让交互说明更清晰 ——《交互设计语言》读书笔记

本书五星推荐,建议有工作经验的交互设计师阅读。
作者是南方科技大学创新创意设计学院助理教授罗涛,他在广州中山大学获得数学与应用数学学士学位,在韩国国民大学获得交互设计硕士和博士学位。曾担任国民大学助理教授和韩国公司 SK Telecom 的 UX 设计经理,负责智能手机、手表以及汽车应用的交互设计。罗教授是韩国 4 项交互发明专利的主要发明人。

和其他讲解设计技能的书籍不同,本书更像是一本学术论文,但也别太担心很枯燥,为了论述逻辑严密,作者循循渐进并且举例丰富,读起来很顺畅。书分为 2 册,上册着重论述为什么我们需要专门的交互设计语言来准确系统地说明交互细节,下册则讲解作者发明的交互设计语言体系的具体词法和语法。上册读起来津津有味发人深思,下册由于涉及到一套全新的语言体系难度会比上册高很多,下册我读了 2 遍才大致理解。
但是也不要因为难度错过一本好书,在正式阅读之前,可以先看看我这篇读书笔记,了解大概和核心。
上册:为什么需要专门的交互设计语言
原因 1 :交互说明不清晰
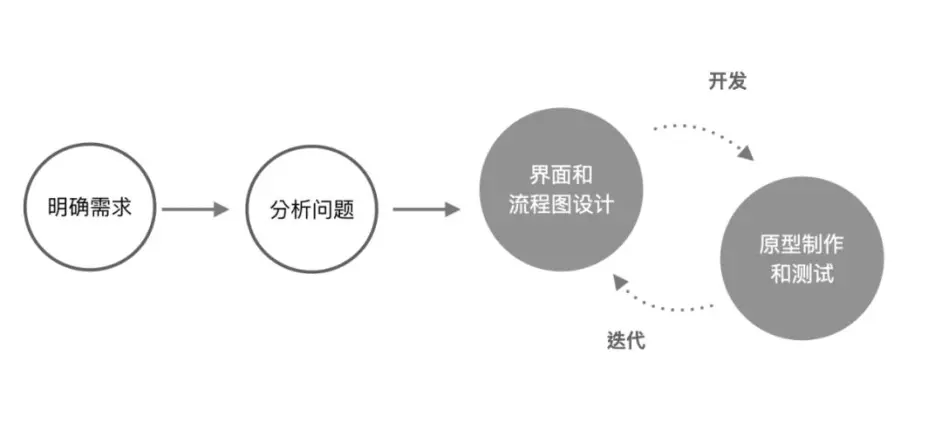
交互设计是产品开发中的一个环节,交互设计师需要将自己的方案编写成交互说明文档,供下游的角色进行具体的视觉设计和开发测试。

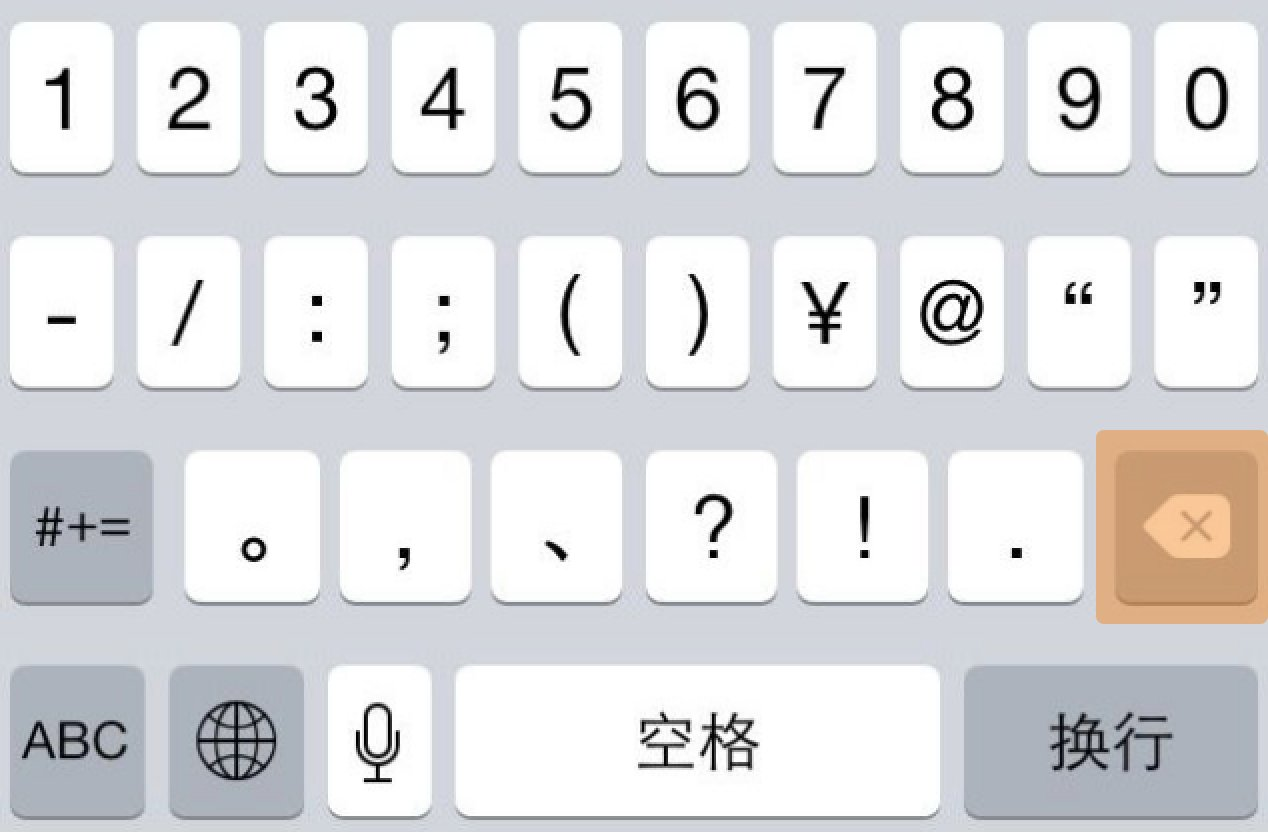
因此交互说明文档是否简洁清晰严谨易懂就显得非常重要,但作者认为目前设计师们做得还不够。比如虽然我们用轻触、点击来描述交互,但实际上这个操作分为 2 类。以软键盘为例,按下字母/数字之后并不会马上输入字符,而是手指松开之后才执行。真正按下就立即响应的是删除键。准确的来说轻触应该分成两种交互:抬起响应、按下响应。

再比如在描述一些手势交互或者动效时,有很多细微的变化很难用图文描述,即使做动画给程序员演示也难达到满意的效果。所以不得不拿着竞品跑到程序员旁边,在操作的同时下意识地用“咻”“唰”“噌”这样的拟声词来形容它们之间的区别,甚至说出“呼吸感”这种模棱两可的词。这种沟通方式对传递交互方案帮助不大,非常低效。
原因 2:应对交互媒介的变化
我们现在交互设计的主要媒介是手机 App,但交互设计的领域远不如此。比如:语音交互、全身动作交互、车载屏幕、VR 等。如果换一个设备,不仅是要学习平台特性和设计思路,甚至连交互说明文档也得有重新的格式。尤其是 VR 不仅界面是 3维的,操作方式也远比手机丰富,你能想到怎么写交互说明文档吗?
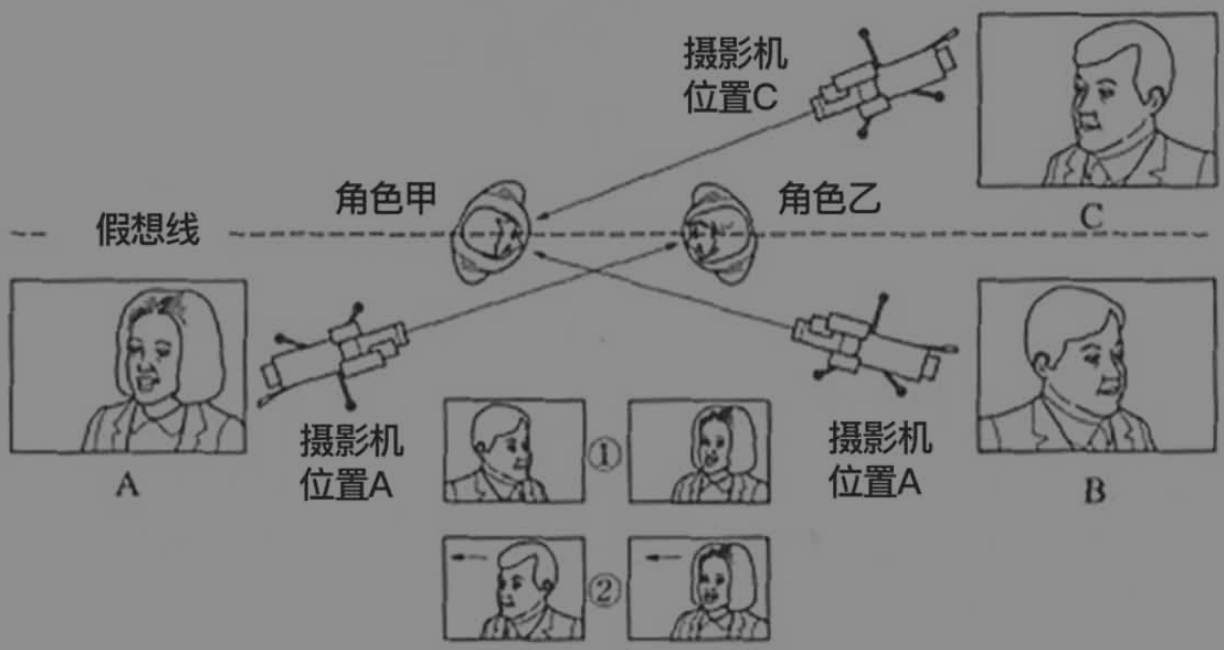
作者依据自己拍摄微电影的经验,发现电影行业中拍摄手法就和技术平台无关,比如电影中拍摄两个角色面对面对话的“180 度法则”,无论是黑白的还是彩色;实景还是电脑特效;真人还是虚拟角色;电影还是短视频都遵循这个法则。
但交互设计目前却没有总结出在任何媒介下都通用的法则。

原因 3:学科需要统一的语言
到目前为止,国内外有很多交互设计师,如果你要说交互设计不是一个成熟的学科,那就说不过去了。但是比起其他学科,交互设计又像永远建不成巴别塔。比如数学和物理,全球统一的符号体系,任何一个掌握符号的人都可以参与讨论。现在别说不同国家的交互设计师,就连同一个国家不同公司的交互设计师用的术语体系都不一致。有些公司把“流程”叫做“链路”,很多人习惯把“线框图”叫做“原型图”,也有人把“交互说明文档”也叫“原型稿”。再加上一堆割韭菜和忽悠外行的人发明各种新名词,就显得更混乱了。
下册:交互设计语言体系
基于以上 3 个原因,作者认为应当发明一种通用的交互设计语言。让设计师在对不同媒介的交互设计,都能清晰准确地表达设计方案。
“输入输出”模型的局限
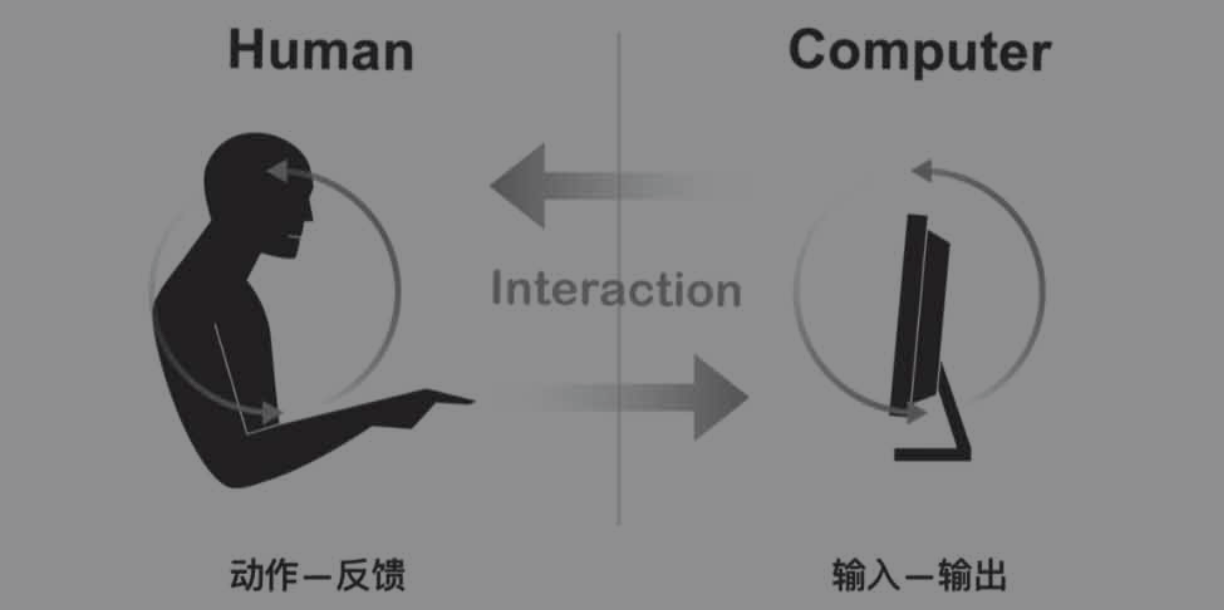
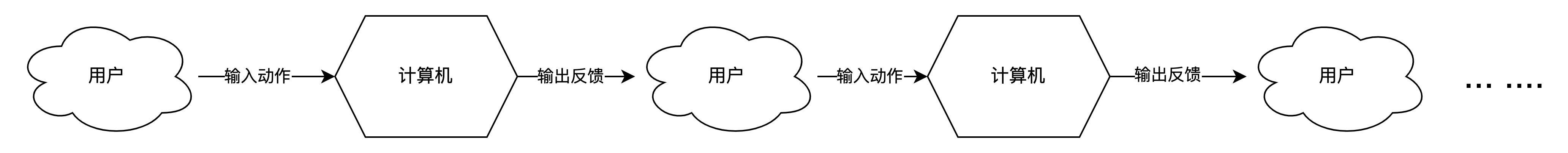
目前主流的人机交互模型基于“输入输出”,人向机器做出动作,作为机器的输入,而机器的输出则被人接受为反馈。


这个模型非常直观易懂,但也并非完美。在作者看来有 3 个问题:
- 思路受限于设备。在讨论“输入-输出”时,就意味着被设备能支持的输入输出方式给限制了,比如讨论台式机就是键盘、鼠标和屏幕。如果遇到新的设备思路就很难打开,更别提自主创造新的交互方式。
- 整体大于部分之和。传统的人机交互模型引导我们关注输入和输出,但同时我们也有必要问自己这样的问题:交互行为仅仅是许多输入和输出的总和,还是有什么新的东西产生于整合的过程中?如果有新的东西从整合中产生,那么仍然用“输入-输出”的视角看待交互就会忽略更高层次的规律。
- 不能描述持续可选择操作。“输入-输出”视角给人的感觉是一个输入完成后,才会有输出,但真实情况下有很多持续输入持续输出的情况。比如手机上双指缩放照片,照片大小实时跟随双指的距离变化。“输入-输出”视角是一种线性思维,用户一会儿放大一会儿又缩小,手指离开屏幕时图片大小和以前一样,这种交互就很难描述。或者说交互并不是简单的某种输入对应某种输出,而是用户能操作界面中的元素能做什么的能力。
操控力
为了解决传统人机交互的视角,作者发明“操控力”(Control Force)视角作为补充,这个概念也是交互设计语言的基础。
所谓“操控力”是一种使用者对于特定对象地控制能力。在交互设计出现之前,人类控制物体很直观,比如喝水,手直接拿起杯子。但随着技术的发展,人类对于新体验的渴望。人类就有很多不是直接控制物体的行为。比如电灯,我们并没有摸电灯泡,而是通过墙壁开关来控制亮灭。
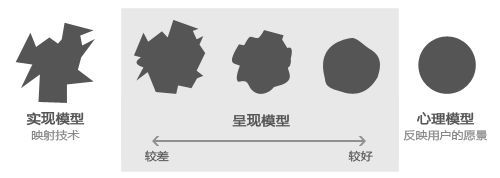
在《About Face》中讲到实现模型、心理模型和呈现模型。用户并不关心墙壁开关是通过什么实现模型远程控制电灯泡。从实现角度来讲,交互设计师也不用过度关注程序员实现设计方案的细节。

诺曼教授在他著名的《设计心理学》中也提到了设计的匹配原则,如果“控制”和“被控制”之间建立了良好的自然匹配关系,用户使用起来就会直观很多。
交互设计师们只需要关心人可以做出什么行为,操控的物件有什么变化形式,这两者之间有什么对应关系即可,时间并不是必需元素。
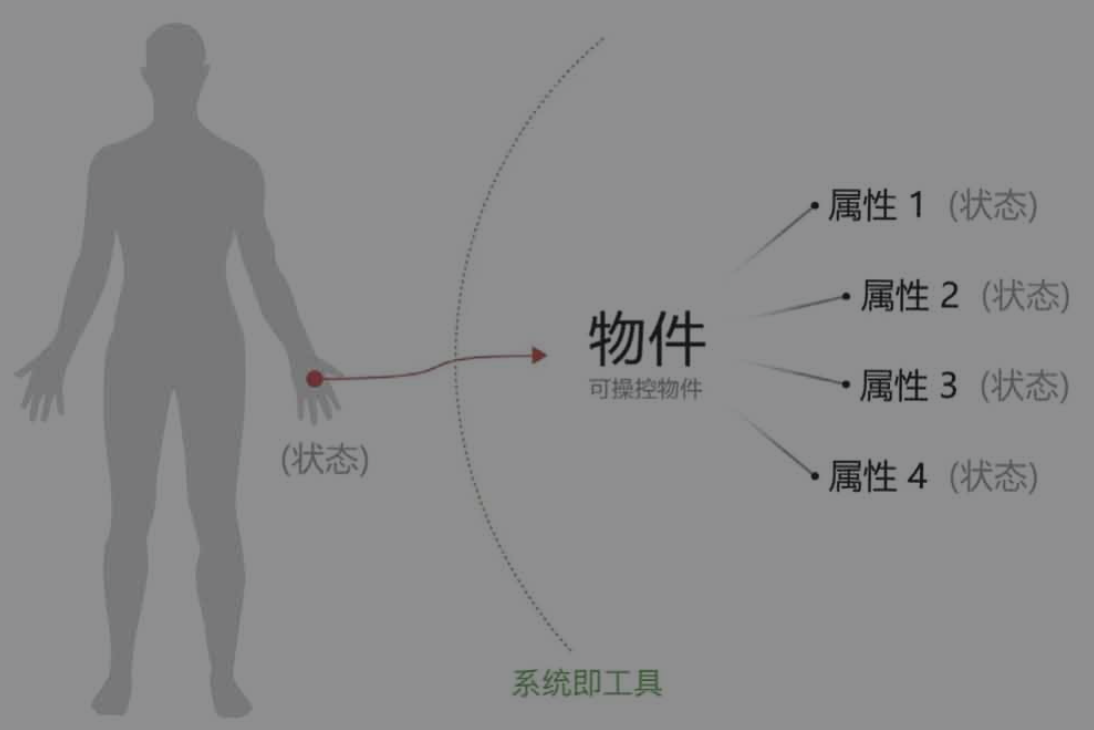
因此在“操控力”的视角下,我们可以将交互设计定义为“用户与某个物件(物质、能量、信息)之间‘操控关系’的设计”。设计师通过设计合理的“操控关系”,让用户在特定的场景下能够有效且愉悦地完成特定的任务。

举个例子,对于触屏手机来说,我们思考的是用户手指有几根手指做出什么动作、是否放在屏幕,这和屏幕内的控件会产生什么变化的对应关系即可。以这个视角可以帮助你打开设计思路,专注交互设计的本质。
比如五根手指不放在屏幕上做出上下挥动,和屏幕内控件滚动有上下对应关系,就是隔空操作。

如果我们受限于传统的输入输出,你就只能想到手指放在屏幕上的点击、滑动这种常规交互了。可见交互的“操控力”视角不依赖于技术的限制,而是专注于交互设计的独特规律。
核心概念
对操控力的介绍确实有些抽象,这也是我下册读了 2 遍的原因。接下来把交互设计语言的核心概念和具体举例看完之后能帮助你更好的理解。
控件: 人可以控制的事物,比如我们的双手、声带、眼睛的朝向。
物件: 被操控的事物,比如按钮,光标等。
“控件”和“物件”本质上都是一个物件(Item),可以是我们的指尖、一支笔、一节电池、一个图标、一个滚动条、邮件列表,或者列表中的一个条目等。用“控件”和“物件”进行区分是为了表示它们之间主动与被动的角色差异。
在不同的操控关系中,一个事物是“物件”也可以是“控件”。而我们的身体,尤其是双手通常是“控件”,毕竟是我们在操控某个对象。
比如鼠标控制指针,这时候鼠标是控件,指针是物件。而指针去打开文件夹,这时候指针就是控件,而文件夹是物件。

属性: “控件”和“物件”作为“物”有着很多的属性,例如大小、旋转角度、位置、颜色、层级、透明度等等。
状态和状态变化: 任何一个属性都是由一系列状态组合而成的,属性的某个状态是该属性中某个特定的值。例如光标在屏幕上的位置是光标的一个属性,光标在屏幕正中间的这一点就是位置属性的一个状态;音量是一个属性,56% 的音量大小就是一个状态;透明度是一个属性,80% 的透明度就是一个状态;手指在屏幕上的压力是一个属性,手指触碰到屏幕但完全没压力就是一个状态
联动: 其中的内容描述了“控件”和“物件”之间的操控关系。为了更好地理解“联动”,我们可以将其看作数学中的函数 y=f(x)。或者将其看作 Origami Studio 中不同模块之间的连线,允许左侧的模块控制右侧的模块。注意联动是一种持续的操纵关系,不是操作与反馈之间的先后步骤。

因此一个交互设计可以说明成:
1 | 某个控件的多个状态变化和另外一个物件的多个状态变化有对应关系 |
具体举例
上一段内容看着有些过于理论,现在我来举例吧。
比如我们描述:“单击”闹钟的开关,控制打开和关闭那种。用户交互设计语言的逻辑要描述成:
1 | 控件是手指,手指具备是否按下属性,该属性分为两种状态:抬起、按下。 |
是不是感觉本来简单的一个操作被描述得更复杂了?其实以上是思路,基于作者本科数学的知识背景,他发明了一套类似数学的符号来描述,比如以上用交互设计语言表达式应该写成:

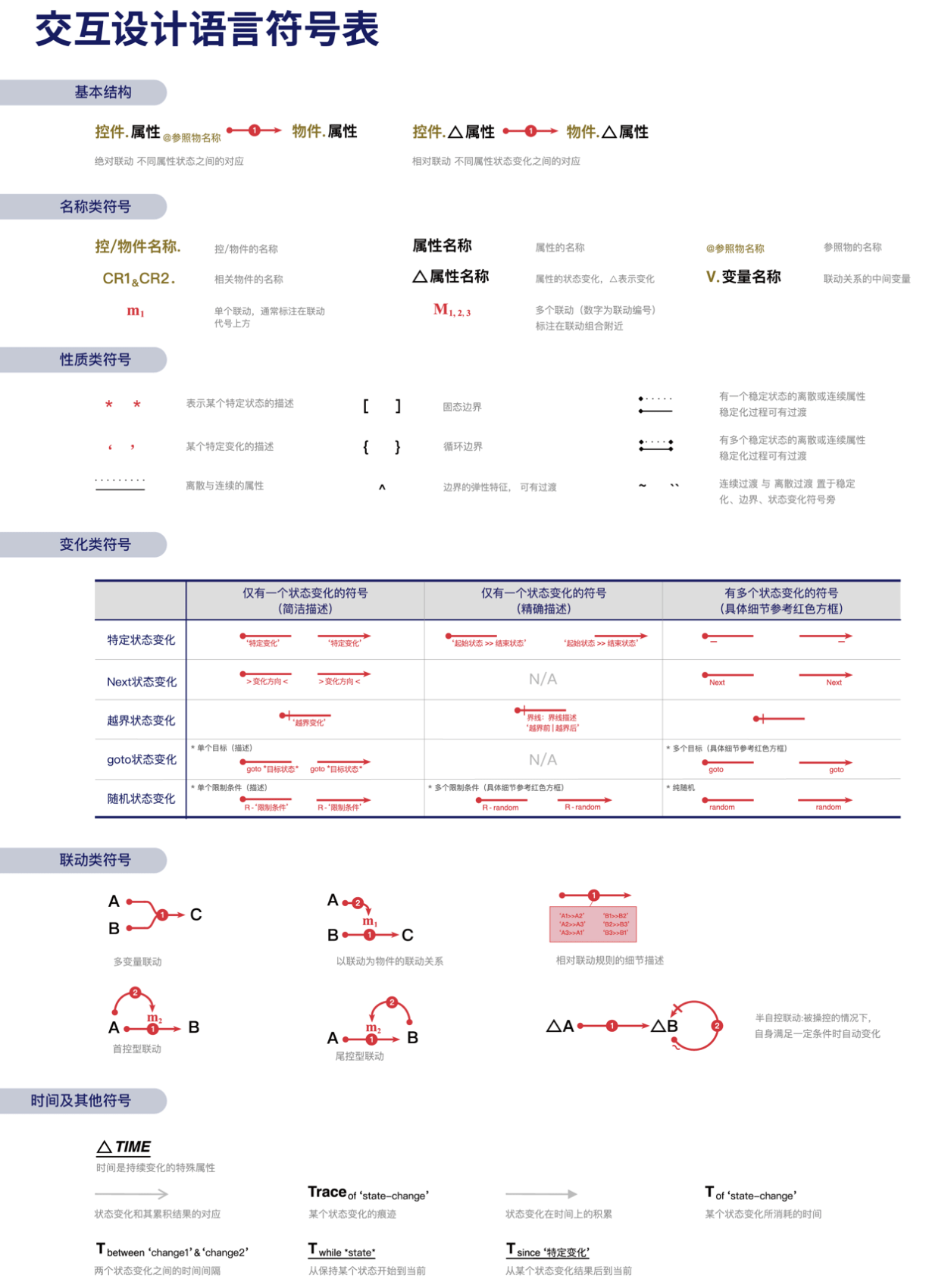
看上去很简洁,而且用这套表达式能精确的表达所有的交互效果。以下是作者提供的所有符号表。

总结
相信看到这里的读者应该都有共鸣,要掌握这一套符号可得经过不少时间。据我询问过使用过这套语言的同行,除了设计师还得培训对应的开发人员也得看懂符号。因此要将这套语音推广和应用,阻力是很大的。


不过话说回来,作者提供了一种新的“操控力”视角来看交互设计,确实让人耳目一新。让我对描述一个交互效果的整体性和逻辑性有了新的认识。接下来我会吸收其中精华并应用到工作中,将在接下来的文章和大家分享。
扩展资料
这本书可以在微信读书 App 中免费阅读,除了书籍以外作者还配套提供了很多资料。都放在(www.ixdlanguage.org)这个网站中。
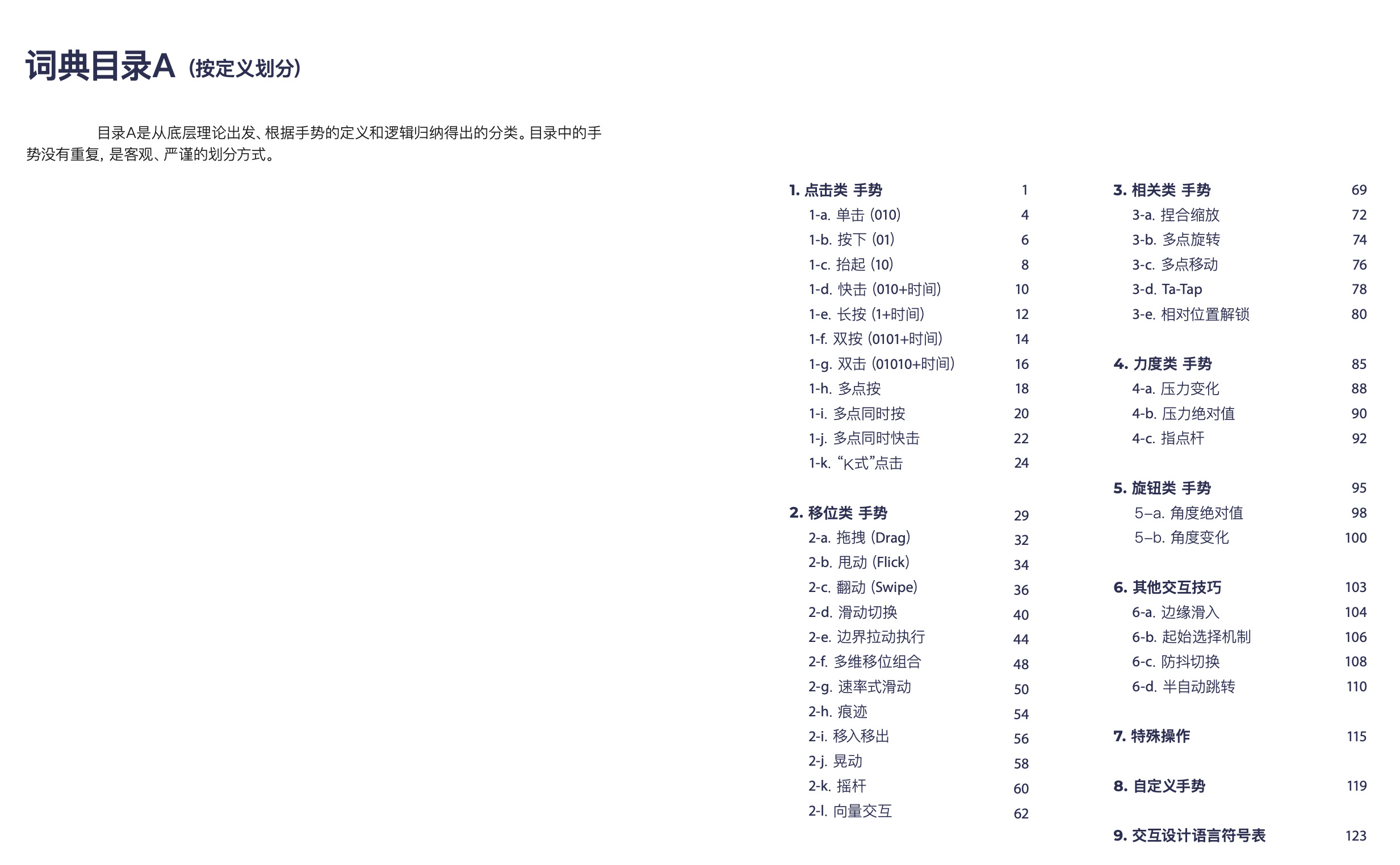
通用交互词典
上文中提到的交互设计语言表达式,作者专门编著一本《通用交互手势词典》系统讲解查询。可在网站中免费下载。另外配套有 Sketch 插件,帮助你快速书写表达式。


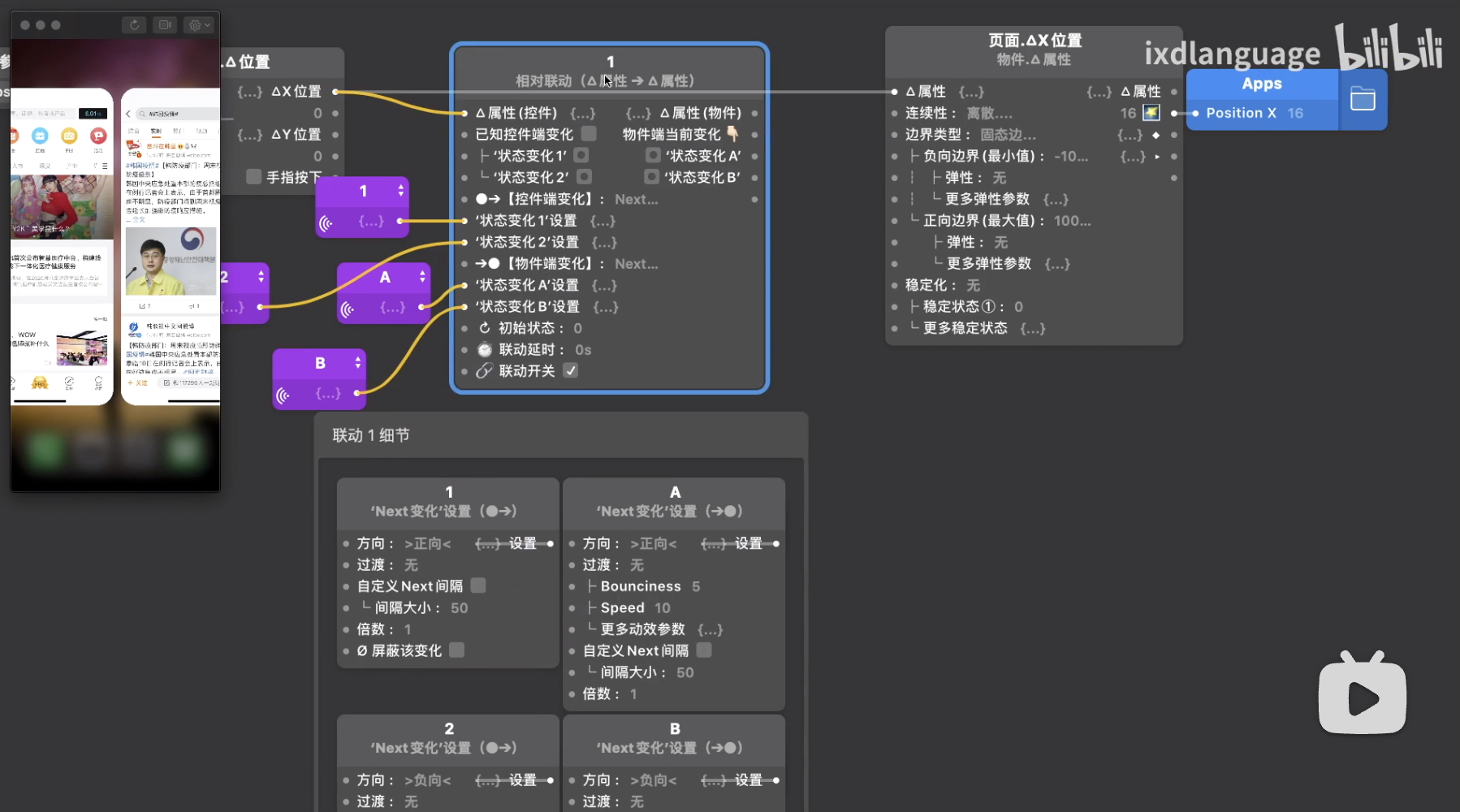
IxDL Engine 原型工具
仅仅只是一套用来说明交互的表达式就太小看本书了。作者另外基于 Facebook 研发的 Origami Studio 原型工具研发一套扩展包 IxDL Engine,可基于交互设计语言的思路,将设计方案做成可交互原型,亲自操作体验。

让交互说明更清晰 ——《交互设计语言》读书笔记

