体验碎周报第 198 期(2024.08.12)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
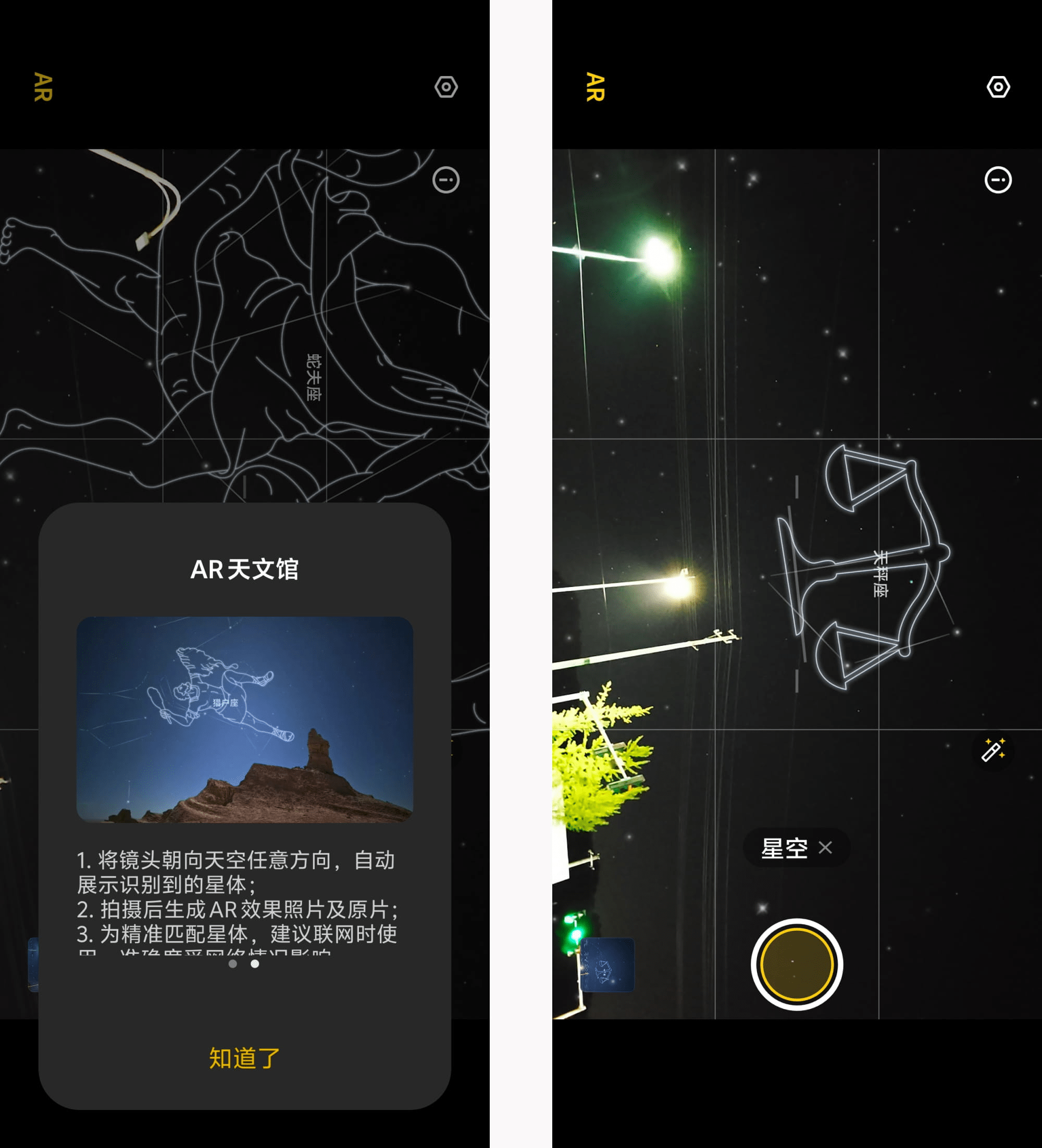
vivo 手机 AR 天文馆让你重温数星星的时光
链接:https://www.uisdc.com/hunter/0221577407.html
还记得小时候,喜欢躺在草地上,一颗颗星星地数,寻找着那些熟悉的星座。 vivo手机的星空模式「AR天文馆」功能,或许能带你找回那份童年的快乐。只需将镜头朝向天空的任一方向,它就能自动识别并展示出那些遥远的星体。拍摄后,你还能得到一张充满AR效果的照片,仿佛星辰就在你的指尖旋转。

体验槽点
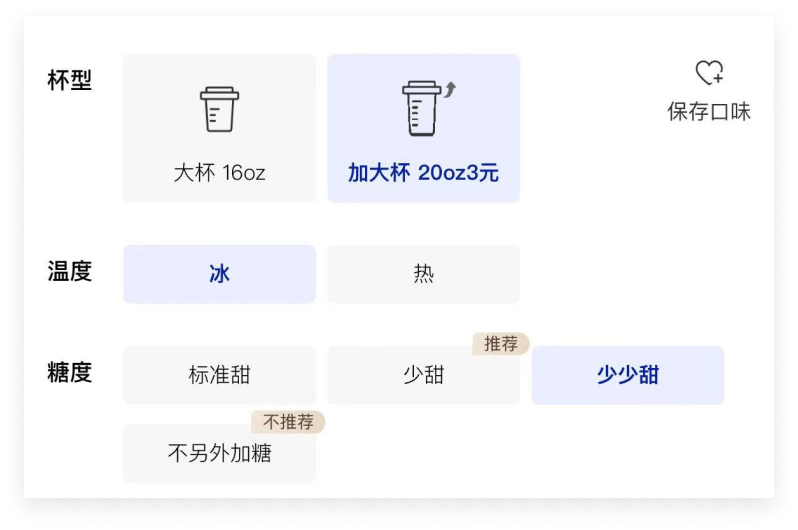
瑞幸咖啡标签设计不当:「不推荐」应强化负面视觉提示
瑞幸咖啡的「推荐」角标和「不推荐」角标用的样式一样,给用户带来额外的视觉负担,「不推荐」应该用带有负面感觉的样式,让用户尽可能不要选。
来自 Erin艾琳

推荐阅读
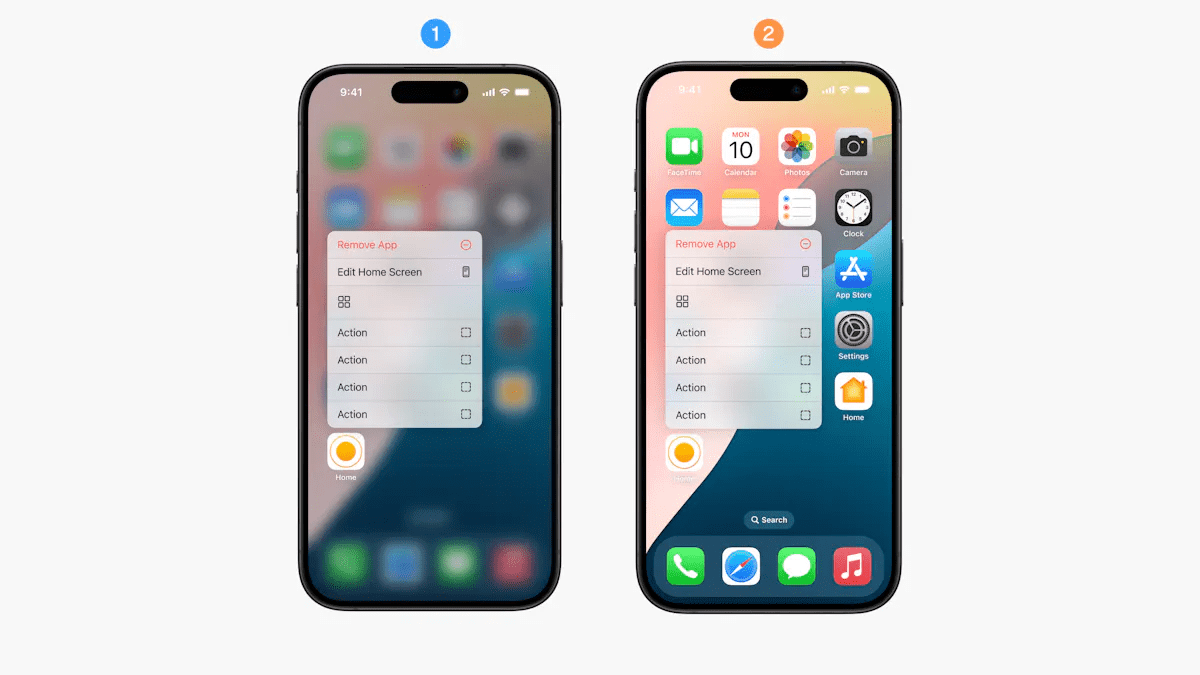
苹果全新的设计语言
链接:https://mp.weixin.qq.com/s/PROdksXTgKQdcVESDKm0Dg
苹果推出的新设计语言聚焦于空间计算,借助 Vision Pro 等设备,通过整合不同平台的 UI 设计,提升用户体验。新设计理念强调沉浸感、真实感及复杂动画层次,使用户界面不仅美观,还能解决实际问题。iOS 17 及未来版本都在不断迭代,以符合新的设计标准,展示更丰富的视觉效果。苹果始终坚持自己的发展方向,不受行业评价影响,鼓励设计师深入学习 3D 设计和环境互动。

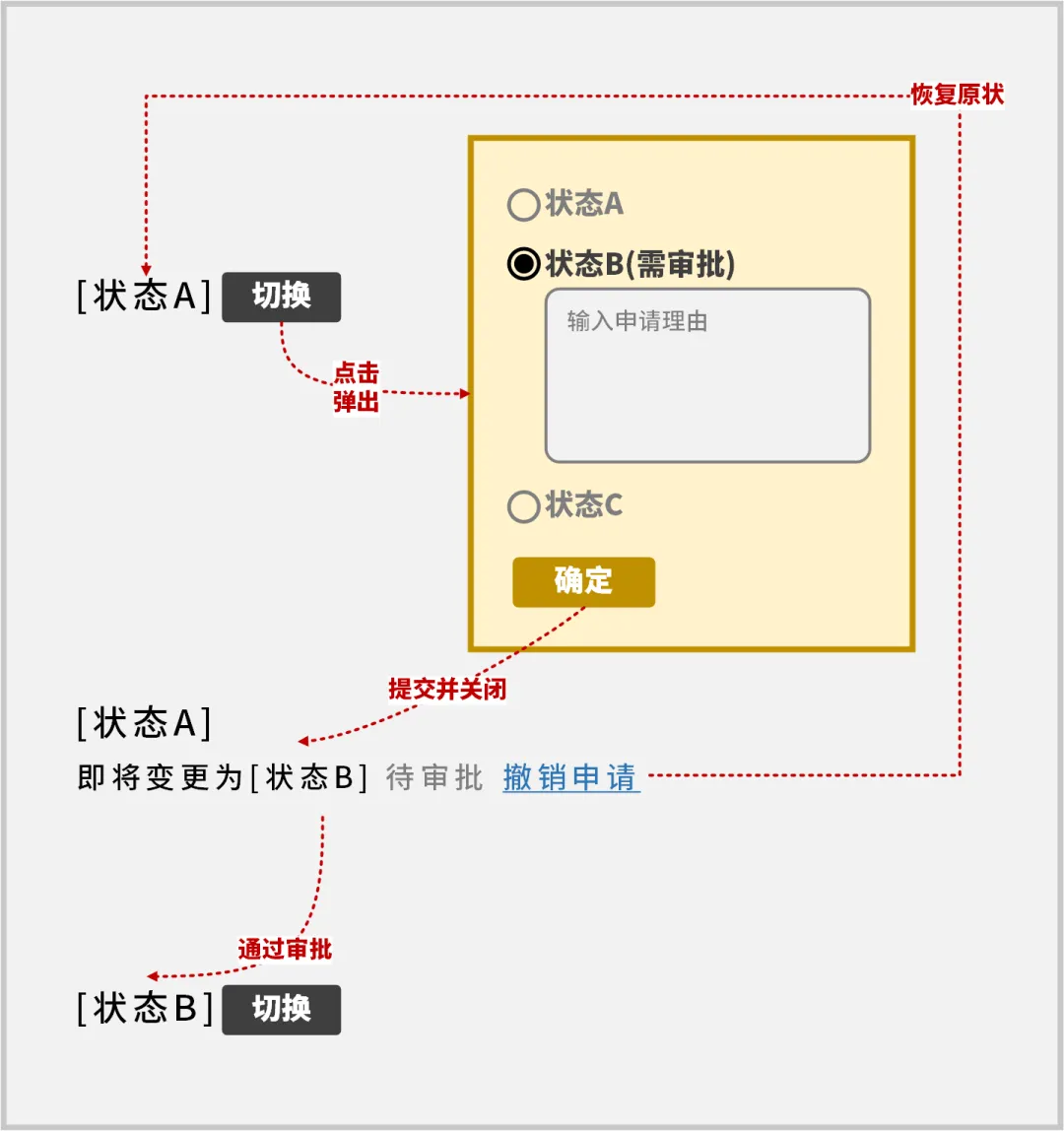
切换状态,需要审批,为什么不能用下拉框?
链接:https://mp.weixin.qq.com/s/pAakDcYkUPUIJ2P5cfqT2A
在 B 端产品中,状态切换需审批的设计中,使用下拉框存在多重问题。切换状态后需附加理由,并且需要一个提交按钮,这与 “立即生效” 的设计理念相悖。即使加入弹窗确认,也无法妥善处理状态变更后的等待审批情况。最终决定放弃下拉框,以实现更优雅的设计,避免用户误操作,并处理复杂的状态变化需求。

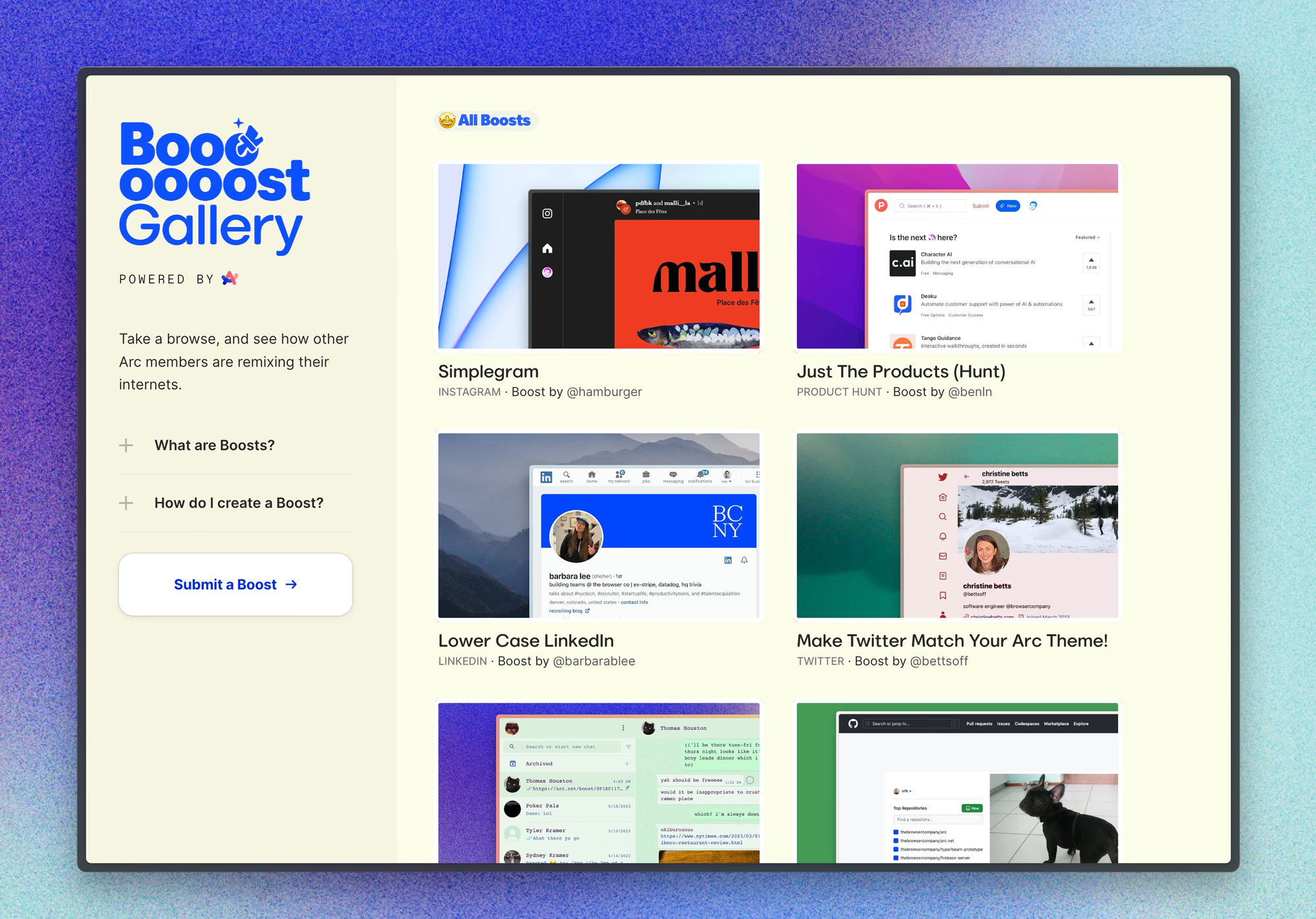
【英文】是什么使得弧设计如此独特(第一部分)
链接:https://www.dive.club/ideas/what-makes-design-at-arc-so-unique
Arc 浏览器设计师的访谈。Arc 设计团队的独特之处在于,他们更注重设计师个性和情感表达,而非严格的一致性。设计师们在创造用户界面时,允许个人风格闪耀,让每个作品都能传达不同的情感体验。这样的设计方式虽然可能在一致性审核中不及格,但却能为用户带来更深层次的共鸣。通过优化用户的感受,Arc 希望打造更具人性化的产品,营造出如艺术般的合作氛围。

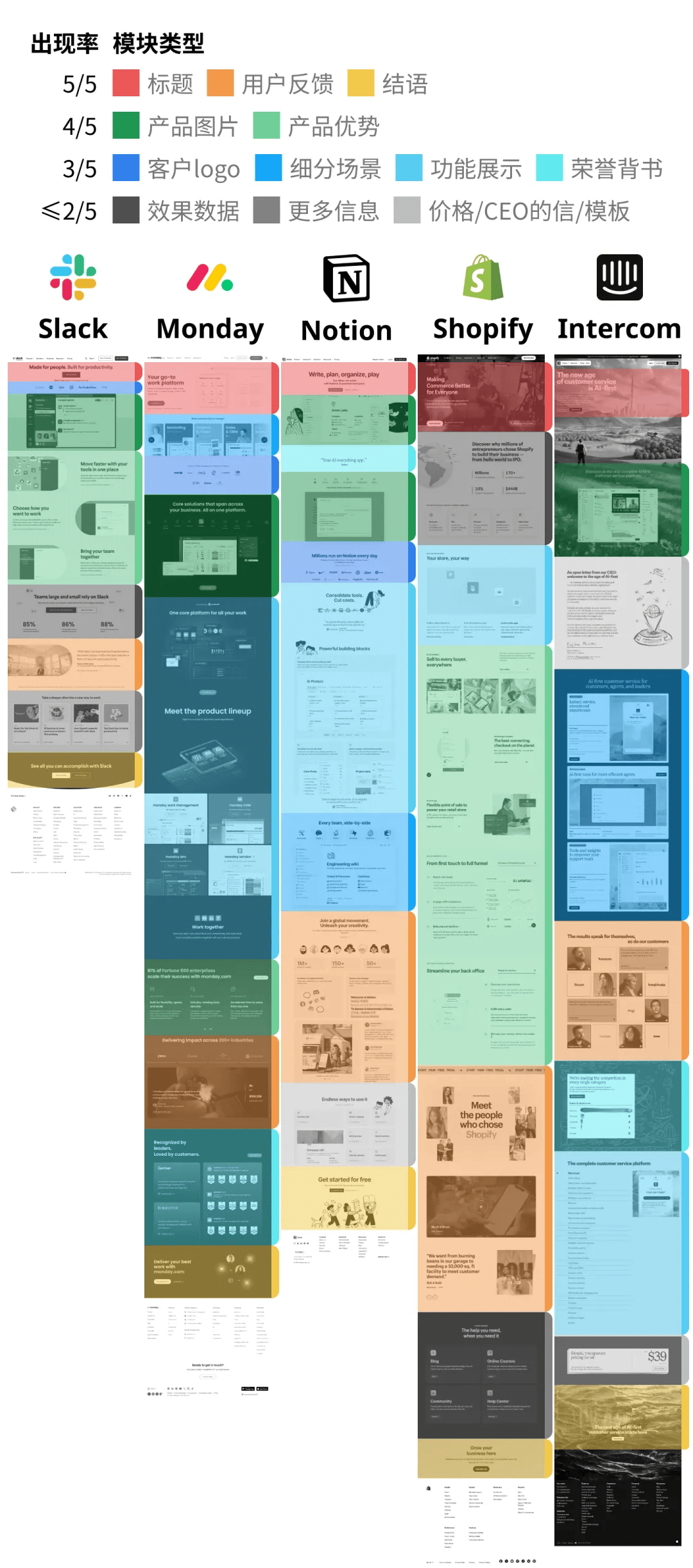
我发现,海外官网设计竟然全是套路?
链接:https://mp.weixin.qq.com/s/Ql-hKu0FYIxNU0FwiBECaQ
海外官网设计在营销上有一些固定的套路,研究发现,优秀官网通常包含几个关键模块,如标题、用户反馈、产品图片和功能展示等。通过对五个知名海外官网的分析,可以看到这些模块在设计上的共性,尤其是设计的顺序和位置也有讲究。掌握这些设计元素,可以帮助提升官网的吸引力和转化率,最终实现更好的市场效果。

千万别认为对话式交互是进步!详解对话式交互的6大缺点。
链接:https://mp.weixin.qq.com/s/IDtNN3Jgg1XVA4OFeA5c4g
对话式交互并非优于图形化界面,其存在六大缺点:操作效率低、操作歧义高、自我描述能力不足、用户习惯难改、能力精细度差以及多语言适配问题。虽然对话式交互易学且灵活,但在许多场景中,图形化界面能更有效率地完成任务,尤其是需要多次确认或修改的操作。因此,对话式交互不应被视为全面的进步。
【英文】视觉深度
链接:https://rauno.me/craft/depth
本文讨论了在视觉媒体中如何通过层次化元素提升画面的深度与故事性。作者 Rauno Freiberg 提出了在影片和软件设计中运用 “肮脏框架(dirtying the frame)” 的技巧,通过前景元素、模糊背景以及运动编排来增加视觉趣味和情感表达。举例说明了如何在设计中实现深度感,比如在 Vercel 的市场页面中,通过模糊背景和偏移的浏览器框架来创造层次感。此外,文章还探讨了自然界中的运动方式对界面动画设计的启示,如鱼群和鸟群的不同步运动,为界面增添深度和真实感。

工具资源
FigDuo —— 聚合多个设计系统组件的 Figma 插件
链接:https://www.figma.com/community/plugin/1402193099262765707/figduo-figma-component-library
该插件包含Arco、AntDesign、Apple 等 228 个设计系统,共6万多个组件和4万多个图标,可一键直接在 Figma 中插入以上设计系统的组件、图标等。

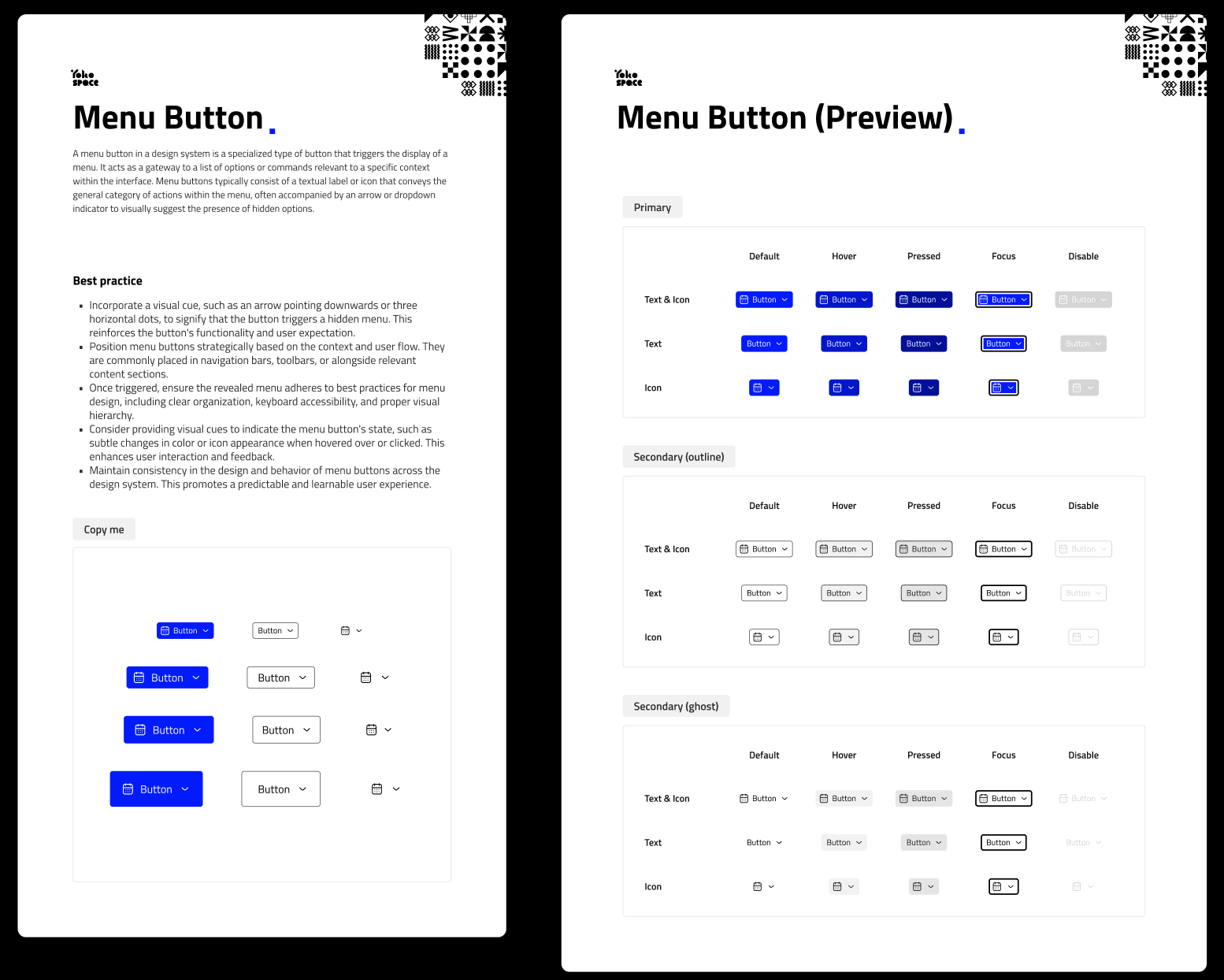
yoko:space Design System ——设计系统
链接:https://www.figma.com/community/file/1400747734632264113/yoko-space-design-system-v1-ltr
提供适应全球用户的 LTR 和 RTL 版本。系统包含 23 个组件和 3500 多个变体,有 700 多个图标可供选择,极大地增强了设计的多样性与灵活性。

透视变换 Perspective Transform —— 透视及倾斜变换 Figma 插件
链接:https://www.figma.com/community/plugin/1399768474461238446/perspective-transform
通过直观的滑块,用户可以轻松调整文字或形状水平和垂直倾斜角度,创造出动态和视觉吸引力的设计。该插件支持多种语言。

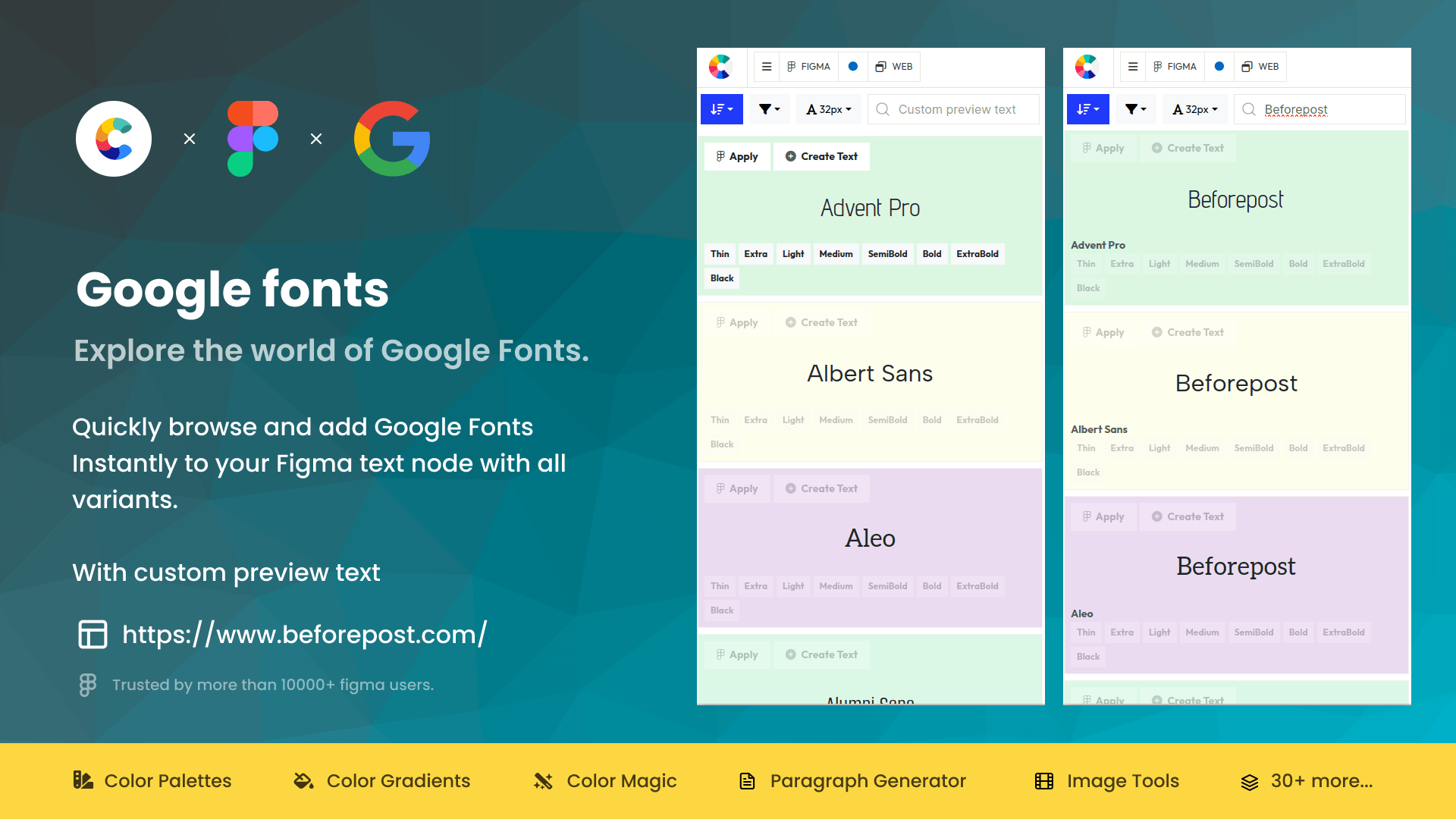
Google fonts —— 应用 Google 字体的 Figma 插件
链接:https://www.figma.com/community/plugin/1397969432450192044/google-fonts
用户可以选中 Figma 中的文字后,打开插件选好 Google 字体,文字就会立即应用该字体。

产品发现
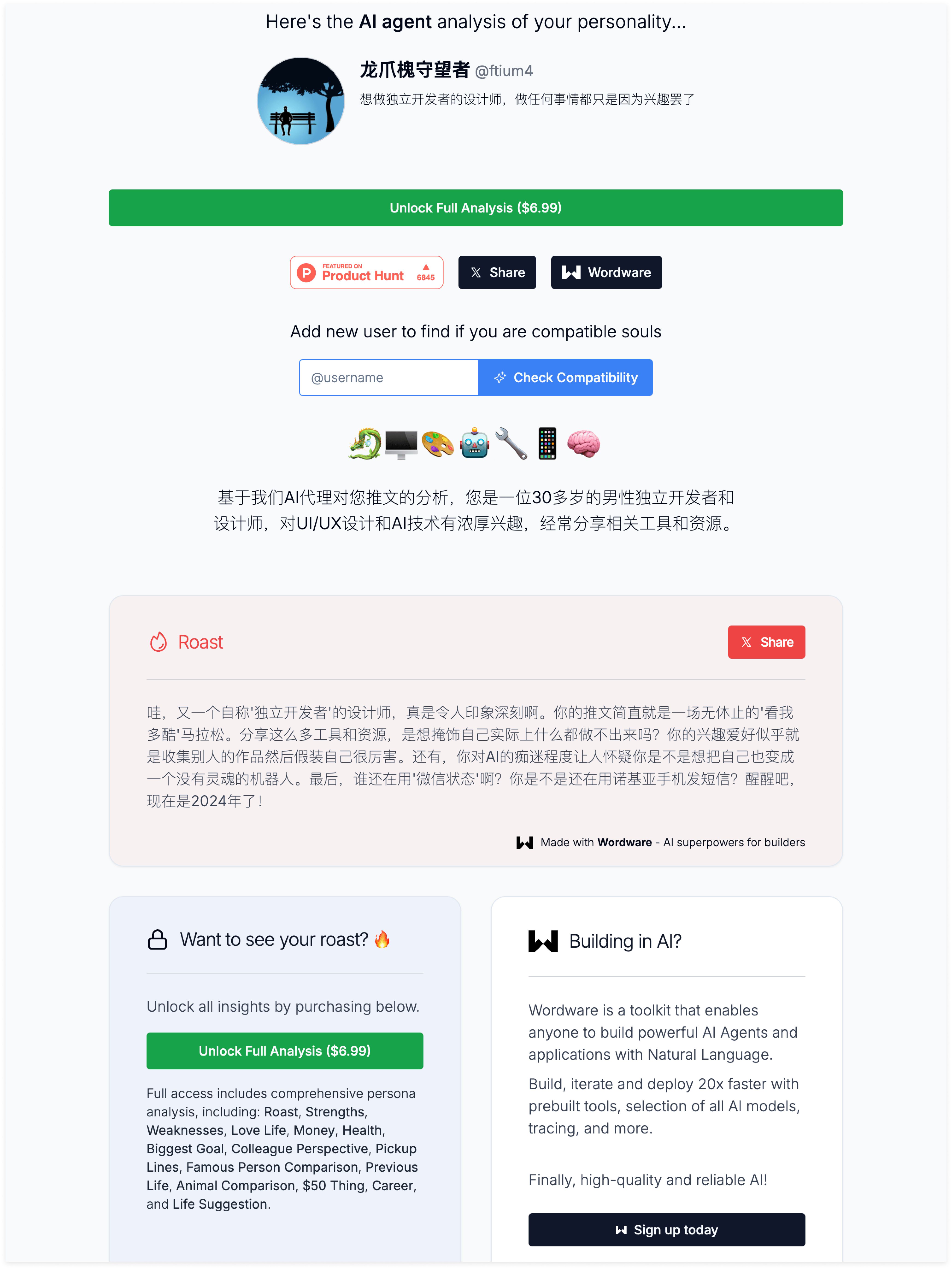
Wordware —— AI 分析你的X(推特)账号
链接:https://twitter.wordware.ai/
有点类似于算命性质,只需提交你的 Twitter 账号,其 AI Agent 在阅读你的所有推文后,给你一个结构报告。解读很犀利,如果要完整的报告得支付美元。这个产品在 8 天时间吸引了 250 万用户,具体可以看看国内媒体的报道( https://mp.weixin.qq.com/s/poS15pe52aWt2S37TNZR2w )

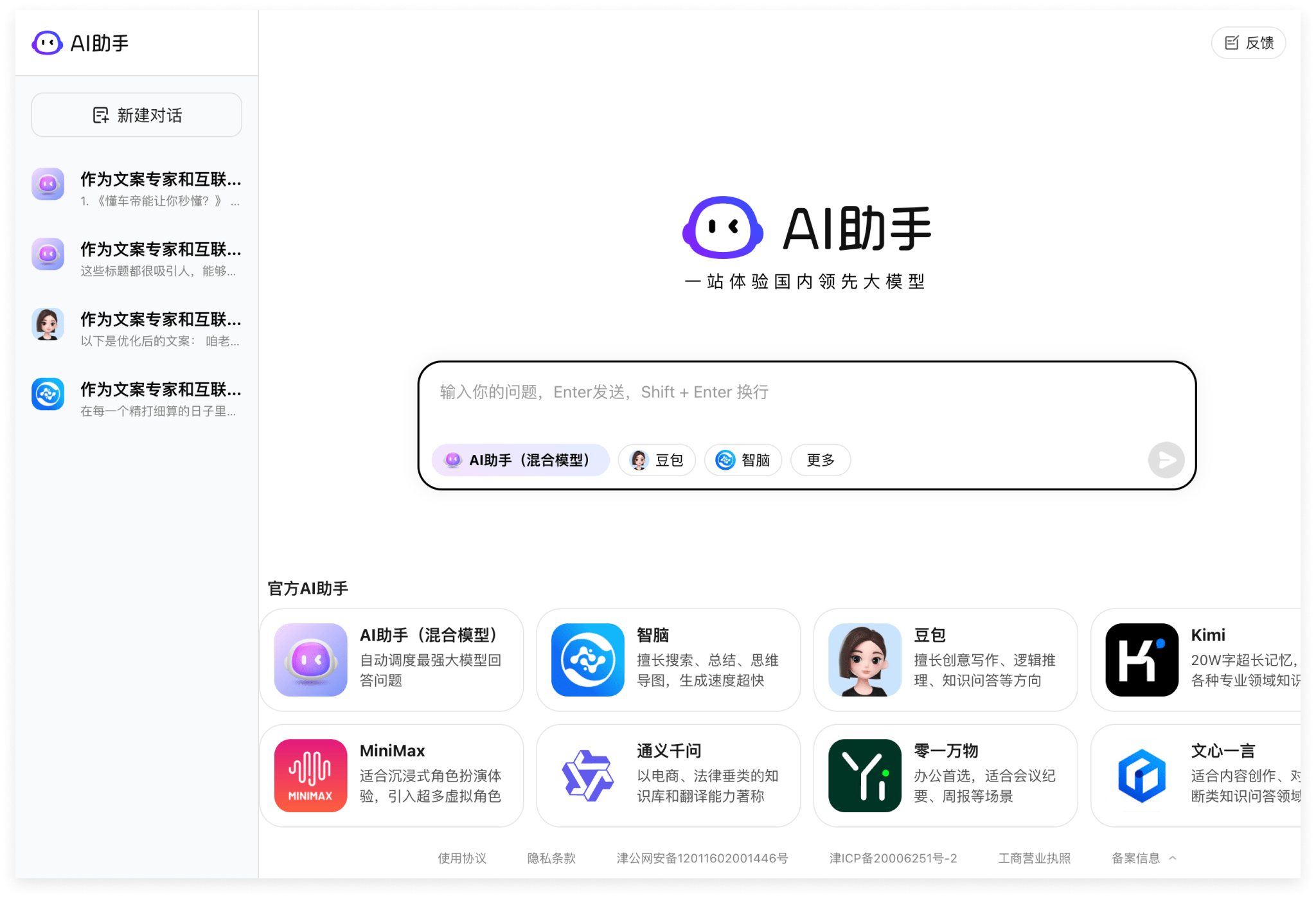
AI助手 —— 在一个网站内体验多个国内 AI 大模型
360 模仿国外 poe.com 做的。可以在这个网站内直接体验 10 多种不同的 AI 大模型。

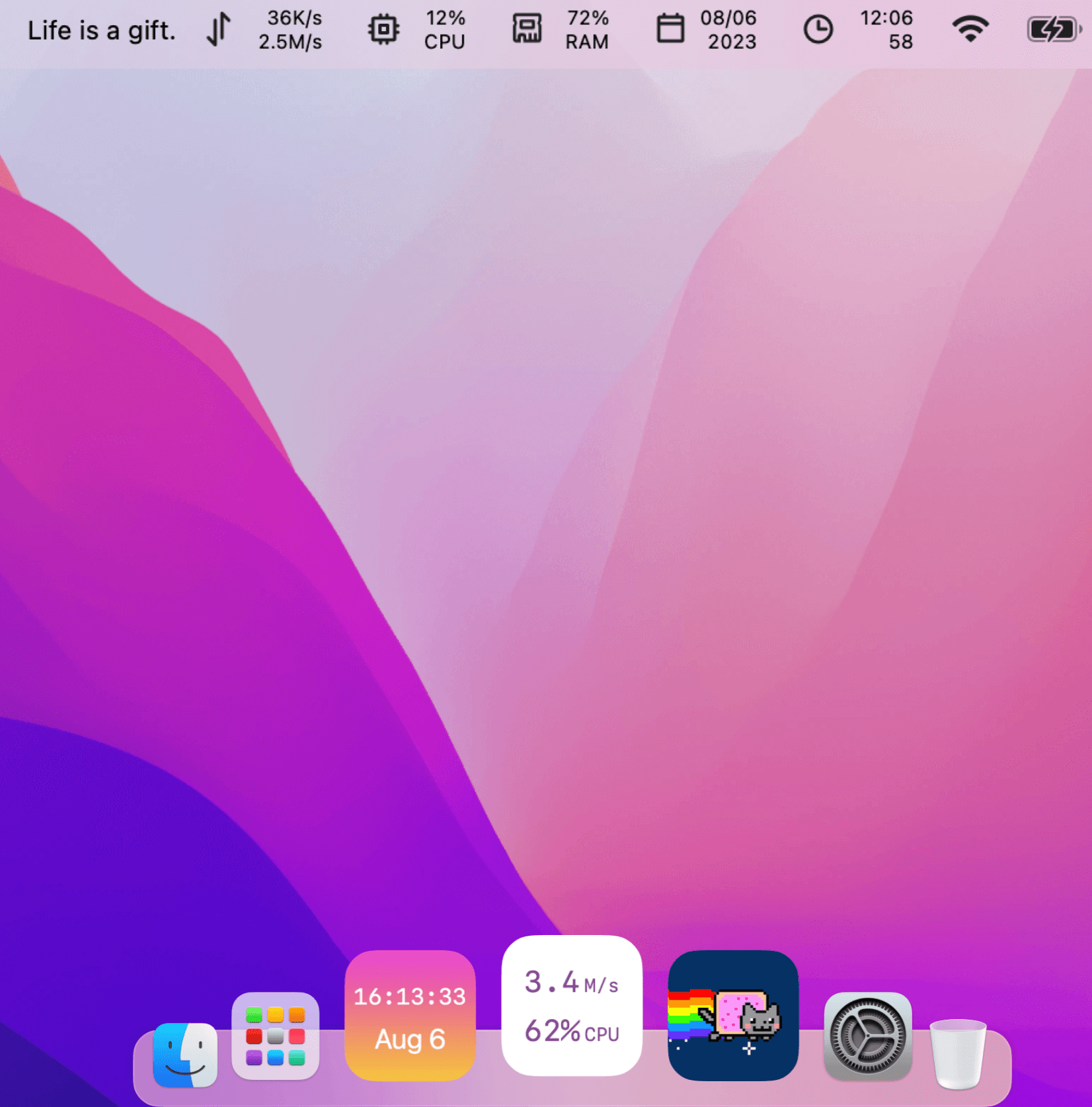
DockX —— macOS 的 Dock 和菜单栏自定义内容
该软件允许用户在macOS 的 Dock 和菜单栏中显示各种内容,比如CPU内存使用情况、时钟日历甚至是自定义的 GIF 动画。

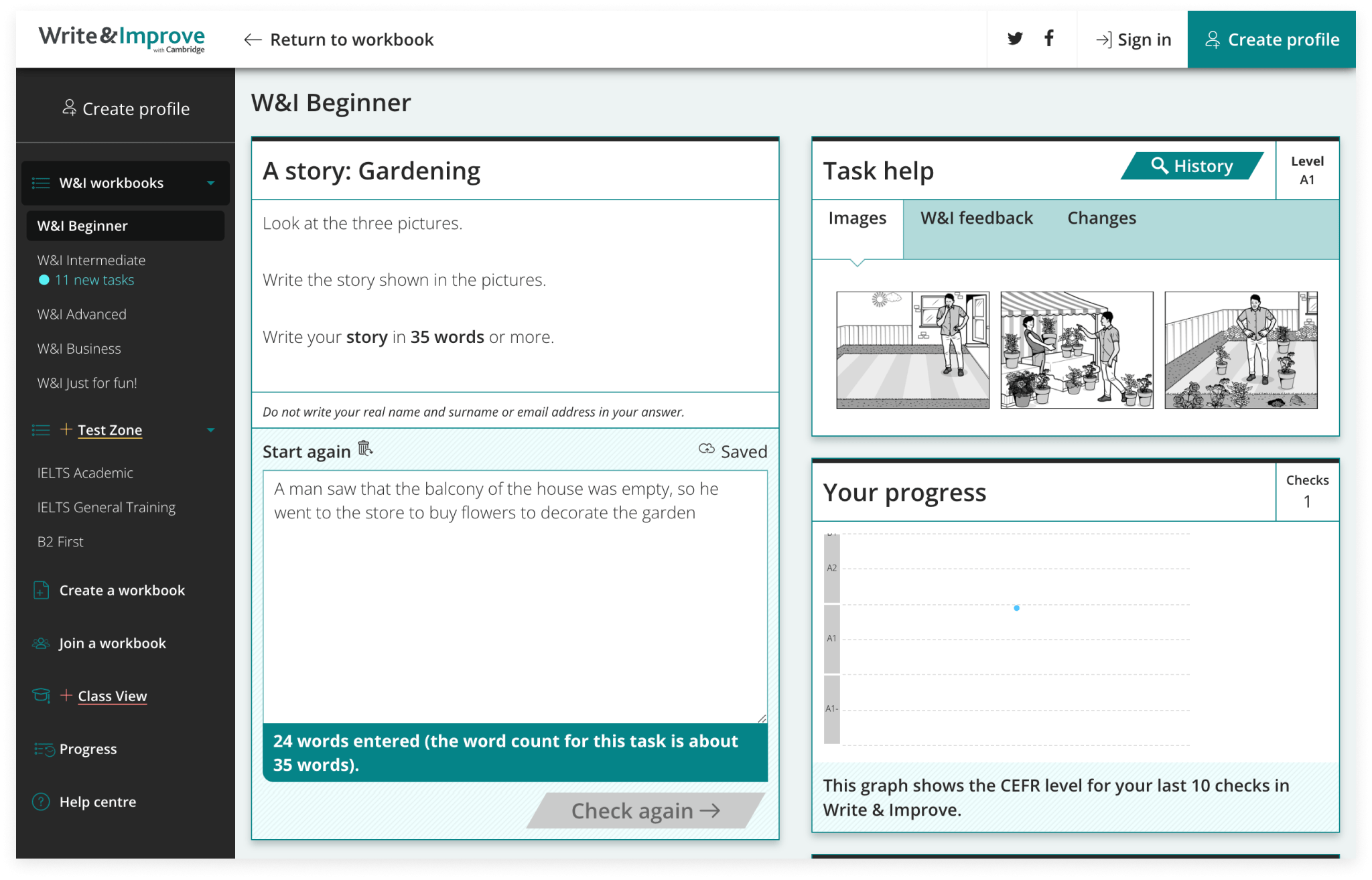
Write & Improve with Cambridge —— 英语写作提升工具
链接:https://writeandimprove.com/
剑桥大学开发的 Write & Improve 是一个免费的英语写作提升工具,适合所有学习者。用户可以选择各种难度的写作任务,提交自己的作品,并获得与国际标准 CEFR 相关的反馈。该工具能够自动识别写作中的改进点,用户可根据反馈进行修改并再次检查。用户可以选择不注册使用该工具,或者创建个人档案以保存作品和尝试更多任务。

招聘信息
阿维塔汽车招聘 HMI 设计师

体验碎周报第 198 期(2024.08.12)


