体验碎周报第 81 期(2022.2.7)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
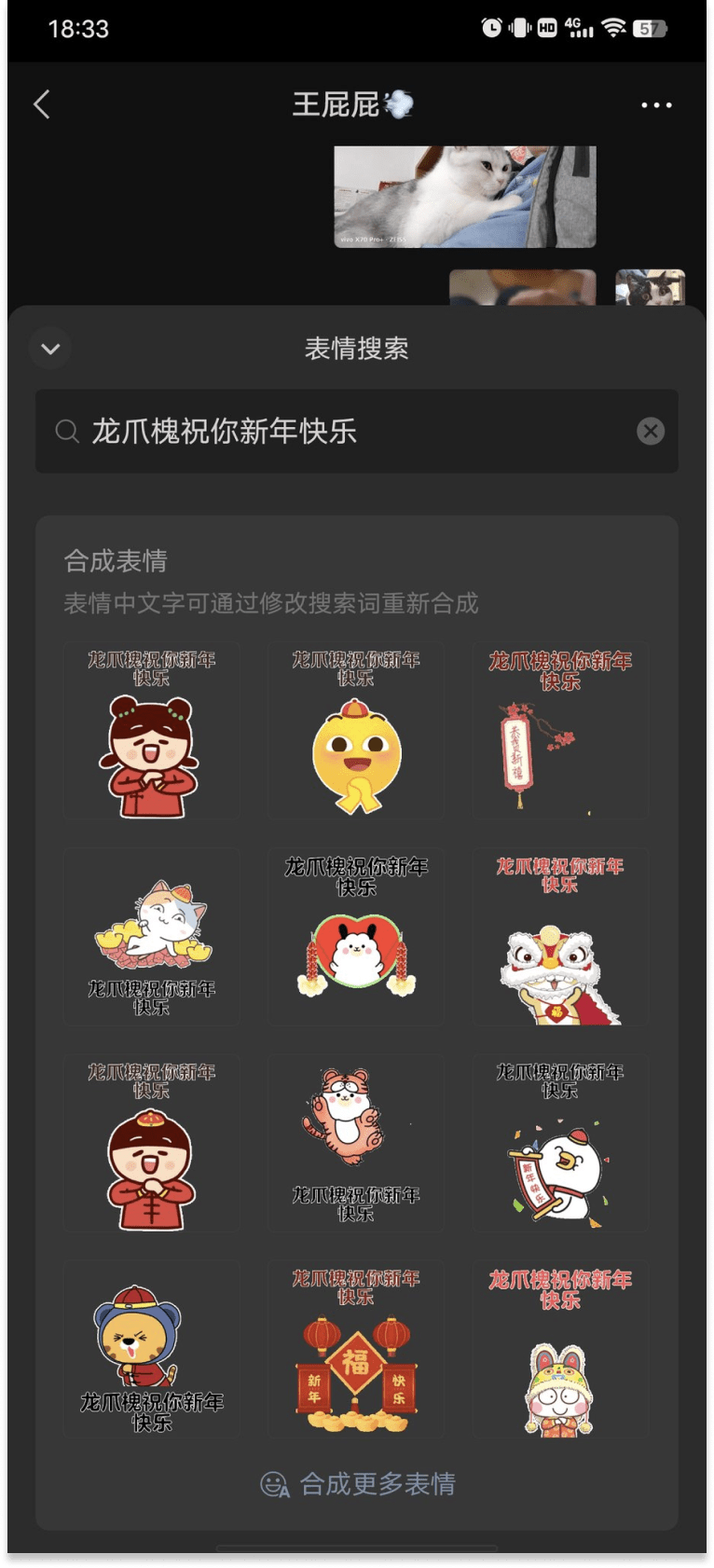
微信合成表情
在微信表情搜索中输入祝福语,即可触发合成表情,把刚搜索的祝福语加入到表情包中合成个性化的祝福表情。

卡片模式菜谱
cookingforengineers 网站提供的食谱文件有三种呈现模式,1.常规模式、2.打印版、3.卡片模式。卡片模式很有特色,用表格呈现食谱,竖列写材料,横行写对应的烹饪方法。比用文字呈现更简单明了。

体验槽点
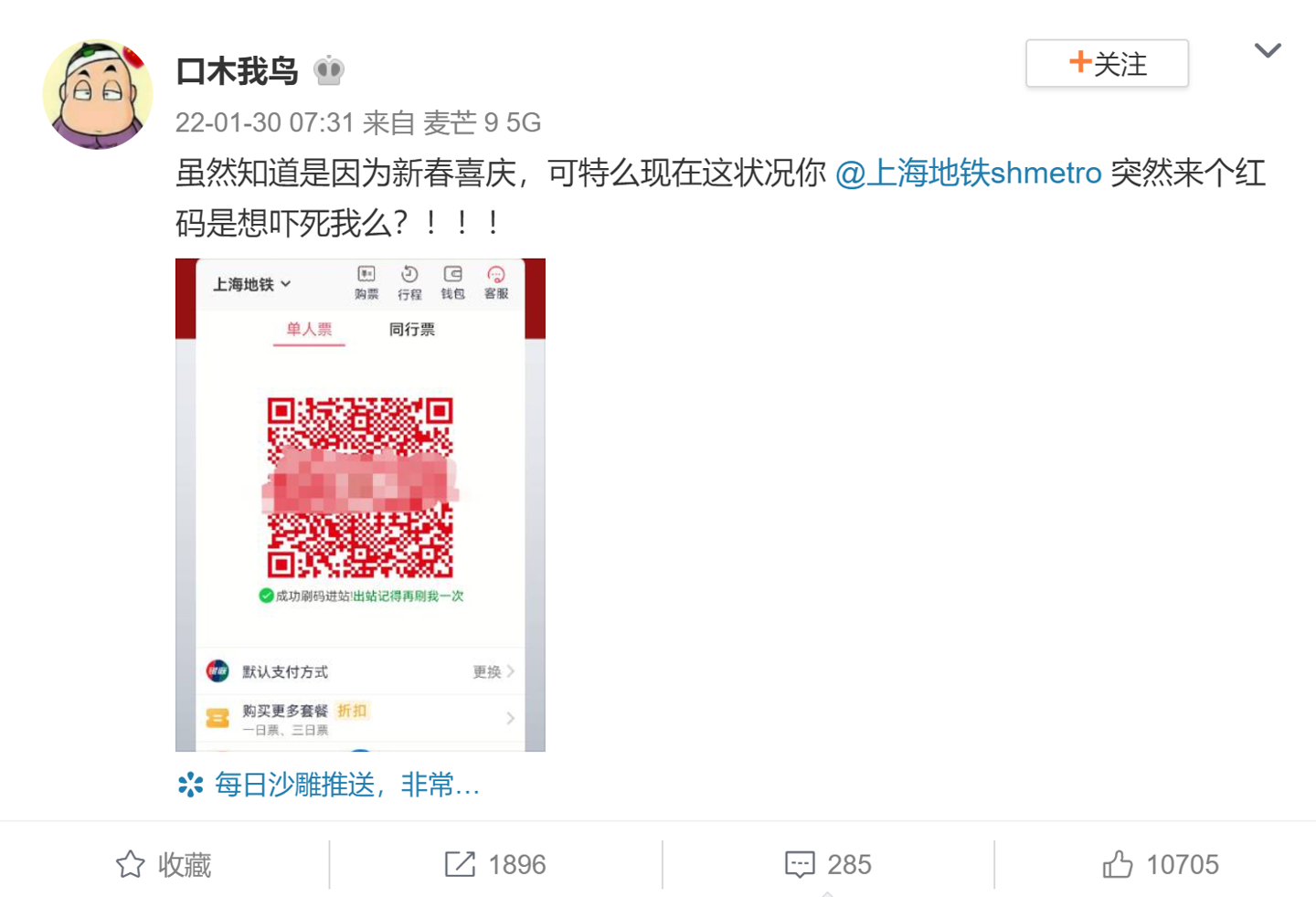
上海地铁新春版红色二维码造成用户恐慌
上海地铁为了庆祝虎年到来营造喜庆氛围,把乘车二维码改成了红色。但在疫情期间显示红码,乘客可能误以为是健康码变红,受到惊吓。好在上海地铁及时发现问题,后来恢复成黑色二维码了。

企业微信无法直接打开腾讯问卷链接
连腾讯问卷在企业微信推送的红包封面,都得复制链接才能去微信打开领取,而不是直接点开链接跳转到微信。很难想象这三个是同一个公司做的产品。

推荐阅读
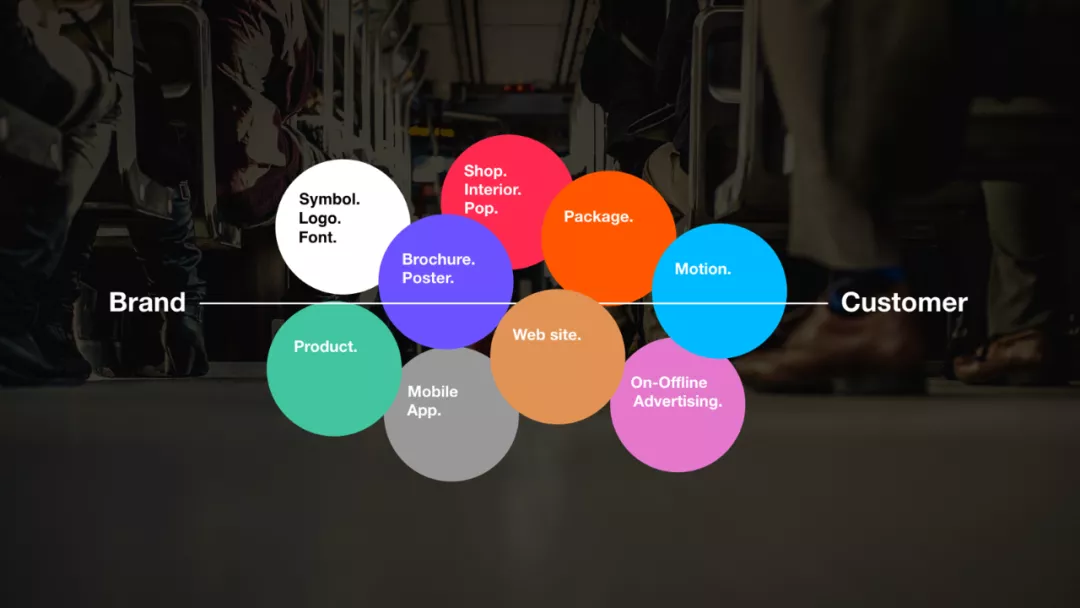
聊聊 UI 设计中的潜台词
链接:https://mp.weixin.qq.com/s/NqdRL1eyGabKxdEIhc7yQg
在设计工作中,我常常会听到各种各样对于设计的建议,包括但不限于:“这个页面的感觉不太对”、“需要再加一些氛围感”、“这段信息有点干”,这些问题就像五颜六色的黑一样让人难以捉摸。
本文尝试从另一个角度观察这些看似捉摸不定的问题,和大家一起聊聊“潜台词”在 UI 设计中的作用。包含内容:
- 为什么思考设计中的潜台词
- 何为设计中的潜台词
- 潜台词的作用

我用这种方法包装作品集,同事说太牛了!
链接:https://mp.weixin.qq.com/s/QPKCRtBYOpDweO7l49_MuQ
作品包装真的是一门庞大的体系,因为有很多讲究和细节。作者挑选思维框架、信息架构、整体框架和图标包装这 4 个大家经常忽略的地方,希望能给你带来一点启发。

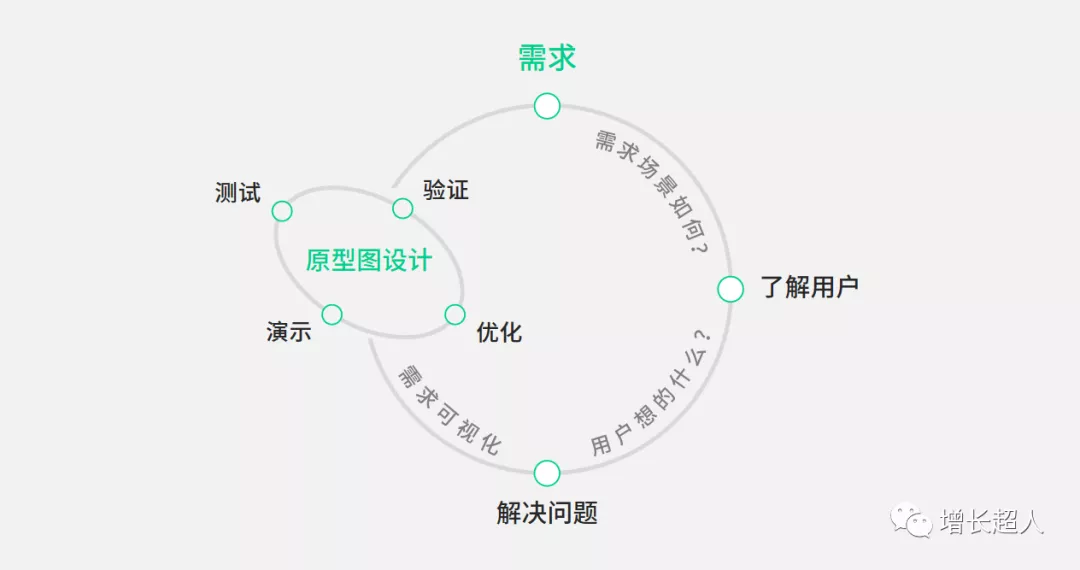
原型图设计有必要吗?怎么画好原型图?| 网站建设指南
链接:https://mp.weixin.qq.com/s/tugXi2M49YZApwe17ooSGg
原型图是现在网站设计的必备步骤,本文探讨原型图的功能、作用、具体应用场景及好处还有如何做好原型设计。

淘宝不使用个人数据后,推荐效果将会怎样?
链接:https://mp.weixin.qq.com/s/kdFjI5Jh7kADUzluErjRJw
本篇的主要数据结论都来自一篇论文,阿里达摩院进行了一次实验:目前淘宝的商品推荐流是基于个人数据的个性化推荐,那在信息隐私越来越受重视的今天,论文展示了在淘宝信息流中去掉个人数据后流量的分布变得极度地马太,top1000 的商品能获得近 90% 的流量,长尾商品几乎无法获得流量。

用户为什么会点击这个链接?信息气味理论解释了一切
链接:https://www.uisdc.com/information-scent
来自尼尔森·诺曼集团的《Information Scent: How Users Decide Where to Go Next》译文。「信息气味」就是「信息觅食理论」当中,最核心的概念,而这个概念非常清晰地解释了用户在网上如何同潜在的信息源进行交互,并且从中找到满足自身需求信息。简而言之,用户是怎样衡量这些链接「提供答案的可能性」,并且预测「如果跳转了那么多久能够获得答案」。

产品发现
汉兜 —— 汉字 Wordle
在 79 期和大家介绍过英文填字游戏 Wordle ,用户达到百万级别,然后被《纽约时报》高达“7 位数”美元收购。如果你的英语不佳,可以试试这款中文填字游戏。

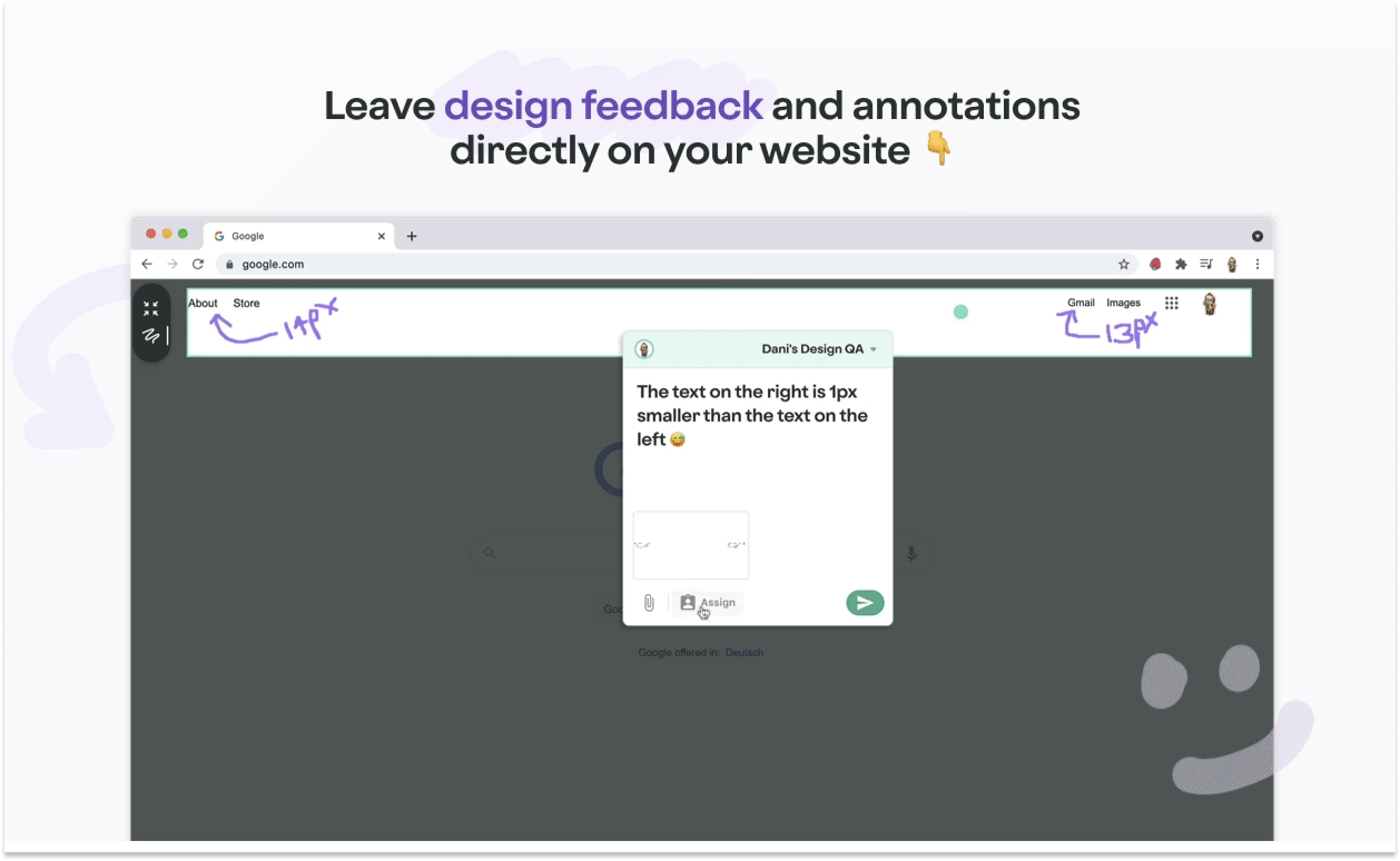
Jam —— 在网页直接打标记的 Chrome 插件
链接:https://chrome.google.com/webstore/detail/jam/iohjgamcilhbgmhbnllfolmkmmekfmci
这款插件可以在直接网页上打标记写评论,并且和项目管理工具 Linner 打通。用来设计师验收网站时给开发者提 BUG 挺不错的。

测一测你的 UI 像素眼
链接:https://advancedux.club/quiz/ui_eyesight/
国内设计师 ZoeYZ 做的小游戏。总共十道二元选择题,涵盖了各种不对齐和不等距的情况,测试你对 UI 像素的敏感度。

Notion Icons —— 第三方 Notion 图标库
链接:https://www.notion.vip/icons/
如果你觉得用 emoji 给 Notion 中每个 Page 当图标还不够用,可以试试这个网站。图标风格和 Notion 很搭配,一键 copy 图标链接,然后在 Notion 的 Page icon 中粘贴即可。


微软电脑管家 1.0 开始内测
中国特供微软电脑管家,界面和微软的 Fluent Design 差别很大,但和国产的各种卫士管家一脉相承。估计是国产哪家套壳做的。


RichTap Creator —— iPhone 震动调试工具
链接:https://apps.apple.com/cn/app/richtap-creator/id1563531494
iPhone 的线性马达震动体验远超安卓机。RichTap Creator 内置多种触感效果库和定制功能,可用 iPhone 线性马达模拟出各种感受的震动。

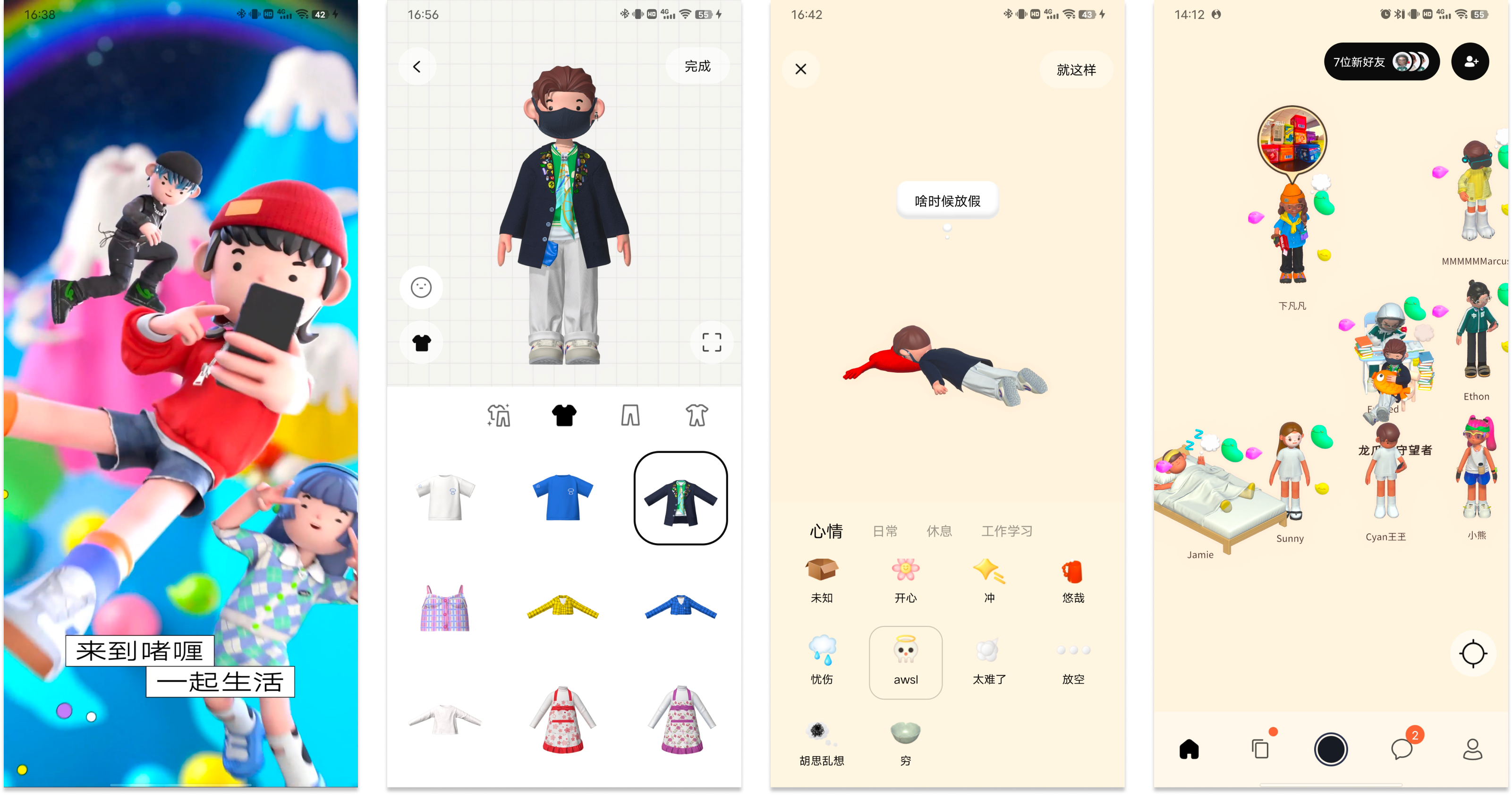
啫喱 App —— 潮玩虚拟形象社交
啫喱(zhě lí )App 可以创造你的潮玩虚拟形象,用生动状态表达你此刻的心情,发出的动态 24 小时自动消失。只允许邀请 50 个亲密好友,进行各类有趣的虚拟形象互动。开发商是一点资讯。

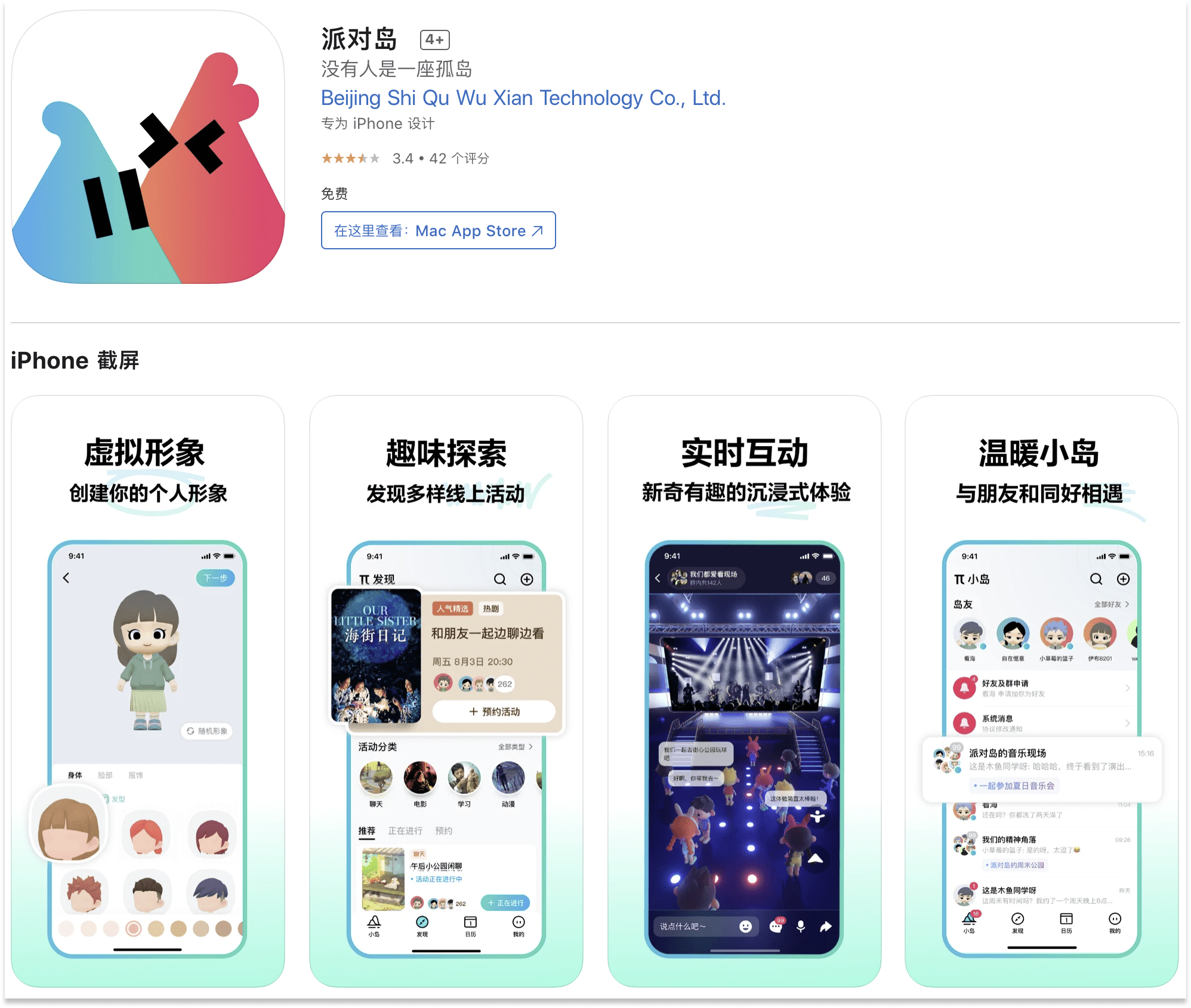
派对岛 —— 字节跳动出品的虚拟形象社交
“派对岛”是一个实景化的实时线上活动社区。用户在这里可以随时以自己的虚拟形象化身和朋友一起闲逛,还可以一起实时聊天互动、共同参与线上活动,并获得意想不到的陪伴与参与感。

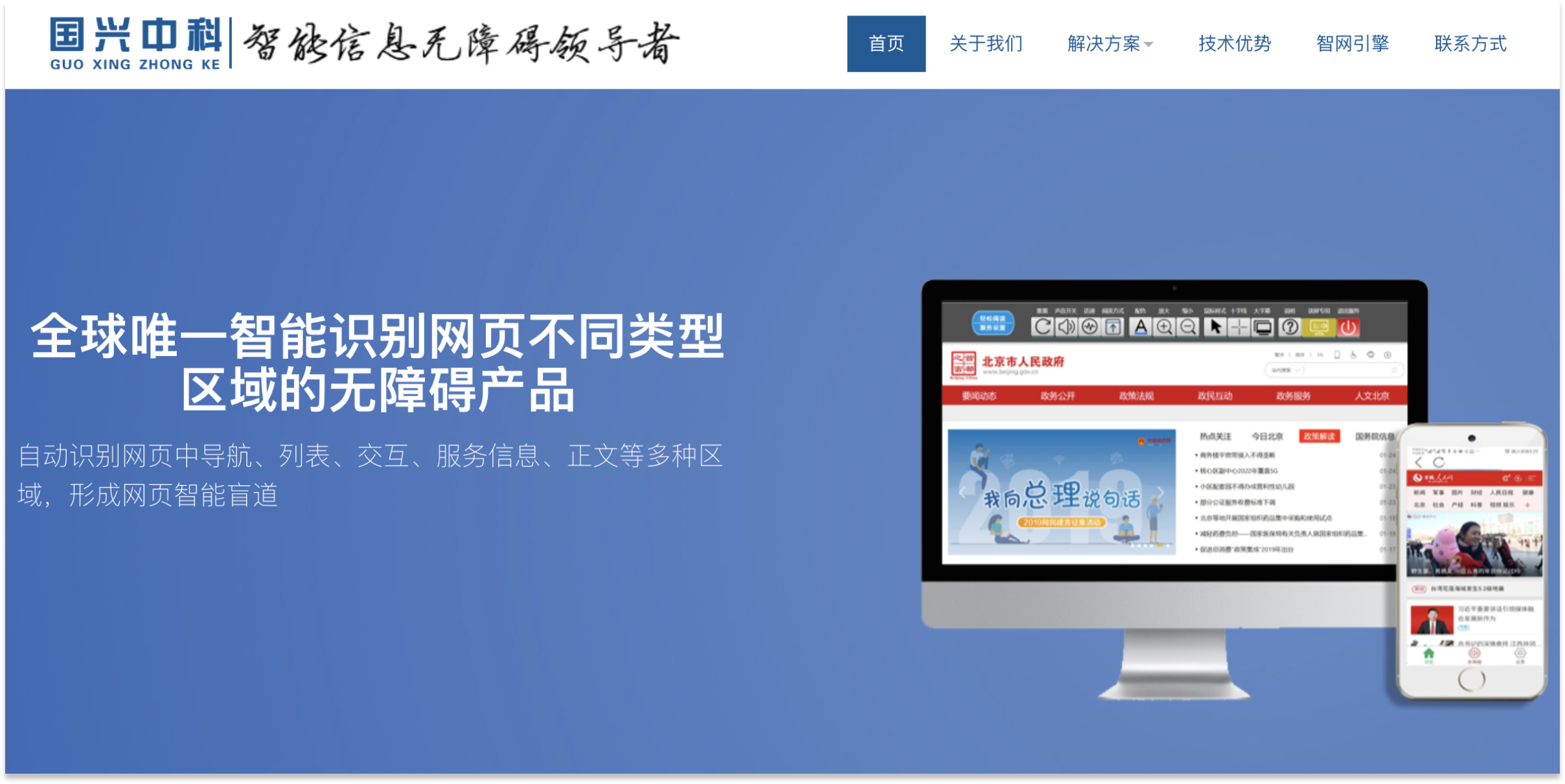
国兴中科无障碍解决方案
最近微博、淘宝等网站都接入了无障碍服务,界面一模一样。经网友查证,使用的都是国兴中科提供的无障碍解决方案。

工具资源
Beautiful Shadows —— 根据太阳位置调整阴影的 Figma 插件
链接:https://www.figma.com/community/plugin/1068595505353552645/Beautiful-Shadows
以往我们画阴影都是调整参数很不直观,这款插件根据拖动太阳的位置,自动调整阴影。

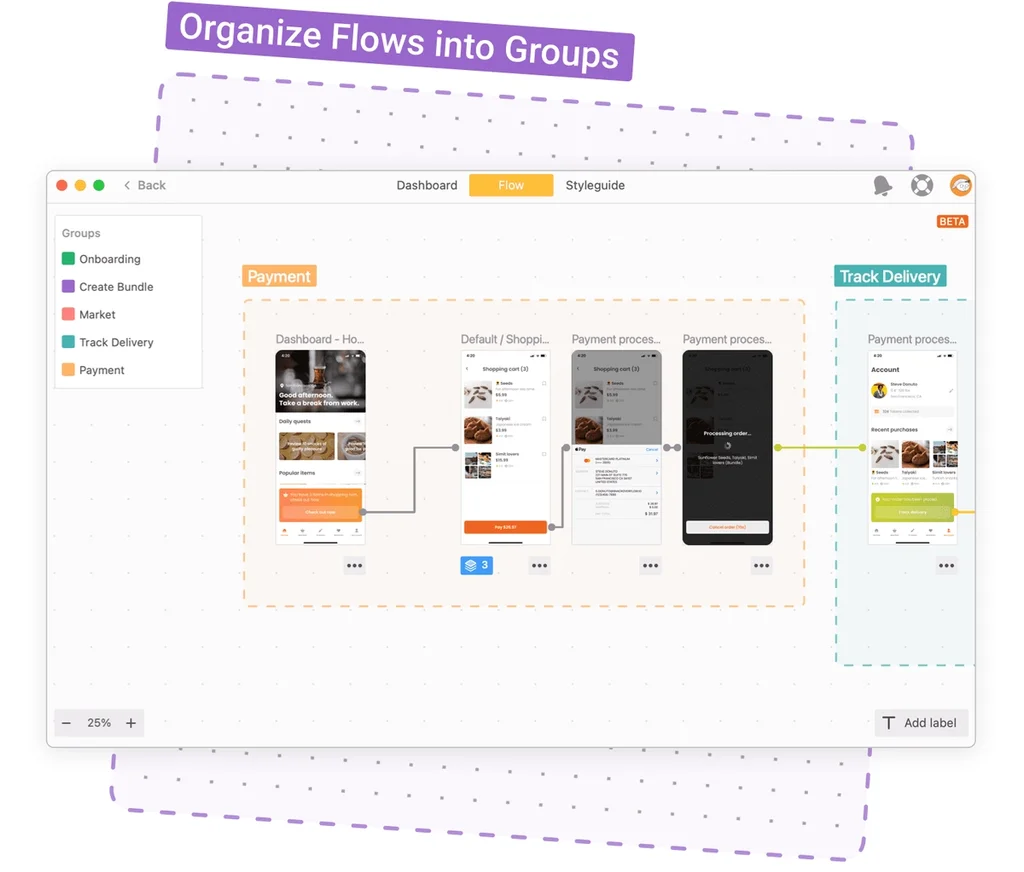
Zeplin 新功能 Flow
链接:https://zeplin.io/features/flows/
老牌设计交付工具 Zeplin 推出新功能 Flow,可将多个设计稿按流程线连接,并写说明。更好地让其他同事了解设计稿之间的关系。

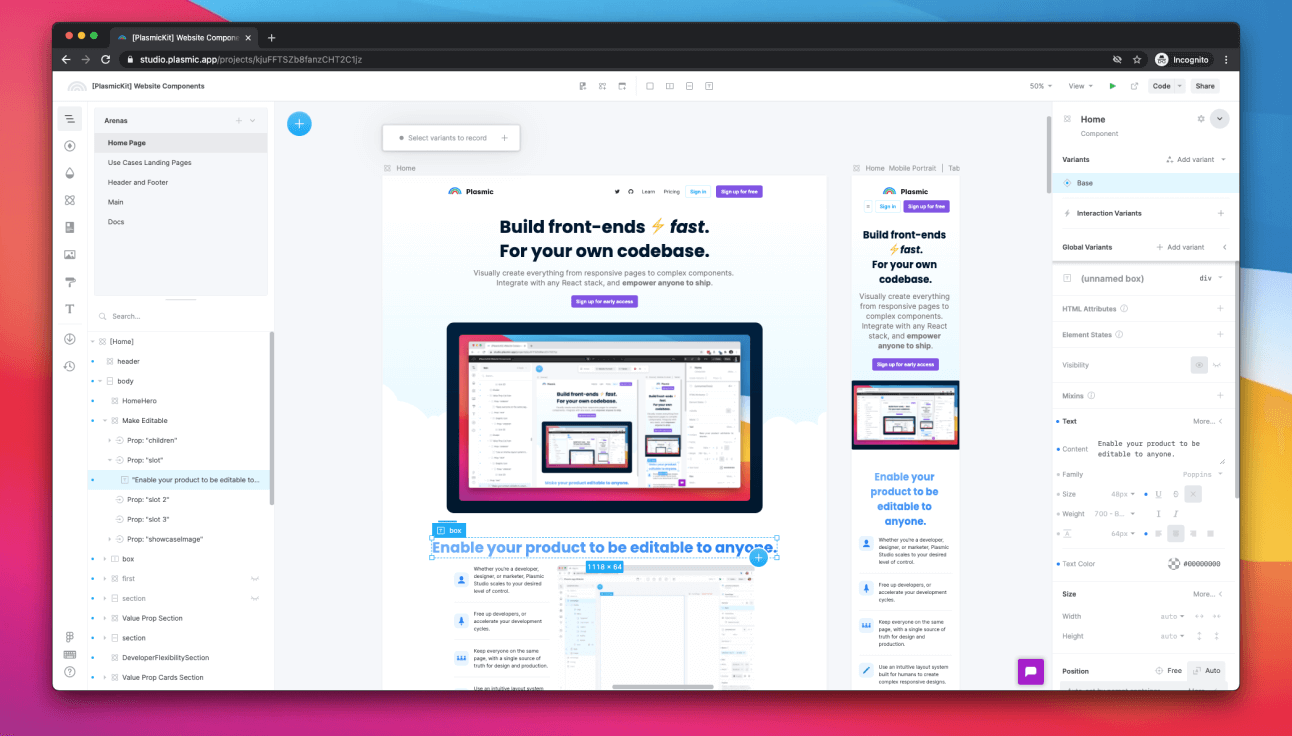
plasmic —— 可视化制作网页
可以从 Figma 中导入设计稿,对每个元素以可视化的方式设置布局、动画等,然后转换成网页代码,全程无需程序员参与。

HQ ICON —— 从 App store 获取 App 图标
有时候做设计需要高清晰的 App 图标,这个网站可以从 App store 获取 1024px 的 App 图标。

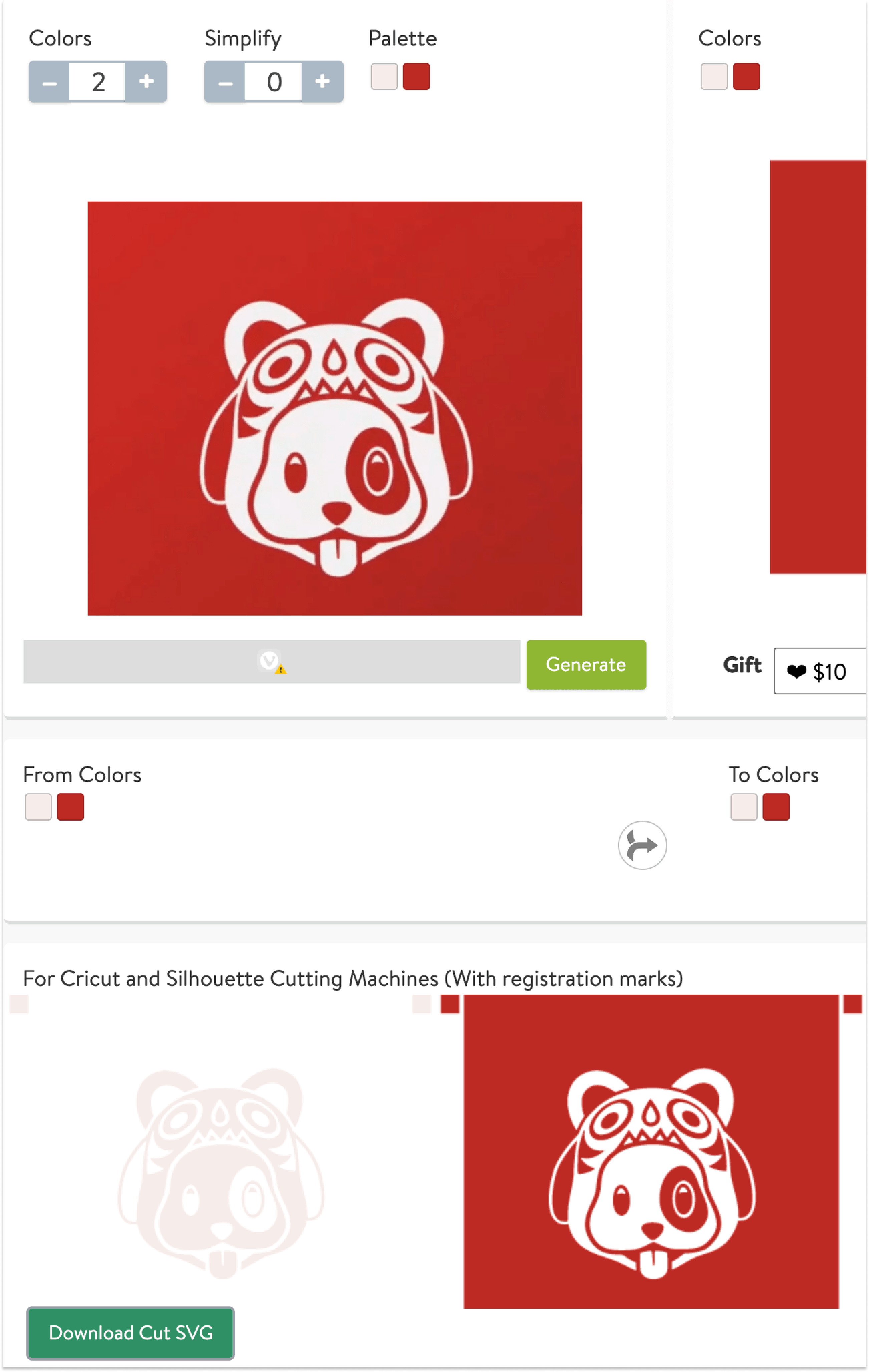
在线位图转 SVG
位图转 SVG 的在线网站,速度快,而且还能生成相反选区的 SVG,挺方便。

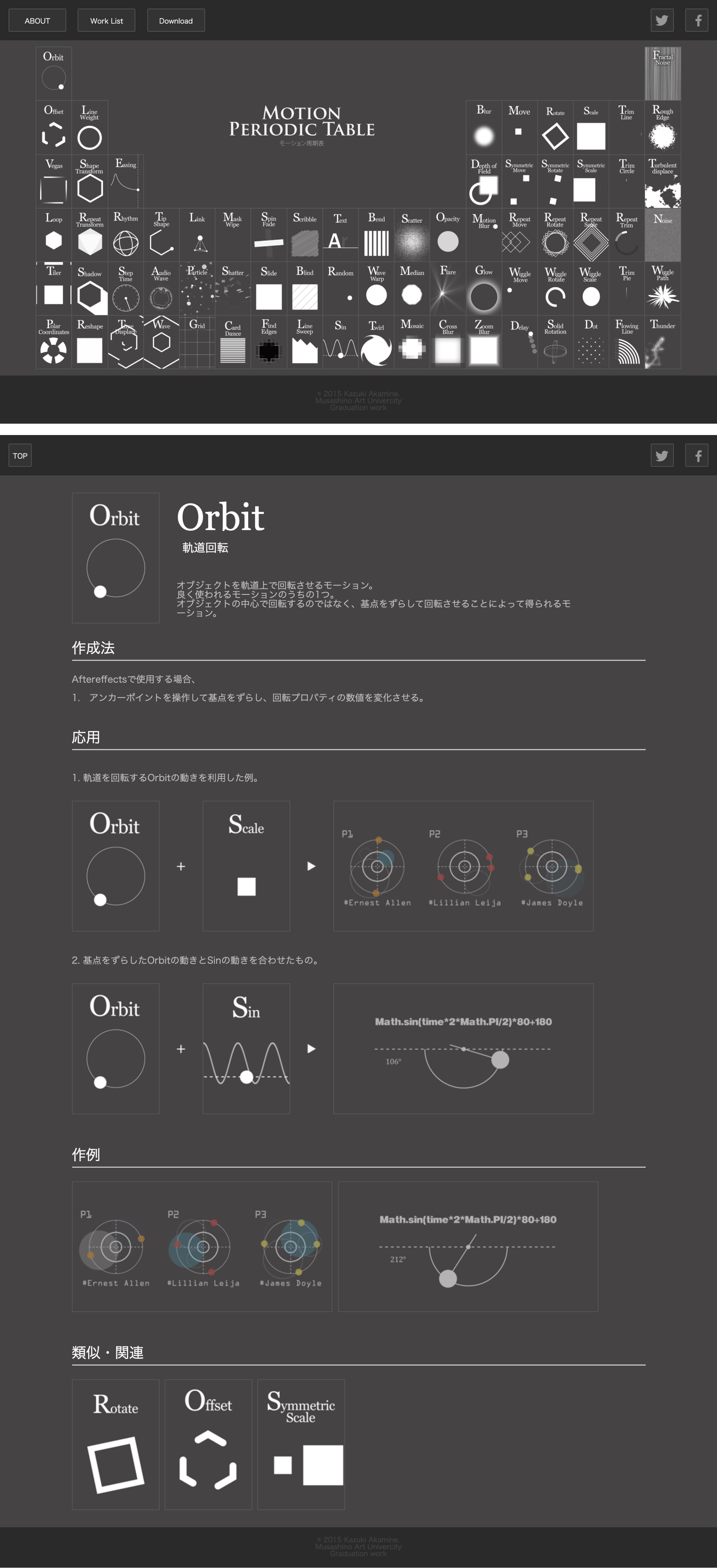
After Effects 动效周期表
链接:http://foxcodex.html.xdomain.jp/index.html
这张图表以元素周期表的形式把 After Effects 里所有动态效果整理成册,并且每个效果都提供参数和案例。我这里只能放静态截图,建议大家点开链接查看网站,所有效果都有动画演示。
如果网站打不开可以试着下载网友转存的工程文件,在 AE 里打开再看 。
工程文件下载:https://www.aliyundrive.com/s/tnk5yq429ND

相关资讯
Windows 11 将重新设计任务管理器
任务管理器采用了符合 Microsoft 新 Fluent 设计语言的新设计。现有任务管理器中的选项卡已替换为侧边栏,可让您在应用程序的不同部分之间切换。

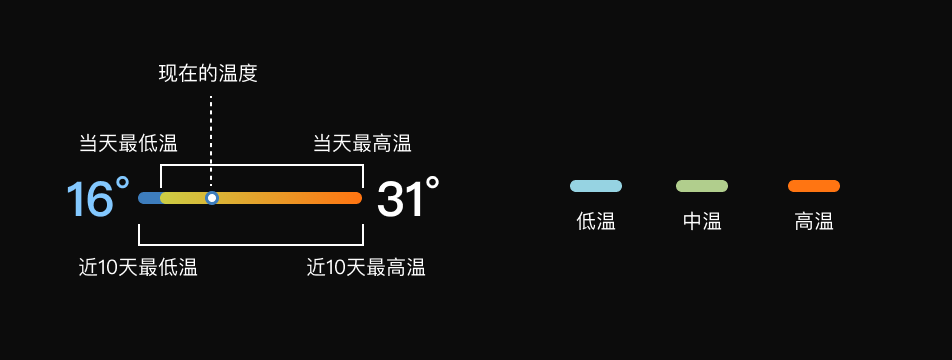
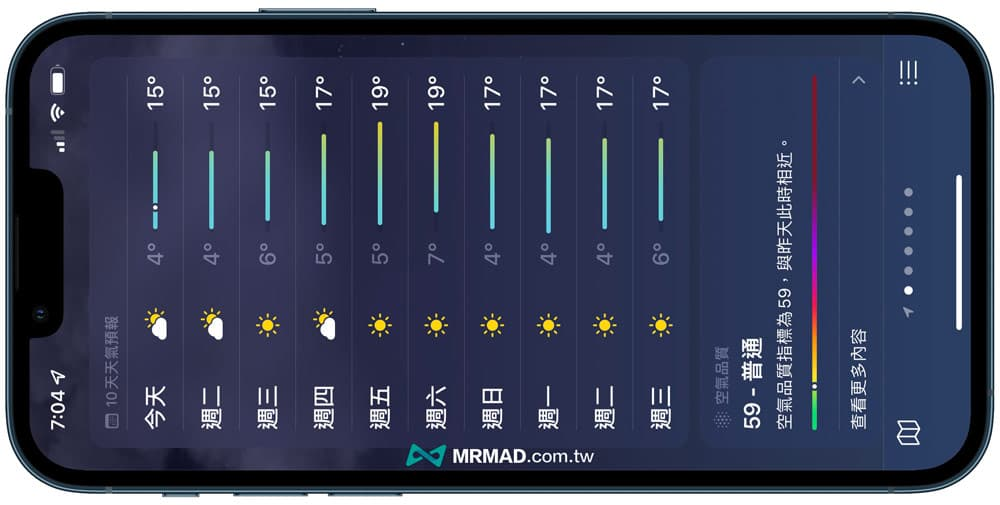
如何阅读 iOS 15 天气中 10天预报温度条形图的含义
链接:https://mrmad.com.tw/iphone-weather-temperature-query
iOS 15 天气 App 中新增「10 天天气预报」,除了显示天气和温度外,还有条形图。


在条形图中,底色空心条长度代表的是这 10 天最低温和最高温的温差,空心条左端点是最低温,右端点是最高温。
而其中的彩色线条长度代表当天的最低温和最高温的温差。同理,左端点是当天最低温,右端点是当天最低温。所以彩色线条越长表示当天温差越大。而颜色又代表温度,越蓝温度越低,越橘温度越高。
另外今天还额外有一个小白点,表示现在的温度。
如果看文字描述还是不懂,可以将图向左旋转 90 度。可见这个温度条形图表其实是竖起来的 K 线图。因为我们的大脑更适应竖条表示高低,横条更像是进度,生命值、攻击力、完成比例… 之类的,所以初看有些不懂。

中国联通推出互联网注册清理服务 —— 解决新手机号却提示已被注册的问题
中国联通近日宣布,北京、江苏、浙江的用户现可尝鲜试用中国联通 + 中国信息通信研究院码号服务推进组 + 部分互联网企业联合搭建的一站式互联网注册清理服务通道,轻松清理原号码在已合作互联网企业的注册信息,保证现号码可以正常注册。
可登录中国联通 App,在顶部搜索栏输入“注册清理”找到该服务。你只需填写身份信息、姓名、验证码后即可进入清理界面,选择互联网企业及应用进行申请,目前已有四家互联网企业支持,支持微博、抖音、今日头条、美团、大众点评、小米等 App,后续还将持续增加支持范围,但目前暂不支持携号转网用户。
来自 IT之家
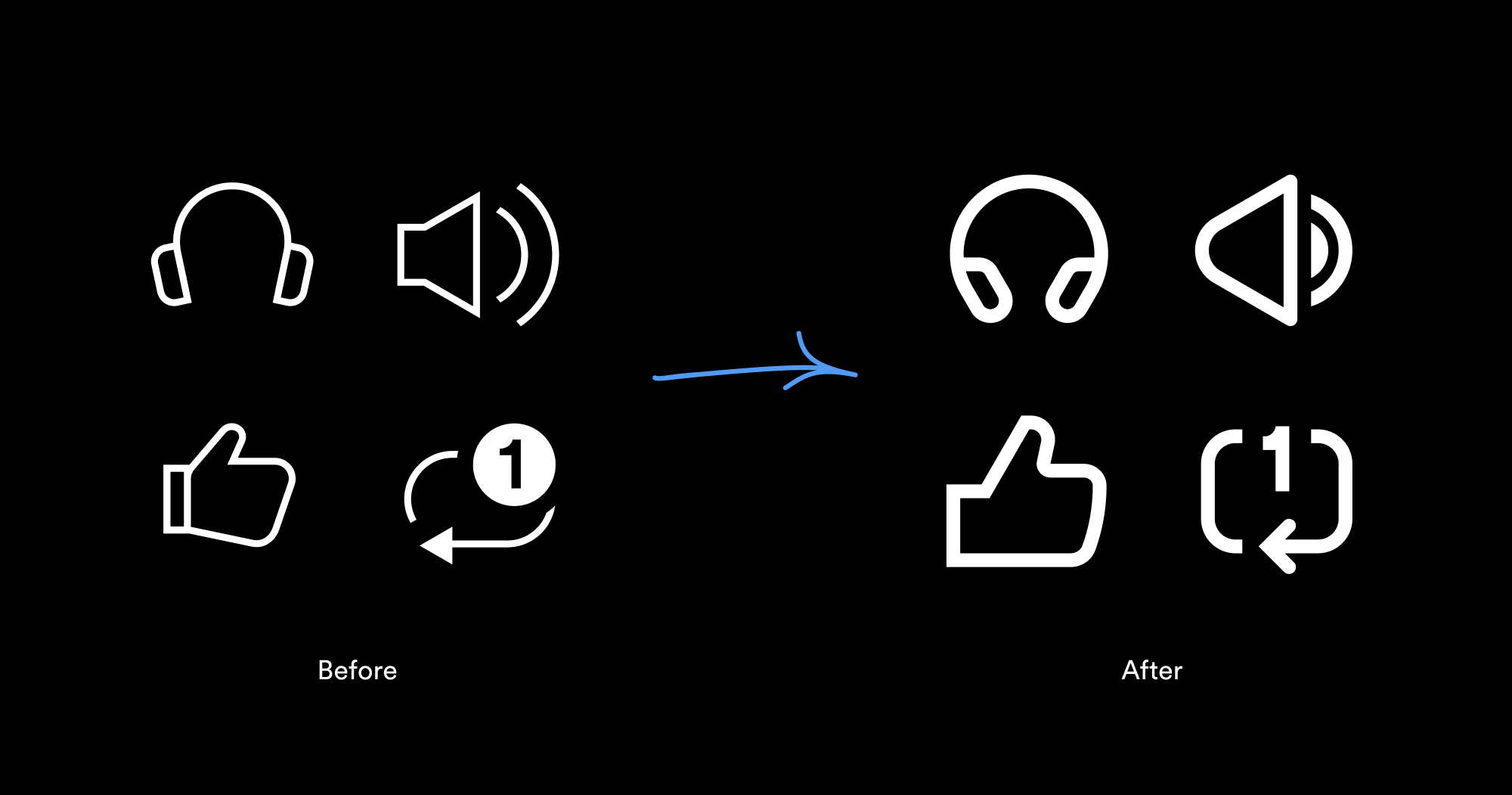
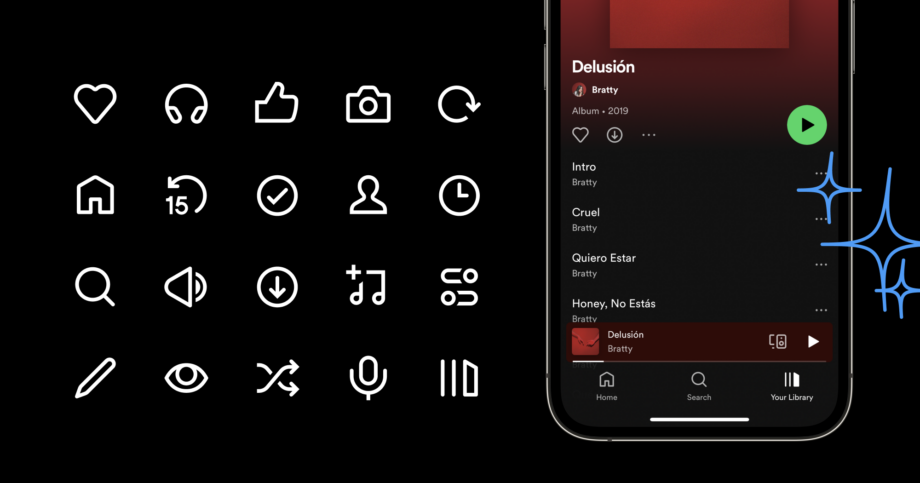
Spotify 更换应用内图标
链接:https://spotify.design/article/refreshing-our-icon-system-the-why-and-how-behind-the-changes
Spotify 六年来第一次更新 App 内的图标,由 Spotify 设计系统团队与图标设计师 Rob Bartlett 共同设计。更新的原因:
- 这几年来 App 的字体大小和字重越来越大,图标线条太细看着不协调;
- 视觉语言演变趋势是将更多文本按钮转换为图标;
- 为了让图标可读性更高
因此,新的图标和笔画更粗。

图标风格延续,保持和以前一样的隐喻。选中和非选中状态区分更明显。



Facebook 选择蓝色,只因扎克伯格是色盲
链接:https://mp.weixin.qq.com/s/kEaJAJyZG_4DPtgVqHtk8g
Facebook 的 Logo 以及它为人诟病的蓝色主题实际上是拜创始人马克•扎克伯格所赐——马克是一名红绿色盲患者
,对他来说蓝色是最容易分辨的颜色。他曾说过,“蓝色是我生命中最丰富的颜色,我几乎可以看见这世上所有的蓝色。”
美国《开放市场法案》要求苹果公司允许用户在 App Store 之外安装应用
2022 年 2 月 4日,美国参议院司法委员会以 21 票赞成、1 票反对的投票结果批准《开放市场法案》。法案的内容核心:强制苹果公司允许用户可在 App store之外安装应用;也就是外界说的应用侧载(Sideload),不受任何限制进行安装测试第三方应用,就像现在的安卓市场。也不能强制开发者使用平台提供的支付系统(比如苹果 IAP 应用内支付)。
Windows Insider Program(预览体验计划)更换图标
Windows Insider Program 就是提前下载测试版给微软反馈 BUG。之前图标来自 Windows 忍者猫,它是 Insider Program 的吉祥物。新图标更符合微软的 Fluent 设计语言,与其他图标更统一。

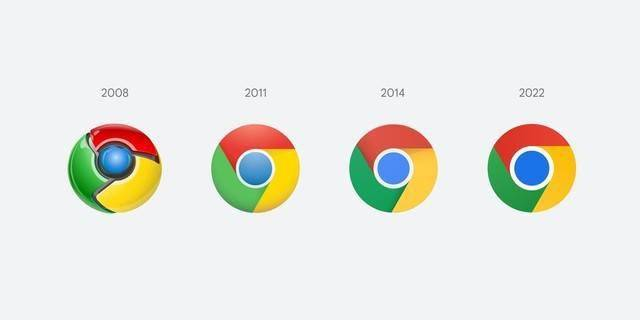
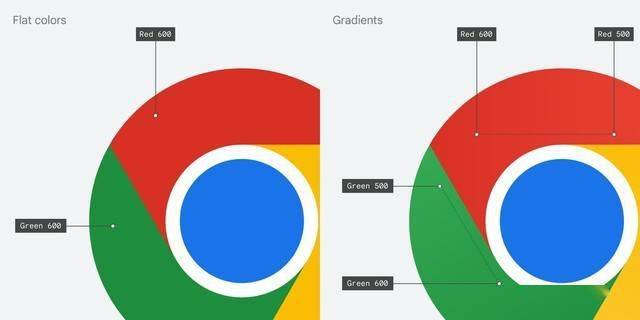
Chrome 换图标
Chrome浏览器设计师 elvin 表示,谷歌正在更新 Chrome 的图标,这是8年来的第一次更新,新的图标将很快上线。新图标去除阴影、细化比例并提亮颜色,看上去更加简洁,符合谷歌更现代的品牌表达。



SelfRecon —— 利用单个摄像头构建人体 3D 模型
链接:https://jby1993.github.io/SelfRecon/
来自浙江大学、中国科技大学和像衍科技的学者们提出一种新的构建人体 3D 模型的技术,只需人站在摄像头前面旋转一周,即可生成 3D 模型。学者们表示这项技术将适用于零售业,帮助用户创建个性化的头像,可用于增强现实和虚拟现实,人体测量和虚拟试衣等场景。

体验碎周报第 81 期(2022.2.7)


