体验碎周报第 200 期(2024.08.26)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
热烈庆祝本周刊达到 200 期,从 2019 年 12 月第 1 期周刊开始,已走过近 4 年。当初写周刊的动机非常简单,每天都看到一些设计资讯顺手记录汇总一下,没想到得到了这么多读者的关注。这一路走来也发生了不少事,比如在第 20 期诊断抑郁症,休刊了 3 个月后症状好转才继续更新。在第 30 期被 58UXD 和优设网推荐,一周内公众号涨粉 1000!在第 160 期的时候休刊 1 个月步入婚姻殿堂。在第 193 期遭遇裁员成为无业游民… …还有很多时刻回头来看令人唏嘘不已。感谢大家的一路关注,希望在第 300 期能再回首庆祝!
体验亮点
即使骑手无法联系,美团外卖也能确保美食准确送达的秘诀!
链接:https://www.uisdc.com/hunter/0221572222.html
即使我们在点外卖时留下了正确的地址和电话,在外卖骑士配送过程中仍然需要电话与点单用户沟通商品放置地点等信息,如果用户因为工作忙或者电话不在身边没接到骑士电话,骑士将外卖放在错误的位置,双方都会不愉快。美团外卖新功能可在下订单页面设置联系不上时商品放置在指定地点,避免商品被退回或乱放而影响用户取货。

体验槽点
地图App没有收录完整的澳门穿梭巴士路线
澳门旅游,最好的交通方式是酒店的穿梭巴士,免费有座位速度快,去景区也不远。可惜高德地图、百度地图、腾讯地图都穿梭巴士的数据收录都不全,每次在澳门坐车还不如在小红书搜穿梭巴士路线。

推荐阅读
复选框:设计指南
链接:https://mp.weixin.qq.com/s/7zrMI0GMXnhW_mw4W63Gzg
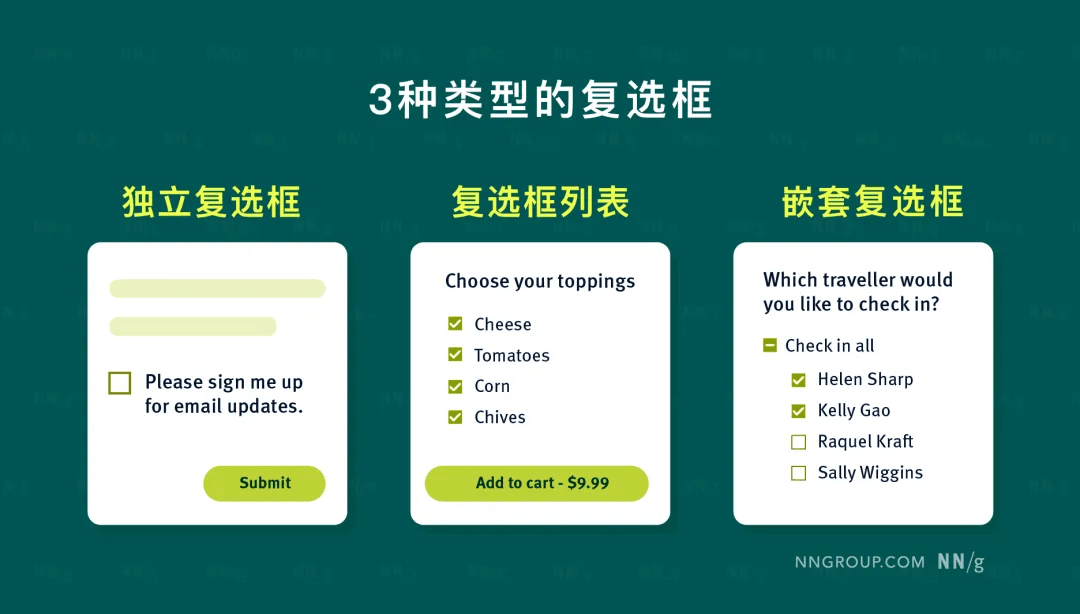
复选框是一种允许用户从多个选项中选择的 UI 元素,具有选中和未选中两种状态。设计中有独立复选框、复选框列表和嵌套复选框三种形式,适用于不同场景。独立复选框常用于用户同意条款,而复选框列表允许用户选择多个选项,嵌套复选框则可选择父子项。设计时应遵循标准视觉惯例,确保标签可点击,使用肯定语态,并明确说明选择要求,以提升用户体验。

Tangent Circle Tool 开发复盘总结
链接:https://sanqiu.notion.site/Tangent-Circle-Tool-1944bcacb4b040deaad7ddf47aef1f9a
本文是设计师开发 Figma 插件的经验总结,作者通过学习前端知识,最终在一个月内成功开发并上线了一个 Figma 插件。学习过程中,作者强调了有效的学习策略,结合了实际项目需求,利用 Claude 等工具辅助编码,并在开发中解决了多个技术难题。总结中提到,作为设计师,学习编码的过程中获得了很多新鲜的体验,并逐步优化了插件的用户体验,最终实现了项目目标。

AI Native的交互不仅是对话
链接:https://mp.weixin.qq.com/s/xjPRGvIc9fYQJrNZR7UQOg
随着 ChatGPT 的出现,AI Native 的交互形式不再局限于对话。除了对话式交互,嵌入式对话、自动化笔记等新形式也在不断涌现,如 Obsidian、Mem.ai 和 Granola 等工具展现了更高效的使用体验。这些创新促使软件重造,满足用户对更自然、流畅交互的需求。作者认为,未来的知识管理也可以依赖知识代理,以系统化处理碎片化的信息,提高工作效率。
我受够了这些新闻App,于是加了一点AI
链接:https://victor42.eth.limo/post/3652/
作者利用手机编程结合 AI,开发了一套新闻筛选系统,目的是在海量信息中过滤掉无关内容,专注于对自己有价值的新闻。通过 Tasker 工具,程序自动获取新闻源的头条新闻,利用 AI 判断新闻类型,并将筛选后的内容转成音频,方便用户在开车时收听。这种方式提升了信息的相关性和可用性,避免了传统新闻应用带来的信息干扰。
苹果又整活:HTML“原生”开关控件
链接:https://mp.weixin.qq.com/s/UrdbJFYePAmn6tVmqiQb0g
苹果在 Safari 17.4 中引入了全新的 HTML 开关控件,作为复选框的变体。该控件不支持不确定状态,并在旧版本浏览器中显示为复选框。虽然 Webkit 提供了用 CSS 实现开关的替代方法,但设计师对开关的执着引发了讨论。文章还提到苹果的设计准则 (HIG) 在某些方面的混乱,以及开关控件在 macOS 中的应用,显示出苹果在用户体验设计上的不同观点。
工具资源
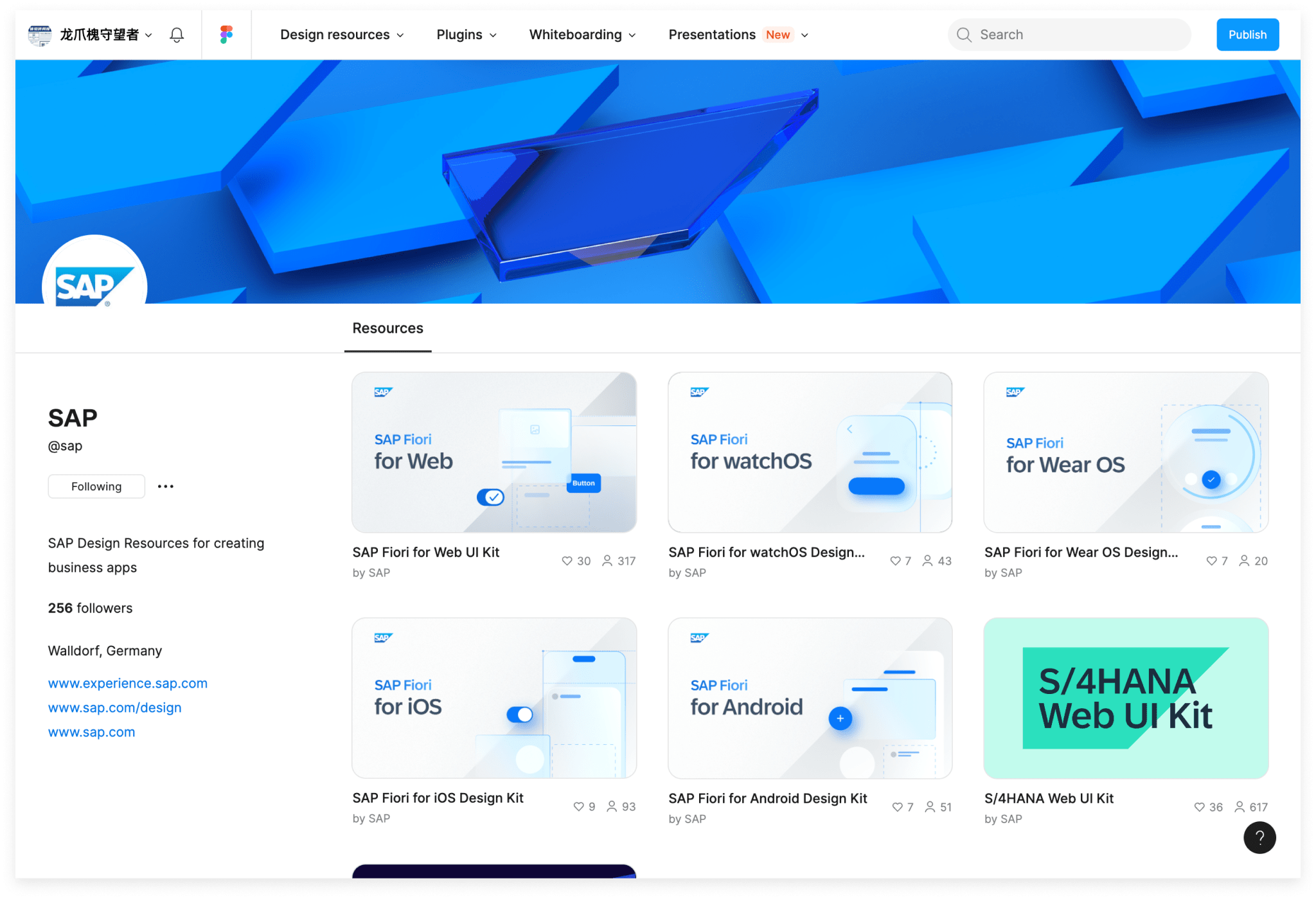
SAP 在 Figma 社区发布 Fiori 设计系统 UI Kit
SAP Fiori 设计系统可是设计系统中间的老前辈了,这次一口气在 Figma 社区发布了 Web、watchOS、WearOS、iOS、Android 的 UI Kit。

SVGLOGO —— 收录国内矢量 LOGO
SVGLOGO 是一个专注于收录国内矢量 LOGO 的网站,提供多种类别的图标,包括大学校徽、工具产品和社交媒体等。

DesignGenie —— 腾讯推出的网页转设计稿的 Figma 插件
链接:https://www.figma.com/community/plugin/1398619471957761832/designgenie
用户只需输入一个网站链接,DesignGenie 便能自动生成相应的视觉设计草稿,从而实现快速转化。支持多屏幕尺寸和深浅模式,设计师可以实时预览并根据项目需求进行调整。这一工具特别适合需要快速获取灵感和视觉参考的设计师和开发者。

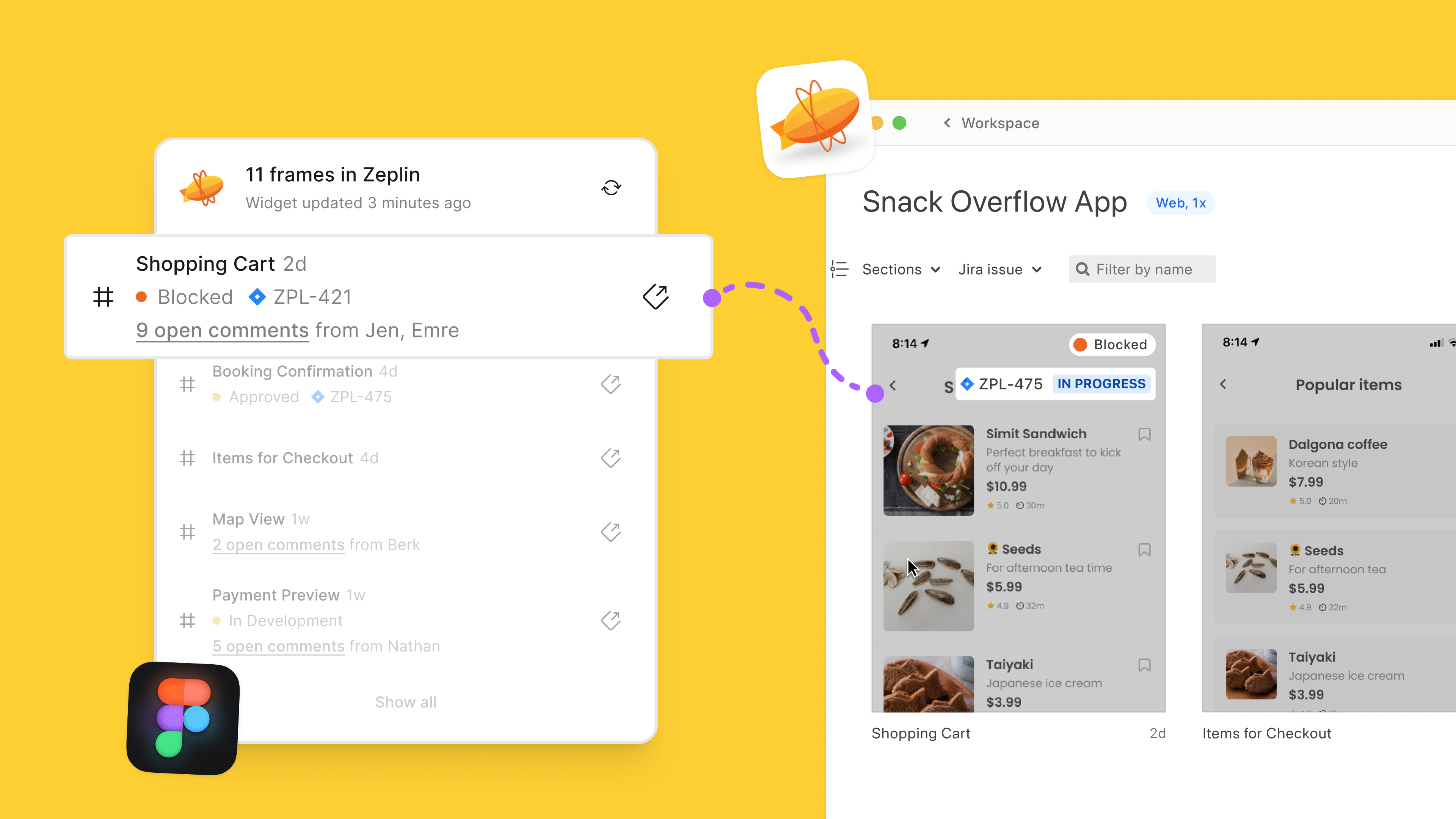
Zeplin Digest —— 连接 Zeplin 的 Figma 小部件
链接:https://www.figma.com/community/widget/1405217291532548158
帮助设计师追踪从当前页面或部分导出的所有框架。用户可以直接从 Figma 设计稿跳转到 Zeplin 中的对应界面,并查看未读评论、工单和状态。这个工具为每个导出界面提供详细信息,包括 Zeplin 中的评论数量、评论作者以及关联的 Jira 工单和状态。

产品发现
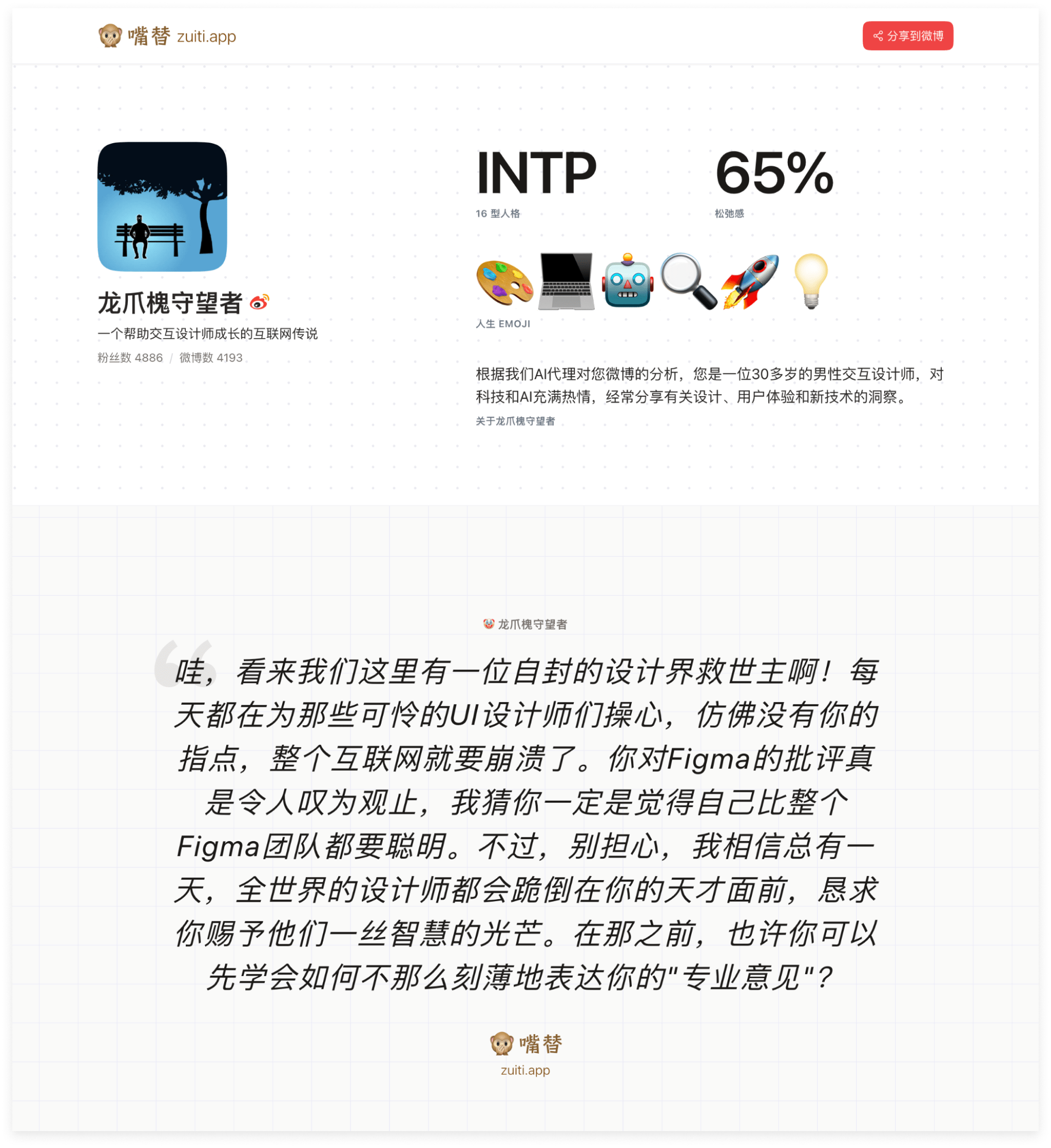
嘴替 —— AI 分析你的微博性格特征
上上周和大家介绍过 Wordware 做了X(Tiwtter)的性格特征火了,很快就有人做了微博版。不过国内做这种产品有风险,比如输入一些官方媒体和机构,出来的结果里有几句讽刺的话,那后果就… …

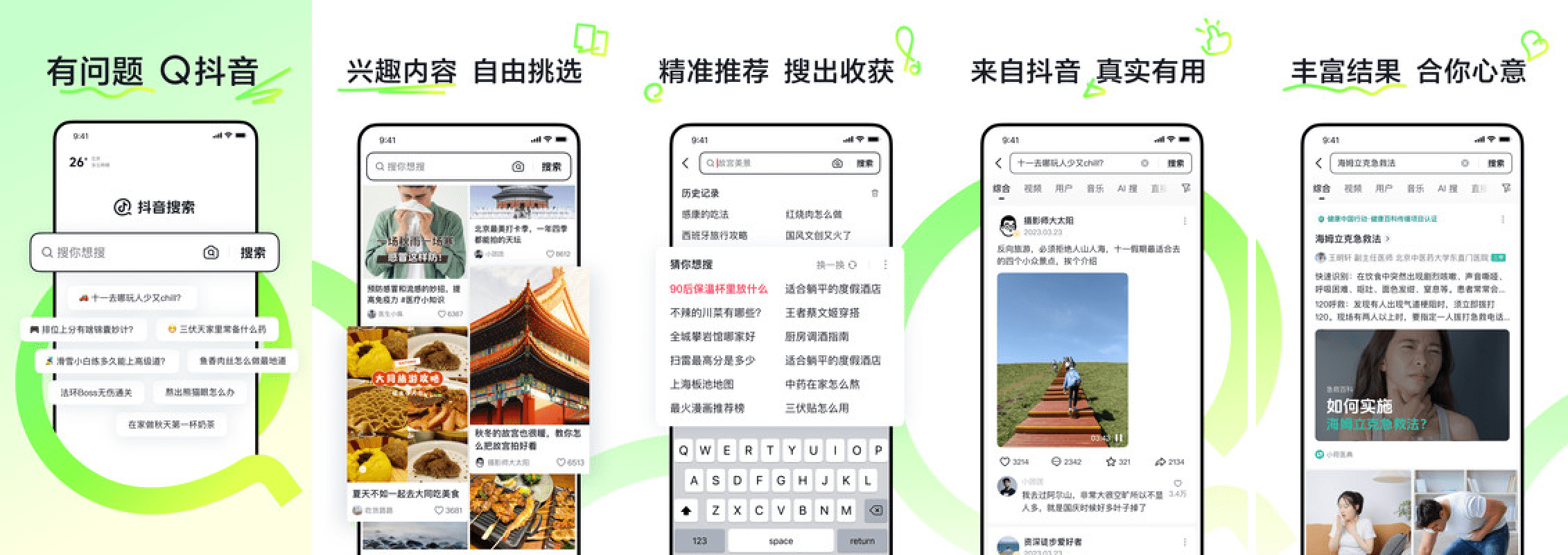
抖音搜索 —— 抖音推出的独立搜索 App
目前这安卓应用市场能下载到。看界面和小红书很像,可以双列瀑布或搜索短视频和图文。搜索结果里有一个「AI搜」的功能,由 AI 汇总答案。

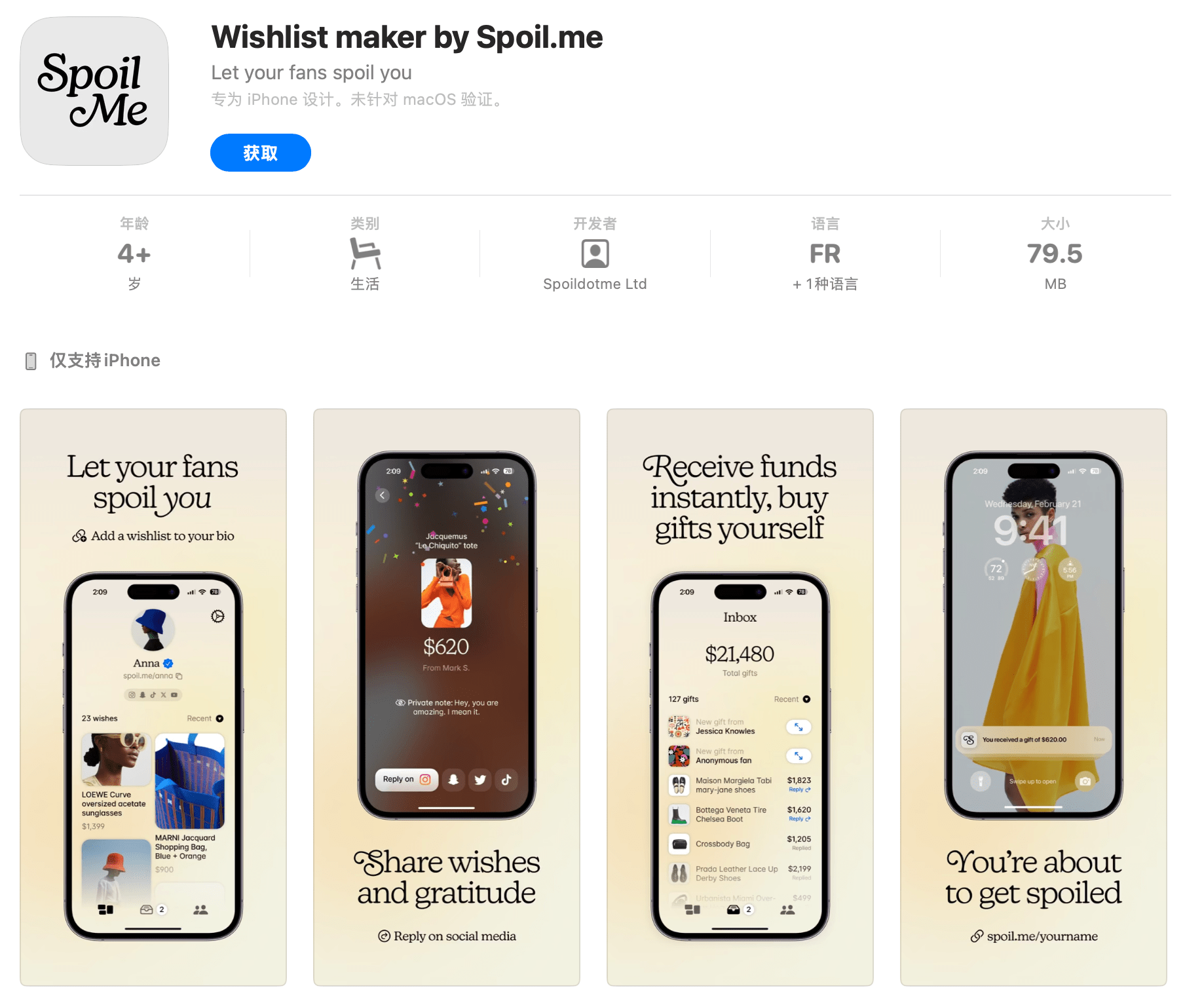
Spoil Me —— 让粉丝送礼物的愿望清单
用户可以在个人简介中添加愿望清单,方便粉丝给你购买你想要的礼物,购买后粉丝能收到你的感谢。相当于把直播送礼在个人简介常态化了,没想到还有这种产品,真是大为震撼。

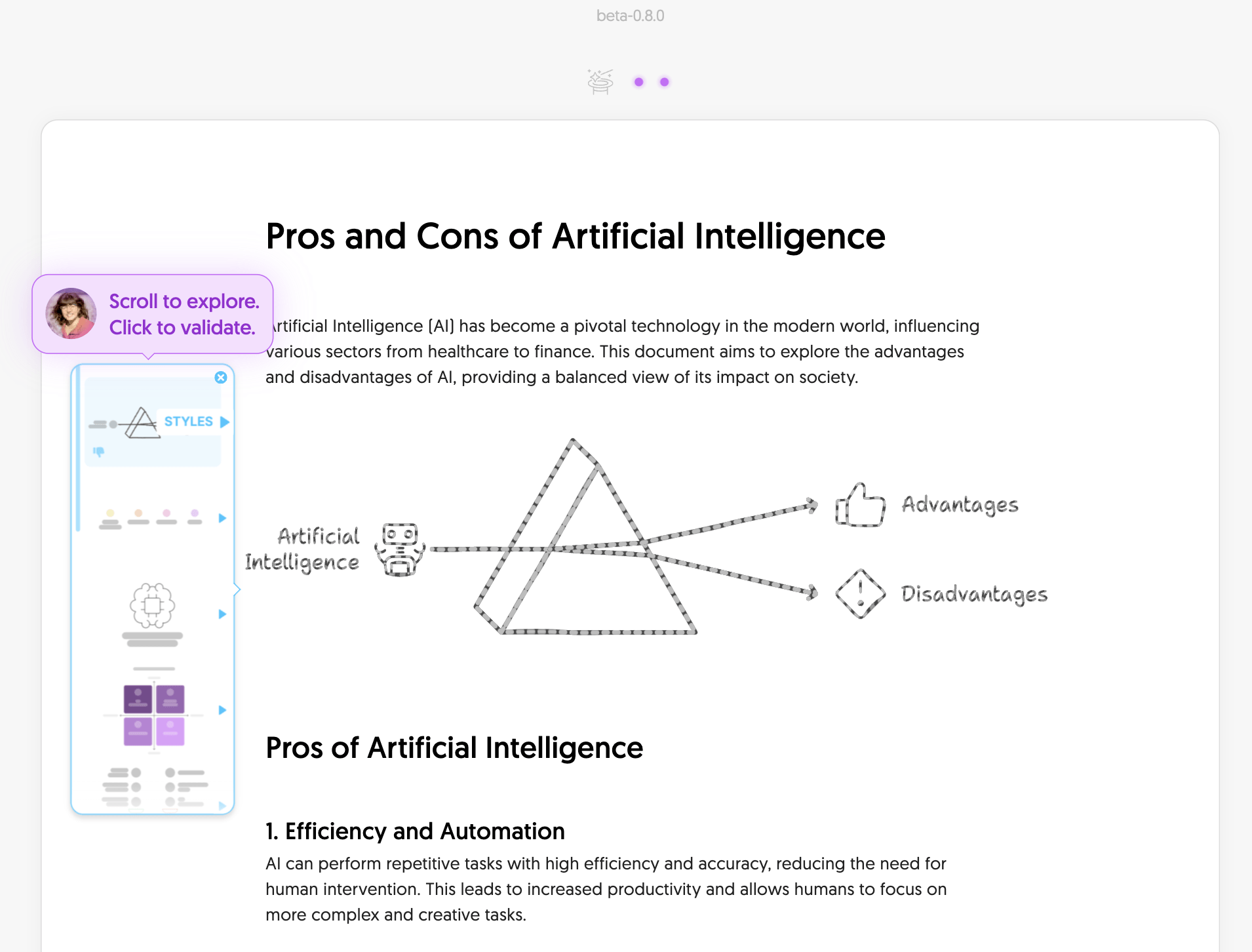
Napkin AI —— AI 为文字生成可视化图示
既可以用 AI 生成文本,也可以让文本生成可视化图示做配图,非常适合做 PPT。

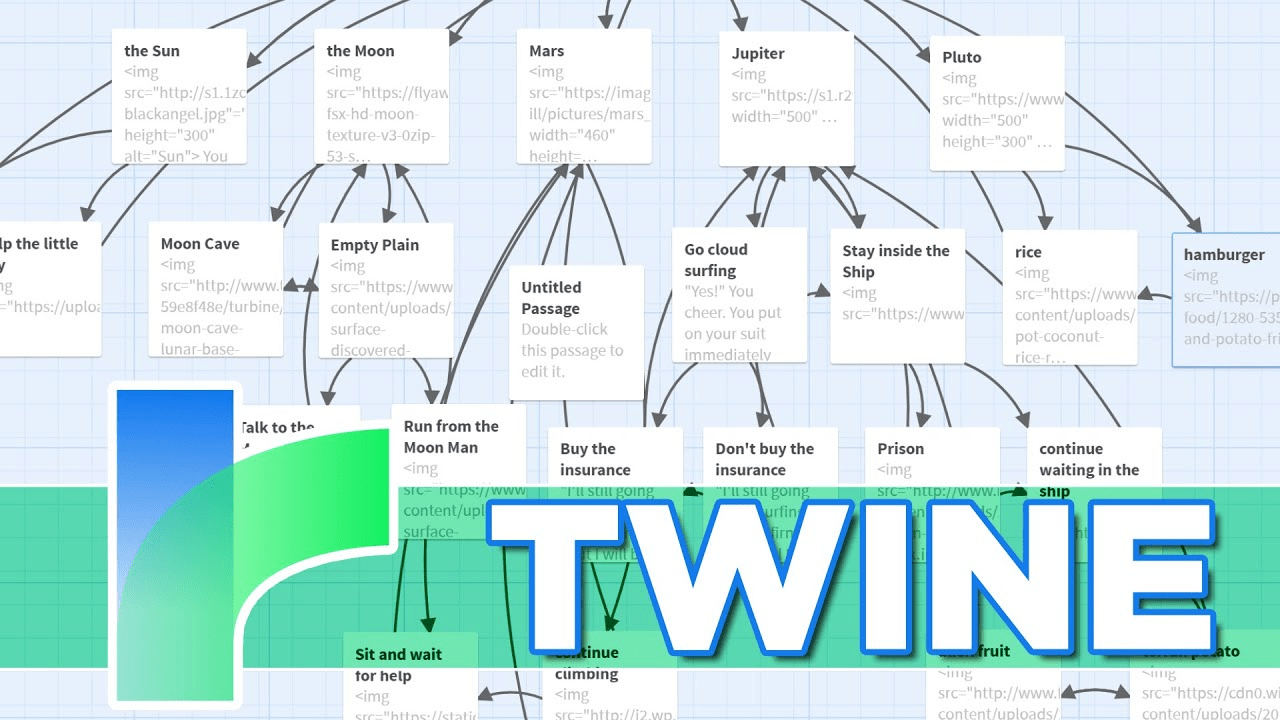
Twine —— 开源非线性故事创作工具
用户无需具备编程知识就可以制作简单的非线性、多分支的叙事结构故事,比如游戏剧情。随着熟练度的提高,可以逐步学习使用变量、条件逻辑、图像、CSS 和 JavaScript 来丰富故事内容。Twine 的作品可以直接输出为 HTML 格式,用户可以在几乎所有平台上发布和分享这些作品,且所有创作均可自由使用,包括商业用途。

相关资讯
Motiff妙多发布国内首个 UI 大模型
链接:https://mp.weixin.qq.com/s/k7CGZYIIC0bxr7kiujzRhQ
Motiff 妙多在 IXDC2024 国际体验设计大会上发布了国内首个 UI 多模态大模型,具备优秀的 UI 理解能力和开放式指令执行能力。Motiff 妙多大模型能够灵活分析界面元素,提供设计建议并生成设计稿,极大提升了设计师的工作效率和生成能力。

体验碎周报第 200 期(2024.08.26)