体验碎周报第 215 期(2024.12.23)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
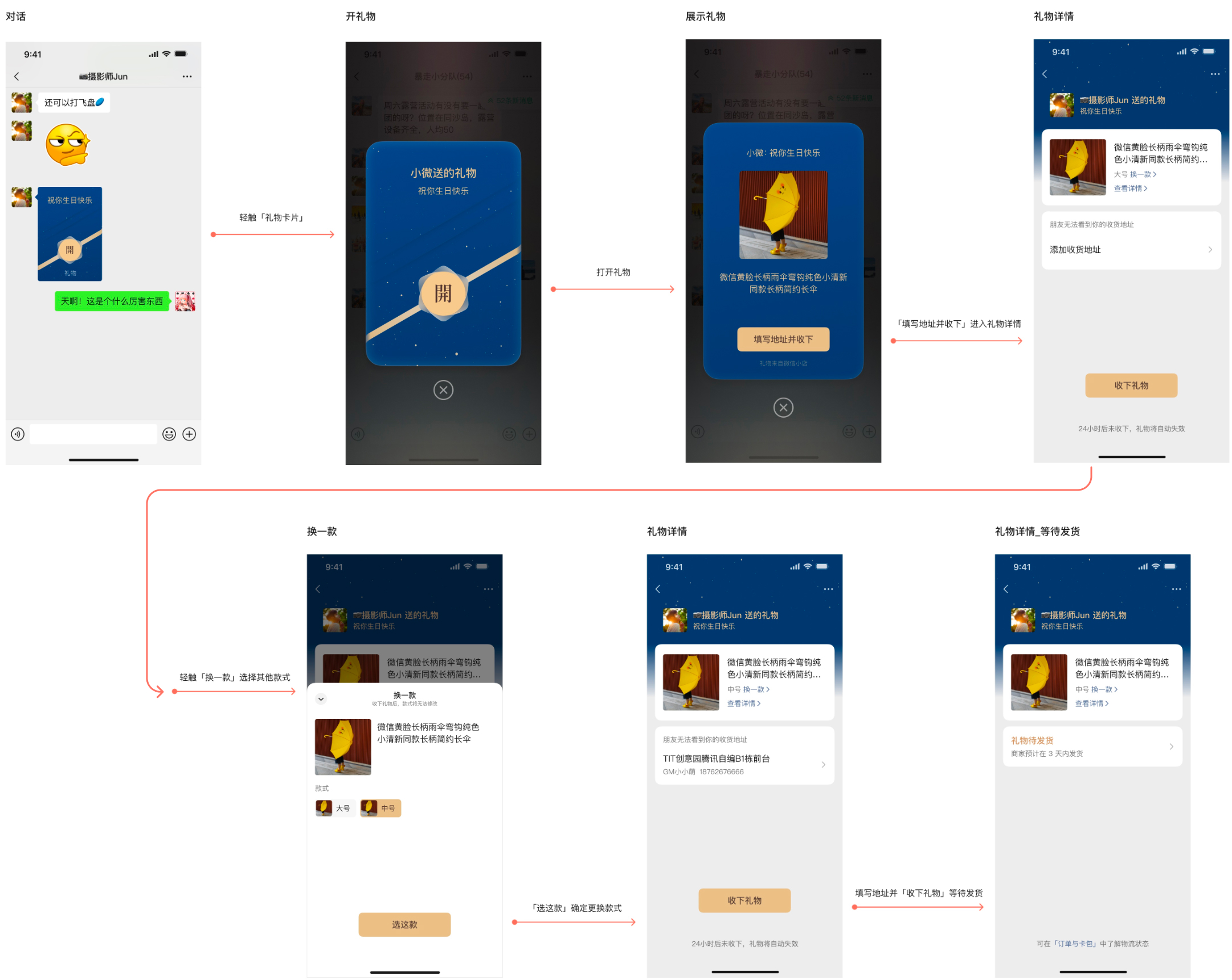
【新功能】在微信除了发红包还能「送礼物」,社交电商要迎来大变革?
链接:https://www.uisdc.com/hunter/0221603371.html
过年发红包送礼物是必须做的事情,2014年微信发布红包功能,不仅让用户过年时更好互动。把社交用户转化为金融用户,普及了手机支付,让互联网与线下商业有机结合。 今天微信小店正式开启了「送礼物」功能的灰度测试。在微信小店选择一个支持「送礼物」的商品,轻触「送给朋友」拉起「确认礼物」页面,然后选择款式、浏览金额,再在「送礼物」页面选择朋友,并完成支付,就可以为朋友送去礼物了。 不需要提前询问对方的收货地址,也不需要询问对方想要的款式,微信小店把整个送礼过程中最繁琐的两步省掉了。收礼方在收到礼物消息后,可以自己填写收货地址,自己选择更换该商品下价格相同的其他款式,然后点击「收下礼物」,就算正式收下这份好意。 「送礼物」功能把微信的社交功能和电商无缝结合,在特定节日爆发,开启了无限的商业潜力。

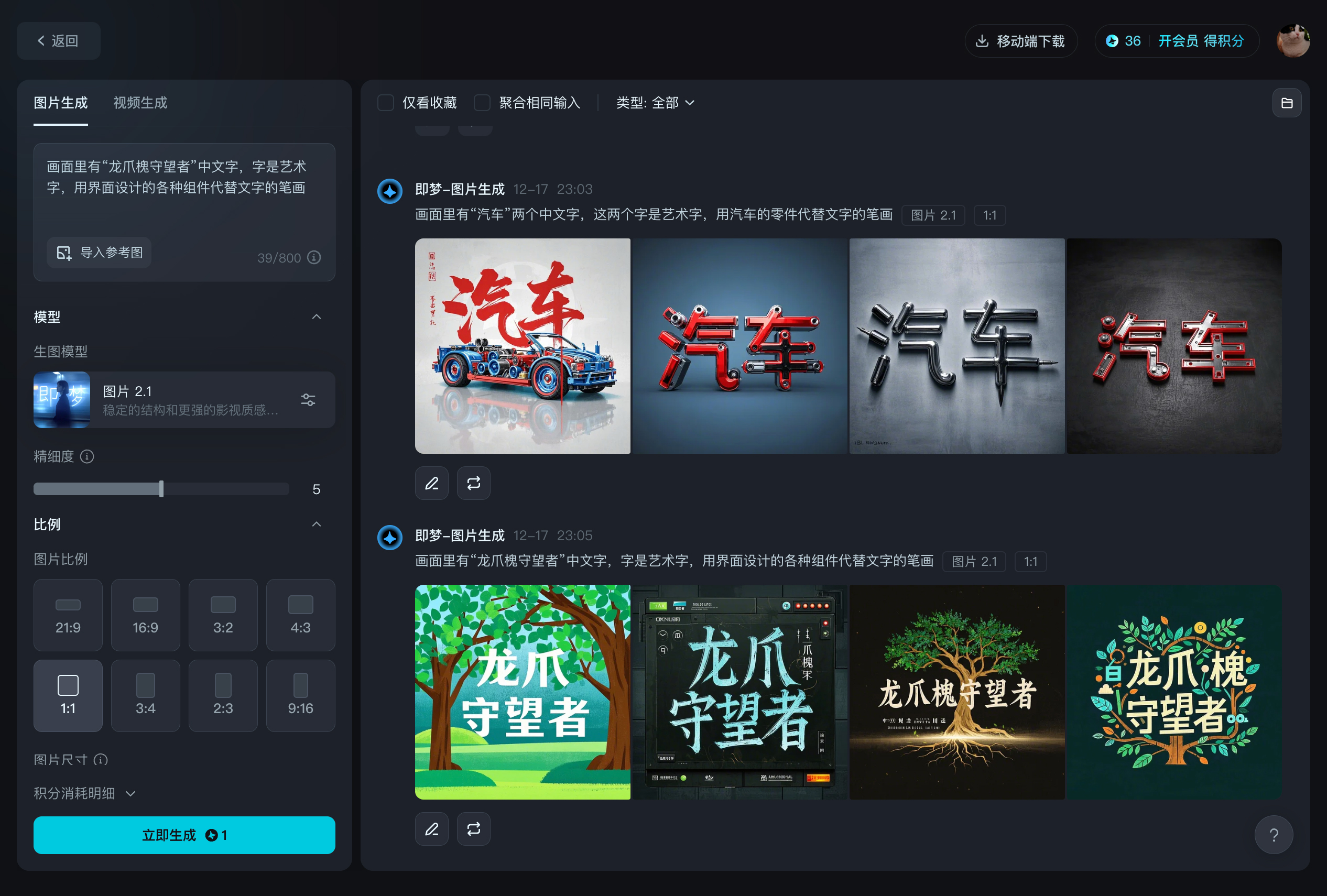
【亮点】终于可以在图片中生成中文字符了!即梦AI怎么做到的?
链接:https://www.uisdc.com/hunter/0221603060.html
在人工智能图像创作领域,大模型在图片里生成文字图形一直是个棘手难题。生成英文字符的大模型都屈指可数,中文字符生成更是遥不可及,创作者们常常为此苦恼,创意难以完整呈现。 字节跳动即梦 AI 的图片 2.1 模型带来了解决方案,它成功攻克在生成图片中植入中文字符的难关。 该模型的优秀之处在于其强大的文字图形融合能力,基于字节跳动先进的算法与海量数据训练,能精准识别并生成风格多样、排版合理的中文字符,大大拓展了图片创作的边界,提升创作效率与质量。

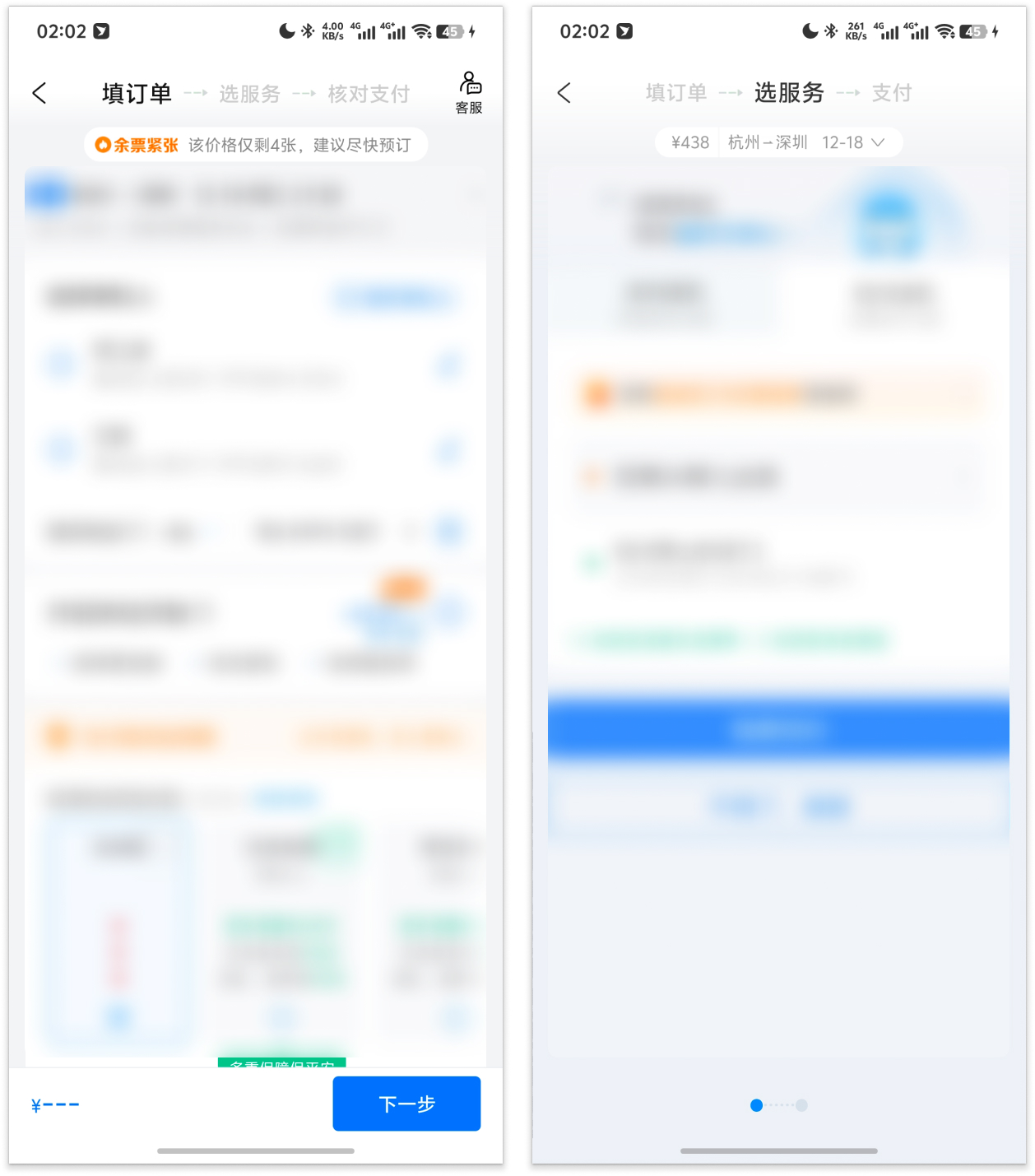
【亮点】你还在用传统标题栏吗?携程设计了更高效的导航方式!
链接:https://www.uisdc.com/hunter/0221602860.html
在App设计中,标题栏传统上用于显示当前页面名称,帮助用户明确位置。然而,随着界面层级简化,现代App的功能和内容本身已足够引导用户,使得传统的标题栏显得多余。作为互联网产品设计者,我们深知用户体验的重要性。 携程深刻理解这一变化,巧妙地将步骤条代替了页面标题。这种创新不仅简化了界面,还突出了导航的关键信息,使用户在多步骤操作时更加清晰明了。通过这种方式,携程提升了整体的交互效率,让用户专注于任务完成,而不被冗余的信息干扰。

【亮点】突破界限!豆包同时输出文字、图片、短视频
链接:https://www.uisdc.com/hunter/0221602616.html
如今,许多AI大模型通常按内容类型进行分类,例如文生图模型仅能生成图片,而文生文模型则专注于文字。然而,用户的需求往往更为多样化。想象一下,当我在豆包文字中询问某种动物的名称时,如果AI不仅提供文字回答,还能附上相关图片,甚至是抖音短视频,岂不是更好? 这种多元化的回答方式不仅能够帮助用户更形象地确认动物名称,还能提升整体的互动体验。通过结合不同形式的内容,用户能够更全面地理解信息,满足他们对内容丰富性的需求。

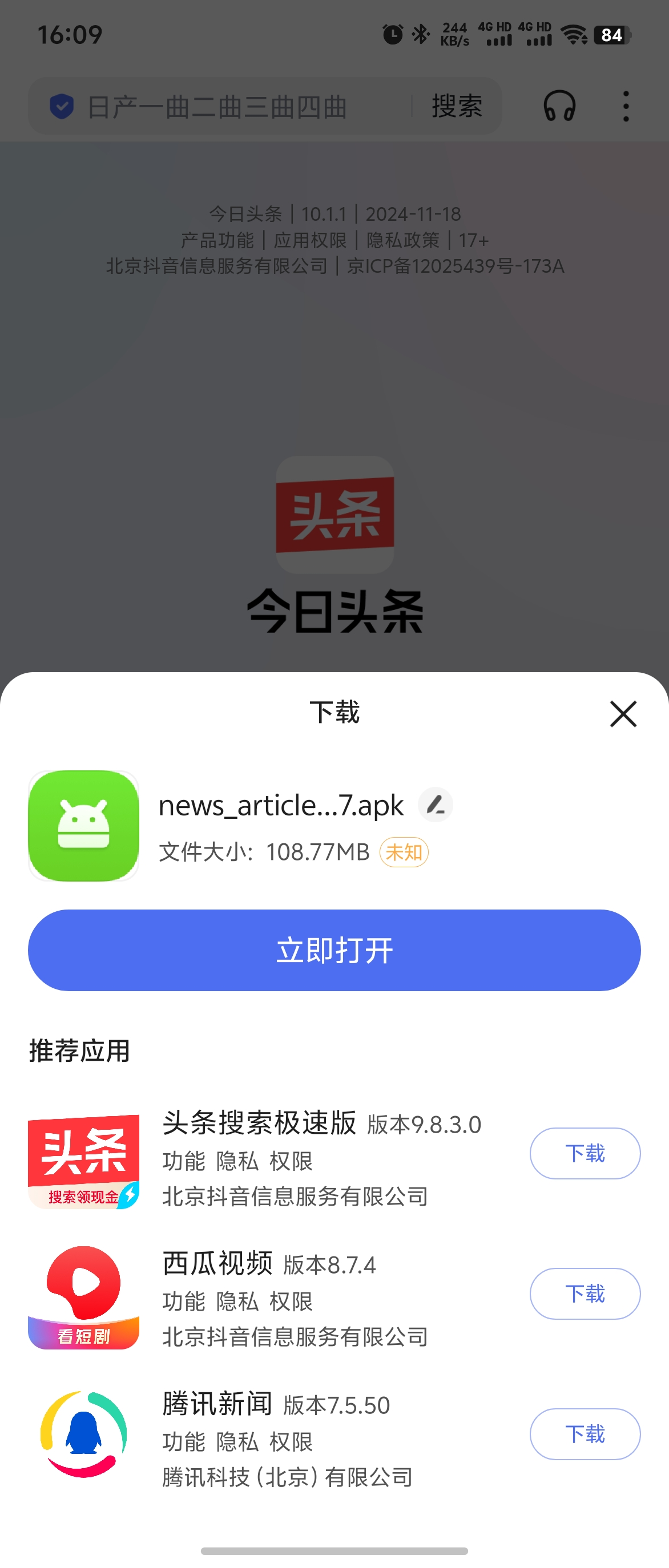
【槽点】百度App完全禁止你跳转第三方App
像微信在链接里打开第三方App得跳转到系统浏览器再启动,我觉得已经够麻烦的了。没想到百度App更狠,没有用第三方浏览器打开功能,只能下载App,完全没有办法跳转到第三方App打开页面,彻底堵死。

推荐阅读
【英文】14个生成 AI 的新型用户界面模式
链接:https://www.dive.club/ideas/new-types-of-ui-that-generative-ai-has-necessitated
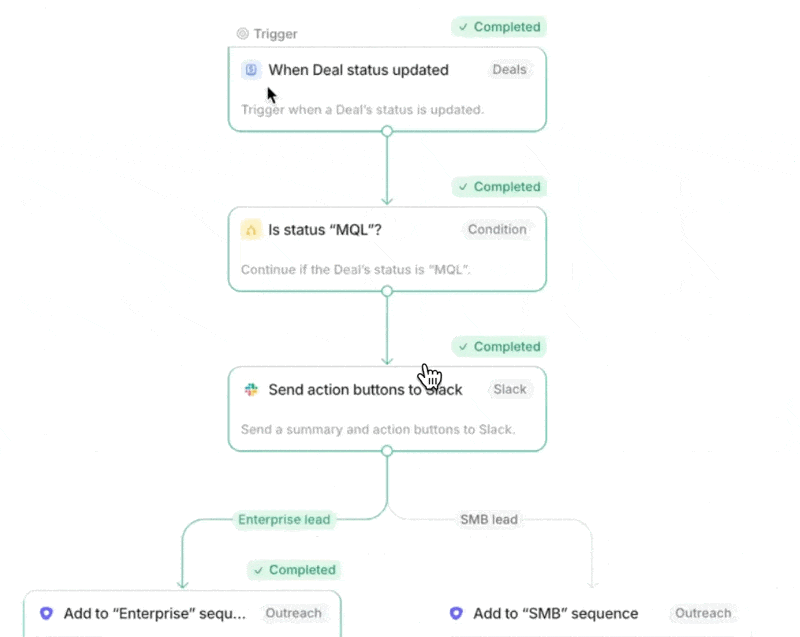
文章探讨了生成 AI 所需的新型用户界面(UI)模式,包括如何处理复杂输入、可视化概率工作流和提供 “视觉提示”。随着技术的发展,用户将需要更直观、简洁的输入方式,如 “只需输入” UI 和 “单词颜色选择器”。此外,文章提到 “概念聚类” 和 “视觉副驾驶” 的重要性,以便用户能更好地操控和理解生成内容。

【英文】不再需要线框图,专注低保真设计
链接:https://uxdesign.cc/wireframes-are-not-low-fidelity-1e3e12b5cff0
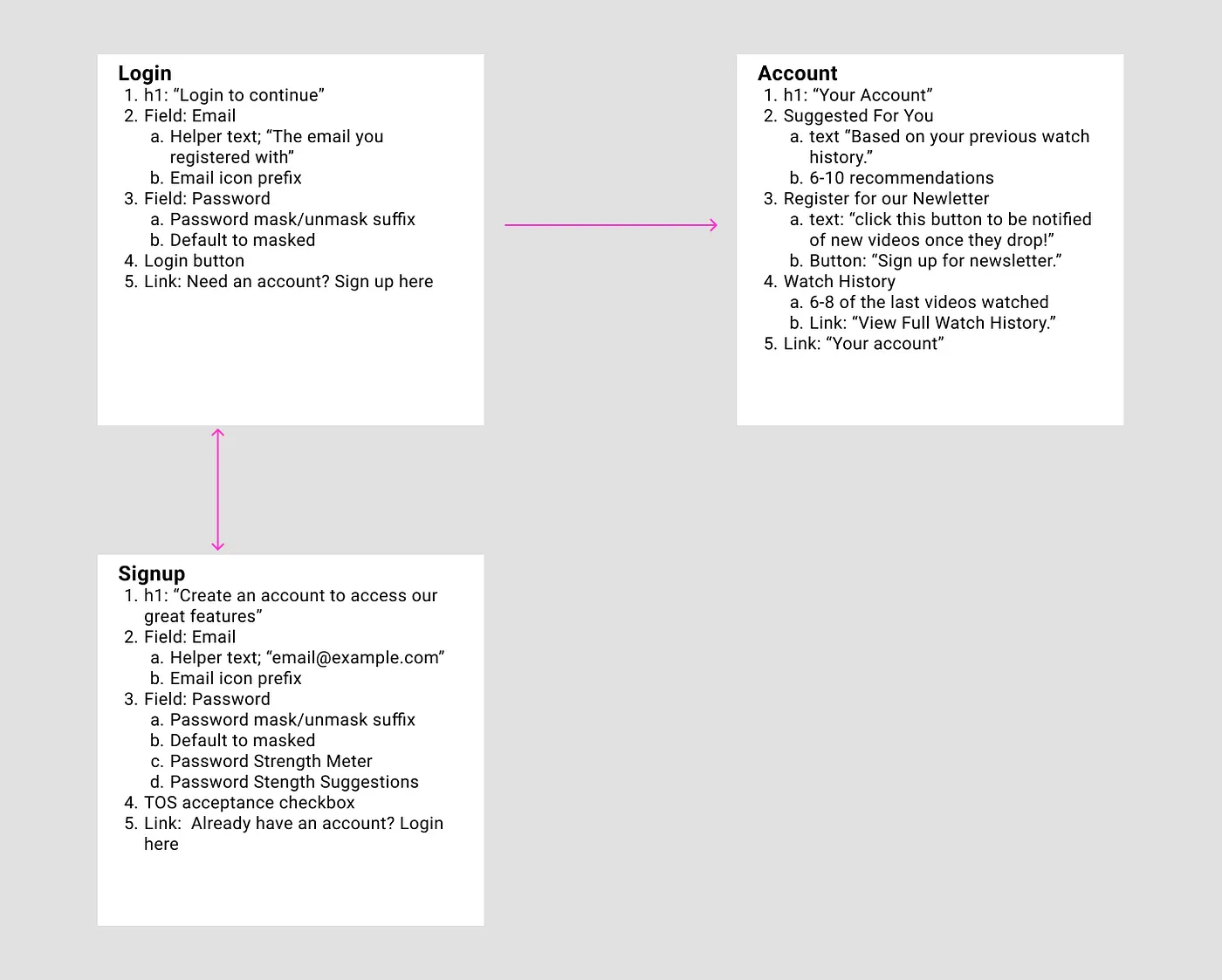
线框设计曾被认为是用户体验设计中不可或缺的一部分,但作者认为它已过时,无法有效节省时间。现代设计工具的发展使得设计师可以更高效地创建视觉设计,而不需要依赖线框。相反,作者建议采用低保真设计方法,如状态大纲、灰色块布局和使用设计系统等,这些方法可以更快速地定义界面需求,提升设计效率,同时仍然关注用户体验的关键要素。

工具资源
VChart——字节跳动推出的生成图表的Figma插件
链接:https://www.figma.com/community/plugin/1387772732225258211/vchart
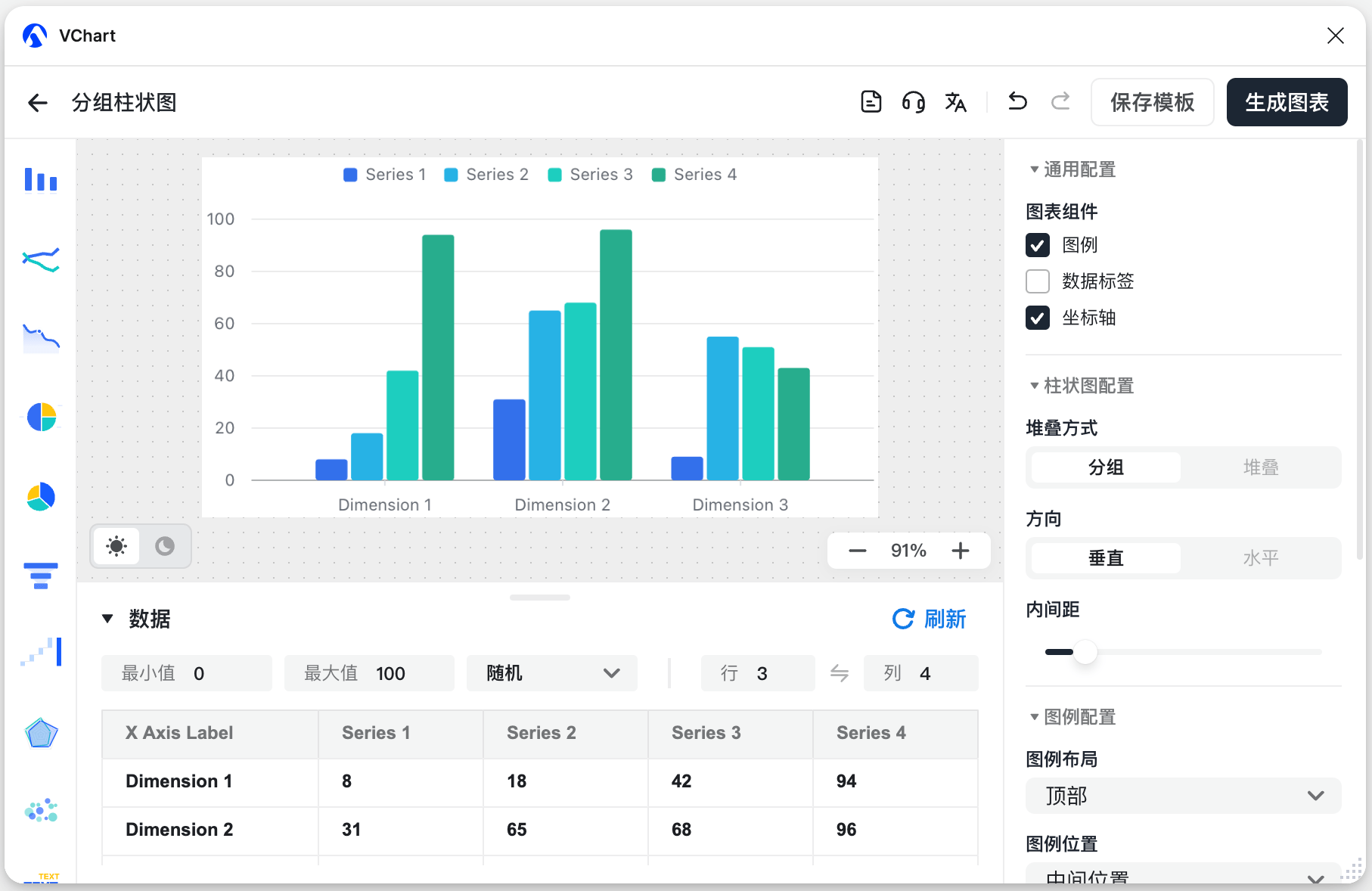
该插件由字节跳动旗下 VisActor 和飞书 Universe Design 团队共同开发。支持超过 10 种图表类型和 20 种内置模板,旨在提供便捷、功能丰富的图表创建能力。可以自定义图表样式并自动生成实现代码。

Spektra-在线渐变生成器
链接:https://spektra-gradient-generator.vercel.app/
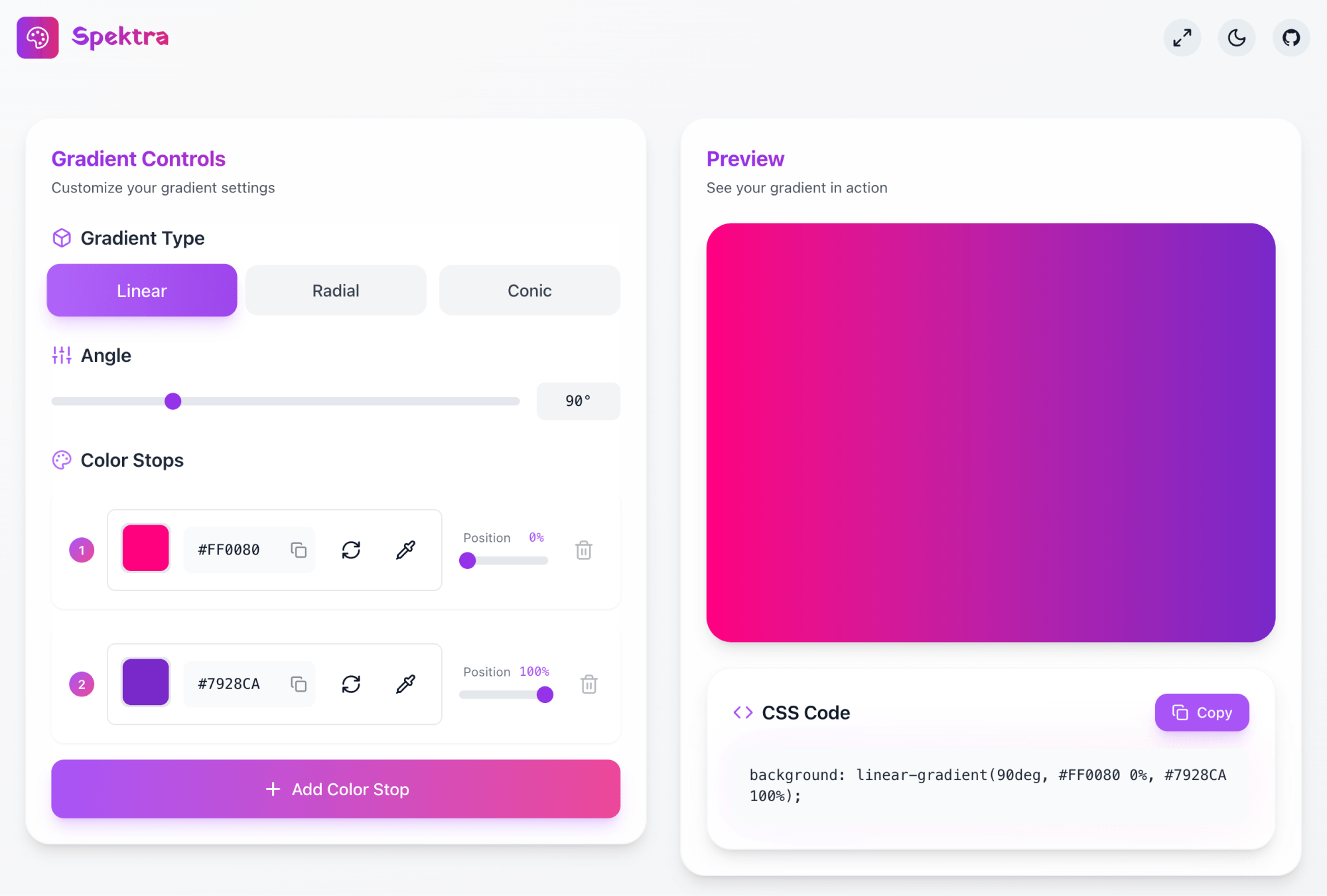
可以选择渐变类型,包括线性、径向和圆锥等,并调整角度和颜色停靠点。能添加多个颜色停靠点,实时预览所创建的渐变效果。网页还提供了下载 PNG、分享渐变和获取 CSS 代码的功能,非常方便开发者使用。

2024 年最具创意的作品集网站
链接:https://muz.li/blog/top-100-most-creative-and-unique-portfolio-websites-of-2024/
Muzli总结的2024 年最具创意和独特性的 100 个作品集网站,展示了现代网页设计的前沿趋势和创新实践。这些作品集不仅在视觉效果上引人注目,更在创意表达上独具匠心,体现了设计师对艺术和技术的深刻理解。每个网站都是独特的,展现了不同的风格和设计理念,适合各种个人和职业目标的需求。

CreateLogo-风格多样的logo AI生成器
整合了很多专门生成Logo的AI大模型网站,包括大胆时尚、霓虹图标、奢华金色、极简风格等。此外,还有图像转Logo和品牌名称生成器等功能。

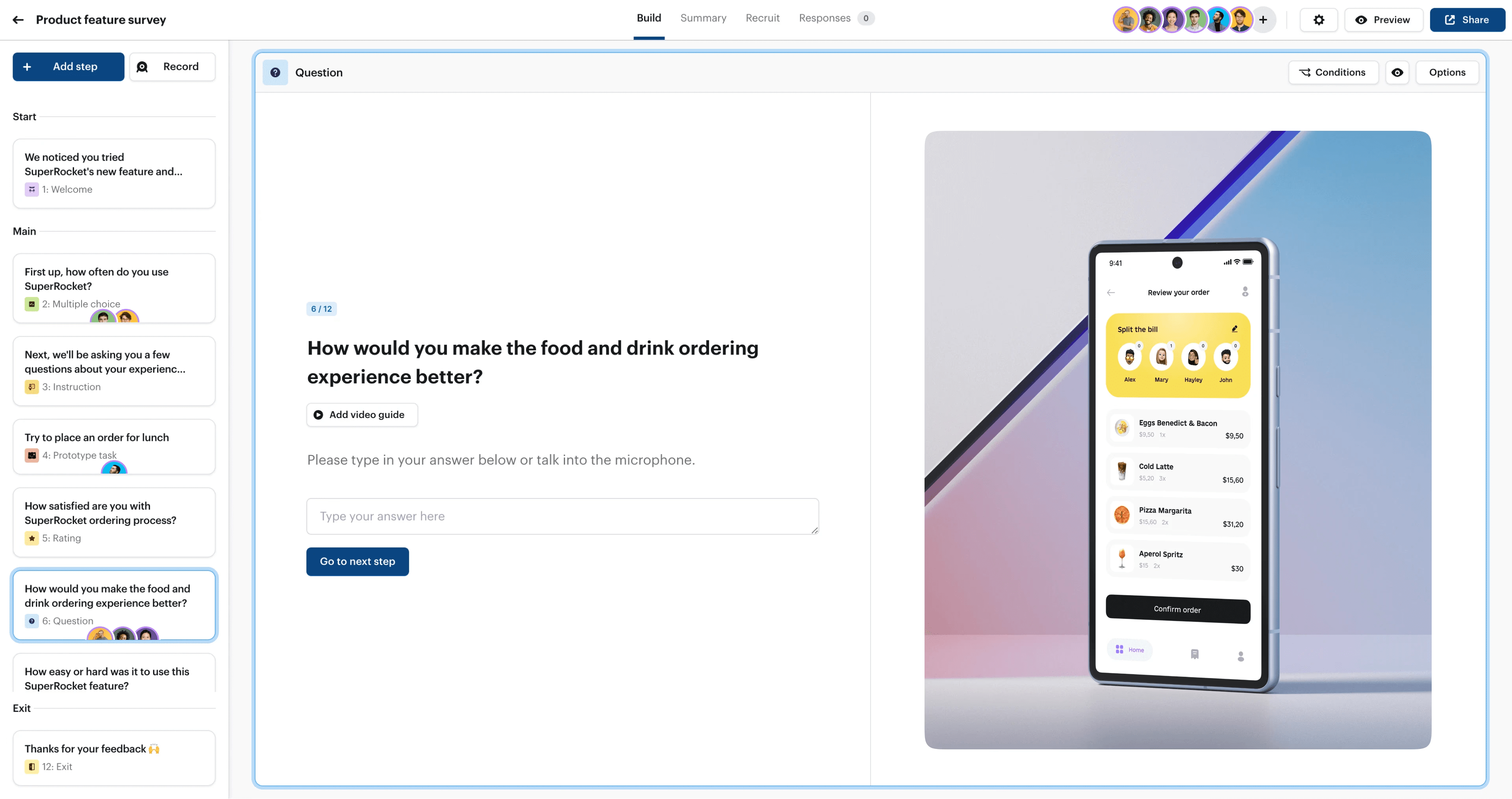
Ballpark — 产品和用户研究平台
提供多种功能,如卡片分类、用户测试和调查工具。可以通过该平台快速收集高质量的反馈,优化产品设计和营销文案。Ballpark 支持 Figma 原型测试和网站互动测试,方便了解目标受众的需求。其仪表板提供实时数据分析,帮助团队做出数据驱动的决策。平台还提供丰富的模板,简化研究过程,适合各种规模的企业使用。

产品发现
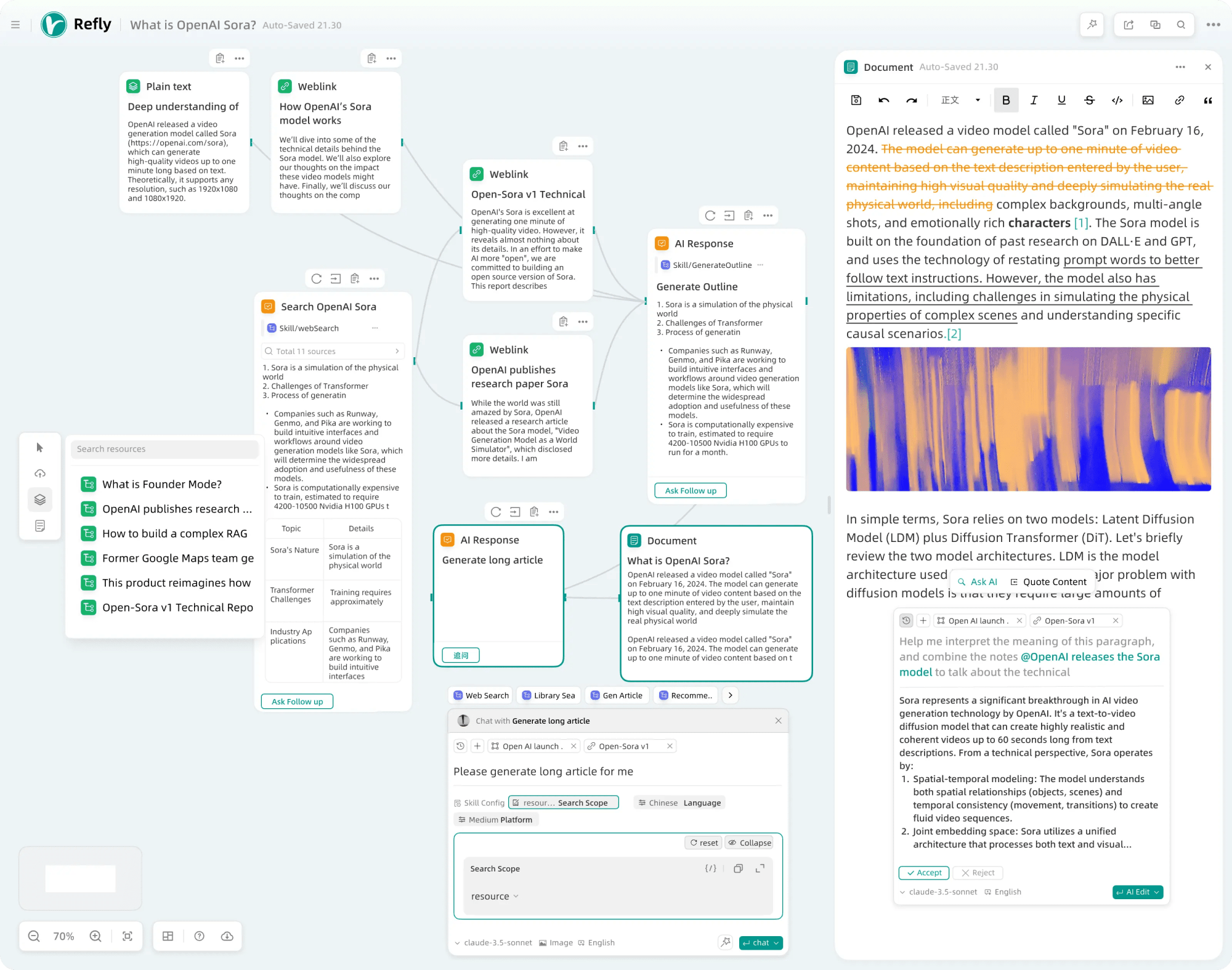
Refly——自由画布笔记
把笔记放在画布上,通过多线程对话、知识库整合、上下文记忆和智能搜索,帮助用户轻松将创意转化为高质量内容。该平台支持超过 20 种专业场景模板,能够帮助用户在创作过程中从混沌中理清思路,构建研究框架。

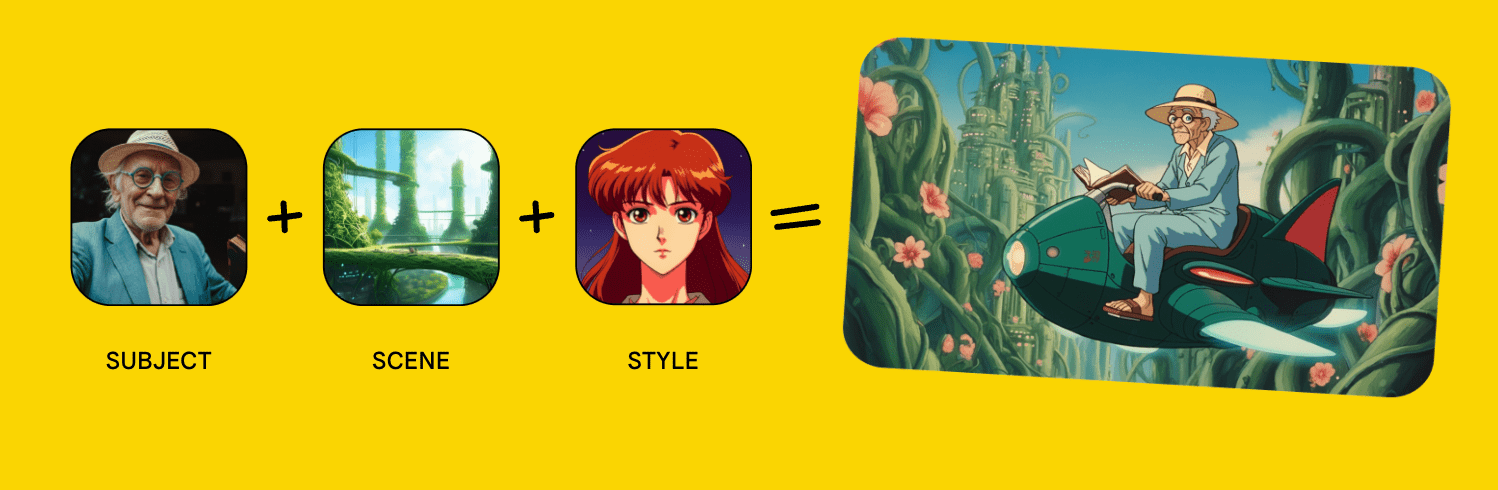
Whisk——Google多图组合生成图形的AI产品
链接:https://labs.google/fx/tools/whisk/faq
其设计理念是让用户不需要掌握复杂的提示技巧,就能轻松创造图像。只需上传几张图片作为参考,Whisk 就会尝试捕捉这些图片的精髓,并把这几张图片的要点组合生成进同一张图片里。

MarkItDown——微软推出的Office转Markdown工具
链接:https://github.com/microsoft/markitdown
将多种文件格式(包括 PDF、PowerPoint、Word、Excel、图片及音频等)转换为 Markdown 格式的 Python 工具,适用于索引和文本分析等需求。
纪念碑谷3
链接:https://help.netflix.com/zh-cn/node/243867712819812
屡获殊荣的《纪念碑谷》系列游戏再推新作,这次由Netflix负责游戏发行,得先下载Netflix App。国内市场还没上架。

体验碎周报第 215 期(2024.12.23)


