页面之间的承接

道理总是很简单,但是做起来却不是那么回事。
交互设计里有很多各种法则和规范,如果冒然用这些法则和规范去做设计却未必能得到好的设计,想起之前做的两个小方案后我对此特别有感触,下面记录一下我当时遇到的问题和收获的经验。
承接用户的记忆
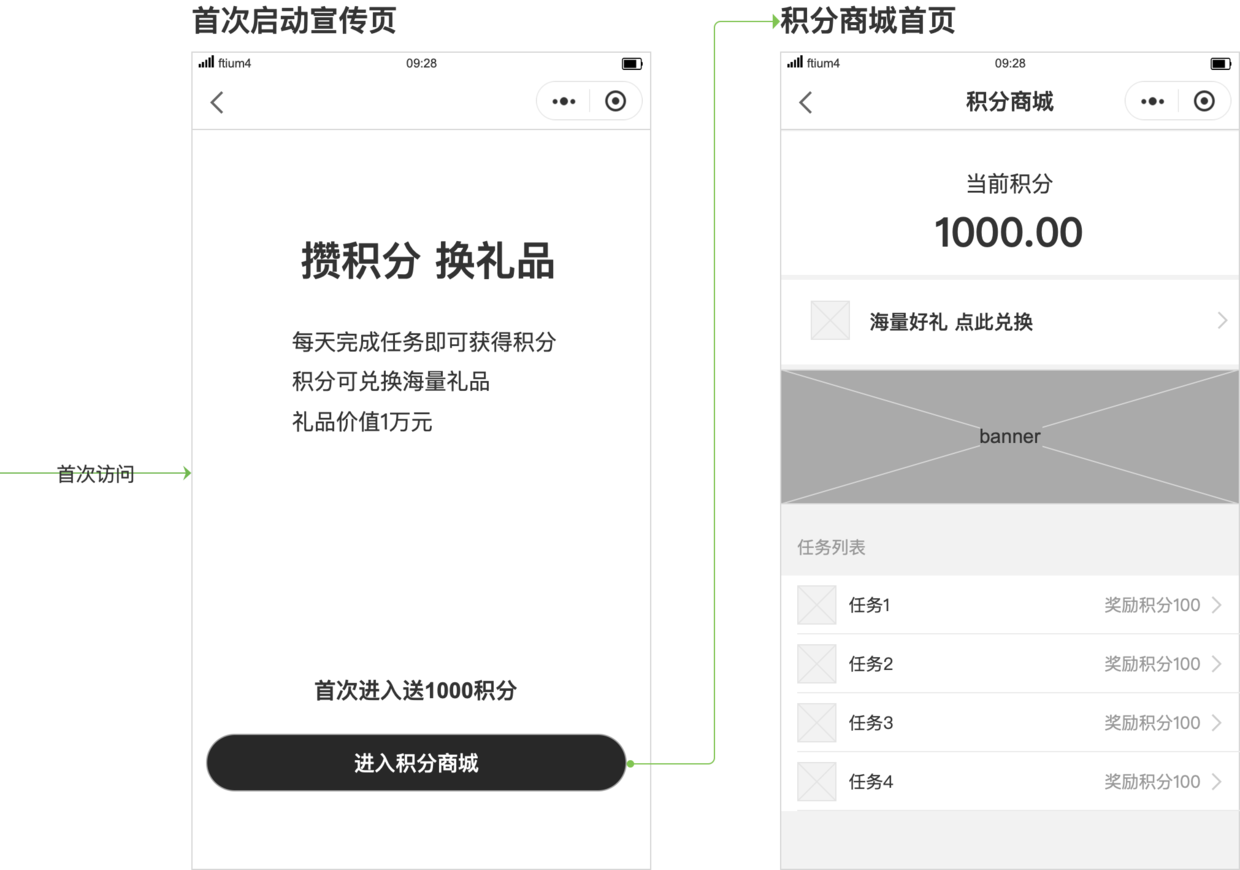
第一个是有关积分商城的故事,为了增加产品对用户的粘性提升活跃,我们在产品里增加了一个积分商城的模块。在最初的设计中我想让用户觉得积分特别有价值,从而留下深刻印象驱动用户来持续做任务获得积分换礼品,于是设计一个首次进入积分商城的宣传页,让用户感知积分价值,然后在积分商城首页铺满任务,方便的去做任务,方案如下图所示:
 最初方案
最初方案
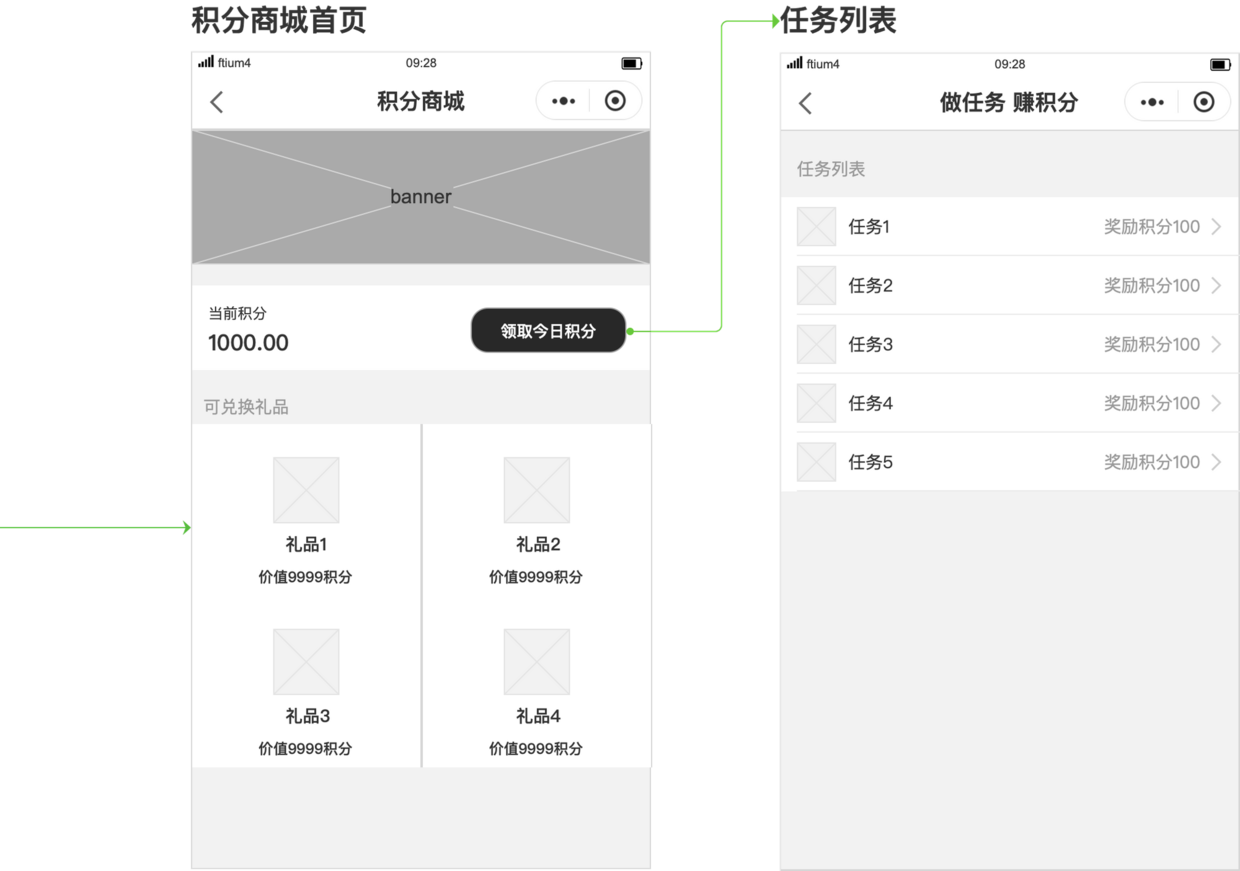
方案上线后数据表现不好,很多用户并没有持续的做任务赚积分。我们给用户打电话调研,用户甚至表示只是随便点点不记得自己用过积分商城。显然企图用一个只能看一次的宣传页让用户记住功能是不现实的。于是我调整了方案,去掉宣传页,在积分商城的首页大范围展示可兑换的礼品,用户即使只是随便点点也能感知积分兑换礼物的价值,通过用户当前积分和礼品所需积分的落差,吸引用户点到下一个页面去做任务赚积分,方案如下图所示:
 讨论中的方案
讨论中的方案
怎么来说我也从业几年了,设计方案的时候肯定会考虑格式塔原理、眼动曲线和拇指热区等基础知识,新的方案兑换礼物和做任务分在不同的页面结构非常清晰,界面元素简洁没有重复,但是评审时却收到了质疑,同事反馈用户如果顺着页面做任务缺少了一点反馈。
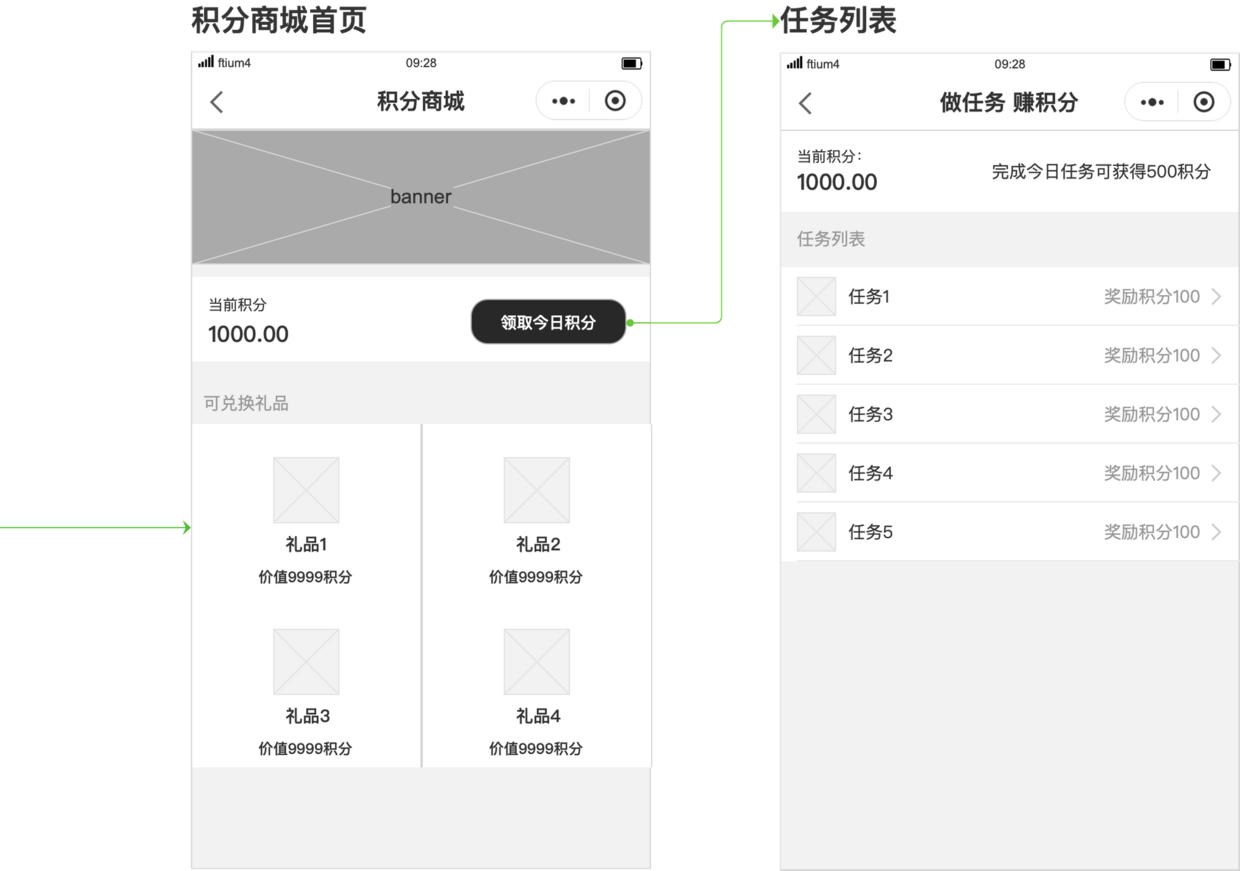
想象一下,用户对某个礼品感兴趣然后做完一个任务后最关心的肯定是做完之后现在积分积累了多少,离礼物兑换还有多大的差距。专心做完任务之后可能忘了之前积分是多少,如果按当前方案去实现,用户就得在做完任务后返回到积分商城首页才能看到当前积分,发现不够再去任务,反复的页面切换体验不够好,所以最后我在任务页面又增加了一个当前积分显示,如下图所示:
 优化方案
优化方案
方案上线后数据表现比以前好,这让我反思页面元素也不是越简单越好,有时候需要重复显示上一个页面的相同元素,唤起用户在上一个页面内容的记忆,使两个页面有连续感,便于用户执行后续的操作。
承接用户的情感
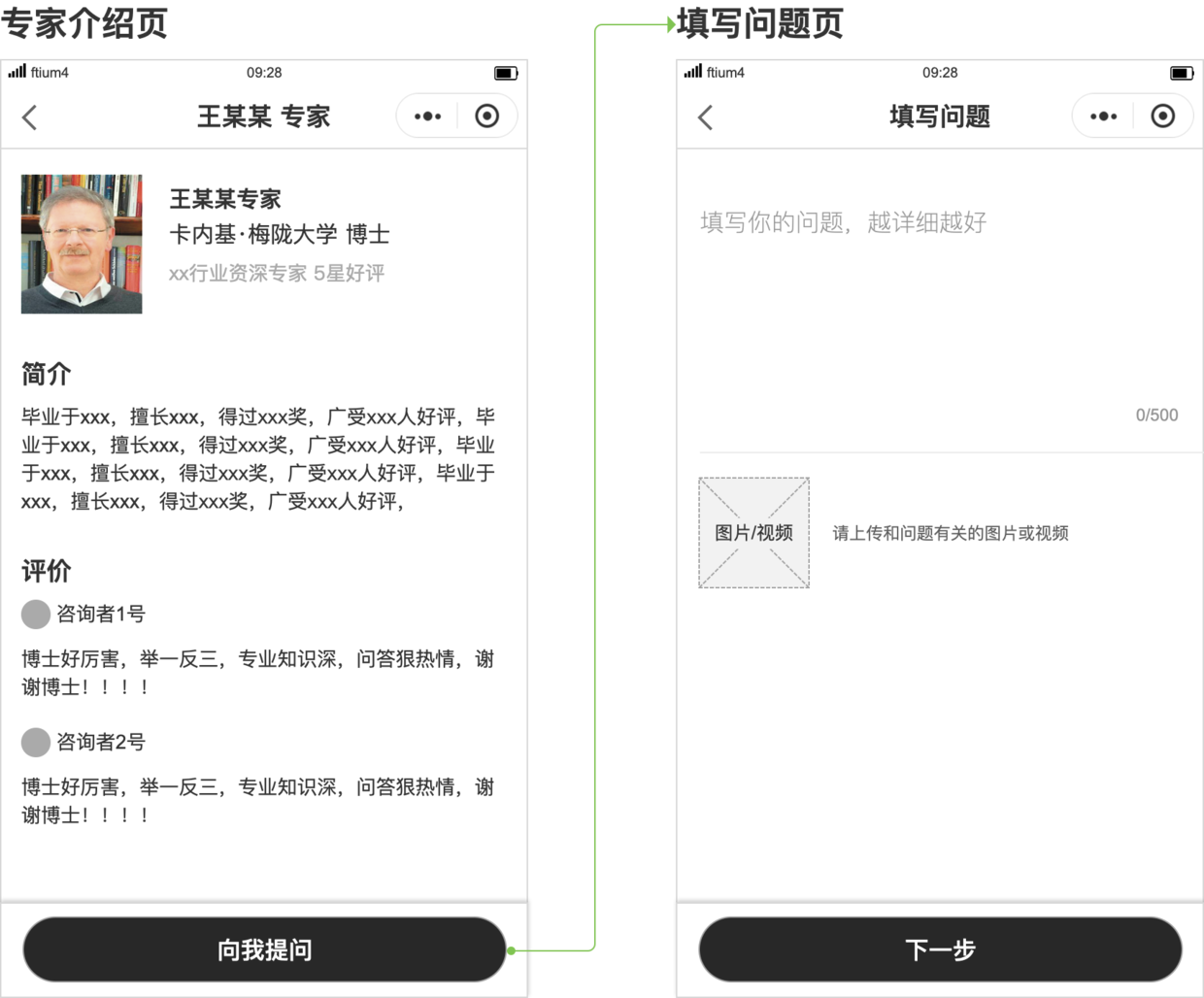
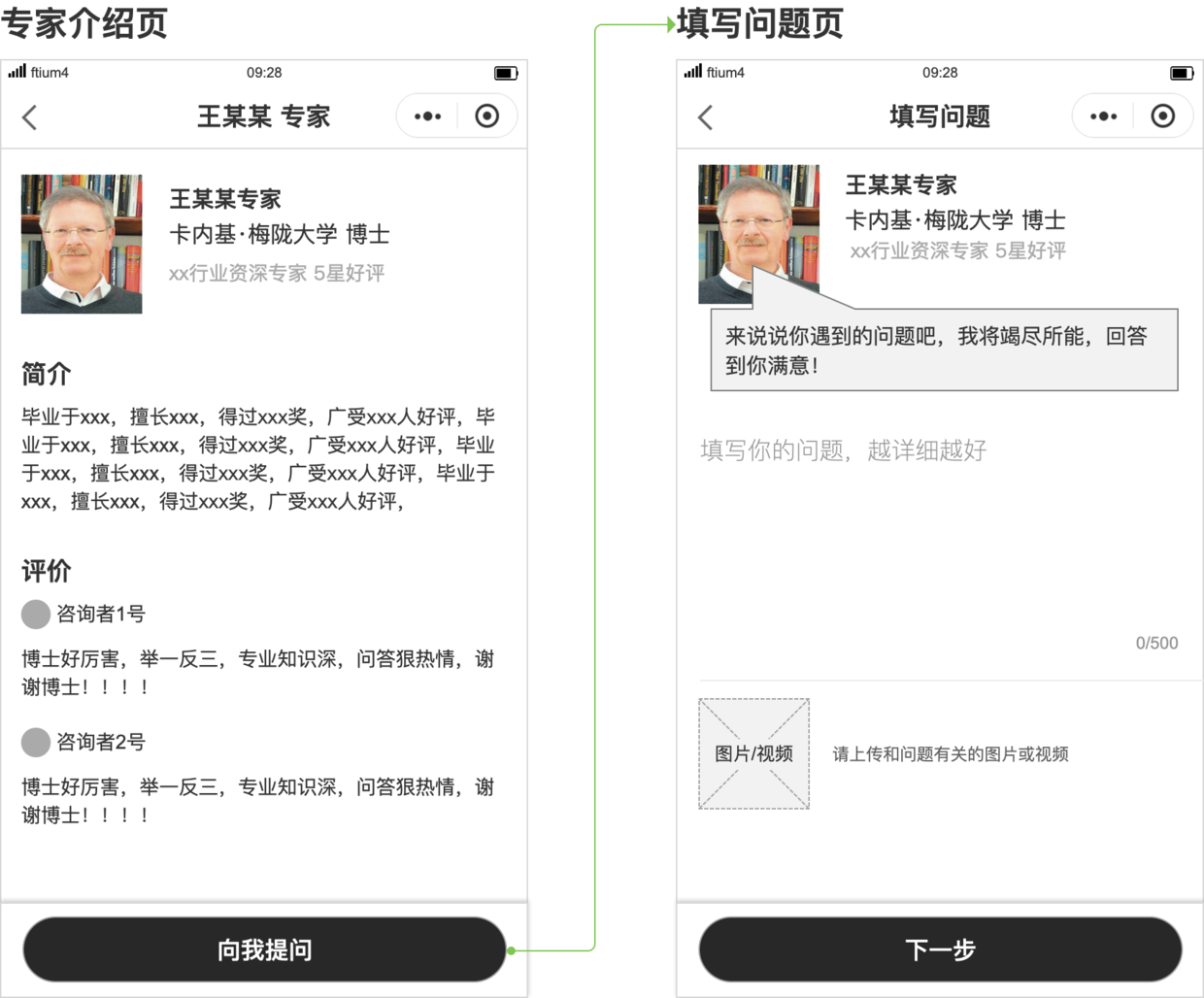
另一个方案更是加深了我对下一个页面展示相同元素的理解。在产品中有一个提问模块,用户可以付费向专家提问,在之前的方案中主要由专家介绍页和填写问题页面组成,如下图所示:
 原始方案
原始方案
乍一看这个方案没什么问题,第一个页面用户专注于了解专家信息作出提问决策,第二个页面用户专注于描述自己的问题内容去提问,简洁专注,做到了“一个页面一个任务”。但是团队成员都老觉得差一点意思,不知道如何优化提高转化。我琢磨了很久,多次体验后找到了原因——缺少问答的情绪感觉。
如果用户在专家介绍页下定决心要向该专家提问,在进入下一个页面前心理会有期待,期待接下来与专家一问一答多次讨论解答心中的疑惑,但是抱着这种期待的用户进入填写问题页面却是一个空旷的表单,难免觉得失望而离开。

于是我尝试着在填写问题页面上方增加专家的头像和一句医生口吻的邀请提问对话气泡,营造出在和医生对话交流的氛围,给用户一种“专家主动热情询问我,接下来我只要写完内容,专家就会和我交流解惑”的感觉。如下图所示:
 优化方案
优化方案
方案上线后下一步按钮点击明显提升。通过在填写问题页重复显示之前页面的专家头像和名字,让用户的期待情感有了承接,更平顺的保持情感去执行之后的操作。
总结
经历过这两个方案后,让我对用户的使用场景有了更深的理解,虽然用户在每个页面都聚焦于当前任务,“一个页面一个任务”这个设计原则没错,但是用户交互过程中是连续的“流”,每进入一个新页面用户的思维情绪都受到上一个页面内容和操作的影响,如果在下一个页面没有很好的承接,那么就会形成断点,导致用户使用不顺畅。

把用户的心智比作流水,把竹子比作页面,那么页面之间肯定要有承接,这样流水才顺畅
另外,重复上一个页面部分元素只是承接的一种办法,通过动效、后续页面改造为模态弹层等等也是值得尝试的思路。
备注:文中案例与真实项目有所区别,请勿对号入座

