体验碎周报第 18 期(2020.5.15)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
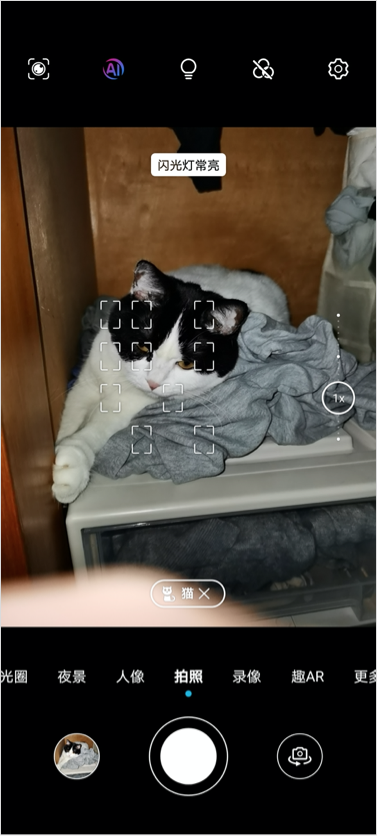
Android 拍照闪光灯常亮
以前拍照就是打开闪光灯,拍照前取景器完全无法预测闪光拍照后到底是什么效果。Android 手机在拍照前就可以打开闪光灯常亮,相当于持续补光,拍照前就能完全预测拍摄后的效果。

华为手机快捷键拍照提示
华为手机,在连接耳机时打开相机,提示我“按下耳机接听键即可拍摄”。

体验槽点
### 丰巢快递柜屏幕交互没有考虑高度
丰巢快递柜有些页面返回在屏幕左上角,问题是屏幕本身位置很高,不容易注意到,也很难点到。另外虽然快递柜语音提示疫情期间扫码取件更安全,但是扫码之前必须解锁快递柜到达取货界面,还是接触了屏幕,这不就白弄了吗?

推荐阅读
《我加入流利说的故事 - 来自流利说第 7 号员工/前设计总监的分享》
链接:https://mp.weixin.qq.com/s/vYmrkRJZ5aHPyfwDNTUUXg
现在行情不好,工作时难免焦虑和沮丧。我个人在情绪低落时就喜欢看看大牛的传记,这里给大家推荐流利说前设计总监入职流利说的故事和感想,打打鸡血吧。

《一看就懂?15 个交互与 UI 必懂的技术用语》
链接:https://mp.weixin.qq.com/s/SoJ6ziZgHeVDZN1tznscnQ
设计师也要和开发人员进行沟通,必须听懂对方在表达什么,因此了解对方使用的术语是非常重要的,本文解释了一些常见的技术用语,如下:
API 与 SDK、SKU 与 SPU、热更新与冷更新、结构化与非结构化数据、数据兼容与功能兼容、联调与封闭、RT 与并发用户数、基准。
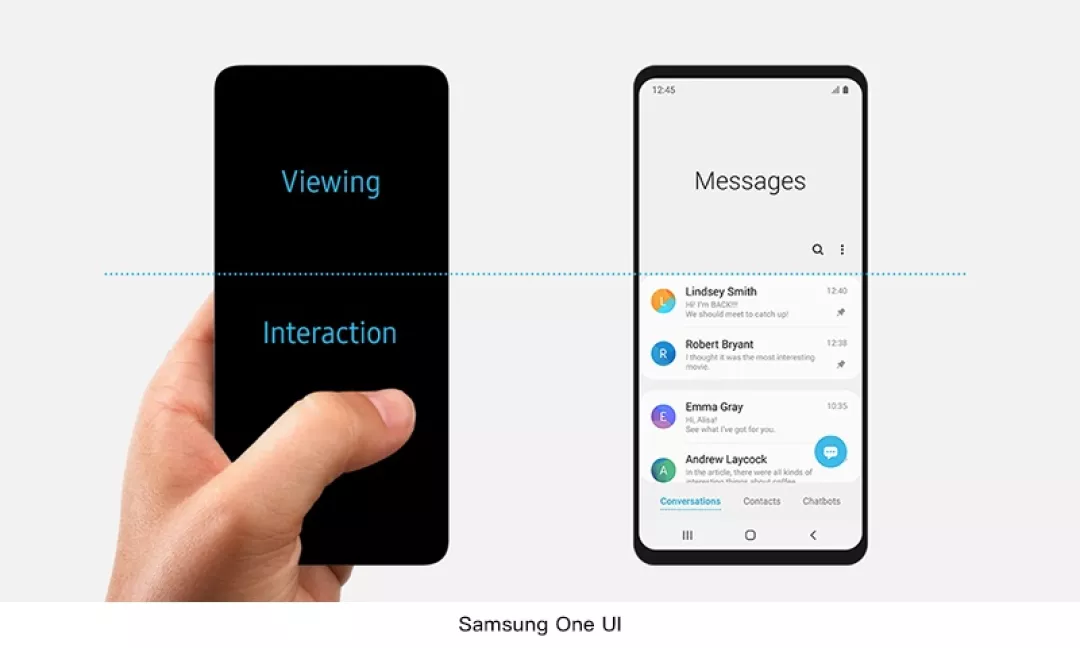
《大屏手机单手操作不方便?康康这些案例~》
链接:https://mp.weixin.qq.com/s/jOPzg36rAf52PkWtpTgmdg
乔布斯当年说过手机最佳尺寸是 3.5 寸,现在手机屏幕基本都 6 寸以上了。初学移动界面设计时都听过拇指热区,随着屏幕增大,屏幕热区也变小了,尤其是全面屏时代,屏幕上半部分区域更难点到。本文收集了目前大屏手机单手操作优化的交互方式,是时候借鉴并重新考虑适配全面屏时代的设计规范。

《MIUI 12 全新相机:你的相机听你的》
链接:https://mp.weixin.qq.com/s/Yi63RV6_p-sjzAdeu3Hhgg
MIUI 12 设计了全新的相机 App,小米设计团队写了本文来解析设计思路和设计亮点。

相关资讯
猫猫出来 App ——在家玩躲猫猫
下载链接:https://apps.apple.com/cn/app/id1450776581
很有创意的躲猫猫游戏,把手机藏起来,其他玩家通过呼唤猫的名字听取猫叫的位置来找手机。
由 Impending 出品,这家还曾经出过 Clear 清单,非常经典简洁的清单 App,也值得一试。
视频链接:https://www.bilibili.com/video/BV1Nf4y1U7Lh/

AR Copy Paste
一个 AR App,仿佛来自科幻电影的效果。通过摄像头取景把物体转换为 3D 模型,并运用 AR 技术把模型直接移动到电脑的图形编辑软件中。
视频链接:https://www.bilibili.com/video/BV1gg4y1B7aA/

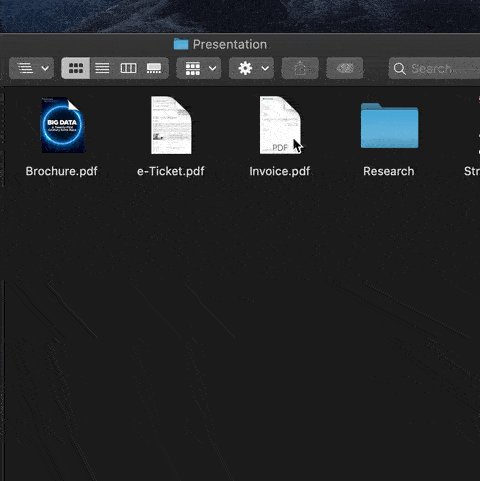
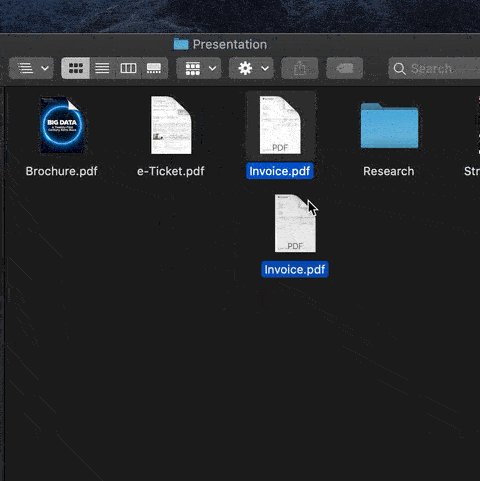
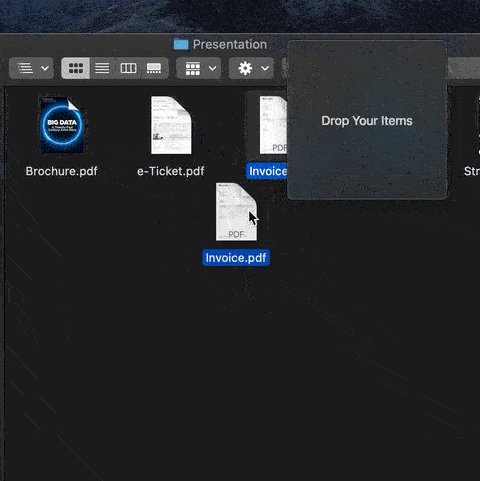
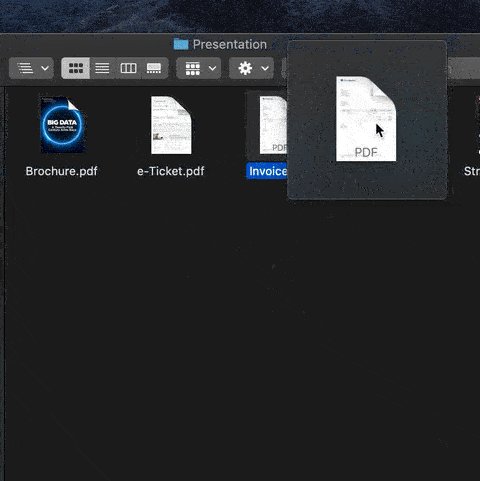
Dropover
一款 Mac 的文件暂存工具,其唤起的交互非常有意思,拖动文件转动几个圈即可,让我联想起巫师挥动魔杖施法。

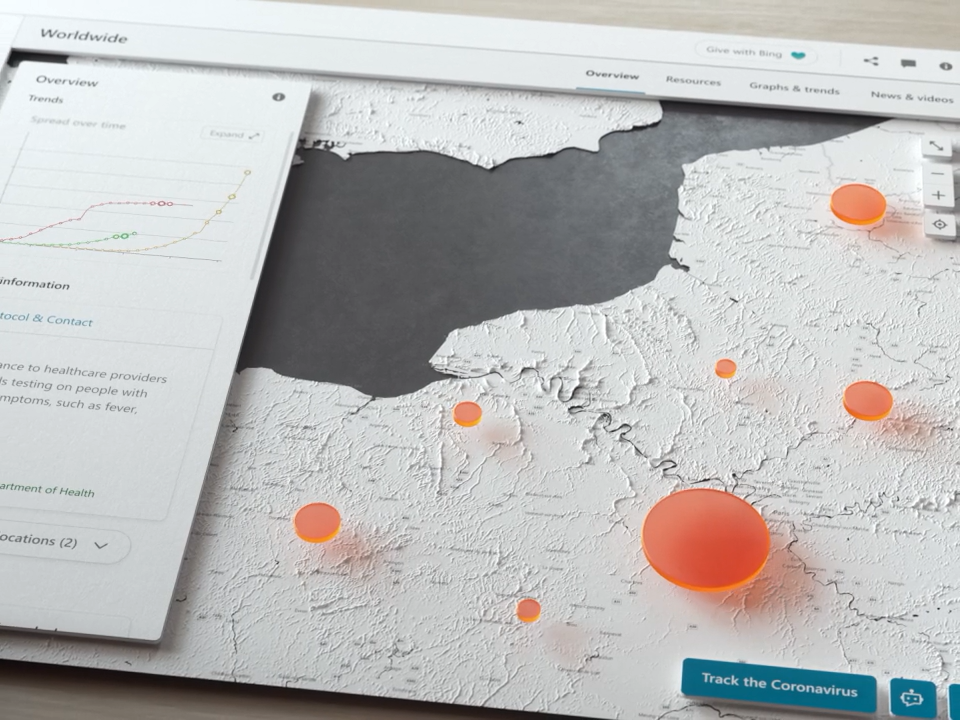
bing 肺炎追踪
链接:https://dribbble.com/shots/11293121-Bing-COVID-19-Tracker
微软 Bing 推出了肺炎追踪网页,依照微软的光荣传统,又发了一个 Fluent Design 风格的视频。
视频链接:https://www.bilibili.com/video/BV1254y1X7iW/

可口可乐推出“在乎”字体
下载链接:https://www.foundertype.com/index.php/FontInfo/index/id/4792
可口可乐于 134 周年庆祝推出“可口可乐在乎体”,设计师非商用是免费的。

资源推荐
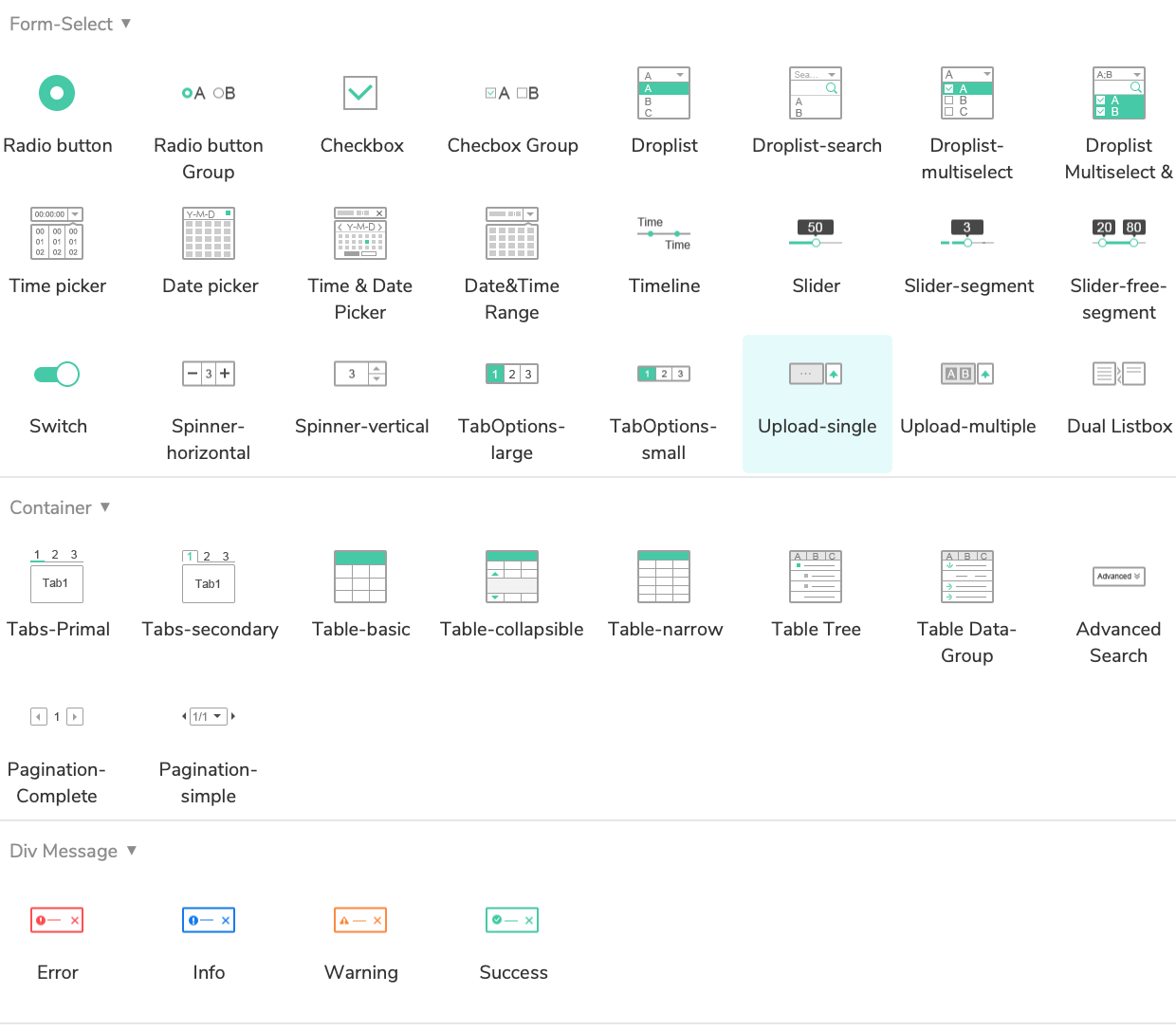
华为 PC Axure 元件库和模板
下载链接:https://www.huaweicloud.com/service/axurelib.html
由华为推出的 PC Axure 元件库和模板。元件库涉及通用、文本、按钮、表格、模板等14类上百个组件,带事件可做交互原型。模板包括总览、数据表格、页签容器、二级详情页面、表单设定、支付页面、公测页面、报错页面、空状态等常用模型。

体验碎周报第 18 期(2020.5.15)

