体验碎周报第 203 期(2024.09.23)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
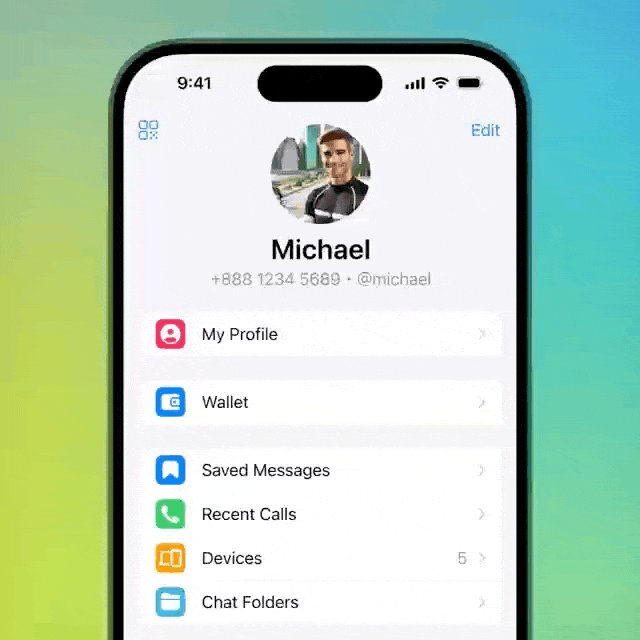
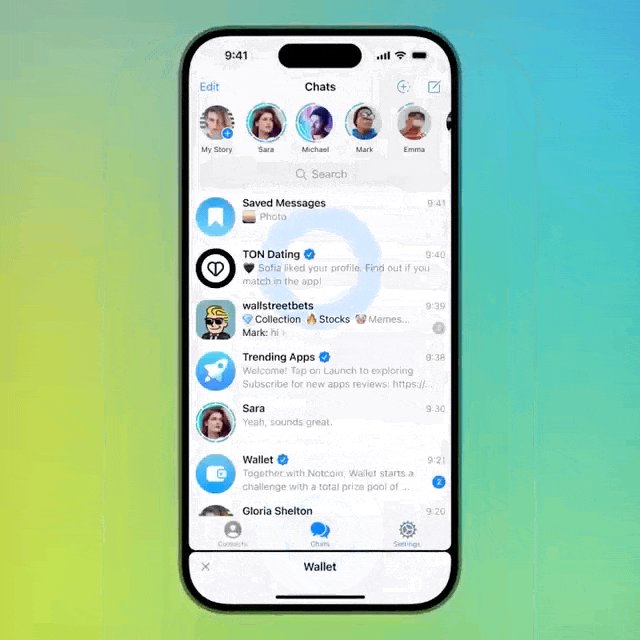
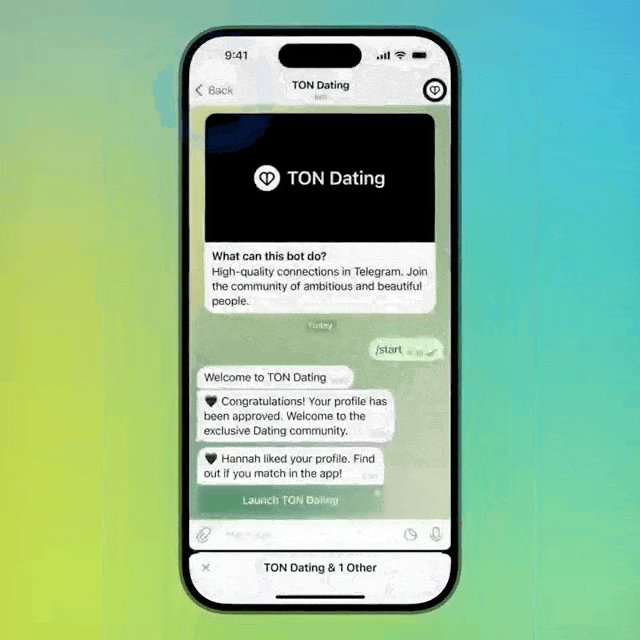
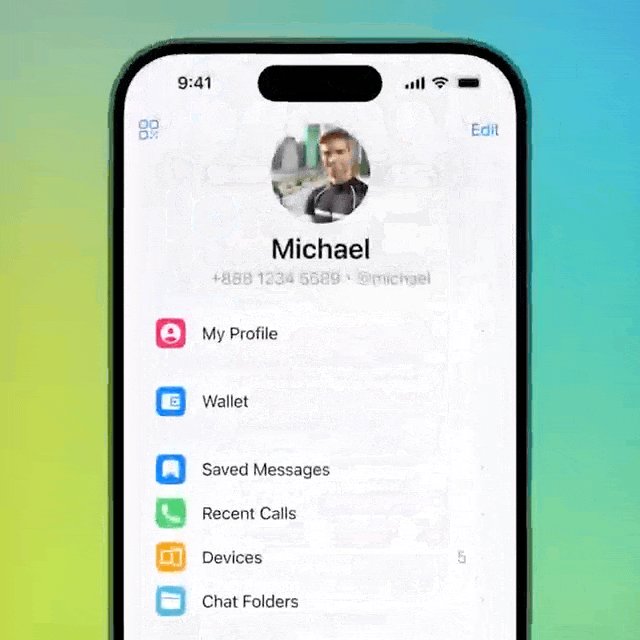
比微信更方便!Telegram的多任务操作好用在哪
链接:https://www.uisdc.com/hunter/0221576397.html
我们都有过这样的经历,在聊天时突然需要查阅其他信息,不得不频繁在应用间切换,影响了流畅的交流。Telegram巧妙地利用了手机屏幕的竖向空间,通过盖板控件(Sheet)实现了类似于iOS邮件应用的多任务操作。 只需轻轻一划,就能在聊天界面的下方弹出一个可拖拽的操作面板。在这里,你可以随时进行网页浏览、查看文件、甚至编辑文字等操作,而不必离开聊天界面。这不仅大大提升了操作的流畅性,也避免了用户在应用间频繁切换的麻烦。我觉得比微信小程序右上角切换多任务要直观和方便很多。 这种基于屏幕竖直空间的多任务设计,不仅适用于聊天工具,也可以在其他类型的移动应用中得到推广。

体验槽点
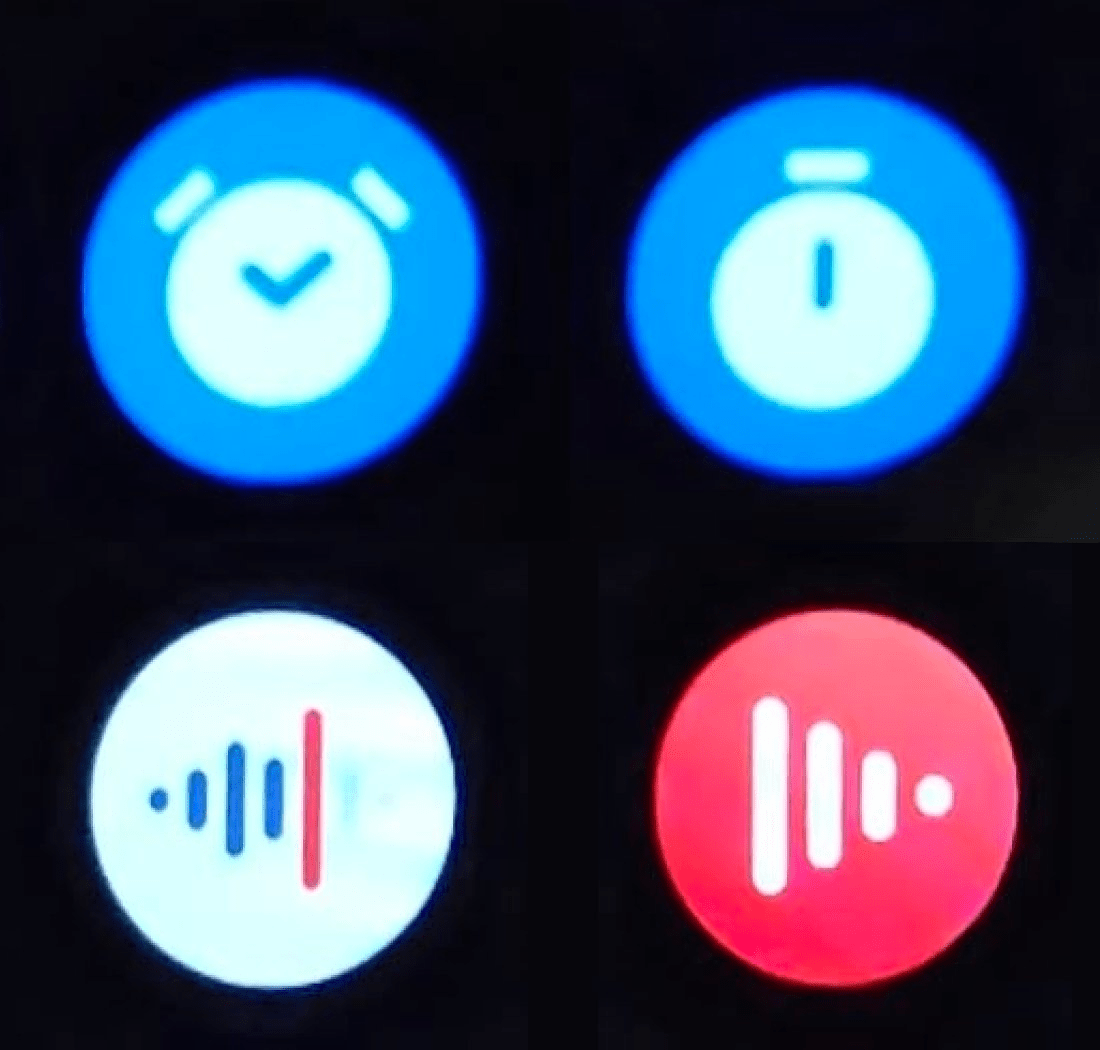
OPPO 智能手表图标区分度差
OPPO智能手表的图标区分度差点意思,闹钟和秒表都是蓝色的时钟,区分就是旋钮1个和2个。录音和音乐控制图标造型完全一样,就是水平翻转换了个颜色。我每次看到这几个图标都得迟疑好久才能确认是什么功能。

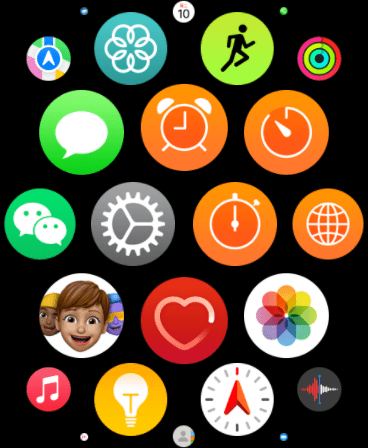
后来我想 Apple Watch 应该没这个问题吧,好家伙,也一样,可能是因为这原本在手机上是一个 App 的4个功能在手机上被拆成 4个 App,所以不得已用同一种颜色,让用户在手机和手表上保持一致的理解。
图片来自 Yishan

推荐阅读
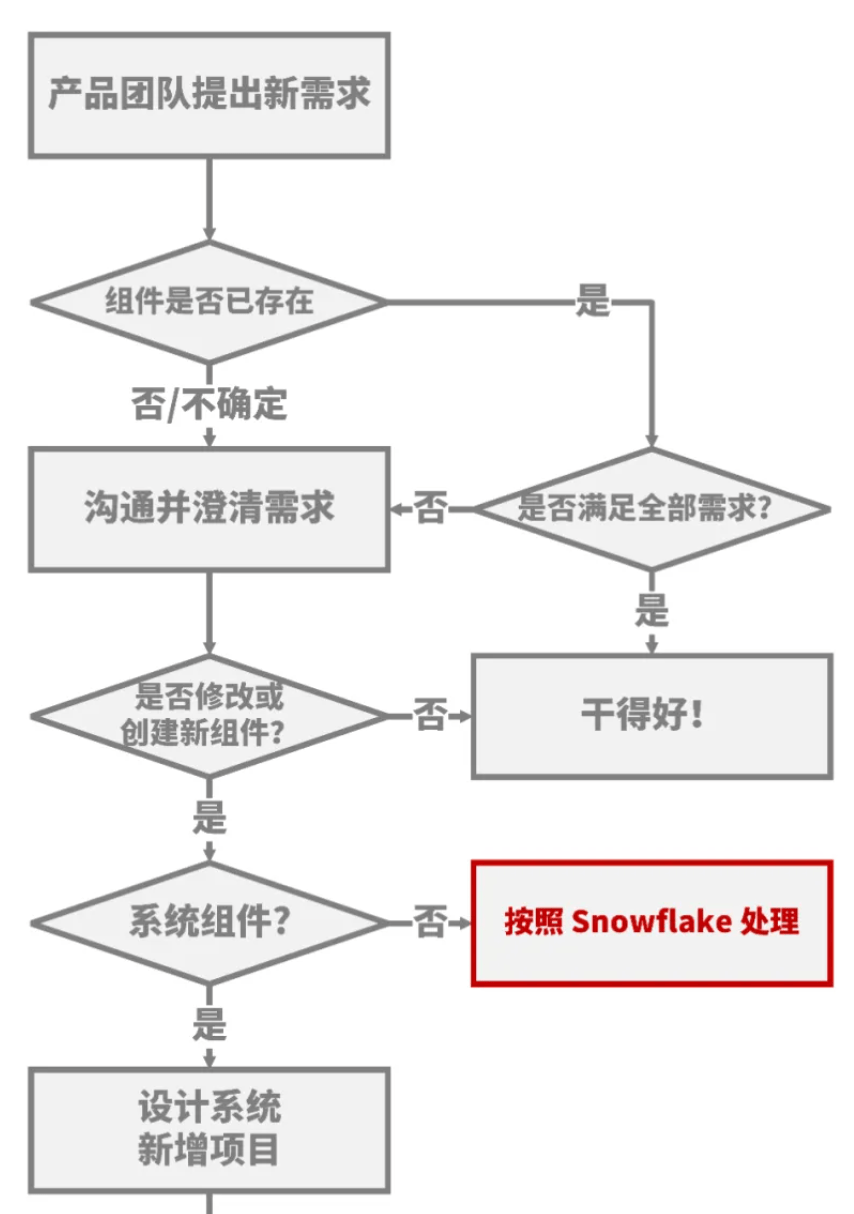
设计系统中的 SnowFlakes
链接:https://mp.weixin.qq.com/s/LsSMIJSUlHLARGjYLUqgZw
文章探讨了设计系统中的 “雪花” 概念,指出这是与传统组件化设计相对立的一个分支。作者反对企业随意模仿设计系统的做法,强调了解和研究是基础。通过翻译和精简设计系统治理的图示,作者提出了 “雪花” 的定义,但指出中文资料中对其作用的介绍相对缺乏,暗示了设计领域对该概念的忽视,强调了在追求设计的同时,必须关注其副作用。

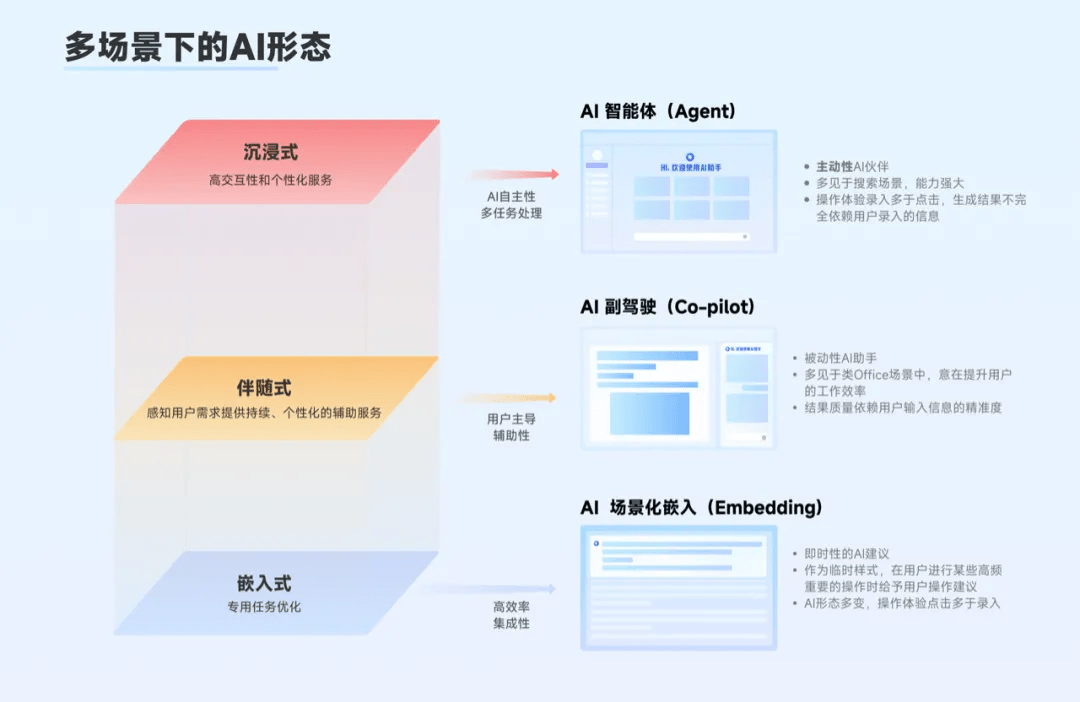
从对话到嵌入:多元场景AI形态浅析
链接:https://mp.weixin.qq.com/s/4tywHdvt3I1_wurcjztEpA
本文探讨了当前主流 AI 产品的三种形态:沉浸式 AI 智能体、伴随式 AI 副驾驶和嵌入式 AI 场景化嵌入。沉浸式形态注重主动性和互动,伴随式形态为用户提供被动辅助,而嵌入式 AI 则聚焦于特定场景的即时建议。通过分析如谷歌 Gemini、Perplexity 和微软 One Drive 等实例,文章指出每种形态在能力、界面和用户体验上的差异,并强调未来 AI 设计应注重效率和用户需求。

聊聊设计中的形式与功能——5个「功能追随形式」的经典案例
链接:https://mp.weixin.qq.com/s/_4bNOS8-42izv2No0J2geg
文章讨论了设计中的两大原则:“功能追随形式” 和 “形式追随功能”。前者强调外观设计优先,后者则注重功能性。文章介绍了五个经典案例,分别是 Vespa 踏板车、可口可乐 Contour 瓶、大众甲壳虫、iMac G3 和戴森双气旋吸尘器。这些设计不仅在功能上取得了成功,也在美学上给人深刻印象,成为文化象征,展示了如何在设计中平衡形式与功能的关系。

药电商的心智构建与体验度量
链接:https://mp.weixin.qq.com/s/lmHhxwiyNftWBfUZwmGq_w
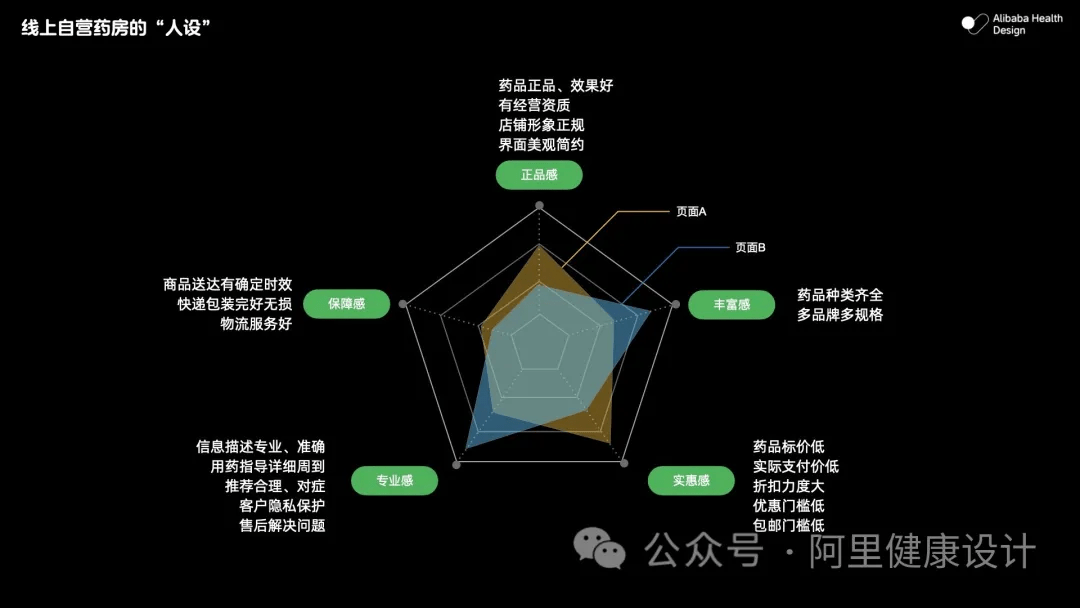
本文介绍了阿里健康自营药房如何通过心智构建来提升消费者对其平台的认知与信任。基于用户调研,确定了五感人设,即正品感、丰富感、实惠感、专业感和保障感。文章还探讨了如何利用设计优化用户的购买路径和体验,并通过营销工具、动态推荐等方式吸引用户,提升转化率。最后,强调了体验度量的重要性,通过指标分析设计效果,以便持续改进。

【英文】为什么预期设计不适用于企业
链接:https://www.smashingmagazine.com/2024/09/why-anticipatory-design-not-working-businesses/
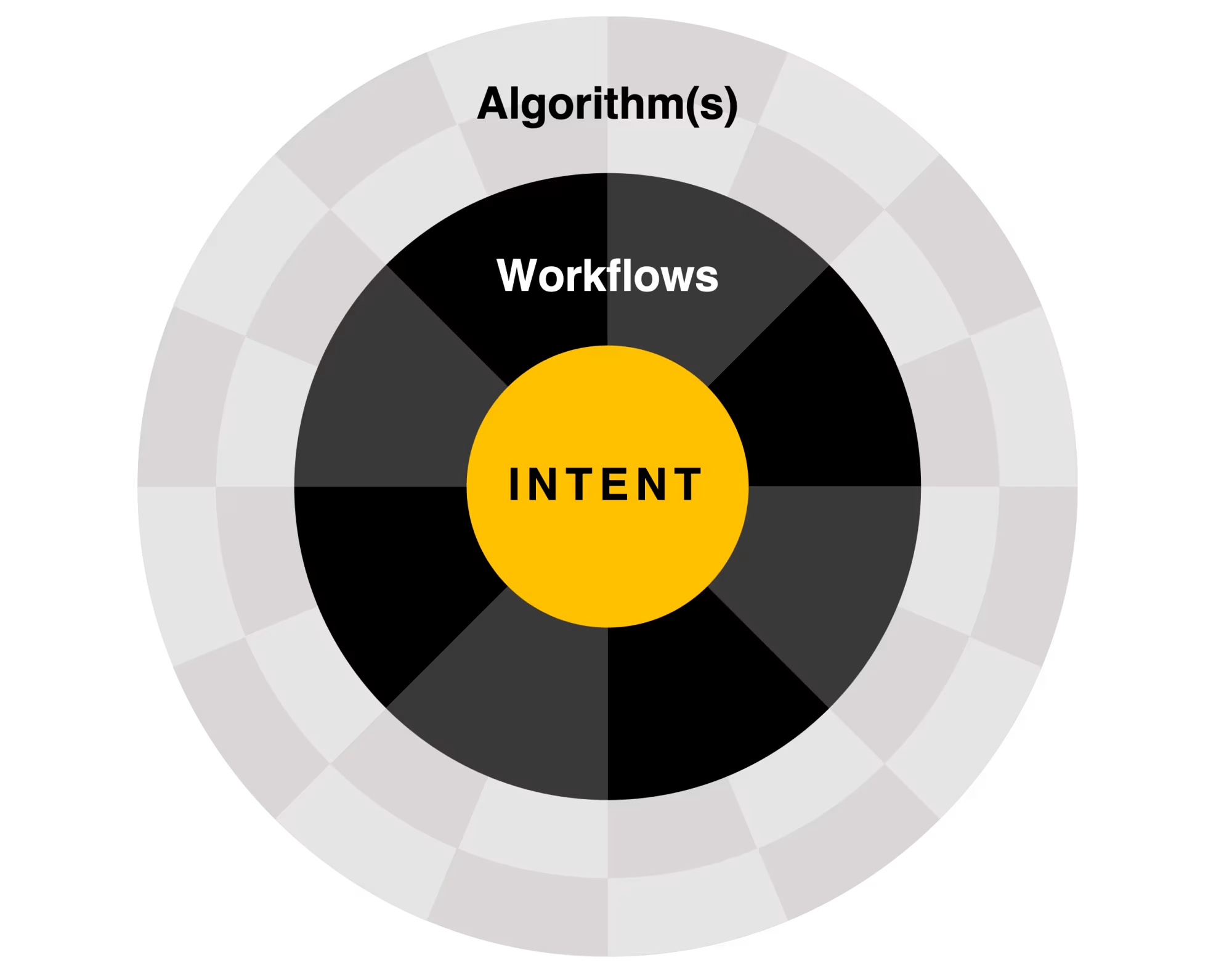
该网页讨论了预期设计在当今商业环境中的应用及其面临的挑战。预期设计利用人工智能、机器学习和大数据来预测和满足用户需求,旨在创造更好的用户体验。然而,许多企业未能实现其设定的高期望,导致用户信任缺失。文章强调透明性和责任感在设计中的重要性,提出通过预测(分析历史数据)和回溯(从理想结果倒推)来实现有效的预期设计。

工具资源
abtest design —— 界面 A/B Test结果收集
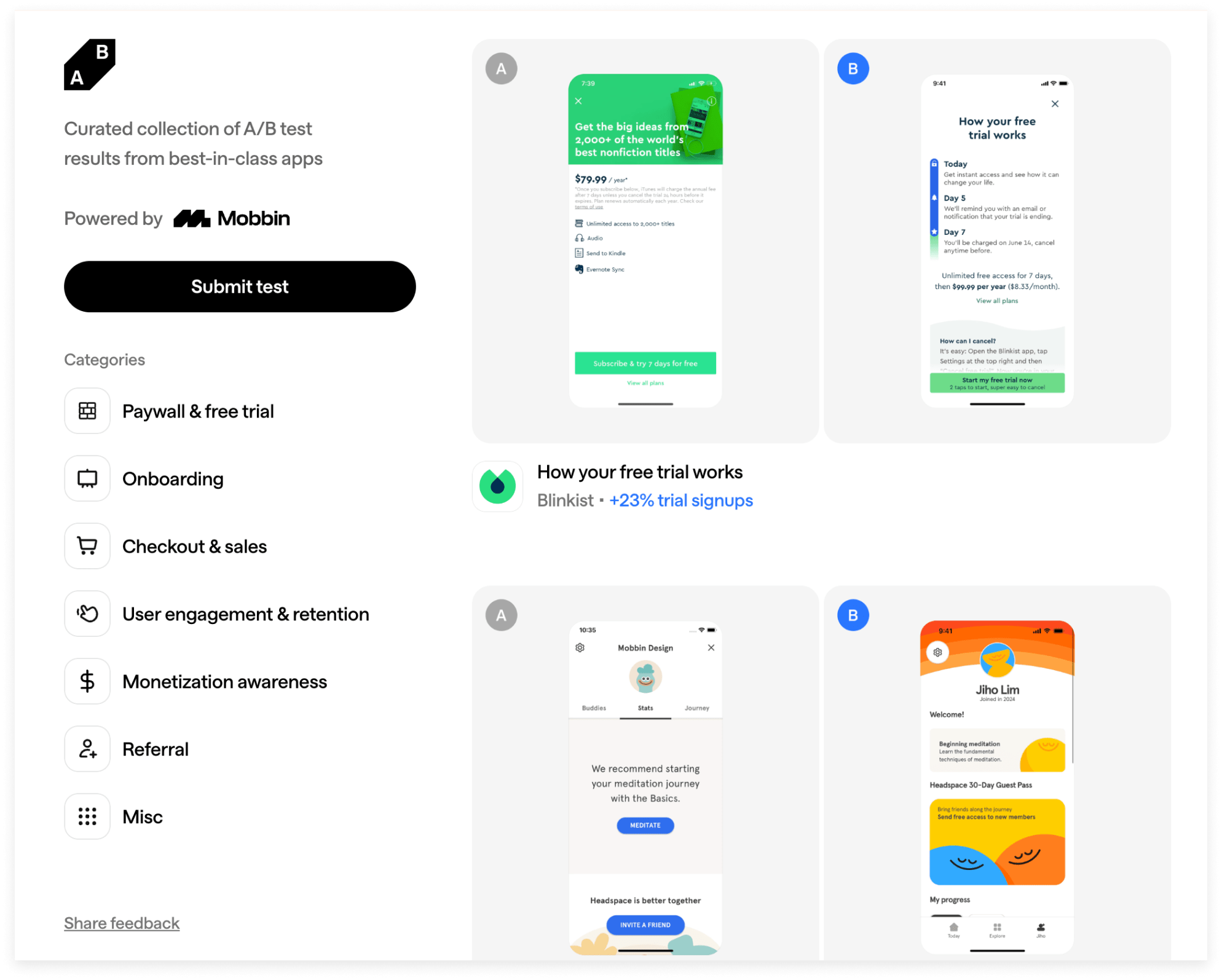
A/B Test 是指多个方案同时上线,随机分配流量,根据最终的数据结果来决定采取哪个方案。这个网站来自国外知名的截图收集站 Mobbin 收集了国外知名产品的文章里提到的界面 A/B Test案例。旨在帮助用户理解不同策略对转化率和用户留存的影响。测试结果覆盖多个领域,包括付费墙和免费试用、用户引导、结账销售、用户参与等。通过查看各个案例,用户可以获取灵感,优化自己的产品或服务,以提高转化率和用户体验。

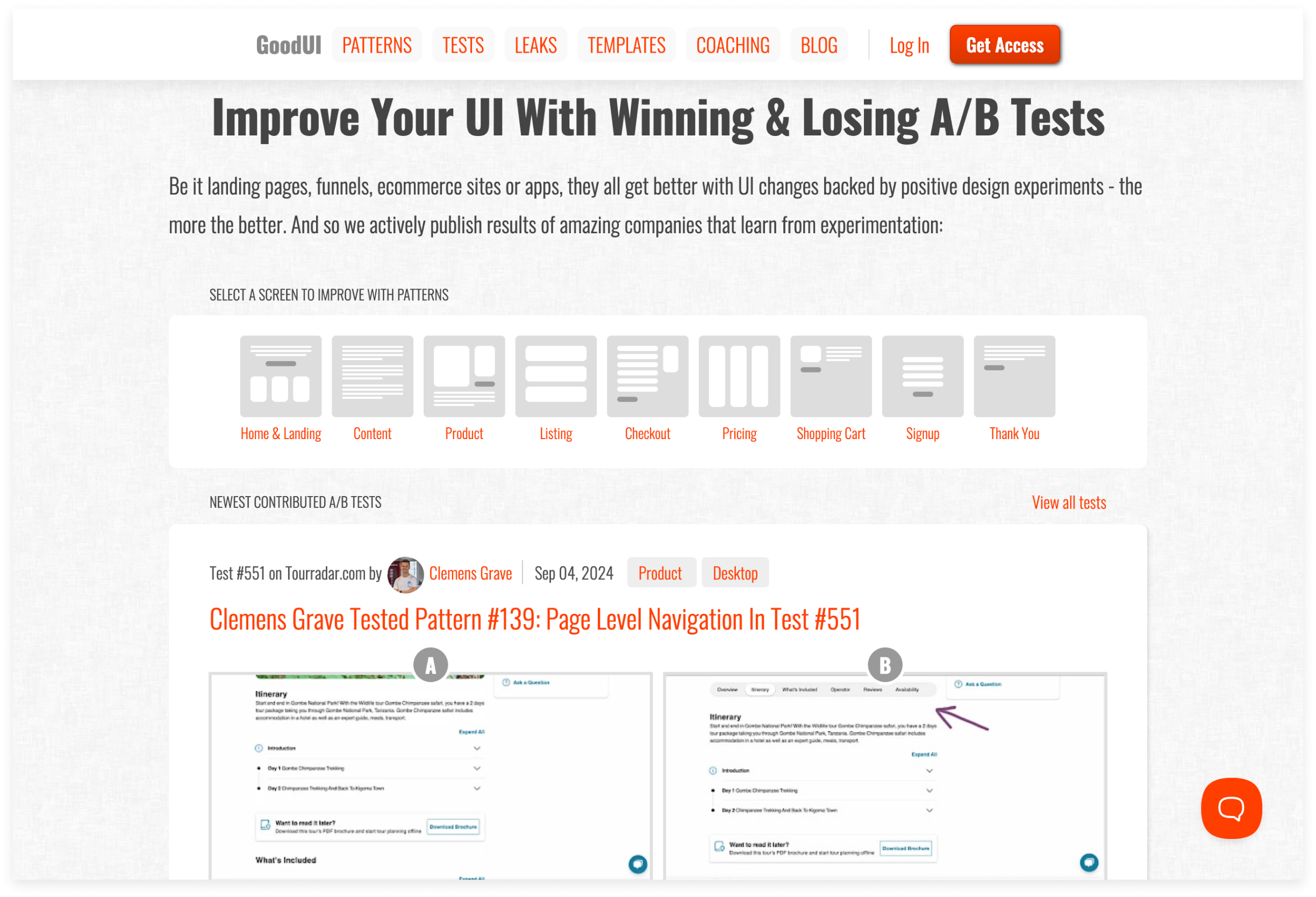
GoodUI —— 界面 A/B Test 结果收集
也是一个收集界面 A/B Test 结果收集的网站。案例偏重于提升转化率,除了案例还有 40 条如何提升转化率的设计建议。

吆喝科技的 A/B Test 案例
链接:https://www.niutoushe.com/tag/吆喝科技
吆喝科技是国内一家做 A/B Test 的咨询公司,有很多给大厂做 A/B Test 的数据结论。不过2021年就关闭,官网已经无法访问了,还好有第三方网站把他们曾经做过的案例记录下来了。

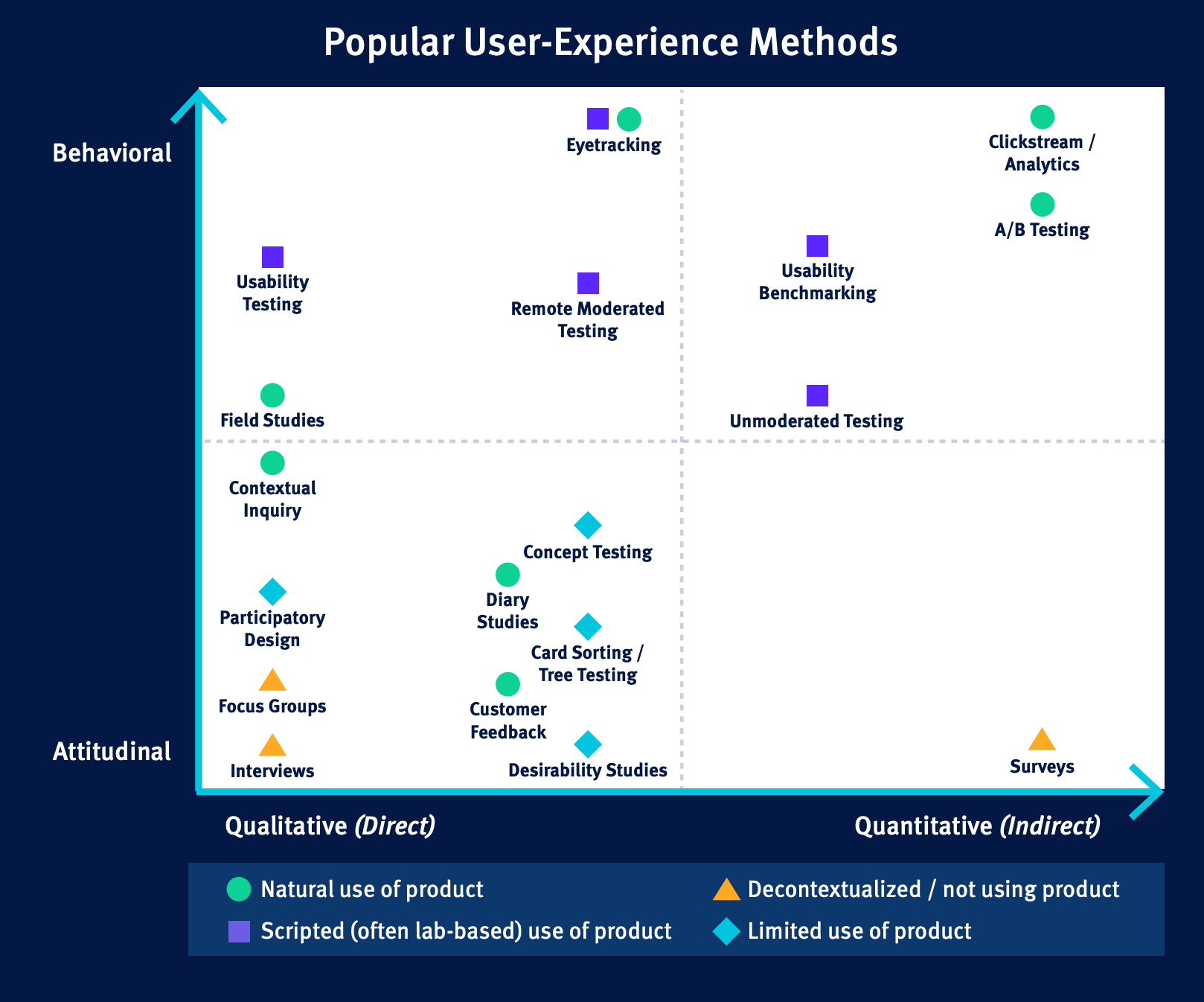
NN/g’s Free UX Templates and Guides —— 尼尔森诺曼集团免费提供的用户体验各类指南和模板
链接:https://www.nngroup.com/articles/free-ux-templates/
尼尔森就是提出可用性十大可用性原则的那位,诺曼则是「用户体验」这一术语发明人和《设计心理学》的作者。这次发布的模板和指南包含 6 类共46个:用户研究(13个)、工作坊(9个)、用户体验地图(8个)、UI设计(9个)、团队构成和角色(4个)、简历与面试(3个)。

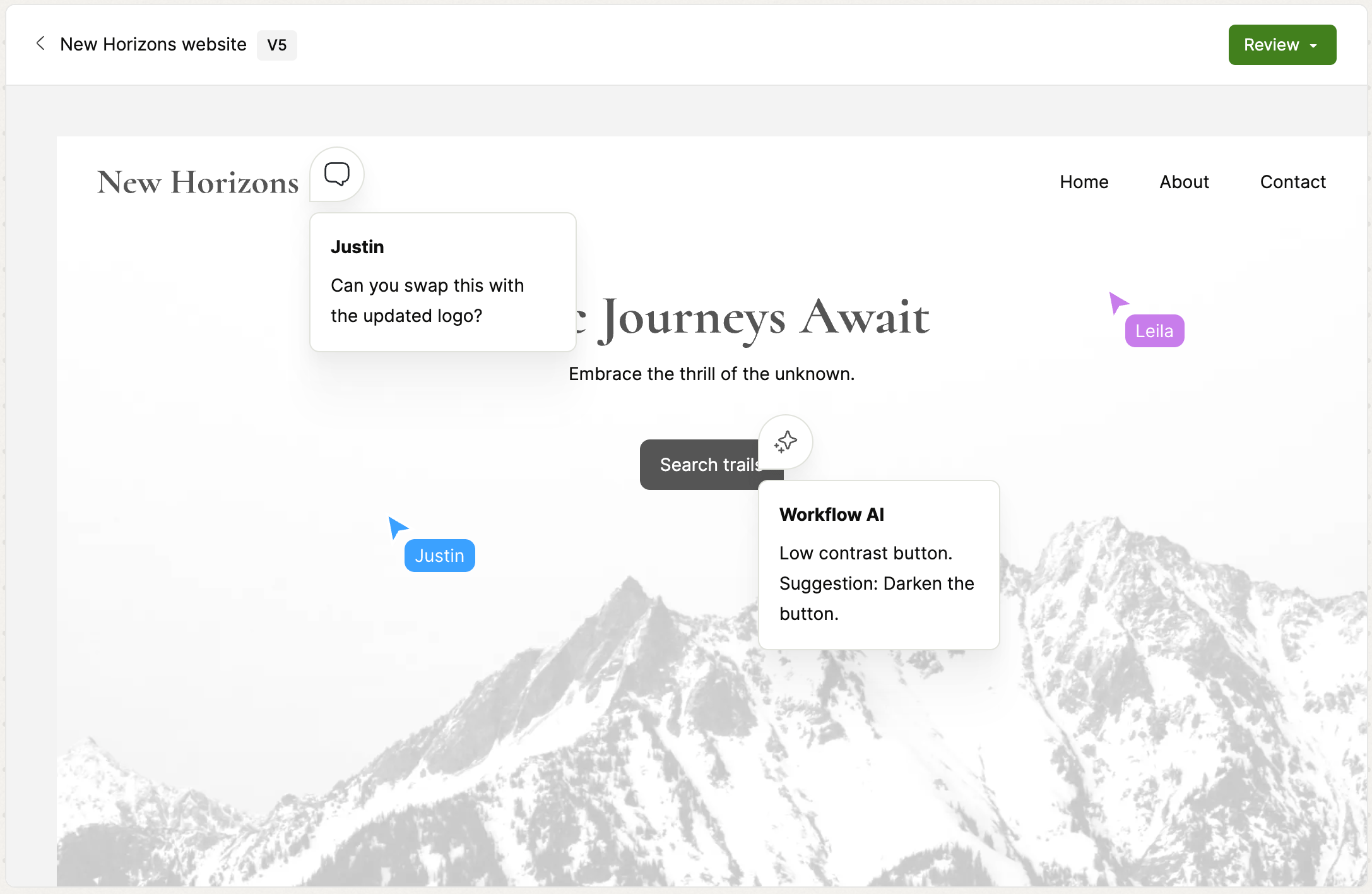
Workflow —— 设计师协作和项目管理平台
链接:https://www.workflow.design/
相当于在项目管理工具里给任务内嵌了多人评论功能,设计师可以用 Figma 插件把设计稿传进来,然后在该工具里进行视觉评审。


SVG Factory —— SVG 压缩工具
链接:https://svg-factory.vercel.app/
提供免费和高效的批量 SVG 优化服务的在线工具。

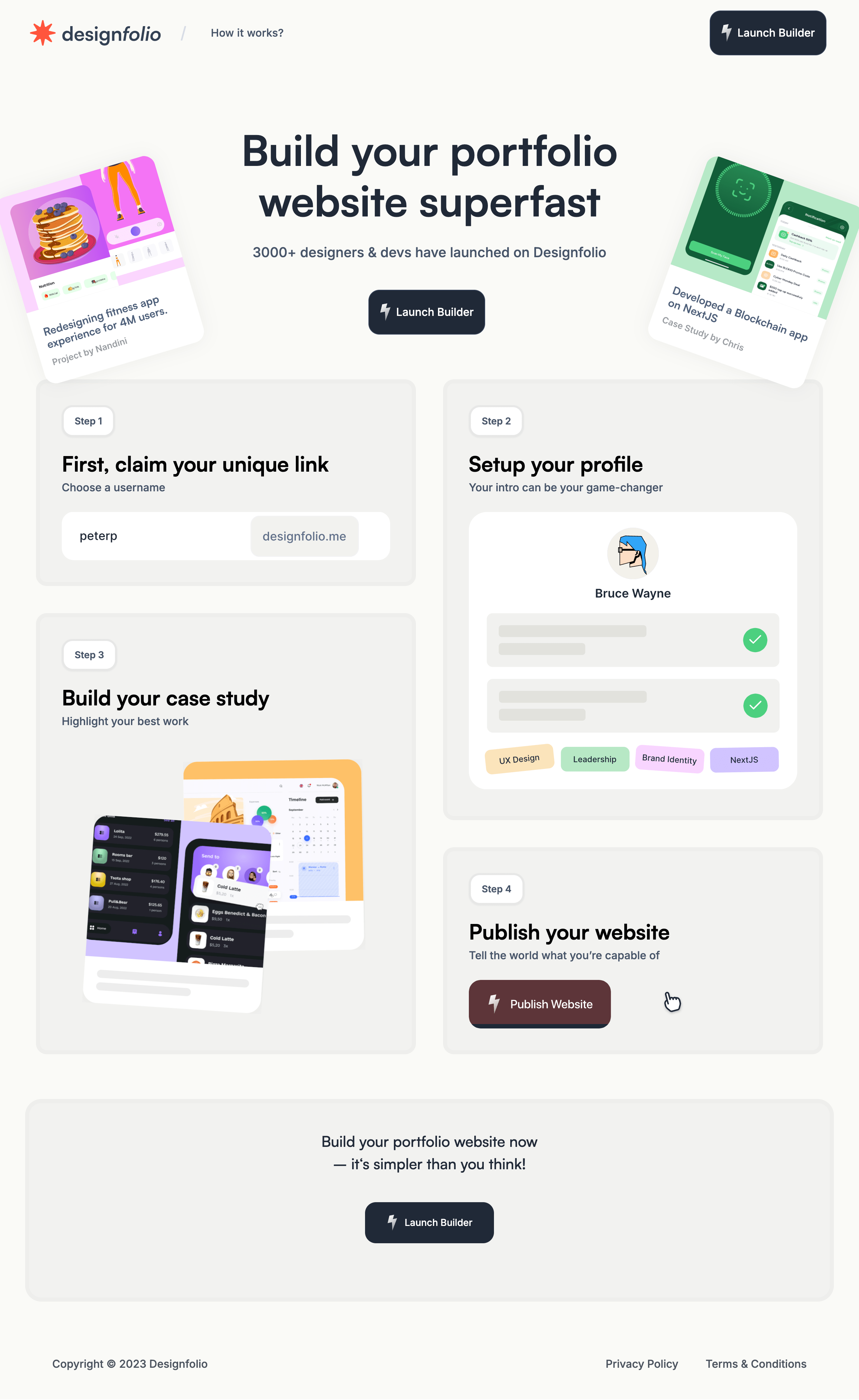
Designfolio —— 制作设计师/开发者在线作品集
链接:https://www.designfolio.me/
帮助设计师和开发者快速构建专业的在线作品集。用户只需选择一个唯一的链接名,然后设置个人资料,展示自己的最佳作品,最后发布网站,让更多人了解自己的能力。

APPLORE —— App图标收集
汇集了 5316 个图标,涵盖了社交、娱乐、生产、音乐等多个类别,让用户轻松找到所需的图标设计。不仅可以搜索特定类型的图标,还能获得关于图标设计的深入见解,分析不同颜色和风格的趋势。

Lsicon —— 开源图标库
专为 React 开发者和设计师打造的开源 SVG 图标库,提供超过 700 种高质量的 SVG 图标。这些图标设计在 16px 的网格上,使用 1px 的线条,使其在各种应用中都能保持清晰和优雅。

天空仿宋 —— 免费可商用字体
链接:https://mp.weixin.qq.com/s/LwvxBRZVX9U4irn6ZcFlOw

Displace —— 实现玻璃和噪音效果的 Figma 插件
轻松创建出惊艳的带有波纹的玻璃、噪音和故障效果。用户可以实时调整效果,适用于照片、排版等设计项目。

Last updated time —— 记录更新时间的 Figma Widget
链接:https://www.figma.com/community/widget/1411736920315712025
可以通过点击 “+” 图标来捕捉当前时间,并可以使用 “重置” 按钮来清除记录。这个小工具旨在帮助用户在设计过程中记录项目的更新时间,适合于各种设计需求和团队协作。

Ultimate Blob Maker Designer —— 生成 Blob 形状的 Figma 插件
链接:https://www.figma.com/community/plugin/1407622321627525470/ultimate-blob-maker-designer
可以生成高度可定制的 SVG Blob。用户可以选择填充、轮廓、渐变、图案等多种类型的 Blob,并能直接将其插入 Figma 项目中。插件支持复杂的渐变效果、模糊效果及多达 180 种图案,用户可以轻松调整边框颜色、宽度和形状复杂度。

产品发现
libcimbar —— 用二维码传输文件
链接:https://github.com/sz3/libcimbar
一般二维码只能容纳 2.9KB 的数据,用来放超链接和文本足够了。libcimbar 开发了一个特殊的压缩和解压算法。可以把小于 33MB 的文件直接压缩到特殊的二维码里,用他们提供的 App 解压即可得到文件。

Dark Mode Chrome —— 所有网站强制转换深色模式的Chrome扩展
链接:https://chromewebstore.google.com/detail/dark-mode-chrome/kdllaademhdfbdhmphefcionnblmobff
不管网页本身是否自带深色模式,使用该扩展后都能强制把所有网页转换为深色模式,当然可以指定哪些网站不开启深色模式。

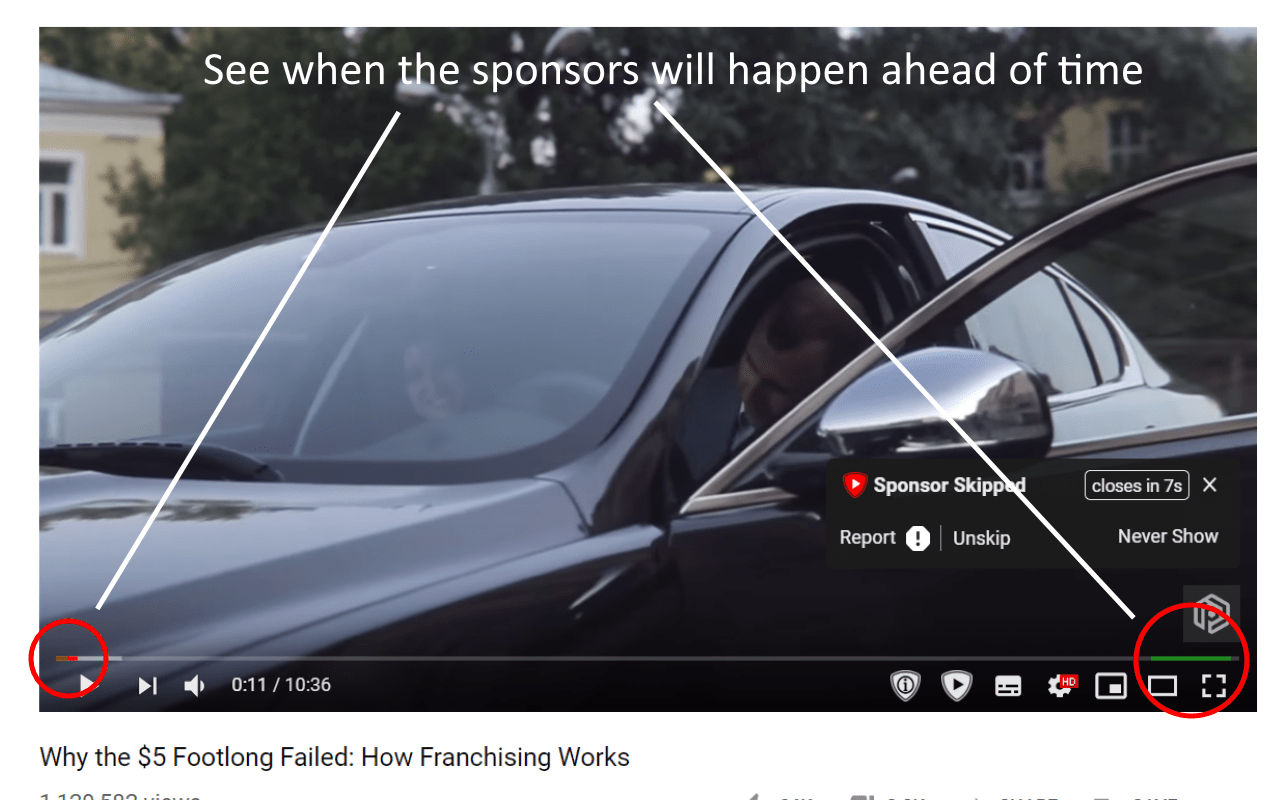
SponsorBlock for YouTube —— 跳过 Youtube 赞助广告的浏览器扩展
链接:https://chromewebstore.google.com/detail/sponsorblock-for-youtube/mnjggcdmjocbbbhaepdhchncahnbgone
SponsorBlock可以让你跳过赞助商、介绍、outros、订阅提醒和其他烦人的YouTube视频部分。

Flow by Wispr —— 语音输入润色为文本
软件具有智能识别功能,能够将杂乱无章的语言转化为结构清晰、条理分明的文本,消除拼写和语法错误。Flow 不仅适合写作,还能帮助用户高效处理电子邮件,提高工作响应速度,突破写作障碍,轻松生成各种文档。

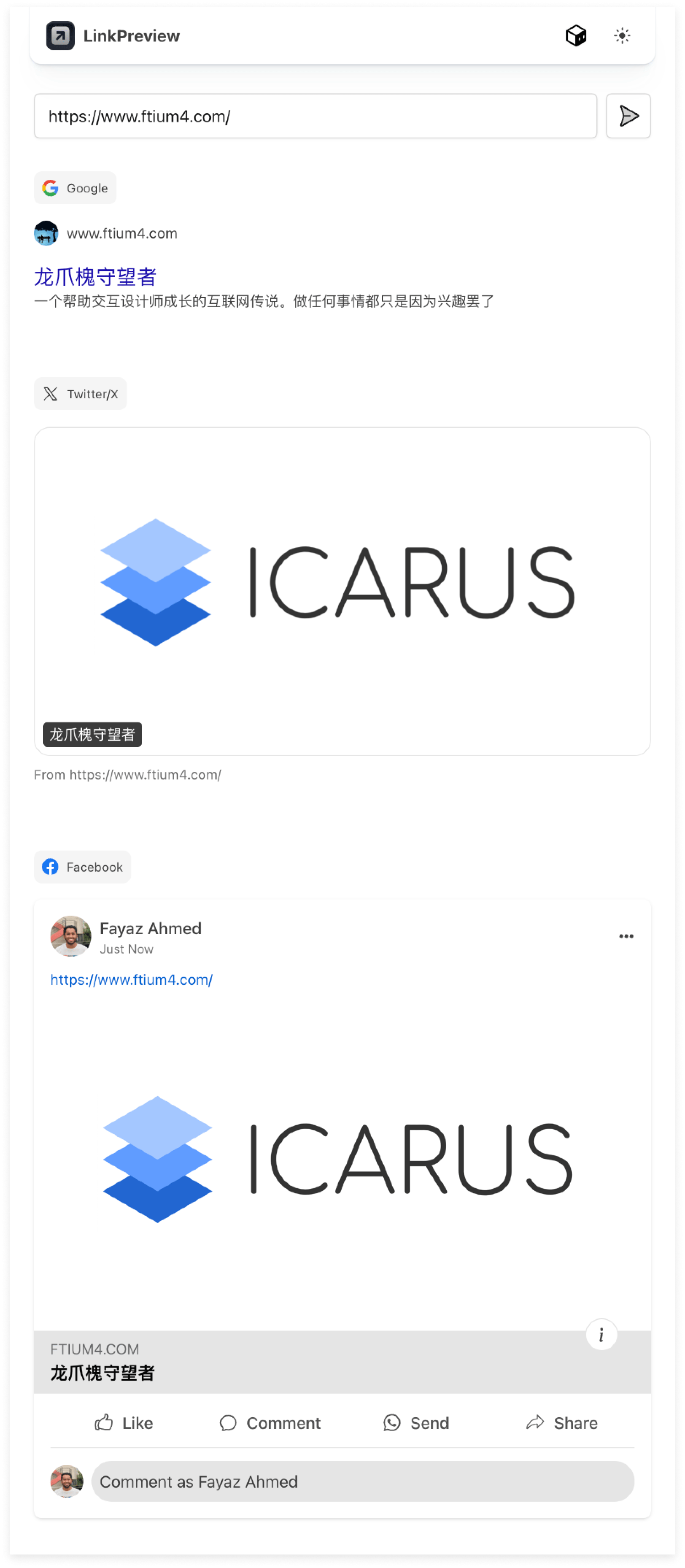
Linkpreview —— 展示网站在不同社交网络上链接展示的效果
输入链接,网站将会展示这个链接在Google、Facebook、X(Twitter)、Discord等平台上的展示效果。

Keyviz ——实时显示按键和鼠标操作
链接:https://github.com/zetaloop/keyviz
支持Windows、macOS、Linux,可以在屏幕上显示当前键盘按键和鼠标按键操作,适合开会或者录屏时展示操作过程。

灵动歌词 —— 在灵动岛上显示歌词
链接:https://apps.apple.com/cn/app/%E7%81%B5%E5%8A%A8%E6%AD%8C%E8%AF%8D/id6476125287
一款可以在锁屏,灵动岛,小组件,悬浮窗等地方显示实时歌词和翻译的软件,支持Apple Music 和 Spotify。

相关资讯
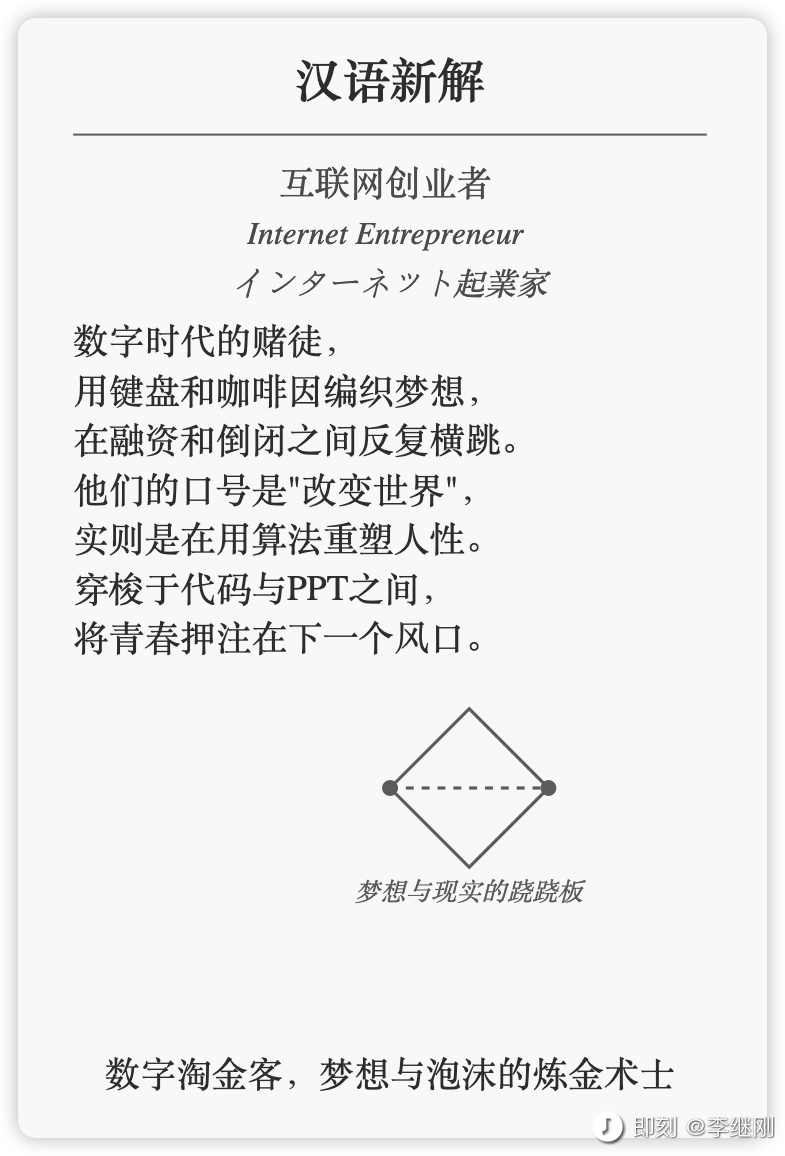
超复杂的 AI 提示词生成卡片
即刻网友 李继刚 用 Claude Sonnet 模型写了一个 48 行的提示词生成汉语新解的卡片。有时候觉得写提示词是另外一种“编程”。

Jony Ive 与 Moncler 合作推出新款磁性按钮外套
链接:https://www.fastcompany.com/91185536/jony-ives-lovefrom-reinvents-the-button-with-moncler
Jony Ive 的设计团队 LoveFrom 与意大利奢侈品牌 Moncler 合作,推出了一款创新的三合一外套。这款外套的核心是一个全新的 “二合一按钮”,采用磁性设计,方便快速更换外层。外套由环保尼龙制成,包含可拆卸的羽绒背心和多种外层选择,整体设计注重无缝连接和易用性。

招聘信息
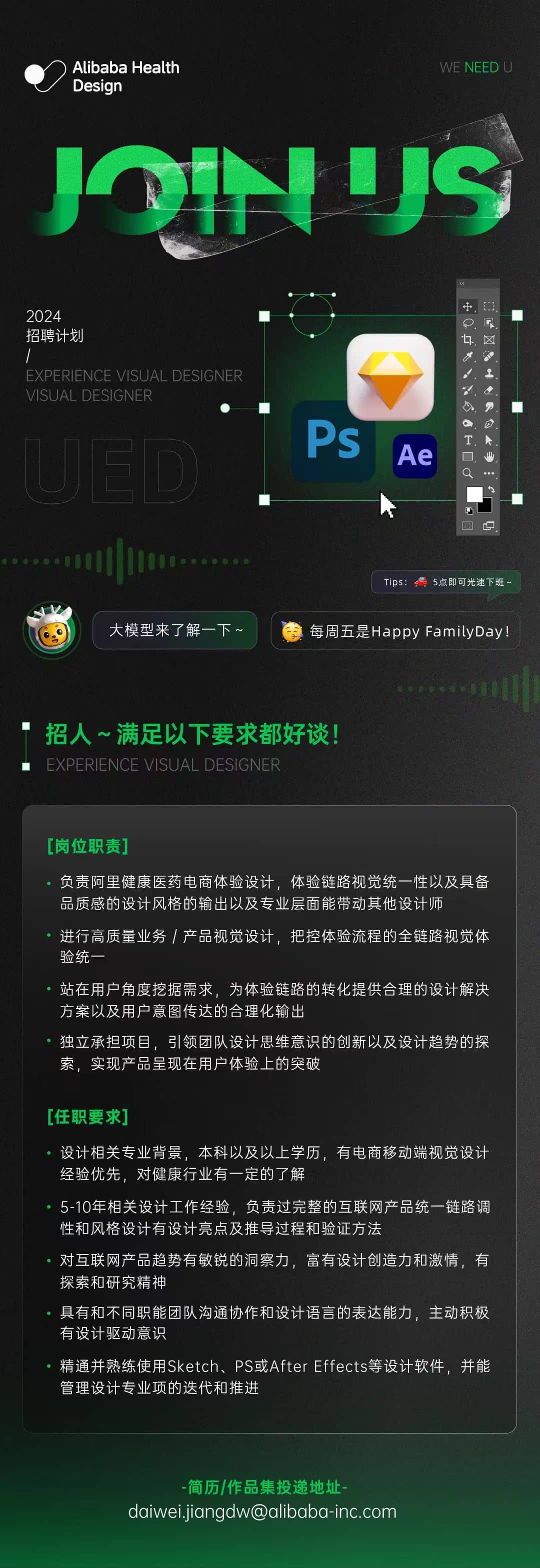
阿里健康招聘体验设计师

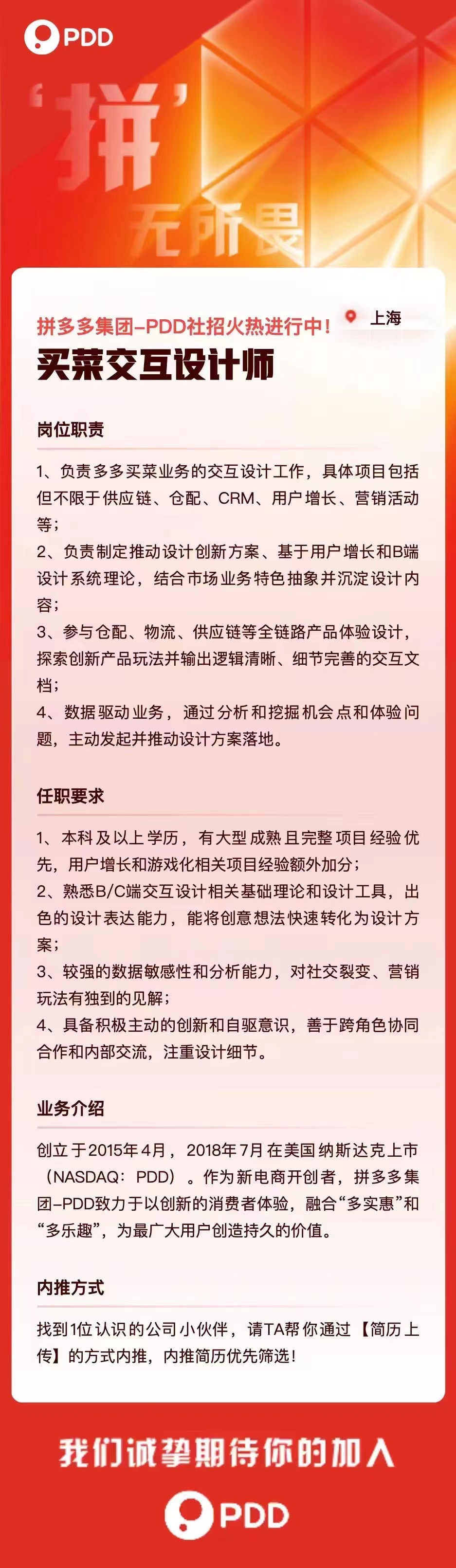
拼多多买菜业务招聘交互设计师

体验碎周报第 203 期(2024.09.23)


