如何写一份易懂的交互设计说明文档
互联网从业者都知道做出来的产品要满足用户在情境下的需求,不知道交互设计师是否意识到——**交互设计说明也是你的一个产品,这个产品的用户是研发工程师和UI设计师。**在写交互设计说明的时候,不妨思考一下你的用户是在什么样的情境下看到这份说明?他们又对这份说明有着什么样的需求?
个人工作总结了一些写交互设计说明的要点,欢迎拍砖、交流和点赞O(∩_∩)O~~
要点一:交互设计说明不能代替口头沟通
大多数互联网产品都遵循小步迭代、快速验证以便超越竞品、抢占市场先机,如果写个交互说明要花五六个小时,无疑非常影响产品开发效率,因此建议中小企业的交互设计师画好线框图;写明复杂的逻辑要点即可,其他均可和研发工程师口头沟通,提高效率。完整详细的交互说明可以在开发后再补上。
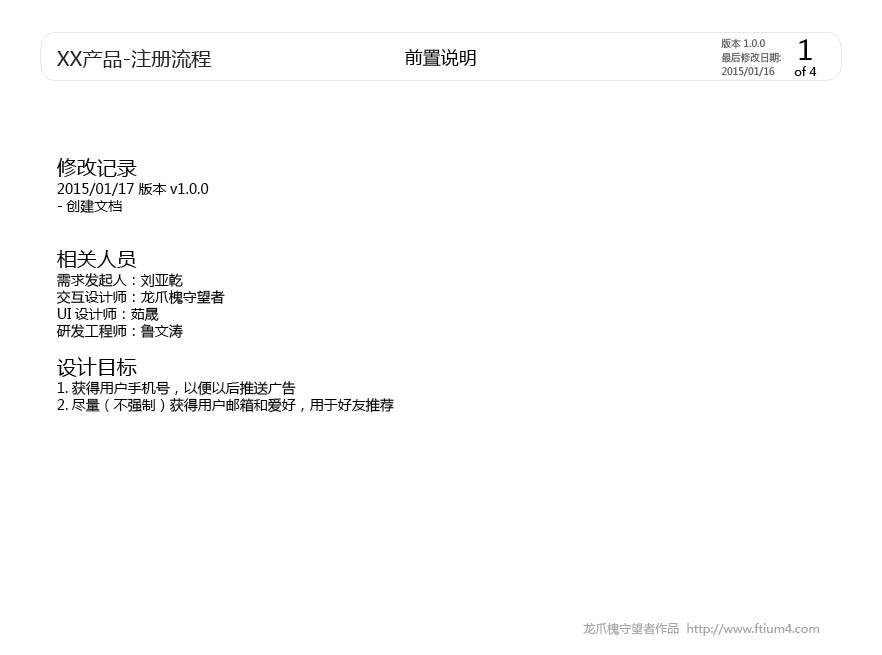
要点二:简洁的介绍背景信息
所谓背景信息即需求发起人是谁?设计目标是什么?设计思路要点等信息。有经验的研发工程师和UI设计师可以根据设计目标和设计思路等信息动态调整一些程序架构或者界面细节,以便达到更好的效果。而且团队成员知识背景和看问题的角度不一样,能根据设计目标帮助你找到一些设计盲区,以此改进出更棒的设计方案。
要点三:使用横排A4大小的页面撰写交互设计说明
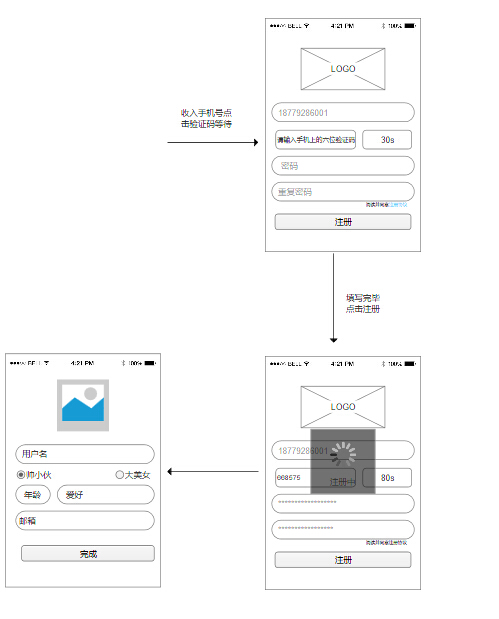
首先非常不建议把所有界面、流程都画在一个大图里。像下图这样
[ ]
]
看上去逼格很高,但研发工程师和UI设计师得不停的放大缩小拖动着看,非常不方便,而且图片里的文字也不能复制,研发工程师还得去手动再输入一遍文案,浪费了时间。工作中发现,研发工程师比较喜欢看PDF文档或者网页,因此大小与文档和网页相当比较好。为什么用横排A4而不是常见的直排A4呢,因为交互设计说明里图示多于文字,直排A4比较适合文字多的文档,横着只能放一两张图,不方便画界面流程。这里可能有人担心规定了页面大小,画图大小会不会有限制,这点完全不用担心,在Axure的打印预览导出PDF可以选择“铺满整页”,无论之前画的界面有多大,都会自动缩放塞到横排A4内。
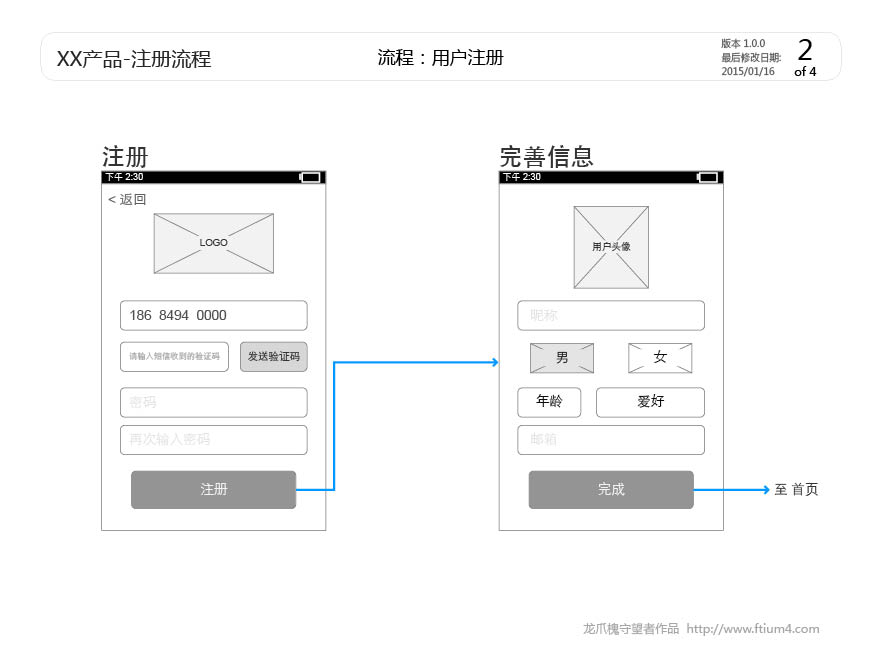
要点四:基于用户使用流程将内容分页
每页说明写出一个场景或流程,或者一个复杂的交互逻辑说明。建议从用户使用产品最开始的地方开始写(就像是在讲故事,讲一个用户使用产品过程的故事),这点我是参考了华为设计总监 尤文文 的方案(传送门:如何制作实用美观的设计文档),这么写好处有二:1.配合背景信息从头到尾看完可以顺畅的了解整个设计方案和设计思路。2.配合横排A4无论是在台式机、笔记本、iPad、PPT、打印都可以获得非常好的展示效果。
要点五:提供修改记录和带链接的目录
项目越大提供修改记录和带链接的目录就越重要,方便大家了解更新记录,负责开发不同模块的工程师也方便的在文档间跳转。
题主的原始交互设计说明
[ ]
]
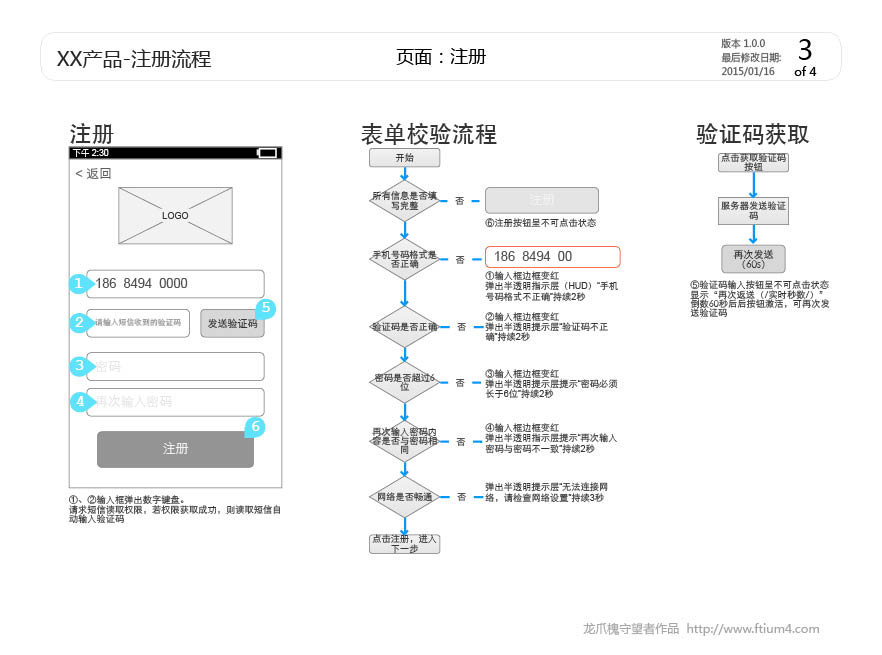
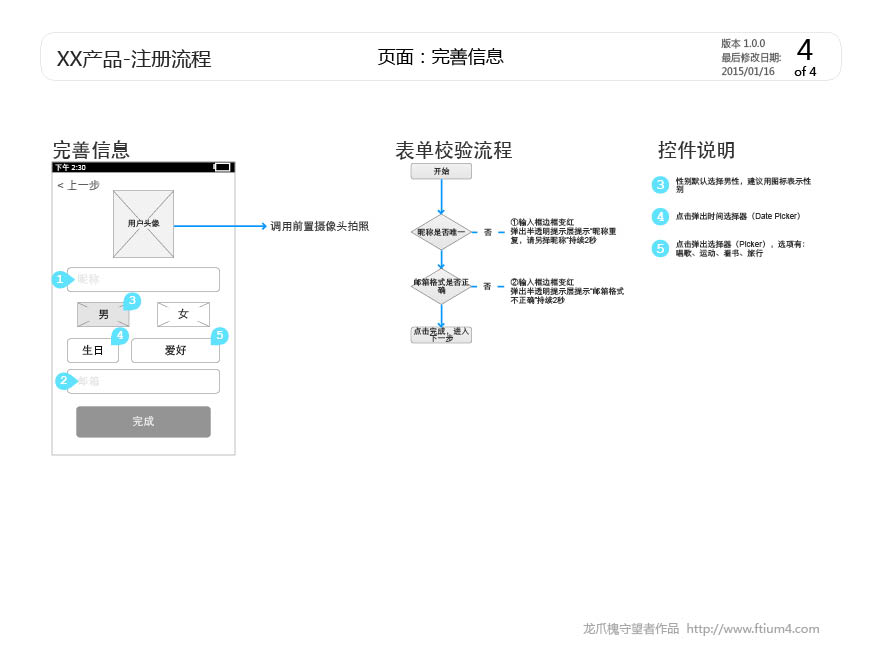
基于如上要点,我将题主的交互设计说明改进如下
(ps:题主这个设计本身有些逻辑和细节问题,这里假设题主的设计都没问题)
PDF文档和Axure源文件下载地址:知乎答题练习_免费高速下载




如果是在工作中,我一般画出第二页的两个界面和两个流程图就发给研发工程师了,其他的口头沟通,提高效率。(画两个界面和两个流程图耗时半小时,制作完整的交互说明3小时),开发完后再补上该文档抄送给相关人员备案。
好久没更新博客了,最近打算写篇有关交互设计说明文档的心得,正好在知乎也遇到有人提这个问题,所以将我在知乎的答案稍加修改,写成本篇博文。
知乎传送门:如何写一份易懂的交互文档?
如何写一份易懂的交互设计说明文档

