体验碎周报第 76 期(2021.12.27)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
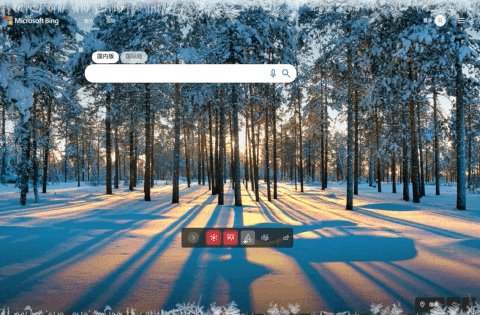
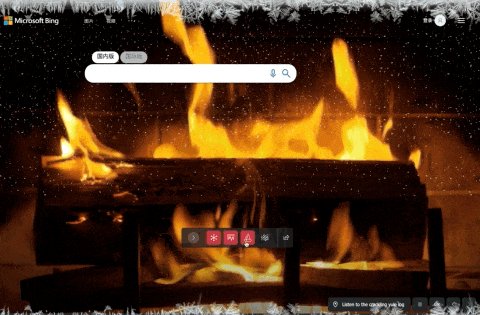
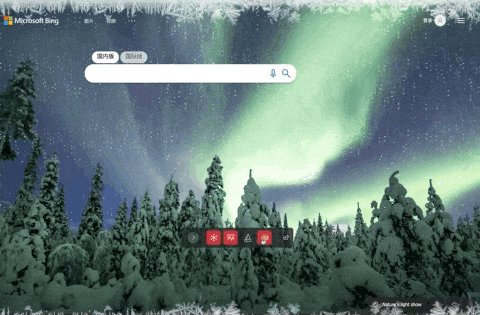
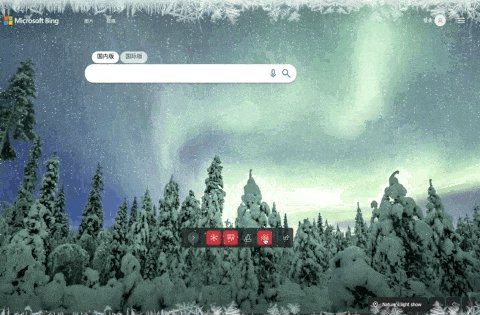
Bing 搜索冬至背景动画
可以控制网页背景产生下雪、结冰、火炉和极光的画面,很有冬天的氛围。

来自 @王也
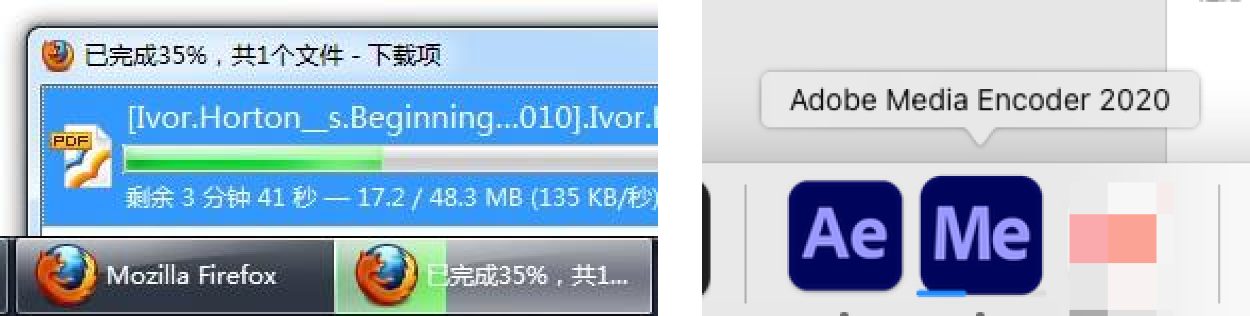
Adobe Me 在 MacOS Dock 栏显示渲染进度
Dock 栏显示进度便于用户随时了解状态,Windows 上任务栏显示进度的软件很多,像 Adobe Me 这样在 MacOS 上显示进度的软件相对来说较少。

来自 @Umao
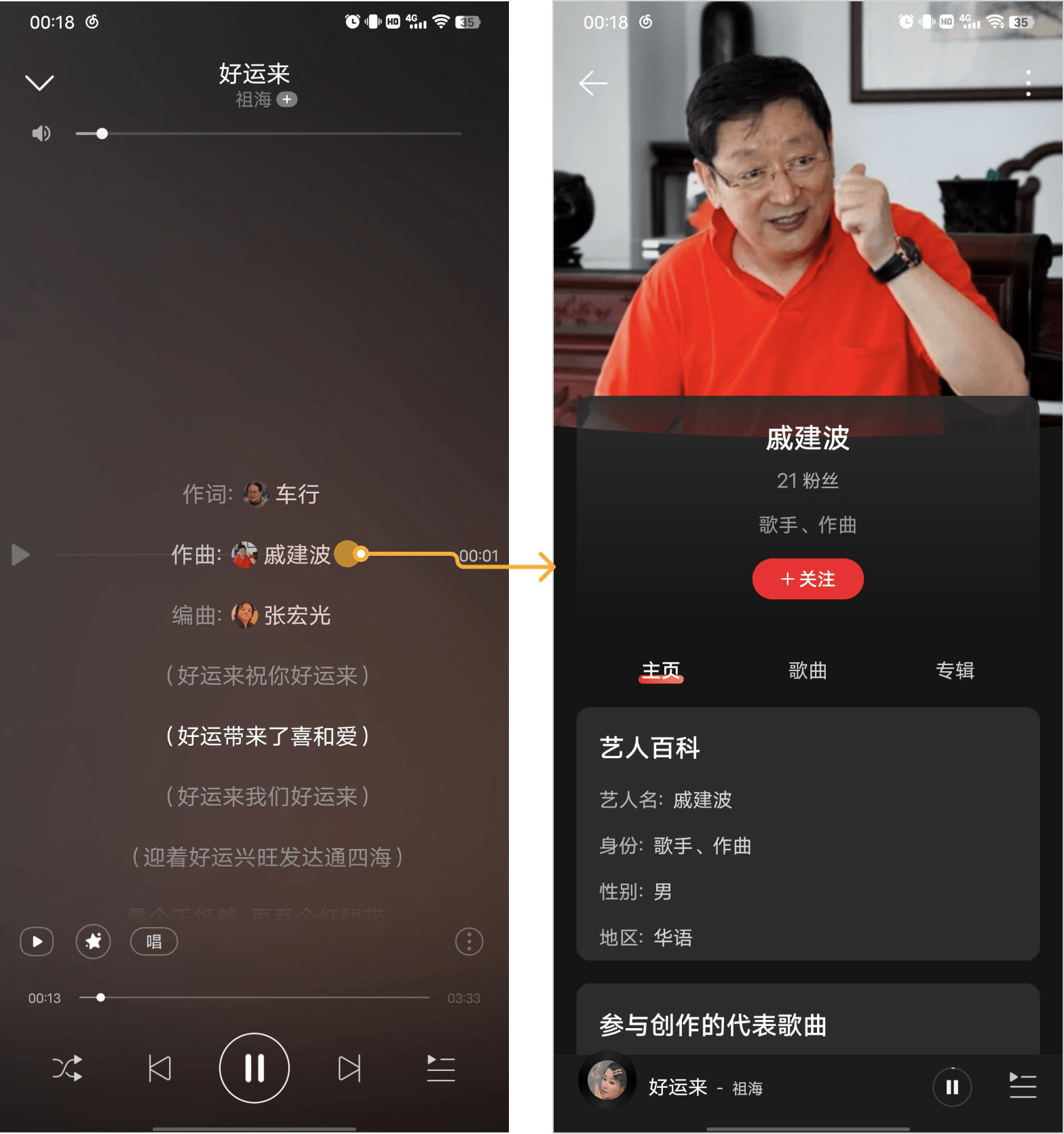
网易云音乐歌词链接艺人
音乐 App 一般可以通过歌曲链接到演唱者。网易云音乐可通过歌词链接到作词、作曲等相关艺人,帮助用户发现艺人更多的相关专辑、歌曲。

来自 @盛逸楠
体验槽点
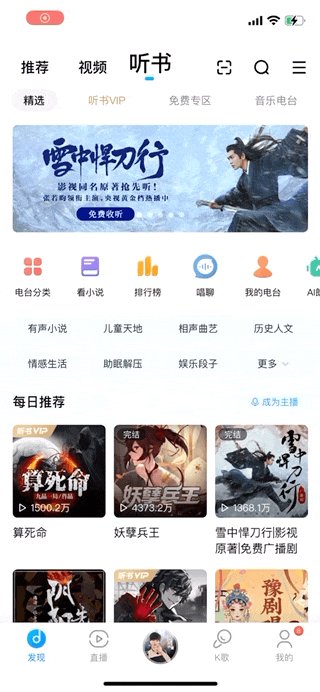
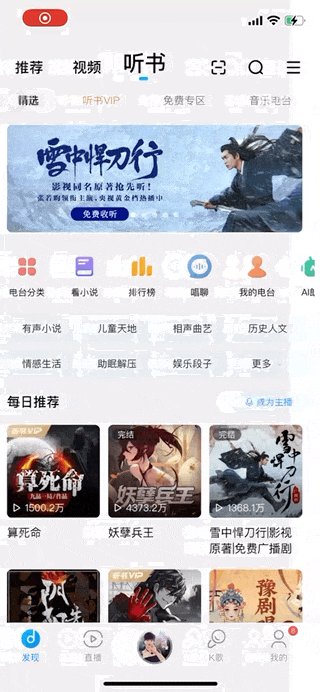
酷狗音乐滑动手势冲突
酷狗音乐听书板块的金刚区内容超出宽度需要滑动,但是左右滑动的手势是切换 Tab,导致金刚区超出内容很难点到。

来自 @Jesson- Ming
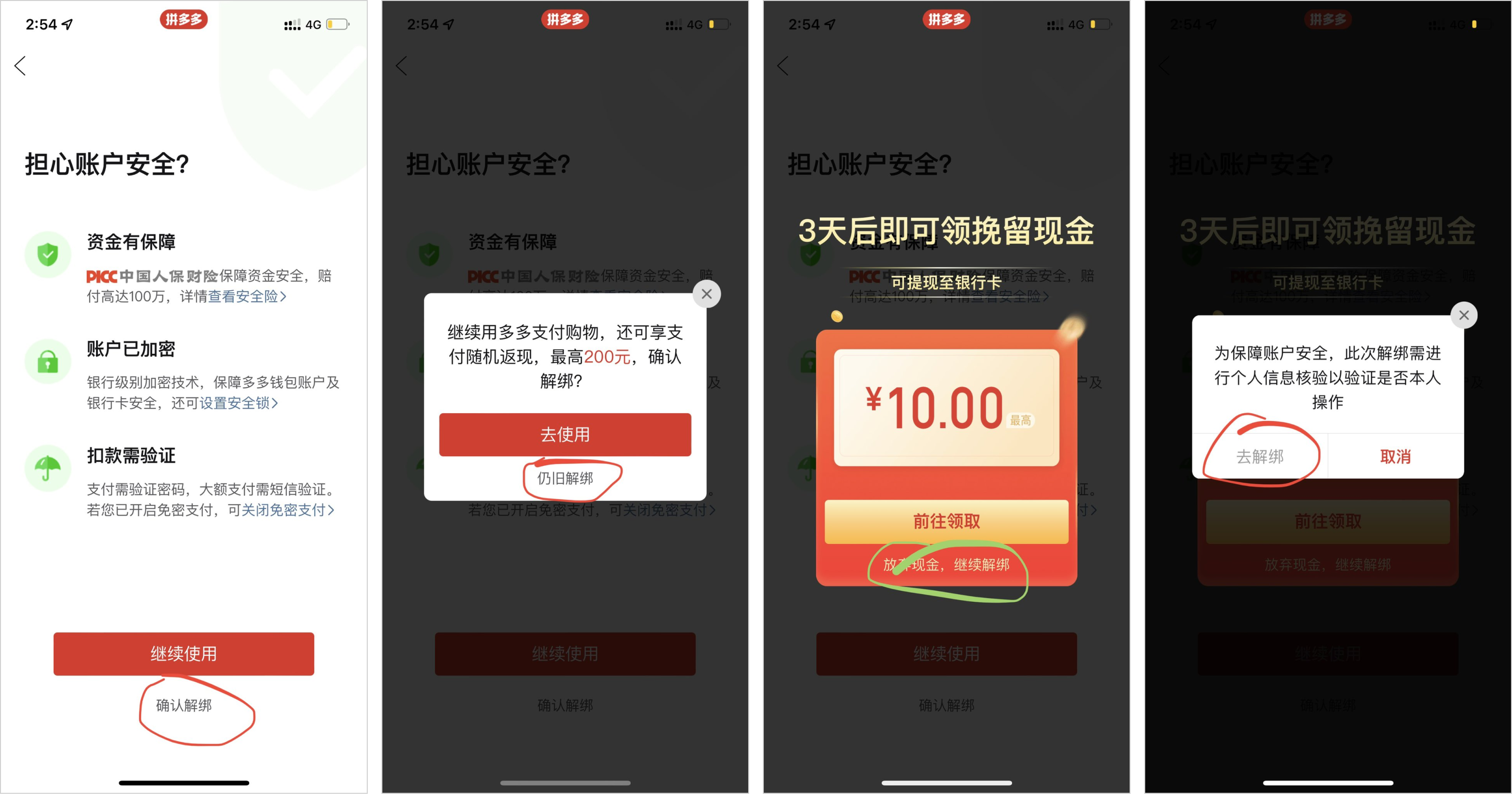
拼多多解绑多多支付流程
拼多多不仅在弹各种红包、抽奖和砍一刀诱导你消费的时候不竭余力,关闭不利于业务指标的地方同样卖力,想关闭多多支付的流程比银行销卡还长。

来自 @AlbertAbdilim
推荐阅读
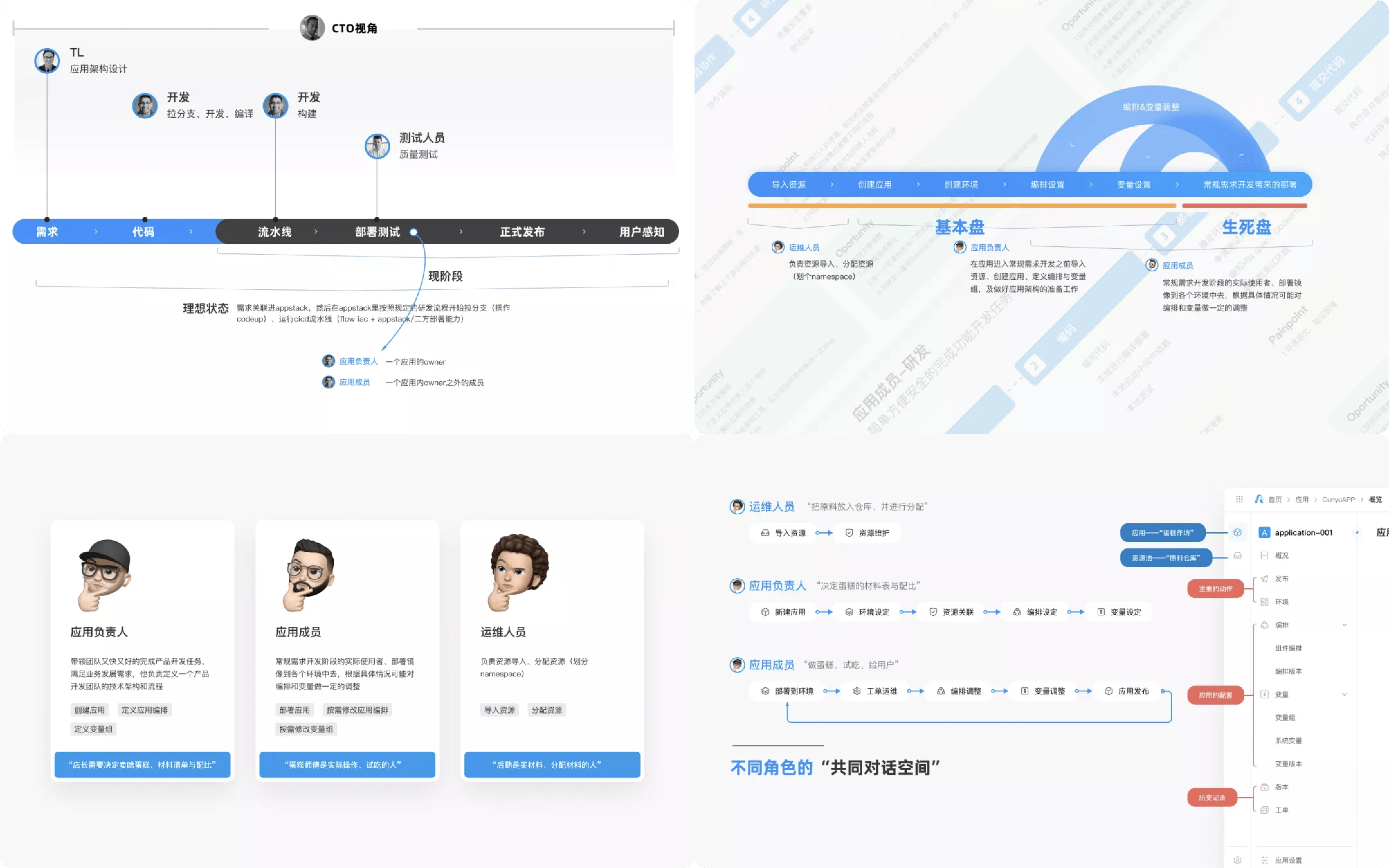
如何入手设计复杂的 B 端产品?
链接:https://mp.weixin.qq.com/s/qiAVY7q3wEi8mr7ryZ5TFg
B 端产品之所以复杂,是因为各种不同的角色在整个流程中穿插协作。这篇文章梳理不同角色的诉求和整个流程中角色之间的交互,让复杂设计变得清晰。

延迟增强——视频信息流广告的提转秘诀
链接:https://mp.weixin.qq.com/s/pSOPIeftyNdiANkgUny04w
所谓延迟增强是指广告展示之初比较简略,随着时间逐渐增强变得动态丰富,更持续的吸引用户的注意力。缓解用户对广告的抵触情绪,增加广告点击率。

假如用 CSS 来逆向推理视觉设计空间
链接:https://mp.weixin.qq.com/s/VVSC1g1Zc2jC_L2NqC5fNA
CSS 盒模型是前端网页布局的核心知识,作者从盒模型中汲取灵感,迁移到界面设计中,让界面更有层次。
看作者的文章排版和配图都非常享受,据说有时候光配图就画了一个月。

从消费者行为模式到用户增长模型
链接:https://www.biaodianfu.com/consumer-behavior-model.html
这篇文章介绍了主流的消费者行为模型、用户增长模型和增长公式,很全面。

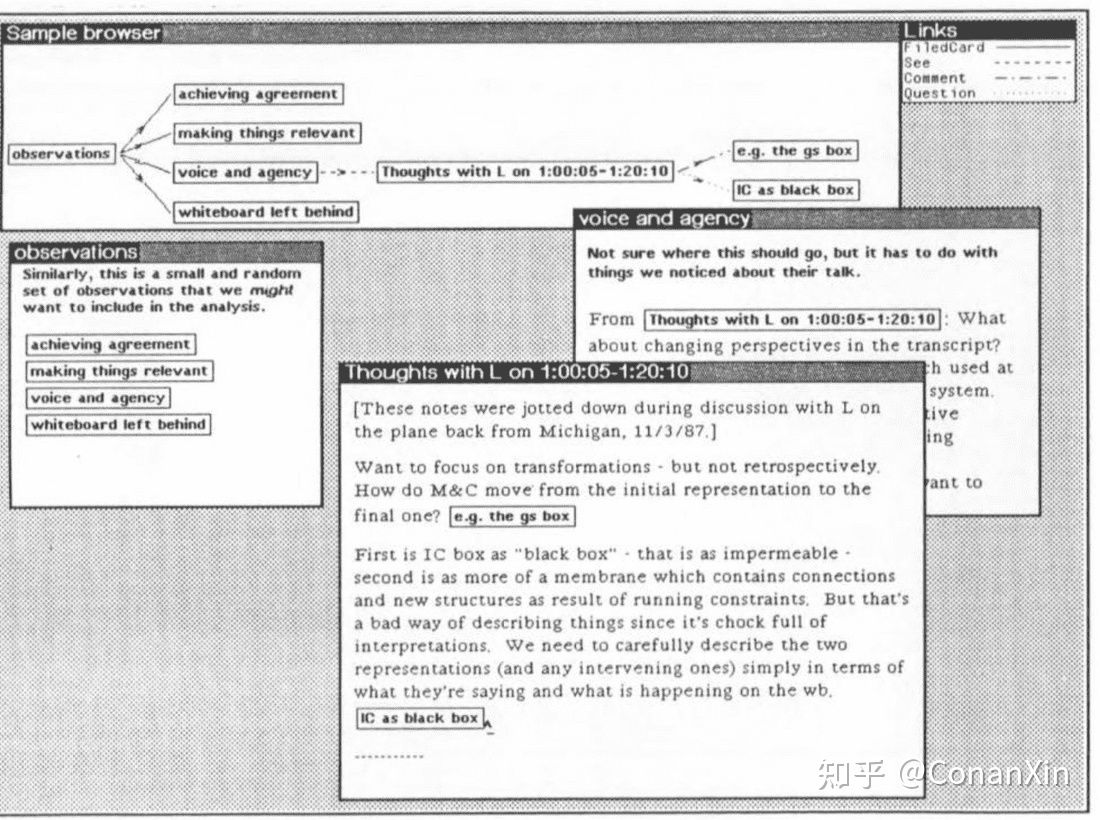
20 世纪 80 年代的超文本工具
链接:https://zhuanlan.zhihu.com/p/425675883
网页所采用的 HTML(HyperText Markup Language)技术 称为超文本标记语言。正是网页提供链接功能才把世界互联成为一个网络。这篇文章回顾了上世纪 80 年代互联网之前,先驱们探索网络互联的网页技术。

50 种认知偏差
特斯拉 CEO 埃隆·马斯克 在推特发了一张 50 种认知偏差图片,已经有网友翻译成中文版了。

来自 @h1984h
张小龙在腾讯周年庆上推荐的书
每年 11 月 11 日是腾讯周年庆,在 2021 年的周年庆上,张小龙推荐了几本书:
- 《秦制两千年:封建帝王的权利规则》作者:谌旭彬,豆瓣 8.4 分
- 《人性中的善良天使》作者:斯蒂芬·平克,豆瓣 8.6 分
- 《美国的反智传统》作者:理查德·霍夫施塔特,豆瓣 8.6 分
- 《文明的冲突》作者:塞缪尔·亨廷顿,豆瓣 8.7 分
产品发现
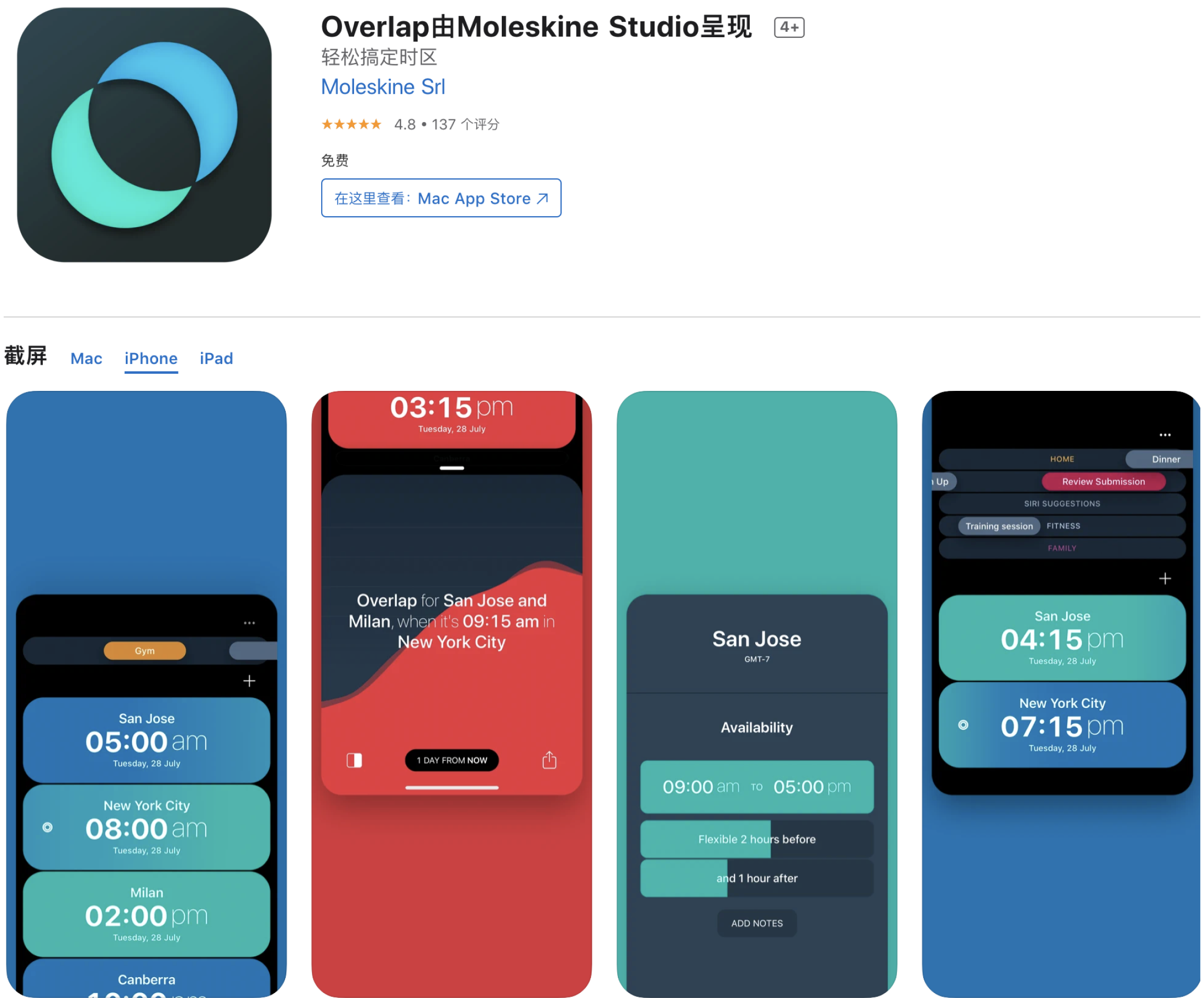
Overlap —— 直观查看时区
链接:https://apps.apple.com/cn/app/overlap-by-moleskine-studio/id1516950324#?platform=iphone
这是一个交互上很有创新的智能世界时钟软件,能够跨时区寻找重叠的空闲时间。滑动一下,就能顺畅浏览时间,轻而易举知道世界上任何地点的时刻。

harbor —— 灾难应急工具
链接:https://www.helloharbor.com/
如果突发紧急事故,该 App 能让你更好的做好救援准备。例如:
- 响应系统功能帮助急救人员更好的定位到你的位置了解到你需要的帮助。
- 评估当前家庭的风险危机,提前做好防范。
- 内置救灾指南可随时学习。
- 上传自己的身份证、保单和遗嘱等加密保存,妥善保管。
iOS 已发布,安卓版还在开发中。

Sink —— 全功能书摘应用
读纸质书的配套工具,可以在阅读时候播放轻音乐让阅读更沉静,通过摄像头拍摄识别记录书摘,记录阅读时间。

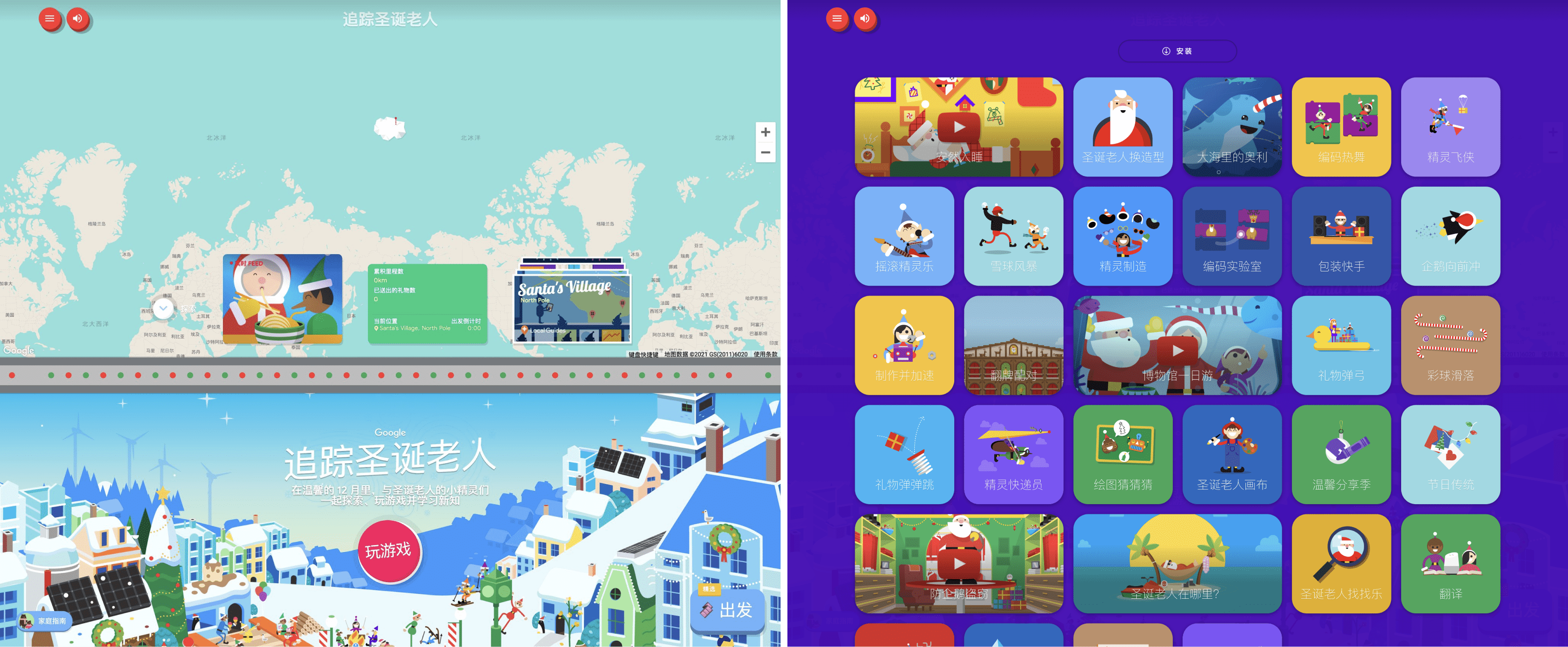
用 Google 追踪圣诞老人足迹
链接:https://santatracker.google.com
Google 圣诞节网页不仅用地图追踪圣诞老人足迹,还内置了很多老少兼宜的家庭圣诞活动,比如互动游戏、圣诞涂画、活动科普、学习编码等。

来自 @JeeJee
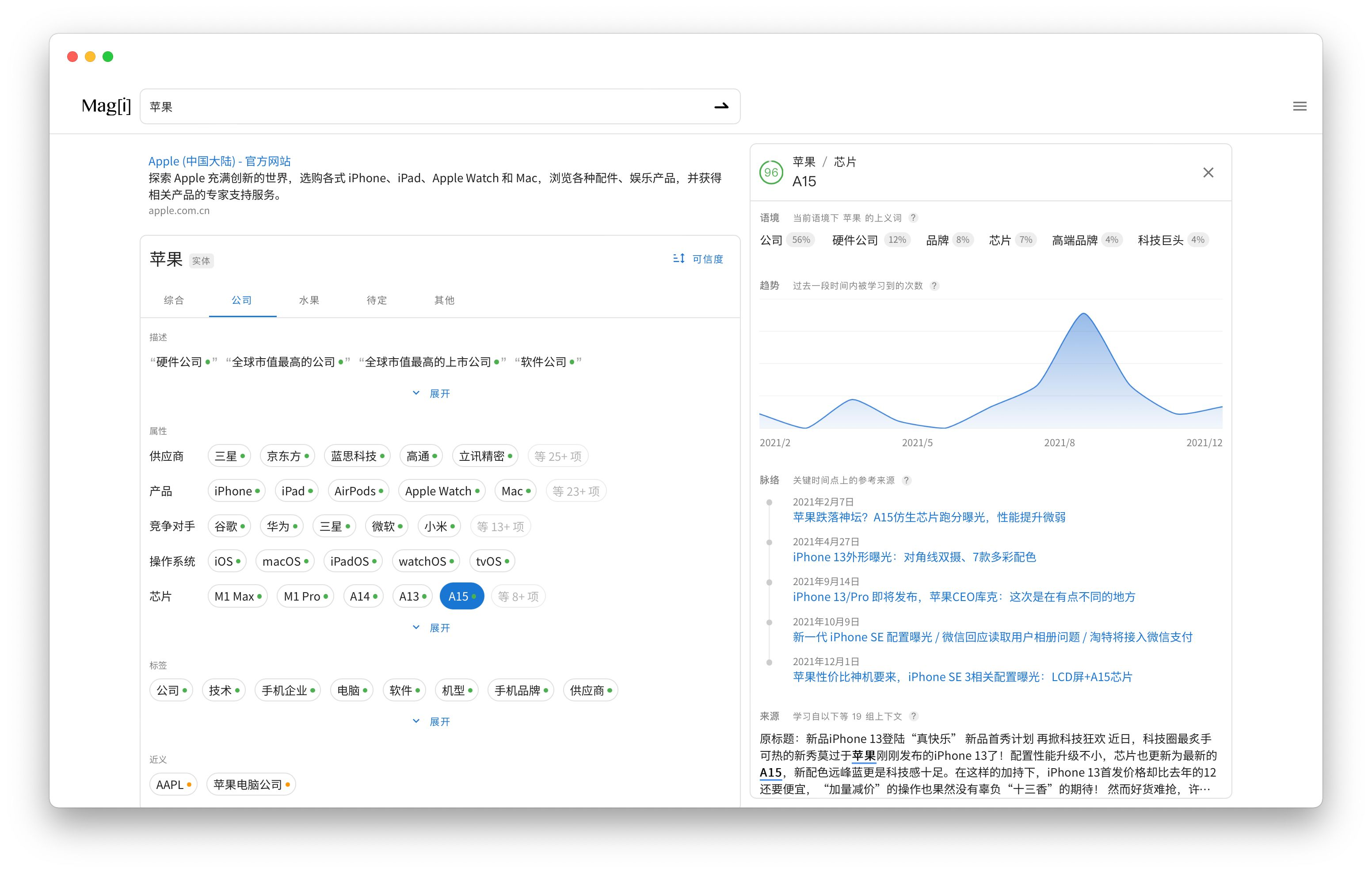
知识引擎 Magi.com 改版
链接:https://www.peak-labs.com/zh/blog/whats-new-in-magi-com/
2019 年 Magi 搜索突然火了。传统关键词匹配的搜索引擎不同,Magi 将自动从文本中提取内容构建成知识图谱,生成结构化的搜索结果。最近 Magi 迎来八大方面的升级。使得搜索结果更加准确和清晰。

Notchmeister —— 给老款 MacBook 加「刘海」
链接:https://apps.apple.com/cn/app/notchmeister/id1599169747
非常无聊的软件,让没有「刘海」屏幕的老款 MacBook 强行加上「刘海」,而且还提供 5 种不同的刘海风格。

Vue Color Avatar —— 纯前端技术实现的头像生成网站
链接:https://github.com/Codennnn/vue-color-avatar
这是一款矢量风格头像的生成器,基于 Vue3+ Vite 开发。你可以搭配不同的素材组件,生成自己的个性化头像。据说随机生成的时候有一定概率会触发彩蛋。

嗑物 —— 小米出品的模型玩具社区
链接:https://m.kewucool.com/home
盲盒、手办和模型等潮玩越来越火了,小米也来掺一脚。磕物是一个为模玩爱好者而生的专业模玩社区,专注为模玩爱好者提供高质量的模玩内容、玩具百科、兴趣圈子以及模玩商城,深度满足模玩爱好者在玩具分享、获取资讯、同好交流、购买好物等方面的需求。

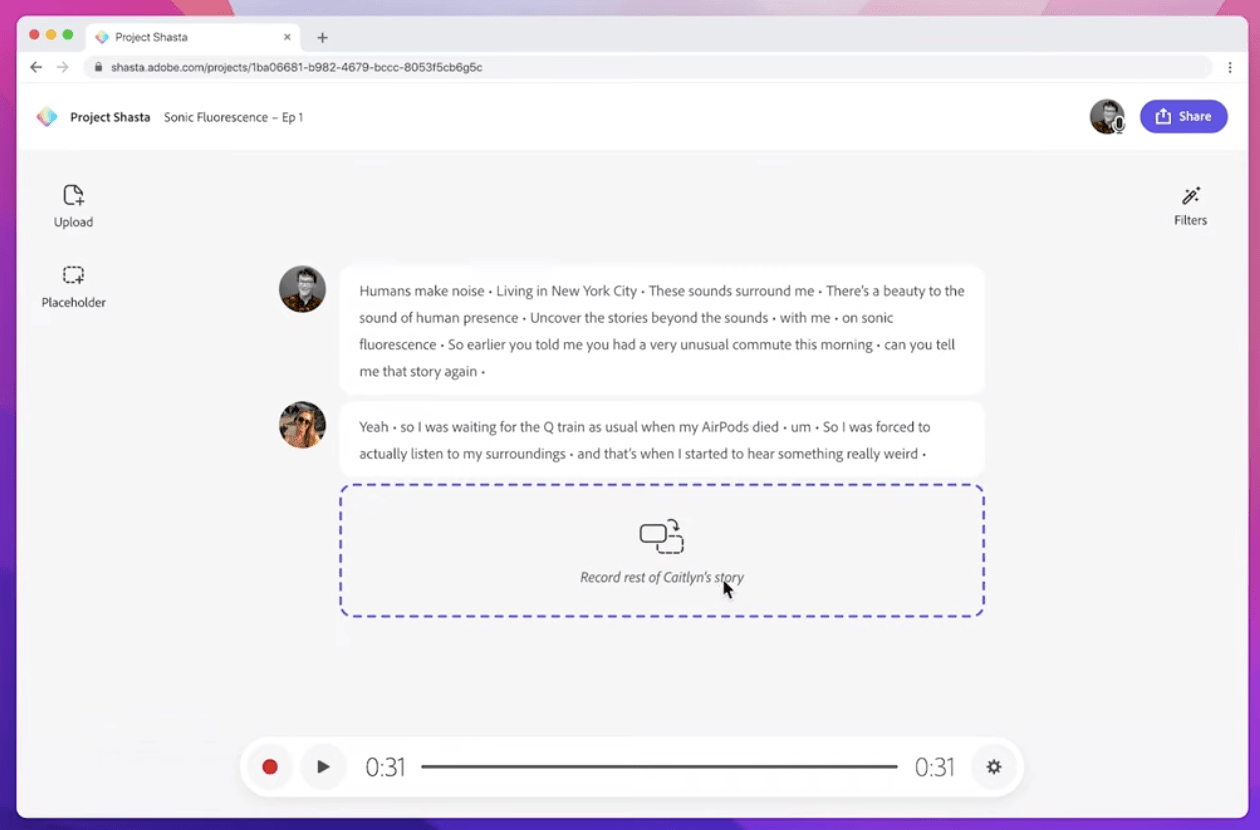
Project Shasta —— Adobe 出品的音频录制剪辑工具
链接:https://pages.adobe.com/shasta/
目前还在封测中,没有对外开放。网页工具,没有客户端。能将录制的音频转换为文字,并且自动去除「嗯啊」等冗余语气词。之后剪辑也能直接操作文字来间接处理音频。

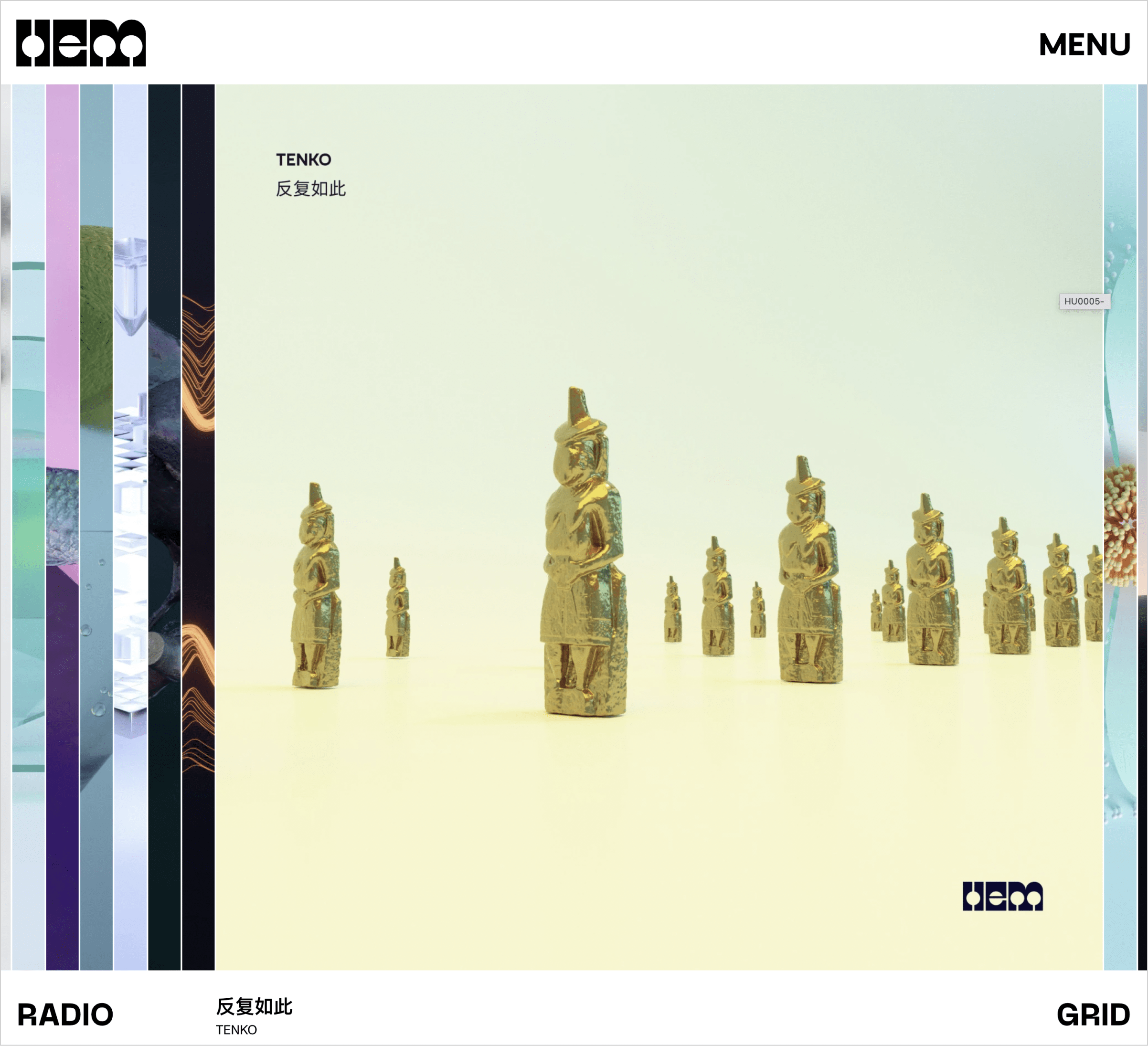
HEM —— 电子音乐发行机构
Dine Dine 负责了 HEM 从品牌到网站到专辑封面在内的全部设计工作。最近新网站已经上线,虽然是扁平化风格,但是很有看实物音乐专辑的感觉。

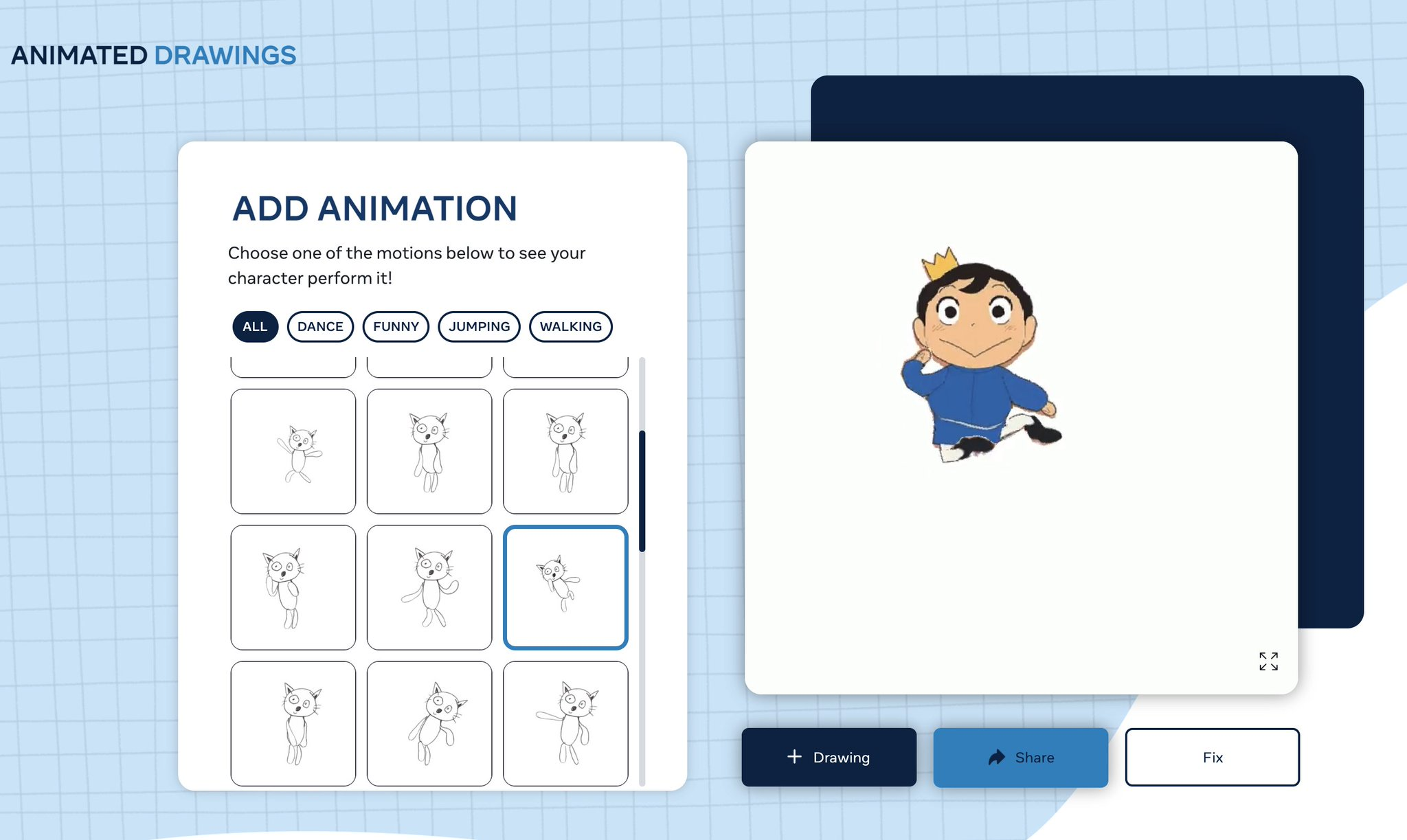
Animated Drawings
链接:https://sketch.metademolab.com/
由 Meta(Facebook)推出的AI人体动画制作器。
只需上传人物全身正面卡通图片,即可自动识别人体骨骼,并生成多种人物动作视频


生成效果
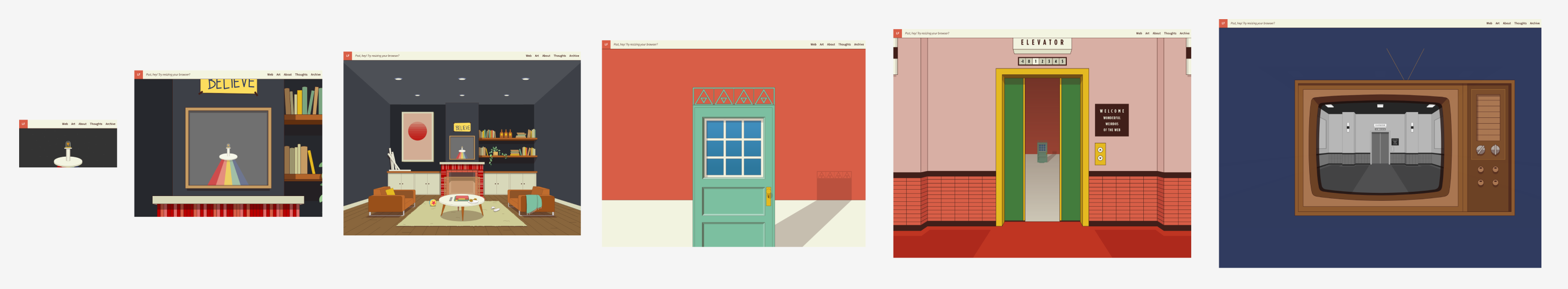
Lynn Fisher —— 根据浏览器窗口大小变换画面
国外设计师 Lynn Fisher 的个人网站,根据浏览器窗口大小,网页画面会不断进行镜头推拉,让画面产生变化,很有趣。在网站上还能找到其他很多有趣的作品。
链接:https://lynnandtonic.com/

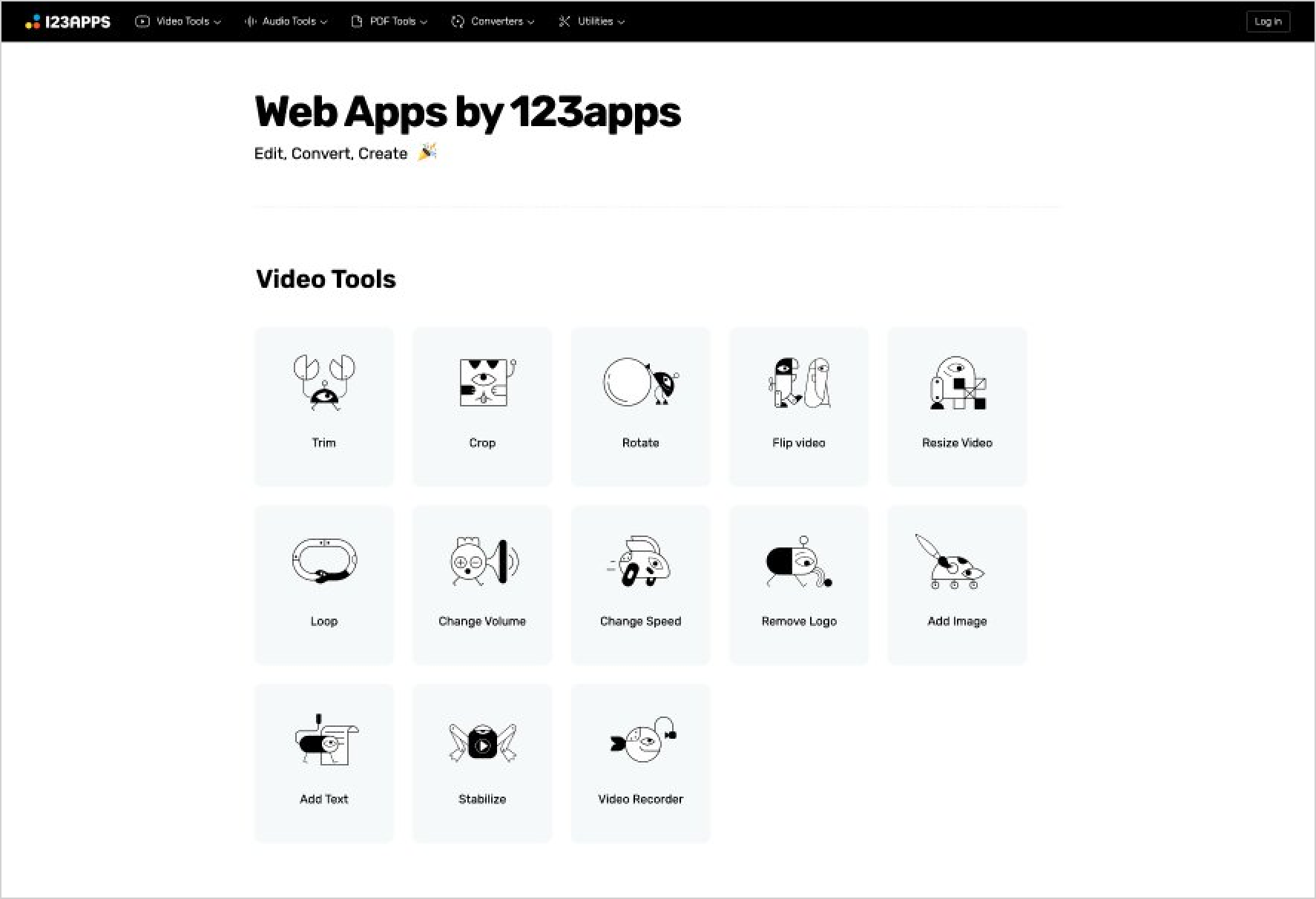
Web Apps —— 在线文件处理工具集
Web Apps by 123apps 是一个在线文件处理工具集合网站,提供浏览器插件。可以上传视频、音频、PDF和压缩文件等,在线进行编辑、转换格式、合并等操作。

工具资源
腾讯开源企业级设计体系 TDesign 正式发布
链接:https://tdesign.tencent.com
提供了完整的设计语言、视觉风格指南和设计资源,以及基于 Vue、React 等业界主流技术栈的组件。


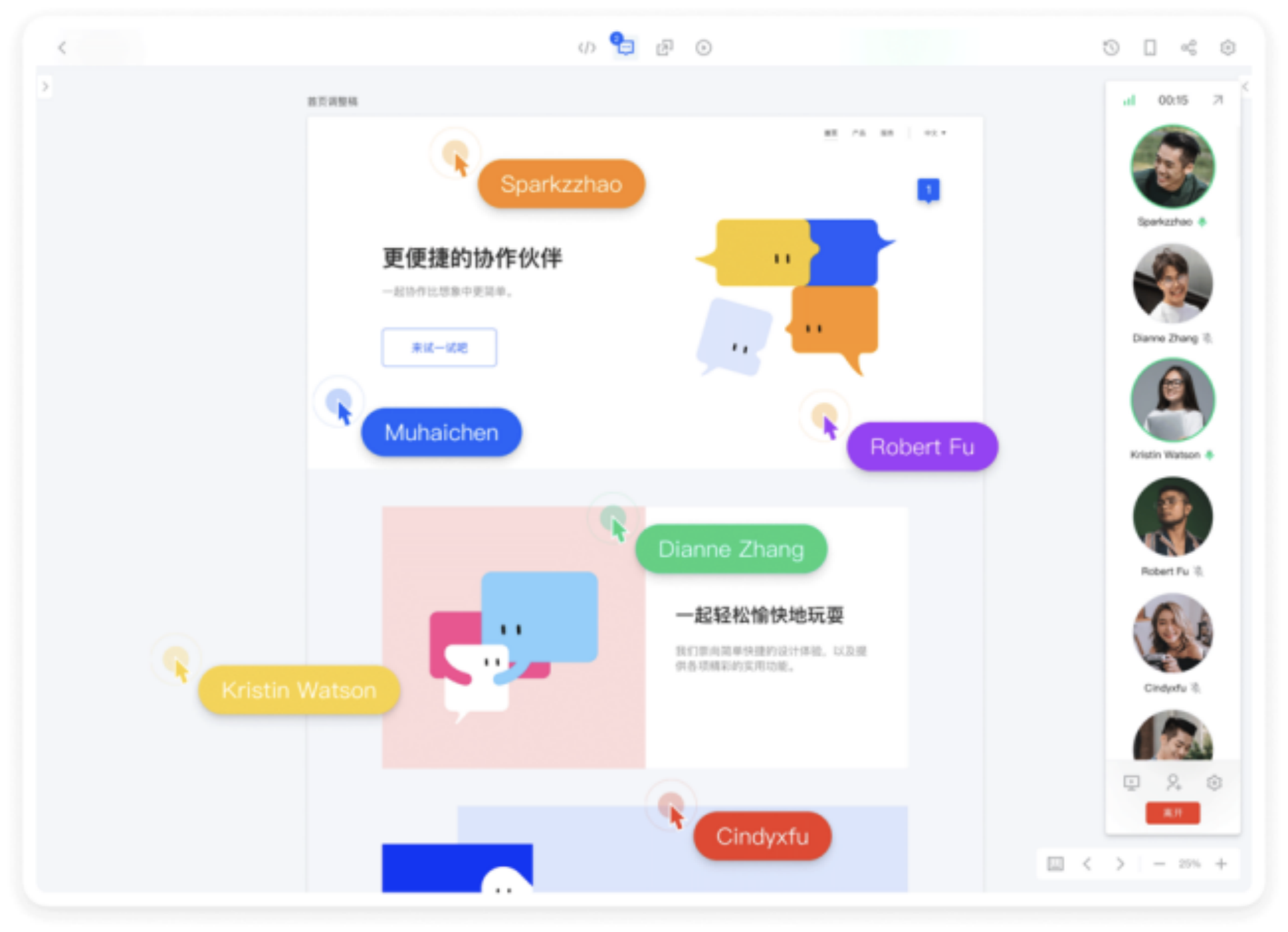
腾讯 Codesign 新增视频设计评审功能
CoDesign 是腾讯出品的设计协作平台,用于管理设计稿、图标、素材、规范和日程安排。
最近增加在线视频评审功能,团队可在设计稿开启共享屏幕、标记和实时语音聊天,对于疫情期间需要异地办公的团队来说挺方便的,不用开着微信语音又在 Figma 里标记然后又截图在微信发,多个不同的软件来回切换进行评审了。

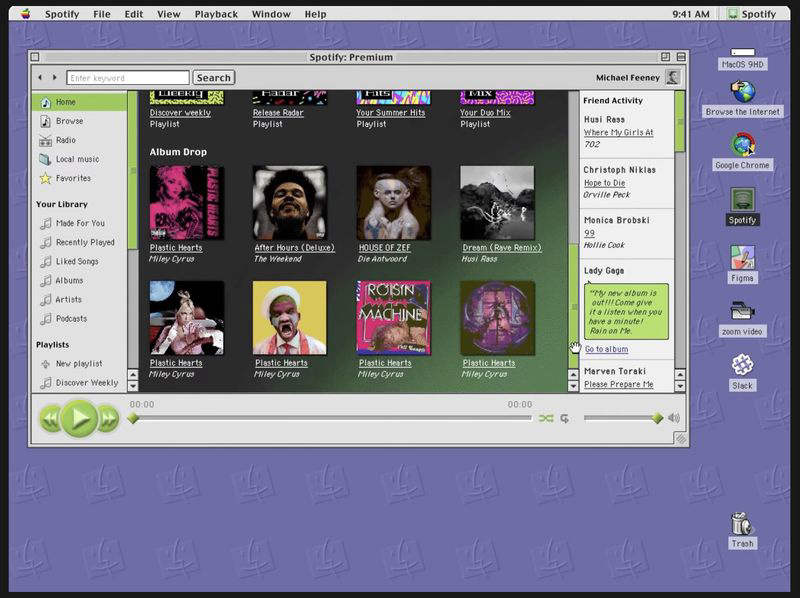
Mac OS 9 UI kit for Figma
链接:https://www.figma.com/community/file/966779730364082883/Mac-OS-9%3A-UI-Kit
Mac OS 9 苹果于 1999 发布,最近设计师 Michael Feeney 在 Figma 中 把 UI kit 复刻出来了。甚至还制作了一个视频,模拟几个现代 macOS 12 应用程序,在 Mac OS 9 时代会是什么样子。
视频链接:https://www.bilibili.com/video/BV1wu411D71n/

来自 @monkajhhw
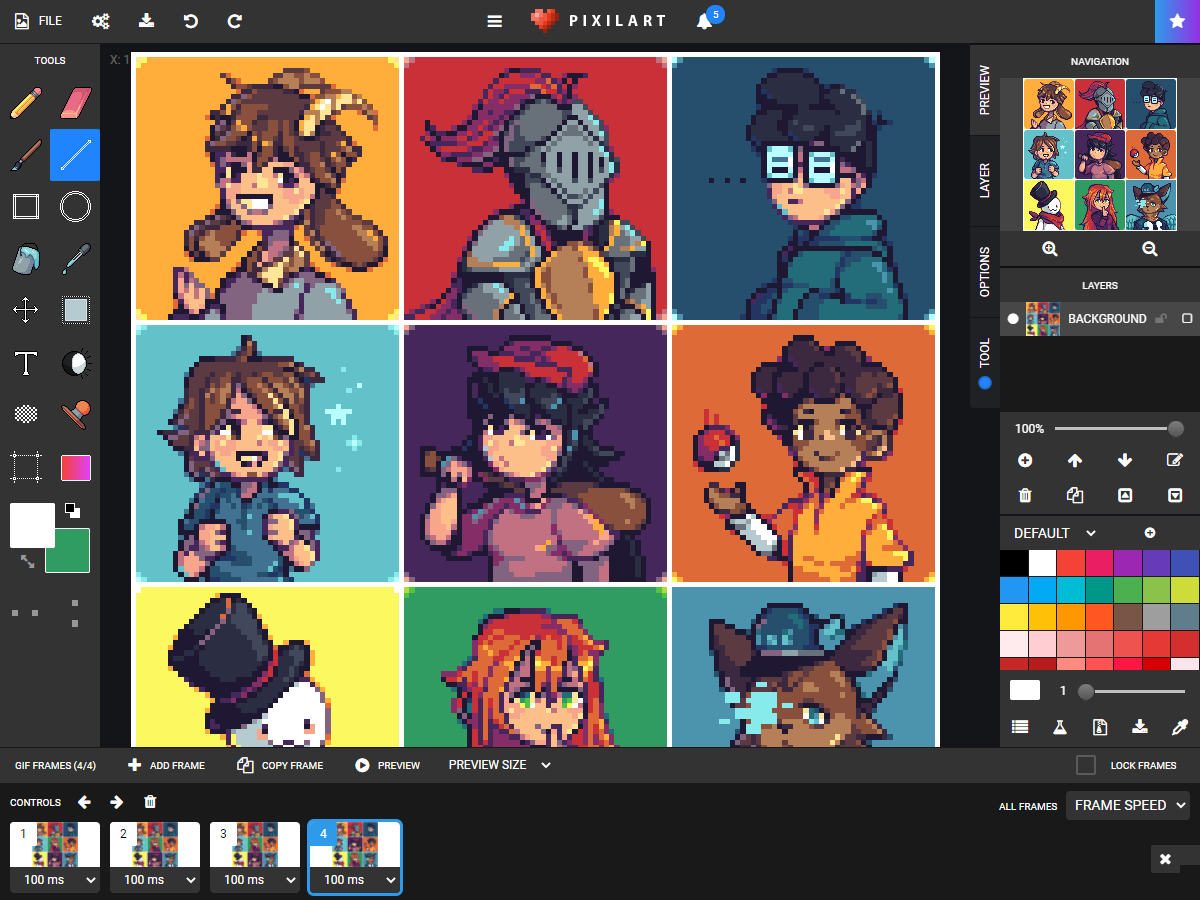
PIXILART —— 像素画设计工具
在线绘制像素画的免费设计工具,网站还提供社区、挑战、画廊等互动功能,便于设计师交流学习。

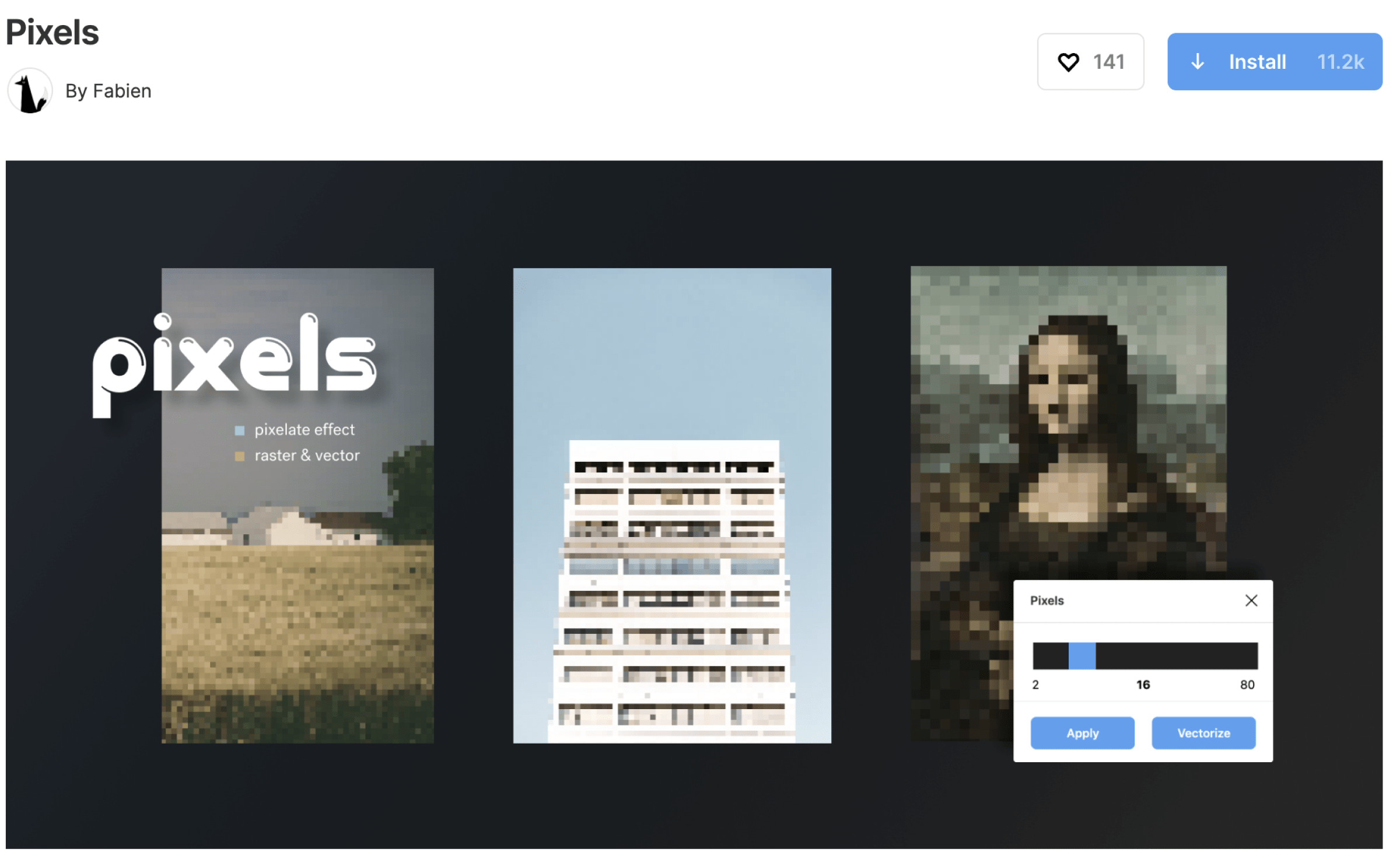
Pixels —— Figma 像素画生成插件
链接:https://www.figma.com/community/plugin/775716538746765221/Pixels

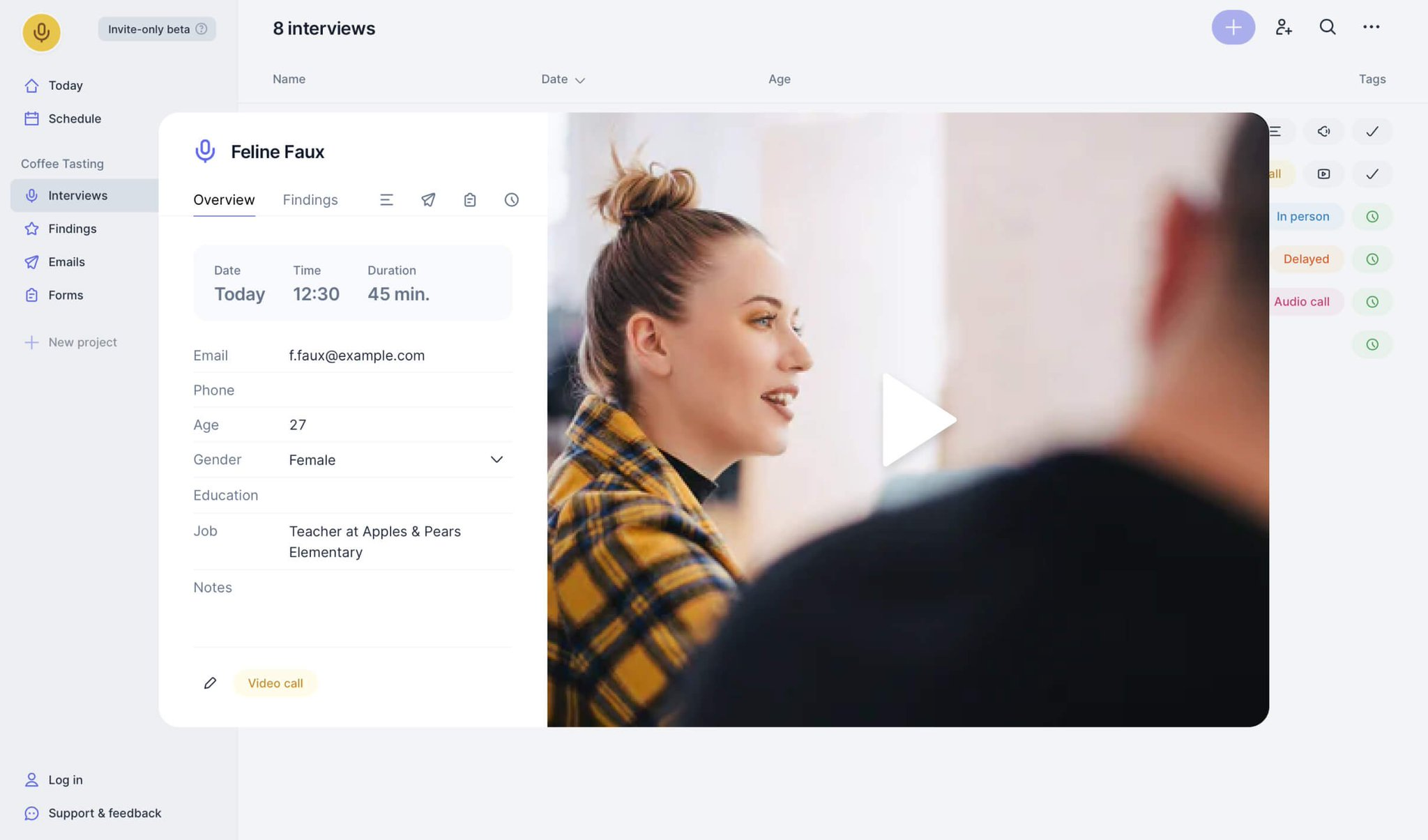
InterviewKit
这是用户访谈的全套工具箱,以往你得用在线表单找潜在访谈对象、用邮件邀约、用 todolist 管理访谈进度,用录音笔和笔记本记录访谈内容等。
在 InterviewKit 里整合了以上全部功能,一站式解决访谈过程中所有需求。

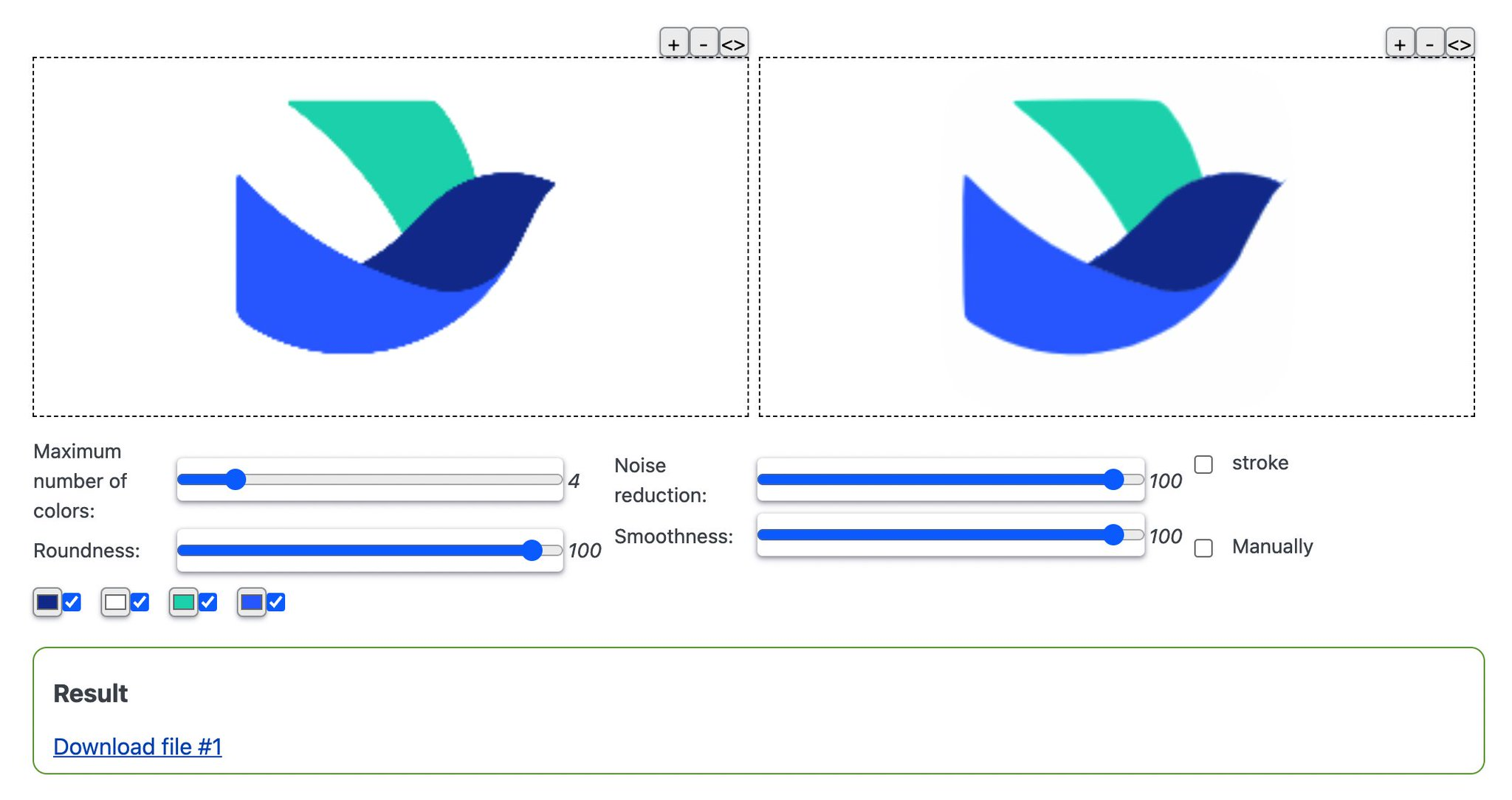
ASPOSE Free Vectorizer —— 在线位图转矢量
链接:https://products.aspose.app/svg/zh/image-vectorization
iconfont 和 iconpark 都没有飞书 5.0 的图标矢量文件。figma 的 image tracer 插件仅能处理轮廓,无法处理颜色分界线。试了几个位图转矢量的在线服务,要么收费,要么效果不佳。目前发现免费效果最佳的是 ASPOSE Free Vectorizer,选好颜色数量,去噪圆角平滑全拉满,效果非常好。

DesignPrinciples —— 设计原则手机
收集整理设计原则的网站,目前共有 195 套原则,共 1448 条。

相关资讯
远程工作招聘信息
链接:https://www.yuque.com/greatghoul/remote/teams
这个网址中收集了支持远程工作的中国国内或者面向中国招聘的国外团队,这些团队有的是全员远程,有的是部分远程,还有的是允许部分时间远程。
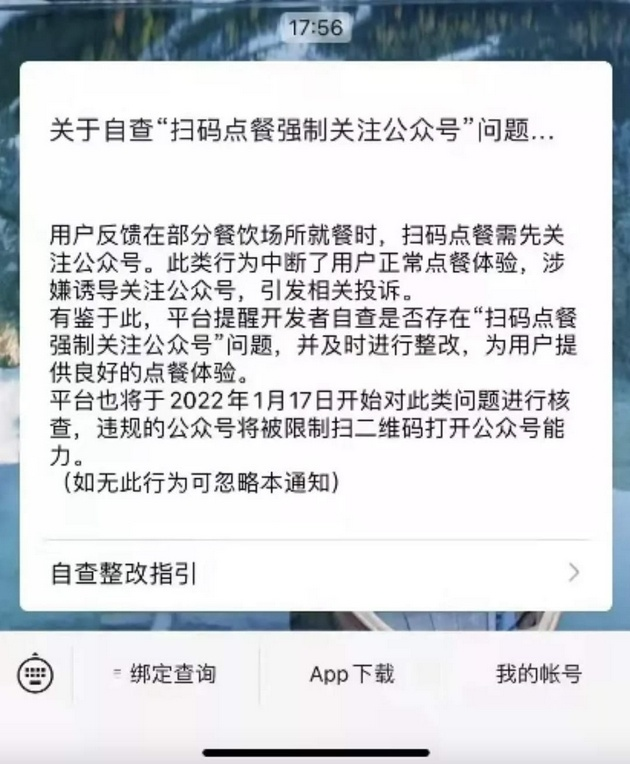
腾讯要求开发者自查,禁止微信扫码点餐强制关注公众号
链接:https://www.ifanr.com/minapp/1462709
3 月 25 日,中国消费者协会就表示扫码点餐不应成为单选题,消费便利不应该变成消费烦恼。上海市消保委也认为,扫码点餐应以不获取或尽量少获取消费者信息为前提,同时应提供人工点餐选择。5 月,深圳消费者委员会也联合相关单位推出全国首个关于扫码消费的行业自律承诺。
在诸多消费者协会的呼吁之下,大家扫码点餐时使用最多的微信也相应作出了调整。最近,腾讯公司向开发者推送了关于自查「扫码点餐强制关注公众号」问题的通知。

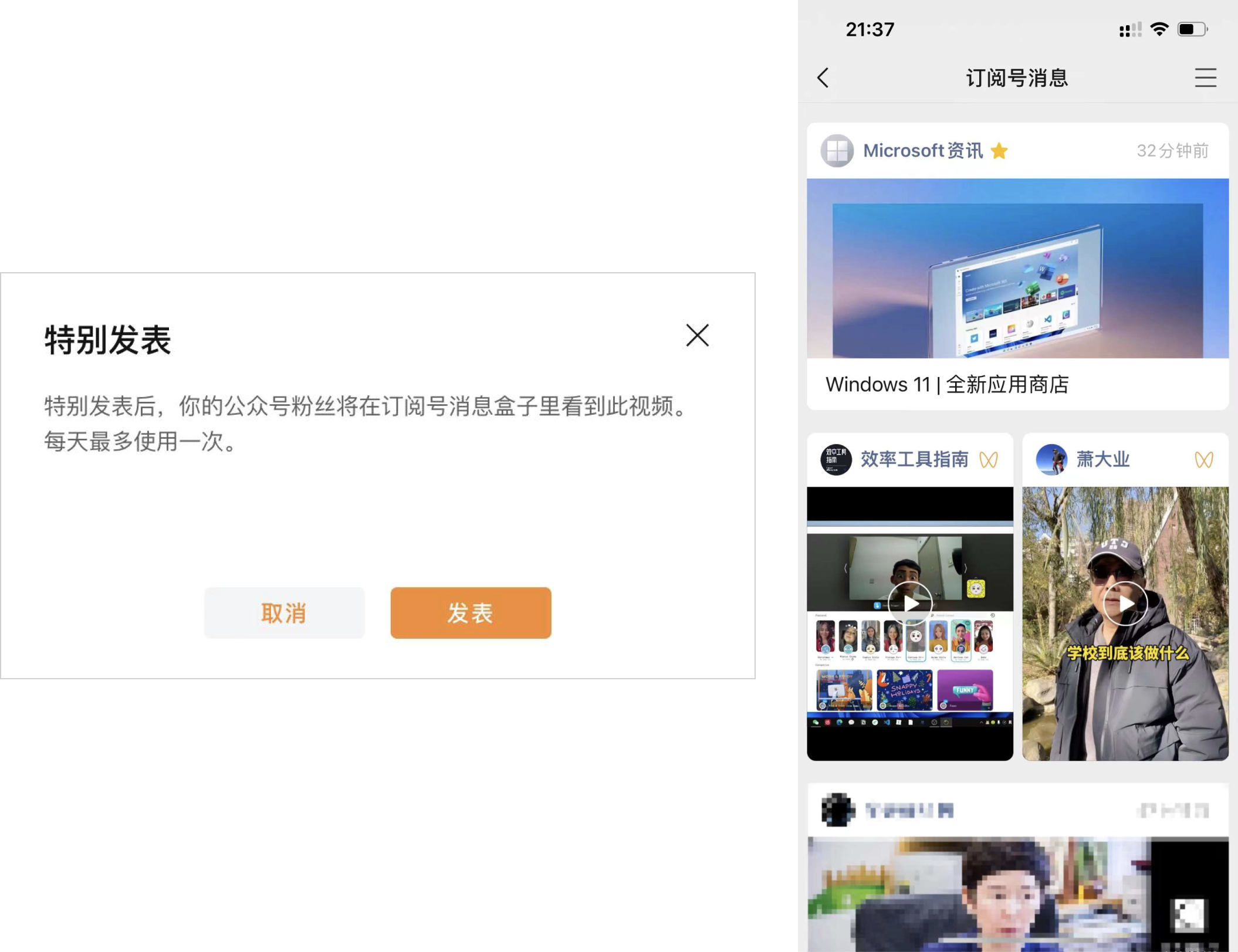
微信视频号新增「特别发布」功能
选择发表过的视频号动态,点击「特别发表」按钮发表视频,让你的公众号读者在订阅号消息列表里看到你的视频。

来自 @彭宏豪
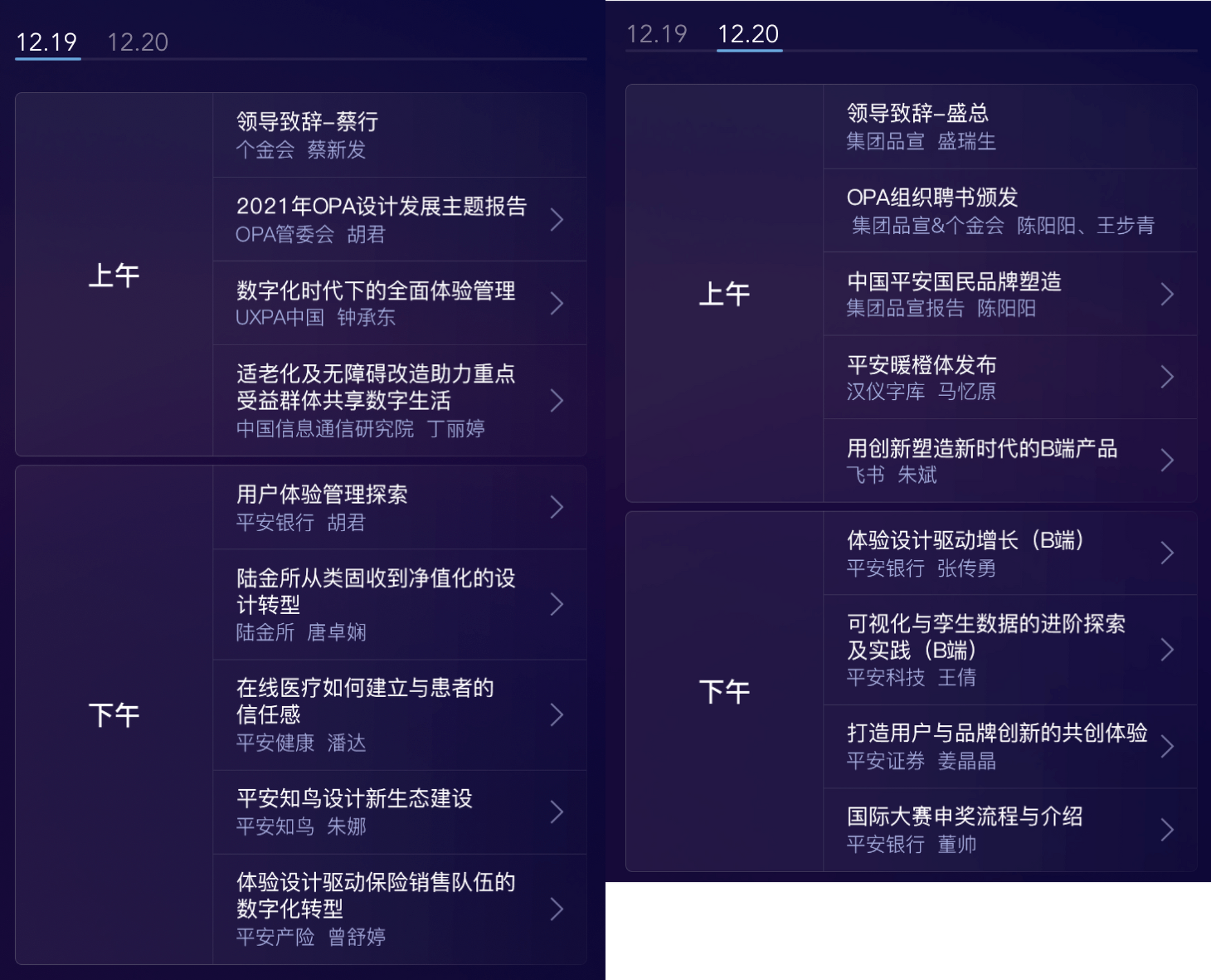
平安集团 OPA 设计大会回放录像
上期周报和大家报道过,如果没赶上直播的读者可以看全程回放录像。有很多金融、医疗设计相关的内容。

2021 淘宝丑东西颁奖盛典
链接:https://www.bilibili.com/video/BV1rZ4y1Q7kW
这一大赛由淘宝和豆瓣小组“丑东西保护协会”等共同发起,前期征集和遴选工作从 12 月 8 日开始,有累计近 2500 人进行了投稿(仅限商品),并选出了 40 位入围商品。
最终经过抽选丑,2021 年度 5 大丑东西,它们分别是:
- 有着诡异笑容的可爱熊猫花洒(略胜一丑奖)
- “闪”瞎你双眼的粉蝴蝶短靴(臭名远扬奖)
- 怎么照脸都会变形的镜子(丑你咋滴奖)
- 疫情期间我们都需要的人脸真皮口罩(丑味相投奖)
- 以及微笑的橘子头套(拔得头丑奖)

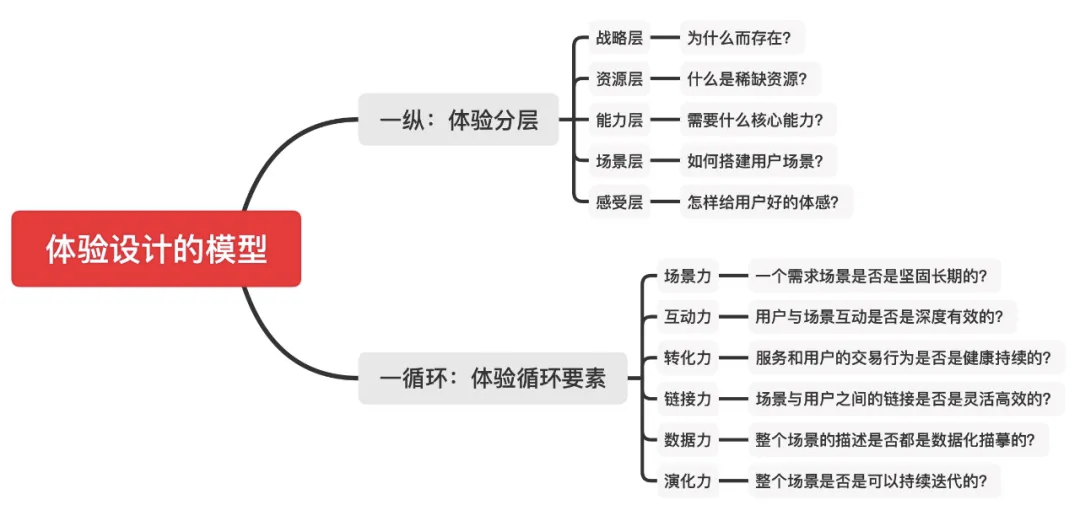
用户体验设计实战课
相辉把他 15 年的用户体验设计经验,汇总成了这个专栏《用户体验设计实战课》。内容结合了相辉在滴滴、阿里等大型互联网公司的实战案例和用户体验设计心法,将用户体验在整个产品的商业化过程的关键流变总结得很清楚,物超所值。
课程主体分为5大模块,主要帮你解决3个大问题。
1、从商业到落地,如何制定用户体验策略? 本模块会帮你理清体验设计与商业模型的关系,以及用户的价值和需求的底层逻辑。通过对蔚来汽车、滴滴出行、转转电商等典型案例的解读,从商业阶段、商业化潜能、体验模型、体验进化、体验量化和组织设计的角度,帮你搭建起体验策略的基础模型框架。
2、如何打造用户体验与服务设计的具体方法? 本模块通过具体场景设计、服务设计、产品交互设计的方法,和你分享策略落地的实际打法,帮你做到从架构到实操的完整性。如果你是产品、运营、技术,那么你可以根据这些方法,来判断产品的质量、问题,以及决策改进的方向。
3、如何将我们的体验品牌IP化? 本模块分享了用户体验和品牌之间的关系,它们如何联动、互相创造更大的价值,让你不仅可以做出好产品,还可以将它传送出去。


感谢极客时间赞助
体验碎周报第 76 期(2021.12.27)


