交互设计第三节课——事半功倍的信息架构
“不要急于画原型!”老师每节课都这么强调,“前期工作做得不充分,后面你总要还回来的。”
的确,我现在就遇到了这种问题,idea一来了就兴冲冲的拿起Axure画起来了,画的过程中就发现很多应该放的元素忘了放上去,要纠结很久,而且刚开始原型一初步定型,这些初步的原型会把你的思维限制住,很难再做一些突破,如果后期发现一些非常严重的交互缺陷,几乎很难再改进,除非推倒重来。
人们遇到的实际情况往往比预先设想的情况要复杂,我们制作原型并进行可用性测试就是为了在开发前尽可能的模拟真实情况,发现一些真实情况中会出现的问题,让开发出来的产品更符合人们的需求,而不是回炉重制。而在制作原型之前,为了避免我们制作出来的原型被利益相关者吐槽导致陷入无限修改的无底洞,我们画之前要想清楚,原型上到底应该放一些什么,这就是信息架构。
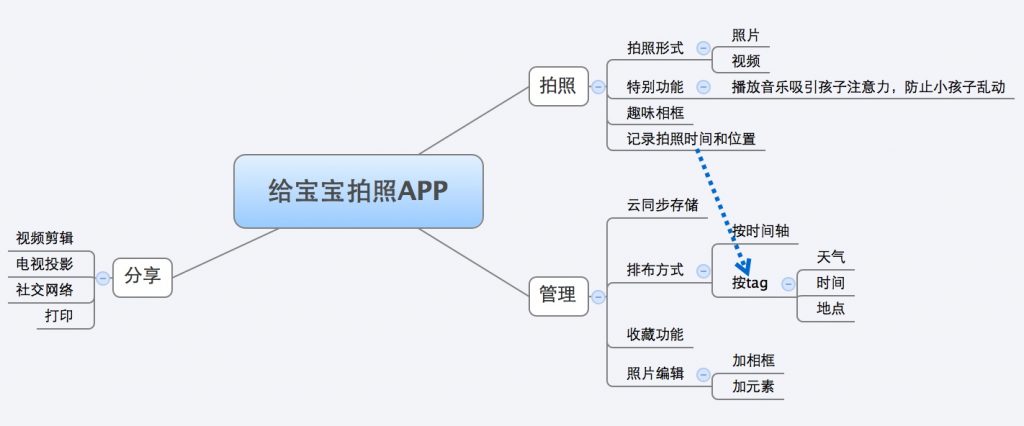
下面将以老师上课讲的“给宝宝拍照APP”为例,讲解信息架构的制作方式。
一个人的思维是有局限性的,做出来的信息架构可能会漏掉一下关键元素,所以在做信息架构之前建议大家一起讨论,开展头脑风暴,集思广益。经过老师提醒,拍照APP有三个基本场景:拍摄、管理、分享。
接下来针对这三个场景,我们可以脑洞打开想出一些奇思妙想出来,这个阶段不需要思考这些能不能开发出来,研发工程师会不会驳回这些需求,产生好主意的方法就是有很多很多主意,( 我想1个开发工程师会驳回1个,我想100个,看你能驳回几个:) )。经过研究一些竞品、和同学讨论等,我们得到了一些想法,对于宝宝在拍照时不听指挥不看镜头的情况,我们想了一个在拍照前播放一些声音吸引宝宝注意力的功能,作为区别竞品解决痛点的产品亮点。
我在画这个的时候有个毛病和困惑不知道大家有没有,我有点分类强迫症,想到一个元素必须归到某个分类下面,否则宁愿不放。这是大忌,千万要改!我们开头脑风暴、做信息架构是为了让产品和信息更清晰这没错,但是因为清晰的洁癖而丢了一些想法和元素,导致画原型的时候又陷入纠结,得不偿失。为了避免这个毛病再犯,老师建议我干脆用纸笔画,没有限制随意挥洒,实际上上面的过程我就是在纸上完成的,只不过为了博文好展示,再在XMind上重绘了一遍而已,附上纸笔原稿(请别吐槽我的渣字体):
可别误会上面就是信息架构,那只是为了定义产品整理一些想法而已,接下来要画的才是信息架构,为了保证画出的信息架构比较清晰,用思维导图方式可能是比较好的选择,当然这随意,用word、PPT也未尝不可,思路最重要,表现形式各异。下面给出老师画的信息架构。
可以看出老师画的信息架构混杂了场景、功能和控件作为分类标准,可能其他人有不同分类的方式,画出来的结构也不一样,但这没关系,最终我们画信息架构的目的是为了在画原型的时候更清晰,不管采用哪种分类方式,最终要精确到原型上会有哪些控件和元素。有了信息架构,我们画原型的时候就不用纠结哪些元素是否有遗漏,可以专注于打磨元素摆放位置和场景里用户的任务流程等。需要注意的:遗漏某些信息这是客观存在的,做好了信息架构不意味着完美的原型,后期我们仍然要通过迭代继续打磨产品。
另外,我发现网上和书上的对于信息架构的定义不一样,通常信息架构是制定一种分类和摆放位置的方法,需要用到卡片分类法,产出物是站点结构图、导航文案和位置等等。老师对这些方法和思路却没有细讲,当我请求细讲这些方法和思路时,老师说“自己动手,实践几遍立马能心领神会,想学好交互就得多实践!”。
望诸君不仅是看完这篇博文,而是多动手实践,共勉之!
交互设计第三节课——事半功倍的信息架构
https://www.ftium4.com/ixd-class3-information-architecture.html

