体验碎周报第 170 期(2023.12.18)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
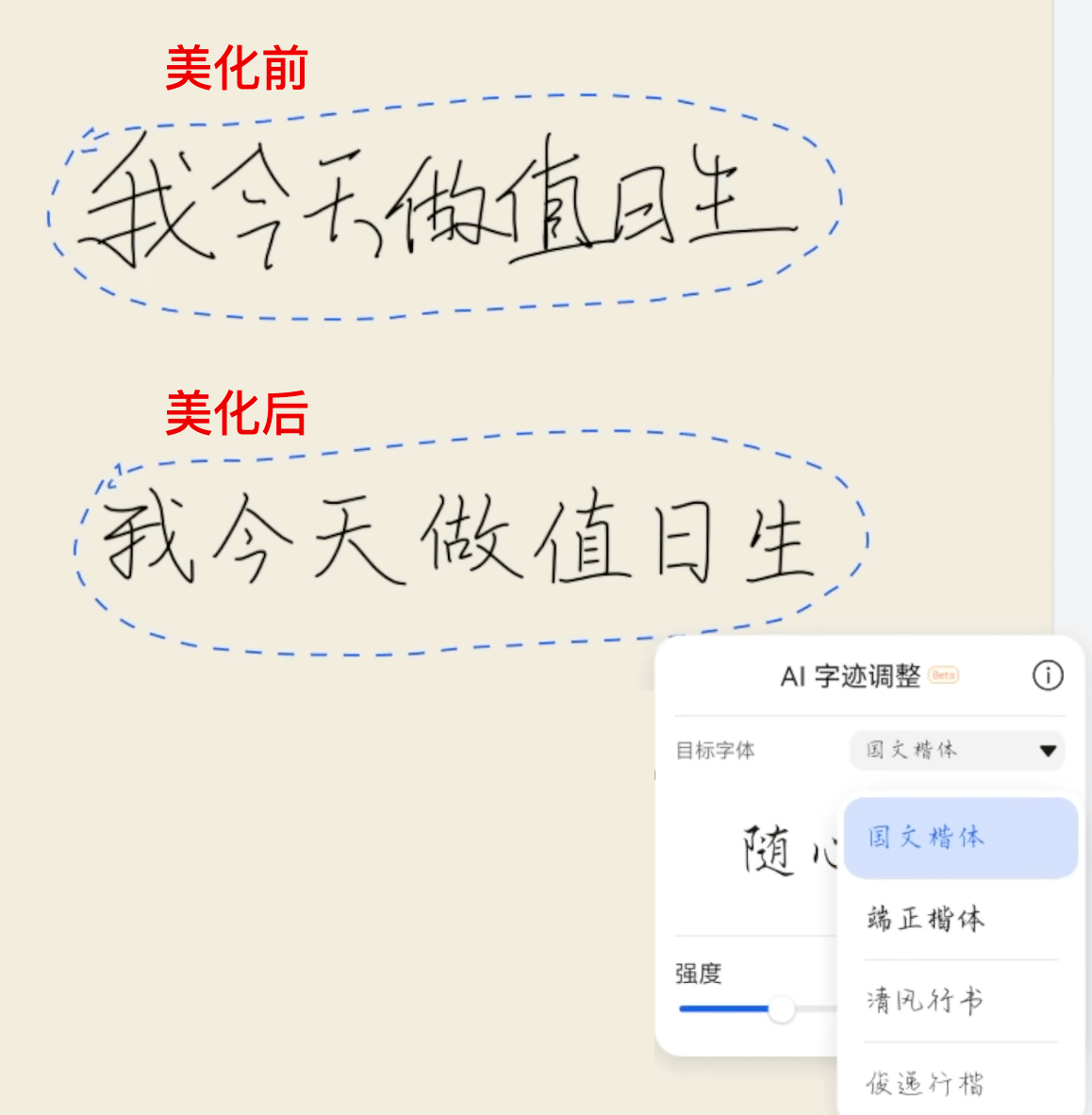
华为平板 AI 手写字迹调整美化
只要可以向他人展示的事物总会有美化的需求,例如人像美颜、风景滤镜。华为平板为手写字迹推出调整美化功能,可选择不同的字体和强度,让你写的字迹显得更秀气。
来自 钟文泽

体验槽点
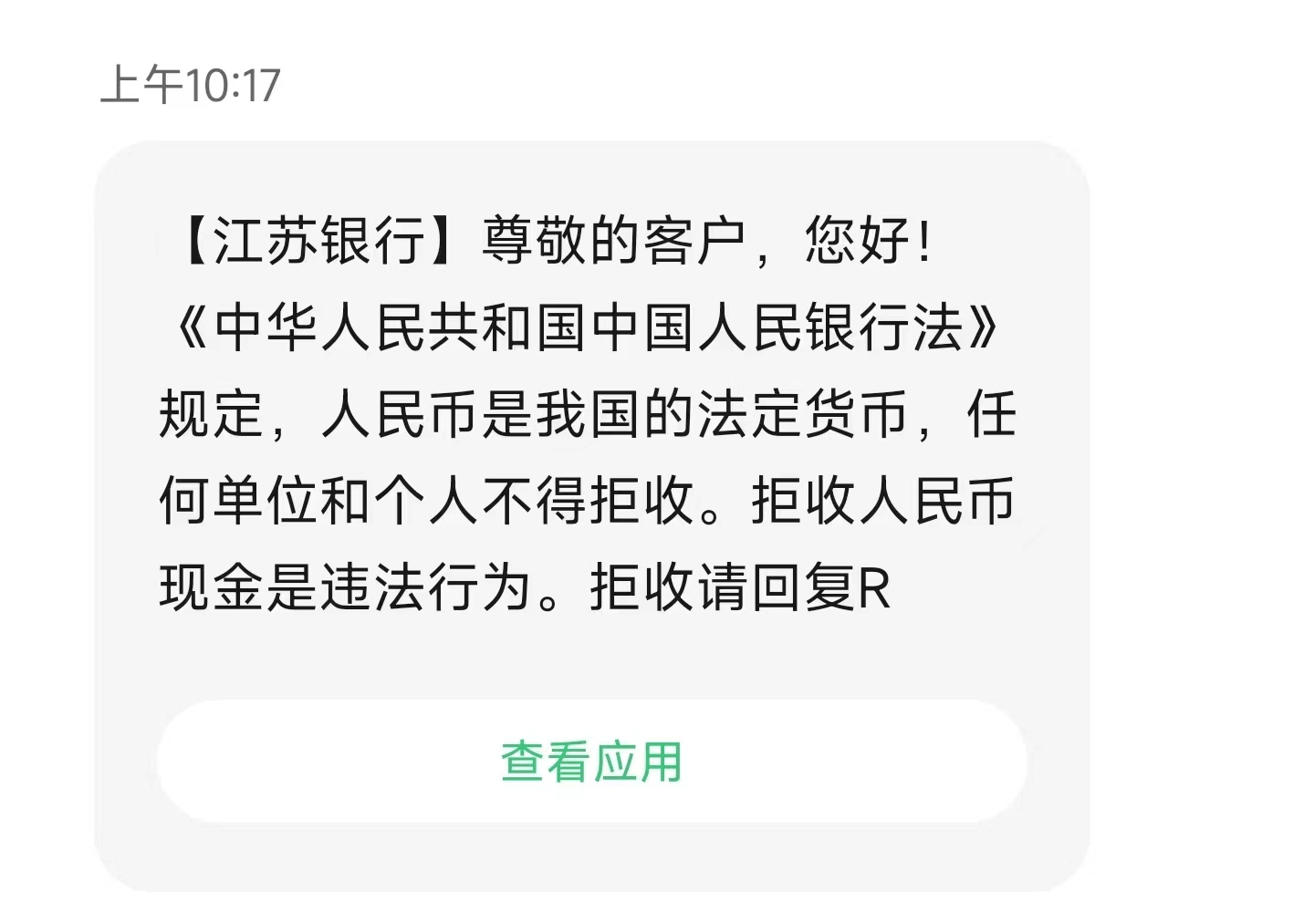
江苏银行短信未指定拒收对象
先说”拒收人民币现金是违法行为“,又说“拒收请回复 R”,没指明拒收的到底是短信还是人民币,会被误解为回复 R 就是违法行为。
来自 boson

推荐阅读
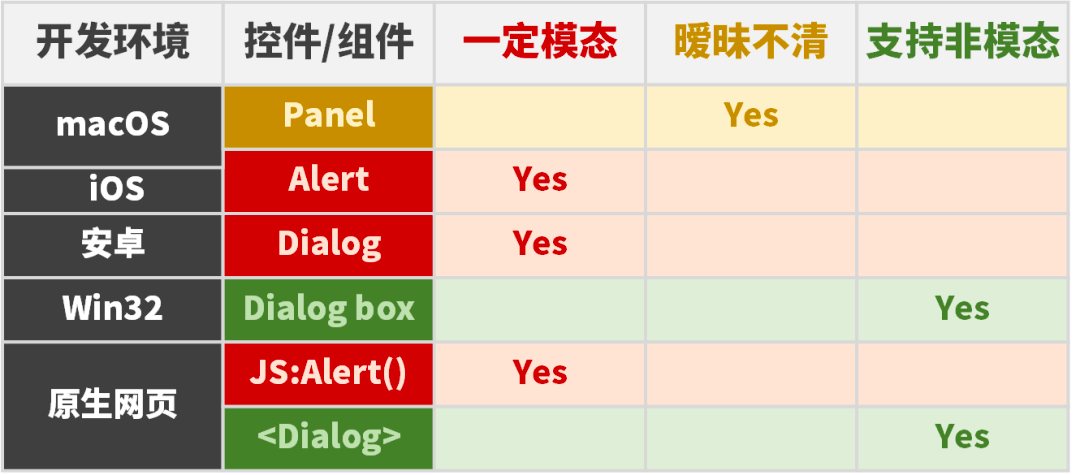
对话框(Dialog) 一定是模态弹窗吗?
链接:https://mp.weixin.qq.com/s/WW8Z5bqWE2otTLBY5WsOyw
经过作者查阅大量资料,得出结论:对话框 (Dialog) 未必全部都是模态。移动 APP 的原生对话框一般是模态的,而移动端网页的对话框可以是模态的,也可以是非模态的。不同厂商有不同的定义和规范,设计师要仔细辨别。

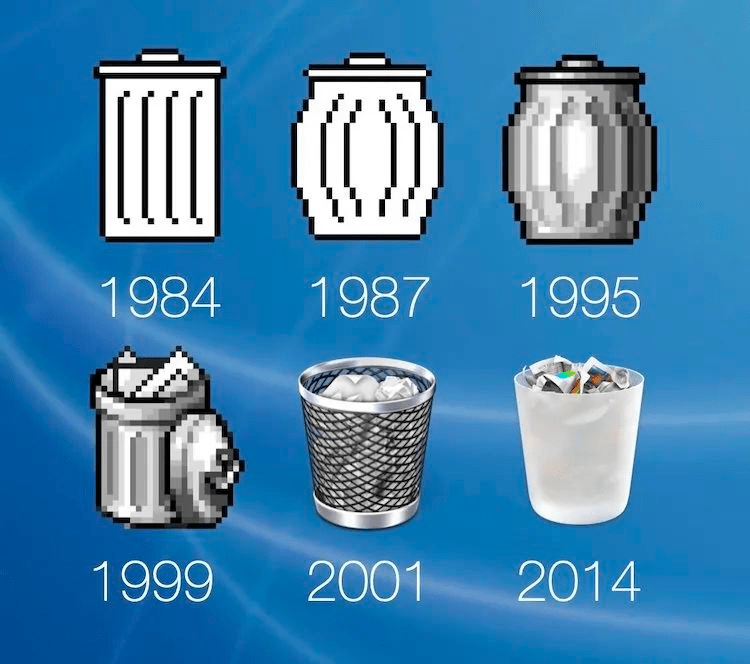
苹果之道:隐喻设计的无穷智慧
链接:https://mp.weixin.qq.com/s/FZMdW6mi61pYUgwxLoDJyA
苹果设计中的隐喻设计是一种将用户熟悉的事物与产品功能联系起来的设计方法,可以提升用户体验和产品吸引力。隐喻设计可以运用于各种设计元素和概念,如图标、音效、交互行为等。选择合适的隐喻要与品牌形象和目标受众的文化背景相关。隐喻设计在产品设计中有助于提高易用性、记忆性和亲和力,增强设计作品与用户之间的情感联系和共鸣。设计师在设计过程中需要充分理解产品属性和目标,并根据需求进行相应的设计决策。隐喻设计的灵感来源于日常生活中的观察和经验。

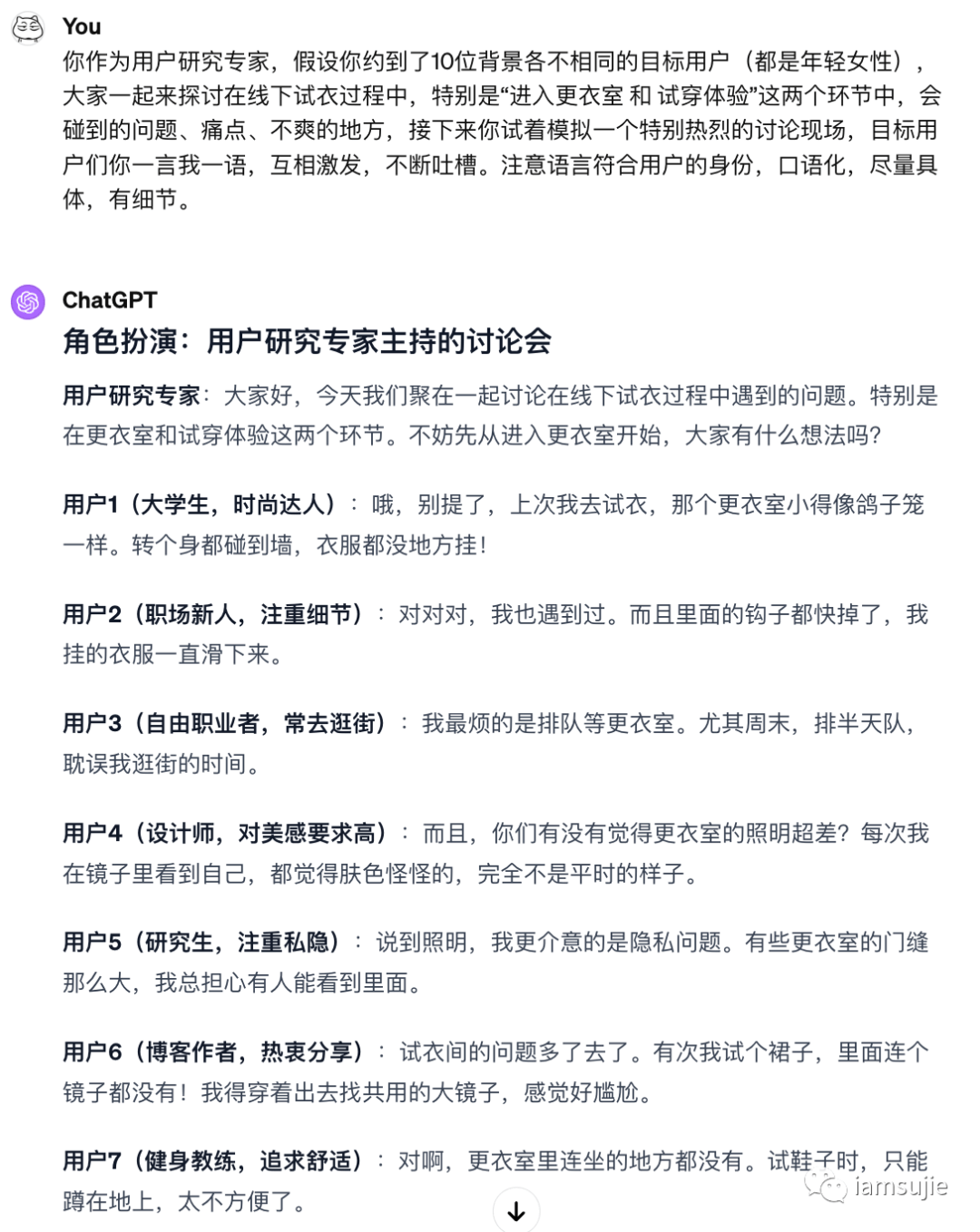
探讨:是否可以不见用户,利用AI做用户洞察/需求分析(附上可用的GPTs)
链接:https://mp.weixin.qq.com/s/R3mh6fi-l8jWnwce0w3T8w
本文探讨了在不见用户的情况下,利用 AI 进行用户洞察和需求分析的可能性。作者提出 AI 相比人类拥有更广泛的数据和知识基础,能够对用户群体进行一定程度的理解。通过几个实际场景的尝试,如理解行业领域、假想用户旅程、准备互动素材等,作者展示了 AI 在产品探索过程中的应用。文章强调了在产品研发之前仍需与真实用户进行验证。最后,作者提供了可用的 GPTs 工具供读者试玩,并欢迎意见和建议。


棋盘透明网格从哪里来
链接:https://mp.weixin.qq.com/s/9NKptKfj5Gr_oeJPZn5IFA
本文探讨了棋盘透明网格成为绘图软件默认背景的原因和发展过程。文章介绍了透明网格的起源和应用,以及棋盘格图案作为默认透明背景的条件。透明网格的主要作用是区分 “透明” 和 “不透明”,从而衍生出图层的概念。棋盘格图案具有通用性和易辨识性,成为默认背景的选择。

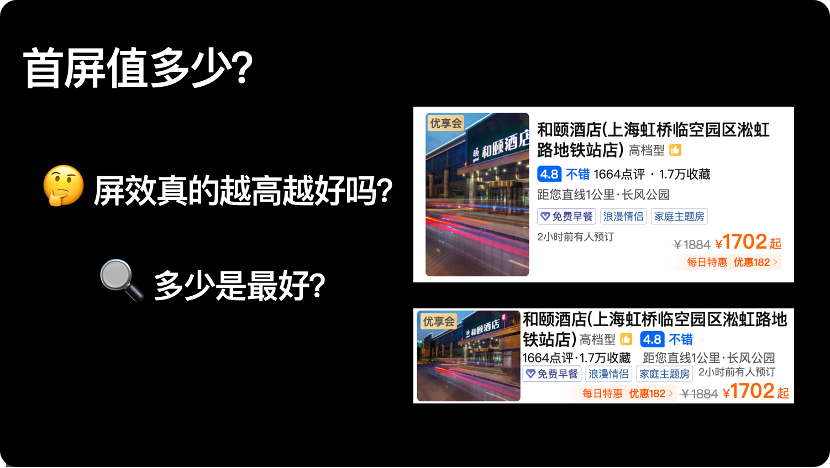
Less is More,每个像素都很重要
链接:https://mp.weixin.qq.com/s/Fbpx3MRFYyPDfrlfAl_W8A
屏效最早起源于商业领域,指的是每平面积上产出的营业额,是用来衡量经营情况的重要指标。后面随着互联网的发展,就被用在了对界面的价值定义上,来说明屏幕单位时间、单位面积内可以带来多少商业效益和效率的提升。携程酒店列表通过优化列表页的头部模块和酒店卡片,提升屏效。引入标准差和留白率来量化体验目标,建立监控体系,实现长期稳定运行。

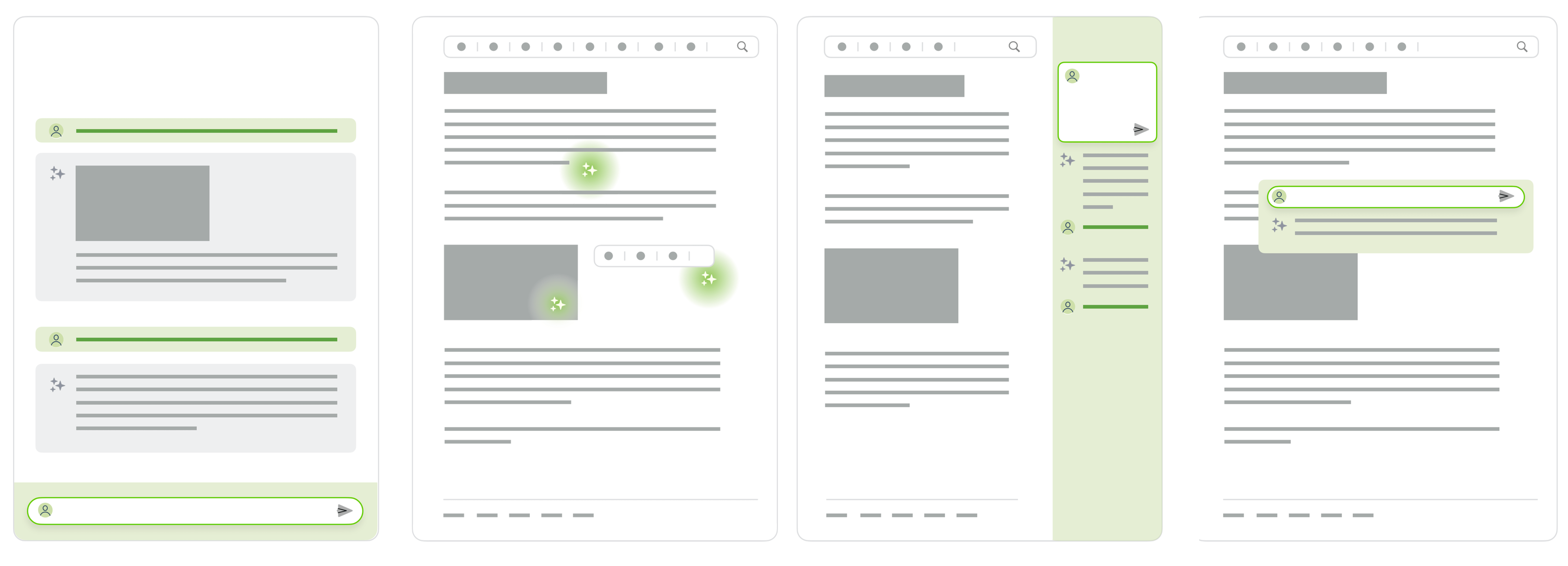
【英文】软件界面的 AI 模型
链接:https://www.lukew.com/ff/entry.asp?2037
本文介绍了将人工智能模型集成到软件界面中的三种常见模式:直接输入指令、在后台创建指令和应用特定界面与 AI 辅助。这些方法可以根据具体产品和使用情况进行选择。

工具资源
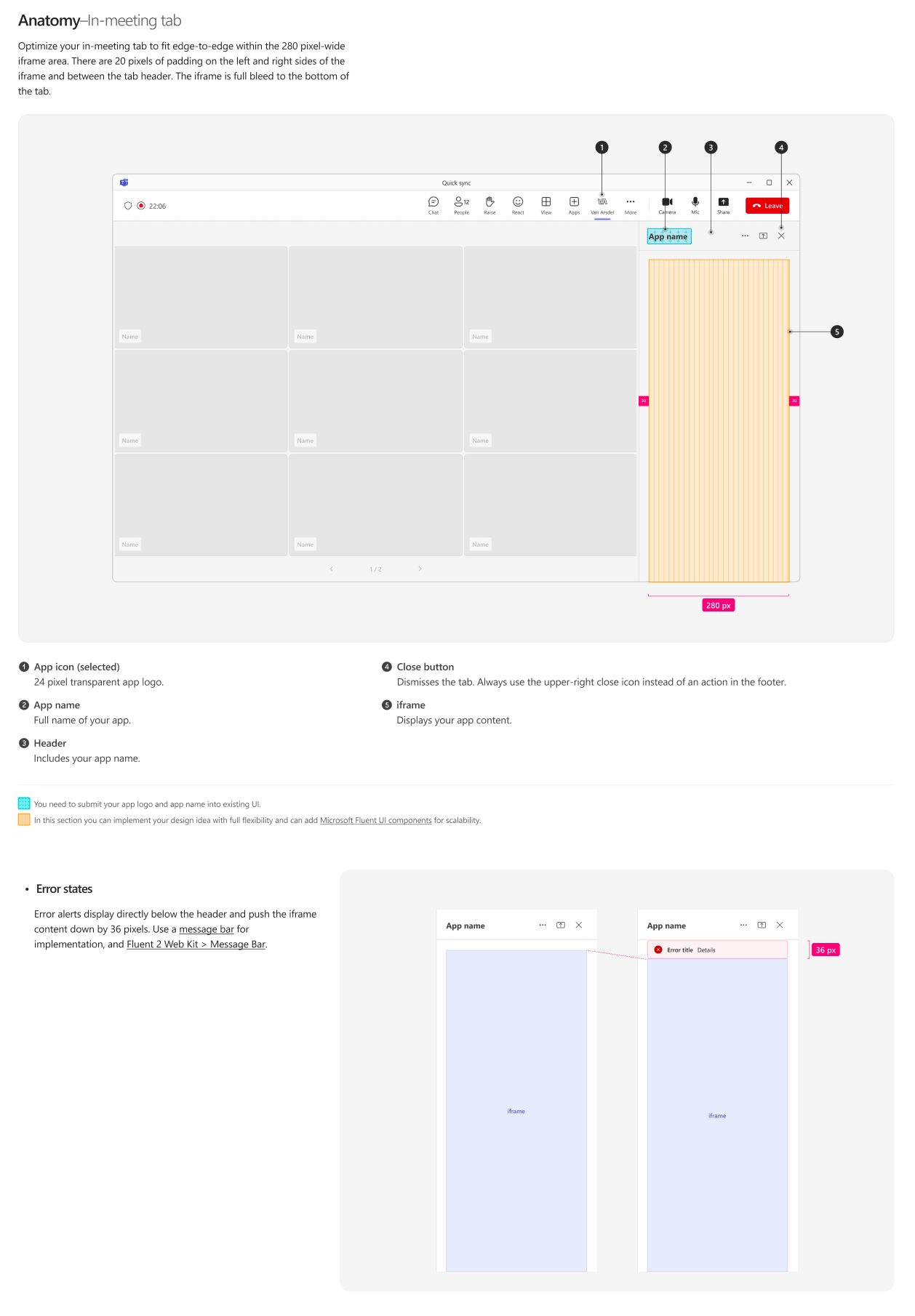
Microsoft 365 UI Kit
链接:https://www.figma.com/community/file/1314695480773948455
微软在 Figma 社区放出了 Microsoft 365 UI Kit,PC 端和移动端界面都有,还有很详细的设计指南文档。


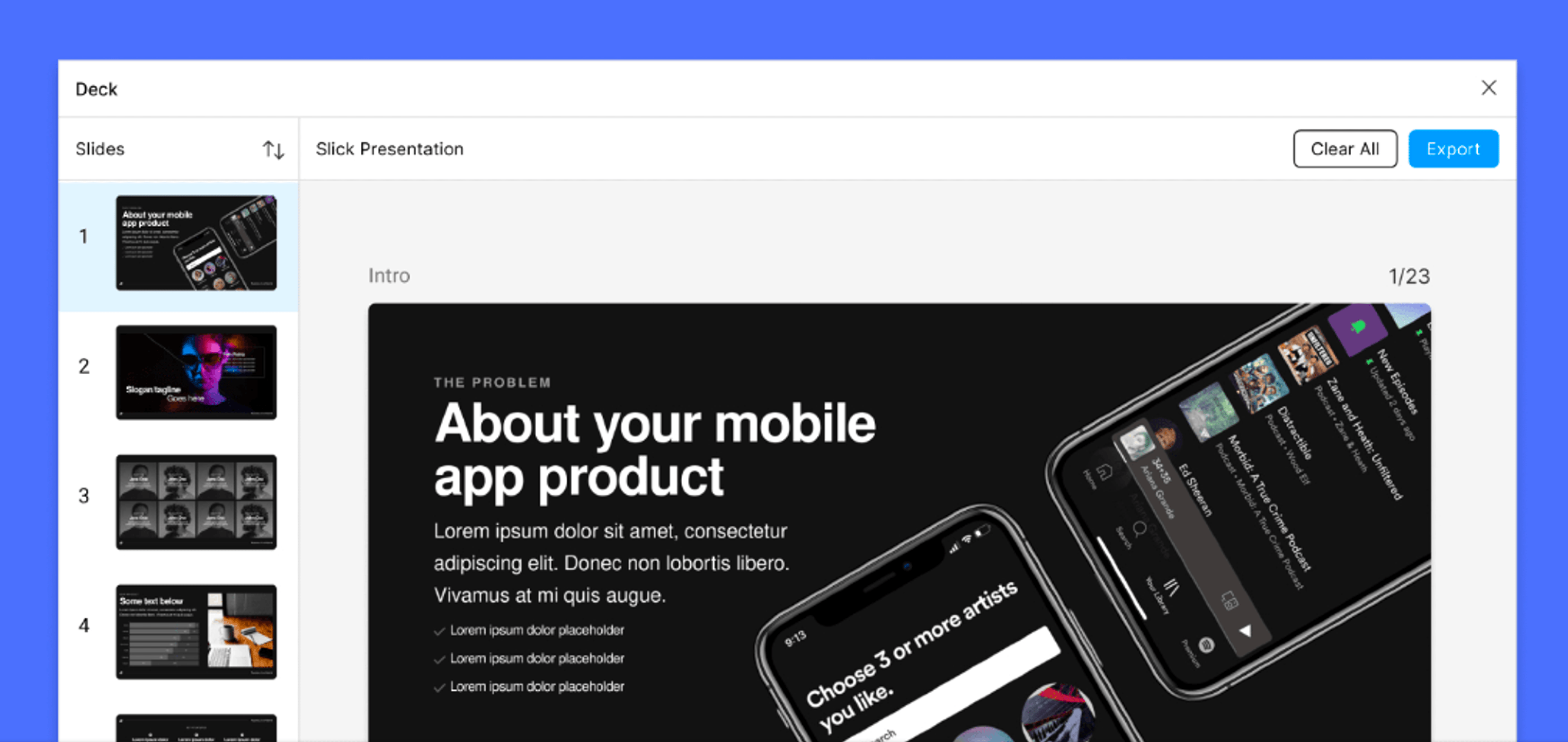
Deck —— Figma、Sketch、Adobe XD 转 PPT
文字和矢量图形转成的 PPT 还能继续编辑,其他元素会被转成位图。

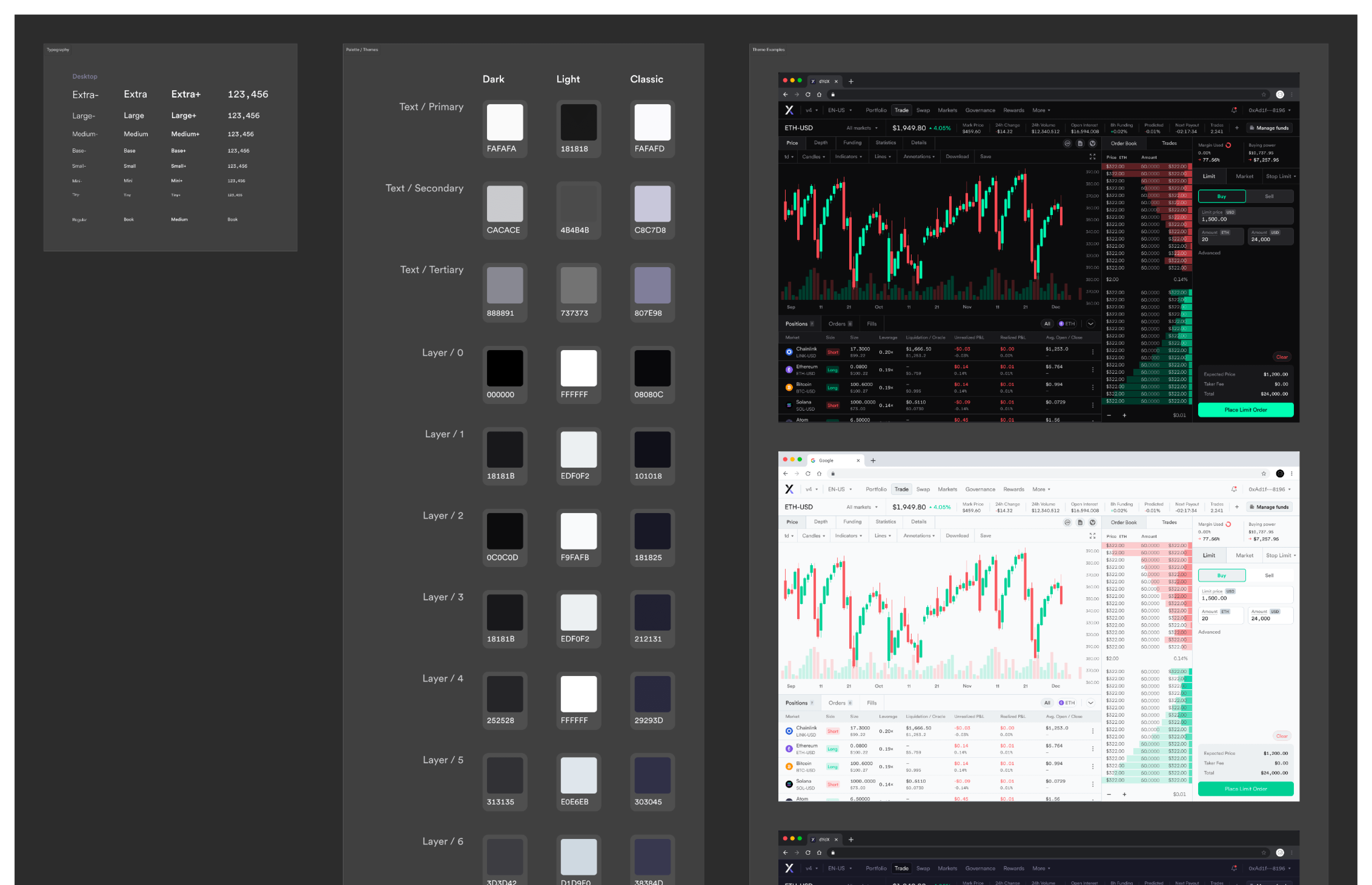
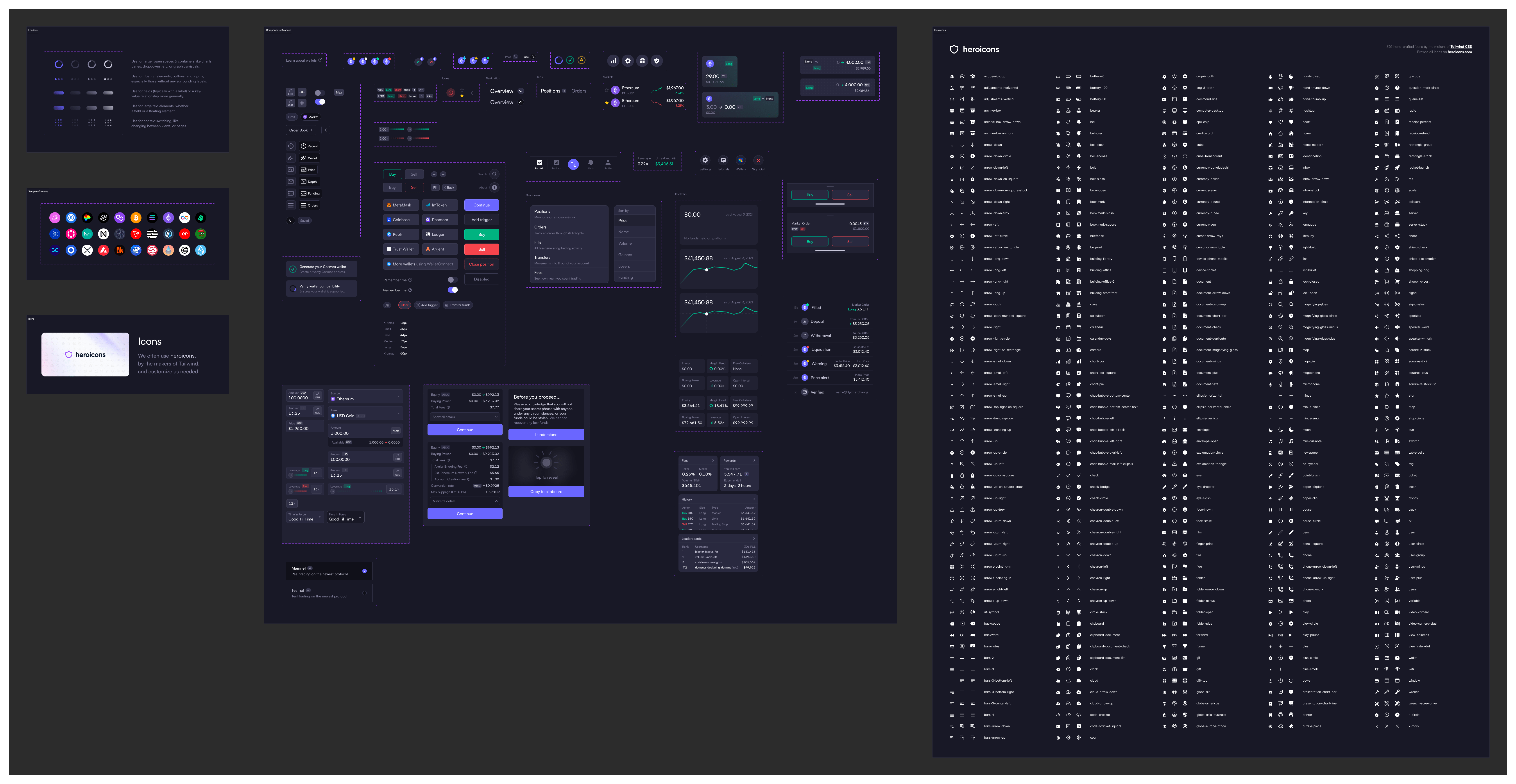
dYdX 设计系统
链接:https://dydx.exchange/blog/open-source-design-system
dYdX 是一家区块链交易所。他们将设计系统开源到 Figma 社区,包含品牌资产、设计流程、排版颜色、Web 端和移动端的组件和界面案例。


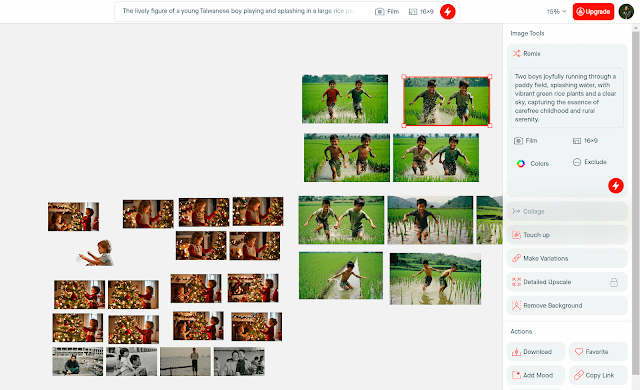
Visual Electric - 在白板里做 AI 图片生成
链接:https://visualelectric.com/
界面是一个类似于白板的 UI,图片生成和对图片的后续操作都在一个白板上进行,你可以清晰地看到你生成过程的所有图片,随时返回去编辑,而且还集成了抠图等很方便的图片处理功能。
来自 電腦玩物

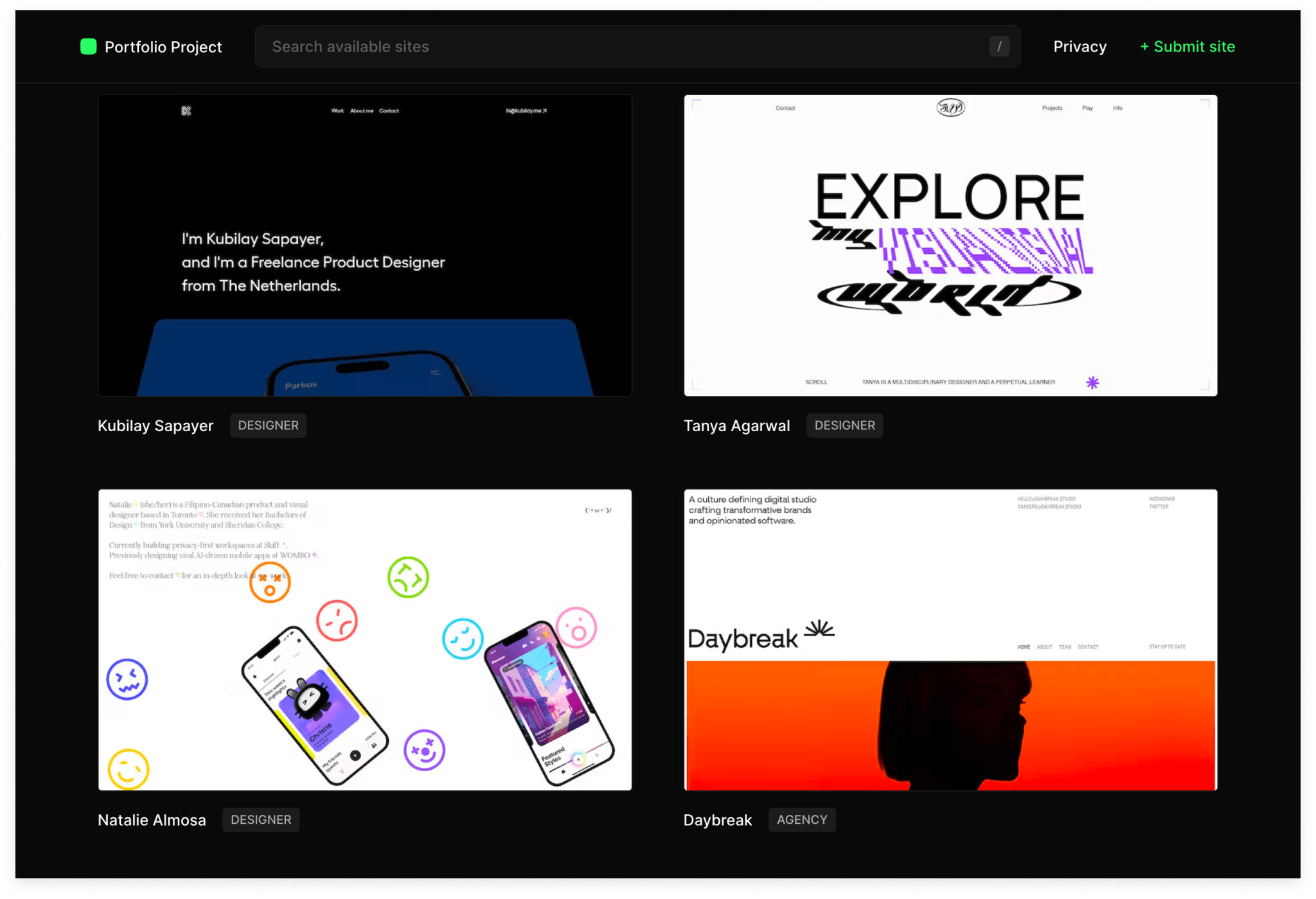
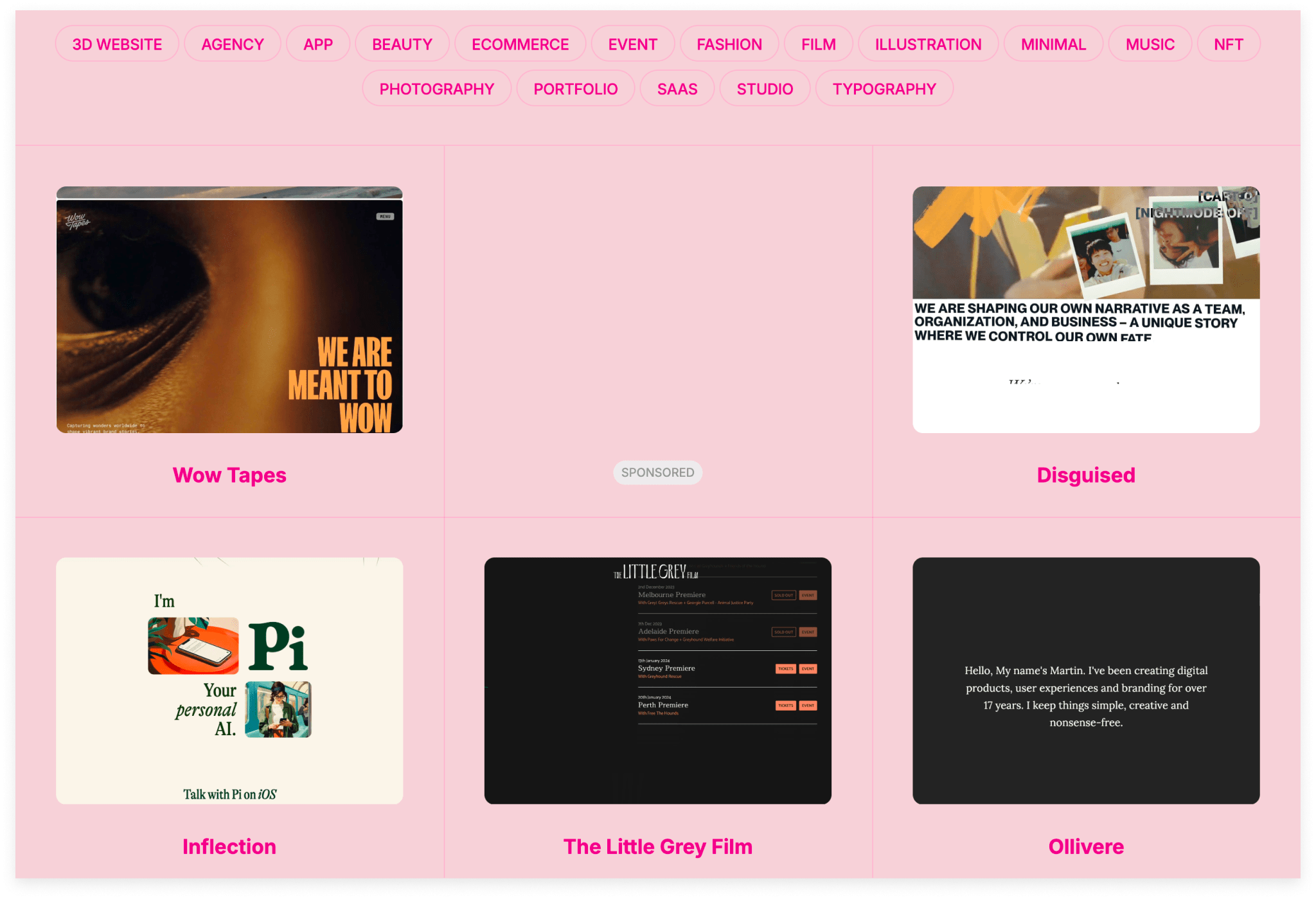
Portfolio Project —— 作品集网站收集
链接:https://portfolioproject.io/
收集设计师、设计公司和开发者的作品集的网站,目前收集了 100 个。

landing.love —— 带动效的网站收集
专门收集带动效的网站,并且录制了整个动效过程。目前已经收集了 700 多个网站。

BrandGuide —— 品牌规范收集
目前收集了不到 20 个,每个都标明了呈现格式,比如 PDF、网页。

svgl —— SVG 格式的互联网产品 LOGO 收集
链接:https://svgl.vercel.app/directory/browser
在这里可以按产品分类下载 SVG 格式的各种互联网产品的 LOGO。

Popicons —— 免费图标库
300 多个图标,有线性、实心、双色 3 种风格,提供 Figma、SVG、Web Font 3 种格式,免费使用,如果花钱订阅可以让作者每周给你定制 2 个新图标。

Free Font Library —— 免费英文字体库
链接:https://typotheque.luuse.fun/
可以按类型、设计师、标签和协议筛选免费的英文字体。

产品发现
Command X —— 为 macOS 增加文件剪贴功能
链接:https://apps.apple.com/cn/app/command-x/id6448461551?mt=12
macOS 原生没有文件剪贴功能,该工具能为 Finder 增加按 Command+X 剪贴文件的功能。

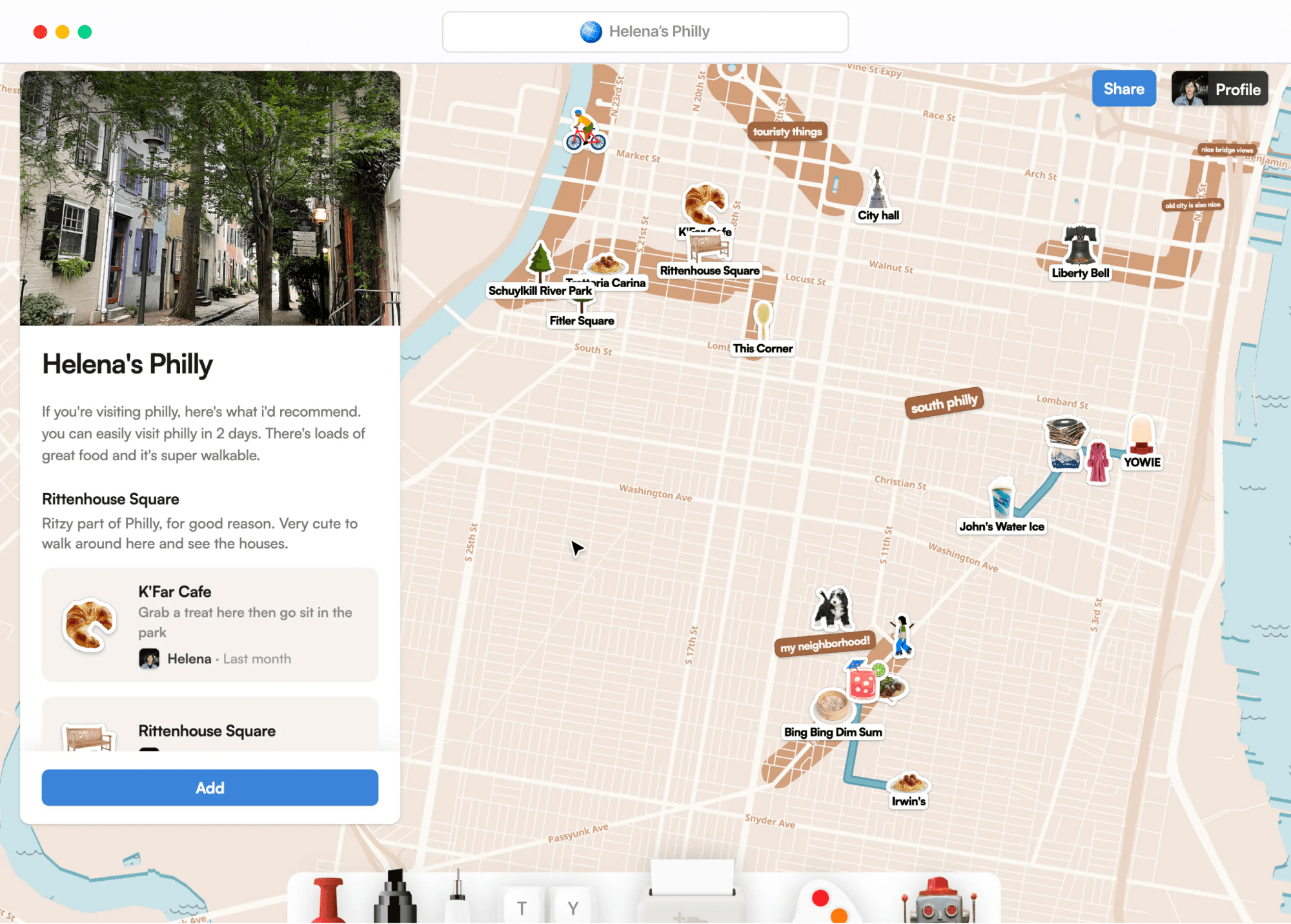
PamPam —— 地图制作
该工具可以为地图添加标记和图片,可以用来做旅游攻略,支持多人协作和人工智能建议。

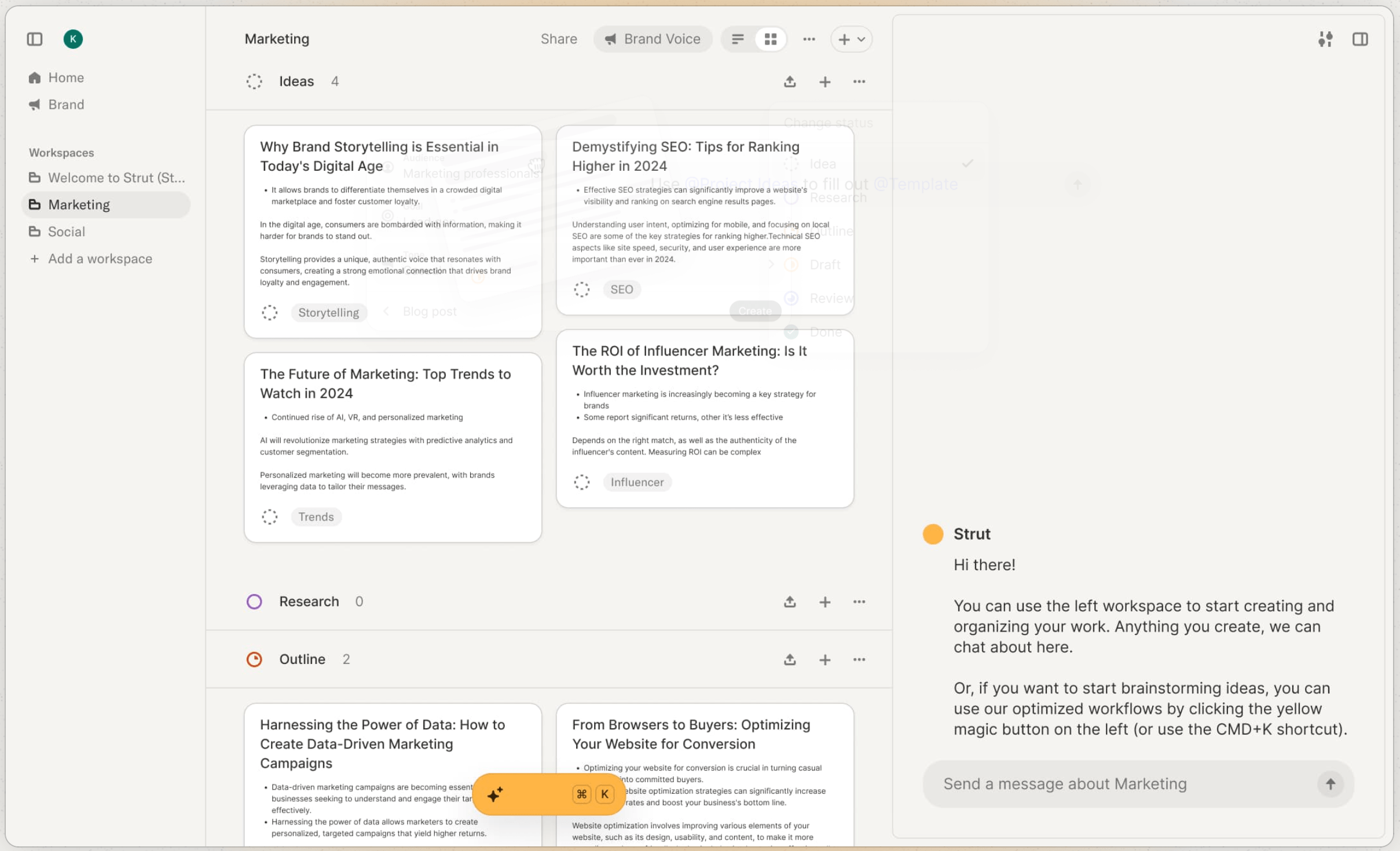
Strut —— 写作工具
卡片式笔记,可以创建笔记、草稿、大纲等多种类型的内容,帮助写作者组织内容。提供人工智能可以用来进行头脑风暴思想,生成大纲,审查内容,创建草稿,重新定义内容等等。

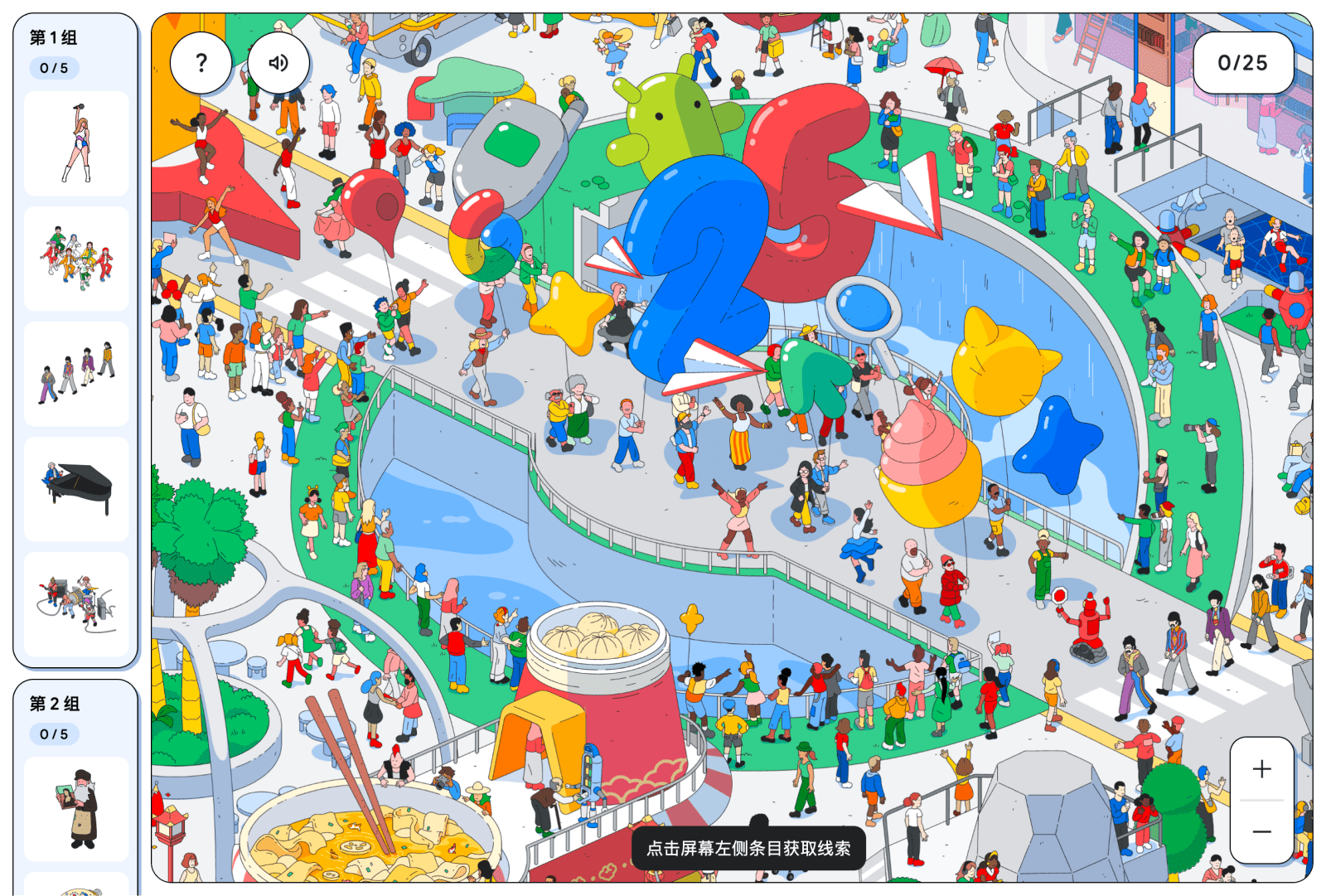
Most Searched Playground —— 谷歌 25 周年热搜小游戏
链接:https://searchplayground.google/?gsas=1&sa=X&ved=0ahUKEwikmPXev4mDAxW1sFYBHWlWBTEQPQgC
画面里包含 25 个过去 25 年以来在谷歌里搜索最多的人物、地点或时刻,玩家需要在密密麻麻的画面中找到这 25 个彩蛋。

相关资讯
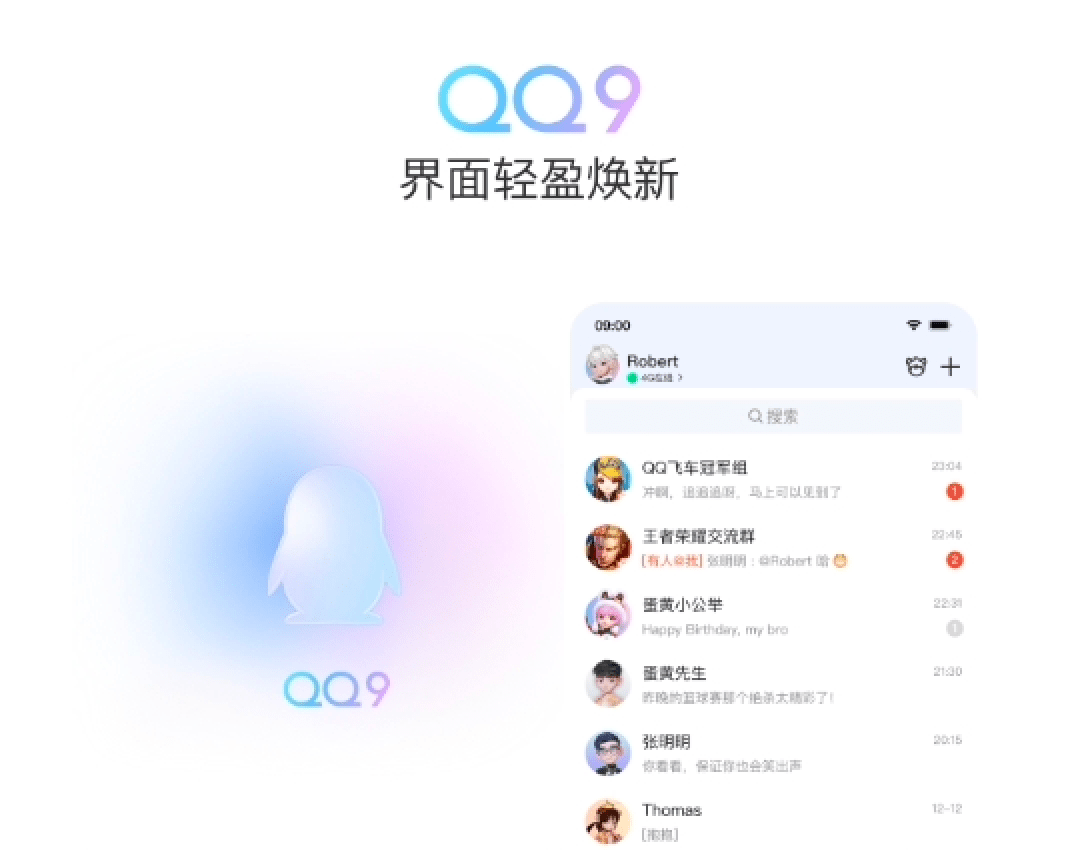
腾讯将推出 QQ 9
在 QQ 发布 24 周年之际,发布 QQ 9,采用全新的界面设计,推出密友关系、迷你窝等功能。

工信部规定短信拒收回复 R
工信部[2023] 794 号文中商业性短信息拒收服务规范
- 拒收方式:以“拒收请回复R”专用字样清晰注明。
- 拒收位置:短信息末尾。
- 实施发送限制:端口短信企业收到用户回复“R”后24小时内,应停止通过用户拒收的子端口向用户继续发送商业性短信息,也不得再次向该用户发送拒收服务确认信息。
iOS 17.2 新增空间视频拍摄功能
只有 iPhone 15 Pro 和 iPhone 15 Pro Max 支持录制空间视频,这是为了 Vision Pro 上市做准备。

Figma 推出Colorful Macro Pad 宏编程键盘
链接:https://store.figma.com/products/figma-creator-micro-keyboard
键盘配有 12 个按键和 2个旋钮,可以自定义快速启用 Figma 中的功能和快捷键。售价 139 美元。


招聘信息
众安国际 ZA Bank 诚聘高级交互设计师
工作地点:深圳 / UED团队直招
工作任务:
- 主要负责银行/金融类产品的设计工作(C端+B端);
- 独立输出体验设计方案,并顺利推动落地执行;
- 制作可交互原型,进行可用性测试验证并输出报告;
- 协助制定交互规范,参与团队专业化建设提升团队能力。
任职要求:
- 本科以上学历,3~8年金融设计相关经验(最近3年必须有1年以上C端金融产品设计经验);
- 海外成功设计、大型金融APP设计经验优先;
- 粤语母语优先考虑,具备英语(阅读和沟通能力)可加分;
- 富有激情,积极主动,有担当;
- 具备严谨清晰的逻辑思维和良好的沟通能力;
- 请提供作品集
能力出众者,以上部分条件可忽略,用作品集证明实力(务必附上作品集)
简历和邮件发送至:qinggeng.zeng@za.group
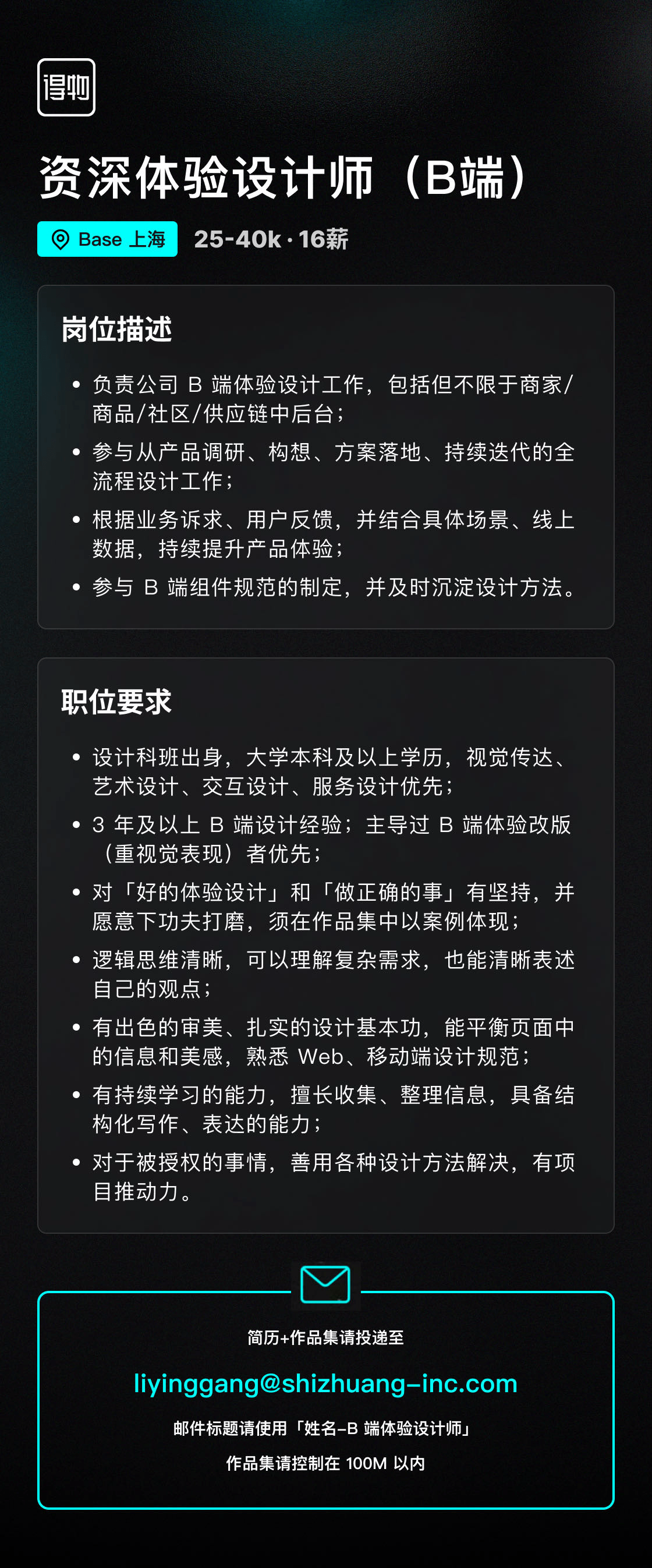
得物招聘资深体验设计师(B 端)

微信招聘交互设计师、视觉设计师
链接:https://mp.weixin.qq.com/s/9CiMhKRKy8WfBGqMft-MTw
ARK 创新咨询招聘交互设计师
链接:https://mp.weixin.qq.com/s/44JqiQMqsSPFpwqt6S3EBw
Zoom 招聘全链路产品设计专家
投递邮箱: jacklee.li@zoom.us

体验碎周报第 170 期(2023.12.18)


