体验碎周报第 111 期(2022.9.5)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
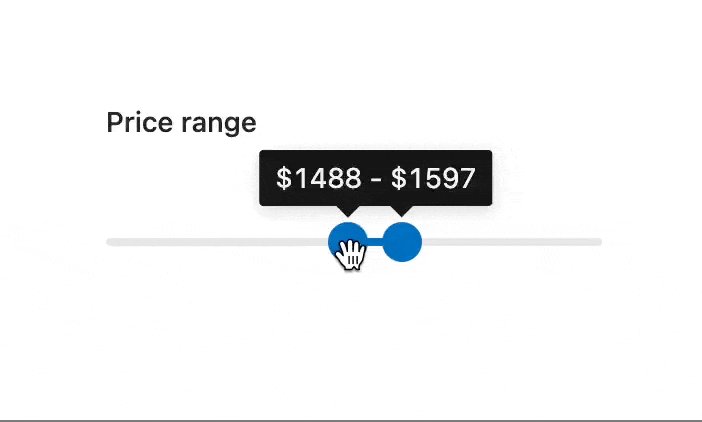
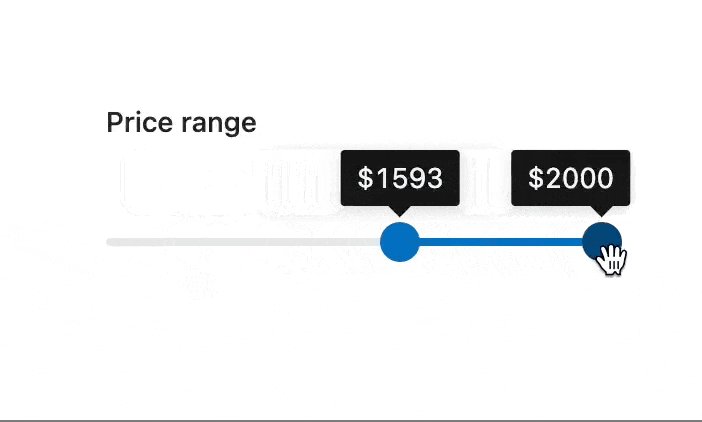
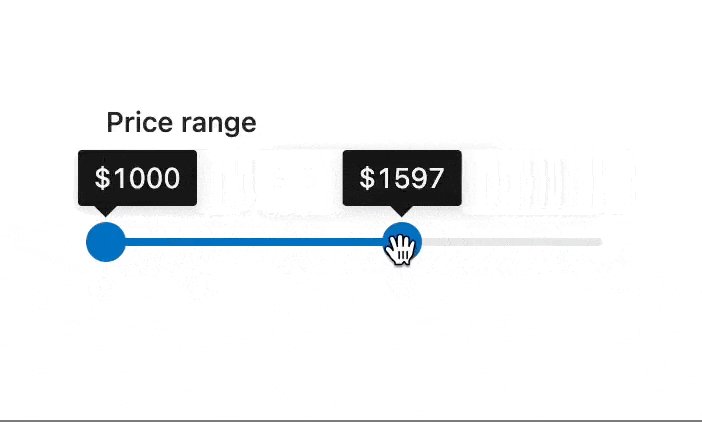
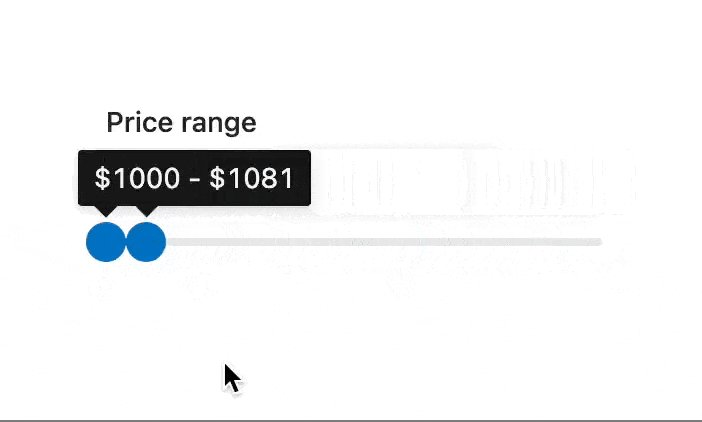
可以越过区间头尾的滑块
看了其他很多产品,都固定把某个滑块当作区间头或区间尾,不能越过另外一个滑块。这个设计优秀在于可以越过另外一个滑块,自动变化区间头和尾属性,很自然。
来自 Dmitry Belyaev

feeeed 下拉刷新动效
feeed 下拉刷新像是界面被撕开,很有趣,也和产品图标被撕开一块的报纸很呼应,有点品牌感在里面。
来自 卓成


体验槽点
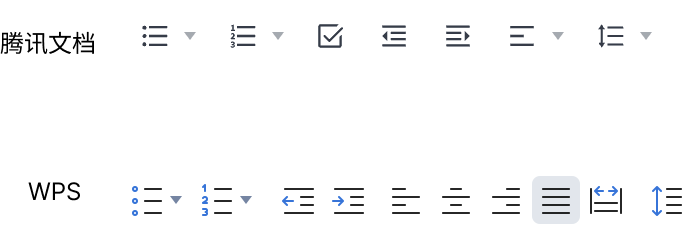
腾讯文档图标难分辨
腾讯文档简洁工具条模式,无序列表、有序列表、对齐、缩进、行距的图标都是三条杠就左边有细微差异,单个图标尺寸就 24px,在笔记本屏幕上很难分辨。
WPS 就做得好一些,差异部分用蓝色,而且部分图标用四条杠,更好辨别。

推荐阅读
即便单列干掉了双列,你也别直接照抄交互
链接::https://mp.weixin.qq.com/s/dPnVIP4dP2cWuP7ab1rYdg
为什么抖音快手采用了单列模式,而小红书、B站等还在用双列模式呢?什么样的交互模式适合自己的产品呢?经过作者严谨地分析得出结论:消费型内容适合单列,决策型内容适合双列。

推送优化踩过的坑
链接:https://mp.weixin.qq.com/s/6fG-CQLNrNOo9ULhb57fBQ
推送帮助 App 维护或提高用户活跃,通过活跃用户带来价值。但是现在我们每天都会被大量手机应用信息所干扰,特别是推送,每天都会收到不同应用的大量消息。你是否会关掉 App 应用到推送?开通了推送每天你会注意到它推送的信息吗?
推送需要考虑商业和用户体验之间的平衡。作者根据第一次接触在推送项目踩过不少的坑,按照优化的整个流程的顺序简要记录一下这个过程中所踩过的坑和心得。
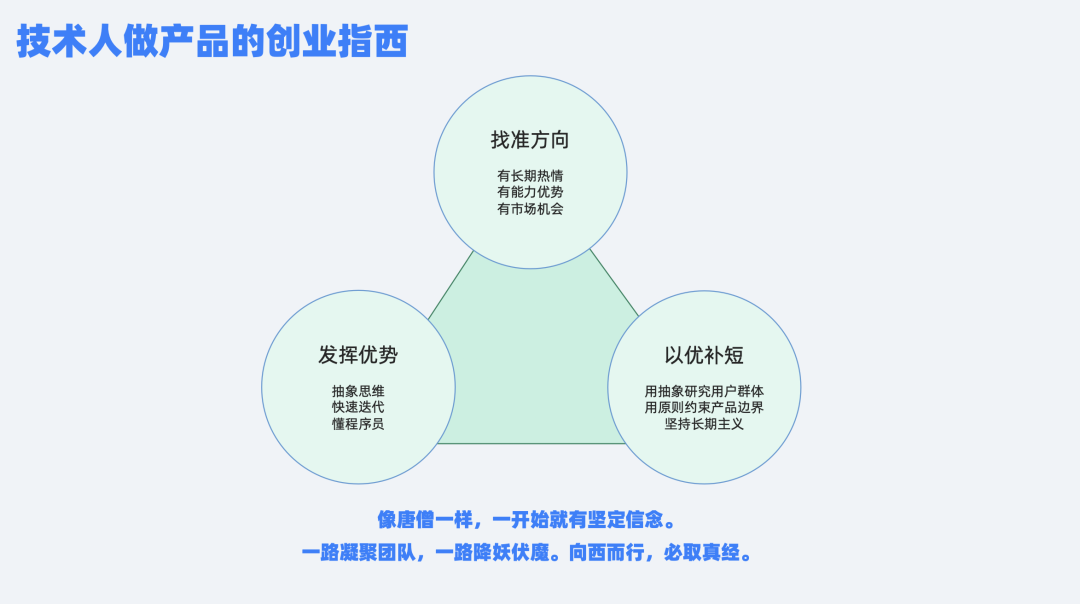
玉伯的产品思考:技术人如何做产品
链接:https://mp.weixin.qq.com/s/d0N1BFtVn0uWVqj-lf0FOA
玉伯是蚂蚁金服体验技术部的负责人,这个部门做出了 Ant Design、语雀等有口皆碑的产品。本文根据玉伯在掘金开发者大会上的演讲整理而成。玉伯作为一个前端工程师从做技术转型到做产品中,有很多思考。
文章内容分成四部分:如何选择产品方向,可能遇到哪些问题,技术人的核心优势,技术人做产品的创业指西。

AI 绘画出圈史:是天才画师还是潘多拉魔盒?
链接:https://mp.weixin.qq.com/s/NxOYH0o9blXHwpo3gG3NaQ
一篇回顾 AI 绘画发展历史的文章,作为一个科普文,里面不涉及任何高深的技术点。

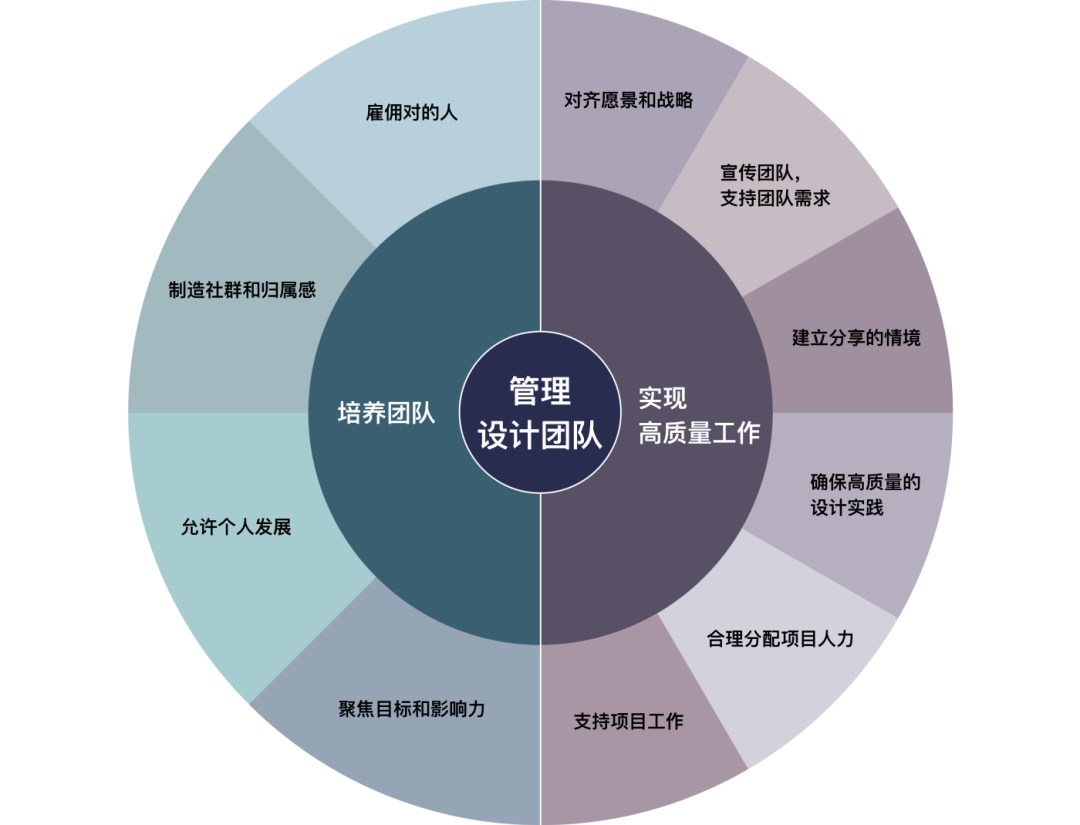
设计新手管理指南
链接:https://mp.weixin.qq.com/s/TVlHCr0UUksFXp_oErxYyA
这篇文章的作者以刚担任设计管理不久的身份,总结了设计管理新手需要知道的基础知识,该篇文章结构清晰、内容清楚,适合第一次当设计管理的人员。

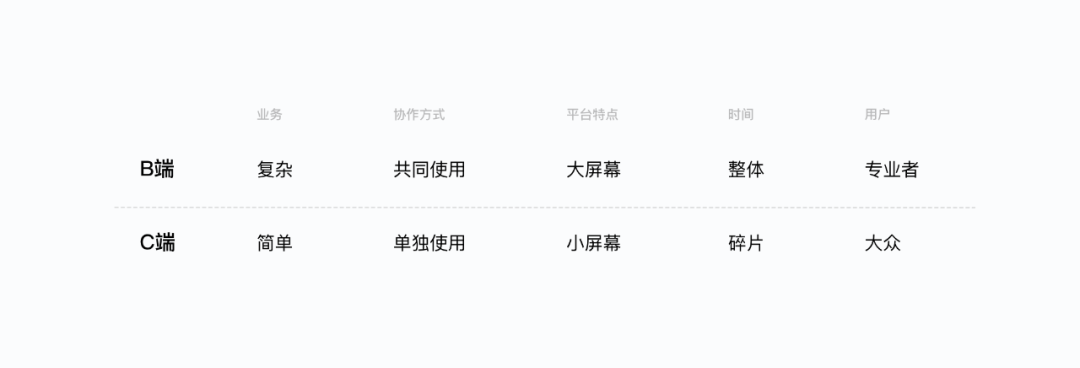
B 端产品的 C 化设计思维探索
链接:https://mp.weixin.qq.com/s/DbwFpvQ2s42iLmVLc6Olgw
在 B、C 端用户差异逐渐缩小的背景下,B 端 C 化的设计方式,可以一定程度上解决上述发展阶段的问题,借鉴 C 端设计思维的优势帮助B端产品提升使用体验。
本文从交互和视觉角度提出很多 C 端思维的 B 端产品优化实例。

B 端产品,设计价值如何体现?
链接:https://mp.weixin.qq.com/s/ptS_dMMYstWVhbll3yOrWw
作者认为:
- B 端产品服务用户群体,完成特定工作任务,它并不是只指 Web 平台类的产品。
- B 端产品和界面设计有关的 2 个设计特点:①逻辑复杂,用户角色多;② 界面数量多,需要组件化搭建
- B 端产品设计价值从三方面体现:①交互逻辑与结构和业务与角色的清晰对应;②界面呈现的组件化思维;③抓住用户角色中“老板”的角色,炫出技来。
B 端 UI 设计师的交互文档应该怎么写?
链接:https://mp.weixin.qq.com/s/1dJqVbrqdtsZLiSJ-BVvMw
在讲 B 端网页的交互文档该怎么写之前,对交互文档的定义、制作工具和结构也有详细介绍,比较基础的一篇文章。

工具资源
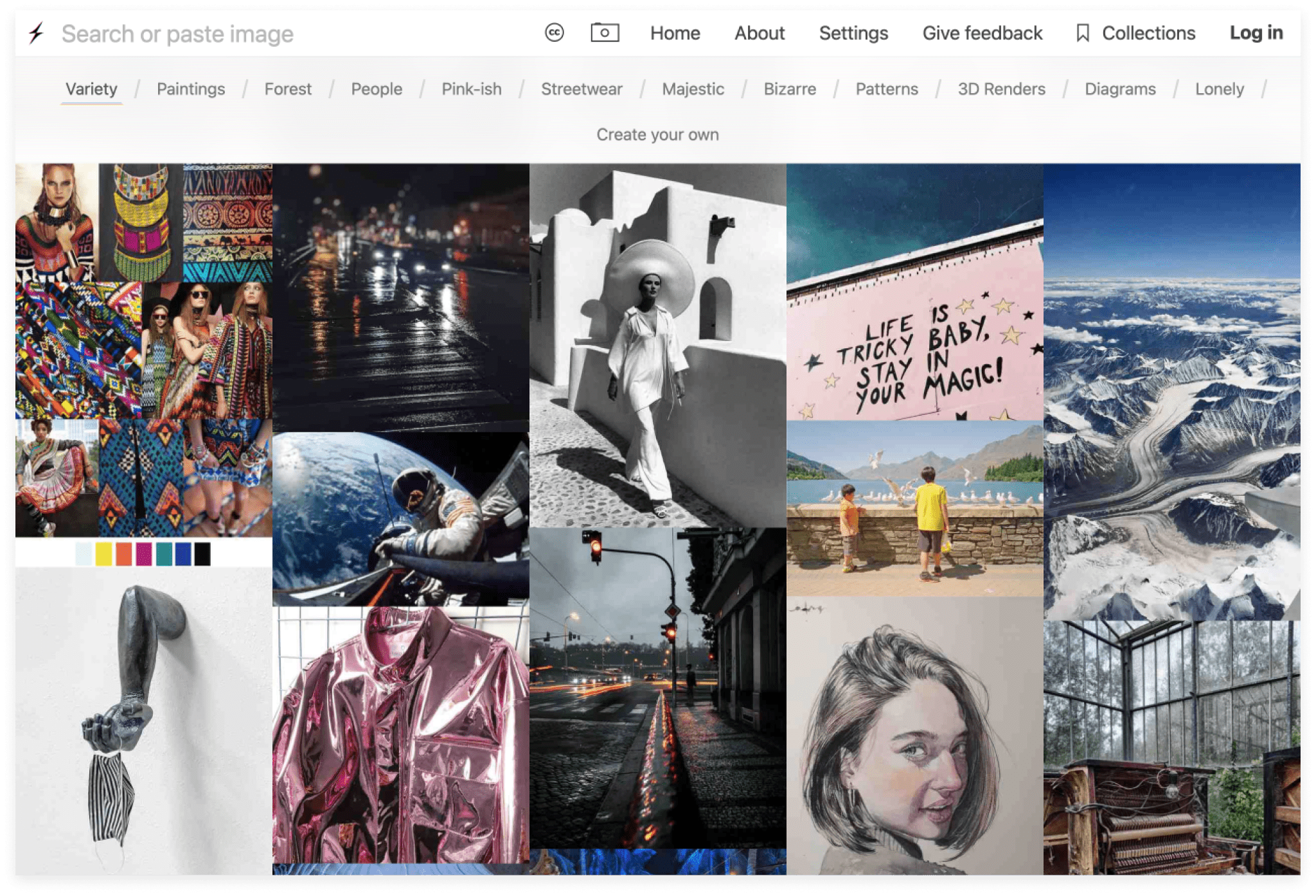
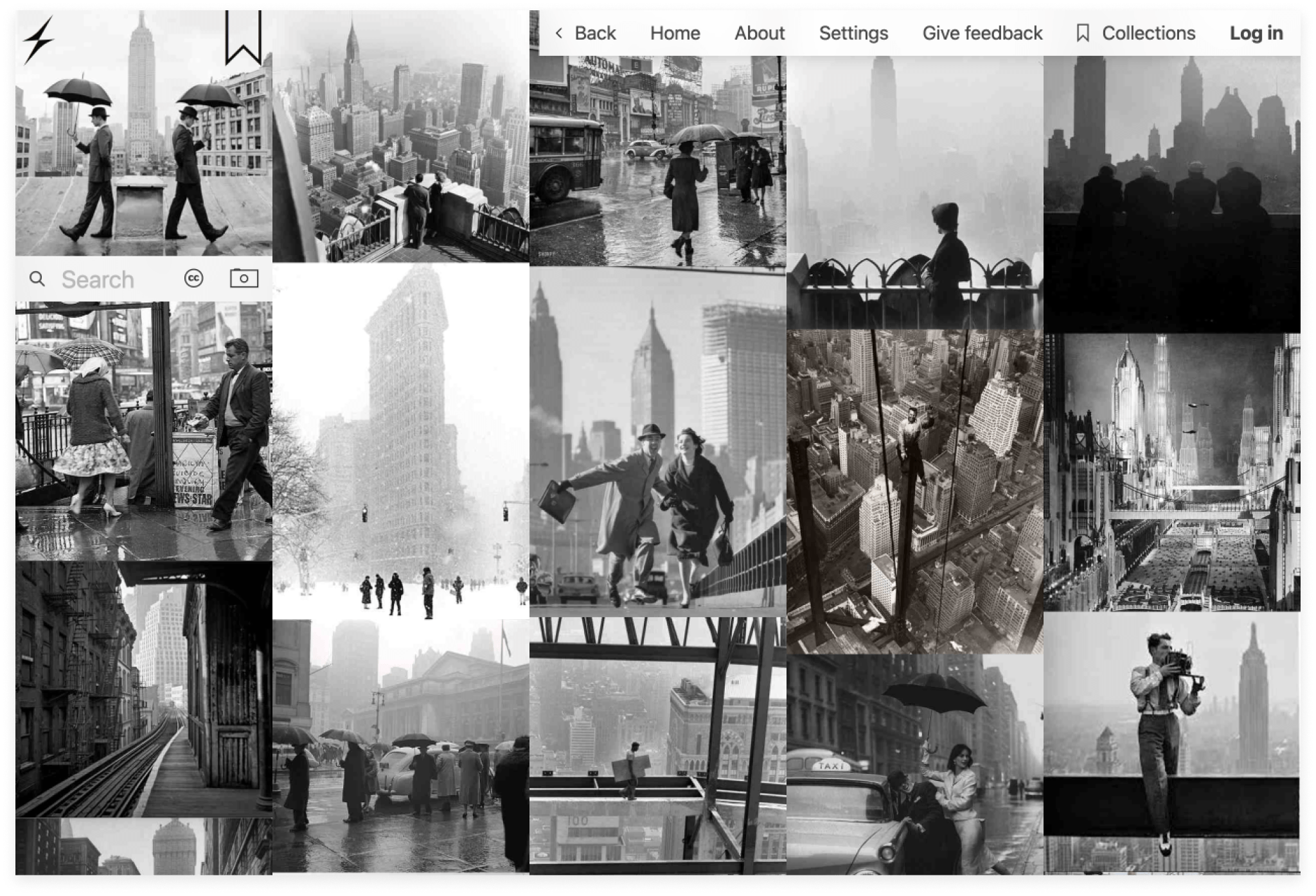
Same Energy —— 同风格图片搜索
你可以输入关键词或者选择某种风格的图片,也可以自己上传图片,Same Energy 会给出同风格的其他图片供你参考。


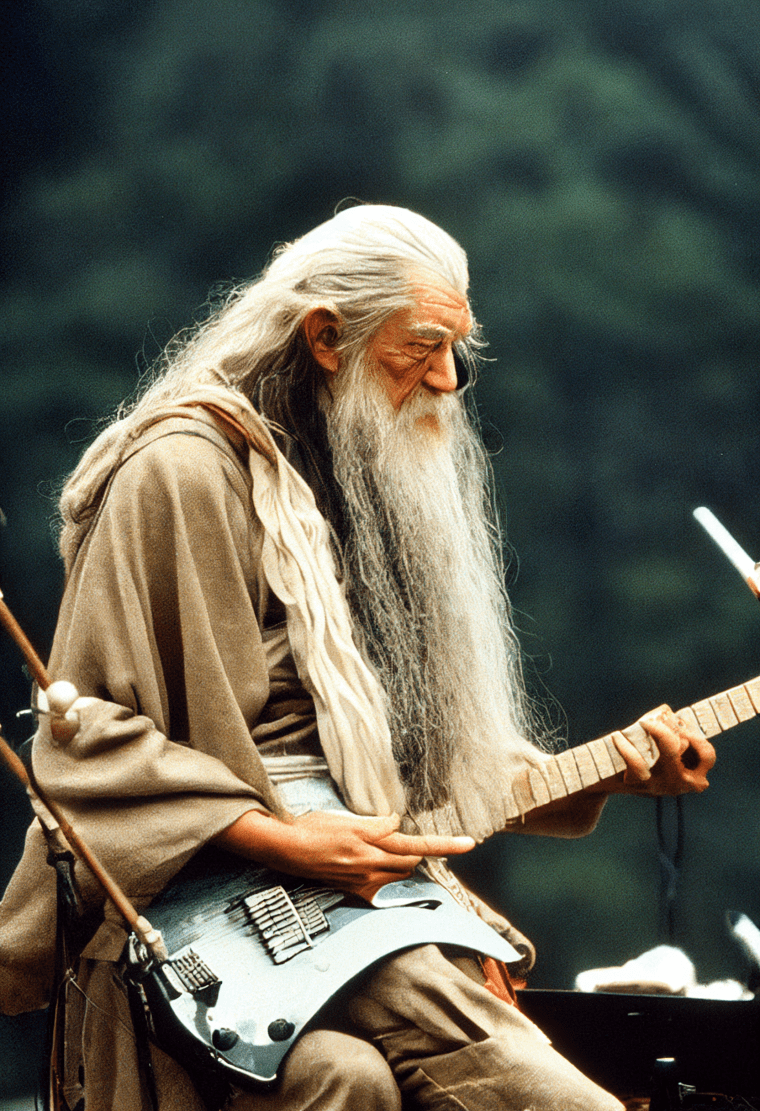
MidJourney —— 人工智能作画
链接:https://www.midjourney.com/home/
最近特别火的人工智能作画,除了生成各种风格的话,和可以生成连续剧情的漫画,高拟真的剧照。下图这张甘道夫弹贝斯和打牌就是用 MidJourney 画的,甚至还有用户拿 MidJourney 的画参加艺术比赛还得了奖。


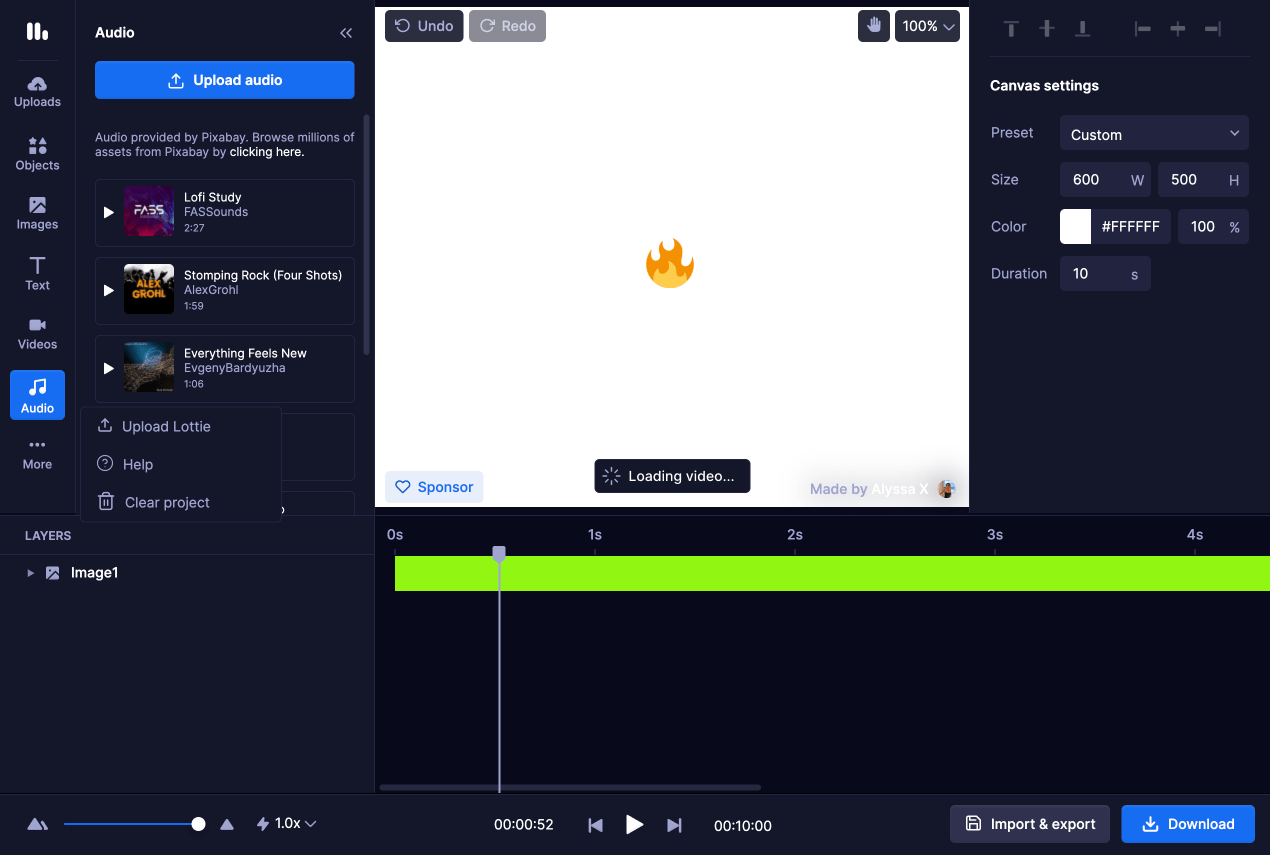
Motionity —— 开源动效制作工具
免费开源的在线动效制作工具,自带素材库里有视频、图片、音频、蒙版、滤镜、文字动画。甚至能上传 Lottie 动画再编辑。

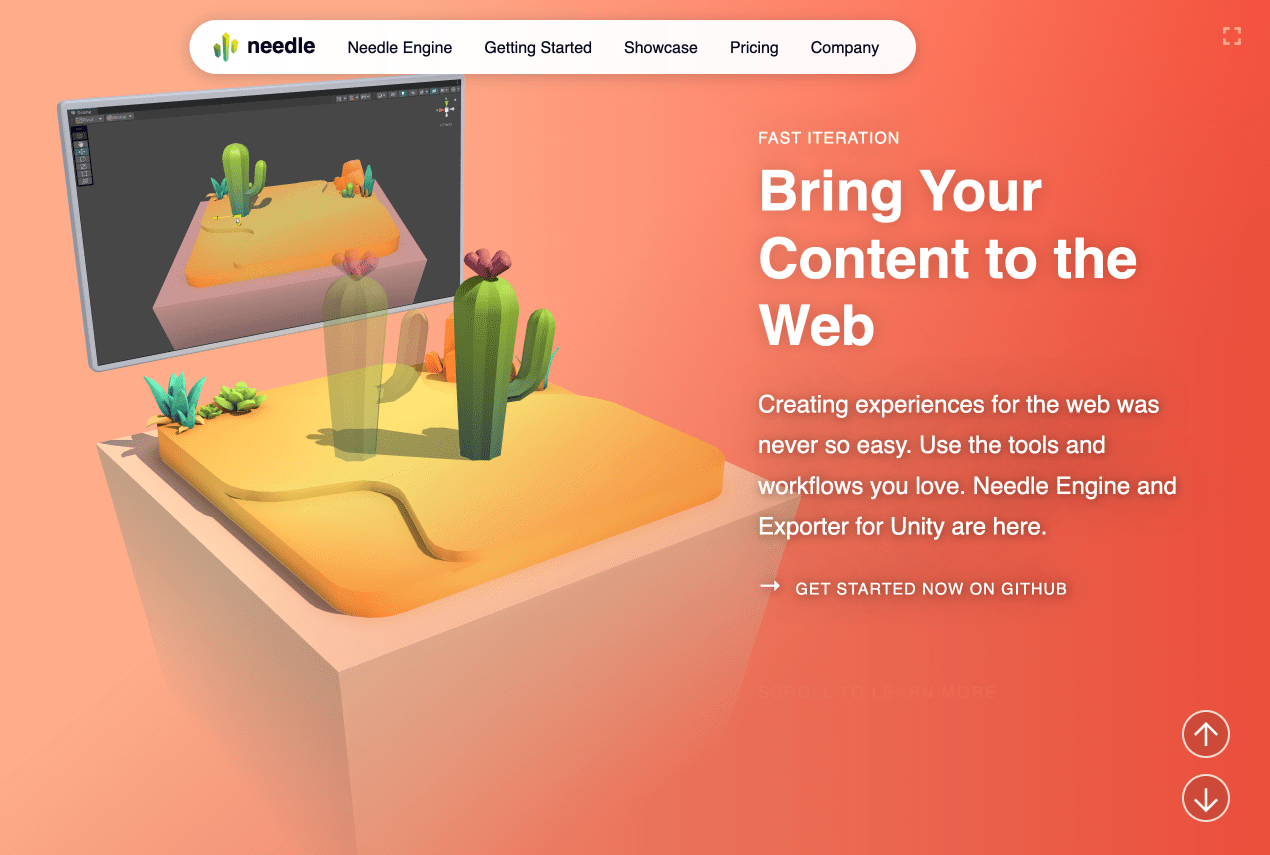
needle —— Unity 快速部署到网页
现在网页大量运用 3D 素材,所以 Unity 这种游戏引擎也被当作网页设计素材工具,needle 能把 Unity 作为低代码编辑器,用基于 Three.js 和 Vite 渲染 3D 网页,实现低码跟专业开发结合的工作流。
来自 Dexter Yang

设计师从零开始学 JavaScript 教程
链接:https://hellocode.fun/masterjs?from=longzhua
设计师学会前端开发后,在评估方案可行性和制作动效、可交互原型方面会更有优势。市面上很多前端开发课程都是基于技术人员学习,很少有针对设计师的课程。三木自己是一个文科出身的设计师,现在前端开发玩得很 6,基于他自学经验,自己写了一套完整的前端 JavaScript 教程。从零开始、生动演示、边学边练。感兴趣的读者可以先试看再决定是否购买,价格也不贵。

像素蛋糕 —— AI 专业照片精修工具
被很多商业设计机构使用的照片精修工具。基于 AI 实现以下特色功能:
- 中性灰磨皮,修复肌肤局部瑕疵保留肌肤自然质感
- 一键液化,瘦脸瘦身保持用户自然体态
- 背景修复,消除填补瑕疵,呈现整洁自然的背景环境
- 场景预设,有婚纱、全家福、毕业照、写真等多种模式

产品发现
微信键盘测试版
安卓安装包:https://cowtransfer.com/mobile#/pages/receive-entry/index?s=4232fc1372324d
很多用户投诉在微信聊了什么东西后,马上收到类似的广告。张小龙表示这是第三方输入法收集用户隐私,和微信无关,并且决定做一款微信输入法解决这个问题。现在微信测试版终于放出了安卓测试版。
常规功能都有,双拼也支持,有深色模式,打字稍微有点不跟手,特色功能:
- 根据输入的文字快速在微信内发送书影音、小程序、公众号、视频号等
- 根据语气推荐表情
- 错别字纠正
- 自动在中英文之间插入空格

HiFlow 场景连接 —— 腾讯的流程自动化工具
链接:https://hiflow.tencent.com/
HiFlow 是无代码流程自动化工具,可以连接 200 多个应用,鼠标轻点即可轻松设置自动化的工作流程&数据流程,通过场景连接器,轻松快速实现如下自动化流程:
- 每周五 9 点,自动发送企业微信群通知,收集周报
- 在收到一个腾讯问卷调研时,数据自动归档腾讯文档
- 腾讯广告落地页收到一条线索之后,自动在 CRM 创建更新数据

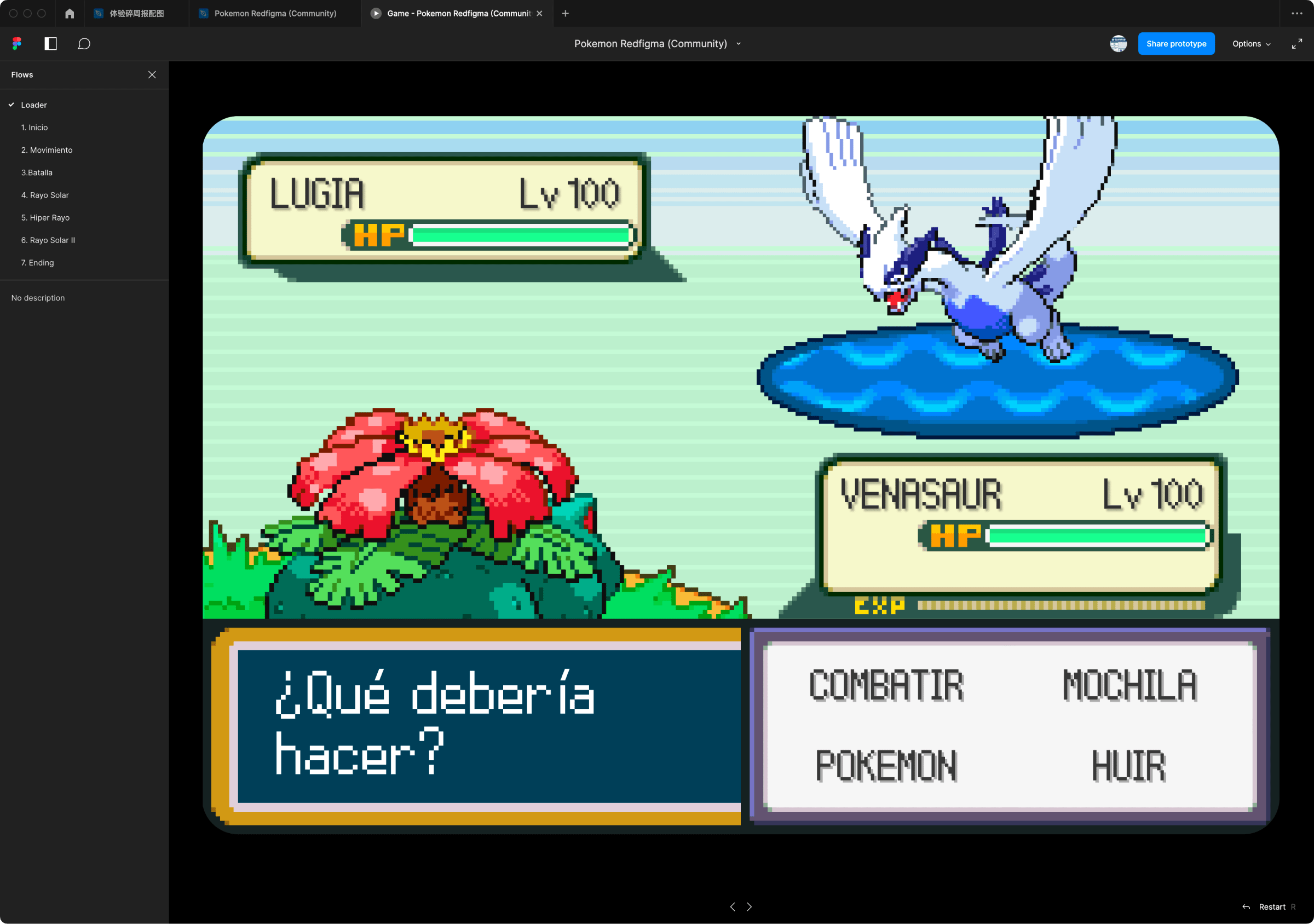
Pokemon Redfigma —— 在 Figma 里玩宠物小精灵
链接:https://www.figma.com/community/file/1111031070438574852
在 Figma 里播放原型就可以玩,能移动能战斗,不过只做了一个小关卡。

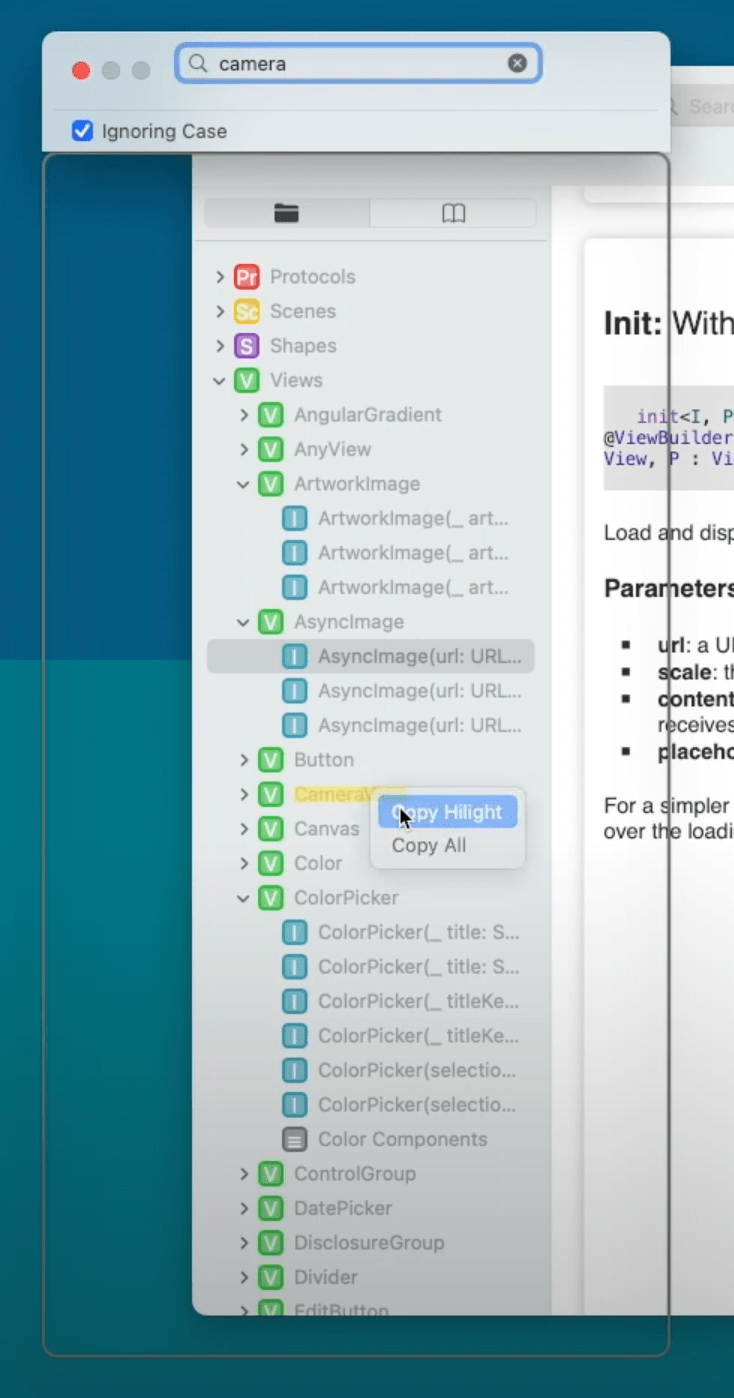
Searchable —— 搜索并高亮屏幕内的文字
链接:https://www.engineerdraft.com/en/searchable/
如果屏幕上有很多不可复制的文字,而你需要找指定内容时可以试试这个工具。Searchable 可以对屏幕进行 OCR 识别, 然后直接高亮搜索结果,然后可以复制结果文字。帮助大家快速查找内容。

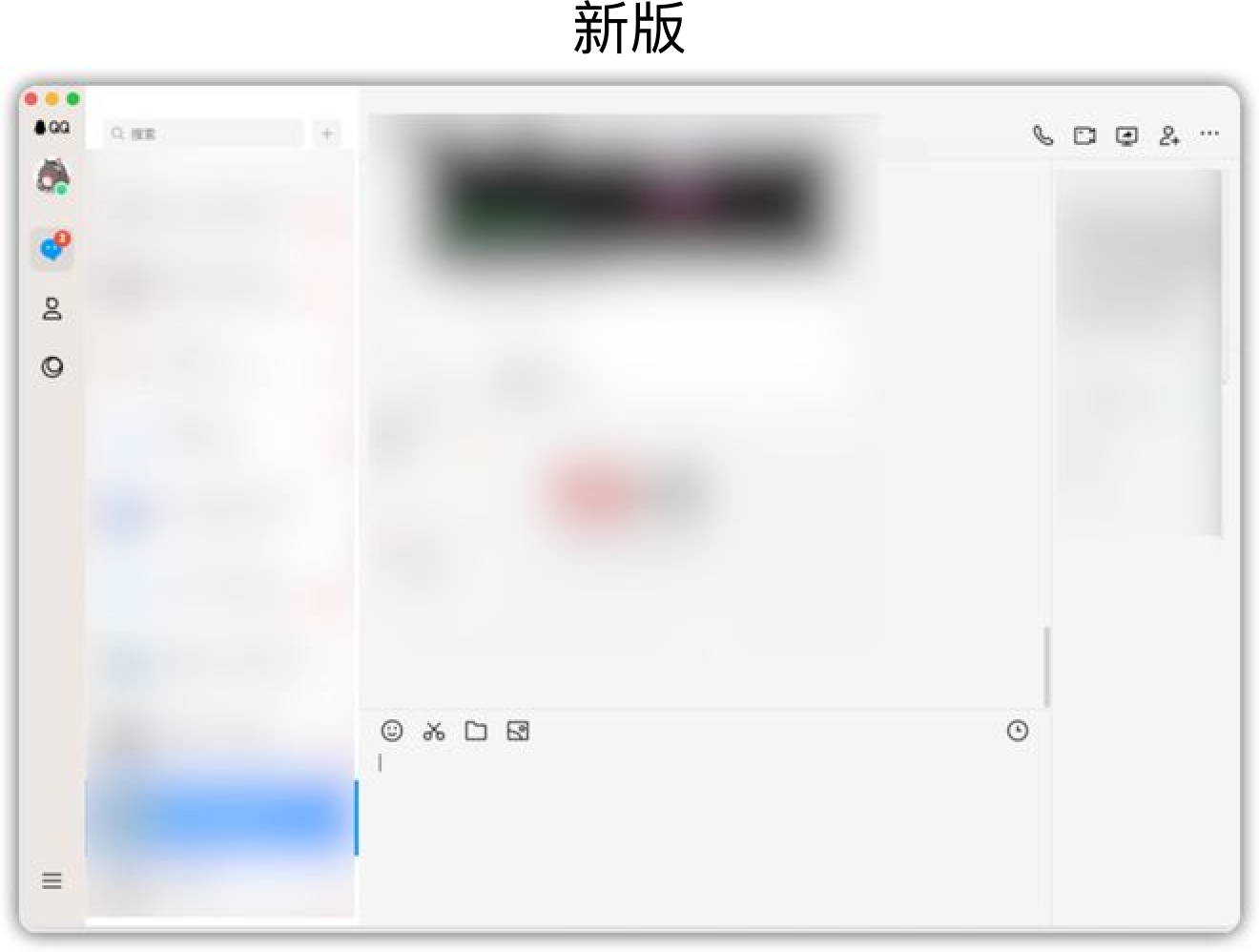
腾讯正在内测全新的 Mac QQ 1.0
考虑到老 QQ 架构陈旧,不能胜任新功能的迭代,腾讯决定基于 Electron 重新开发 Mac QQ,未来可以实现 Windows、Mac、Linux 跨平台。导航从顶部改到左侧。目前还没有公开测试。


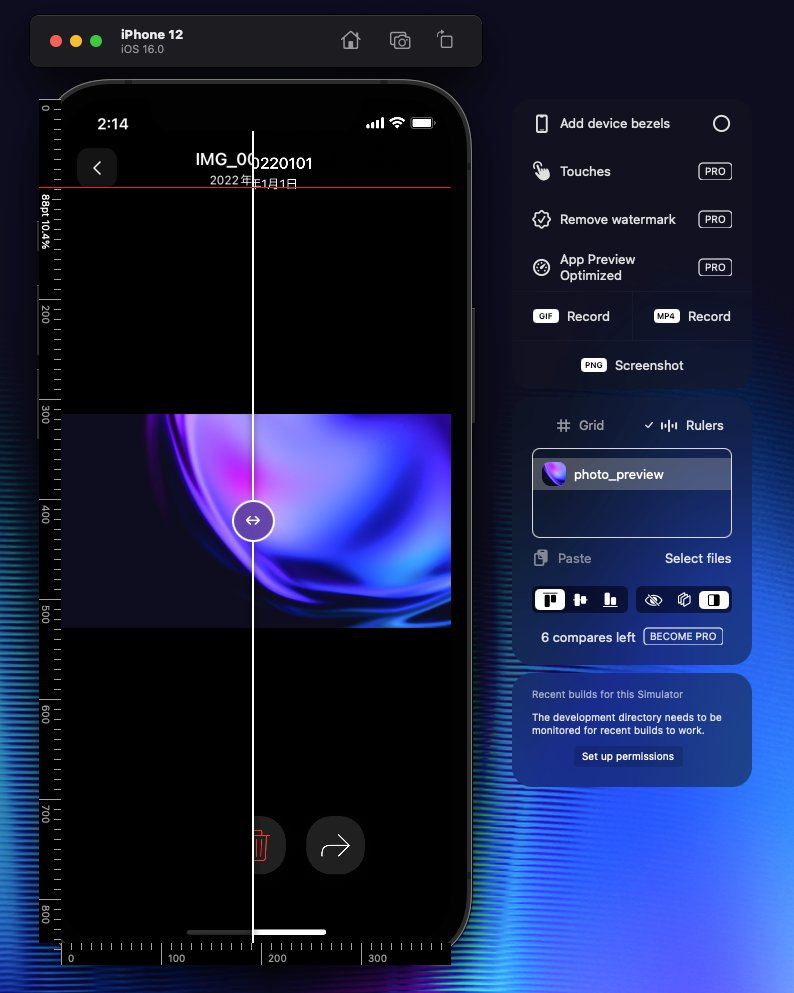
RocketSim for Xcode Simulator
链接:https://apps.apple.com/app/apple-store/id1504940162
这是一款 Mac、iOS 开发工具 Xcode 的调试模拟器,相比于官方模拟器,在对比设计稿和开发结果的出入,能直接在 simulator 上通过网格、标尺标记像素位置,还能导出设计图后直接在 simulator 上叠加对比。
来自 Dott

Toolhunt —— 开发者工具资讯
Toolhunt是针对开发者推出的高质量工具资讯,前端后端应有尽有,会定期整理某个维度的最佳工具集合,支持邮件订阅。

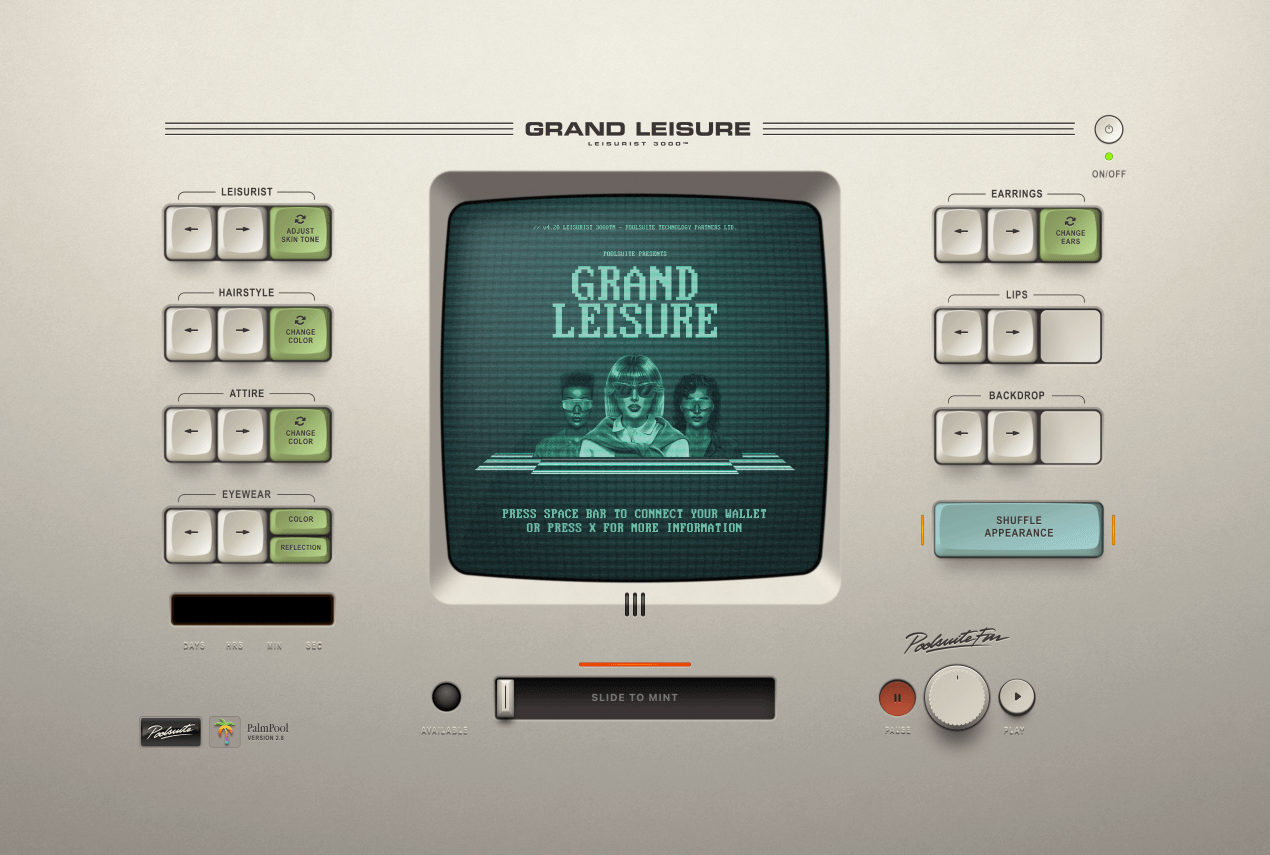
Grand Leisure —— 复古风格 NFT
链接:https://leisurist.grandleisure.org/
复现上个世纪的 CRT 单色显示器风格,网站加载也是复古的,操作按钮音效也很逼真。买到的 NFT 是当年复古风格人物图片。



M2 Macbook 内部结构图壁纸
链接:https://basicappleguy.com/basicappleblog/m2-macbook-air-schematic
作者自己从网上找到 Macbook 的内部拆解图后,花了 40 多个小时画成了壁纸,有 10 种风格供下载,每张壁纸大概 4.6 MB。


相关资讯
菜鸟路人用画画 AI 的作品,拿下艺术比赛第一名!专业画家彻底怒了…
链接:https://mp.weixin.qq.com/s/b5oUDk0LtkTrTYtQ0sQAKg
每年 8 月,科罗拉多州会举办州博览会,会上有一项活动是艺术创作比赛。今年第一名是《Theatre Dopera Spatial》。创作它的画家杰森·艾伦(Jason Allen)获得奖金和奖章。作者自爆这幅画是用人工智能 Midjourney 画的。大部分画师们都认为艾伦没有资格拿奖,因为他的图是 AI 画的,而这个比赛给人类画师设立的。但艾伦说,输入提示词、修改提示词、筛选图片、p 图,这些都是他做的工作,获奖的图里有很多“人类努力的成分”。
这场争议被科罗拉多州的比赛主办方知道了,但让画师们遗憾的是,他们并不打算惩罚艾伦,因为比赛规则里没规定禁止使用 AI。

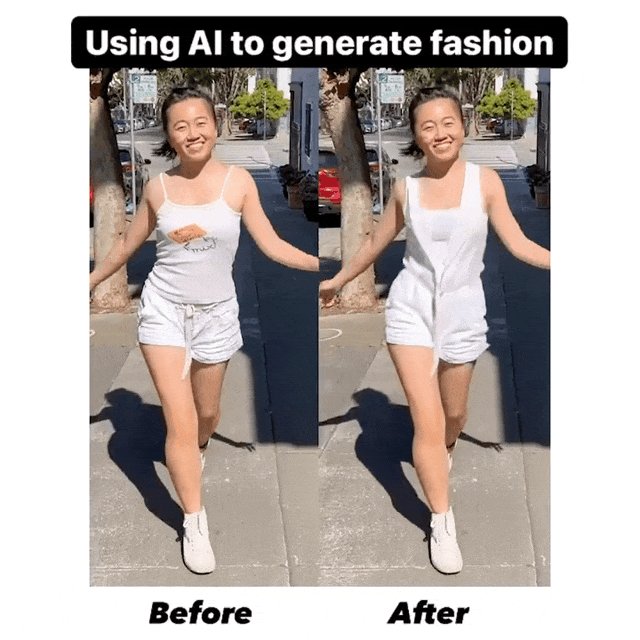
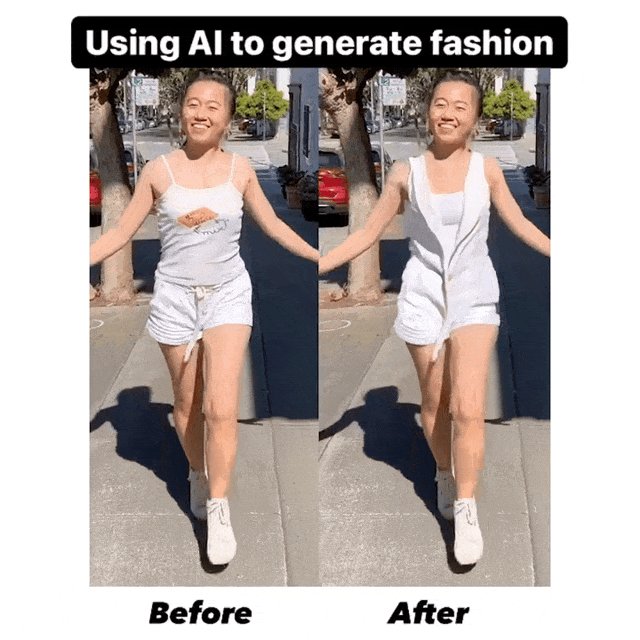
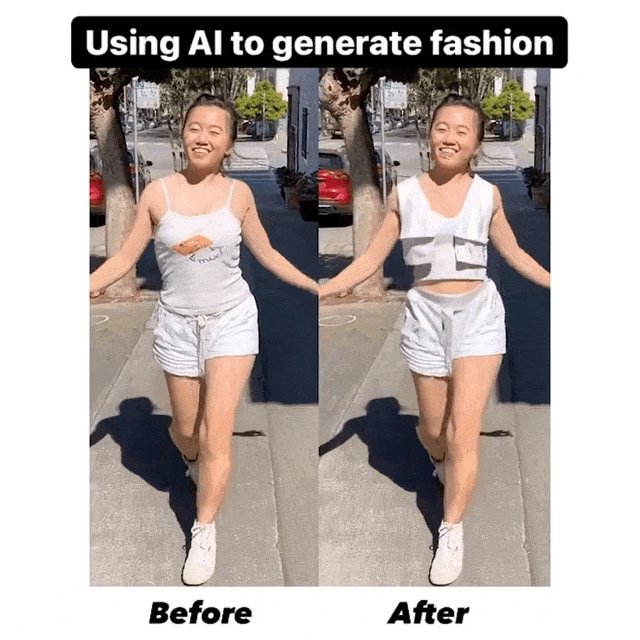
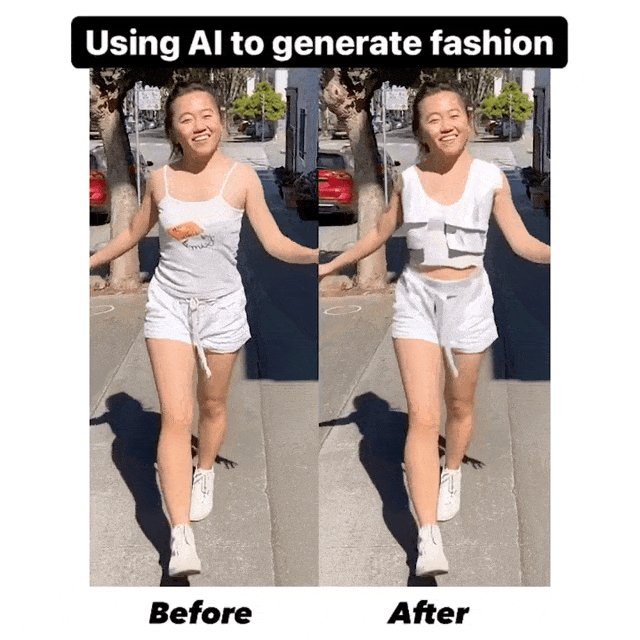
基于 AI 生成穿搭视频
链接:https://twitter.com/karenxcheng/status/1564626773001719813
人工智能不局限于 P 静态图片了。国外网友 Karen X. Cheng 用 DALL-E 人工智能引擎结合其他工具,成功实现视频的里衣服替换。

iPhone 14 挖孔会如何显示
9 月 8 日就能看到 iPhone 14 发布,在发布前,有很多爱好者试图猜测新特性。比如虽然物理上新的挖孔是分开两个,但在屏幕亮起时,这两个挖孔将显示为一个完整的药丸形状。

据说 Apple 计划使用两个挖孔之间的空间来显示当前位于状态栏中的绿色和橙色摄像头和麦克风指示器。

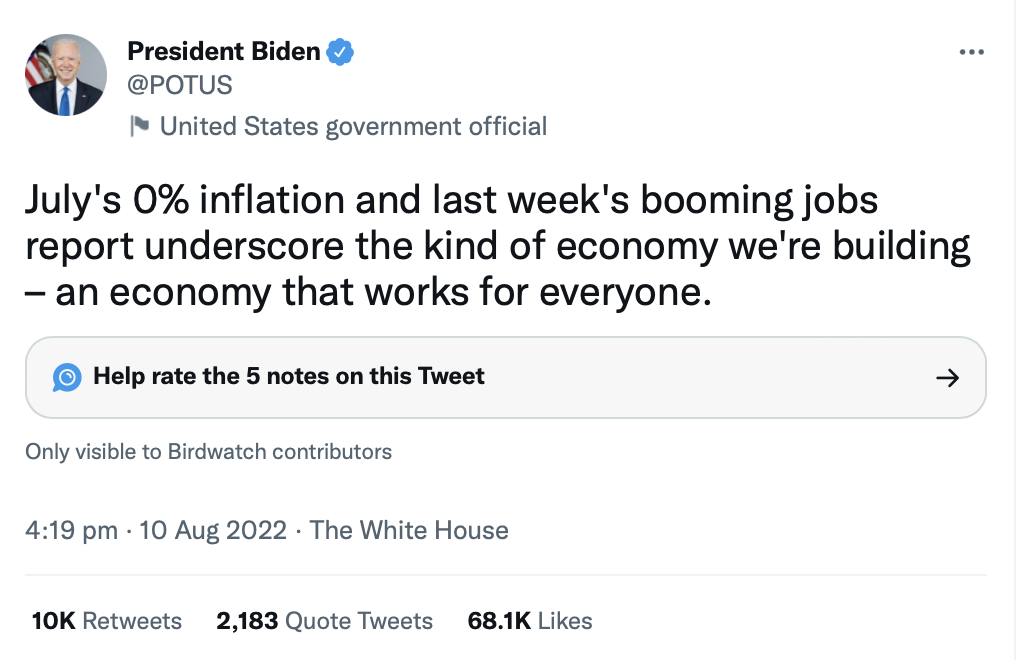
Twitter 的 Birdwatch(“群众写注释”)
用户可以对推特上的任意帖子匿名提交“补充/纠正说明”,这些说明将被全平台用户打分,经过算法判断某条说明有价值会折叠出现在原帖下方,用户点击打开就能看到。这样能让争议内容被网友补充后避免误解。

为什么 UI 设计字体要设置成偶数
链接:https://m.okjike.com/originalPosts/63109d70de6c42f675b7c3e2
来自前 Google 设计师、前豌豆荚创始人王俊煜的言论。

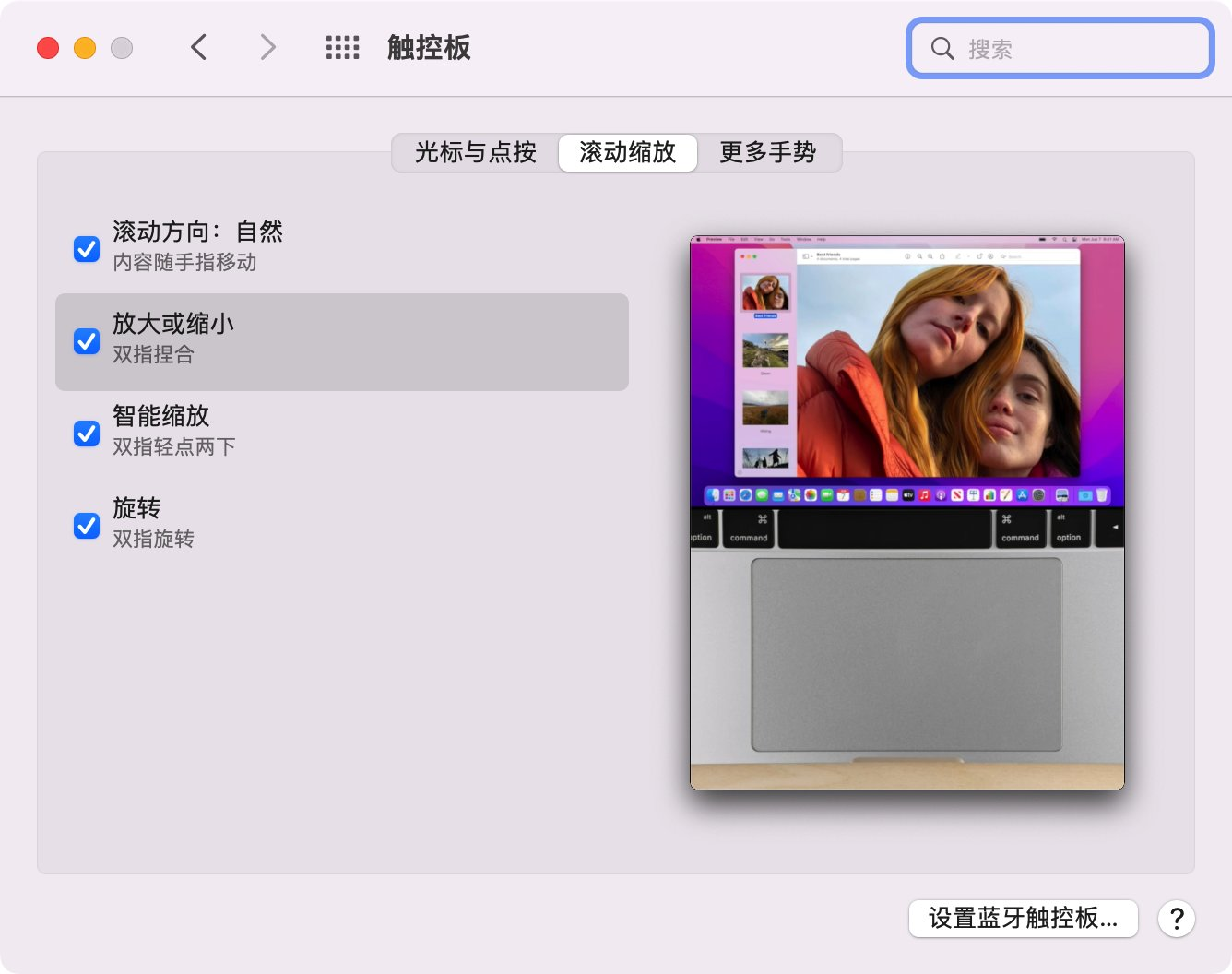
macOS 触控板缩放失效临时解决方案
macOS 的 BUG 会导致 Figma 等设计软件里的触摸板双指缩放功能突然失效,这 BUG 应该有半年了还没修。目前临时解决方案是进入 macOS 系统设置的触控板,重新反选勾选「放大或缩小」就好了。

微信清理勘误
在上期我报道微信在清理聊天记录后仍然会保留记录,本周有微信工程师联系我澄清这一误解。
实际上是删除时数据库需要一定的时间处理,若实时删除数据,用户需要在此等待删除任务完成,期间不可使用微信。微信为了优化体验,做成滞后静默删除,其实微信并没有保存用户数据。
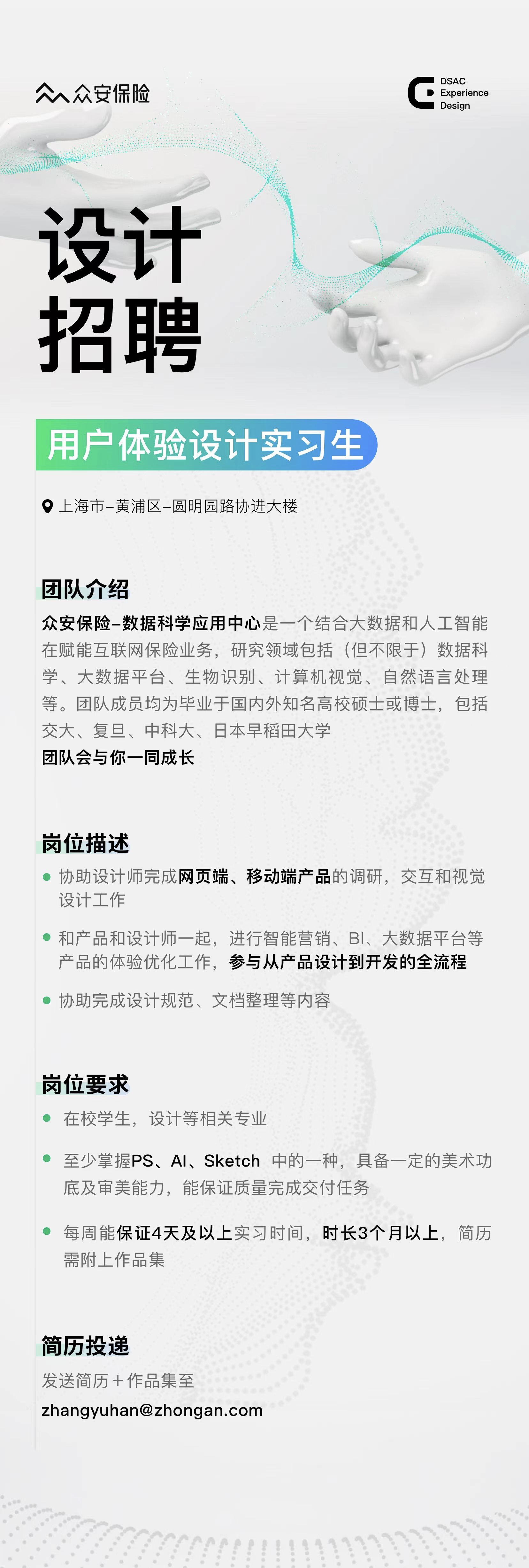
招聘信息
众安保险招聘用户体验设计实习生

frog 青蛙设计 招聘:视觉、体验、交互设计师、用户研究和设计总监等全球职位
链接:https://mp.weixin.qq.com/s/hL-aPwsT00QvBZivEFwOjA
base:上海、阿利坎特(西班牙)、阿姆斯特丹(荷兰)、奥斯汀(美国)、马德里(西班牙)、墨尔本(澳大利亚)、墨西哥城、米兰(意大利)、纽约(美国)、旧金山(美国)、新加坡、悉尼(澳大利亚)
体验碎周报第 111 期(2022.9.5)


