界面进化史,Siri的界面为什么变成屏幕四周跑马灯?
最近唤醒 Siri 时,你是否注意到它不再是屏幕中央的一个圆球,而是化作了环绕 iPhone 四周的柔和光晕?这个看似微小的变化,实际上代表了AI和语音交互设计的一次重大突破。

从 2011 年的拟物化麦克风图标,到如今的「隐形」边缘光效,Siri 的界面进化史浓缩了整个移动 UI 设计的发展轨迹。每一次改版都不仅仅是视觉风格的更新,更是苹果对「人机交互应该是什么样子」这一根本问题的深度思考。
对于设计师而言,这个案例提供了一个绝佳的观察窗口:如何在保持功能完整性的同时,让界面变得更加「无形」?如何平衡用户的即时反馈需求与长期的使用体验?最重要的是,当 AI 成为我们日常工作流程的一部分时,我们应该如何重新定义「界面」本身?
让我们跟随多年来一直在收集整理界面设计案例的优设细节猎人( https://www.uisdc.com/hunter),一起回顾 Siri 十多年来的设计演变,看看每一次迭代背后的设计逻辑,以及它们如何为我们今天的 AI 产品设计提供启示。
阶段1:拟物化 (iOS 5 - iOS6)
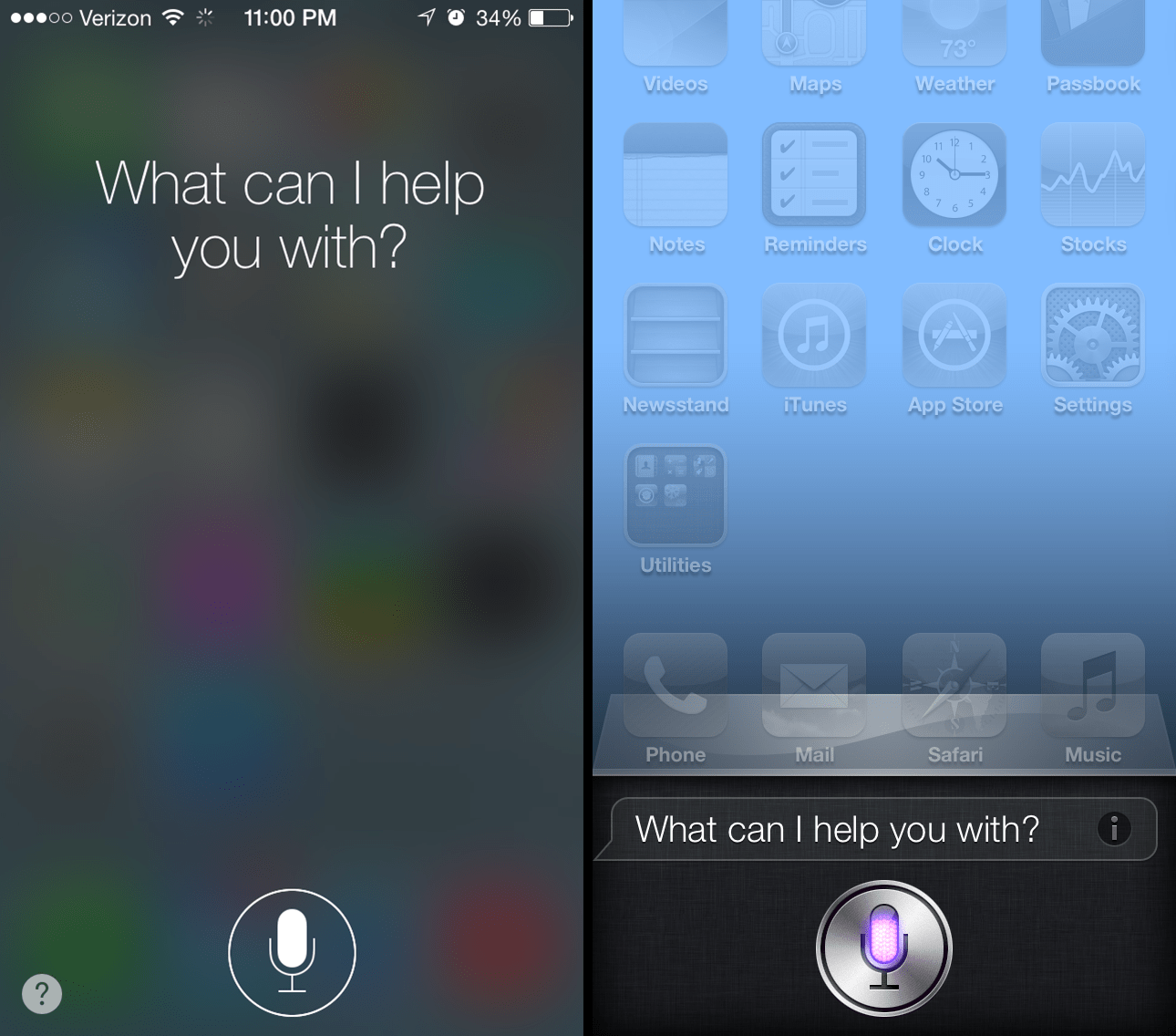
最早期的Siri界面是带有紫色亚麻纹理背景的全屏对话界面(Linen Texture Background)和一个写实的麦克风图标,展现了典型的拟物化(Skeuomorphism)风格。这是乔布斯时代和Scott Forstall主导下的标志性设计,通过模仿现实世界物体的外观和质感,帮助用户理解和使用新的数字界面。

当用户点击麦克风后,图标会发光以表示正在聆听,而交互则以对话气泡的形式呈现。

接下来的发展众所周知,随着用户逐渐熟悉触摸屏,拟物化设计开始被视为繁琐、沉重且”不真诚”(使用人造纹理模仿实物)。当Jony Ive接手人机界面设计后,他在整个公司推广更为现代、简洁、轻盈的扁平化设计 (Flat Design)。iOS 7的发布标志着这一重大转变,Siri的界面也随之迎来改版。
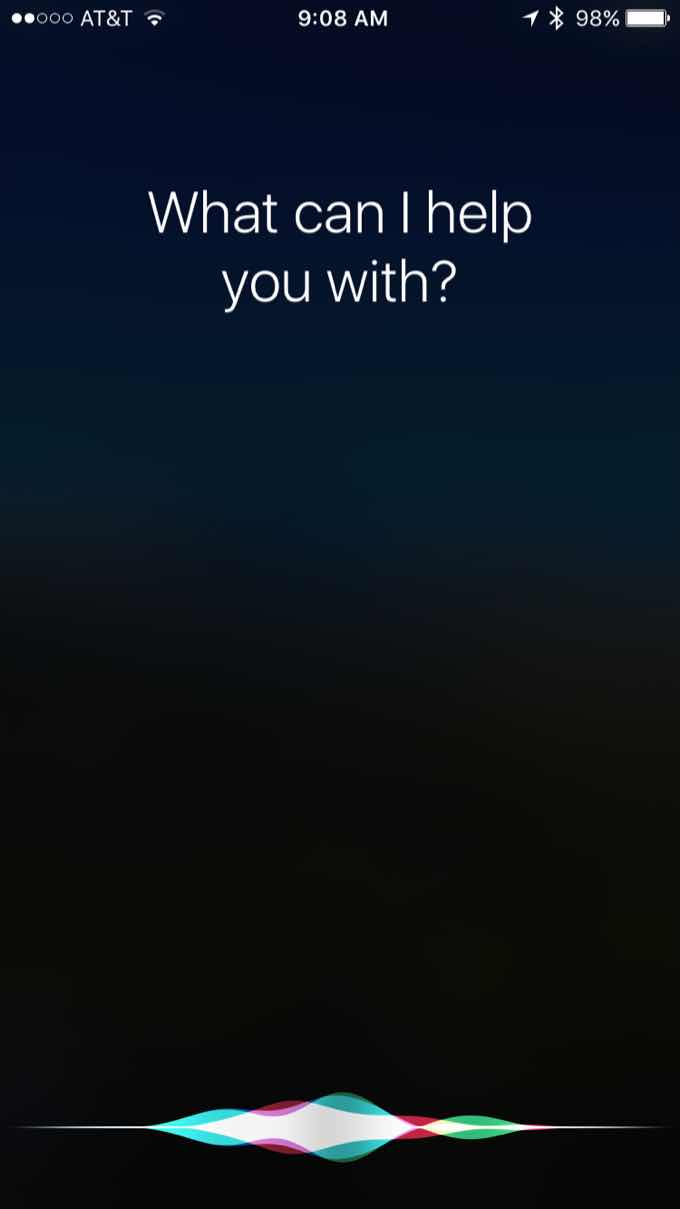
阶段2:全屏沉浸式体验 (iOS 7 - iOS 13)
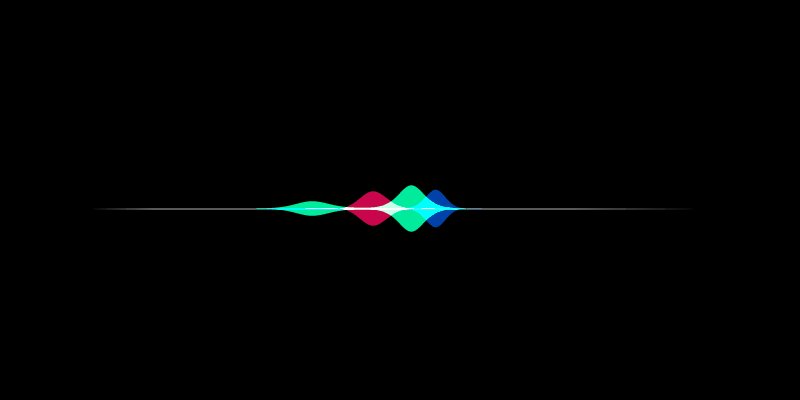
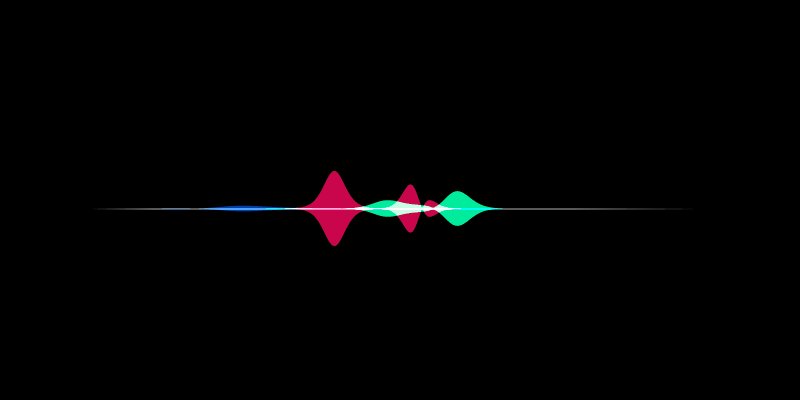
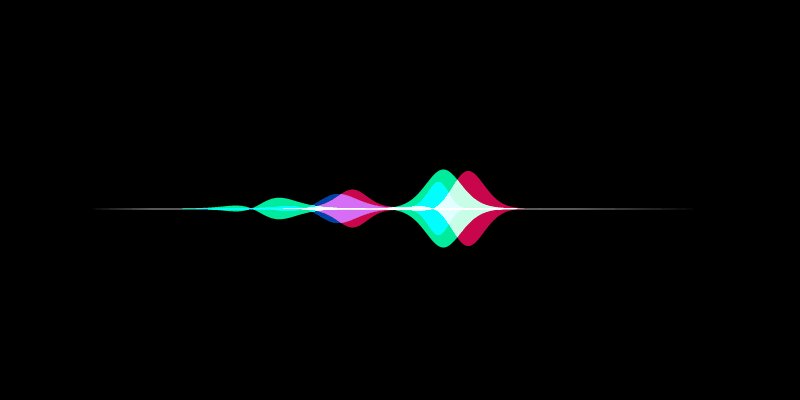
采用扁平化设计 (Flat Design),去除了所有装饰性元素、纹理和阴影,专注于内容本身。Siri界面更新为全屏模糊背景 (Blurry Background) 配合动态彩色声波 (Colorful Waveform)。

声波动画 (Waveform Animation) 成为此版本最核心的视觉元素——一条彩色的、不断变化的线条根据用户说话的音量和语调实时跳动,如同声谱图 (Spectrogram),为用户提供了非常直观的”正在聆听”反馈。


然而,这个设计存在明显痛点。Siri占据整个屏幕,导致用户无法在与Siri交互的同时查看或操作之前正在使用的App。例如,当你正在查看地图并唤醒Siri询问天气时,地图界面会完全被遮盖。

随着手机性能提升和用户对多任务处理需求的增长,这种「全屏遮挡」模式显得越来越低效和过时。用户期望语音助手能作为一个「辅助层」存在,而非一个独立的「应用」。
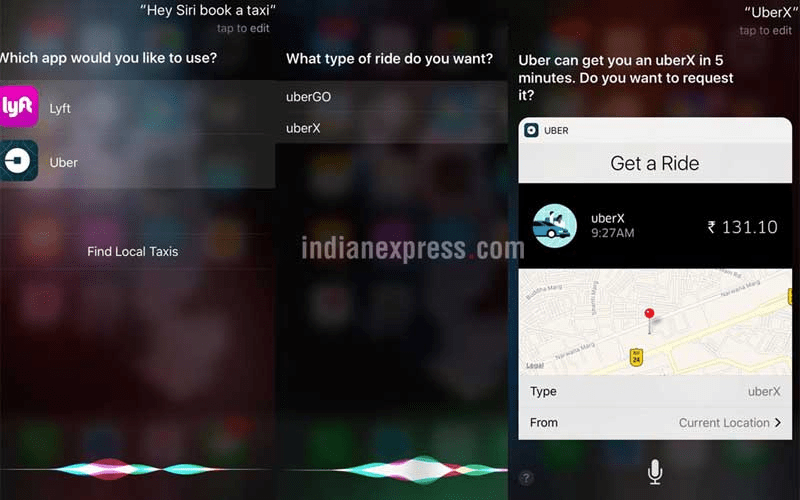
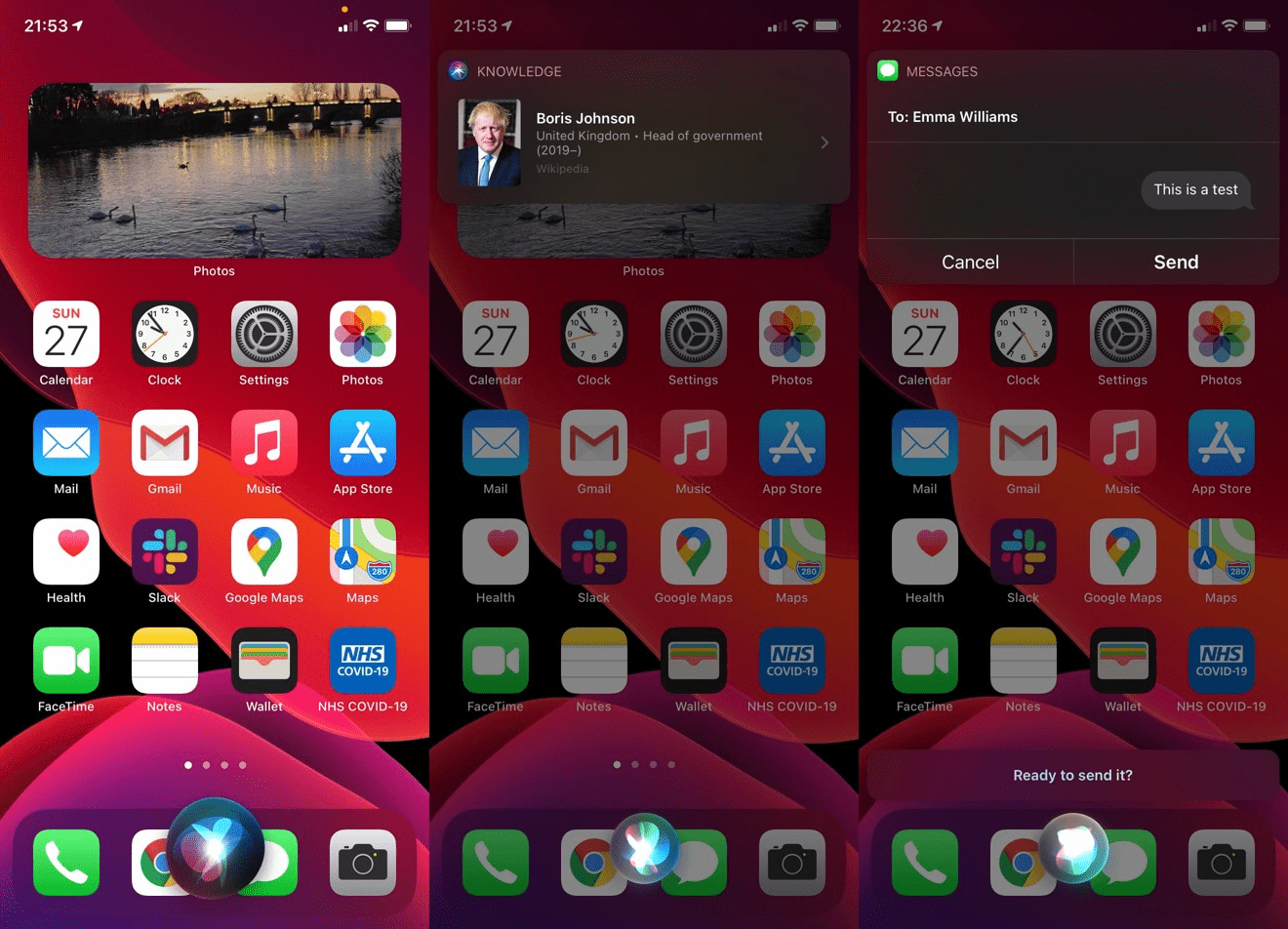
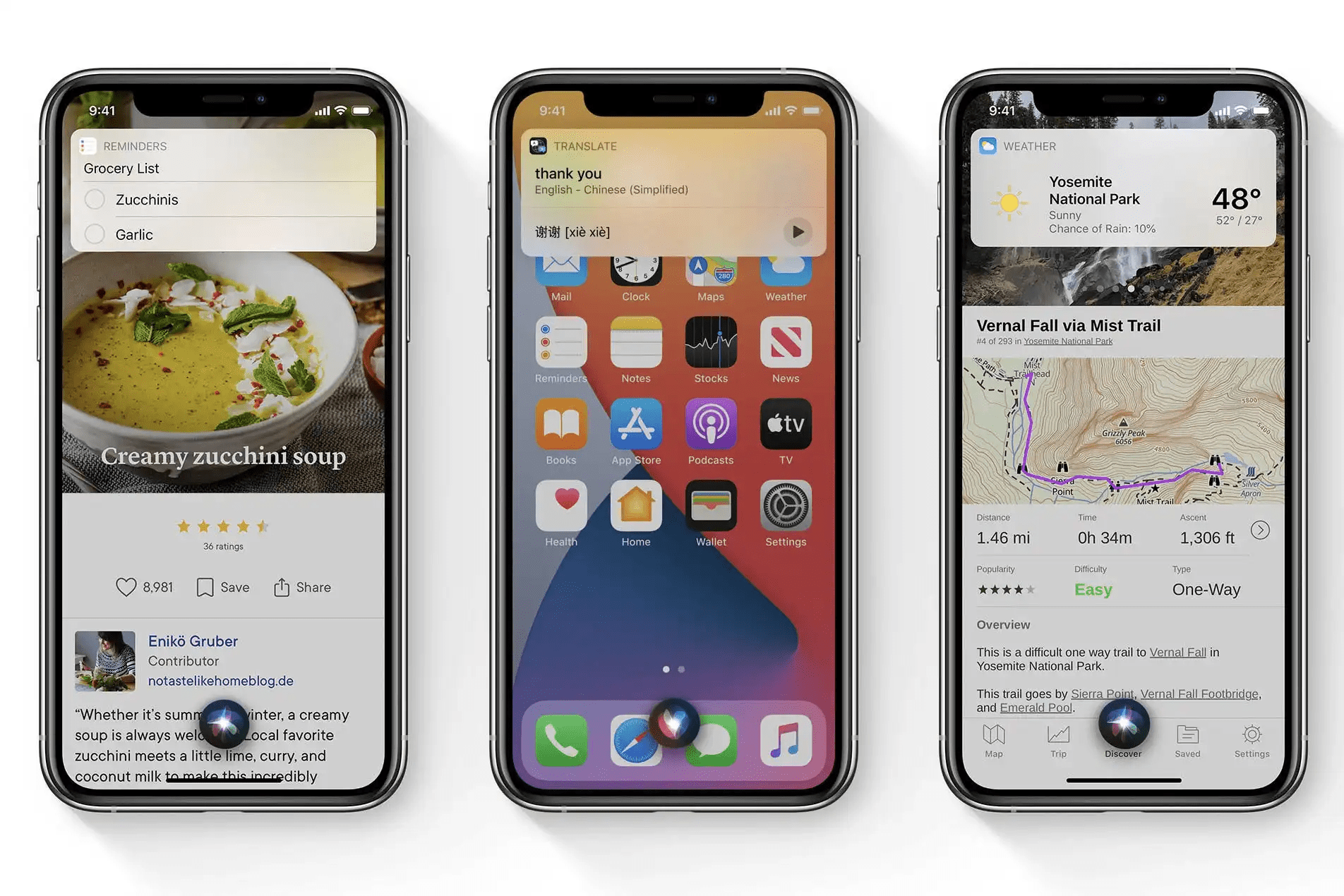
阶段3:紧凑式光球Compact Orb (iOS 14 - iOS 17)
iOS 14 采用紧凑式设计风格,来电通知、Siri 都从全屏改为了更小、更不打扰的组件。Siri顺势改成屏幕底部的Siri 光球 (Siri Orb)。

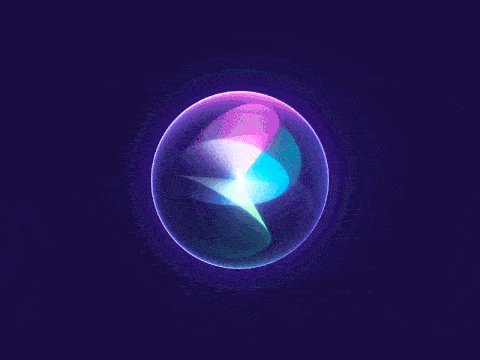
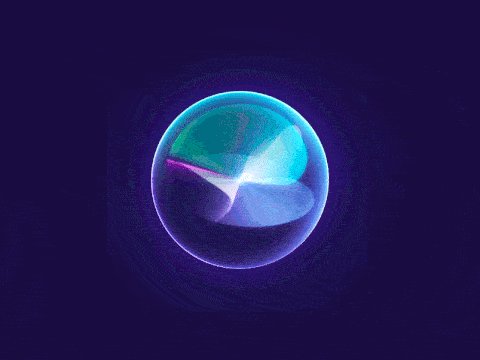
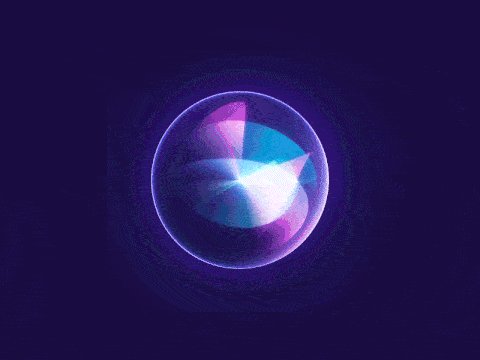
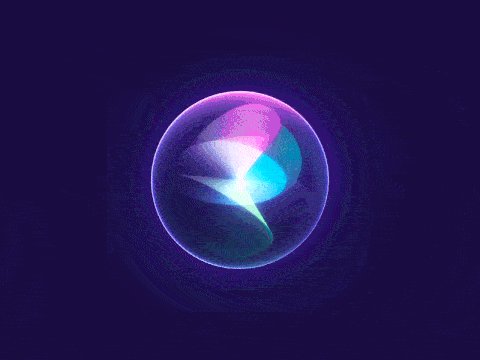
这个彩色的球体并非静止的。它会像呼吸一样轻微脉动,在你说话时会根据你的声音产生更复杂的、流动的、变形的动画效果。它感觉更「有机」、更「智能」,仿佛一个有生命力的实体。

这是对上一代全屏声波问题的直接回应。通过将 Siri 缩小为一个浮动的球,用户可以在唤醒 Siri 的同时,继续看到屏幕上的主要内容,实现了真正的非打断式交互 (Non-interruptive Interaction)。

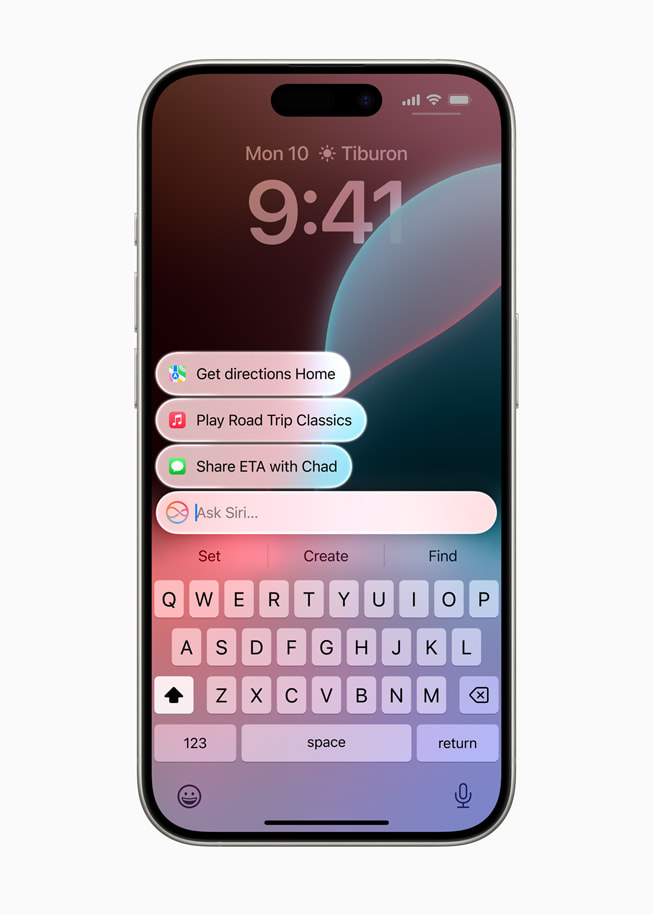
Siri 的回答也从全屏对话变成了屏幕顶部或底部的「通知式卡片」,只显示关键信息,不会遮挡整个 App。

虽然光球已经很小,但在某些场景下,它仍然可能遮挡屏幕底部的关键按钮或内容。这为下一阶段的改进埋下了伏笔。
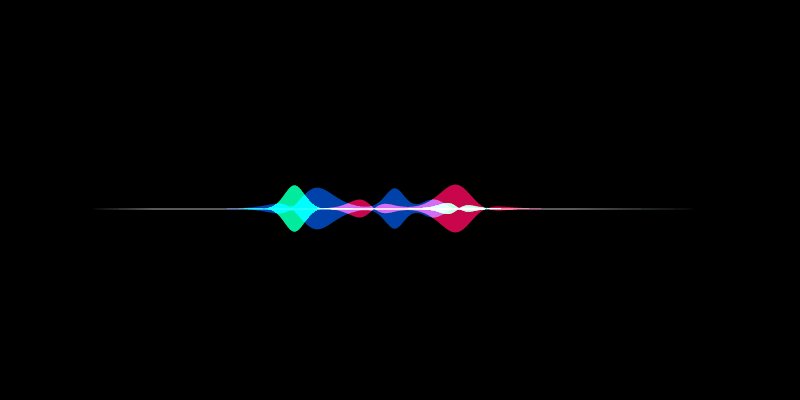
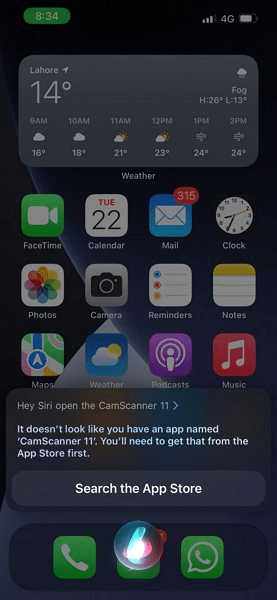
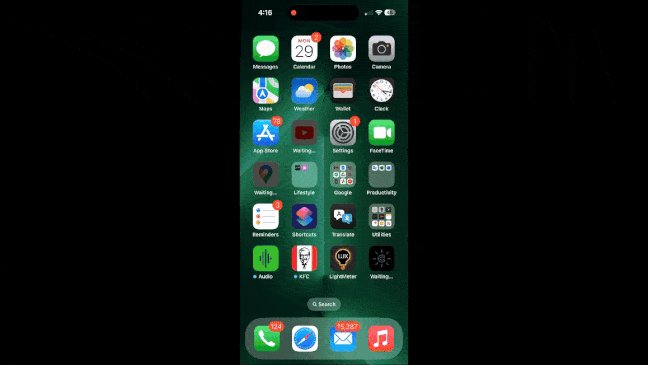
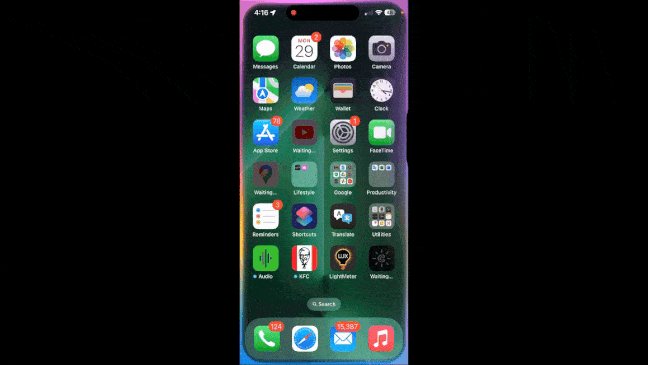
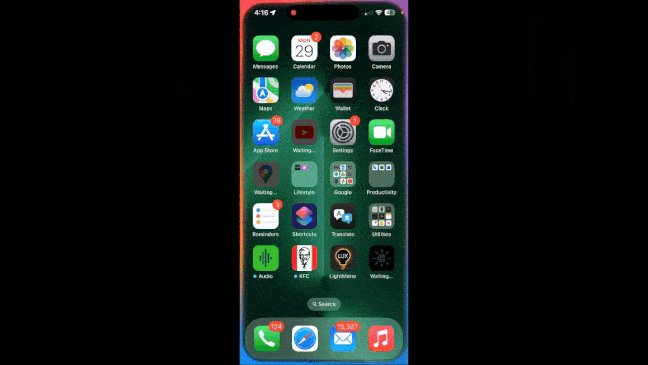
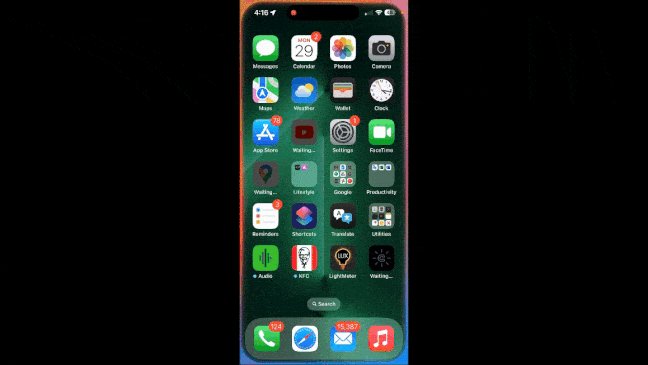
阶段4:动态环境发光边框Ambient Edge Glow (iOS 18+)
唤醒 Siri 时,它会化作环绕屏幕四周的柔和光晕(Edge Glow)。这道光晕随着交互动态变化,使 Siri 不再是屏幕上的一个「物件」,而是「融入」了整个系统环境。在 iPhone 的灵动岛 (Dynamic Island) 上,Siri 的动画与之自然融合,进一步增强了整体的连贯性。

这是紧凑式设计的终极进化。光环几乎不占用任何像素空间,将视觉干扰降到最低。它只是一个「状态指示」,告诉用户 Siri 已被唤醒并正在聆听。

这种设计理念是让技术「退后一步」,变得更加环境化和背景化。语音助手应该像空气一样,需要时即刻响应,不需要时则完全隐形,而不是一个需要你时刻关注的 UI 元素。

配合灵动岛和 iPhone 15 Pro 上的操作按钮 (Action Button),这种轻量化的视觉反馈让 Siri 的调用和交互变得前所未有的快捷和无感。

写在最后
Siri 的界面进化之路,本质上是从一个被打开的应用,演变成一个**「叠加在系统上的辅助层」,最终趋向于一个「融入系统环境的智能体」**。这个过程清晰地展示了苹果对未来人机交互的思考:更强大,但更无形。
对于今天的设计师而言,Siri的界面变化为我们提供了3个重要启示:
- 渐进式改进胜过激进式重设计 - 苹果用了十年时间逐步优化,每次迭代都解决了上一版本的核心问题
- 用户需求的变化决定设计方向 - 从单任务到多任务,从应用思维到系统思维
- 最好的界面是没有界面 - 技术越先进,界面应该越「无形」
随着 AI 技术的快速发展,我们正站在人机交互的新拐点上。ChatGPT、Claude、Midjourney 等工具的界面设计都在经历类似的探索过程。作为设计师,我们需要思考的不仅是如何让语音交互或AI 更好炫酷,更是如何让 AI 更好用、更自然、更融入用户的工作流程。
想要获得更多苹果界面设计的深度洞察和 AI 产品的设计灵感?
推荐关注优设细节猎人,这里汇集了大量精选的界面设计案例分析,包括:
- 苹果最新系统的界面设计解读
- AI 产品的交互设计趋势分析
- 国内外优秀产品的设计细节拆解
- 实用的设计方法论和工具推荐
每一个案例都经过深度研究和专业解读,帮助设计师快速获取行业前沿动态,提升设计敏锐度和实战能力。在这个 AI 重塑设计行业的时代,保持对优秀设计的敏感度,就是保持竞争力的关键。
界面进化史,Siri的界面为什么变成屏幕四周跑马灯?


