这个控件叫:A-Z index/字母索引导航
鉴于国内交互设计名词混乱不统一,很多设计师不知道如何用专业术语称呼一个控件,因此我开了《这个控件叫什么》专题,梳理控件的名称和使用事项,希望能为推动交互设计发展,做出一点微小的贡献。
A-Z index(字母索引导航)能将信息以首字母进行分类组织并提供导航。字母索引历史悠久,早在我们的实体书籍如字典、词典等就运用这种信息组织方式。正因如此,A-Z index是用户非常熟悉的一种导航方式。
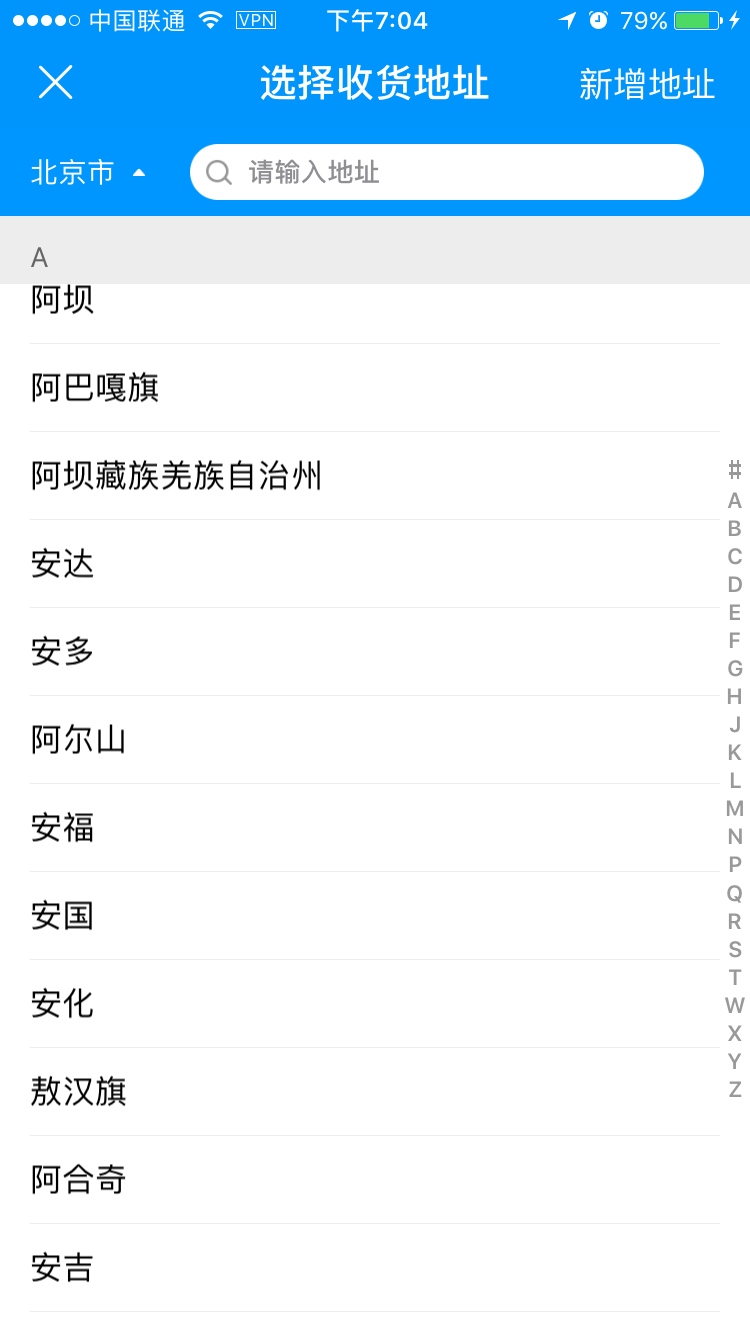
在移动UI里,A-Z index通常以竖轴形式出现在屏幕右侧,点击字母能将内容滚动到该字母的锚点位置。
如何使用
A-Z index适用于对数据量为几十到几千之间的单词、词组或短语等类型的导航,且用户能对这些数据的首字母进行精确回忆。例如:国家、省份或城市的名称、姓名、昵称等。
注意非字母开头的内容
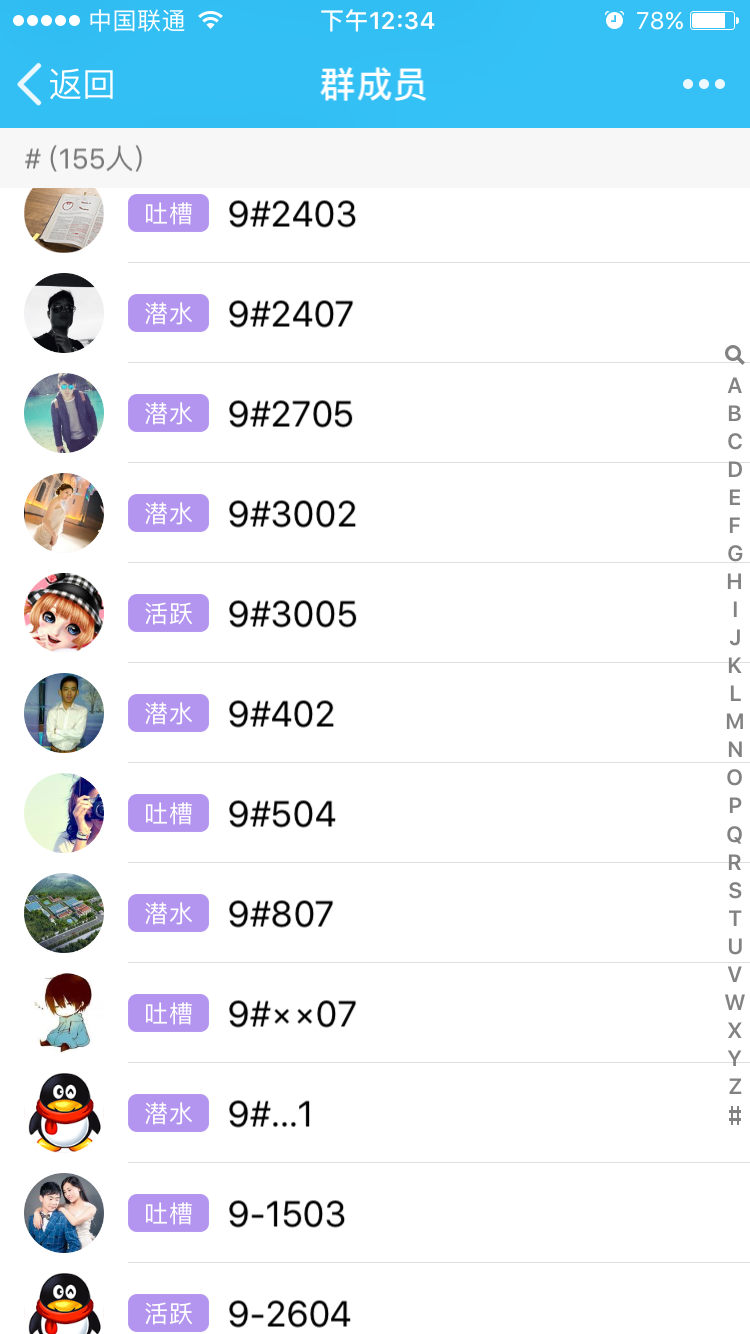
一些移动社交网络的昵称,可能会使用emoj表情或者数字作为首个字符。在公司黄页里,有公司会采取在名称前加空格或不可见特殊字符获取最先的排名。一般来说可以通过在A-Z index末尾增加“#”,表示非字母开头的内容。如果首字符非字母的内容太多,可以考虑采用其他数据类型的导航。
增加常用选项导航
A-Z index严格按照字母顺序排序,但是在某些场景中,这并非是最高效的。例如在外卖App选择城市的列表中,用户选择当前城市的可能性最大,因此可以在A-Z index最顶端增加当前GPS定位地理位置的导航。建议视业务和用户需求在A-Z index基础上增加常用选项导航(例如定位、热门和搜索)。
注意中文多音字问题
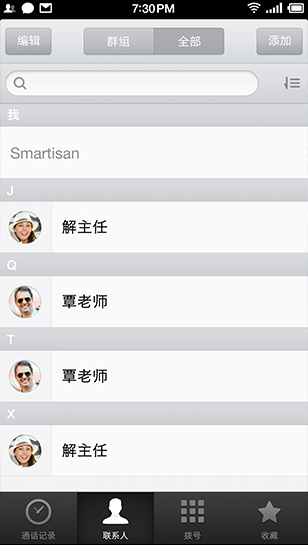
汉语特有多音字,例如“解”有(jiě)、(jiè)和(xiè) 三个拼音,“覃” 有(qín)和(tán)两个读音,可以根据数据的使用场景对多音字进行一些处理,例如锤子科技的Smartisan OS根据联系人列表的需要,去掉了“姓氏读音为主要读音的多音字”和“多个读音都是姓氏但首字母相同的字”。(这句话有点绕…)
相关资料
可用性专家尼尔森认为字母索引过时了
雅各布·尼尔森(Jakob Nielsen),可用性专家,著名的尼尔森十大可用性原则的提出者。尼尔森发文称:按照重要性或频次的顺序序列,逻辑结构,时间线或优先级排序通常优于字母索引。
详情请阅读: https://www.nngroup.com/articles/alphabetical-sorting-must-mostly-die/
锤子科技Smartisan OS对A-Z index的创新
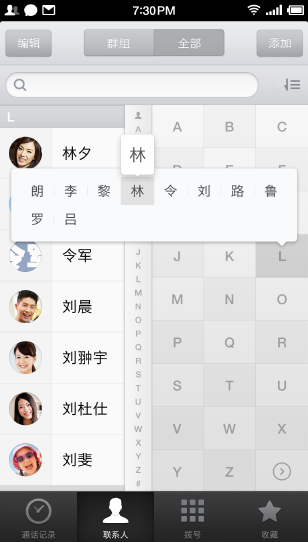
除了上文中提到的多音字优化,锤子科技Smartisan OS 3.0对A-Z index进行一系列提高效率的创新,例如A-Z index可以从右至左拉出,扩展单个字母的点击区域,可大幅度减少因A-Z index点击区域过小造成的误触。长按字母可以显示该字母下所有的姓氏,更符合中文单首字母多汉字的特性。
飞常准App提升字母点击准确率
字母索引导航单个字母的点击区域非常小,很容易点错,锤子科技Smartisan OS从右至左拉出扩展字母点击区域虽然准确率很高,但是操作较为繁琐,可见性不高。飞常准App提供了另外一种思路,长按字母索引导航,会放大字母,上下滑动切换字母,松手之后跳转到对应字母的锚点位置。
这个控件叫:A-Z index/字母索引导航

