体验碎周报第 155 期(2023.8.14)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
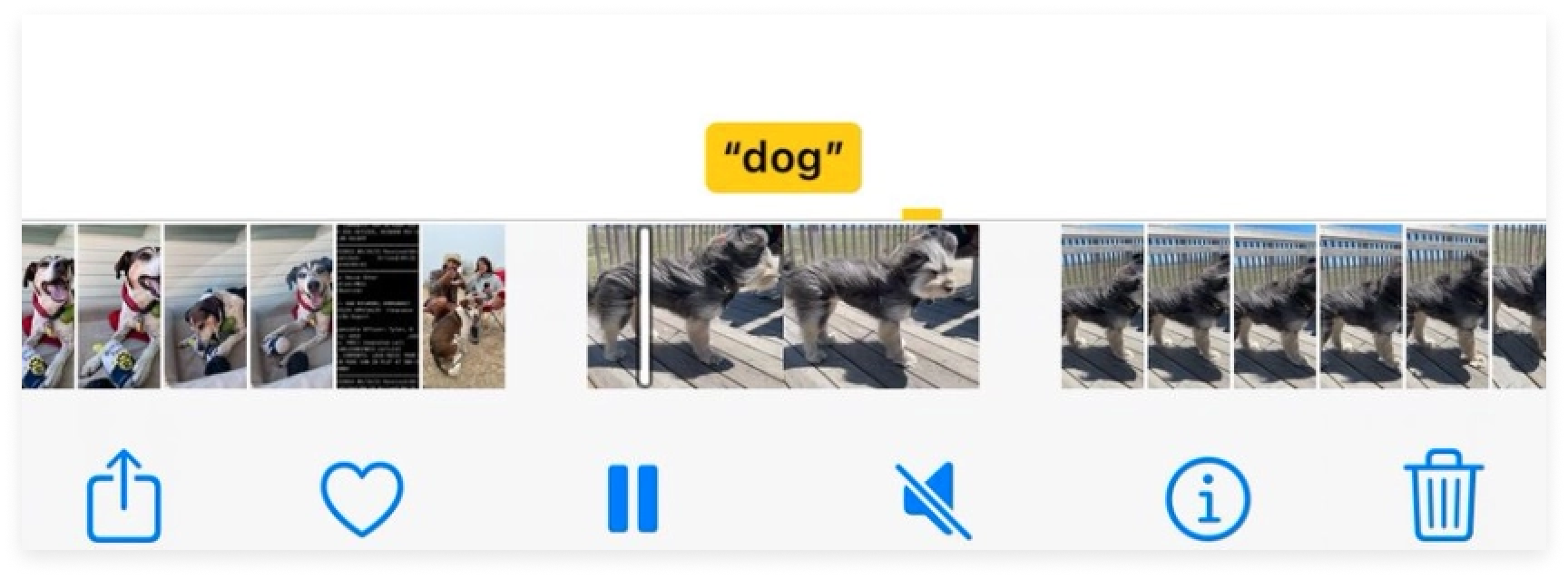
iOS 17 相册支持识别宠物脸识别和宠物声音搜索
iOS 17 相册能识别不同宠物的照片,自动为期归类

在相册中搜索“狗”,相册会自动找到包含狗叫声音的视频。
来自 Ryan McLeod

体验槽点
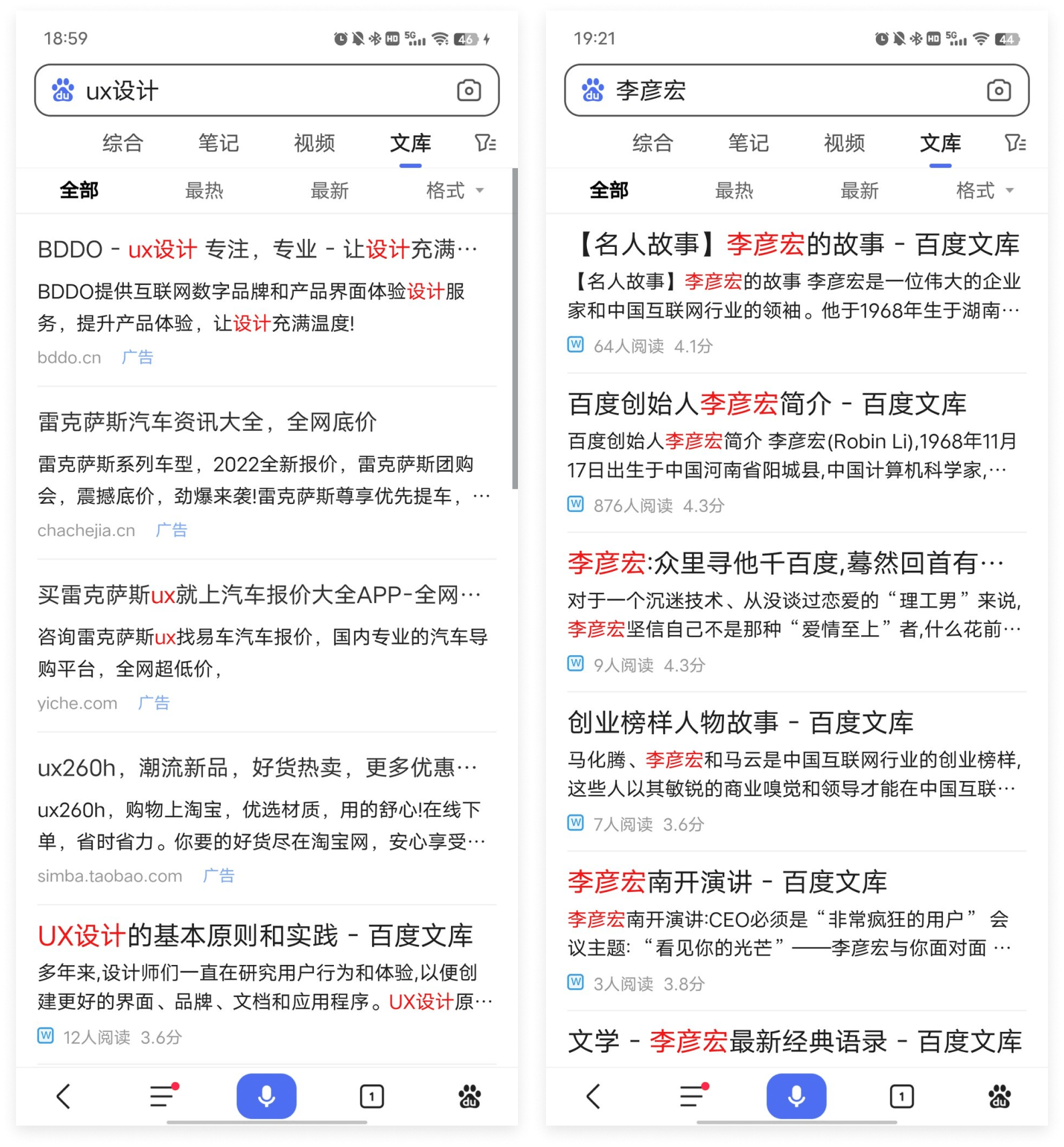
百度文库搜索结果首屏几乎全是广告
除非用关键词“李彦宏”进行搜索,否则百度文库搜索结果第一屏除了最后一条全都是广告。

推荐阅读
如何提升界面交互中的「信息识别」体验
链接:https://mp.weixin.qq.com/s/TDj8z3jOuoJaisryUIRW_A
信息识别,可简单理解为:感知到(看到/听到)信息,并能够理解它。本质是在用户与界面交互中,会经历「感知信息→认知信息→做出决策与行动」的历程,从感知到认知,是信息获取和辨识理解的过程,即「信息识别」。本文主要探讨如何体系化的设计「感知上简单、认知上准确」的信息,让用户与界面的互动更高效、流畅。


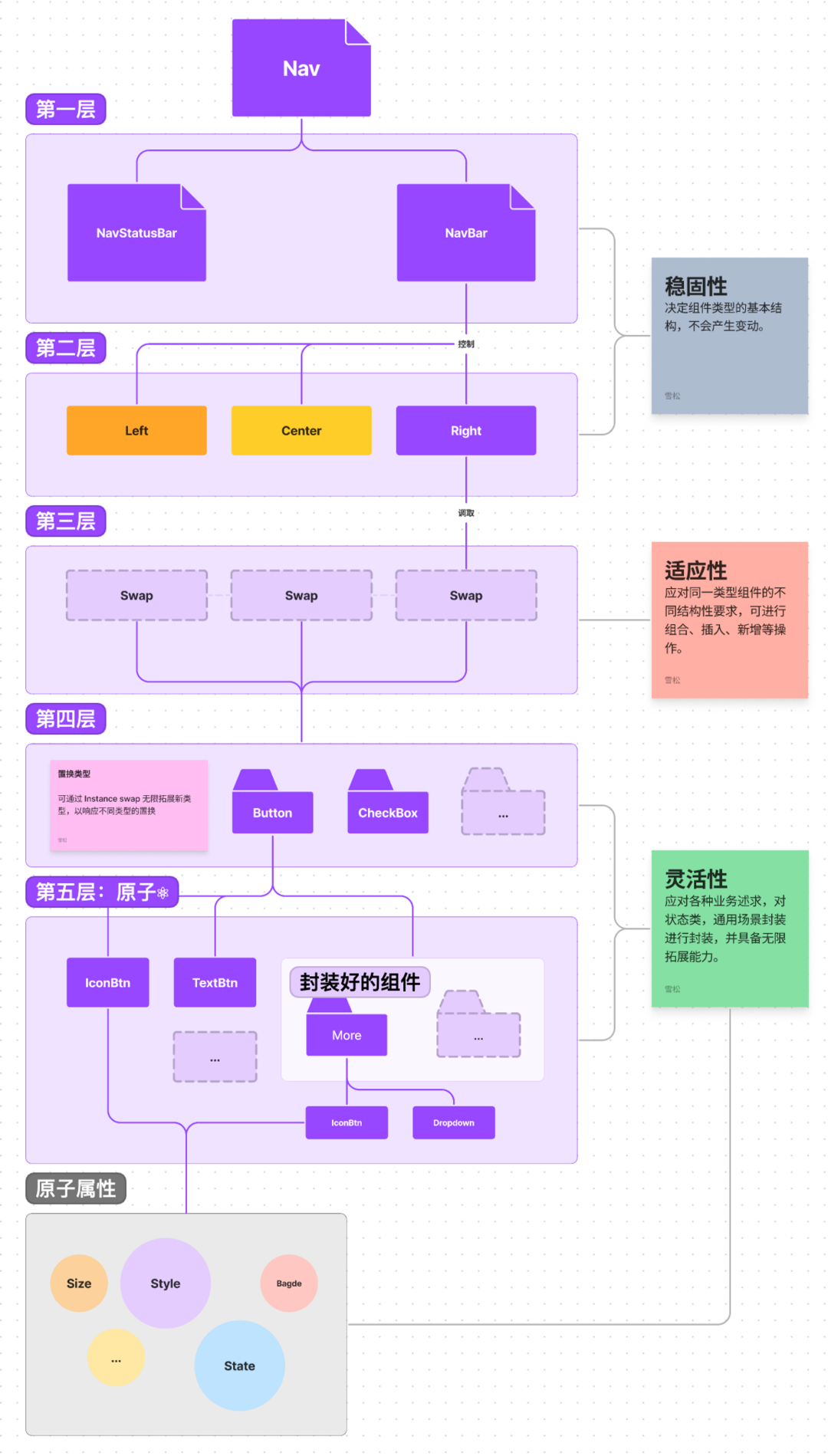
用 Figma 搭建可装配设计系统
链接:https://mp.weixin.qq.com/s/_B6sHycpp2DLfQkRqCnClA
本文是阅文体验设计中心在 Figma 中从零开始搭建新的设计系统。通过汲取旧系统的经验教训,我们将在组件的可复用性、可扩展性和自由度等方面进行优化。同时,组件的职责也将被明确定义,避免功能混乱和臃肿。

设计师如何做产品需求分析:先聊聊两个“价值”
链接:https://mp.weixin.qq.com/s/OeIYH8pGJmIj-GNW1eGlOQ
设计师在做产品需求分析时需要考虑两个重要的价值:用户价值和商业价值。用户价值评估包括解决哪些用户在什么场景下的什么问题,而商业价值评估则涉及用户是否愿意为新产品或新功能买单。在确定需求的优先级时,需要考虑不同需求的产品价值、开发成本和时间等因素。需求分析是一个考验全局观、逻辑性和数理分析能力的工作,设计师需要细致思考和分析,而不是仅仅提供界面方案。

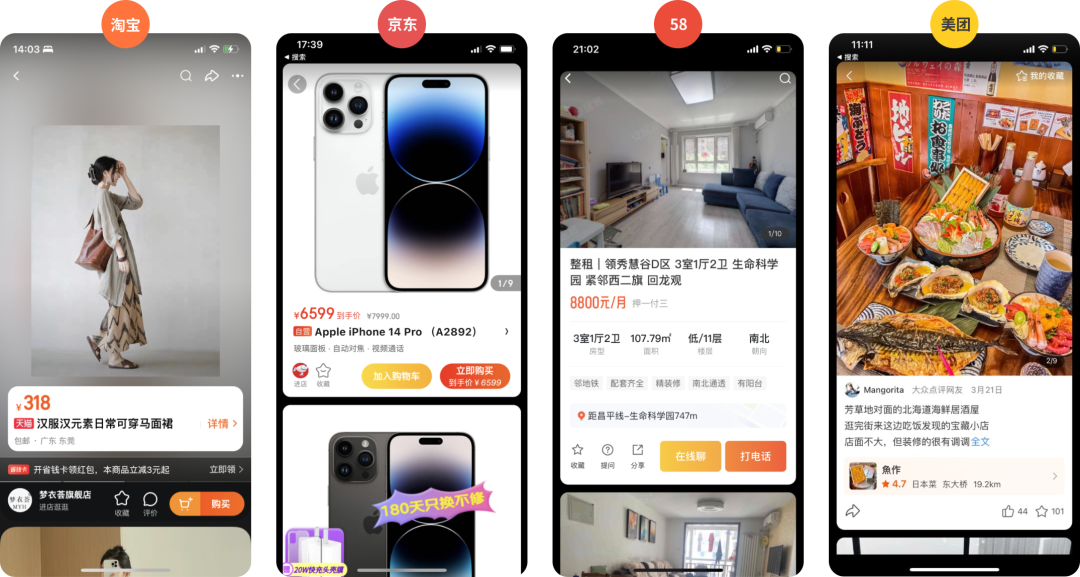
「微详情」正在大厂中悄悄流行
链接:https://mp.weixin.qq.com/s/PO7K6VxuCjKHBE-r4tSvXQ
「微详情」是由浓缩商品 / 内容信息的详情卡片构成的流,目的是缩短筛选和决策路径。淘宝、京东、美团等大厂都在采用这种策略,但每家的策略有所不同。
深入梳理后发现,京东保留了直接进入详情页的逻辑,因为家电数码产品的决策成本较高;而淘宝和其他平台则更适合采用分屏滑动模式和离散的推荐策略。将微详情应用到自己的项目中时,可以参考入口在推荐流里、卡片信息体现价值、推荐策略由品类决定、滑动模式由价值认知决定等原则。

设计价值无法验证?可能你错过了 Ta
链接:https://mp.weixin.qq.com/s/VutmlmEeRYBSA7FKdUDGbw
在没有标准的体验度量工具和机制的情况,作为体验设计师,你是不是一直都有这些困惑。我该如何发挥设计价值?用户体验该如何度量?我该如何拿到业务结果?是不是几乎每天都在被这些灵魂拷问困扰得无以复加。通过过去的一些体验设计项目的推动实践,我们发现及时、系统地进行设计复盘,以数据为导向的设计验证方法,可以找到设计价值、体验度量、业务结果的相关答案。


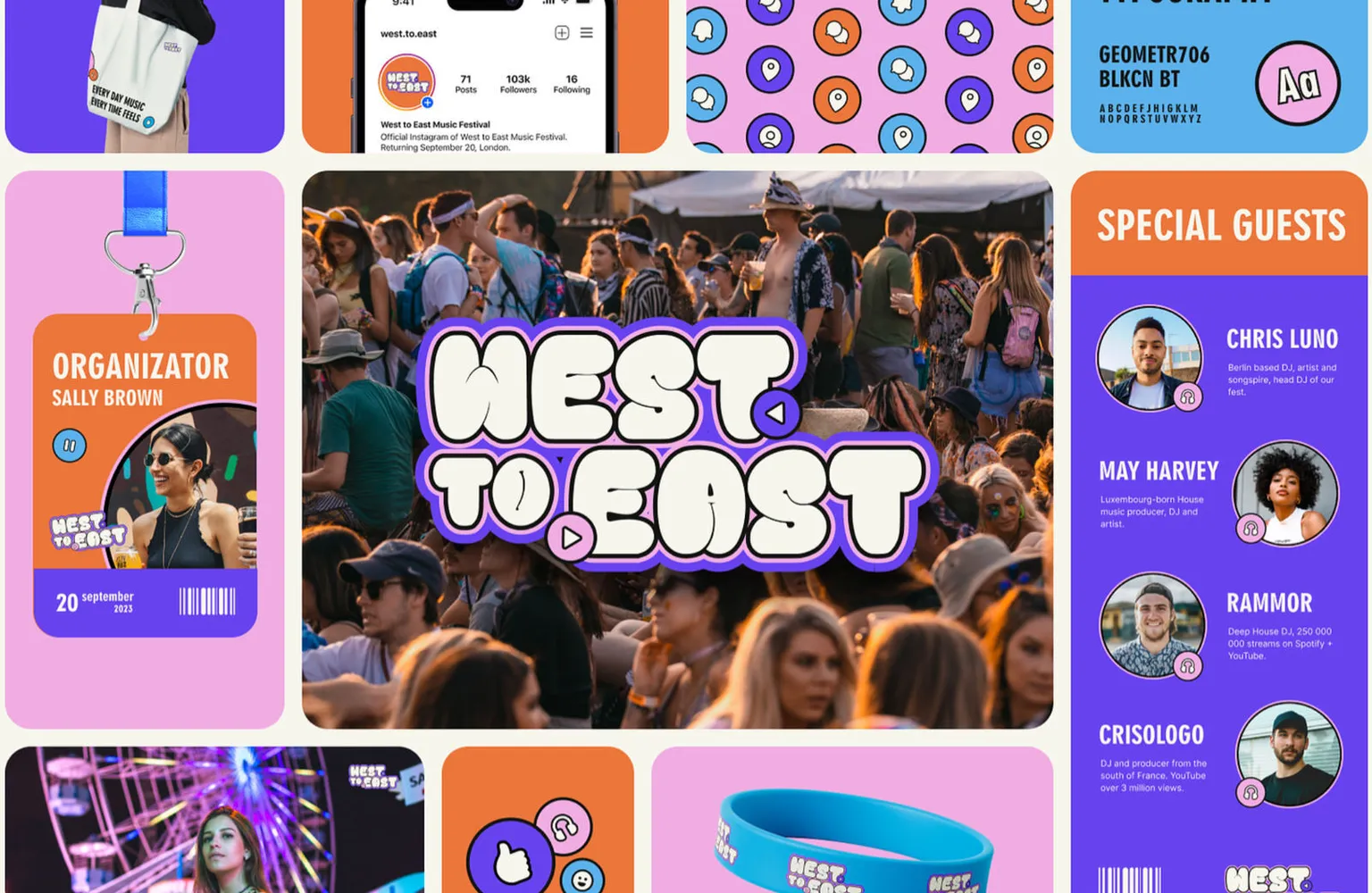
什么是 Bento UI 趋势,如何设计?(英文)
链接:https://www.webdesignerdepot.com/2023/07/what-is-the-bento-ui-trend-and-how-can-you-get-started/
Bento 指日式便当盒🍱,将一餐分成几个组成部分并装进盒子里。在界面设计中指用多个大小不一的矩形将内容排版。这篇文章介绍 Bento UI 和设计要点。

B 类产品设计细节:流程状态
链接:https://www.yuque.com/linyecx/dragon/al250q
B 类产品设计中的流程状态设计非常重要。流程状态是指一系列事物的流转和变化过程中的不同阶段所对应的状态。流程状态的设计需要遵循以用户为中心的原则,确保用户能够快速理解并正确执行相关操作。本篇对命名、和逻辑关系、视觉样式上都有详细说明。

工具资源
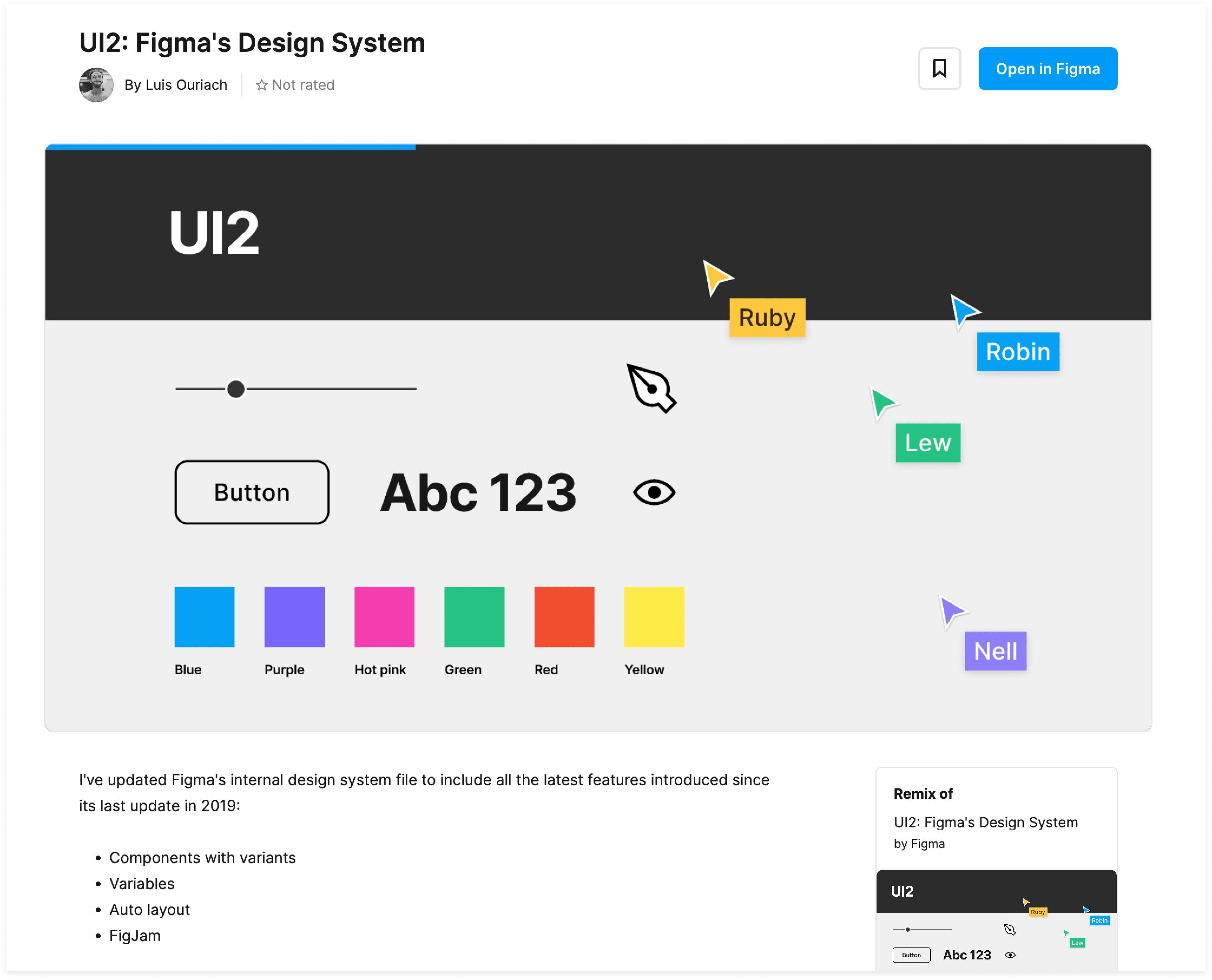
UI2 —— Figma 官方设计系统源文件
链接:https://www.figma.com/community/file/1271813911103366792
Figma 内部自己的设计系统叫 UI2,上一次更新是三年前,最近 Figma 的设计师更新后发布到社区开源了。

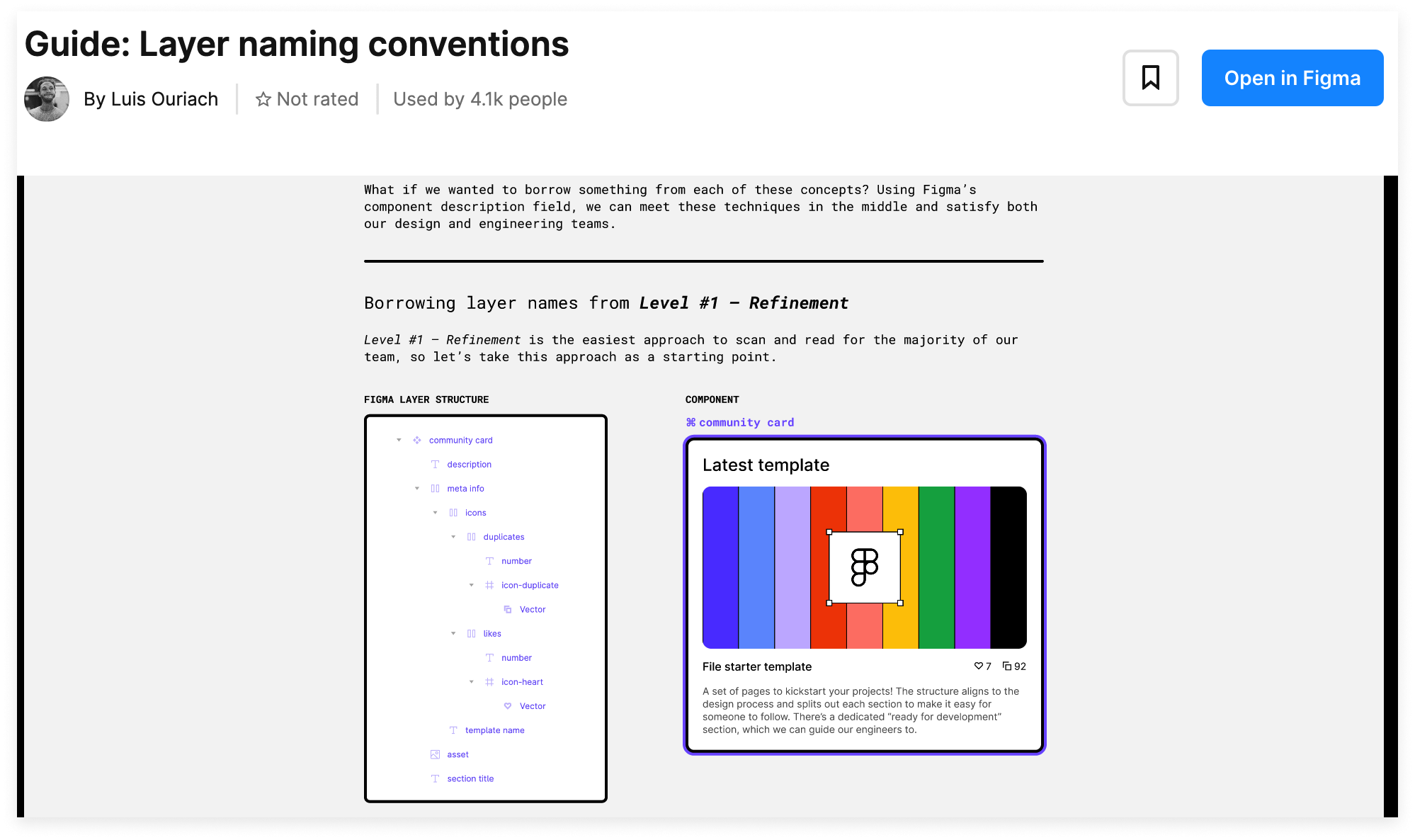
Guide: Layer naming conventions —— Figma 图层命名规范
链接:https://www.figma.com/community/file/1064955840810792842
和上一个 Figma 官方设计系统同一个设计做的图层命名规范。

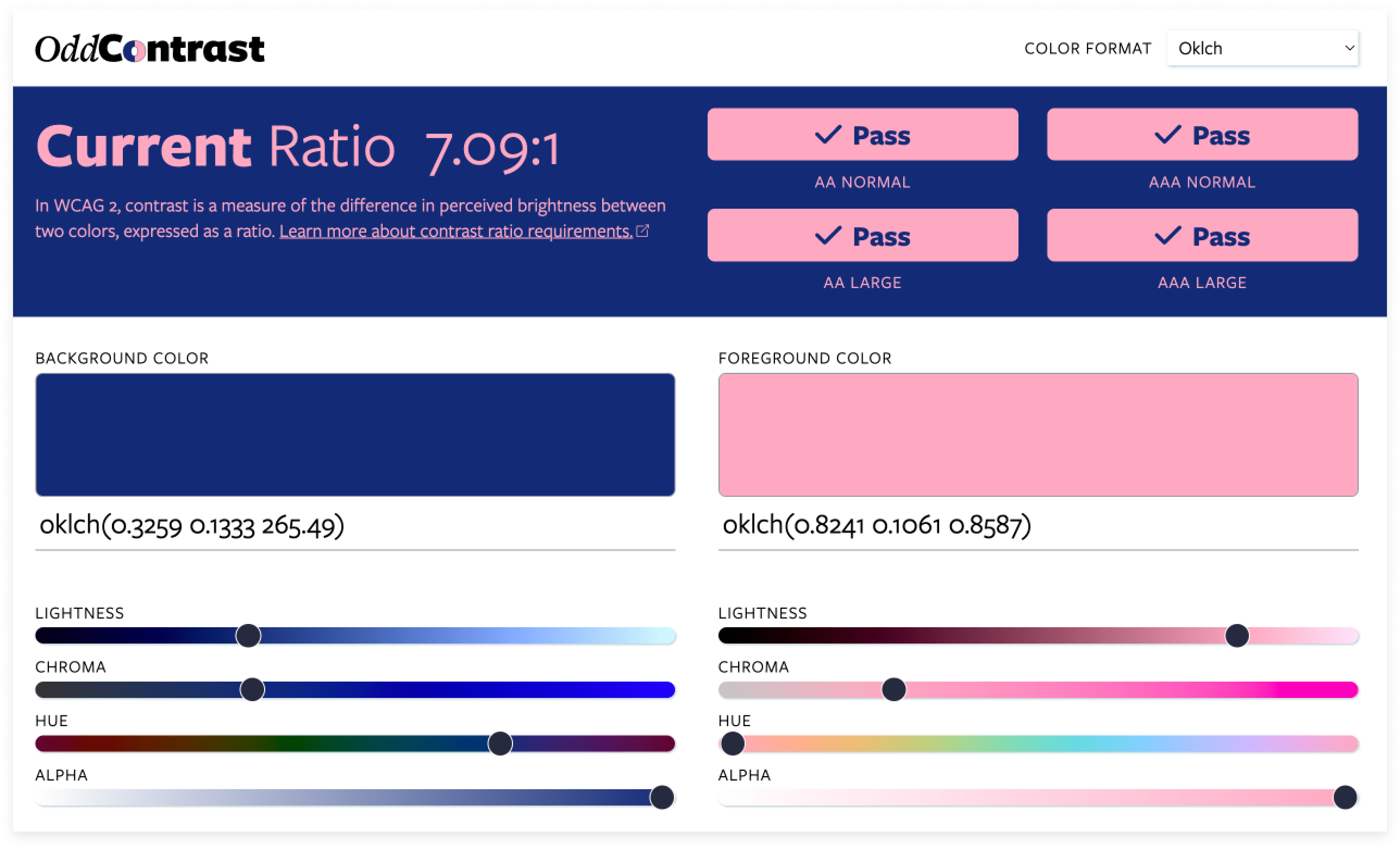
OddContrast —— 颜色对比度检查器
链接:https://www.oddcontrast.com/
测试两个颜色之间是否符合 WCAG 2 的无障碍指标。支持 Oklch、Oklab 和 Display P3 颜色空间。

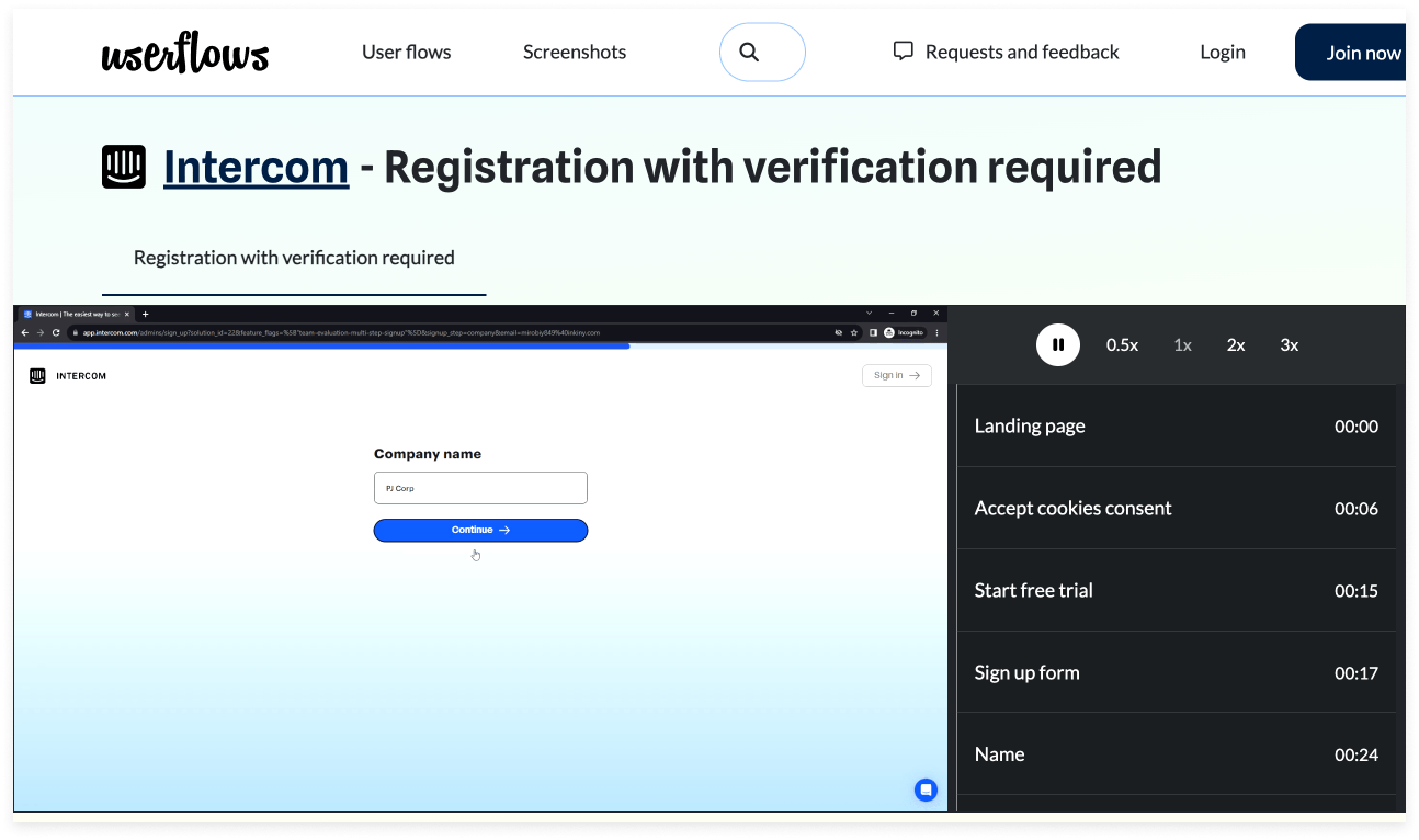
User Flows —— 网站截图和使用流程录屏收集
专门收集网站截图和使用流程录屏的网站,用来给设计师做竞品分析。目前只收集了 20 个 B 端网站,免费用户能看到部分,要全部看得交 69 英镑(634 人民币)一年。


产品发现
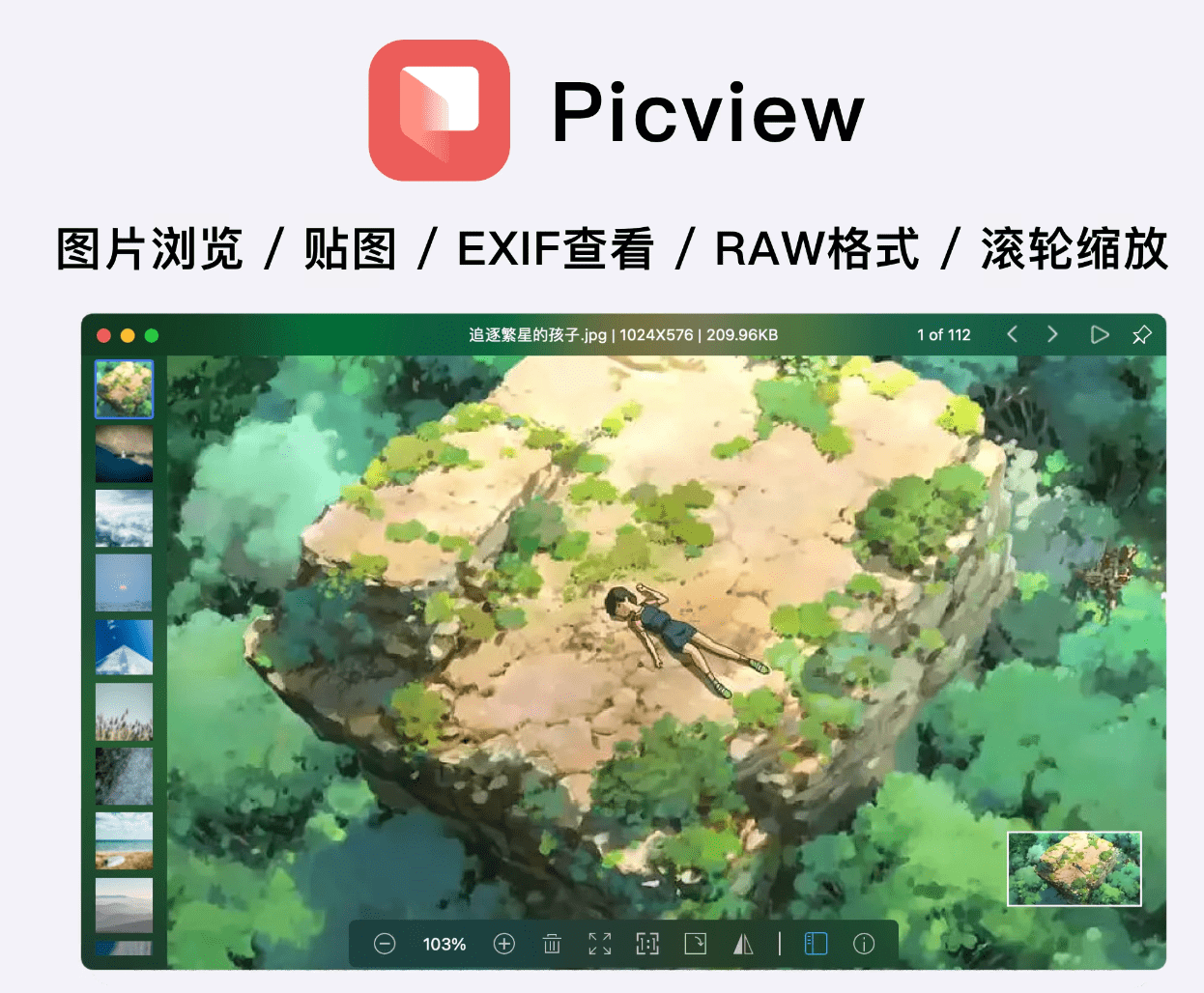
Picview —— macOS 图片浏览工具
链接:https://picview.chitaner.com/
用过 Windows 的用户会发现 macOS 的预览看图很不习惯,比如不能切换,看 EXIF 信息麻烦。这款看图工具解决了这个问题。

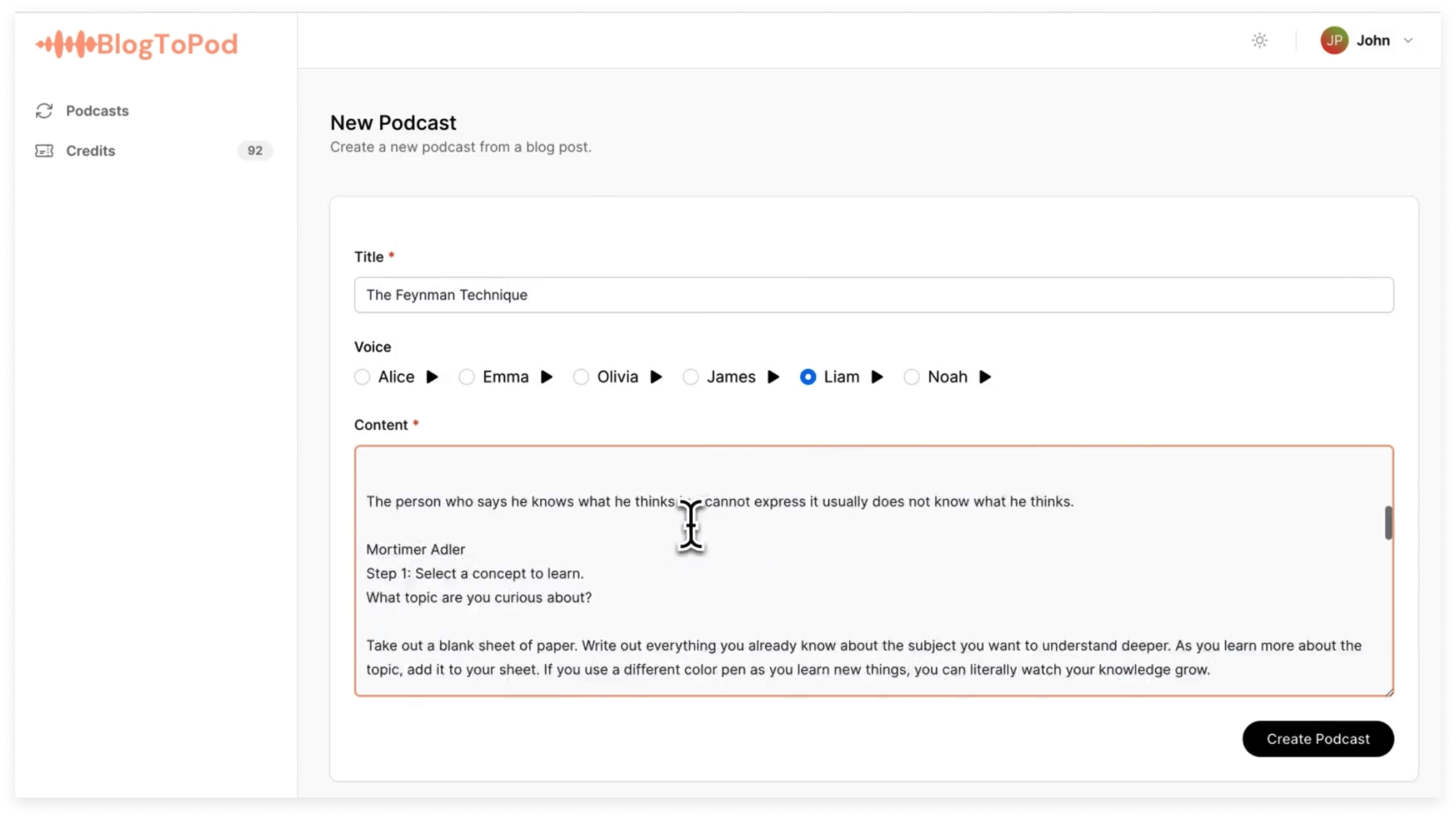
BlogToPod —— 文章转播客
之前介绍了好几款播客转文字的工具,这款工具反过来,将文字转成音频播客,可以选择不同的音色。

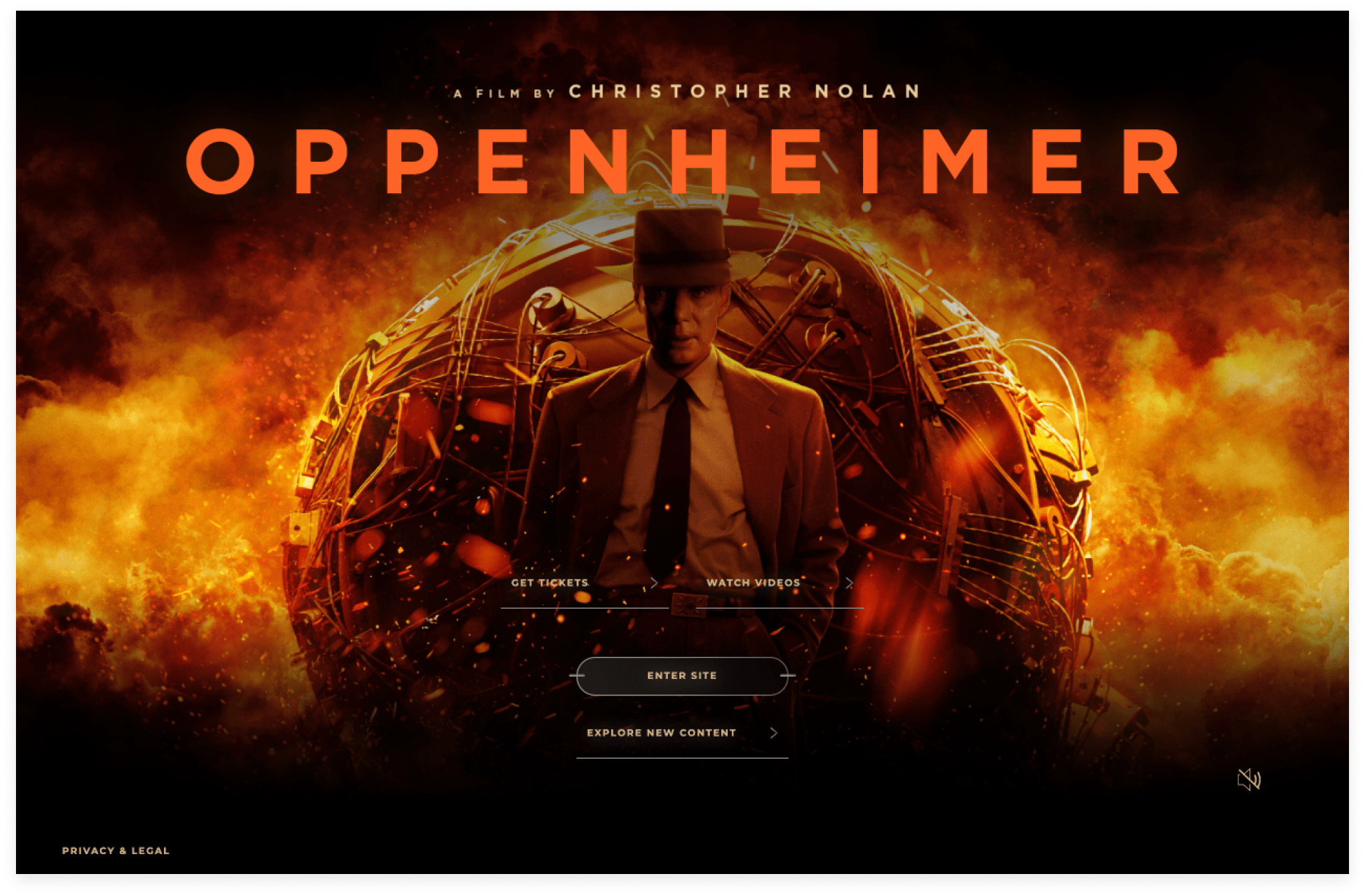
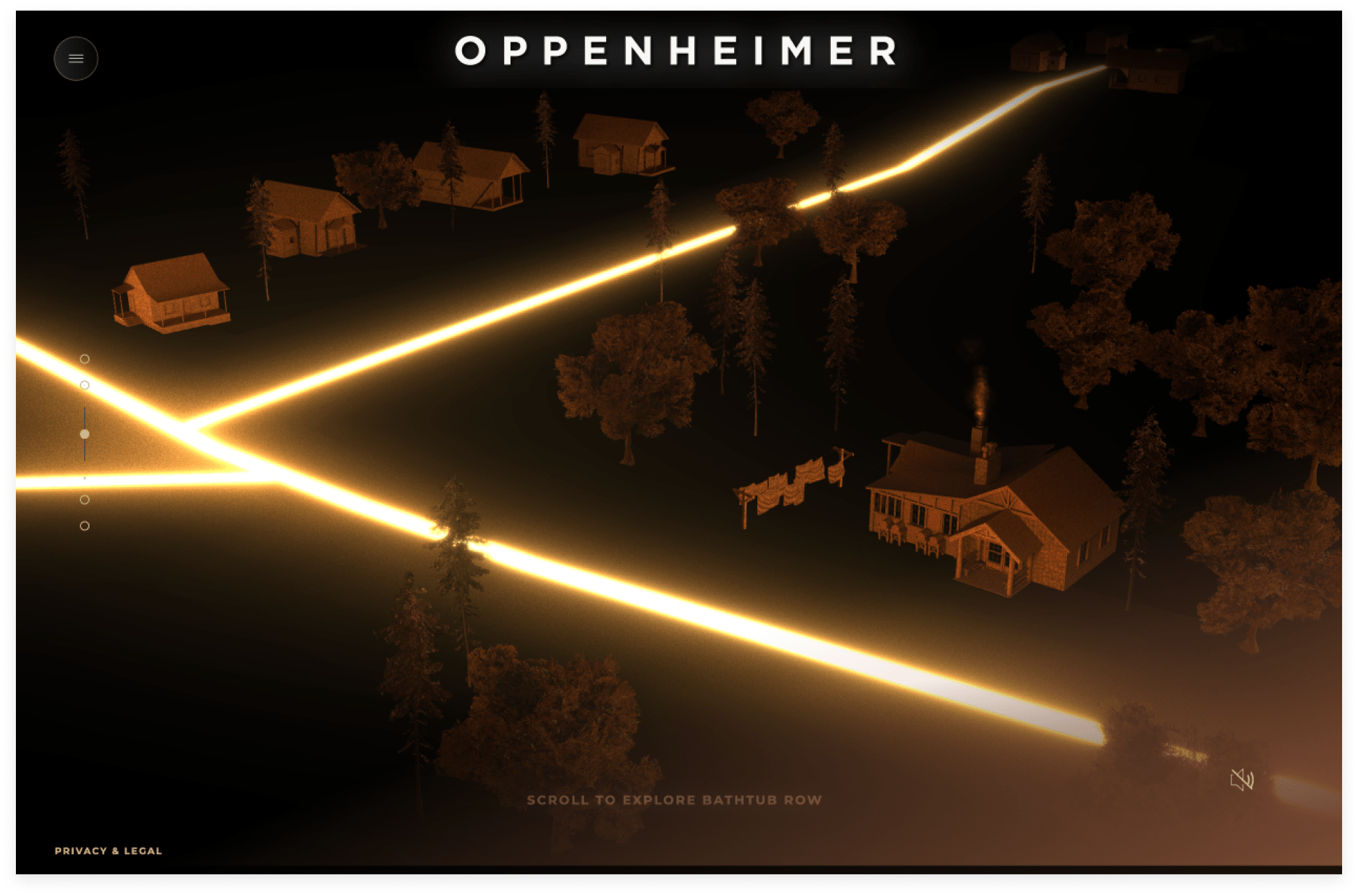
奥本海默电影官方网站
https://www.oppenheimermovie.com/
大量采用 3D 和滚动转场,非常炫酷。



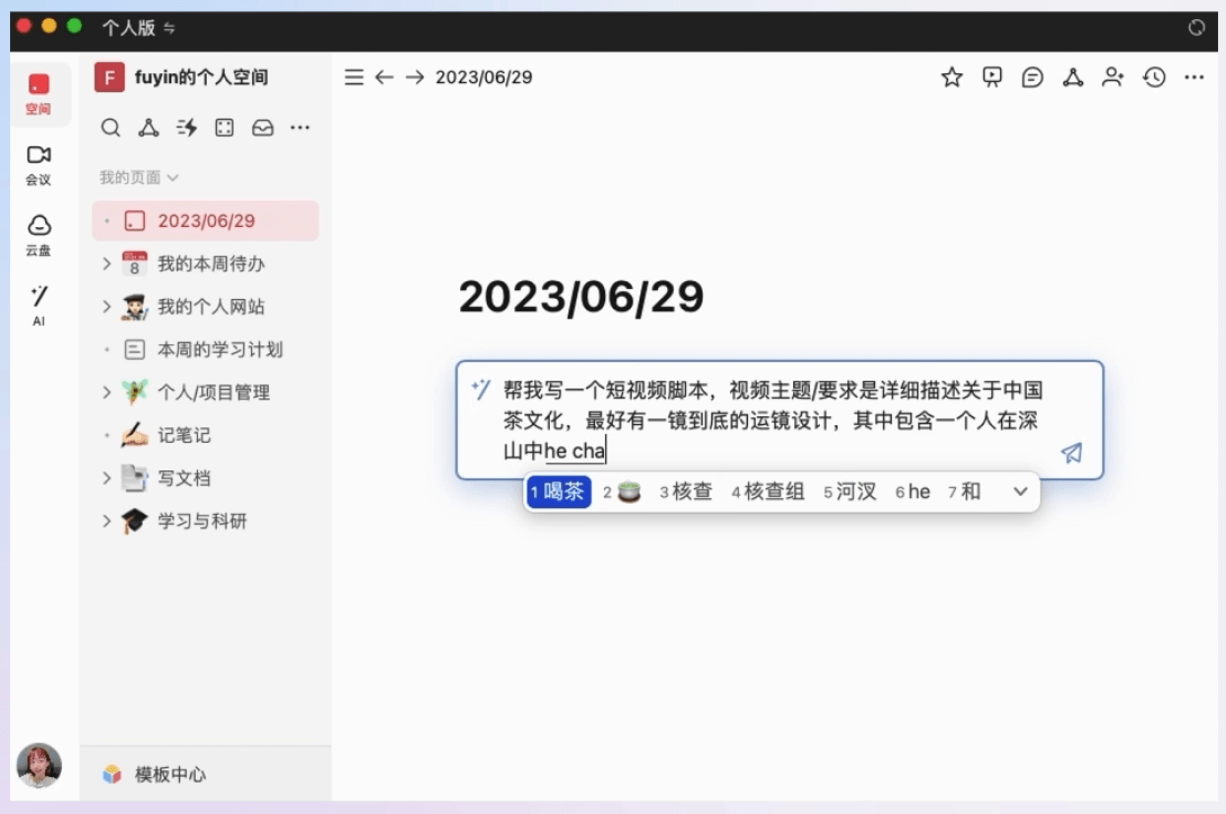
钉钉个人版
链接:https://workspace.dingtalk.com/welcome
钉钉个人版去掉了聊天功能,把之前收购的 WoLai 文档和会议、云盘和 AI 整合在一起。目前需要申请内测。

相关资讯
「58同城」APP 改版设计大赛
链接:https://mp.weixin.qq.com/s/anioMw3yUlTL7CGzZO2DOQ
活动时间: 8 月 1 日 - 8 月 28 日
活动链接:https://js.design/activity?id=64c248b93005769130c93b24&y=hd&j=101
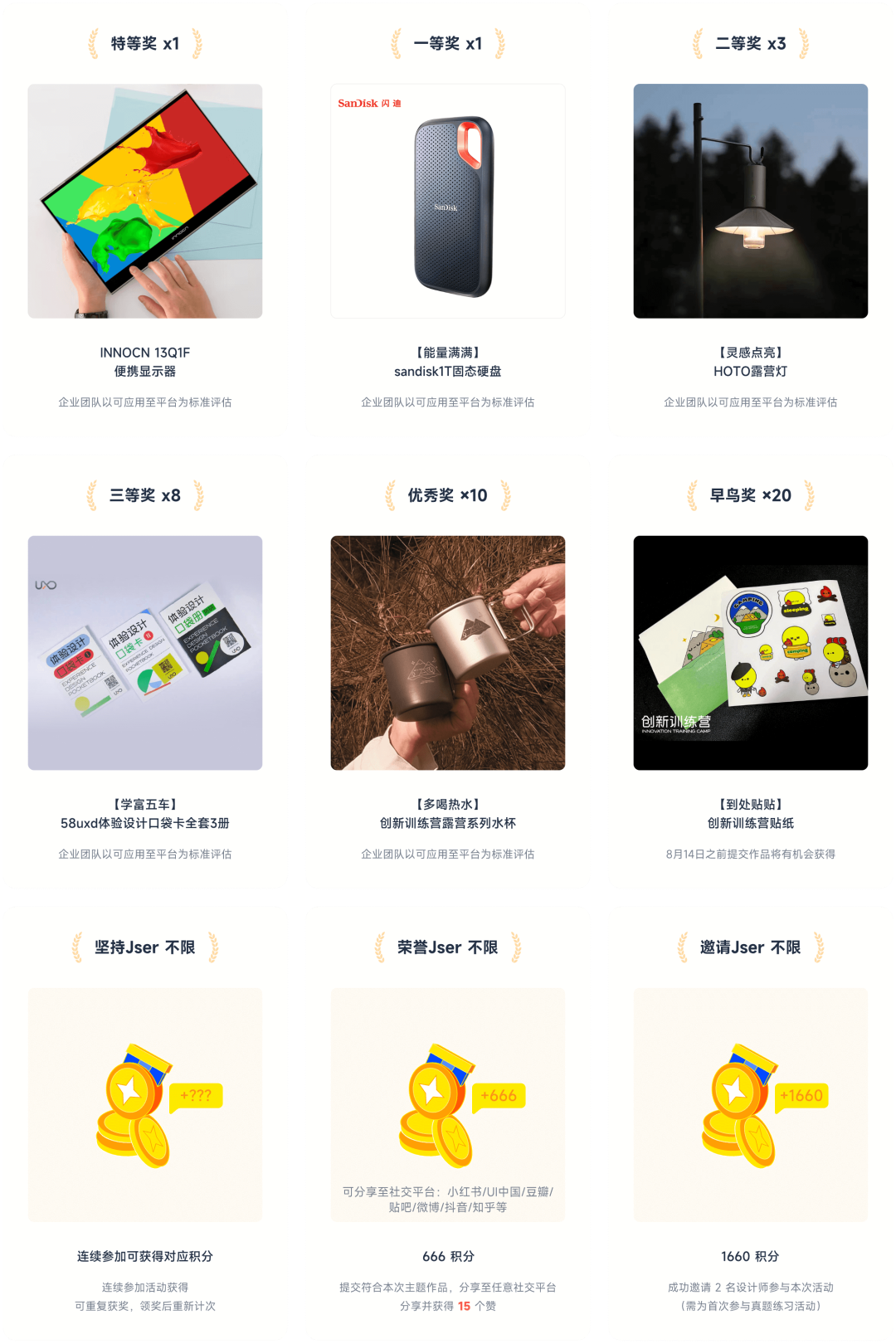
活动奖品:

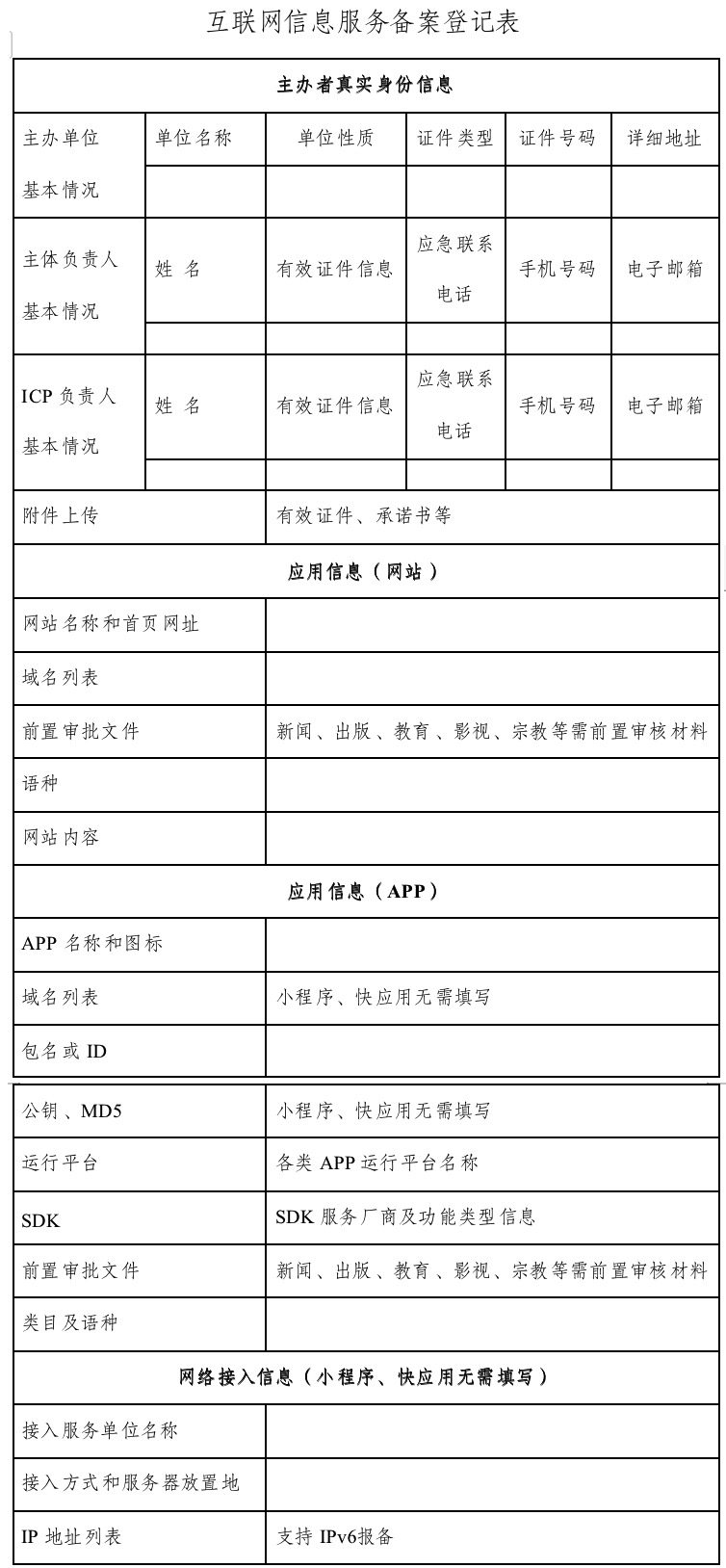
App 和小程序需要备案
链接:https://mp.weixin.qq.com/s/qXIhv4vb_H1Ng01GlGdKQw
工信部称为了落实《中华人民共和国反电信网络诈骗法》,打击和治理电信网络诈骗犯罪,组织开展 App 和小程序的备案工作,计划在 2024 年 3月前完成所有存量 App 备案。网络接入服务提供者、应用分发平台、智能终端生产企业不得为未履行备案手续的 App 提供网络接入、分发、预置等服务。App 主办者应在显著位置标注其备案编号,分发平台应在显著位置标注其分发的 App 备案编号。
消息一出,独立开发者担心以后自行发布 App 会变得非常困难。以我做过网站备案的经历来看还好,个人网站备案不难,网站没有违法内容,填材料拍照等一周就好了。真正的问题在于一些为国内提供服务,但是又没有在中国设置分公司或办事处的国外企业(比如 Figma 和 Notion),他们未必会参与备案,到时候想要体验国外 App 会变得非常困难,已经有网友发现某些国产安卓手机已经无法安装国外 App 的 APK 安装包了。

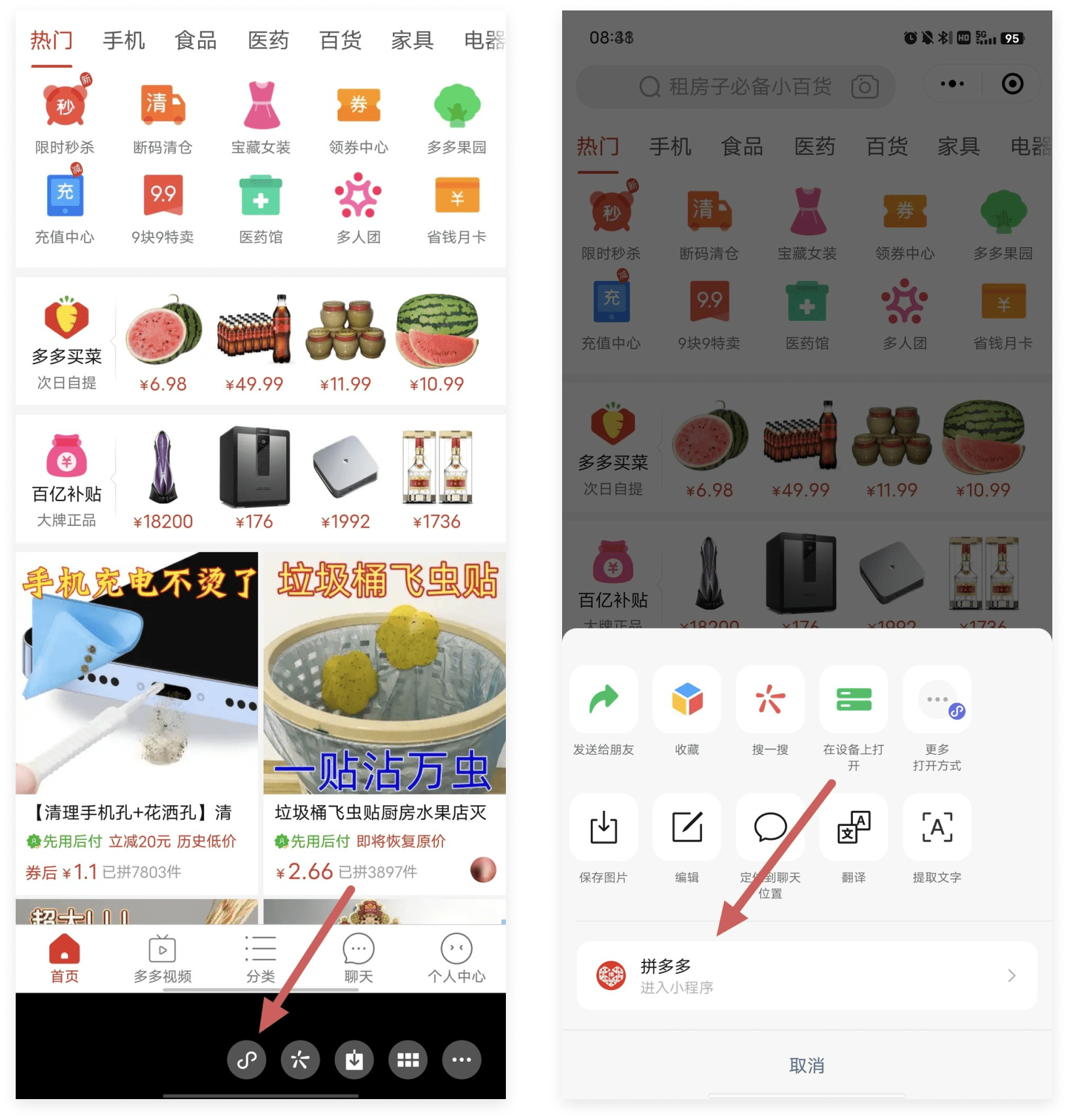
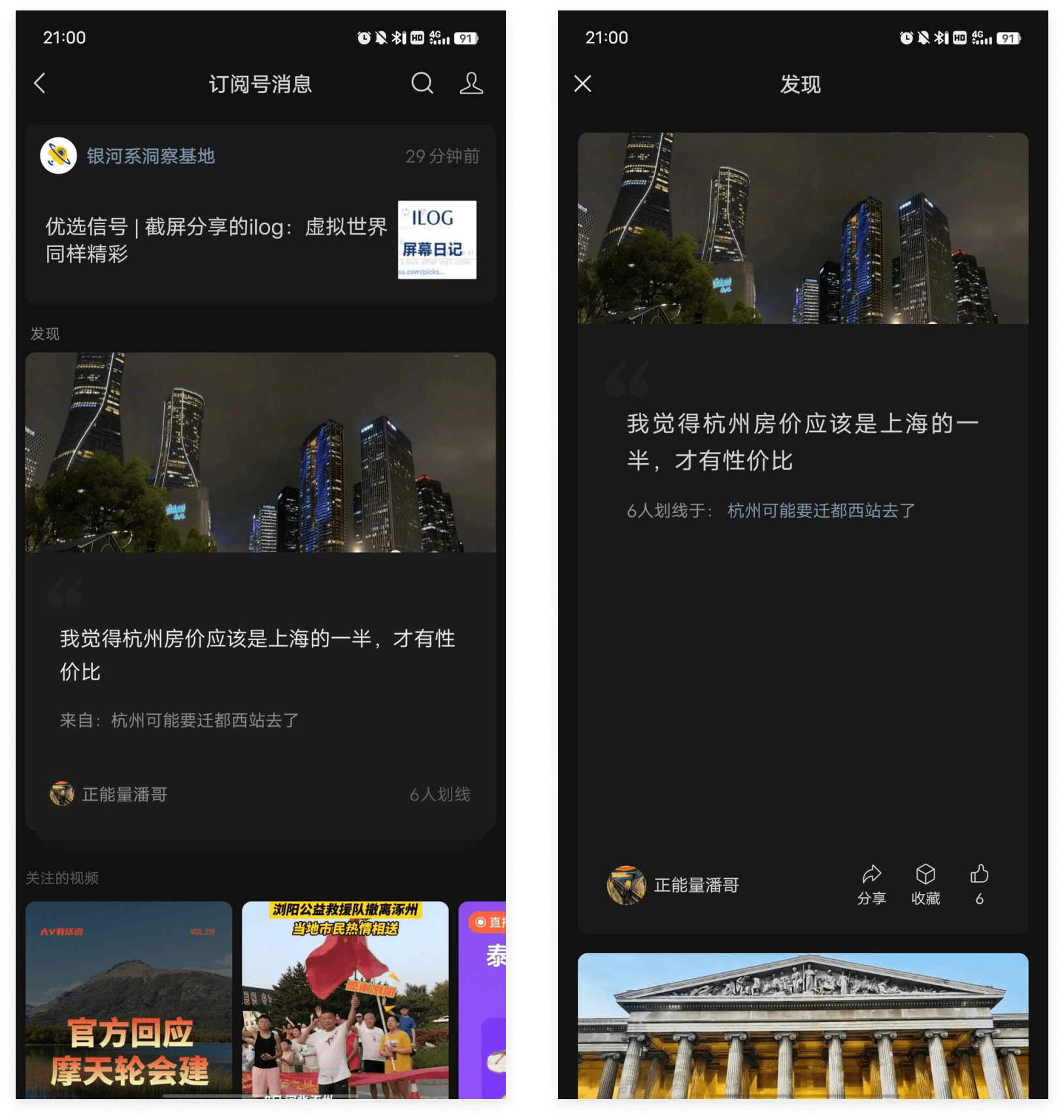
微信正在内测根据小程序截图打开小程序、订阅号展示热门文章划线
小程序截图发在微信里,微信可以识别是哪个小程序的截图,通过截图再打开对应小程序。据 魔法少女喵姐姐 测试原理是检测到有截图生成时,就在本地数据库记录图片其对应的小程序。

微信订阅号列表出现了一个新的发现板块,展示一些热门的文章金句划线

苹果纪念在日本分公司成立 40 周年发布纪念 Logo
链接:https://www.apple.com/jp/newsroom/2023/08/apple-celebrates-40-years-in-japan/
2023 年 8 月 8 日是苹果在日本成立分公司第 40 周年纪念日,苹果发布纪念 Logo 并在官网发布纪念文章。

招聘信息
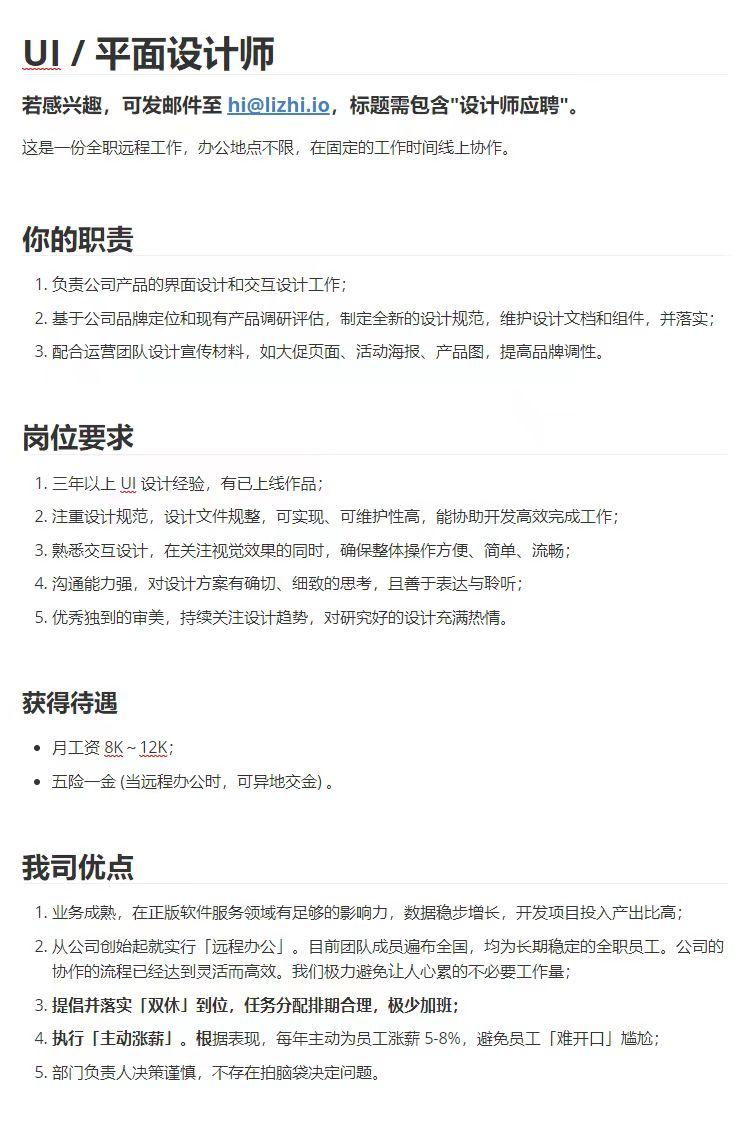
荔枝数码招聘 UI/平面设计师

即刻招聘 UI 设计师

体验碎周报第 155 期(2023.8.14)


