体验碎周报第 165 期(2023.11.13)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
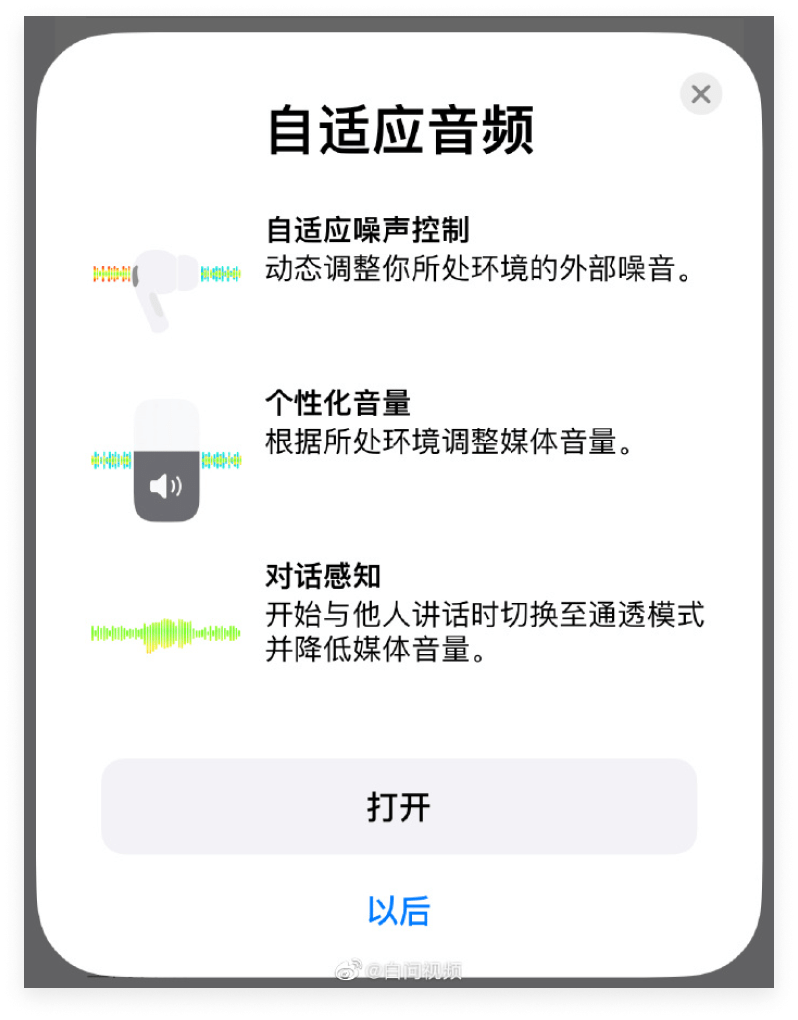
AirPods 讲话时自动切换至通透模式降低音量
以往别人来和你说话,必须摘下耳机或者手动调成通透模式。现在用 AirPods 感知到你在与人对话时会自动降低耳机音量并启动通透模式。停止对话后又会恢复降噪模式,非常智能。
来自 shenye

体验槽点
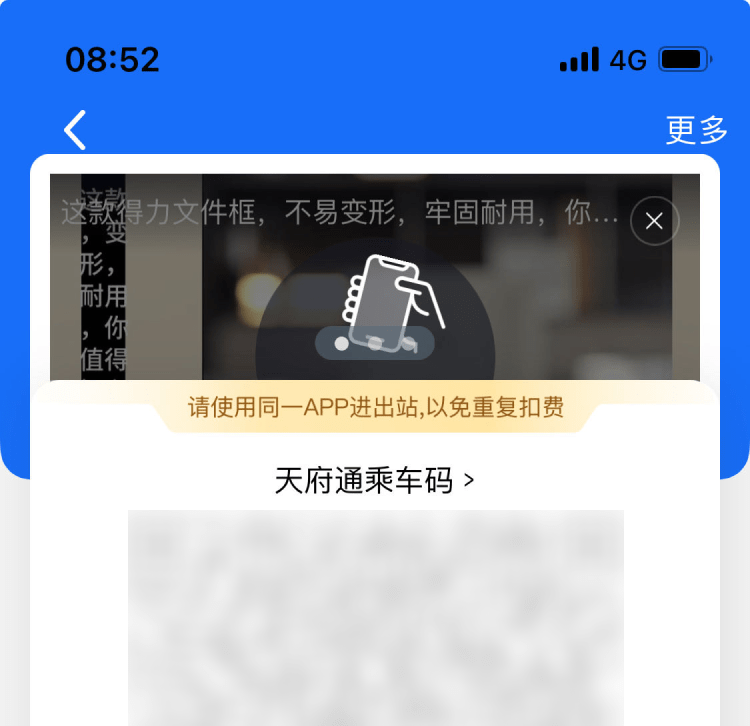
天府通摇一摇打开广告
最近双十一大家都遇到众多 App 开屏广告利用手机加速传感器稍微晃动转动手机就触发广告打开淘宝/京东,理论上如果小心一点就让手机稳定住还是能躲过,只有一个例外 —— 天府通。
天府通是用来扫码乘坐成都地铁公交的 App,在亮出二维码的时候必须翻转手机给闸机扫码,而翻转必然导致触发晃动手机打开广告,打开广告了自然就没办法扫码出站,于是造成地铁站排队拥堵。
相当于淘宝/京东花钱投广告不仅没提升商品购买量,还导致成都地铁出入站拥堵。
来自 TKT

推荐阅读
中台产品经理的“广义用户思维”
链接:https://mp.weixin.qq.com/s/JMrz7T2VH8zsM8wbn4bNCw
设计师经常作为用户的代言人,但用户是个非常广泛的概念,国外的书中一般称为“利益相关者”,这篇文章写得更直白一些,要想让产品终端用户真正感受到体验,比较在开发和运营过程中把内部协作对象当作用户,满足广义上用户的体验,推动设计方案由图纸变成现实。

为什么移动端设计中不使用栅格系统?
链接:https://mp.weixin.qq.com/s/jfm0sK-_GZBHUFm8NVTiFA
移动端设计中不使用栅格系统的原因有以下几点:
- 不同屏幕尺寸:移动设备的屏幕尺寸和分辨率多种多样,使用固定的栅格系统无法适应不同尺寸的屏幕。栅格系统是基于固定网格的布局方式,但移动设备的屏幕大小和比例都不尽相同,因此需要更灵活的布局方式。
- 自由度和创意性:移动端设计更注重用户体验和个性化,而不是严格的网格布局。使用栅格系统会限制设计师的自由度和创意性,导致设计过于刻板和缺乏差异化。
- 触摸操作:移动设备主要通过触摸操作进行交互,栅格系统在触摸屏上可能会导致按钮、菜单等元素过小或过大,不易于用户点击和操作。因此,移动端设计更倾向于使用自适应布局,以便更好地适应不同屏幕尺寸和触摸操作。
总之,移动端设计中不使用栅格系统是为了更好地适应不同屏幕尺寸和个性化需求,以提供更好的用户体验和操作性。
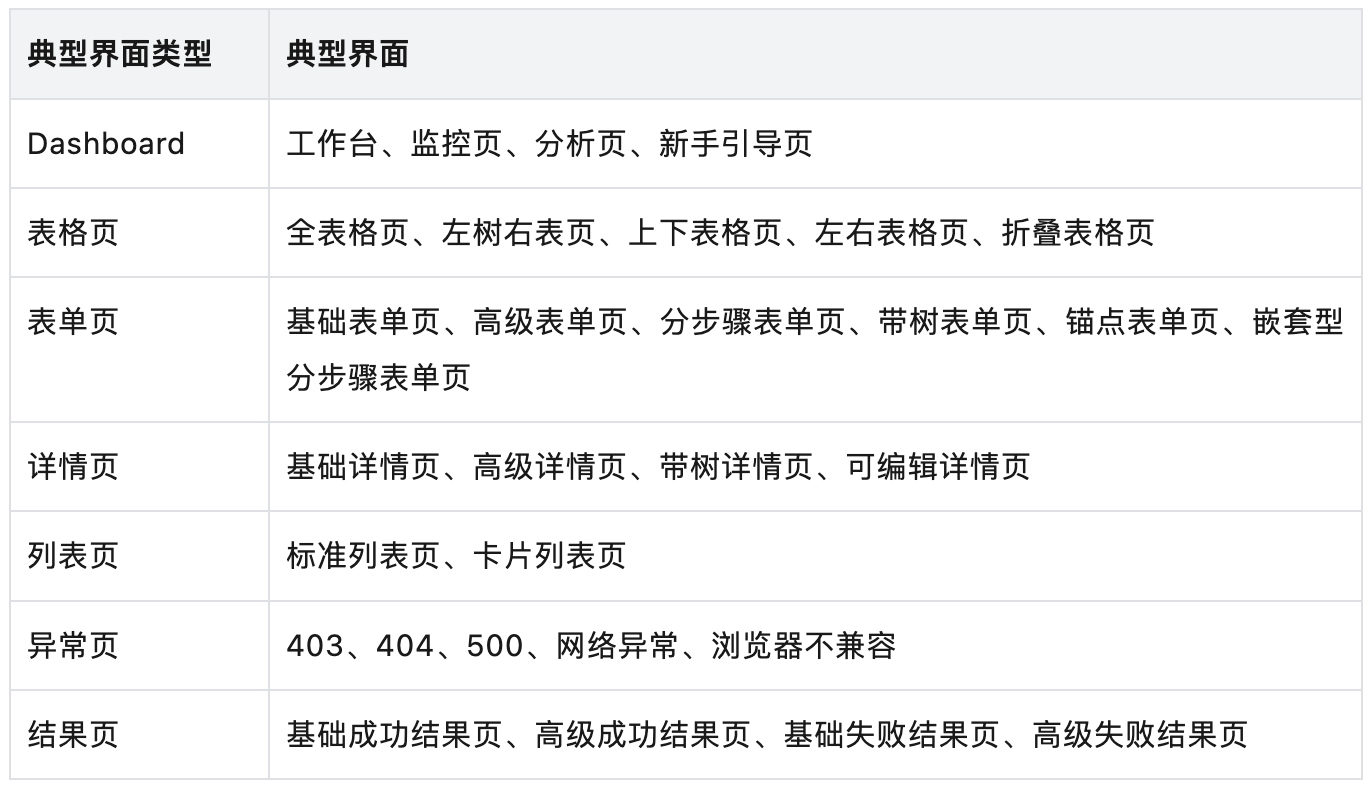
B 端产品【典型界面】的设计原则和类型
链接:https://mp.weixin.qq.com/s/gAnwsUYctF608dfQehOSAg
企业级 B 端设计体系中的典型界面是设计基础资产的重要部分。除了全局视觉、图标库、基础组件和通用区块外,典型界面提供了 B 端数字界面布局的通用方法。在典型界面中,包括了 Dashboard、表格页、表单页、详情页等类型。
Dashboard 页作为产品首页,展示重要的数据和信息;表格页用于处理大量的数据条目;表单页用于用户输入和提交数据;详情页展示具体数据的详细信息。
本文总结了这些典型界面的设计原则,包括模块独立、有效统计和短路径导航等。

网页设计中的字体设置
链接:https://mp.weixin.qq.com/s/cNF9BcJ3j_d4LF0i4Ax_aw
网页最终字体显示效果和设计稿没多大关系,最关键的还是前端设置和用户电脑中的字体设置。本文科普了前端字体渲染机制,包括:
- 关于 font-family 属性
- 常见的网页字体
- 一些常见网站的字体设置
- 如何在网页项目中显示特定的字体
- CSS 引用不可商用的字体会造成侵权吗
- 为什么中西文的字重不统一
- 字体网站推荐
工具资源
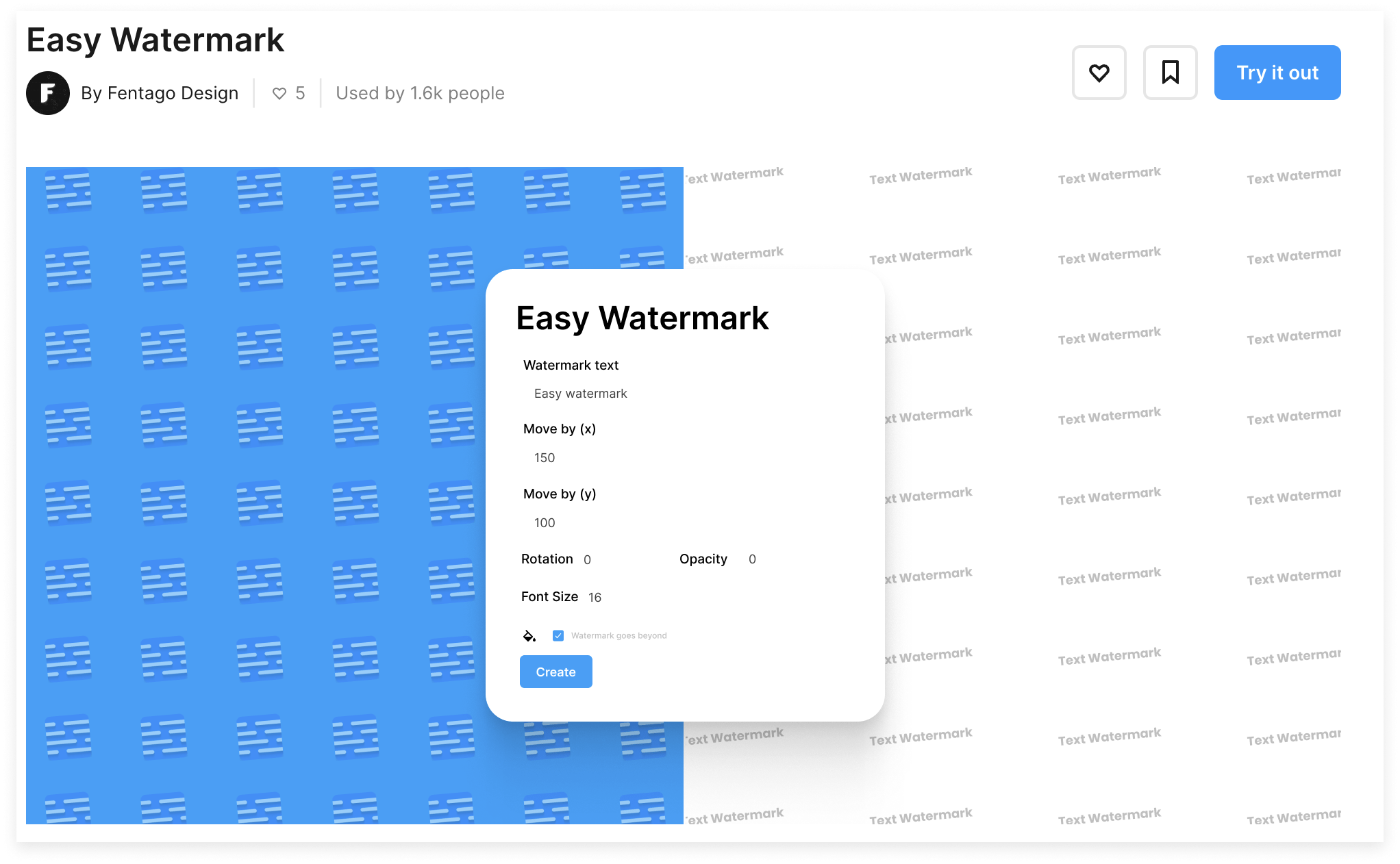
Easy Watermark —— Figma 水印插件
链接:https://www.figma.com/community/plugin/1277691554186937065/easy-watermark
该插件能快速为图片/图层/Frame 快速创建文字水印覆盖。

notefolio —— 韩国设计师作品展示和社区
可以当做韩国设计师的站酷和 dribbble,供韩国设计师展示设计作品。这个网站还有另外一个兄弟产品 LOUD ( https://www.loud.kr/ )举办各种在线设计比赛,也能看到很多韩国设计师作品。

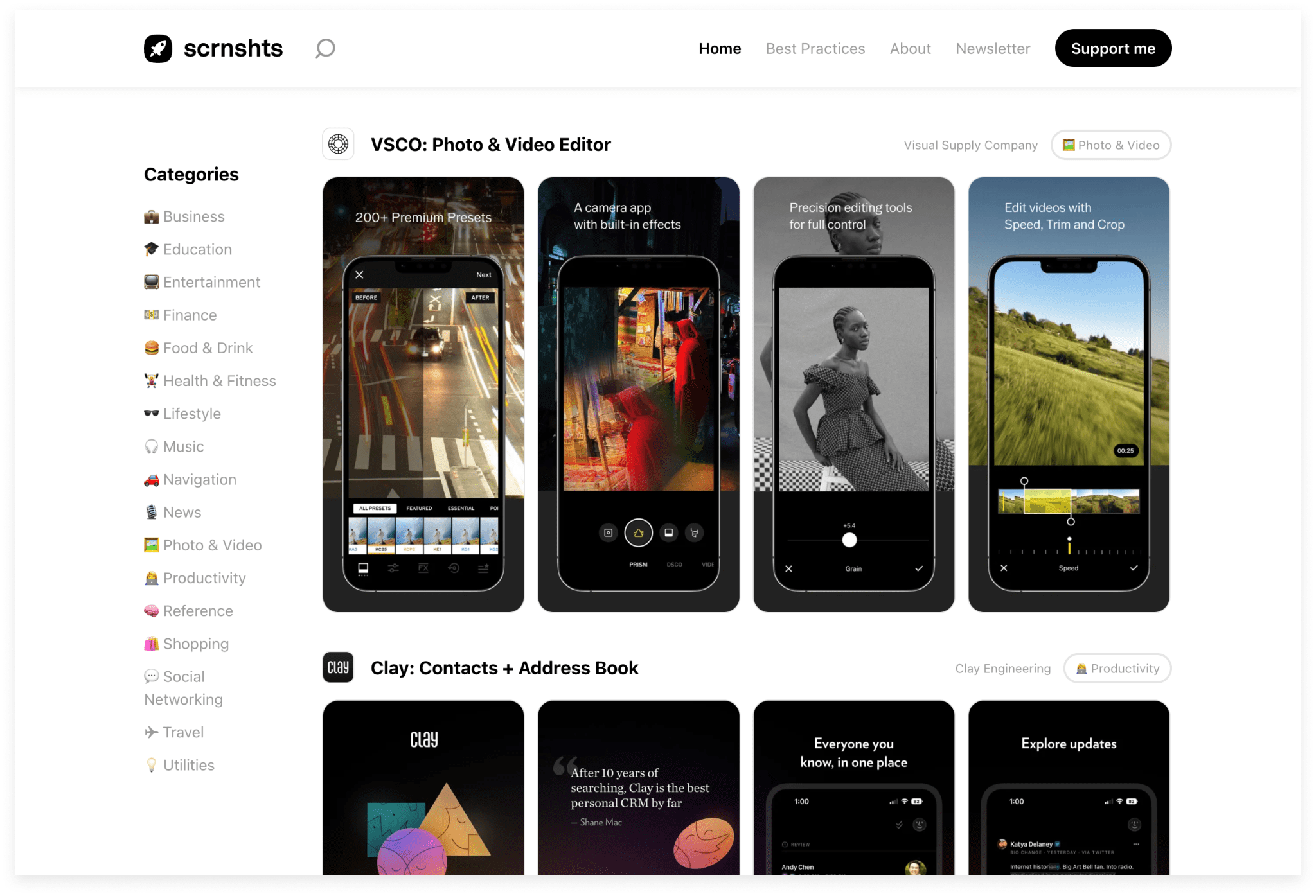
scrnshts —— App Store 产品页面宣传截图收集
收集 App 界面的网站很多了,这个网站收集的是 App 在应用商店中做宣传用的截图。目前已经收集了 540 个 App。

Monaspace —— GitHub 推出的等宽字体
链接:https://monaspace.githubnext.com/
可变字体,特别对编程代码展示做了优化。


产品发现
1000 个爆款文章标题
链接:https://www.kdocs.cn/l/ccVFRlrQ8NN1
网友 LolaY 整理了 1000 个爆款文章标题,做自媒体的朋友可以试试把这些标题喂给 AI ,让其总结规律,对以后写爆款很要帮助。

Kyugo —— 可视化日程管理
Kyugo 创新地在界面上用时钟加环形图来展示每天的日程,这样能更直观的安排日程和统计每天时间花费。界面变化采用类似镜头变焦的动效,很炫酷。

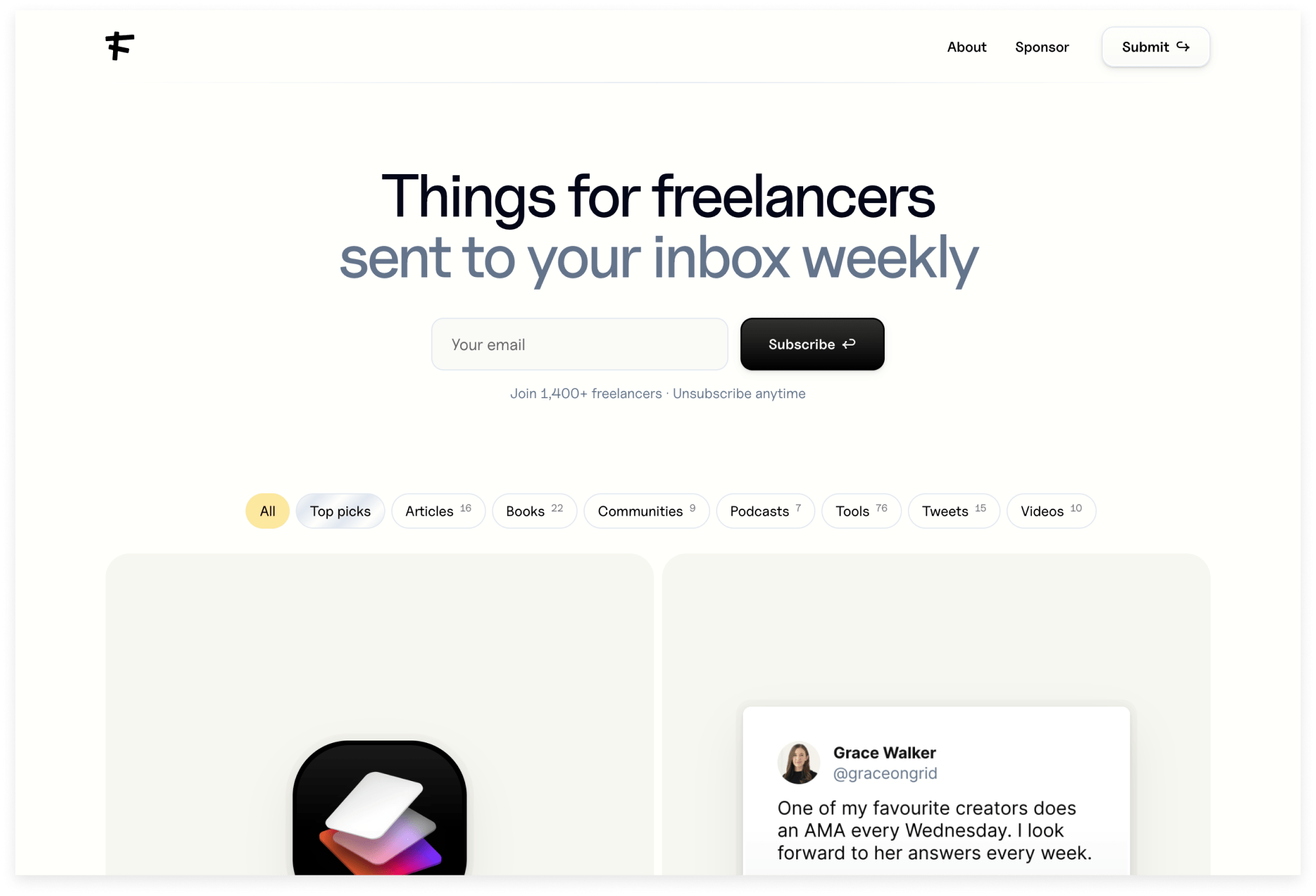
Freelance things —— 自由职业者资源集
链接:https://www.freelancethings.co/
专门给自由职业者提供的资料,比如文章、书籍、工具、播客等等。

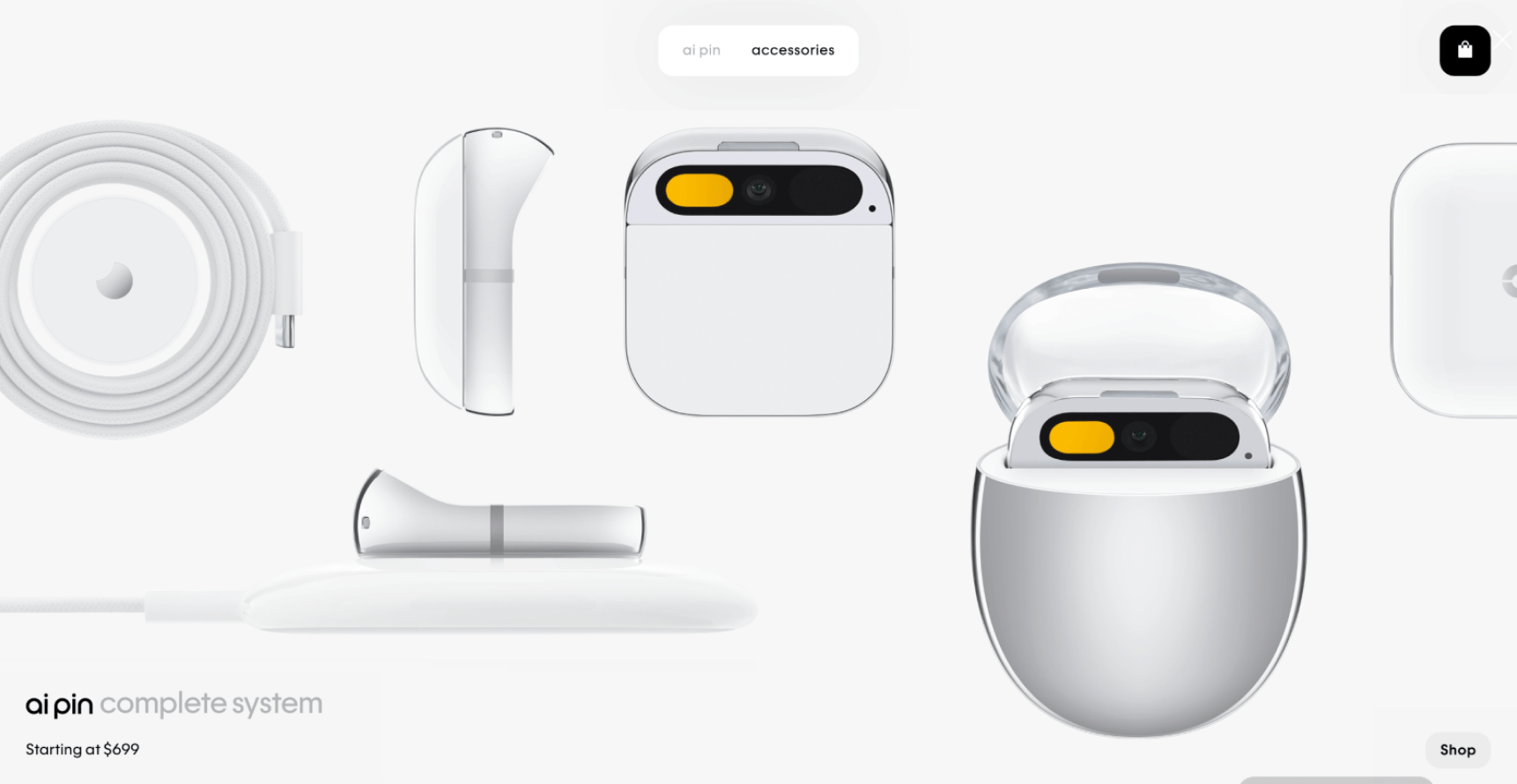
AI Pin —— 新一代人工智能硬件
苹果前员工打造的人工智能硬件,号称人工智能时代的新 iPhone。一块巧克力大小,别在胸口。有摄像头和麦克风等各种传感器,没有屏幕,采用激光投影显示内容,用语音和手势交互。
内置 AI 大模型,可以当做一个随身的 Siri,能实现绝大部分现在智能手机的功能,而且交互更自然更智能。具体可以看看媒体的介绍 ( https://mp.weixin.qq.com/s/THULAfapd-83QpxL1YtueQ )。


GPTs —— 自己定制 ChatGPT
链接:https://openai.com/blog/introducing-gpts
ChatGPT 推出之后就有很多开发者自己定制应用,比如总结视频内容、像佛陀一样回答。GPTs 相当于官方的 ChatGPT 定制器。使用更简单,设置应用名称、预知的 4 句 提示语,导入知识库即可。

想体验一下别人做的 GPTs 可以找找第三方的 GPTs 商店( https://gpts.works/ )。
相关资讯
“摇一摇”广告是谁想出来的?网友扒出背后大神
链接:https://mp.weixin.qq.com/s/H845UsP6pHo93RdDPZmWaQ
超媒很芒公众号之前发布了一篇文章,现在已被删除。说其平台运营中心副总经理陈超,通过产品创新,推出“摇一摇”“滑动”等交互方式,提高了广告点击率从而获得公司 2022 年度金芒员工一等奖。被网友当作摇一摇广告的发明人,最近被网友问候了祖宗十八代。

依我看发明人是谁不重要,只要经济形势不好,企业为了盈利不要面子,用户体验就不会受到重视,长此以往,以后只会有更恶心的广告展示方式。
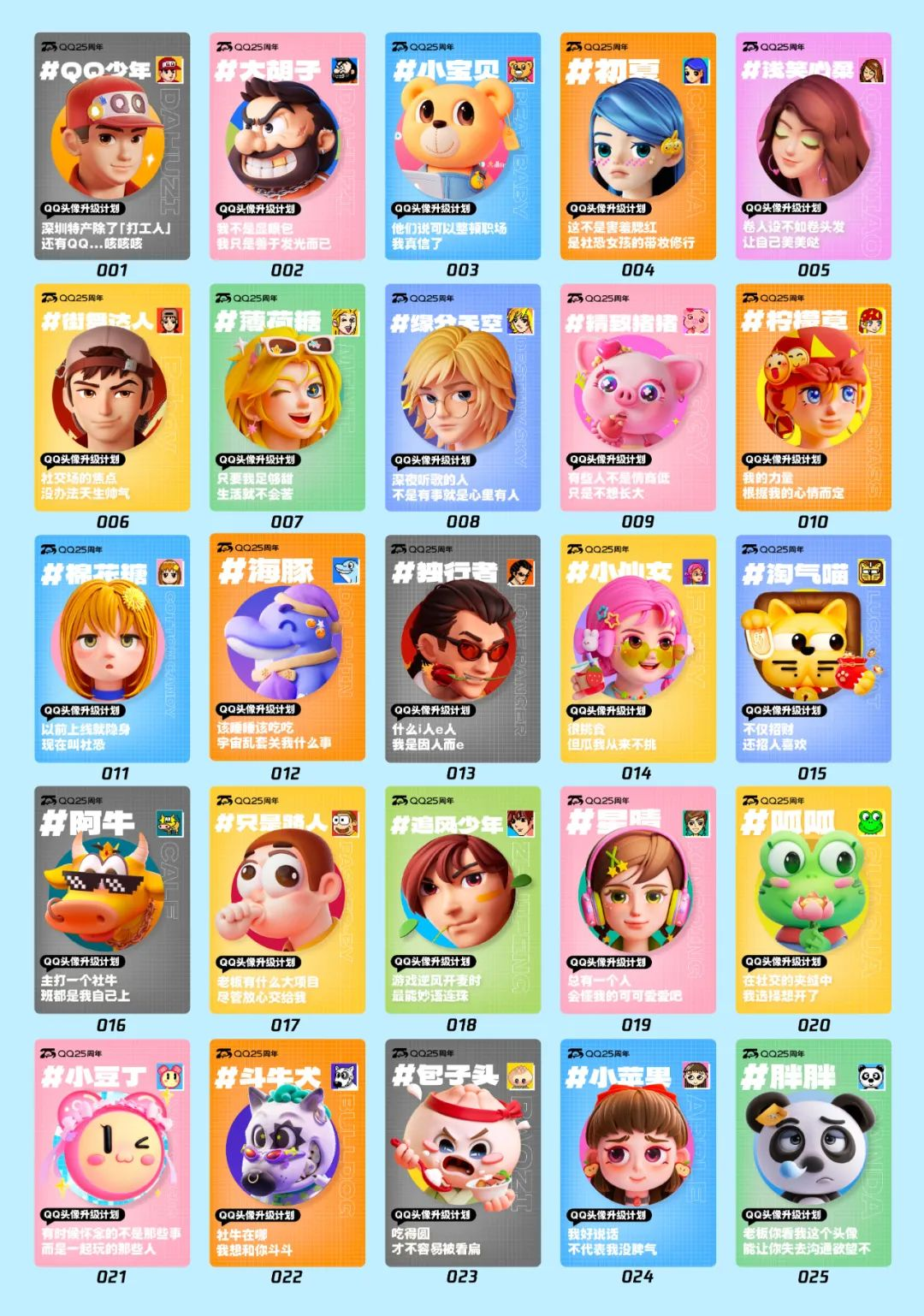
腾讯 QQ 经典头像升级为 3D 版
链接:https://act.qzone.qq.com/v2/vip/tx/p/48329_0a349d49?traceTint=tianxuan_copy
为了迎接 QQ 成立 25 周年,腾讯将经典的像素风头像升级为 3D 风格。



招聘信息
招聘视觉展示部总监
工作地点: 上海
薪资范围: 根据您目前薪资来谈
工作职责 📐✨
- 🎨 全面管理和设计公司及品牌视觉识别系统的基础和应用部分;
- 🖌 制定视觉传达策略,将品牌定位和市场需求融入创意设计;
- 🏬 负责全渠道整体形象的创意设计,提升店铺视觉效果;
- 🌟 统筹产品形象、店铺视觉设计,确保与企业形象一致;
- 📈 更新线上线下品牌营销推广物料,支持公司营销策略;
- 🎁 负责新产品包装开发设计及现有产品包装的更新;
- 📇 跟进广告制作公司和供应商沟通,确保成品质量;
- 🌐 关注视觉设计领域的最新趋势和创新,持续学习提升;
- 💼 部门管理、团队组织和能力提升,建立激励体系。
任职资格 🎓🌟
- 🎓 本科及以上学历,美术、平面设计或相关专业优先;
- 💼 10年以上头部消费品牌/美妆/母婴平面设计团队管理经验;
- 🏆 获得过3项国际设计大奖的设计作品;
- 💡 能独立负责品牌全案设计,有成功案例者优先;
- 💭 能准确理解公司及品牌理念,并体现在设计中;
- 😊 性格开朗、思维活跃、工作高效,注重作品质量。
加入我们 🚀✨ 如果你热爱创意设计、渴望挑战和成长,欢迎加入我们!🌈 让我们一起为品牌创造令人惊叹的视觉体验!
微信号 stevekafai
荣耀手机招聘体验设计专家
微信招聘交互设计师/视觉设计师/品牌设计师
链接:https://mp.weixin.qq.com/s/d1tyuBZIrJrNGWnxIhXz8w
极兔快递招聘高级 UI 设计师

即时设计招聘视觉设计师

百度招聘资深 AIGC 设计师/资深界面设计师

体验碎周报第 165 期(2023.11.13)


