体验碎周报第 175 期(2024.01.22)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
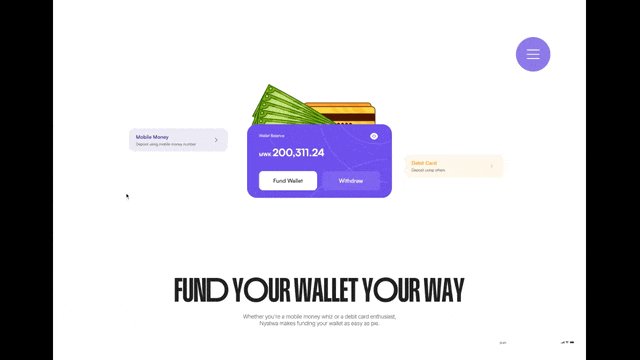
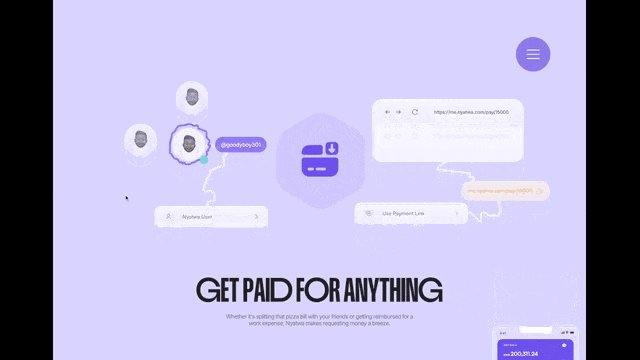
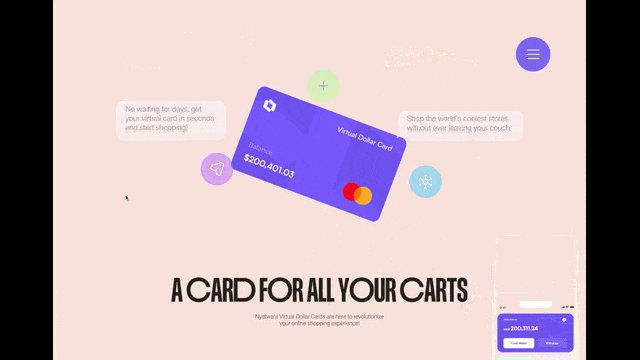
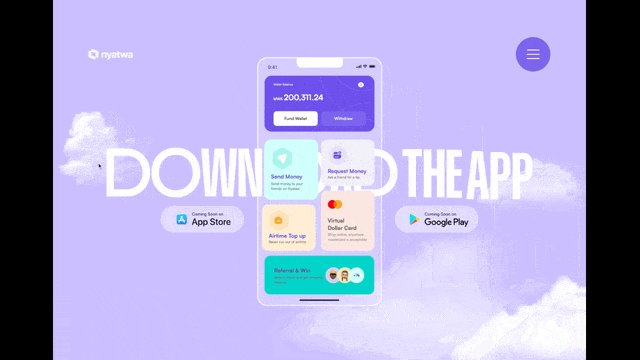
Nyatwa 网页滚动收纳动效
Nyatwa 是一款移动支付应用,其官网网站向下滚动时,钱包、转账、收入、消费、积分等记录以此落入右下角的 Nyatwa App 截图中,动效充分体现了 App 的核心功能。

体验槽点
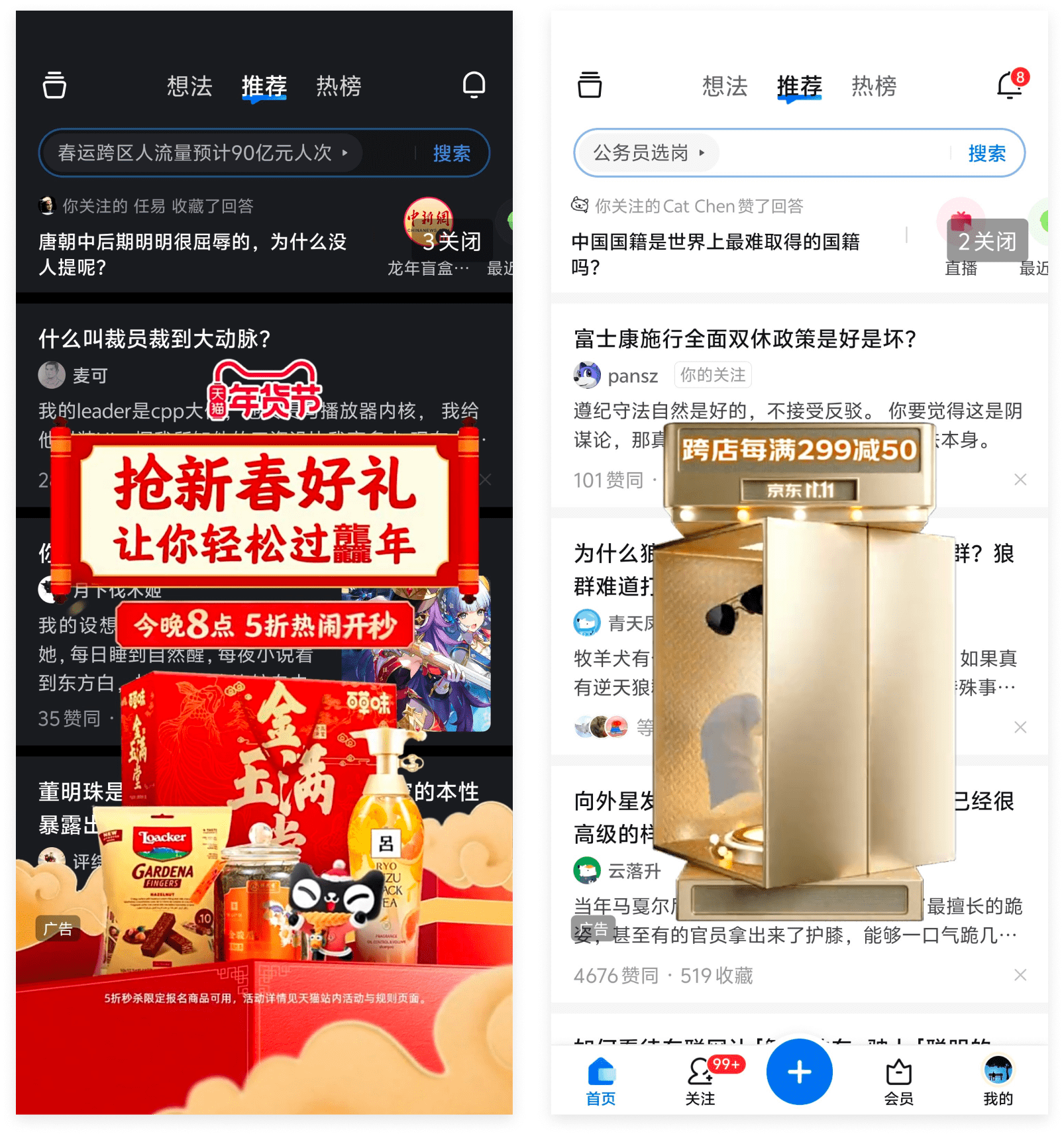
知乎首页广告点透明区域也会跳转
知乎的启动首页广告点透明区域也会跳转,只有精确点到【关闭】才能真关闭。App 启动开屏广告被工信部的规定卡死不能任意区域触发广告,现在厂家转而又在首页启动广告动歪脑筋。真是道高一尺魔高一丈。

推荐阅读
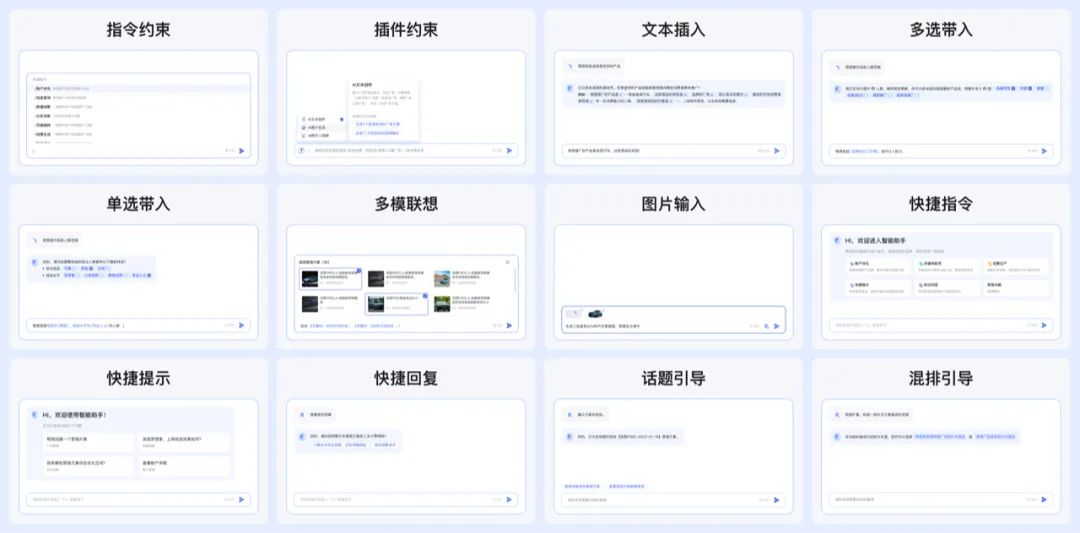
Prompt 新连接,生成式 AI 重构营销新体验
链接:https://mp.weixin.qq.com/s/zR6fBvhEmV129-uDwiZrHQ
文章标题看不懂,内容还是不错的,是百度对 AI 对话式产品定义了一套交互和视觉模式。

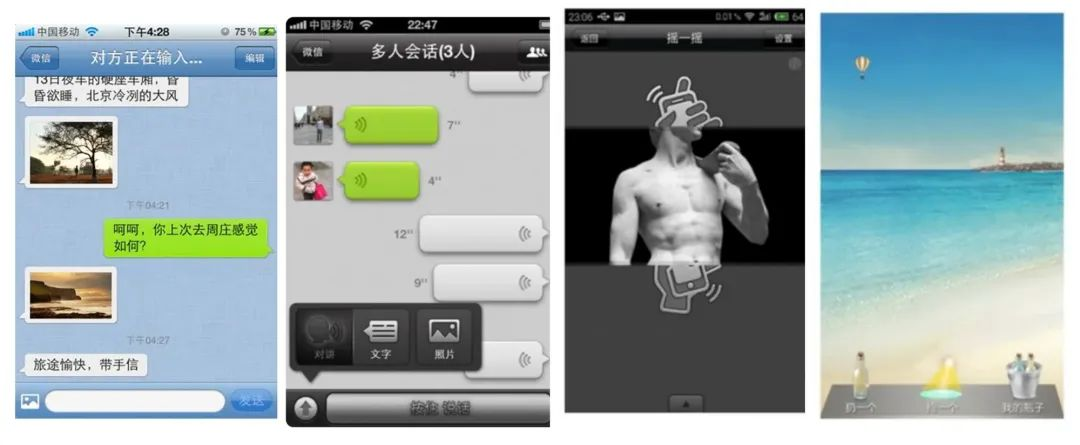
回溯微信公开课,看微信是如何演化的
链接:https://mp.weixin.qq.com/s/eSs1VefXzlVgNmqlZ3c9ew
每年微信公开课,微信团队张小龙等高管都会面对面和参会者分享微信的发展和思考,推广新功能。参会者能从中领悟微信的设计思考。但是可惜的是 2024 年的微信公开课并不对外公开。这篇文章梳理 2015 年-2023年微信公开课的核心内容,带领读者回顾微信发展史。

完整掌握Web端设计语言库-布局篇
链接:https://mp.weixin.qq.com/s/MfAVxFMRCjZbheY9kS-KEg
本文主要介绍了 Web 布局设计的相关知识。从框架布局、页面层级、栅格系统、Web 页面适配等四个方面进行了详细阐述。框架布局包括基础布局和扩展布局,介绍了常见的布局结构。页面层级包括背景层、内容层、全局控制层、蒙版层和弹出层,规范了各层级的顺序和组合。栅格系统帮助设计者进行页面排版和尺寸设定,增强了页面的规律性和响应式布局能力。最后,介绍了懒加载的概念和作用。

探索 B 端 C 化的设计方向
链接:https://mp.weixin.qq.com/s/CpzzSynfaIVtVrjO8PXioA
本文主要探讨了 B 端市场向消费者化的趋势,并提出了 B 端 C 化的设计方向。文章通过明确沟通对象、创建品牌 IP、提炼核心价值和构建信息平台等四个步骤,讲述了如何将 B 端产品的价值可视化,以提升用户体验和传达品牌形象。同时,文章强调了 B 端和 C 端在使用者、业务属性、价值主张、产品思维和产品形态等方面的差异,以及 B 端 C 化设计需要平衡效率和体验的重要性。

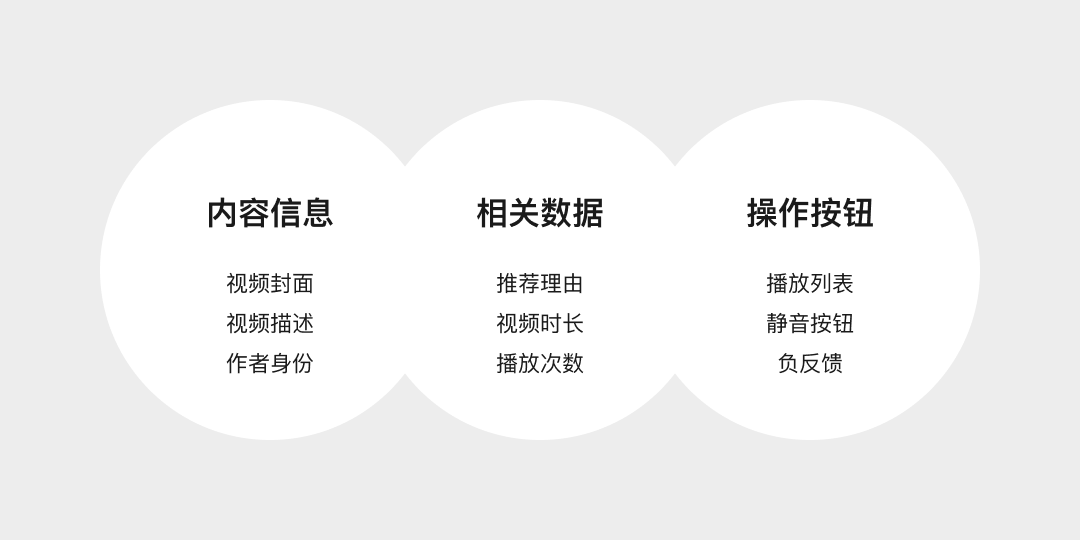
视频 Feed 流的设计特征
链接:https://mp.weixin.qq.com/s/UVrpTbZjGRdQ5JQNqptKpw
每天我们在手机上浏览各种新闻资讯、娱乐八卦、好友动态时,这些信息通常以 Feed 形式滑过。无时无刻接收着各种信息的你,有没有想过这些信息的 Feed 形式是怎么被定义下来的,不同的 Feed 形式背后又有着什么样的设计考虑呢?
本期提纲:
- Feed 流是什么
- Feed 流的发展
- 视频 Feed 流的不同形态

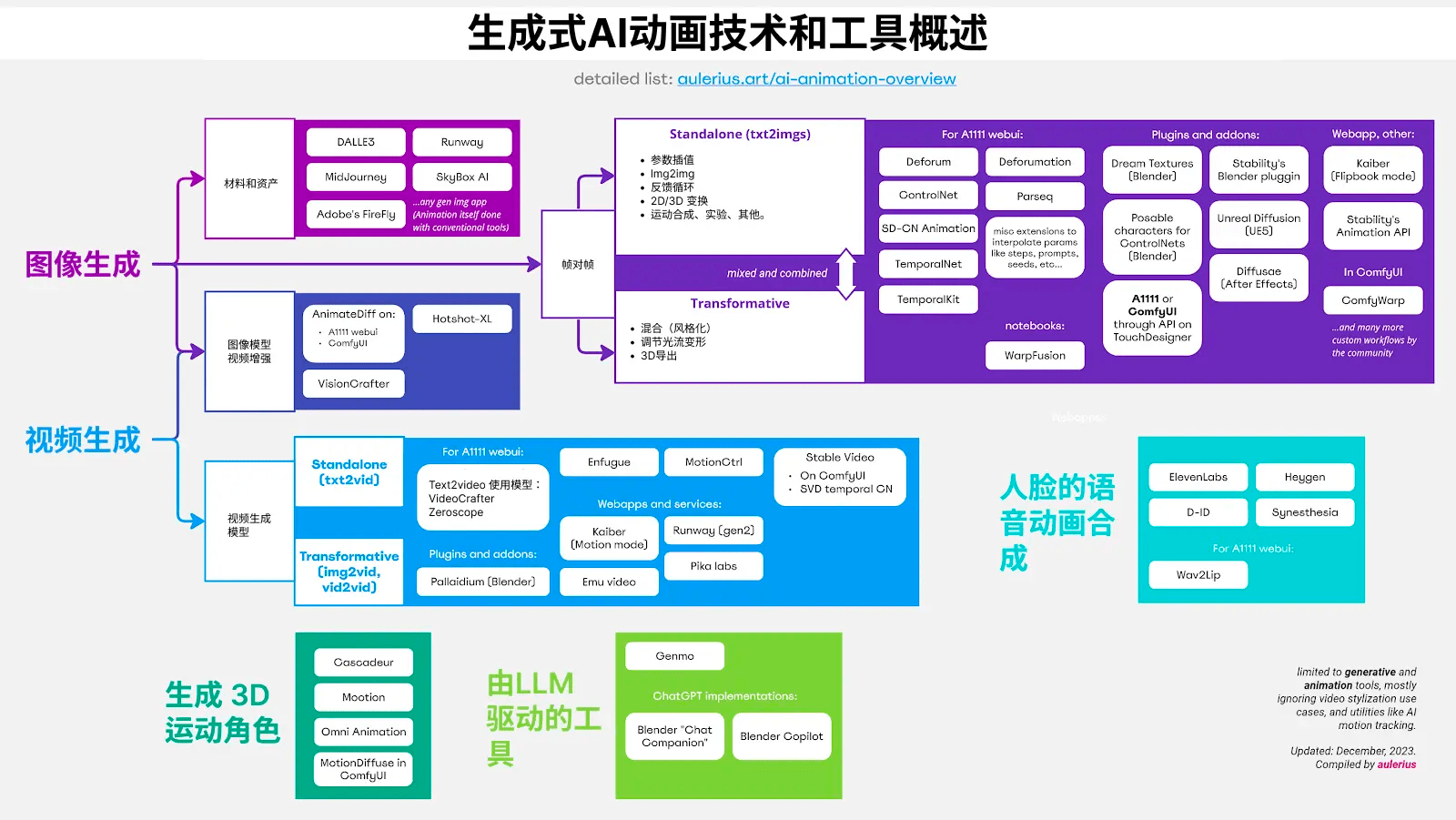
生成式 AI 动画技术概述
详细地介绍了 AI 视频生成中所有的技术分类和对应技术的优劣势,还有对应的工具以及典型的案例。基本上看完就能对AI视频生成有比较完整的了解。

从 0 到 1 构建 AI 产品知识体系
链接:https://mp.weixin.qq.com/s/ZzyK3p7rjkACNQCpsK7zWw
对比传统产品经理,AI 岗位更注重对于人工智能行业、场景算法,以及验收评估标准的理解。目前行业还没那么成熟,对 AI 产品经理的要求也不算高。现在入行相对而言,比较容易。
而作为交互设计师/传统产品人,如果我们只是循着别人走过的路,就永远不可能实现超越。只有看到未来,投资未来,才有可能弯道超车。而 AI 产品无疑就是未来。
专栏作者刘海丰,有十多年经验的资深互联网产品人,也是 AI 产品经理转型的深度体验者和倡导者 。
他目前负责京东生活服务事业群的 AI 与大数据产品架构,主导过推荐系统、用户意图识别、高潜用户预测,商品内容生成等多款 AI 产品的设计落地。
不论是自己转型,还是帮别人转型,他都踩过很多“坑”,也总结了很多经验,他把这些都整理到**《成为 AI 产品经理》**这个专栏中。
这是我第三次给大家推荐海丰的这个专栏了,口碑非常不错,已经有 23000人体验过。
最近极客时间平台有个优惠活动,新人仅需 ¥59,老用户 7 折秒杀:

工具资源
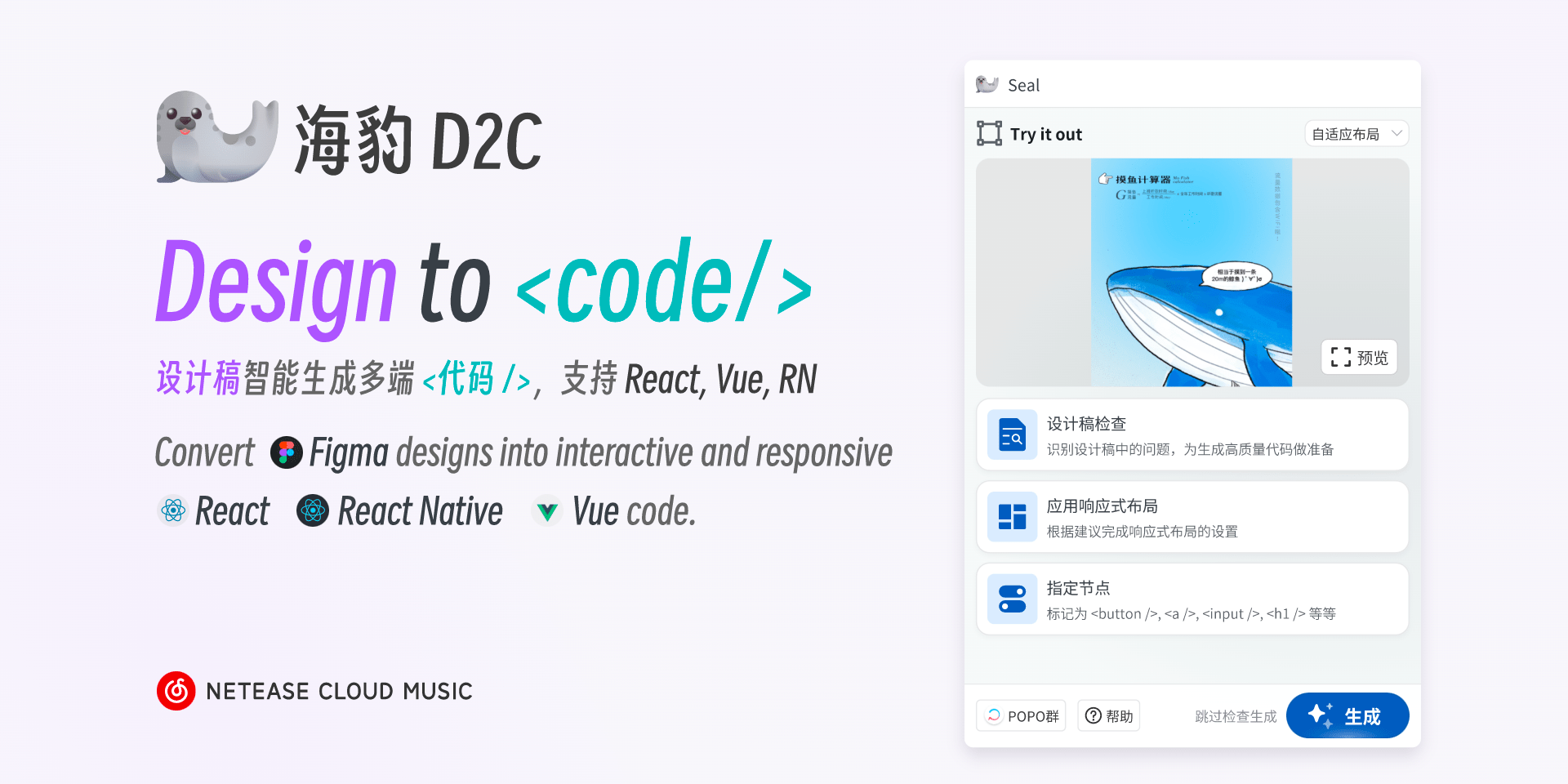
Seal - 设计稿转代码
链接:https://music.163.com/st/seal
由网易云音乐团队开发,支持 MasterGo, Figma 格式的设计稿一键生成 React、RN 代码,并且提供 DSL 开放能力。同时打通了 Tango 低代码平台、易搭创意中心、灵渠,助力业务研发提效。


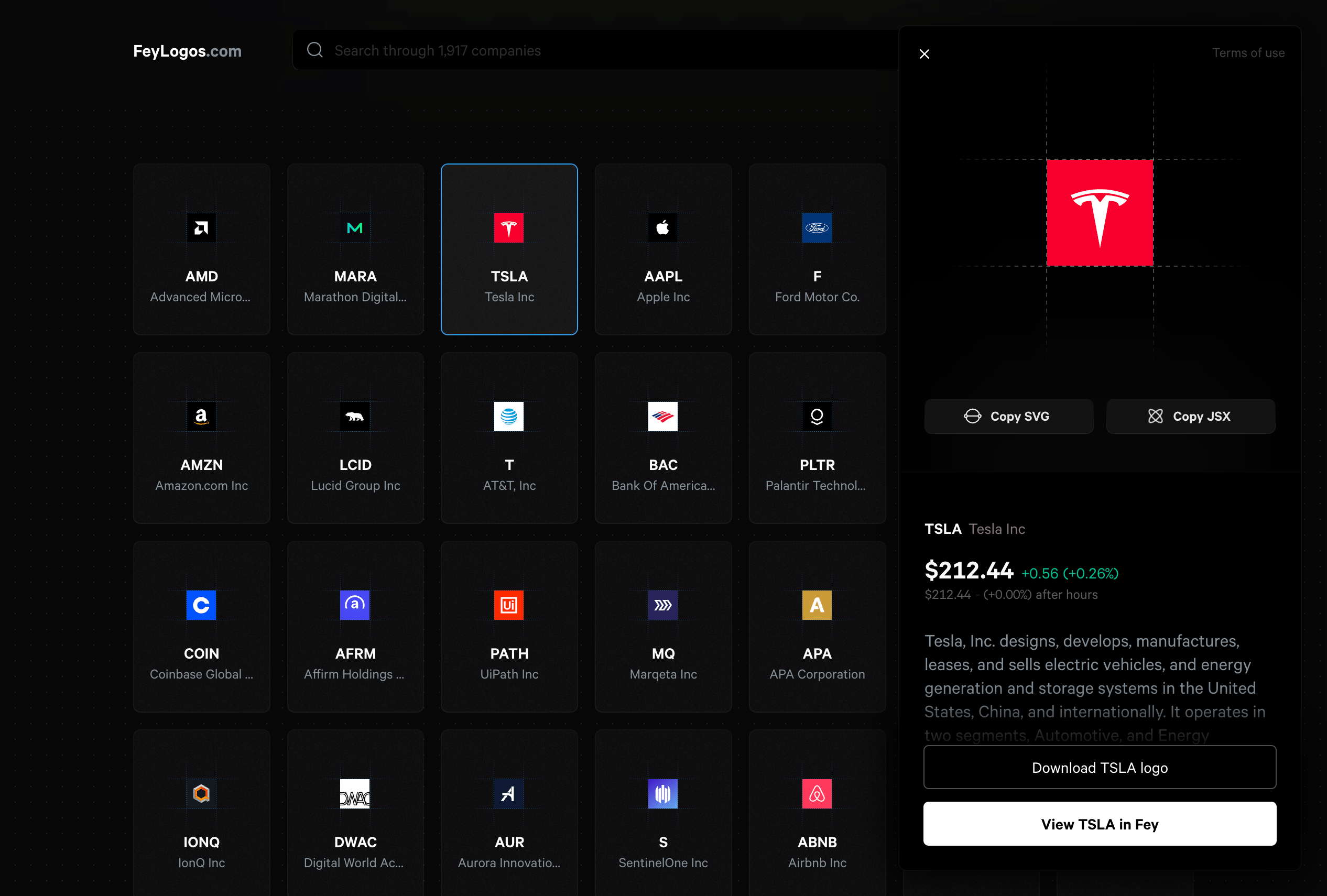
FeyLogos —— 上市公司 Logo 收集
在这个网站可以下载上市公司 Logo,提供 SVG和 JSX 格式。由于制作这个网站的是一家投资工具公司,所以还顺便显示了这些上市公司的当前股价。

Chunk Icons —— 免费图标库
链接:https://www.figma.com/community/file/1327310800295849271
共 600 多个图标,提供 3 种风格。

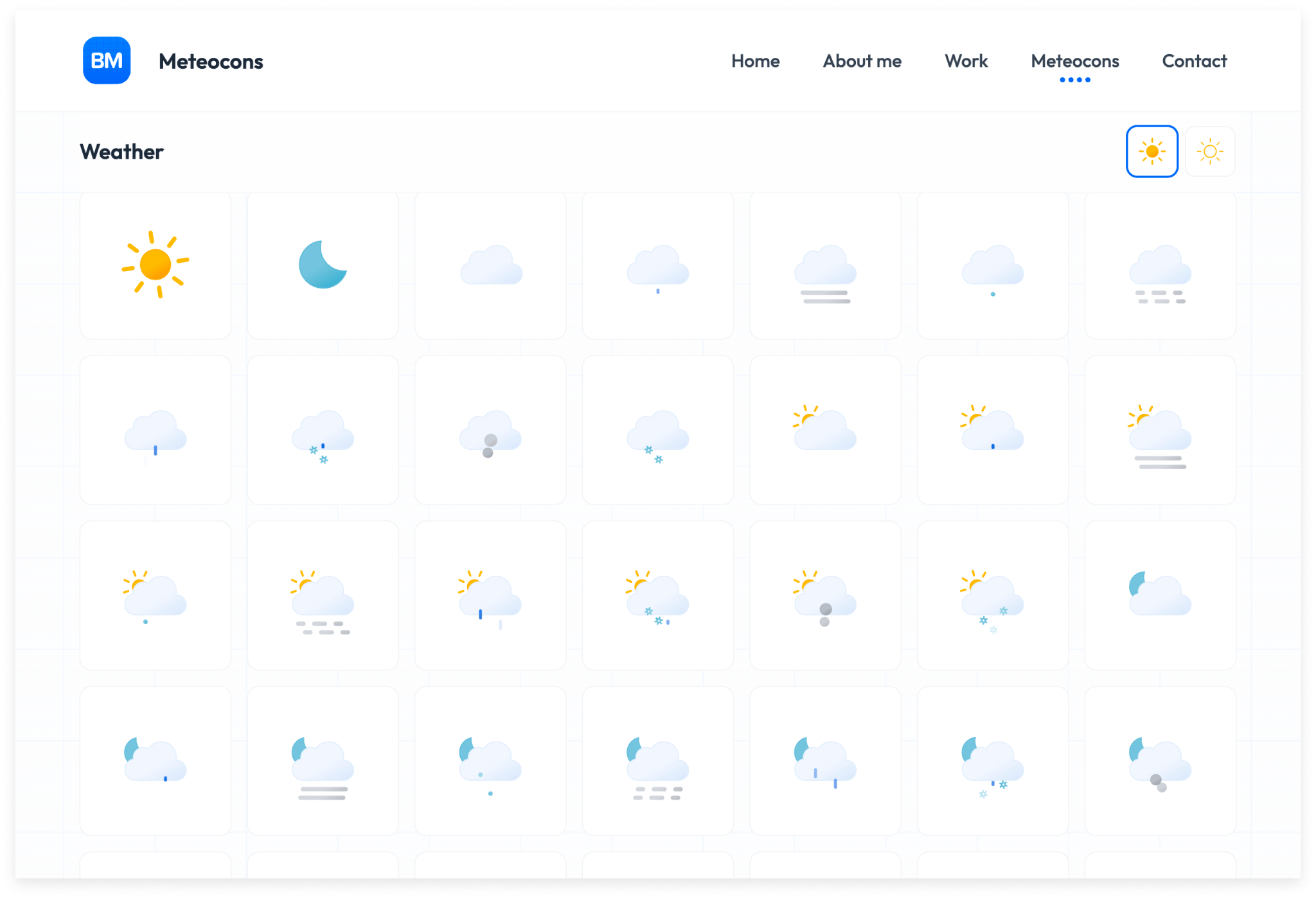
Meteocons —— 开源带动效的天气图标
链接:https://bas.dev/work/meteocons
一套图标共 236 个,2 种风格 ,动效是用 Adobe After effect 的 LottieFiles 插件创建的。每种样式都包括动画和静态 SVG 文件。

产品发现
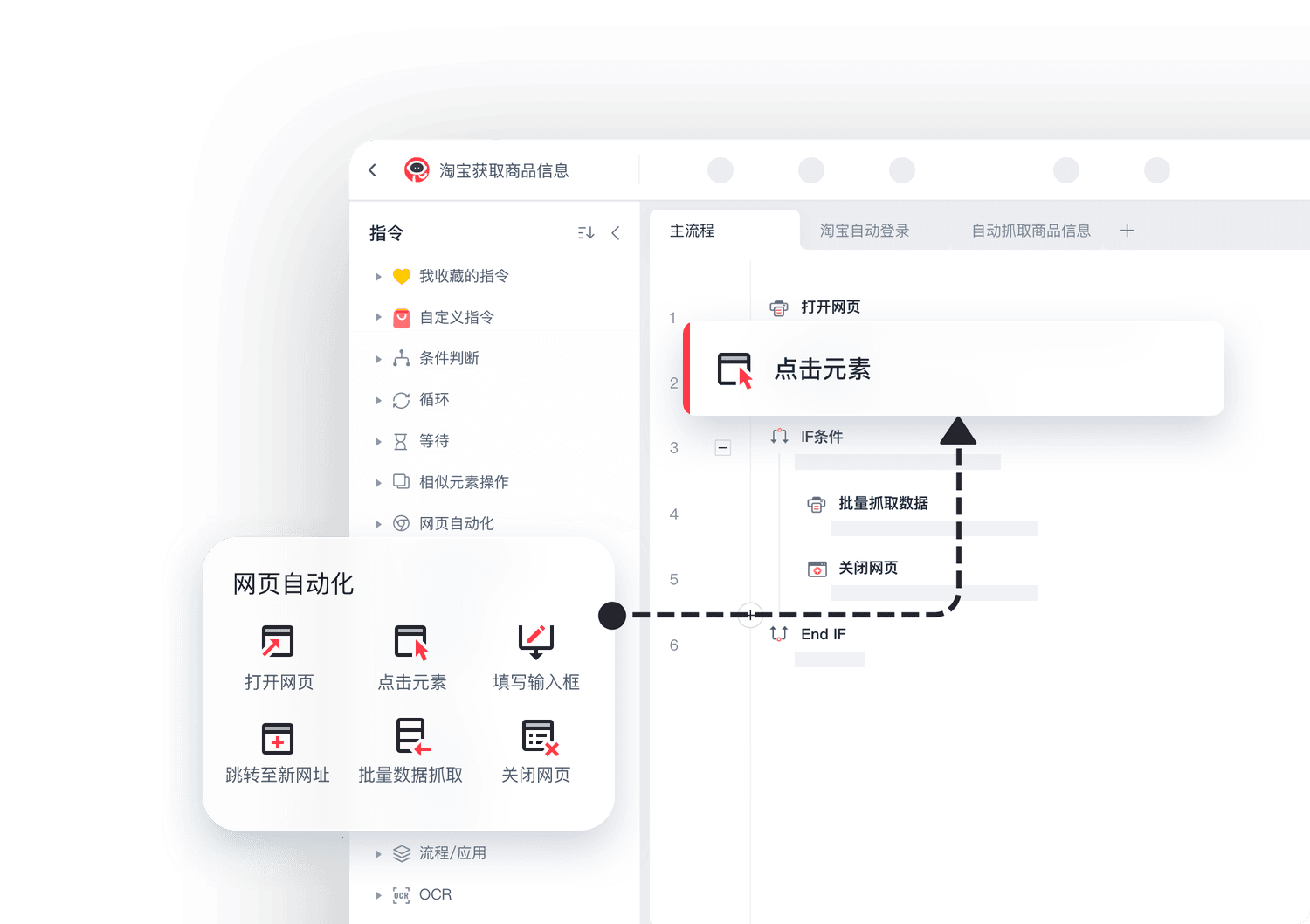
影刀 —— AI 自动化操作
类似于 iOS 的捷径,但是更全面支持 PC、手机上的任何软件自动化操作,让工具自动点击鼠标、自动填充输入框。流程搭建无需编程基础,能轻松上手。 提供了影刀 AI,可以通过聊天搭建自动化流程。

Kimi Chat —— 支持超长文本和文档的 AI
支持输入或导入 20 万汉字(ChatGPT 只支持 2.5 万字),也支持联网功能,用来处理书籍很不错。

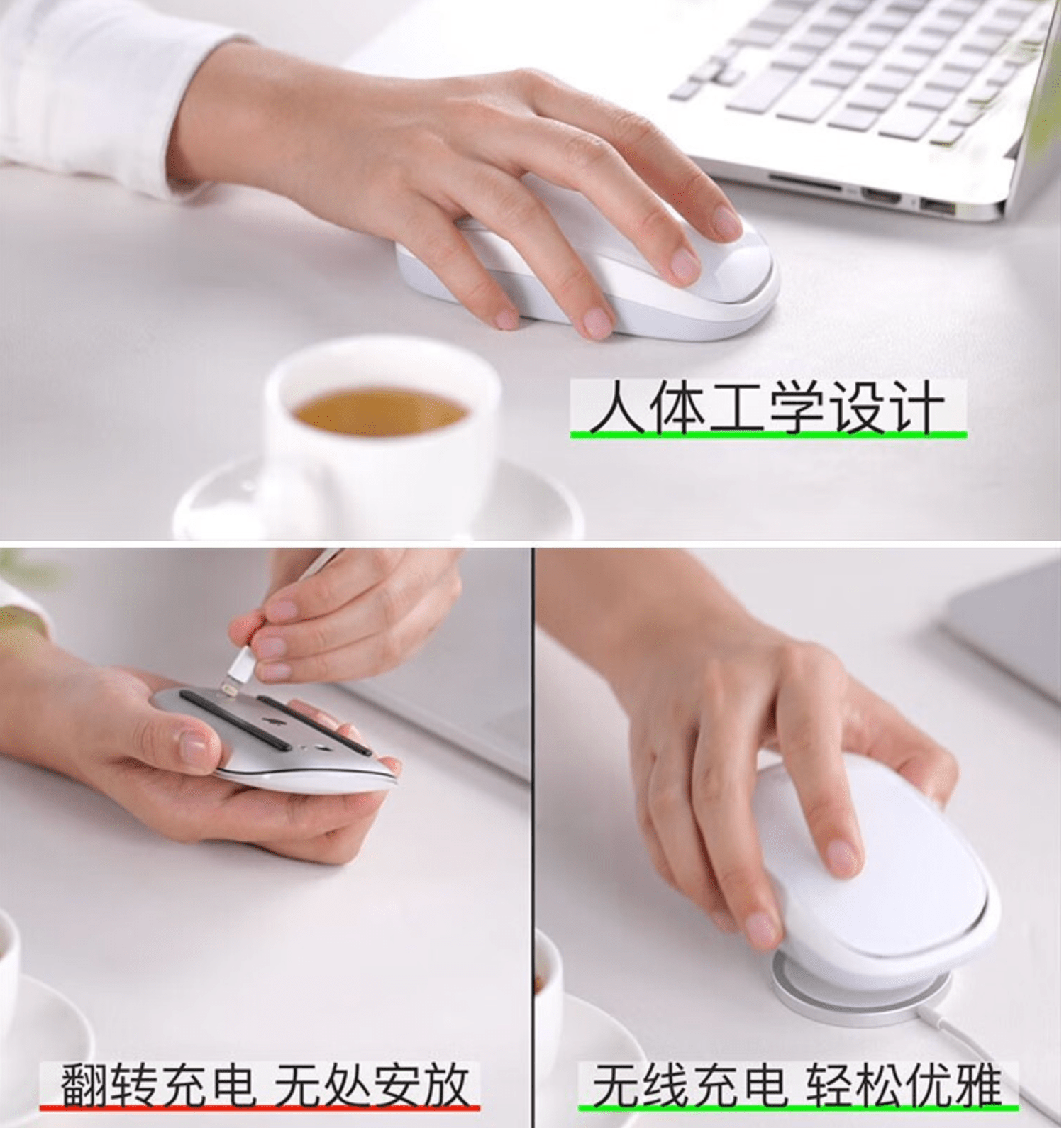
妙控鼠标底座
苹果妙控鼠标的触控功能很强大,和苹果电脑很配,奈何造型太扁手感很差,充电还得反过来插线非常不便。
有些第三方厂家设计了专门的底座和无线充电器,提升鼠标持握手感,可以直接无线充电。



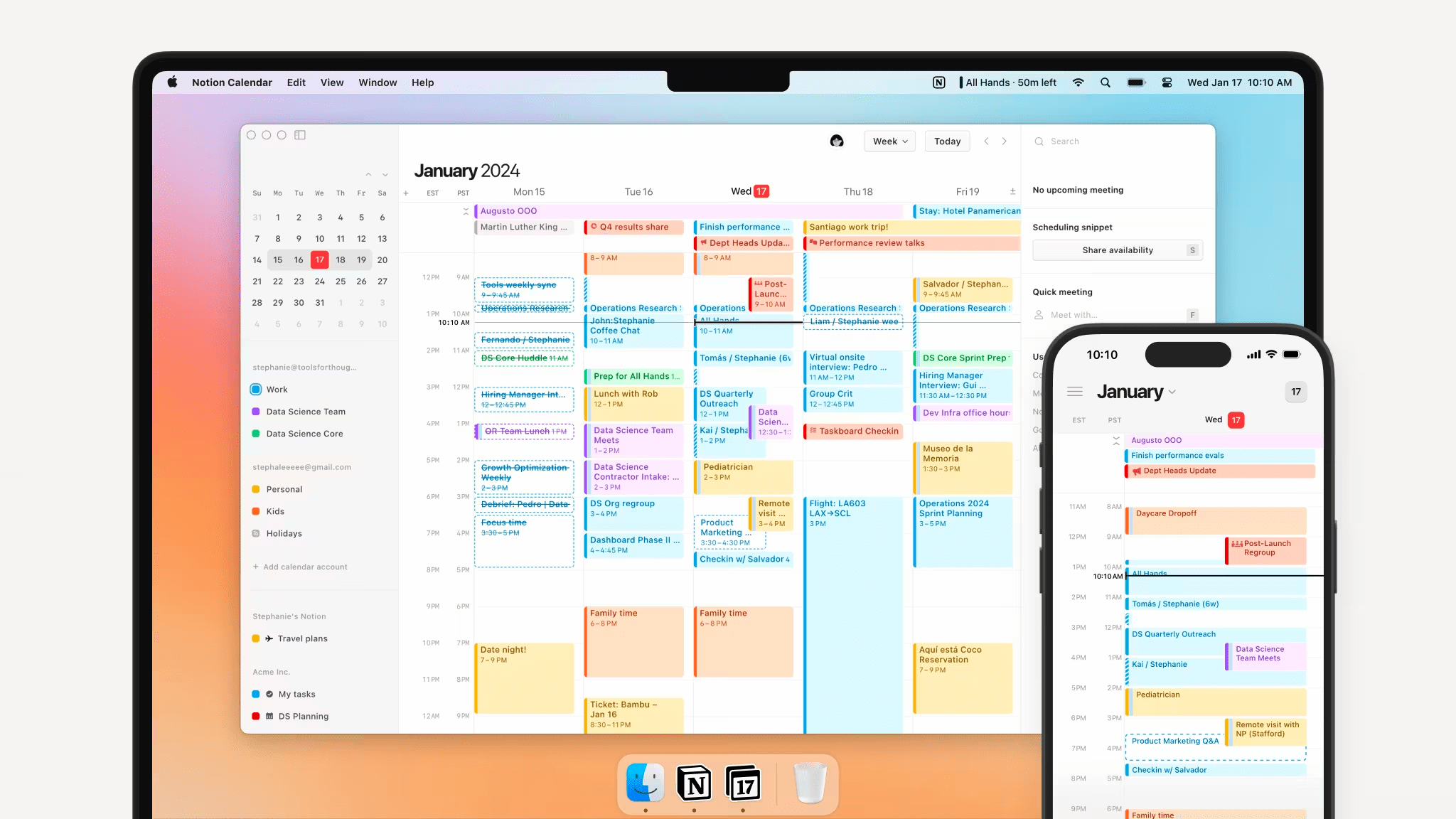
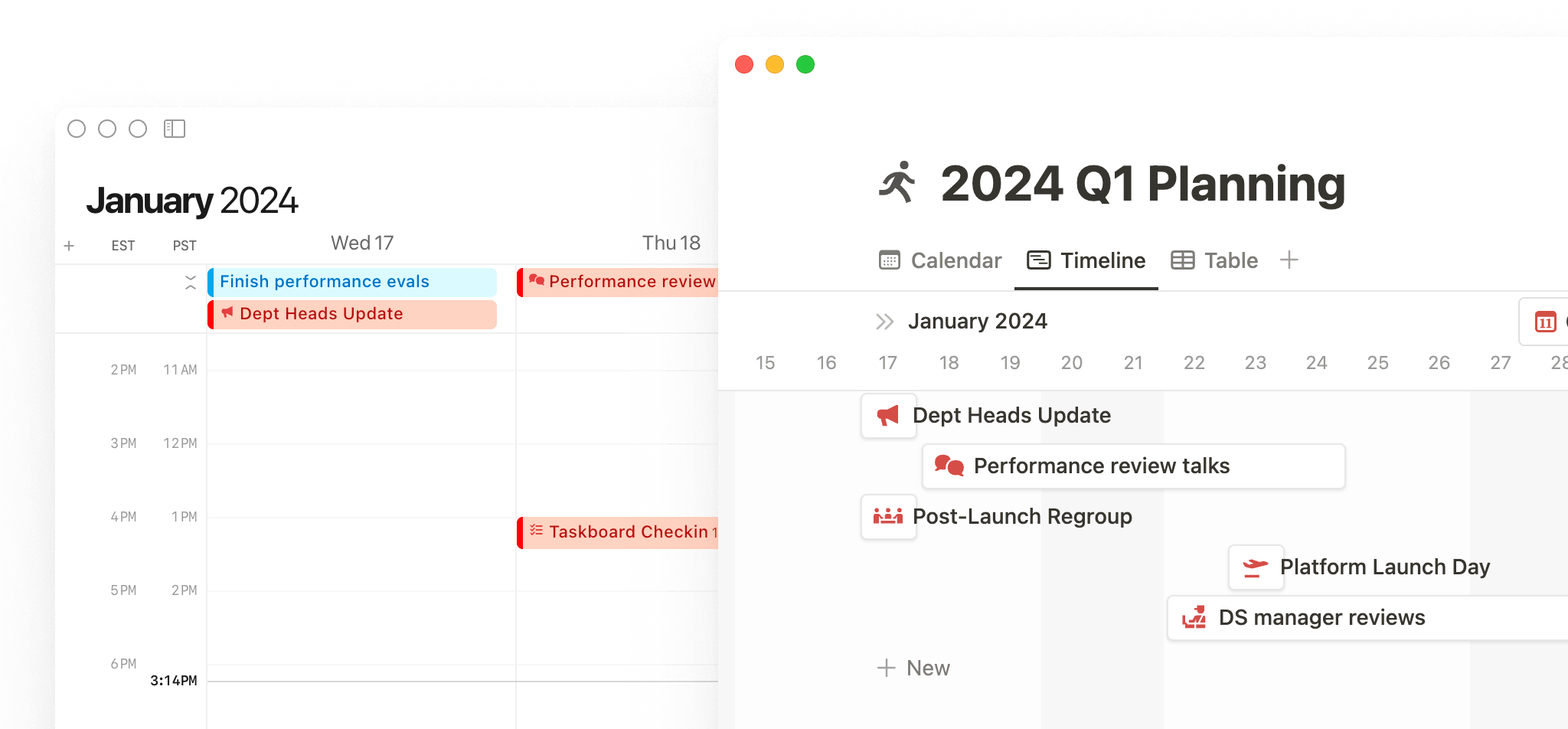
Notion 日历
链接:https://www.notion.so/product/calendar
Notion 收购了一家名为 Cron 的日历创业公司改名叫 Notion 能与 Notion 和 Google Calendar 完全集成。


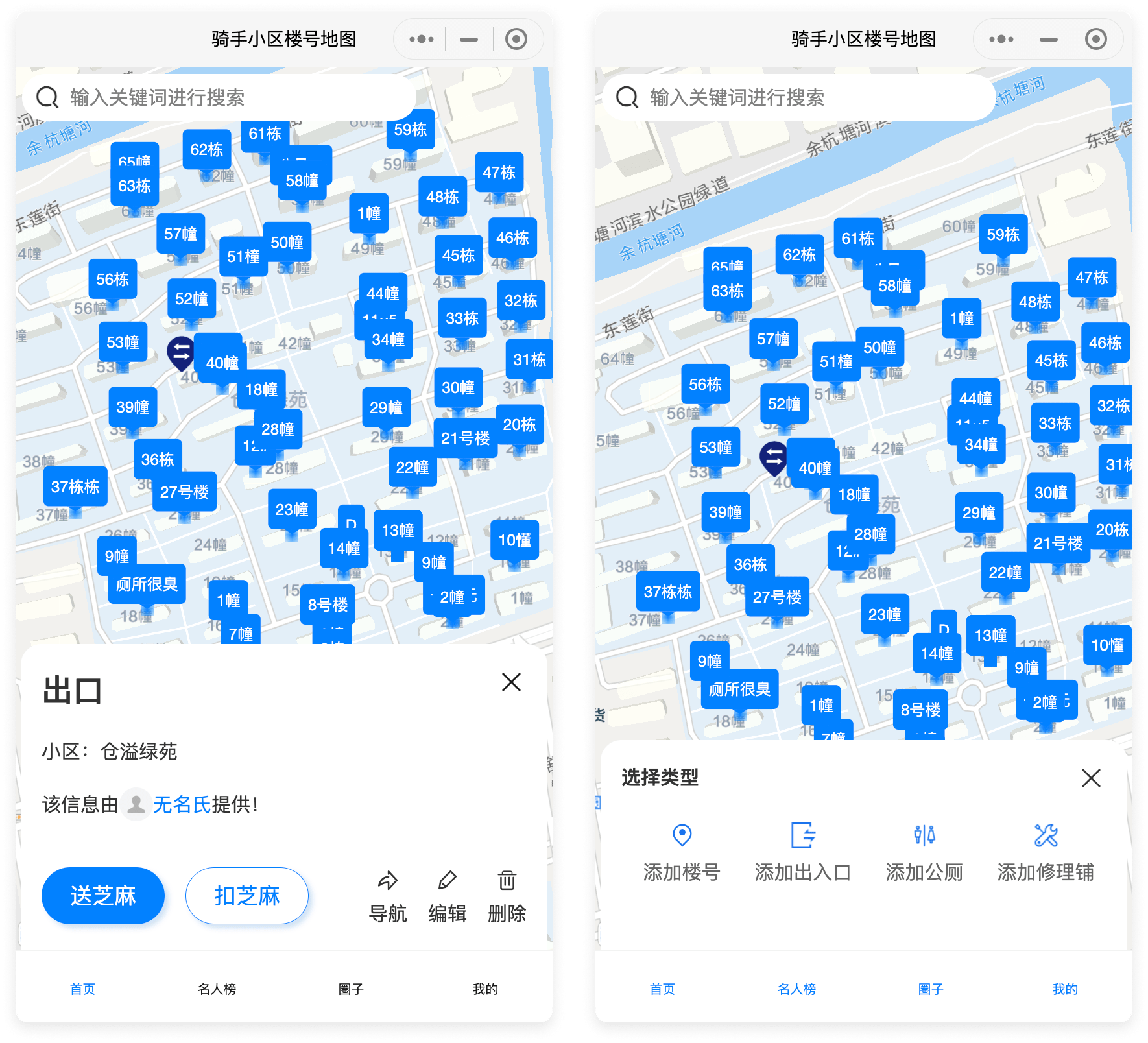
骑手小区楼号地图
普通地图满足不了外卖骑手的需求,微信小程序有很多这种骑手互助地图,供骑手之间提供小区精确的楼栋、出入口(甚至门禁密码)、公厕、修理铺,方便骑手更快送餐。

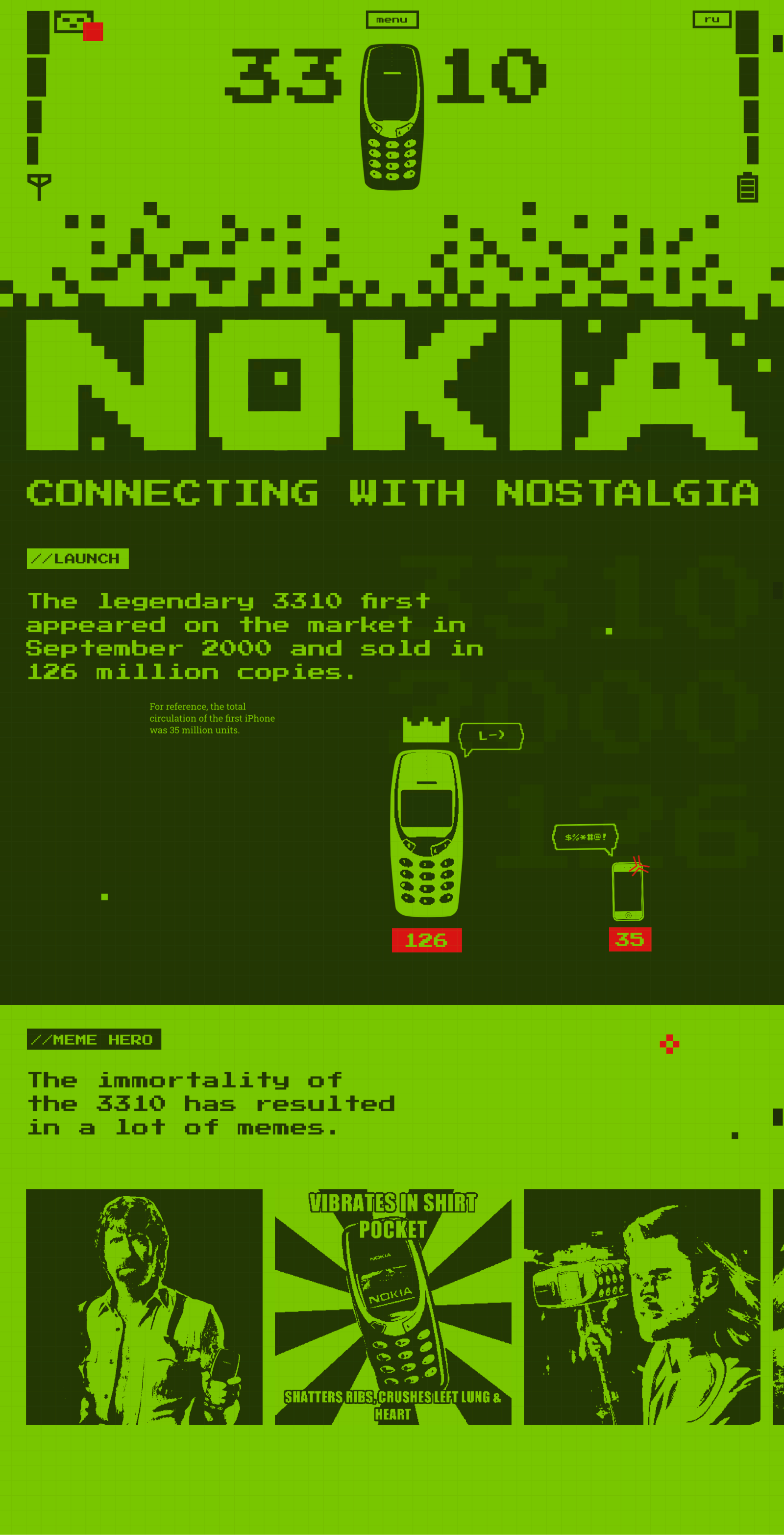
诺基亚 3310 纪念网站
链接:https://legendary3310.tilda.ws/en
该网页简要介绍了诺基亚 3310 手机的特点和历史地位,用了那个时代手机的低像素风格。该手机于 2000 年首次面市,销量达到 1.26 亿台,远超第一代 iPhone 的销量。具备人性化设计便捷的按键操作和舒适的手感。可拆卸的手机壳和具有弹性的设计,以及著名的 Nokia 铃声和贪吃蛇游戏。

相关资讯
抄袭者修改自有平台发布时间获得著作权反诉原创者侵权
链接:https://zhuanlan.zhihu.com/p/677221356
这是一篇关于一位原创作者发现自己的作品被抄袭的经历。作者决定委托一家机构代理追诉侵权行为,但后来发现抄袭者竟然注册了该作品的著作权,导致作者的回答被删除。文章提醒创作者不能仅依靠平台的时间戳来保护版权,还要注意抄袭者可能通过修改发布时间和申请著作权登记来躲避追责。作者也希望其他创作者能提高版权意识并保护自己的原创作品。
原子设计作者呼吁创建全球设计系统
链接:https://bradfrost.com/blog/post/a-global-design-system/
Brad Frost 创建的 Atomic Design(原子设计)成为设计系统的基本理论。本文他呼吁创建一个全球设计系统,为世界各地的网页设计师和开发人员提供共享的 UI 组件库。这将提高网页体验的质量和可访问性,节省大量的时间和精力,并更好地利用全球人才。

苹果允许第三方支付,但还是收取佣金
链接:https://developer.apple.com/app-store/review/guidelines/
虚幻引擎开发商 Epic 起诉苹果终于有了结论,法院判决苹果必须对虚拟商品开放第三方支付。但是苹果还是留了一手,即使使用第三方支付,还是得给苹果佣金,小型企业计划成员佣金为 12%,其他佣金为 27%。使用跳转链接需要向苹果申请,点击链接后 7 天内产生的销售都需要收佣金。
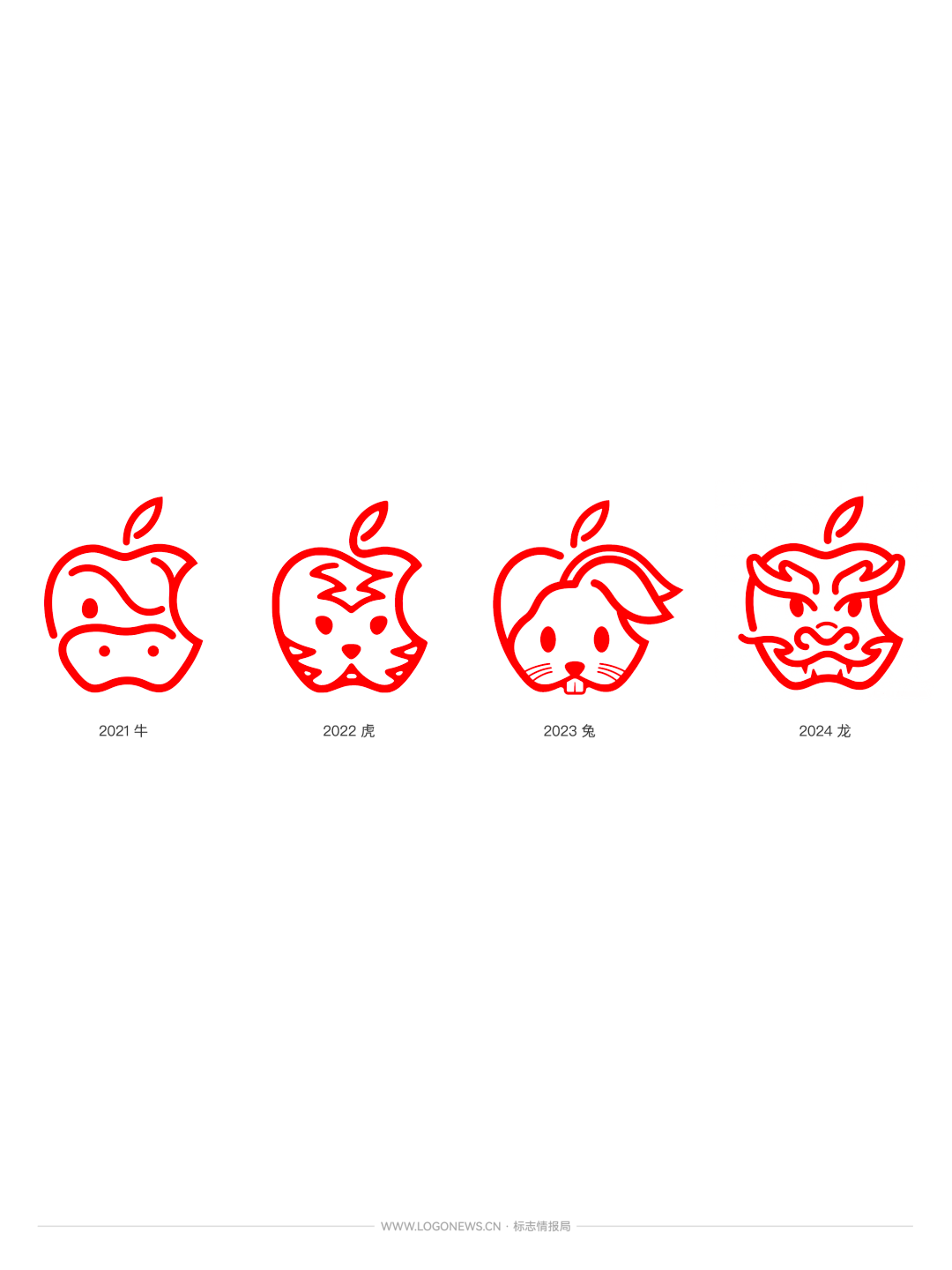
苹果发布龙年活动 LOGO
链接:https://mp.weixin.qq.com/s/LQXftx55mGd2ILzdUX3Okg


思考碎片
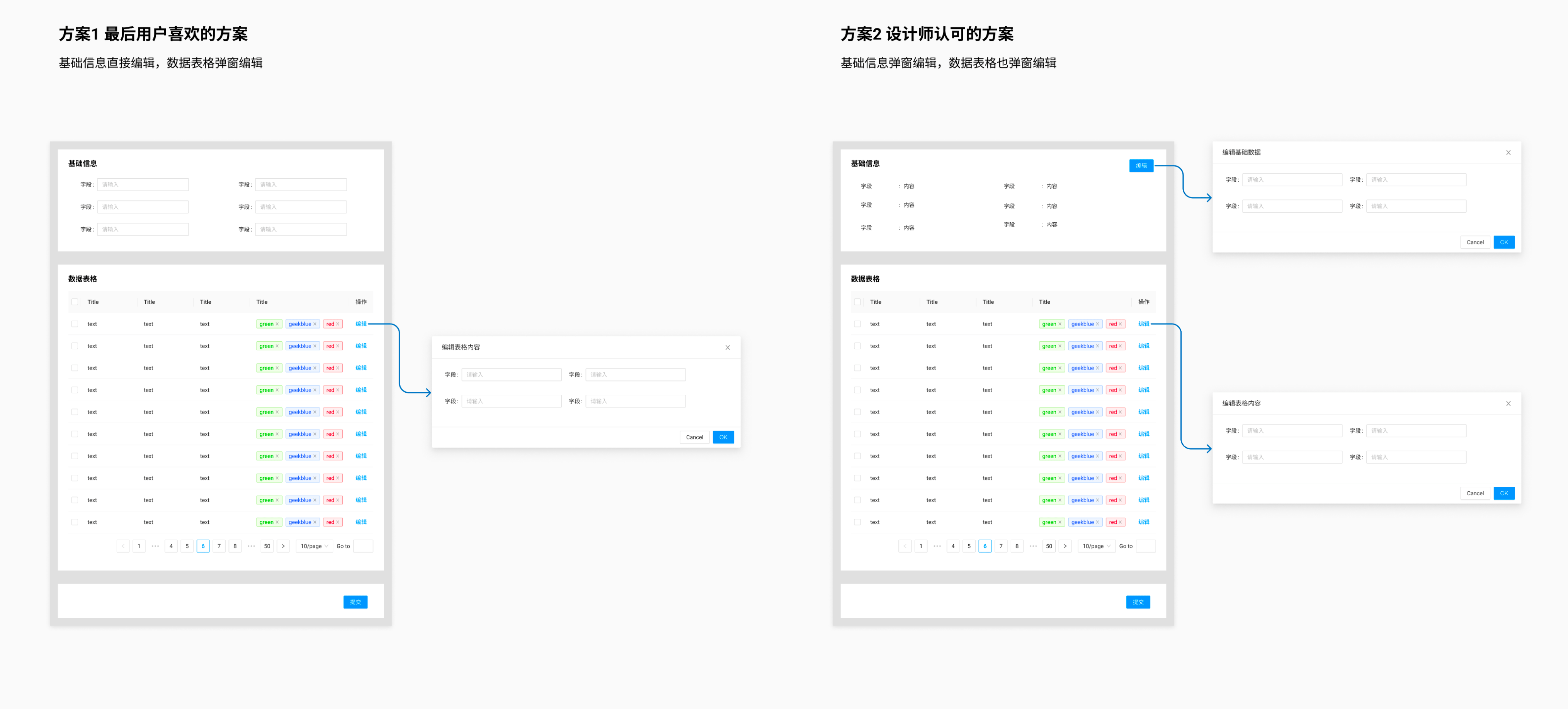
设计师的逻辑推测与用户的习惯
之前设计了一个表单页面,简单的基础信息直接在页面中编辑,复杂的表格通过弹窗编辑。在设计评审时,同事认为基础信息也应该改在弹窗中编辑,这样所有编辑交互方式统一,用户对编辑的认知才一致,我觉得有道理就采纳了。实际上线后用户把基础信息当做纯说明文字根本不会去编辑,最后提交报错了才发现。于是后来又改回了最开始的方案。在我工作的经验中,设计师靠逻辑推测设计方案在真实用户使用时往往不够贴切,要真做好用户体验,还是得观察用户实际使用习惯。

招聘信息
招聘 Web3 UI 设计师-远程
- 3年以上UI 设计经验,本科以上学历。
- 负责项目的UI设计、运营设计、网页设计、动画设计以及品牌设计;
- 制定完善的设计组件库,提升项目落地效率;
- 能够使用 Midjourney/Stable Diffusion 等AIGC 工具进行设计创作,熟练 Photoshop、 AfterEffects、Figma等常用设计工具;
加分项: - 有 Web3 行业经验;
- 熟练的英文表达能力。
投递邮箱:hiring@d.id
多邻国招聘高级设计师
咨询联系:alwxpku(微信号,添加备注“多邻国设计师”)



体验碎周报第 175 期(2024.01.22)


