体验碎周报第 89 期(2022.4.6)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
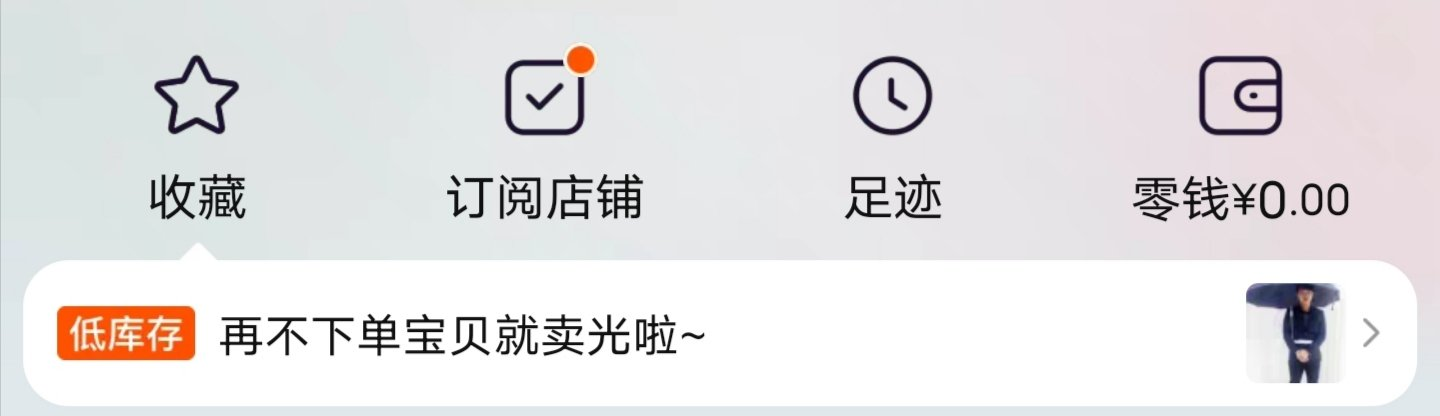
淘宝收藏夹提醒库存低
淘宝如果收藏夹有商品库存稀少,会在「我的」页面收藏夹入口用气泡提醒用户尽早下单。

城市列表内字母索引
大多数城市选择列表都使用侧边字母索引导航,但字母过于密集难以精确点击。考虑到城市选择是一次性的,不需要像选联系人那样来回滚动,去哪儿和携程等小程序在列表头部用更大的标签展示字母索引,更易于点击。

来自 @刘英滕
体验槽点
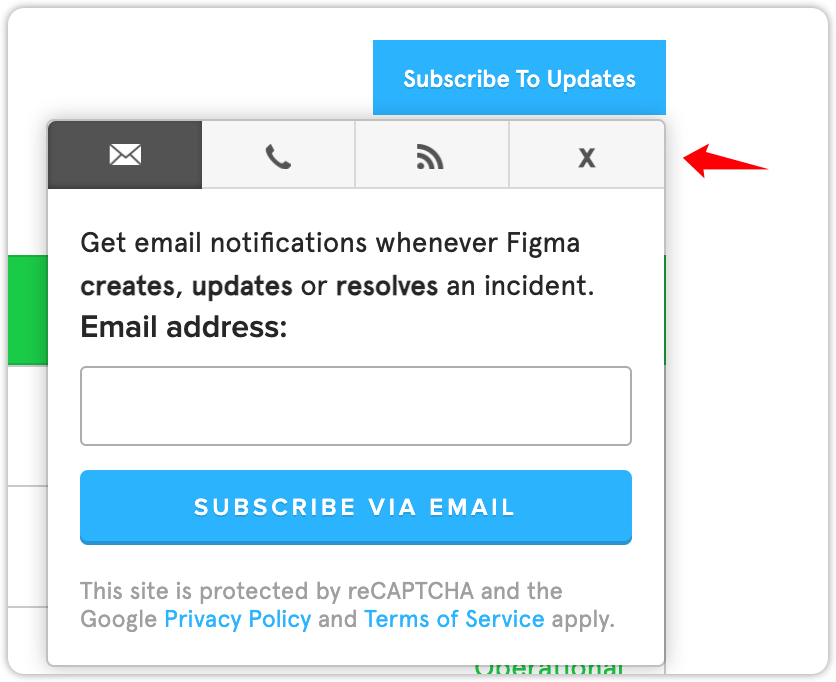
ATLASSIAN Statuspage 订阅弹窗
三个 tab 和关闭按钮并列显示没有区分,还以为关闭是第四种订阅方式呢。

推荐阅读
Google 用户体验设计课
链接:https://www.bilibili.com/video/BV1Hf4y1p7tv
这个课程原本是 Coursera 的英文课程,有网友把视频加上中文字幕搬到了哔哩哔哩。课程分为 7 章:
- 用户体验设计基础
- 开始用户体验设计的流程:移情、定义和构思
- 绘制线框图和低保真原型
- 进行用户体验研究和测试早期概念
- 在 Figma 中设计高保真设计和原型
- 在 Adobe XD 中进行响应式网页设计
- 为社会公益设计用户体验并为工作做准备
课程结构完善,总课程时长 60 小时。内容偏基础,适合刚入门的设计师。

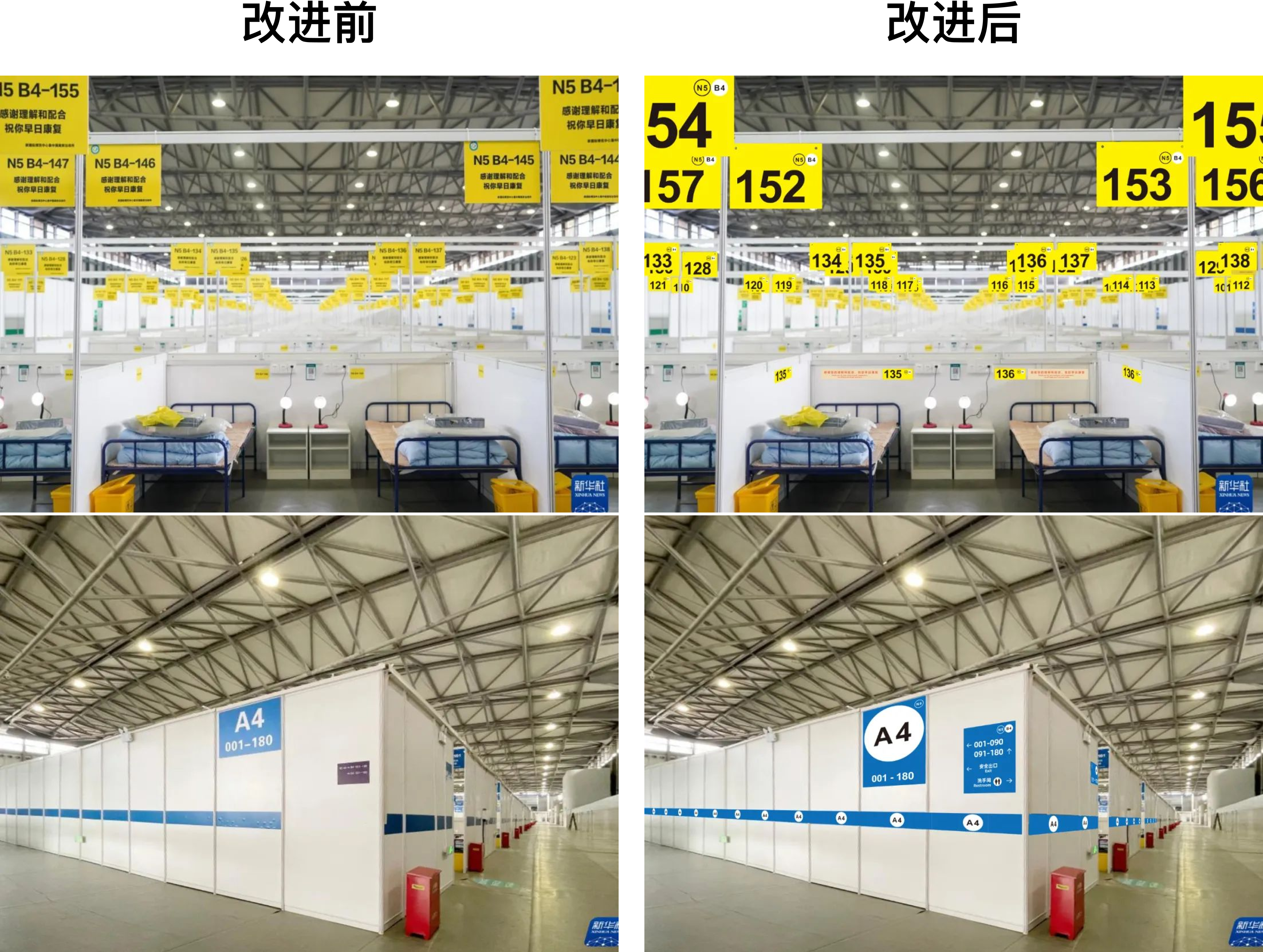
通过标识设计,让方舱医院的工作更有效率
链接:https://mp.weixin.qq.com/s/ygmjoQI-urvMCK3whiV8AA
SURE Design 是一家深圳的平面设计公司,尝试依据公司的专业能力,优化新闻报道中方舱医院的标识系统,希望让其更清晰、更美观、更实用,从而对提高医护在方舱医院的工作效率起到一点帮助,为抗疫做些有用的事。

【游戏交互】游戏飘字(跳字)设计
链接:https://mp.weixin.qq.com/s/DPz4_yTbedfXkoa5qGsaIg
游戏里打击怪物后,怪物头上跳出数字就是游戏飘字(跳字)是很常见的设计模式了。为什么要这么设计,这么设计有什么好处,作者从信息传达、视觉、动效三个角度分析原因和效果。

Figma 和 Canva 如何对抗 Adobe 并取得胜利:一个一个原子吃掉
链接:https://www.notion.so/Figma-Canva-adobe-f5ea76c2b27a40f2ba753b8fbd0748c5
UI 设计工具经历了 PS、Sketch、Figma 这三款,这些工具背后演进的脉络是什么?这篇文章认为Figma / Canva 吃掉 Adobe 的市场,主要源自于不同级别的抽象对象:PS 以像素图形为核心,Sketch 以界面设计为核心,Figma 以协作为中心。之所以会产生这种变化是因为互联网对速度要求和协同性要求更高。
工具资源
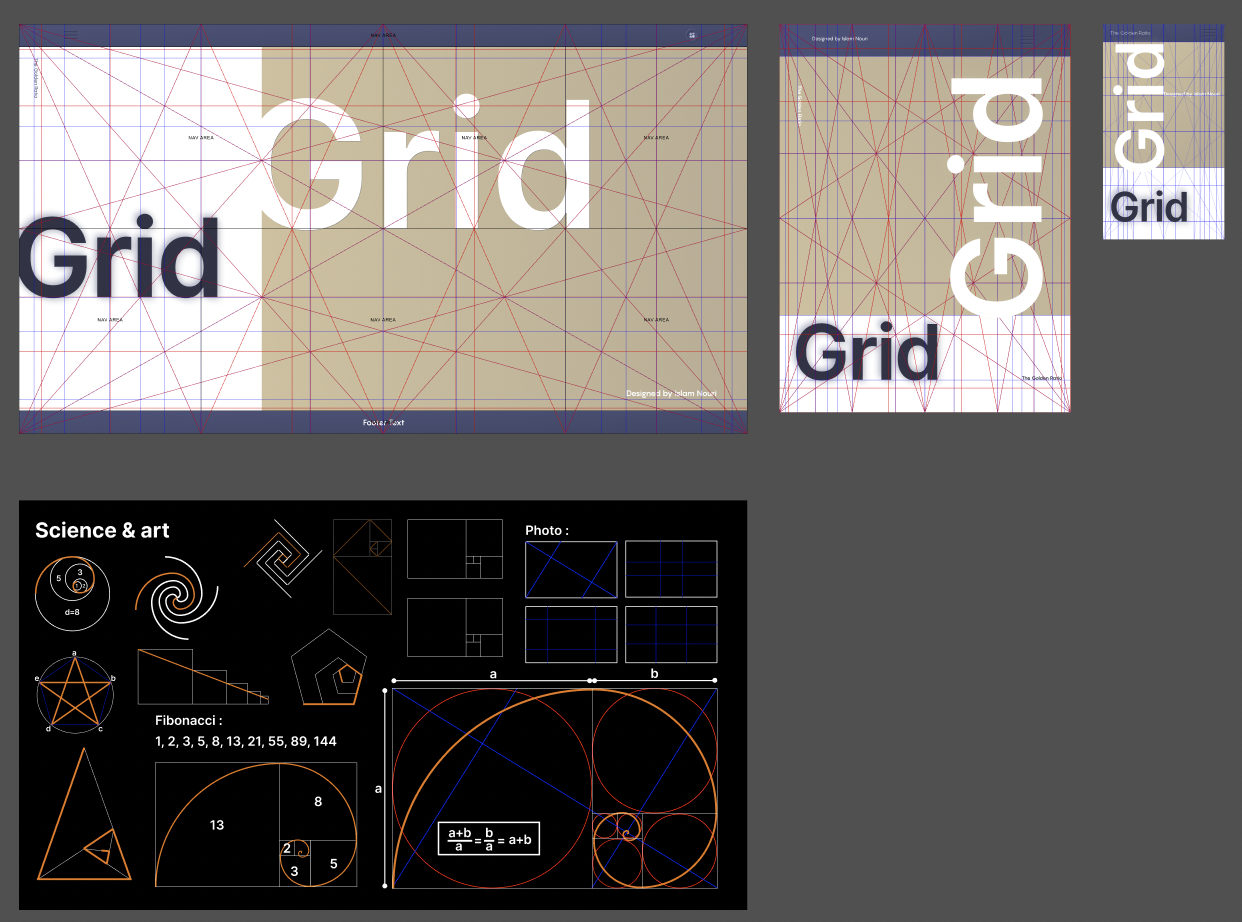
The Golden Ratio ── Figma 黄金分割模板
链接:https://www.figma.com/community/file/1077042846915411928

做版式设计或品牌设计时经常需要用到黄金分割来提升美感,这款模板刚好可以帮到你。当然我建议是真正在设计时用到黄金分割,而不是后期粉饰作品,要不然就会出现下图这种问题。

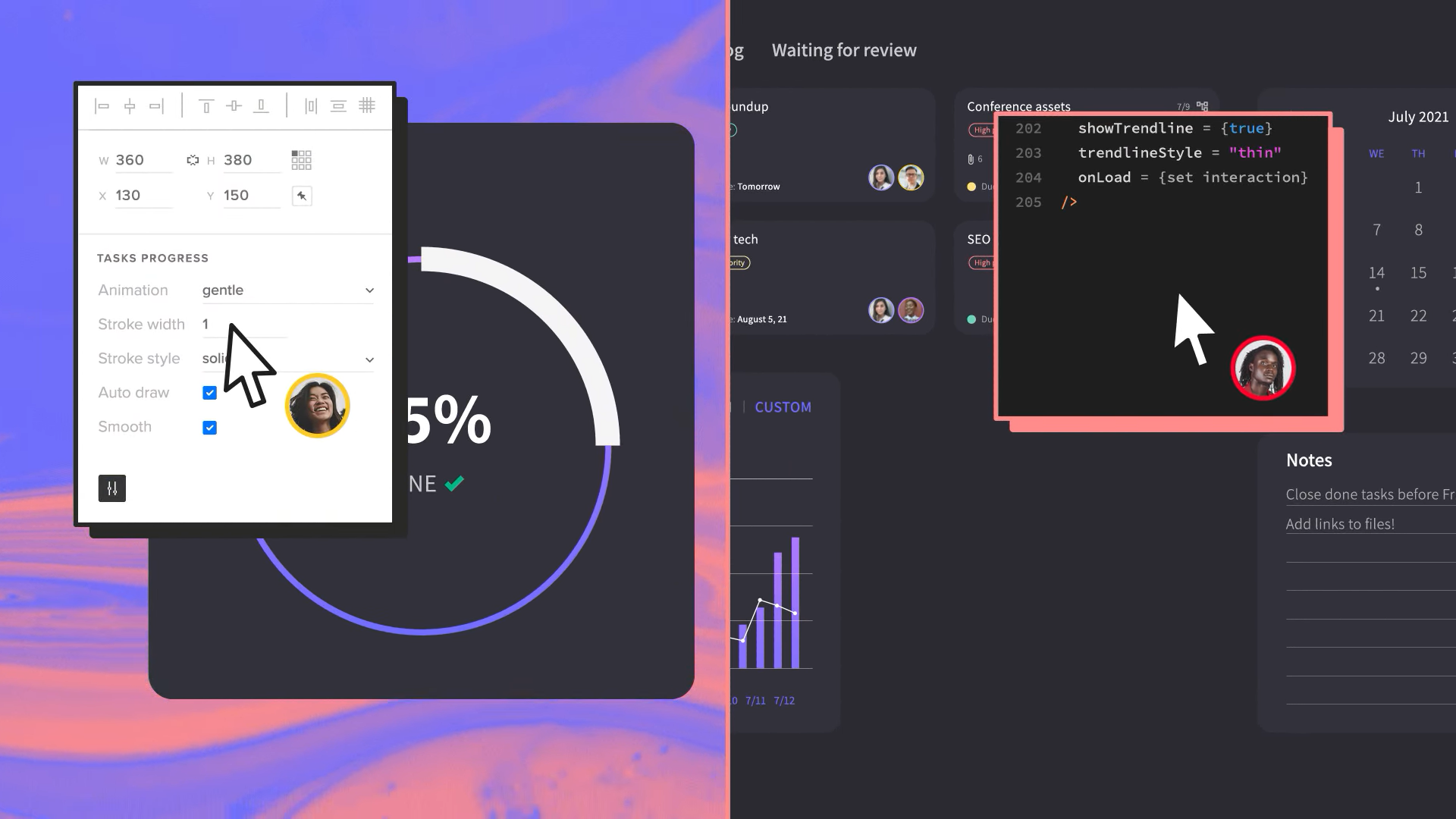
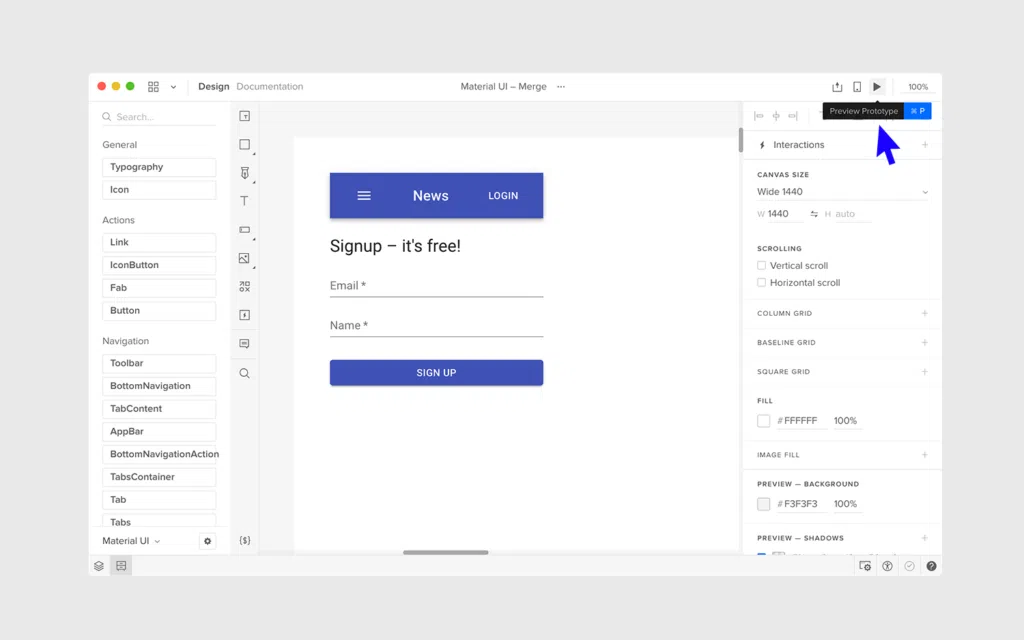
UXPin Merge ── 用 React 进行组件界面设计
链接:https://www.uxpin.com/merge
从设计效果图到组件代码,过程中总有修改,尤其是组件迭代时更痛苦。UXPin Merge 反其道而行,允许你导入来自 Git 仓库的 React.js 组件到 UXPin 编辑器,再进行组件设计,设计效果图同时生成运行的 React 代码,确保完美的实现效果,同时也能根据代码自动输出组件文档。


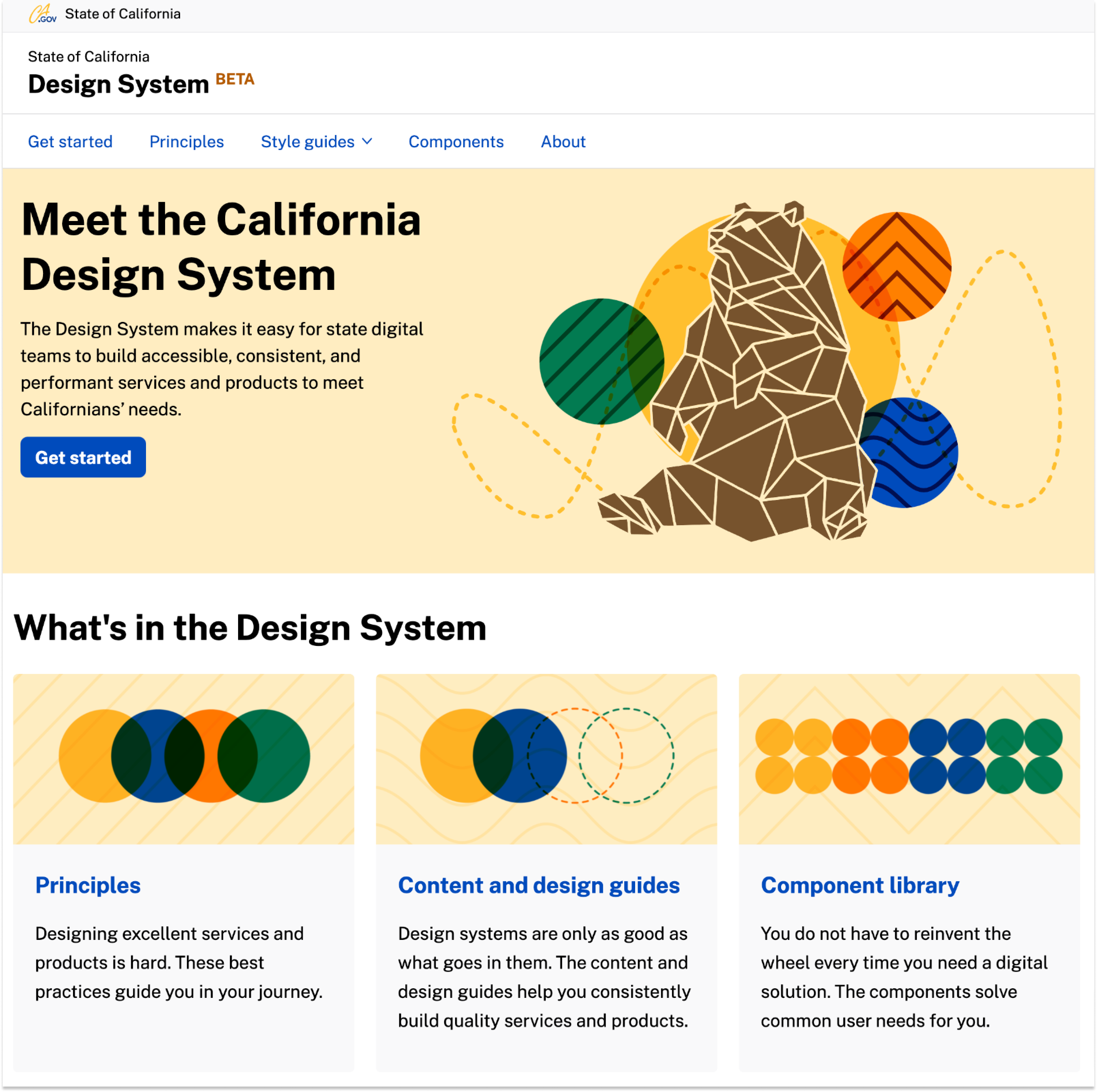
美国加州政府的设计系统
链接:https://designsystem.webstandards.ca.gov
相比于企业的设计系统,政府的设计系统更在意可访问性,确保全体国民包括残疾人和老人都能正常使用。内容指南也要求文案通俗又正式,既能让大家都看懂,也维持政府的公信力。

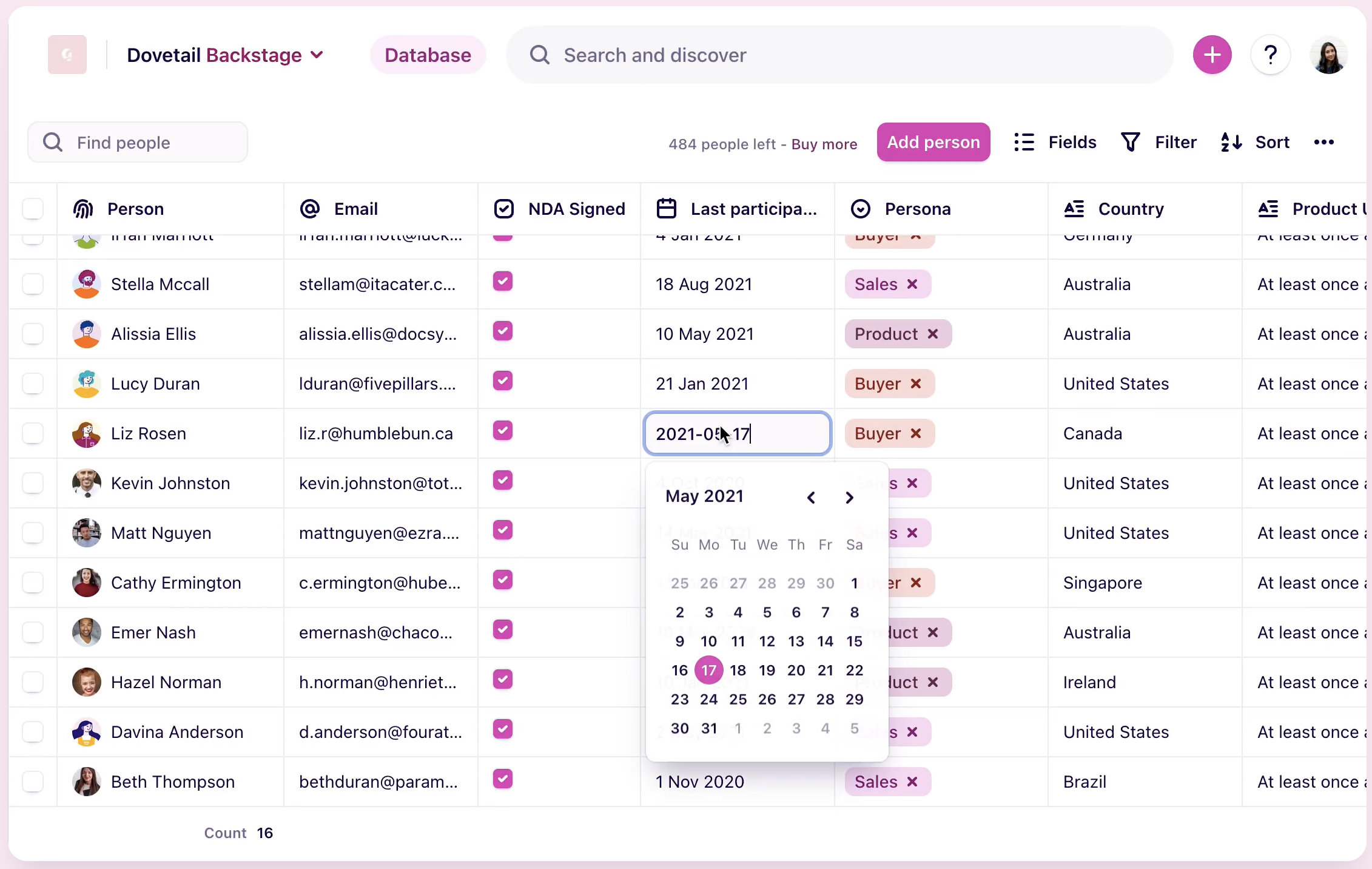
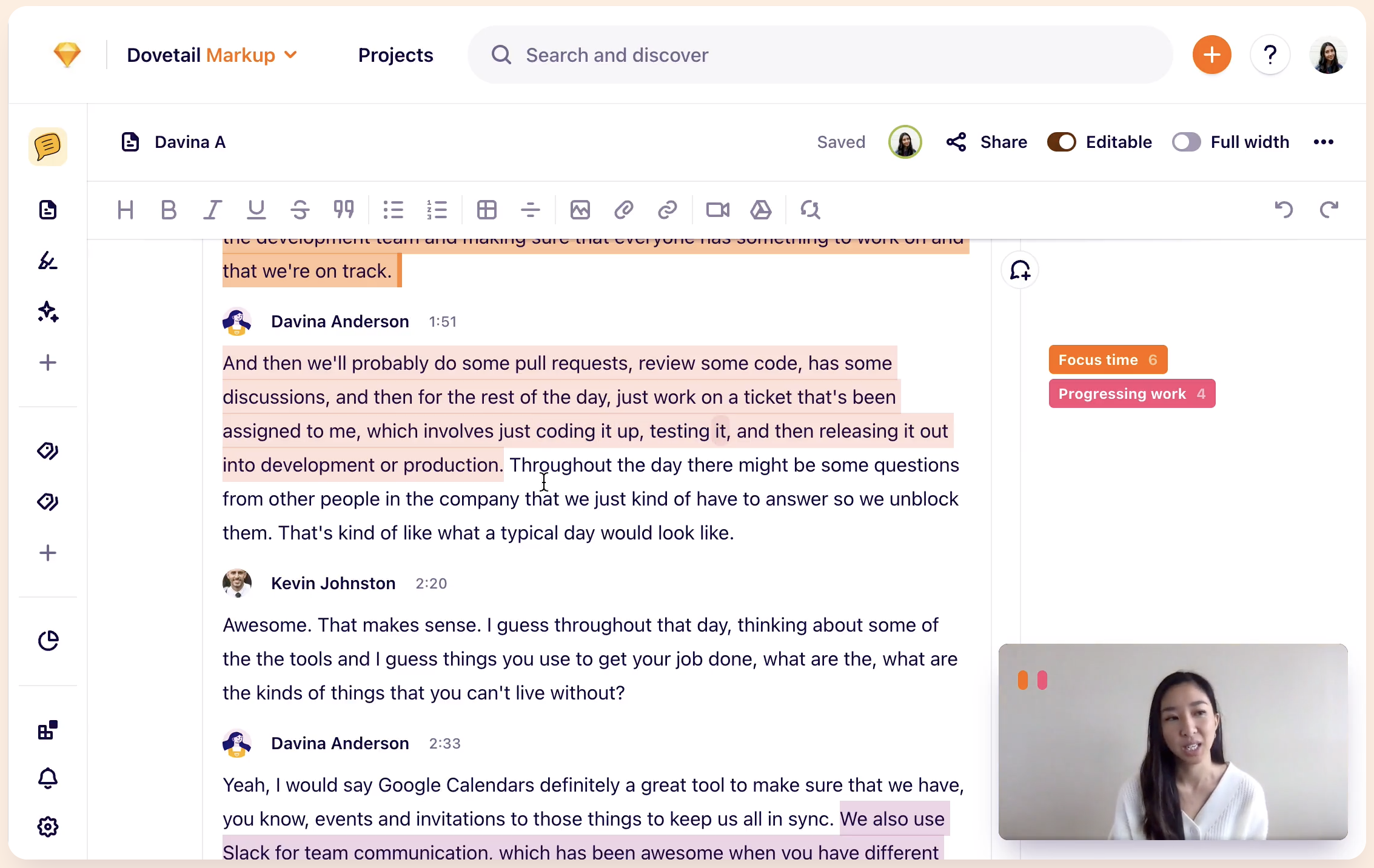
Dovetail ── 用户研究数据管理工具
使用该工具能管理你的用户研究计划,并且对用户研究的记录和结论进行结构化存储,将录音和视频转换成文字。并且可以对部分内容打标记,进行统一分析和收藏。


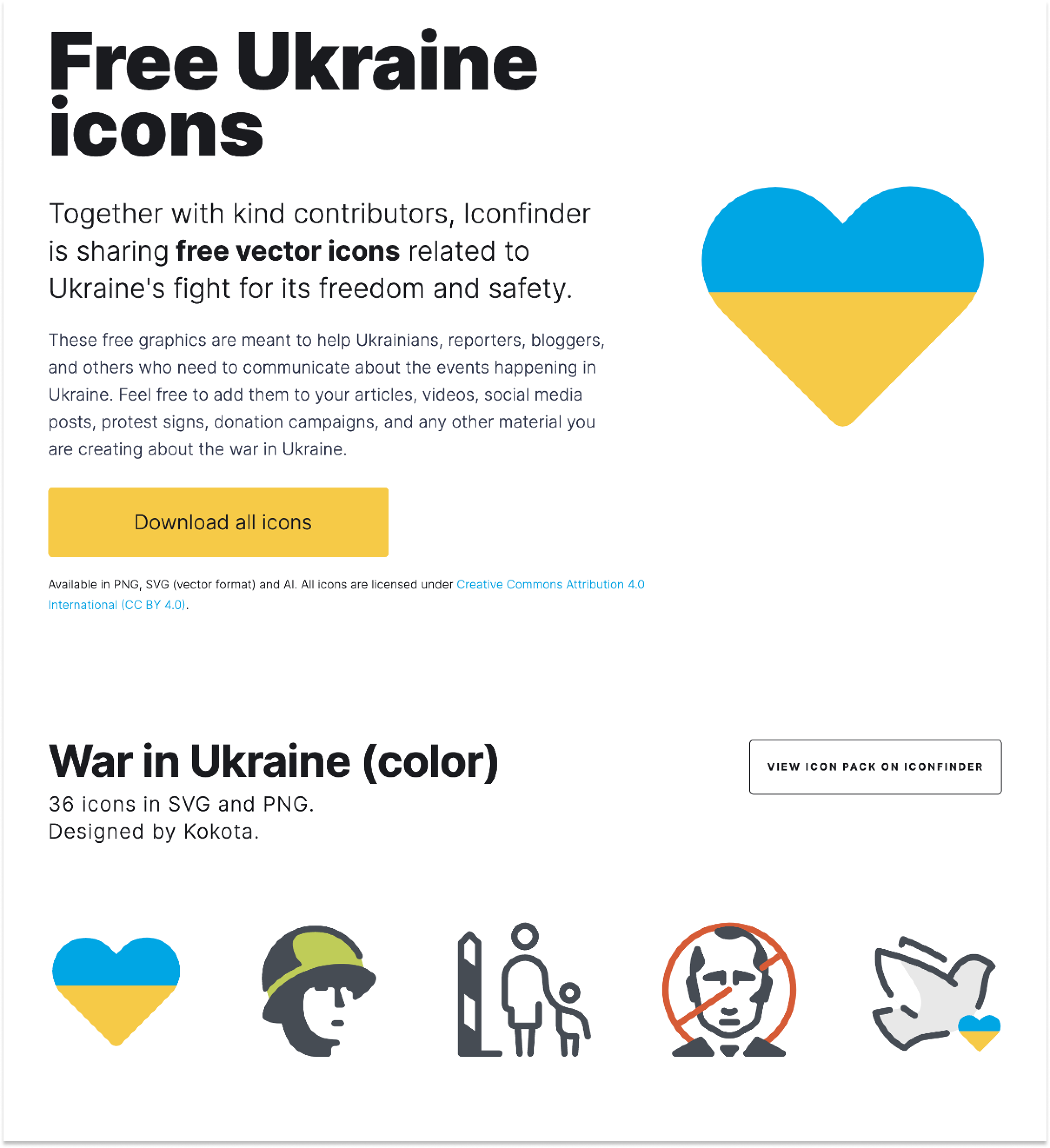
IconFinder 免费乌克兰有关的图标
链接:https://www.iconfinder.com/p/free-ukraine-icons
IconFinder 是国外付费的图标下载网站,为了反对战争支持和平将与乌克兰、反战有关的图标供免费下载,数量约 180 个。

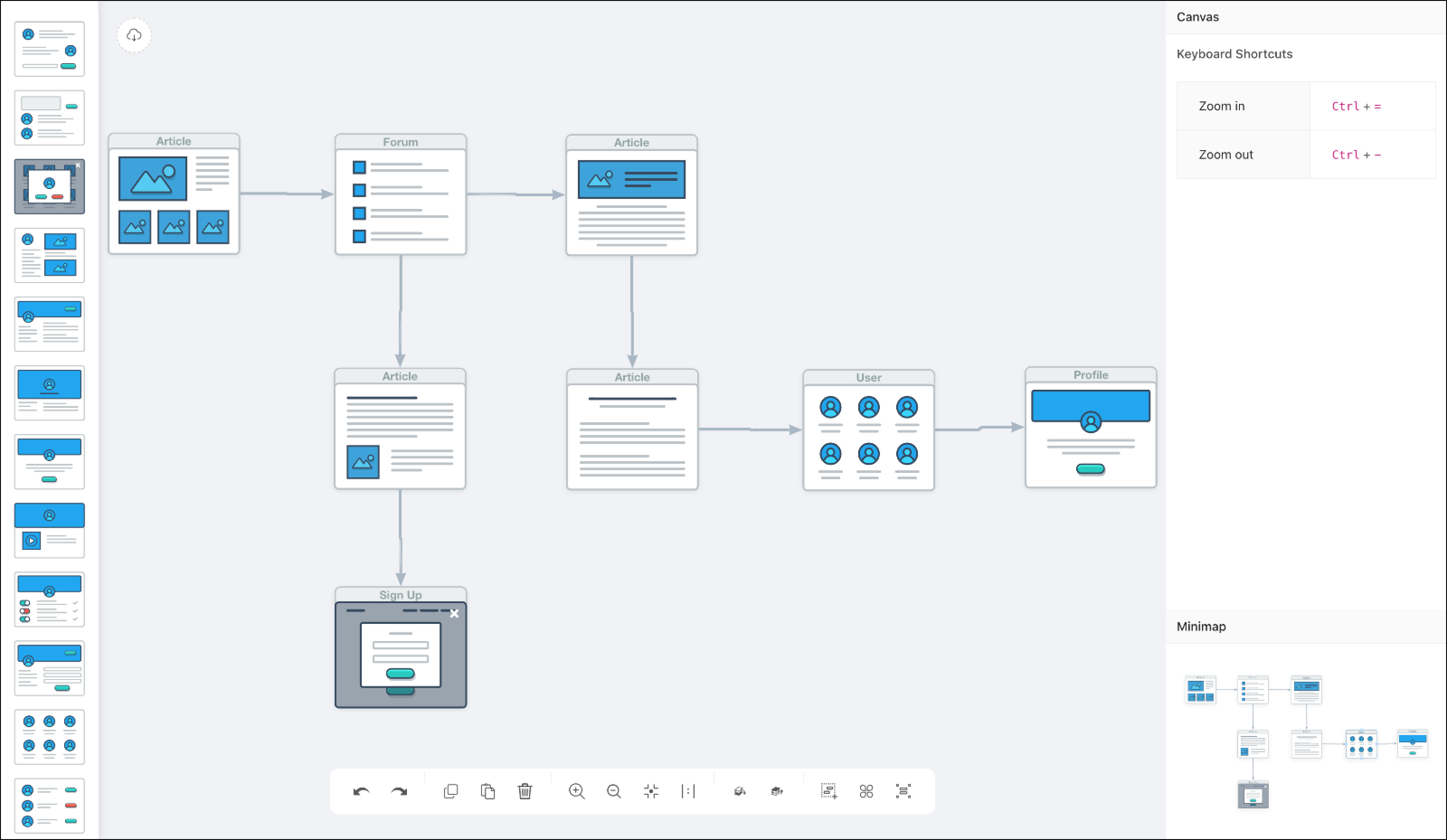
Wireflow ── 开源的在线页面流程工具
内置 90+ 的页面缩略图,可轻松绘制漂亮的页面流程或站点地图。

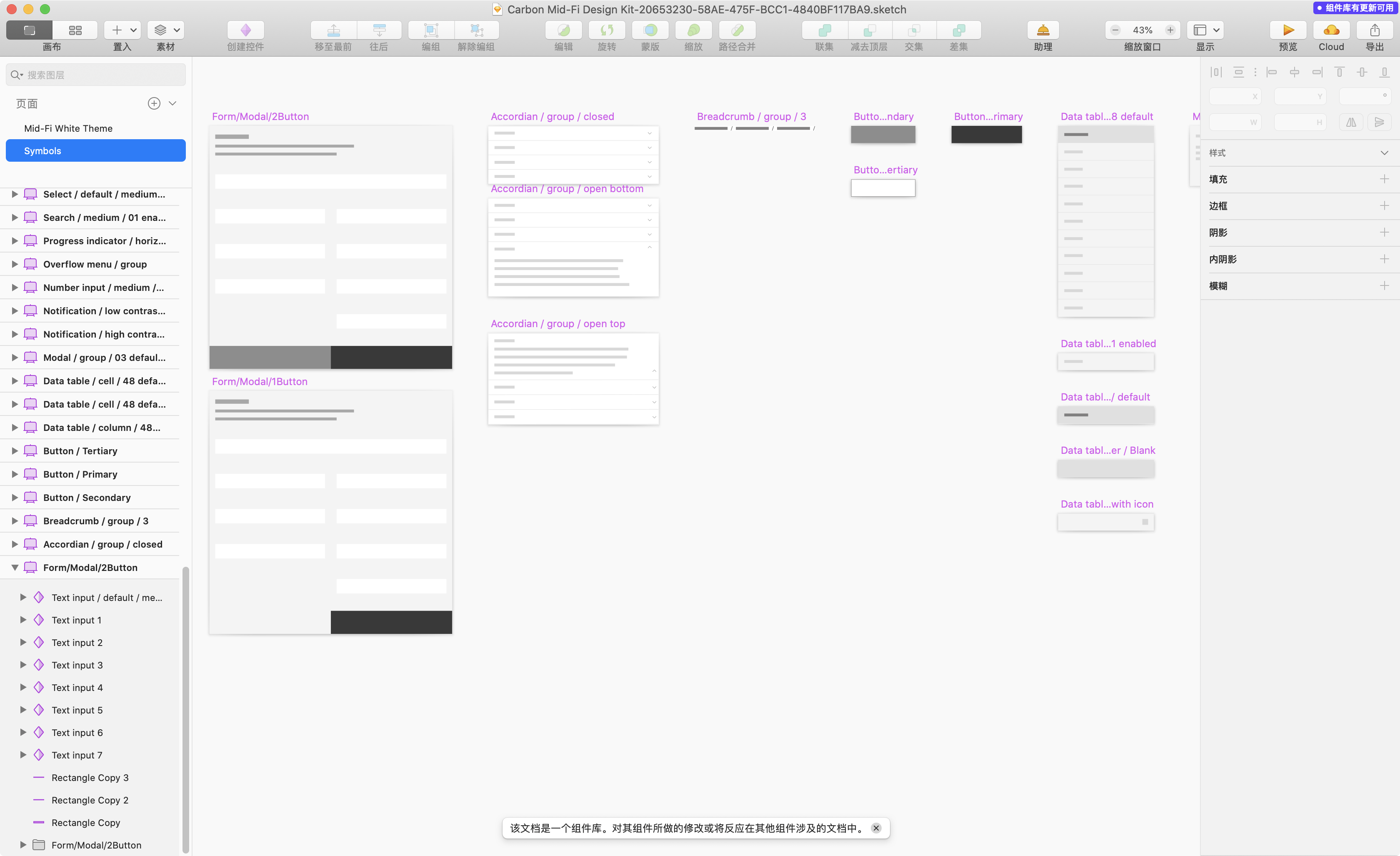
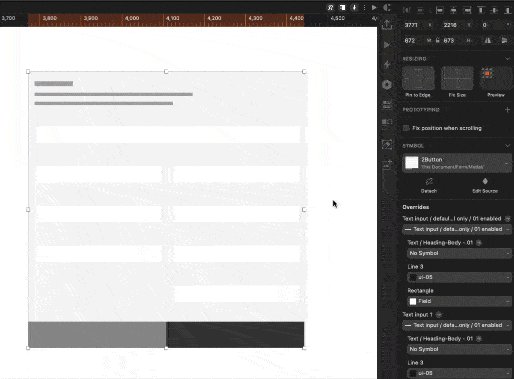
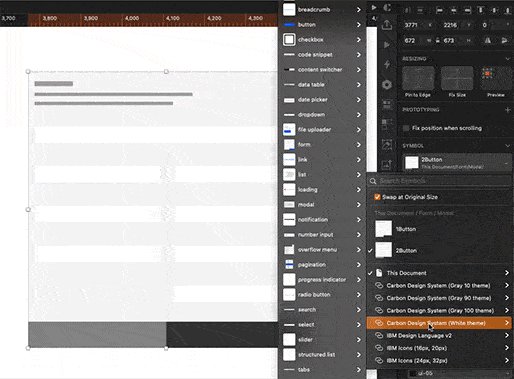
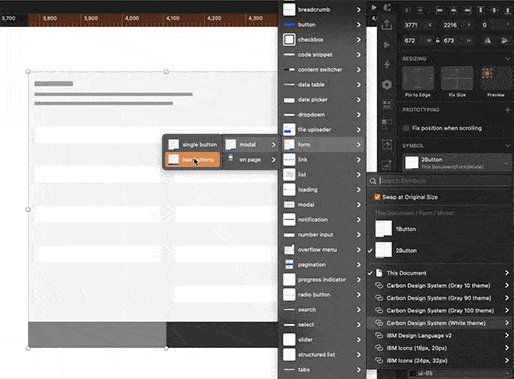
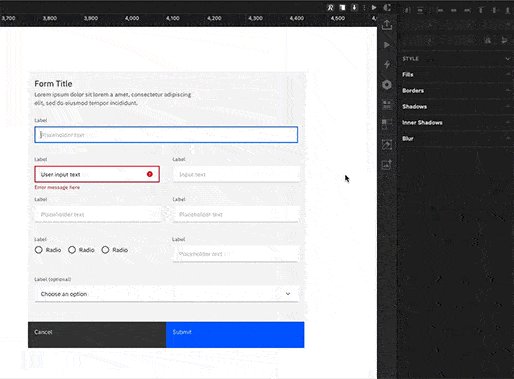
Mid-Fi Carbon Design Kit —— IBM 中保真线框图设计工具包
链接:https://www.carbondesignsystem.com/designing/design-resources/#carbon-mid-fi-sketch-kit
IBM 的设计师认为在产出界面视觉效果图之前,应当摒弃样式细节,专注框架和整体逻辑快速制作中保真线框图的原型,进行概念发散和讨论,以此保证设计质量。为此他们提供了这套中保真线框图设计工具包,更为方便的是在中保真设计方案确认后,可通过组件库转换,一键替换成高保真视觉效果图。目前仅提供 Sketch 格式。


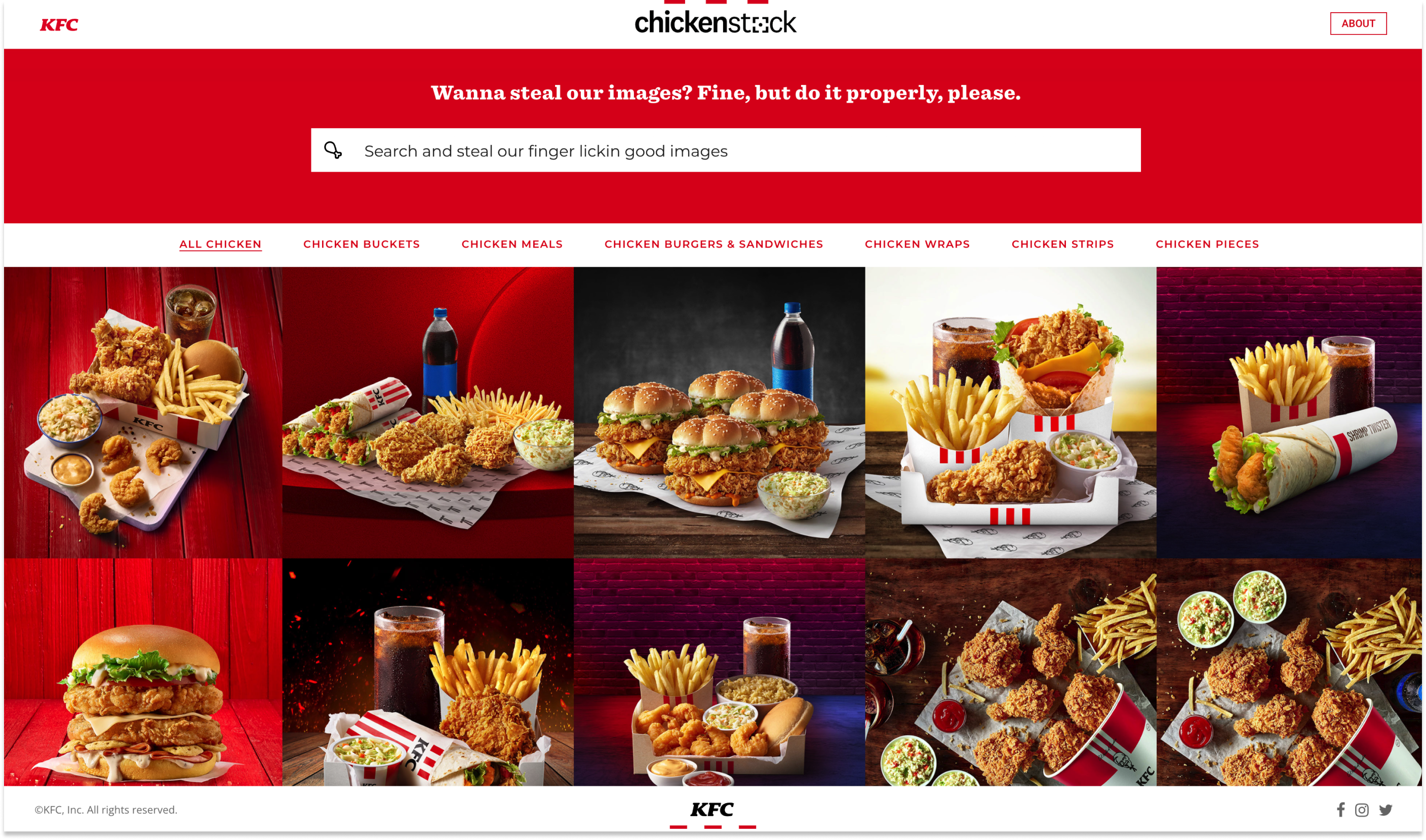
ChickenStock —— 肯德基推出的西式快餐高清素材网站
网站可免费下载超高分辨率的肯德基鸡肉产品照片,肯德基声称免费提供的原因是,“其他食品店借用图片是不可接受的,不是因为版权问题,而是因为它们的分辨率太低,导致用户完全没有食欲。”,当有人问到别人借用照片后会不会降低肯德基的生意,肯德基回复:“别人可以借用我们的照片,但无法借用我们的品味”。看上去像是营销而不是真的为设计师准备素材库。

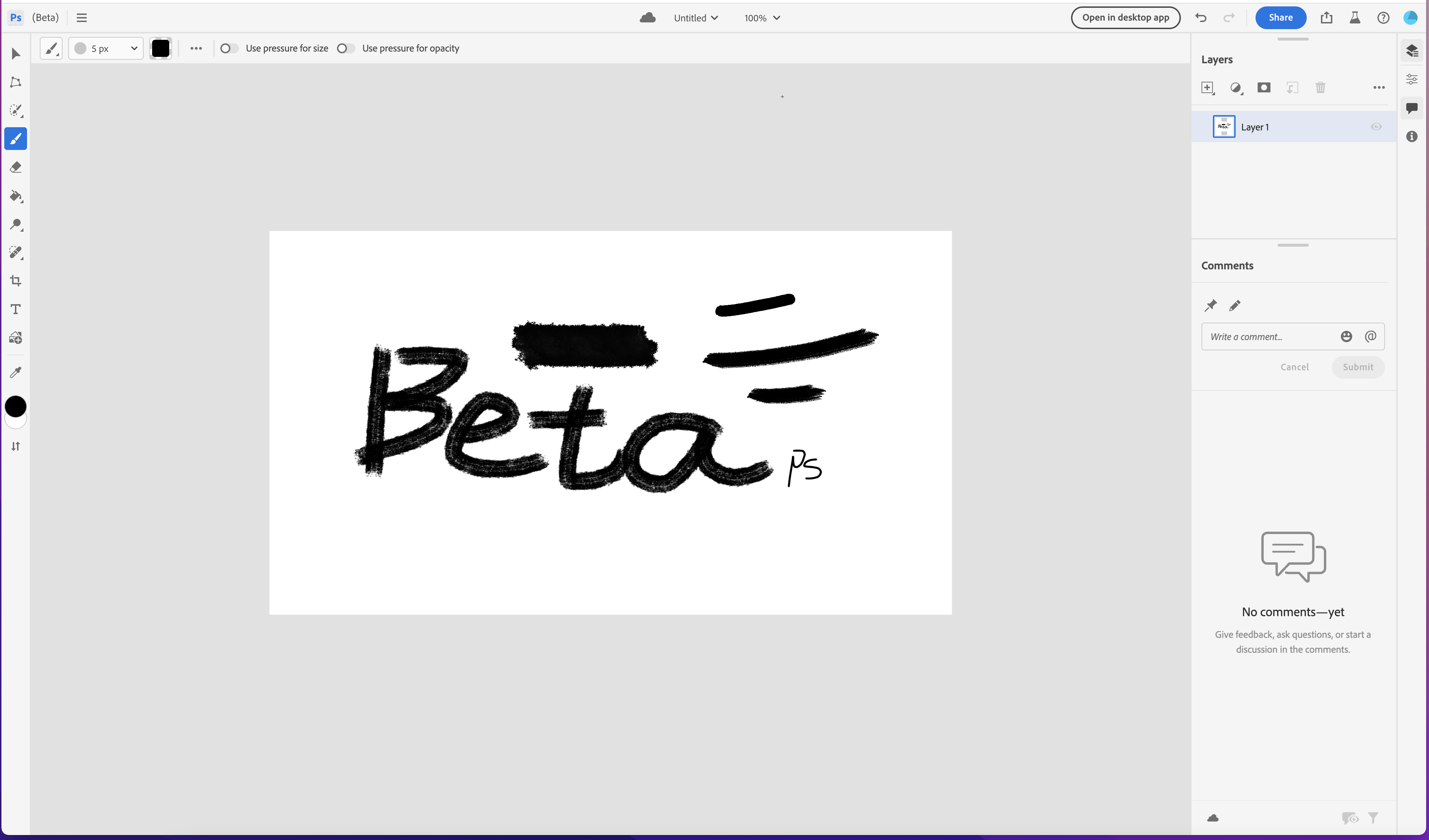
PhotoShop 网页版正在内测
链接:https://creativecloud.adobe.com/cc/photoshop
上次 Adobe MAX 2021 大会 Adobe 宣布推出网页版的 Photoshop 和 Illustrator ,现在可以内测了,需要正版用户登录才能使用。如果没有 Adobe 正版可以试试我之前推荐开源免费的 Photopea(https://www.photopea.com)。

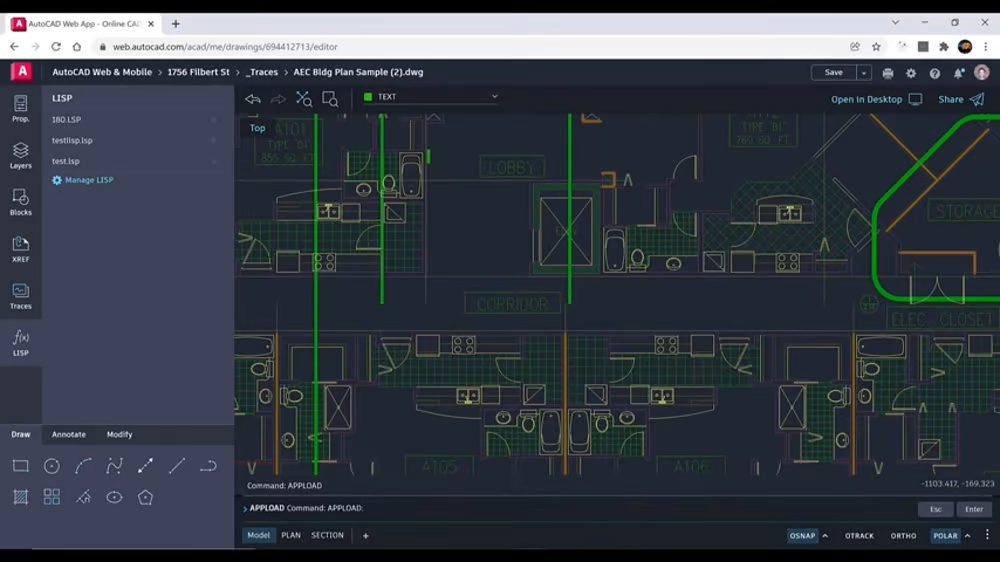
Autodesk 发布 AutoCAD 2023 版本
链接: https://www.autodesk.com.cn/products/autocad/features
AutoCAD 2023 新增功能:标记导入和标记辅助、我的见解、网页版、图纸集管理器、计数。

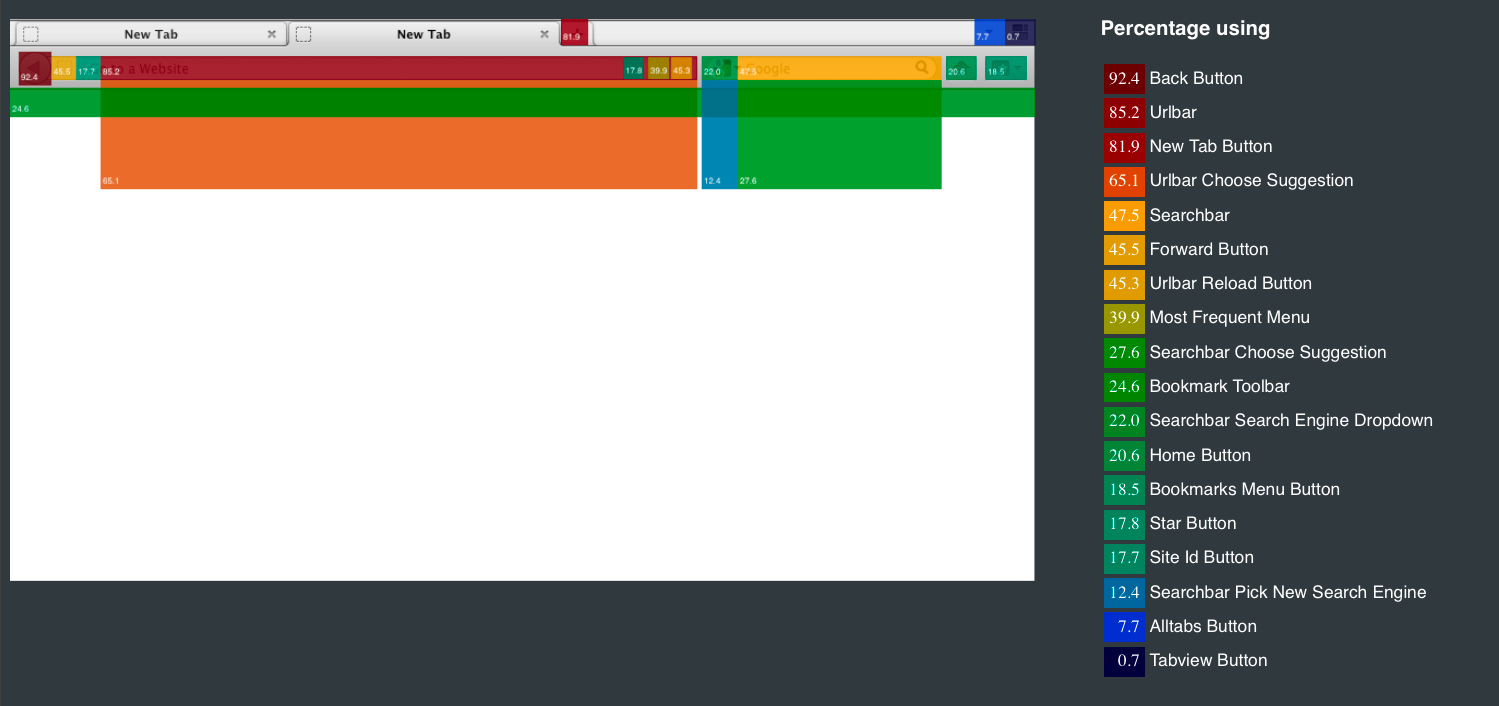
Firefox 浏览器历史版本 UI 截图与分析
链接:https://github.com/black7375/Firefox-UI-Fix/wiki/[Article]-0.-Firefox-UI-UX-history
这个网址收录了从 2002 年 FireFox 第 1 版到 2021 年 第 89 版的 UI 变化,并且对每次 UI 风格变动都有分析和点评。


产品发现
炫酷的 3D 产品介绍 ── Scout 官方网站
Scout 是一家致力于通过其平台将人们联系起来的初创公司,目前已融资 120 万美元。他们发布了 6 款产品,官网用很炫酷的 3D 来介绍产品。

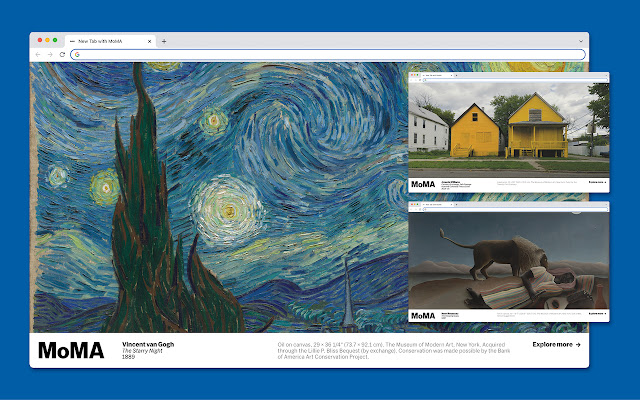
Tab Maker ── 谷歌出品的浏览器新页签制作器
链接:https://tabmaker.withgoogle.com/
Chrome 应用市场有很多呈现漂亮图片的新页签插件,Google 新推出的 Tab Maker 即使没有代码基础也可以轻松做出新页签插件。使用方法很简单,选择版式,将图片的链接存放在 Google Sheet 里然后将表格链接公开绑定对应的版式。最后就是打包插件上架或者直接下载插件包安装。

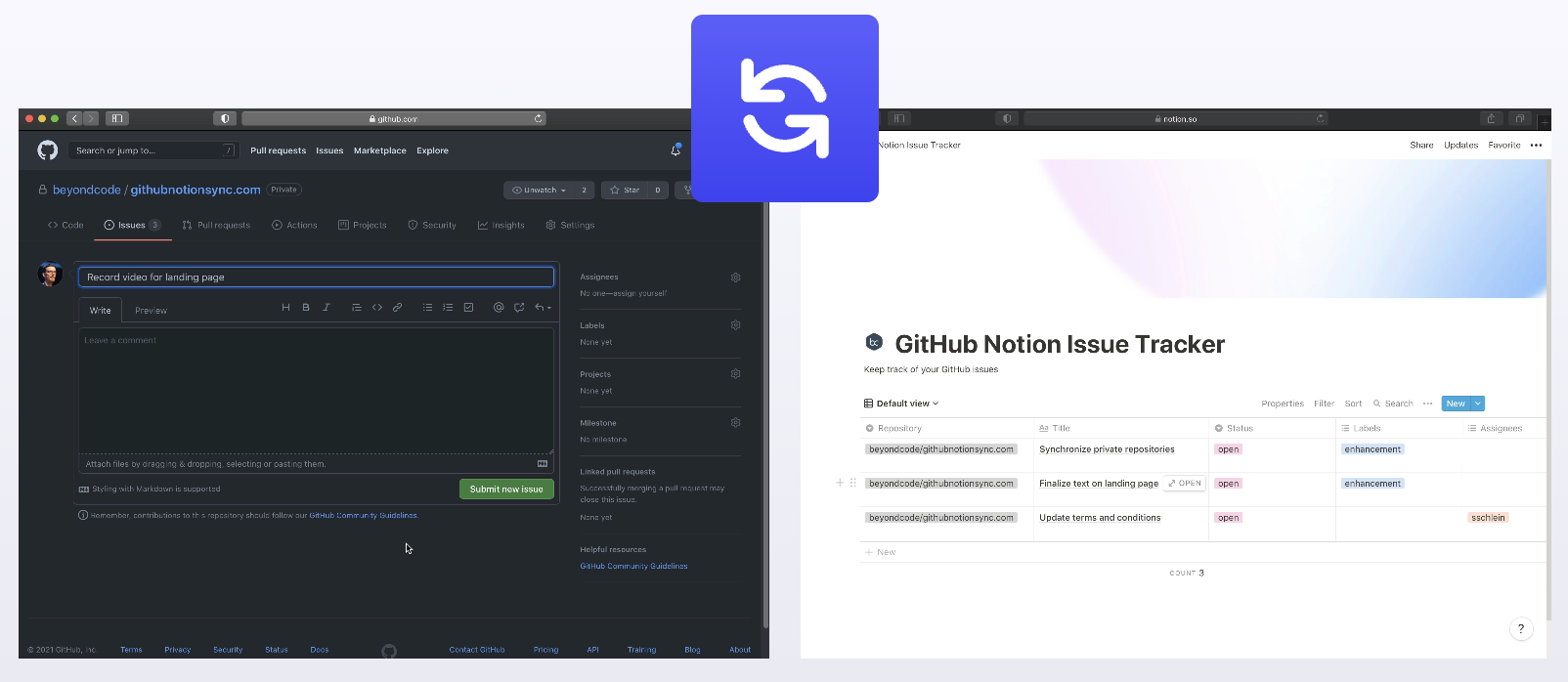
Github issues 同步到 Notion
链接:https://githubnotionsync.com
该工具能自动将 Github issues 同步到 Notion 数据库里,并保留标签和委托人,支持多个 Github 仓库,这样方便在 Notion 中对 issues 进行任务追踪等管理。

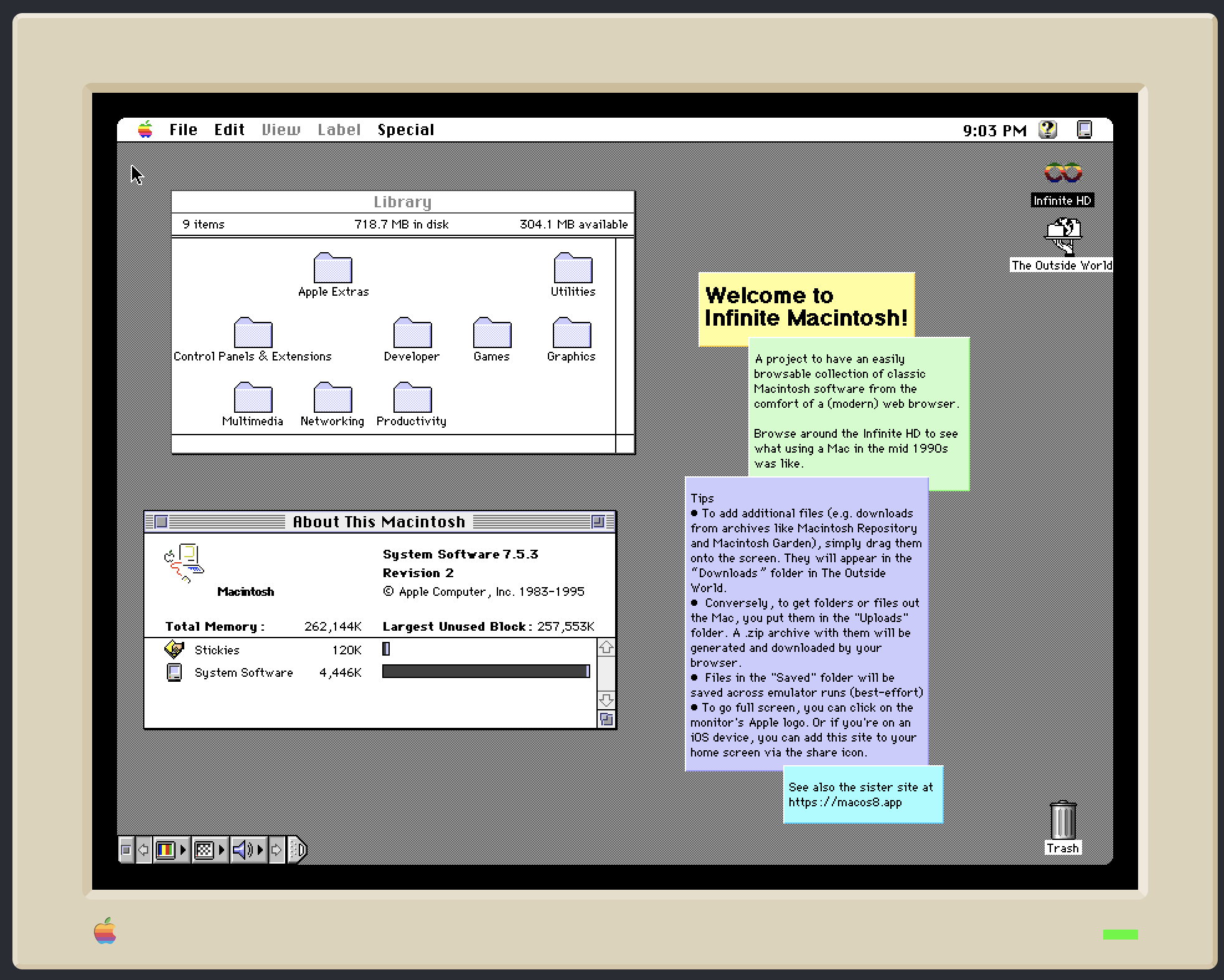
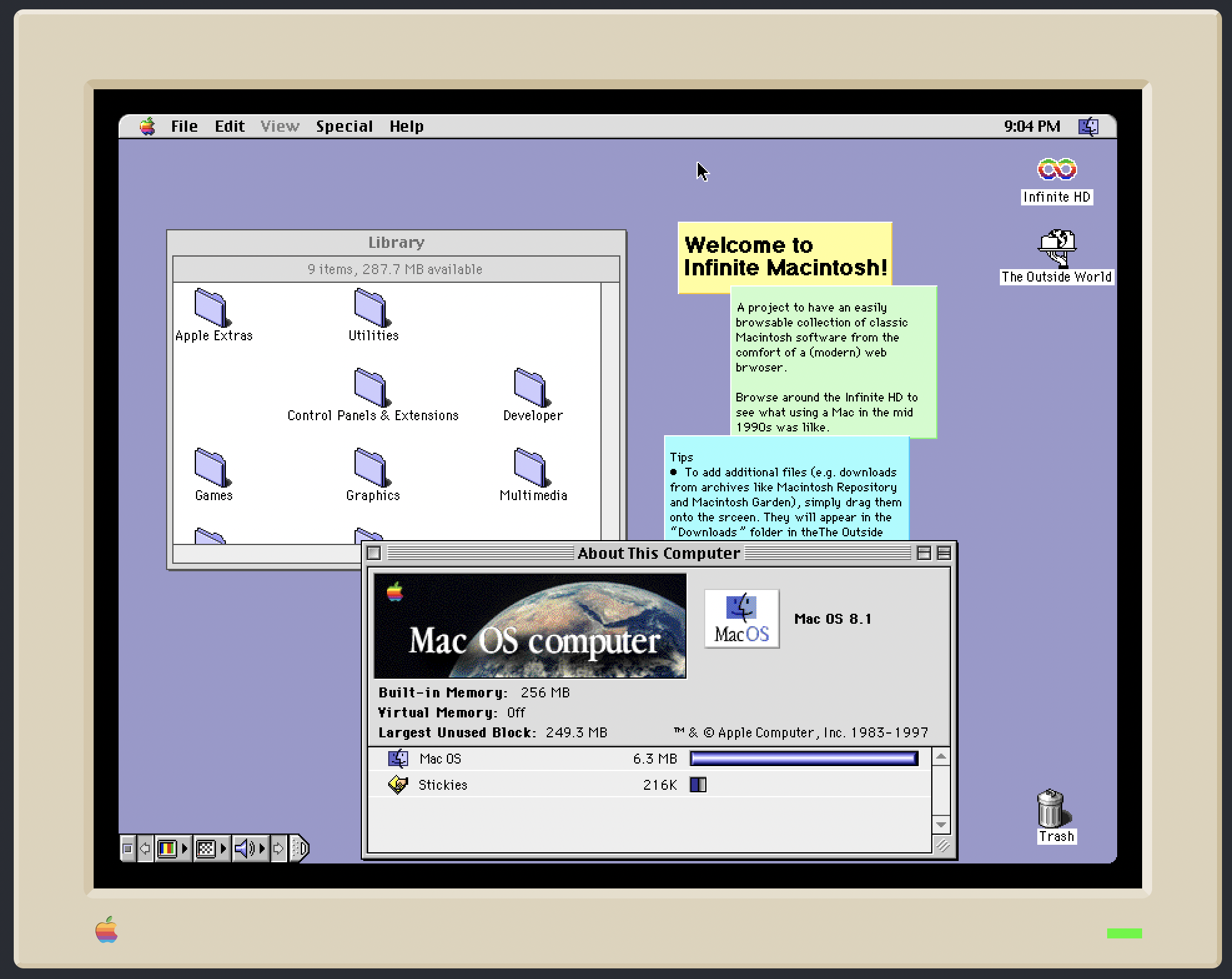
在浏览器中使用 macOS 7 和 macOS 8
macOS 7 链接:https://system7.app
macOS 8 链接:https://macos8.app
macOS 7 发布于 1991 年,macOS 8 诞生于 1997 年,Mihai Parparita 将这两款操作系统重新在网页中呈现到大众眼前。这可不是用 HTML CSS 模拟的复古界面,而基于 WebAssembly 的 Basilisk II 网页虚拟机运行的,背后是原汁原味的老操作系统代码驱动着。作者博客谈论了不少实现当中遇到的技术困难和解决思路。


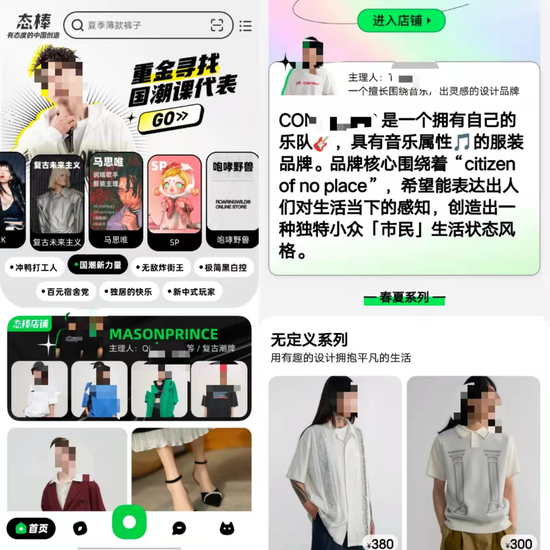
态棒 ── 阿里旗下的潮流电商 App
态棒是以社区驱动的潮流电商平台,向年轻用户提供有中国特色的潮流货品服务,年轻人不仅能够购物,也可以和主理人聊天,在氛围超好的社区认识好友。

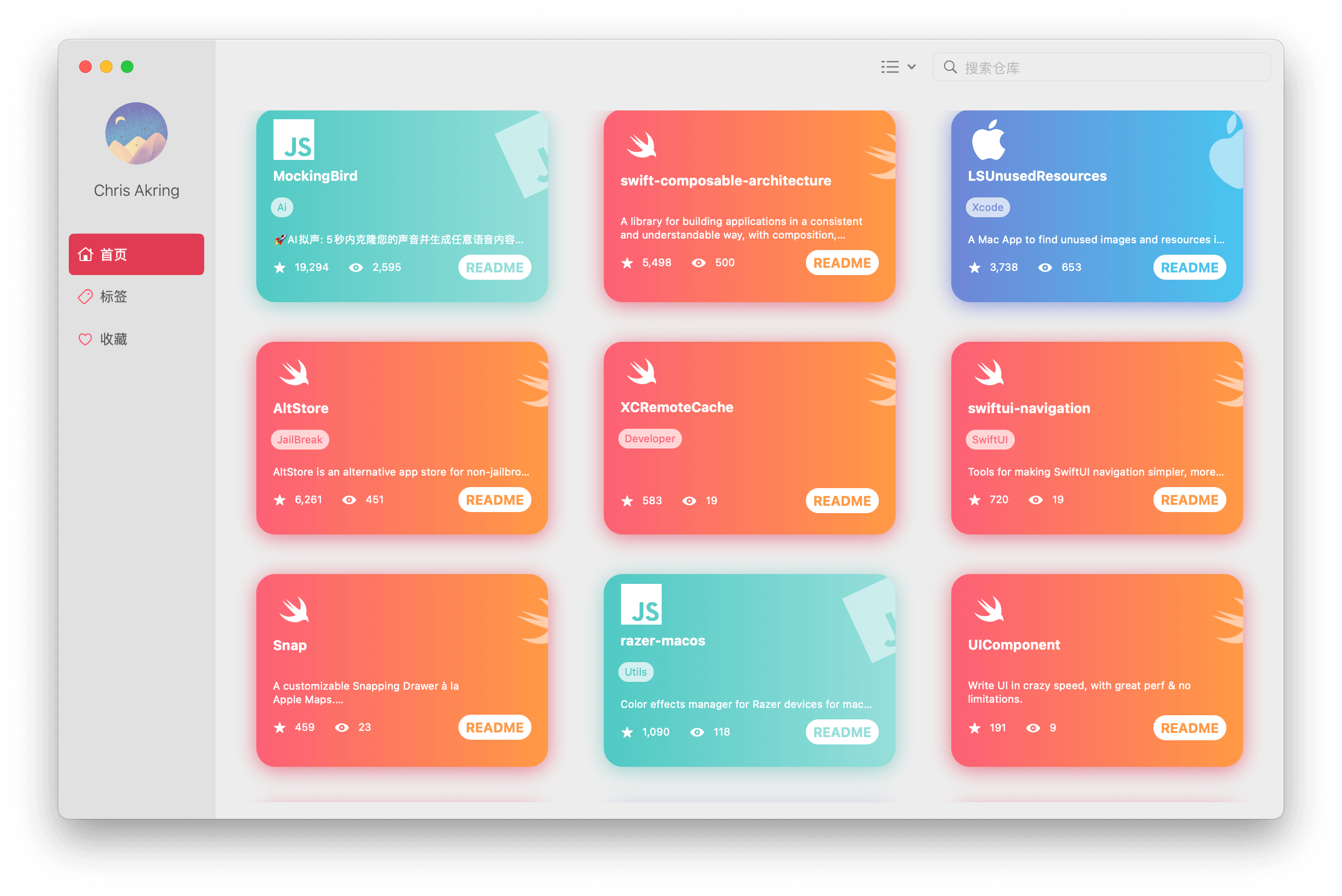
Star Order ── Github Star 管理工具
Star Order 是一个用于管理 GitHub Star 的使用 SwiftUI 开发的苹果纯原生专业工具。通过方便灵活的标签,全面准确的排序检索,让您面对成百上千的 Star 仓库时,能够快速地挑选出最需要的那一个。

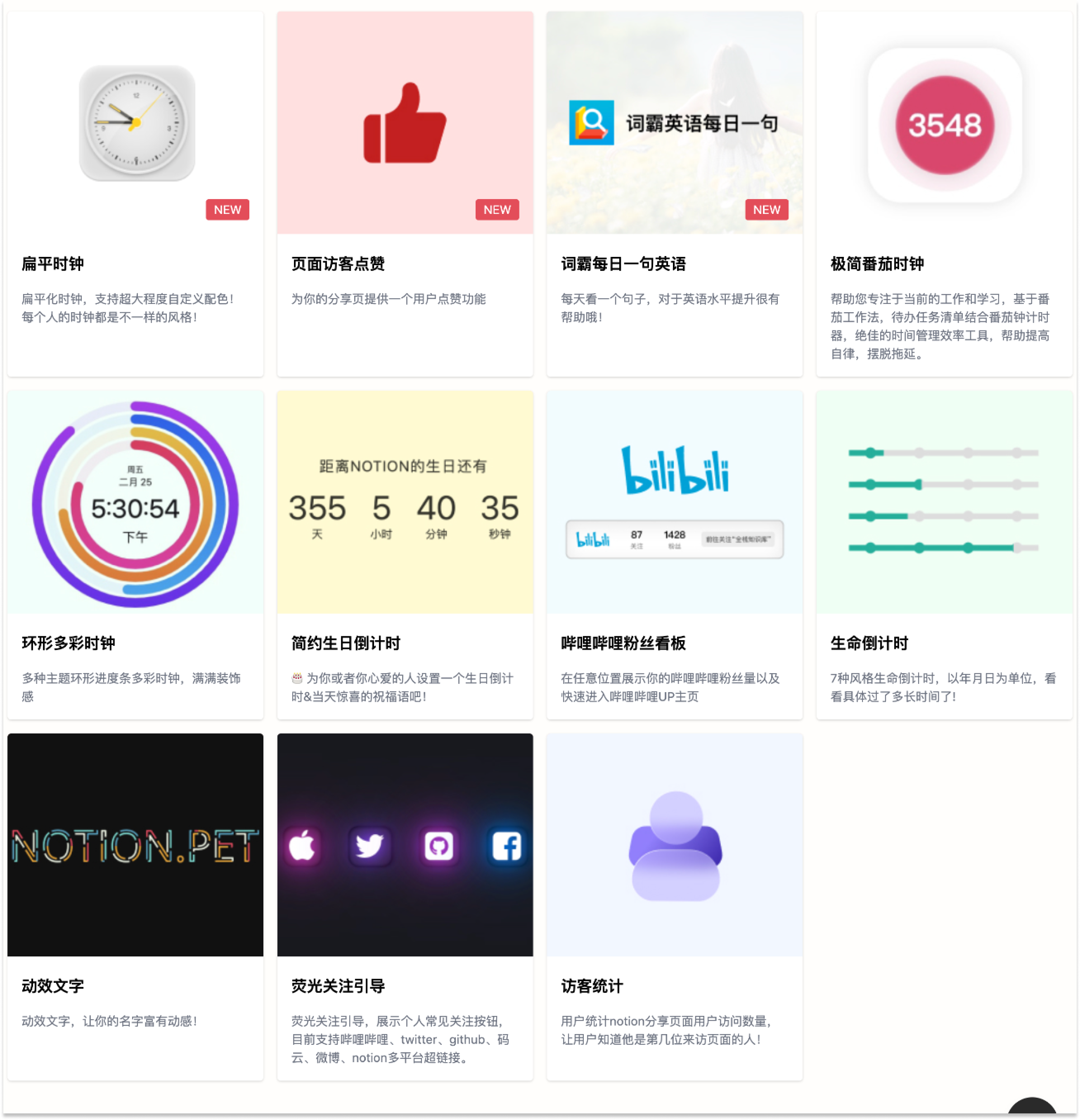
NotionPet ── Notion 嵌入式组件库
因为 Notion 的 EMBED 嵌入式模块可展示其他网站的互动内容,所以 NotionPet 依据这个特性提供很多小组件,可定制样式和数据再嵌入到 Notion 页面里。

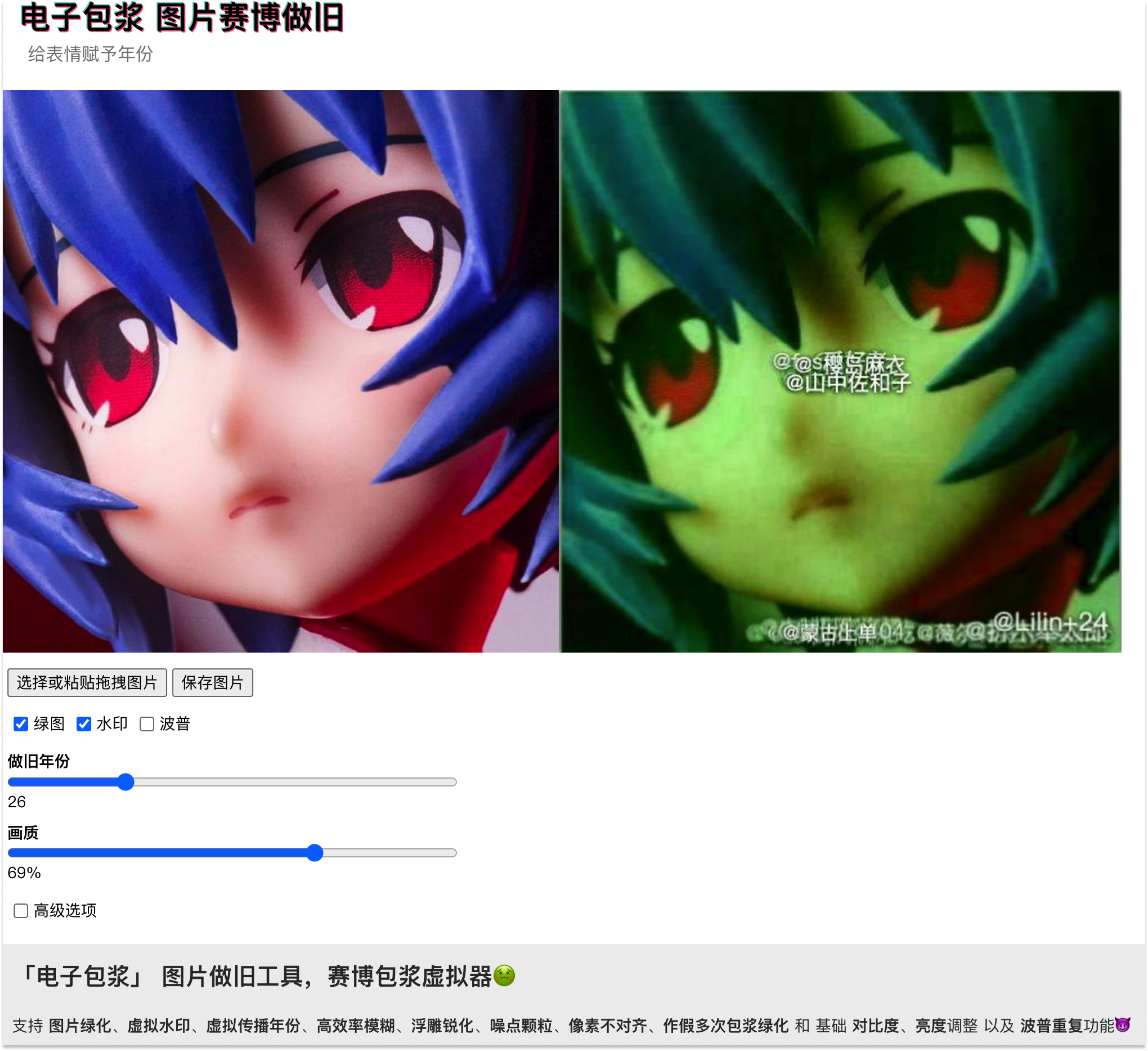
电子包浆 ── 图片赛博做旧
反其道而行的复古在线工具,可将上传的图片降低画质、加上水印、变绿,特地把图片做旧,模拟电子包浆的效果。

戴森 Zone 空气净化耳机
链接:https://www.dyson.cn/product/new-launches/sign-up.html
将头戴式降噪耳机和带空气净化技术的主动过滤面罩合二为一,适合经常在户外工作生活的人士。看上去很科幻,愚人节过后官方也没有删除这个网页,看来是真的产品。

minimalist phone —— 极简安卓手机启动器
链接:https://www.minimalistphone.com
如果你每天在手机上耗费的时间有点多,可以尝试这款 App。开发团队认为彩色图标和通知就像糖果会刺激你吸引你无意识的打开其他 App。因此 minimalist phone 会将桌面和 App 列表变成黑白和纯文字,降低分心的被吸引而使用手机。可为游戏、社交媒体设定试用时常提醒,另外还会对通知进行过滤隐藏,以减少干扰。

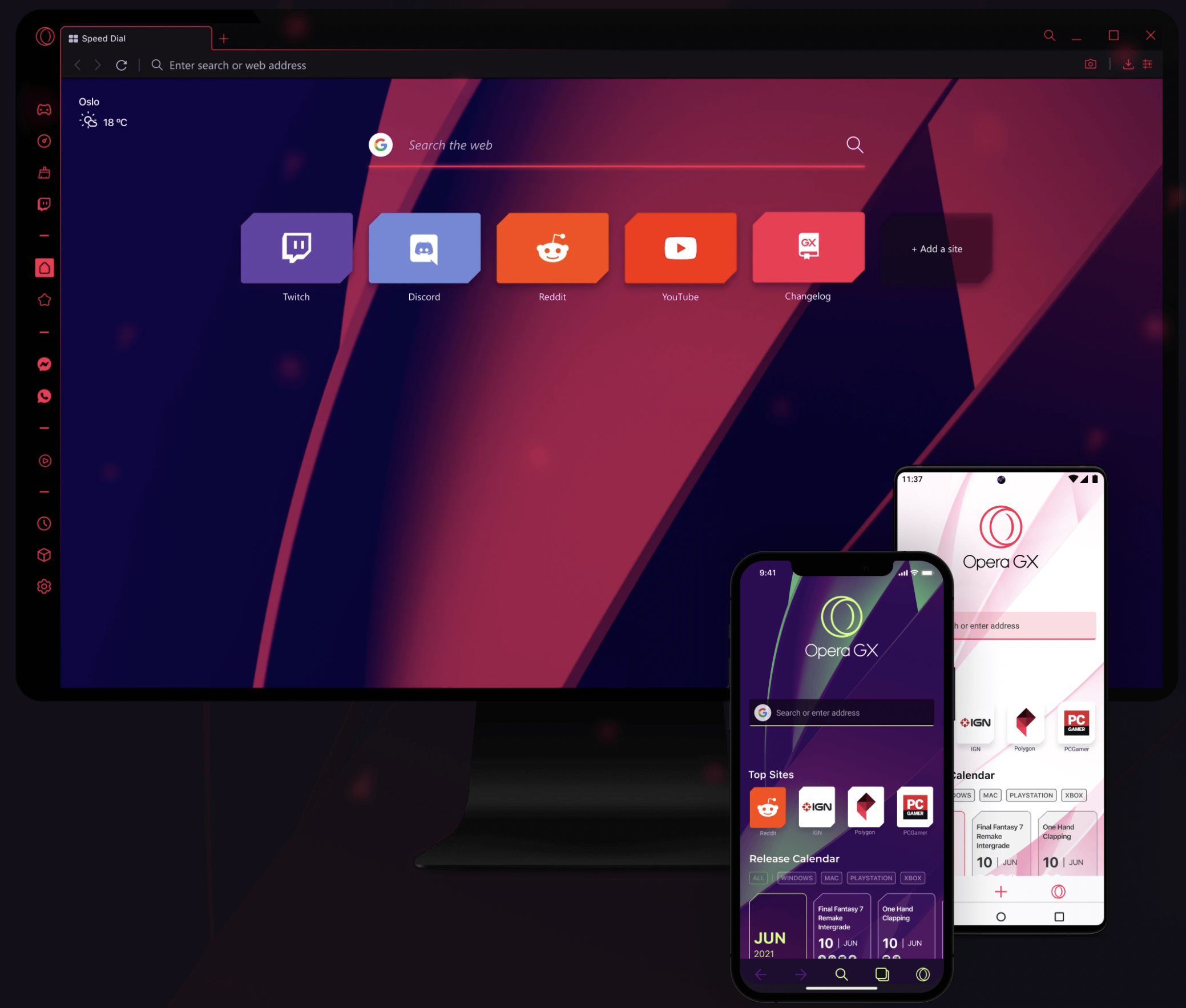
Opera GX —— 游戏玩家专属浏览器
链接:https://www.opera.com/zh-cn/gx
Opera GX 是 Opera 浏览器专门为玩家量身打造的特别版本。除了炫酷的皮肤,还有众多游戏玩家喜欢的特色功能:
- GX Corner。可以在此获得最新的免费游戏、限时特卖的最新资讯、以及游戏发售日历和各种游戏新闻等。
- 内置侧边 Twitch 和 Discord。用户可以通过侧边栏嵌入的 Twitch 随时查看自己关注的频道、上线的朋友、以及直播开始的通知。用 Discord 与游戏战队联系。
- Limiter。控制浏览器 CPU、RAM 和网络带宽的使用,优化资源提升游戏流畅性。

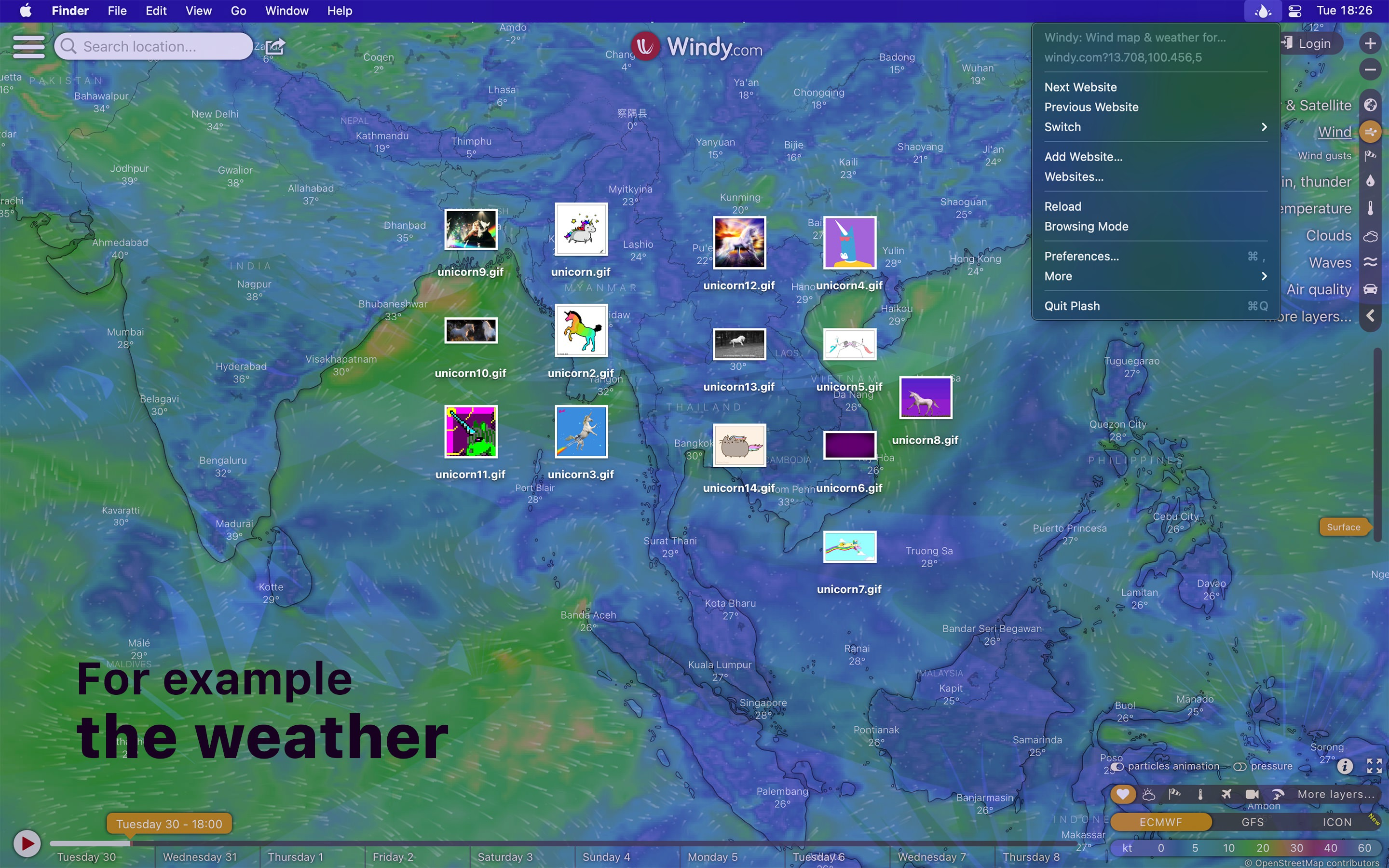
Plash ── 把网页做成 macOS 壁纸
链接:https://apps.apple.com/app/id1494023538
你可以用 Plash 将你喜欢的新闻网站,Facebook feed,或者一张随机的美丽风景照片设置为 macOS 的壁纸。你甚至可以设置一个动画 GIF 作为壁纸。可以添加多个网站,并轻松地在它们之间切换。

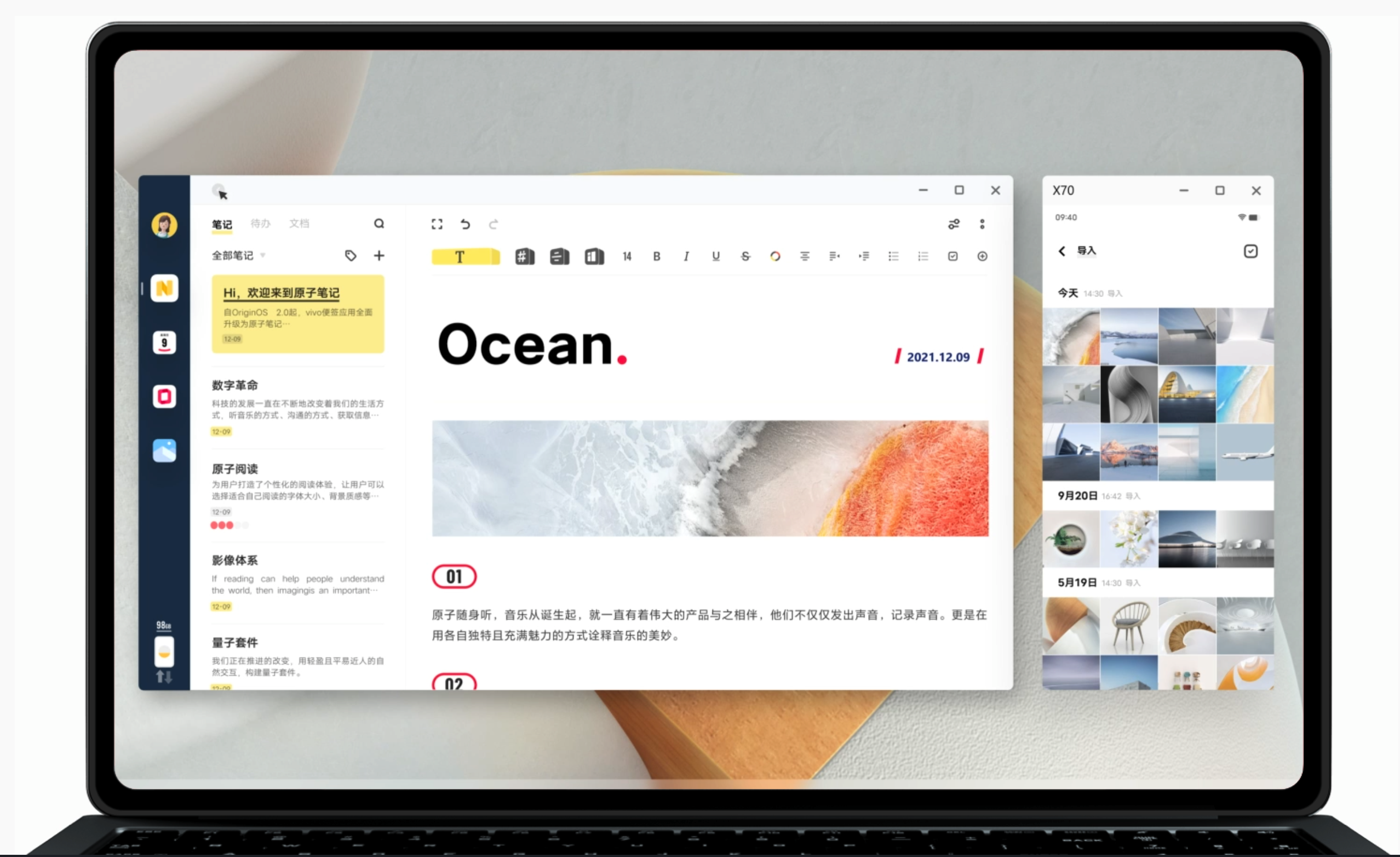
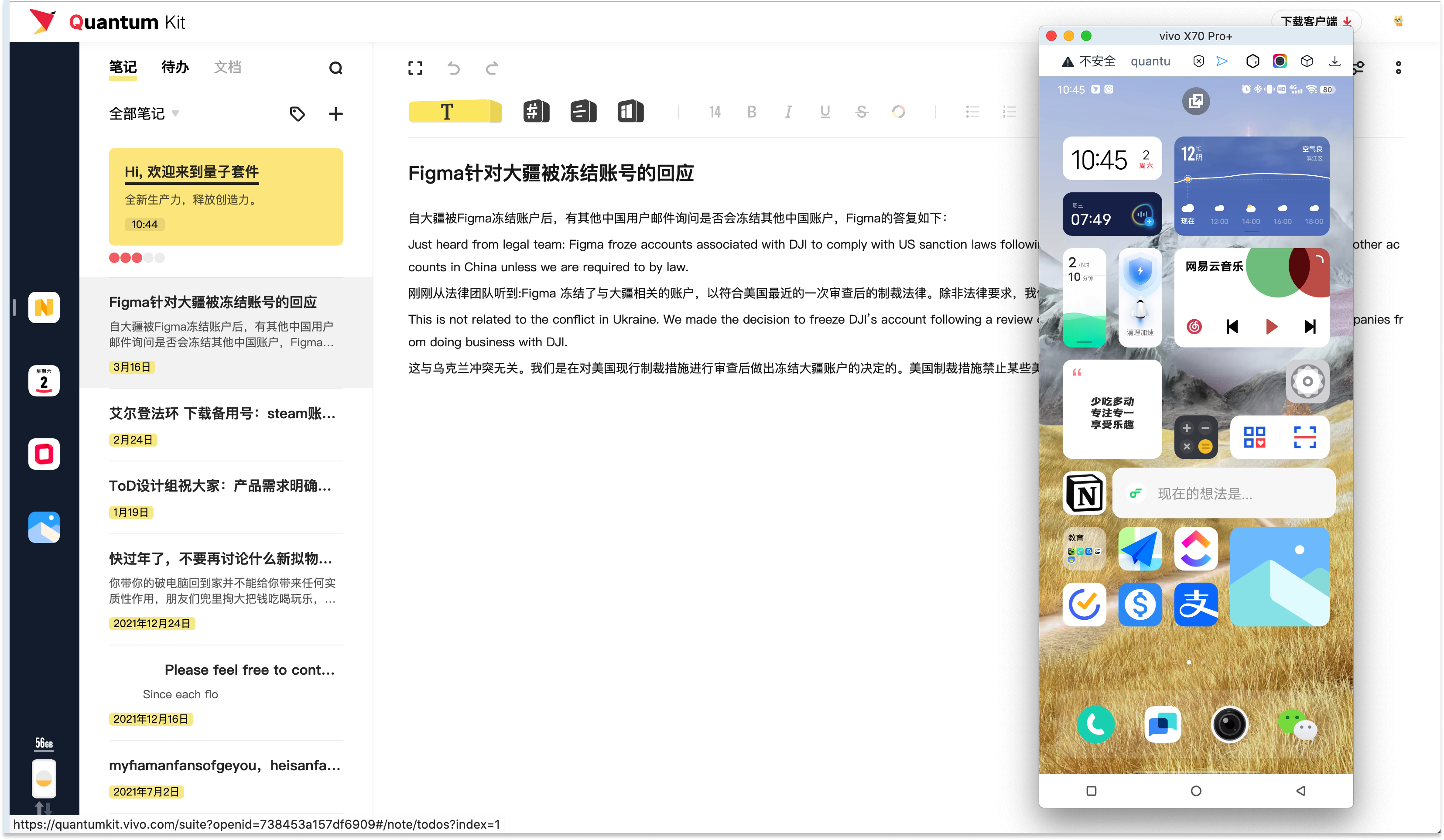
量子套件 Quantum kit ── vivo 手机跨平台操作方案
为了配合 vivo 即将发布的安卓平板和折叠屏手机,vivo 发布跨平台操作方案量子套件。可实现在其他平台对 vivo 手机投屏和控制,且提供笔记、日历、相册和新闻的跨平台客户端。目前提供 Windows 和 网页在线版,经本人实测,Mac 上用网页在线版也可以实现投屏控制,估计是基于开源的 scrcpy 做的,据说后续还将开发 Mac 客户端。


相关资讯
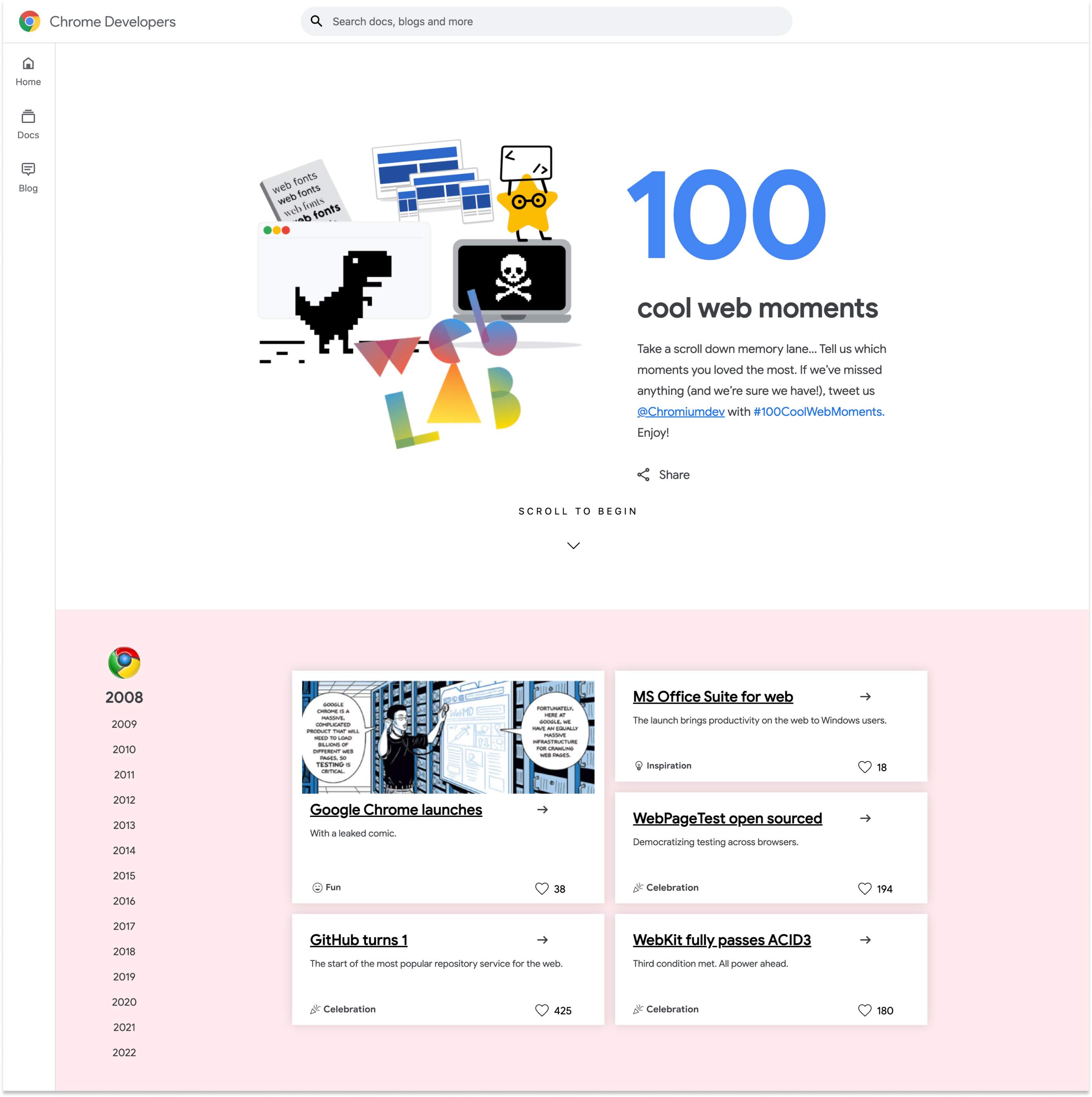
100 cool web moments
链接:https://developer.chrome.com/100/
为了庆祝 Chrome 浏览器版本号突破 100,谷歌特地制作了这个网页,记录 2008 年 Chrome 第一个版本诞生,到如今 2022 年之间,100 个与网页技术有关的难忘事件。

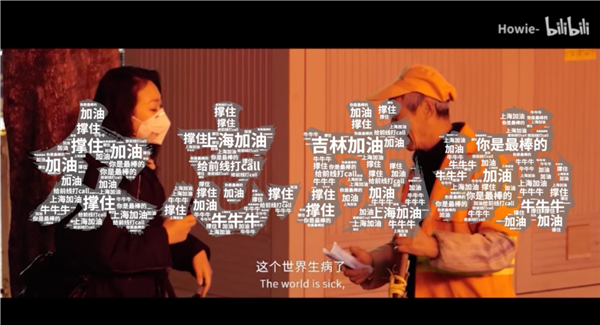
哔哩哔哩的“特型弹幕”
链接:https://news.mydrivers.com/1/823/823355.htm
特型弹幕产品形态分为普通特型弹幕和高级特型弹幕。普通特型弹幕支持在视频指定时段,将含关键词的弹幕进行样式升级,激发用户参与内容互动,适用于品牌号及优质 UP 主商单,如图片弹幕、Combo 弹幕和发送人可见弹幕。

高级特型弹幕,支持在视频指定时段,将所有用户弹幕进行样式升级。动效更炫酷、仪式感更强烈,适用于大型节点品牌活动。例如在 B 站跨年晚会中使用的烟花弹幕,能营造出“平行时空”效果的逆向弹幕,呈现流沙飘散效果的流沙弹幕等。

微信整治虚拟货币和 NFT 公众号和小程序
腾讯微信团队表示,根据国家相关法规,为防范虚拟货币交易炒作风险,微信公众平台近日对炒作、二次售卖数字藏品的公众号及小程序进行规范化整治。具体措施包括:
- 公众号:对于仅提供数字藏品展示和一级交易的公众号,要求提供和国家网信办已备案认可的区块链公司的合作证明作为资质证明,不支持提供二级交易。
- 小程序:小程序目前则只支持数字藏品展示和一级赠送,数字藏品交易和多级流转属于未开放范围,如有发现绕过等对抗行为,会根据违规程度封禁能力或下架处理。
后续,平台也将密切关注行业动向和相关规定,进一步完善与调整规则。
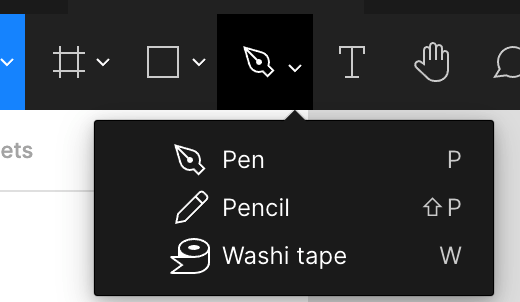
Figma 愚人节彩条胶带绘制彩蛋
在愚人节当天,Figma 钢笔工具多了一个 Washi tape 工具,可绘制彩色胶条,每个人绘制的样式都不一样。

经过网友实测,共有 20 种样式,下面这个链接可以查看所有样式。
链接:https://www.figma.com/community/file/1091647328374590536

国外浏览器团队曾经互送蛋糕庆祝新版本发布
本周 Chrome 和 Edge 浏览器版本号达到 100,Firefox 测试版本号 99 即将达到 100 大关。这让我想起了早年间浏览器厂商之间的送蛋糕庆祝传统。从 2006 年开始,每逢 FireFox 重大版本发布,微软 IE 团队都会赠送 FireFox 团队蛋糕祝贺。

但是后来 FireFox 似乎是学习了 Chrome ,版本号越发越快,2011 年就提升了 3 个大版本。IE 团队送的蛋糕越来越小,最后干脆不送了。网友笑称 FireFox 企图用蛋糕赠送成本拖垮 IE 团队预算的计划失败了。

FireFox 团队也曾向 IE 团队送蛋糕,在 2011 年赠送第一次时,快递公司说微软 80 多个楼转了 N 圈问了 X 个人,都说不知道 IE 团队在哪个楼,只好把蛋糕退回来了。好在第二年再送时终于送到了。

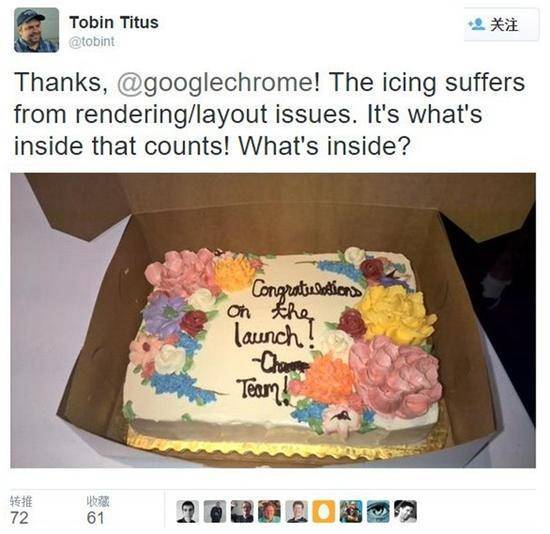
2015 年,微软放弃 IE 浏览器,转而开发与 Chrome 相同内核的 Edge 浏览器。作为竞争对手的 Chrome 团队向 Edge 团队赠送大蛋糕。Edge 团队的 Tobin Titus 发推开玩笑“奶油的渲染和布局出问题了啊……”

胡思乱想
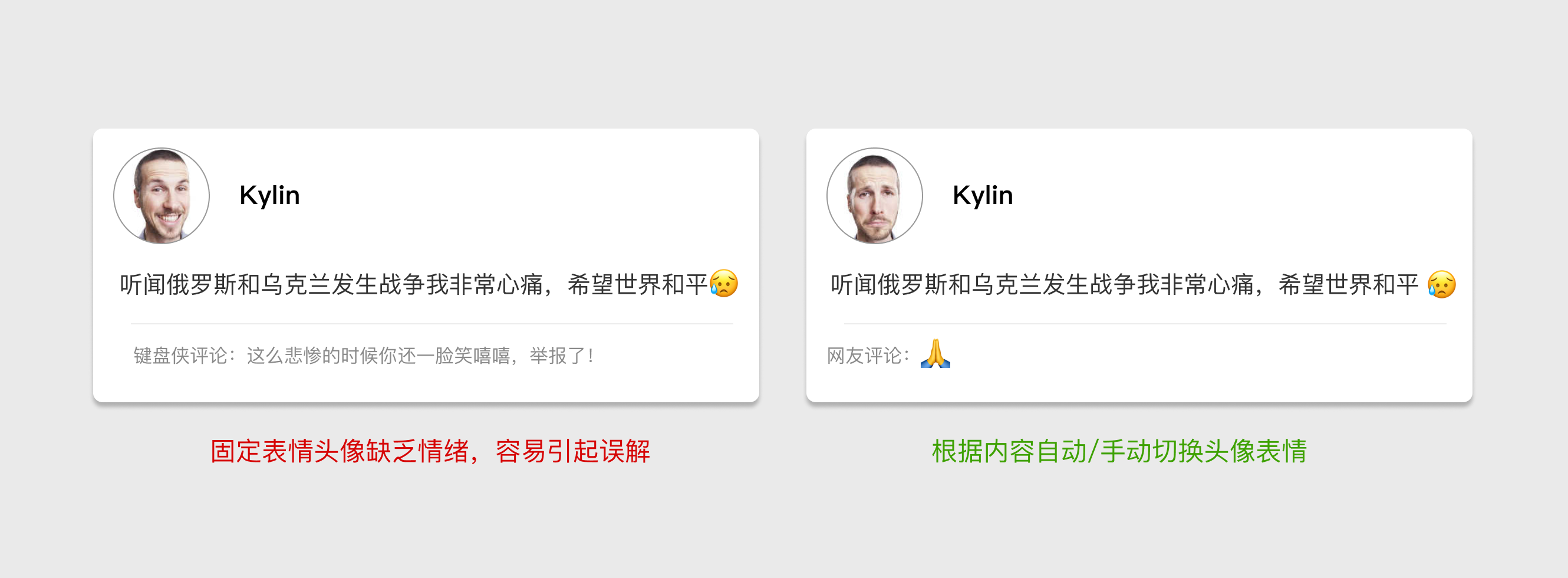
根据情绪切换社交网络头像的表情
如果社交网络用固定的人脸图片作为头像,会出现发布内容与人脸表情不契合导致误解。要是可以根据内容自动判断情绪然后替换其他表情的人脸头像就好了。

招聘信息
星纪时代车联中心 UED 招聘
链接:https://leongao.notion.site/leongao/UED-0486bb932ba94df2995b2b3b3de04c66
李书福先生和沈子瑜先生创办的星纪时代公司,旨在通过打通手机、座舱等多维度环境下的跨终端解决方案,提供用户在吉利全体系产品下更直接、智能、完整的全链路用户体验。
base 地:上海、杭州。
招聘岗位:动效/视觉设计专家、系统动效设计师、3D 设计师、资深 UI 设计专家、交互设计专家。
体验碎周报第 89 期(2022.4.6)


