体验碎周报第 98 期(2022.6.6)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
Canva 可画 APP 等待动画
Canva 可画 APP 在等待过程中是若干小鸭子随着水面漂浮,很可爱。

来自 @leadream
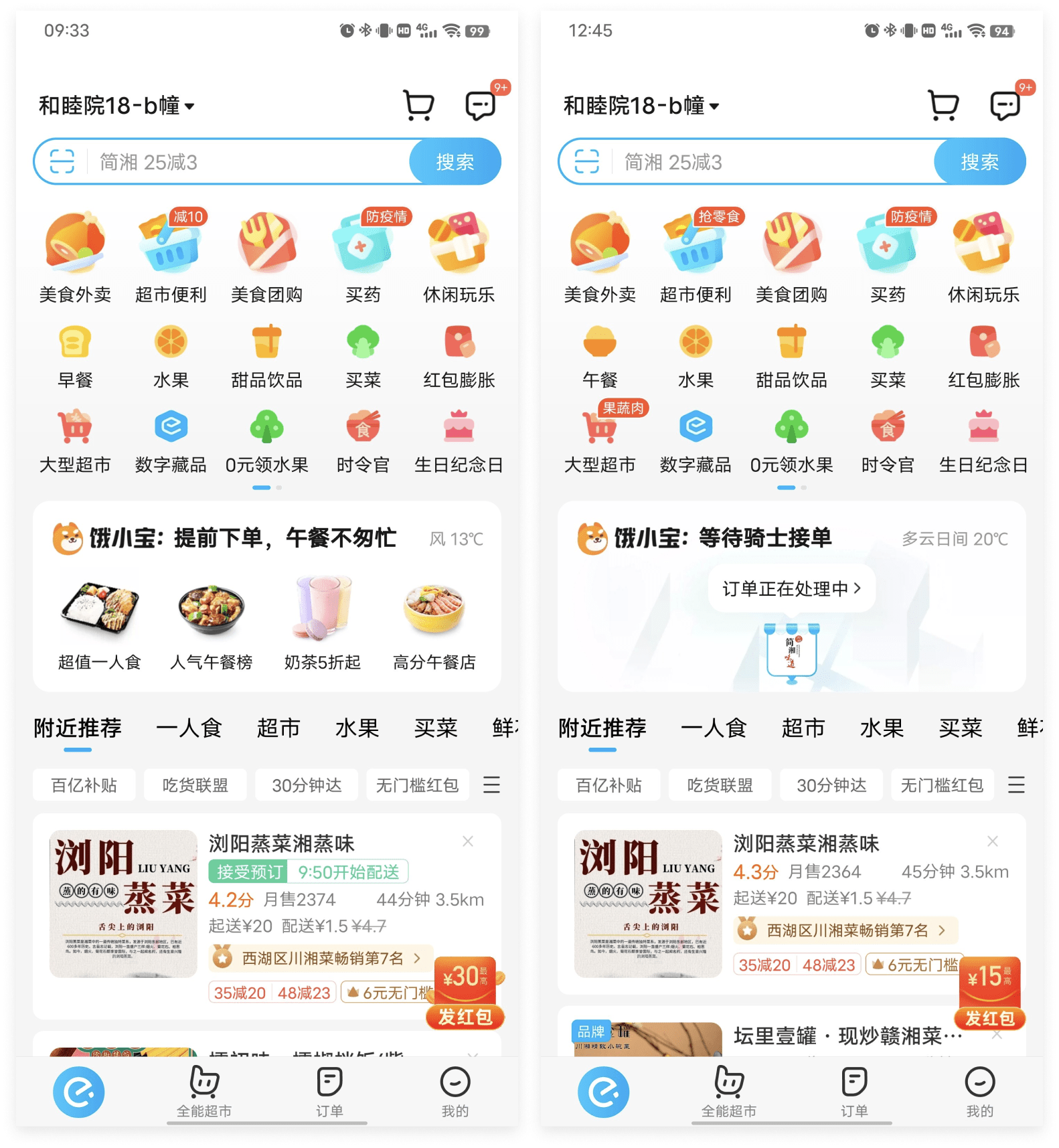
饿了么场景卡片
饿了么新增一个场景卡片功能,根据当下的时刻或者配送中的订单,猜测用户接下来可能的需求,智能在首页显示入口,用户一键直达。

体验槽点
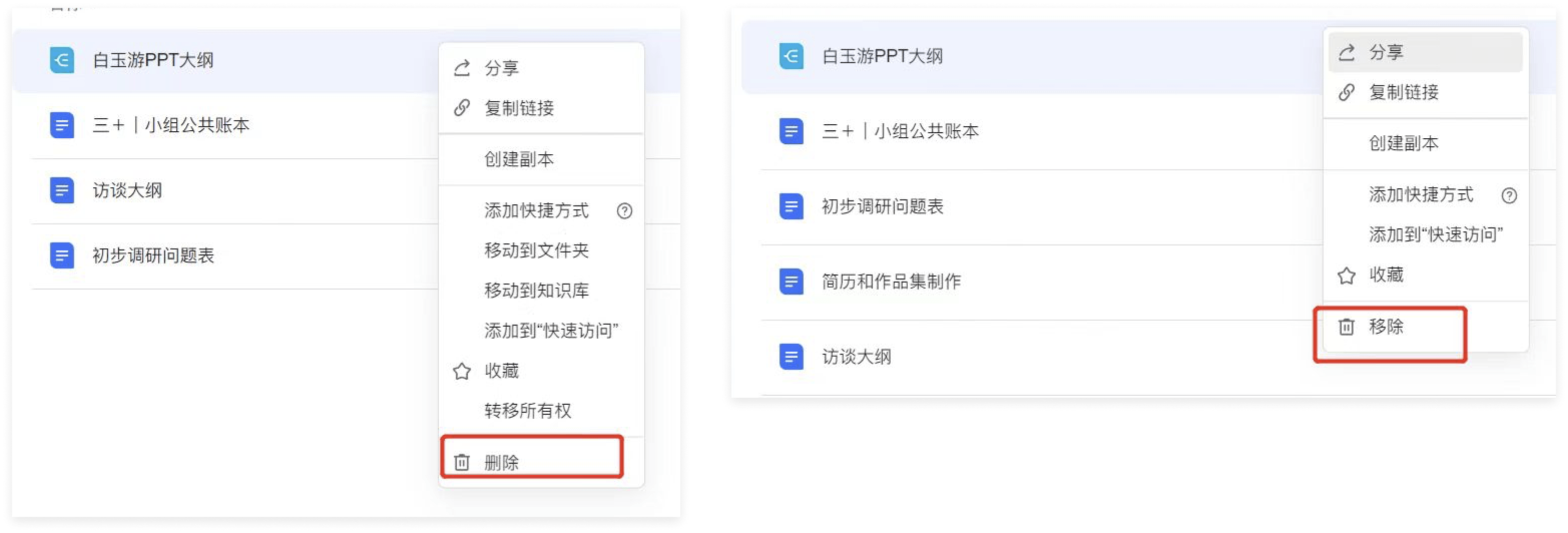
飞书文档「删除」和「移除」图标相同
飞书文档的「删除」功能和「移除」功能作用不同,但 icon 相同,或产生歧义。
PS:在「主页」选中文件右击后出现「移除」,该功能的作用仅是在该页面不显示该文件了,并未删除文件。
在「我的空间」选中文件右击后出现「删除」,该功能是删除文件的作用。

来自 @盛顶天
推荐阅读
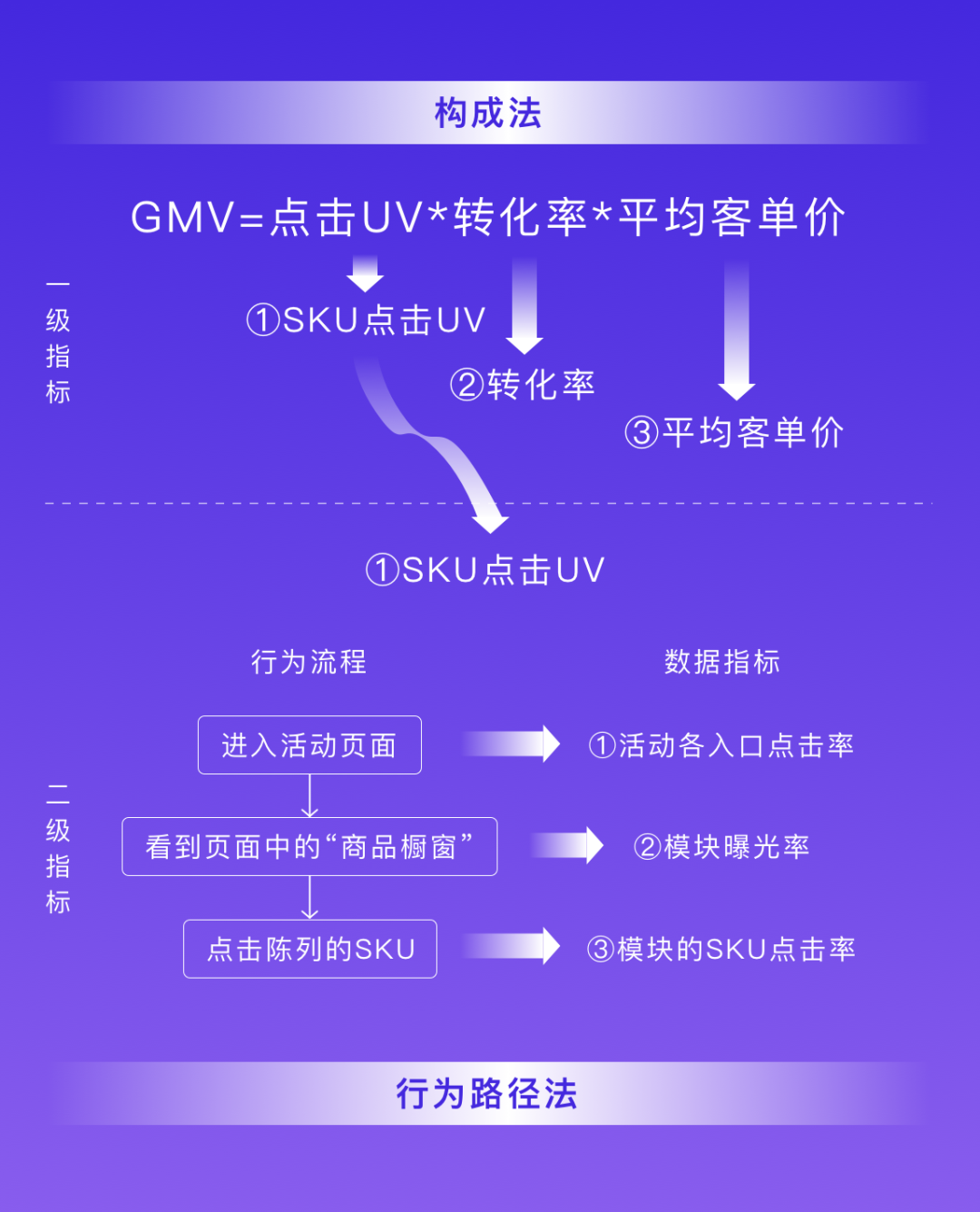
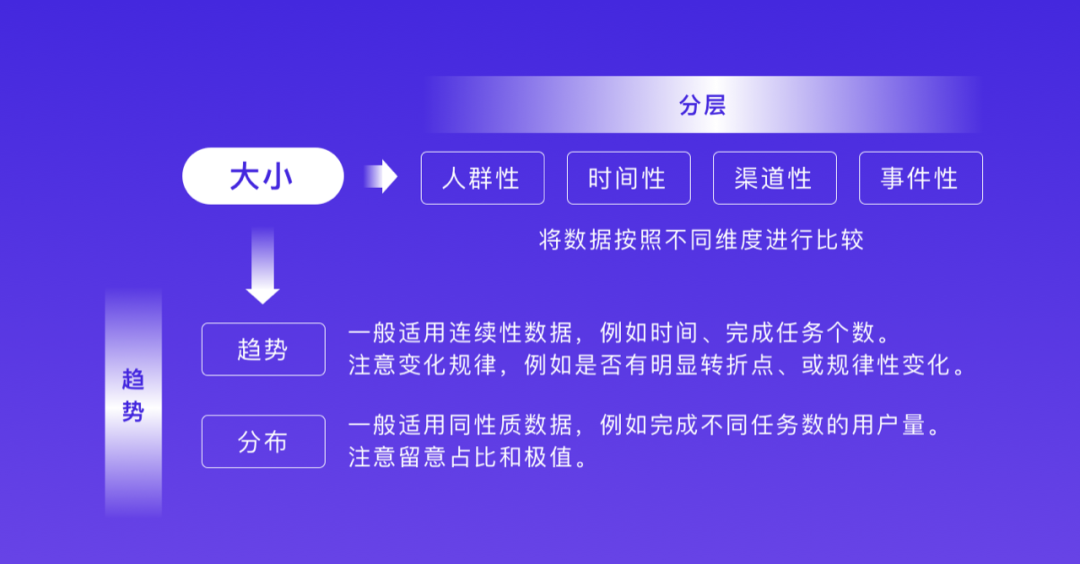
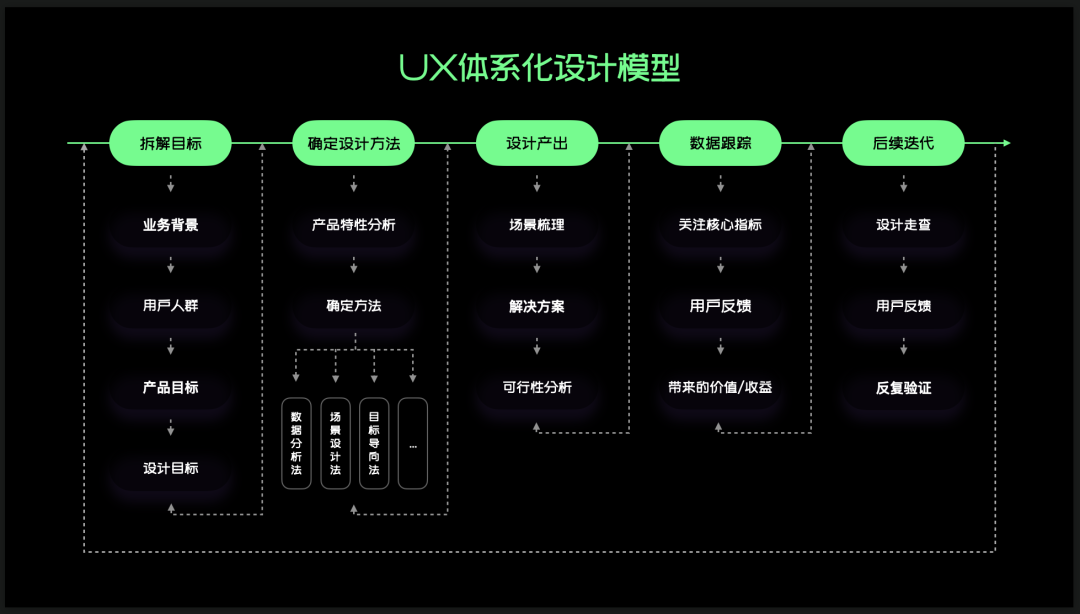
设计与数据-方法/模型/思路全掌握
链接:https://mp.weixin.qq.com/s/CvKysE2tsQL7WBrAH8jn4g
该文讲解了构成法、行为路径法和概括模型对数据指标进行拆解,以及如何找到数据分析角度。举例很多,还有配套练习,可以帮助大家建立基本的分析意识。



谷歌放弃 OKR 转向 GRAD 考核系统,什么是 GRAD 系统?国内互联网大厂会跟进吗?
链接 1:https://www.zhihu.com/question/531710332
链接 2:https://zhuanlan.zhihu.com/p/512667531
谷歌宣布于 2022 年 5 月开始,将实施名为 Googler Reviews and Development (GRAD)的全新绩效评估流程。谷歌改革的是个人考核体系,OKR 目标制定并没有变化,GRAD 也没有代替 OKR。谷歌希望以此减少文书工作量,并从影响力角度关注员工动向。

快速设计提升——盒模型间距设计指南
链接:https://mp.weixin.qq.com/s/0tsceOjmRjYBaRCJa968eg
设计排版中间距非常影响设计的品质,间距太紧,会感到信息拥挤,难以阅读;间距太松,会显得内容相关度弱,版面太空洞。通过间距来区分层级关系,可以很好地帮助用户理解界面信息。
为了让间距在 B 端产品更加舒适,也为了提高效率,减少设计师在这种间距审美上的纠结。设计与前端在“盒模型”上达成一致,对应赋予盒子准确的内间距和外间距,保障设计的准确还原。该文总结了一套规则(以14号字为基准):
- 梳理清晰全局的信息内容,统一遵循“盒模型”包含和并列关系,基准间距统一为 20px;
- 当并列的两个盒模型同时有 20px 的内间距留白时,并列盒子之间留白距离要适当缩减为 32px(20×2-8);
- 采用盒模型循环底板嵌套进行层级设计,单个底板只允许两层层级,超出时采用嵌套更换底板。注意:若嵌套后只有一层层级时,三级标题优先采用小号标题(14号);
- 3 种标题与 3 种 Tab 根据层级由高到低,依次使用,不允许跨级。20 号大标题为页面标题,它的子级左右下方的 padding 值为 24。
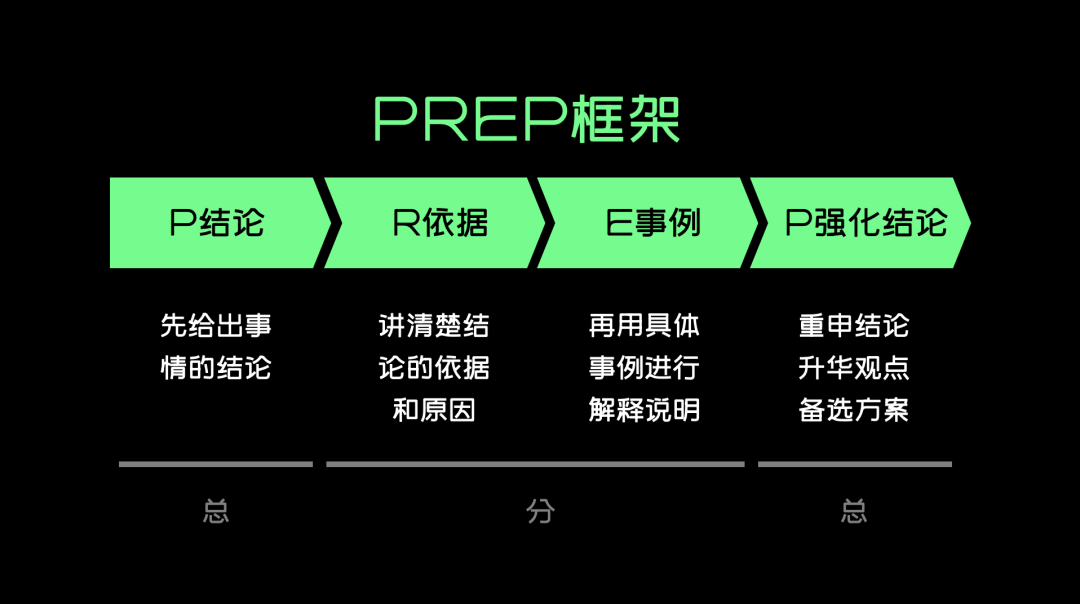
设计师应该掌握的“结构化思维”
链接:https://mp.weixin.qq.com/s/yQFAnOJT8UwDAcZlcjYr4w
不管是大厂面试还是日常工作汇报思考,结构化思维是躲不过的。通过结构化思维可以把无序的信息碎片整理成规律的事物,掌握这种思维习惯,能对今后的职业生涯乃至人生有很大的帮助。不过《金字塔模型》这类讲结构化思维的书晦涩难懂,这篇文章举例贴近设计师的日常工作,很好理解。


我们与四位 App Store「独立开发者」,聊了聊他们的作品
链接:https://mp.weixin.qq.com/s/iXyOIH_cdWTeofHJzSWKQQ
独立开发者也是一种互联网职业选择,独立开发者较小的团队规模,往往是决定能对自己的作品有更好的「质量控制」的关键:既不需要与各种甲方或营销需求打交道,因此能在较少干扰的同时,按照自己的理想来创作自己的 App。听上去很美好,但也是一条难走的路。这篇文章采访了四位成功的独立开发者,分别是:貔貅记账的王维东、谜底科技的 Alen & 柳毅、IRISLOFT 的陈虹曲。
2022 国内毕设海报大汇总!集合中国内地澳台地区 85 所院校毕设视觉
链接:https://mp.weixin.qq.com/s/PNEV0jW6j8LN6P_B5hjmtQ
Design360° 为大家整理了 2022 年中国大陆、澳门以及台湾等 85 所高校的毕设视觉设计,一起来感受今年的毕设视觉风潮吧。
工具资源
Fin 字高修复神器 —— 网易云音乐团队推出的 Figma/sketch 字高修复插件
链接:https://mp.weixin.qq.com/s/DdLaU2h--Mplhk7js6YFOg
该插件涉及两个核心功能:
- 单行行高修复神器 — 主要修复在设计稿中 Frame/画板内的所有单行行高问题。
- 多行行高计算器 — 快速解决在设计稿中想快捷设置多行行高的场景。


UI Coach —— UI/UX 设计技能锻炼
从获奖和被提名网站等真实项目中取材,设定设计挑战。从而锻炼你的创意、调色、字体搭配等设计技能。

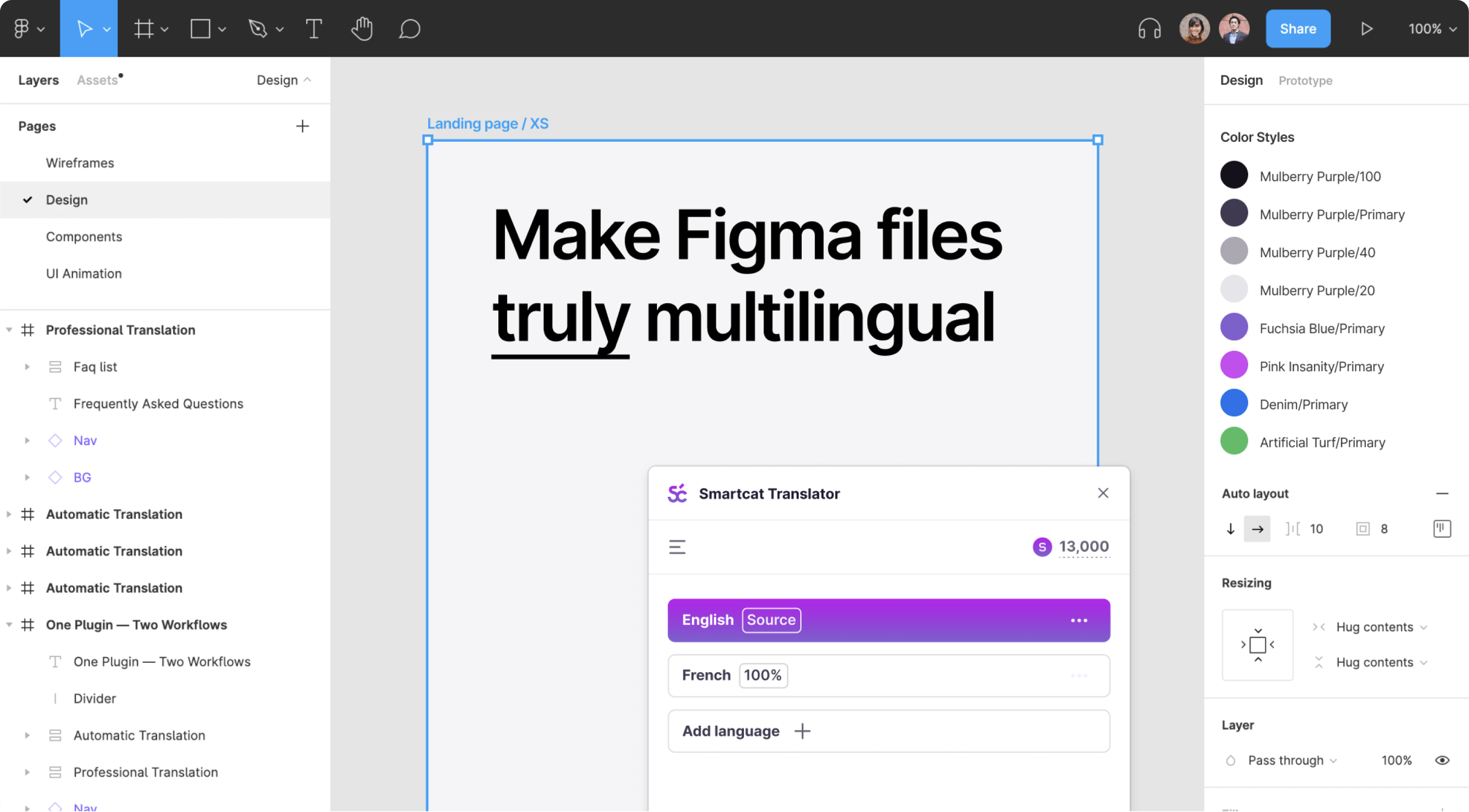
Smartcat Translator —— Figma 文案多语言翻译插件
链接:https://www.figma.com/community/plugin/1055486946344563829/Smartcat-Translator
适合做海外项目的设计师,只有设定你原始文案的语言和想翻译的目标语言,即可进行翻译。可针对不同的翻译设定不同的布局,防止界面错乱。文案亦可在 Smartcat 网站进行统一管理。


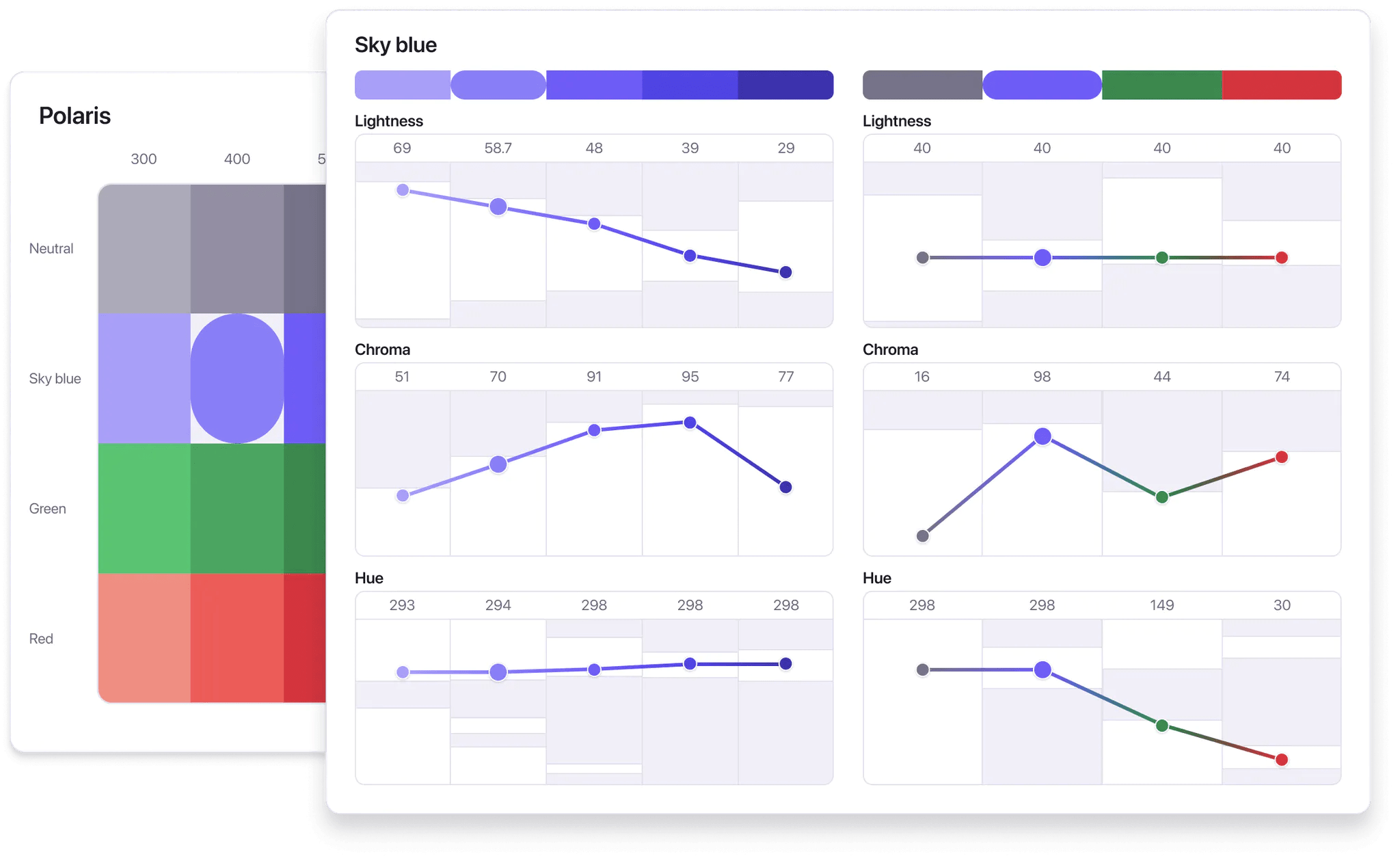
Atoms —— 调色板创建工具
该工具能让你轻松地创建更好的 UI 调色板。使用量身定做的工具来寻找颜色,生成统一的色调并微调你的调色板。

The Vault - Nguyen’s Design Resource stash —— 设计资源宝库
一位工作了 15 年的国外设计师整理的设计资源,包含 15 个分类:设计思维、设计基础、商业与营销、排版、视觉设计、原型设计和动画、模型和素材、设计模式与设计系统、视频、设计向善、博客和门户网站、设计书籍、薪酬和创造财富、Web 3 与区块链、设计师与机构。

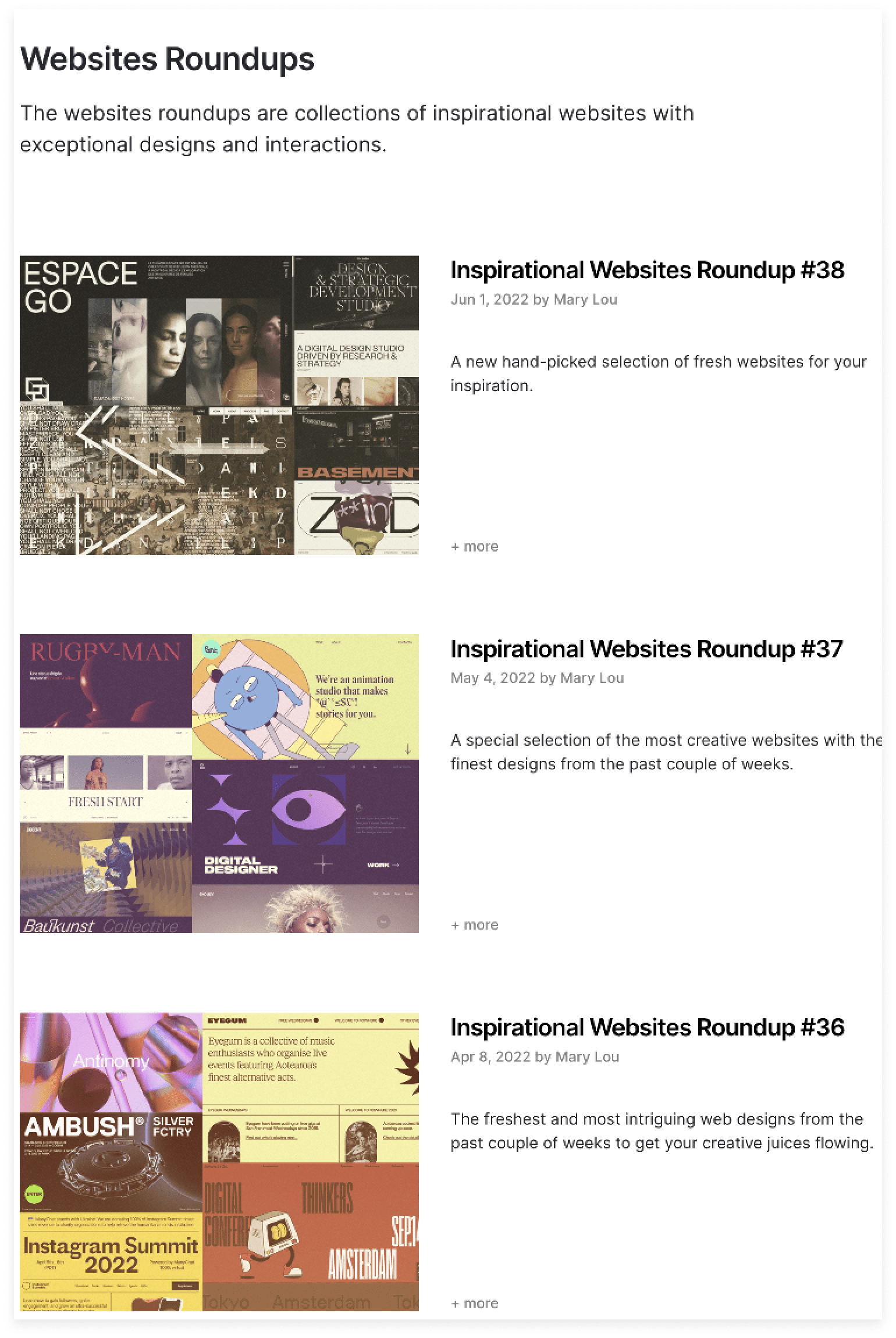
Codrops —— 网页设计灵感
链接:https://tympanus.net/codrops/
Codrops 致力于为网页设计师和开发人员提供有用的教程、有见地的文章、创意灵感和免费资源。会不定期推出网页设计或前端开发的资源合集。可以来这找灵感和趋势。

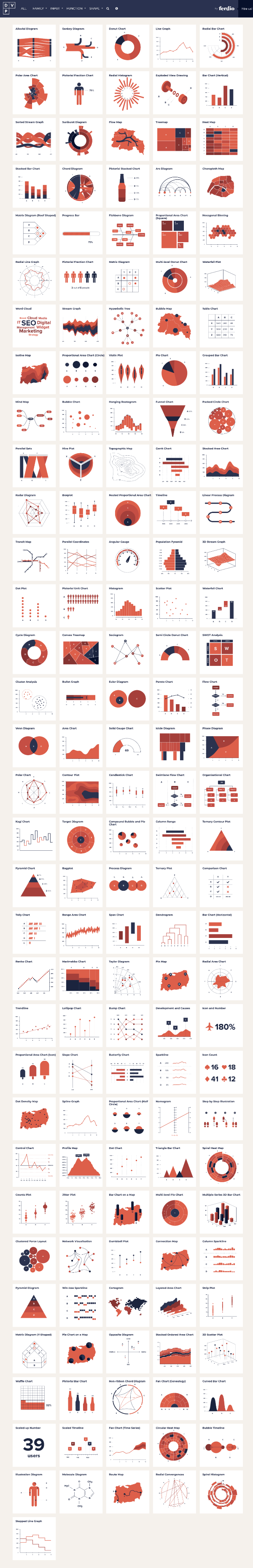
Data Viz Project
链接:https://datavizproject.com/
可视化图表分类合集,每种图表点开有案例,帮助你寻找合适的可视化图表。

Upscale media —— 无损图片放大
基于人工智能的图片放大工具,最多可放大四倍。

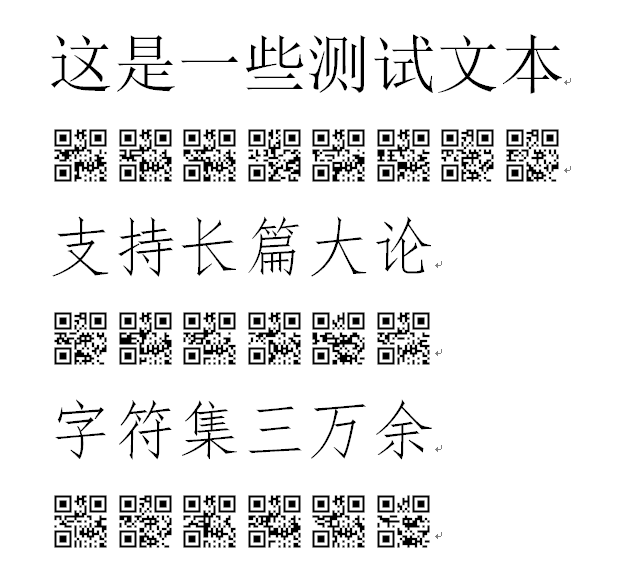
二维码字体库
链接:https://github.com/hnzxs/xiaosongQRfont
它可以将中文字符单个变为二维码,以此增加阅读难度(这个好像并没什么作用!)作者认为在特定条件下,可以发挥二维码作用隐藏字面信息。字面信息隐藏后,可以通过扫描二维码逐字阅读,别有一番味道。

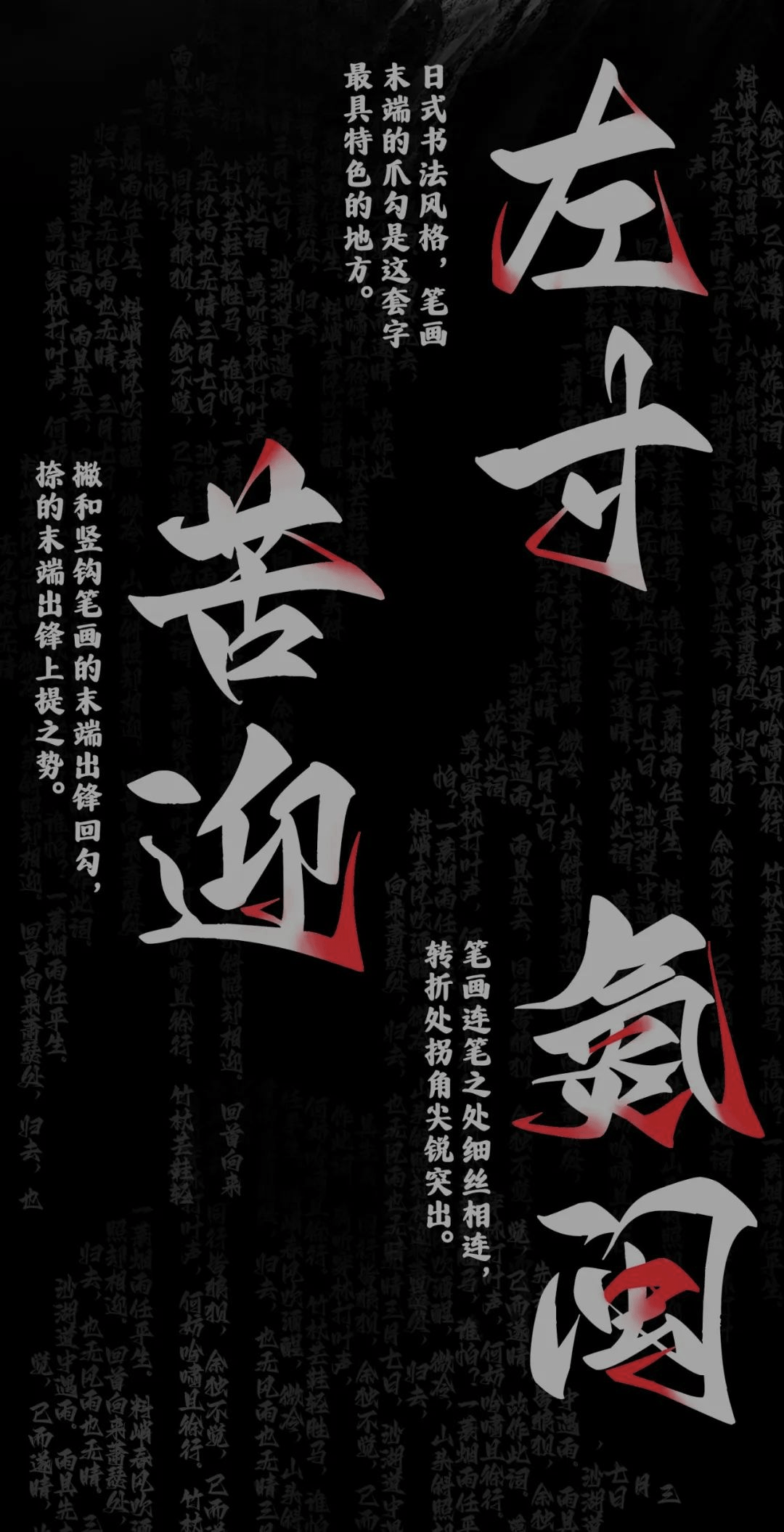
Aa剑豪体 —— 免费商用字体
链接:https://mp.weixin.qq.com/s/8AWfAT3tKKfd37ejWmRs7w


产品发现
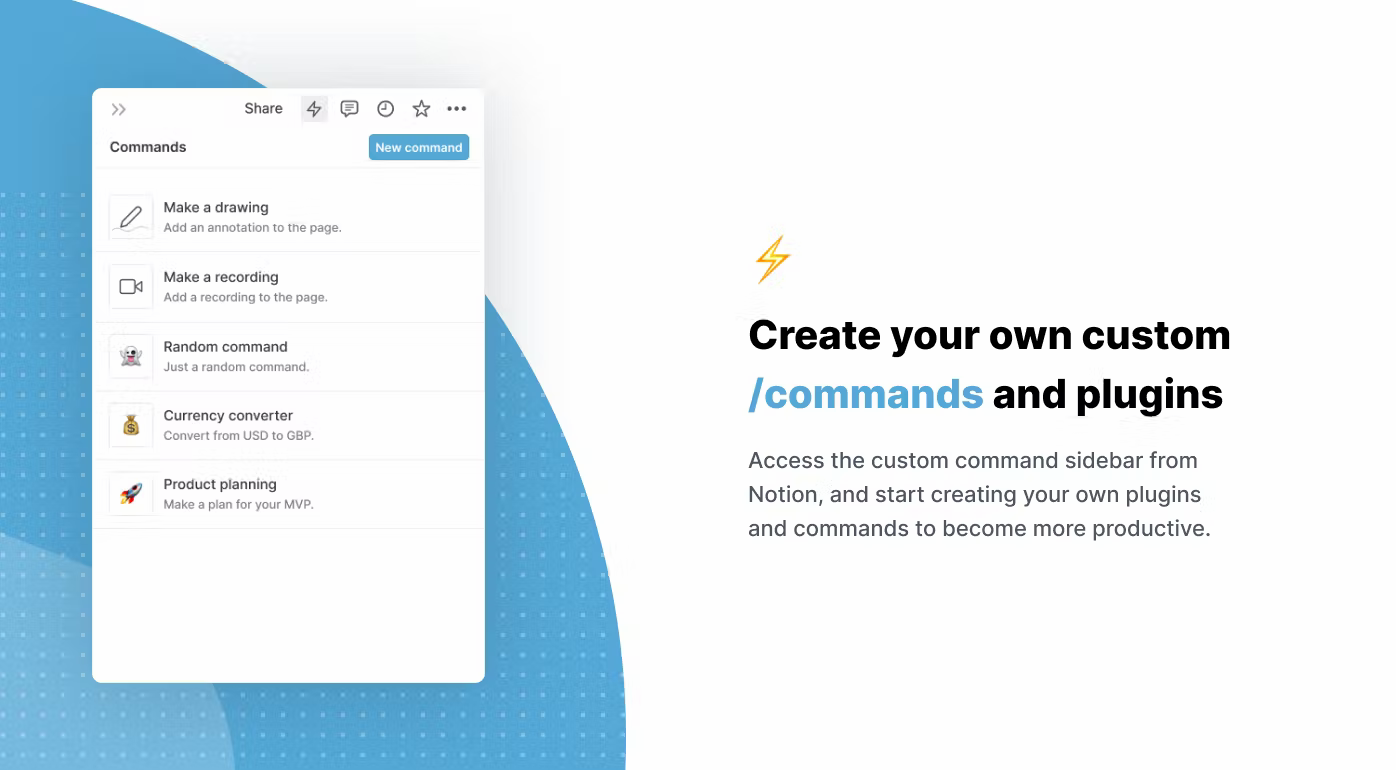
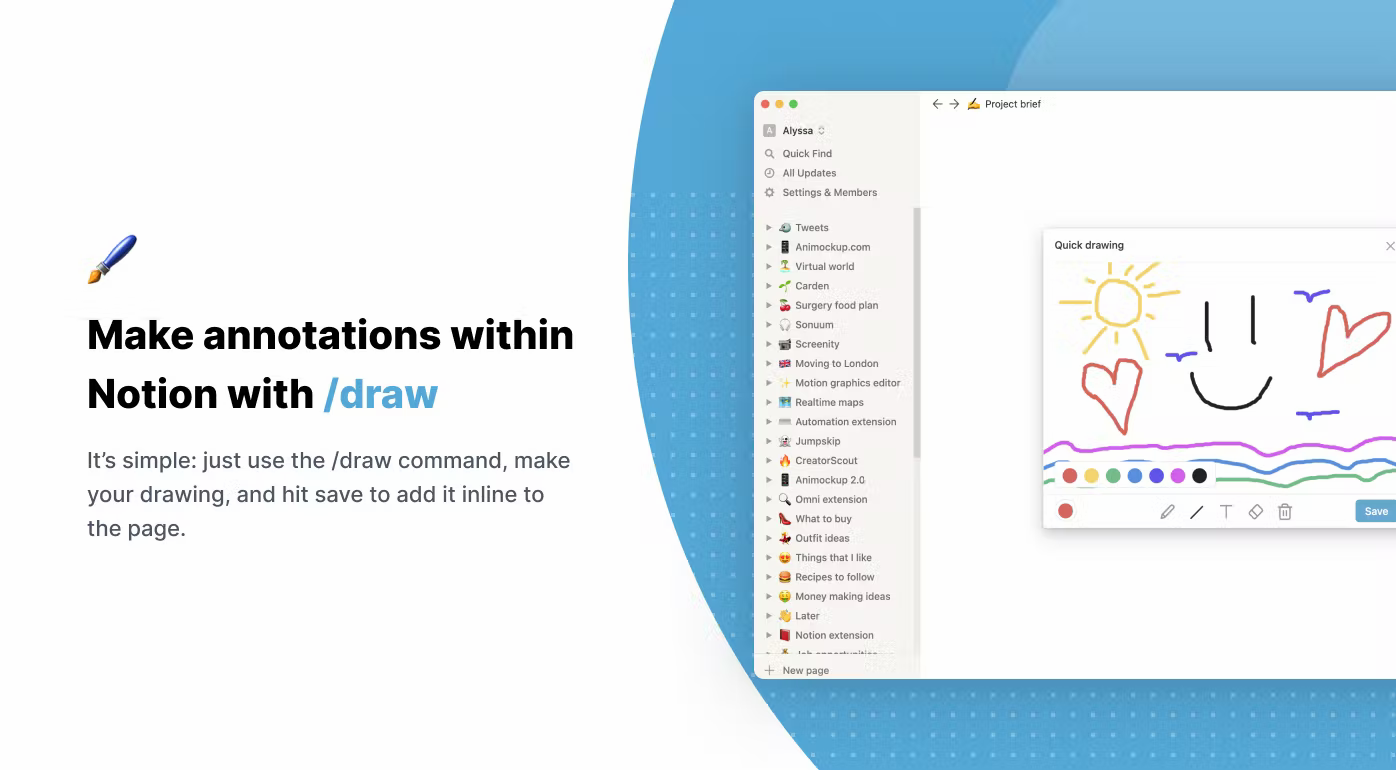
Slashy —— Notion 自定义组件
Slashy是Alyssa X的一个开源扩展,让你为 Notion 创建自定义命令。进行摄像和录音、绘图、创建可重复使用的组件等等。


Youtube 4K Downloader —— 在线视频网站视频下载器
链接:https://youtube4kdownloader.com/zh35/
别看名字只是 Youtube,实际上支持哔哩哔哩、ins 等国内外 900 多个在线视频网站视频下载。

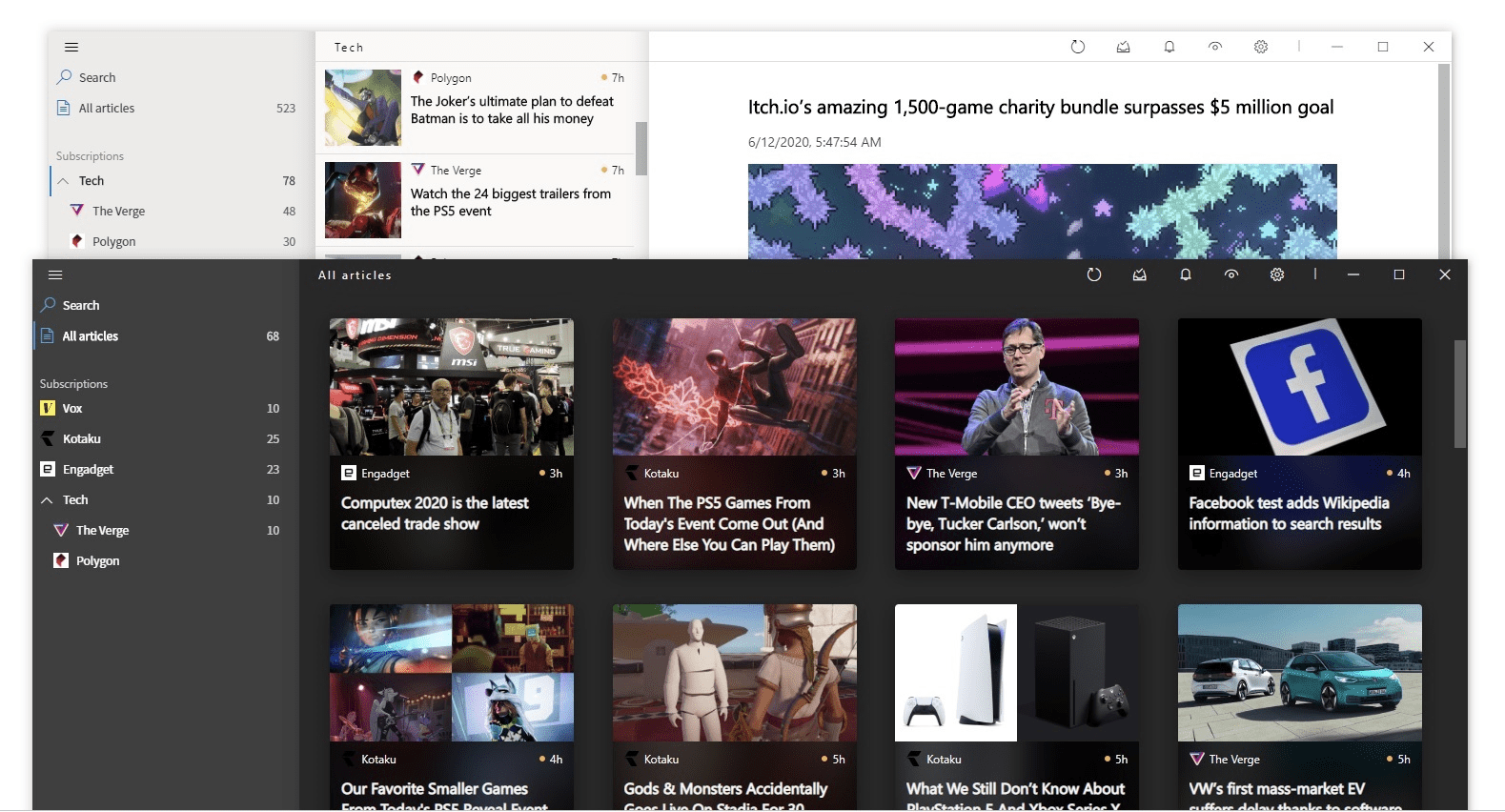
Fluent Reader —— Windows 10 风格的 RSS 阅读器
链接:https://github.com/yang991178/fluent-reader
采用 Windows 10 的 Fluent Design 风格的本地跨平台 RSS 阅读客户端,支持深色模式。

巴别英语 —— 英语听力练习
以《老友记》和 TED 演讲作为素材,对每句话进行精读、慢放、填词等练习,帮助你提升英语。除了网站还提供安卓 APP。

飞书 People
链接:https://www.feishu.cn/product/people
飞书于 2022 年 5 月 25 日举行未来无限大会,发布了飞书 People,包含飞书人事、飞书招聘、飞书 OKR 和 飞书绩效。外部连通人才市场做好招募,内部识别人才并给予激励。

AKQK 设计工作室
AKQK 是一家跨国设计创意工作室,给劳斯莱斯、沃尔沃、奥迪和日产做了很多项目。

Input Source Pro —— Mac 输入法自动切换
链接:https://inputsource.pro/zh-CN
长按鼠标左键、切换输入法以及在切换 App 时,展示当前正在使用的输入法类型。

为不同 App 设定默认的输入法类型,在每次使用时不再浪费时间手动切换。当然啦,在使用 Spotlight 这类应用时也能自动切换。
通过自定义规则,能够根据浏览器当前页面自动切换输入法。目前已支持 Safari、Chrome 以及 Edge 浏览器。
相关资讯
WWDC.Playground 如约而至
链接:https://mp.weixin.qq.com/s/0Mz0eRbbGfI2fmPP8d_yNA
WWDC22 马上就要到了,为了让国内开发者可以有一个更好的技术交流环境,SwiftGG、T 沙龙和老司机技术一起策划了一个持续 6 天的免费直播活动。第一天是现场连线,第二天(6月7号)是根据 Keynote 交流(请到的嘉宾都相对重量级),第三天是根据现场连线在线答疑。第四天是现场 coding(技术硬核场)。第五天是产品技术交流。最后一天是中港澳台地区一起回顾今年的 wwdc。活动中还有不少好礼相送。

Kindle 宣布退出中国
链接:https://mp.weixin.qq.com/s/jJG36Hbrw2-ZeUT3aDXKBA
亚马逊将于一年之后即 2023 年 6 月 30 日,在中国停止 Kindle 电子书店的运营。在此之后,您将不能购买新的电子书。对于已经购买的电子书,您可以在 2024 年 6 月 30 日之前下载,并且可以在此后继续阅读。

2022年 Apple 设计大奖入围作品
链接:https://developer.apple.com/cn/design/awards/
Apple 设计大奖旨在表彰开发者在 App 和游戏设计方面的卓越创意、独创性以及技术成就。有谜底时钟和专注面条两款来自中国开发者的作品。将在 WWDC22 期间揭晓最终获奖者。

体验碎周报第 98 期(2022.6.6)


