体验碎周报第 180 期(2024.03.11)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
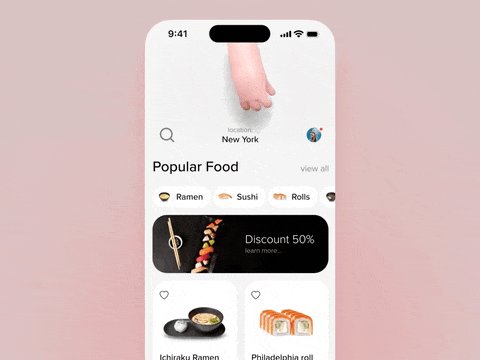
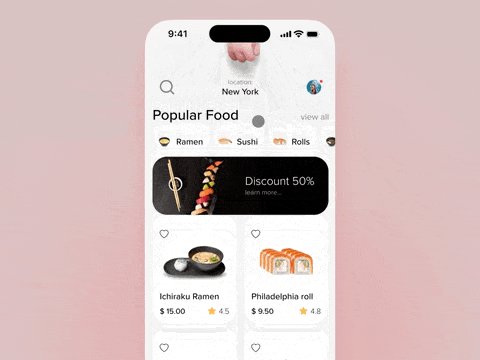
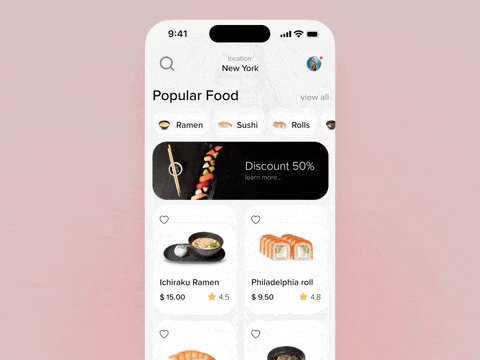
有趣的拉桌布下拉刷新
最近 X(推特)上特别火的一个下拉刷新动效,胖胖的 3D 小手拉起桌布,很有趣。
来自 avstorm

体验槽点
微医有多个主按钮
为了保证用户能一眼识别主要任务,界面都只有一个主按钮。但是微医的预约单界面,有四个蓝色主按钮,看懵了完全不知道下一步该干啥。
来自 Vincent是条大鱼

推荐阅读
仅用 3 招,教你如何引导用户行为
链接:https://mp.weixin.qq.com/s/hjxSn6gg5-VMty9XZ8UyMg
这篇文章介绍了如何通过设计引导用户行为,以提升用户体验和达成产品目标。核心概念是福格行为模型(B=MAT),即行为(Behavior)发生需要动机(Motivation)、能力(Ability)和提示(Trigger)三者的结合。文章以饿了么商家任务中心为例,展示了如何通过设计策略解决商家对任务感知不足、任务内容复杂和激励机制不明确的问题。具体策略包括:在关键时刻提供轻量化提示、突出奖励刺激以增强动机、简化任务流程以降低完成难度。通过这些方法,商家任务中心的访问量、停留时长和任务完成率均有显著提升。

B 端设计师如何体现价值
链接:https://mp.weixin.qq.com/s/XGsvnxOuojHG3zKbbTPskA
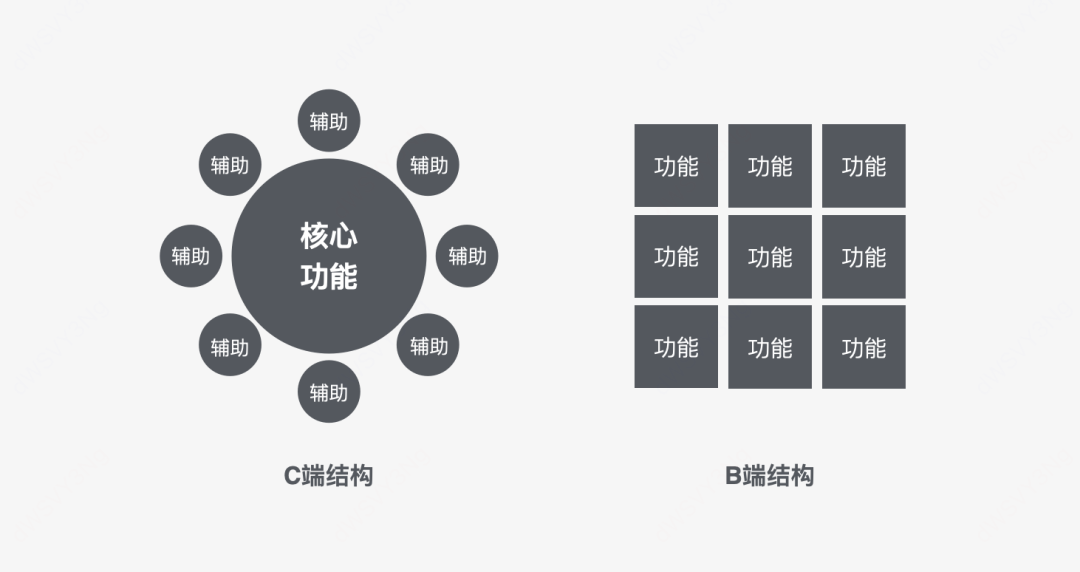
这篇文章讨论了B端设计师如何在项目中体现自己的价值。B端设计主要面向企业,解决组织需求,与C端设计相比,B端产品结构去中心化,功能闭环且独立。B端设计师的价值体现在三个方面:增加商业收益、降低研发成本和提升项目落地准确度。设计师需要关注商业目标,制定规范和设计组件,以及利用经验提高方案的准确性和可行性。B端设计要求设计师具备深入的业务理解能力和对细节的关注,以实现业务目标和提升用户体验。

渐入佳境:斜杠程序员的数字游民转型之旅
链接:https://www.bmms.me/blog/slash-programmer-digital-nomad-transition
这篇文章是张小吉分享的他作为一名斜杠程序员转型为数字游民的经历。在被裁员后,他决定不找传统工作,而是开发了三个 Figma 插件产品,这些产品为他带来了稳定的收入。他强调了基于用户需求开发产品、在产品开发过程中与用户互动、以及顺应市场趋势的重要性。通过这些策略,他成功地转型并找到了适合自己的工作方式。
AI 时代的设计师,必须掌握这 3 个核心能力!
链接:https://www.uisdc.com/3-capabilities-ai-designer
来自 MIT 的资深设计师 Alex Klein 撰写了这篇文章,他结合现在各大 AI 企业和研究团队,深入考虑 AI 时代设计师转型应该具备的三项核心能力:
- AI策略能力:
- 设计师需要理解客户和用户的需求,并能够利用AI技术来解决这些问题。
- 需要对生成式AI有基本了解,并能够预见未来的AI体验,将其转化为实际的用户体验。
- AI交互设计能力:
- 在AI时代,交互设计将变得更加抽象和灵活,设计师需要创造条件,为用户提供安全感和有价值的体验。
- 设计师需要能够定义成功交互的标准,并了解新兴的交互最佳实践。
- 模型设计能力:
- 设计师可以通过编写提示词与AI模型直接交互,这要求设计师具备编写有效提示词的专业知识。
- 设计师需要了解大模型的运作方式,并能够将用户需求转化为模型可以理解的任务。
文章强调,尽管AI技术的发展为设计师带来了新的挑战,但设计师的独特技能和解决问题的能力仍然是企业成功应用AI的关键。设计师需要不断学习和适应,以便在AI时代保持其专业价值。

客户体验:“情境”和“场景”在客户旅程中的全面解读
链接:https://mp.weixin.qq.com/s/Z24P8IfqR41BRZBRlbfvHA
国内“场景”是个非常高频词汇,甚至成了一个框什么都往里装,我刚入行的时候经常因为这个词的定义而迷糊。
这篇文章探讨了客户体验中的“情境”和“场景”概念。情境是指客户行为发生的背景,包括时间、空间、个人属性和环境因素,它影响着客户的需求和行为。场景则是情境中的具体故事或情形,描述客户与产品或服务的互动。文章强调,理解情境和场景对于设计和优化客户体验至关重要,它们帮助企业预测客户需求,设计解决方案,并在功能开发中满足这些需求。同时,文章提到了旅程编排策略,用于应对功能失效模式,通过技术和数据洞察力优化客户体验。

人类真的想象不出从来没见过的东西吗?
链接:https://www.zhihu.com/question/266668858/answer/3174588485
作者提供了清末上海《点石斋画报》的例子。画报中的画师们根据新闻报道尝试描绘各种新事物,如飞艇、自动人行道、摩天大楼等,但由于缺乏直观经验,他们的画作往往带有强烈的想象成分,与实际事物有很大差异。这些例子展示了人们在没有直接经验的情况下,如何通过已知的信息和想象力来构建对未知事物的理解。

在正式的文章中出现「app」时应如何大小写?应该写 App 还是 app 还是 APP ?其复数形式应该是怎样的?
链接:https://www.zhihu.com/question/20264852/answer/154189841
作者参考苹果官网的规则:在正式的文章中,”app”一词的正确大小写取决于其在句子中的位置和用途。当”app”用作标题、强调或特指某一特定应用程序时,应使用”App”。在正文中泛指某些或某类应用程序时,以及在英文正文中表示复数时,应使用小写的”app”。复数形式可以是”apps”。需要注意的是,”app”是”application”的缩写,不应被误写为”APP”。
AI 与设计系统(英文)
链接:https://bradfrost.com/blog/post/ai-and-design-systems/
来自原子设计发明者的文章,探讨了人工智能(AI)如何被应用于设计系统,以提高数字产品的质量和团队协作效率。他提到 AI 可以帮助生成设计系统组件代码、跨框架翻译组件、编写单元测试、审查可访问性以及编写和优化文档。这些应用不仅可以提高开发速度,还能确保代码质量,同时使文档更加个性化和易于理解。作者强调,尽管 AI 工具充满潜力,但应谨慎使用,并以人为中心的原则来指导其应用。
【模板】产品与业务如何有效对齐需求及目标
链接:https://mp.weixin.qq.com/s/dOwQ97V85OpI76tx2OOzpg
这篇文章提供了一个框架,用于指导产品和业务团队如何有效地对齐需求和目标。它强调了业务 BRD (业务需求文档)、用户分析和产品 PRD(产品需求文档)之间的关系,并详细说明了每个部分的关键信息点。业务 BRD 应关注目标用户、用户价值变现模型和业务价值指标。用户分析应包括用户画像、用户群划分和用户群价值。产品 PRD 则应传达需求的业务和用户价值,存档以供后续参考,并详细规划模块定位、用户路径、关联模块和迭代计划。文章还提供了一个模板,帮助产品经理系统化地整理和传达这些信息。

工具资源
Inspotype —— 字体、配色方案在线预览
这个网站可以预览不同的字体和配色方案在网页上的实际效果。

UNCUT —— 免费可商用英文字体收集
这个网站专注于收录一些现代风格的字体,目前收录了152种字体。用户可以浏览不同的字体类别,如无衬线字体(Sans Serif)、衬线字体(Serif)、等宽字体(Monospace)和展示字体(Display)。

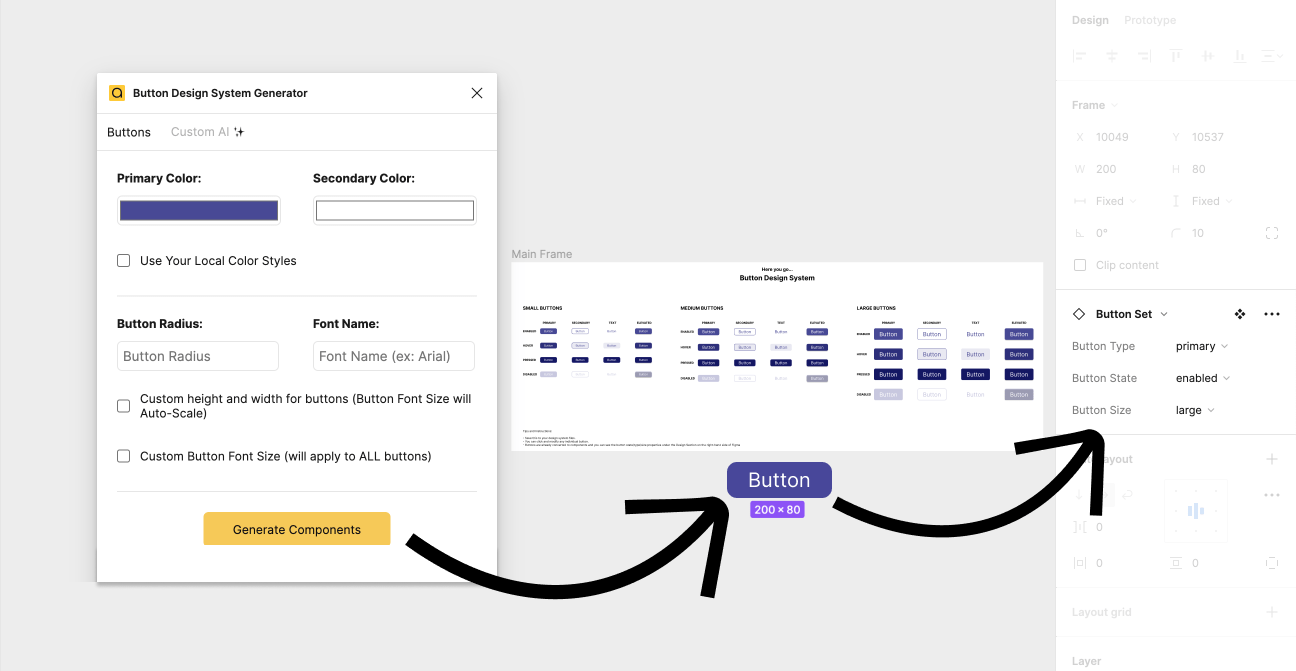
Button Design System Generator —— Figma 按钮组件生成插件
链接:https://www.figma.com/community/plugin/1344368111040867237
只需简单地设置,即可为你的组件库生成一套完整的按钮组件。

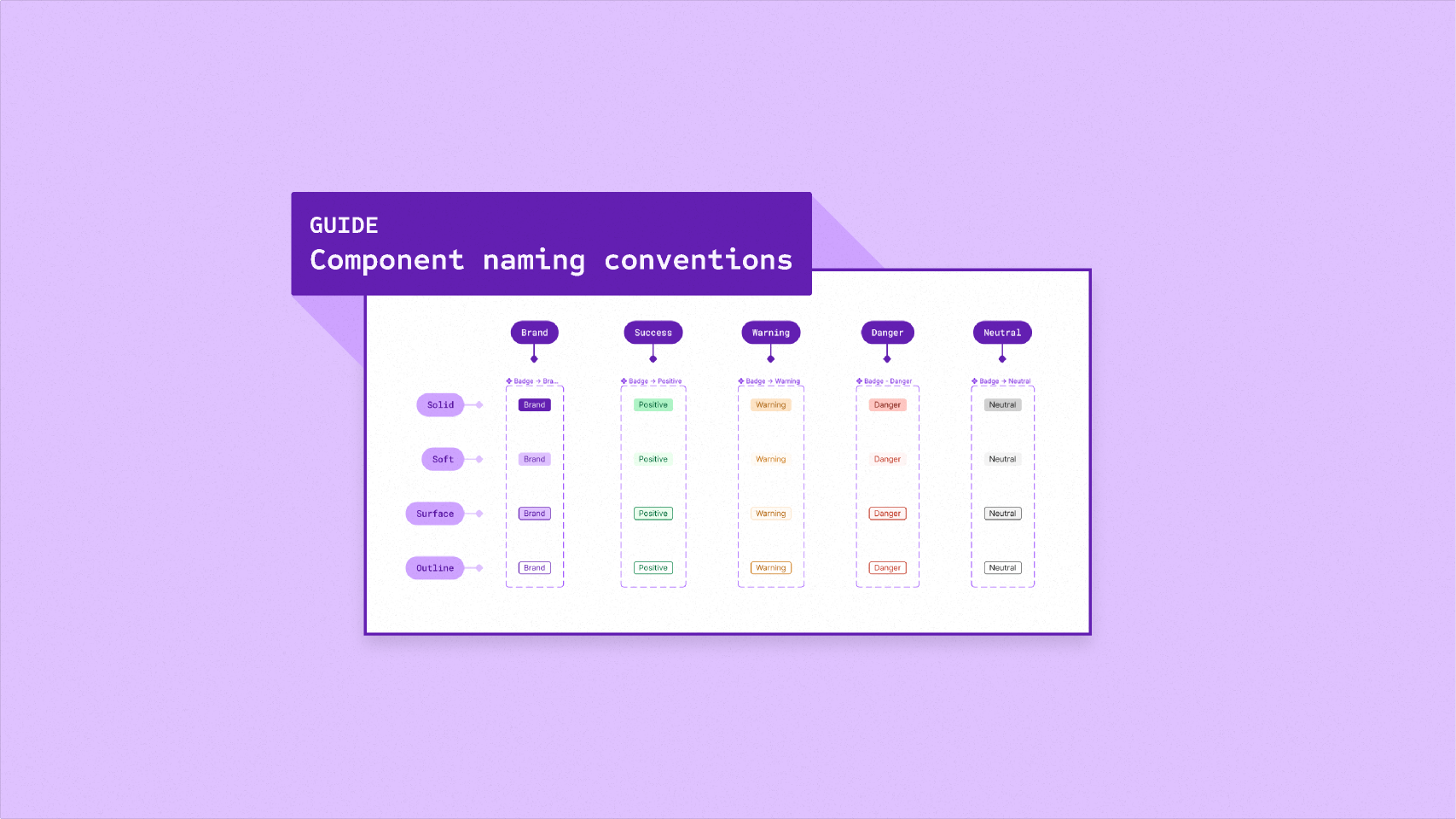
Guide: Component naming manifesto —— Figma 组件命名指南
链接:https://www.figma.com/community/file/1345404188541317938
一个教你为 Figma 里的组件、风格、变体、变量、属性、状态命名的教程。

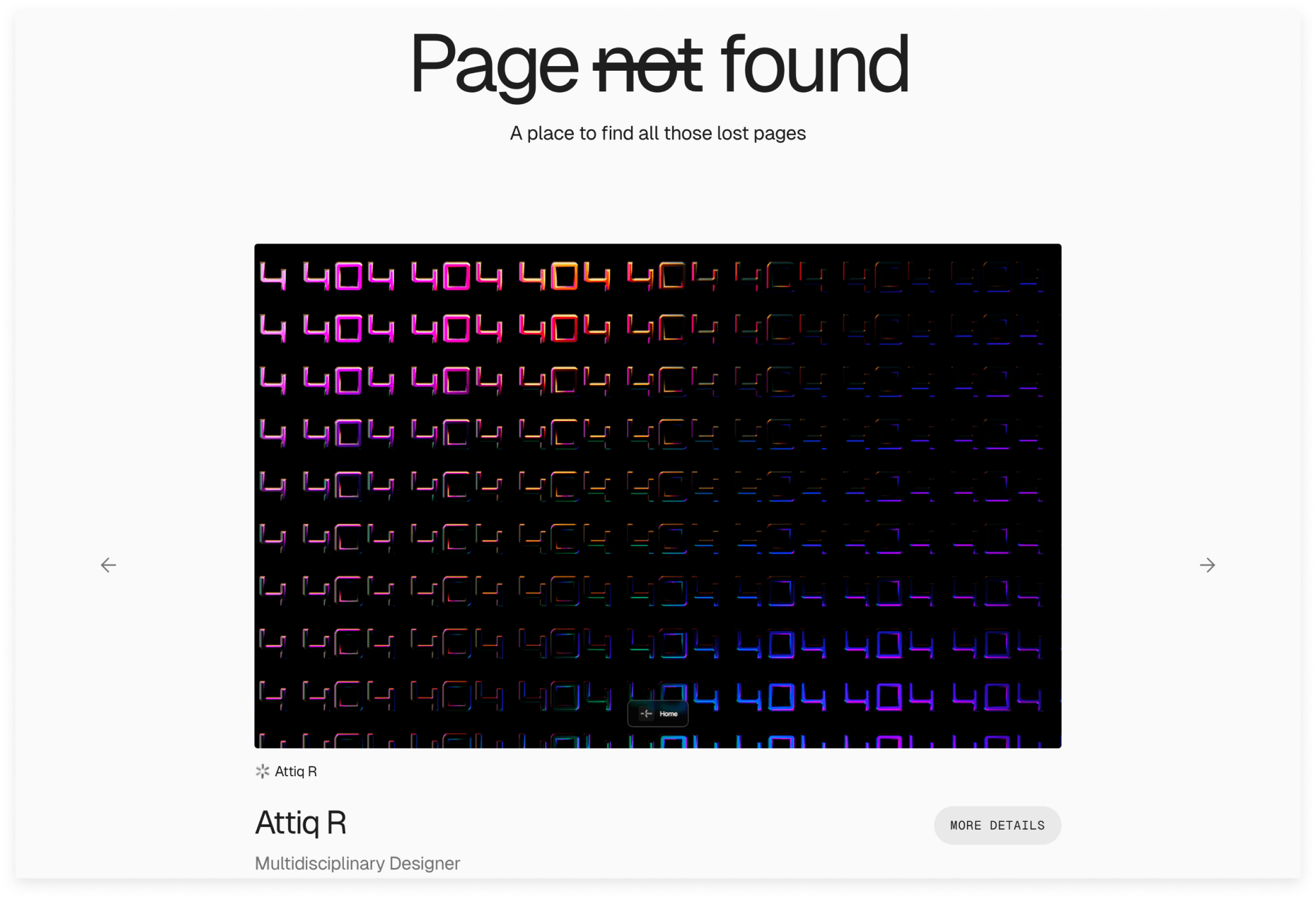
404s —— 404 页面收集
这个网站收集和展示各种创意和美观的404页面设计,为网页设计师提供灵感和参考。

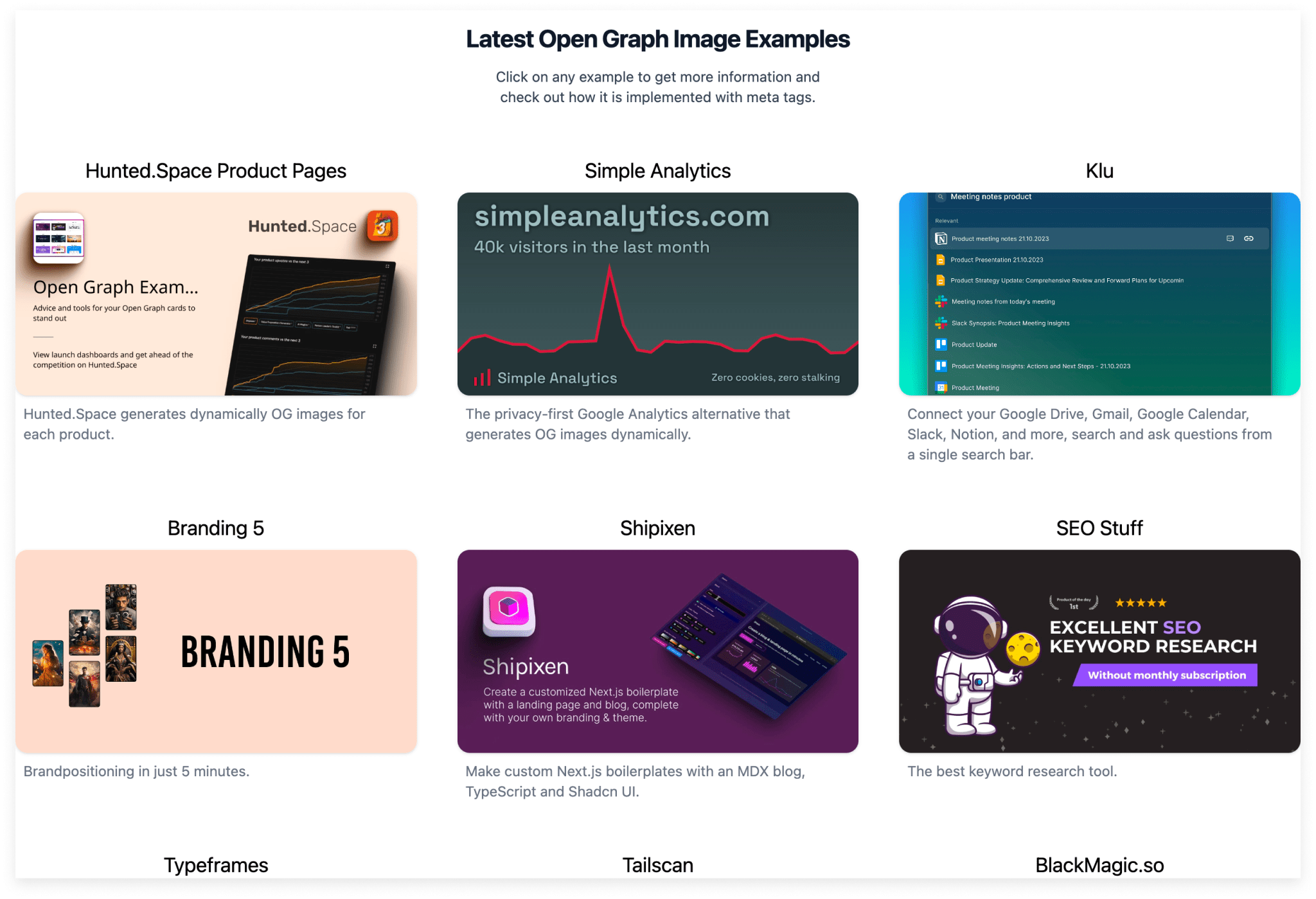
Open Graph Examples —— 社交网络链接缩略图收集
链接:https://opengraphexamples.com/
OG image(Open Graph) 是指链接贴到推特、Facebook 等社交网络后,显示成卡片样式的缩略图,而这个网站就是专门收集这些缩略图的。

产品发现
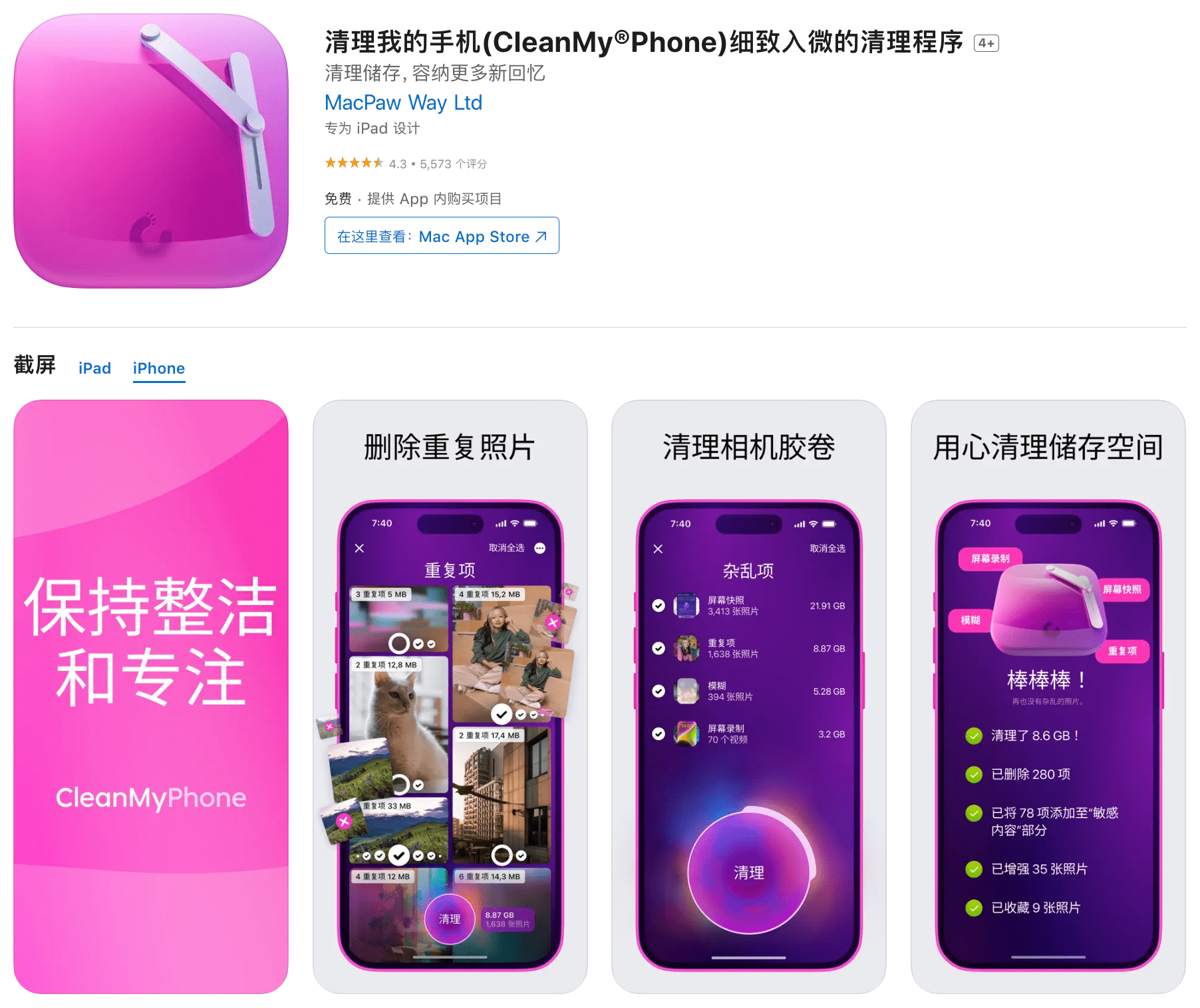
CleanMyPhone —— 清理 iPhone/iPad 的相册
链接:https://apps.apple.com/cn/app/清理我的手机-cleanmy-phone-细致入微的清理程序/id1277110040
由开发 CleanMyMac 的 MacPaw 团队制作,通过清理相册的重复图片、模糊照片、旧截图来释放存储空间。界面非常漂亮,价格不便宜,订阅需要 168 元一年。

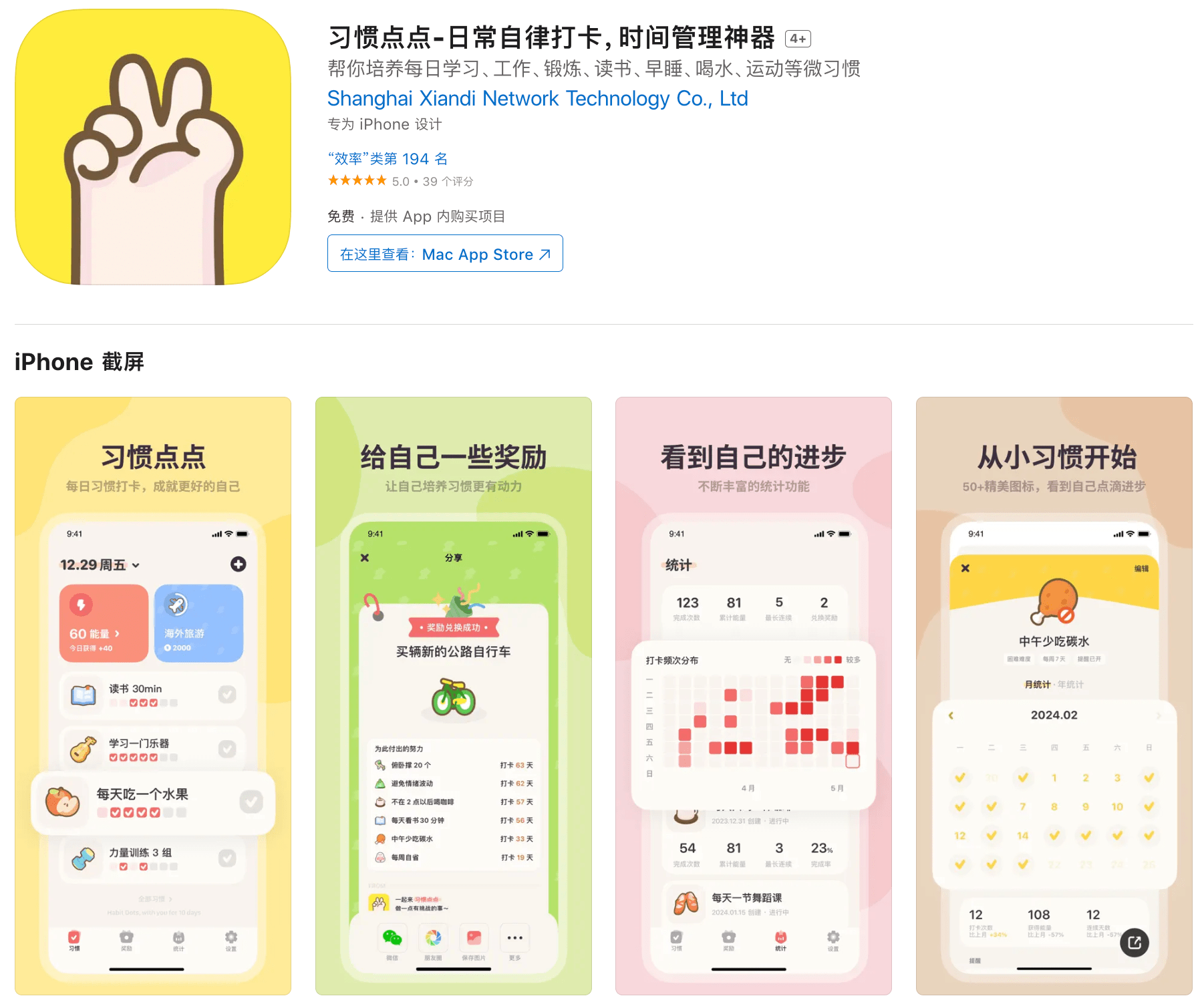
习惯点点 —— 日常自律打卡工具
链接:https://apps.apple.com/cn/app/习惯点点-日常自律打卡-时间管理神器/id6473467524
Flomo 团队的新作品,「习惯点点」是一款帮你记录习惯打卡的 App,助你培养好习惯,戒除坏习惯。通过帮你设定奖励,让培养习惯的过程不再枯燥,动力满满。

Langui —— AI 产品的Tailwind 组件库
链接:https://www.langui.dev/components
LangUI 是一个为 AI和 GPT 项目量身定制的开源Tailwind CSS库。它提供了一套美观的UI组件,帮助开发者加速构建项目。当然在 AI 产品的组件还没有行业通用命名的情况下,参考一下这个组件库的的组件命名也不错。

EpubPress —— 把打开的多个网页转成一本电子书
EpubPress 是一个浏览器扩展插件,用于将网页内容去除广告和其他干扰转换成 mobi、epub 格式的电子书。

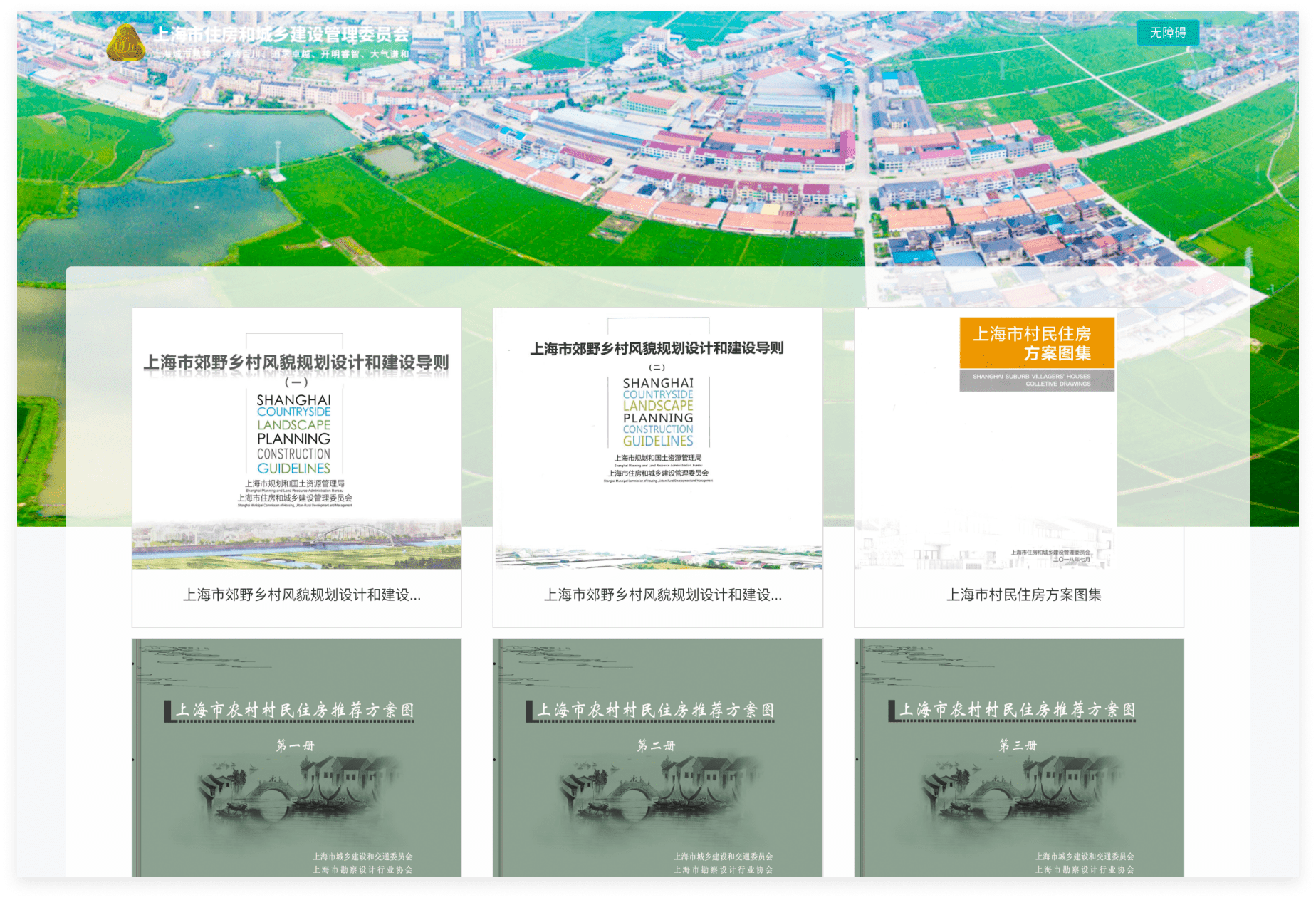
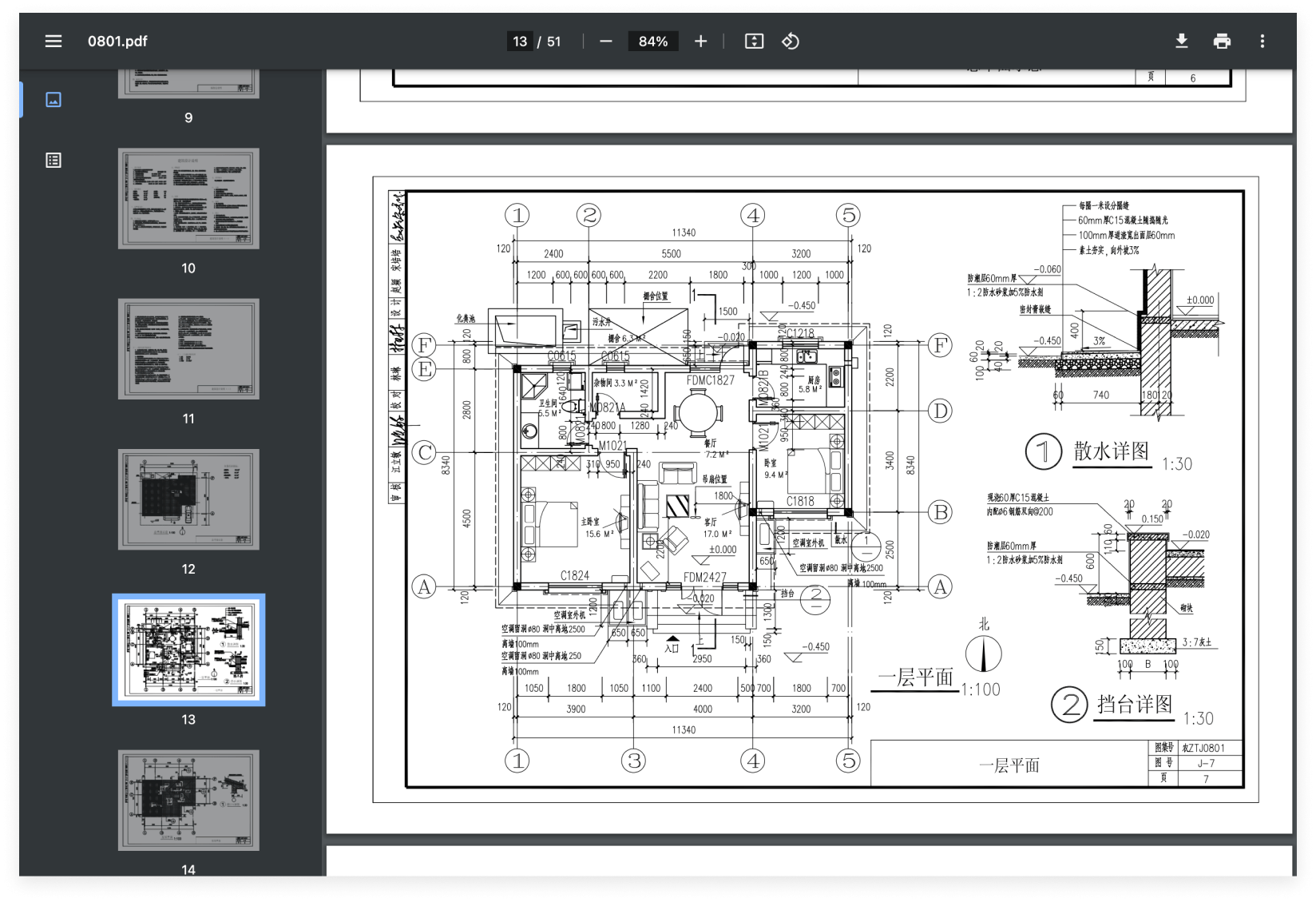
上海市住建委员会免费村民建房图纸
链接:https://zjw.sh.gov.cn/zt7/index.html
网上刷到很多农村户口网友准备把宅基地建成小别墅,网上有付费的建筑图纸卖。上海市住建委员会提供很多免费高质量的建房图纸。


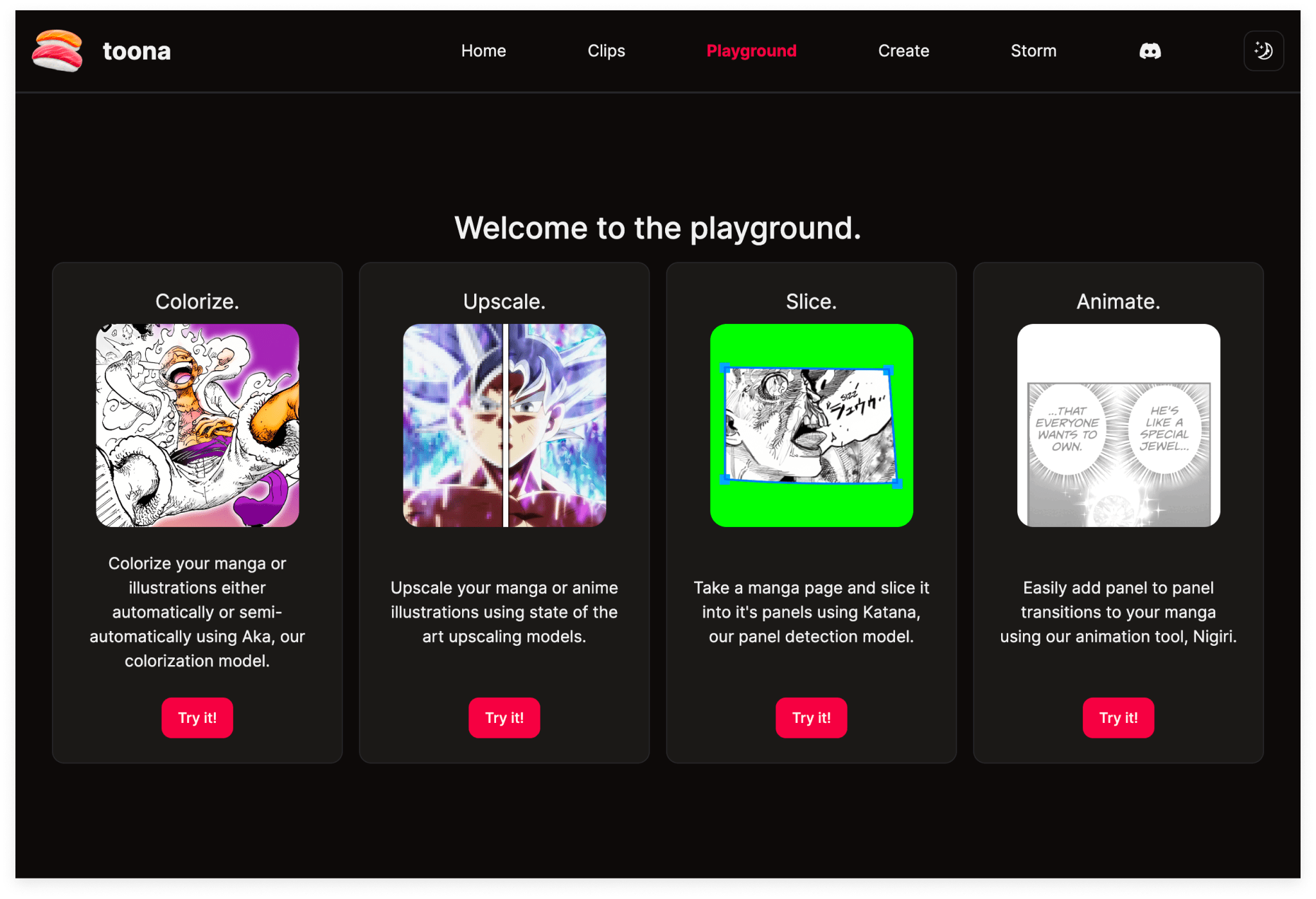
toona —— AI 漫画创作平台
链接:https://toona.io/playground
toona 提供用于制作漫画的编辑器和上传分享漫画的平台。编辑器提供 AI 功能,比如:AI 为黑白漫画上色、为漫画自动分页增加过度分镜、提升漫画的清晰度。

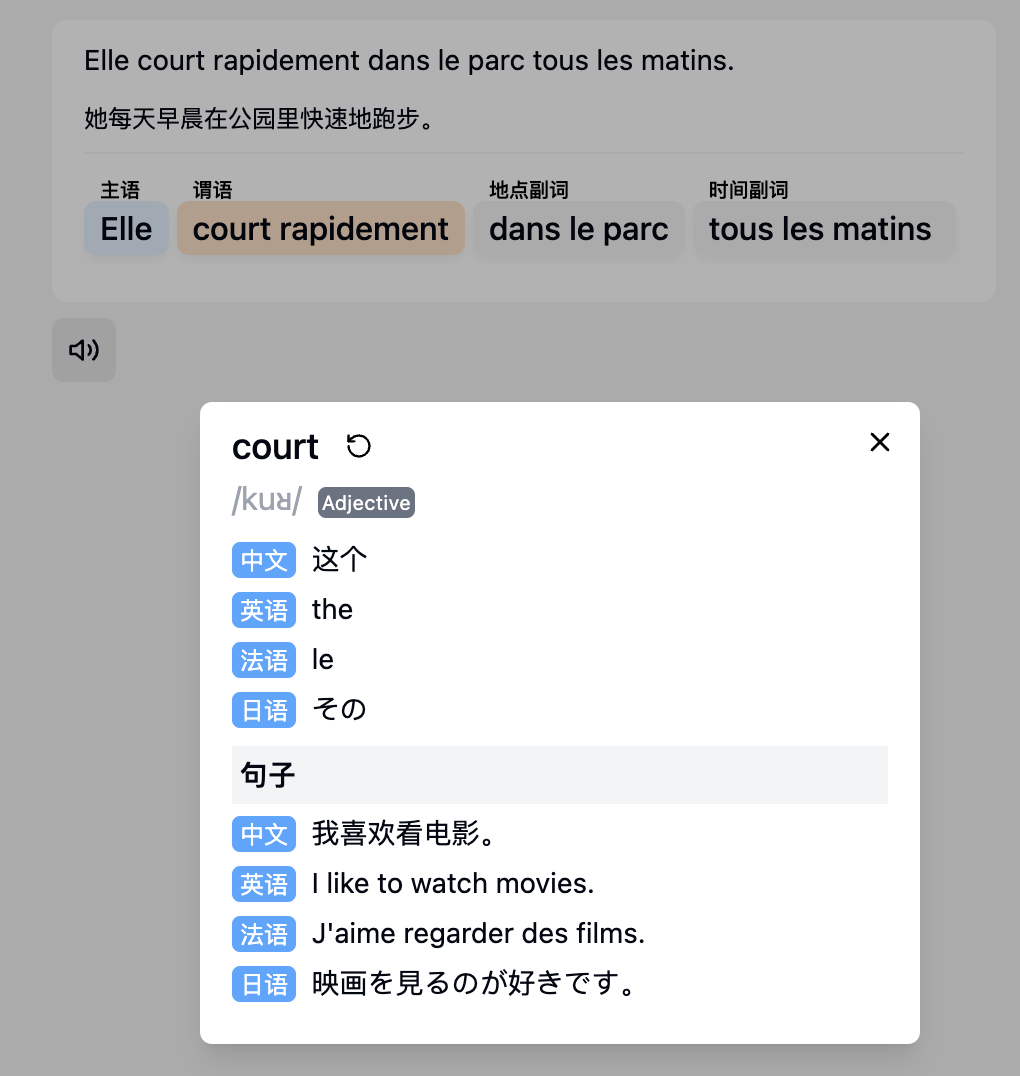
Bon French —— 小而美的法语辅助学习工具
Bon French 是一个辅助学习法语的工具,它旨在帮助初学者更有效地学习法语。这个工具提供了句子分析、单词本、AI助力的语音朗读等功能。通过AI技术,用户可以分析法语句子成分,加强语言认知,并利用文本到语音(TTS)技术来练习发音和纠正口音。

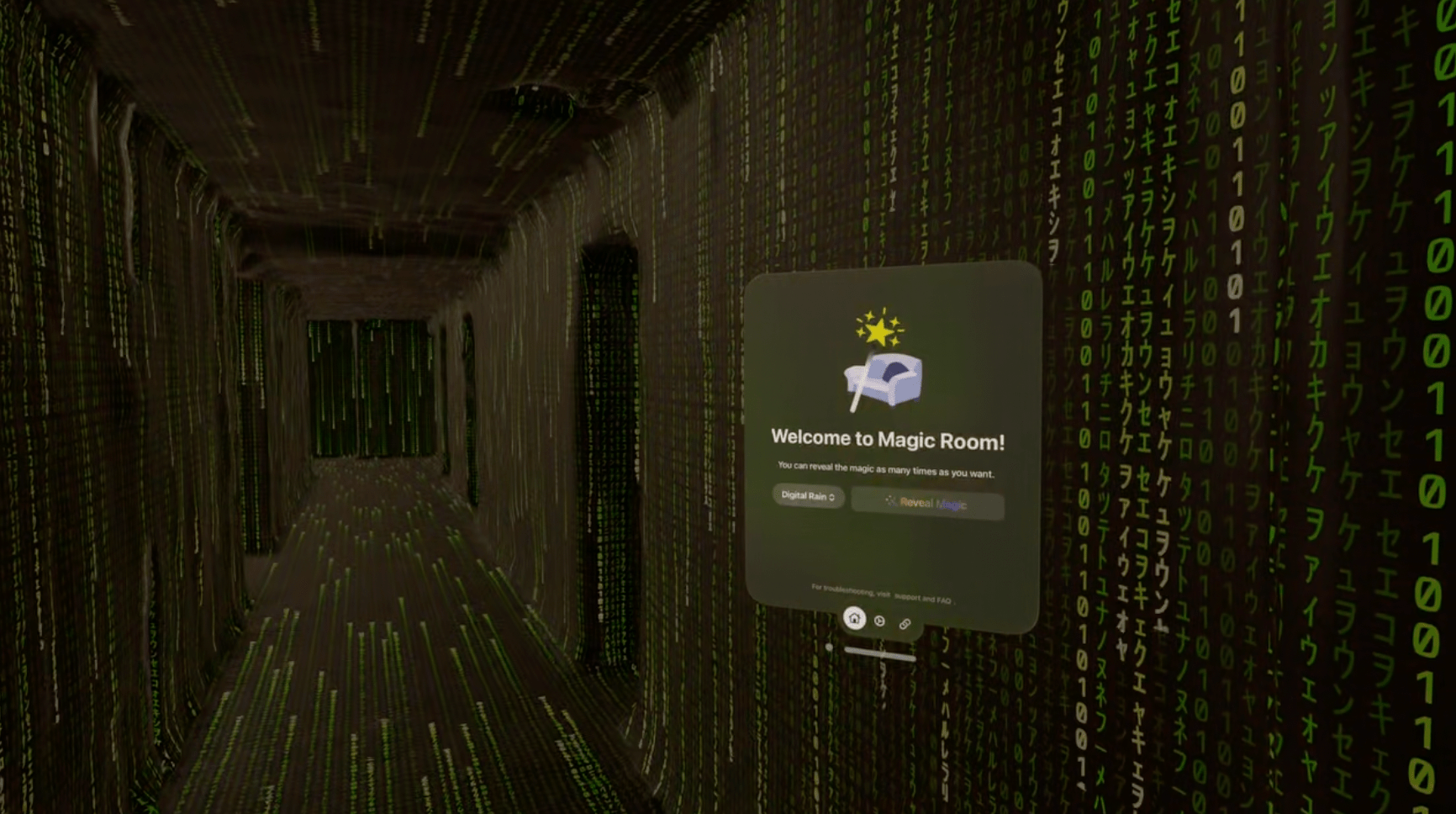
Magic Room —— 在 Vision Pro 中实现黑客帝国效果
链接:https://apps.apple.com/us/app/magic-room-retheme-your-space/id6477834941
电影《黑客帝国》中出现了数次空间墙壁和人物变成绿色的数字在流动的效果,现在可以用这个 App 在 Vision Pro 中再现这个炫酷效果。


Spatialty Coffee —— Vision Pro 的咖啡冲泡 App
专门为苹果 Apple Vision Pro 设计。将咖啡食谱以 3D 模型的形式展示在用户的咖啡冲泡区域上方。用户可以通过观看原创创作者的视频来跟随食谱,学习如何制作各种世界级的滤泡咖啡。应用还提供了高分辨率的咖啡冲泡器3D模型,以及顶部显示的重要信息,帮助用户准备下一杯咖啡。此外,它还包括了一些最受欢迎的家用研磨机的设置。

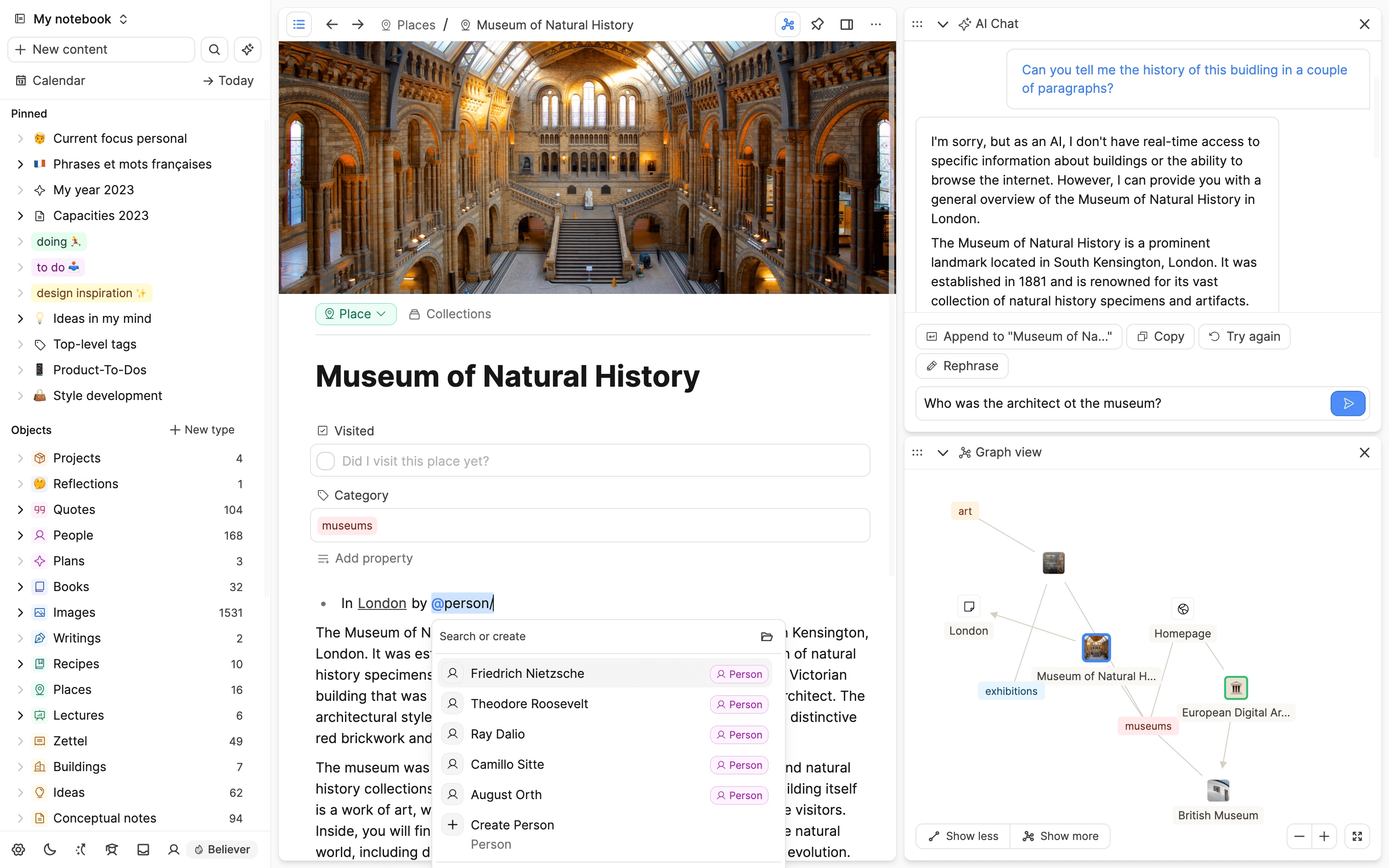
Capacities – 网状笔记
Capacities 让用户可以通过对象(如书籍、人物、对话或想法)来整理笔记,而不是传统的文件和文件夹结构。强调网络化笔记和信息连接,鼓励用户打破信息孤岛,通过连接不同的对象来自然地组织信息,从而促进复杂主题的理解并激发新想法。

NeoDB —— 豆瓣代替品
链接:https://neodb.social/discover/
NeoDB 致力于提供一个涵盖书籍、影视、音乐、游戏、播客的自由开放互联的收藏评论空间。 你可以在这里记录你的收藏和想法,以及发现新的内容和朋友。

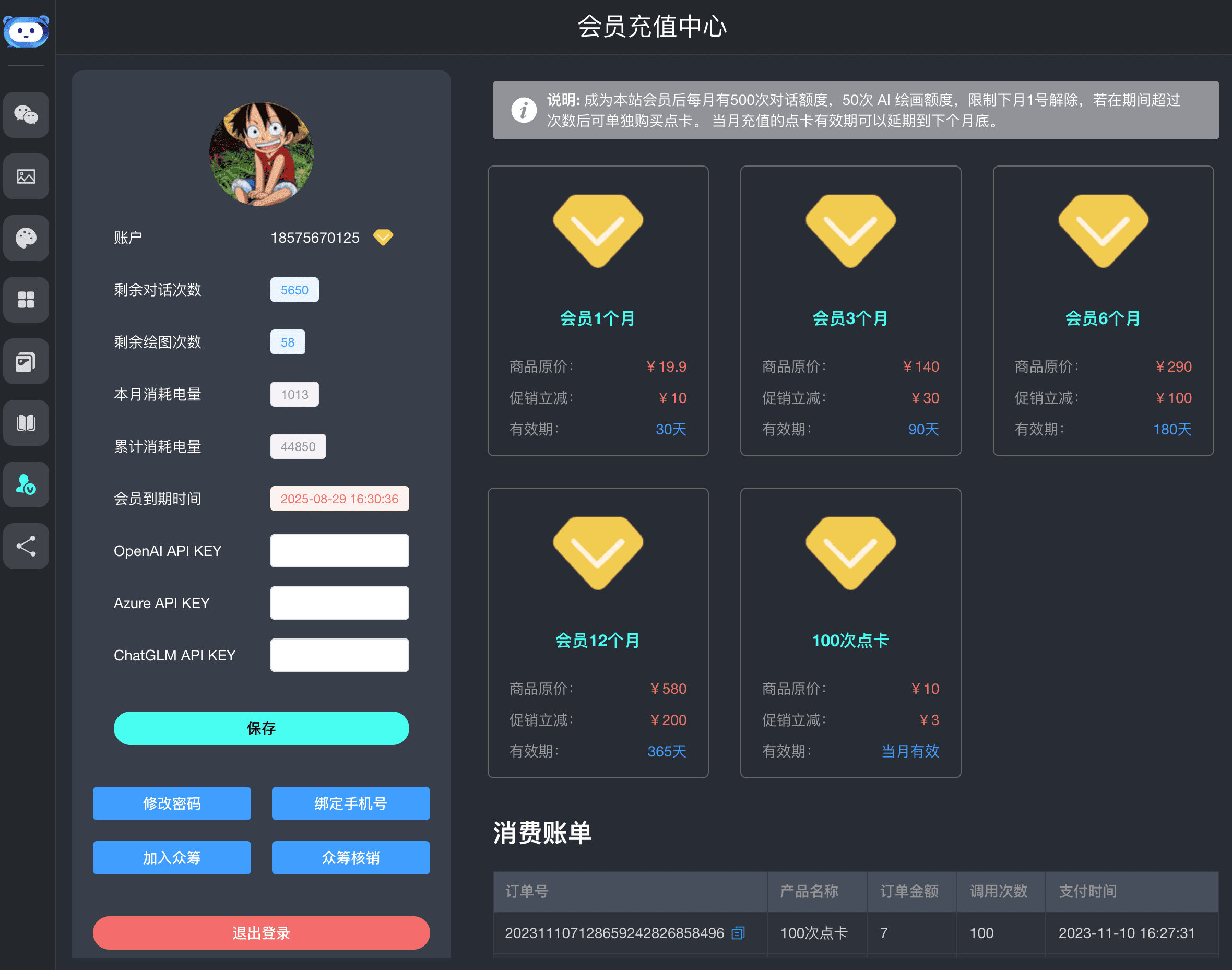
ChatGPT-PLUS —— 开源搭建 AI 运营付费平台
链接:https://github.com/yangjian102621/chatgpt-plus
集成了 OpenAI, Azure, ChatGLM,讯飞星火,文心一言等多个平台的大语言模型。集成了 MidJourney 和 Stable Diffusion AI绘画功能。设置好价格和自己的付款码,推广出去,就可以当中介,让其他网友用你的 AI 平台时按你设定的价格付费。

自媒体平台文章同步助手
链接:https://github.com/wechatsync/Wechatsync
自带 Markdown 编辑器,可以一键把文章发布到微信公众号、知乎、微博、bilibili、豆瓣、百度百家号、简书、头条号等 21 个自媒体平台。

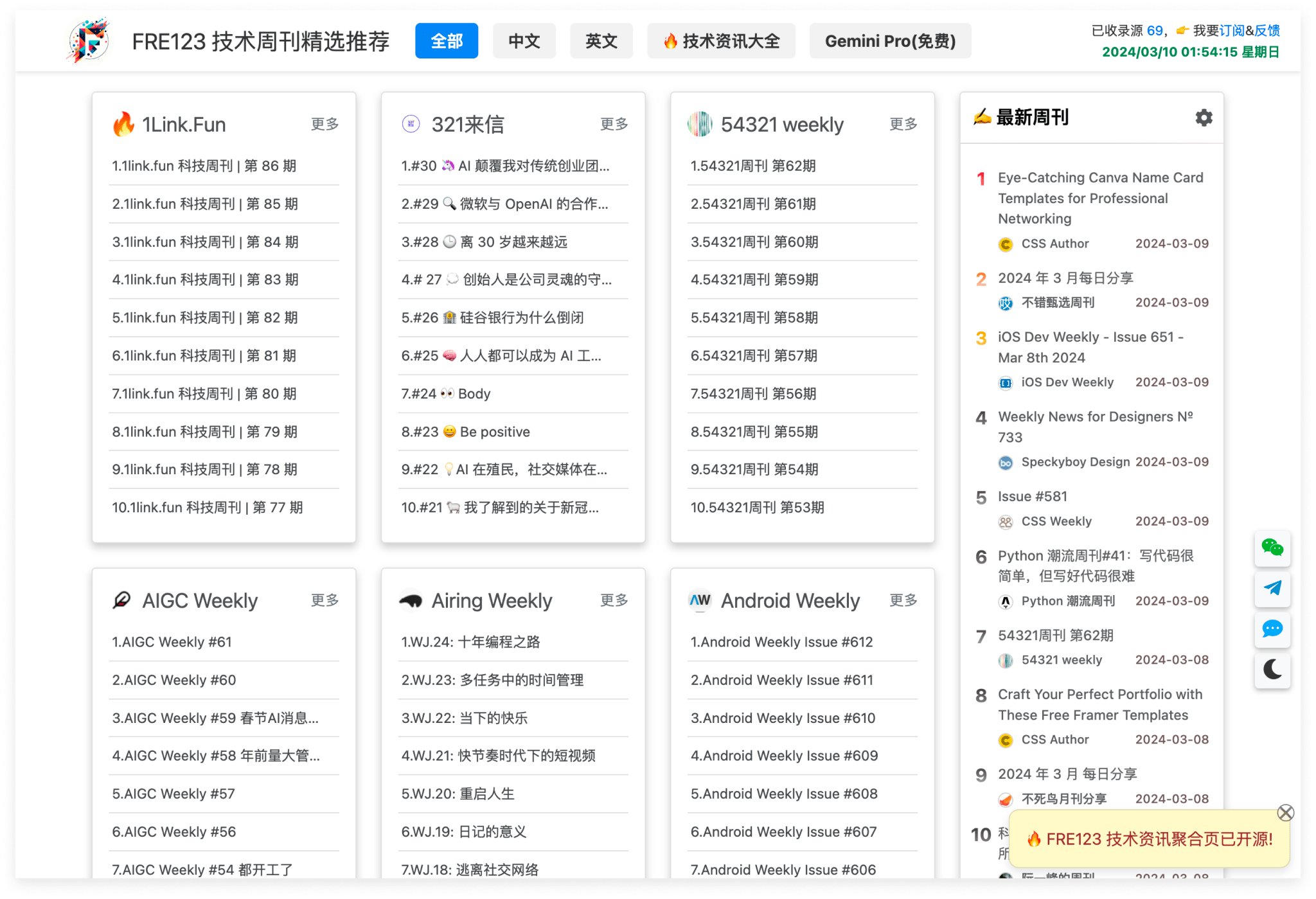
FRE123 技术周刊精选推荐
链接:https://www.fre123.com/weeklyhub/
专门收集各类技术周刊的网站,本周报也在列。

相关资讯
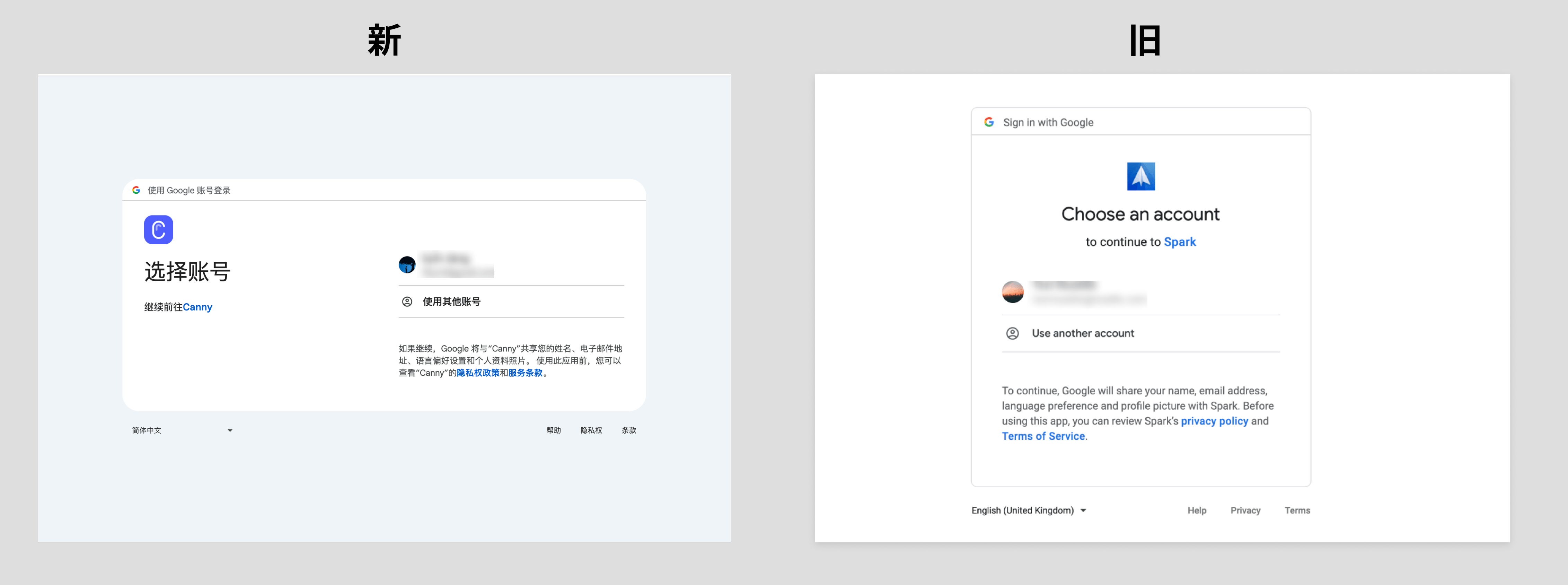
谷歌采用新的登录界面
谷歌表示新的登录界面符合 Material Design 风格,并且布局更好地适配不同尺寸的屏幕。

苹果上海静安店即将开幕
链接:https://www.apple.com.cn/retail/jingan/
苹果为静安店开幕准备了一个漂亮的嵌入花朵的苹果 Logo 壁纸供下载。

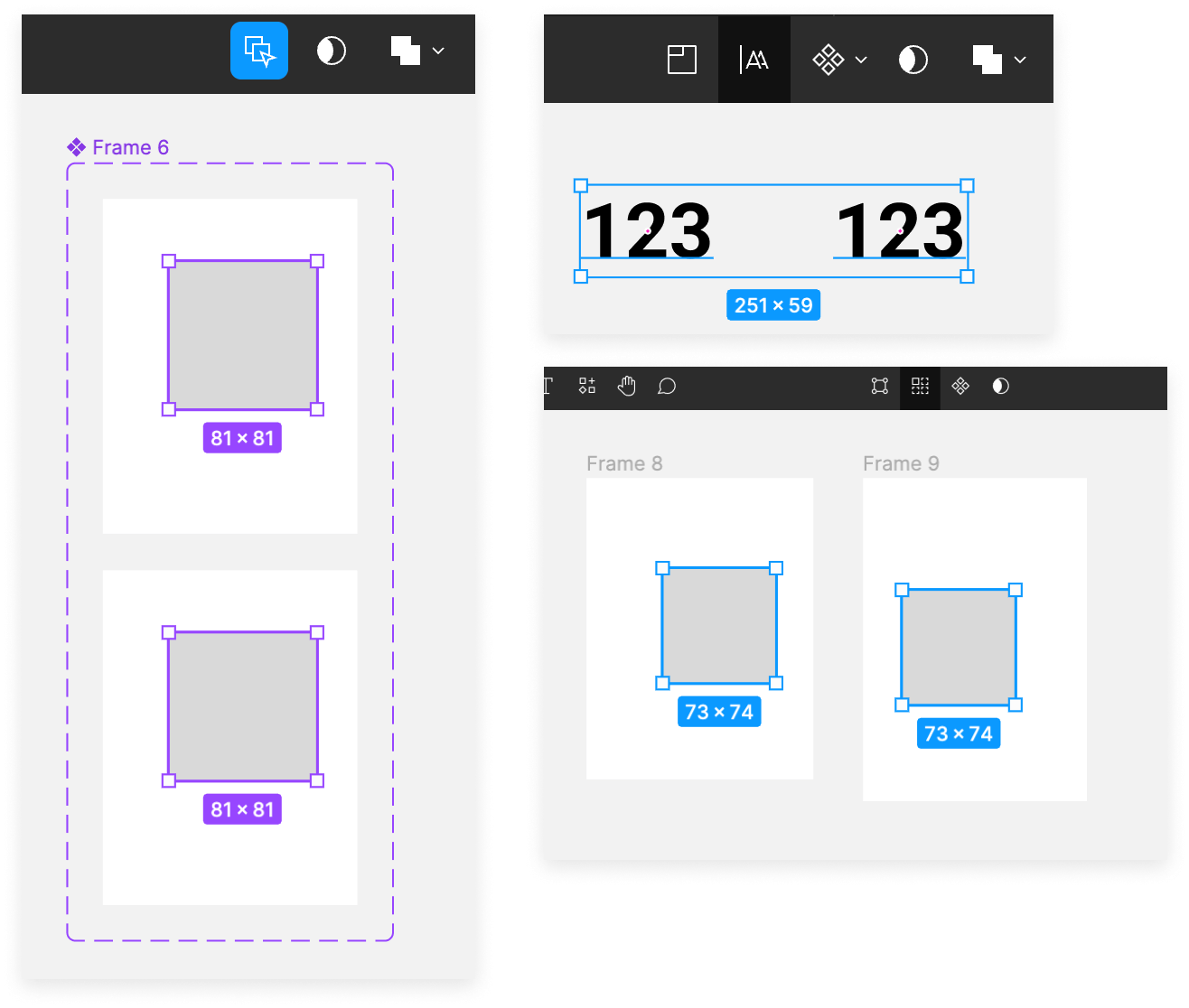
Figma 发布批量选中编辑功能
链接:https://help.figma.com/hc/en-us/articles/21635177948567-Edit-objects-on-the-canvas-in-bulk
选择组件变体内某个元素、Frame 内某个元素或选中多个文本后顶部菜单中间会有批量选中/编辑按钮,能统一选中多个元素再批量修改选中元素的文本、位置等。注意必须保证批量编辑的图层名称必须一样,否则 Figma 无法识别哪些元素能够批量选中。

招聘信息
谜底科技招聘视觉设计师
链接:https://h5.ruguoapp.com/talent/post/detail?postId=65e84ceee52fa3c32556423e
谜底科技招聘一位视觉设计师,负责 iOS App UI、Icon、运营素材设计。
我和我的合伙人柳毅 2018 年在杭州成立了谜底科技,致力于在 Apple 生态下持续创造优秀的工具类 App。目前九位成员,以后也会继续保持这样的规模。
我们已经在 App Store 上架了十余款工具类 App,总用户数超过一千万。我们的 App 谜底时钟在 2022 年被提名 Apple 设计大奖(没获奖),谜底黑胶曾位列 App Store 免费总榜第一。我作为女性创始人和我们目前唯一的视觉设计师叶子在 2021 年作为首批来自中国的团队参与了 Apple 女性企业家培训营。
你可以搜索“Apple Newsroom 谜底科技”进一步了解我们团队和产品的故事。
我们希望你:
- 热爱设计
- 熟悉 HIG、关注 WWDC、渴望获得 ADA
- 有 iOS App 设计经验,有和产品、开发对接经验
- 熟练使用 Figma 或类似工具
加分项:
- Mobbin、Layers、Dribbble、X 用户
- 3D、插画设计经验
教育背景:
- 本科及以上
- 英语四六级
简历投递:alen@md.studio
标题:视觉设计师应聘请在邮件正文推荐三个你欣赏的 App
Base 杭州,不支持远程
京东金融招聘资深体验设计师/ UI 设计专家

体验碎周报第 180 期(2024.03.11)