用科学的设计方法做App架构改版

项目背景
这是一款企业智能服务器的App,该服务器能为企业提供WiFi网络、智能硬件控制、文件存储、安防录像等功能。在上一版的设计中我们以“高效沟通”为理念,把需要使用同一批文件的人通过IM(即时通讯)连接起来,更好的进行文件方面的协作。(现有方案可交互原型预览地址: https://pro.modao.cc/app/nx3w6Wrc3PGJfBfi41cO5X6ILqcm7mb )
 扫码预览可交互原型
扫码预览可交互原型
 现有方案
现有方案
问题
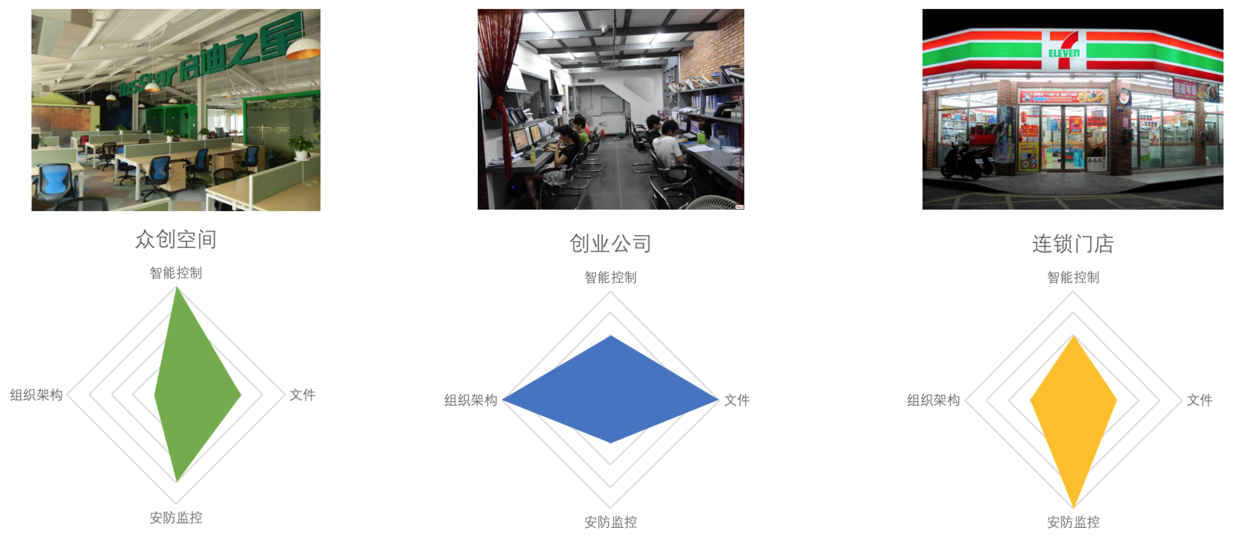
我们把硬件和App拿给一些潜在的用户演示之后得到反馈,发现App并不能很好的满足用户的需求,比如众创空间的用户最关心智能硬件控制和安防录像,对其他功能漠不关心。而一些小型创业公司文件存储是其基本需求,智能硬件控制和安防录像对他们而言是增值功能。用户对IM不感兴趣应当砍掉,显然我们需要改版以适应不同类型用户的需求。
 目标用户的需求
目标用户的需求
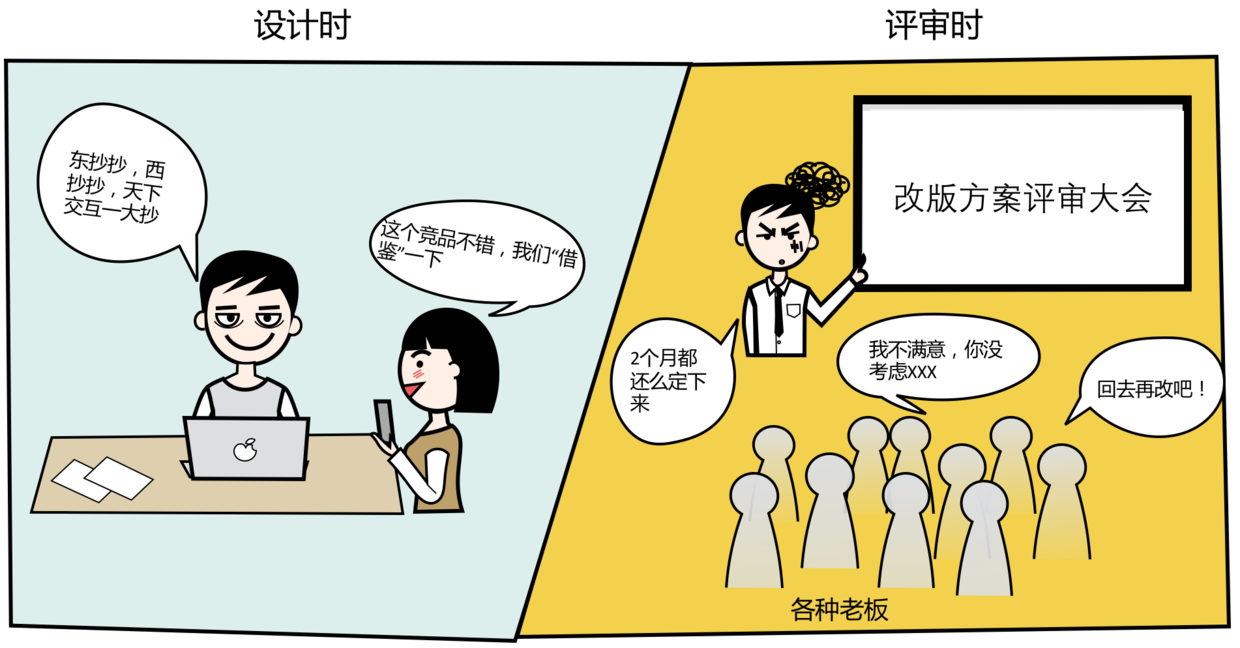
另外一个更大的问题是,以往的改版过程通常是借鉴各种竞品一大抄,设计思路和产出方案质量都不太高。而且改版涉及到公司的战略,部门leader和大老板都会来评审,提出的改进建议琐碎零散每次都不一样,2个月都不一定能定下来。
 设计方法差,评审周期长
设计方法差,评审周期长
解决过程
为了避免重蹈覆辙,这次改版要吸取教训,用科学的设计方法更快更好的解决问题。
全面收集信息
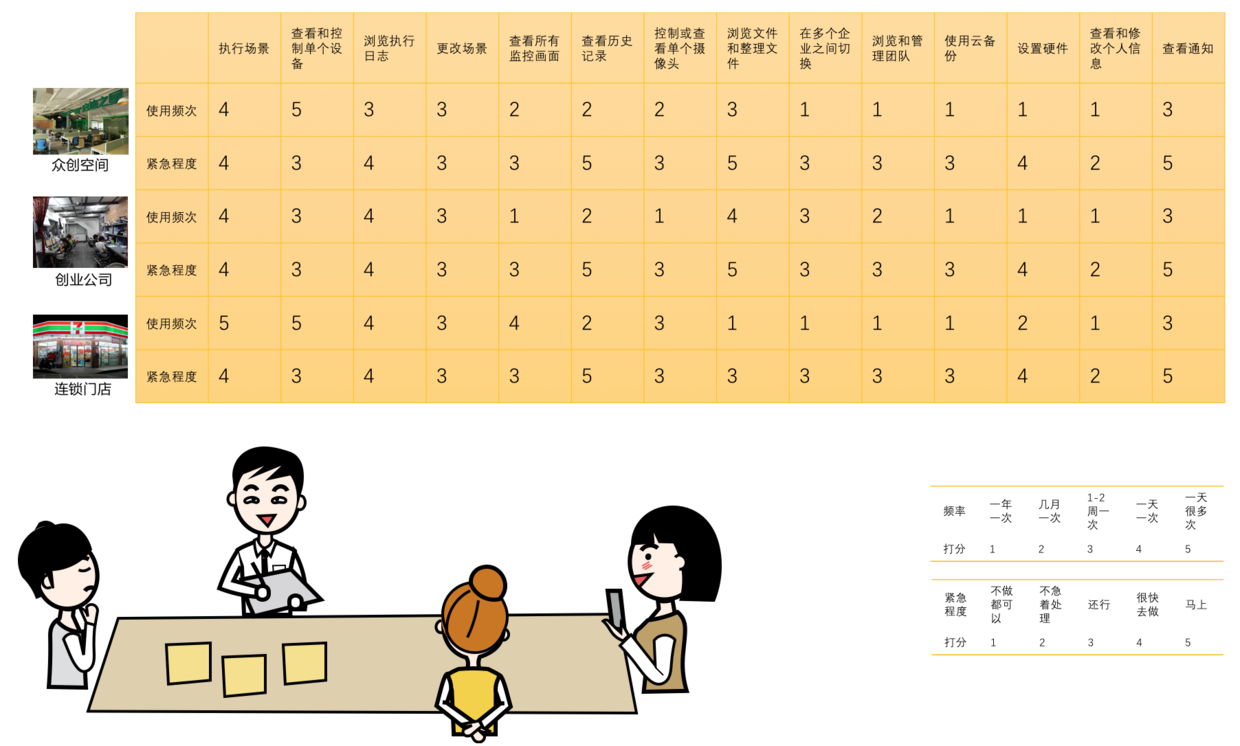
需求的背景信息掌握在不同的同事手里,例如部门leader考察过一类公司,用研分析过另外一类公司的需求。如果在最终的评审过程中有同事反馈漏掉了某些关键场景,那相当于整个方案都站不住脚得推倒重做。因此在一最开始,我们就把与用户接触过或者做过相关分析的同事集合一起,整合所有信息,评估目标用户的任务以及频次、紧急程度等信息。
 各抒己见 整合信息
各抒己见 整合信息
信息架构
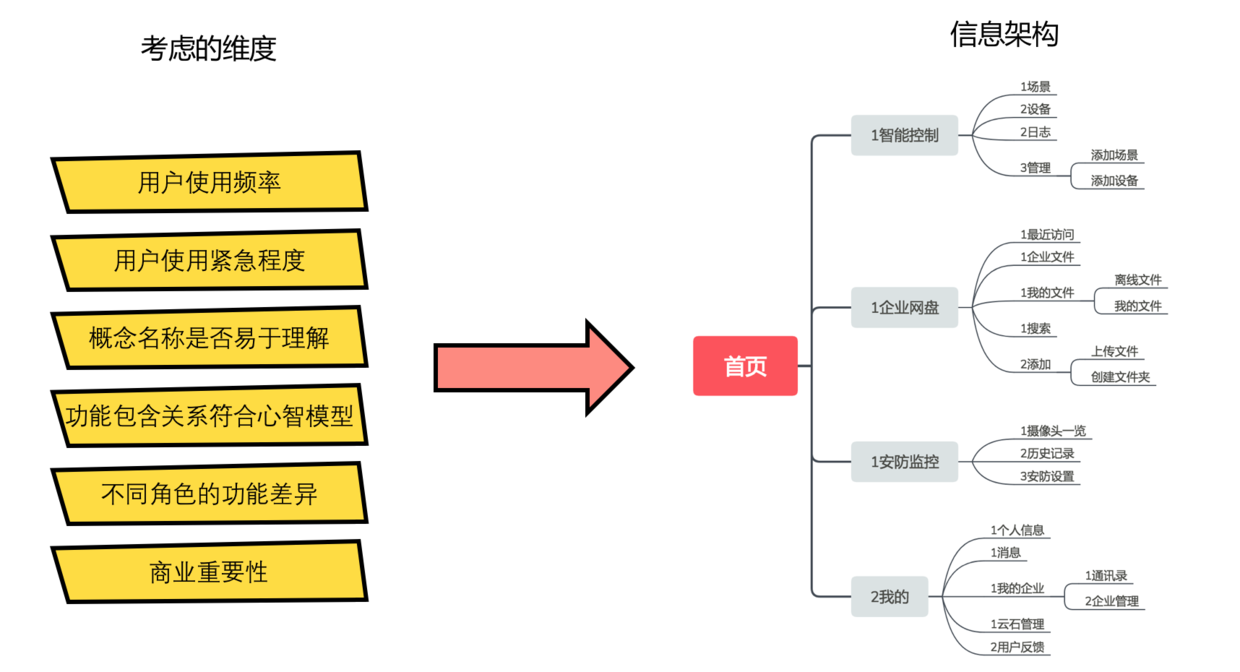
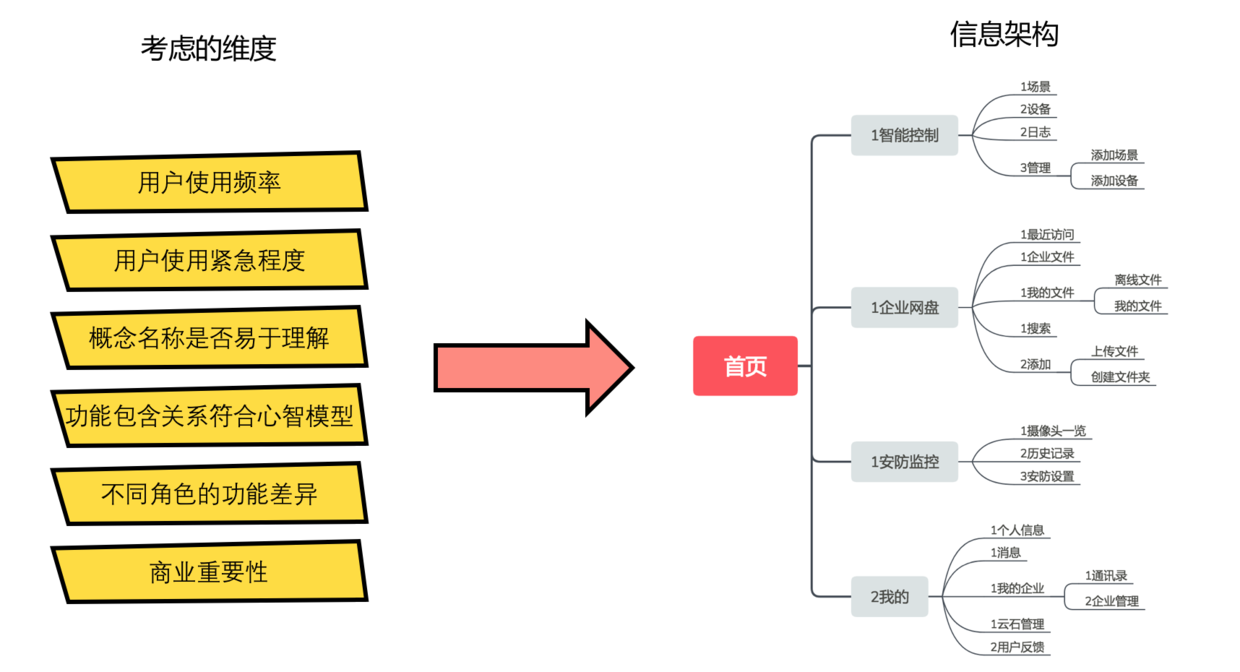
在整理用户故事之后,我把功能在用户使用频率、使用时的紧急度和业务重要性进行评分。再综合考虑功能的名称用户是否容易理解,功能的包含关系是否合乎逻辑,以及不同的角色(管理员和普通员工)所看到的功能差异等维度整理出思维导图。
 信息架构考虑的维度
信息架构考虑的维度
界面设计
在产出思维导图之后,就开始绘制线框图和原型。这里主要考虑的是界面层级是否清楚,用户在各个功能模块切换以及功能内的操作是否便捷。移动端的导航和界面布局已经非常成熟,为了探索设计的可能性,我们做出了三套方案,三套方案在信息架构上也有所差别。
方案一
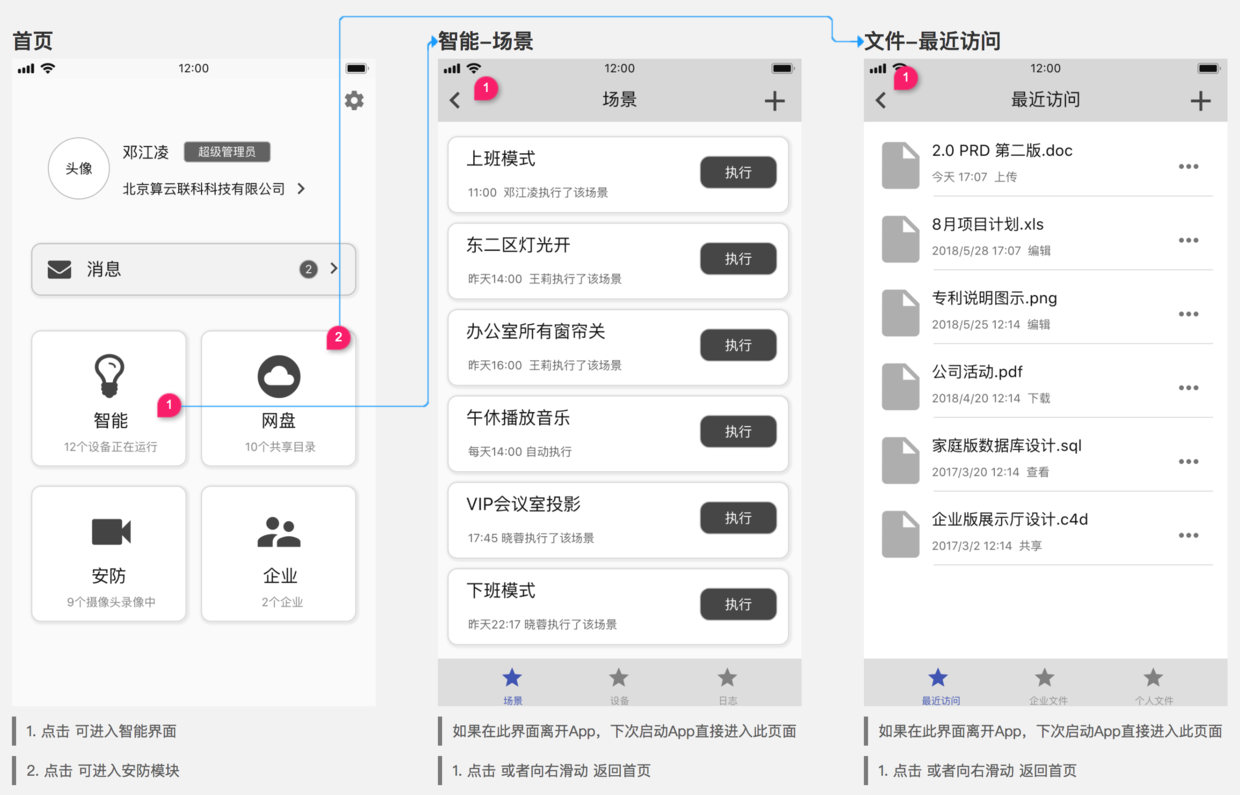
首页采用跳板式,所有功能依据逻辑关系和重要性依次排布,一目了然,子模块可使用几乎所有屏幕空间,使用底部导航使在模块内使用效率特别高,此外为了解决用户每次都得进首页重新选功能的问题,我们做成沉浸式,比如用户上次使用的是智能模块,下次打开App直接进入智能模块而不是首页,减少用户点击次数。( 可交互原型预览地址:https://pro.modao.cc/app/rNmwT9l0zSWeSaZC8NtUGx2x5IikjqF )
 扫码预览可交互原型
扫码预览可交互原型
 方案一
方案一
方案二
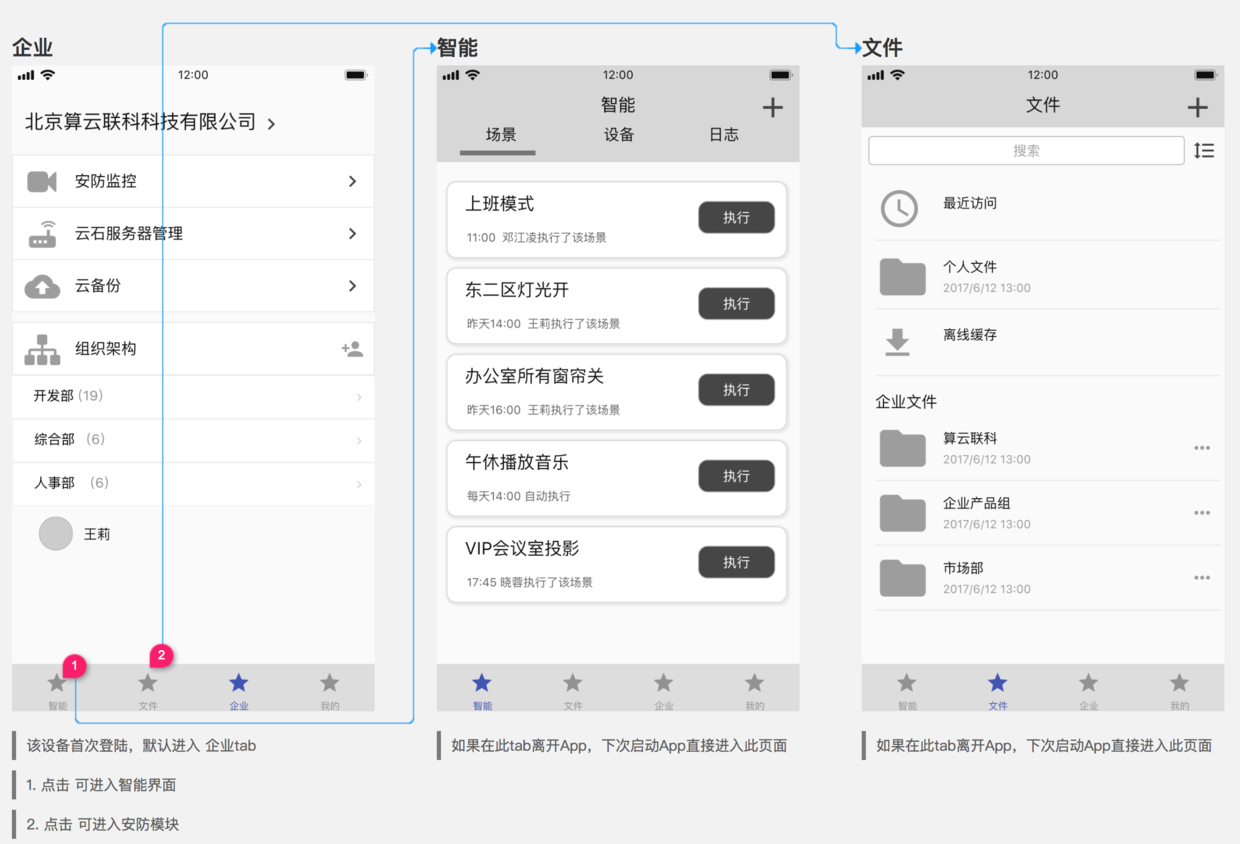
这个版本采用经典的底部tab导航,子模块使用顶部tab或者列表式导航,用户易于学习理解,切换功能方便,缺点是底部tab占用了一定的屏幕空间,限制了子模块的设计。( 可交互原型预览地址:https://pro.modao.cc/app/qaJioNqydVE1eivJ4qRowr3teZGrlAW )
 扫码预览可交互原型
扫码预览可交互原型
 方案二
方案二
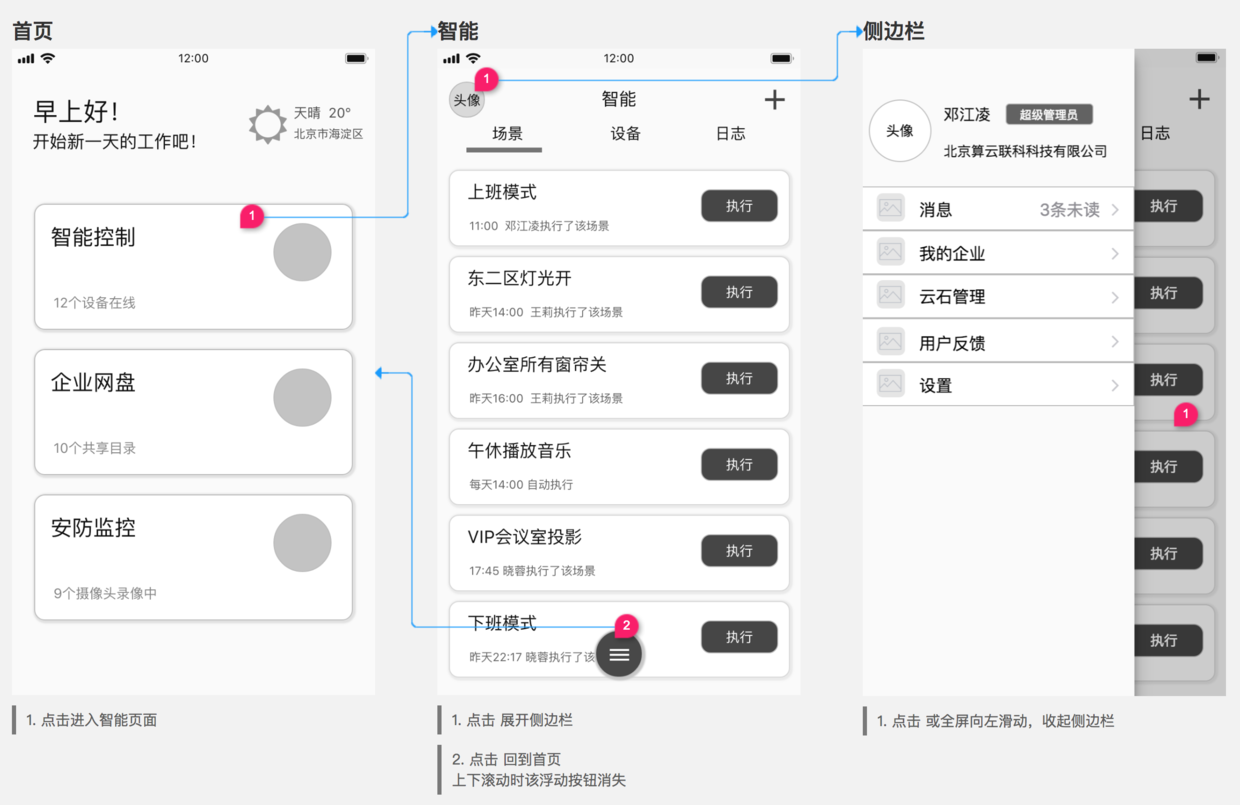
方案三
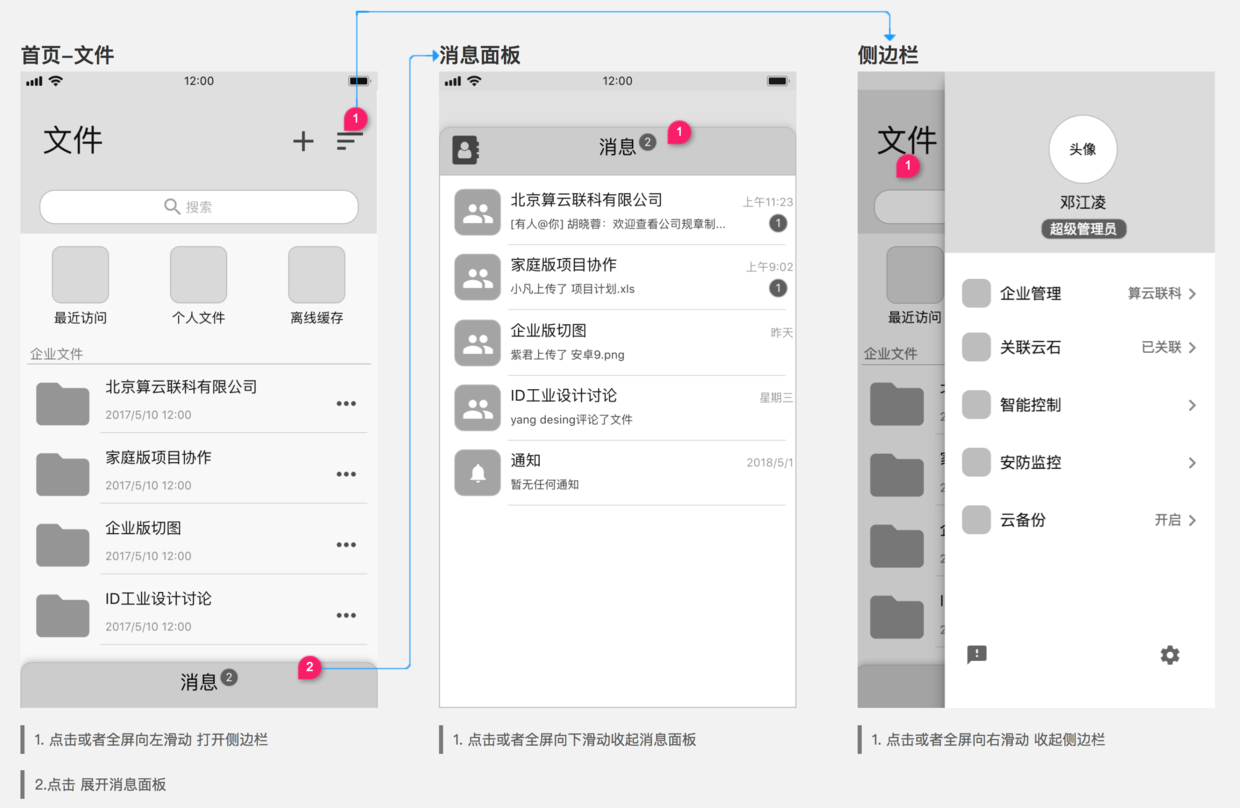
这个方案注重创意,我们使用了浮动按钮来做主功能导航,另外把低频非日常使用性功能全部收纳到侧边栏的个人中心里,子模块使用顶部tab导航。这个方案使用日常功能非常便捷,导航方式比较新颖,但是设置类功能收纳的比较深,可能需要付出学习成本。( 可交互原型预览地址:https://pro.modao.cc/app/1CfxOFhSpVyl55G27GHZZxrYHFvkOas )
 扫码预览可交互原型
扫码预览可交互原型
 方案三
方案三
方案决策
到底哪个方案更好?对此我们采用两个方法来评判。
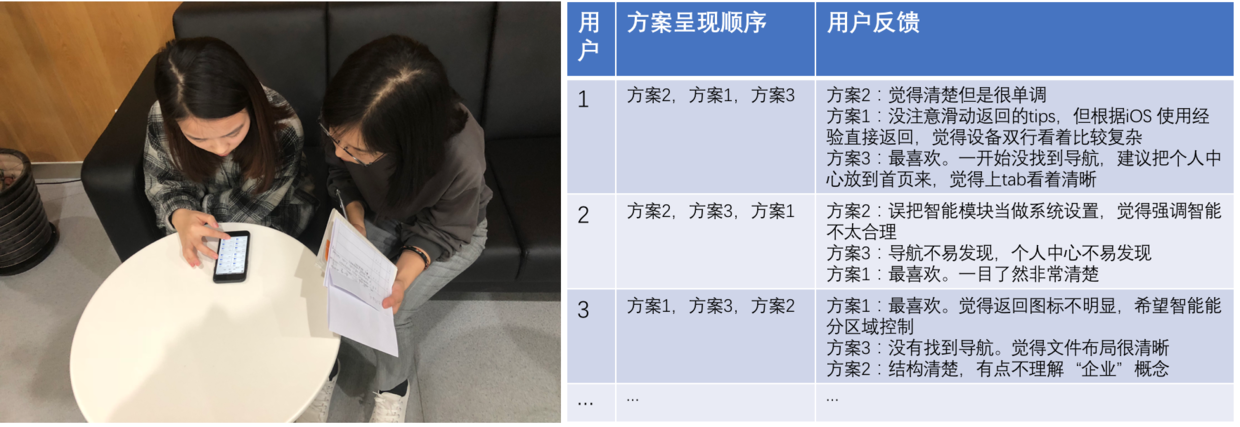
用户测试
我们从公司内容找到20多位同事来体验评估,为了防止经验引起的顺序效应,给不同的同事的呈现顺序不一样。
 用户测试进行中
用户测试进行中
用户测试结论:
- 喜欢方案一的人最多,认为这个方案结构清晰,一眼能看到所有功能,而且来回跳转很方便。
- 赞同方案二的人也不少,中规中矩很好理解和使用。
- 方案三褒贬不一,有很多同事找不到导航方式,需要经过提醒,但也有人觉得这个方案有创意印象深刻。
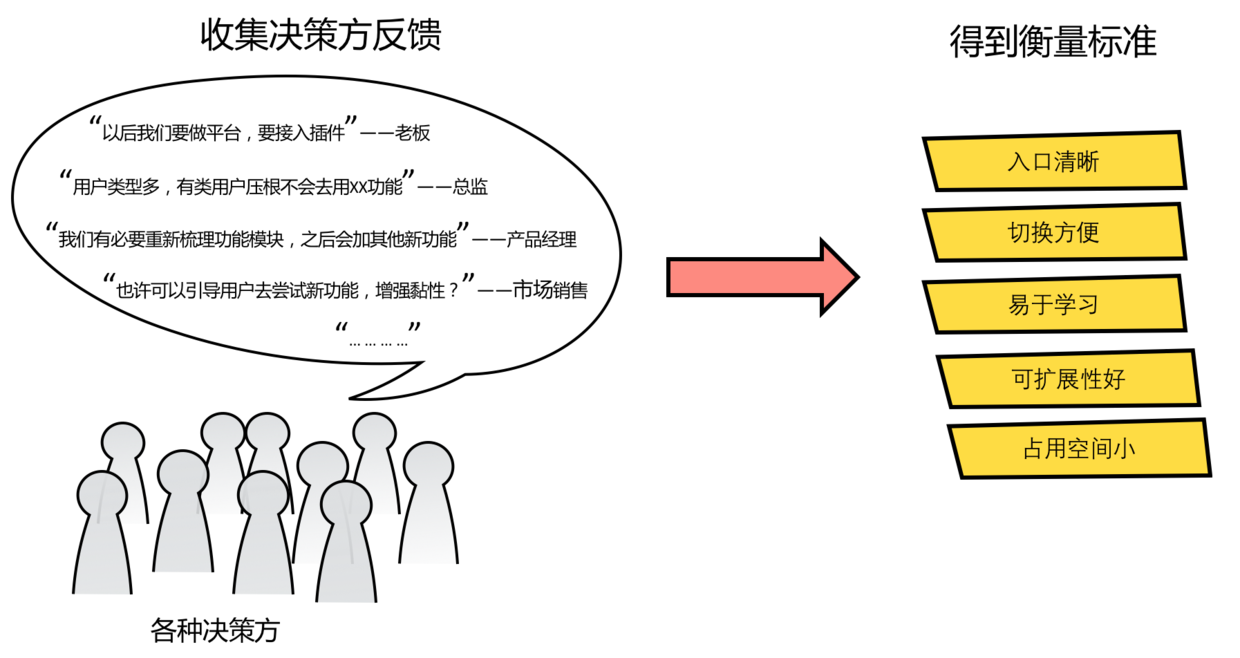
确定衡量标准
我们的设计过程并不识线性的,每隔一段时间有产出我们就会开会讨论,收集修改意见再回去修改。对于参与决策又不太懂设计的同事,我们用视觉设计稿做成原型给予演示。多次收集意见评审的过程,我们也能慢慢沟通摸清楚决策方在意的点。比如大老板和产品总监战略上希望以后做成平台,比较在意以后的扩展性。市场部希望公司多个产品线的App风格会有延续性等等。
 确定衡量标准
确定衡量标准
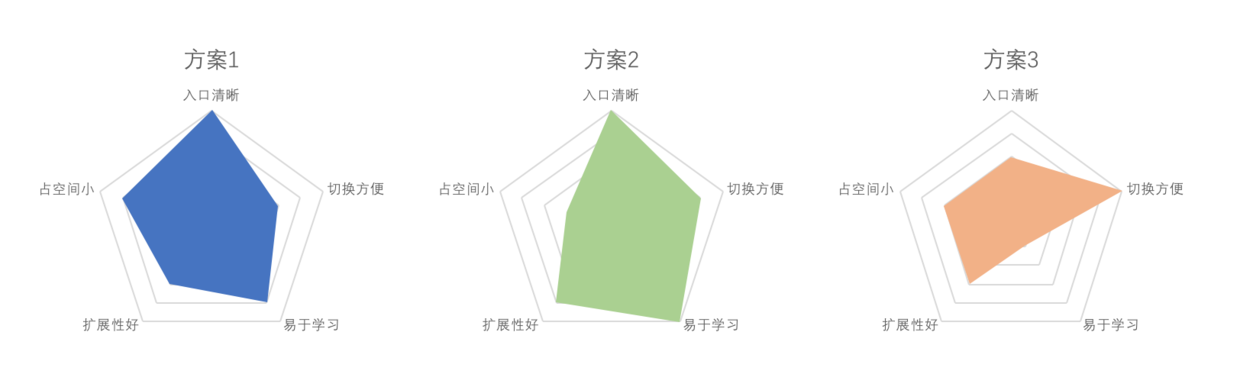
根据这些反馈,我们也就能整理出评判设计好坏的维度,最后我们开会综合各个维度做出决策就可以了。
 3个方案的维度评分
3个方案的维度评分
成果总结
多次开会讨论后发现我们更在意方案的扩展性和易于学习,因此最后选择了方案2。
比起之前2个月都定不下来,这次改版不到1一个月就定下来了。**比起设计技能本身,把控设计过程尤其是决策过程可能更重要。**设计过程中对团队内可以采用线框图、思维导图这些方法沟通协作,对外我们应该用可交互带视觉的高保真原型沟通效果会更好。不要想着憋个牛逼的方案再去评审,提高沟通频次尽快的收集反馈意见修改才是正道,毕竟对于很多同事来说,看到实实在在的原型才能想起来漏了某些重要信息需要补充。
这次设计过程中的不足之处是没有在最开始考虑公司的战略规划,毕竟App的架构不是一个经常能改的东西,后续2年内的业务规划清晰,保留后续架构的扩展空间是非常重要的,也是老板非常关心的,如果能早点意识到这点,可能改版周期还能再缩短1周。
后续工作
跟踪实现
方案确定并不是设计的结束,只有把方案开发出来真正呈现到用户手里他们觉得好用才是终点。设计过程可以科学,实现过程也要严谨高效。因此接下来要配合视觉设计师出图,跟踪程序员实现。考虑到改版时除了交互整体的视觉风格也要改版,因此接下来要联合视觉设计师和程序员做组件化,批量处理多个相似界面提高效率。另外要解耦合,把整个改版任务拆分成多个独立互不干扰的小部分,可以先把一级页面改了直接上线(这个对用户体验影响最大),二级页面等可以之后迭代分批提交,提前让用户享受到好的体验。
验证效果
方案2如果开发上线后是否能满足用户需求,我计划采用2个评判方法。
1.用户访谈。由于现有方案已经开发完毕交付用户使用,因此可以在方案2上线后,进行用户访谈,让其评价现有方案和方案2的体验好坏,并且收集新的反馈意见,以便进行后续迭代。
2.数据埋点。如果方案2的体验更好,那么用户寻找想要的功能速度会变快,因此可以统计用户打开App后进行首次模块跳转的时间长短作为评判对象,如果方案2模块跳转时间更短,则证明体验更优。
但是因为公司倒闭,这些后续工作没有机会再实现了,略微可惜啊,唉~
用科学的设计方法做App架构改版

