【译文】Material Design 折叠屏设计指南(3):组件
本文译自 Material Design 3 官方折叠屏设计指南:https://m3.material.io/foundations/adaptive-design/foldables
全文分为:概述、布局、组件、多窗口交互、动效五个模块,本篇翻译组件。
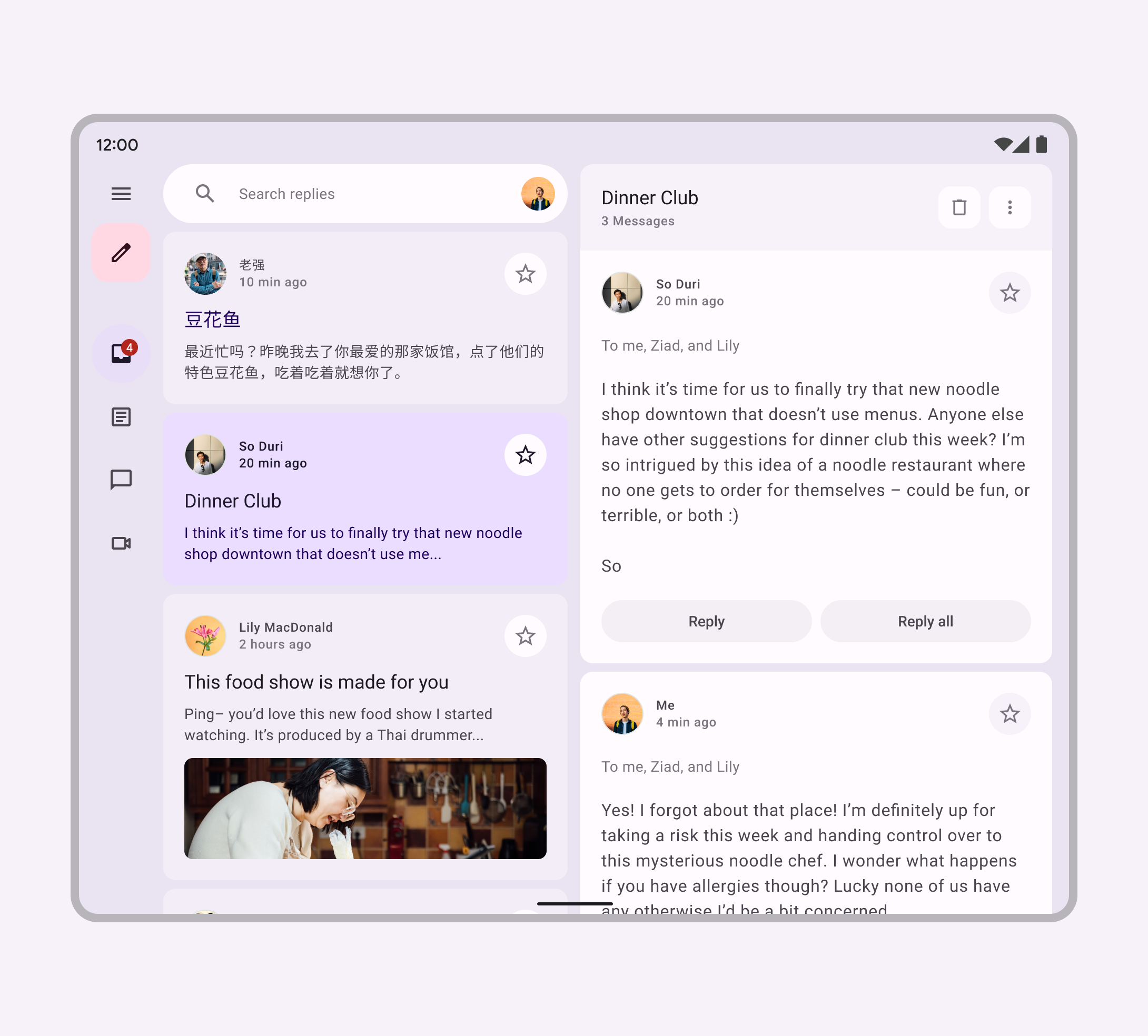
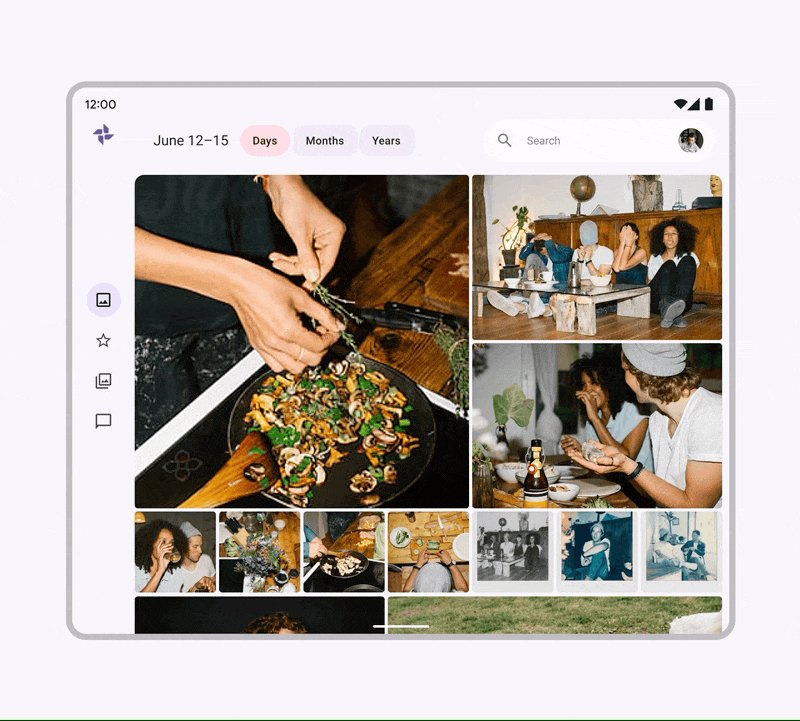
导航组件
在可折叠设备上,将导航组件放在靠近屏幕边缘的地方,因为这样更容易触及。

使用底部导航栏作为主要导航,会使用户很难触及屏幕中间的位置。

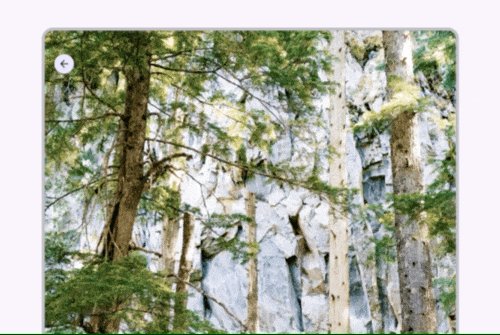
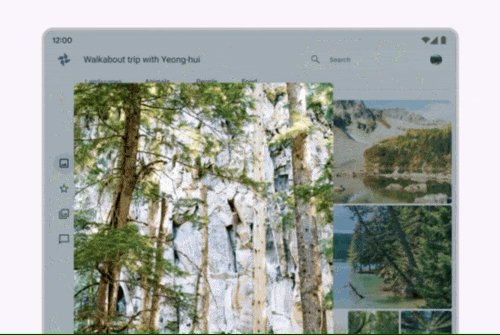
App 可以在到达次级页面后隐藏侧边导航栏,只要你能显示返回到主页面的按钮。

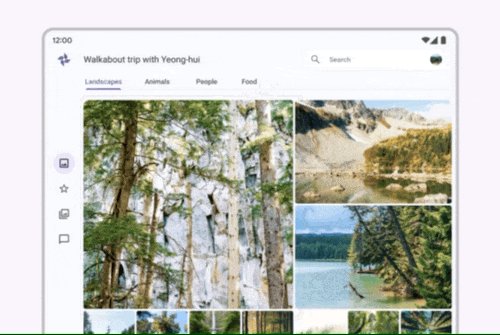
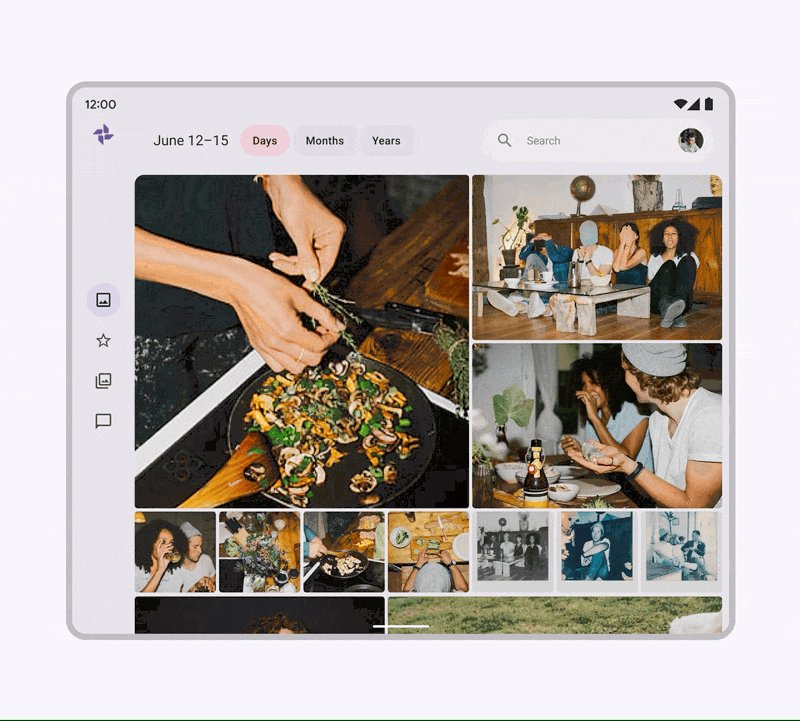
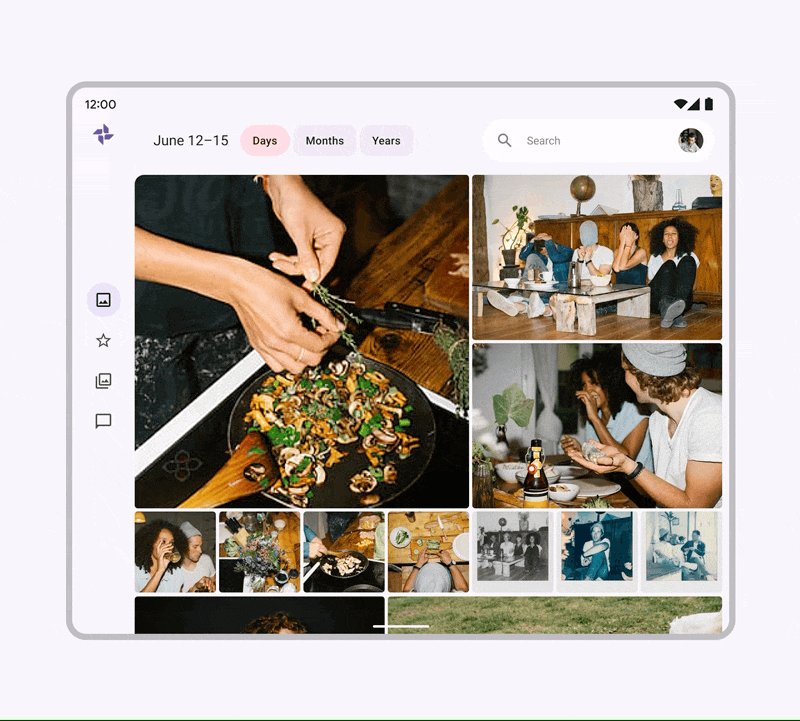
次级导航
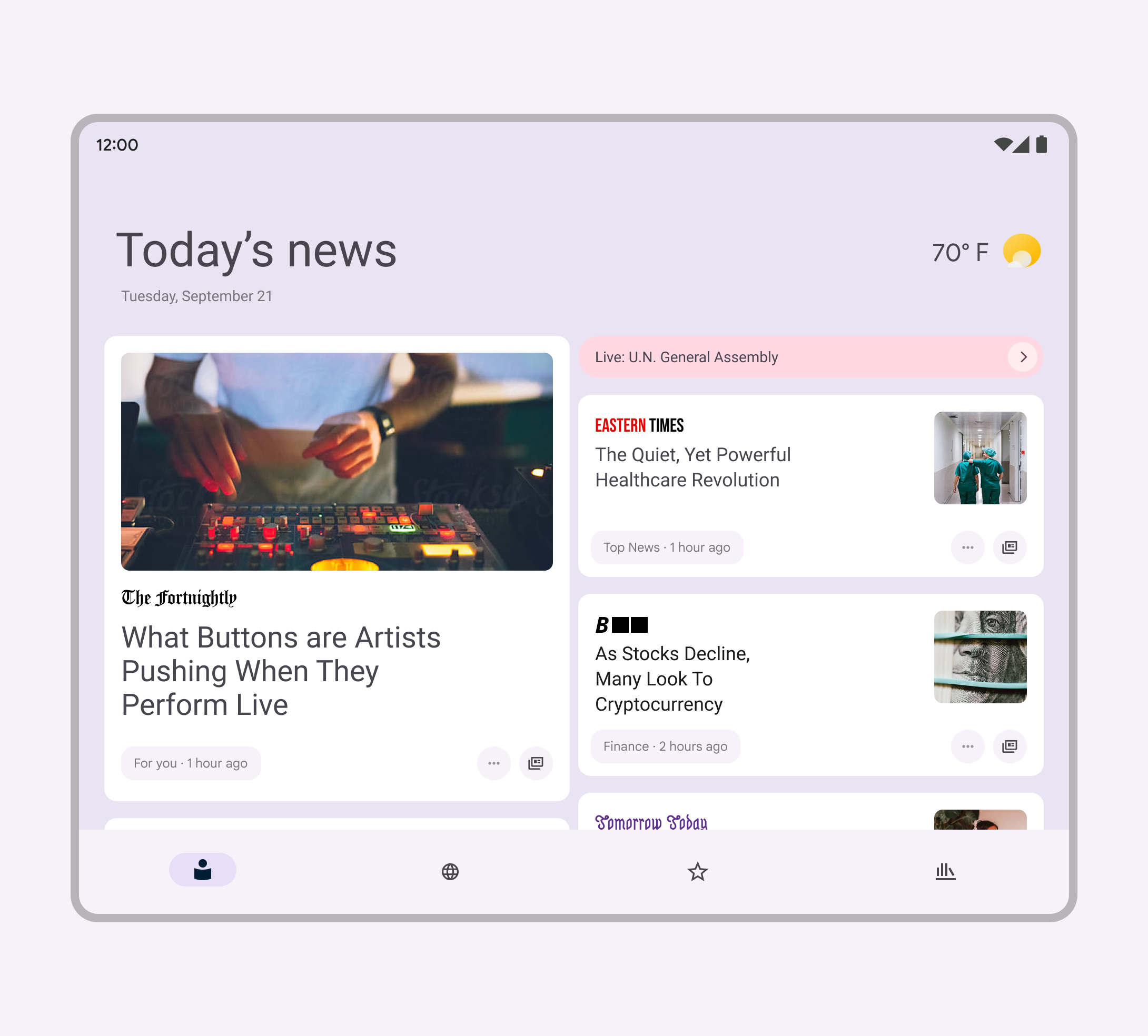
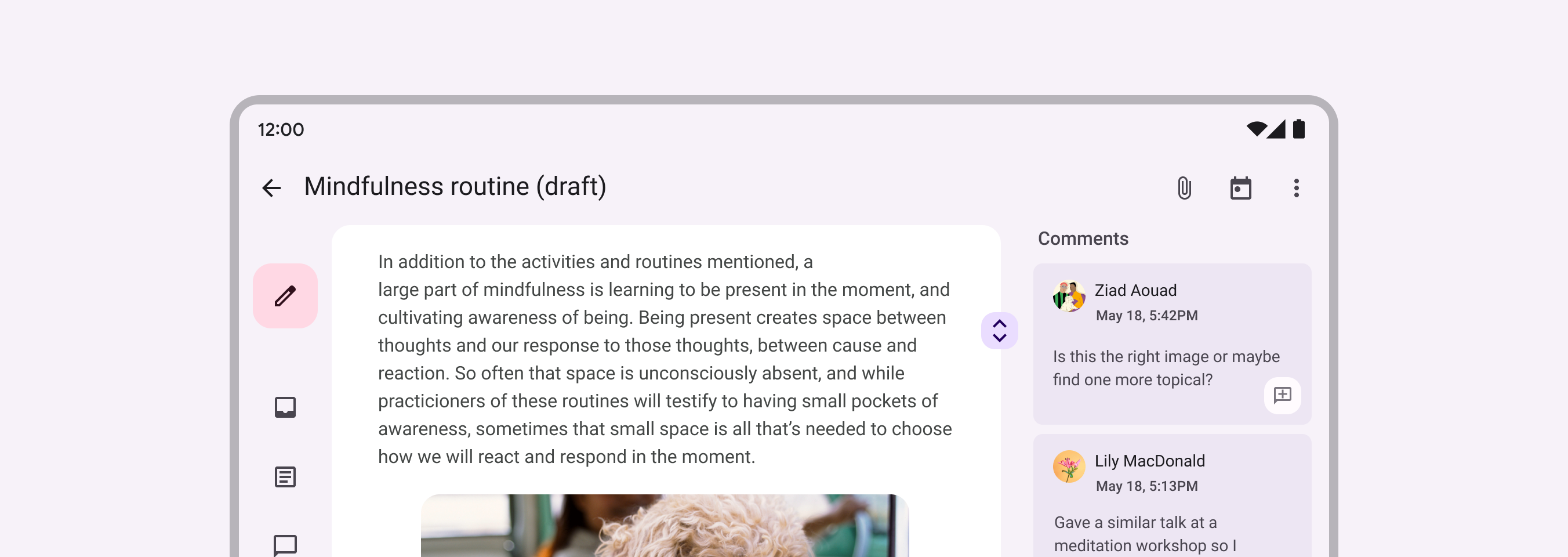
顶部应用栏(Top app bars)
应用栏容器用于显示和对组件分组,帮助用户执行主要操作,或对主体容器中的元素执行操作。
应用栏容器可以与导航容器组合使用。

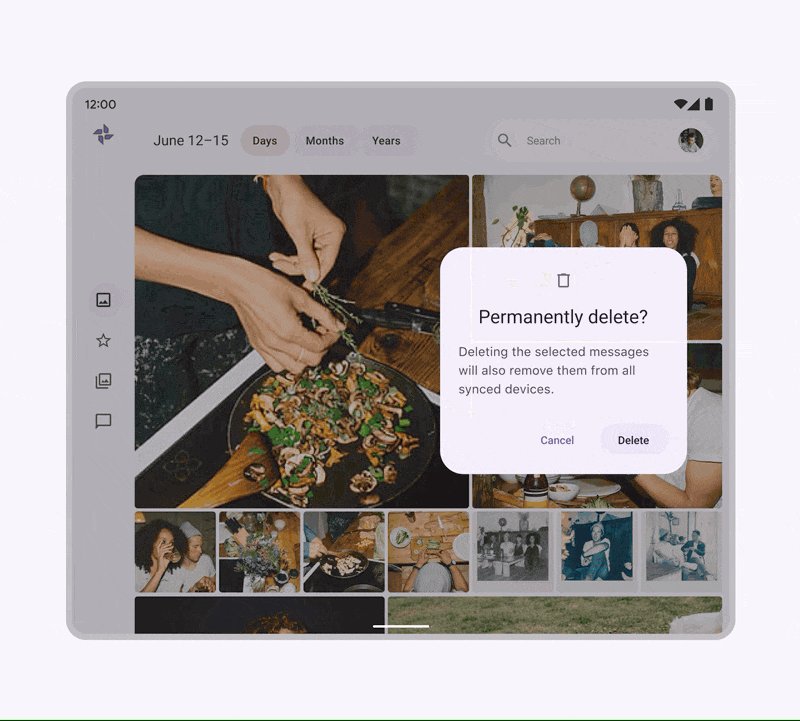
临时组件
对话框
将对话框放在屏幕两侧,避免将关键交互放在中间。

【译文】Material Design 折叠屏设计指南(3):组件
https://www.ftium4.com/Material-Design-Foldable-devices-3.html