Toast(吐司提示)的曾经、现在与未来
本篇仍属于《这个控件叫什么》专题,鉴于大家对Toast的名称和使用事项都非常熟悉,因此剑走偏锋来八卦一下Toast的前世今生,揭示Toast少有人知的另一面。
Toast的曾今
Toast概念的由来
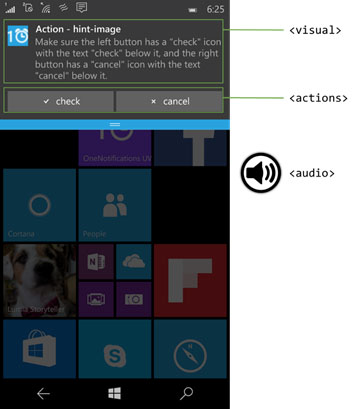
除了Android规范,Windows的规范中也有Toast,但定义不一样。Toast在Android中的定义就是大家所熟悉的黑色半透明提示,而在Windows的规范中Toast概念几乎等同于Android的一条Notification(通知)。
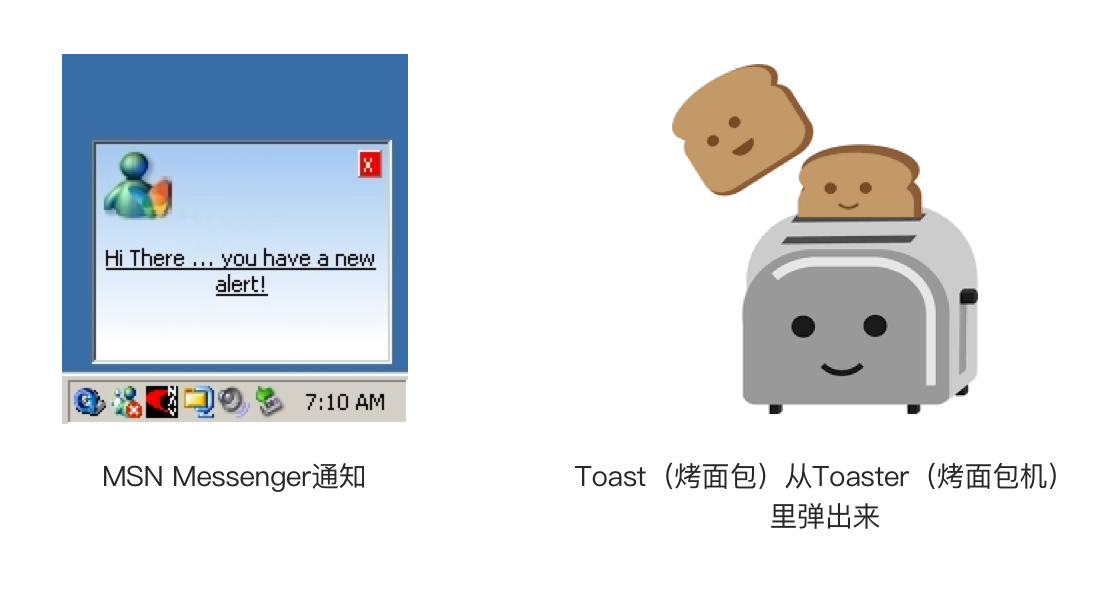
Windows和Android的Toast有着千丝万缕的联系,据说一位微软前员工在开发MSN Messenger时,觉得MSN弹出通知方式很像烤面包(Toast)烤熟时从烤面包机(Toaster)里弹出来一样,因此把这种提示方式命名为Toast,后来这位微软前员工带着这一习惯命名跳槽去了Google。
( https://en.wikipedia.org/w/index.php?title=Toast_%28computing%29&oldid=459336160 )
iOS里的HUD
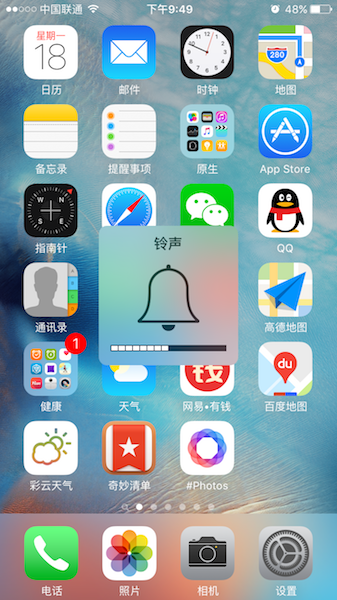
仔细阅读iOS设计指南就会发现并没有Toast这个控件,但iOS中确实有类似于Toast样式出现,例如iOS的音量调节提示。 iOS 把这个组件叫做 UIProgressHUD(HUD意思很可能是heads up display),可惜这个组件是系统私有的,第三方App无法直接获取使用,因此出现了各种模仿它的第三方控件,例如MBProgressHUD、 SVProgressHUD还有JGProgressHUD,从此以后HUD就成了iOS开发者里达成共识的半官方概念。
Toast的现在
被泛化的Toast
你要是执着的把HUD念做Toast,大家也能理解,因为如今Toast的概念已经泛化,早已打破了Android的规范。
在Android正统的规范中Toast:
出现在屏幕底部。
只能放文字不能带图标,文字要精简不宜太长。
不是模态的,可以透过Toast对其他控件进行操作。
短时间后会自动消失。
不能对Toast进行交互,不能手动操作让Toast主动消失。
在市面上很容易找到打破这个规则的Toast样式,例如加载:出现在屏幕中间、带图标,是模态的,如果网速很慢,Toast可能会持续很长时间,可以通过操作让其主动消失。
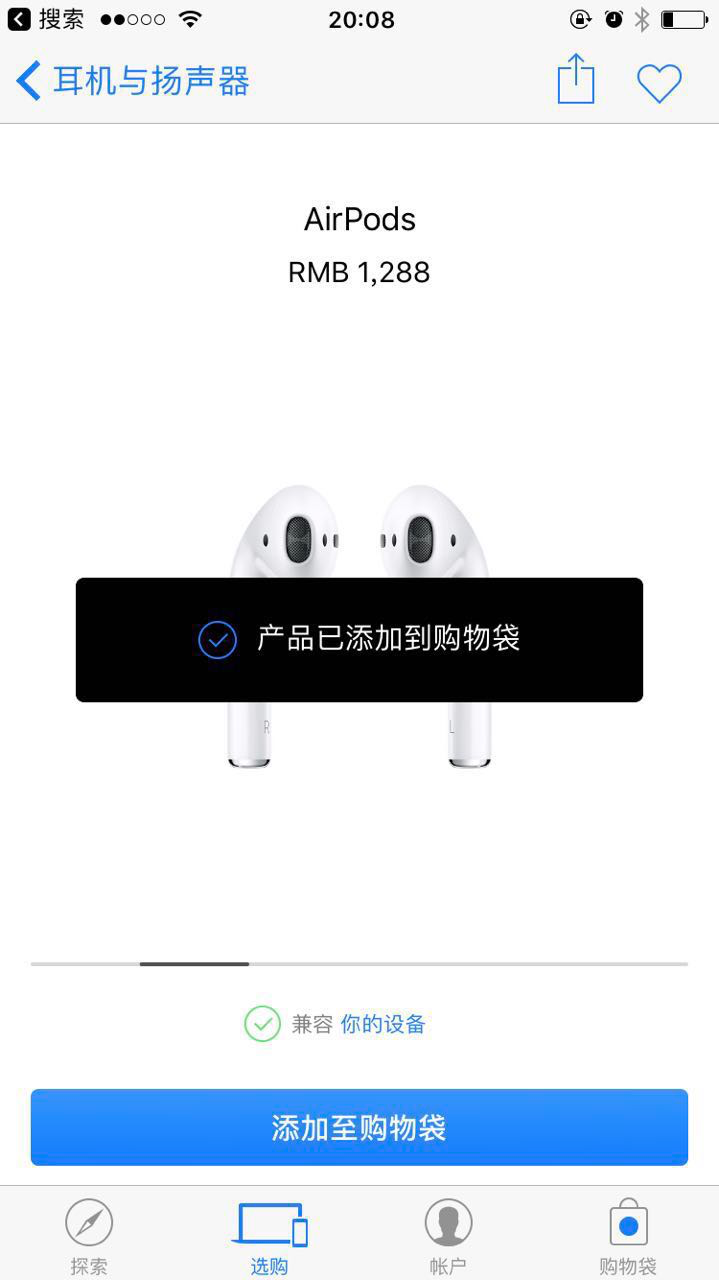
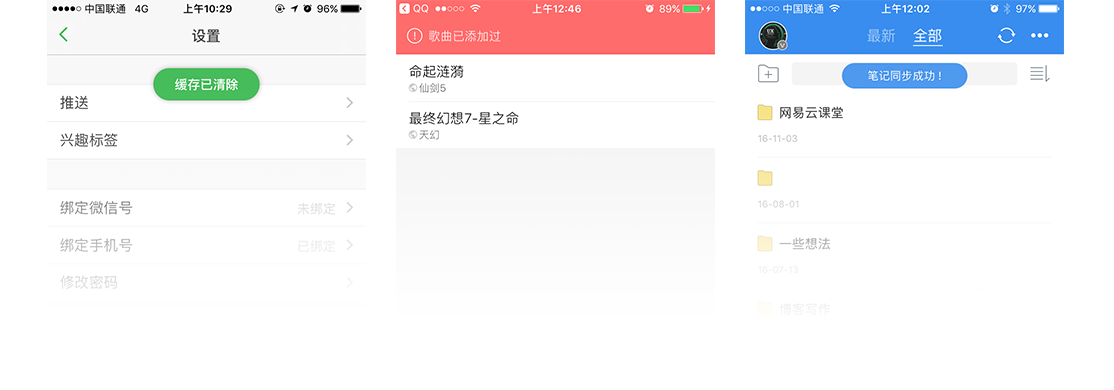
泛化使得Toast原本的定义变得模糊,拓展了很多新的使用场景。控件定义和用途的变化也在随着时间演化,演化出符合业务和用户习惯的新形式反过来又会促成新的控件定义和规范,目前在移动平台里,似乎所有半透明矩形提示和反馈都可以被称作Toast。连iOS官方的Apple Store App都开始使用类似Toast的控件。
顶部Toast
除了Toast概念的泛化,最近不少iOS App在尝试将Toast的位置由屏幕底部和中间改到顶部,这样做有几个好处:1.出现位置稳定。不会因为软键盘出现导致原本在屏幕底部或中间的Toast被遮盖或浮动到其他位置。2.更容易引起用户注意。iOS持续录音、GPS被使用、正在通话状态、还有活动指示器和系统push通知都出现在屏幕顶部,iOS用户更习惯于在顶部感知反馈信息。3.不干扰用户浏览主体内容。Toast出现在屏幕顶部不会遮挡主体内容。

Toast的未来
Toast有很多优点:1.占用屏幕空间小。2.不会打断用户操作。3.使用简单适用范围广,人人都是会用Toast的产品经理。但Toast也有不少缺点:1.出现时间短,在碎片化时代注意力不集中容易错过Toast提示。2.虽然非模态,但是黑乎乎的样式上给人一种模态的错觉,会打断心流。3.遮盖其他控件,但不能对Toast进行交互。
更为严重的是Toast被滥用的情况比较严重,当一个App在加载、表单提示、状态变更反馈、断网消息等使用Toast,不断出现的黑乎乎矩形会对整个体验带来非常大的阻塞感,有时候甚至会同时出现两个Toast或者持续弹出同一个Toast等令人啼笑皆非的情况。

代替Toast的其他形式
滥用Toast是懒惰的做法,设计师完全有其他形式代替Toast,达到更优雅的用户体验。
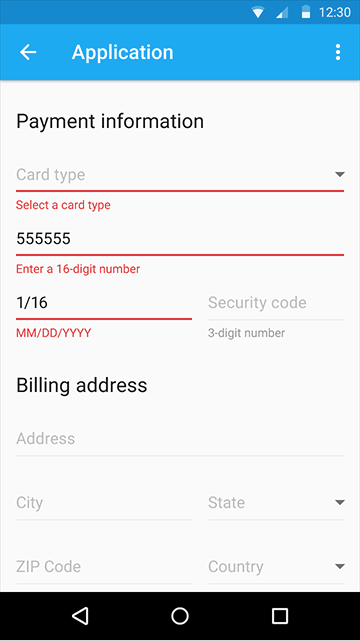
页面内提示
这种提示可以常驻在页面里,即使用户短时间内注意力转移,提示也不会消失,确保用户能一直完整的看到。此外页面内提示能容纳更多信息量,与页面本身风格比较契合,没有阻塞感,适合表单错误提示、加载过渡。
多态按钮
如果按钮被按下后需要与服务器交互后才能真正响应操作,那么等待难以避免。这种情况下可以给按钮增加多个状态,让用户知道App已经接受到他的操作。典型的例子是支付宝的确认付款按钮,拥有付款前、正在付款和付款成功三个状态,反馈明显不需要额外再用Toast进行提示。

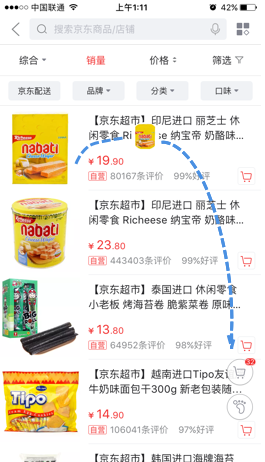
动效
优雅的动态效果能给吸引用户注意力,富含情感给用户留下深刻印象。事物之间的关系可以通过动效进行隐喻。例如电商App加入购物车,商品飞入购物车中,有趣流畅。
震动和声音
除了屏幕内反馈,屏幕外的反馈效果更强烈更真实。例如拍照时“咔擦”声音,还有启动静音模式时手机震动。考虑到手机放在包里感知不到震动或者手机音量太小,因此声音和震动建议作为辅助反馈手段。
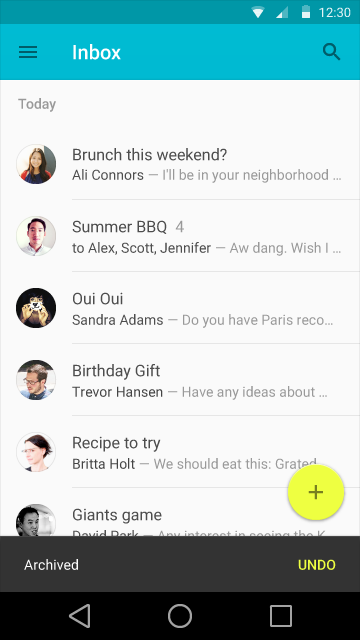
Snackbar
Snackbar可以理解为是加强版的Toast。样式和规则与Toast非常相似,不同主要有两点:1.Snackbar支持主动滑动关闭。2.Snackbar可以附带一个操作(也可以不带)。

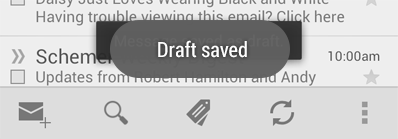
在最新的Google Material Design里,Snackbar和Toast被放在一起来介绍,而且Snackbar的篇幅要远多于Toast,后者被打上了Android Only的标记,Snackbar能代替很多Toast的使用场景。( https://material.io/guidelines/components/snackbars-toasts.html )
可以预见,随着设计师的专业程度提升还有用户对体验品味不断提高,Toast使用场景会不断缩小,泛化的定义终将回归到原点——操作后的轻量级短时反馈提示。
Toast(吐司提示)的曾经、现在与未来

