体验碎周报第 131 期(2023.2.20)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
高德地图顺路买花
在情人节到临之际,高德地图基于顺路搜索技术推出导航路途中顺路买花功能,助用户浪漫赴约。

体验槽点
vivo 日历红色主题色和小红点
vivo 手机日历用红色作为主题色本来不算大问题,但过于追求图标的美观,左上角「更多」图标把用于提醒的小红点做到图标内部,根本分不清这是提醒,还是按主题色做设计的红白双色普通图标。

推荐阅读
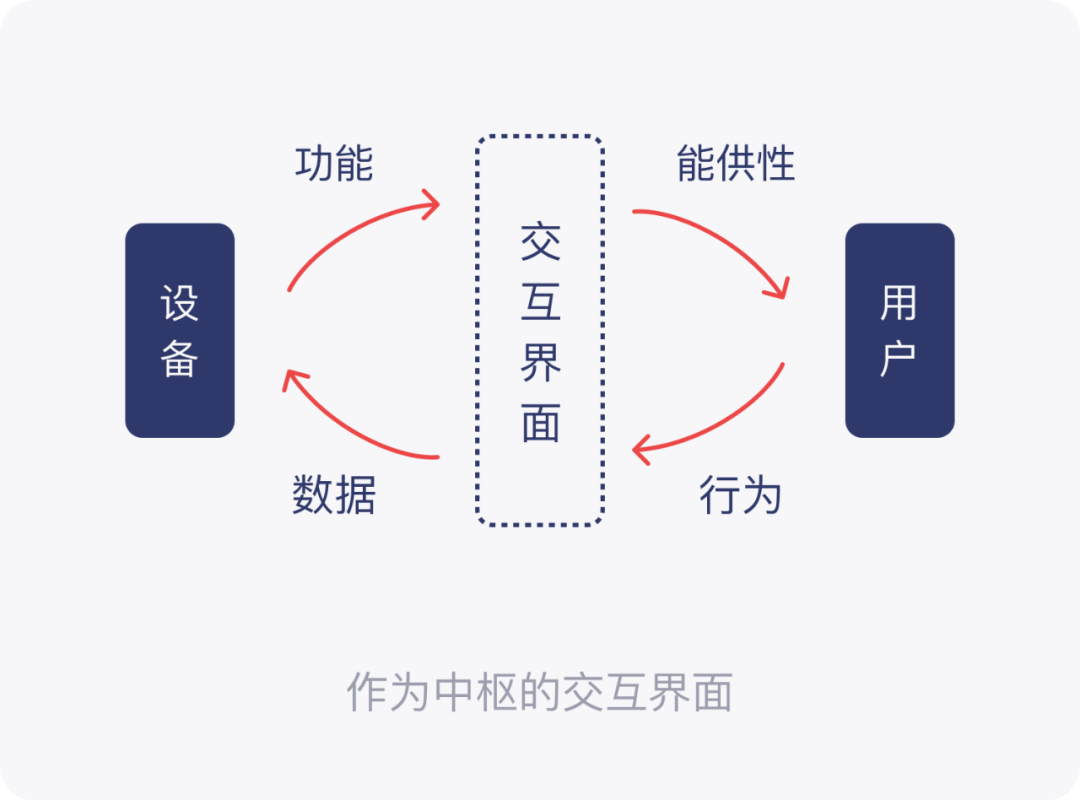
从大脑的四个特性,理解交互设计原则
链接:https://mp.weixin.qq.com/s/1qHBujt5y6XLUvY9Dd4bbA
作者认为交互设计原则的底层原理就是大脑的特性,从本质出发去理解交互设计原则,设计产品时会想得更加全面。
大脑的四个特性与之对应的交互设计原则:
- 节能:流程简单原则、符合用户习惯;
- 稳定:确定性、一致性、适应性;
- 预测:一致性;
- 反馈:流程拆解分步反馈、从易到难、从小到大。
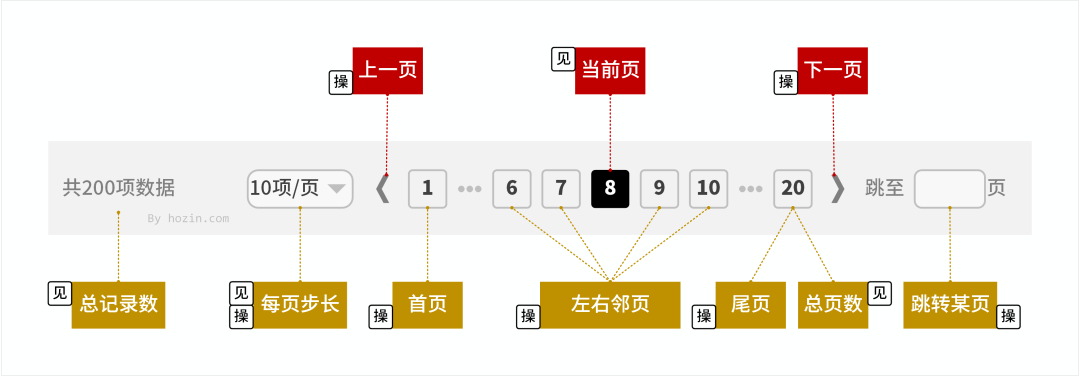
B 端的分页组件,如何设计?
链接: https://mp.weixin.qq.com/s/gLCpZziCULGryNc7Nh2kxg
对于何时使用分页组件,分页组件的组成元素解析都有详细论述。

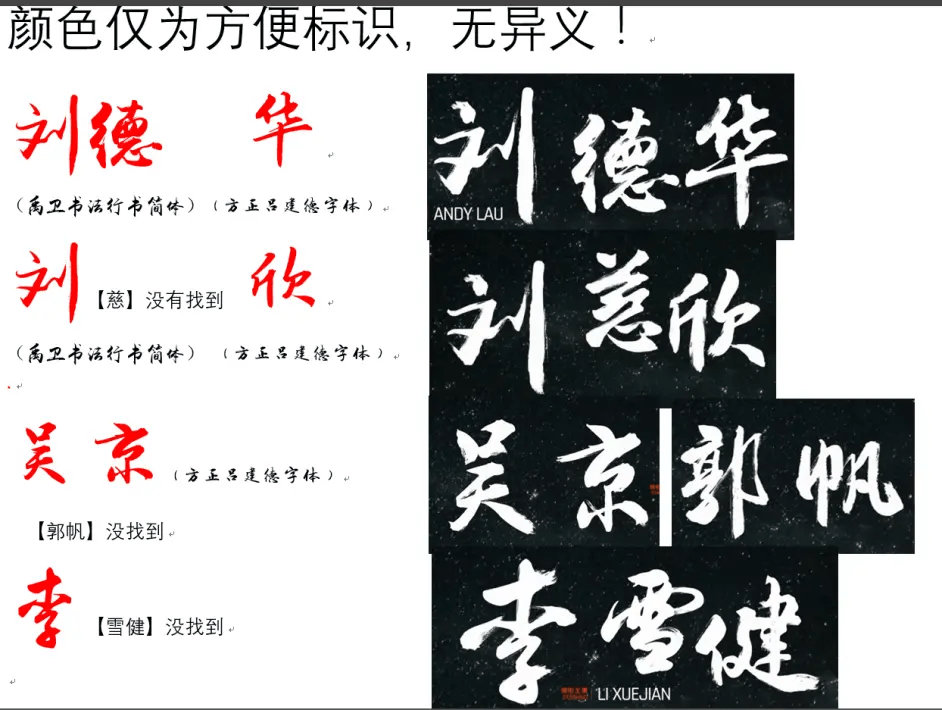
论 2023 年电影《流浪地球 2》中使用的字体(附 ttf)
链接:https://www.bilibili.com/read/cv21439547
截图《流浪地球 2》分析出 20 种字体,并且提供字体 ttf 文件。

见微知著 —— PC/移动端交互小差异
链接:https://mp.weixin.qq.com/s/KLqH60QY4AGyptVbuZEpJg
PC 和移动端是当前人机交互的主要互动设备。为了适应不同设备的交互方式差异,提供更完善的用户体验,即便是相同的功能/组件也会衍生出细节上的差异。这篇文章就是探讨这些交互差异的。

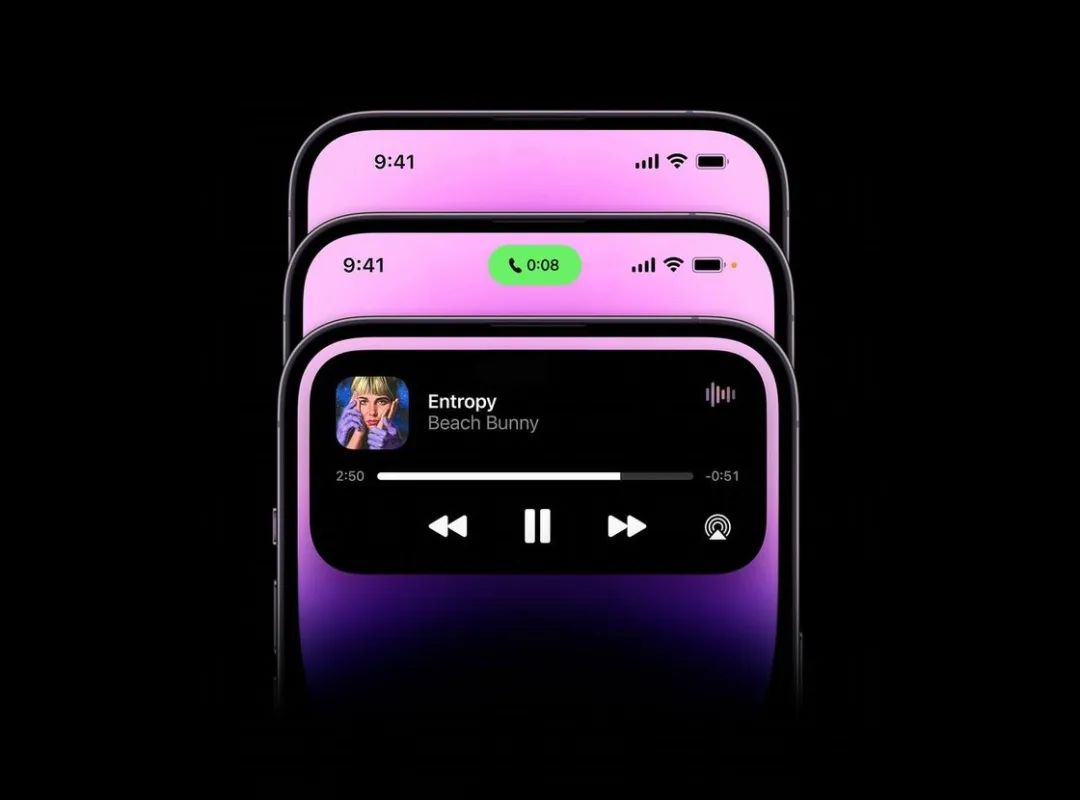
你绝对没注意的灵动岛的动画设计细节
链接:https://mp.weixin.qq.com/s/n2YQsPpOUxp54rloajmW6g
苹果认为只有当一个工具就仿佛是我们大脑的延伸时,它才会显得很“流畅”。「灵动岛」的动效设计就是苹果动画设计的集大成者。

工具资源
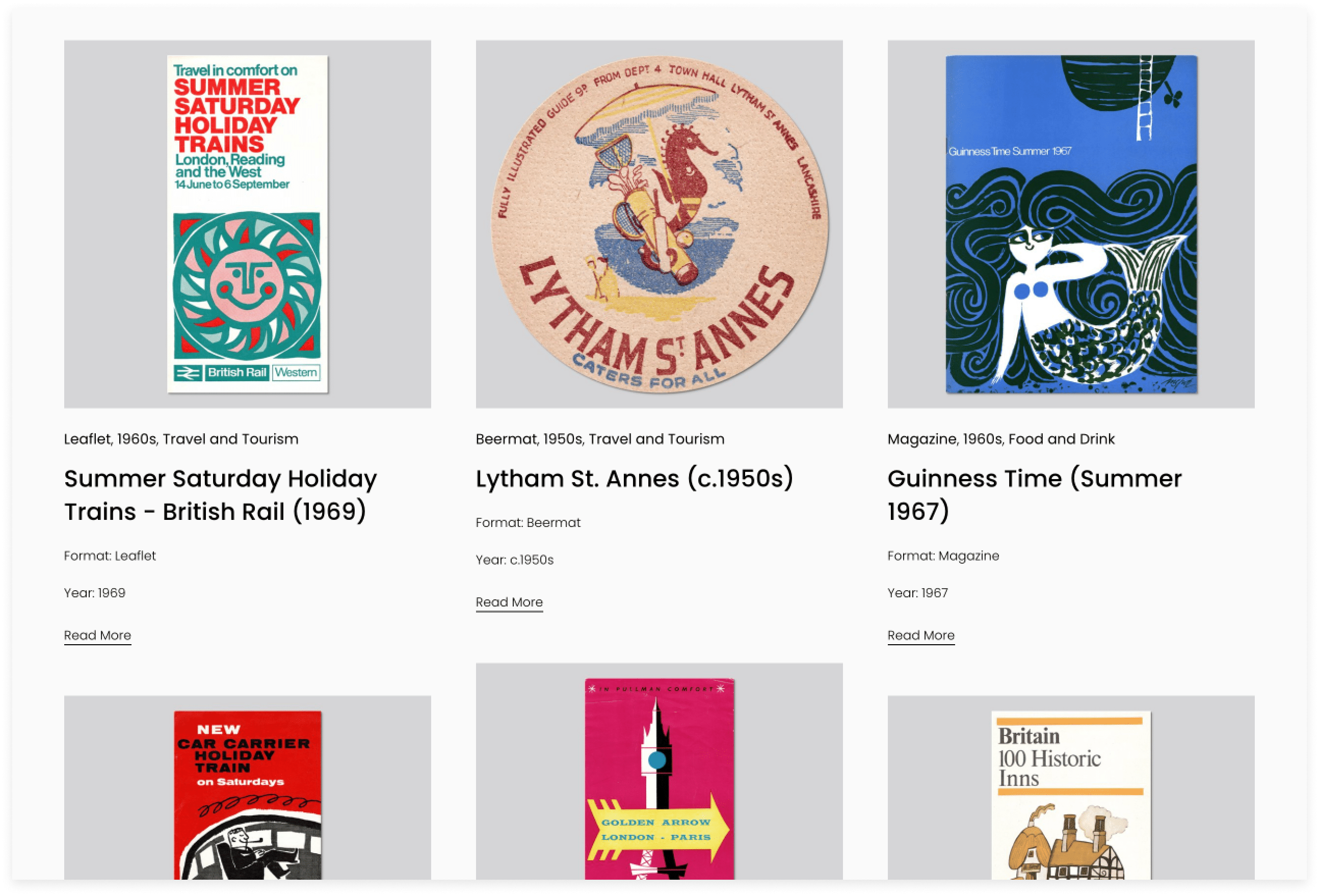
Modern illustration —— 插画作品收集
链接:https://www.modernillustration.org/archive
专门收集 1950 年至 1975 年之间的插画作品的网站。

EightShapes Specs —— 导出组件示意图的 Figma 插件
链接:https://www.figma.com/community/plugin/1205622541257680763/EightShapes-Specs
很多设计系统的网站介绍组件时,都会配有示意图片标注组件的组成部分和尺寸。这个 Figma 插件可以根据 FIgma 组件自动生成组件示意图。

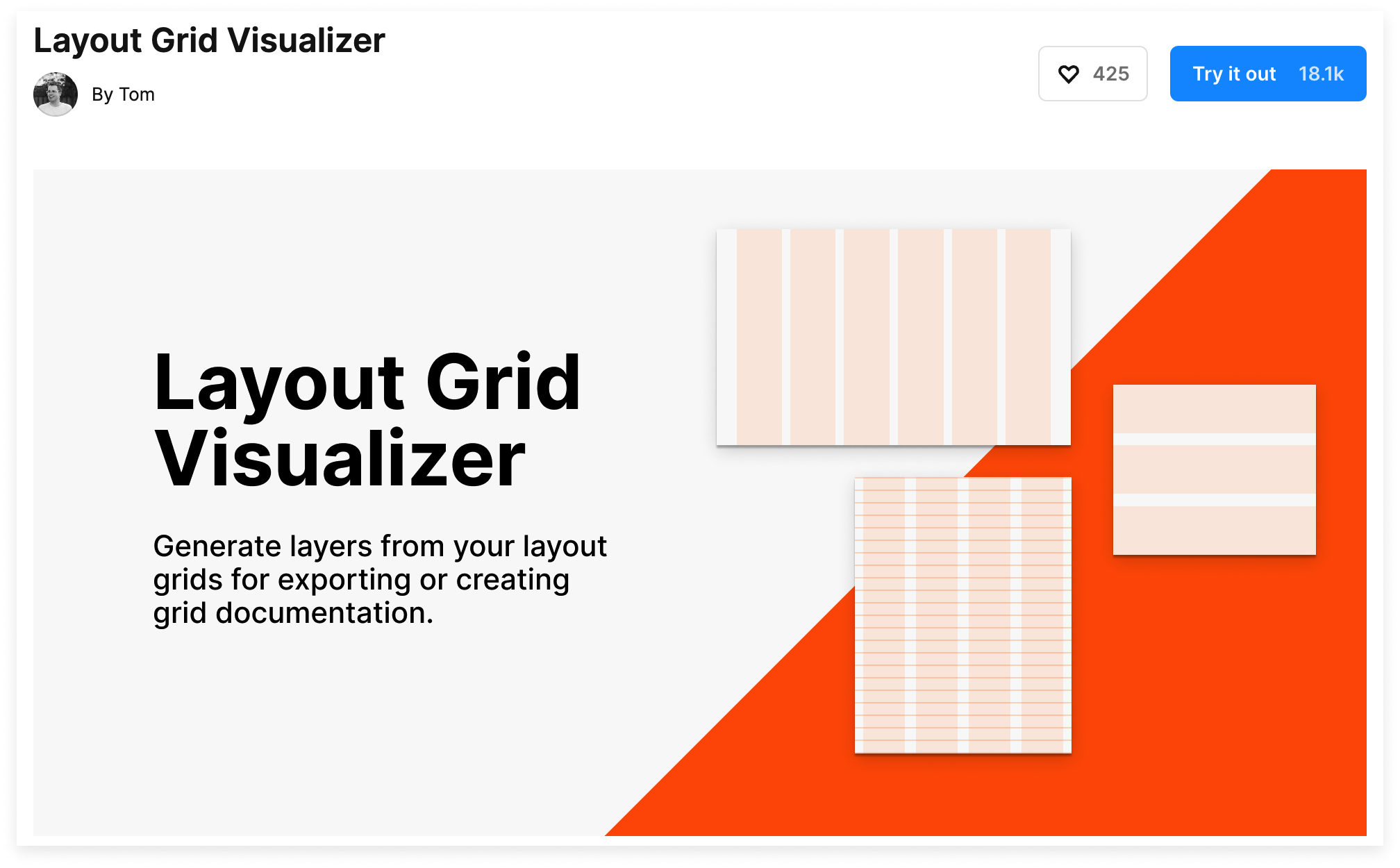
Layout Grid Visualizer —— 生成栅格图层的 Figma 插件
链接:https://www.figma.com/community/plugin/831003768229656707
先在 Figma 里做一个 Layout grid ,然后运行该插件就能把 Layout grid 生成真正可编辑的图层,用来做网格背景不错。

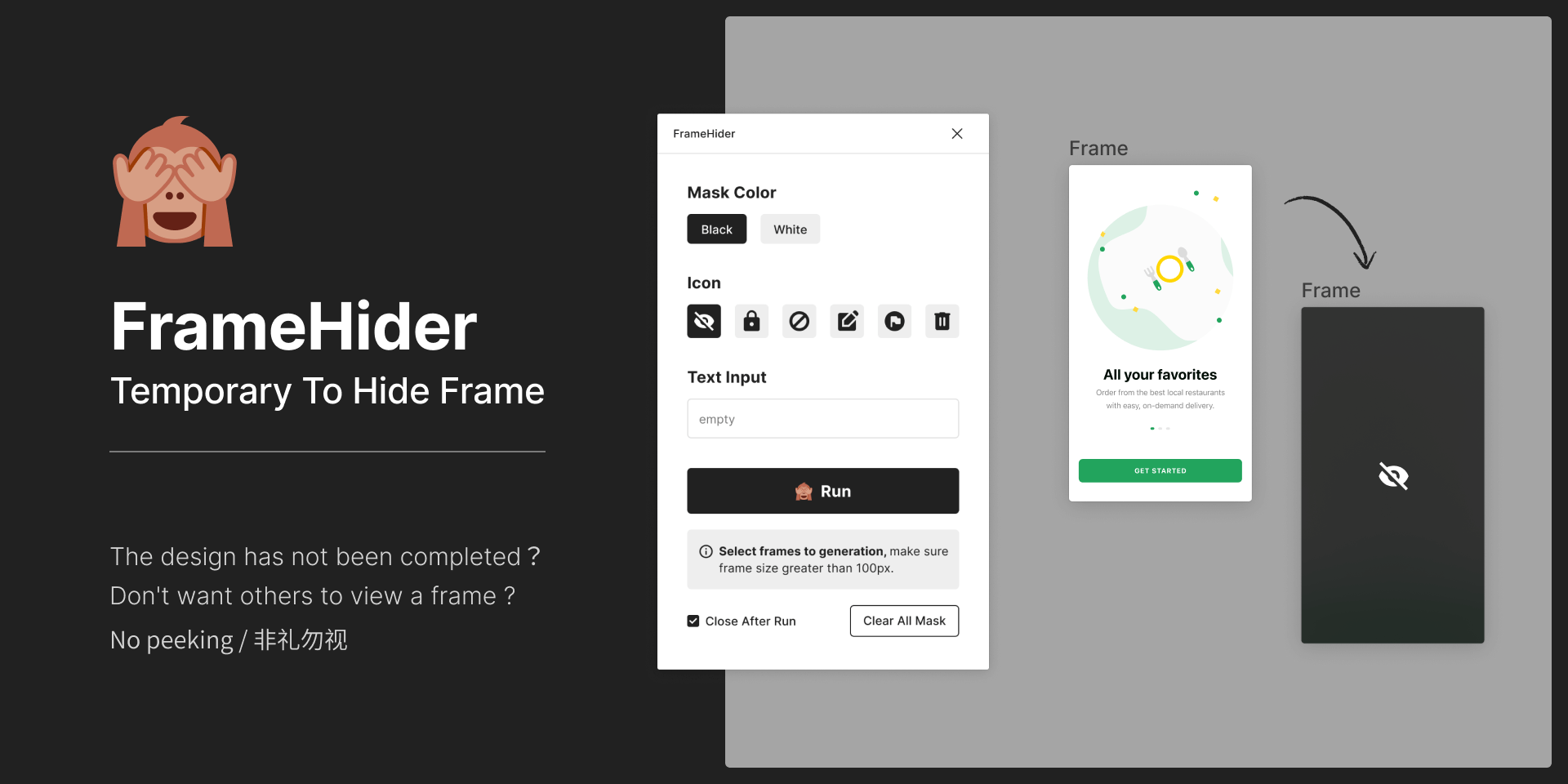
FrameHider —— 临时隐藏画板的 Figma 插件
链接:https://www.figma.com/community/plugin/1205413641495147971
设计还未完成?不想让查看者看到某一个画板?FrameHider 可以简单、快速地临时遮住画板。选中一个或多个画板,然后运行插件。

Refero —— 网页设计截图库
收集了 11000 多张网页截图,可以根据设计模式、UI 元素、分类进行筛选。

Atlas icons —— 免费图标库
链接:https://atlasicons.vectopus.com
包含 2701 个图标,提供 SVG、字体包、前端库、Figma 源文件格式。

TVision Charts —— 可视化组件库
链接:https://www.figma.com/community/file/1202507505468414219
TVision 是由腾讯多团队协同建设的图表组件库,开源设计资源,提供 14 大类、50+小类图表、支持自动布局与变体并包含深浅模式。

产品发现
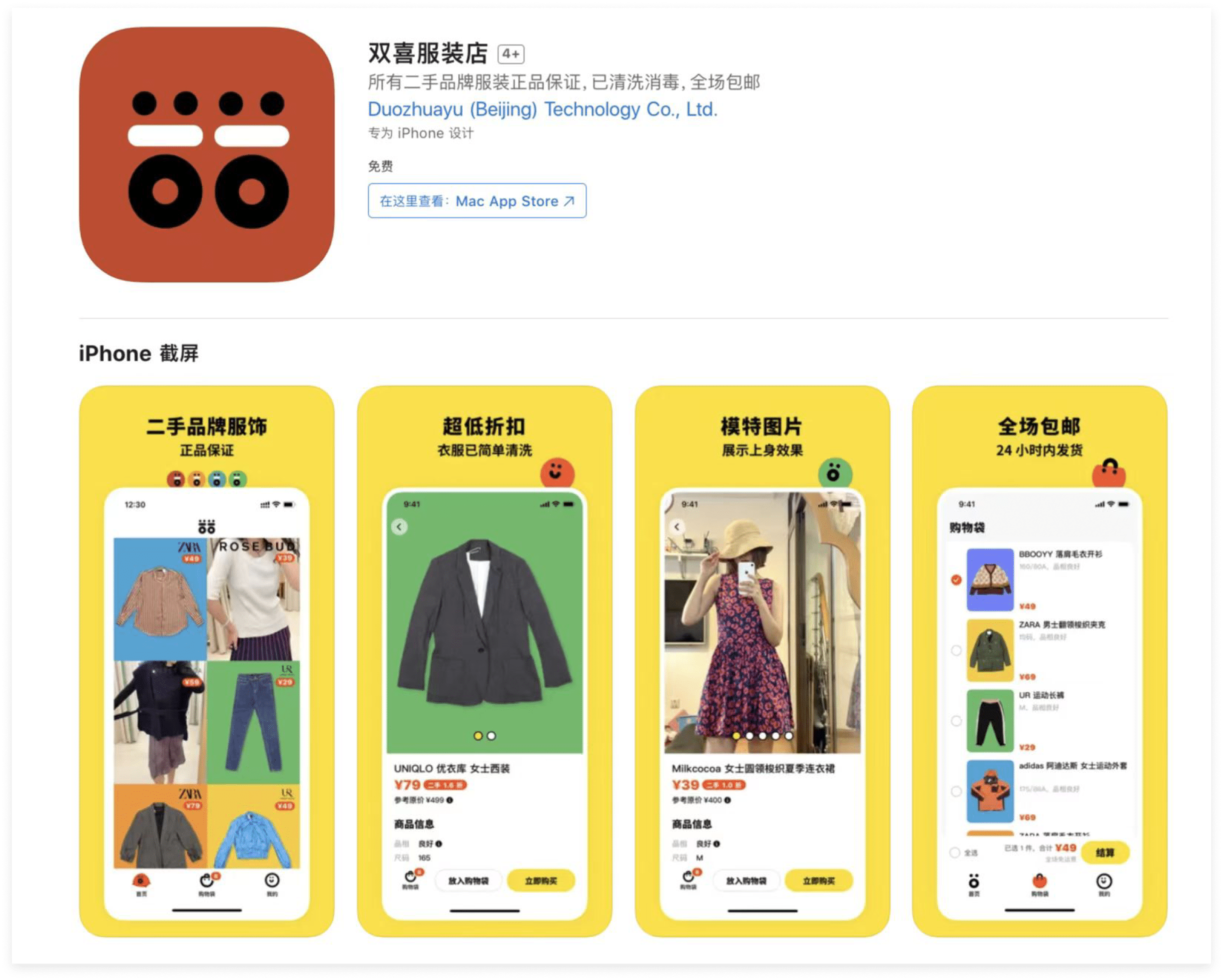
双喜 —— 多抓鱼旗下的二手服装App
多抓鱼从卖书拓展到卖二手服装,现在从多抓鱼中专门弄了个新品牌做二手服装。

No-Code Supply Co —— 无代码工具收集
链接:https://www.nocodesupply.co/
收集了 1111 个无代码工具,网站本身也是用无代码建站工具搭建的。

相关资讯
微信公众号修改版式变身“小绿书”
微信公众号对图片消息功能进行升级,具体的升级内容包括:创作者可以填写标题;描述语由 140 字扩充为 300 字;用户在手机上可以横滑浏览所有图片,展示比例为 3:4。神似小红书布局。

招聘信息
吉比特&雷霆游戏 | 招聘GUI/交互设计师/动效设计师
base:深圳、厦门、北京
职位链接:https://mp.weixin.qq.com/s/czfZ2VEDgseDwnRYBRCPtA
百度招聘高级交互设计师
岗位职责:
负责百度 APP 内服务型产品的交互设计工作(不招UI,勿发送 UI 简历,谢谢),以用户体验为基础,对业务需求进行合理评估,并提供优质体验设计方案。
任职要求:
- 3-5年互联网公司设计工作经验,可独立完成从需求评估到上线的项目全流程(条件优秀者可放宽至2年以上经验)。
- 逻辑思维清晰,业务洞察力强;可在用户体验和业务需求间实现最优方案,充分发挥设计价值。
- 具备一定用户研究、数据分析能力。
- 理解、沟通、表达能力俱佳,具备团队协作精神。
- 自驱性高、学习能力强,对专业及行业趋势保持敏感。
- 有成熟产品设计经验、有成功项目案例者优先。
有意向的同学请发【作品集&简历】至: wuyimin01@baidu.com
美国初创公司招聘设计师(提供 h1b 签证)
帮一家小而美的美资初创企业招一位设计师。
base:湾区
公司简介:为 web3 生态的开发者提供代码自动化检测工具,做漏洞检测,目前 Pre-A 轮,10-20 人规模,团队中有多位冠军白帽黑客,技术领先;
职位信息:希望你做过海外产品设计,能独立完成设计,具备 ownership,有极客精神,对 web3/NFT/区块链/AIGC 等前沿领域感兴趣,有大胆前卫科技化的审美;
了解更多请加猎头Christian微信:christian1014
Surpath 招聘高级 UI 设计师

魅族招聘交互设计师/视觉设计师/3D特效设计师/3D技术美术

小米招聘资深 UI 设计师

丁香园招聘资深视觉设计师

体验碎周报第 131 期(2023.2.20)