这个小横条控件叫:Grabber/抓握指示器
鉴于国内交互设计名词混乱不统一,很多设计师不知道如何用专业术语称呼一个控件,因此我开了《这个控件叫什么》专题,梳理控件的名称和使用事项,希望能为推动交互设计发展,做出一点微小的贡献。
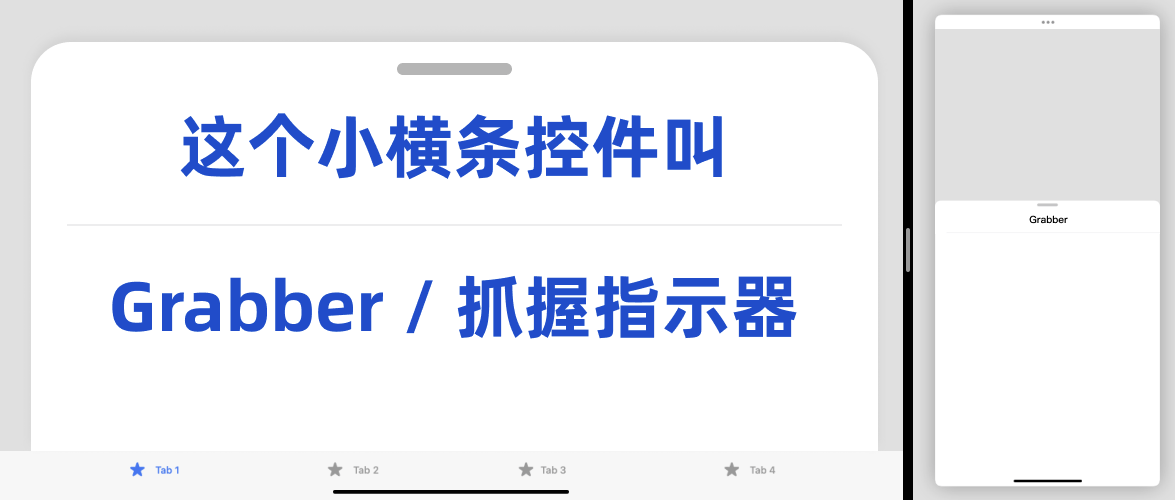
自从 2017 年苹果首款全面屏手机 iPhone X 和配套的操作系统 iOS 11 发布后,一个新的小横条控件就出现了:
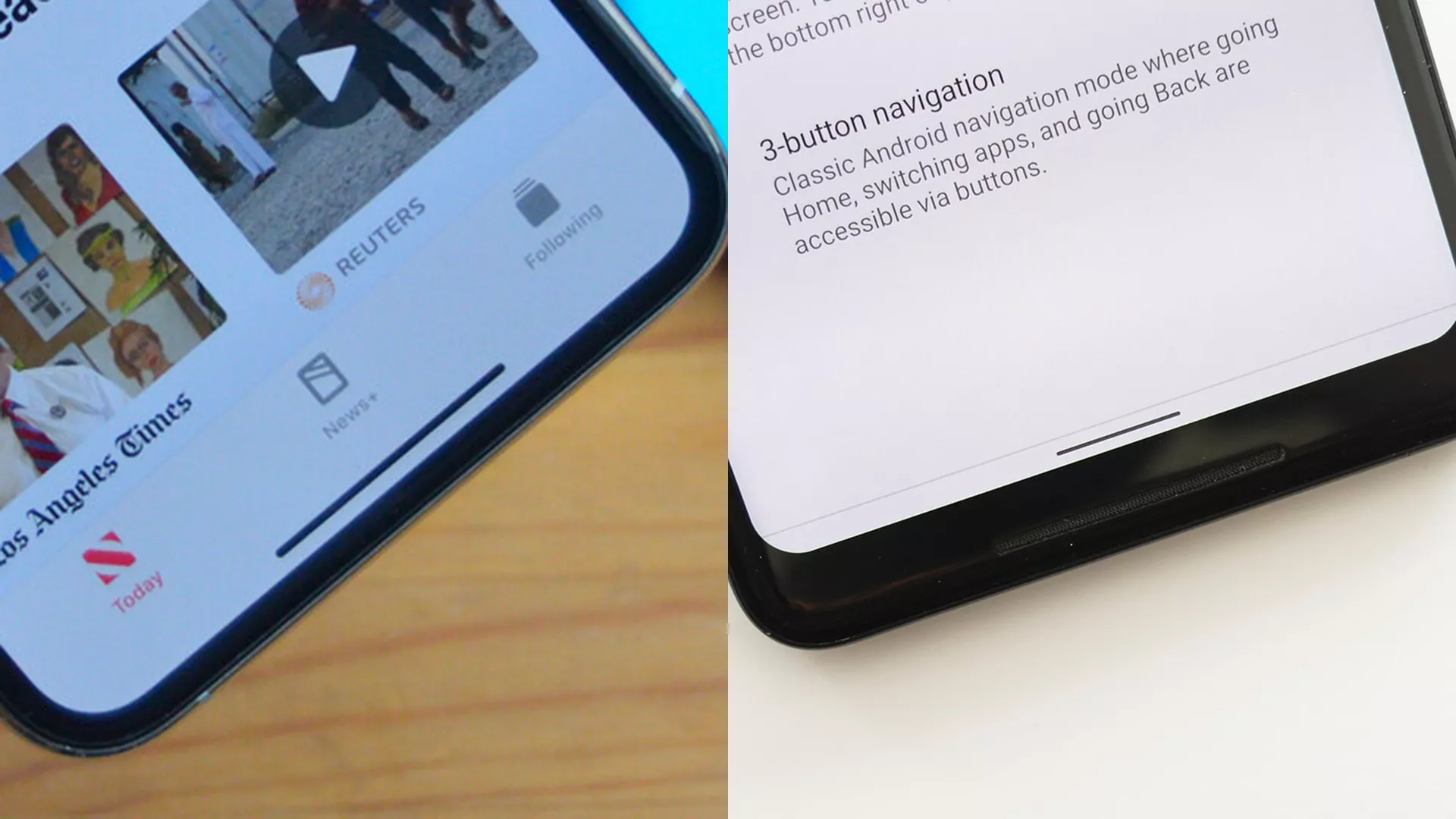
- 它出现在iPhone X 屏幕的底部,承载着上滑返回桌面、下滑单手模式、左右滑动多任务切换。
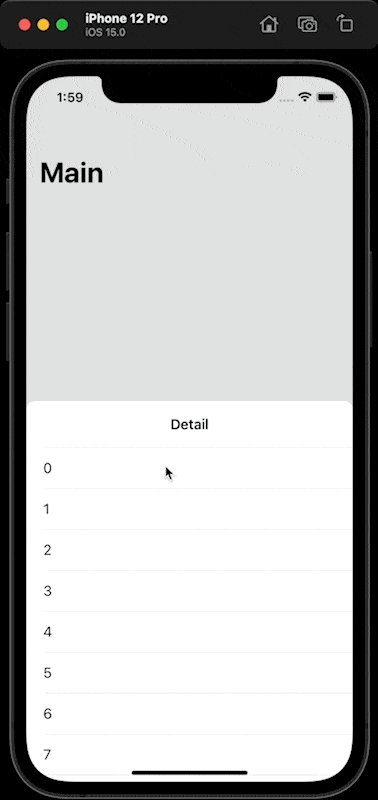
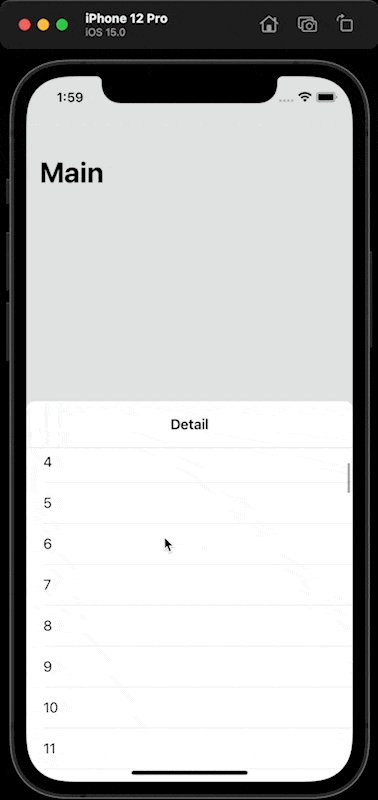
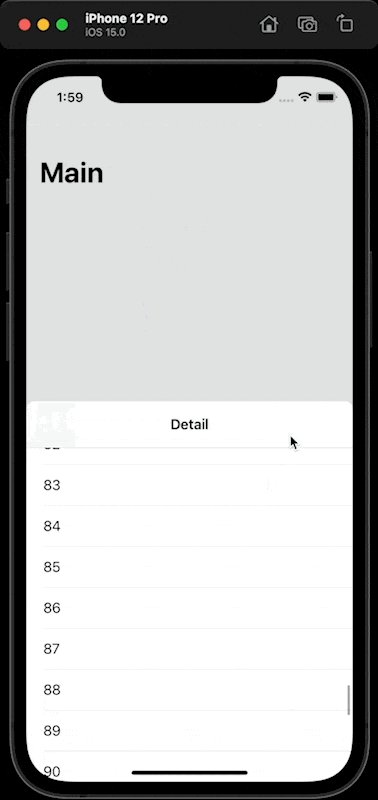
- 有时候它又出现在 Modal View(模态视图)内标题栏的顶部,下拉可以关闭 Modal。
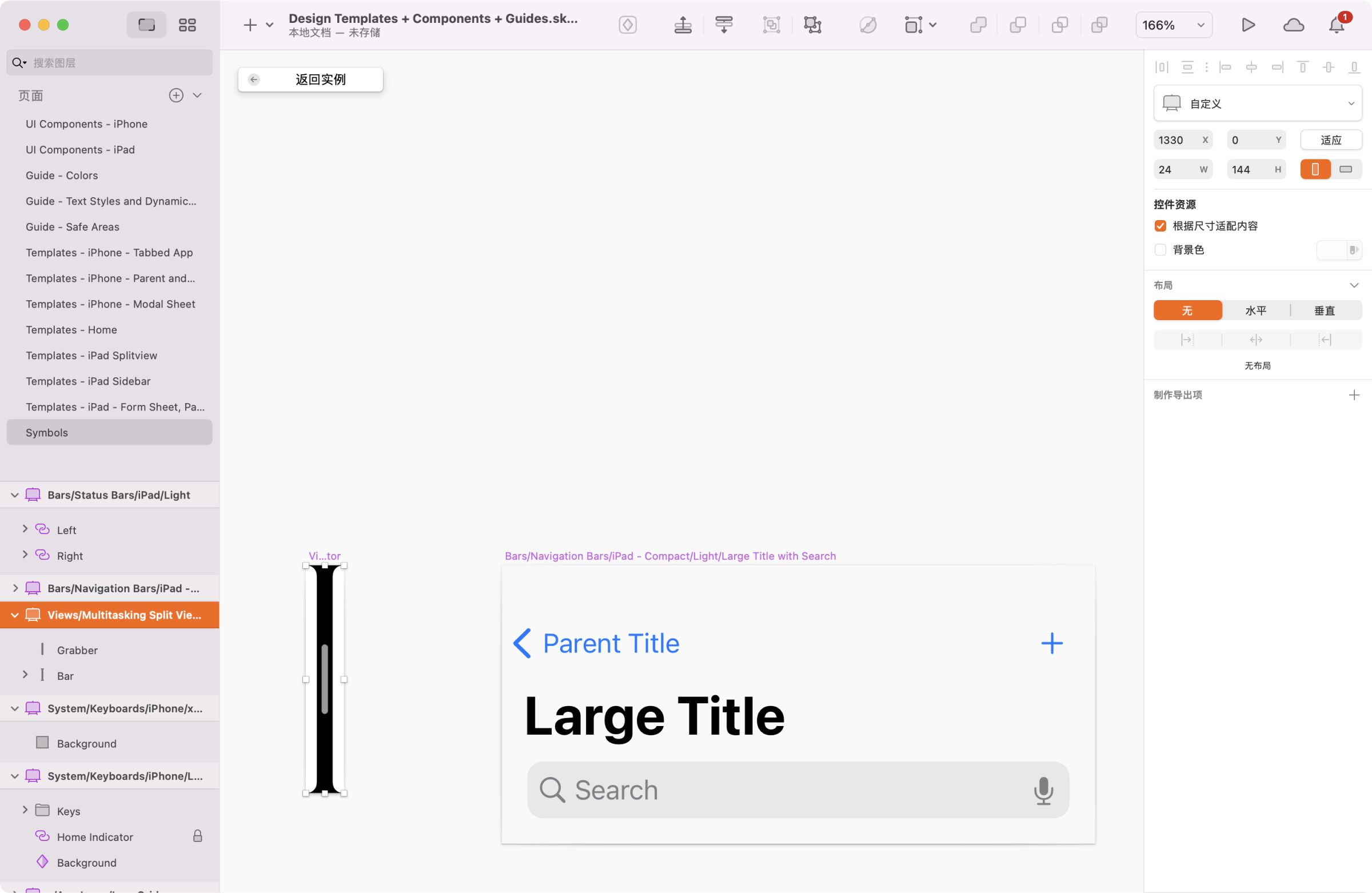
- 在 iPad 上又出现在多任务分屏中间的小竖条,指示你左右拖拽可以控制两个 App 的显示比例。
- 另外 iOS 15 之后,iPad 顶部又出现了一个功能相似的 3 个点控件,能快速设置分屏模式。
自此之后很多第三方 App ,甚至安卓手机也开始使用这个小横条控件,为了弄明白这个小横条控件的名称,我展开了一系列考据。

查看官方设计文件
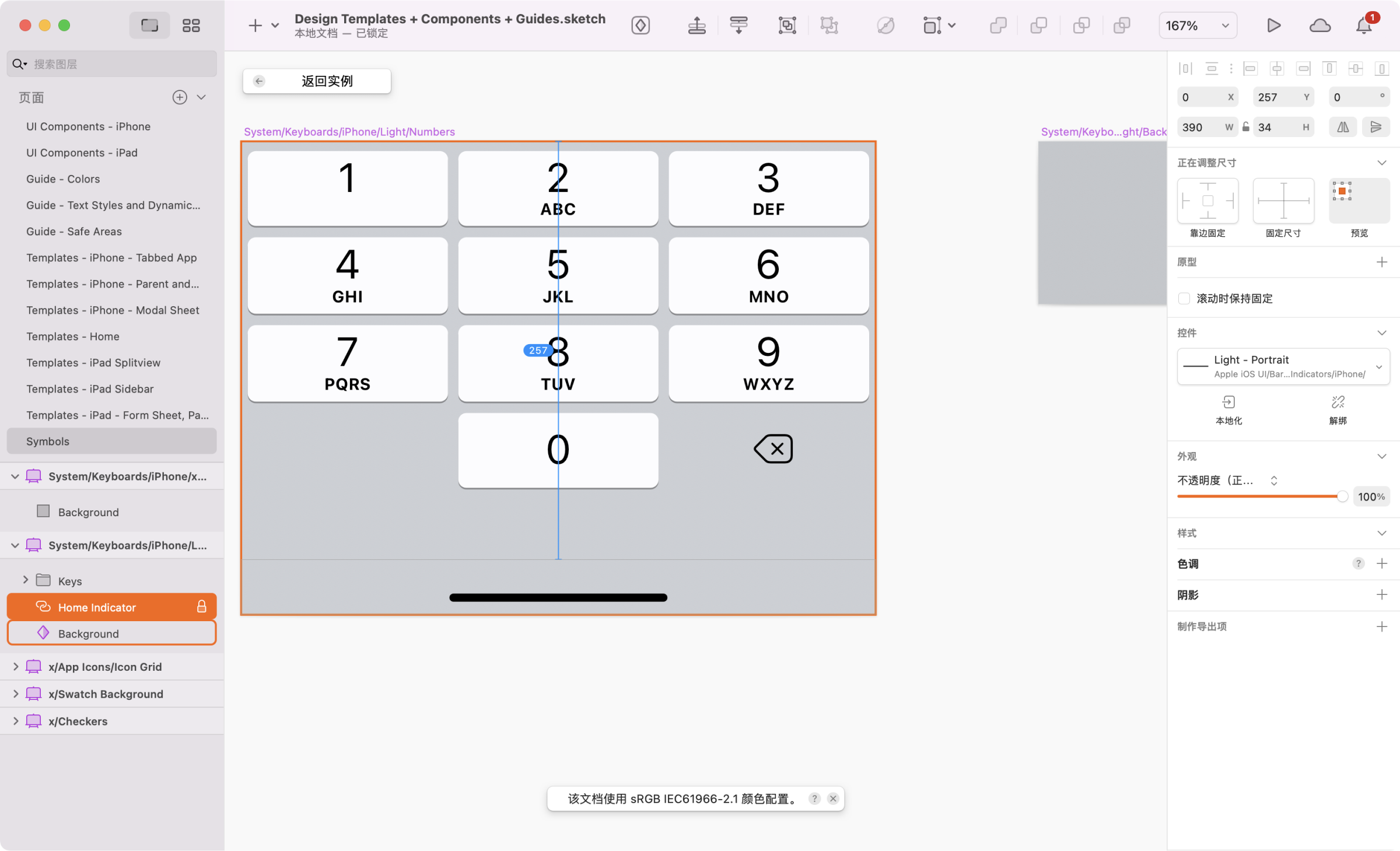
从苹果开发者网站(https://developer.apple.com/design/resources/),我们可以轻松下载到 iOS 15 的官方 Sketch 设计模板。
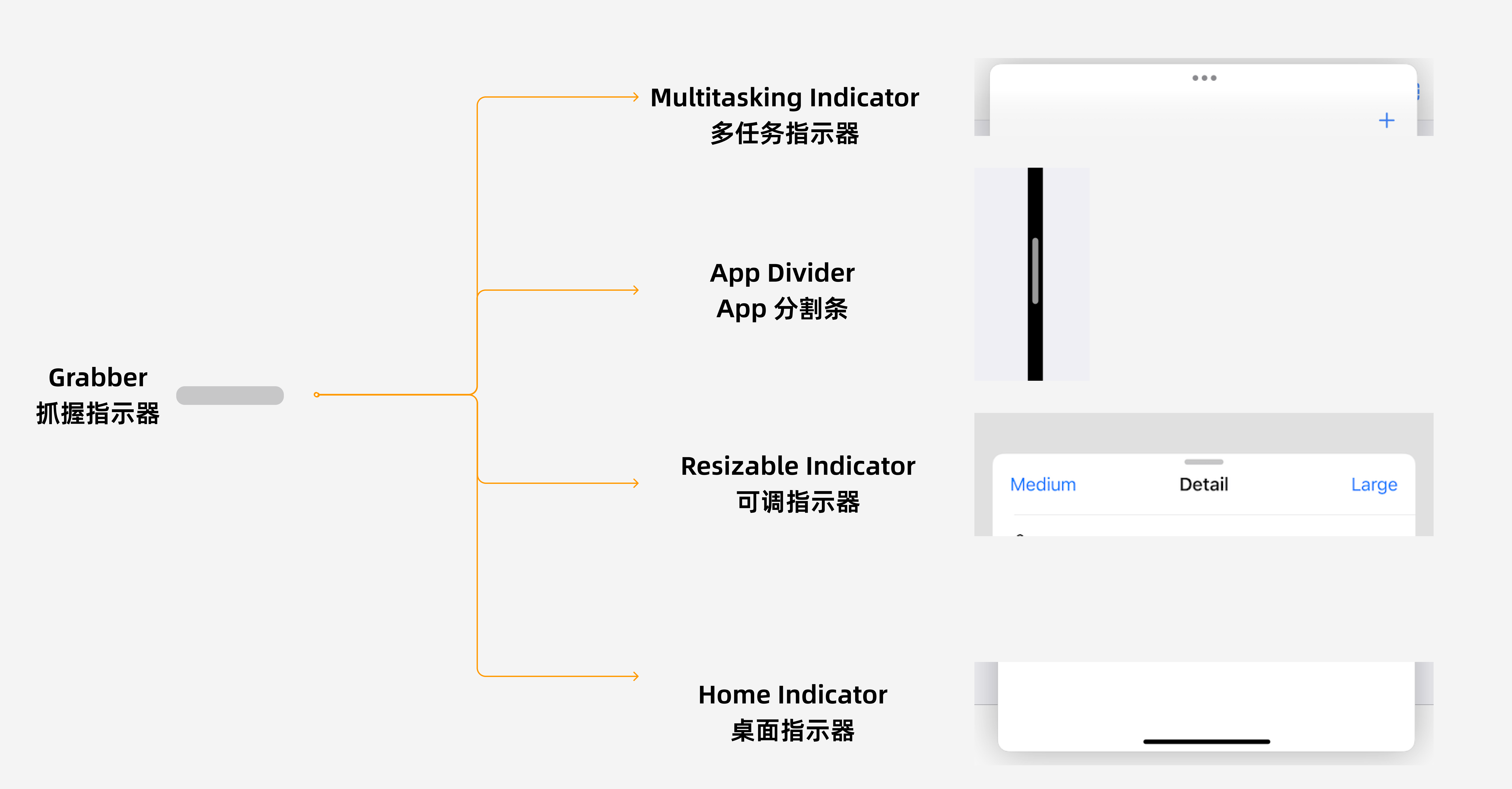
打开文件后发现位于 iPhone 和 iPad 底部的小横条叫:Home Indicator(桌面指示器)。

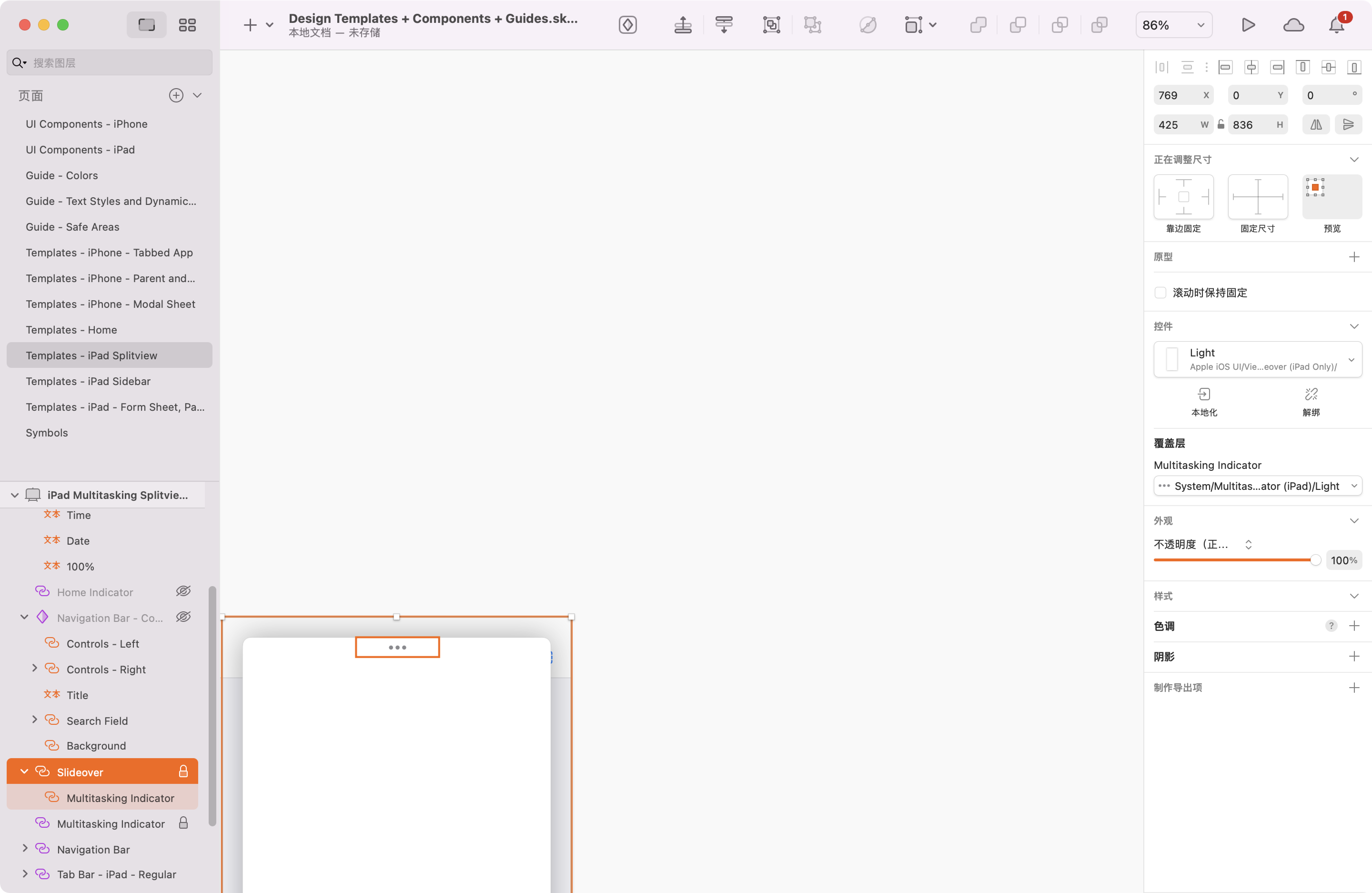
位于 iPad 顶部负责快速设置分屏模式的 3 个点,名为:Multitasking Indicator(多任务指示器)。

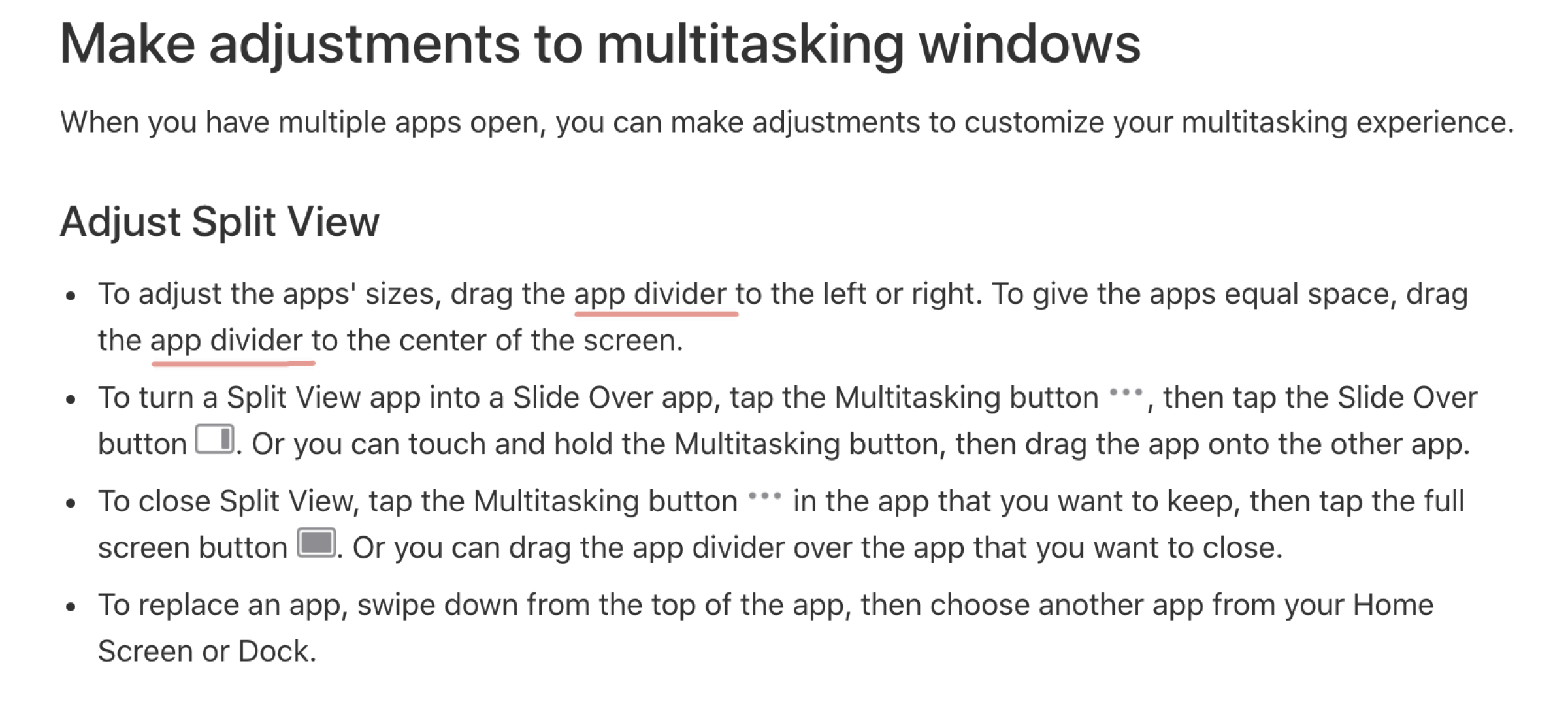
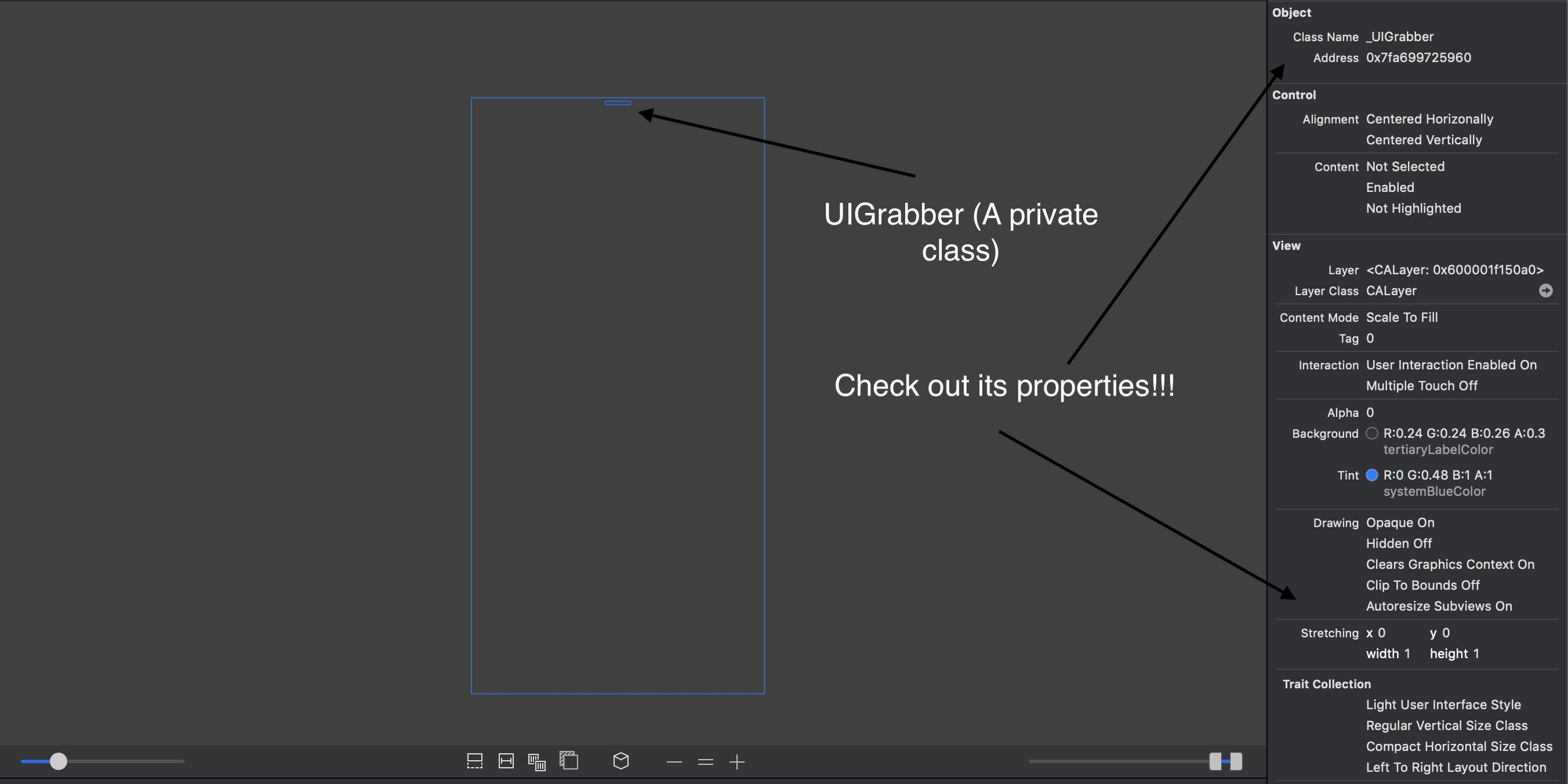
负责 iPad 分屏模式控制的“小竖条”叫:Grabber,而在苹果官方帮助文档中称为:App Divider(App 分割条)。


如果你打开翻译软件,发现 Grabber 会被翻译成“掠夺者”,显然在设计语境里这么叫很奇怪。其实 Grabber 在国外是很常见的一个抓握高处物体的家用工具,Grabber 本身也是 Grab 变形过来的,而 Grab 的中文含义叫:抓手。

但是“抓手”已经成为互联网八股文词语(其实完全可以用:着力点、契机、途径等代替)。

而屏幕内的东西我们并不能真正抓握,因此我建议把 Grabber 翻译成:抓握指示器。
非常可惜的是,苹果官方的 Sketch 模板里根本找不到 Modal 上方的小横条。

查找历史设计文件
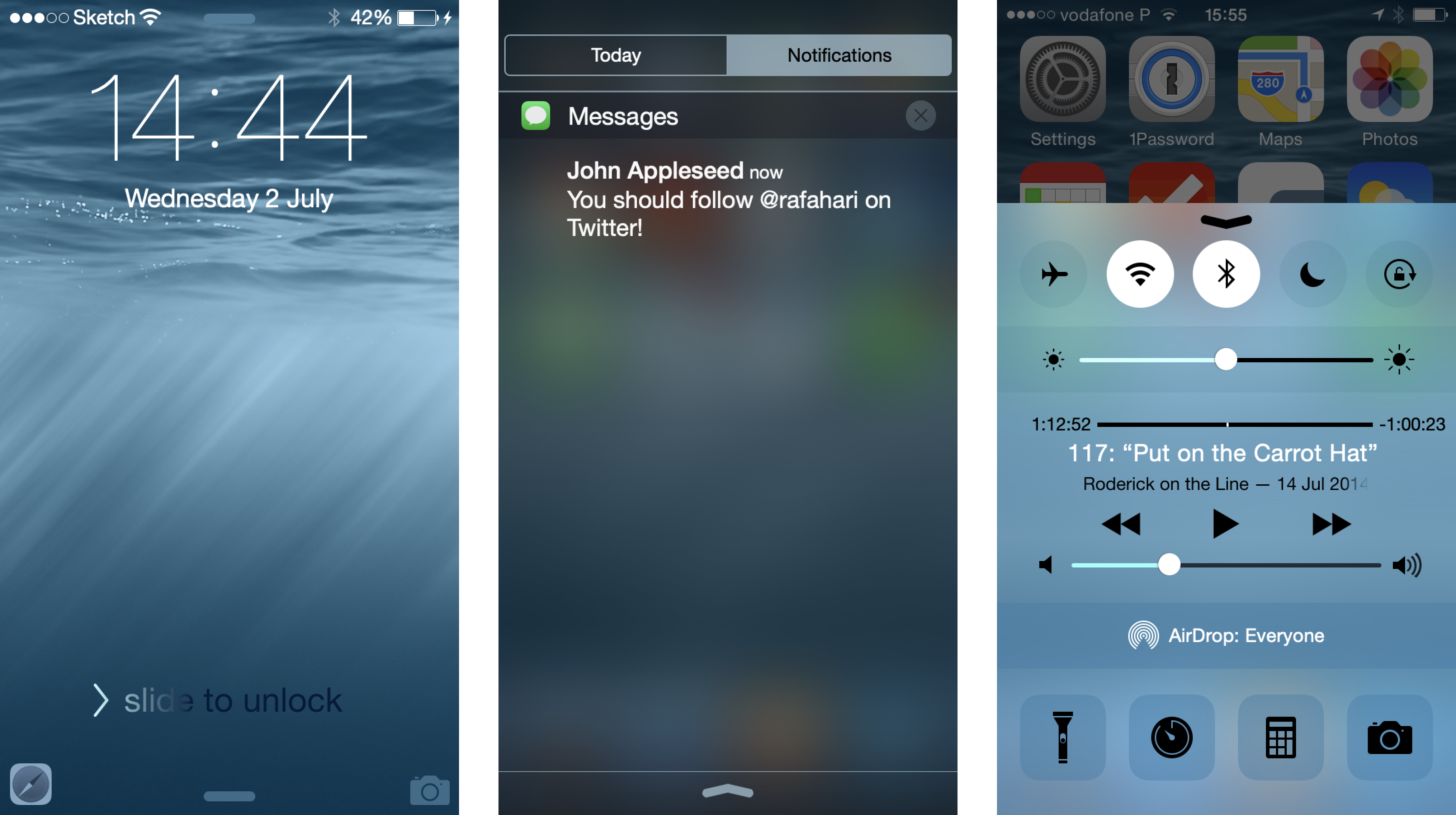
既然无法找到 Modal 上方的小横条,但我们明白它的功能也是告诉用户可以上下拖动交互。联想到其实在 iOS 7/8/9/10 时代,锁屏就有类似的控件 —— 上下都有小横条,顶上指示可以下拉通知中心,底下则指示上拉出现控制中心。只不过小横条拖动之后会变成箭头,指示关闭的拖动方向,也许苹果觉得箭头太占空间,所以在后面的版本中简化成一直是小横条。

但很可惜苹果并没有提供 iOS 11 以及更老版本的 UIKit,我从 Meta 设计团队(Facebook 改名叫 Meta)和国外知名全栈产品设计师 Meng To 在其 Design + Code 中自己绘制的 iOS 11 的源文件中,发现他们都将 Home Indicator 之外的小横条统称为:Drag Handle(拖拽把手)。

国外流行说法
我们再来看看国外其他普遍的叫法。
比如国外知名设计自媒体 UX Collective 则统称所有小横条是:Handlebar(把手)。

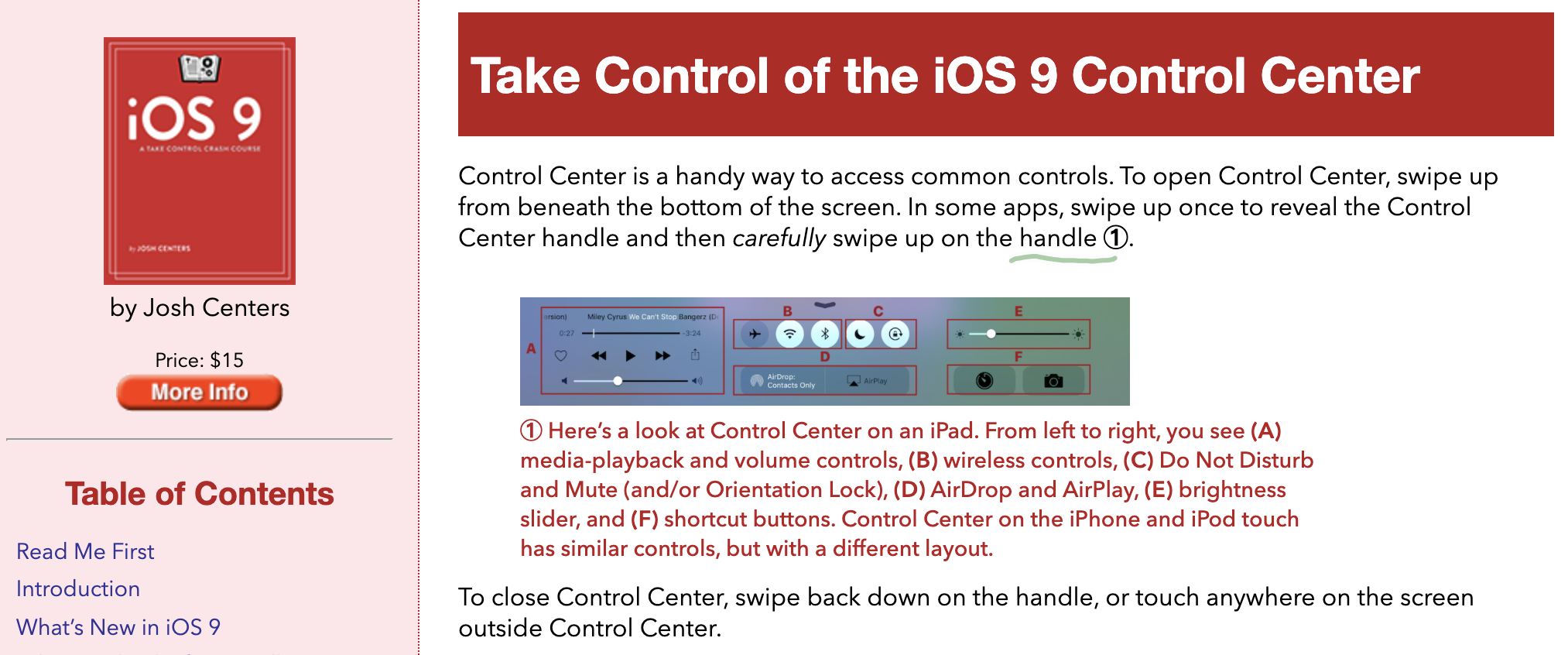
国外出版的 iOS 9 相关书籍则将控制中心的小横条称之为:Handle(把手)。

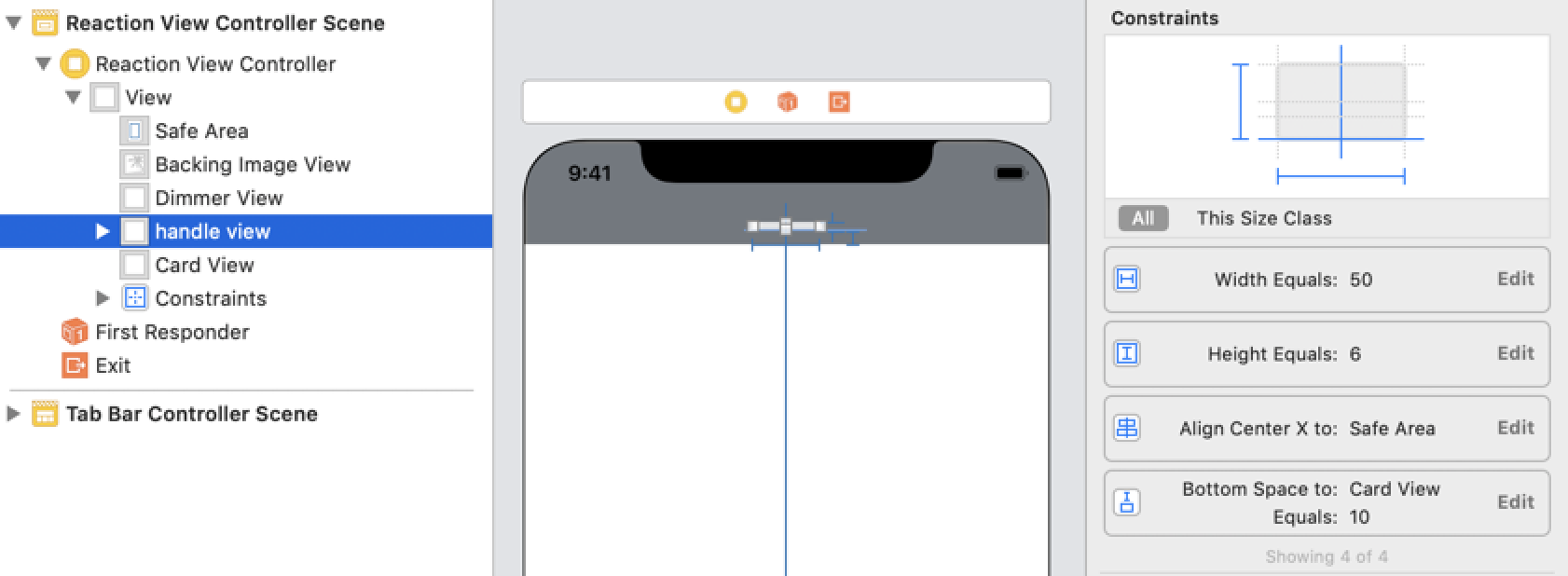
有些 iOS 程序员把 Modal 上的小横条叫:Modal View Indicator(模态视图指示器)或 Handle view(把手视图)。

也有程序员模仿 iOS 的 XX Indicaor 命名法,叫其为:Drag Indicator(拖拽指示器)。但这个名称不可取,因为容易和其他平台 Drag and Drop indicator(拖放指示器,是指挪动对象次序或位置的控件)弄混。

历史渊源
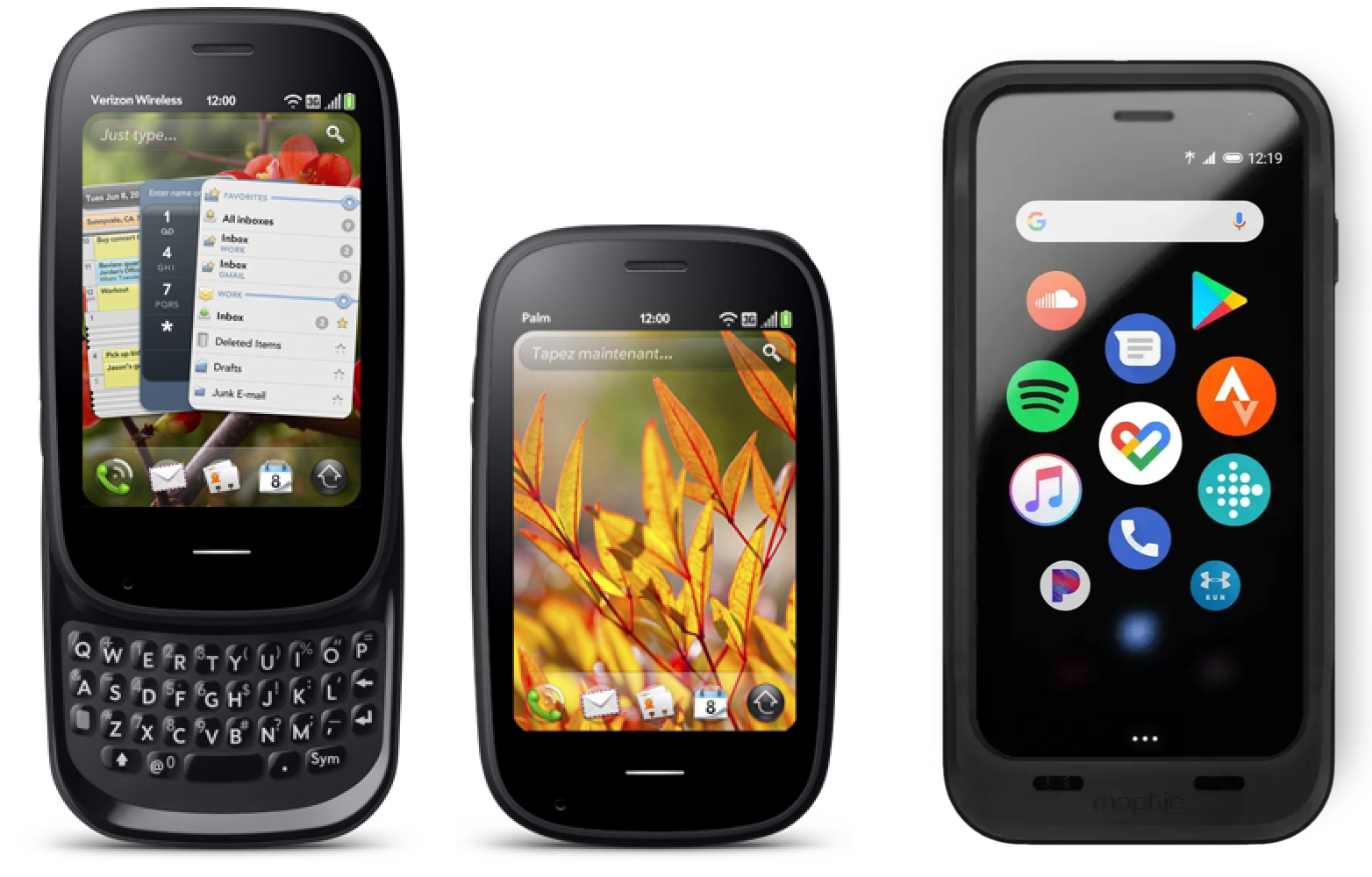
其实小横条也不是 iOS 原创发明。早在 2010 年推出的 Palm Pre 2 手机上就能找到它的踪迹。

Palm Pre 2 所使用的 WebOS 操作系统不仅和苹果 iOS 和安卓的 Material Design,甚至诺基亚都有很深的渊源。

曾任苹果副总裁的 Jon Rubinstein 从苹果的 iPhone 和 iPod 团队挖了很多老同事来做 Palm,后来随着 Palm 公司家道中落,不少人又回到了苹果。
WebOS 灵魂人物之一 Matias Duarte,如今是 Google 设计部门的负责人。Material Design 正是在其推动下产生的。

还有一位 Peter Skillman 之后去了 Nokia,为诺基亚 N9 打造了一套以滑动手势为核心的 Swipe 界面,还有后来的 Asha 手机、Nokia HERE 等产品,都能看到它的身影。

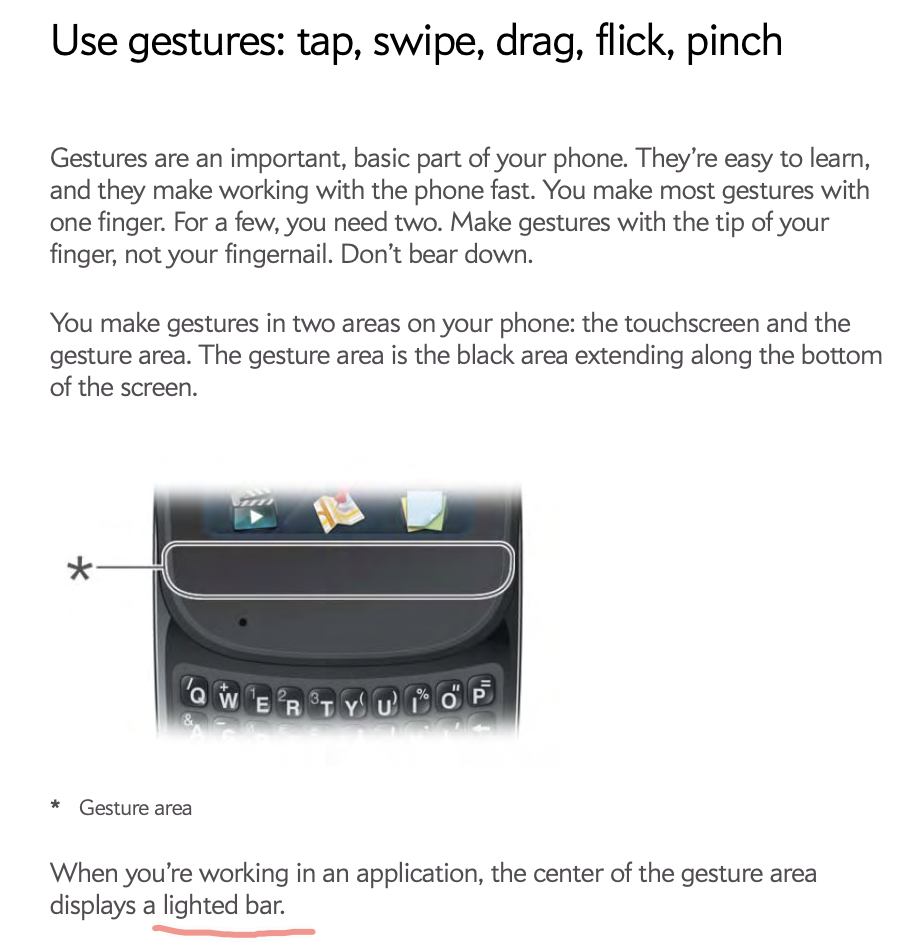
但很遗憾的是,Palm Pre 2 的使用说明书上只提到这块区域是 Gesture Area(手势区),而类似小横条的并不是屏幕内的控件,只是屏幕外的一个指示灯,他们称之为: lighted bar(小亮条)。

现实隐喻
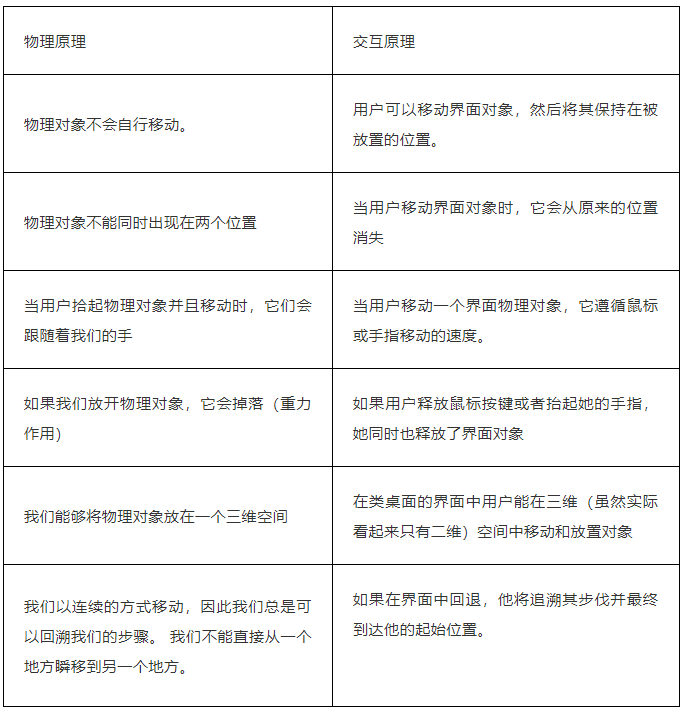
屏幕内虽然呈现的是五光十色虚拟世界,但交互原理仍然遵循朴素物理学。究其原因,我们从婴儿睁眼那一刻首先感受到的是现实的物理世界,从小积累物理环境中汲取的经验,让我们设计出来的屏幕虚拟世界逃脱不了现实的影子。

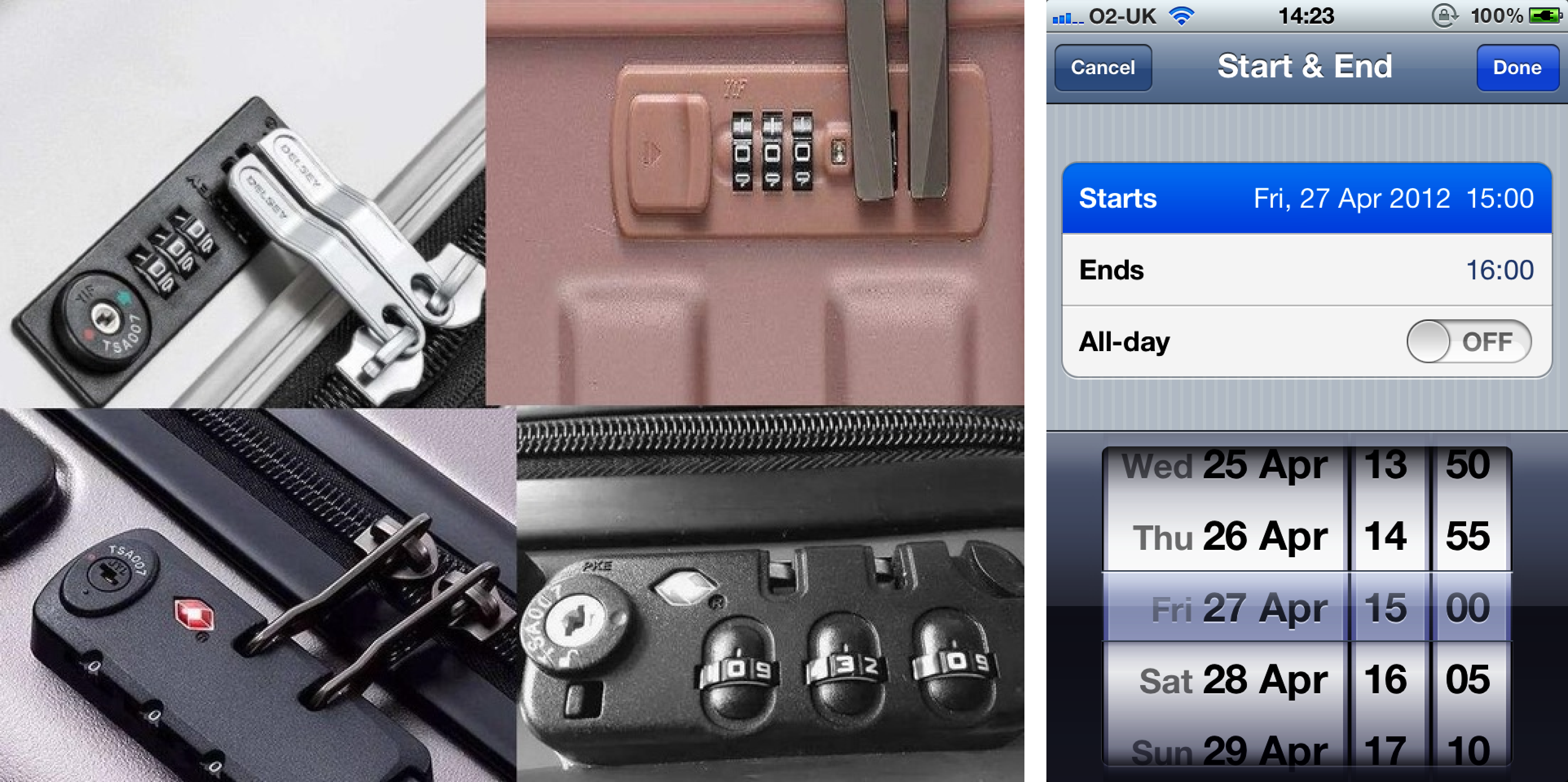
虚拟世界越像现实世界,人类也更容易通过类比来快速学习和使用。这也就是为什么 iPhone 诞生之初采用拟物化界面的原因。只要你看过旅行箱的密码锁,就立马知道 Picker (拨轮选择器/拾取器)该如何操作。

显然,小横条的外形和推拉操作,很有可能来源于推拉门的把手。所以国外一些设计师开发者才把它叫 HandleBar(把手)。


到底怎么叫
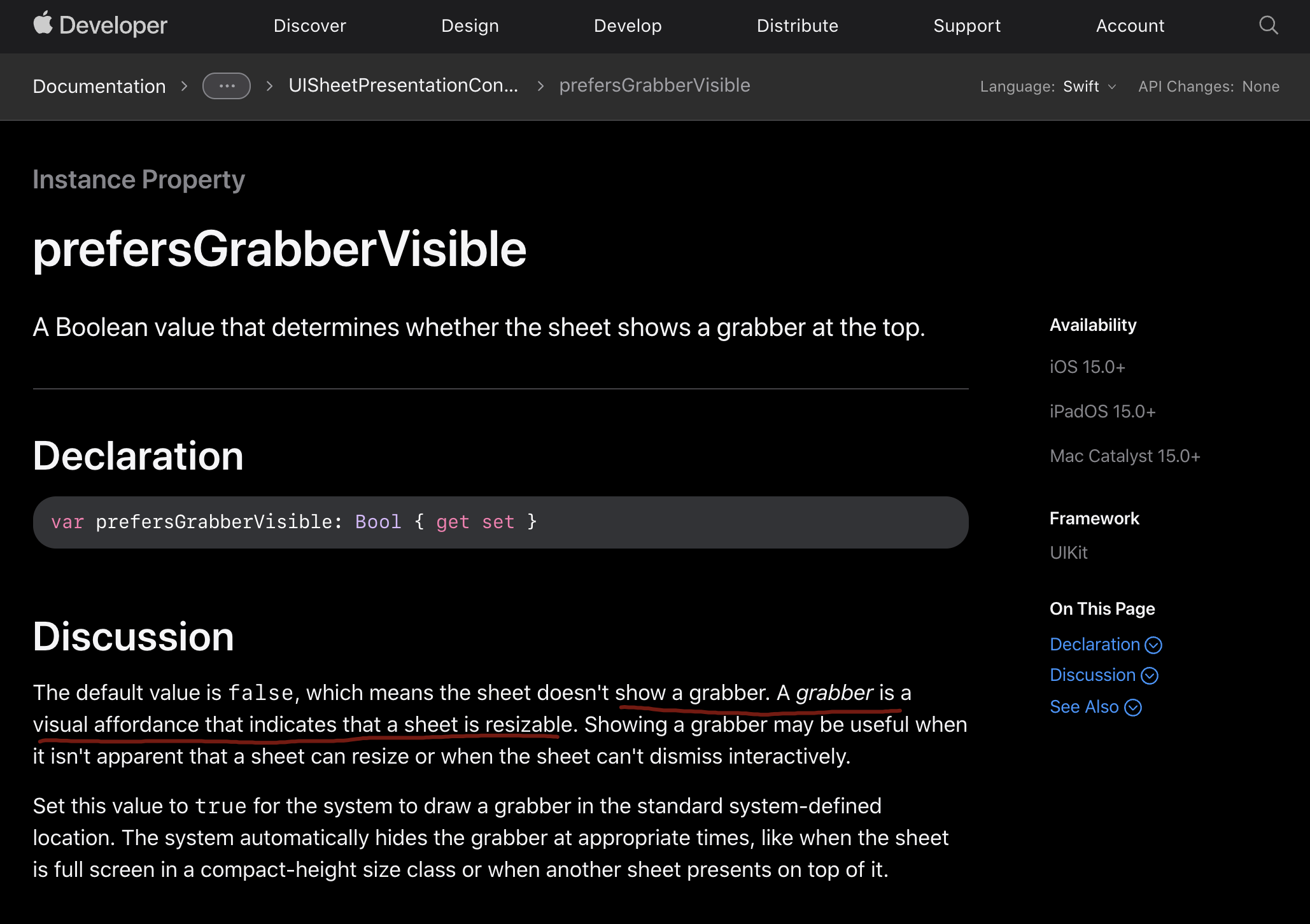
最后经过 Taio App 开发者,知名 iOS 程序员钟颖,从最苹果最新的 iOS 15 开发文档中发现 Modal 上方的小横条就叫 Grabber。同时官方文档上也写明 Grabber 的作用是指示用户可以调整模态视图的大小尺寸(indicates that a sheet is resizable)。


基于以上考据,结论:
- 我们可以统称所有小横条为:Grabber(抓握指示器),但不同位置的 Grabber 也有其专属名称。
- 屏幕底部上滑返回桌面的 Grabber 称为 Home Indicator(桌面指示器)。
- 控制分屏比例的 Grabber 是 App Divider(App 分割条)。
- 位于 iPad 顶部负责快速设置分屏模式的 3 个点,名为:Multitasking Indicator(多任务指示器)。
- 为了区别统称,位于 Modal view 上的 Grabber 可以叫它:Resizable Indicator(可调指示器)。

如何使用
所有类别的 Grabber 都用于指示用户抓握滑动即可改变当前视图尺寸,使得原本隐藏的手势操作变得可见。
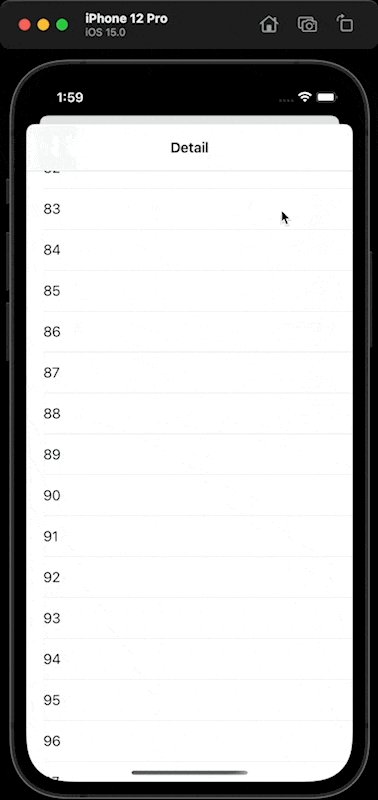
注意「改变」不等于「关闭」。 在 iOS 中凡是有 Grabber 的地方,如果滑动让视图变小甚至消失,只是改变视图尺寸,并不是让视图彻底关闭。
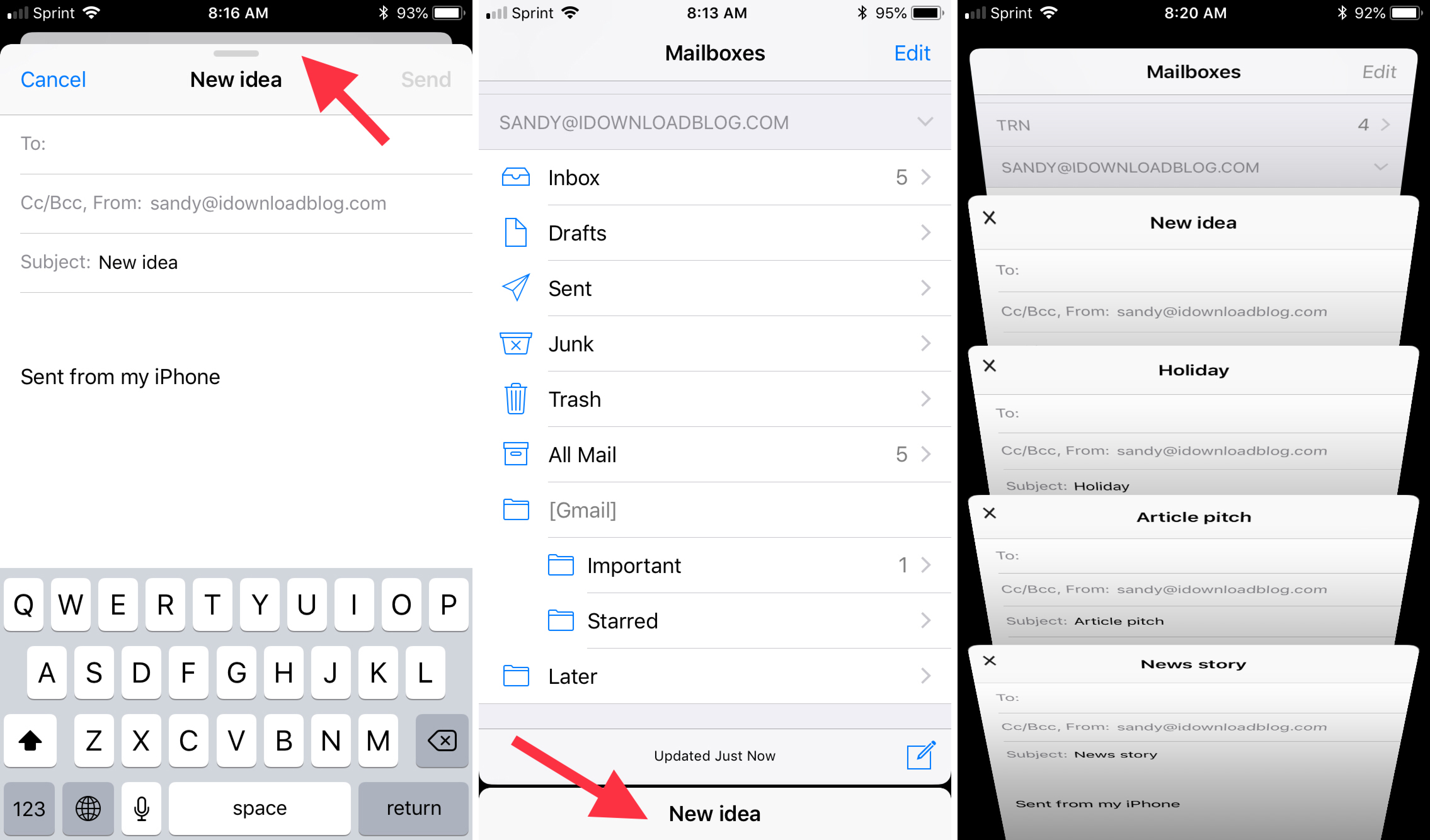
以 iOS 邮件 App 为例,将正在撰写的邮件按住 Grabber 向下滑动收起,之后再点击打开,之前写的草稿仍然存在。如果要彻底关闭写邮件界面并且不保存草稿,应该点击「Cancel」。

Grabber 可以类比成电脑上除了关闭以外的其他窗口操作:对窗口最大化、最小化或者调整尺寸。但不会改变窗口里内容的状态。

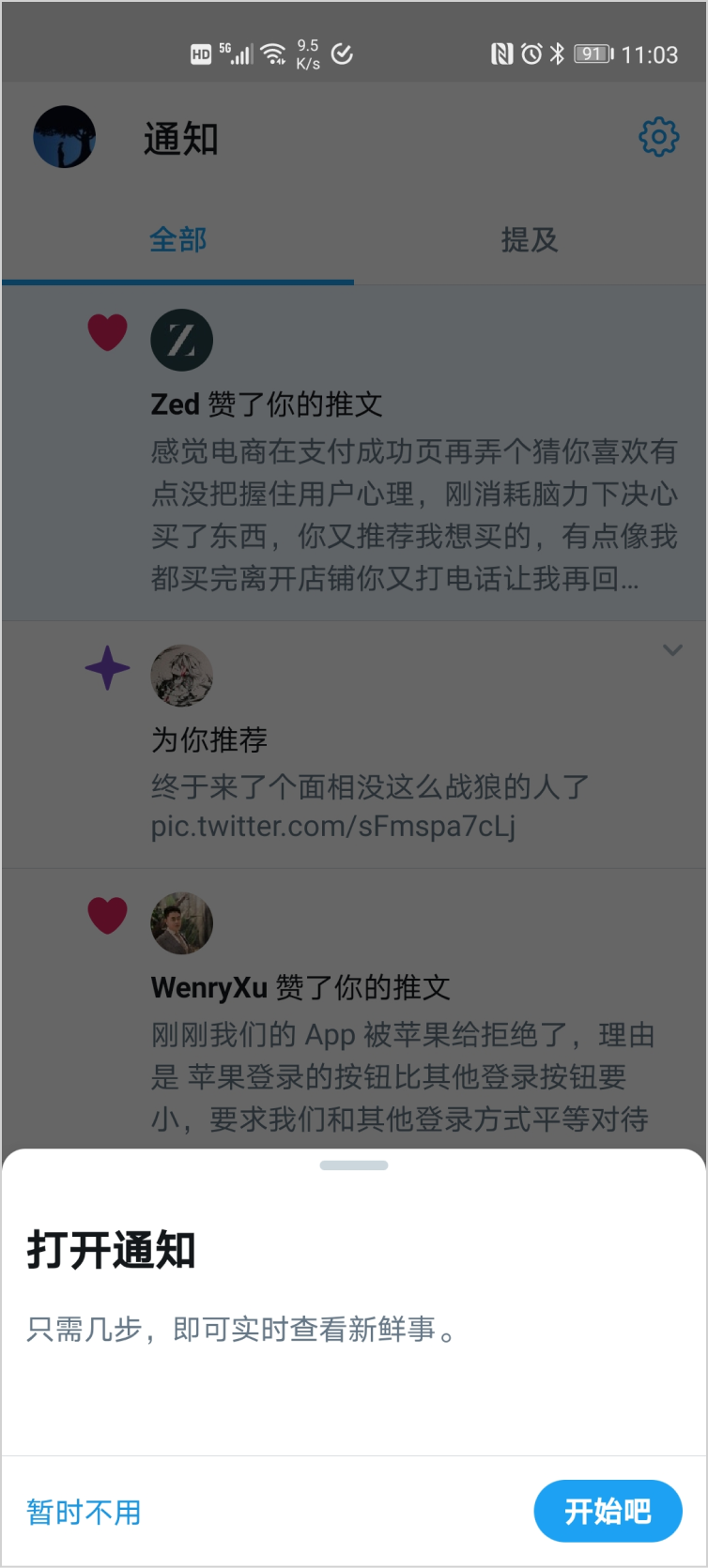
Twitter App 的打开通知对话框就是典型地误用 Grabber,首先这个对话框信息量很少,完全没有拉动扩大尺寸的必要。其次使用 Gtabber 最小化也没有意义,因为这个对话框并没有什么需要存储内容的状态。已经有「暂时不用」能「关闭」对话框的操作就足够了。

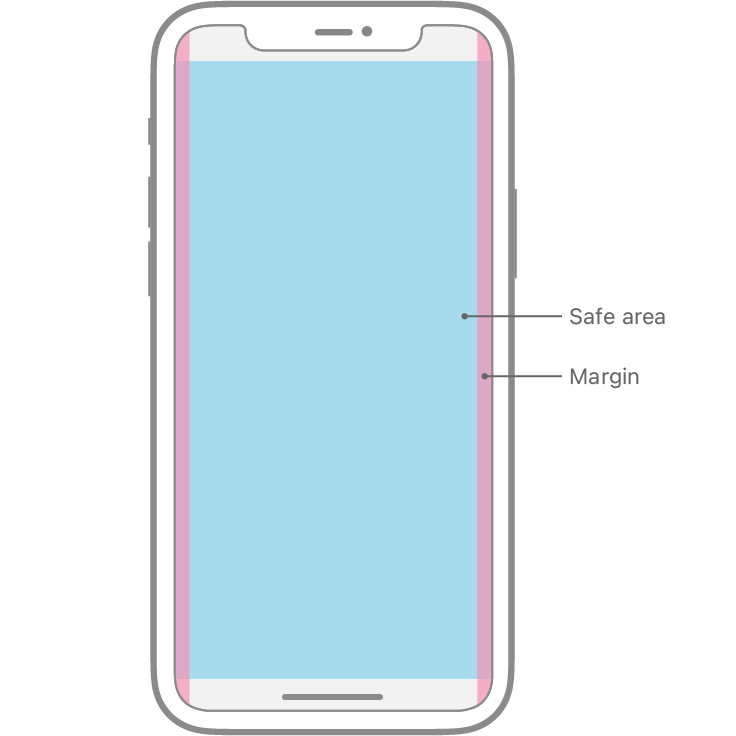
不要与系统手势安全区冲突
全面屏手机四边都有系统级别的手势,例如“左刘海”下滑出现通知栏,“右刘海”下滑出现控制中心,左侧边向内滑动返回上一页等。最好与系统手势区保持一定的距离,避免滑动冲突。

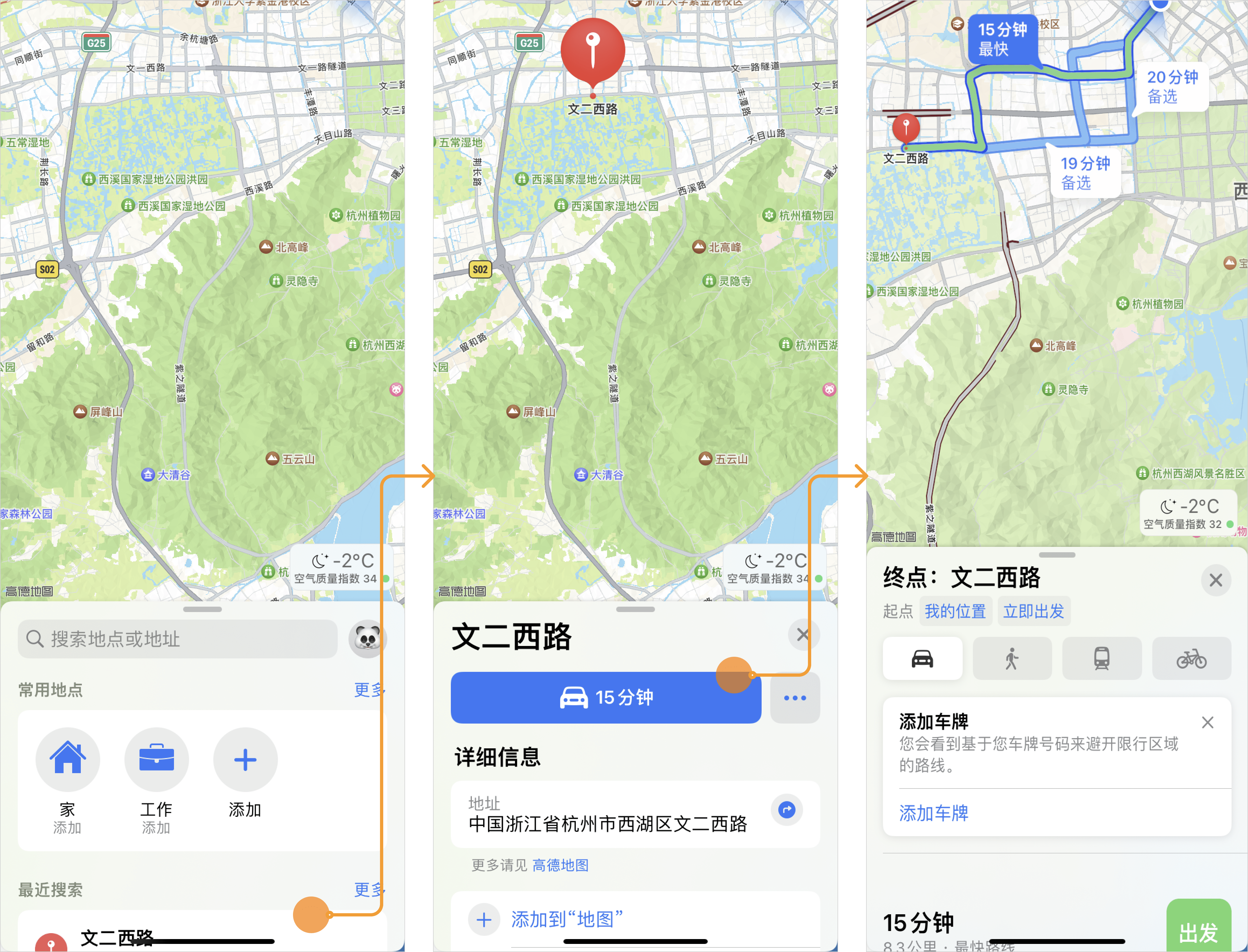
最多只显示一个自定义 Grabber
Home Indicator 常驻于屏幕底部,如果你想在自家的 App 里增加 Grabber,同屏幕内最多只能再显示一个。否则一个屏幕内多个 Grabber,会导致用户不知道该拖动哪个,或者产生误操作。
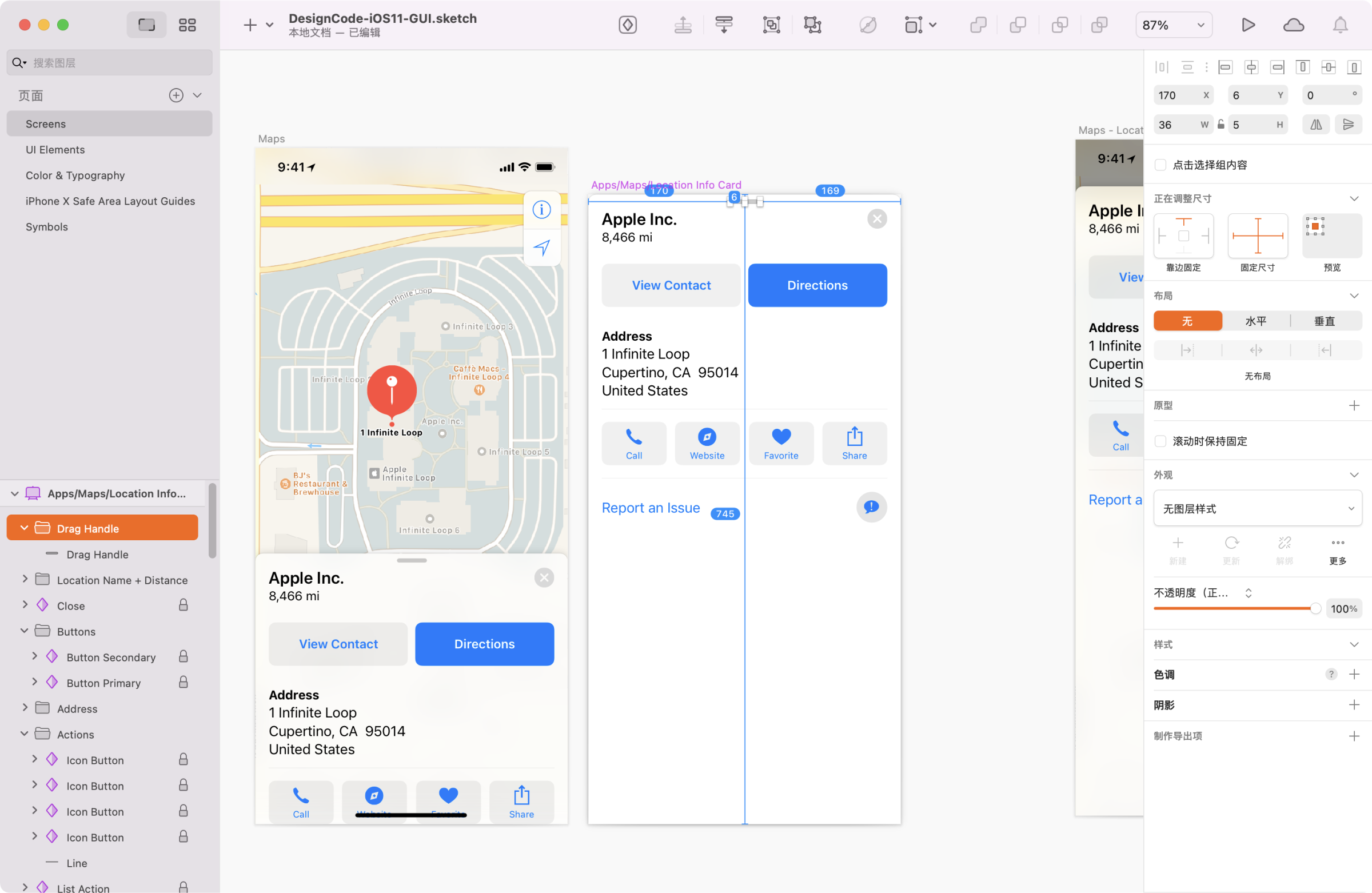
以 iOS 地图 App 为例,每次都只在最高层级的视图上显示 Grabber。

增加备用方案或新手引导
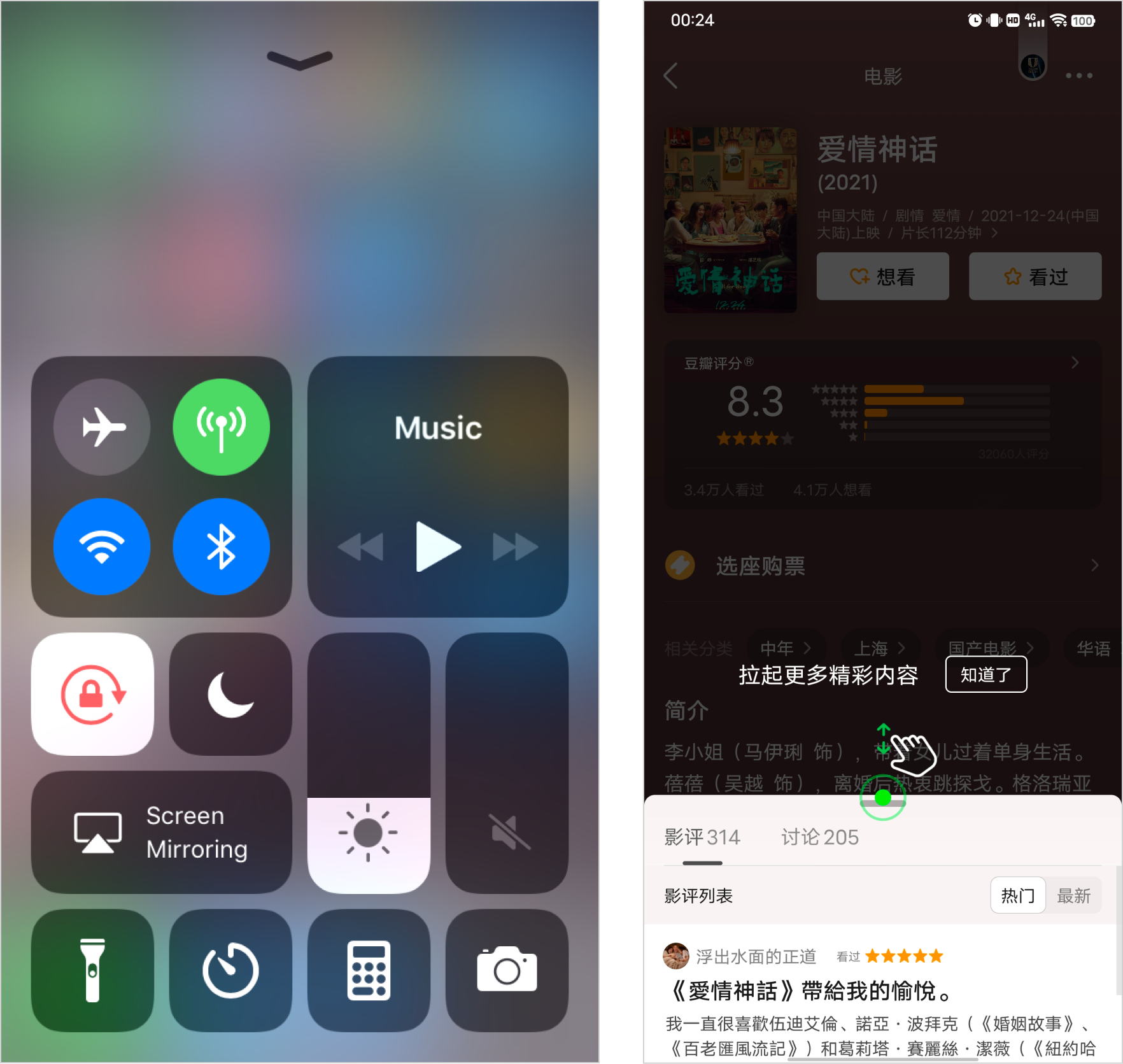
虽然互联网从业者普遍对 Grabber 很熟悉,但对普通用户和老年人来说,抓握仍然是一个比较高级的操作。可以在 Modal 的标题栏额外支持点击展开/收起 Modal,便于用户操作。
使用新手引导教育用户也是可行的方案。例如把小横条改成箭头的样式,指示拖动方向。或者增加额外的新手引导。

注意处理滚动事件
有时候 Modal view 内有一个长列表,如果滑动内容区是优先滚动列表内容还是改变 Modal 尺寸?如果 Modal 里有下拉刷新怎么办?不同的 App 有不同的处理方式,但应该保证整个 App 内操作一致性。

参考文献
- 10 年过去了,我依然很想念你 ,陈子木,https://sspai.com/post/68372
- 发明了卡片式交互的这家公司,本可以开创属于自己的全面屏时代,木斯,https://www.ifanr.com/1086881
- Drag–and–Drop: How to Design for Ease of Use,Page Laubheimer,https://www.nngroup.com/articles/drag-drop/
- Apple Design Resources,Apple Developer,https://developer.apple.com/design/resources/
- iOS 11 iPhone GUI from Design at Meta,Meta Design Team,https://design.facebook.com/toolsandresources/ios-11-iphone-gui/
- Replicating Facebook’s Draggable Bottom Card using Auto Layout - Part 1/2,Axel Kee,https://fluffy.es/facebook-draggable-bottom-card-modal-1/
- Apple iPhone X vs. Palm Pre,Tim Schofield,https://www.youtube.com/watch?v=4nRouy5VYbI
- Palm Pre 2 User Guide,Verizon wireless,http://cache.vzw.com/multimedia/mim/palm_pre_2/palmpre2.pdf
- Take Control of the iOS 9 Control Center,Josh Centers,https://www.takecontrolbooks.com/resources/0182/site/chap05.html
- Palm 和 webOS 的故事,积木,https://www.ifanr.com/96573
- How to Create an Intuitive Design,Ditte Havs Mortensen,https://www.interaction-design.org/literature/article/how-to-create-an-intuitive-design
- Is there a standard way to display a modal view indicator?,Mycroft Canner,https://stackoverflow.com/questions/58493192/is-there-a-standard-way-to-display-a-modal-view-indicator
- Handlebars in UI Design A new kind of element which has risen in UI Design,Shankar,https://uxdesign.cc/handlebars-in-ui-design-4b36af67733b
- prefersGrabberVisible,Apple Developer Documentation,https://developer.apple.com/documentation/uikit/uisheetpresentationcontroller/3801906-prefersgrabbervisible
- Use multitasking on your iPad,Apple Support,https://support.apple.com/en-us/HT207582
- 使用 iPad 上的多任务处理功能,Apple 支持 (中国),https://support.apple.com/zh-cn/HT207582
- How to present a Bottom Sheet in iOS 15 with UISheetPresentationController,Sarunw,https://sarunw.com/posts/bottom-sheet-in-ios-15-with-uisheetpresentationcontroller/
这个小横条控件叫:Grabber/抓握指示器