【译文】Material Design 折叠屏设计指南(1):概述
本文译自 Material Design 3 官方折叠屏设计指南:https://m3.material.io/foundations/adaptive-design/foldables
全文分为:概述、布局、组件、多窗口交互、动效五个模块,本篇翻译概述。
折叠屏使用柔性屏幕可以折叠或展开,根据你的需要无缝扩展可用的屏幕空间。
设备与环境
了解硬件和 UI 的注意事项是设计自适应体验的关键。
当 App 适应可折叠屏幕时需要考虑的条件和限制。
| 设备描述 | 预期情况 | 注意事项 |
|---|---|---|
| 尺寸 | 小型:4-6 英尺(10-16 厘米)中型:8-10英尺(20-25厘米) | 当折叠时,设备和手机差不多大。当展开时,屏幕大小和平板电脑类似。 |
| 输入方式 | 触摸、笔尖 | 交互元素维持 48dp 的目标,以保证无障碍的触摸体验。 |
| 观看距离 | 12-20 英尺(32-50 厘米) | 自适应类型可以满足不同设备姿态之间缩放内容的需要。 |
| 屏幕方向 | 横屏、竖屏 | 折叠和展开时都能改变屏幕方向。 |
| 人体工学 | 有限的双手或单手交互 | 有些交互,比如打字,在屏幕折叠时可能会变慢。 |
| 环境 | 单用户体验、多设备环境 | 考虑到用户的设备生态系统,以及可折叠设备如何为内容消费等体验提供独特的环境。 |
| 摆放 | 近距离、远距离观看 | 调整字体比例可以支持不同设备尺寸的内容比例的需要。 |
姿态
姿态是指可折叠设备可以采取的屏幕配置,能为 App 提供多少种不同的布局环境。
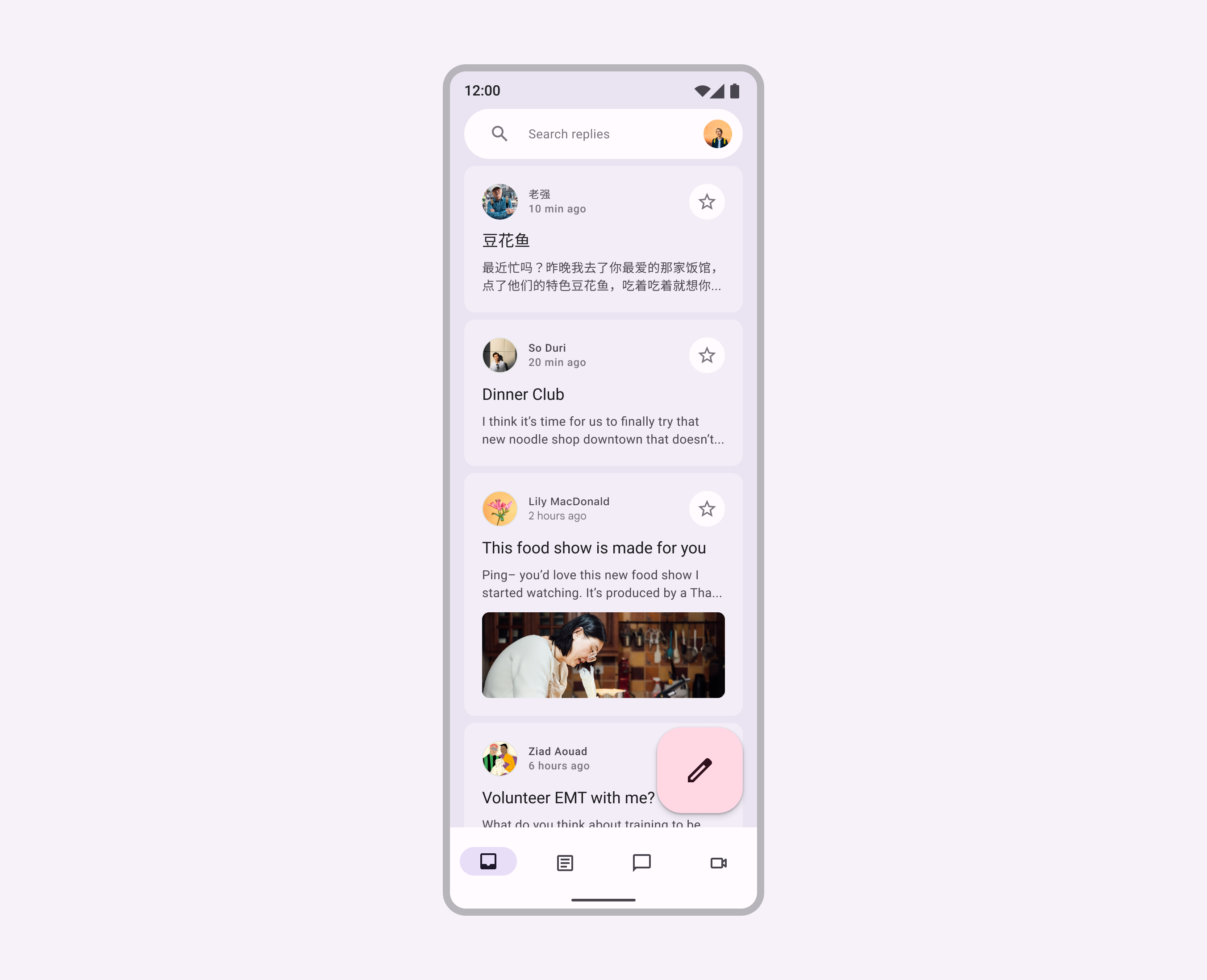
折叠
折叠姿态的正面屏幕使用了与典型手机相似的比例。
当你为折叠姿态的屏幕设计时,请参考 Material Design 中有关移动设备的通用指南。

展开姿态
展开姿态是指打开的屏幕,它通常是正面屏幕的两倍大小或一个小平板电脑的大小。展开的姿态分为横屏和竖屏方向。
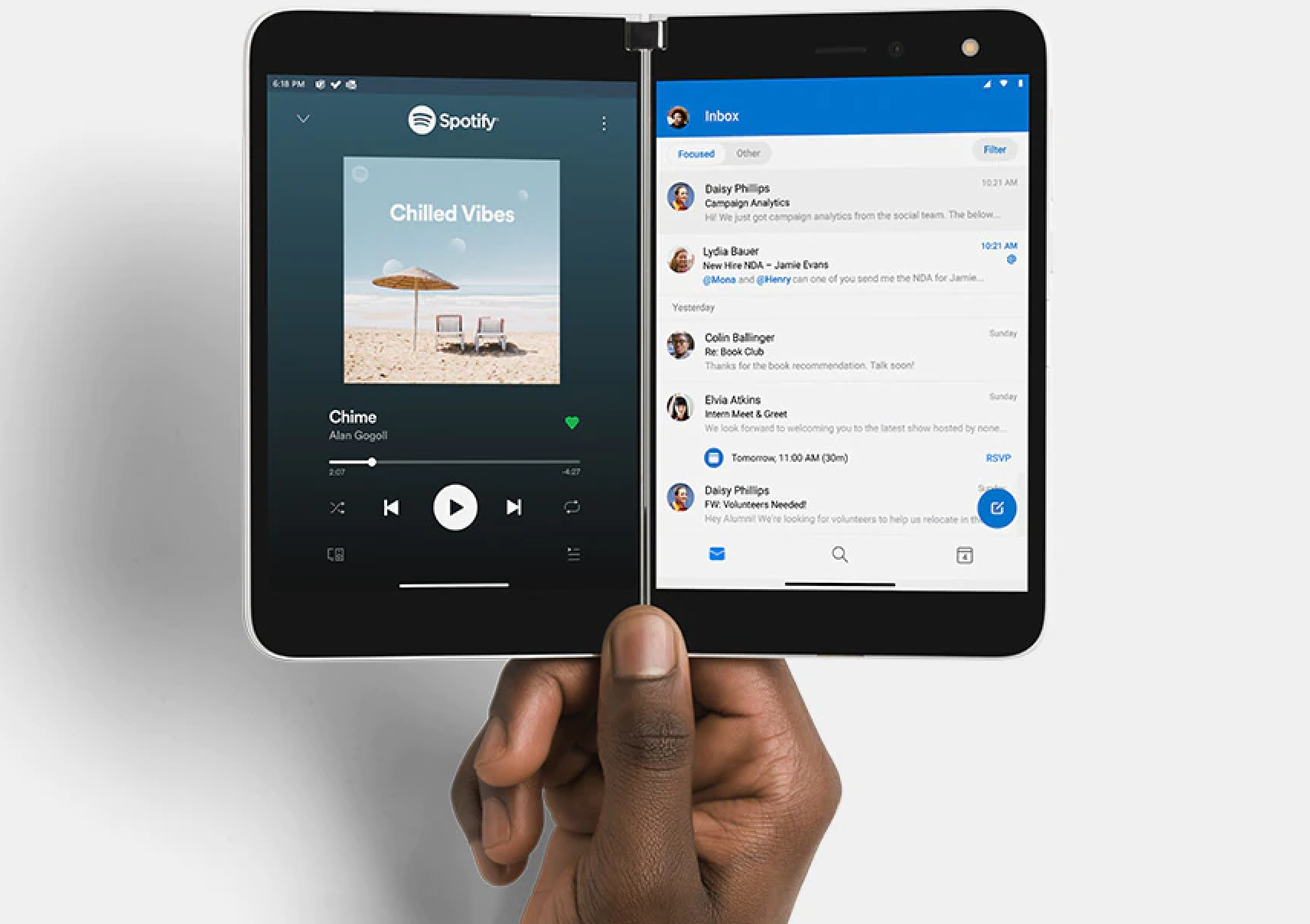
在展开姿态下,设备的折叠铰链在某些型号上可能会很明显。最为独特的是微软的 Surface Duo ,铰链完全从物理上把屏幕分割开。

展开横向
横向模式适用于较长的屏幕边水平,较短的边竖直。

展开竖向
竖向模式适用于较长的屏幕边垂直,较短的屏幕边水平。

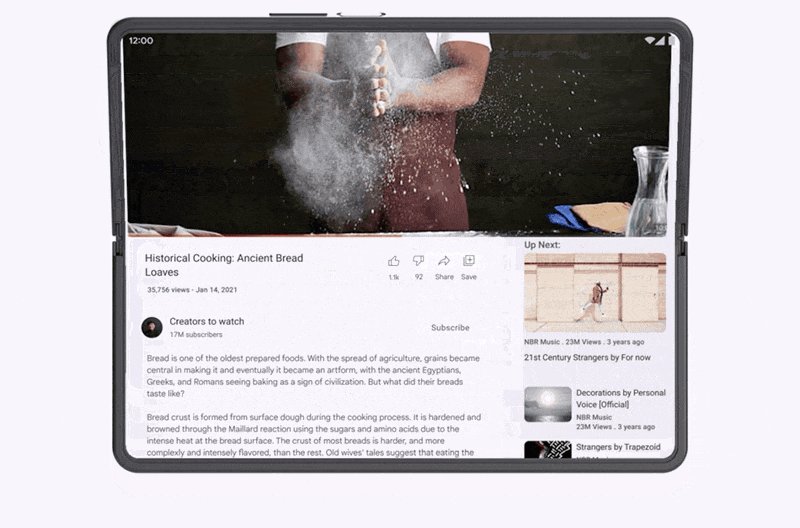
立放姿态(tabletop)
立放姿态描述一种特别的屏幕姿态,其中折叠屏一半与另外一半垂直。立放姿态类似于笔记本电脑:屏幕的一半是水平的,就像平放在桌上一样,而另一半则约 90 度一样竖立着。

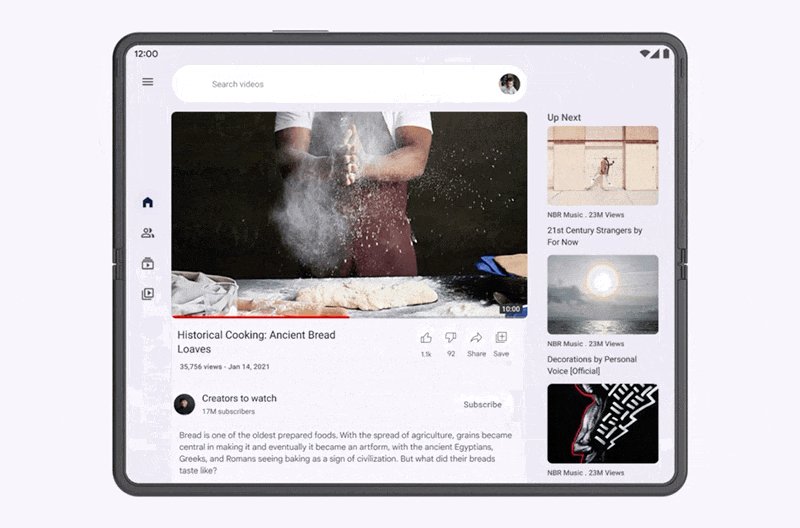
可达性
当屏幕展开时,除非调整手的握姿,否则对于大多数人来说,屏幕上方的 25% 是够不着的。为了适应设备和手的大小,限制放置在屏幕上方 25% 的交互元素数量。此外,避免将重要的交互元素放在离屏幕下方边缘太近的地方。有些用户,特别是手比较大的用户,可能很难触及屏幕下方边缘的区域。
当用户拿着一个展开的设备时,他们的手指触及范围是有限的。在布局中指定说明交互的时候,要考虑到以下这三个人体工程学区域。
- 用户可能通过伸长手指到达这个区域,这使得许多人在触及这个区域时略显不便。
- 用户可以舒适地到达这个区域。
- 当手握住设备时,触及这个区域具有挑战性。

限制屏幕上方四分之一的交互。如果不改变持握姿势,屏幕上方的 25% 是很难触及的。

将关键和常用的元素放在靠近屏幕下方和角落的地方,会使得它们更难接触到

中心铰链
由于设备的铰链实现了折叠,折叠屏幕的中心会有触觉差异。
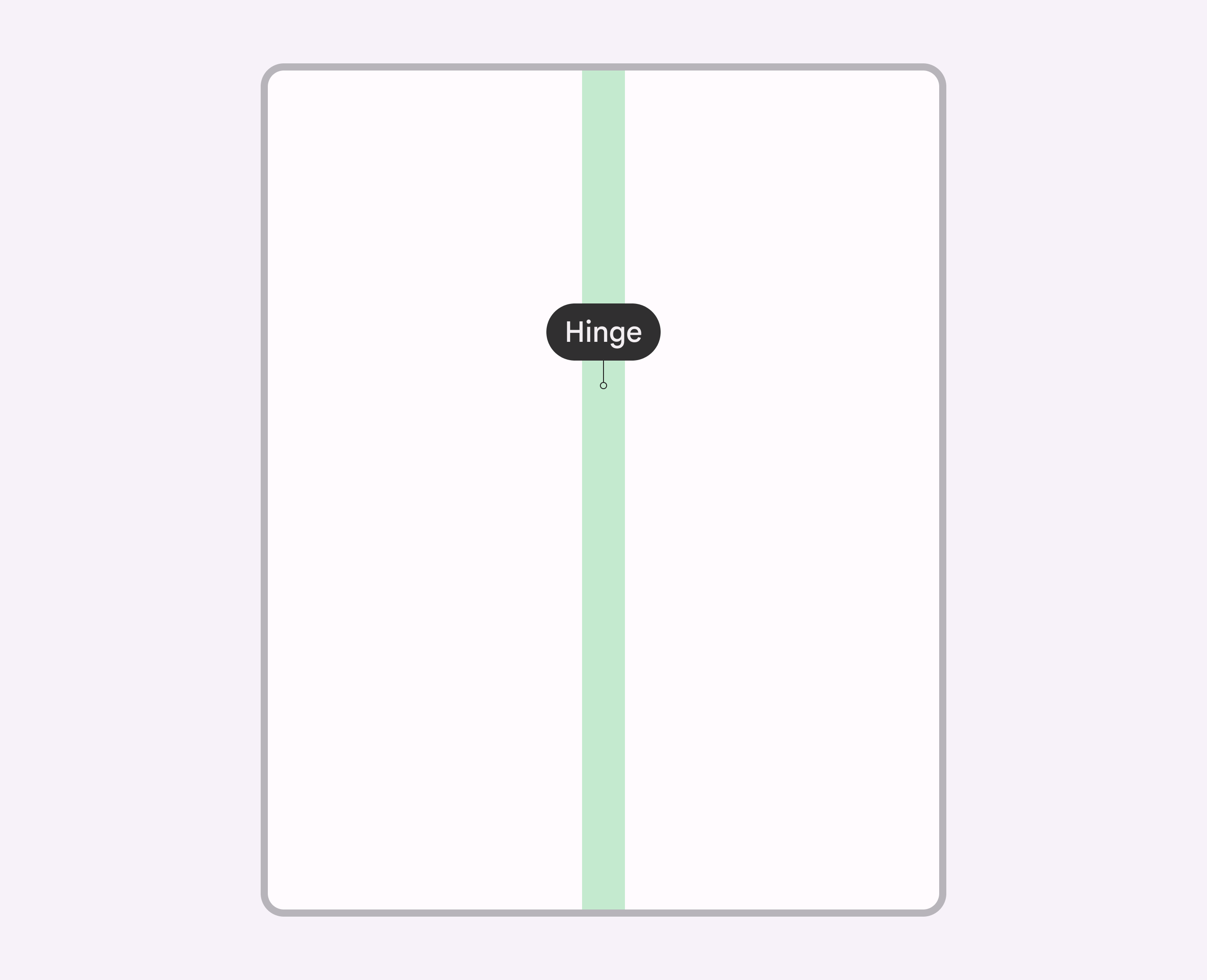
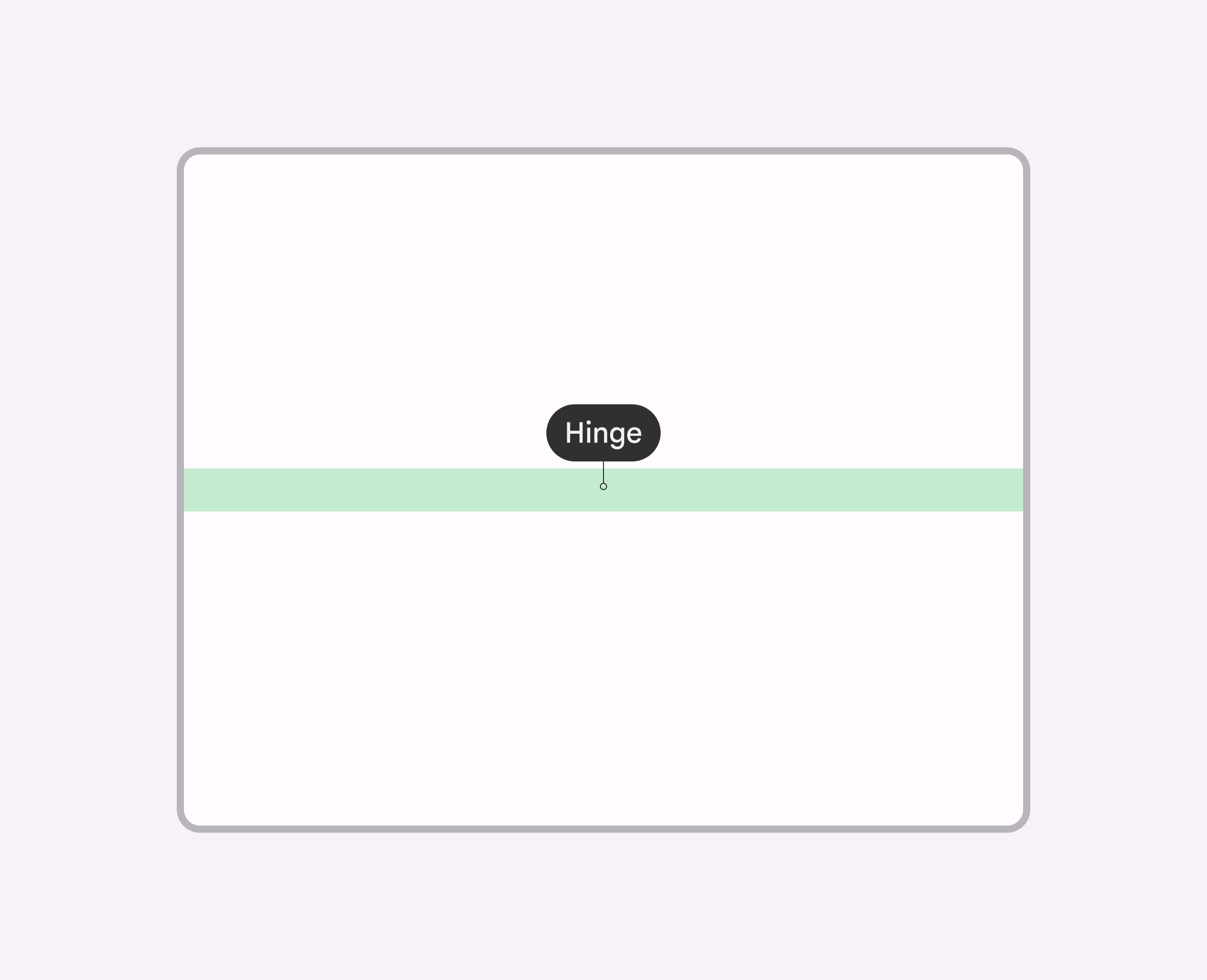
避免将重要的信息和动作放在展开的屏幕的中心 48dp 上。

以竖向模式下的中心铰链举例。避免在这个区域放置重要的交互元素

折叠设备的铰链有两种类型:
- 几乎看不到的无缝铰链,尽管一些用户可能会感觉到屏幕表面有触觉差异。
- 铰链在物理上将设备划分成两个屏幕(比如前文提到的微软 Surface Duo)。

在有物理铰链的设备上,将屏幕设计成两个不同的部分,这样就可以使接缝和屏幕之间显得很和谐。

一个对话框案例,该对话框位于有缝铰链半边屏幕的中心附近。

避免放置关键动作(比如对话框)沿中心铰链放置。



划分屏幕
当把屏幕划分成组合区域时,避免在屏幕中间的 48dp 放置重要动作。2 栏布局的组合效果最好。
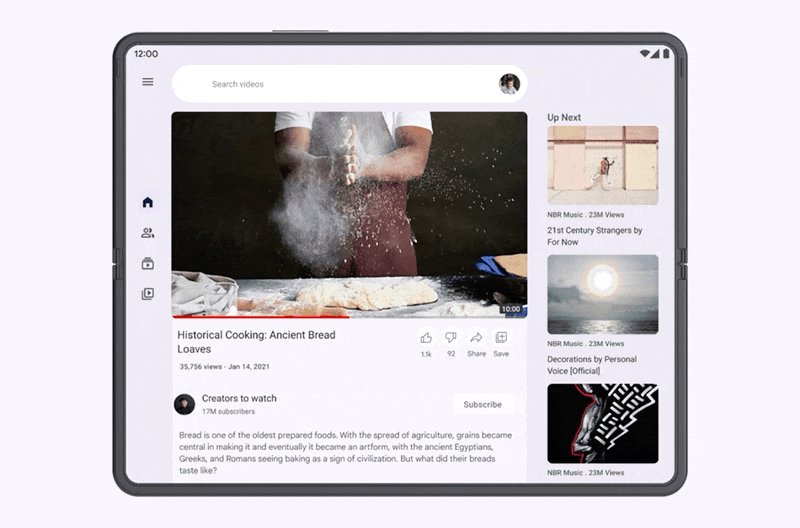
横向
在横向模式下,把主要的导航组件放在屏幕的垂直边缘(1)上,并将内容和元素分割成两列(2)。

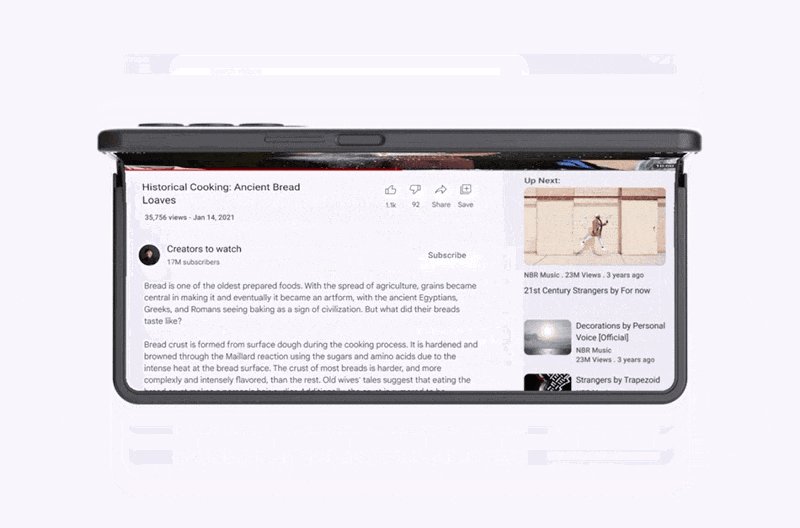
竖向
在纵向布局中使用一列。在纵向模式下,水平空间是有限的,几乎没有空间可以实现有意义的两列。

如果内容能在狭窄的视野中容纳而不会过度失真,那么可以使用两列展开的纵向布局。

复杂的列表条目使人很难在两个压缩的列中舒适地查看内容。

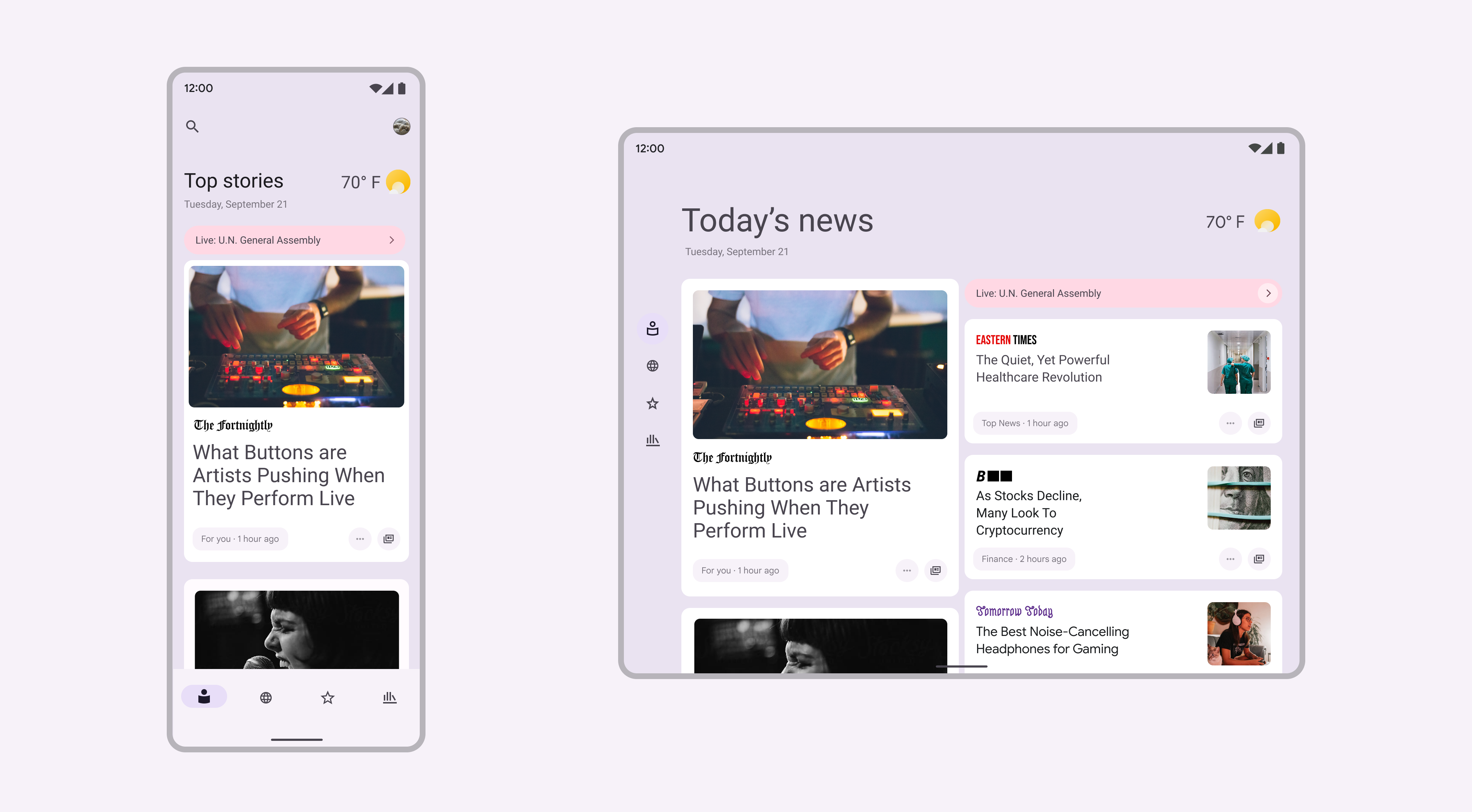
扩展或组合窗口
在为可折叠设备进行设计时,有两种主要的方法来管理扩展和收缩的屏幕空间。
当屏幕空间因为设备的展开而扩大时,更大的画布可以用来扩展现有视图或添加一个单独的、额外的视图。
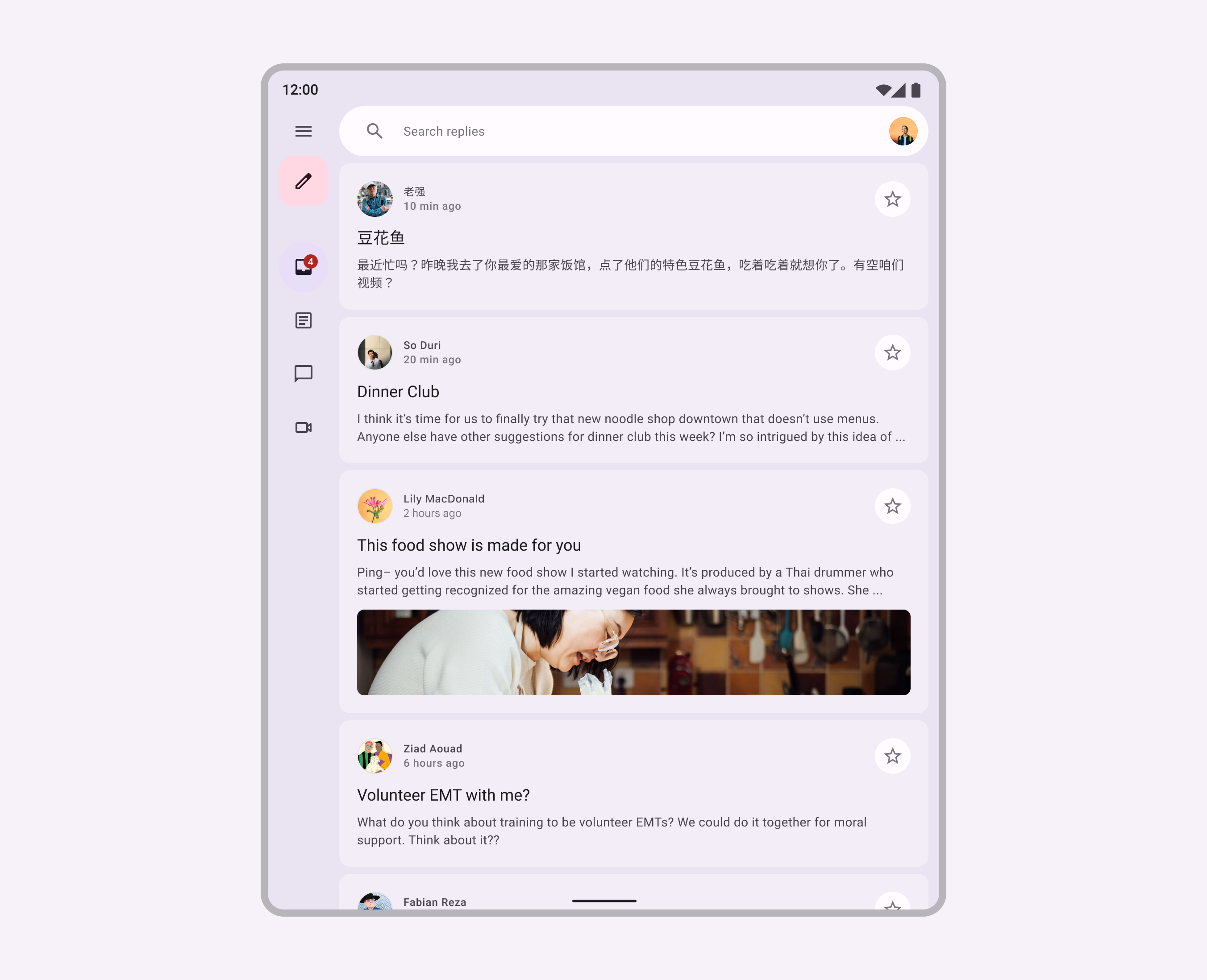
当展开时,列表中的第一个对象应该默认打开,除非有条目被选中。
扩展窗口
扩展意味着采取典型的移动设备设计,重新排列元素和内容,以更好地利用空间。这可能意味着增加第二列内容或重新排列内容区域。这种方法类似于网页上的响应式设计。包括以下例子:
- 增加第二列内容
- 创建一个更复杂的照片布局
- 引入更多的负空间(留白)

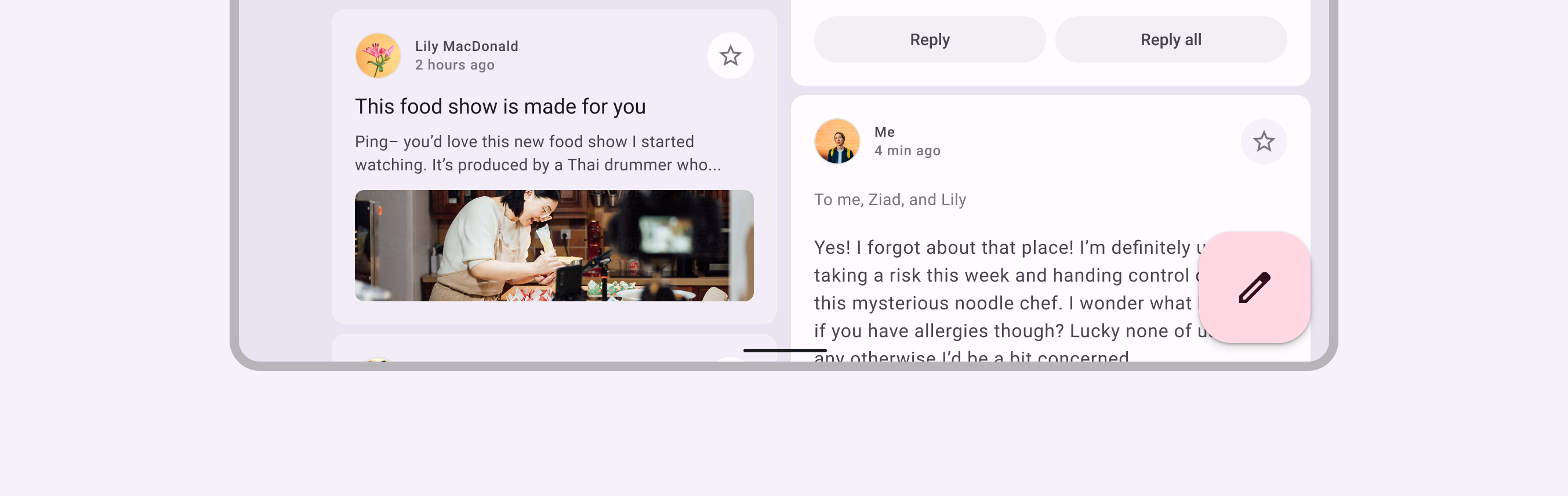
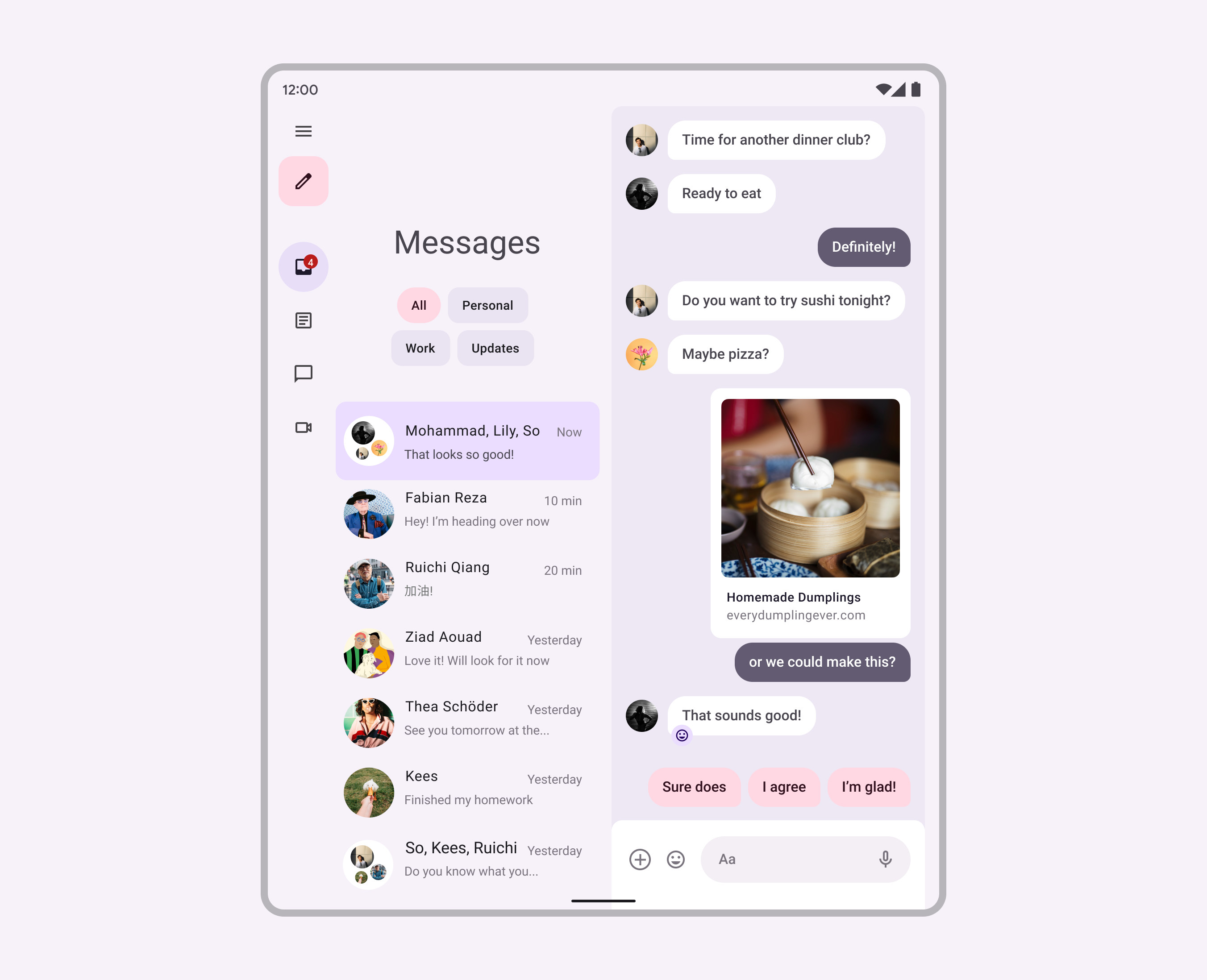
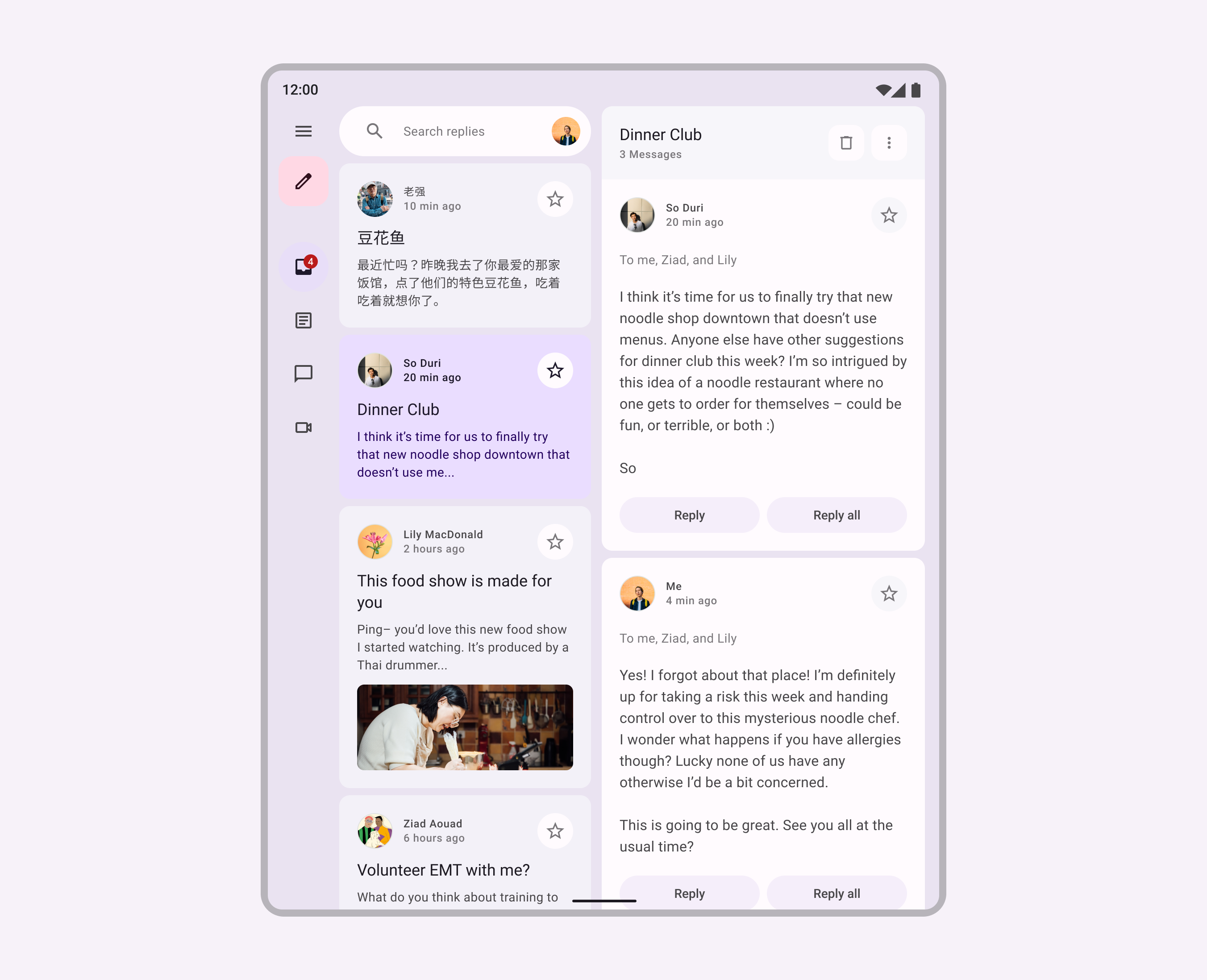
合并窗口
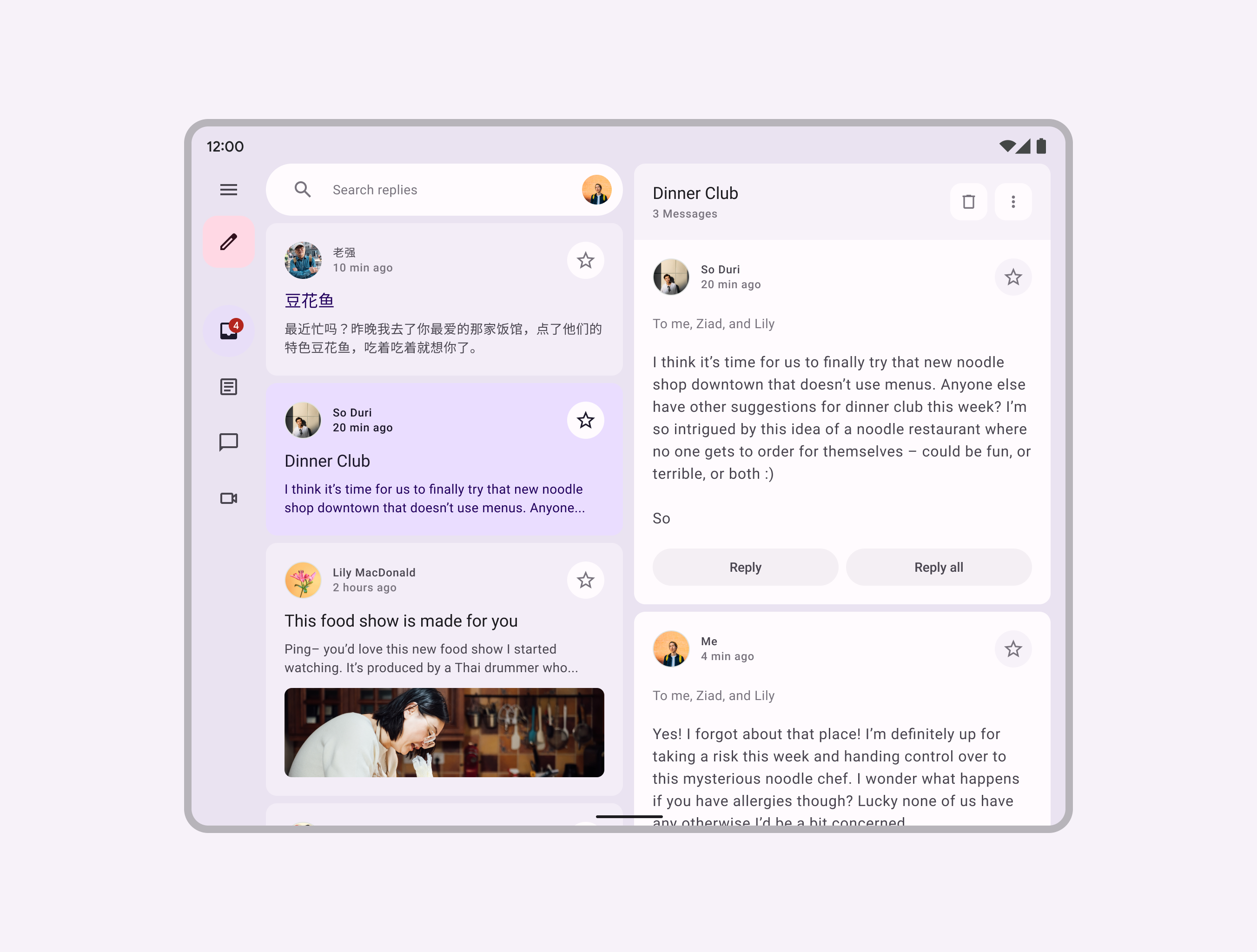
为了适应更大的屏幕,移动设备 UI 中的两个不同的视图可以在一个更大的设备上作为单个视图呈现。考虑从一个流程中提取多个屏幕,并将它们呈现在可折叠设备上以单一视图呈现。
包括以下例子:
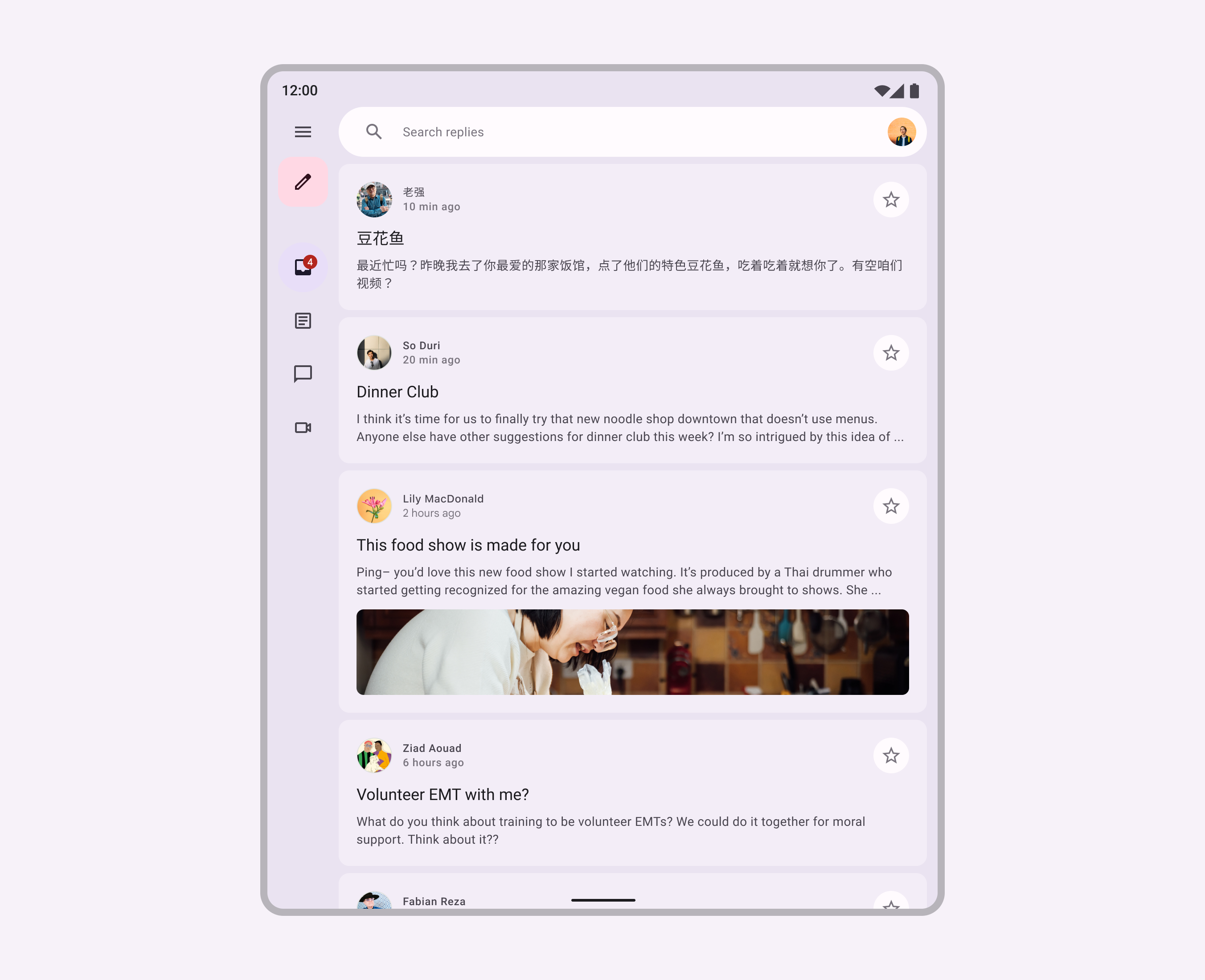
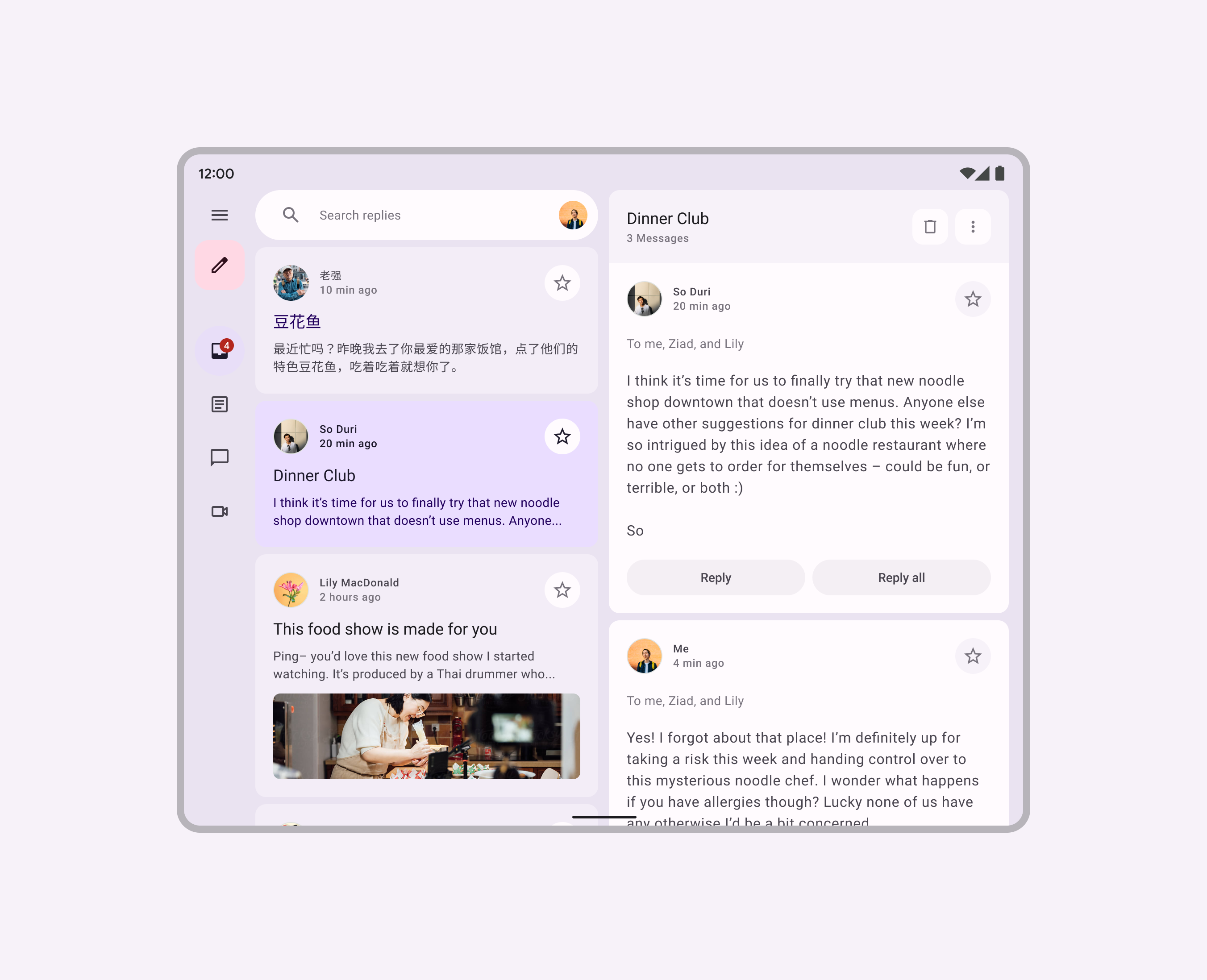
- 收件箱视图与单消息视图并列
- 文本消息列表视图和单对话视图并列
- 文件浏览器视图与打开的文件夹并列
- 音乐家专家信息与音乐播放器控件同时出现。

滚动
根据你的 App 如何扩展或组合窗口,折叠设计的滚动行为在展开设计中发生变化。
如果你扩展一个窗口,你可以决定整个屏幕是一起滚动还是每一边(每一列)独立滚动。
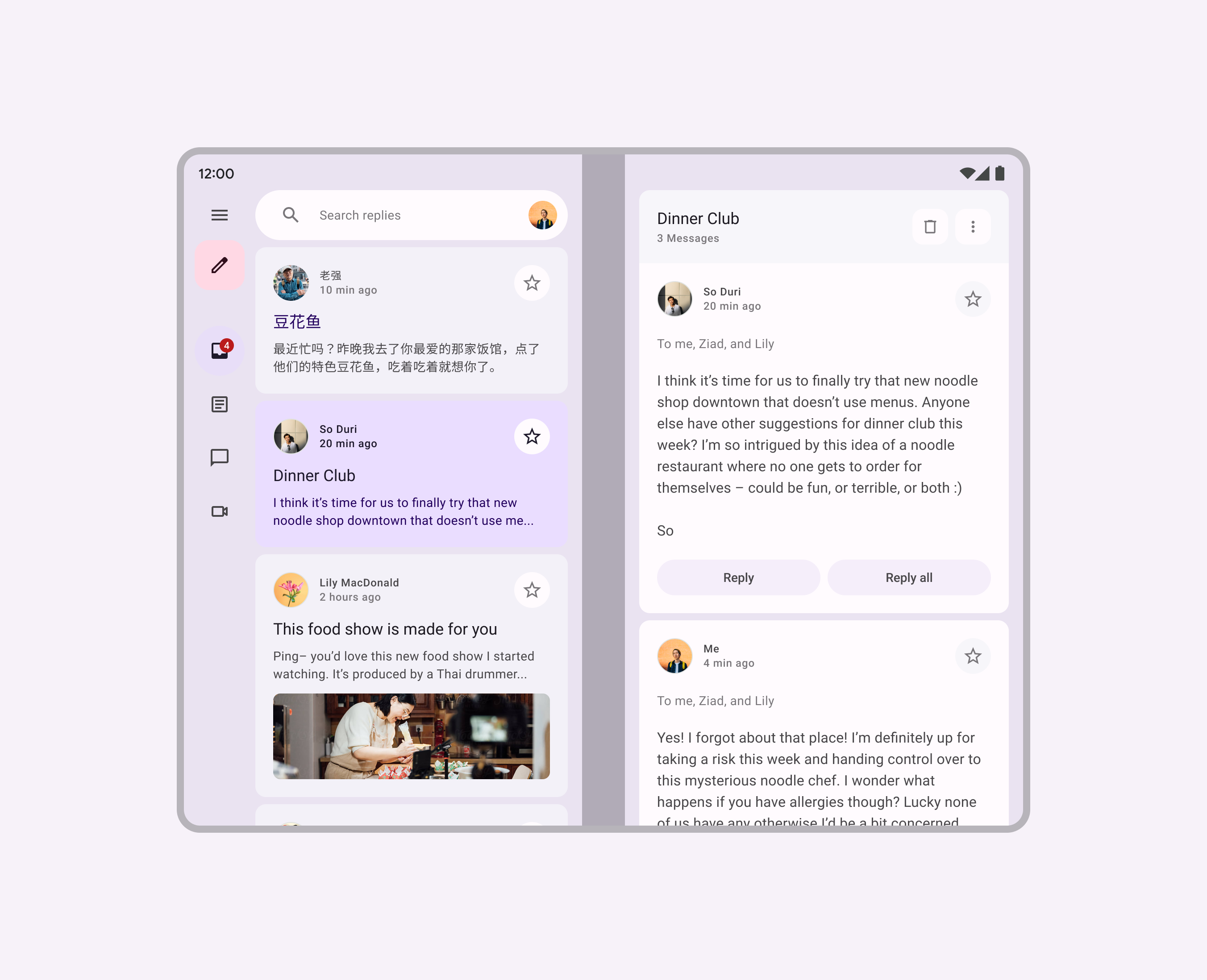
如果你选择组合窗口,屏幕的每一面将作为独立的滚动区域操作。

沉浸式布局
沉浸式布局将注意力集中在单一的动作或窗口上,为一个特定的目标创造无干扰的环境。
包括以下例子:
- 玩游戏
- 看电影
- 视频通话
- 创意 App

概述翻译完毕,敬请期待接下来的:布局、组件、多窗口交互、动效。
【译文】Material Design 折叠屏设计指南(1):概述
https://www.ftium4.com/Material-Design-Foldable-devices-1.html