体验碎周报第 195 期(2024.07.15)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
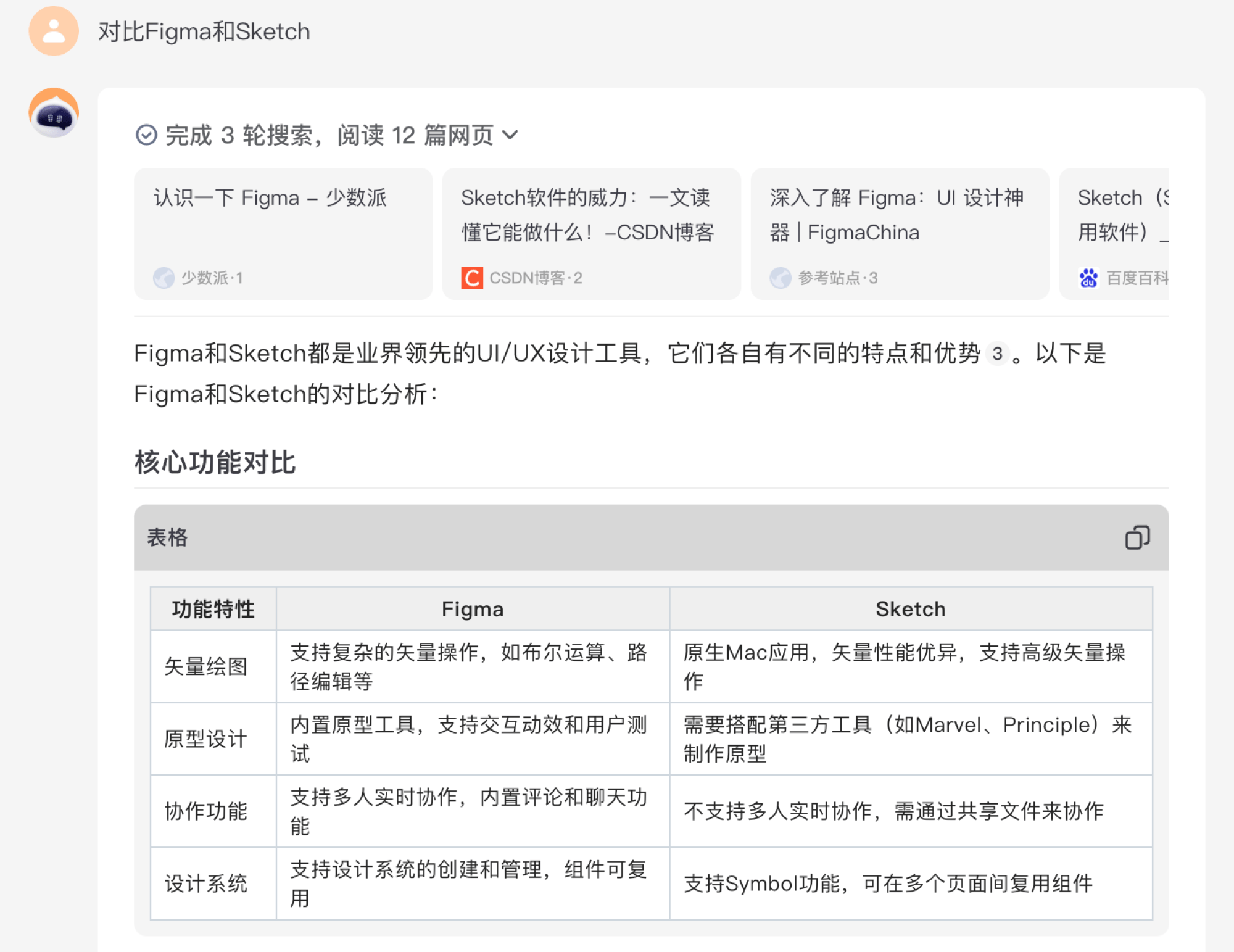
「百小应」用表格让你一眼洞悉答案核心
链接:https://www.uisdc.com/hunter/0221572217.html
AI大语言模型的回答虽然出口成章逻辑通顺内容详实,但是过多的文字需要耗费用户的时间和认知资源,需要用户自己再提炼重点。百小应在回答比较类问题时独具优势!它会以表格形式总结各维度比较结果,回答直观清晰,让用户瞬间抓住重点,无需再花费大量时间阅读冗长的文字。

体验槽点
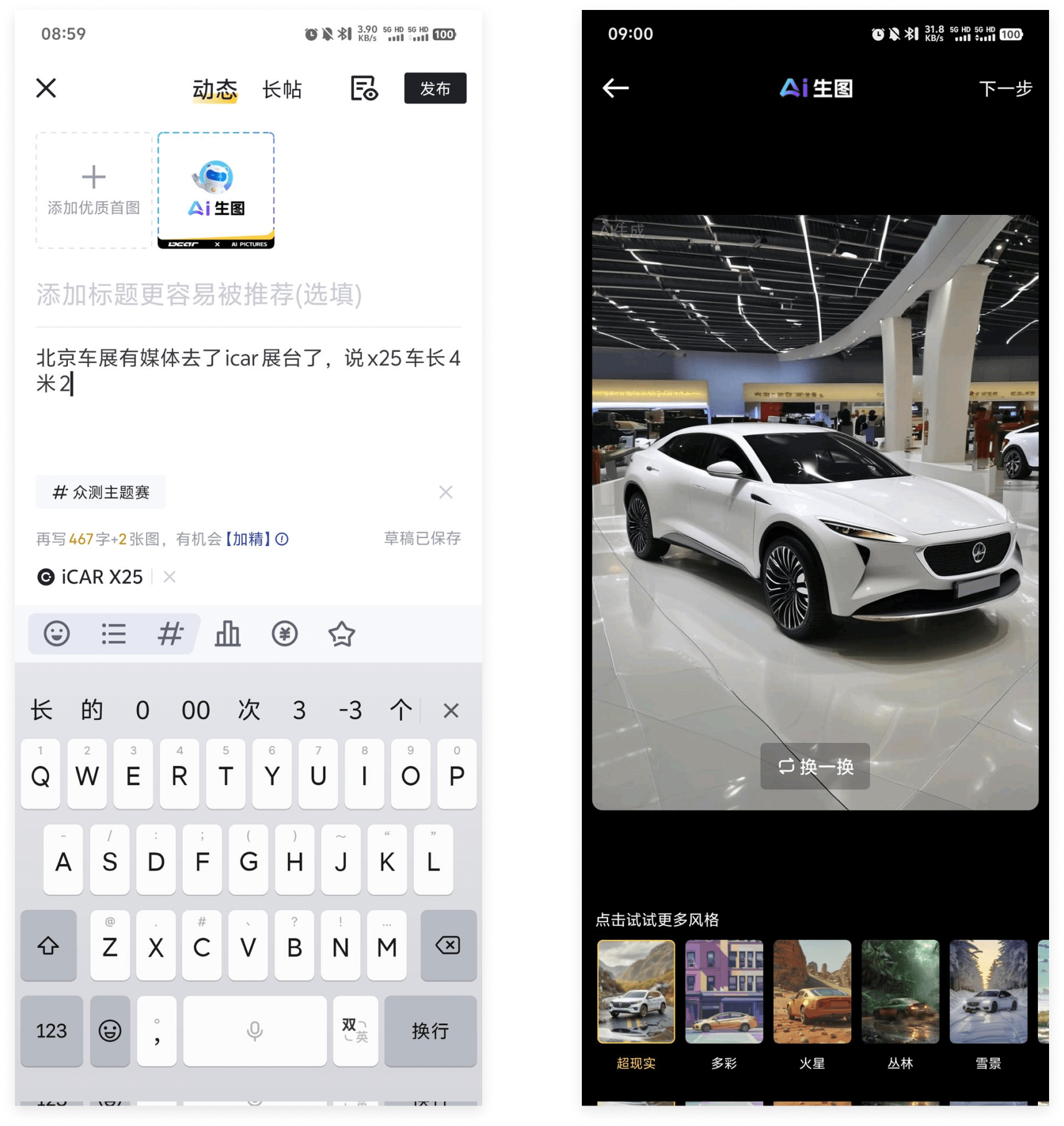
懂车帝AI配图准确性不佳
懂车帝 AI 生图做发动态的配图完全不行,现在新车很多,模型的学习速度跟不上,生成的车型配图有可能是错的。更重要的是懂车帝是一个汽车真实资讯的沟通平台,和文字内容牛头不对马嘴的配图可能产生误解,搞不好还可能被车企发起公关或律师函。

推荐阅读
【译文】我在苹果担任产品设计师时学到了什么(What I Learned as a Product Designer at Apple)
链接:https://mp.weixin.qq.com/s/73GMIRd8uMY8n0Gw1jeNzQ
苹果产品设计师 Andrea Pacheco 在公司工作期间分享了自己的经验教训。她强调了沟通、讲故事能力的重要性,推崇追求卓越执行和大创意,而非小胜利。她鼓励团队相信直觉,在缺乏用户测试的情况下做决策,提倡提升沟通技巧,探索超出问题范围的 “额外内容”。她倡导打造优秀产品,摒弃最小化可行产品理念,并推崇独特的商业模式和简约设计。这些经验教训为设计师和产品经理提供了宝贵的启示。
响应式布局?一本正经,胡说八道
链接:https://mp.weixin.qq.com/s/1nh5OQpRwa1E4SxRhffbdg
本文批判性地分析了一篇关于响应式布局设计的文章,指出其在术语使用、布局分类、断点理解等方面的错误和不足。作者通过具体的案例分析,阐述了“响应式布局”并非简单的布局方法,而是一种设计思路,强调了在现代网页设计中,布局的多样性和灵活性。

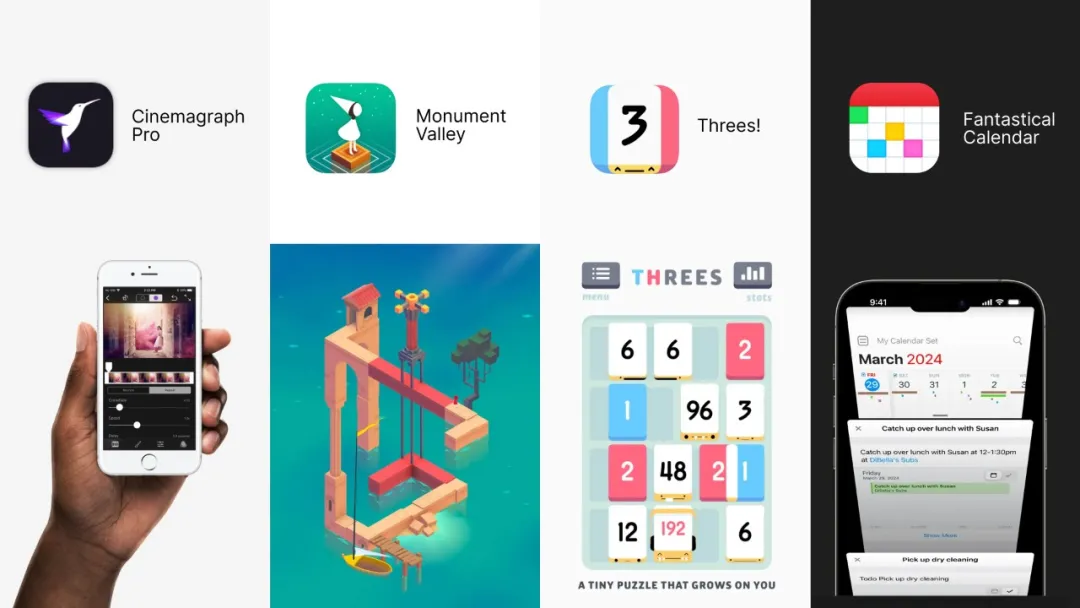
来自 Apple 的肯定,苹果设计奖背后的趋势
链接:https://mp.weixin.qq.com/s/OLSfEumnDQKJSMhfDC0Xpg
本文回顾了苹果设计奖(ADA奖)的历史和演变,分析了2024年获奖产品所体现的设计和体验趋势。文章指出,跨平台体验的重要性日益增加,新设备带来新的交互范式,同时用户的认知框架并未改变。此外,简洁直观的交互、视觉疲劳的缓解以及故事性内容的融入,都是当前数字产品设计的关键要素。

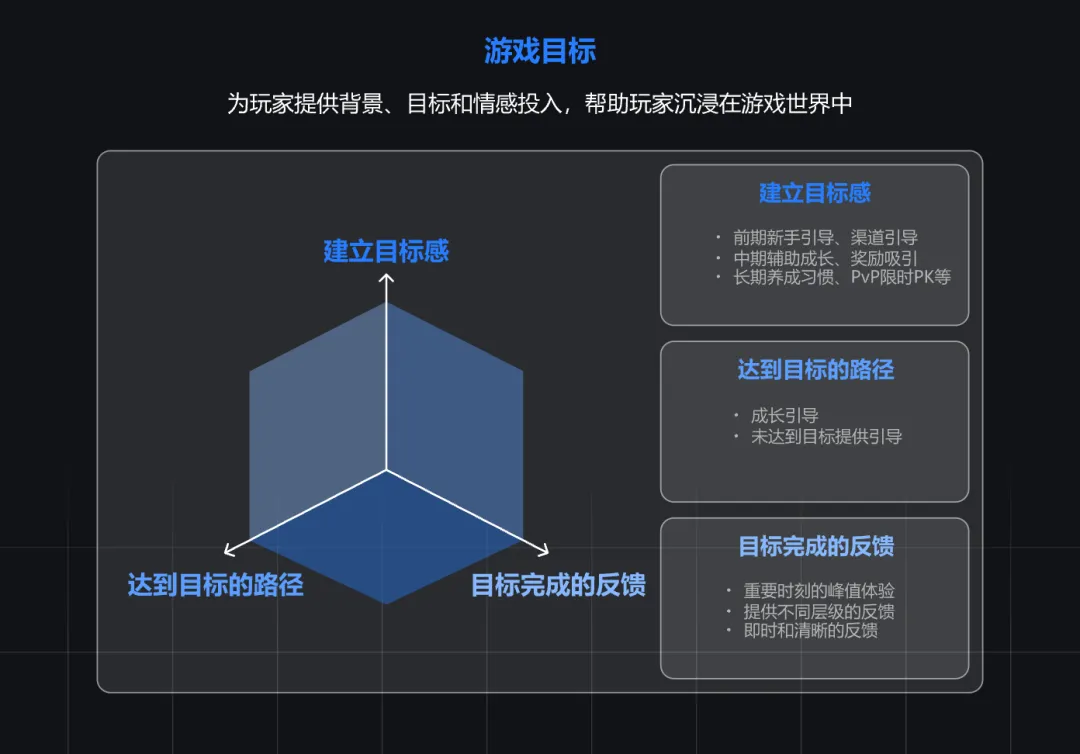
浅析游戏设计与产品设计的交互异同
链接:https://mp.weixin.qq.com/s/lXIuQWT6mnljd5E_Iu-6Kw
本文分析了游戏设计与产品设计在目标、交互方式和用户参与度上的异同,指出产品设计注重实用性和效率,而游戏设计更侧重于娱乐体验和情感投入。文章进一步探讨了游戏设计中的关键要素:目标引导、游戏玩法和游戏反馈,以及如何通过这些要素提升玩家的游戏体验。

钉钉 AI 设计指南:行业智能化实践
链接:https://mp.weixin.qq.com/s/VEi6xk8FjikPpyl44z-f3w
行业智能化实践,强调角色化、确定性、可信赖三大原则。设计应贴合真实业务场景,让 AI 成为企业专属助理,提高用户体验。提供多种 AI 交互模式,适应不同应用场景,降低用户操作成本,提高工作效率。

工具资源
TX-6 —— Figma 拟物设计稿
链接:https://www.figma.com/community/file/1175412869241998996
由 Olunuga Abolaji 设计的TX-6,是一个超便携的混音器,适用于音乐制作,非常精致,这个 Figma 设计稿还原了 TX-6 的外观。

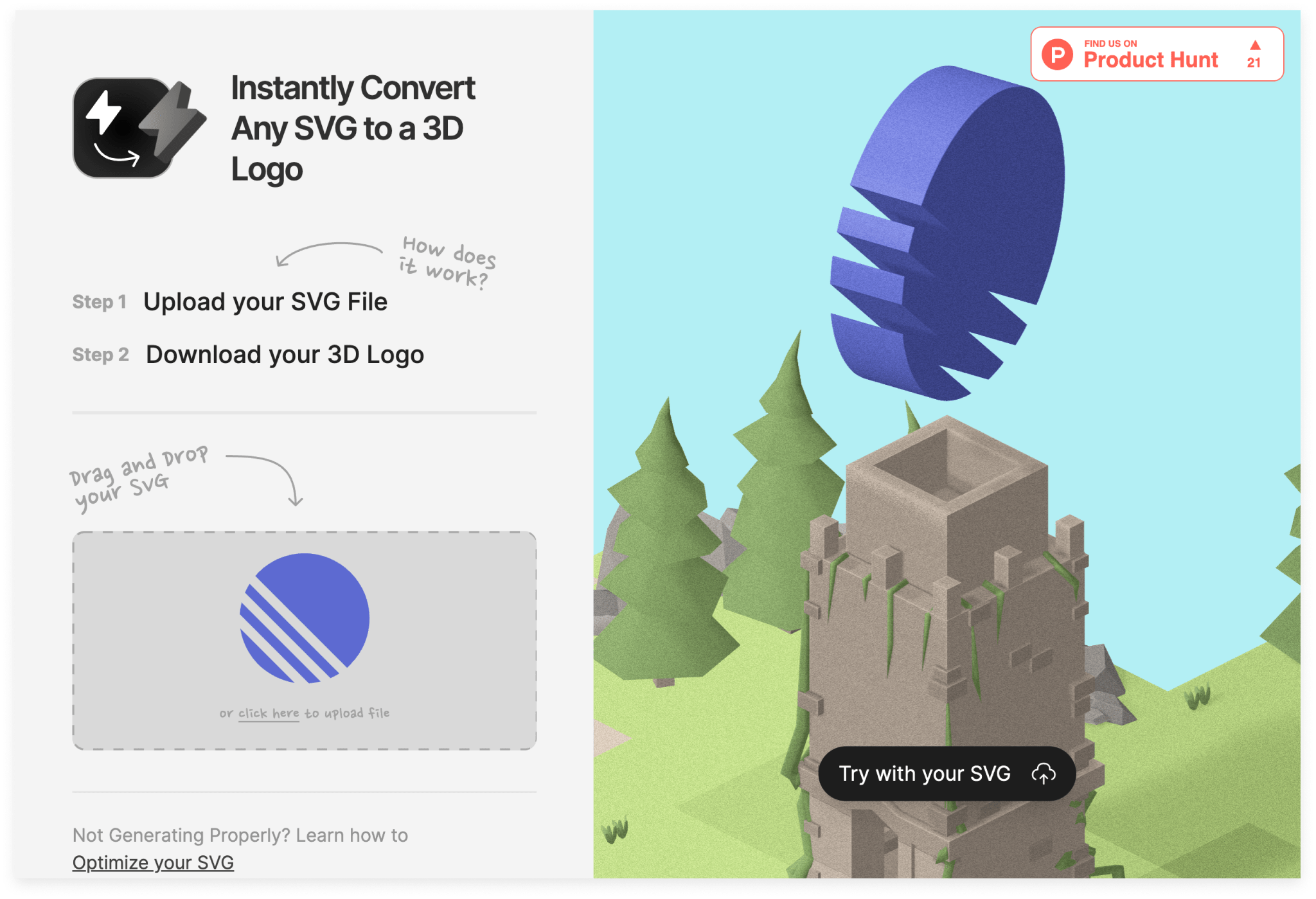
threedsvg —— SVG 转 3D 模型
上传 SVG 文件并快速生成 3D Logo。

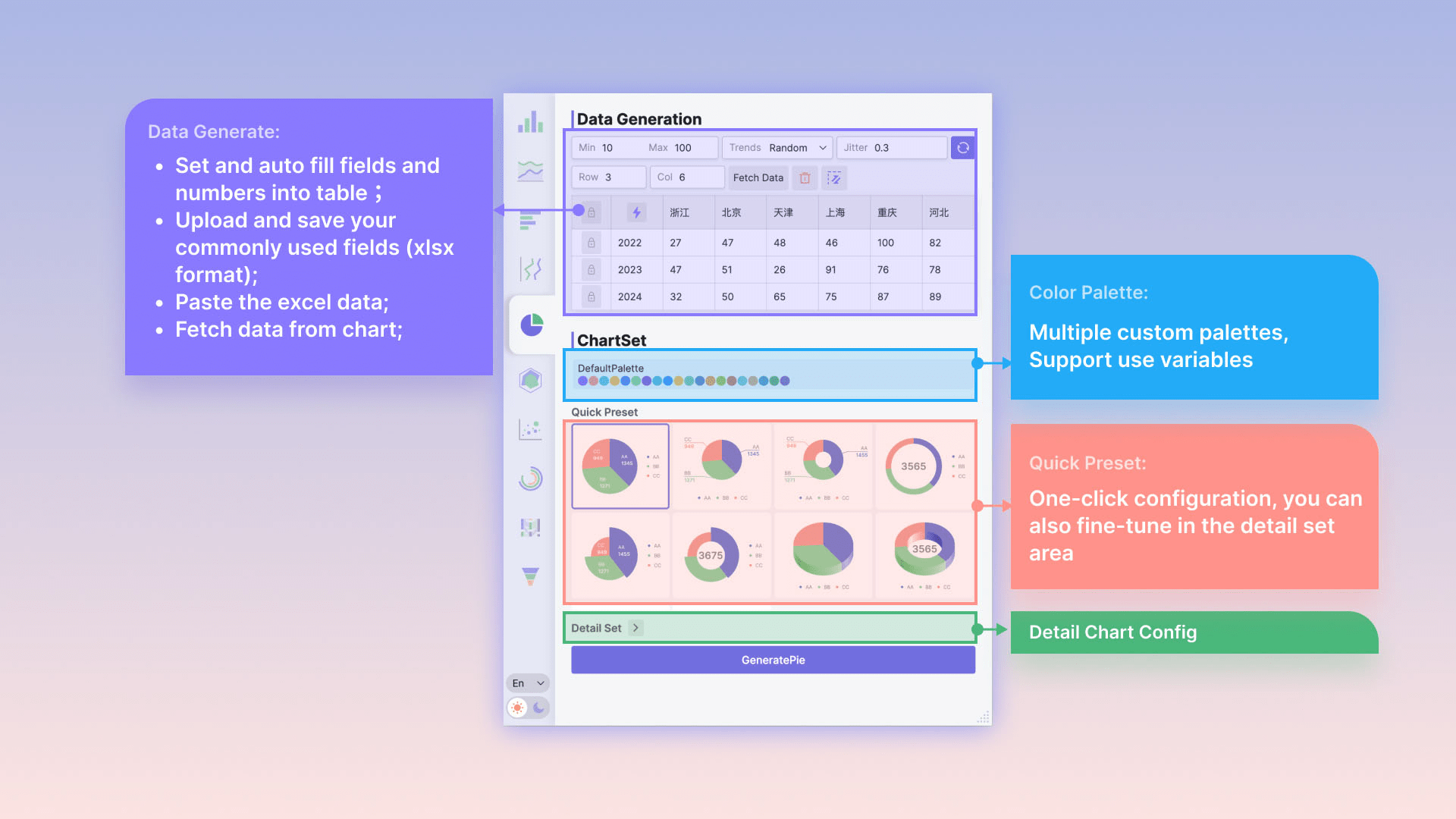
i Chart —— 支持变量和自定义生成图表的 Figma 插件
链接:https://www.figma.com/community/plugin/1370606842652257742
这款图表插件支持变量和自定义柱条图形,可以编辑调色板并上传。支持更多柱条样式和自定义设计,上传和保存常用字段,获取数据和配置。柱、线、饼、雷达、散点、径向等图表样式,可快速生成。使用变量时注意跨文件兼容性,可从其他库引用变量。

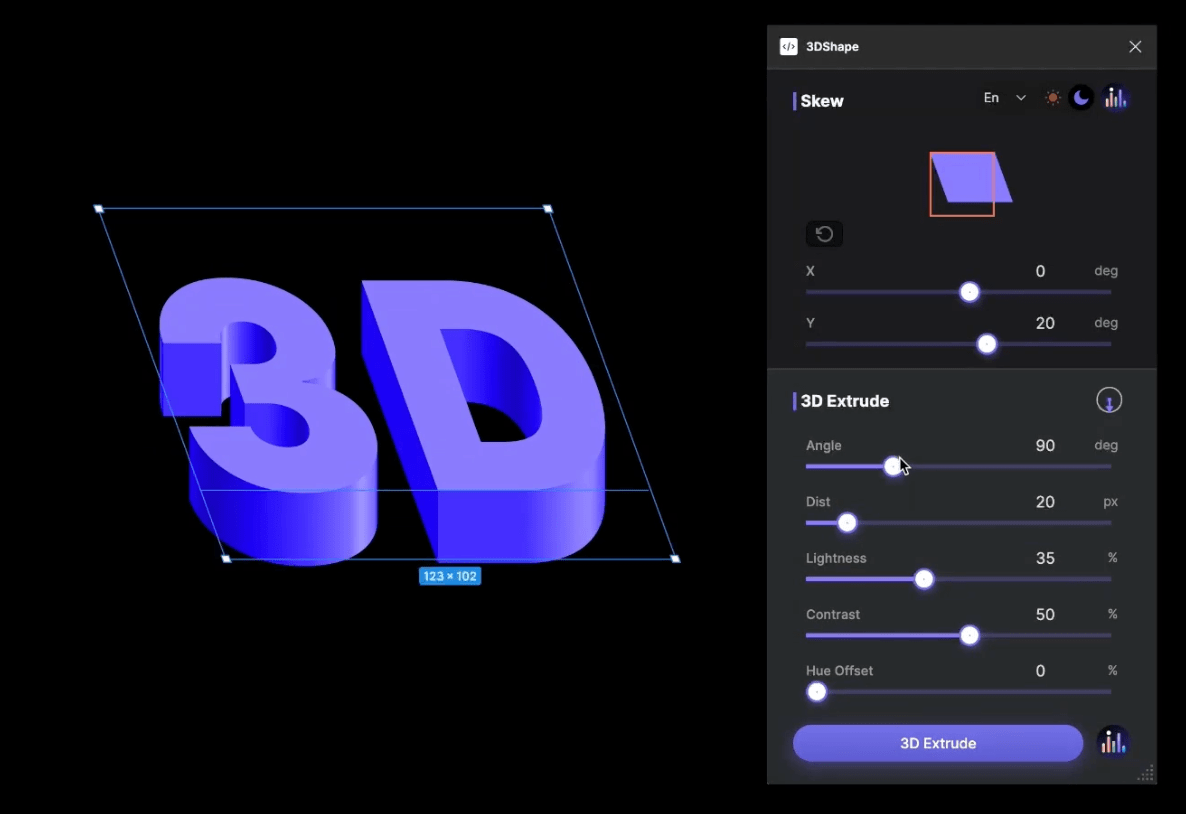
i 3D —— 制作 3D 斜角效果的 Figma 插件
可以帮助用户实现 3D 浮雕、3D 形状、等角投影和斜角效果。虽然插件提供了更多设计选择和灵感,但由于 Figma 特殊的渐变转换逻辑,插件在非垂直或水平角度下的渐变转换算法并不完美。

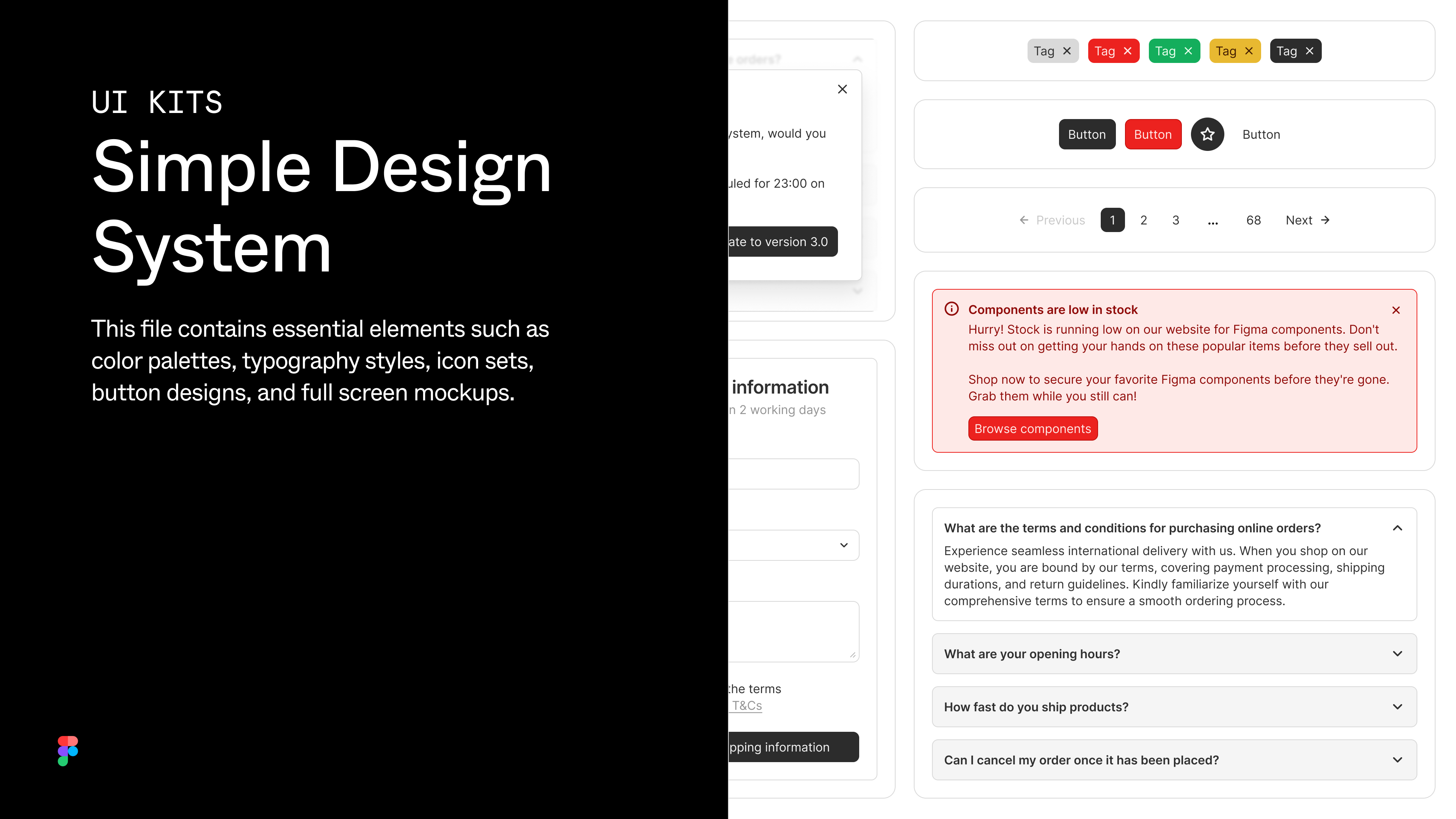
Simple Design System —— Figma 官方推出的设计系统
链接:https://www.figma.com/community/file/1380235722331273046
内含 400多个组件,FIgma 推出这个主要是为了演示 Figma 的功能特性,变量、变体、深色模式、代码连接都用上了,可以当做案例来学习。

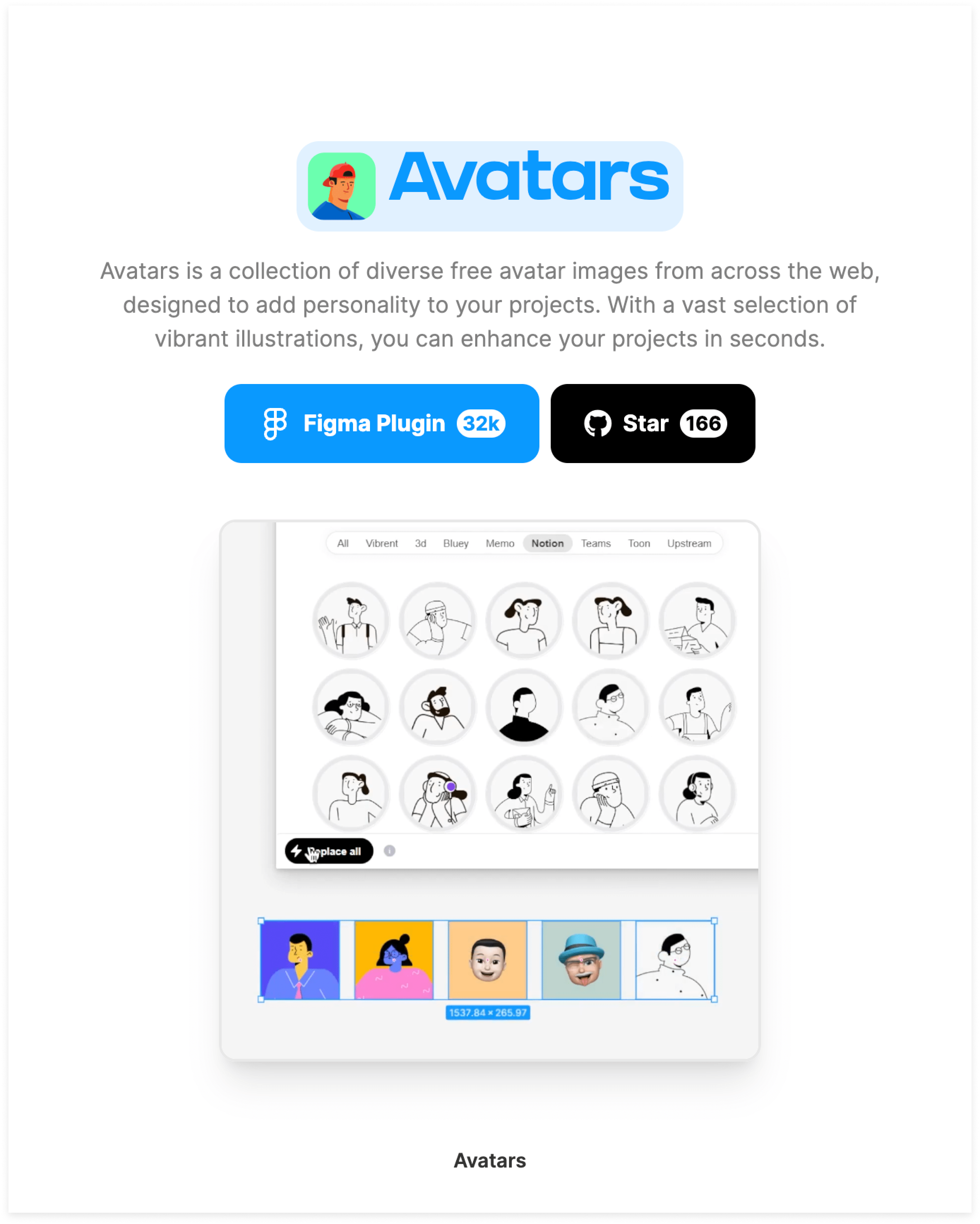
Avatars —— 随机生成头像的 Figma 插件
链接:https://alohe.github.io/avatars/
该插件提供了大量免费的、多样化的头像图片,用于丰富和个性化用户的设计项目。

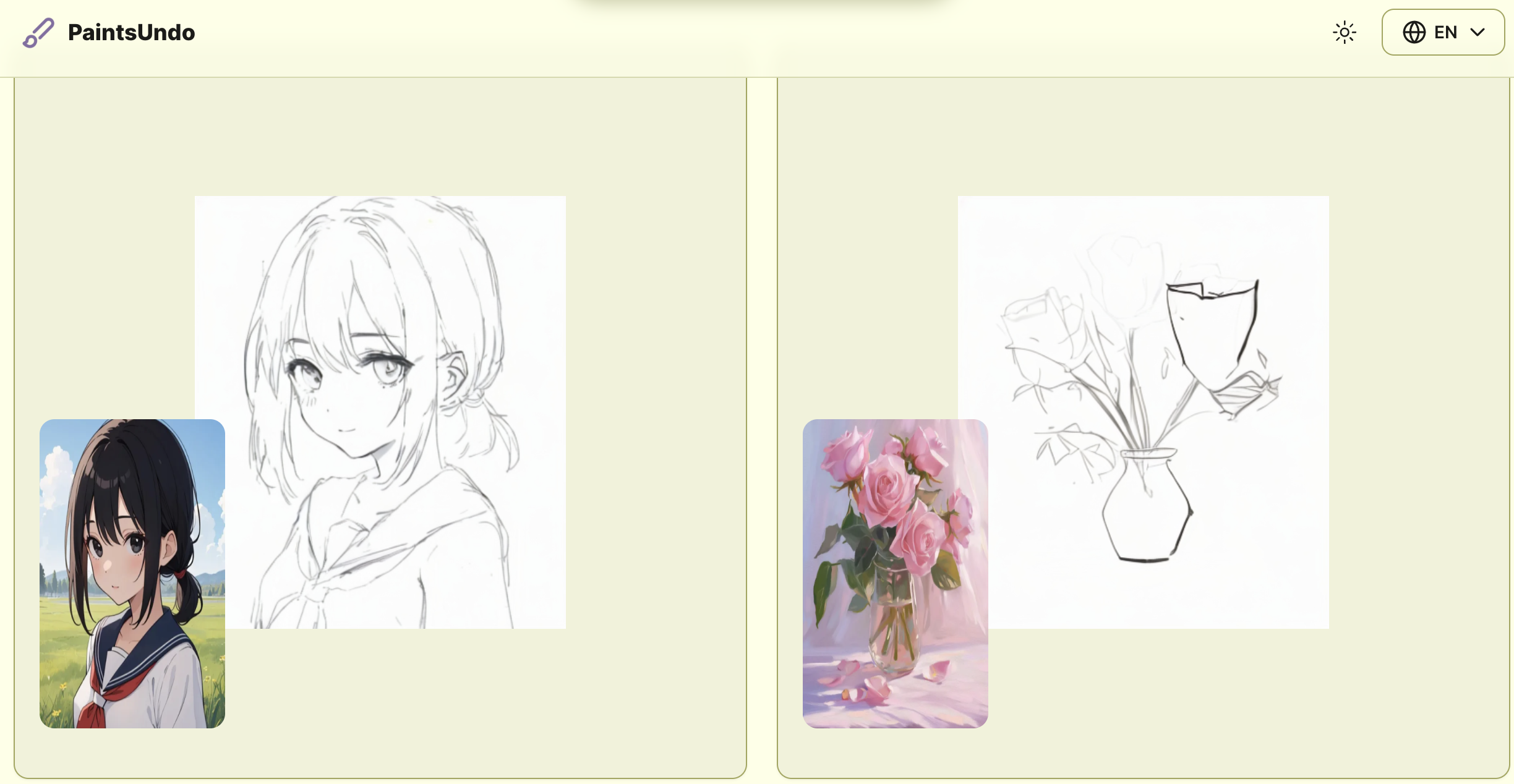
PaintsUndo ——AI 还原绘画过程
链接:https://paintsundo.com/#demo
这是一个模拟人类绘画行为的项目,能够模拟人类绘画行为,包括素描、上色和着色,最终生成绘画过程的单幅图像的关键帧和视频。

产品发现
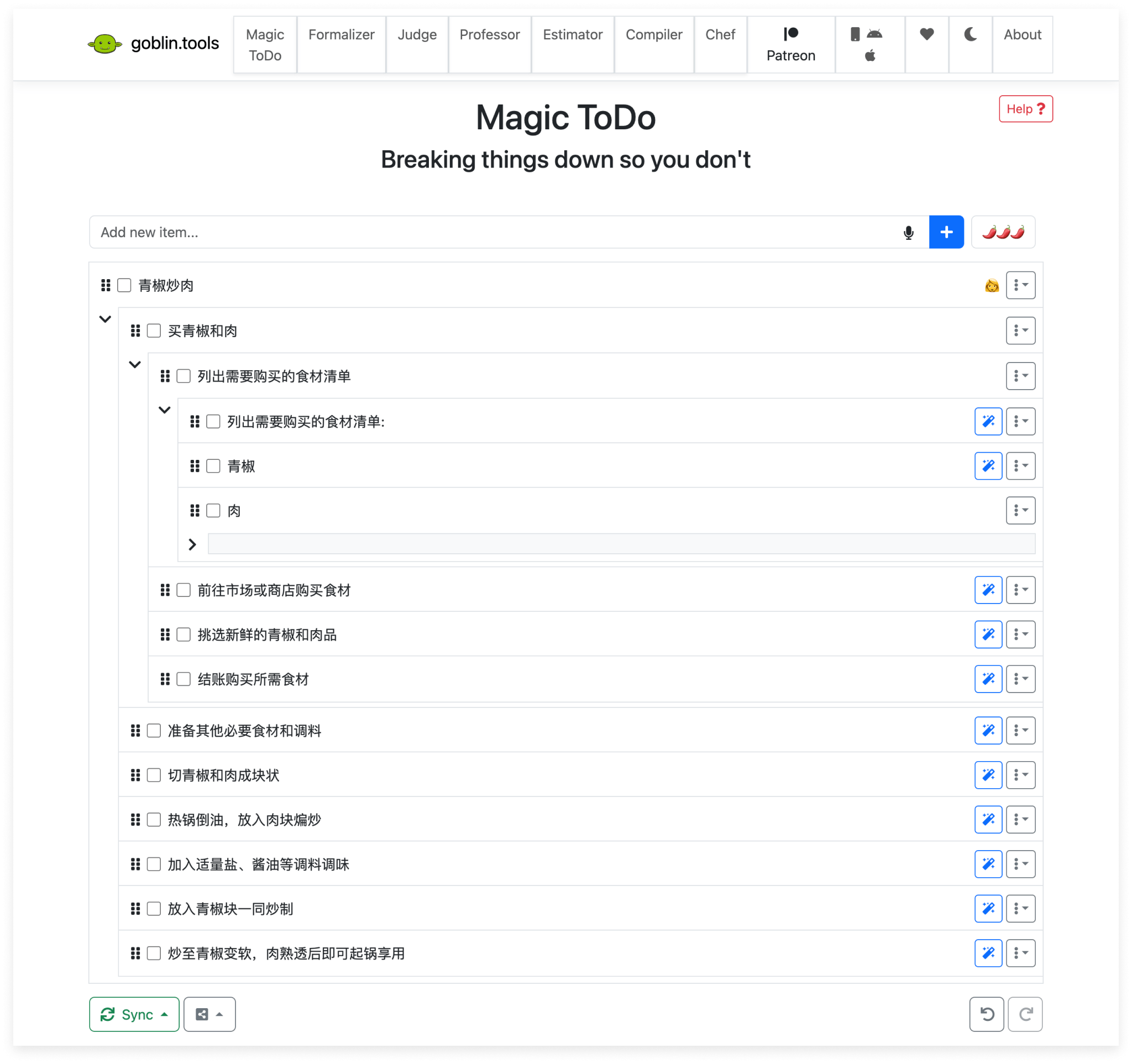
Magic ToDo —— 利用 AI 拆分任务清单
这个网站有多个 AI 驱动的小工具,最有意思的 Magic ToDo,用 AI 将任务拆分成子任务,子任务依然可以继续拆分。用来统筹一个大项目分解子任务的时候用得上。

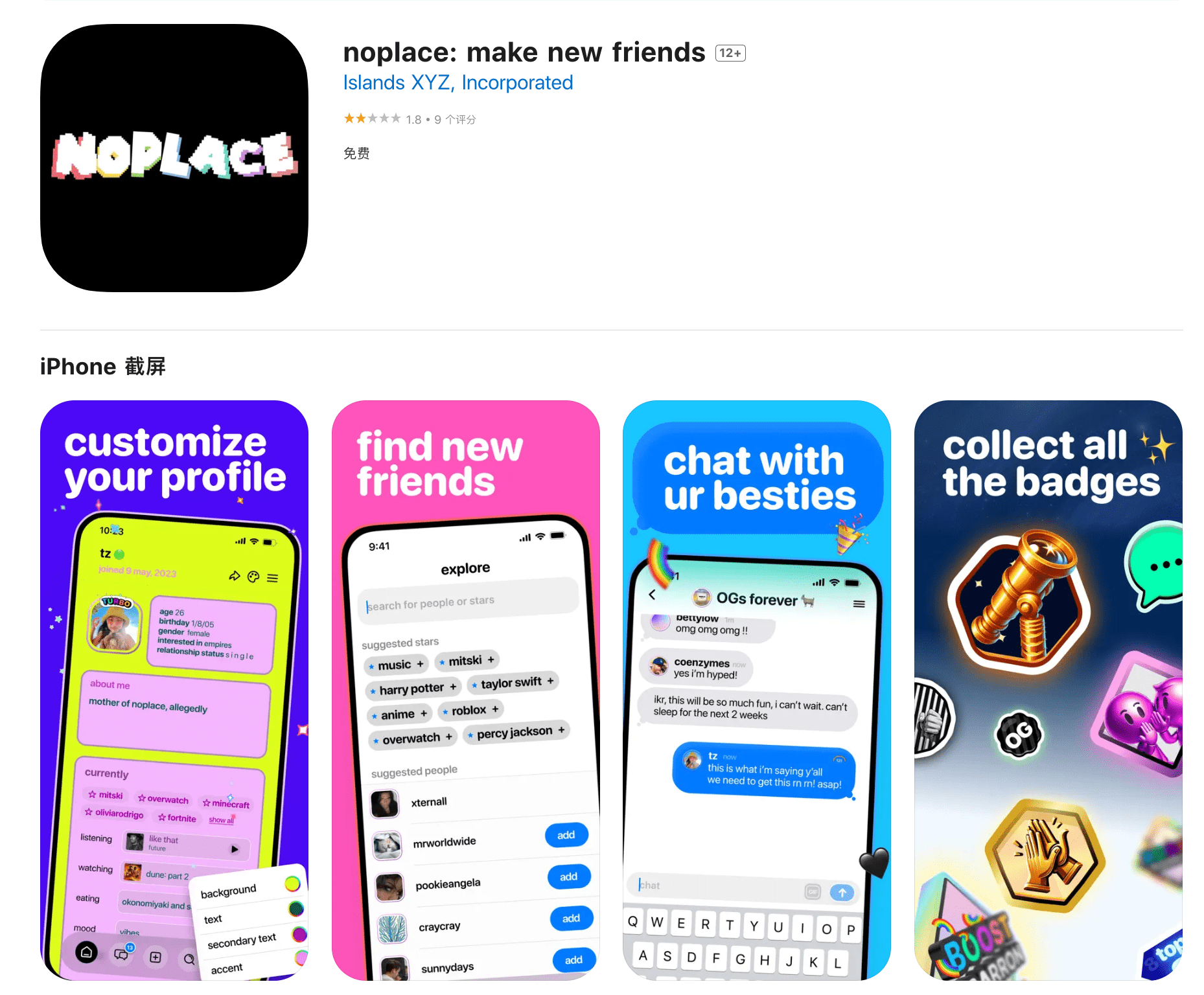
noplace —— Z 世代社交 App
链接:https://apps.apple.com/us/app/noplace-make-new-friends/id6478601246
最近海外很火的一款社交 App,在开启邀请制时,有 50 万用户等待邀请。主要特色是明亮缤纷的色彩风格,个人信息会看到各种维度的信息,更利于用户找到同好。聊天时不能用图片和视频只能发文字。

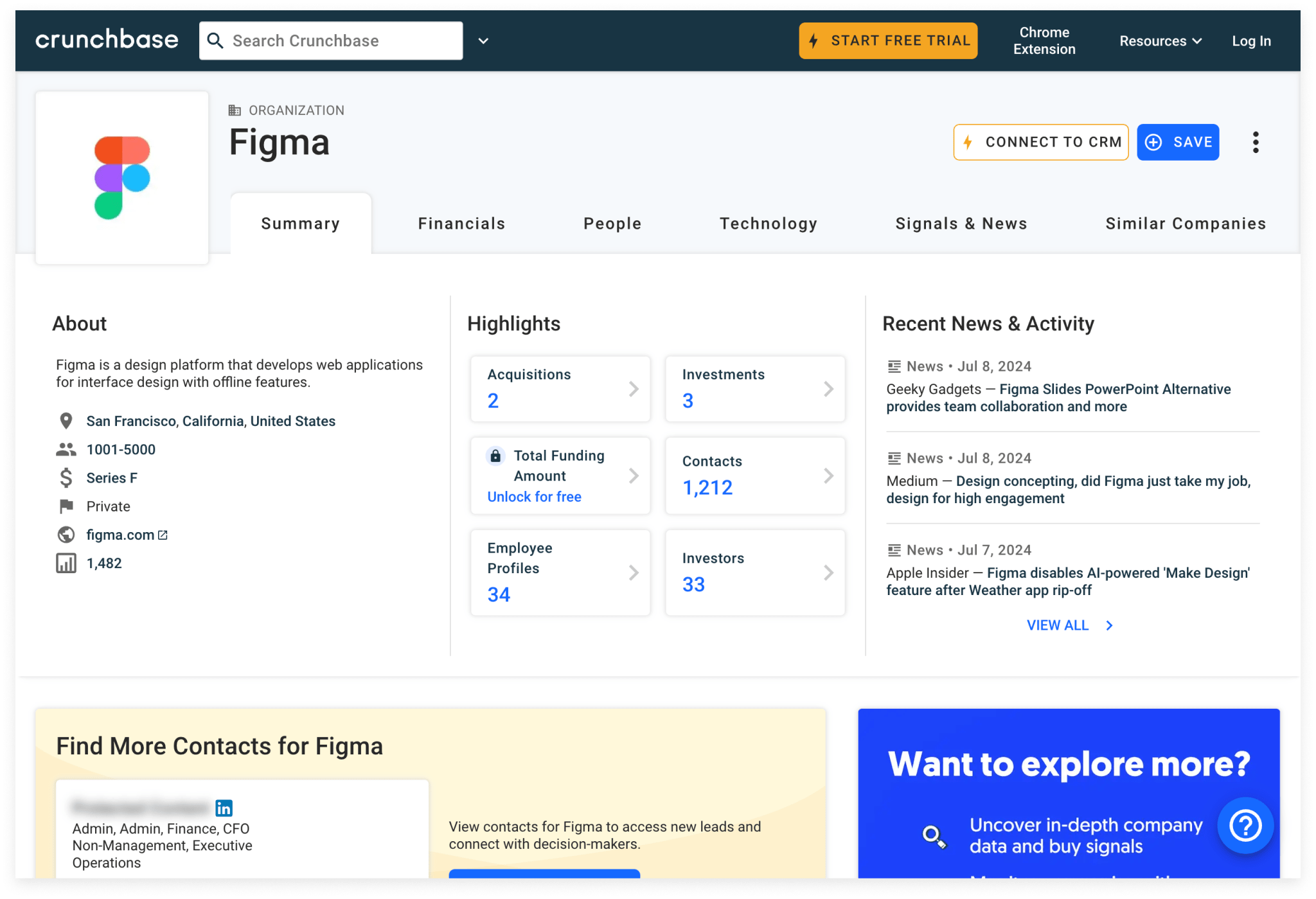
Crunchbase —— 创新公司数据库
链接:https://www.crunchbase.com/
从初创公司到财富 1000 强,为您提供深入了解竞争对手、发现新的前景、击败竞争对手和完成销售任务。获取初创公司趋势洞察、公司融资数据,了解最新资金轮次,探索创新公司及背后人物。浏览最新资金轮次、公司收购、未来活动等信息。

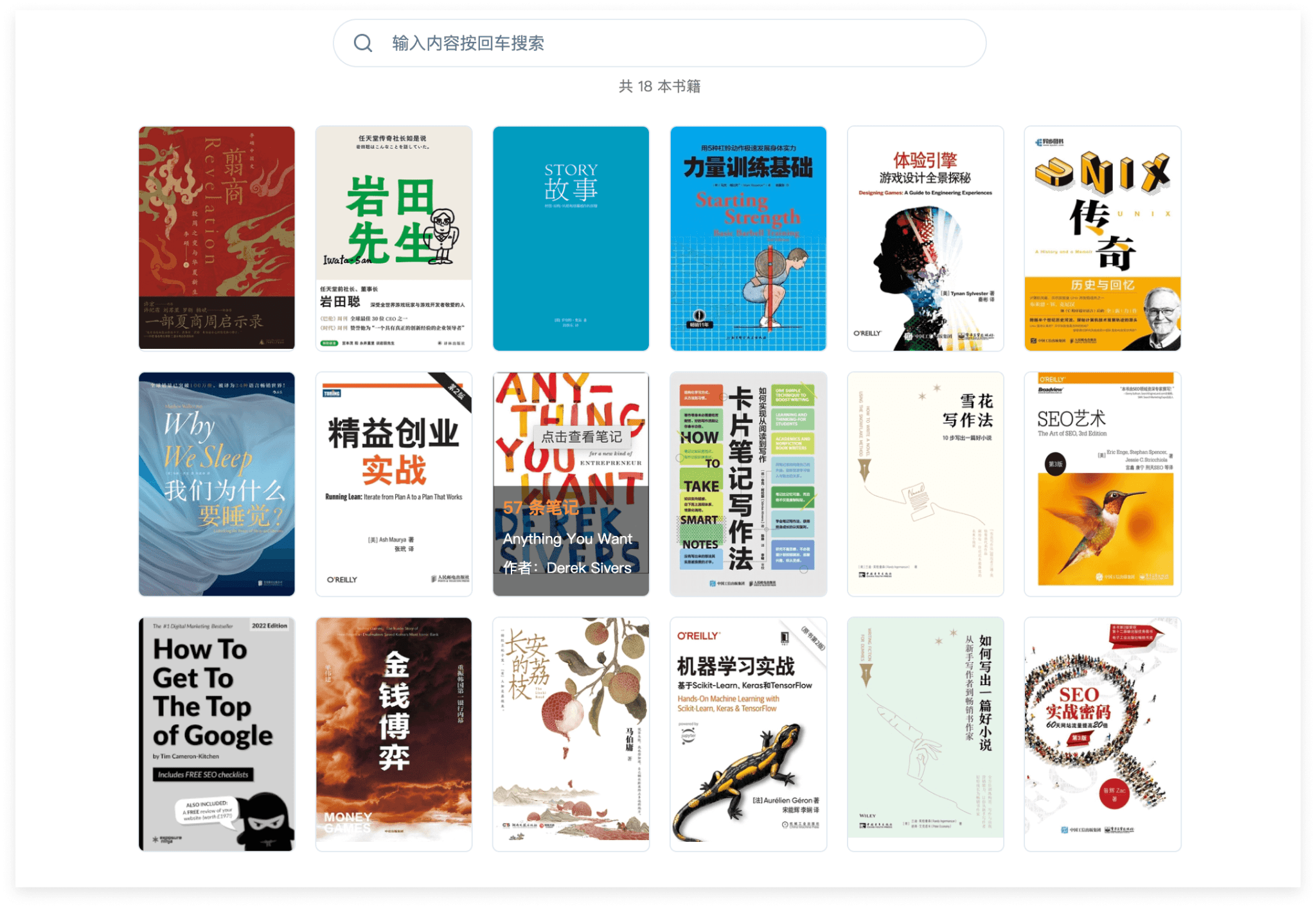
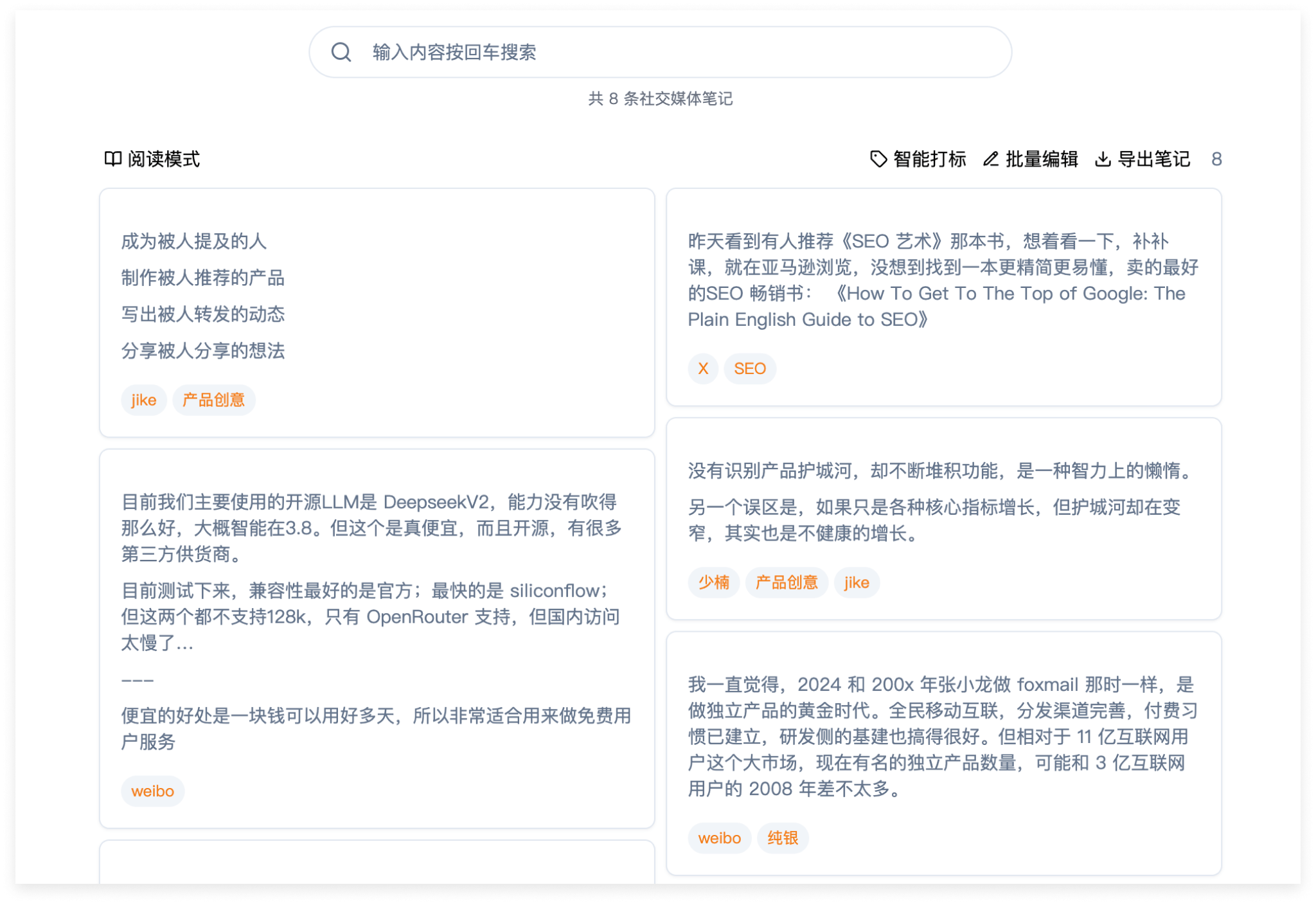
Memowise —— 在线阅读笔记收藏
这是一款帮助用户快速收藏、查询、吸收和使用在线阅读中有价值信息的工具。支持微信读书笔记导入、社交媒体笔记分类、文档站点笔记筛选、网络文章笔记管理,同时提供划线打标备注、笔记记录日历、闪卡复习功能等实用功能。多种筛选方式和自动分类功能让用户更便捷地找到需要的信息。


鲁大师 AiNAS —— 提供 AI 功能的 NAS 系统
在电脑或软路由装上这个就变成了 NAS,支持Windows 和 Linux。内建本地 GPT 大语言模型,提供智能助理、知识库、文件套件、相册套件、影视套件等功能。

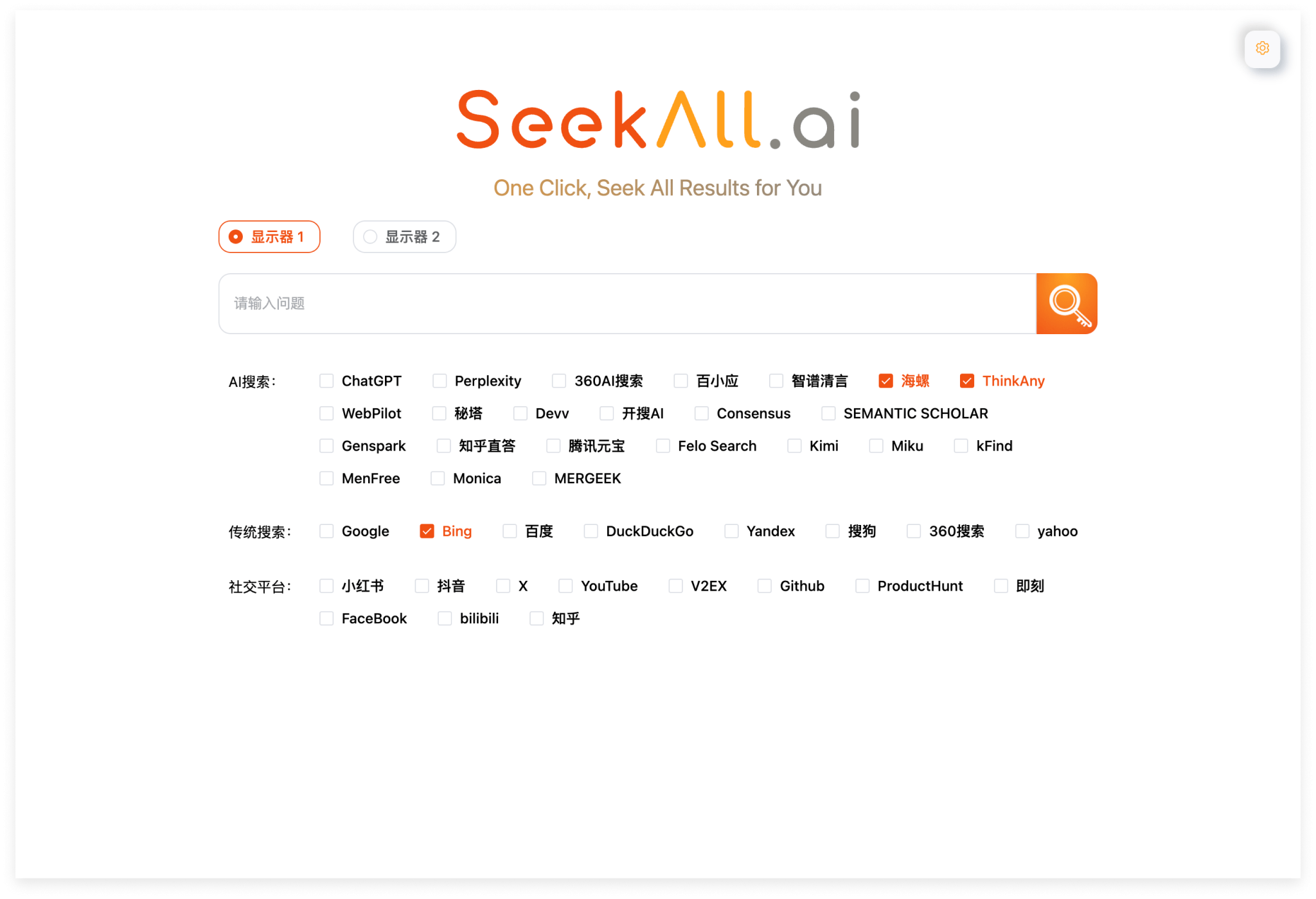
SeekAll —— 多个搜索引擎共同搜索的 Chrome 拓展
能一键在多个网站上查找结果,支持同时启用搜索三个网站,除了传统的搜索网站,还支持 AI 和社交平台搜索。

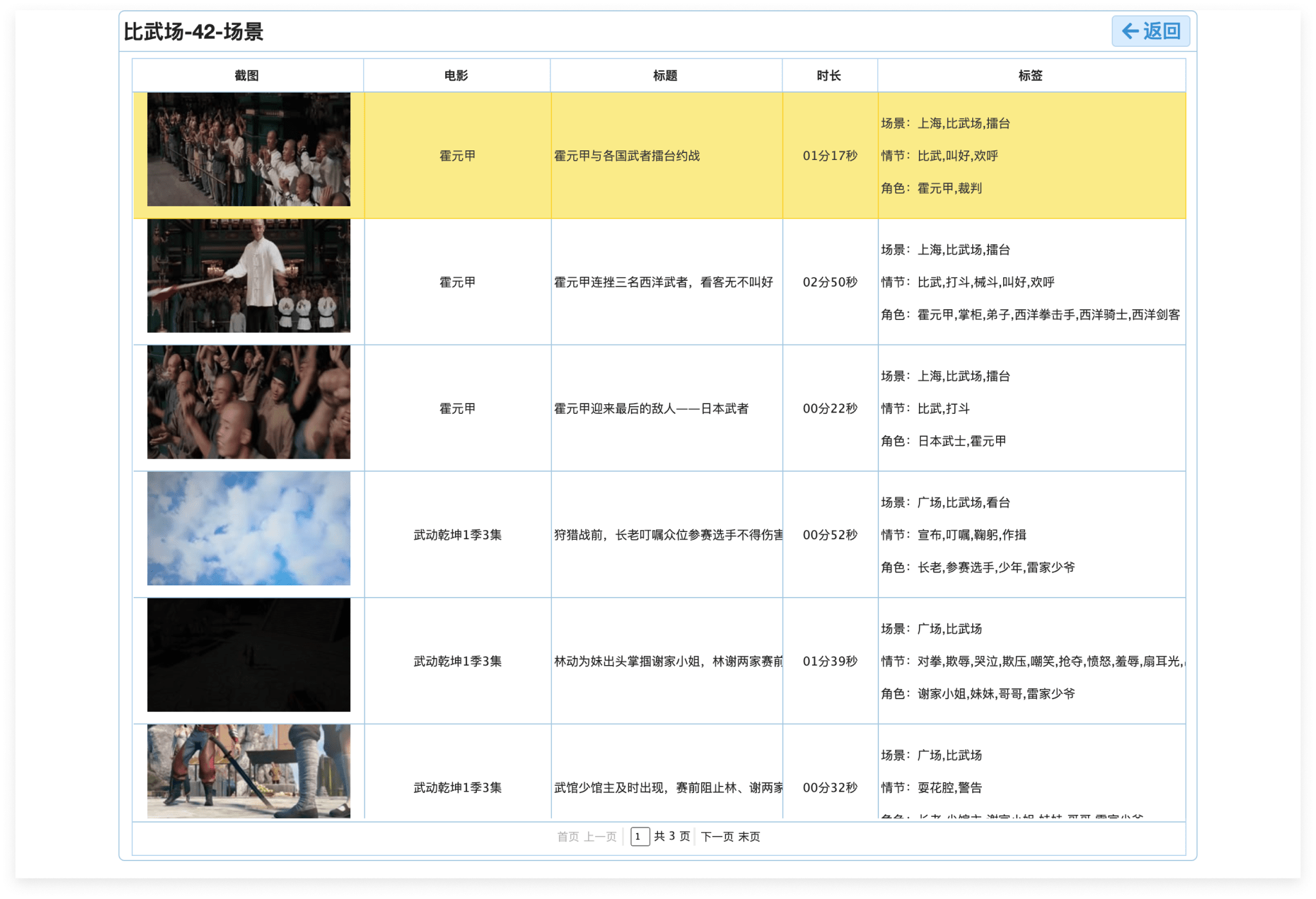
电影拉片学院
首个为影视院校学生完成影视分析课,拉片作业的网站。将学生们从繁杂的剪辑,截图,排版中解放出来,专心去分析镜头。分析结果可截图,可打印,可一键下载为Excel和Pdf格式的分镜表。

相关资讯
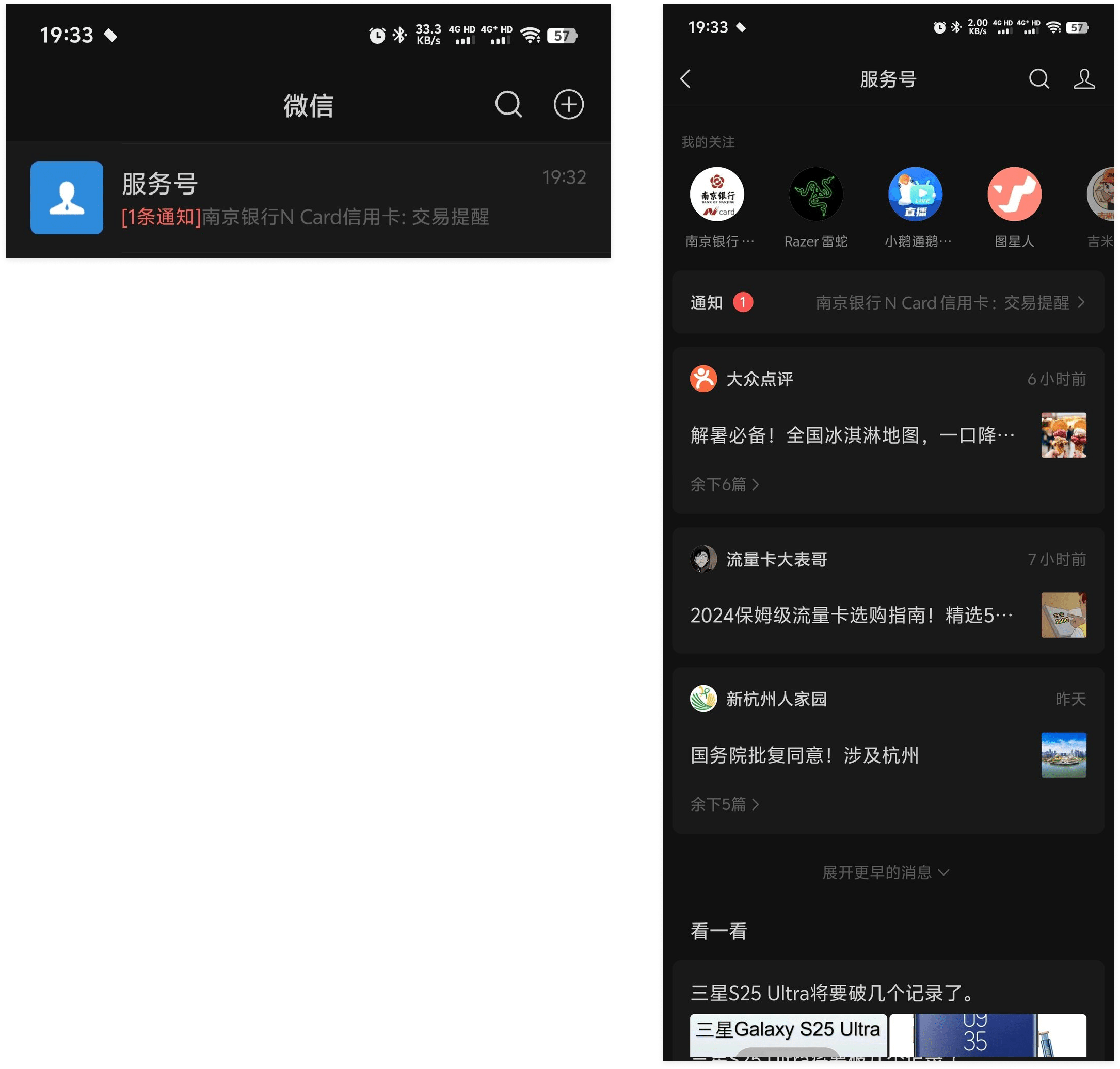
微信真正测试折叠服务号消息
以后服务号和公众号交互方式一样。这对服务号的流量打击很大啊。

招聘信息
字节懂车帝UX设计(急招)
交易产品设计-C端(AI工具方向、社区泛化、交易方向)
工作地点:北京
简历和作品集发送至
yuyanzhen@bytedance.com
体验碎周报第 195 期(2024.07.15)


