体验碎周报第 213 期(2024.12.9)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
【亮点】购物体验大升级!京东如何用裸眼3D吸引买家?
链接:https://www.uisdc.com/hunter/0221601312.html
在手机购物时,商品图片的真实感往往是吸引潜在买家的关键。为了提升这一体验,京东推出了全球首个裸眼3D商品营销方案——「立影计划」。用户无需佩戴眼镜或使用其他设备,只需打开京东APP,就能360度全方位欣赏商品的立体视觉效果。 通过简单的手机摆动,用户可以查看不同角度的商品动态信息,仿佛在手机屏幕上搭建了一个三维立体橱窗。这种创新设计不仅增强了视觉体验,还让购物过程变得更加有趣和互动。

【亮点】你注意到没?Windows 11任务栏图标每天都在变!
链接:https://www.uisdc.com/hunter/0221594174.html
你是否曾被谷歌或百度在重要节日和纪念日时推出的精美定制Logo所吸引?这些创意设计不仅为日常搜索增添了乐趣,还带来了视觉上的新鲜感。但这样的惊喜并不总是天天有。 Windows 11的任务栏搜索栏每天根据今日搜索要点定制图标,而且不同国家的用户还能看到不同的设计!这种灵活性让每位用户都能感受到与众不同的使用体验,不同国家的用户还可以享受本土化的设计。
另一个侧面说明微软的设计资源真的充足,估计有个团队在每天疯狂画图标。

【亮点】你猜阿里云盘签到能领到什么?不只是积分那么简单!
链接:https://www.uisdc.com/hunter/0221593081.html
在众多互联网产品中,签到奖励已成为激励用户频繁登录的常见机制,通常以积分的形式出现。然而,阿里云盘却独树一帜,推出了随机奖励的资源文件,契合网盘产品的定位,让惊喜与实用并存。 如果用户不断保存资源文件,那网盘容量很快会达到上限,这也能促使用户付费购买会员提高容量上限.

【新功能】你发现了吗?Figma下划线样式变得更丰富了!
链接:https://www.uisdc.com/hunter/0221601847.html
Figma的最新更新为设计师们带来了令人兴奋的变化!以前,我们只能使用下划线和删除线这两种简单样式,但现在,Figma让我们能够定制更加丰富的下划线样式。您可以选择虚线、波浪线,甚至调整下划线的颜色和与文字的距离,极大地提升了设计的灵活性和美观度。

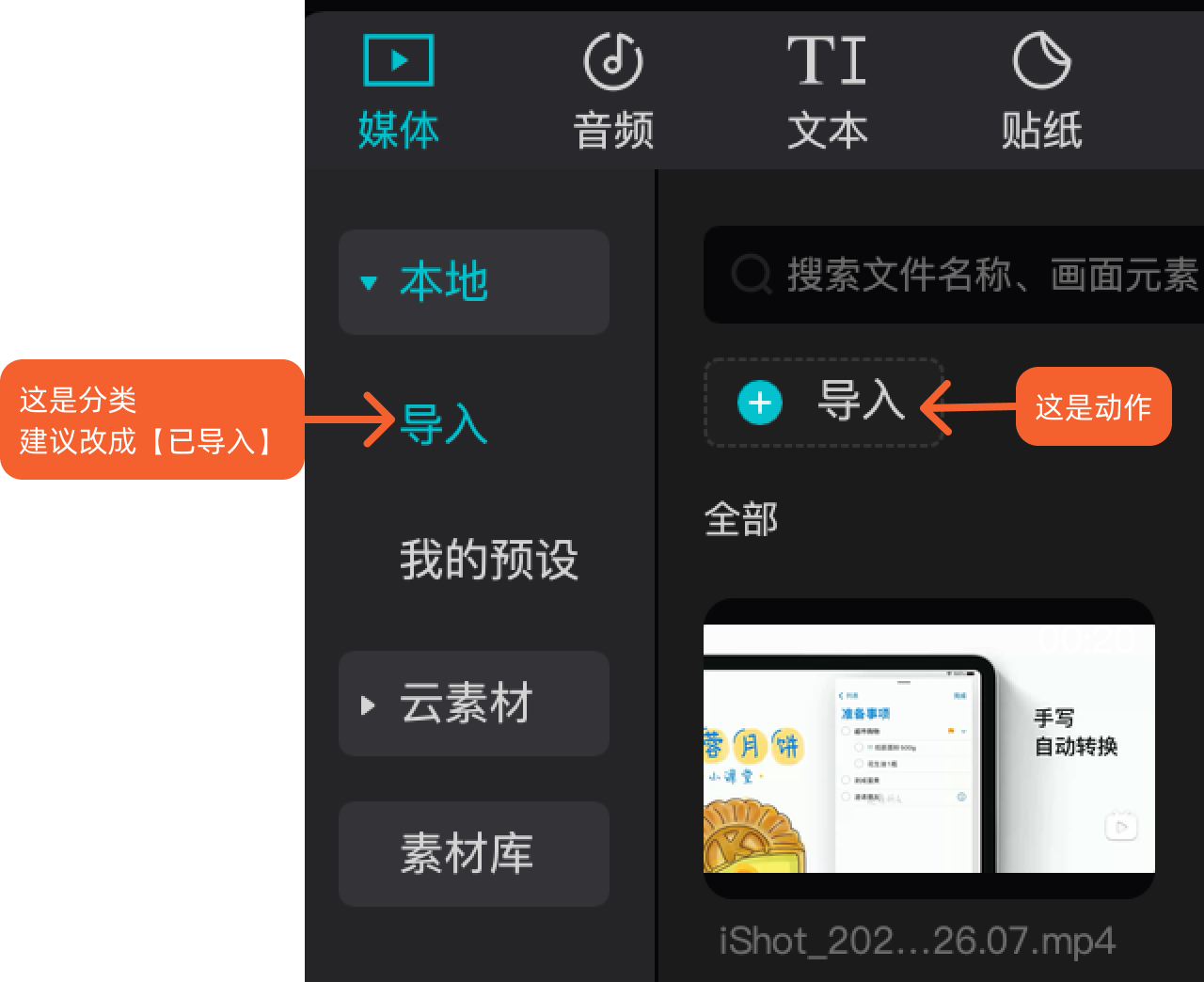
【槽点】建议剪映专业版将左侧【导入】改为【已导入】,防止误操作
剪映专业版媒体窗口有2个【导入】,左边是筛选已导入的视频,右边才是导入新视频,我经常在导入新视频时错点成左边的筛选,建议左边改成【已导入】,避免误解。

推荐阅读
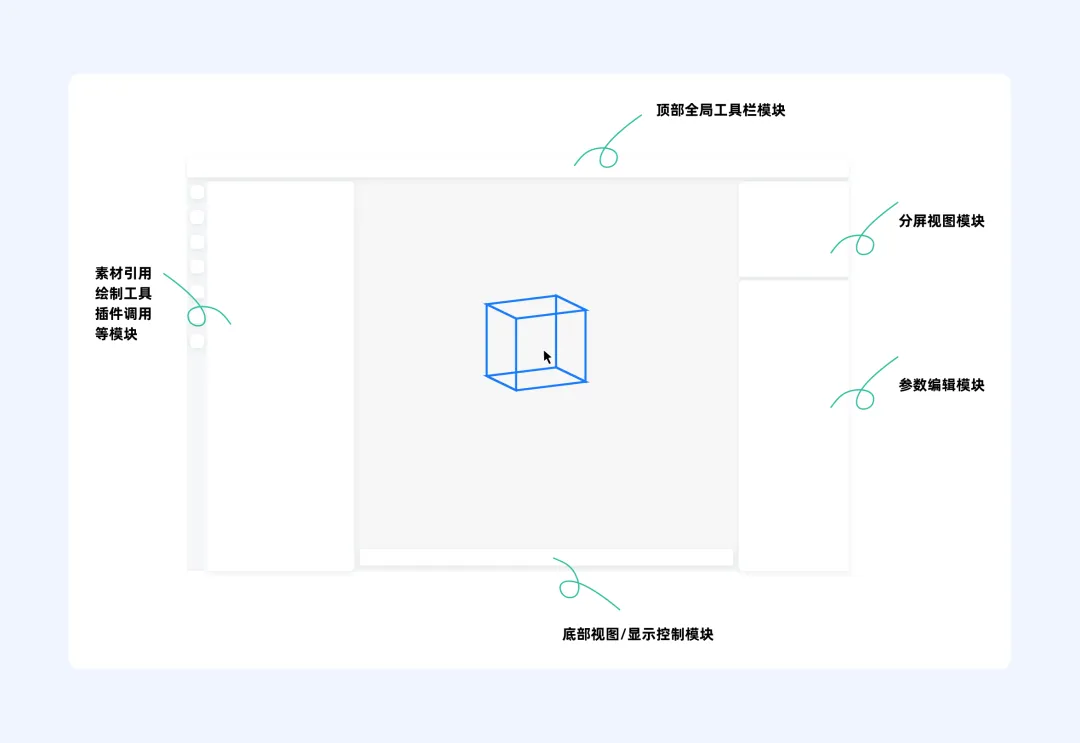
工具型产品的模块化与定制化
链接:https://mp.weixin.qq.com/s/qjFjg_YZM4qmuvWePakwlg
在工具型产品设计中,模块化和定制化成为核心趋势。模块化通过拆解复杂工具为独立模块,提高适应性与效率。定制化则允许用户根据个人需求调整功能与界面,提升用户体验。设计师需平衡功能的灵活性与易用性,同时结合模块化与定制化,以满足不同用户的需求。未来,AI 与用户共创将进一步推动这一趋势,形成开放的模块化生态系统。

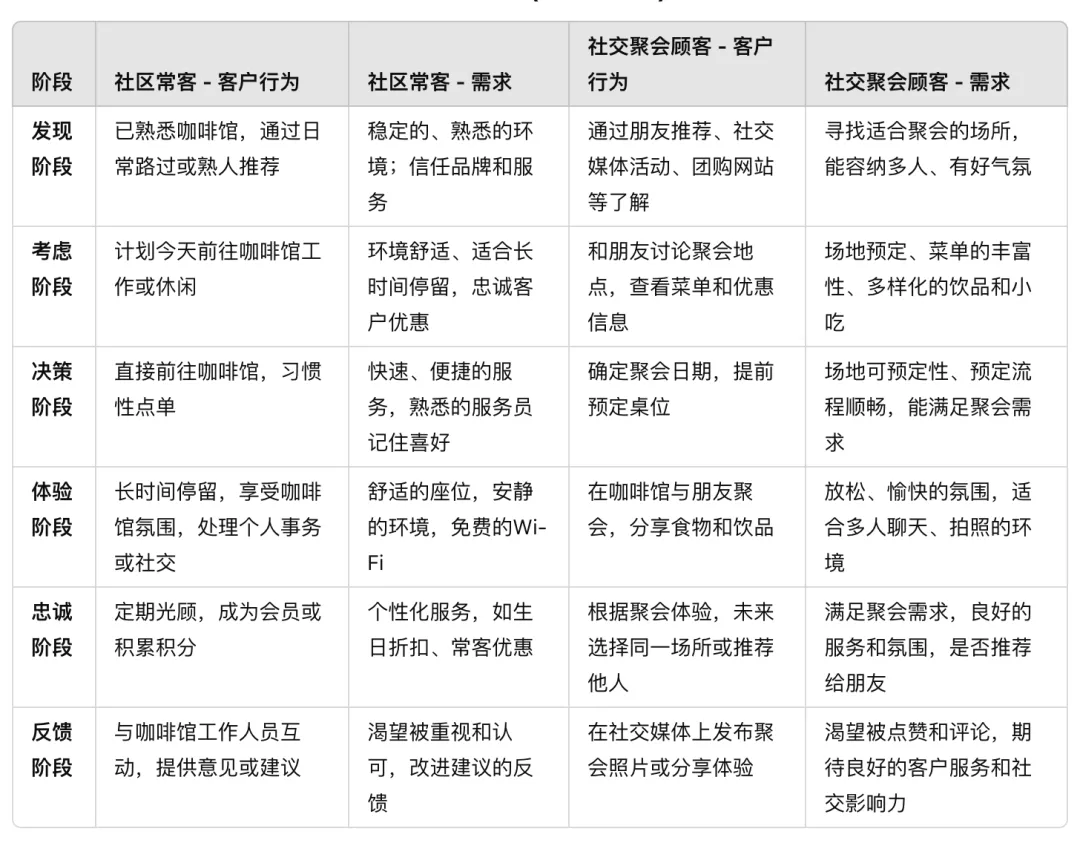
客户旅程地图怎么用,有哪几种?(误区+注意点+相关变体)
链接:https://mp.weixin.qq.com/s/78eh3G89FqdOyPrdWXmz8Q
客户旅程图有多种用途,包括共创工具、用户研究分析及设计工具。误区有:旅程图只有一张、细节需要过度展开、只画一次等。实际上,客户旅程图应随着项目发展不断迭代,可以根据不同客户画像(persona)绘制多张旅程图。不同类型的旅程图(假设图、现状图、未来图)需结合实际调研数据,确保反映客户真实体验。绘制前需明确目的、对象和评估指标,使旅程图在决策中发挥实际作用。

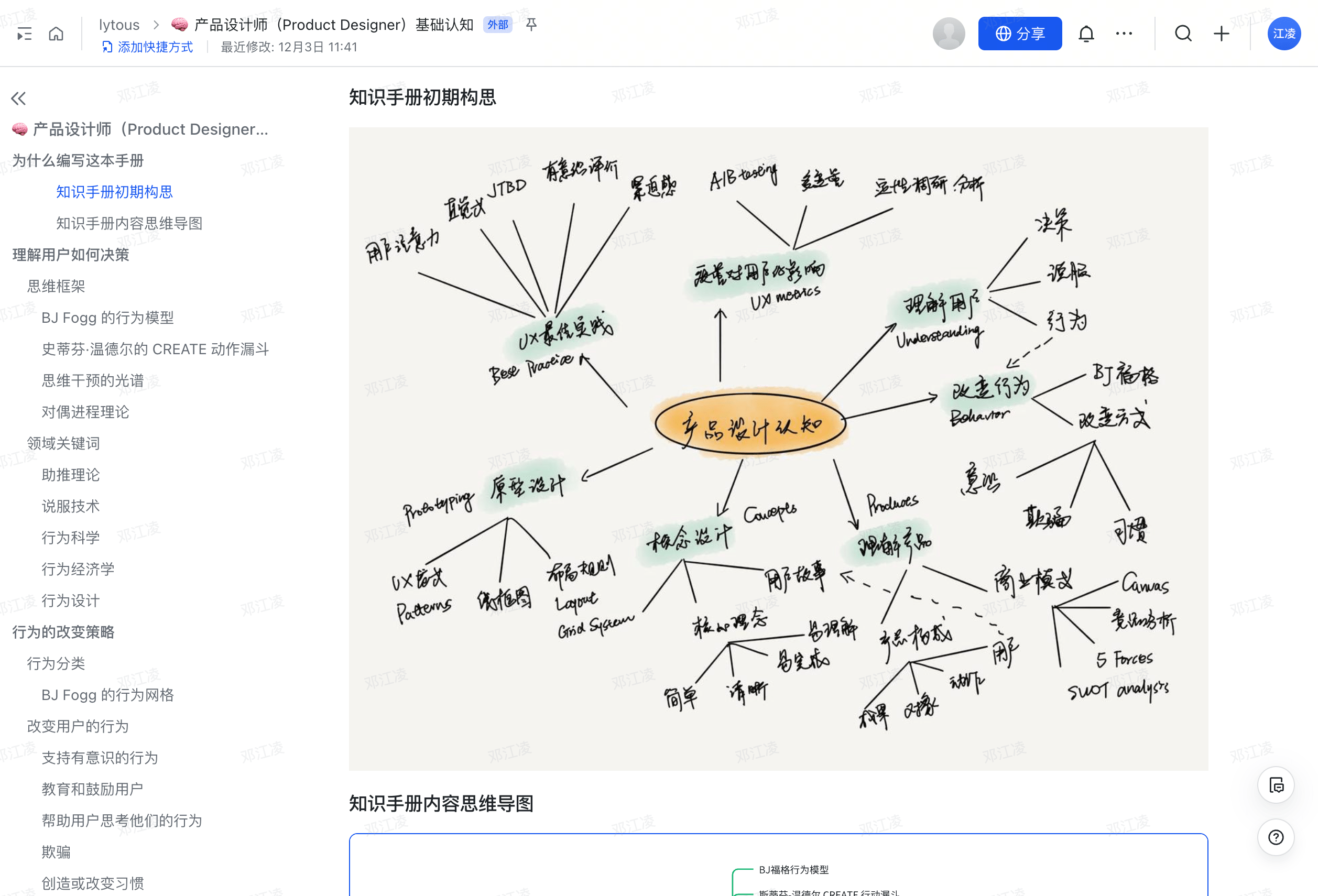
【需付费】产品设计师(Product Designer)基础认知
链接:https://cr7nkbf1b4.feishu.cn/docx/OO2vd3Ce2oHQhDxqFPhc26dVnth
来自前字节跳动企业服务设计负责人,作者通过多年互联网产品设计经验,探讨设计师的核心技能和职业发展路径。手册针对年轻设计师和在职设计师的需求,提供科学的方法论和实用工具,强调设计思维、用户研究和交互设计的重要性。希望通过这本书为设计师们提供一个清晰的框架,帮助他们在快速变化的行业中找到成长之路。
能免费读20%左右,完整内容需要付费9.9元。

全网最系统 | UI中的配色逻辑解析
链接:https://mp.weixin.qq.com/s/cRuEVNqNyWX8zWGu8eeykA
本文详细解析了 UI 设计中的配色逻辑,包括平面设计与 UI 设计的区别、品牌色和中性色的选择、功能色和装饰色的定义,以及内容色的使用原则。强调了 UI 设计中的动态特性与用户体验的重要性,指出选择主色时应关注其饱和度和明度,并建议使用不纯黑的中性色来提高视觉效果。同时,提供了具体的配色建议,帮助设计师更好地构建和运用 UI 配色系统。

工具资源
Ant Design X——AI界面设计解决方案
链接:https://x.ant.design/index-cn
Ant Design专门为AI打造的设计系统,采用 RICH 设计范式,致力于优化用户与 AI 的互动体验。它通过唤醒、表达、确认和反馈四个阶段,帮助用户快速理解和使用 AI 功能。提供多场景解决方案,包括独立式、助手式和嵌入式应用,同时还配备丰富的组件,便于灵活定制与拓展。

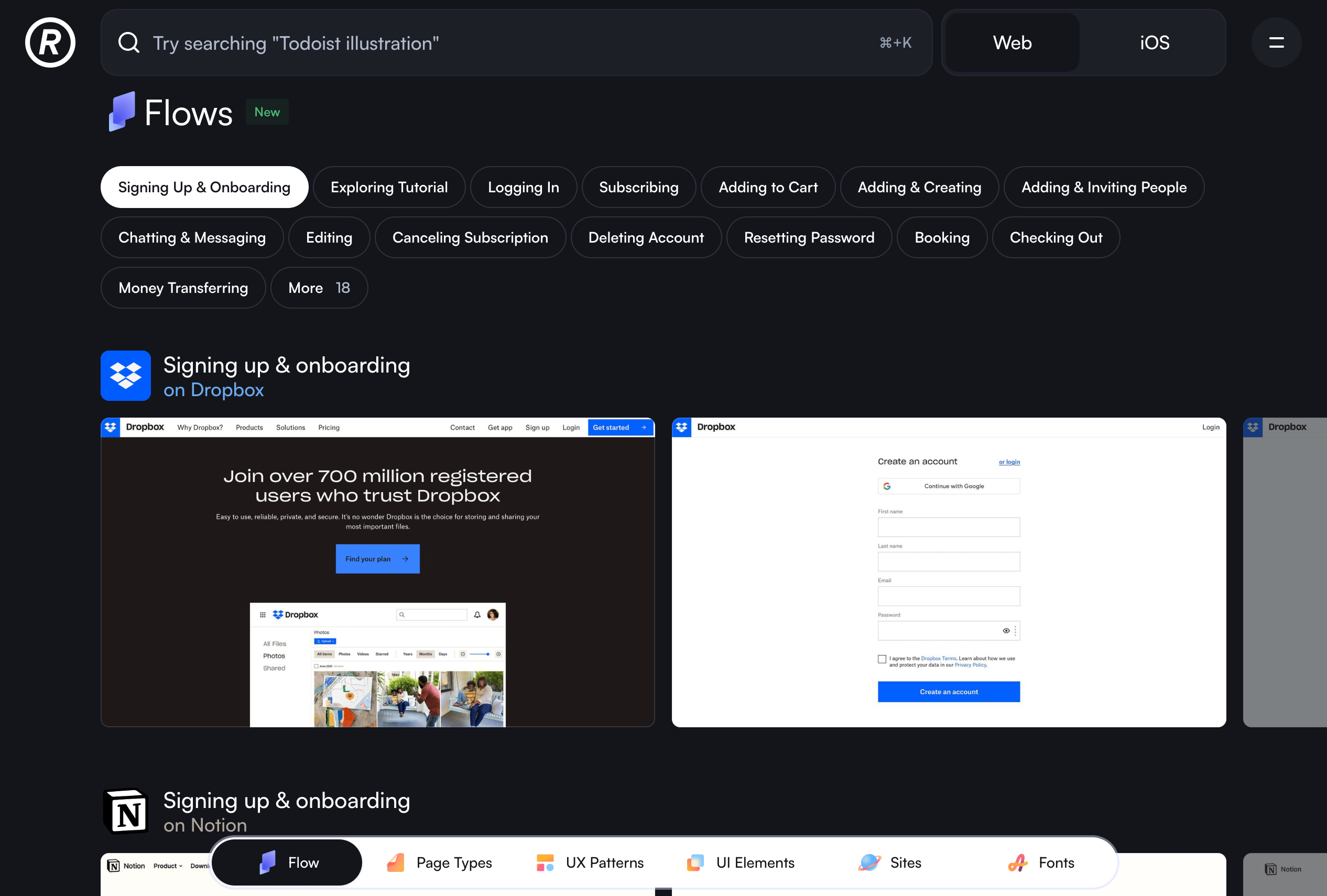
Refero——界面设计灵感库
以前就推荐过2次这个网站,最近又新加了流程(Flow)内容,便于根据流程来看页面截图,对于做交互来说是个很好的参考。

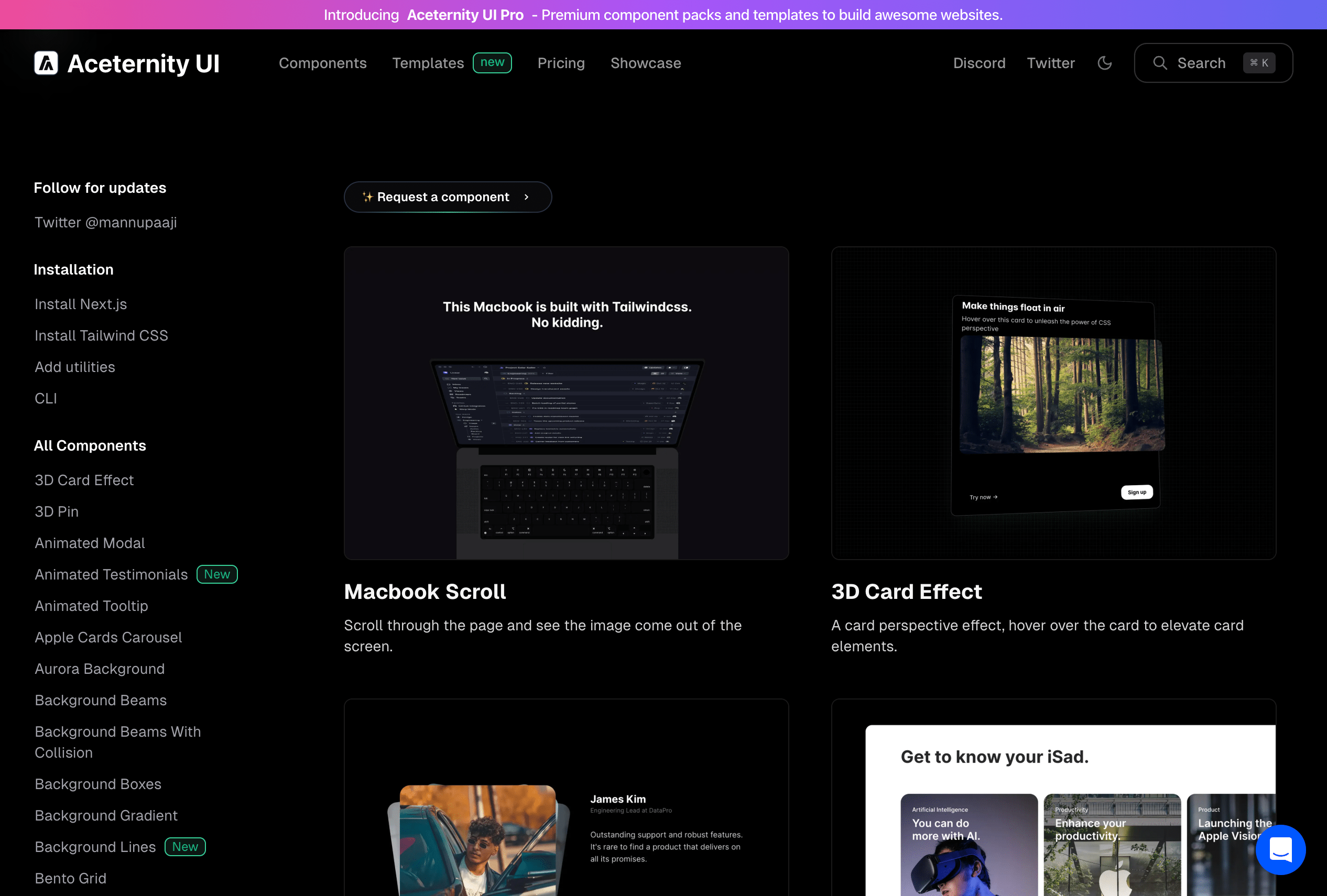
Aceternity UI——开源组件库
专为设计工程师和开发者而设,包含丰富的微交互和动画效果,适用于各种项目。基于 Next.js 和 TypeScript 构建的组件库,提供美观的 Tailwind CSS 和 Framer Motion 组件。

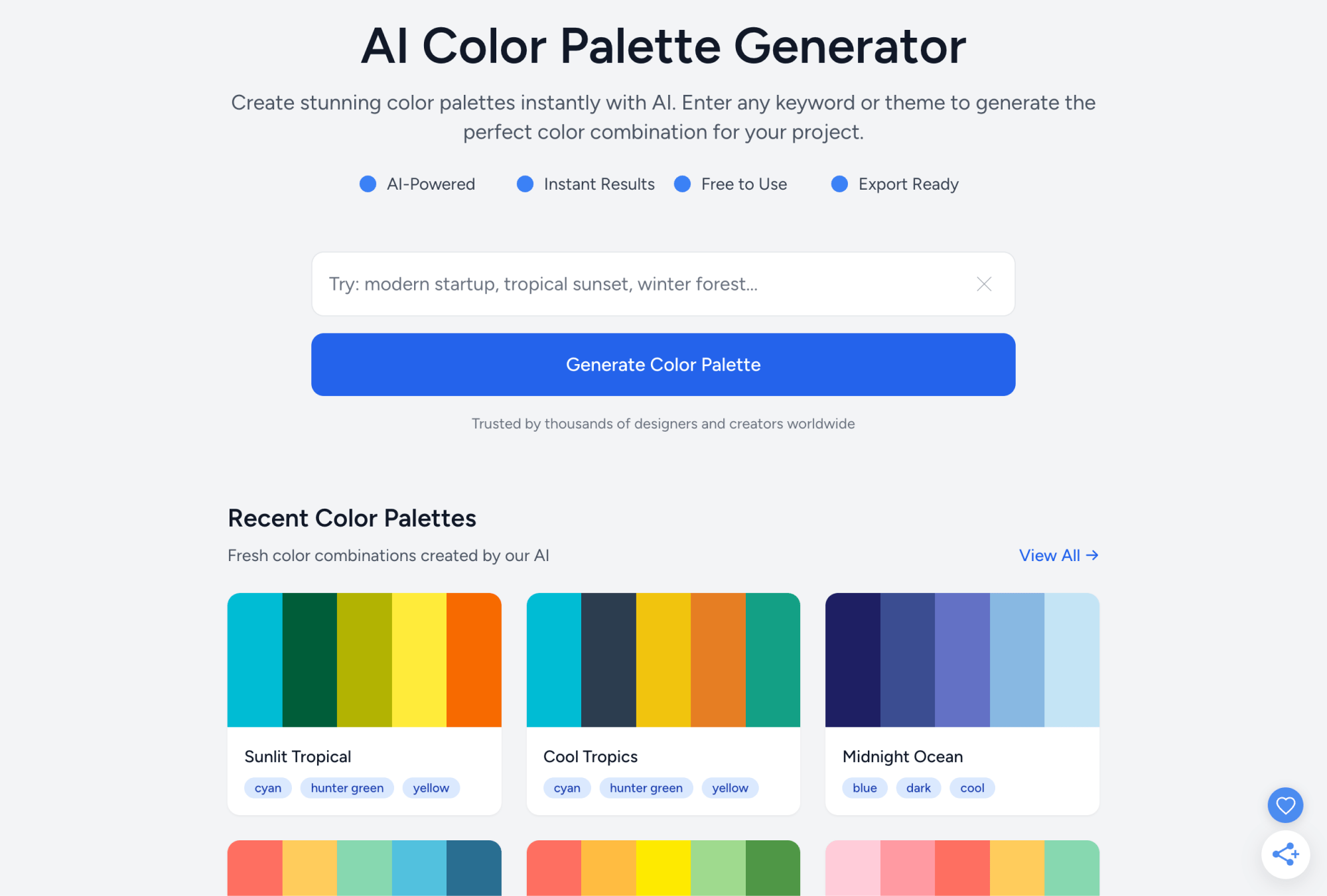
Colorify Rocks——AI 色彩调色板生成器
只需输入与项目相关的关键词或主题,即可获得和谐的配色方案,适用于网站设计、品牌标识或室内空间等多种项目。

此外,平台每日更新 “今日色彩”,提供新鲜的设计灵感和颜色信息。

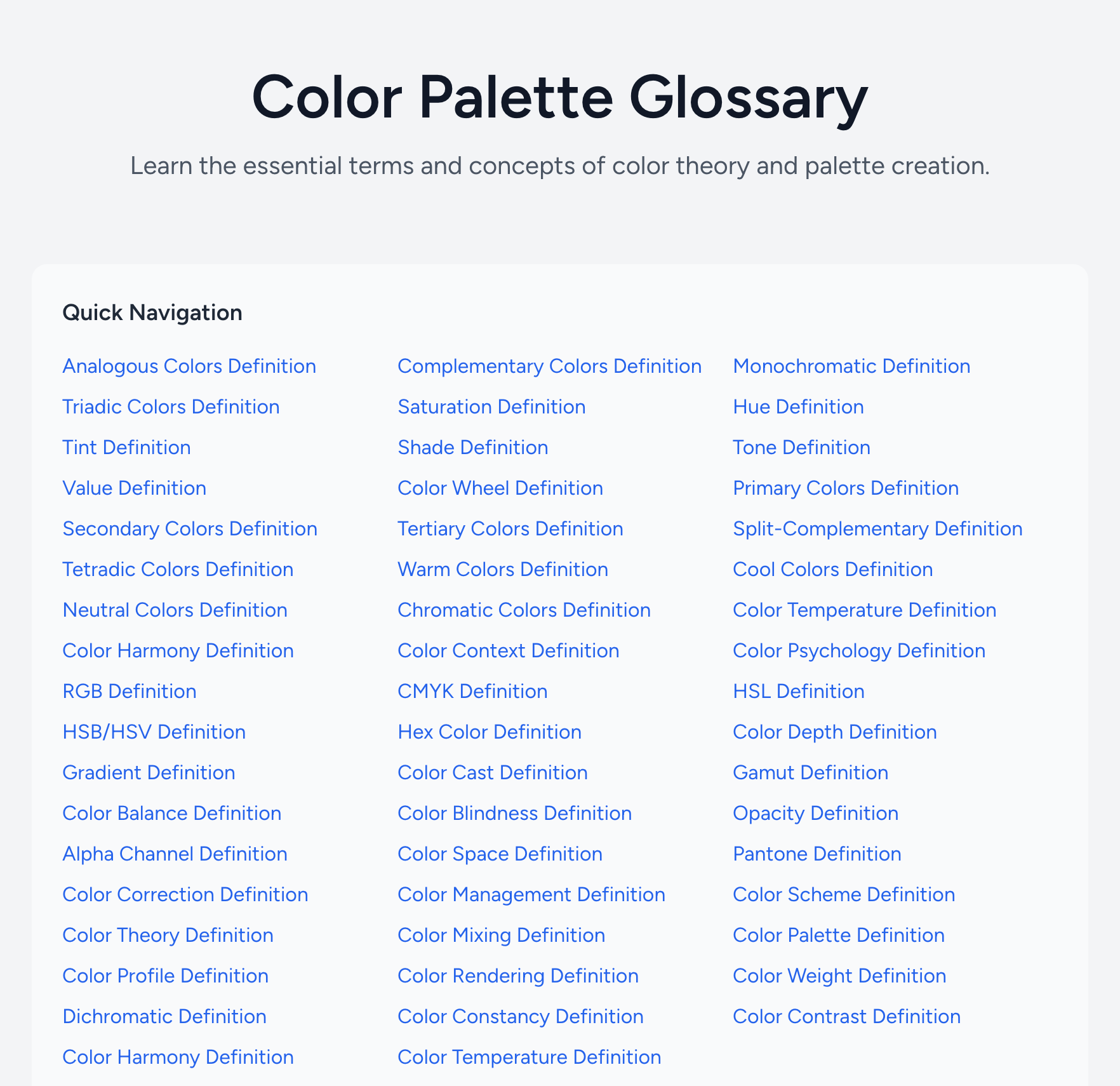
还有一个色彩搭配术语库,包括相邻色、互补色、单色、三原色等概念。它解释了色调、饱和度、明度等色彩属性,以及色轮、色温和色彩心理学等相关知识。涵盖了数字色彩模型如 RGB、HSL 和 Hex 颜色,以及色彩管理和调色的实践。

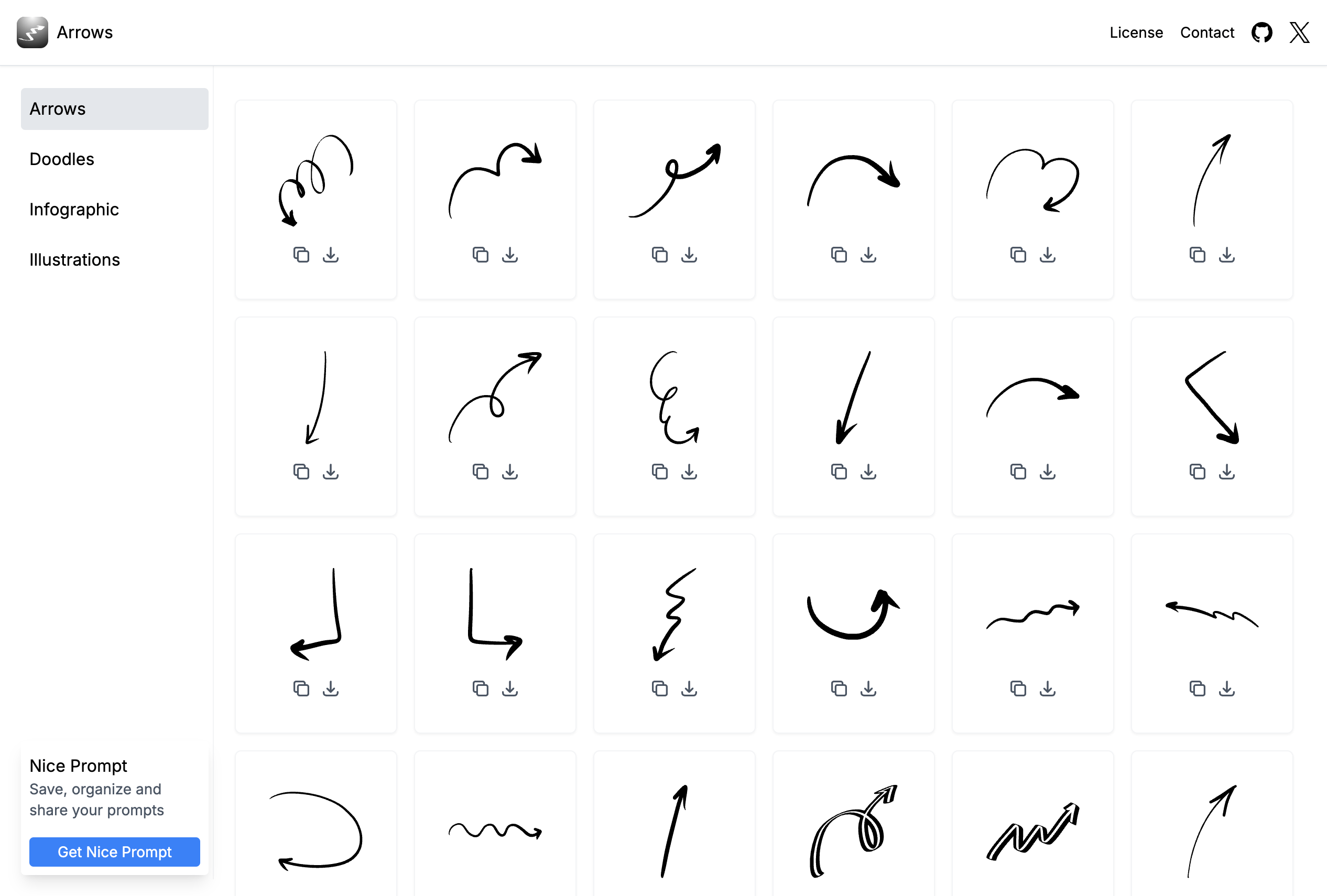
Handy Arrows——矢量手绘的箭头素材
一系列手绘箭头、涂鸦和信息图元素的矢量素材。

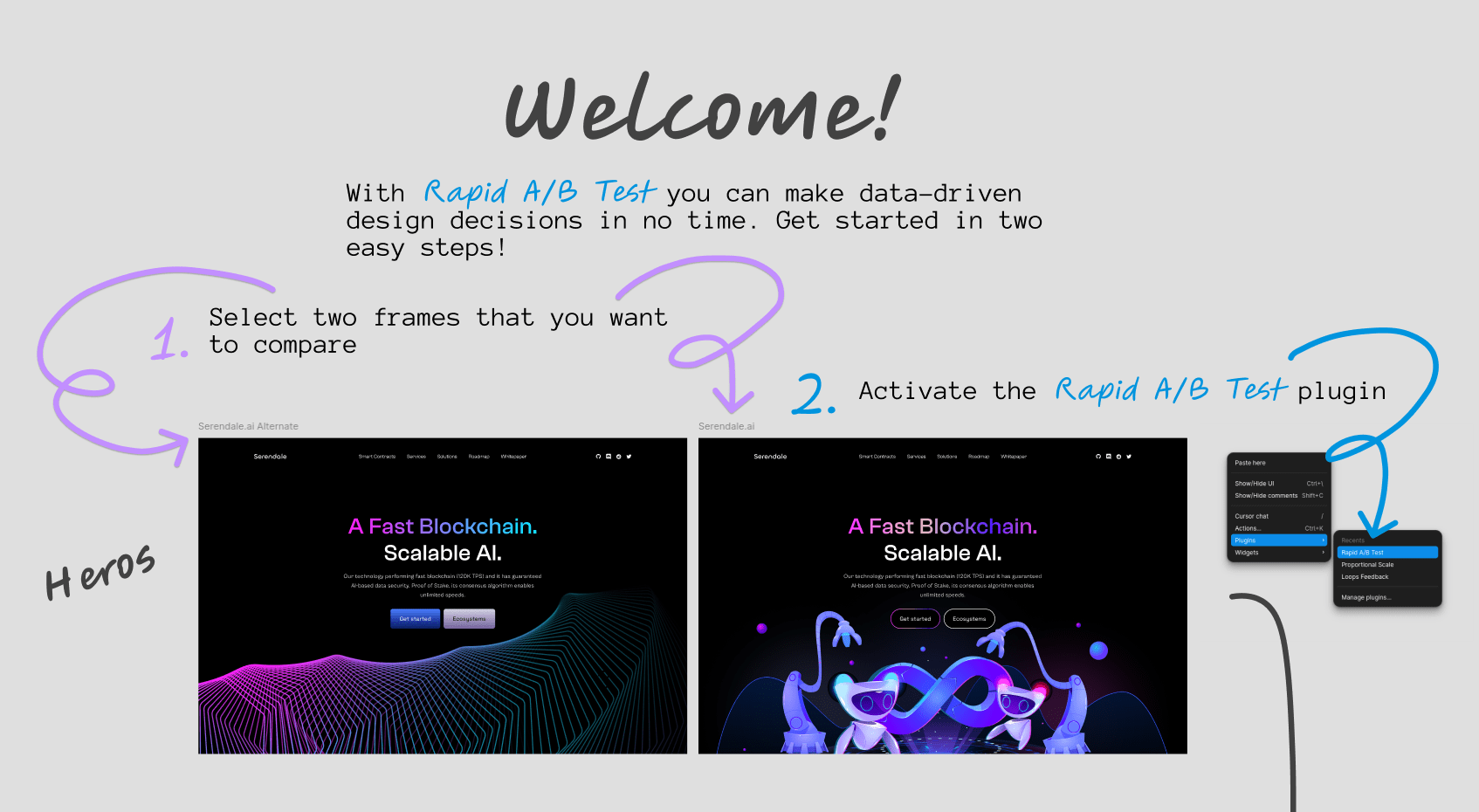
Rapid A/B Test—— 快速 A/B 测试,收集用户反馈的Figma插件
链接:https://www.figma.com/community/plugin/1418578607167949732/rapid-a-b-test
选择要比较的两个设计框架,启动插件后设置评估标准,例如向用户提出的问题,然后开始调查。调查结束后,可以查看详细的反馈结果,消除设计中的猜测,提升团队的工作效率。

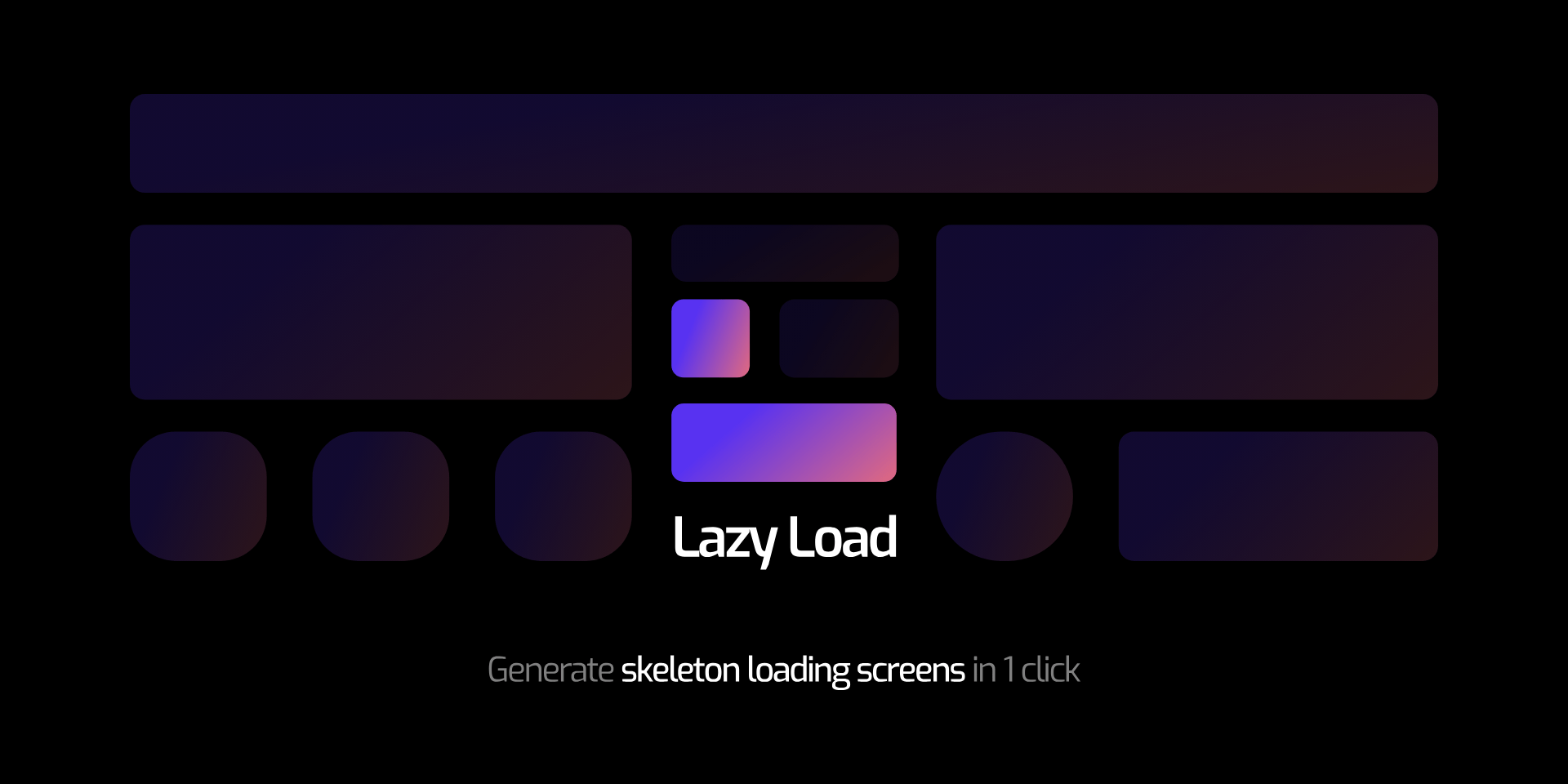
Lazy Load——生成骨架屏的Figma插件
链接:https://www.figma.com/community/plugin/990910408295947511/lazy-load
一键生成骨架加载屏幕,帮助设计师节省时间,方便在交接给开发人员时使用。使用方法非常简单,只需选择要处理的界面,运行插件即可。

figma.to.website——Figma设计稿转网站
在 Figma 中设计网站并一键发布,付费计划支持自定义域名和更多功能。还提供 SEO 优化、分析集成和无缝的第三方解决方案集成,帮助用户更好地管理和优化网站。

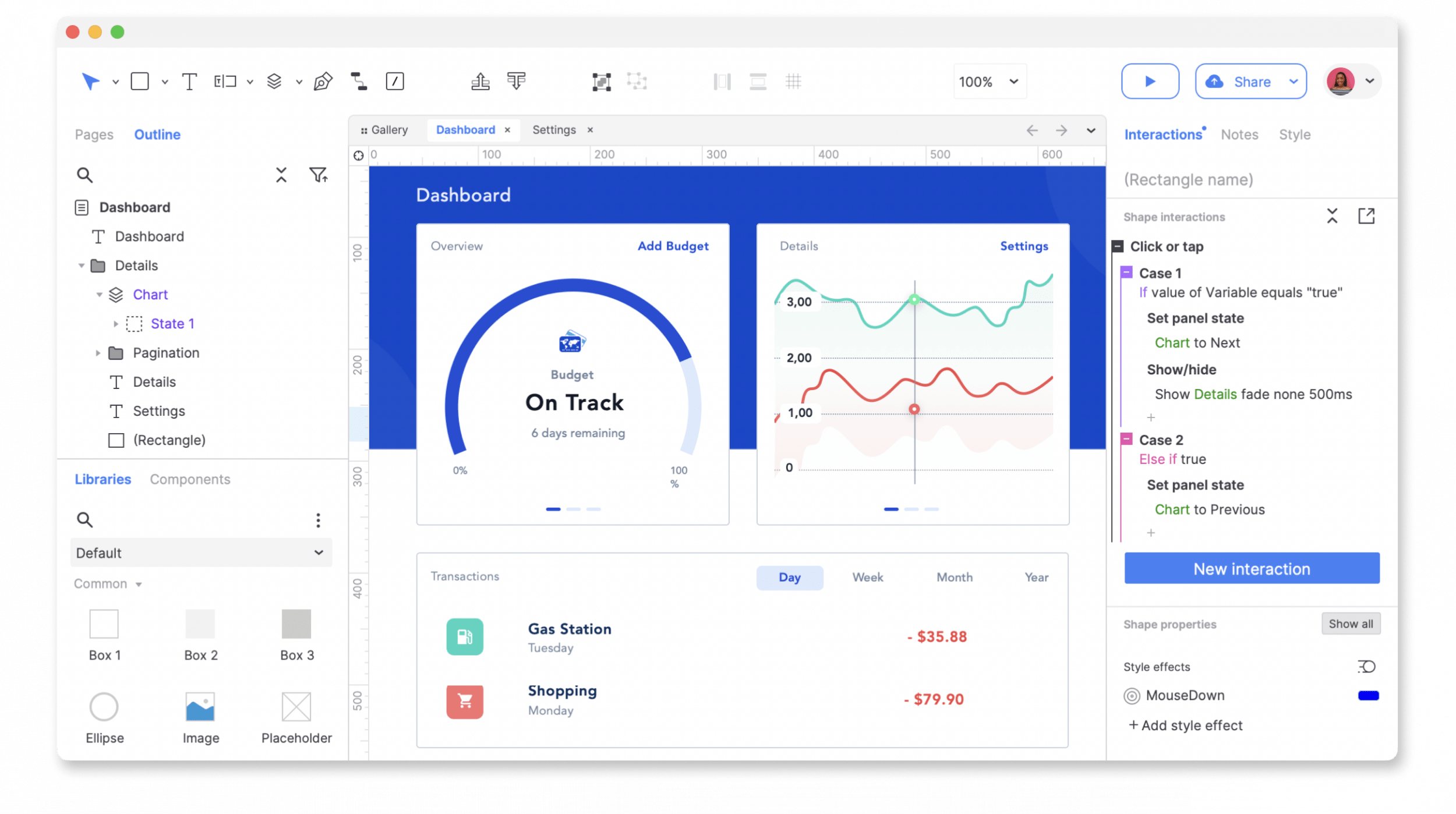
Axure RP 11版发布
原来10月份Axure RP就推出11版了,现在我才发现也情有可原,一方面Figma更好用,另外一方面还在用Axure的因为新版破解麻烦,很多人都还在用第7、8版。新版本主要增强了绘图能力,能快速把多个元素对齐成一个网格、快速应用样式、给元素加上模糊滤镜等等。多了一个快速操作菜单,可以输入命令执行操作。在以前元件库之外弄了一个组件,组件本身能内嵌很多交互。
需要注意的是新版可以打开老版的文件,但是用新版编辑过的文件,老版是无法打开的。
另外11版非常容易 **无限免费永久使用 。**鉴于最近遭到过投诉,投鼠忌器,我就不分享了,网上很容易搜到。


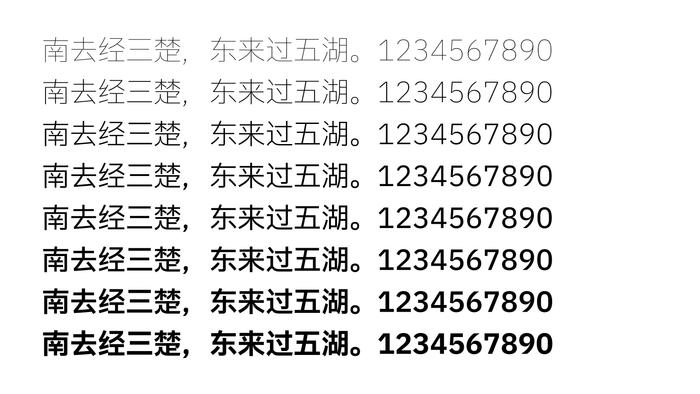
IBM Plex Sans SC——IBM 发布开源免费简体中文字体
链接:https://github.com/IBM/plex/releases
该字体包含多达 29562 个字形,支持多种印刷环境,提供了所有源文件及多种格式,方便用户使用。并按照开放字体许可证(OFL)进行使用。这款字体不仅支持简体中文,还兼容英文、扩展拉丁文、阿拉伯文、繁体中文、西里尔文、梵文、希腊文、希伯来文、日文、韩文和泰文等多种语言,极大丰富了字体的适用性。

Chicago Kare——苹果复古字体重置
这款忠实再现 1984 年由苏珊・凯尔(Susan Kare)为苹果公司设计的芝加哥字体位图版本。苏珊・凯尔在设计这些字体时,特别关注屏幕可读性,旨在减少字体的锯齿现象,并突破了以往单一等宽字体的限制。

产品发现
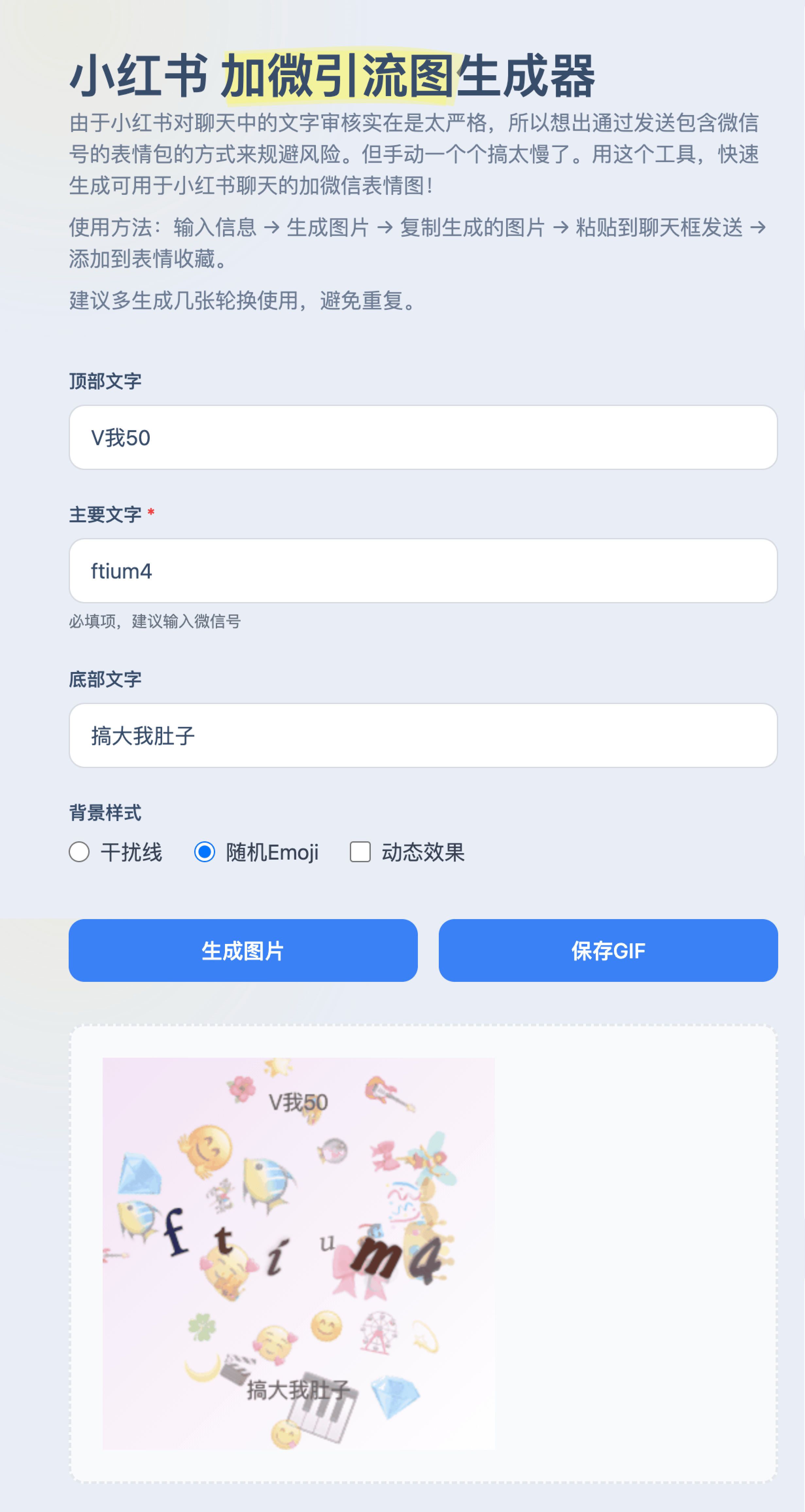
小红书加微信引流图生成器
链接:https://www.huglemon.com/tools/xhs
小红书用了很多种方式防止用户互加微信,这款工具可以生成带有微信号的表情静态或动态图片,在小红书中传播,来规避小红书的审核屏蔽。

Dia——Arc打造的第二款AI浏览器的官网
链接:https://www.diabrowser.com/
The Browser Company宣布Arc Browser停止新功能开发之后,决定推出这款名为Dia的AI浏览器,不过这个官网没有下载链接也没有愿望清单,只有一个招聘广告。不过他们说的理念挺吸引人的:
AI 将不再只是一个应用或按钮,而是融入浏览器的整体环境中。

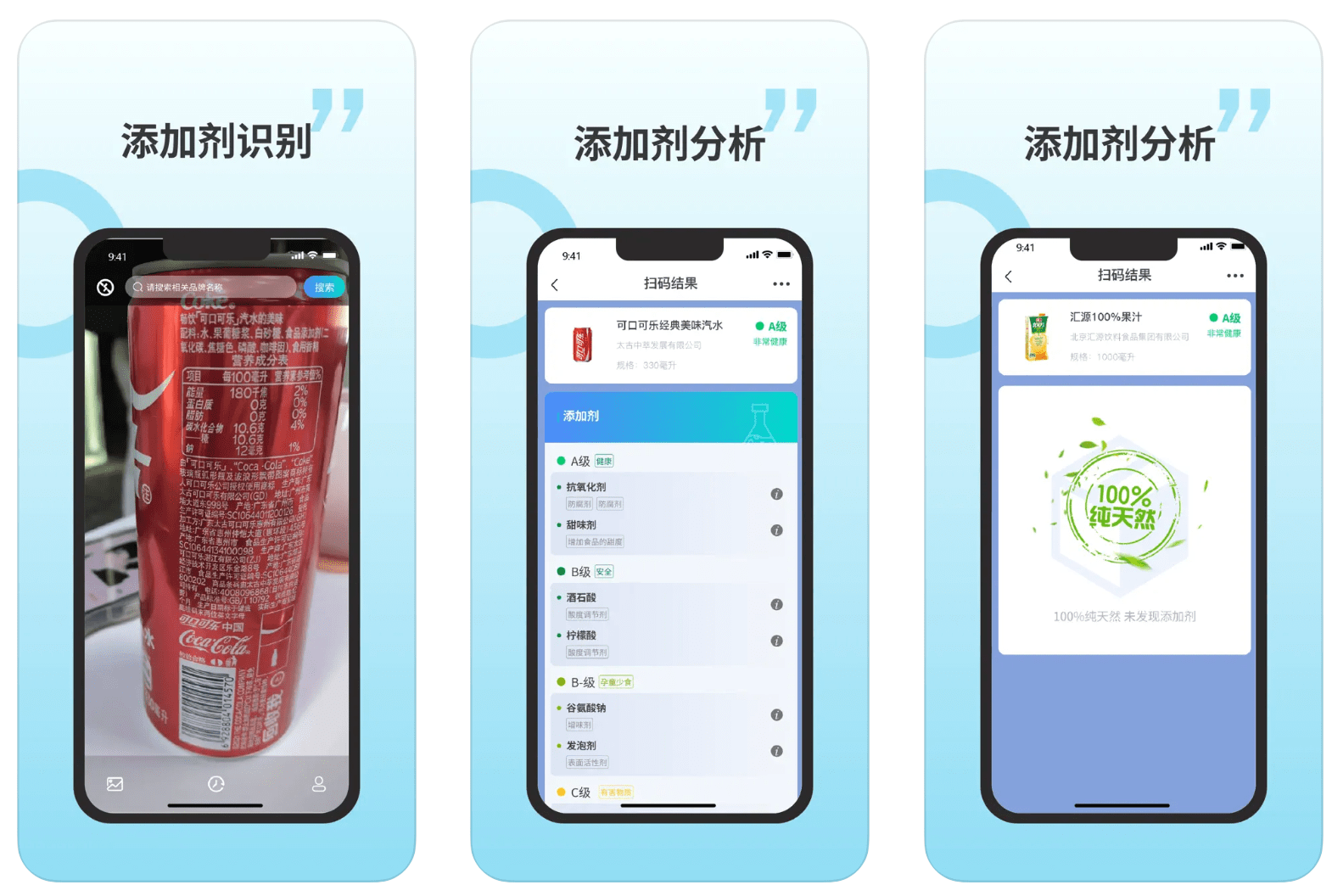
剂安安——检测食品添加剂
iOS下载地址:https://apps.apple.com/cn/app/剂安安/id6496202553?platform=iphone
Android下载地址:https://sj.qq.com/appdetail/com.shipin.app
随着市场上食品成分的日益复杂,许多人难以看懂配料表和营养成分表,这款 App 正是为此而设计。通过扫描食品条形码或配料表来检测食品中的添加剂和致癌物质。App 将添加剂分为五个等级,用户可以看到详细的成分和潜在危害。

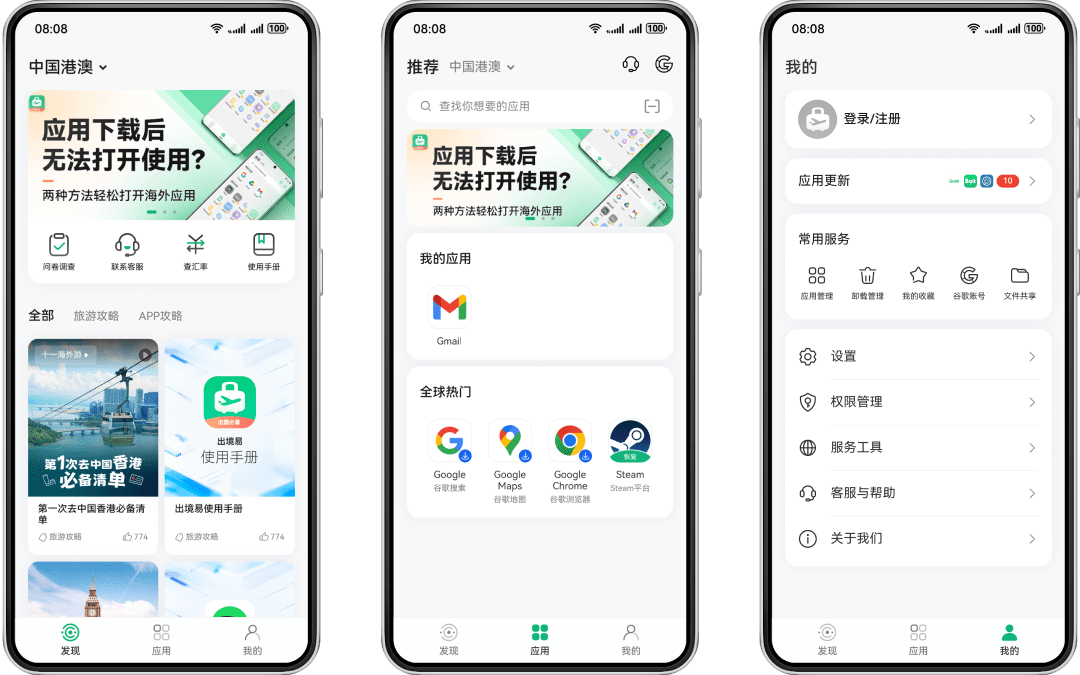
出境易——海外APP汇集的应用商店
链接:https://www.chujingapp.com/
华为的鸿蒙NEXT完全不兼容安卓生态,国产安卓机安装Google Play市场也很麻烦。出境易是一个安卓虚拟机,支持鸿蒙NEXT和安卓系统。在虚拟机里可以使用Google等海外App。

相关资讯
人人网宣布服务正在升级
在14年前人人网被当做是中国的Facebook,非常火,大学生都有注册,时过境迁,现在已经没什么人用了,现在停止服务不知道是永久还是暂时。

体验碎周报第 213 期(2024.12.9)


