2024年细节猎人年度回顾投票
随着2024年的尾声渐近,「细节猎人」在过去的一年里,始终秉持着提升全球产品数字化品质与优化用户体验的愿景,不懈探索和挖掘。这一年中,我们共挖掘并捕获了524个令人眼前一亮的产品细节,每一个都是设计智慧与创意火花的结晶。
如今,我们根据大家的兴趣焦点、行业动态及发展趋势,精心挑选出10个最具代表性和影响力的细节,准备进行最终的评选。这些细节不仅展现了设计师们的匠心独运,也深刻反映了当前设计领域的创新潮流与用户需求的变化。现在,我们诚邀您一同参与这场视觉与心灵的盛宴,投票选出您心目中最喜爱的设计细节!
随着2024年的尾声渐近,「细节猎人」在过去的一年里,始终秉持着提升全球产品数字化品质与优化用户体验的愿景,不懈探索和挖掘。这一年中,我们共挖掘并捕获了524个令人眼前一亮的产品细节,每一个都是设计智慧与创意火花的结晶。
如今,我们根据大家的兴趣焦点、行业动态及发展趋势,精心挑选出10个最具代表性和影响力的细节,准备进行最终的评选。这些细节不仅展现了设计师们的匠心独运,也深刻反映了当前设计领域的创新潮流与用户需求的变化。现在,我们诚邀您一同参与这场视觉与心灵的盛宴,投票选出您心目中最喜爱的设计细节!
最热门
如何看待「网易云音乐」会员板块的双人关系?
链接:https://www.uisdc.com/hunter/0221557344.html

「网易云音乐」的最新版本在会员特权增加了「双人关系」的绑定权益,除了常规的恋人关系选择,还有建立家人、朋友甚至是「不被定义」的关系选项,且仅可建立1段恋人关系。该功能的增加应该是基于「网易云音乐」自身带有社交属性的定位,对用户社交关系进一步挖掘与拓展。提升双人关系用户彼此在音乐分享和互动方面的体验,增强会员用户的特征属性,提升用户粘性与留存率。大家如何看待这次「双人关系」的设计?
入选理由: 网易云音乐自成立以来,就以其独特的社区氛围和浓厚的社交元素吸引了大量用户。此次「双人关系」的设计,显然是为了进一步强化这一特点。通过让用户能够明确标识出彼此之间的关系,平台不仅为用户提供了一个表达情感的新途径,同时也为音乐分享和互动创造了更多可能性。仅可建立1段恋人关系也很容易成为热议话题吸引大家讨论和传播,所以成为了2024年阅读量最高的细节。
评分最高
如何通过细节设计激发用户对产品的分享欲?
链接:https://www.uisdc.com/hunter/0221554664.html

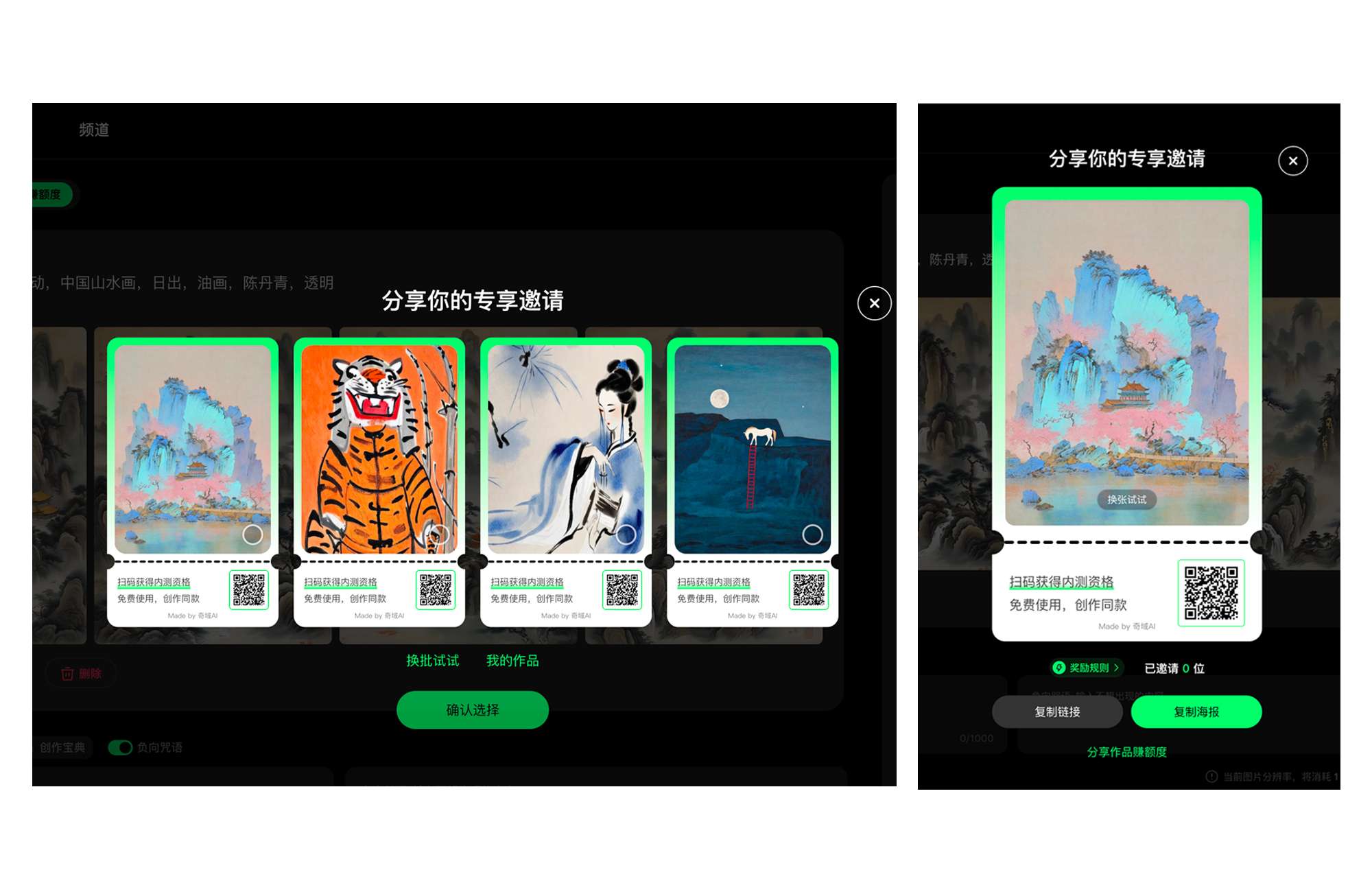
「奇域AI」 是一个扎根于中国文化和中式审美的AI绘画创作社区,它提供丰富的创作工具与素材库,支持文字、图片、视频等多种创作形态。它的分享功能还挺有意思,用户可以使用自己的AICG作品制作分享卡片,展示自己作品的同时发出专享邀请。既能让分享者更有分享欲,也能给予被分享者更多亲切感和创作同款的动力。
入选理由: 这个细节所有读者都打了满分。之所以得到大家的肯定,主要得益于其对中国文化和中式审美的融合、丰富的创作工具与素材库以及创新的分享功能。这些特点不仅提升了产品的艺术价值和用户体验,也为产品的未来发展奠定了坚实的基础。
最多收藏
如何打破常规,通过情感化设计让用户与产品产生情感连接?
链接:https://www.uisdc.com/hunter/0221438082.html
如果在深夜时分打开「小宇宙」App,可以看到内容播放页面底部的设置按钮会出现「zz」打瞌睡的小动画。别致的情感化小细节设计,给冷冰冰的按钮也赋予了丰富的情绪和灵动的生命,让用户仿佛与「小宇宙」有了更深层次的情感连接,感受到产品的细腻与温度。
入选理由: 小宇宙播客孵化自即刻团队,这个团队一直非常在意设计细节,程序员甚至自发的给App优化体验。正是因为小宇宙在细节上展示了设计的力量和潜力,能够有效提升用户的情感连接与品牌认同感。这种注重用户体验和情感共鸣的设计思路,值得广泛学习和借鉴。
最有争议
提升笔记点击率:小红书文字笔记功能,你掌握了吗?
链接:https://www.uisdc.com/hunter/0221581260.html

在小红书,漂亮的封面固然吸引人,但拍摄出色封面并非易事。 为了解决这个问题,小红书推出了全新的文字笔记功能。这个功能可以将你的标题直接转化为一张精美的图片,用作笔记的封面。这样一来,用户无需担心封面拍摄的问题,降低了创作的成本,鼓励更多用户创作笔记,保持社区活跃。 更重要的是,文这种文字封面相当于拥有两个标题:封面标题和笔记标题。在信息流中,它能传达更多信息,巧妙运用还能大大提高点击率。
入选理由: 小红书搜索次数已经超过百度搜索的一半,成为大家生活的百科全书,也有越来越多的朋友拥入小红书想做自媒体副业。如何提升小红书笔记的点击率是非常吸引眼球的,但用过小红书的人也对骗点击的封面标题深恶痛绝,正如这个细节一样,争议很大,看的人很多,评分却很低。
讨论最热烈
表单按钮放右上角还是底部?小红书提出双赢方案
链接:https://www.uisdc.com/hunter/0221584649.html

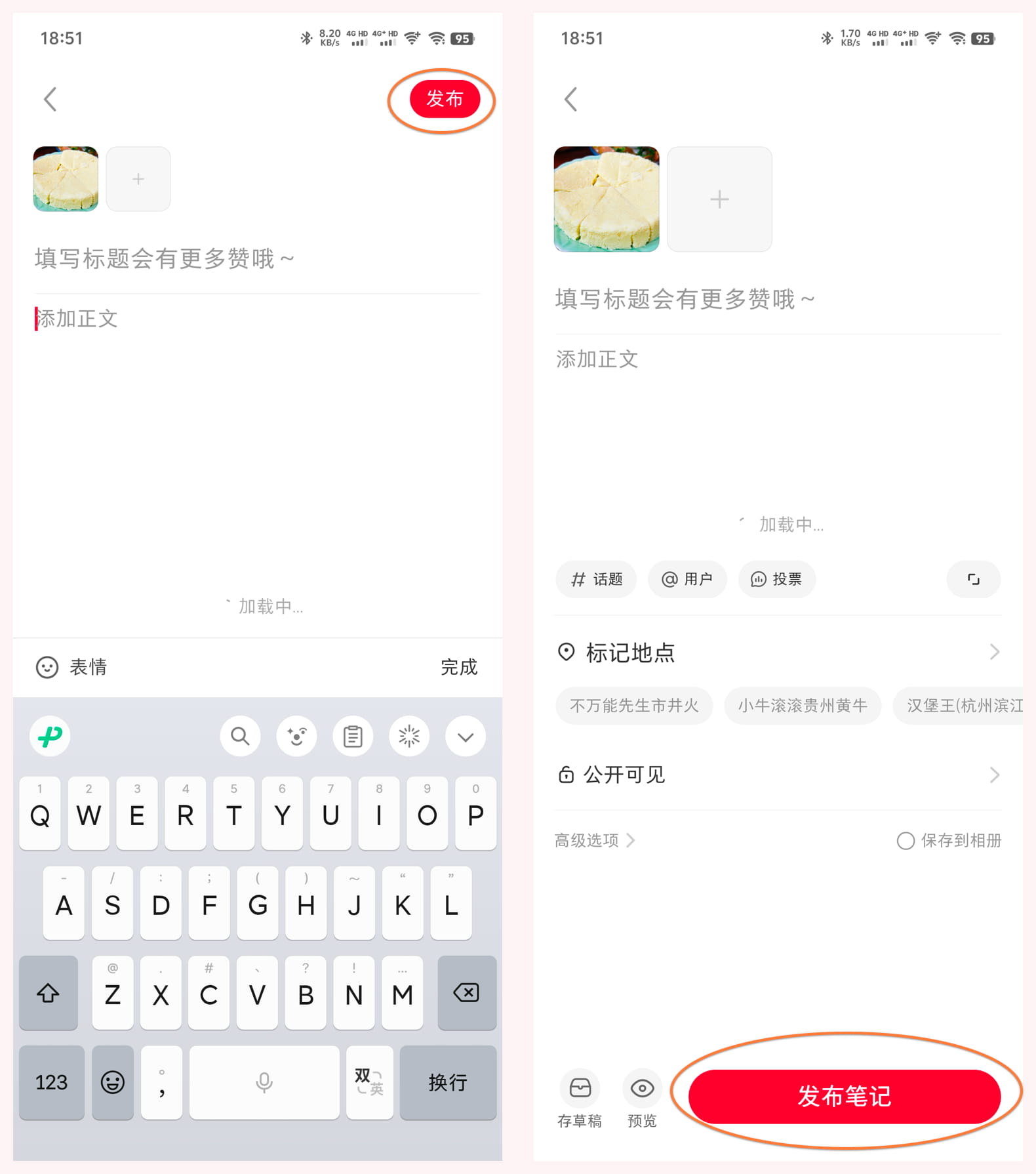
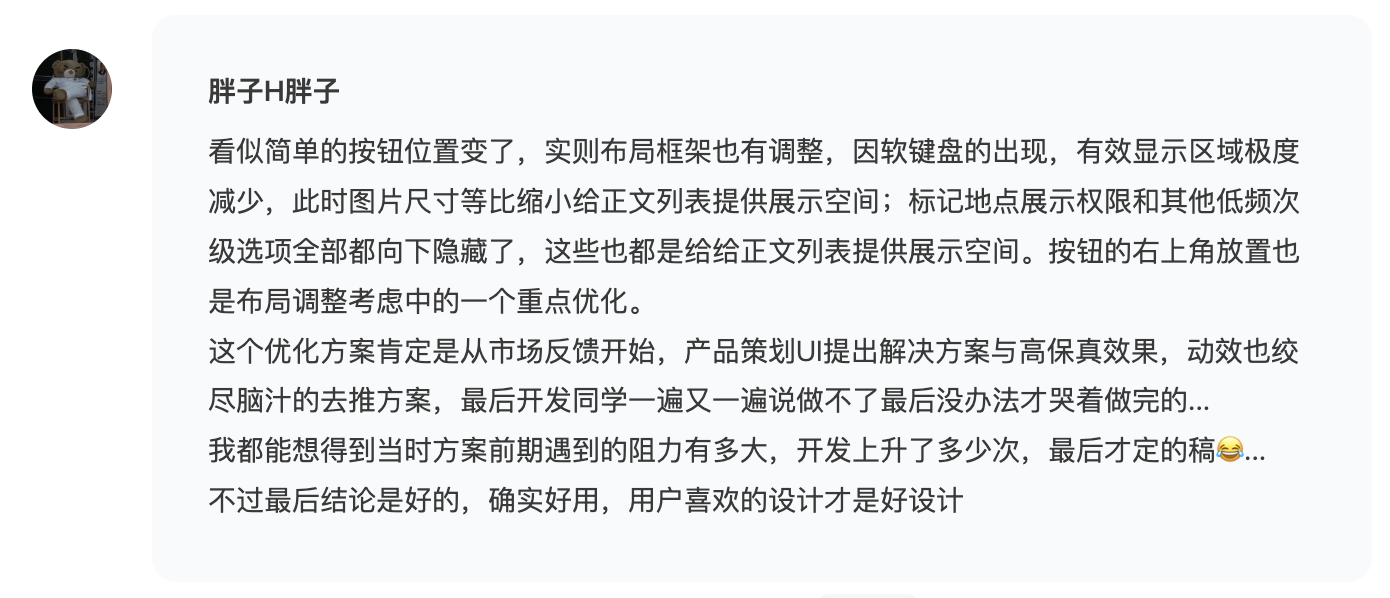
在移动端表单设计中,按钮位置一直是个热议话题。右上角放置虽能节省空间,避免软键盘遮挡,却可能因不够显眼而被用户忽略。而底部放置则易于点击,却占用了宝贵的空间。小红书巧妙地提出了一个双赢方案:当软键盘悬停时,发布按钮置于右上角,确保空间利用的最大化;而当软键盘收起,发布按钮则移至屏幕下方,便于用户快速找到并点击。 这种灵活设计兼顾了用户的使用习惯和界面美观,真正实现了「按需而变」。
入选理由: 这个细节并不炫酷,看上去甚至有点普通。但有位设计师的评论洞察了关键:界面布局的调整是各功能使用频次的考量,推动这个细节落地有很大的阻力。显然大家他对细节内容的分析深刻,和对推动细节优化的痛苦感同身受,纷纷点赞留言,使得这个细节成为2024年讨论最多的细节。

最关注的AI功能
一键生成PPT神器:秘塔AI助你轻松打造专业演示文稿!
链接:https://www.uisdc.com/hunter/0221560410.html

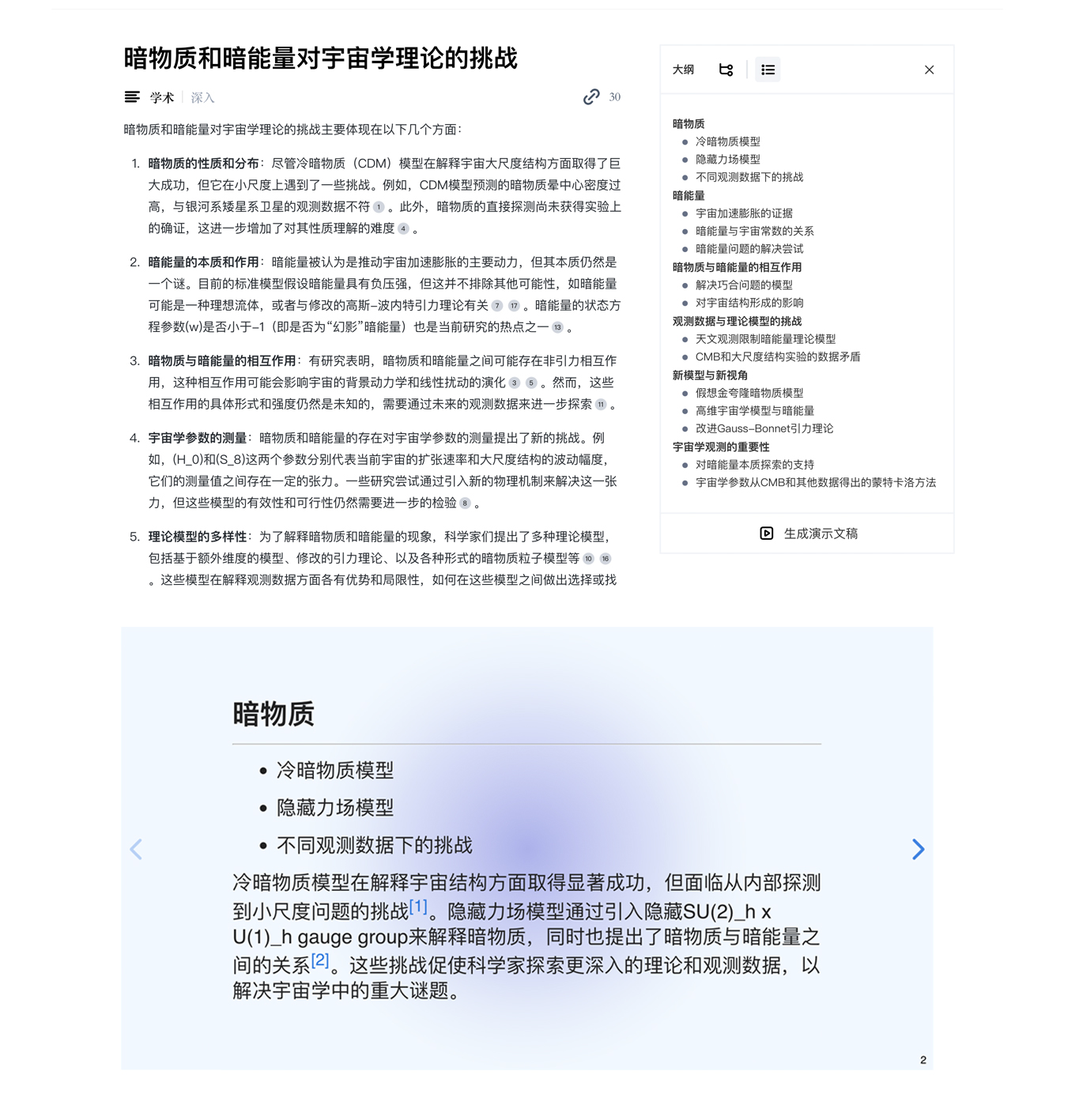
秘塔AI大纲生成功能,能迅速剖析文本,精准提取核心要点,构建出条理清晰、逻辑严谨的大纲结构,极大地提升了文档整理的便捷性。而其一键生成PPT功能,则能根据大纲内容智能匹配模板,迅速打造出既美观又专业的演示文稿。尽管当前PPT版式尚显单一,但足以应对日常演示需求,无需繁琐设计,即可应急使用,实乃高效工作之利器。
入选理由: 自从ChatGPT横空出世后,AI成为今年最热门的话题。AI技术发展也越来越快,用户对AI的要求也越来越高。仅能生成文本或图片的AI已经满足不了用户的需求,接下来会出现很多像秘塔AI这种多模态AI,既能输入文字图片视频文档,也可以回答内包含各种格式的丰富内容。
最炫酷的动效
我敢说,苹果「隔空投送」动效是最炫酷的
链接:https://www.uisdc.com/hunter/0221582615.html
AirDrop一直是苹果设备之间传送文件的便捷方式。只需选择文件再选择设备,文件就能瞬间传送。而在最新的iOS 17中,苹果更是将这一功能推向了新的高度。 现在,只需将两台iPhone的顶部轻轻触碰,即可将当前界面的文件或名片发送给对方,全程无需点击任何按钮。这一过程不仅方便快捷,而且在连接发送的过程中,动效就像科幻电影里的穿越虫洞效果一样,炫酷无比。
入选理由: 苹果设计一直在引领潮流,和静态界面扁平化不同,苹果的动效一直非常拟物。比如Action Button设置时的手机侧面模型。这样可以让动效具备很强的功能性和指示性,用户一看就懂。另外炫酷的动效美观,也传达了苹果科技潮流的品牌定位。无论是Action Button还是AirDrop,这些案例也提醒我们交互设计不要局限在屏幕内操作,手机的物理按钮、传感器,发挥得当能做出很酷的设计方案。
最精致的视觉设计
多邻国App时刻带来惊喜的小组件插图
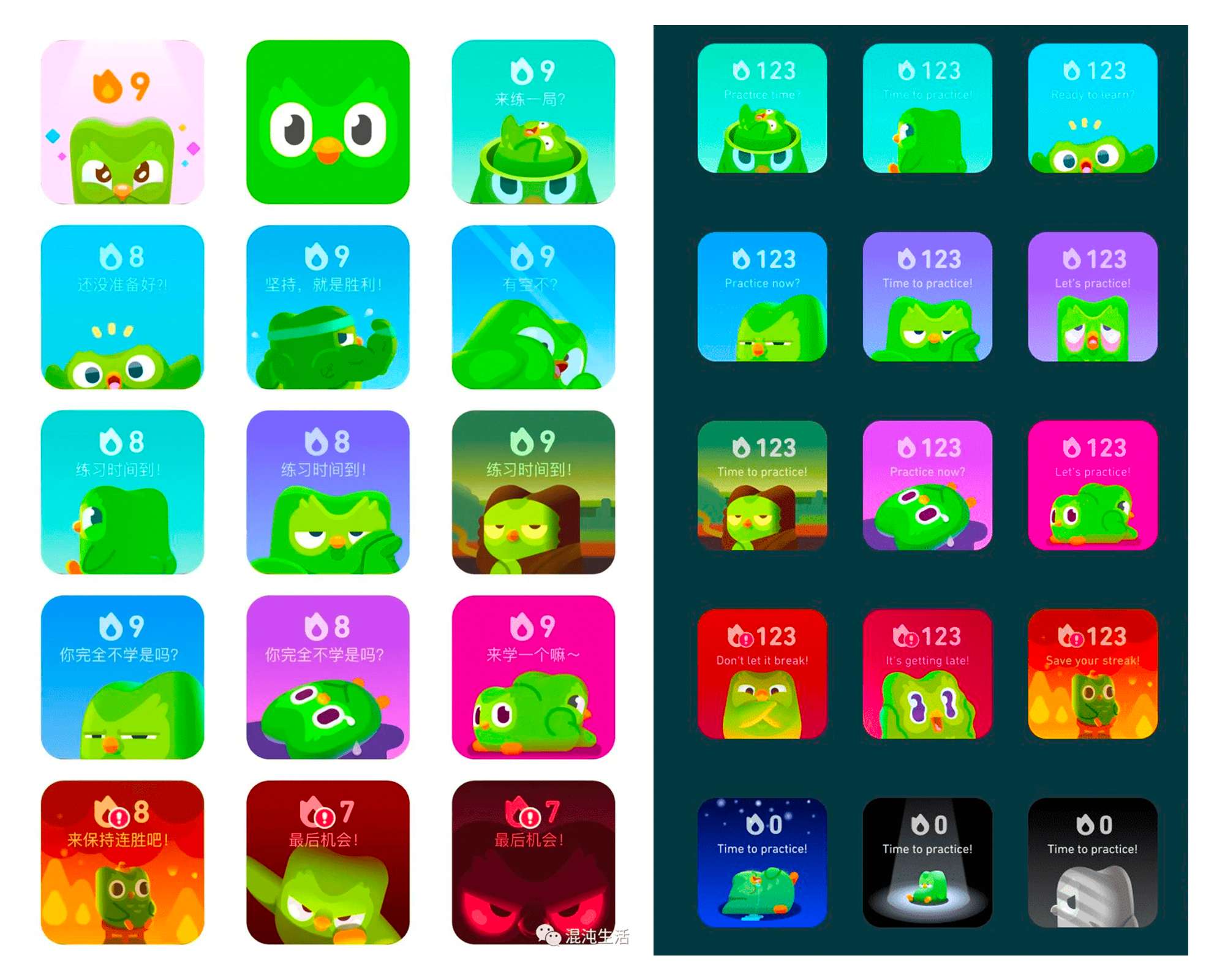
链接:https://www.uisdc.com/hunter/0221544646.html

「多邻国」App的桌面小组件图标会根据用户不同的学习情况,展示不同的插图与文案,非常可爱。激励用户坚持每日学习,吸引用户眼球又有趣。
入选理由: 学习是反人性的事情,需要付出极大的努力和自制力,普通人没有督促很难坚持下来。多邻国把学习做成非常有趣的游戏,对促进用户学习很有帮助。多邻国的IP形象绿色猫头鹰叫「多儿」,小组件有39款,你不打开APP的第一天,小组件上它只是一句普通的鼓励,但随着截止日期的临近,它的风格会变得越来越奇特,从阴阳怪气到卖萌耍贱,再到深夜时分的几近疯狂。它不仅会黑脸,甚至还会融化、骷髅化。这么多款小组件设计得既美观又实用。它们通过一致的视觉元素和清晰的信息传达,有效地激励用户参与学习。
生活中最贴心的体验
停车也能这么有趣?虹桥机场的设计师们做到了!
链接:https://www.uisdc.com/hunter/0221575974.html

每次开车去机场或大商场,是不是总担心回来时找不到车停哪儿了?虹桥机场为了方便驾驶员记忆停车点,机场在建造车库时, 机场的停车库不再只有冷冰冰的数字,而是用‘动物’和‘水果’的形象来标示停车位,就像是为大人们准备的一套趣味卡片。这不仅是设计师的巧思,更是一份对家的温馨回忆。 想象一下,停车时不再是记数字,而是‘我在大象旁边,猴子对面’。这对我们不太擅长记数字的长辈,或是英语非母语的朋友来说,简直太友好了!设计师们从孩子的识图卡片中得到灵感,用鲜艳的颜色和易于记忆的图案,让停车变成了一场有趣的游戏。
入选理由: 上海是国际化大都市,有各种文化层次和语言能力的居民,形象化的标识相较于抽象的数字或可能涉及外语的标识更容易理解和记忆,展现出设计方案很强的包容性和人性化,尽可能地照顾到了更广泛的使用人群。这种细节时刻提醒着我们用户体验设计不只是界面,生活中更需要用户体验。
最冷门的彩蛋
苹果如何用一个图标「调侃」Windows蓝屏?
链接:https://www.uisdc.com/hunter/0221575277.html

微软Windows的「蓝屏」问题是不是也让你头疼不已?这个问题不仅登上了微博热搜第一,还影响到了全球多个地区的Windows用户。而作为微软的竞争对手,苹果其实早在很多年前就「调侃」过Windows的稳定性问题。 macOS的「访达」-「网络」中,显示的 Windows 设备图标,那屏幕里呈现的就是蓝屏界面。每次看到这个图标,是不是都会心一笑?
入选理由: 苹果和微软在操作系统相爱相杀竞争多年,微软希望自己的产品兼容更多的硬件,这自然导致BUG会更多。作为重视设计的苹果,在设计图标时加了这个彩蛋很幽默,同时也传达了苹果的软件比微软更稳定的自信。另外,苹果不止在这个图标里放了彩蛋,在细节猎人你能找到苹果多个图标里夹带私货的案例。
让我们共同见证那些看似微不足道却能改变一切的伟大瞬间,一起庆祝那些让我们的数字生活更加美好的点滴创新。请投下您宝贵的3票,帮助我们确定年度最佳的3个设计细节!
投票时间:12月30日8:30 - 1月3日23:59
投票地址:微信公众号「龙爪槐守望者」
2024年细节猎人年度回顾投票


