体验碎周报第 178 期(2024.02.26)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
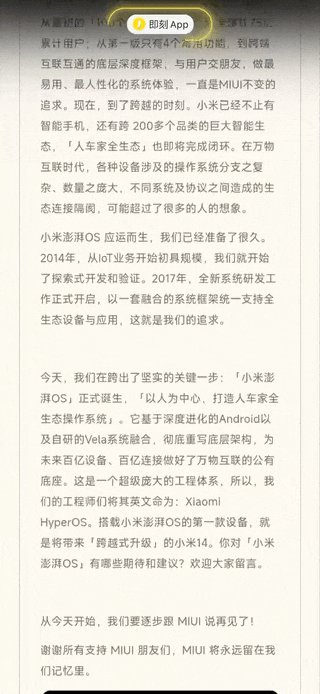
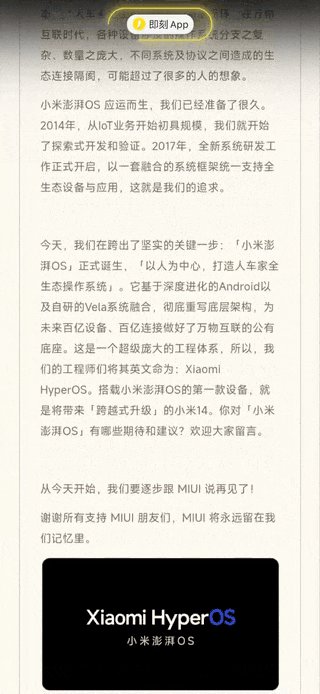
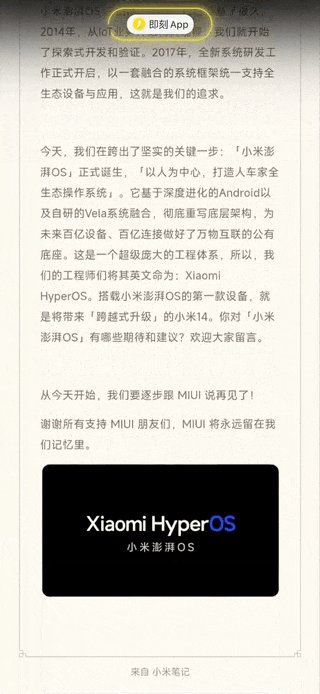
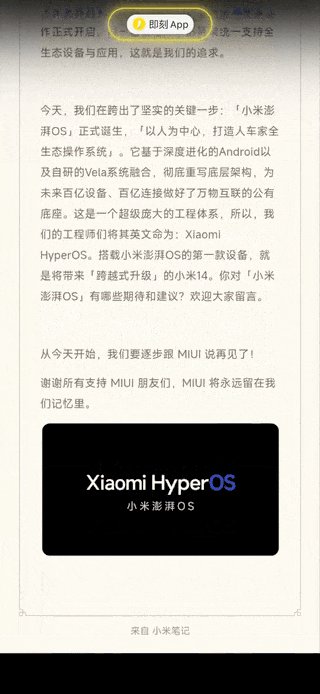
即刻 iOS 版滚动条沿刘海/药丸流动
即刻 iOS 版图片滚动时,会在 iPhone 的刘海/药丸显示滚动条,充分利用设备的特性转换成有趣的设计细节。
来自 EryouHao 和 tiny_x_


体验槽点
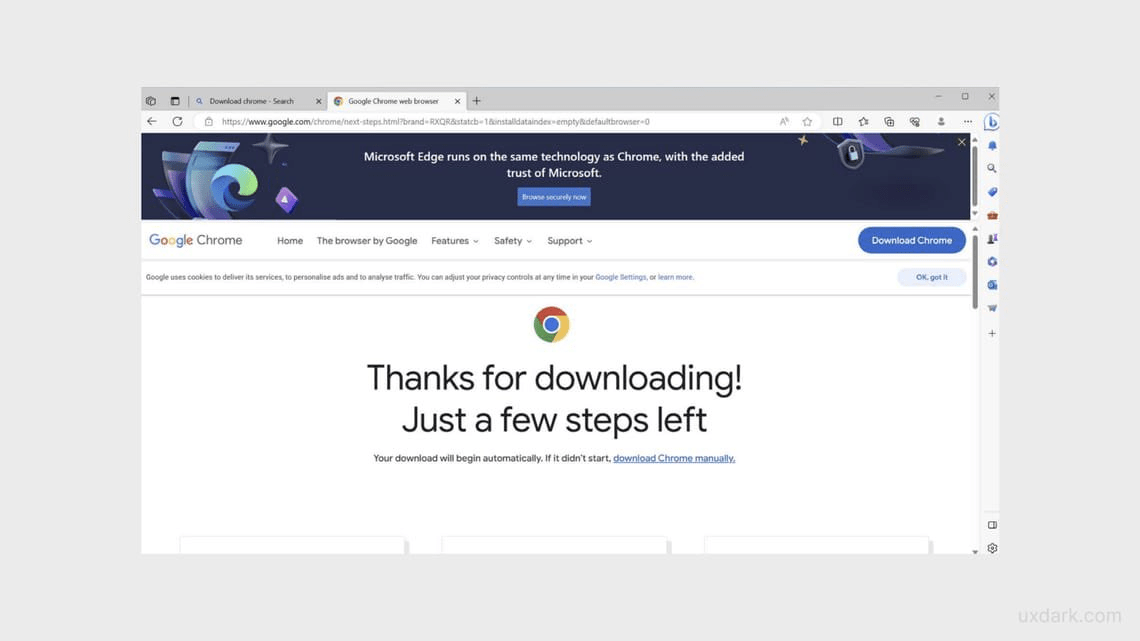
微软 Edge 在竞争对手网页植入自家广告
当你用微软 Edge 浏览器下载 Chrome 的时候,Edge 会在网页顶部插入一个大横幅,跟你说 Edge 的技术跟 Chrome 一样。
来自 张土福

推荐阅读
Apple 官网里三个令我惊叹的中文排版细节
链接:https://lrd.im/blog/2021-08-15
Apple 官网中文排版细节:1. 大标题居中处理:用 padding 或绝对定位解决标点偏移;2. 大标题空格处理:使用父元素字体大小的空格符号;3. 避免单字成行:CSS 阻止孤字出现。感叹 Apple 对细节的追求。

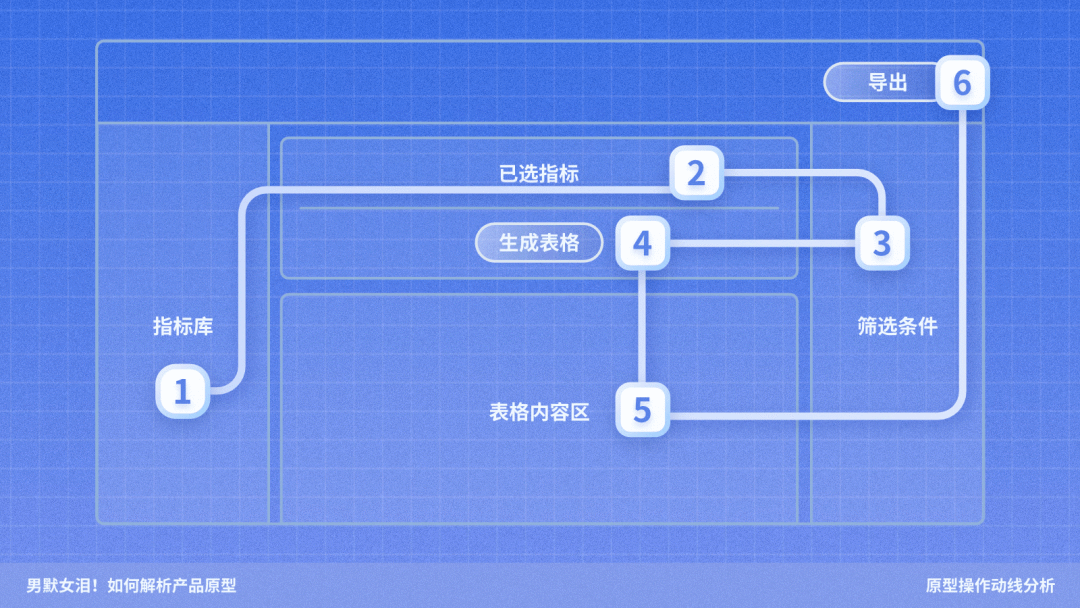
如何解析产品原型
链接:https://mp.weixin.qq.com/s/8blVxaJJ4NRauQ80OuuXgw
本文介绍了如何解析产品原型,主要包括以下几个方面:1. 理解功能和场景,分析原型结构,梳理功能设计,优化页面结构;2. 进行方案对比测试,选择最合适的设计方案;3. 视觉效果构建,包括背景色、阴影、描边、易读性与复杂度的平衡、功能颜色数量、避免摊大饼等设计要点;4. 工期管理及研发对接,按需求表单规划设计,先输出核心页面确认方向,注意组件和组件状态的设计。文章强调了在 B 端产品设计中,视觉的核心目的是提高功能可见性和操作易用性,而不是单纯套用规范。

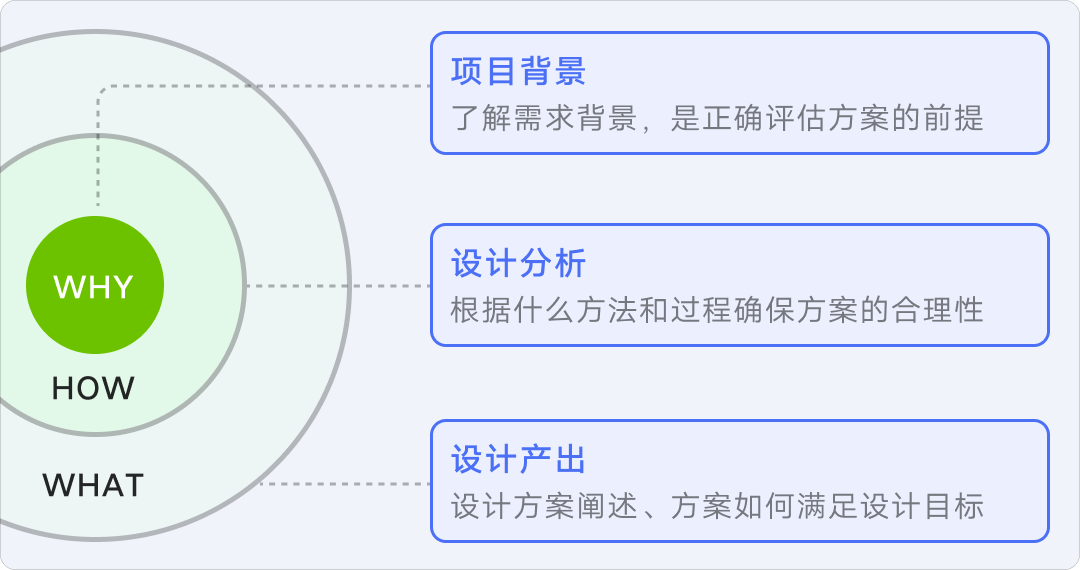
《UX 入门》第十八讲:设计评审—怎样给大家讲好你的设计方案?
链接:https://mp.weixin.qq.com/s/UySDwUO6p7lBkO6TbmpoLQ
本文介绍了设计评审的类型和目的,包括设计方向评审和方案细节评审。在评审前需要做好背景信息补充、设计方案自检、与上游同步方案、确定评审时间节点和邀约评审人等准备工作。在设计方案讲解及评审时,建议按照黄金圈法则讲解,包括需求背景介绍、设计过程简单讲解和按照用户行为路径讲解方案。

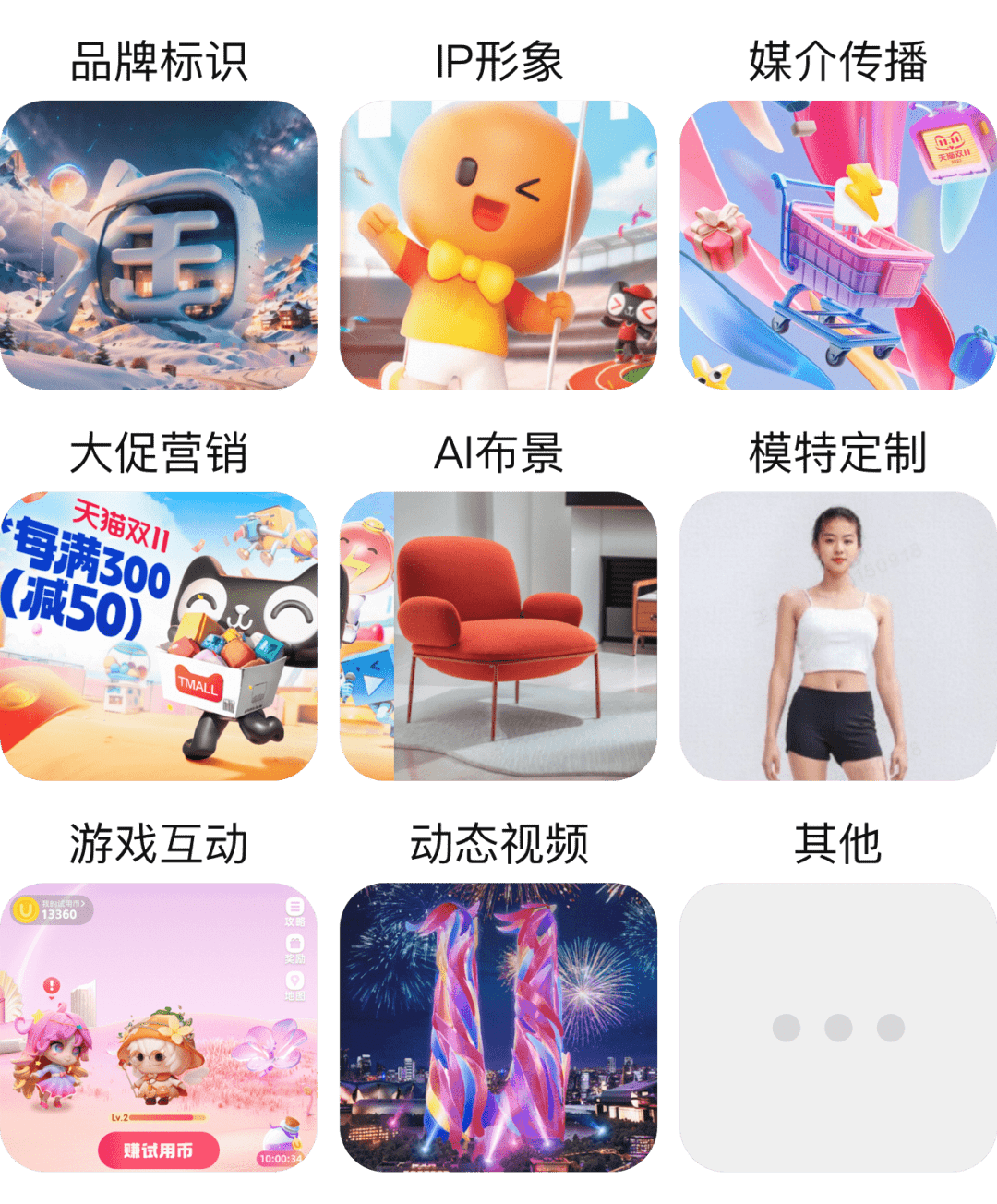
大淘宝设计部 2023 年度 AI 设计实践报告
链接:https://mp.weixin.qq.com/s/FXIcNGZj-xULKk1DdZJwoQ
这篇文章是 2023 年度大淘宝设计部关于 AI 设计实践的报告,主要内容包括团队对 AI 技术在设计项目中的实践心得、设计师对 AI 工具的使用情况调研、AI 在设计中的应用效果和案例展示等。团队通过 AI 技术优化设计流程,提升设计效果,实现降本增效。设计师在 AI 工具使用中面临学习适应、创意保护和确定性结果等挑战。AI 工具带来创意多样、执行加速和整体提效等优势,助力营销设计、品牌 IP 形象、传播投放等多个设计场景。整体而言,AI 技术在设计领域的应用已经成为设计团队工作的重要辅助,改变了工作模式和创作流程。

独立开发寻找产品创意的哲学
链接:https://mp.weixin.qq.com/s/Hu097Ob27WKSFIfaTeS6bw
这篇文章主要介绍了独立开发寻找产品创意的哲学,包括避免选择笔记、todo、记账三个领域,从小处着手解决明确的小问题,找到适合独立开发的业务,明确产品边界,避免做记账应用等观点。文章还提到了独立开发产品的两种大块分类:大众低频和小众高频,以及产品发展的三个阶段。最后,作者分享了建立独立开发者群的经验。
董景博,UI 中国创始人
链接:https://mp.weixin.qq.com/s/4VNlNkw0gfX99XQTPDmHDw
UI 中国创始人董景博先生于近日去世,这篇文章介绍董景博先生生平的经历和对中国 UI 设计的贡献。
工具资源
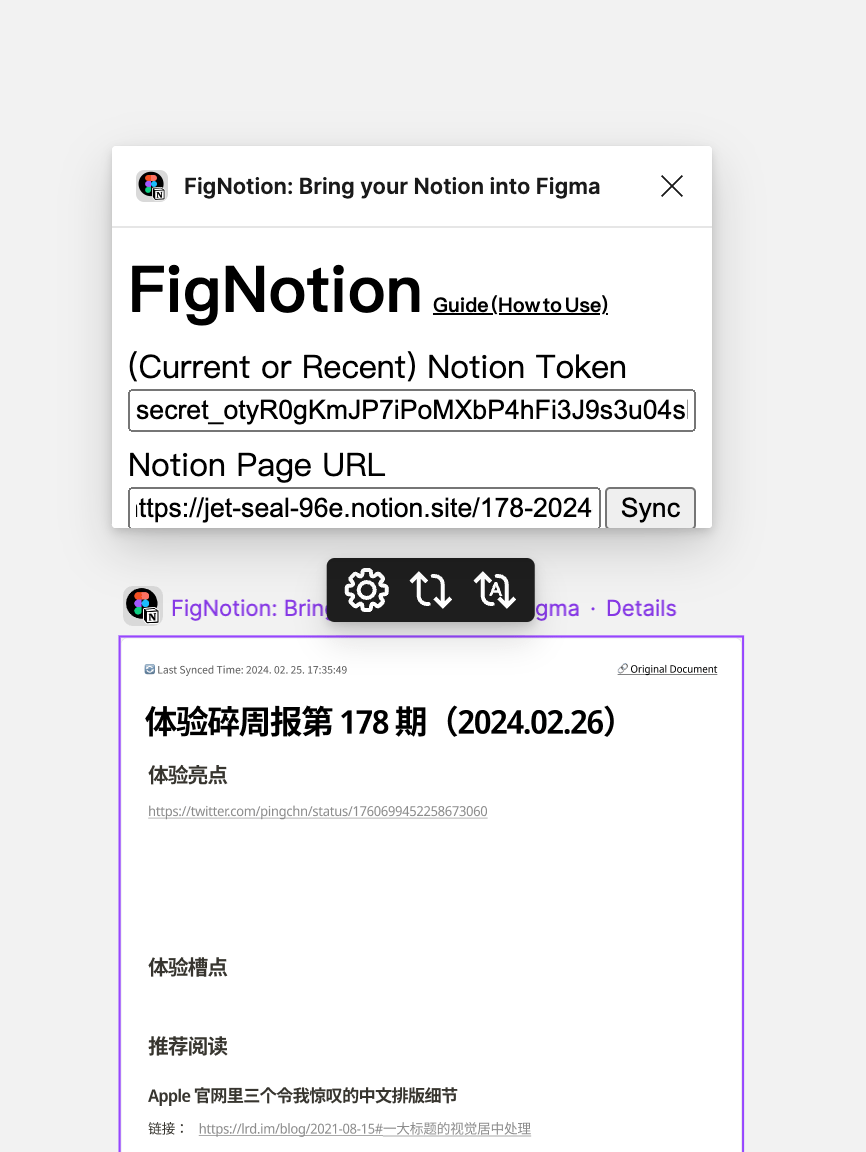
FigNotion —— 在 Figma 里插入 Notion 页面
链接:https://www.figma.com/community/widget/1338983457633205967
在 Figma 中启动 FigNotion 部件,填好 Notion Token 和 Notion 页面链接,即可在 Figma 中显示该 Notion 页面。也可以手动同步获取 Notion 页面最新的变化,也可以设置自动定时同步。

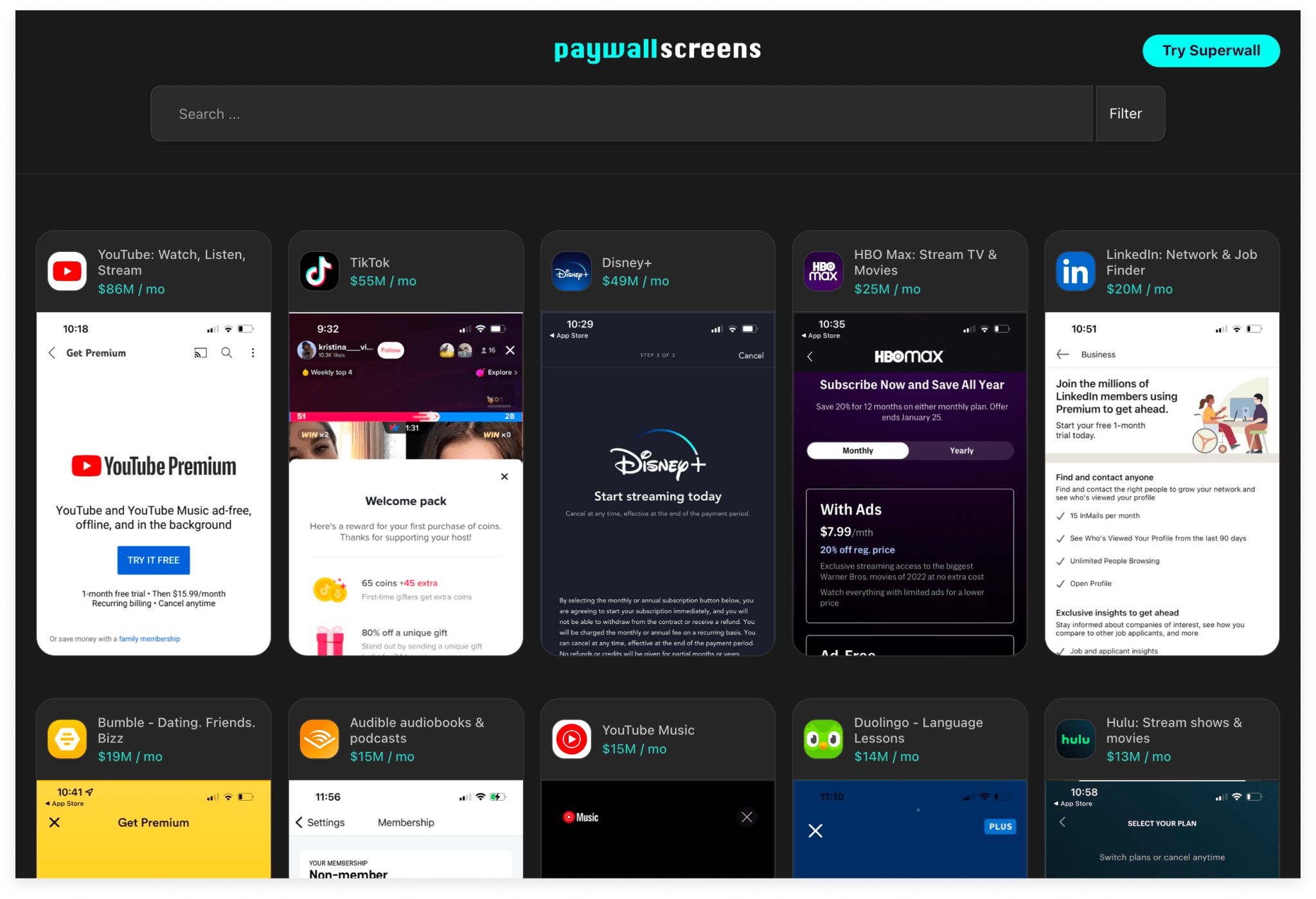
Paywall Screens —— 付费墙页面收集
链接:https://www.paywallscreens.com/
付费墙是指软件将免费与付费内容分隔开,提示用户付费后才能查看内容的页面。这个网站收集了 8 千多个付费墙页面供参考。帮助产品经理和设计师设计出美观转化率又高的付费墙页面。

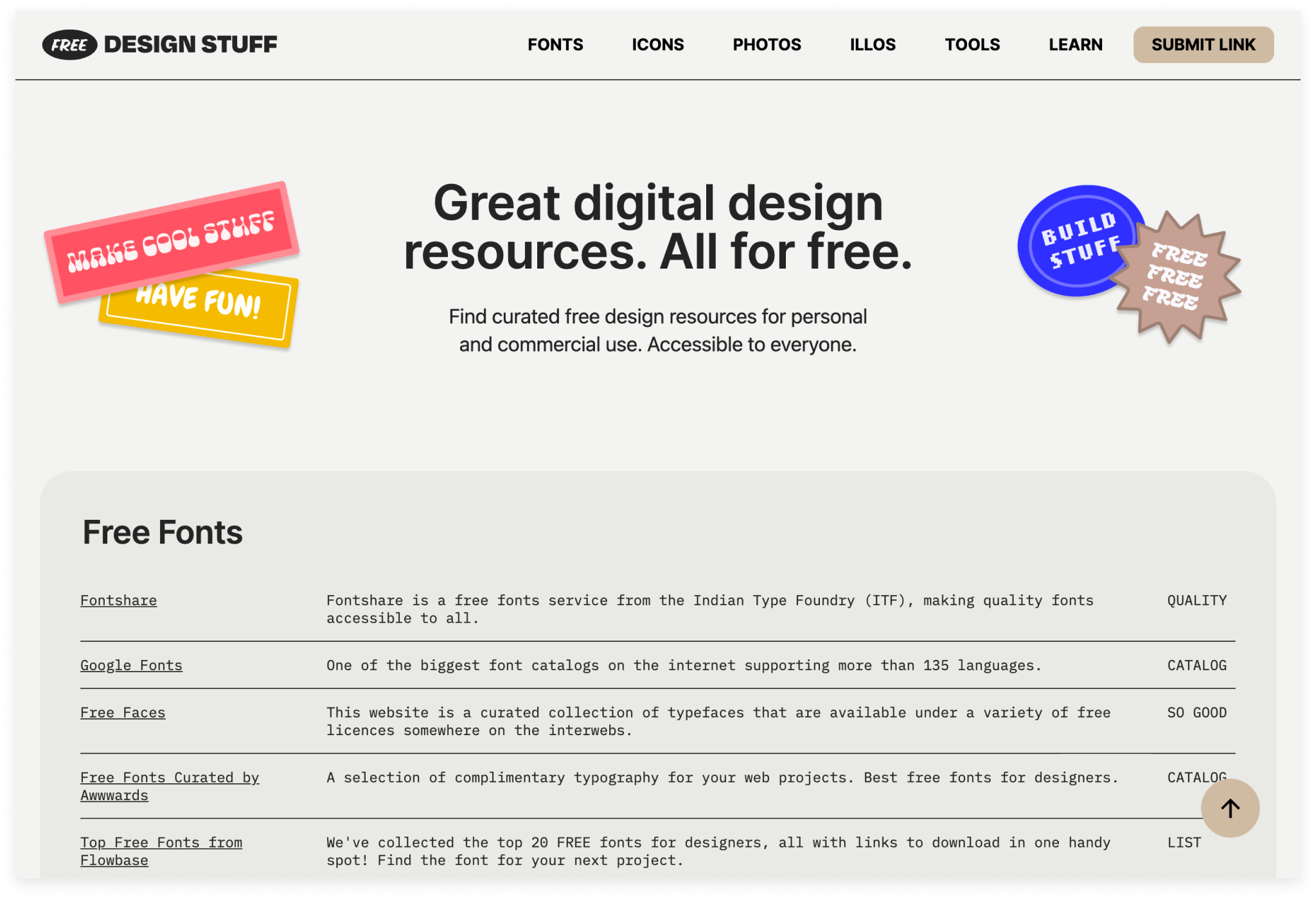
Free Design Stuff —— 免费设计资源集合
链接:https://freedesignstuff.com/
免费设计资源集合网站,包括免费字体、图标、插图、照片等设计素材,适用于个人和商业用途。提供各种设计工具和模板,适用于设计师和创作者。

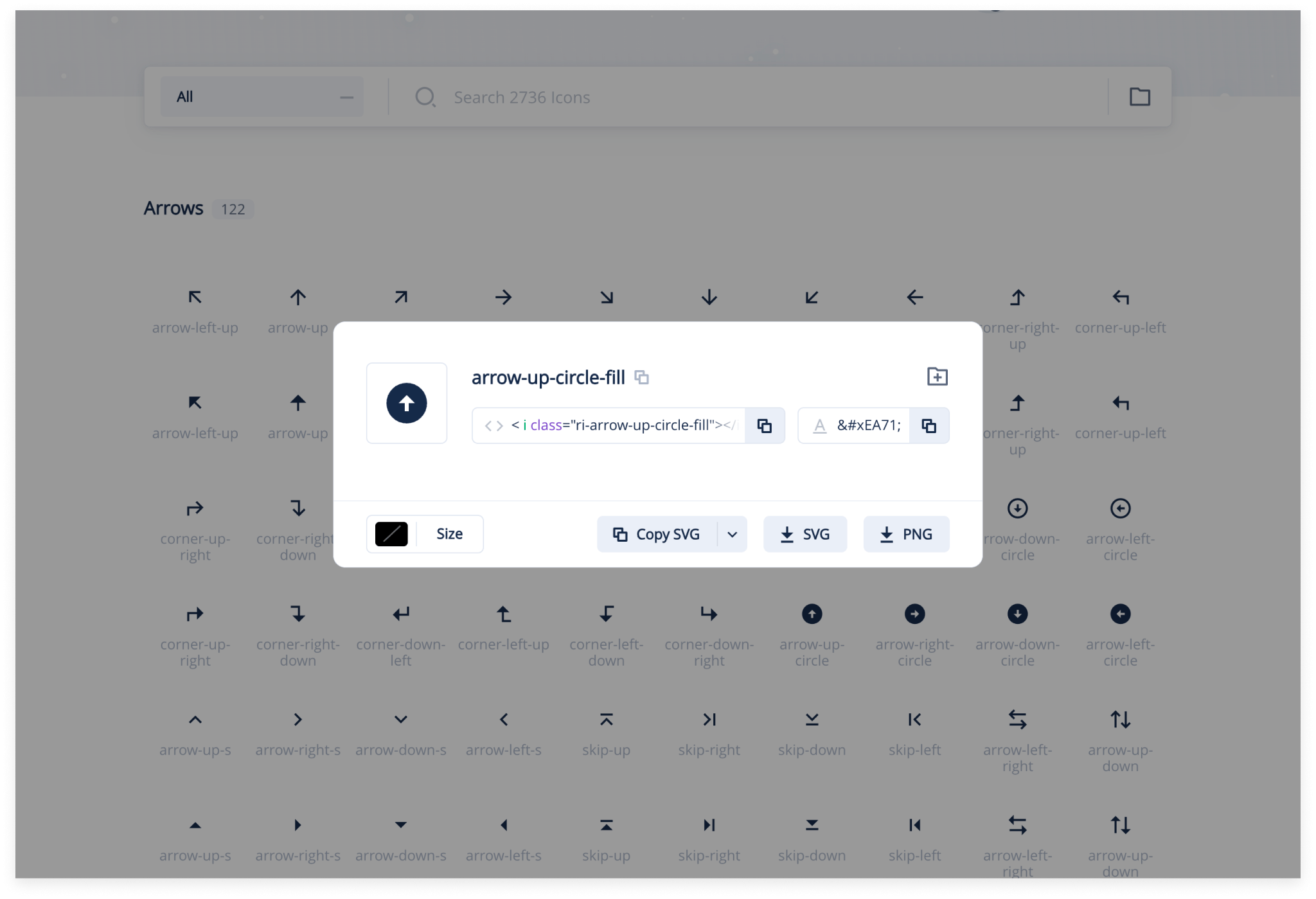
Remix Icon —— 开源图标库
19 个分类,共 2736 个图标。

Hand-Drawn Free Icon —— 手绘风格的免费图标库
链接:https://www.figma.com/community/file/1338874647594114673
免费版 1000 个图标,花钱买完整版有 11000 个图标。

Sketch to Design —— 草图转设计稿
链接:https://github.com/olliethedev/sketch-to-design
这是一个 AI Figma 小部件,可以将手绘的草图转成设计稿。

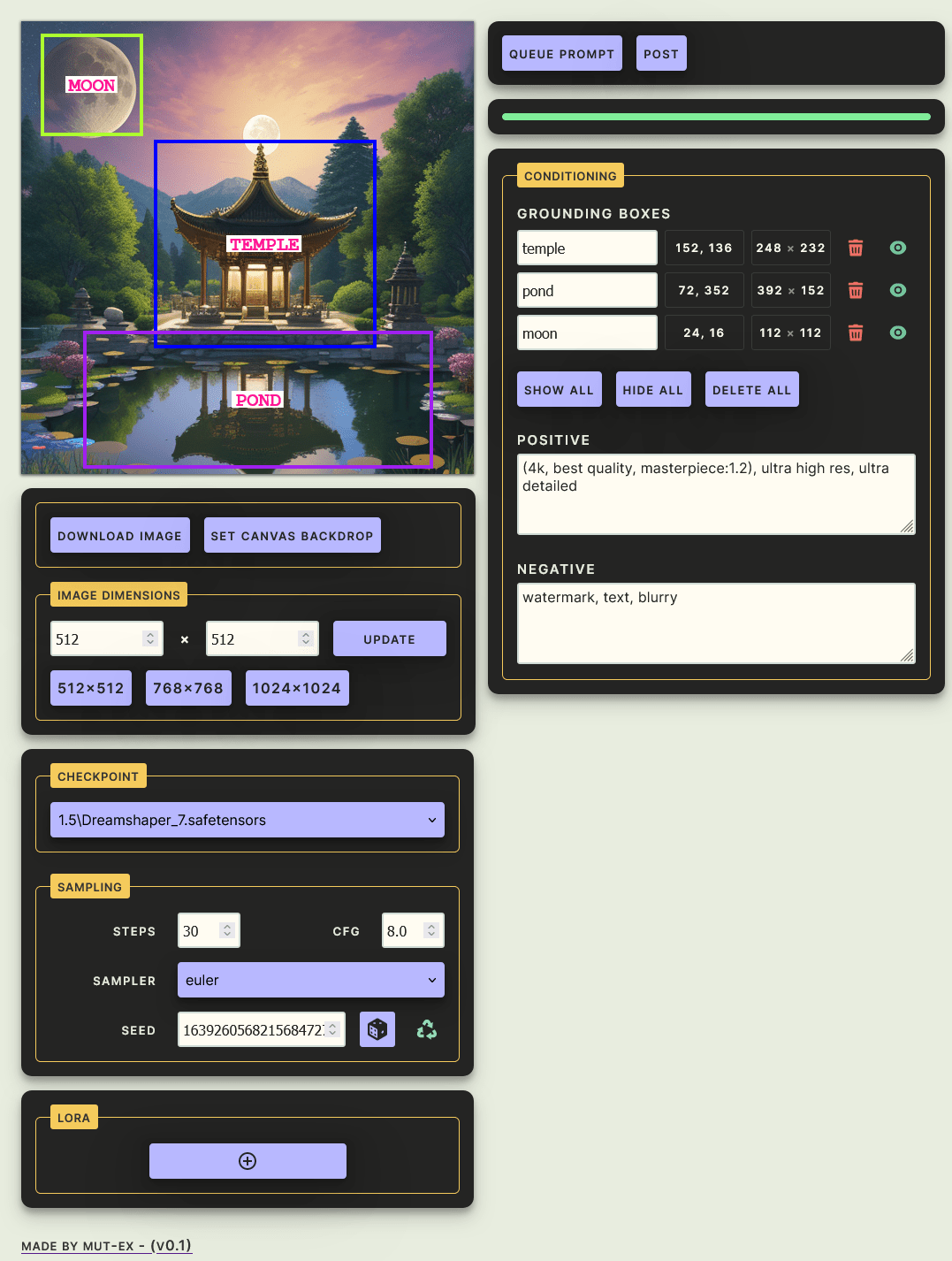
GLIGEN GUI —— 在画布指定位置生成图像
链接:https://github.com/mut-ex/gligen-gui
这个插件为 GLIGEN 提供了一个直观的图形用户界面,用于帮助使用 GLIGEN 和 ComfyUI。用户可以在画布位置绘制接地框和输入提示,让 AI 在指定的位置生成对应的图像。

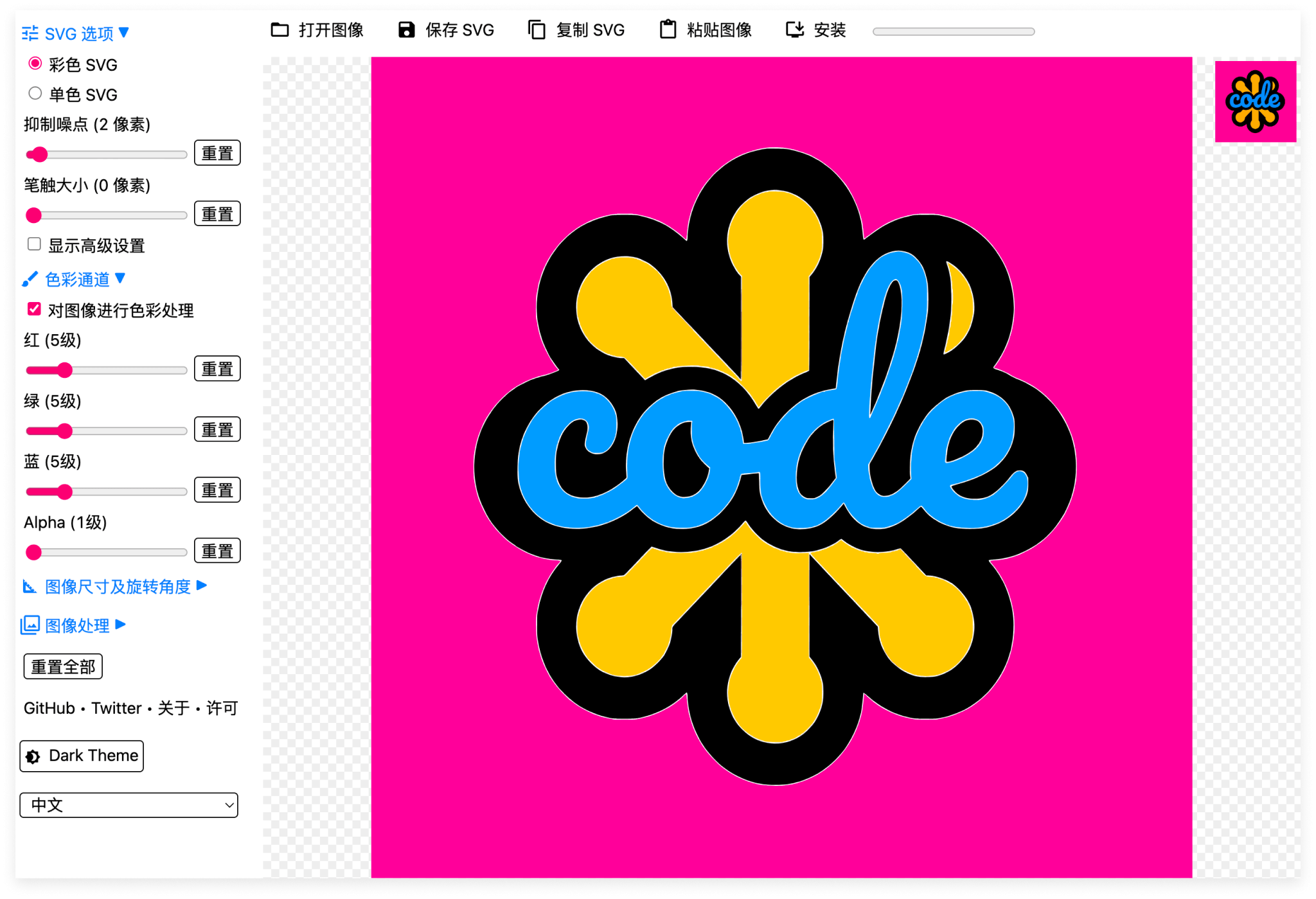
SVGcode —— 位图转 SVG
之前非常爱用的 Vectorizer AI 收费了,找到这个开源的位图转 SVG 的替代品。

产品发现
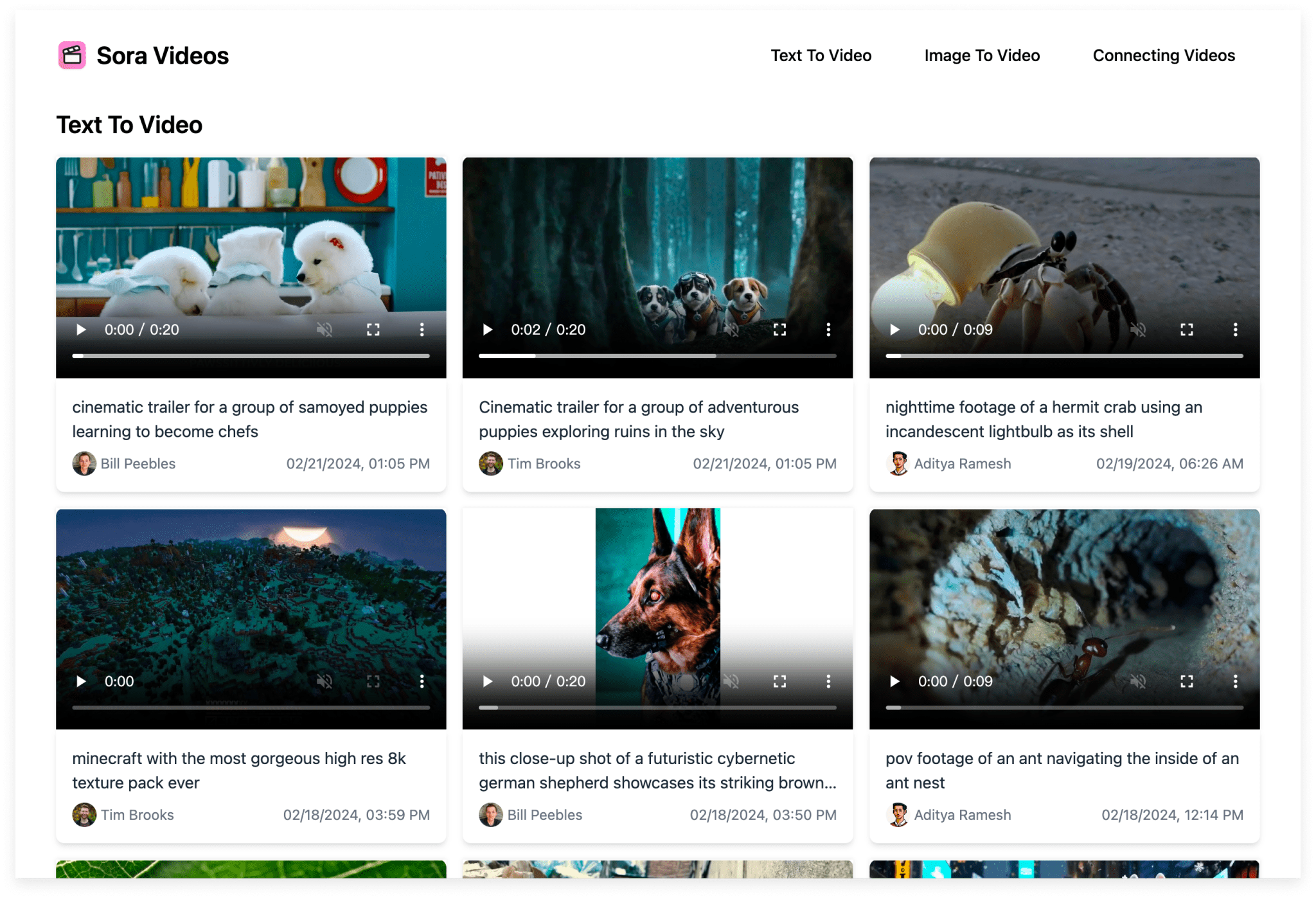
Sora Videos —— Sora 生成的视频收集
OpenAI 发布的 Sora 生成视频 AI 模型艳惊四座,但目前还没有开放使用,只有官方和一些大 V 发布一些示例。这个网站收集了已经公开的 Sora 生成的视频,目前已经有 109 个。

SoraWebui —— 私有部署的 Sora 使用网站
虽然 Sora 还没正式发布,但是私有部署的使用网站外壳已经有了。只要 Sora 发布稍微配置一些 API,就可以在自己部署的网站里使用 Sora 。当然可以自己再加一套会员收费系统,开始割韭菜。

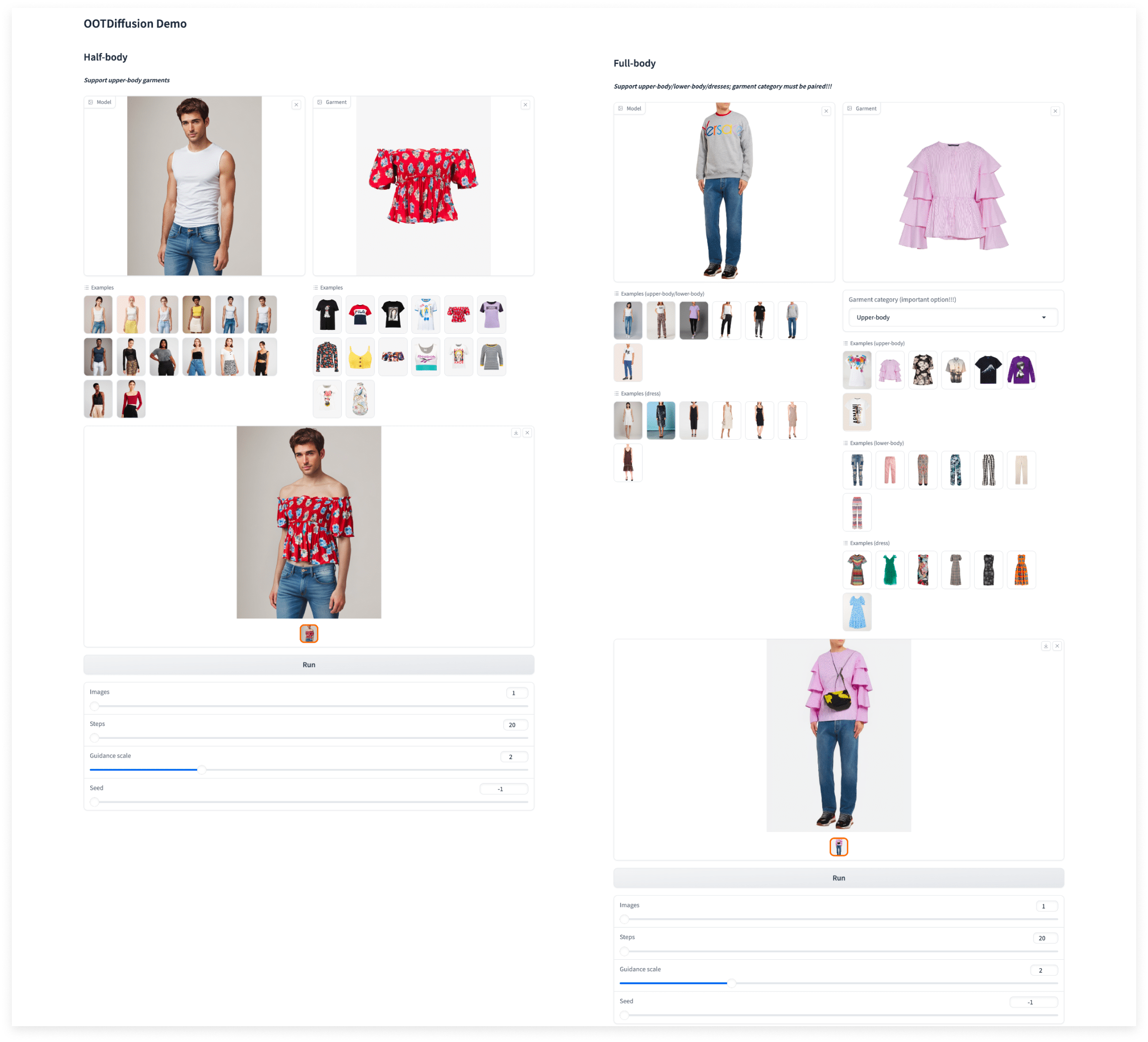
OOTDiffusion —— 虚拟试穿衣服的 AI
选择不同的模特和衣物,AI 可以把衣服穿到对应的模特身上,支持半身和全身像。

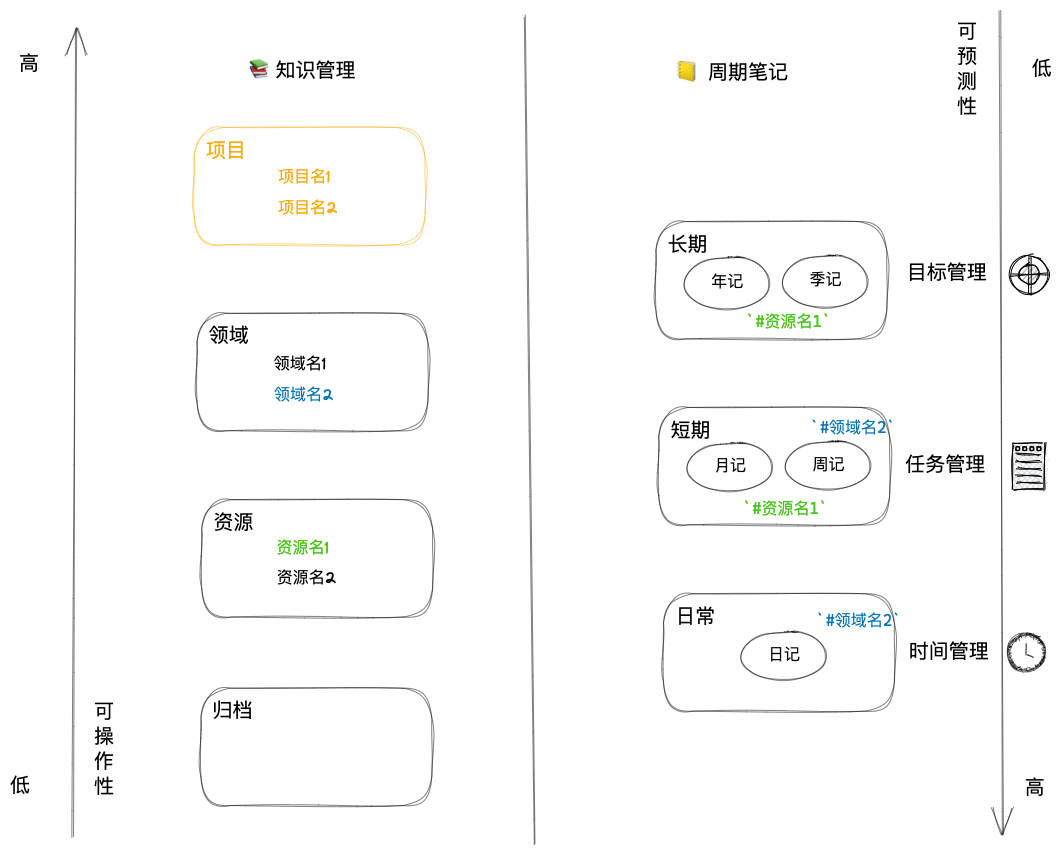
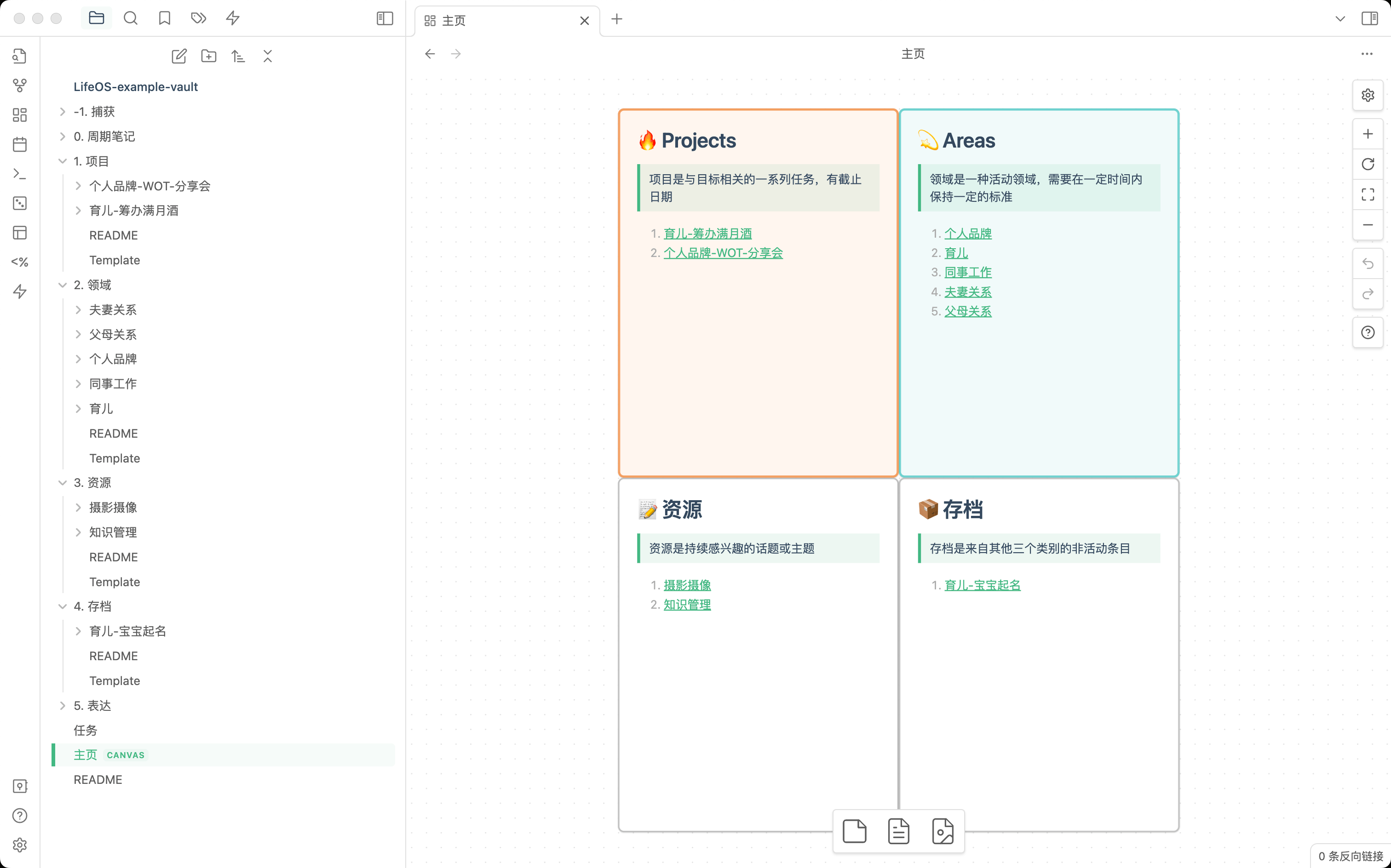
LifeOS —— 基于 Obsidian 打造的人生管理系统
链接:https://obsidian-life-os.netlify.app/zh/
LifeOS 是一个 Obsidian 模板,基于 PARA 知识管理系统,将所有内容分为项目、领域、资源和存档,让管理变得科学而高效。还包括周期性的笔记安排,如年记、季记、月记、周记到日记,从长期目标到日常任务,都能得到周密的规划和跟踪 。这样的模板,就像是给你的 Obsidian 装上了一套智能大脑 ,帮助你更好地捕捉想法,实现自我觉察,确保每一刻的专注都值得。


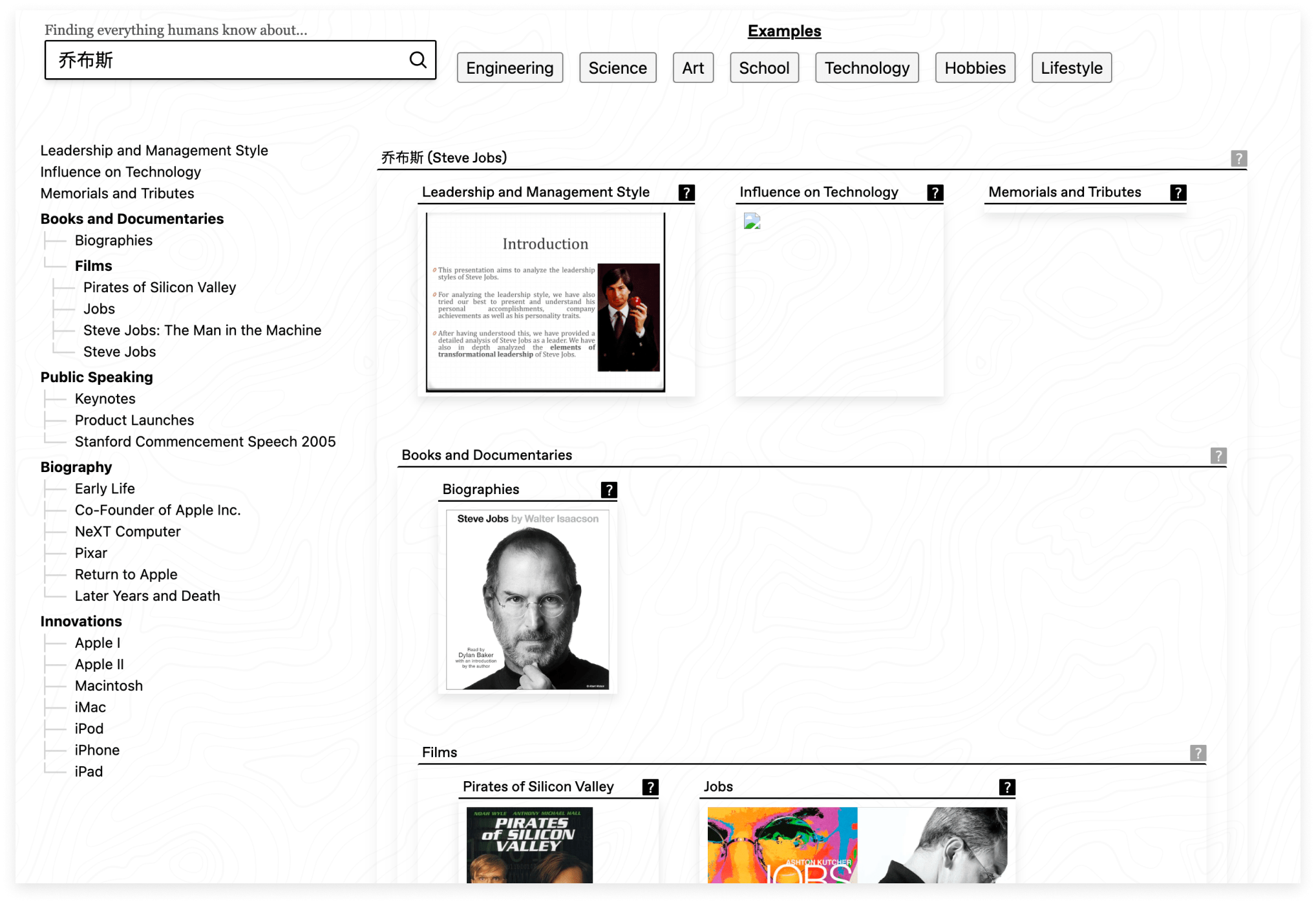
Globe Explorer —— AI 结构化搜索结果
链接:https://explorer.globe.engineer/
通过 AI 将搜索结果结构化,就像是为搜索关键词生成了一个维基百科页面。

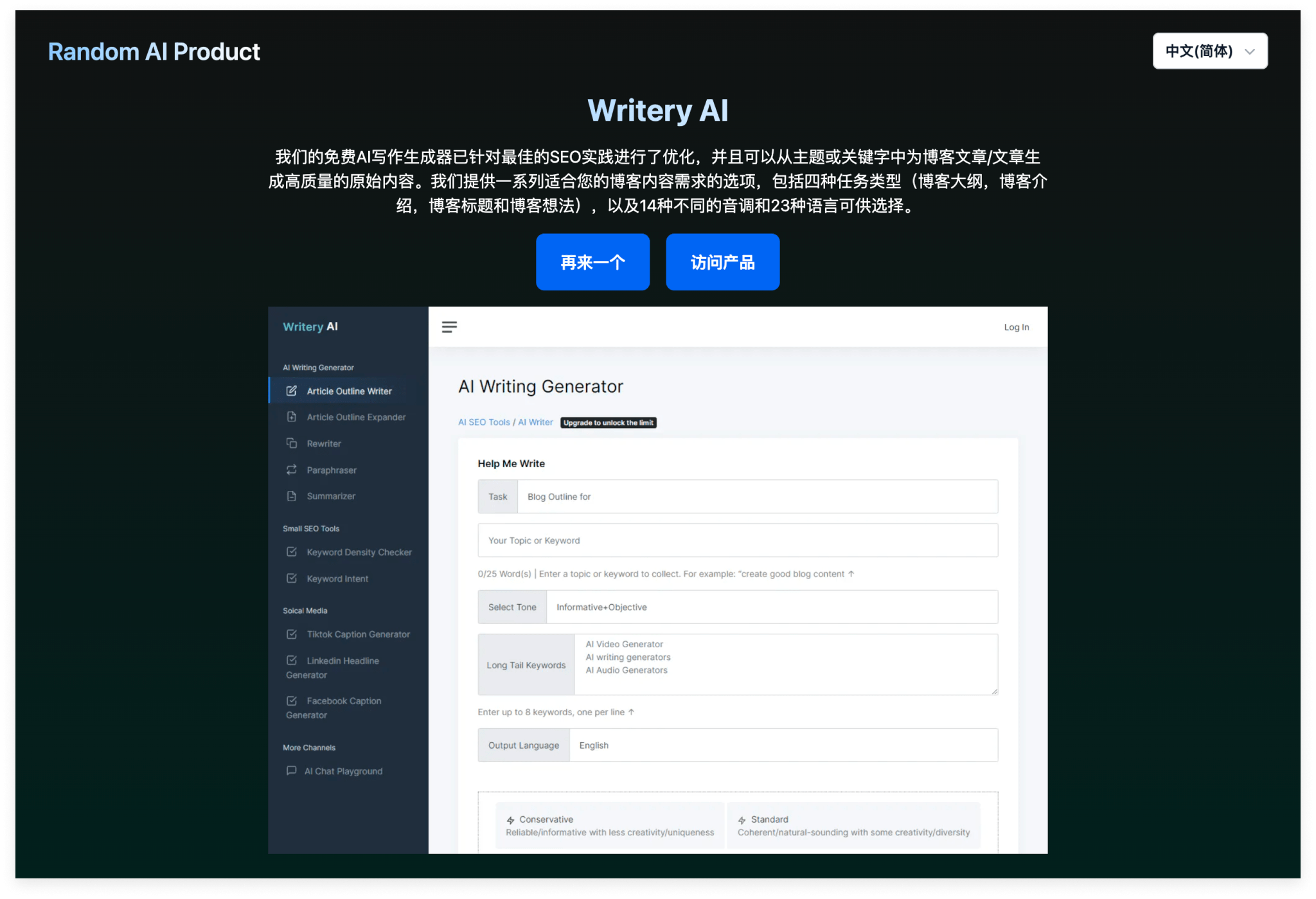
Random AI Product —— 随机发现一个 AI 产品
链接:https://randomaiproduct.com/
每点击一下网址就会随机显示一个 AI 产品。

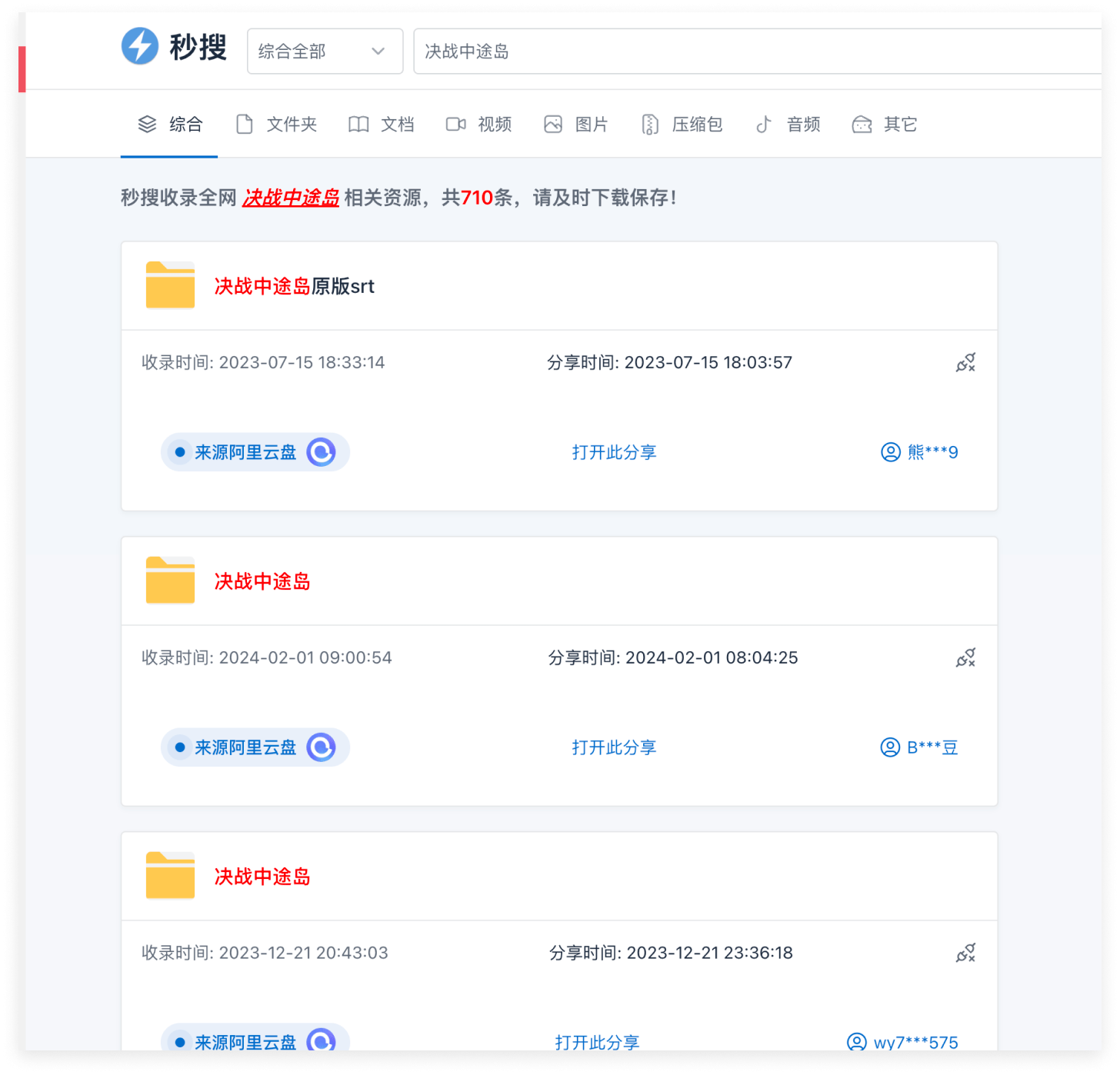
秒搜 —— 网盘搜索引擎

相关资讯
Stability AI 公布 Stable Diffusion 3
链接:https://stability.ai/news/stable-diffusion-3
Stable Diffusion 3 是最新的文本到图像模型,性能大幅提升,包括多主题提示、图像质量和拼写能力。还没完全发布,可以申请试用。

招聘信息
百度贴吧设计团队招聘 UI 设计师
工作内容:
- 负责贴吧产品界面设计及落地工作
- 参与产品前期界面 UI 研究、设计流行趋势分析与研究
- 参与设计体验、流程规范的制定
我们希望你:
- 具备产品2年以上互联网工作经历
- 对移动端产品及当下流行设计趋势有自己的理解,具有国际视野
- 专注产品细节、善于系统思考、自我驱动,能够站在业务视角审视、发现并快速解决问题
- 具备良好的沟通和协作能力,能承受高强度的工作压力
- 精通 Sketch、Photoshop、Illustartor 等设计工具,能够设计并制作 demo
- 兼具C4D、AE、手绘功底等多类型设计者优先
简历作品集发送到 ronghailong@baidu.com
AI社交应用招聘 UI 设计师
关于我们:
我们是一家AI大模型社交应用公司,团队成员来自清华、上交、同济、CMU 等海内外名校以及腾讯、阿里等大厂;我们的愿景是用 AI 技术重新定义下一代人的社交方式,让沟通变得更简单美好,让每个人都有一个自己专属的智能社交助理,期待志同道合的伙伴加入!
岗位职责:全面负责AI+社交方向创新产品的UX/UI设计工作;
我们期待你是:
- 1年以上的 C 端互联网 App 产品的 UX/UI 设计经验,有完整负责过的优秀作品,有社交、社区、Dating 类产品设计经验优先;
- 对 AI 技术有一定的了解和自己的认知,对 AI 和创新产品充满热情,有想象力;
- 有较强的沟通能力,能用不同职能的视角来看待 UX/UI 设计的工作;
- 加分项:prefer 有大厂项目工作经验,社交经验丰富,对社交产品极度热爱,对年轻人线上社交方式非常了解。
岗位待遇:
- 薪资待遇:15K-25K/月,bonus 1-N个月;
- 期权股票:入职即有期权授予,具体金额面试通过后面议;
- Base地:深圳市南山区
联系我们简历和作品集请投递邮箱:join@signoo.net 非常期待志同道合的伙伴的加入!
landing page 外包
AI 出海公司需要设计一个英语 Landing Page,希望设计师有美国海外经验/出海产品经验。薪酬按时薪,50~100美元/h,预估总工作量在几天到一周左右能完成,视工作量预算在3000~5000美元,也可以是等值人民币。
产品理念:
未来的生成式 AI 一定是实时生成。AI 实时生成/渲染;目前公司在做的产品形态:打开摄像头,输入任意prompt和摄像头视频流,AI 会实时渲染出视频流。想变成任何风格+任意prompt 提示词都可以;
网页风格简洁明了,大致风格可参考 https://www.meshy.ai,可以再深入沟通探讨下最终形态;
Landing Page 主要放产品 demo 以及 waiting list 和 early access apply。产品 demo 已经有成型的、易于理解的素材。
已有美国 VC backup,也期待能和喜欢这个领域的朋友长期合作。联系方式:anson2321@gmail.com
体验碎周报第 178 期(2024.02.26)


