体验碎周报第 167 期(2023.11.27)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
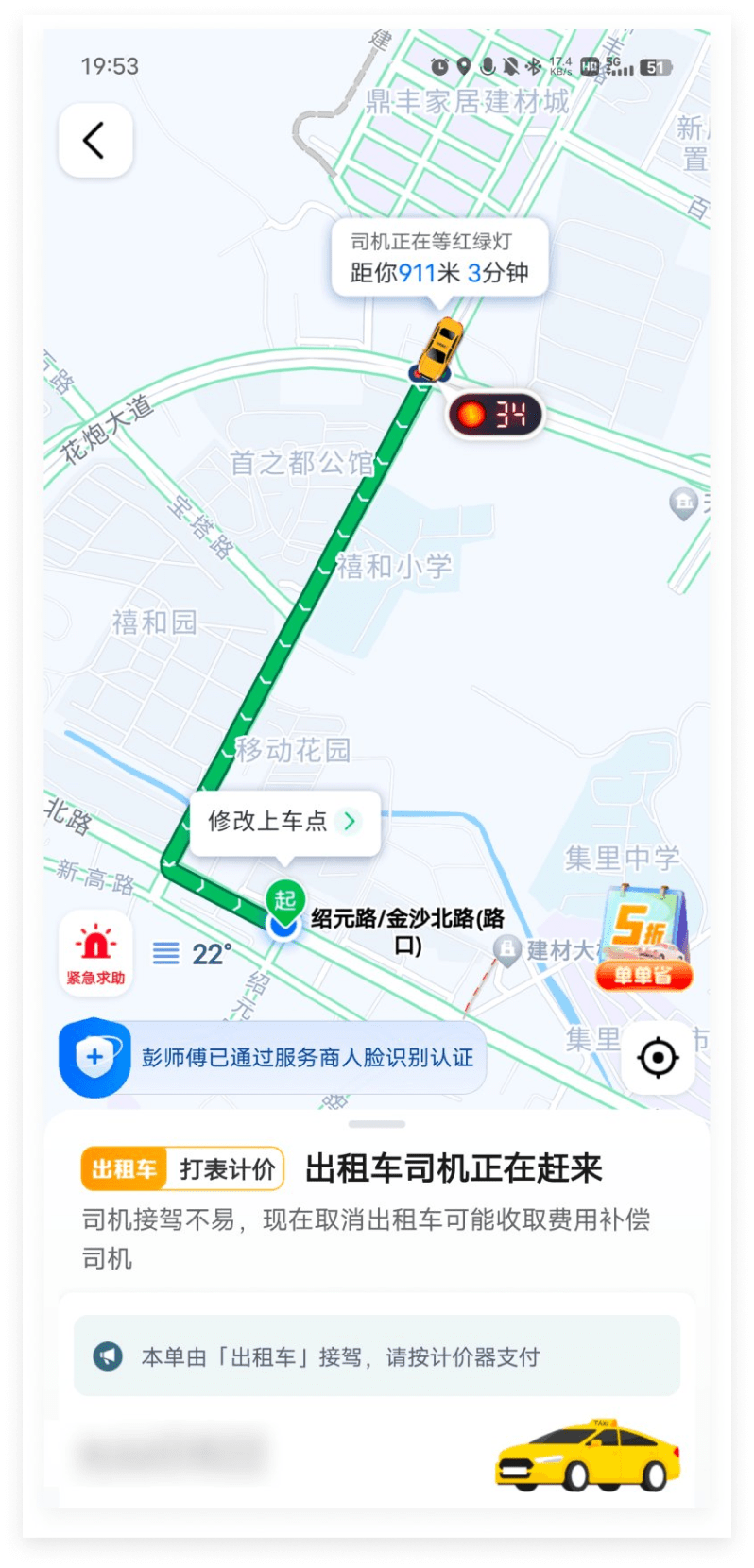
高德地图打车等车红绿灯读秒
高德地图的红绿灯读秒本来是用在汽车导航给司机预判油门时机,迁移到打车功能也很贴切,能减缓等车用户车为什么还没到疑惑

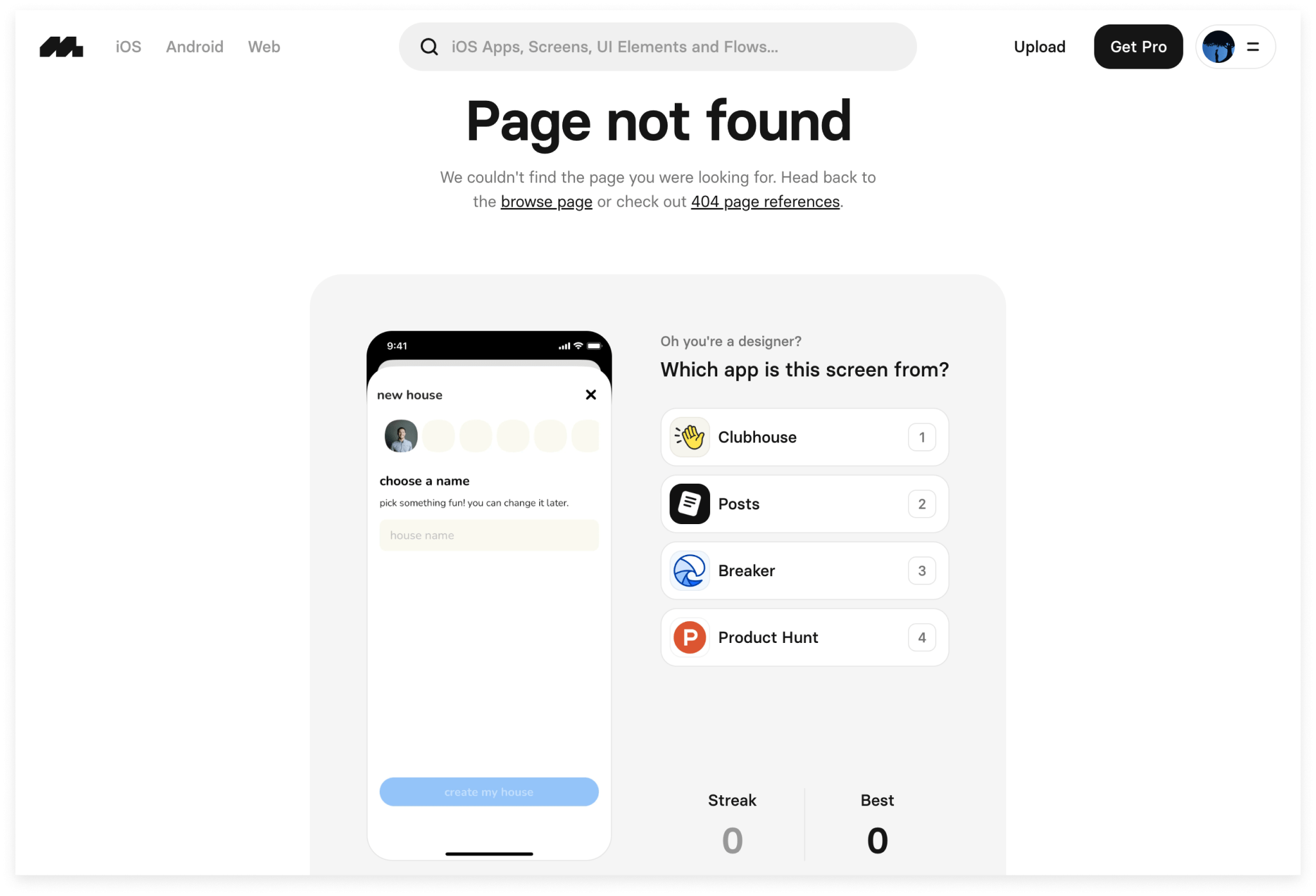
Mobbin 404 页面看图猜 App 游戏
链接:https://mobbin.com/404
知名的 App、网页界面收集网站新设计了 404 错误页面,你可以根据随机显示的截图猜属于哪个 App,好玩又符合产品调性。

体验槽点
抖音删除订单文案不一致
抖音商城的删除订单,同一个页面的不同类型的订单,同样删除操作,居然文案和按钮顺序都不一样。
来自 less

推荐阅读
一次有效的产品设计沟通
链接:https://mp.weixin.qq.com/s/lA3pScHSlaq71uyv4gW-sA
一次有效的产品设计沟通是指在产品设计过程中,团队成员之间进行有效的沟通,以确保所有人对产品需求和目标有清晰的理解,并能够就设计决策达成共识。以下是一些实现一次有效产品设计沟通的关键要素:
- 明确目标:在开始沟通之前,明确产品设计的目标和预期结果。这包括定义产品的目标用户、解决的问题以及实现的价值。
- 设定议程:在沟通会议或讨论之前,制定一个明确的议程,列出需要讨论的主题和议题。这有助于确保会议的高效进行,并防止偏离主题。
- 开放性沟通:鼓励团队成员之间的开放和积极的沟通,让每个人都有机会分享自己的想法和观点。这有助于促进创新和多样化的思考。
- 使用视觉工具:使用图表、原型和其他视觉工具来帮助表达设计想法和概念。这样可以更直观地展示设计意图,减少误解和歧义。
- 倾听和理解:在沟通过程中,要注意倾听他人的意见和观点,并努力理解他们的想法。避免过于主观或偏见,以确保平等和尊重。
- 记录和总结:在会议或讨论结束后,记录并总结讨论的要点和决策。这样可以确保所有人都对讨论的内容和结果有一致的理解。
通过以上要素,团队可以实现一次有效的产品设计沟通,确保设计决策的准确性和团队协作的顺畅性。
拆解复杂系统:设计电商系统的有效方法
链接:https://mp.weixin.qq.com/s/oZ-A7VWpLB7feXd5GNBUkA
在电商业务中,需求的复杂性常常让人望而生畏。为了让用户在实际使用时能有更好的体验,设计师需要先理解需求,再将其转化为清晰易懂的内容。
而在面向多个角色/场景进行设计时,是否会遇到细节的遗漏?或者遇到角色间有错综复杂的关系难以应对?
复杂系统便是需求的难点所在,作者将分享尝试使用 C4 模型对复杂需求进行拆解,帮助设计师理清角色关系与细节,避免遗漏。
C4 模型是一种用于描述和传达软件系统结构的模型,由“Context(上下文)、Container(容器)、Component(组件)、Code(代码)”四个抽象层次组成。

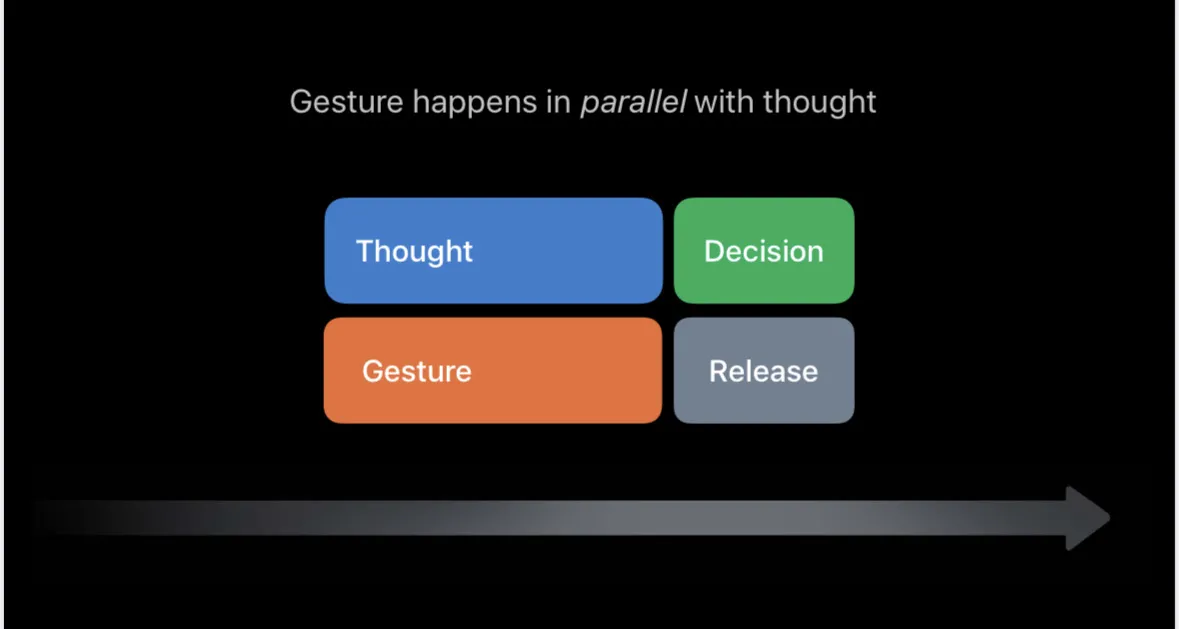
为什么苹果用久了会觉得安卓卡?
链接:https://www.zhihu.com/question/581618534/answer/3300711700
苹果的 iOS 系统在流畅性和交互设计方面有很多优势。iOS 系统的手势操作和思考并行,用户可以边想边做,不需要等待上一个动作结束。苹果在动画过渡、动画拟合和引导设计方面都做了很多细节优化,让用户体验更加流畅和自然。与此相比,安卓系统在视觉体验上稍逊一筹,虽然最新款的安卓手机也有高刷新率屏幕,但仍然无法达到苹果的顺滑程度。

【丰富例子】很神奇的 B 端设计模式
链接:https://mp.weixin.qq.com/s/ESGg-PQejekOf11ECD87cA
本文介绍了 B 端设计模式的丰富例子,包括结构化模式、格式化模式、填空模式、说明模式、线索模式、自动化模式、联动模式、收纳模式、默认值模式和禁用模式等。设计模式的意义包括提供体系化设计方案、提升用户体验一致性、促进团队成员统一认知和提高设计效率。通过建立设计模式库,可以使团队成员在设计评审中更加一致,同时提高体验设计师的设计效率。

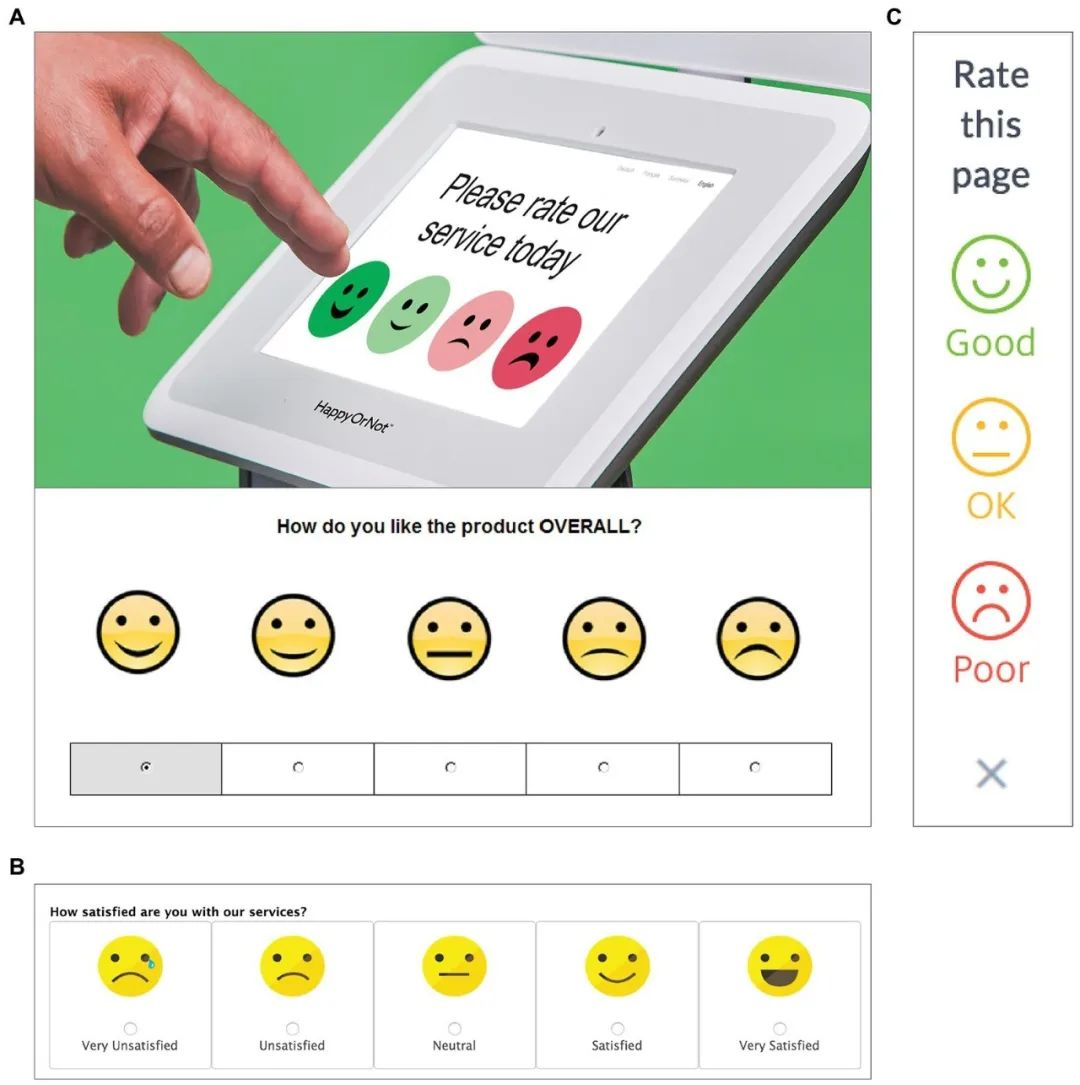
空间隐喻和日常事务的设计
链接:https://mp.weixin.qq.com/s/3GryHFwloJPb4Z5TECCLtw
原文引自 Benjamin Pitt、Daniel Casasanto 的文章《Spatial metaphors and the design of everyday things》,该译文并非完整译文,内容已做删减和调整。
人类是天生的空间思维者。从生命早期开始,人类就在空间和各种非空间概念之间建立隐性关联。为了表示赞同,人们向上竖起大拇指;为了返回到上一个网页,用户会按向左的箭头…本文将探讨在日常语言和思维中出现的空间隐喻,以及设计师如何根据语言、文化和身体习惯来预测符合用户认知模式的空间隐喻。

工具资源
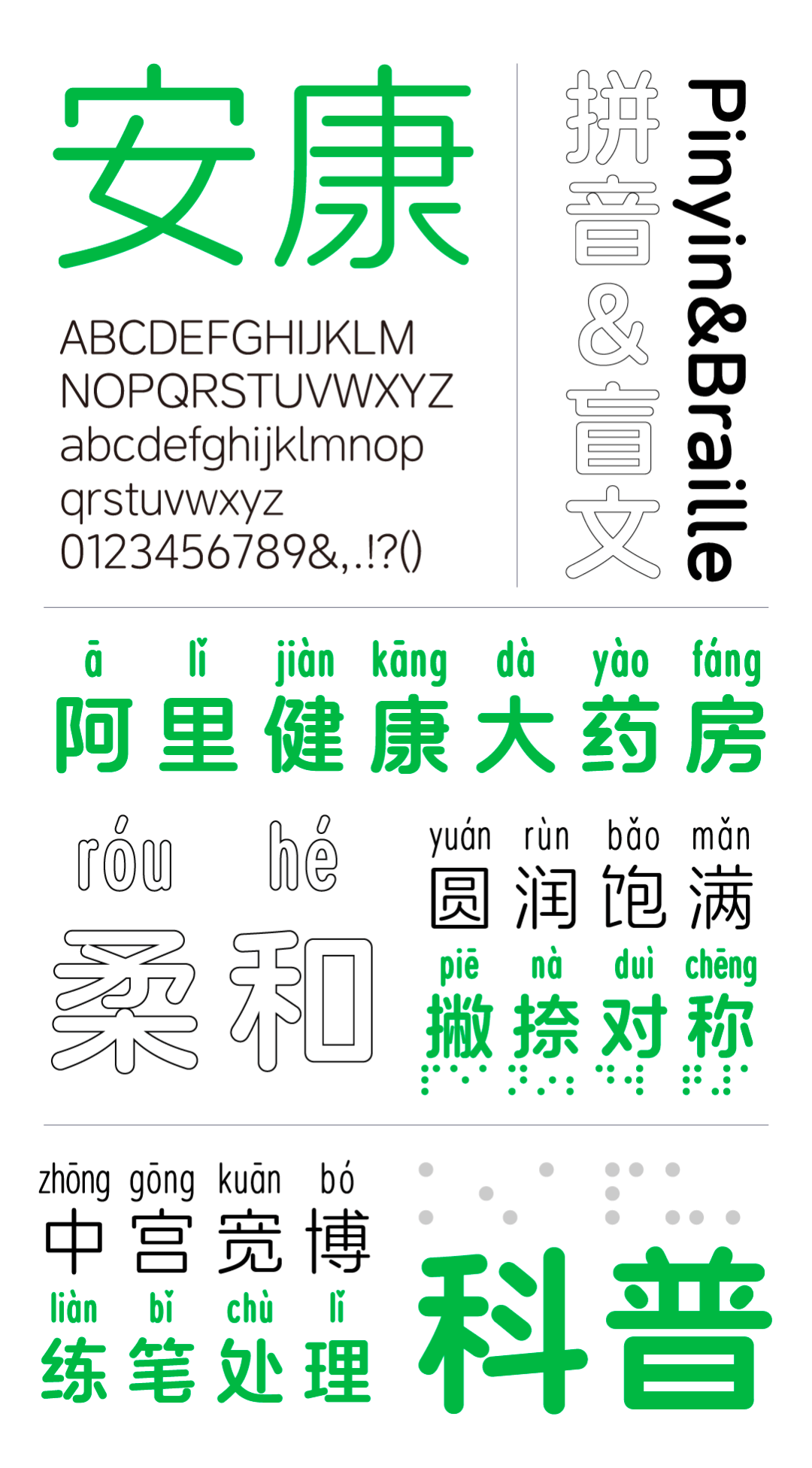
阿里健康体 2.0 —— 免费可商用字体
链接:https://www.foundertype.com/index.php/FontInfo/dzindex/id/6694
方正字库与阿里健康团队再度携手,推出阿里健康体迭代版本——阿里健康体 2.0。为了鼓励更多人关注无障碍设计,进一步推进医疗健康服务的普惠可及,阿里健康体 2.0面向全社会永久免费开放使用。

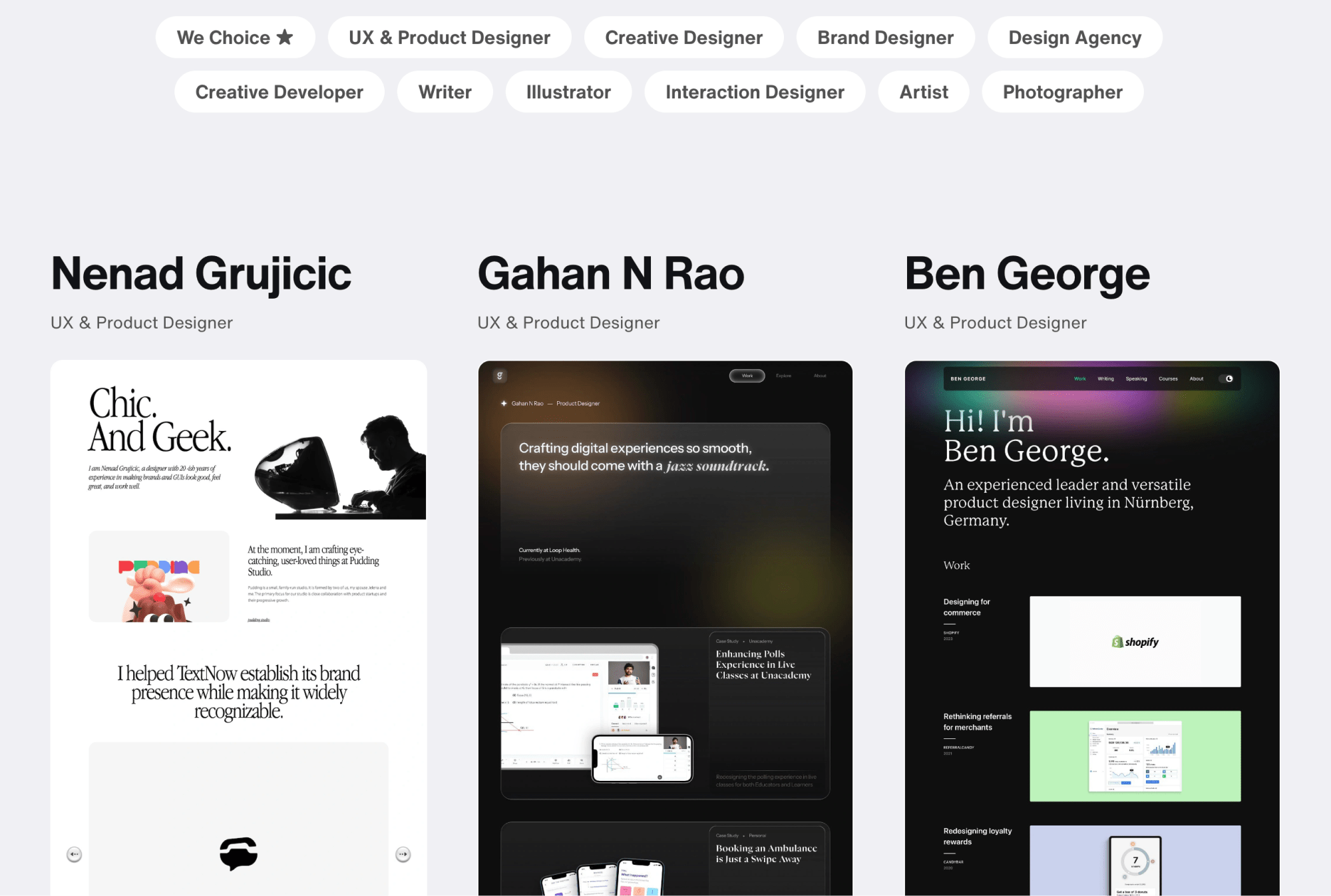
Pafolios —— 国外设计作品集收集
专门收集国外设计师、设计公司作品集的网站。交互设计师设计师、产品设计师、品牌设计师、创意设计师等都有,目前约有 500 个案例。

Onest —— 摩尔多瓦共和国的免费可商用字体
无衬线字体,主要用于摩尔多瓦共和国的政府网站,支持罗马尼亚语、俄语、加高兹语、乌克兰语,保加利亚语。

aisplash —— AI 生成的无版权图库
图库里的素材都是由 AI 生成的,所以没有版权免费用。

Stable Video Diffusion —— Stable Diffusion 推出的 AI 生成视频模型
链接:https://huggingface.co/stabilityai/stable-video-diffusion-img2vid-xt
Stable Video Diffusion 也是开源的,可以免费下载部署。支持文本/图片生成视频,最高支持 576*1024 分辨率 25 帧。

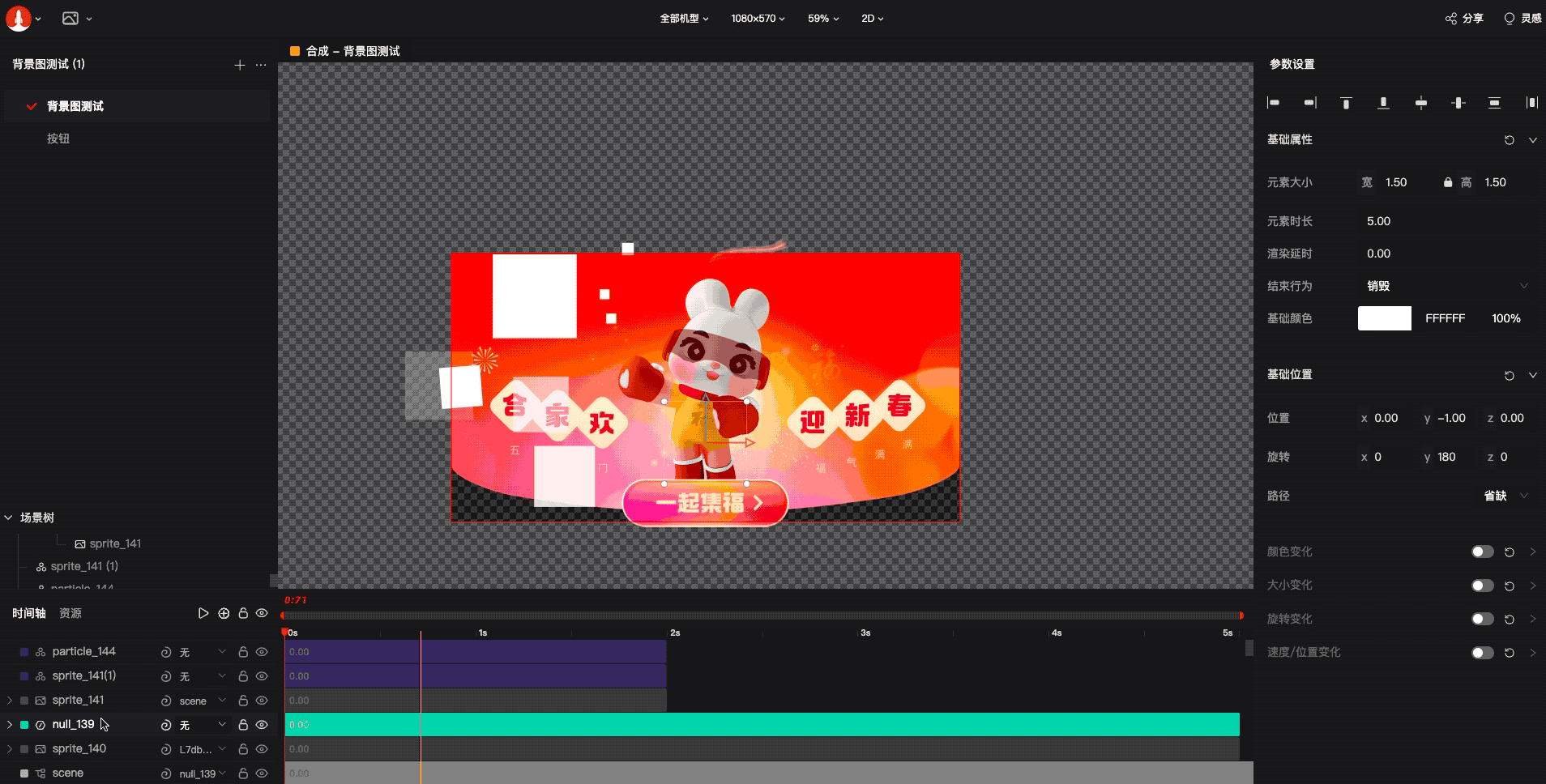
Galacean Effects —— 蚂蚁金服的移动端动效编辑器
链接:https://galacean.antgroup.com/effects/#/home
丰富的粒子特效,支持 Lottie、Spine 元素、3D 模型元素及帧动画,100% 还原,制作结果等于上线效果,显著降低动效相关的实现成本。支持 Web、iOS、Android。

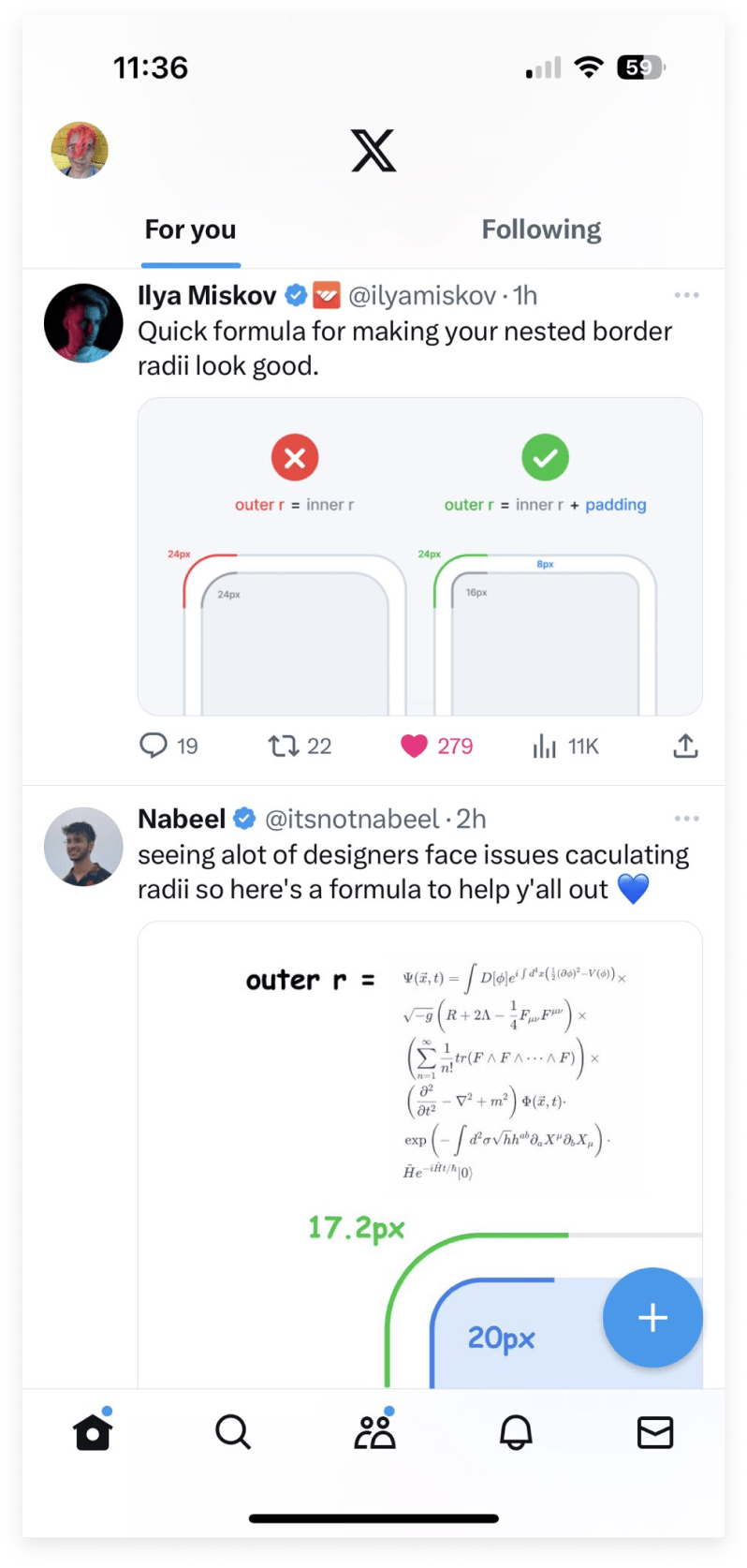
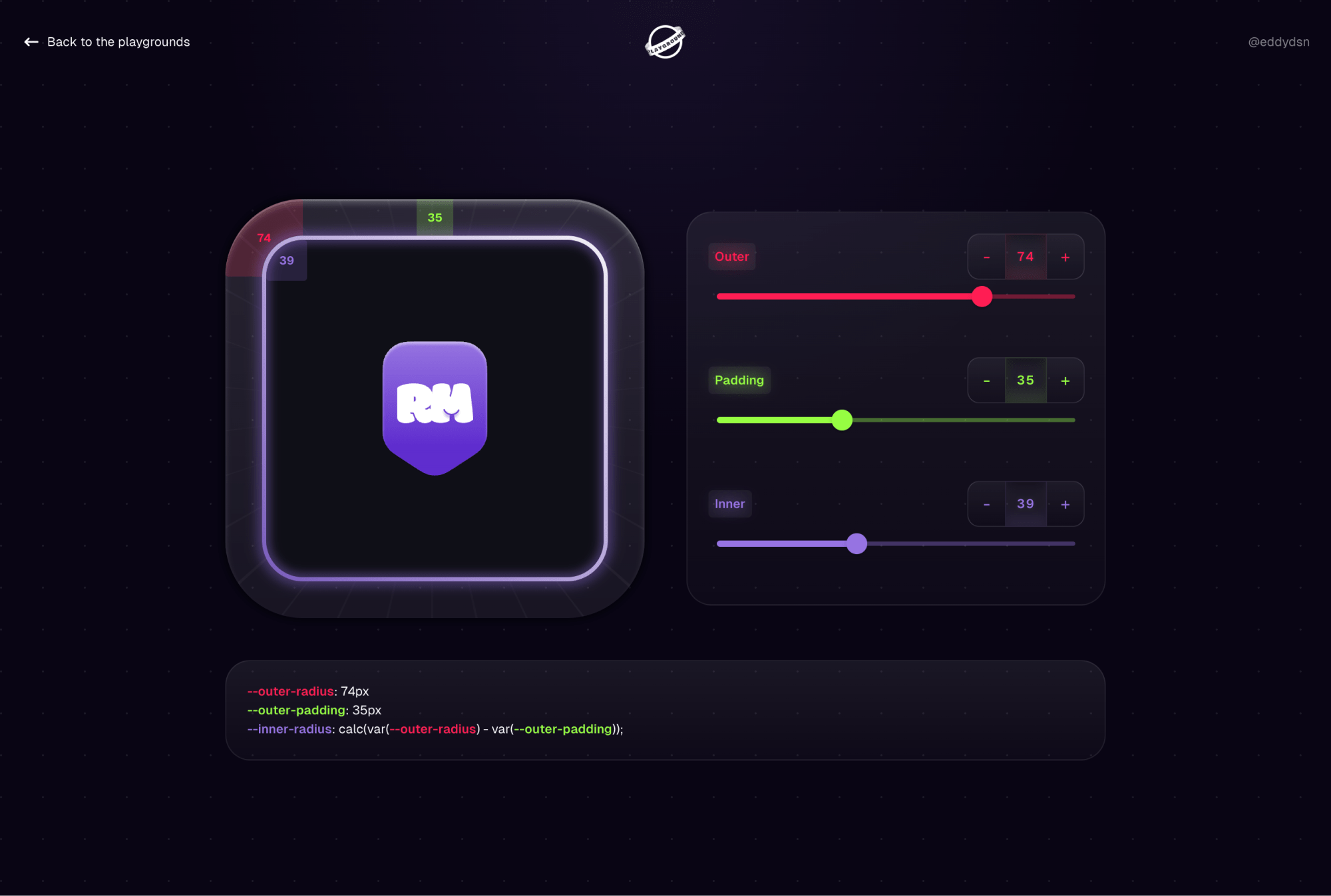
Radius Master —— 在线内外圆角计算器
链接:https://playground.eddydezuraud.com/craft/radius-master
前段时间外网设计师因为两个圆角矩形叠加时,内外圆角参数规则差异争论起来了。

现在有国外开发者做了一个在线内外圆角计算器的工具,能实时预览圆角效果。

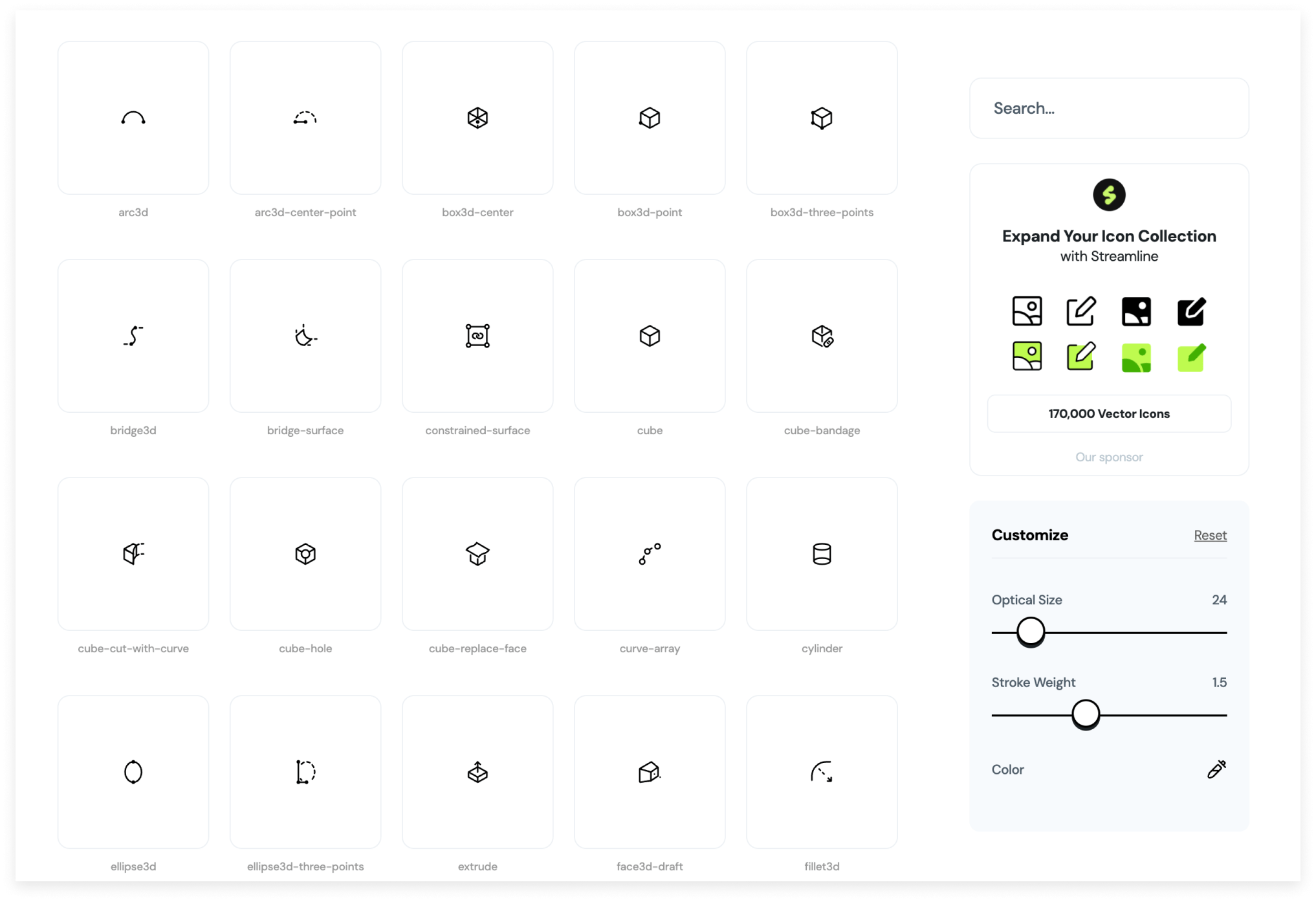
iconoir —— 开源图标库
共有 1506 个图标,可以在线调整大小、粗细和颜色,支持导出 SVG、字体、React、Flutter 等格式或平台。

产品发现
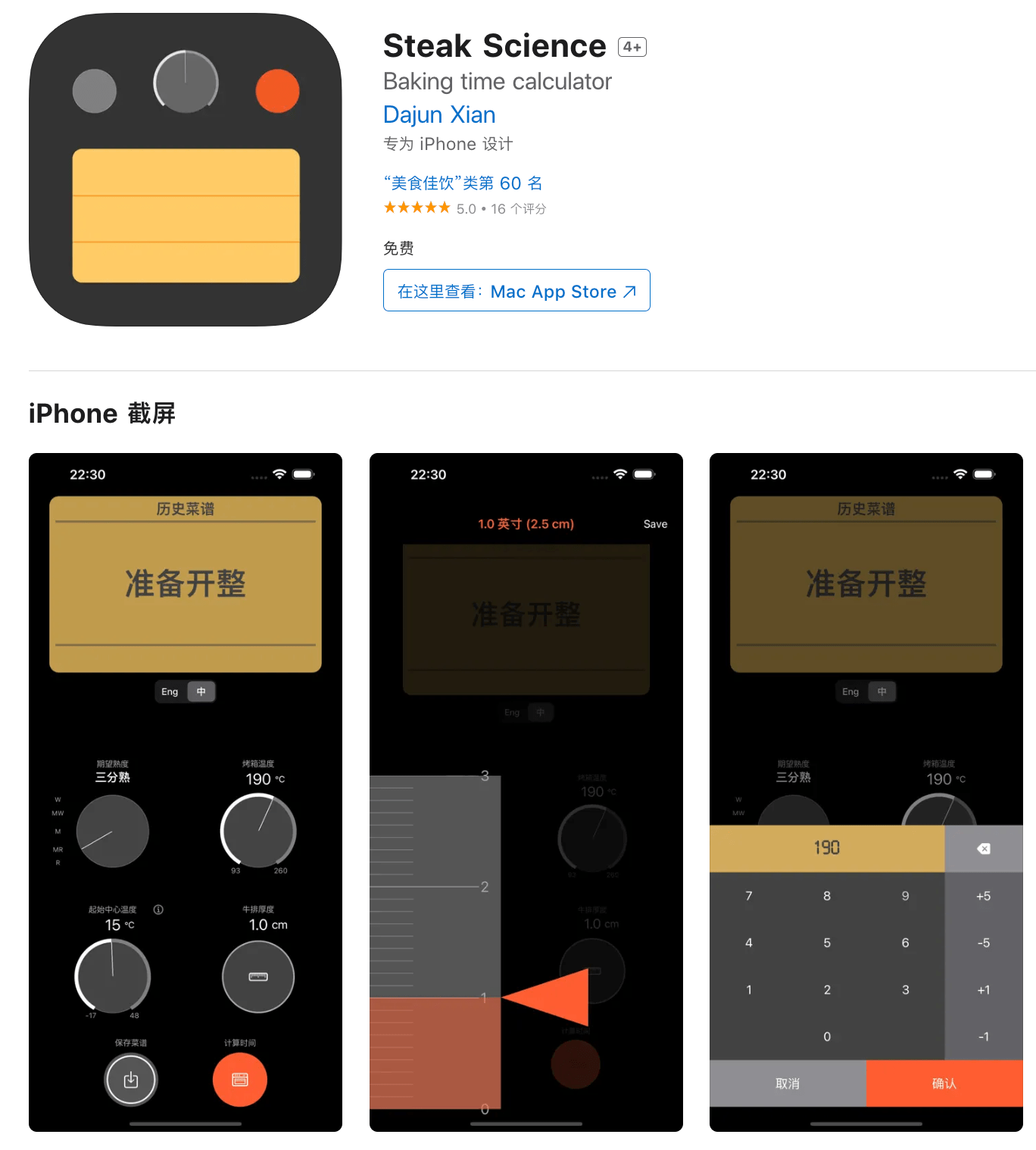
Steak Science —— 煎牛排时间计算器
链接:https://apps.apple.com/cn/app/steak-science/id6463969581
用大火煎出焦化层后,可以使用 Steak Science 计算烤箱所需烘培时间。不再需要频繁打开烤箱门测量温度,再用经验预估时间。

Podwise —— 播客 AI 知识管理
Podwise 会通过 AI 对播客内容进行 转录、提取、总结、分析 等一系列操作,帮你掰开了揉碎了硬核的播客知识。同时与 Notion、Readwise 等平台的打通,嵌入你的知识管理工作流。

AMiner —— AI 科研论文搜索
AMiner由清华大学计算机科学与技术系建立,收录了超过 3.2 亿学术论文/专利和 1.33 亿学者的科技图谱,提供学术检索、论文检索等功能。内置 AI 功能可以帮你筛选感兴趣的论文生成总结。

招聘信息
丁香园招聘资深 UI 设计师
大众点评招聘交互、UI、营销设计师
体验碎周报第 167 期(2023.11.27)


