模态面板使用的探索
我仍然记得第一次使用豆瓣 App 详情页时的美妙感受,既可以顺着内容滑动一路看下去,也可以拖拽起底部的模态面板快速浏览影评。这种交互模式既可以像全新的页面容纳大量信息,但是又没有跳转到新页面那么重的负担,比起模态弹窗没有那么强的阻断感。

iOS 13 官方规范也提供了这种新模态面板的介绍。往往这种新交互都得占用大量开发资源,很难推动。没想到自己居然有机会在工作中运用了一次。

多层级数据的难题
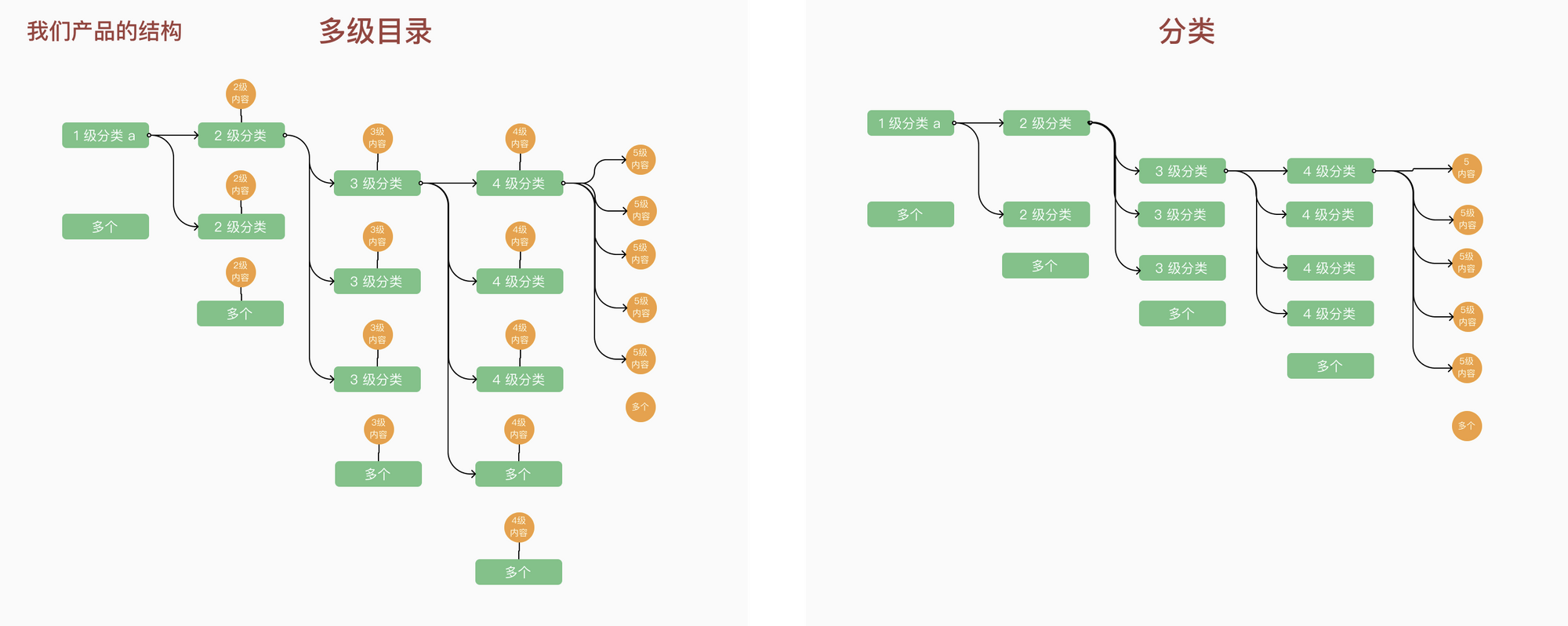
我们的 App 新上线了某专业数据库模块。由于用户之前在书本中查找数据习惯了五级目录的,因此 App 中也采用了五级目录。如果是层级深在交互上倒不是大问题,难点在于每一级,从二级分类来时目录节点本身也有内容。

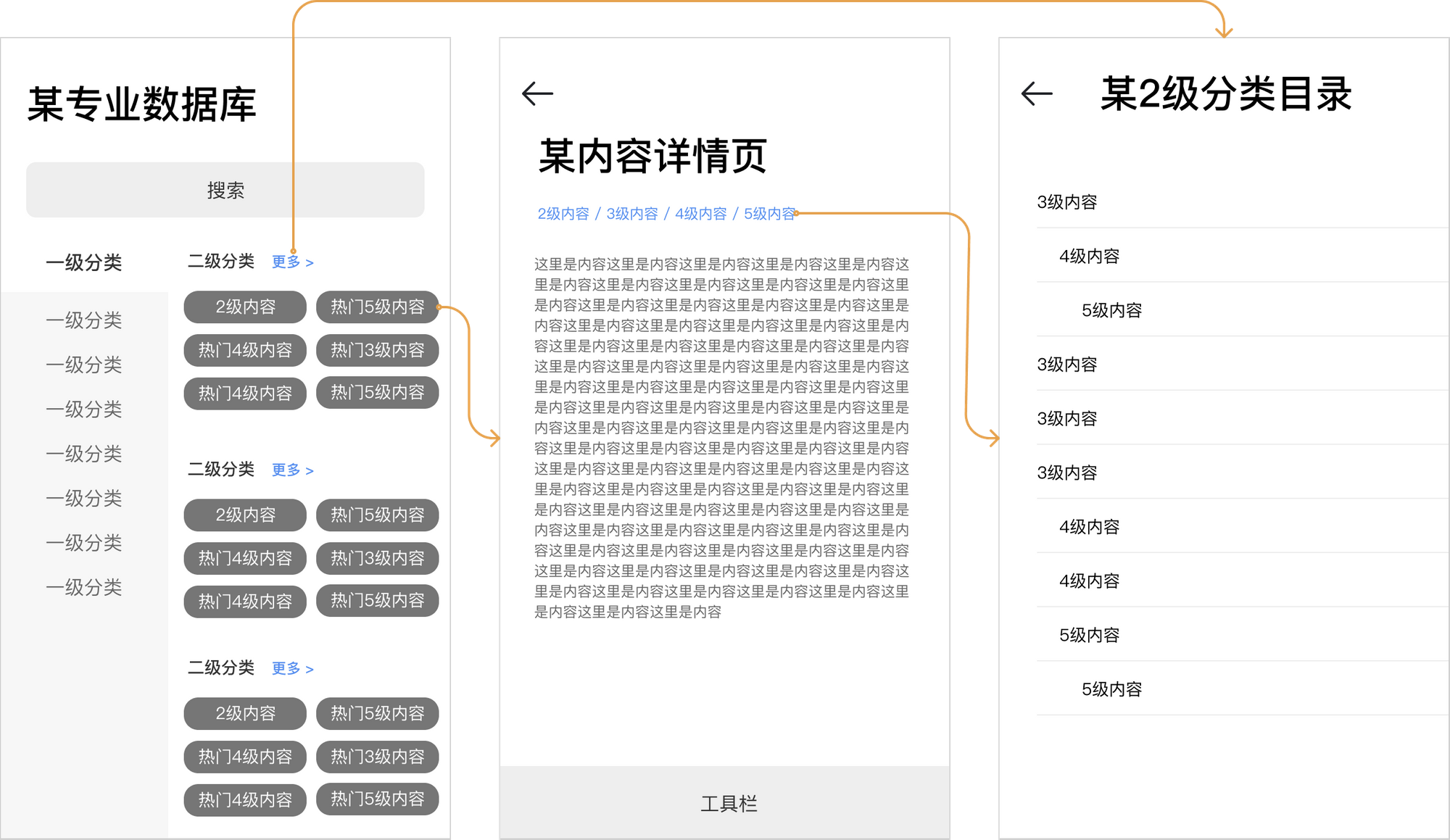
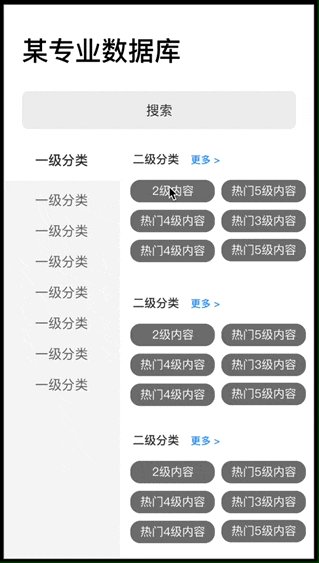
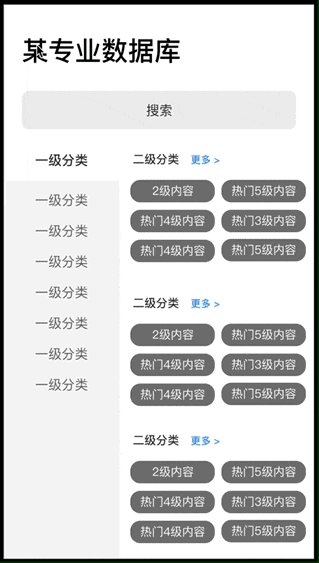
原本的设计方案如下,我们在数据库的主页透出 2 级内容和部分 3 级、4 级、 5 级的内容,通过「更多」能查看当前 2 级分类的完整结构目录。同时在详情页用面包屑导航的方式提供结构目录的入口。

显然这个方案目录的位置藏得太深了,很多用户不仅没注意到目录的入口,而且完全意识不到我们的数据库是按 5 级分类来设计的。完全不符合我们想象中用户阅读完一个详情页后通过目录接着阅读其他相关详情页的设计。于是整个项目组的人聚在一起来思考如何优化。
我首先想到的是企业组织架构和我们的数据库有类似的结构,于是参考钉钉的组织架构管理。但是目录占用的面积太大,侵占了内容区域,肯定不能采用。

想了好几种方案都不行,于是开始看交互比较新潮的豆瓣。如果采用模态面板呢?把目录作为模态面板虽然不影响详情内容的阅读,但是详情页底部本身有工具栏,位置有冲突。

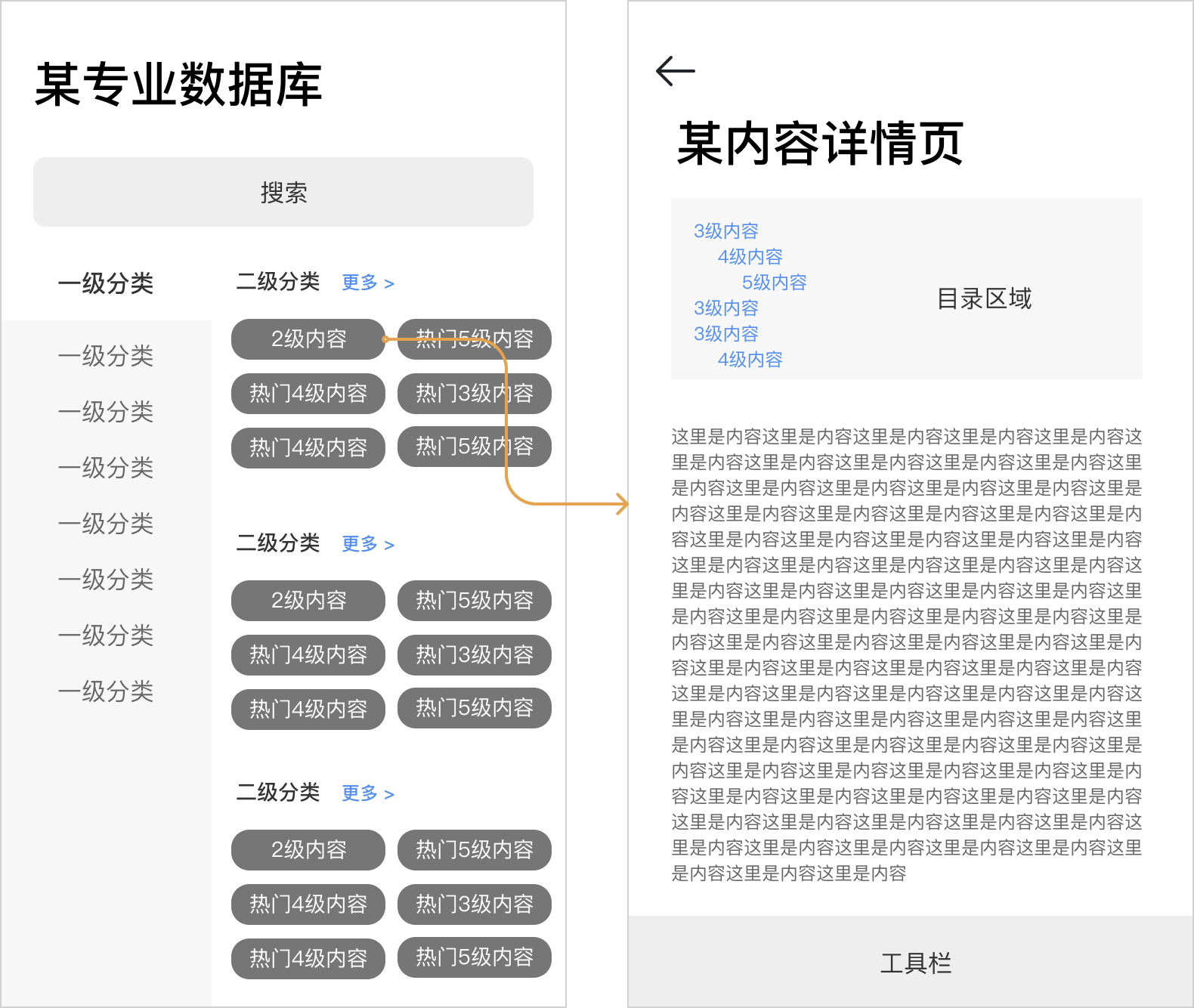
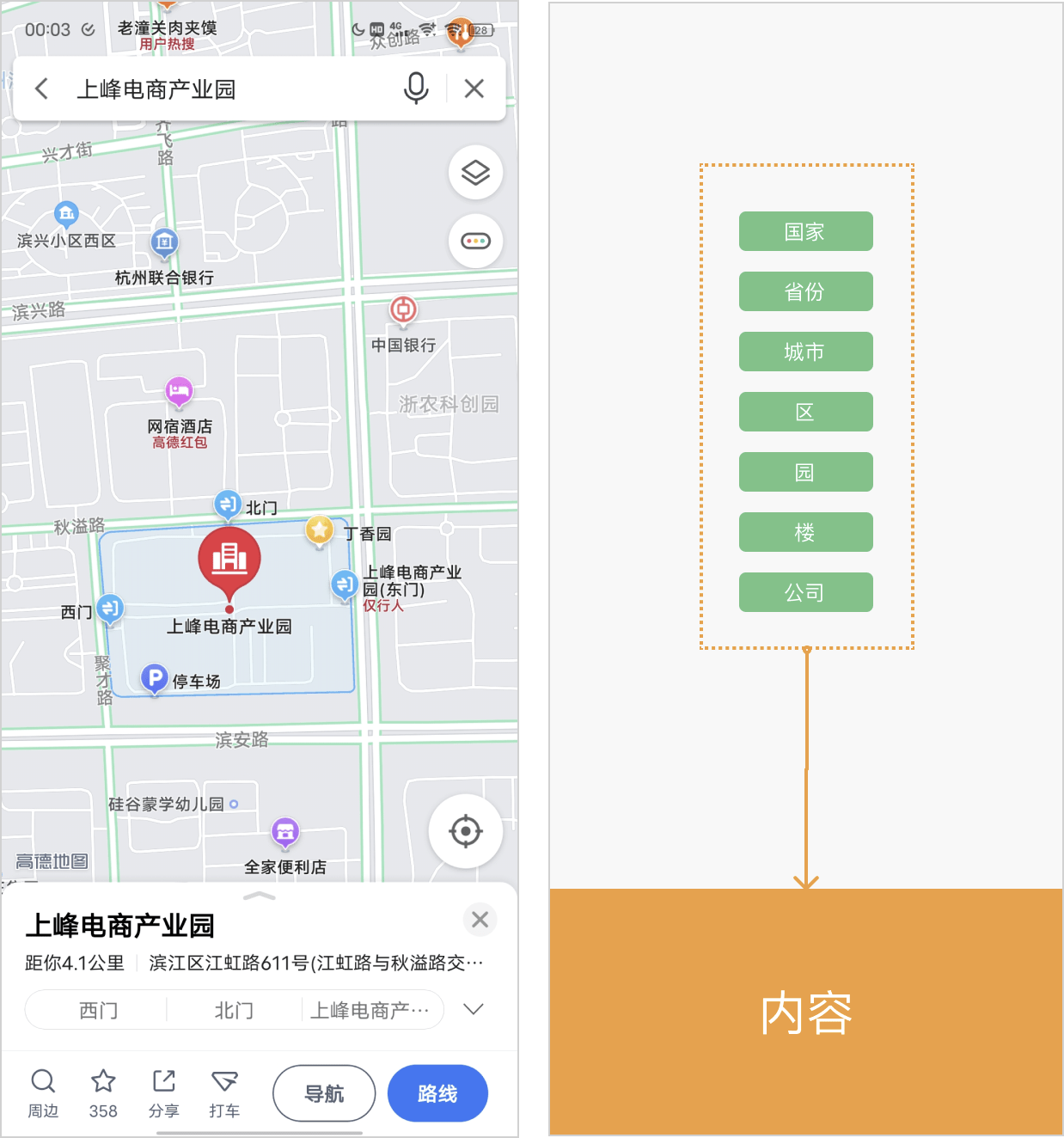
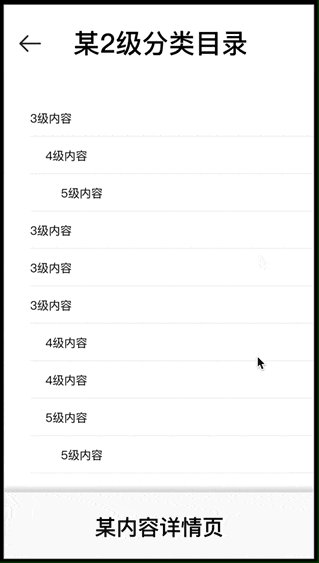
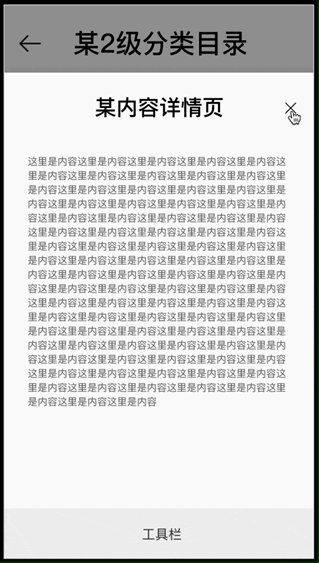
同事灵机一动,如果反过来呢?模态面板显示详情页内容,页面底板展示目录。类比一下这个信息展示模式不就是地图嘛!目录有若干层级,地图上每个地址(国家-省份-城市等)也是不同层级的。点开目录是详情页模态面板,点开地图的标记同样有地址信息的模态面板。


为了让目录和详情的关系更明显,我们在每次打开详情内容时都有动画暗示内容居于目录之上。当然这个方案有另外一个缺点是每次想退出都不得不再看一次目录,此外模态面板顶部无法承载过多的操作,模态面板上有其他模态操作时,层级太多对交互和开发的逻辑来说都有些复杂。当然这些问题能克服。
于是我兴冲冲地把这个方案做成可交互原型,通过了评审,开发同事对新结构跃跃欲试。

上线后详情页阅读提升明显,文章看到这里你以为就结束了吗?顺利的事情总是有反转,失败的经验价值总比成功的更高。

回到原点
上线一段时间后我们对用户进行了访谈,发现仍然有用户不知道数据库内容有四层的情况。而且问题不是出在详情页,在数据库首页用户忽略了“更多”,以为首页呈现的就是数据库所有的完整内容,都没来得及探索我们精妙设计的详情页。另外模态面板在竖直方向上并没有占用整个屏幕高度,加上我们底部还有工具栏,导致阅读空间显得特别局促。后期规划在详情页右上角加其他功能也变成了不可能。

这时候由产品总监牵头讨论琢磨着该怎么优化,在原有需求基础上实在想不到什么新点子了,最后反过来推导需求的合理性,真的有必要在 App 里体现传统书籍的五层结构吗?另外,我们的数据分类方式其实也并不是全行业通用的,用户看到首页二、三级分类时都得在猜一下,找的四、五级内容是在这个分类下吗?
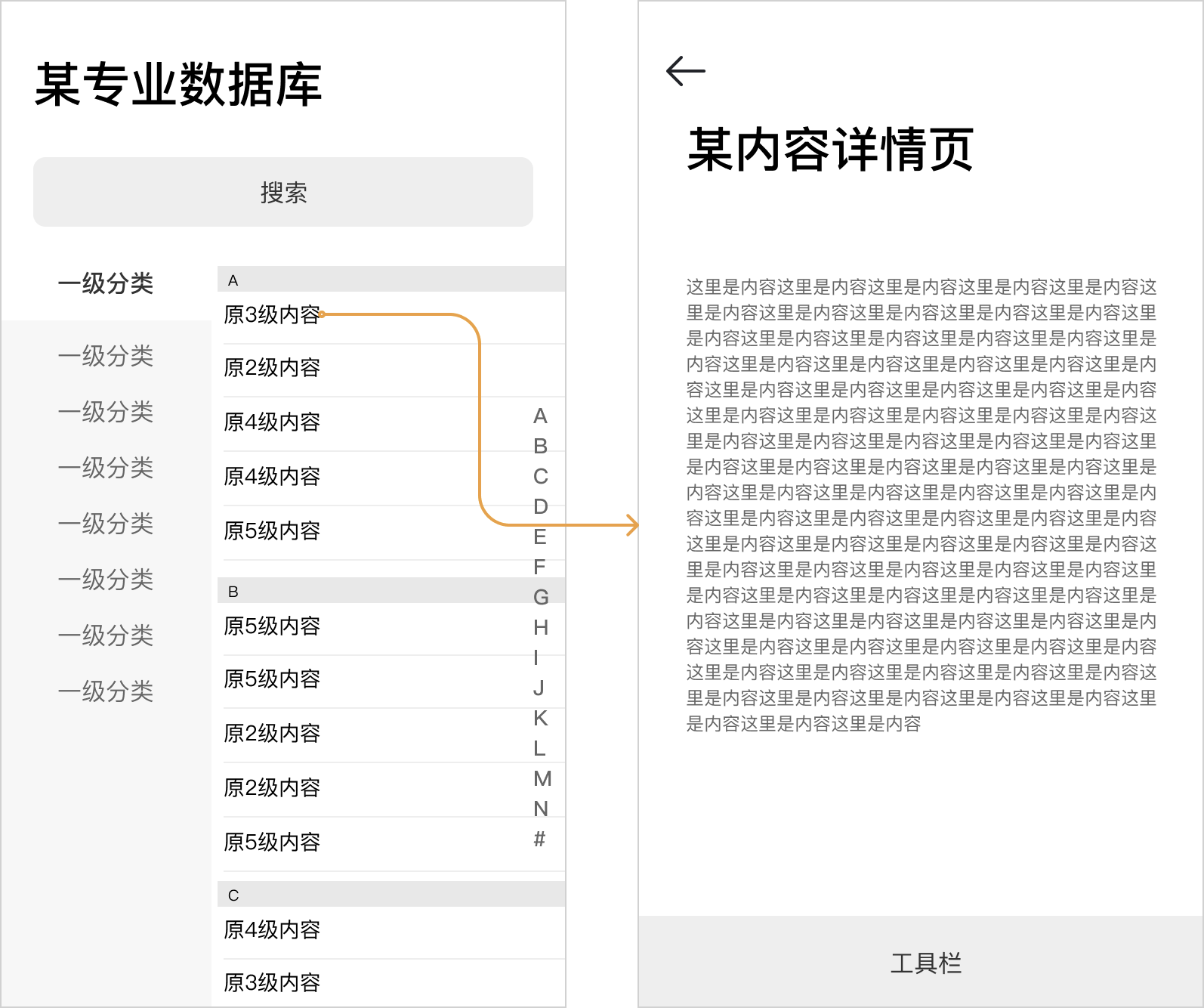
基于上面的讨论,最后做了一个非常痛苦的决策,去掉数据的五级内容结构,二到五层合并为同一层,信息架构扁平只有两级。直接在首页以 A-Z 展示所有内容列表,虽然会导致列表展示非常长,但是对于没有行业通用的分类来说,越是传统的分类方式反倒是更容易找到内容。


新的方案交互非常传统,从炫酷的普通,设计师和程序员多少都有些沮丧。上线后数据表现稳定,没有新的增长,但没有再收到找不到数据、使用不方便的用户反馈。
总结
通过这个项目的历练,我明白了:
- 模态面板不适合展示长篇沉浸阅读内容,适合做复杂度不是特别高的临时任务。
- 如果遇到一个前无古人后无来者的交互挑战难题,有可能需求本身就不合理。
- 如果需求不合理,要大胆的提出来推动需求方改变。

