Axure RP 10 Beta 测试版下载和体验
我在体验碎周报第 28 期报道过 Axure RP 10 Beta 测试版,刚好这 2 天开放了对外下载,我体验之后给大家介绍一下新特性。
下载和安装
Windows 和 Mac 版本都有。
官方下载地址:https://go.axure.com/download-beta
百度网盘备用下载地址: https://pan.baidu.com/s/15ojTKbTdNdsFlhOo9xd81A 提取码: xe4b
中文补丁:https://github.com/pluwen/axure-cn
由于还是测试版,因此 icon 和正式版有所区别。


打开后大家看到登录页面不要慌,选择左下角的「Continue without account」,然后选择「Enter license key」输入以下神秘代码即可使用😁:
Licensee :Freecrackdownload.com KEY:5vYpJgQZ431X/G5kp6jpOO8Vi3TySCBnAslTcNcKkszfPH7jaM4eKM8CrALBcEC1
有哪些新变化
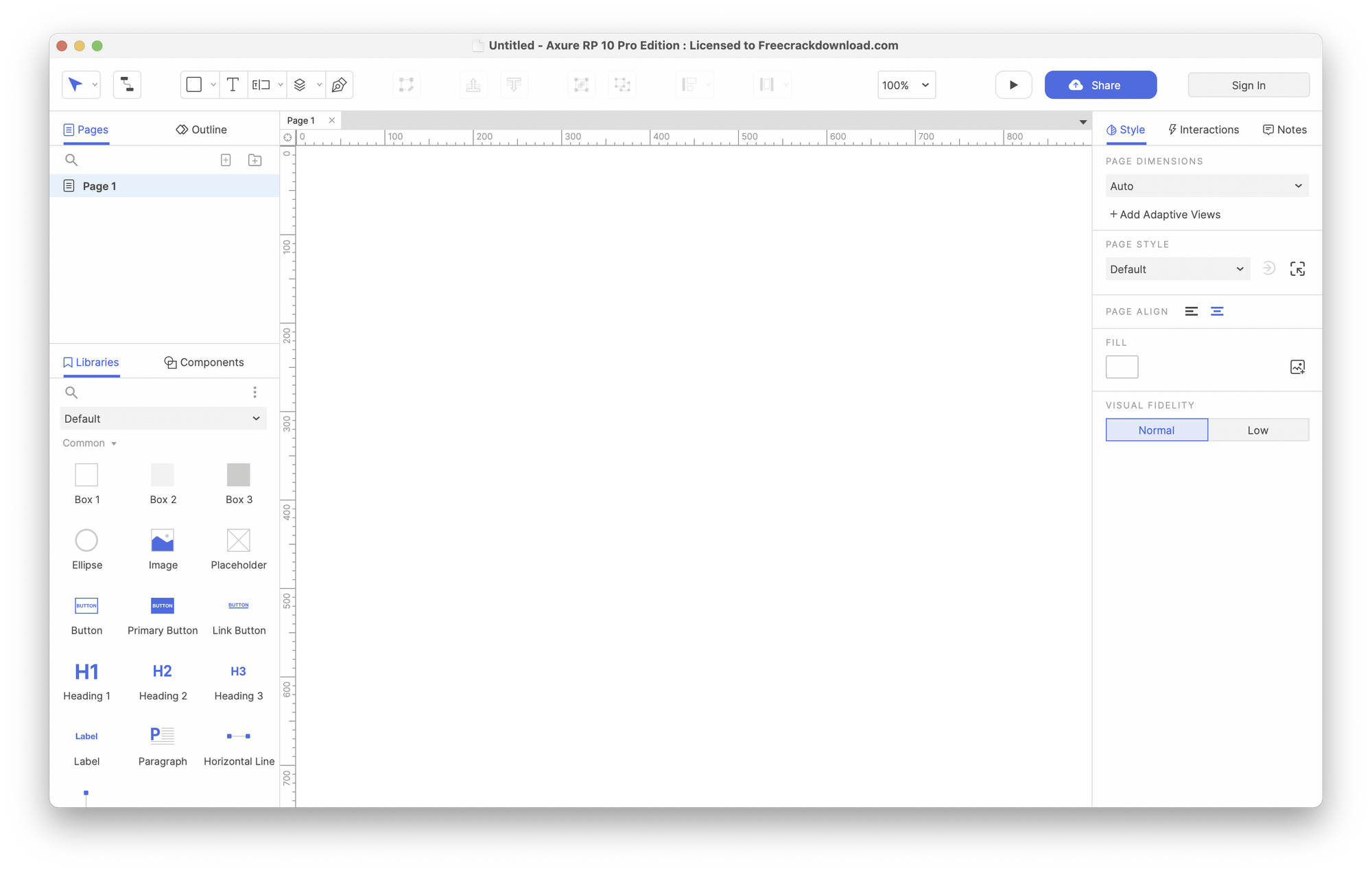
界面更流畅清爽
界面比 Axure RP 9 更多白色和圆角元素显得更清爽,另外由于使用了微软的 .Net 5 技术,即使是测试版,使用也非常流畅(Axure RP 9 刚出来的时候卡得不行)。

更偏向于绘图
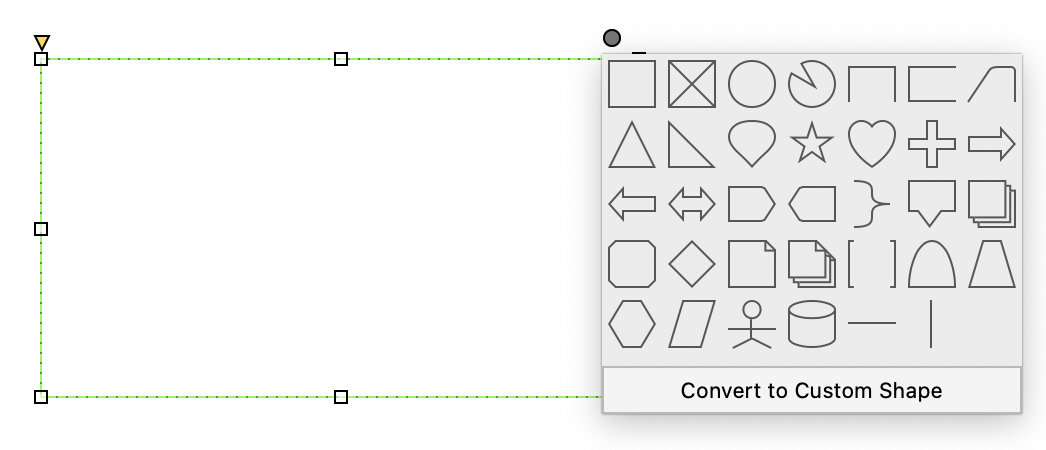
在以前的 Axure 版本中,矩形能选择快速改变成其他形状。

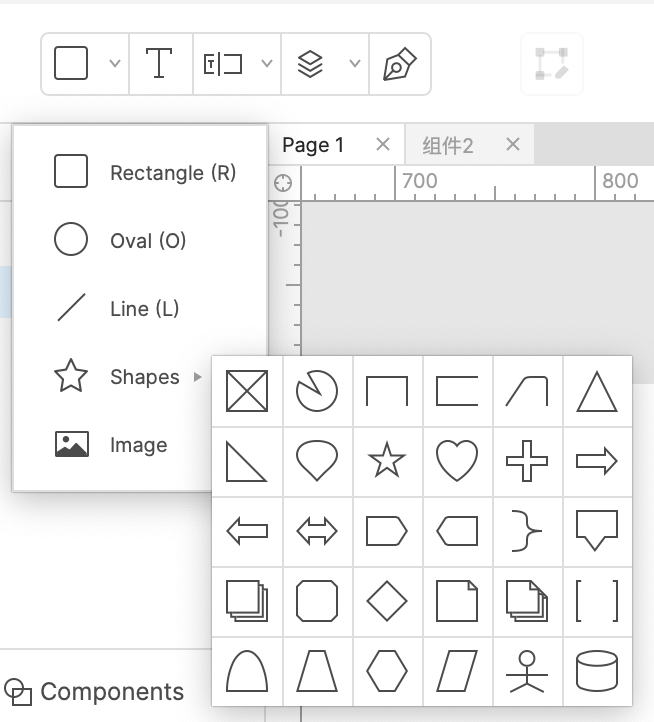
Axure 10 更向 Sketch Figma 这类绘图软件靠拢,只能在工具栏选择其他形状,给之前的使用习惯造成不便。

包括线条的箭头选择也藏在了二级菜单中,绘制流程图的时候更麻烦。

组件(Componnets)代替模板(Master)
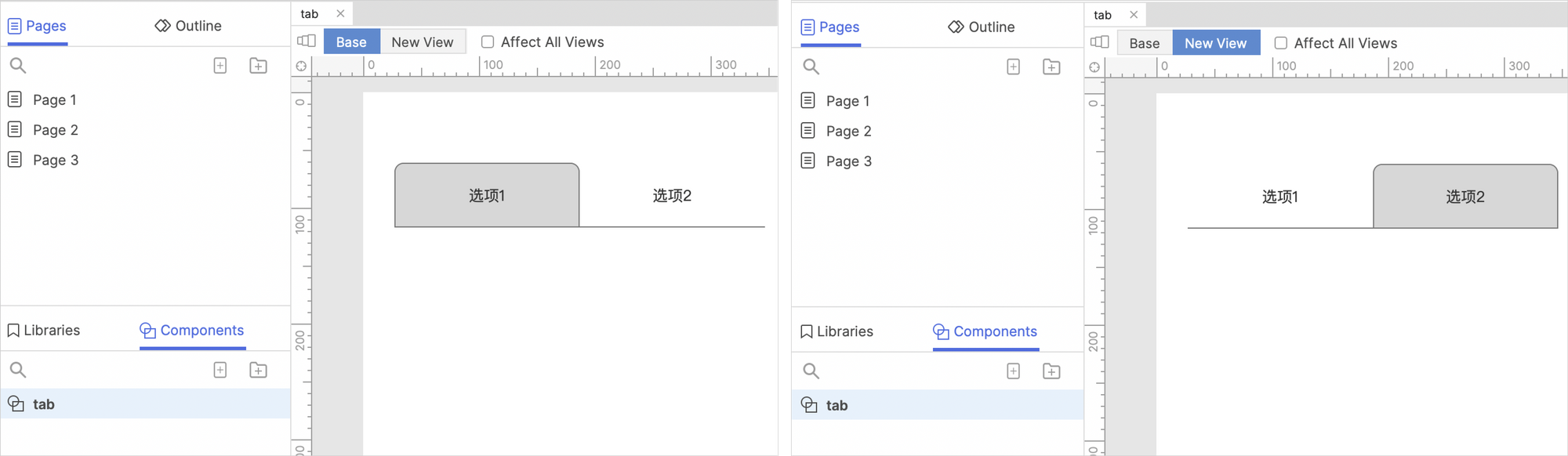
以前 Axure 的模板非常死板,放在任何页面中都是同样的效果。新版用 Components(组件)代替了Master(模板)。组件支持多状态,这样绘制 Tab 的选中效果就方便多了。绘制 1 个,不同的页面调用不同的选中状态即可。

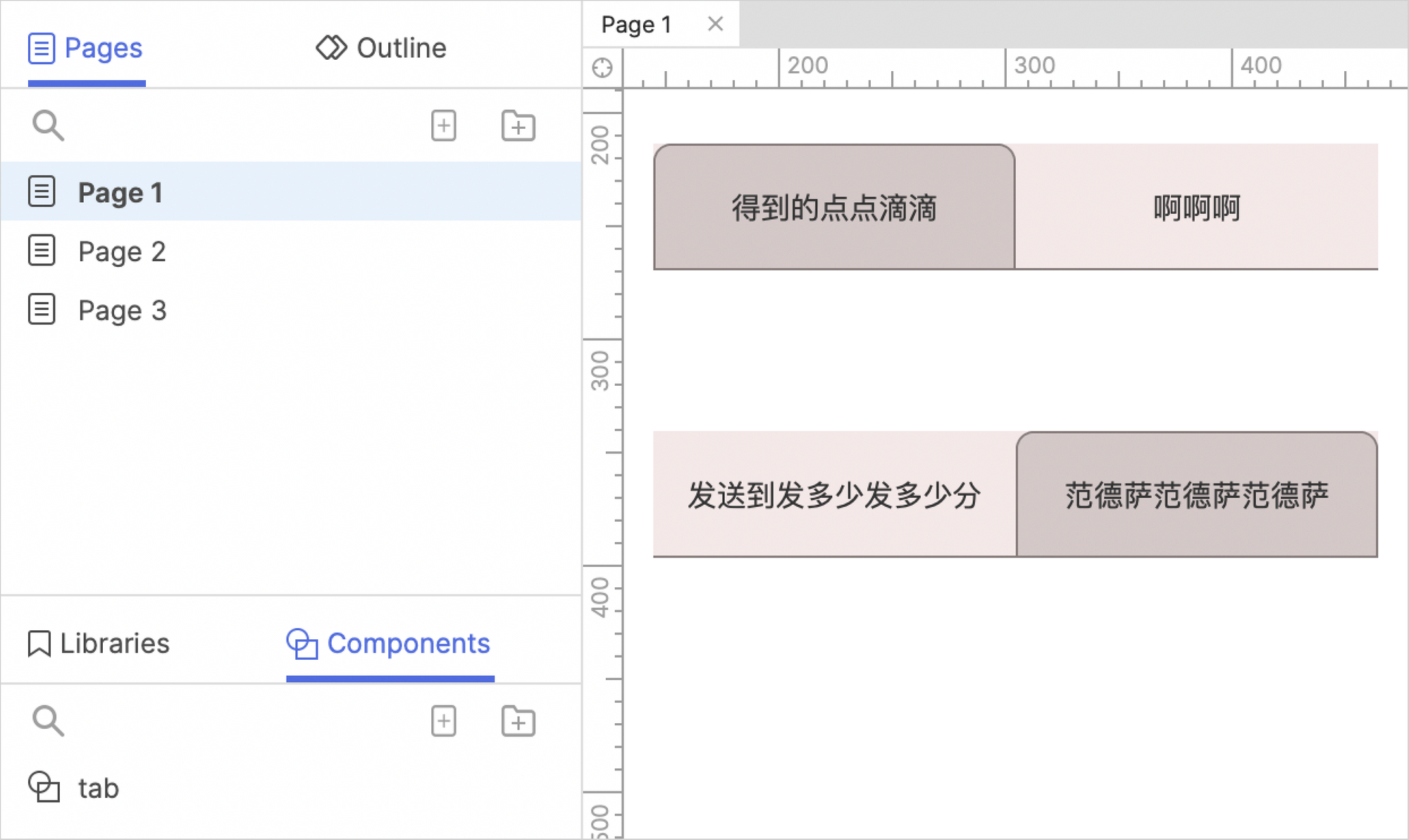
另外组件在页面中调用时,支持文本覆盖。

组件也支持多层级嵌套。要是再加上覆盖颜色差不多就接近 Sketch 的组件功能了。

动态面板全部展示
动态面板做复杂可交互原型是 Axure 最大的优势,之前来回在一个动态面板中的不同状态编辑的时候得来回用模态对话框切换。现在提供「Viewing All States」(查看所有状态)功能,在一页内展示某个动态面板的所有状态,能非常方便地进行添加、修改和调整。

此外在页面内页能非常方便地切换到动态面板的不同状态进行编辑。

表单交互优化
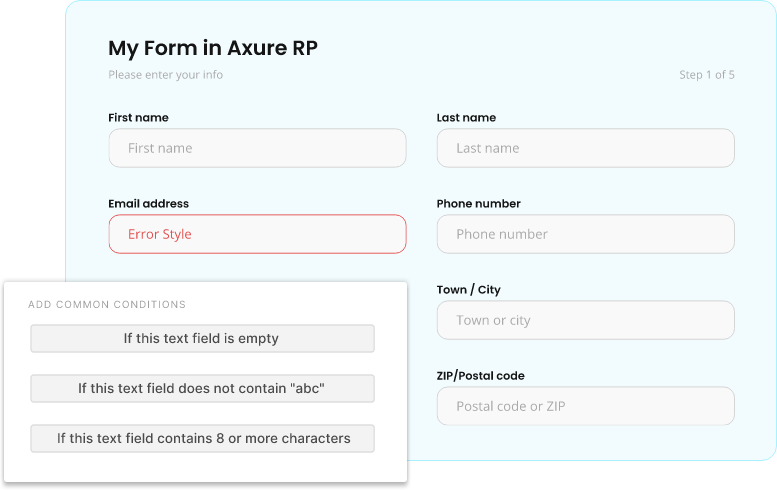
输入框的交互属性支持设置错误状态的样式,交互事件也支持直接设置错误状态。这样做输入框的报错状态就不需要另外拖很多动态面板来做了。


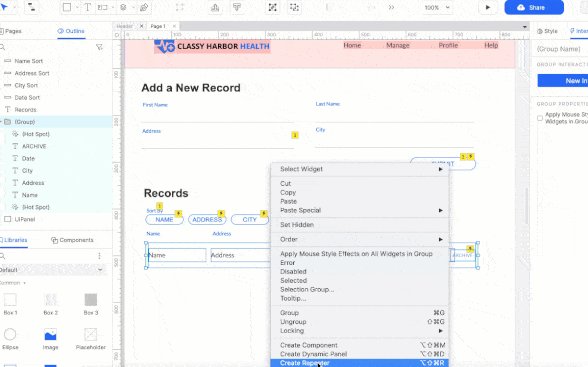
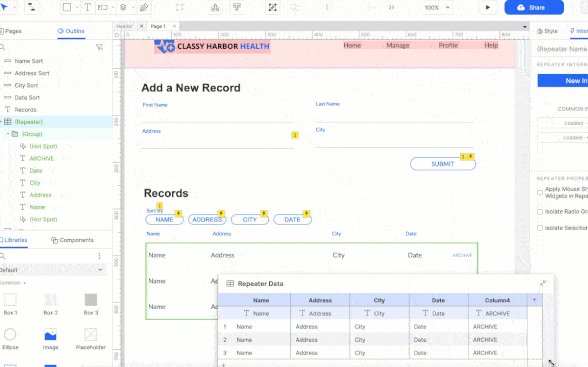
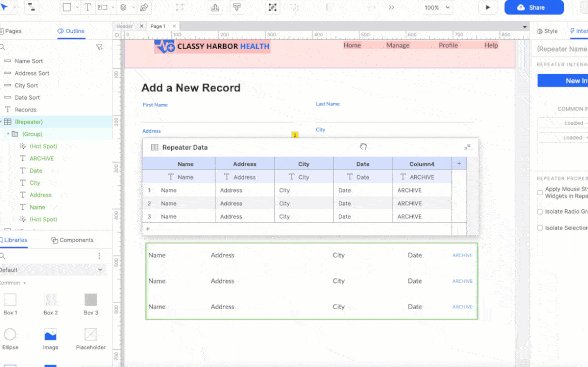
中继器优化
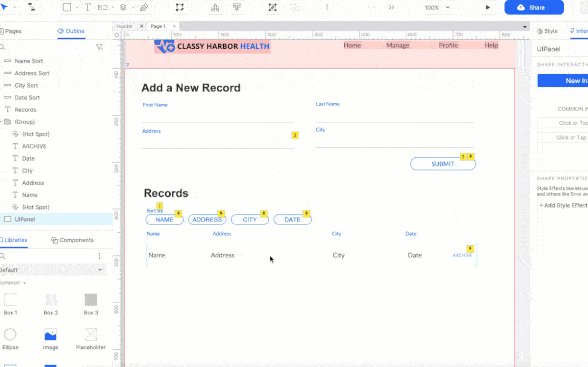
用文字画成了表格能直接转换成中继器,中继器支持快速制作筛选功能,使得可交互原型更加真实。

一些看法
- 增强绘图功能能让原型绘制更优雅,但是增加了复杂度,画起来效率没那么高了。
- 组件和动态面板的增强,让原来 Libraries (元件)的定位有些尴尬。其他 UI 设计工具都是在组件内包含动态面板、元件的功能。Axure RP 10 三个概念有些混乱。
- 虽然 Axure 一直在优化可交互原型的制作速度,但现在互联网讲究快速迭代,制作可交互原型的机会越来越少。而且移动端的基础交互原型 Principle 等软件更方便,Axure 至今无法快速用 Page 做出移动端页面的左右切换动效,如果用动态面板一多起来做起来就特别复杂。
- Axure 给自己定位是可交互原型工具,但是国内大部分时候当作静态的产品文档工具使用。加上Figma 、蓝湖等 Web 设计协作工具异军突起,Axure 破解越来越难(因为 Axure 9之后协作功能无法破解,我至今还在使用第 8 版),正版价格好几千。之后还能不能在中国维持高市场占有率,对此我不是很看好。
Axure RP 10 Beta 测试版下载和体验

