交互设计第四节课——画原型也需要逻辑
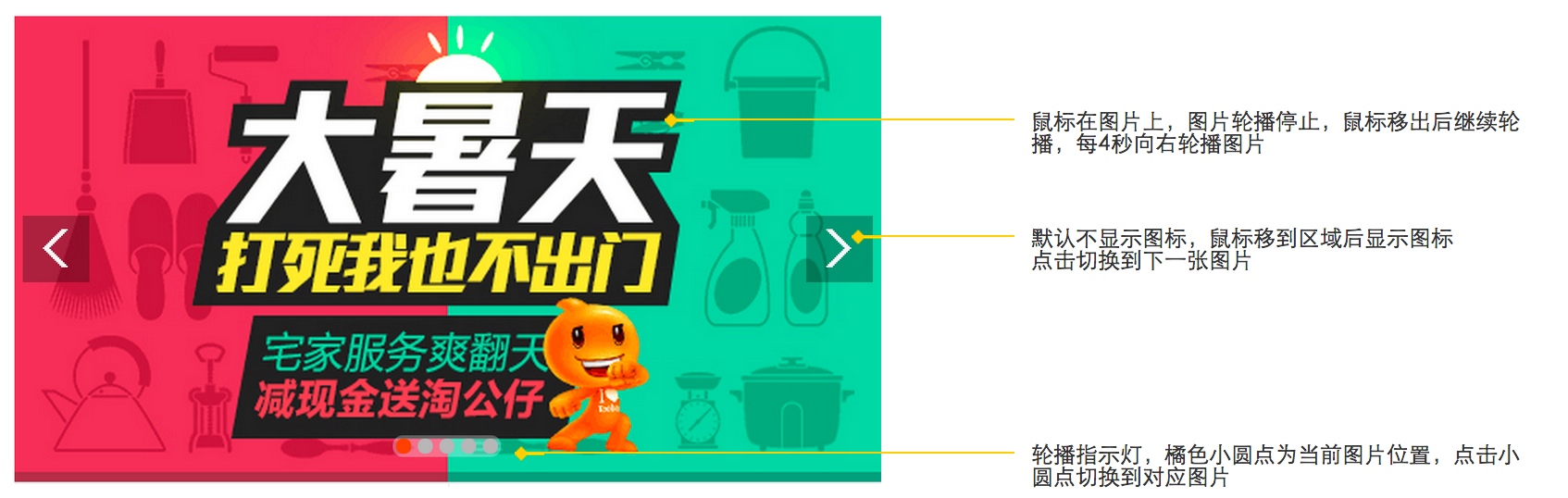
在老师强调了三节课不要急于画原型以后,这节课终于可以开始画原型了。这次的原型看上去比较简单,用axure实现淘宝网首页图片轮播效果。淘宝网首页的图片轮播效果如图所示:
不过这里还是强调一下,不要急着马上动手,画之前我们可以好好分析一下,避免做无意义的返工。

淘宝网的图片轮播交互分析如下:
网页加载后,在不进行操作时,图片从第一张每隔4秒自动切换到下一张,图片切换之间使用移出动画效果,当切换到第6张后,自动返回第一张。
备注3为图片位置指示器,橙色圆点指示当前图片位置,点击圆点即切换到对应图片。
备注2为图片切换按钮,点击“<”切换到上一张,点击“>”切换到下一张,当前图片为第一张时,点击“<”切换到第6张。当前图片为第6张时,点击“>”切换到第1张。
当鼠标放置在位置1区域(即不属于备注1、备注2的区域)图片轮播停止,直到鼠标移出位置1区域。
很显然我刚刚的分析是从用户操作角度来写的,都是讲当如何如何操作时,产生如何如何的效果,属于表现模型,现在我们要在Axure里实现,这就属于实现模型了(参考《about face3.0》)

抱歉Axure的软件操作讲起了非常繁琐和枯燥,表现效果不如视频,因此太具体的操作就不讲了,Axure关键是靠多练。推荐书籍《Axure RP 6原型设计精髓》、《网站蓝图:Axure RP高保真网页原型制作》

经过分析,如上图所示,由两个动态面板和若干图片和热区组成,点击热区实现对动态面板的状态进行操作。此外,图片自动轮播需要引入全局变量和计时器。具体如何操作我就不说了(也说不清),附上原型文件:http://pan.baidu.com/s/1pO0oe
另外我在实现鼠标悬停停止图片轮播的时候产生了BUG,多次鼠标悬停会导致图片轮播越来越快,想了很久也没找到原因,老师说是逻辑肯定有漏洞。在实现这个的过程中也有同学吐槽我们作为交互设计师是否要去实现这么复杂的高保真原型,很多时候是可以直接和开发说我要如何如何,开发就可以去实现。但是,我个人认为,交互模式日新月异,当碰到一种很新的交互模式,没办法简单的和开发说清楚,必须自己理清逻辑,详细的说明。最后老师给我们布置了一个作业,写清这个图片轮播的详细交互说明。经小和点拨,说明如下:
交互设计第四节课——画原型也需要逻辑

