体验碎周报第 79 期(2022.1.17)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
喜马拉雅青少年模式弹窗日历
因为政策原因,各大 App 每天打开都会弹一次青少年模式,只有喜马拉雅花了点心思,会介绍一些当天的情况,类似历史上的今天。

来自 @三丰
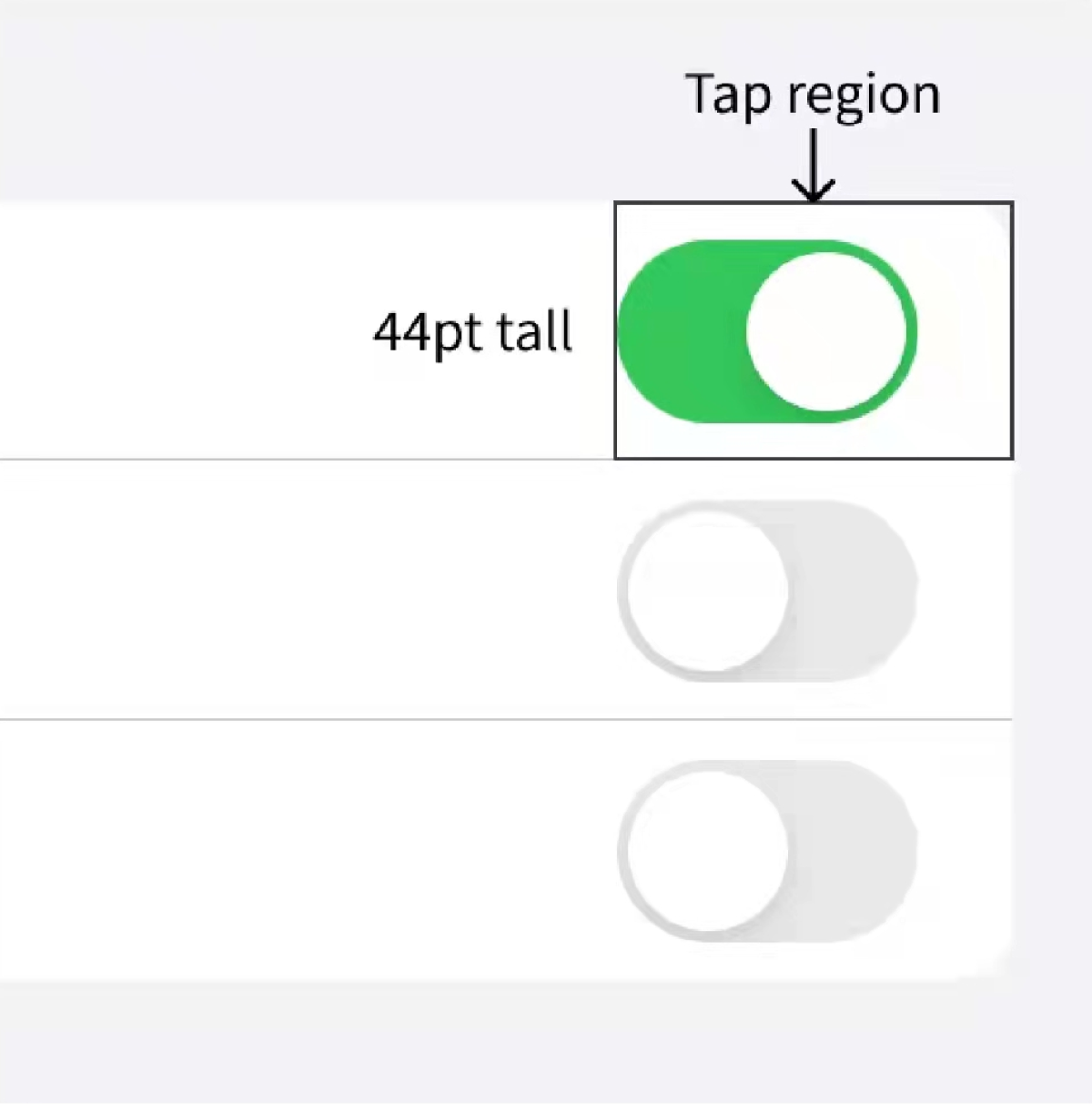
iOS 开关控件点击区域扩大
在列表中的开关控件点击区域不仅只有控件本身,控件背景的列项区域也是可以点击的。点击区域扩大有助于降低操作精度提高命中率。

来自 @featherless
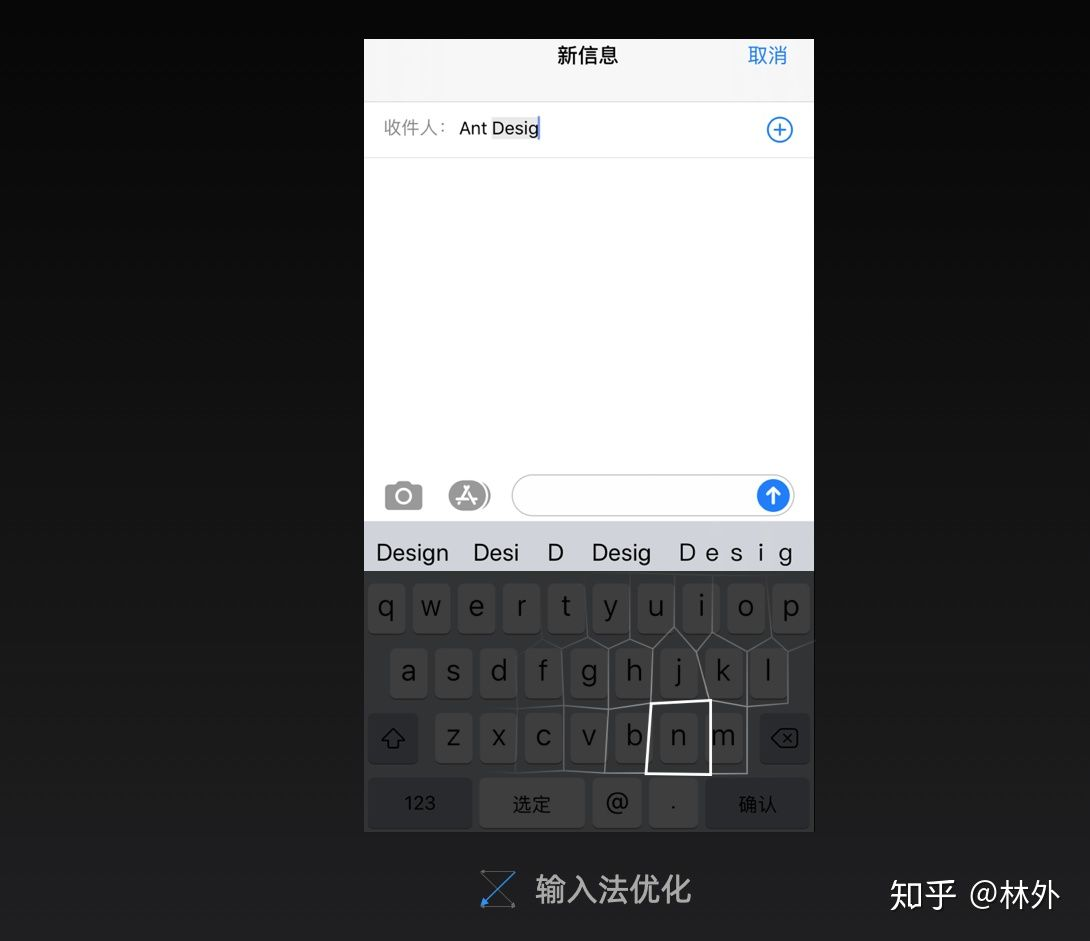
iOS 键盘也有类似的处理,根据当前输入内容,判断接下来要点击的按键,适当的扩大按键点击区域。

体验槽点
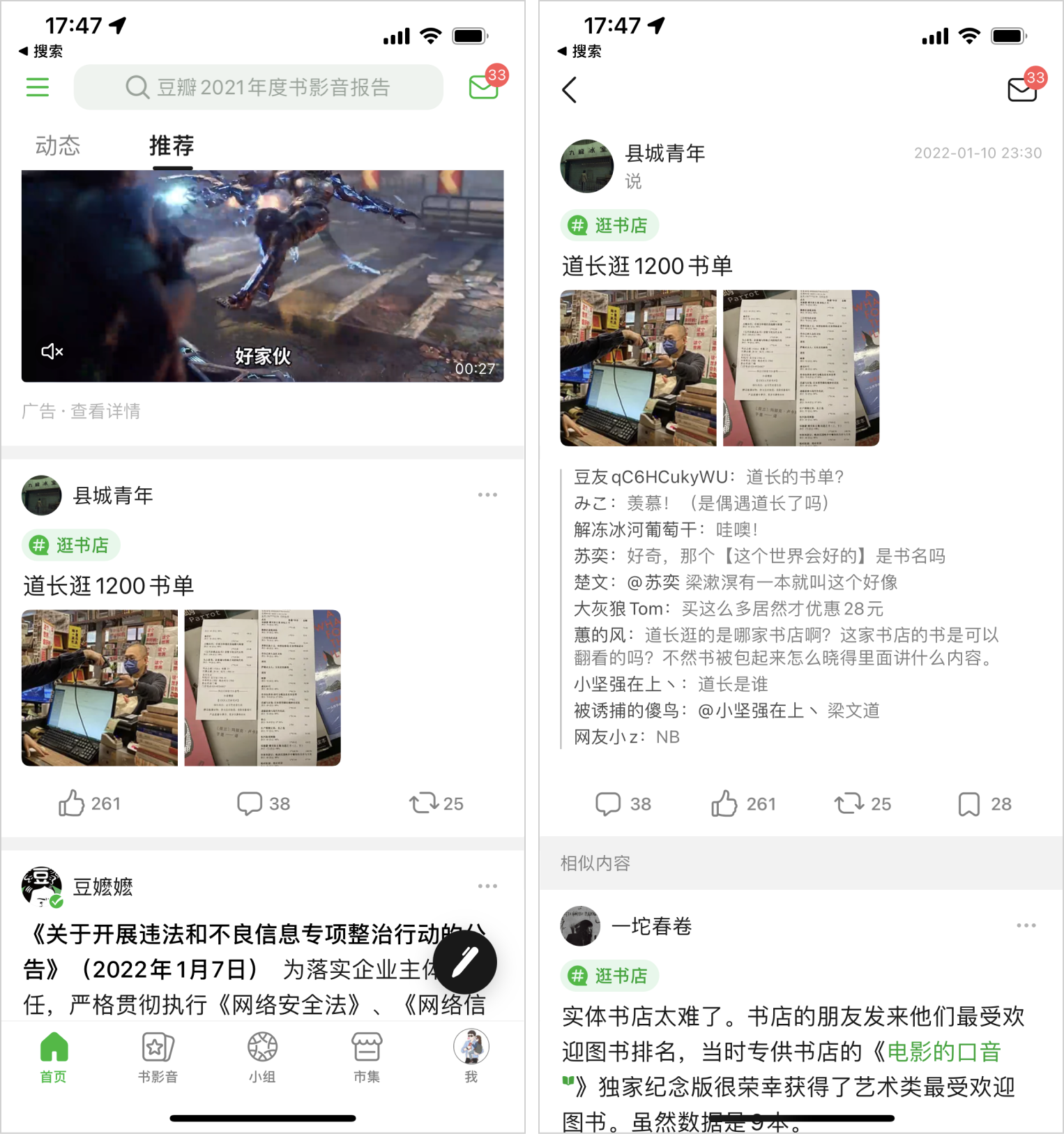
豆瓣动态互动按钮顺序不一致
在首页动态点赞在左,而到了动态详情页却是评论在左。不一致会导致用户习惯操作出错。

来自 @阿小小海
推荐阅读
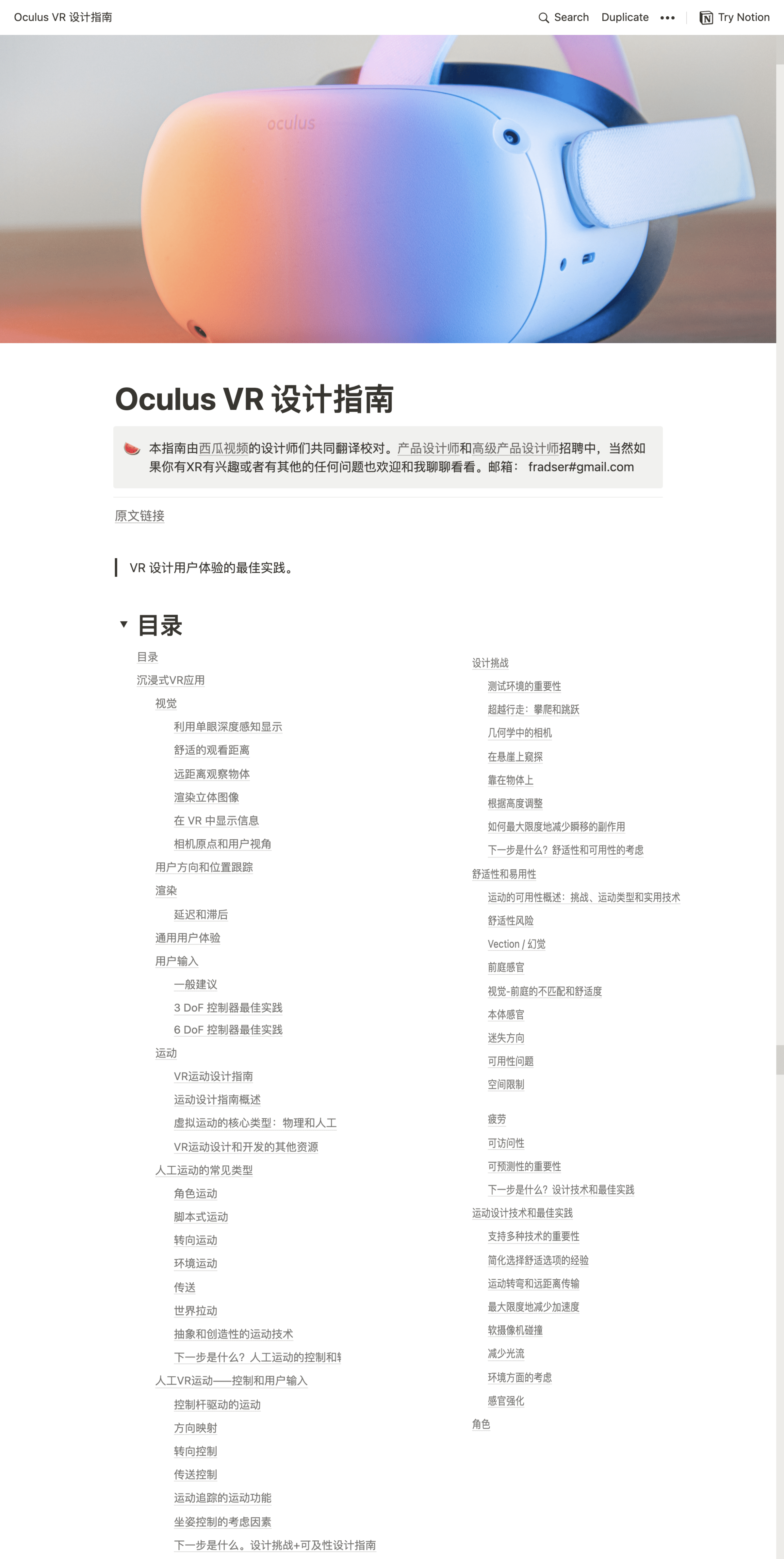
Oculus VR 设计指南中文版
链接:https://fradser.notion.site/fradser/Oculus-VR-411a2bf02b134fd5bec4958eb3c5358b
Oculus 是 Meta(Facebook)旗下的 VR 制造商,其生产的 Quest 2 VR 头盔是目前销量最大的 VR 设备。设计指南包含视觉界面、画面渲染、人体运动、操作控制、舒适和易用性等内容,非常完备。

本指南由西瓜视频的设计师们共同翻译校对。
心理学博士对 IMOS 做了什么(播客)
链接:https://www.bilibili.com/video/BV1X44y1j7H6
IMOS 是智己汽车所采用的自研操作系统。这集播客是访谈 IMOS 背后的人因研究专家/心理学博士吴彬星。嘉宾首先澄清大众对心理学仅仅是性格测试和心理咨询的误解,心理学其实是研究人类如何加工信息的学科。接下来讲了很多汽车操作系统与手机 App 设计思路、原则和方法上的差别。

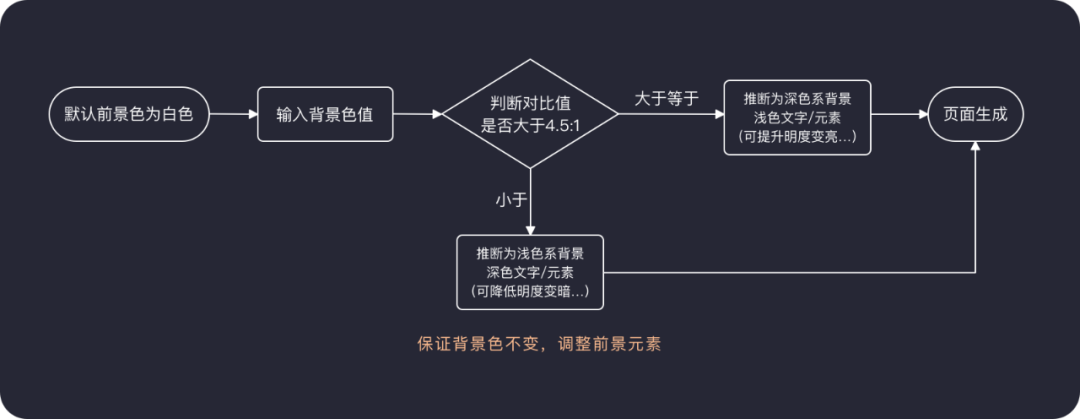
如何让自动算色提升你的工作效率
链接:https://mp.weixin.qq.com/s/2vWfS6H3G0pwKJ9cMvqYqw
本文首先对颜色的概念进行科普,然后提供一套算法,输入品牌色后计算得出对比度更佳的配色,提升作图选色的效率。


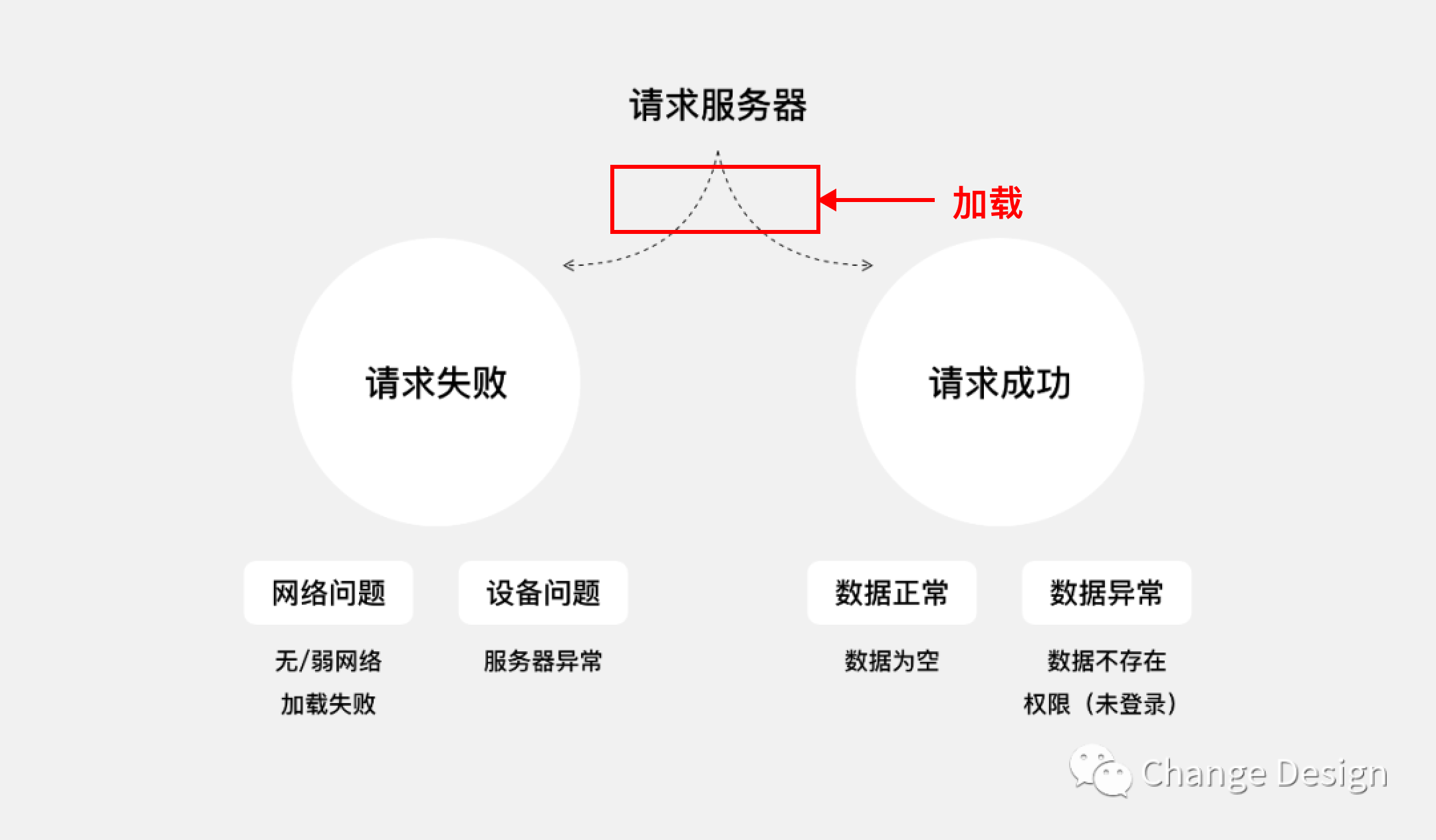
如何设计交互缺省页
链接:https://mp.weixin.qq.com/s/s7DIp5_ae9J1WIDXz7PcEw
以请求服务器是否成功为依据,缺省状态主要分两大类:
- 请求失败:网络环境原因 或 设备原因
- 请求成功:数据正常且为空 或 数据异常
本文对缺省页出现原因和分类、组成结构、视觉样式等有很好的总结。如果能把加载再补充进去,那这篇文章就完美了。

产品发现
麦当劳营养计算器
链接:https://www.mcdonalds.com.cn/nutrition_calculator
西式快餐经常被当做肥胖食品的代名词,麦当劳网站有个营养计算器来试图改变你的想法。该计算器提供麦当劳常规菜单中主要餐品的六种营养成分数据,包括能量、蛋白质、脂肪、碳水化合物、钠和钙。鼓励食客根据每天需要摄入的营养来安排点餐。

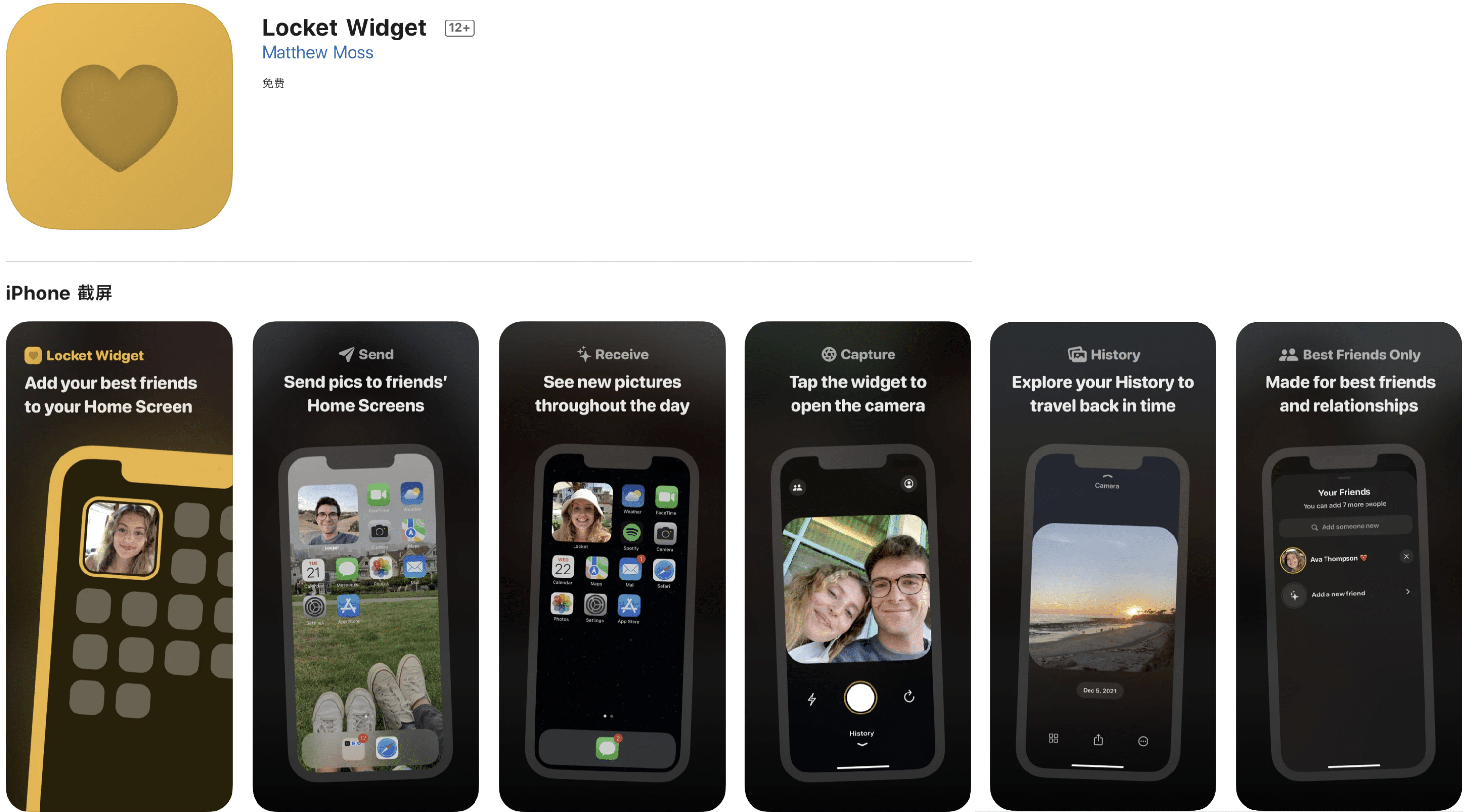
Locket Widget —— 在对方手机上展示你照片的 iOS 小组件
链接:https://apps.apple.com/cn/app/locket-widget/id1600525061
目前 App Store 美区 free 榜排名第一。如果你和朋友都安装了这个 App,可以将自己的照片推送到朋友的手机桌面上的 iOS 小组件里。为了让朋友更亲密,这个 App 最多只能添加 5 位好友。

来自 @HwangSSS
Mergeek —— 产品爱好者社区。
Mergeek 致力于挖掘和发现全球范围内的优质产品和项目,推出每日产品情报、iOS 限免、安卓应用精选、生活极客方案和个性订阅功能,让更多的人认识并使用优秀产品。

多款国产在线协作白板
由于疫情影响,在线协作需求喷发。本周国外在线协作白板 Miro 融资 4 亿美元,估值达到 175 亿美元。超过 Figma 的 100 亿美元。难怪 Figma 要 大力推广 FigJam。
Miro 融资咨询:https://mp.weixin.qq.com/s/VE57xwdrZ_JN0XJOX60pEQ
国外这么火热的生意,国内肯定充满了很多致敬者,这里介绍几个:
- layout文档,链接:https://www.layoutdoc.com/home
- 小画桌,链接:https://xiaohuazhuo.com/
- 会议桌,链接:链接:https://www.huiyizhuo.com
企业微信 4.0 与 腾讯文档、腾讯会议打通
链接:https://mp.weixin.qq.com/s/r8a06vdYTd3YmDnwUbiumg

企业微信的使用体验槽点太多,比如:当一个员工早上来到公司,需要先扫码登录企业微信,再扫码登录腾讯文档,再扫码登录腾讯会议。
张小龙在去年(2021)年底的员工大会上和团队说,“你们总说企业微信要和腾讯会议、腾讯文档打通,我觉得这事不用急,效率工具带不来创新。”
我本来以为今年企业微信体验优化没戏,没想到这周企业微信 4.0 更新后就和腾讯文档、腾讯会议打通了。正纳闷腾讯是不是开发效率太高了,不着急的事情也做好了。原来马化腾去年就开始牵头提议要做这个了。
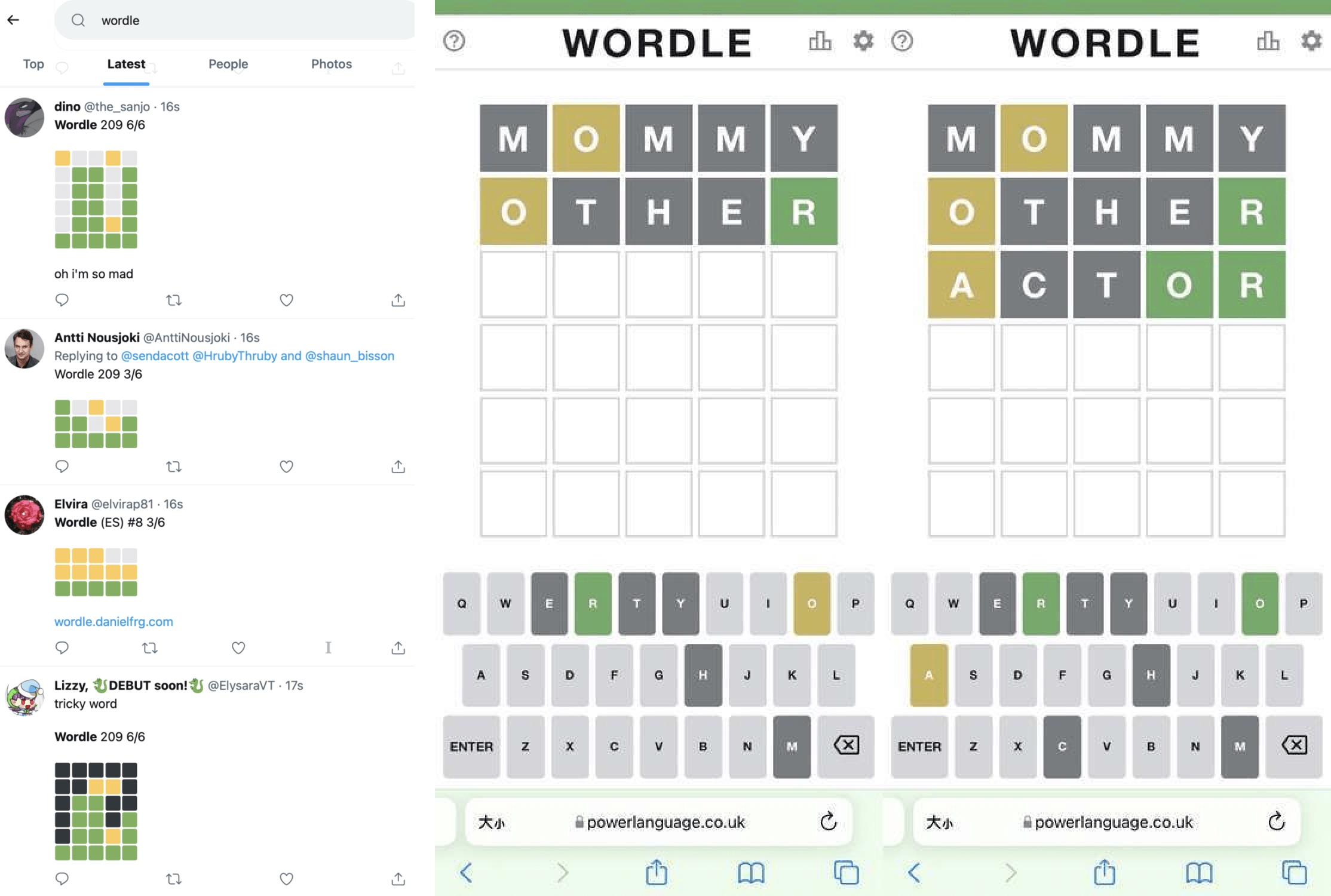
Wordle —— 填字游戏
链接:https://www.powerlanguage.co.uk/wordle/
国外社交网络最近出现一堆红绿灰三色方块的动态,这是网页游戏 Wordle 的每日战绩,这是一款填字游戏游戏。少数派写了一篇介绍这款游戏相关的文章:https://sspai.com/post/70949 。

工具资源
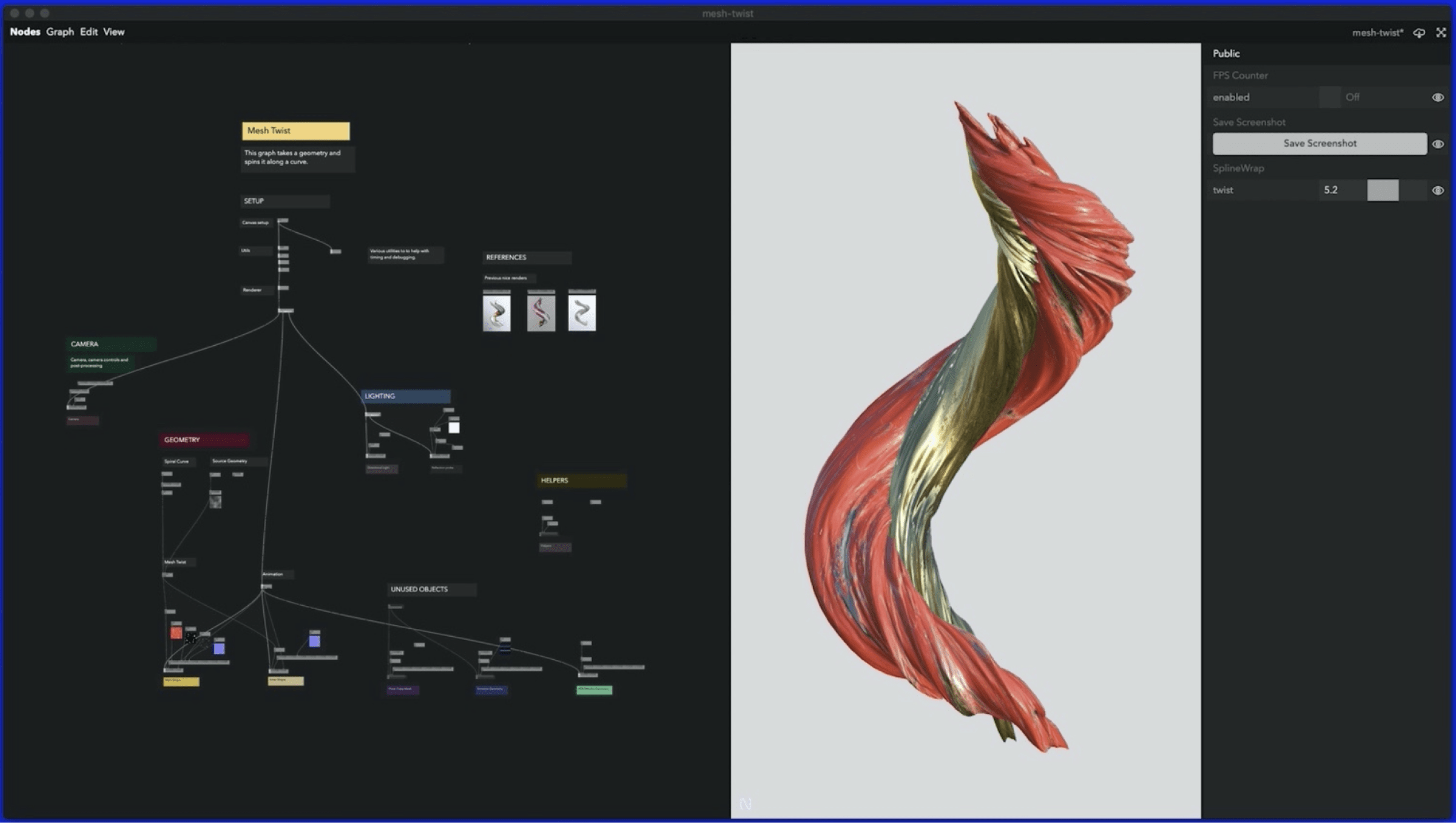
Nodes —— 可视化生成实时 3D 图像
该工具允许使用任何 WebGL 框架,通过拖拽模块或编程的方式生成各种漂亮的实时 3D 图像。用来做可视化效果不错。

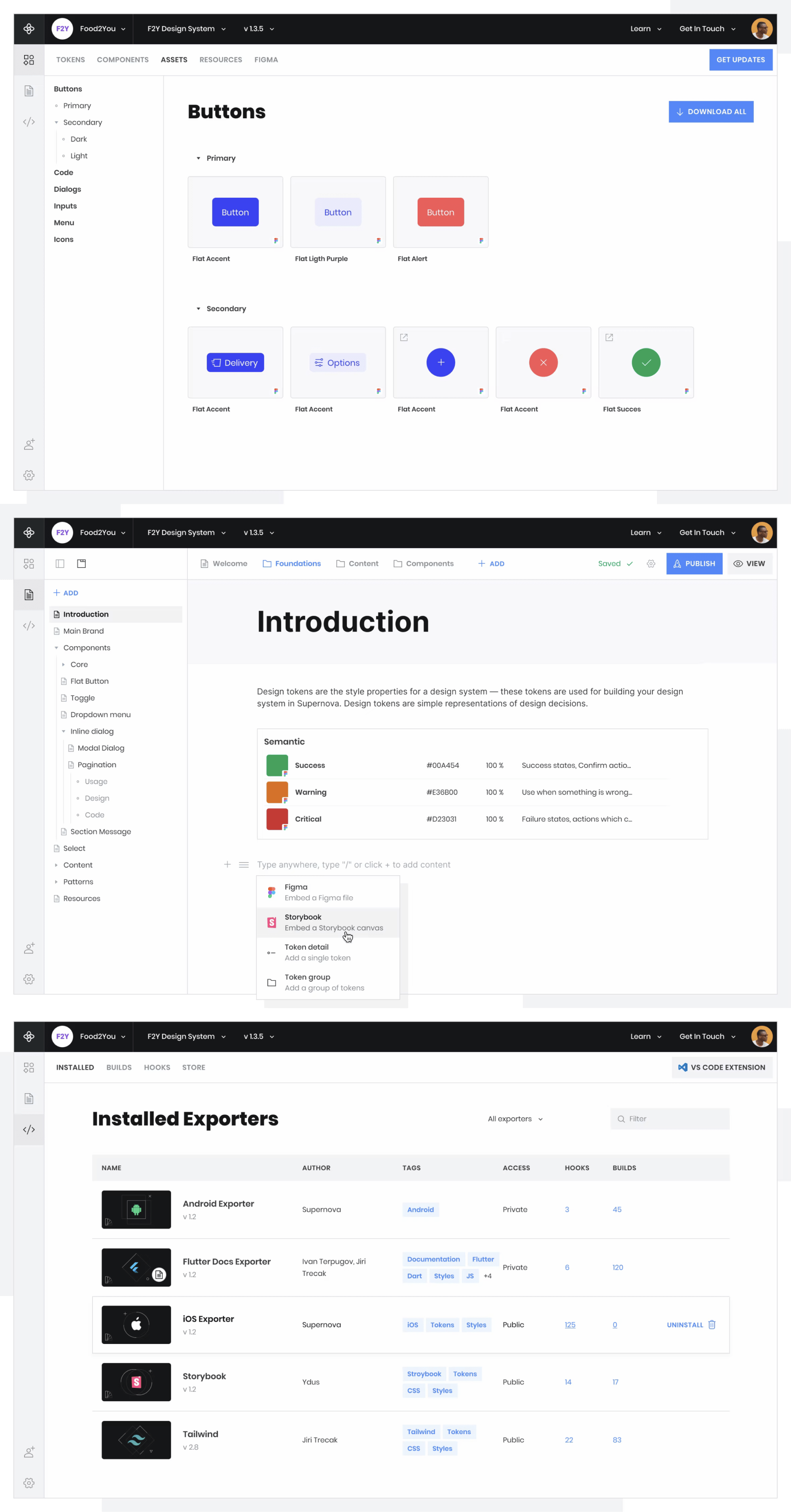
Supernova —— 设计系统管理工具
该工具能集成设计系统的 Token、组件文档、素材等内容,便于同事查看。并且在 Figma 的源文件更新后,自动更新文档的内容。

表情包制作器 for Figma
链接:https://www.figma.com/community/file/1062636565008124001/表情包制作器
包含:120+ 身体、100+ 脸部、80+ 装饰物。

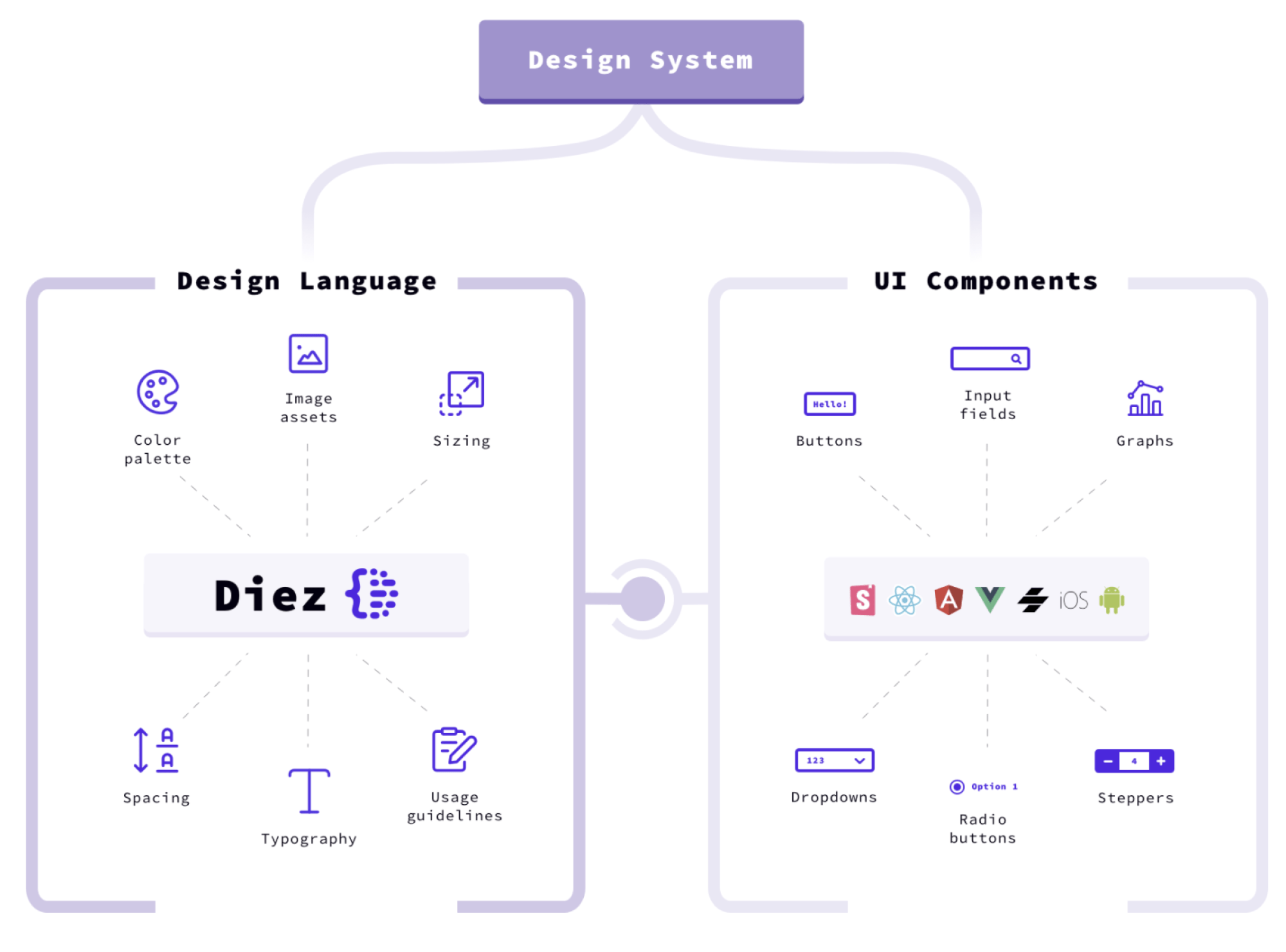
Diez — Design Token 框架
Diez 是一个免费的开源开发人员工具包,用于管理代码库、本地平台和团队之间共享的视觉样式。包含三个功能:
- 使用 TypeScript 编译 Design Token;
- 把 Design Token 转换成 iOS、Android 和 Web 的代码;
- 从 Figma、Sketch 等设计文件中提取 Design Token。

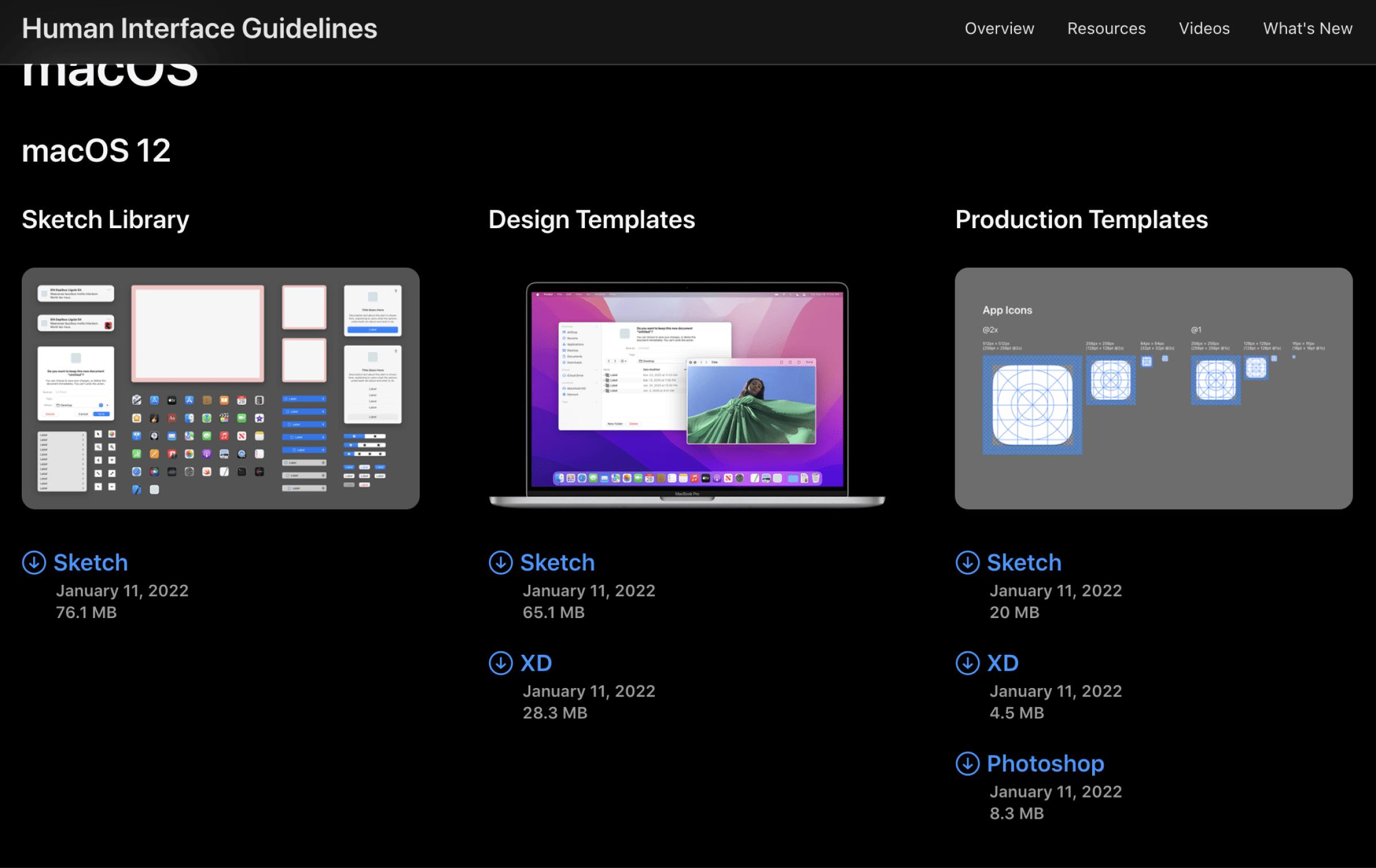
苹果发布 macOS 12 设计资源
链接:https://developer.apple.com/design/resources/#macos-apps
苹果在其界面指南网站发布 macOS 12 的界面套件、界面和图标模板。仅提供 Sketch 和 Adobe XD 格式(图标模板有 PS 格式)。很多网友都在苹果设计师的推特账户留言要求提供 Figma 格式,但苹果非常在乎保密,不接受 SaaS 设计工具。之前有曾在苹果工作的设计师在推特上表示,苹果的保密严格到跨部门设计源文件都不会分享,所以他不得已把其他部门的设计的界面截图重新临摹了一份源文件。

mental canvas —— 手绘 2D 转 3D
该设计软件能绘制 3D 立体的手绘插画,而且还能给插画导出成演示动画。
中文使用教程:https://uiiiuiii.com/draw/1212455781.html

来自 @nishuang
526 个中国传统颜色-色谱
链接:https://www.figma.com/community/file/1063024145039495423
根据中国色谱网站( http://zhongguose.com)制作的 Figma 颜色样式,可发布为团队组件库进行调用。

第五届 SEE Conf 2022 PPT & 视频
链接:https://www.yuque.com/seeconf/2022/keynote
每一届支付宝体验科技大会的 PPT 和视频都会公布在旗下语雀知识库里。

相关资讯
ONES 收购为知笔记,全面升级企业知识库产品
链接:https://mp.weixin.qq.com/s/GRKoh0M0PeacXV1lvB-uRw
为知笔记是 2011 年创办的国产笔记软件,比 2015 年创办的 Evernote 还早。ONES 版图真广,之前还收购了团队协作工具 Tower。

2021 最佳可视化作品清单
链接:https://www.maartenlambrechts.com/2021/12/29/the-list-of-2021-visualization-lists.html
Maarten Lambrechts 是国外的可视化设计师,每年都会整理一份最佳可视化作品清单。网站中还有过去 2015 至 2020 年的最佳可视化作品清单。
来自 @nishuang
2021 awwwards 最佳网站正在投票评选中
链接:https://annual.awwwards.com
awwwards 为了表彰世界上最优秀的网页设计师和开发人员,每年年底都会进行一次年度最佳网站评选。参与评选的网站设计感都不错,可以看看。

Notion 将于 3 月 2 日举办在线会议
链接:https://blockbyblock.notion.com
在这次会议上 Notion 将发布新功能,探讨接下来的发展路线,并且邀请嘉宾分享他们使用 Notion 提高效率和团队协作的故事。

拼多多“砍一刀”项目失宠:内部绩效打分被评为最低档
过去,广告投放、砍一刀和手机预装被视为拼多多拉新的 “三驾马车”。然而在 2021 年上半年,拼多多 “砍一刀” 项目在 “271” 绩效打分中,被评为最低档 “1”。换言之,拼多多认为靠 “砍一刀” 拉新不那么有效了。此外,让用户去多多果园浇水施肥,下几十单便宜小商品最后换到一箱柚子的运营玩法,也不那么有效了。
别急着高兴,我非常担心拼多多因此去发明更神奇的新玩法。
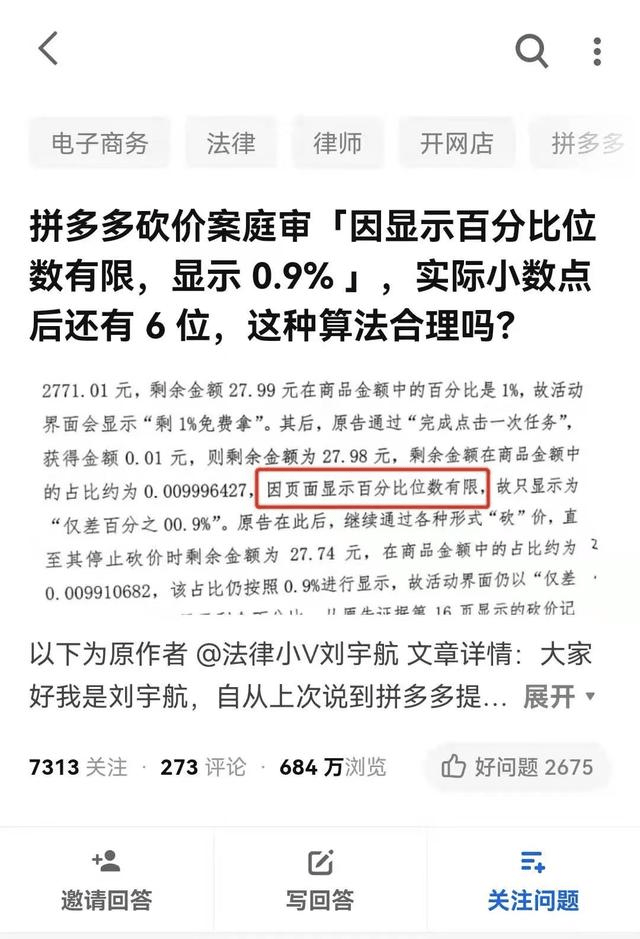
砍价永远差一刀?拼多多法庭上回复:小数点后有 6 位
链接:http://news.cjn.cn/bsy/gnxw_19788/202201/t3906813.htm
上海律师刘宇航当时参加了拼多多的“砍价免费拿”活动,领取了一张“超级免单卡”,但邀请多人砍价后,始终差“0.9%”。为何次次第一名却总是无法砍价成功?觉得平台数据不真实后,刘宇航以拼多多在提供网络服务时涉嫌违背诚实信用原则,使用虚假数据隐瞒规则已构成欺诈为由,向法院递交了起诉材料。
拼多多在法庭上表示,因页面显示百分比位数有限,所以他们把一个至少小数点后有 6 位数以上的百分比,省略显示为 0.9%,砍价页面显示的 0.9% 不是 0.9%,而是 0.9996427%。
当法庭问为什么不在页面显示完整百分比时,拼多多称是因为显示屏有限,而且这个数是除不尽的所以做了省略。
针对此事,拼多多回应称,“砍价免费领”活动真实有效,本期共有 1200 余款商品参加,已累计送出 709 万件商品。对于该律师邀请多人砍价但砍价进度条未发生变化,拼多多法务部高级总监唐江荣解释称:“因为部分免费砍的商品金额较大,拉少量用户砍掉的金额不足以让百分比变化,会让消费者以为砍价没有变化。”

QQ 内嵌虚幻 4 游戏引擎,iOS 版安装包达到 879MB
链接:https://www.zhihu.com/question/510686648
虚幻4引擎是由 Epic Games 公司推出的一款游戏开发引擎,相比其他引擎,虚幻引擎不仅高效、全能,还能直接预览开发效果,赋予了开发商更强的能力。
手机 QQ 为何加入虚幻 4引擎?官方称,**手机 QQ 就是在 App 内嵌一个 3D 渲染交互的功能,只不过 UE4(即虚幻4)的渲染效果好一些,内容开发工具链完善一些,有源码改造便利一些,**因此采用了 UE4 而已,这样就不需要自己再手动去开发 3D 的一系列功能。
值得一提的是,**此前有网友发现手机 QQ 在开启厘米秀后,便会加载虚幻引擎库,也就是说厘米秀需要 3D 渲染功能,**而虚幻引擎官方的回答,似乎也证实了这一说法。

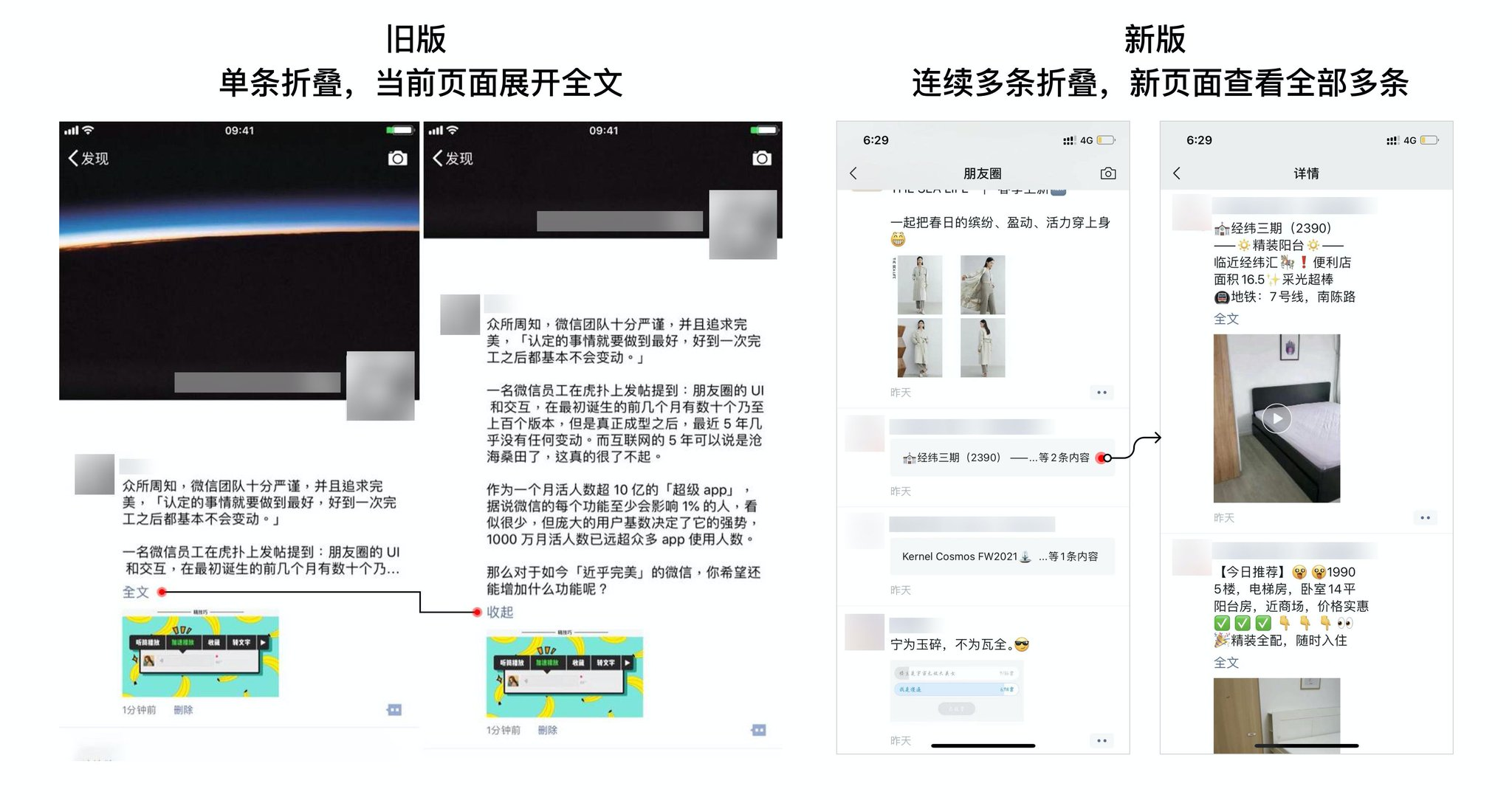
微信朋友圈更新折叠规则
以前单条折叠,当前页面展开。现在改成当一个人连续发布多条广告时折叠成 1 条,在新页面显示全部被折叠的多条。

淘宝正在测试短视频模式的商品详情页
淘宝从短视频交互找到灵感,新做了一种详情页模式,上下切换商品,商品的具体信息通过分段选择器或者模态展示。

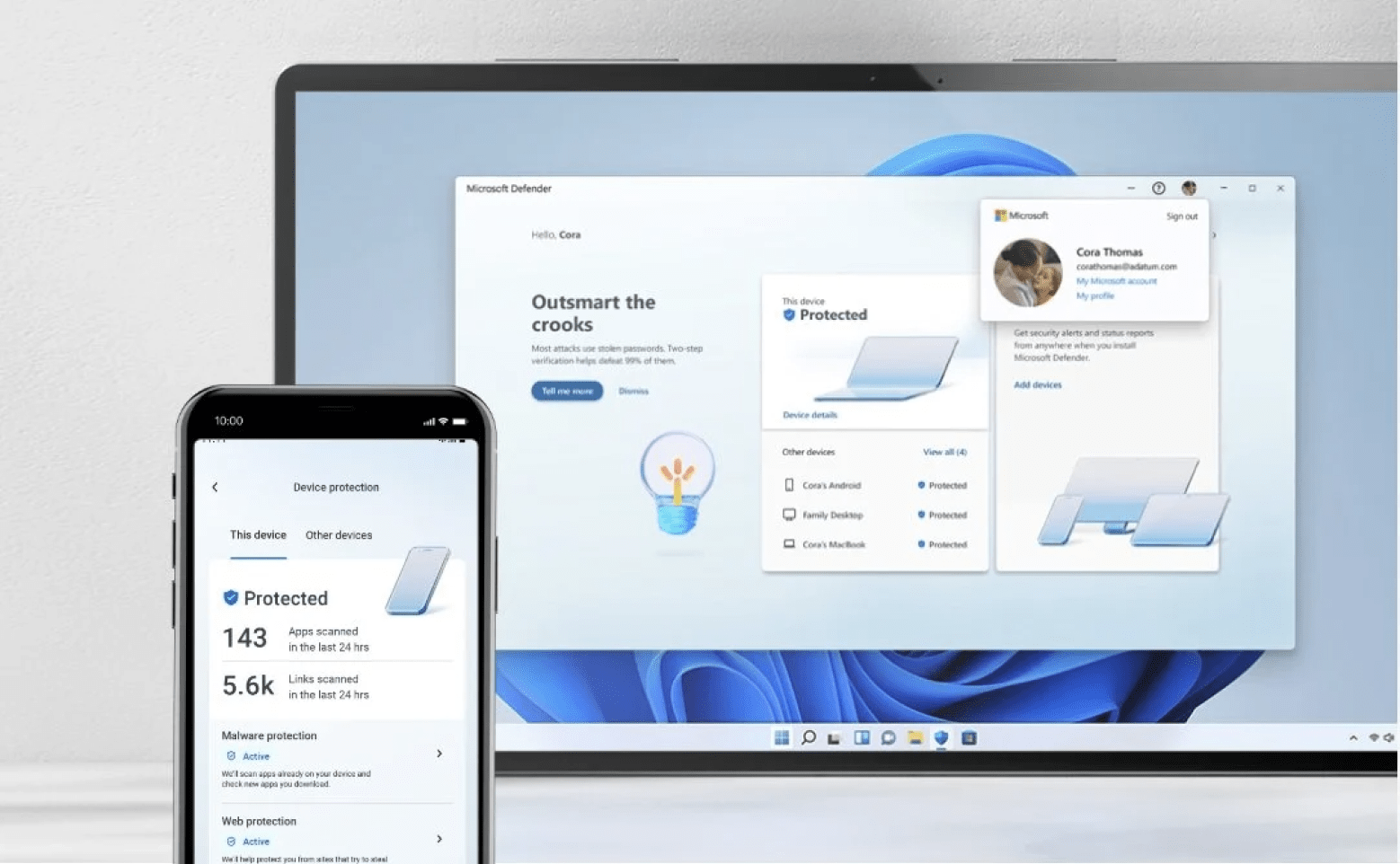
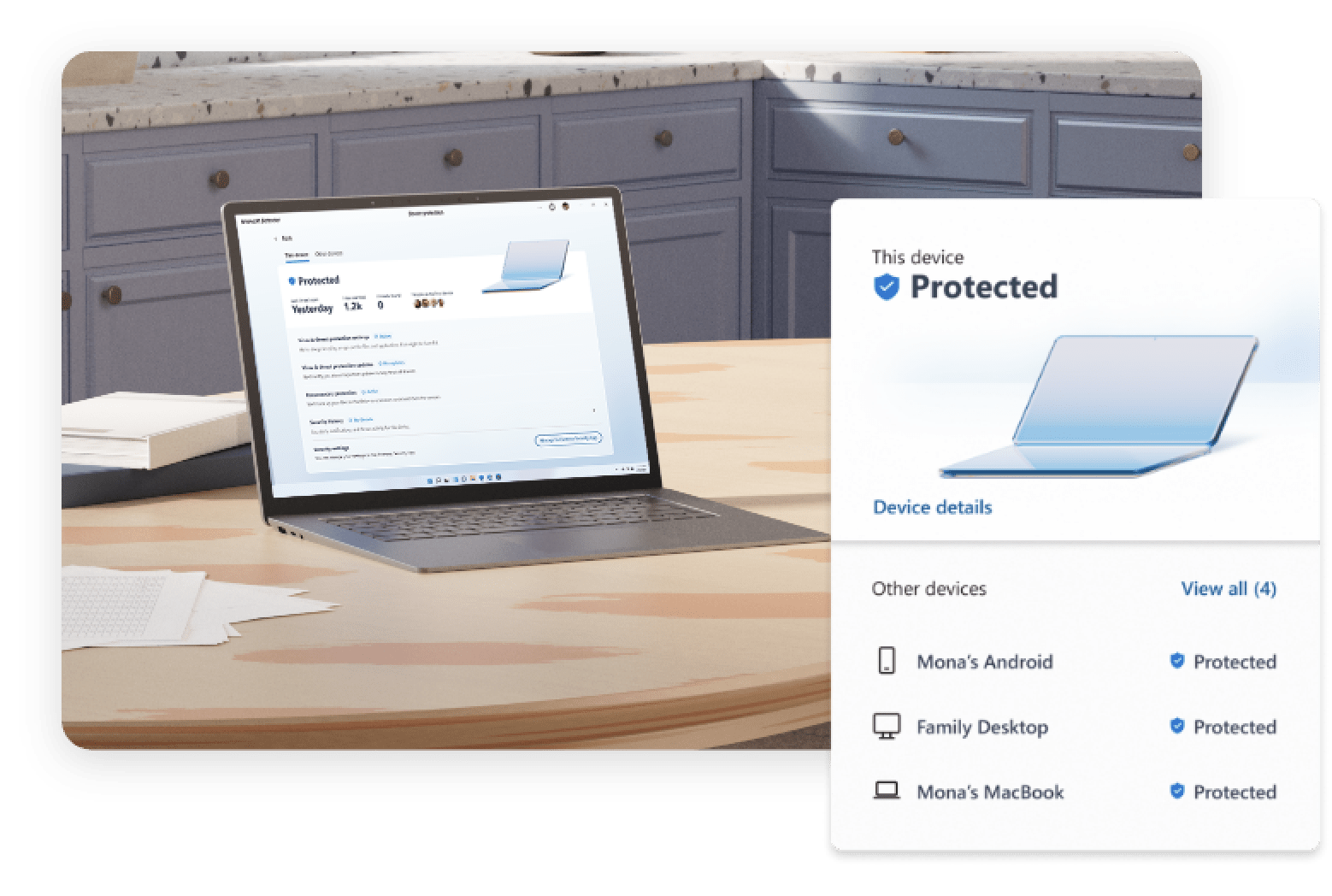
Microsoft Defender 重新设计版本正在内测
Microsoft Defender 是 Windows 10/Windows 11 附带的杀毒安全工具,经过微软 Fluent Design 风格重新设计后的版本正在内测。可以从图片中看到 Microsoft Defender 不仅支持 Windows 还支持 安卓和 iOS。


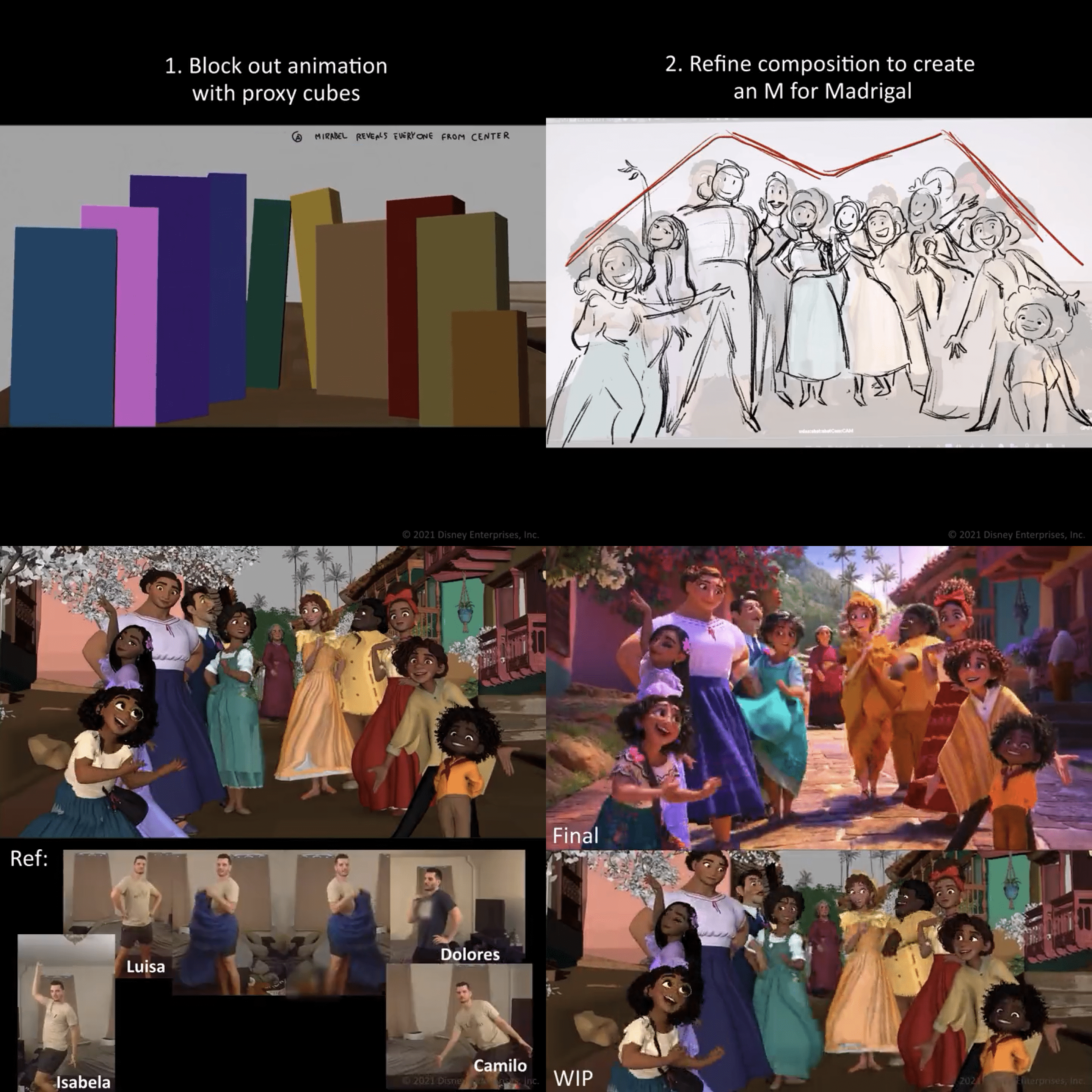
迪士尼动画设计师演示动画电影制作过程
迪士尼动画设计师 Jonah Sidhom 在推特公布一段《魔法满屋》(Encanto)的设计过程。可以看到先用一些简单的方块在 3D 软件中简单模拟场景组成,然后再 2D 软件中绘制角色草图,再拍摄自己的动作给角色的姿态做参考,最后再制作精细的角色和场景。
视频链接:https://www.bilibili.com/video/BV1gq4y1y7qM/

工信部回应轻微摇动APP跳广告:加强监督
近日,有网友在人民网“领导留言板”称,工信部发布对于手机软件的开屏广告进行治理,但是有些软件还是没照做,进入软件后有开屏广告,并且有些软件开屏广告还有摇一摇进入,如果你手机没拿稳,轻微的摇晃了一下,它就会进入开屏广告。
工信部对此回应,已组织召开专题会议,要求涉及的主要互联网企业落实主体责任,优化参数设置,合理设置开屏信息跳转方式,切实尊重用户真实意愿,保障用户合法权益。下一步,工信部将继续加强监督,强化提升用户感知,为广大群众营造更安全、更健康、更干净的APP应用环境。

思考碎片
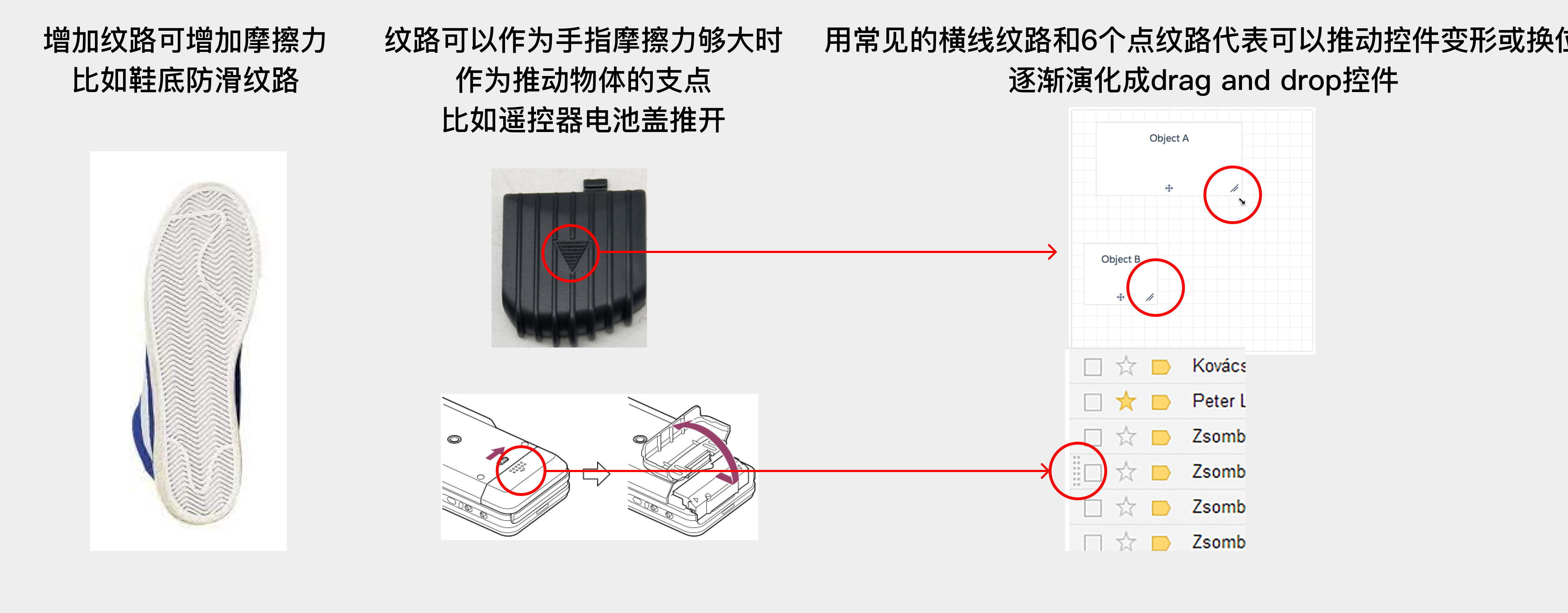
拖放指示器的现实隐喻来源
为什么drag and drop(拖放)控件是几条横线或两排圆点我的猜测是这样:人类发现纹路可以增加摩擦力,于是在电池盖后面用横线或两排圆点的纹路作为推拉的支点,最终 UI 设计中的拖放也沿用了这个外形隐喻。

体验碎周报第 79 期(2022.1.17)


