体验碎周报第 189 期(2024.05.20)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
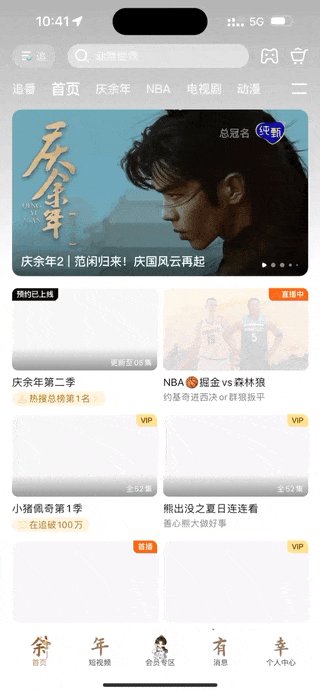
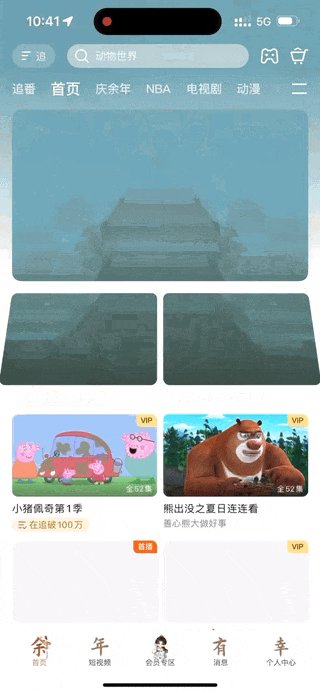
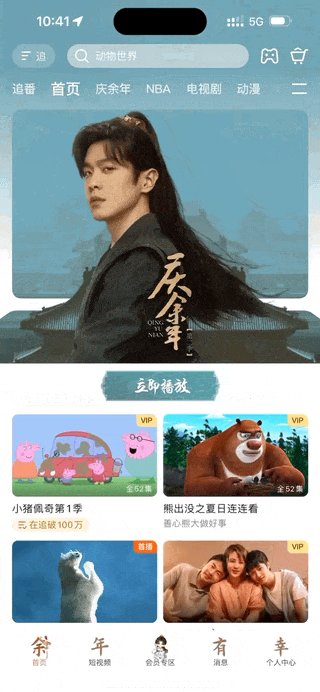
腾讯视频《庆余年2》互动广告
为了推广《庆余年2》腾讯视频 App 在首页做了很多炫酷的特效。
来自 高凤泽、馒头


体验槽点
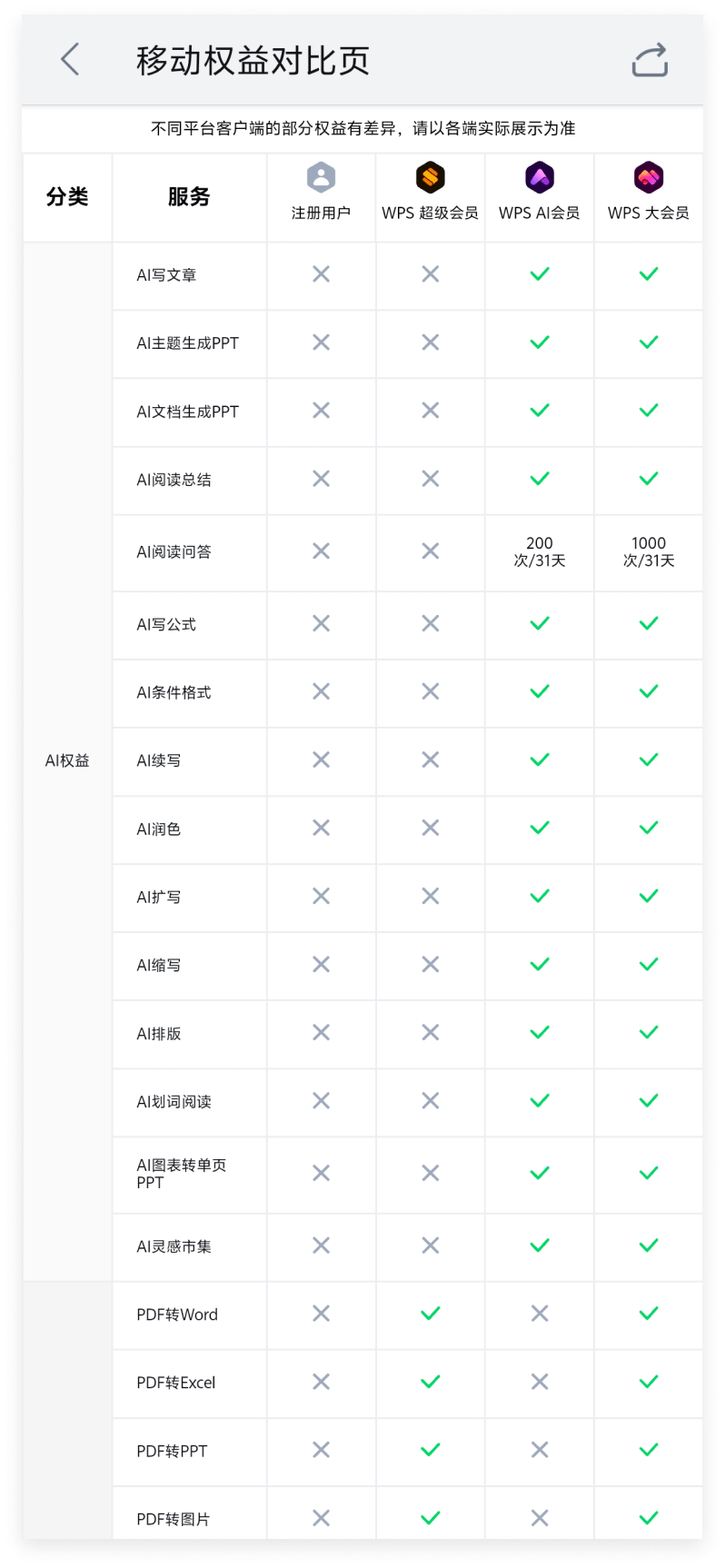
WPS 会员体系扩展与功能迭代困境
以前 WPS 就 WPS 会员和稻壳会员,后来推出了包含前两者全部功能的 WPS 超级会员,最近推出了很多 AI 功能又弄了一个全新的 WPS AI 会员,和包含 AI 和超级会员所有功能的 WPS 大会员。目前有 6 种会员类型并行存在。如果老会员不愿意修改会员自动续费,WPS 也不乐意把新功能原价开放给老会员,这个局面还会继续下去,说不定哪天来个比 AI 更厉害的新技术,又得继续新增 2 种会员。


推荐阅读
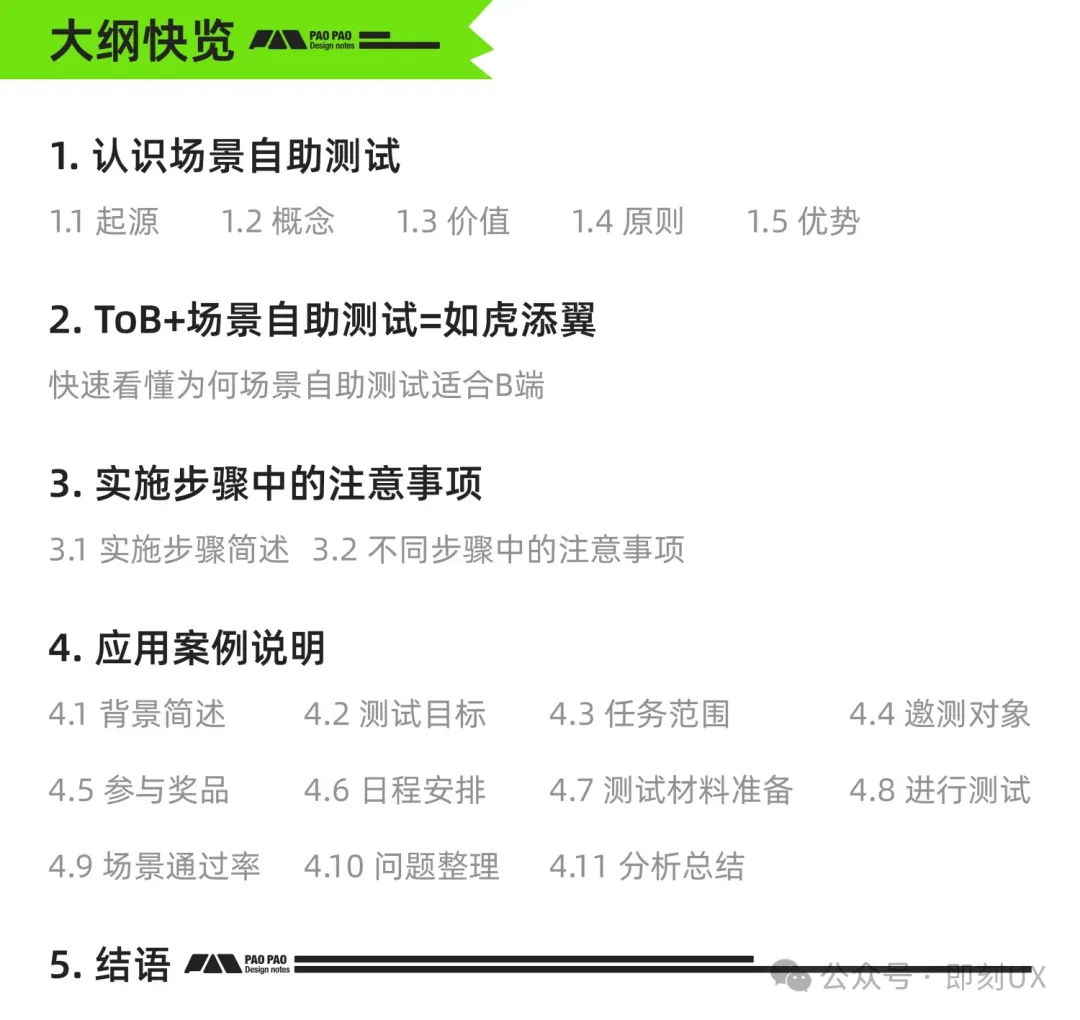
【B端用研】你连场景自助测试都不做,体验怎么会好?
链接:https://mp.weixin.qq.com/s/oICLx7jHmcUqBntS1aZT6w
B 端产品设计师应该关注场景自助测试,这是一种简单实用的用研方法。通过观测用户如何自主使用产品完成任务,可以找到用户体验问题并改进产品设计。场景自助测试有广泛的用户群,低成本投入,有效反馈,持续验证等优势。在 B 端产品中应用场景自助测试可以提升自助率,减少客户服务成本,增强客户满意度。实施步骤包括确定目标、流程范围、测试对象、记录观察、结果分析、制定方案。要注意产品特性是否适合,任务流程范围不要过于复杂,测试者要对业务流程有一定认知。

Linear 如何打造产品(英文)
链接:https://www.lennysnewsletter.com/p/how-linear-builds-product
本文介绍了 Linear 是如何构建产品的,他们采取了独特的方式:没有产品经理,只有产品负责人;没有持久的跨职能团队,团队围绕项目组建并在项目结束后解散;没有基于指标的目标,只有一个公司级指标目标;没有 A/B 测试,决策基于品味和意见。文章还提到了 Linear 创始人兼 CEO Karri Saarinen,他强调口味胜过指标、团队胜过产品经理、战略胜过 OKR,并强调工艺、盈利能力和所有权。整个团队远程工作,一直如此。文章详细描述了 Linear 的规划流程、团队构成以及项目管理方式。

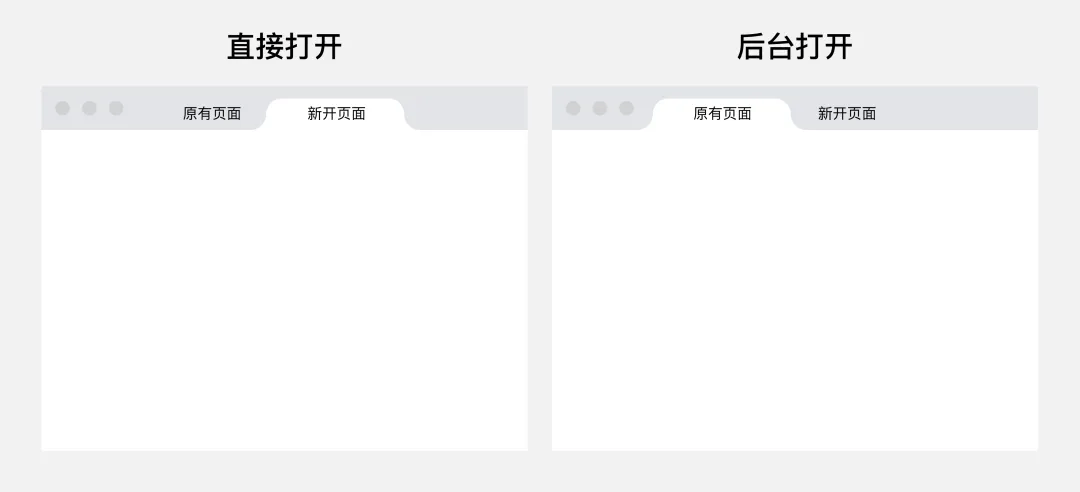
Web 产品查看详细/更多内容模式整理分析
链接:https://mp.weixin.qq.com/s/fMwCoSwAi3NUTR_UNyHkyQ
本文总结了 Web 产品中查看详细 / 更多内容的常见模式,包括浏览器新页签、浏览器当前页签打开、当前内容刷新、分区布局和当前页向下展开等模式,分析了它们的优缺点、特性和适用场景。

Windows 设计史(一):从青涩到成熟(Windows 1.0—95)
链接:https://sspai.com/post/87835
本文是关于 Windows 设计史的第一部分,从 Windows 1.0 到 Windows 95 的发展历程进行了详细介绍。文章主要包括 Windows 的起源和发展历程,介绍了 Windows 1.0、2.0 和 3.x 的设计特点和变化,以及图标和 Logo 的设计演变。整体来说,文章对 Windows 的设计演变进行了较为详尽的介绍,展现了 Windows 界面设计地发展历程。

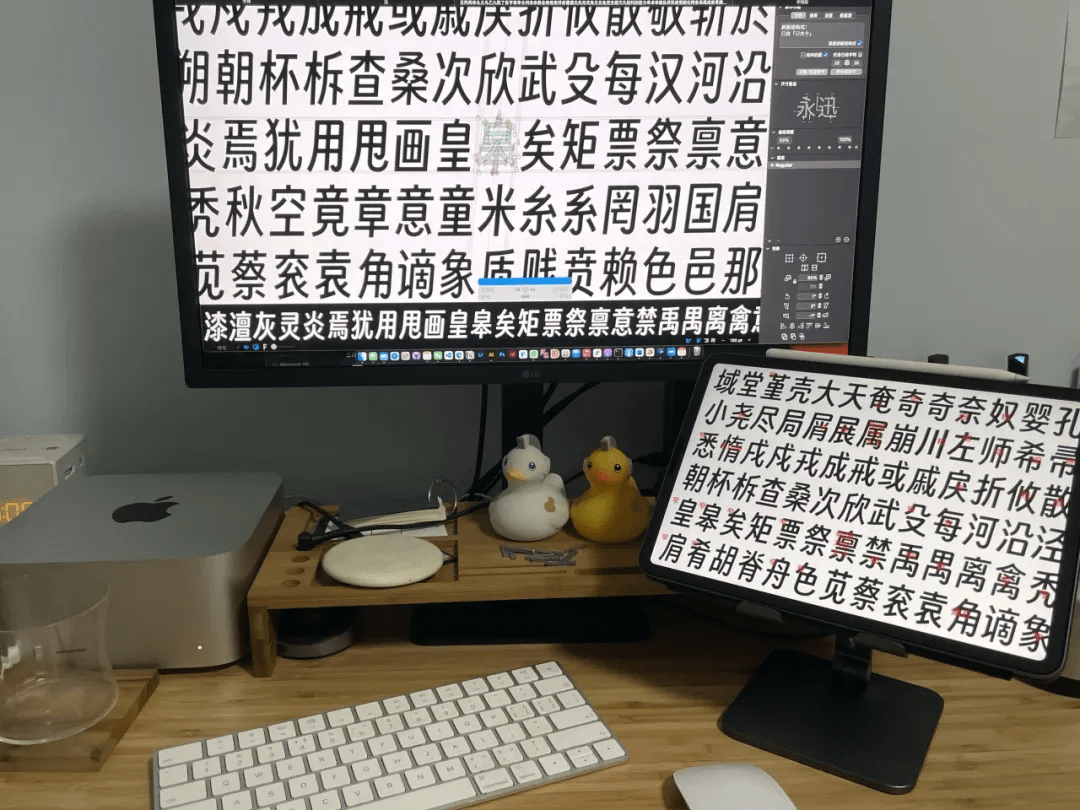
如何从 0 到 1 开发一款中文开源美术字?
链接:https://mp.weixin.qq.com/s/HnfFnCSFjlJoHvHp3-85QQ
本文介绍了开源美术字体 “得意黑” 的开发背景、设计理念和团队合作过程。该字体结合人文与几何特征,突破了传统黑体字形象,具有温度和民国时期的感觉。团队通过长时间的合作开发了这款字体,包括种字、智能部件制作和拼字过程。设计理念是介于人文观感和几何特征之间,适用于短文本排版。窄斜体设计源于竞技品牌需求,后演变为纯粹的美学考量。设计斜体汉字的难点在于避免散架感,团队通过调整结构和笔画处理来解决这个问题。

设计师也能上手用户研究-规划篇
链接:https://mp.weixin.qq.com/s/Ib8ImdjVNrXb2Cbffw0DTg
本文介绍了设计师在进行用户研究时的规划方法,包括挖掘关键问题、研究规划思路以及四种适合设计师上手的研究类型。帮助设计师更好地进行用户研究确保设计决策的准确性和实用性。

不上班的第一年
链接:https://lutaonan.com/blog/a-year-off-work/
这篇博客讲述了作者不上班的第一年经历。他介绍了自己在这一年内完成的两个产品和一个播客项目。同时,他分享了不上班的好处和缺点,包括时间自由、认识不同的人、赤裸直面市场、学习各种技能等。此外,作者还谈到了独立开发的挑战,以及自己在做产品过程中的思考和感受,包括时间和精力管理的重要性。
设计工具的未来(英文)
链接:https://www.notboring.software/words/the-future-of-design-tools
这篇文章探讨了设计工具的未来,特别是游戏引擎在设计领域的潜力。通过使用 3D 软件和游戏引擎,可以创造出更具创意和独特性的作品。游戏引擎不仅在游戏行业有用处,还在许多其他行业得到应用。如果未来的界面是增强现实,那么设计和构建这些界面的工具将更像 Unreal 或 Unity,而不是传统的设计工具。给自己一些时间玩耍,脱离设计系统,尝试新的工具,让自己重新成为新手,接受一些 “快乐的意外”。
工具资源
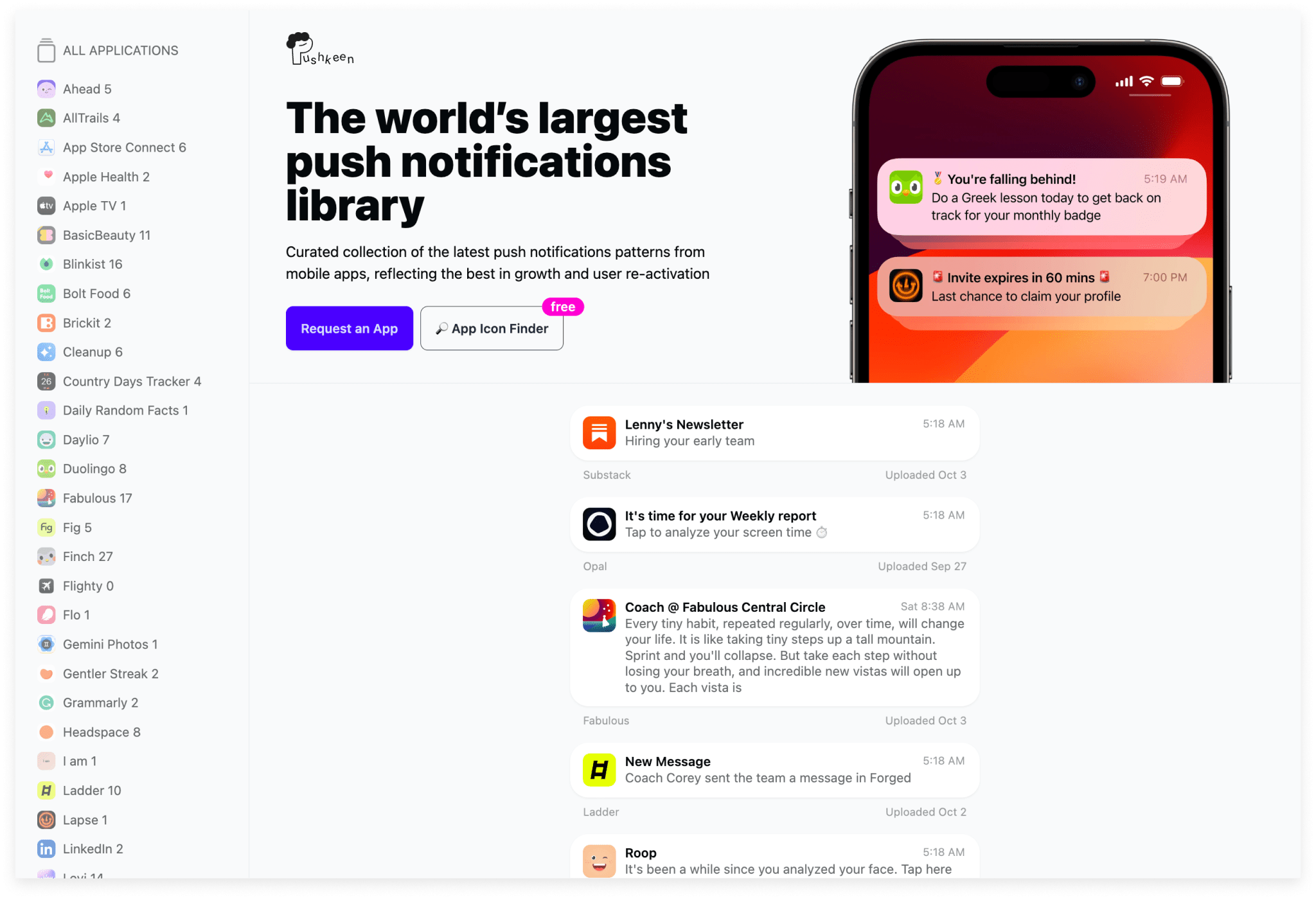
Pushkeen.AI —— iOS 推送通知文案收集
这个网站是收集 iOS App 中最佳推送通知的平台。收集了 50 多个 App 上百条推送通知。最近网站还提供获取 iOS App 的图标的功能。

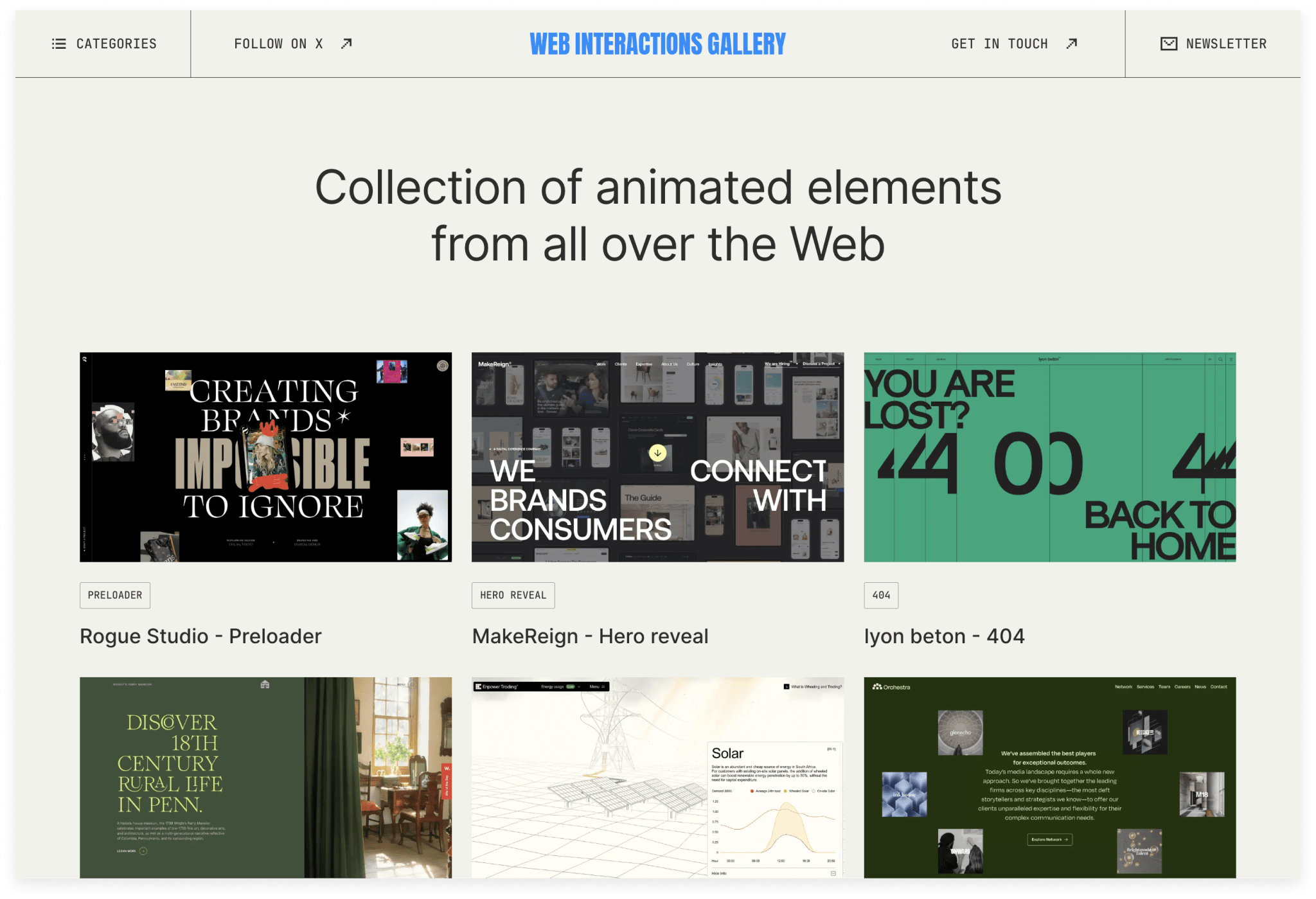
Web Interactions Gallery —— 网页动效灵感收集
链接:https://www.webinteractions.gallery/
网页内容包括各种网页动效的精选集合,可为网站设计项目提供灵感。包括页面转场、404 页面、水平滚动、滑块、底部展示、加载动画、导航菜单、主页展示、区块展示等。支持邮件订阅。

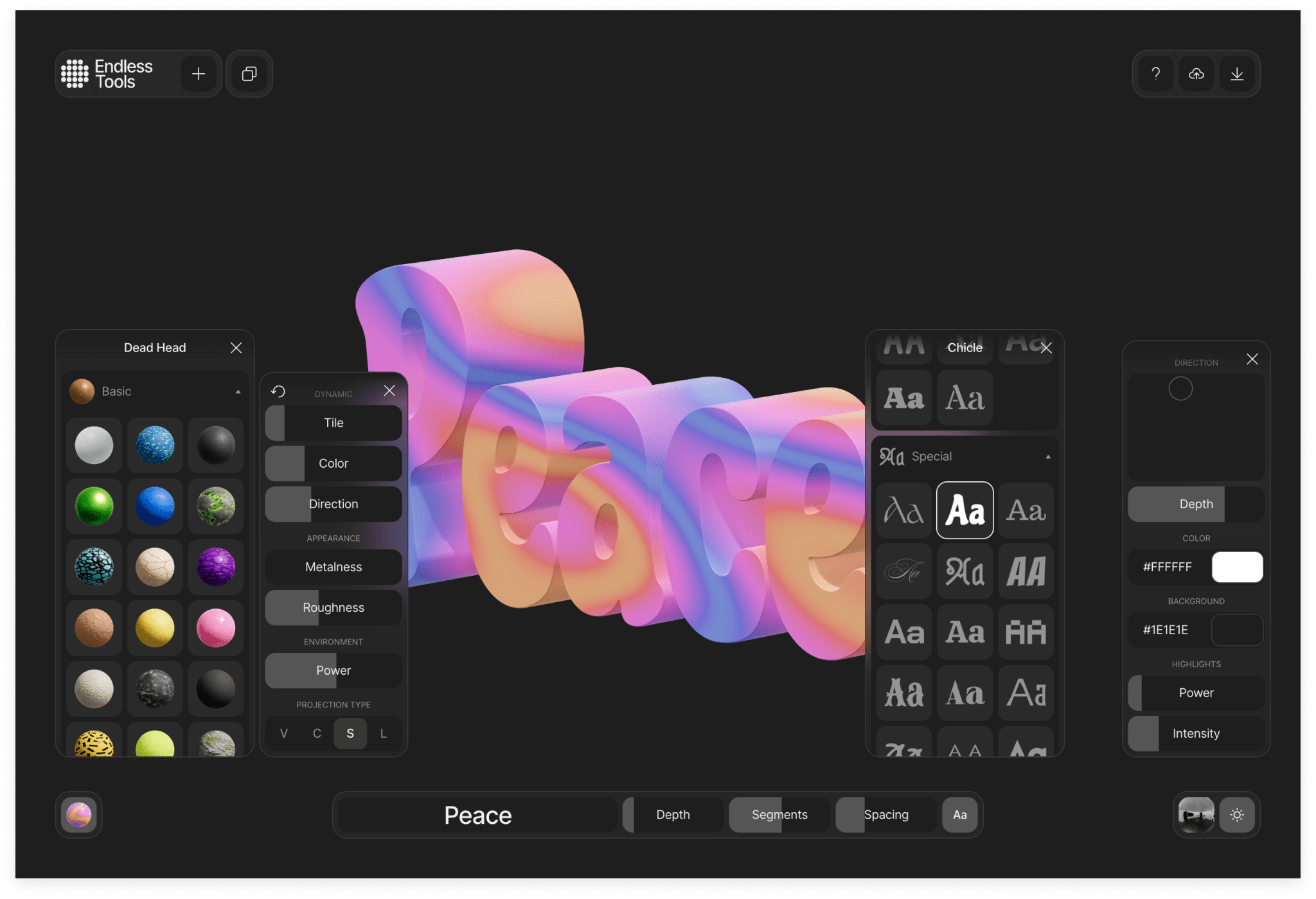
Endless Tools —— 在线 3D 设计工具
Endless Tools 是一个简易的在线 3D 设计工具。可以选择字体、封面、特定模型、形状四个模板快速设计令人印象深刻的 3D 效果。


Figma Camera —— 用变量制作的相机 Figma 交互原型
链接:https://www.figma.com/community/file/1323899552130518582
对焦、变焦、调整 ISO、拍照都能操作的 Figma 交互原型,非常炫技。

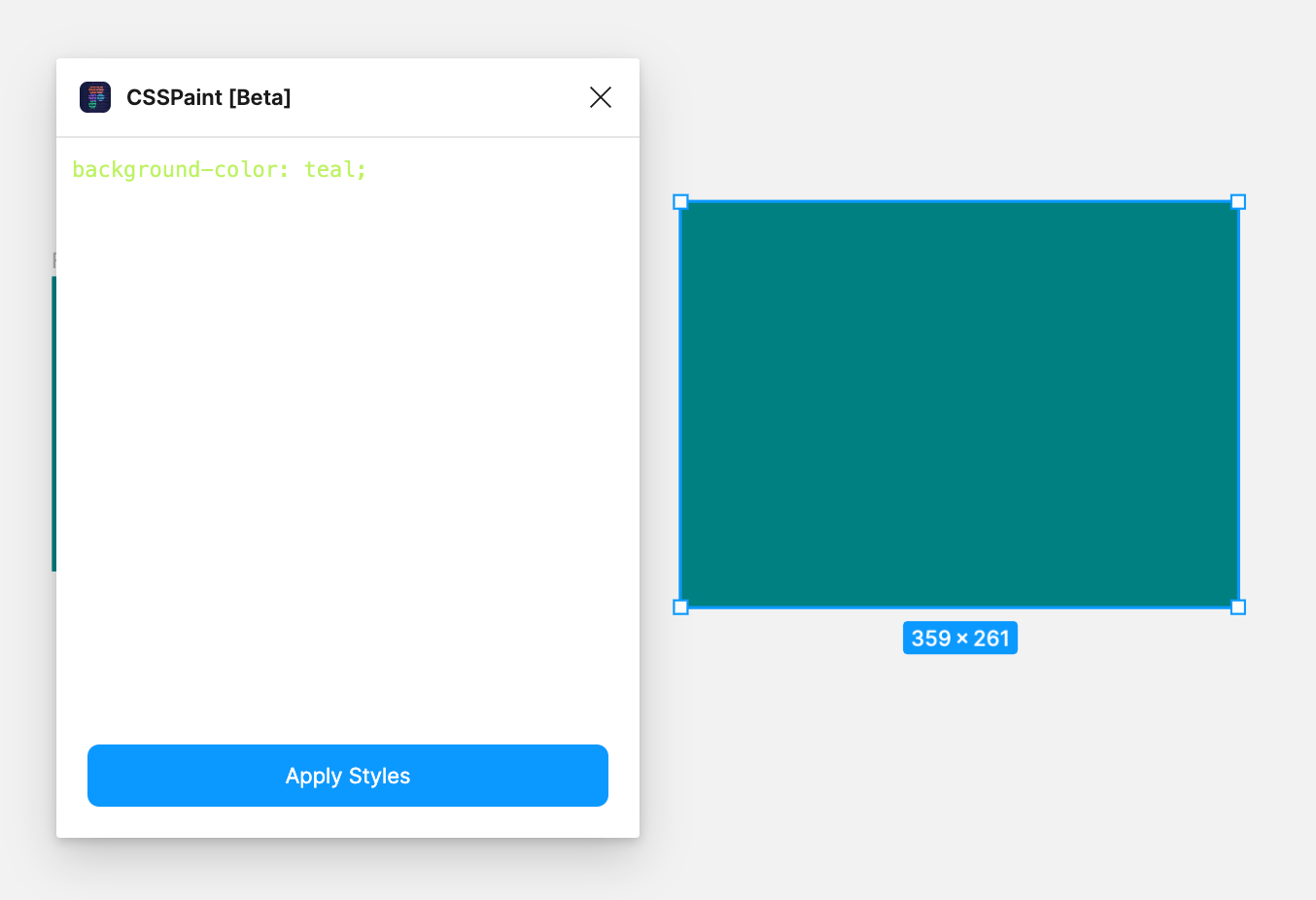
CSSPaint —— 用 CSS 编辑样式的 Figma 插件
链接:https://www.figma.com/community/plugin/1367032145510561757/csspaint-beta
能在 Fimga 里用 CSS 语法改变设计稿的样式,不过目前还是 Beta 版,对 CSS 语法支持不是很全。

Wegic —— AI 设计和部署网站
即时设计推出的新产品,支持用对话让 AI 设计网站完成代码,轻轻松松发布上线漂亮的网站。

产品发现
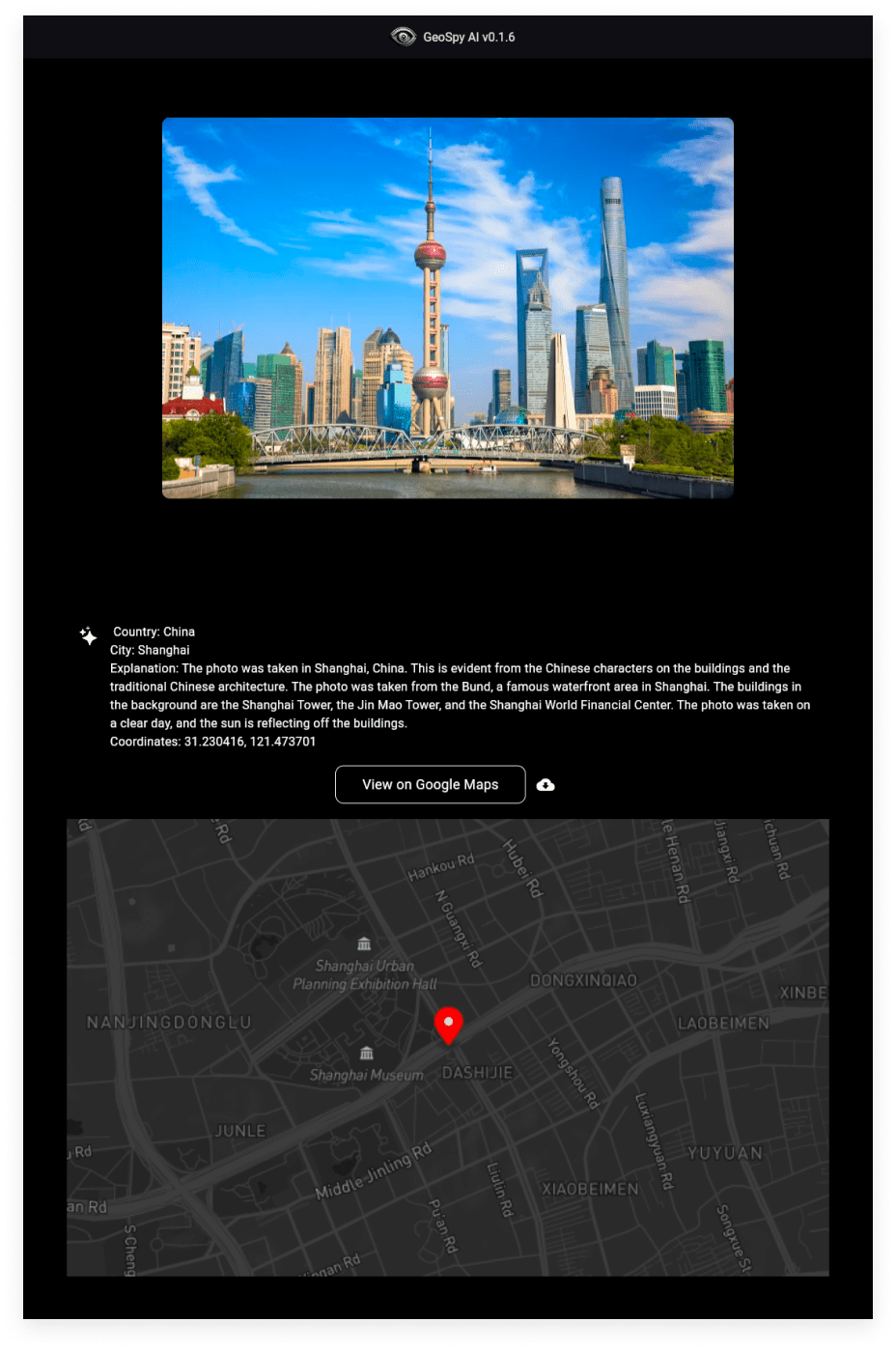
GeoSpy AI —— 上传照片找到拍摄地
上传照片,人工智能告诉你照片是在哪里拍摄的,并且在地图上标注地点和经纬度。国内照片识别准确度不如国外,而且航拍的图片偶尔识别不准。

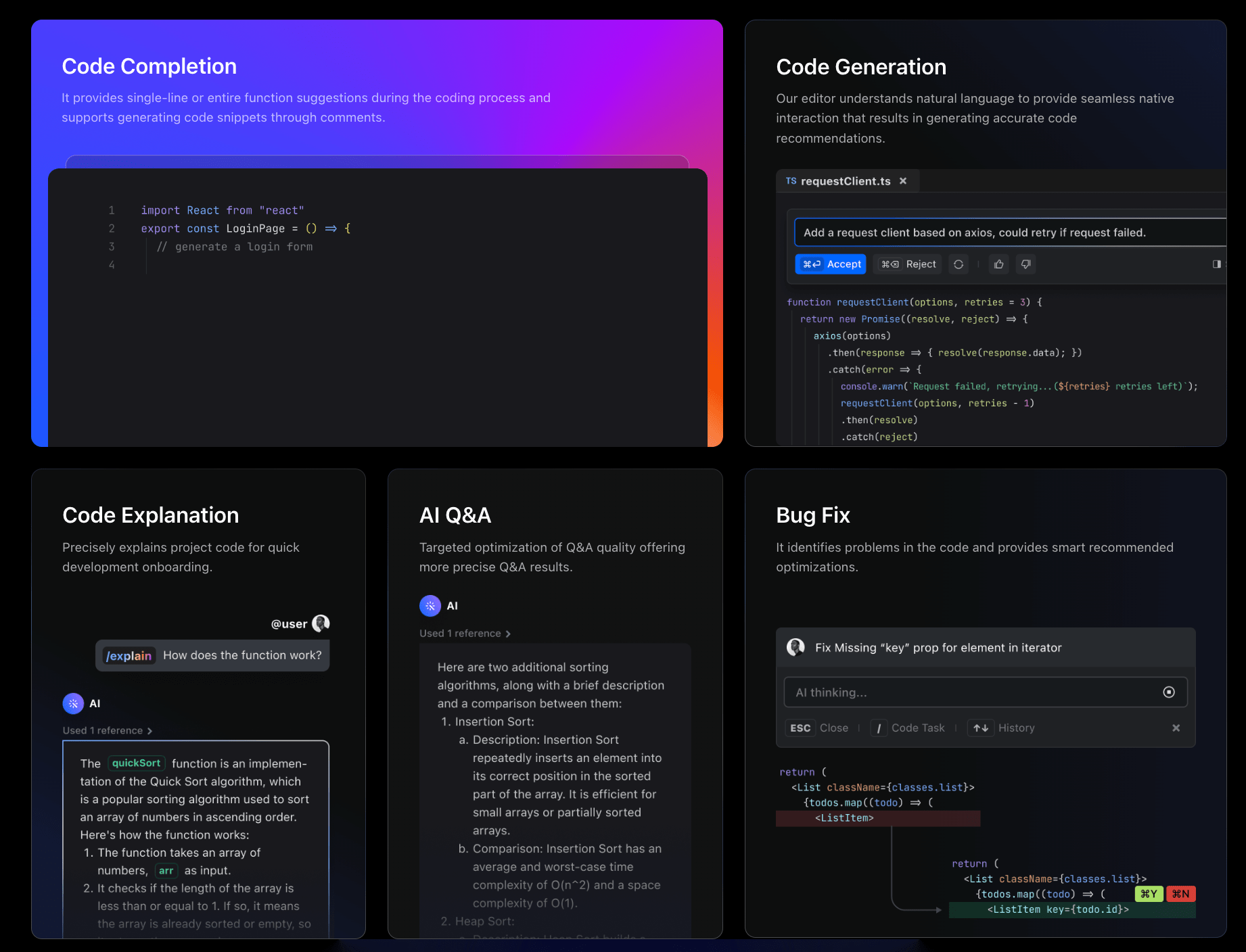
MarsCode —— 字节跳动推出的 AI 编程 IDE
MarsCode 是一款集成了 AI 助手的 IDE,支持超过 100 种语言和主流 IDE。提供强大的 AI 助手,可加快开发速度,支持代码补全、代码生成、代码解释、Bug 修复等功能。提供安全可靠的云开发环境,无需下载,一键在浏览器中初始化开发环境。

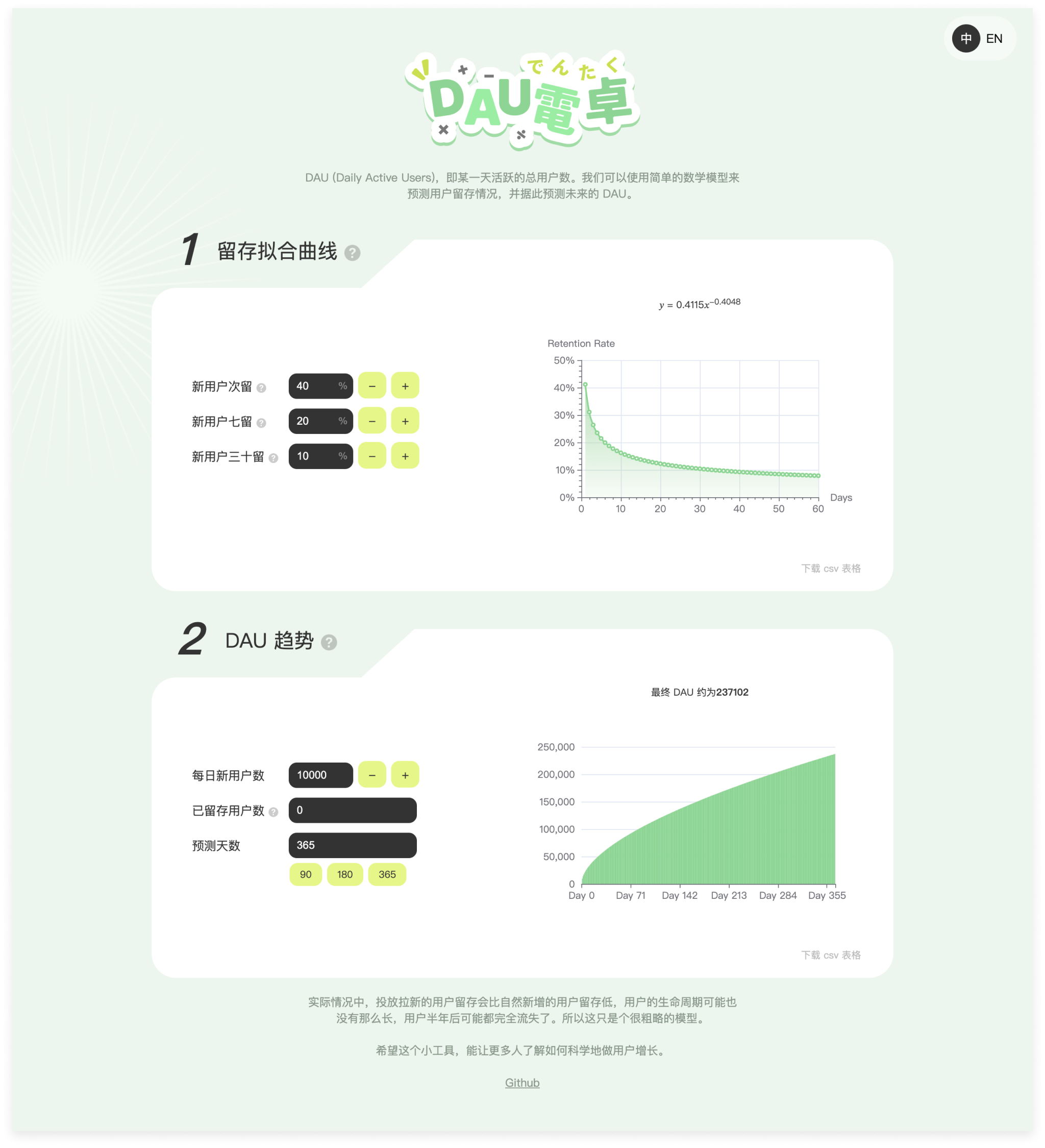
DAU Calculator —— 日活计算器
链接:https://ethonlau.github.io/dau-calculator/
产品经理工作中经常需要通过提升留存、新增这些指标,来达成 DAU(Daily Active Users 一天用户总活跃数) 目标。因此也少不了测算 DAU 的增长趋势。只要在这个网页输入几个关键数值,就可以帮你预测 DAug 和实时画曲线图。

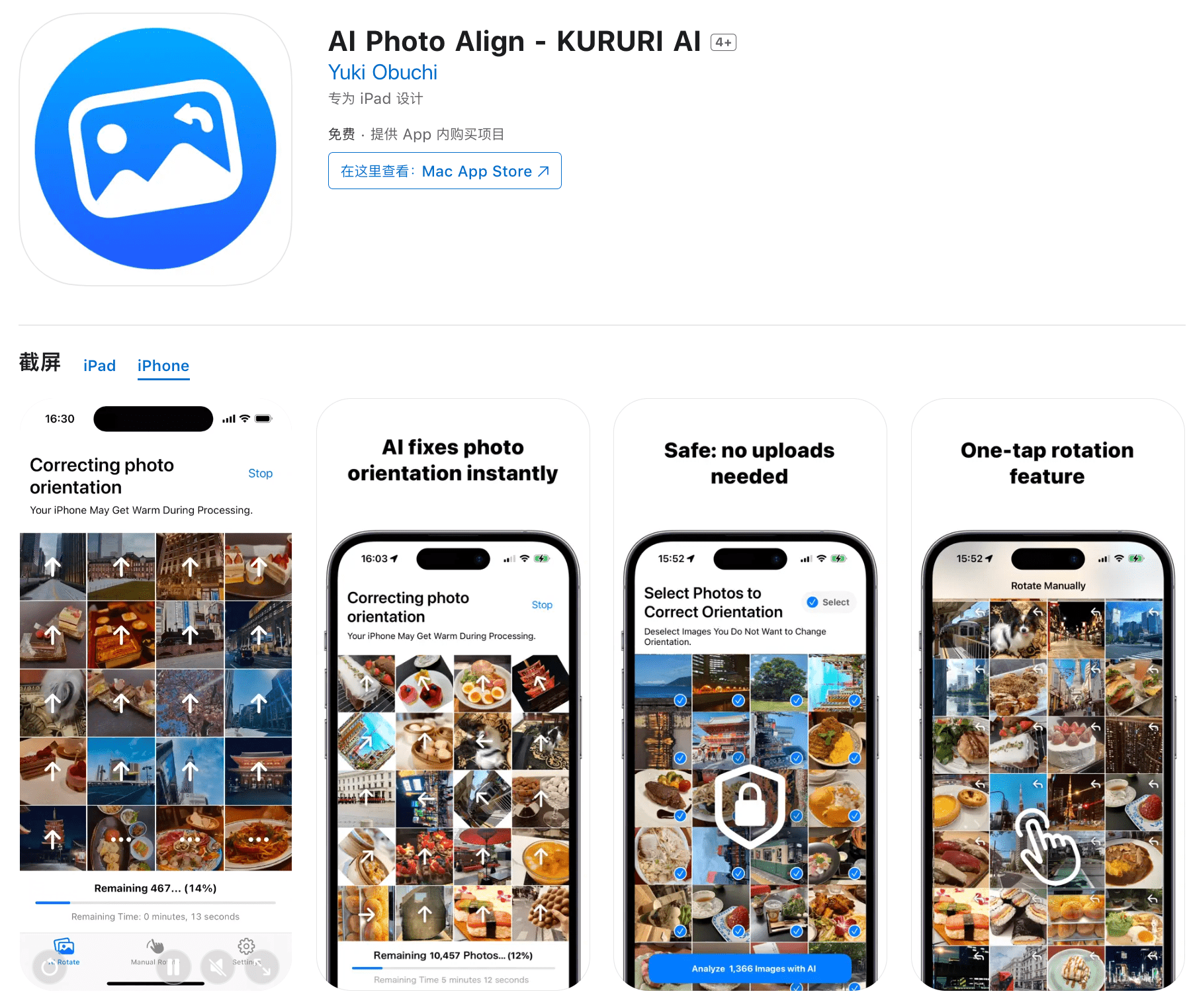
AI Photo Align —— AI 批量矫正照片方向
链接:https://apps.apple.com/cn/app/ai-photo-align-kururi-ai/id6480589907?platform=iphone
本地 AI 模型不使用网络,一键把相册所有方向错误的照片矫正好。

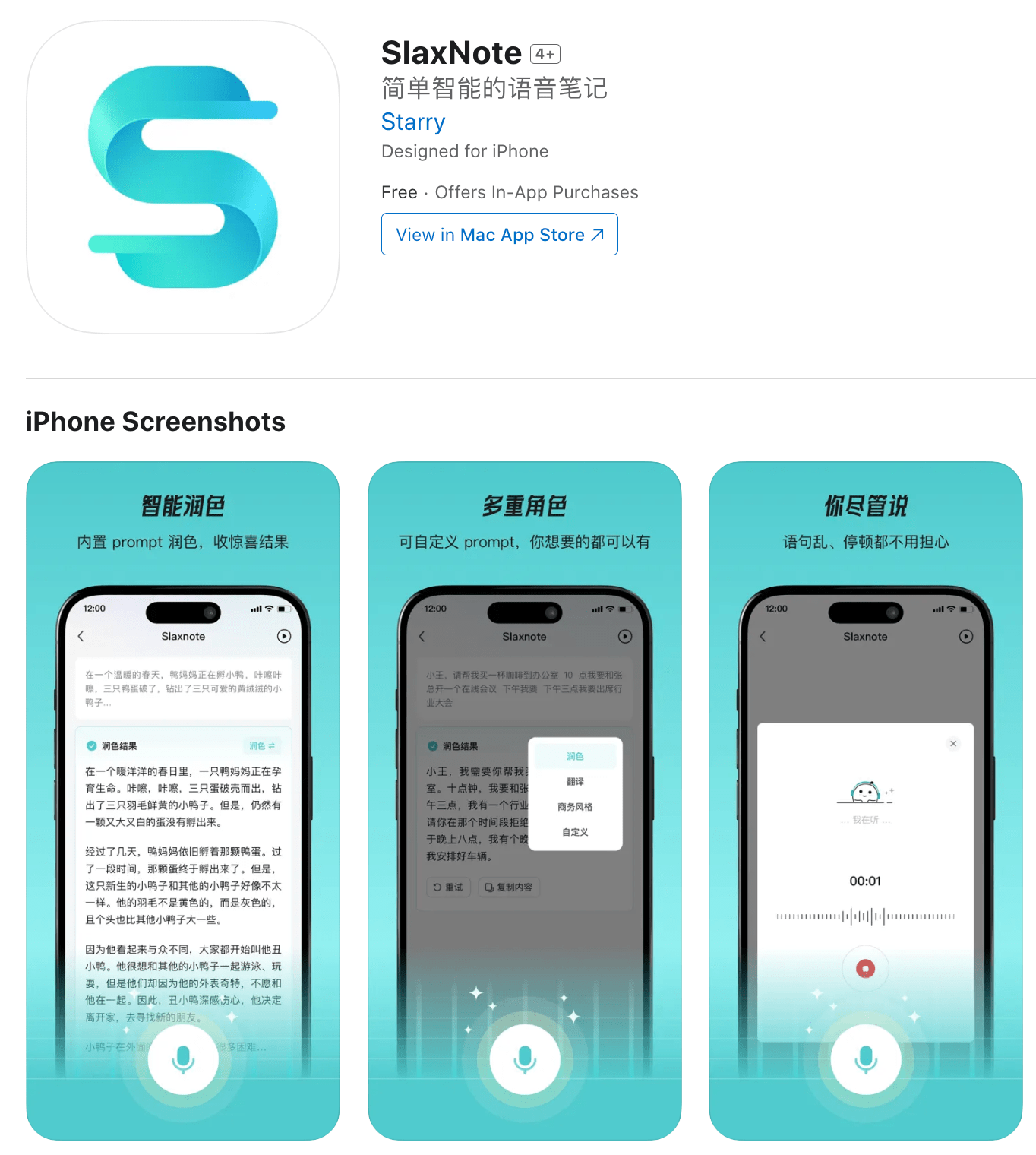
SlaxNote —— 简单智能的语音笔记
知识星球出品的语音笔记。它将你的语音转换为文字,并将这些文字用 AI 润色成文章,让你的每一个想法都能得到妥善的记录和表达。

轻读 —— 知识星球推出的轻量阅读产品
链接:https://mp.weixin.qq.com/s/skhyworrM7Fb84re44jjrA
为了方便星主将星球内容整理、定价、售卖,增加收入,扩大影响力而做,和小报童类似。

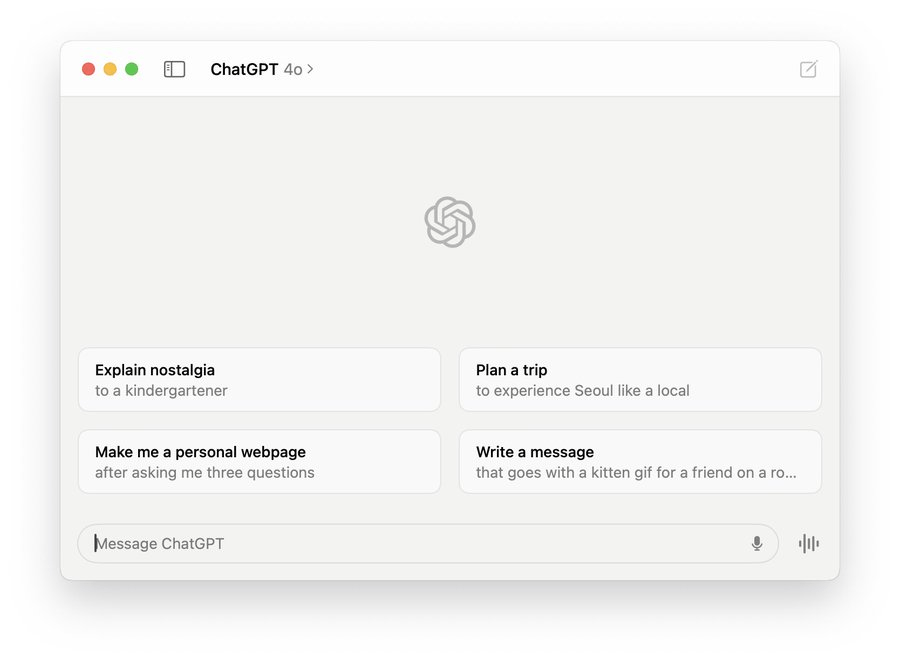
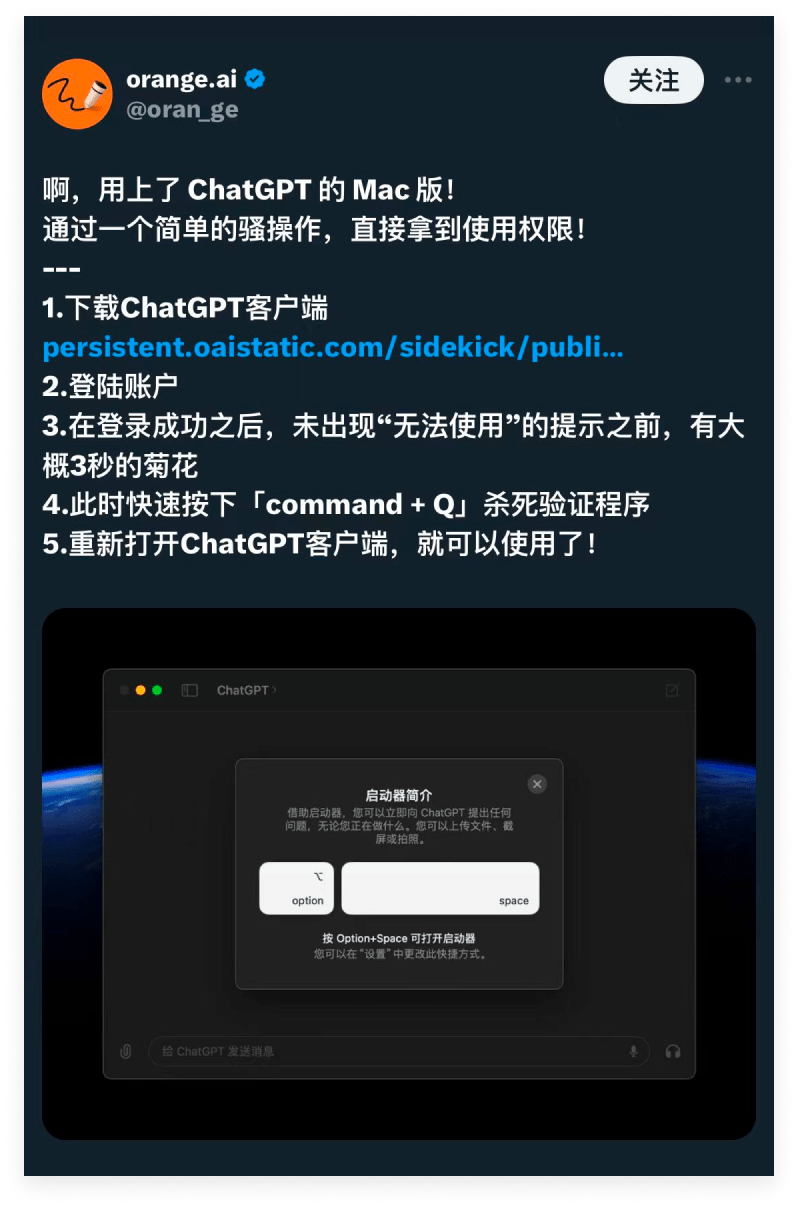
ChatGPT 官方 macOS 客户端
链接:https://community.openai.com/t/downloading-the-new-desktop-app-for-chatgpt/746857
光下载客户端未必得用,得有 ChatGPT 的专属邀请才行,不过有网友发现了绕过去的机制。支持快捷键调用客户端,能直接向客户端粘贴截图或上传电脑里的图片来提问,支持语音输入。


PicProse —— 文章封面图在线制作
链接:https://picprose.pixpark.net/
图片来自 Unsplash 可免费商用,比例、文字、布局随心定制。

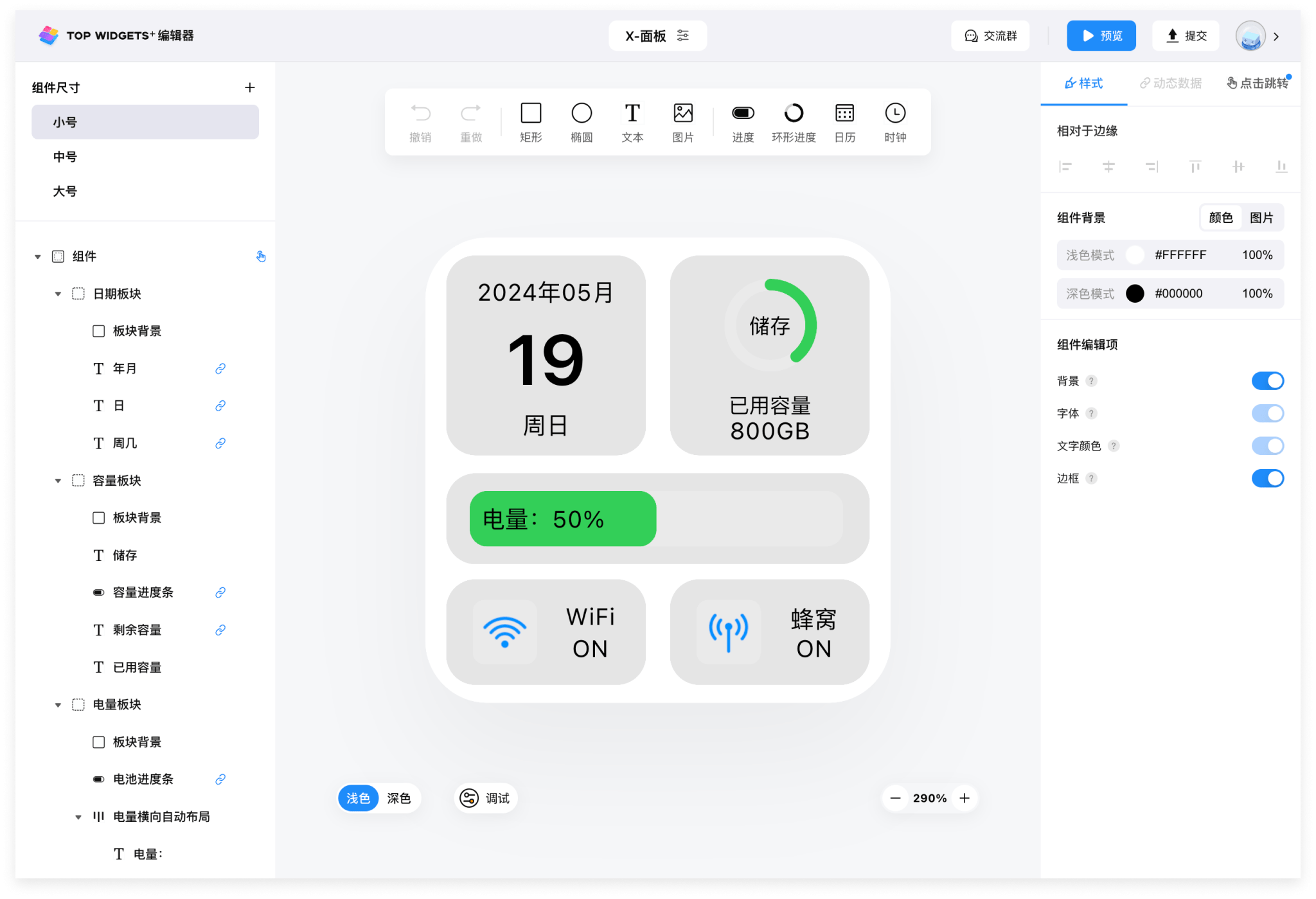
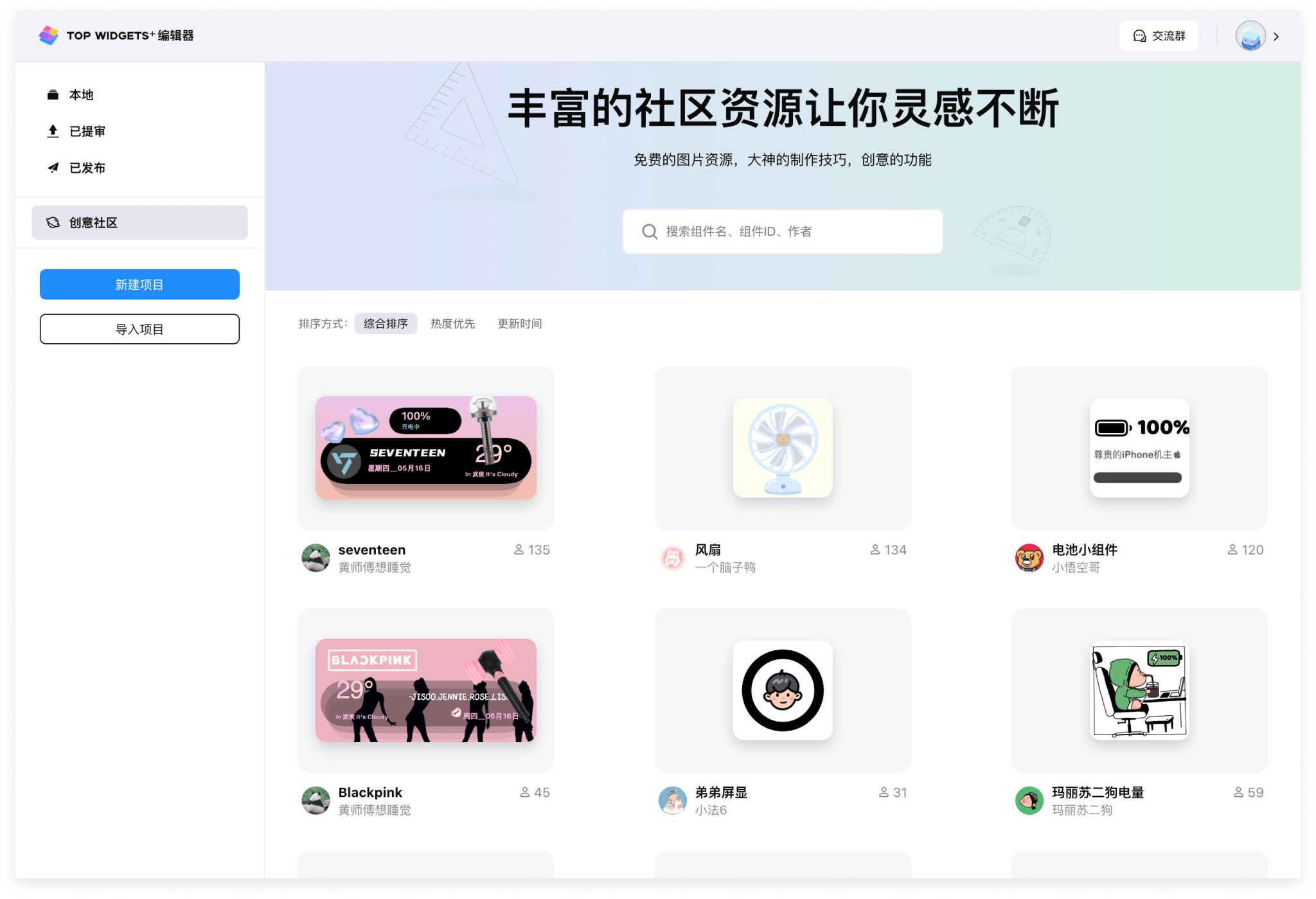
Top Widgets⁺编辑器 —— 在线设计桌面小组件
万能小组件出品,用来设计手机桌面小组件,在万能小组件里使用,打造个性化桌面。也可以通过社区参考别人设计的方案,下载设计素材。


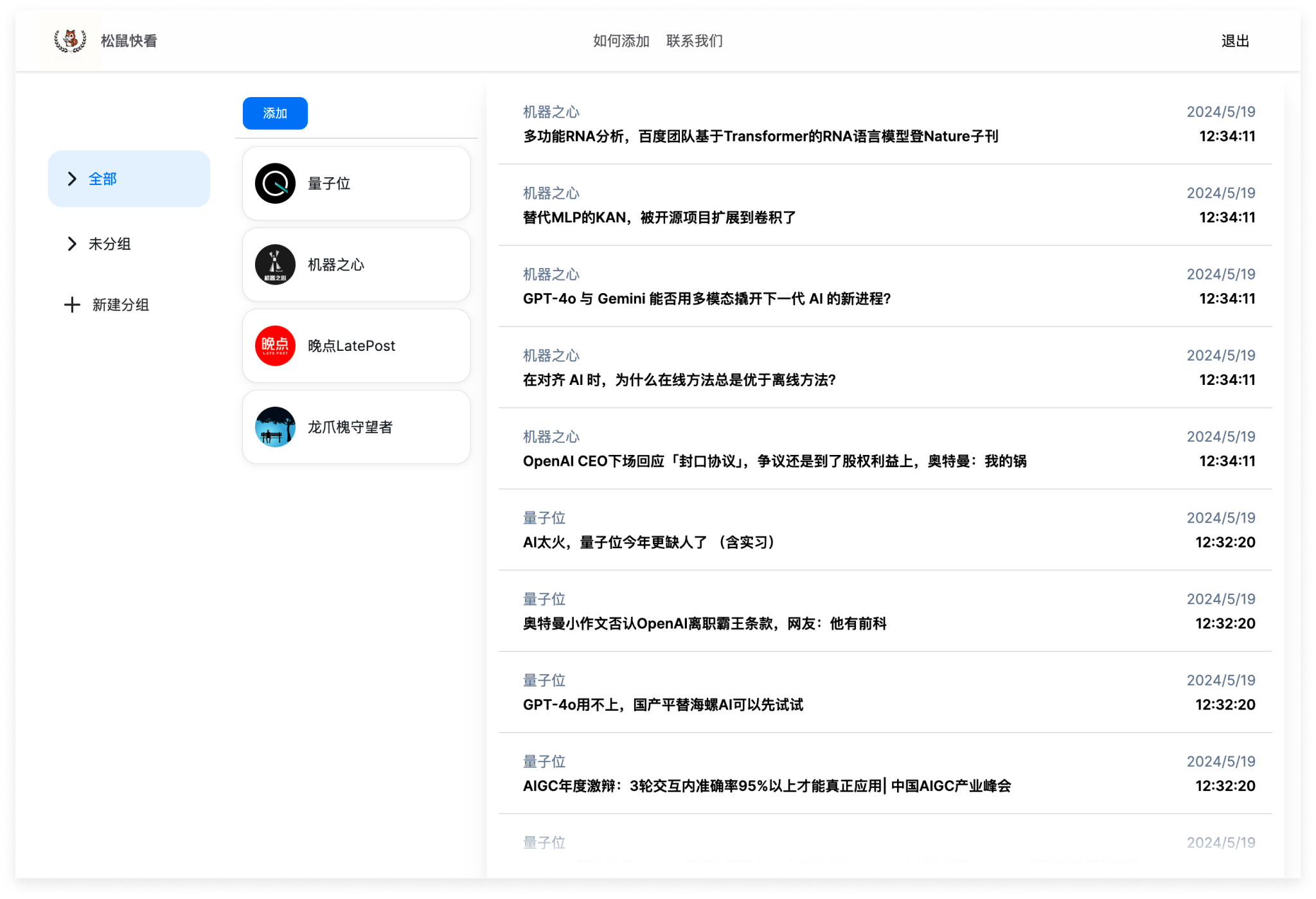
松鼠快看 —— 用网站订阅 RSS 和微信公众号更新
一款能定制信息流的 PC 阅读产品,没有算法没有推荐,通过 RSS 和微信公众号订阅内容更新,完全打造自己能掌控的信息流,满足日常阅读需求;

相关资讯
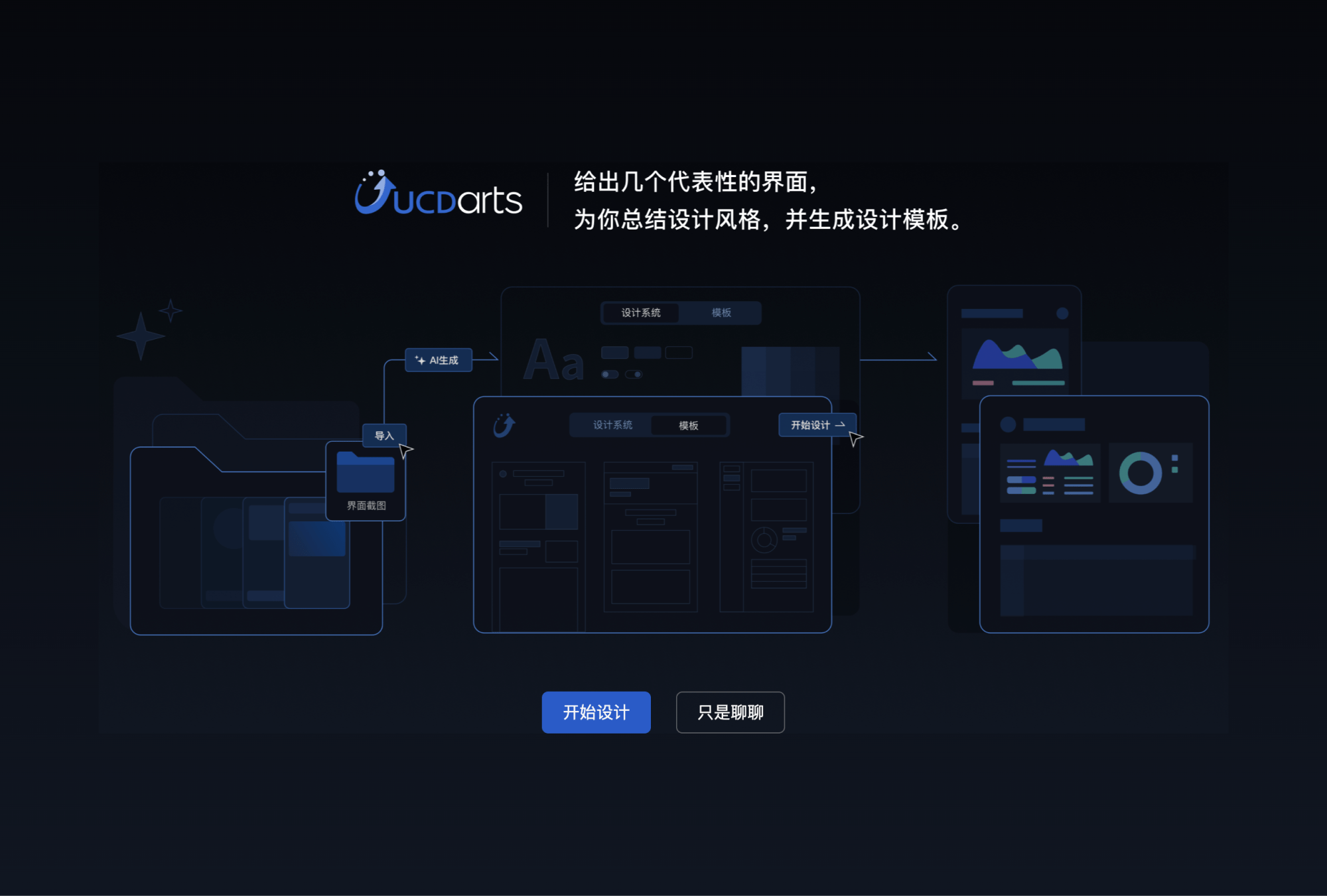
UCDChina 重启并推出 AI 产品 UCDarts
链接:https://mp.weixin.qq.com/s/RO7WdWqNu7nWz6faaMW5bw
知道 UCDChina 可都是行业老兵了,这是 2007 年国内成立的用户体验社区。随着创始人各奔东西和行业变化,近几年这个组织没啥动静。最近 UCDChina 宣布重启,推出 UCDarts 产品,用 AI 自动生成产品所需要的设计风格、用户界面和代码。目前的规划中包括UCD-zero、UCD-one、UCD-two、UCD-two Pro、UCD-three,和UCD-chat,还有一个 AI 设计专家“UCD-ai”。

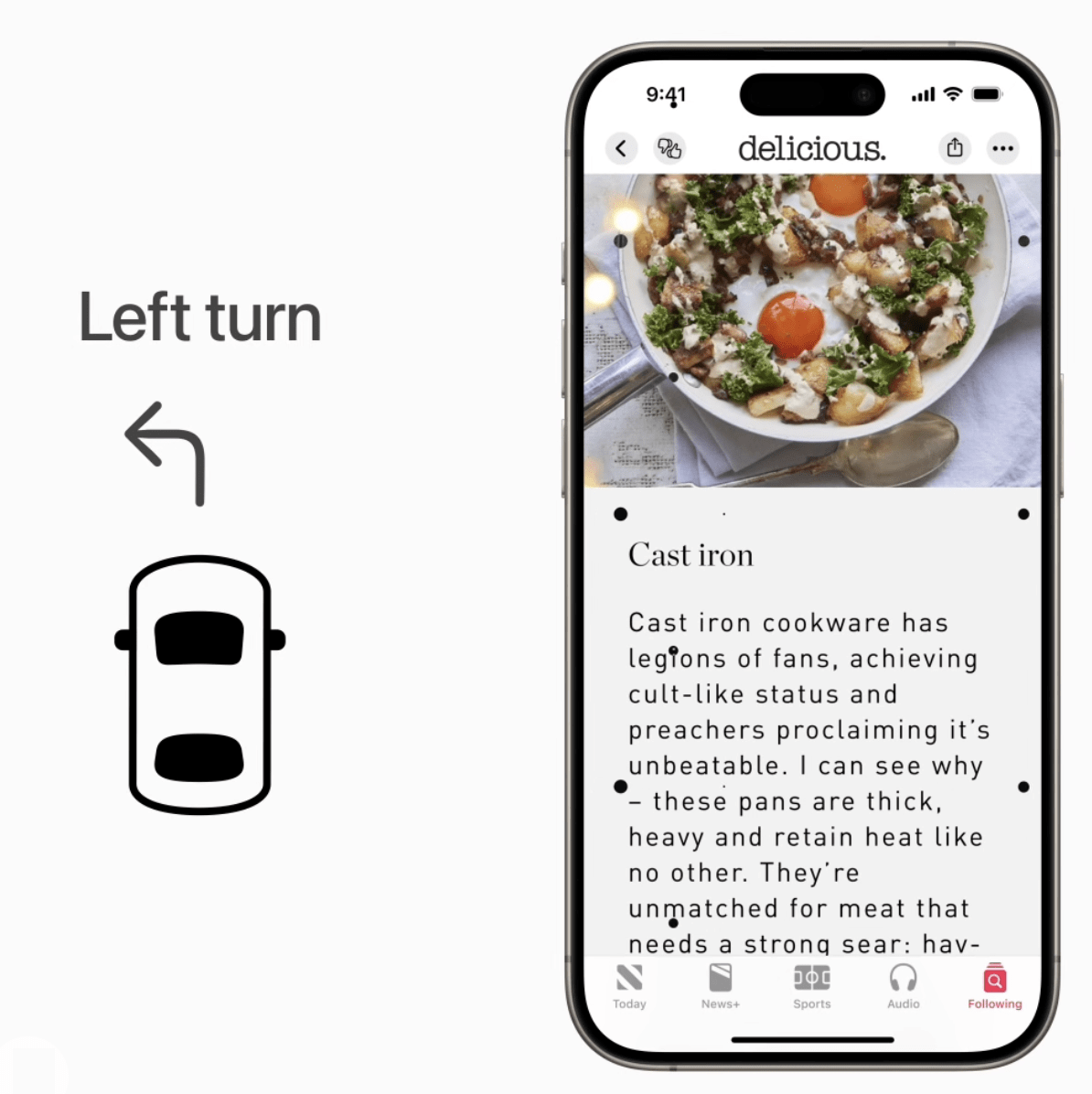
Apple 宣布将推出全新辅助功能,包括眼动追踪、音乐触觉和人声快捷键
旨在帮助残障用户更便利地使用设备。这些功能结合了人工智能和机器学习技术,展示了苹果对于无障碍设计的承诺。除此之外,还有车辆运动提示、CarPlay 的语音控制等更新,提供更多便利性和体验优化。通过这些功能,Apple 致力于让产品更易于使用,包容更多的用户群体。

Sketch 版本号达到 100
链接:https://www.sketch.com/blog/version-100/
看了一下自己电脑里 Sketch 版本号才 70,已经 2 年没打开过了。100 新增了横向、纵向和多方向滚动以及悬停、按压和切换触发器等原型设计功能。网页版经过重新设计,现在支持全屏查看设计、注释和检查功能。还新增了命令栏和迷你地图等新功能。

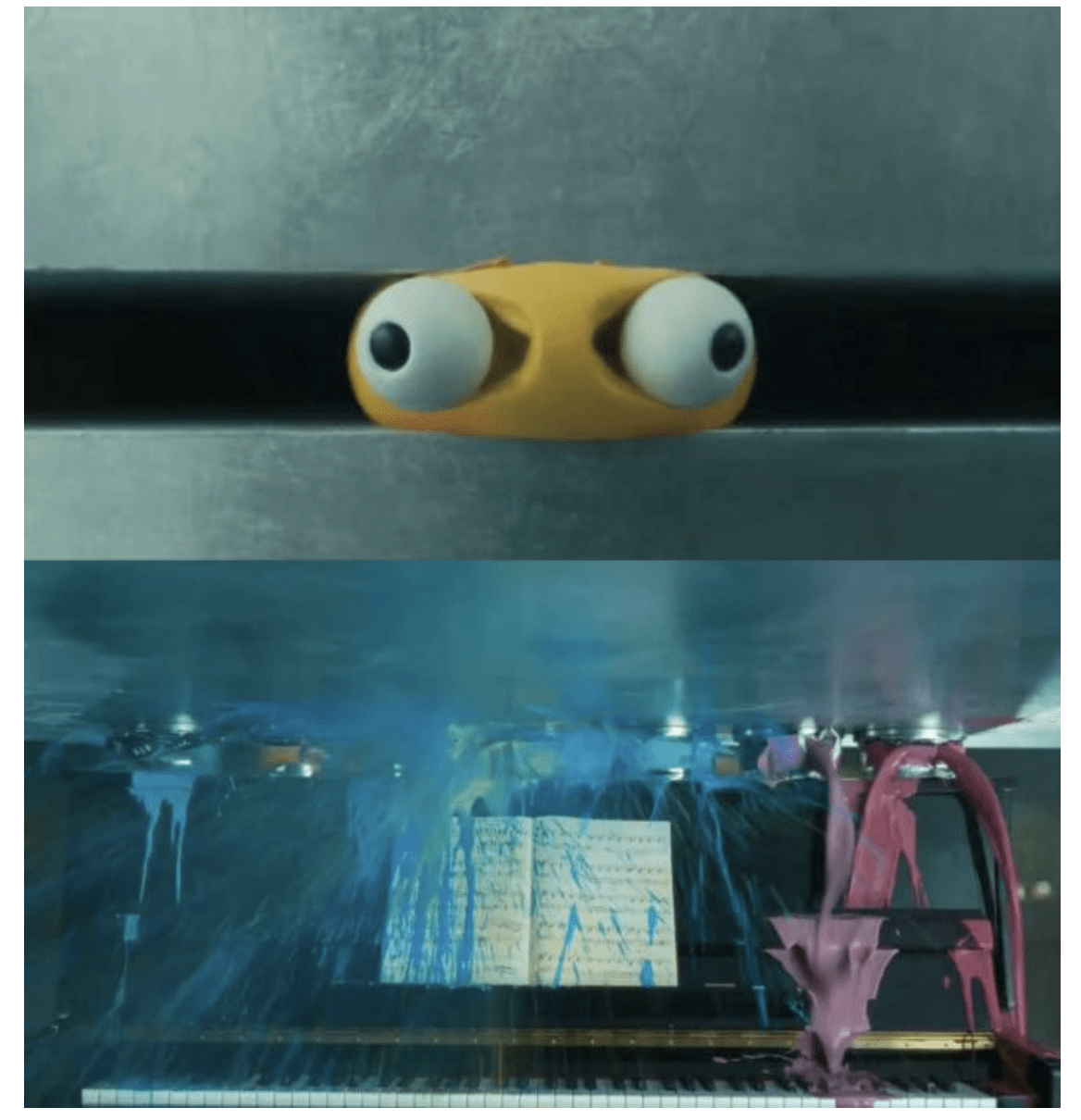
苹果为 iPad Pro 广告吓坏网友道歉
苹果为新 iPad Pro 拍的广告《Crush》( https://www.bilibili.com/video/BV1km411C7j5/ ),广告画面中让众多音乐、绘画、办公设备被碾压机压碎最后出现新款 iPad Pro ,以此体现 iPad Pro 能替代众多设备,功能丰富且强大。但是压碎那么多设备,尤其是最后压缩一个表情玩偶,让人感觉很残忍,像是在破坏世界上美好的事物。最后苹果下线了该广告,并且罕见的公开道歉。

作为竞争对手三星,赶紧拍了一个碾压机废墟中继续演奏的广告( https://www.bilibili.com/video/BV1aD421G7My ) 来讽刺苹果。

说起 iPad 的广告,我觉得最经典的是 iPad Air 的《铅笔》( https://www.bilibili.com/video/BV1MW411B7j8 ),铅笔出现在实验室、教室、会议室、音乐厅各种场景中,最后从铅笔后方拿起被遮盖的 iPad Air,这才体现了 iPad Air 轻薄又适用于各种行业。

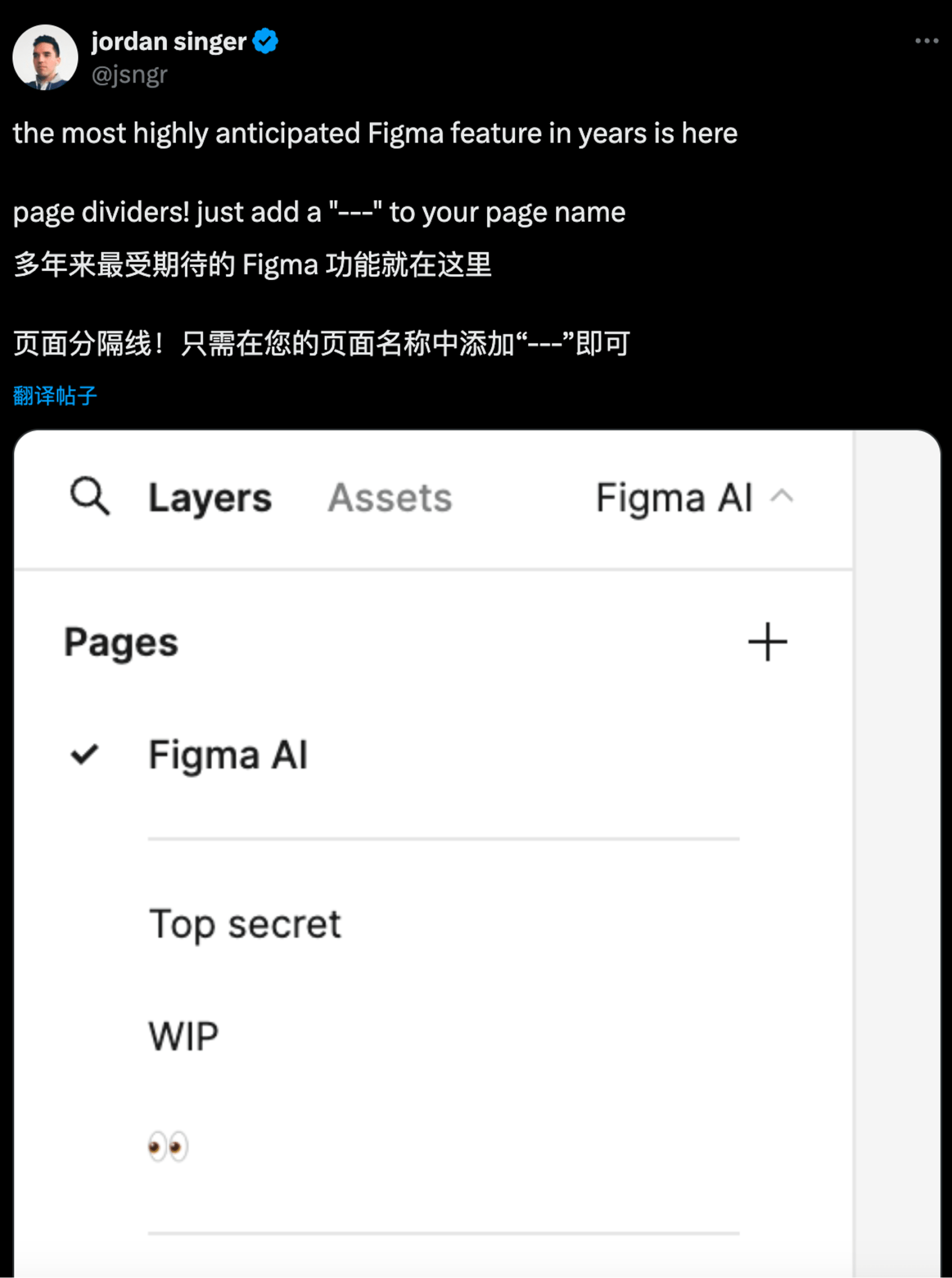
Figma 增加页面分隔符功能
把 Figma 的图层命名成 ”—-“(三个 -),该页面就会变成分隔符,有助于整理文件。

魅族发布 Flyme AIOS
魅族宣布把 Flyme OS 更名为 Flyme AIOS,提供全局交互和 AI 功能,包括触手可及的圈选搜索、AI 生成内容分享、智能识别和推荐服务等。此外,还包括 Aicy 助手、AI 大模型问答、AI 图库、AI 通话助理等功能

VMware 宣布虚拟机软件 Workstation 和 Fusion 个人用户完全免费
链接:https://blogs.vmware.com/china/2024/05/16/workstation-和-fusion-对个人使用完全免费,企业许可转向订阅/
值此25周年之际,VMware 于5月14日推出了桌面虚拟化平台的最新版本 Workstation Pro 17.5.2 和 Fusion Pro 13.5.2,并且宣布这两个产品对个人使用完全免费。
招聘信息
字节跳动招聘商业产品高级 UX 设计师

腾讯云招聘交互设计师

体验碎周报第 189 期(2024.05.20)