即时设计、MasterGo、Pixso 对比测试
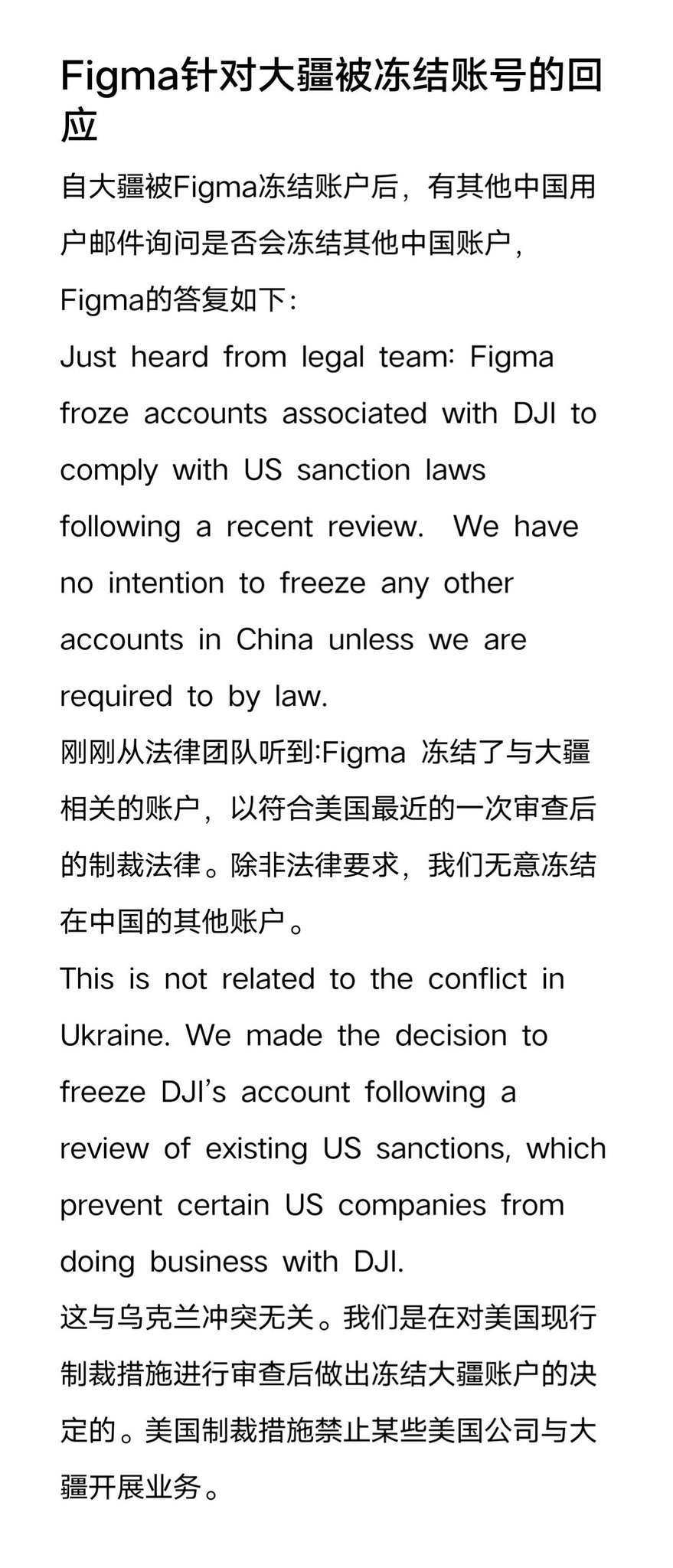
自大疆被 Figma 冻结账户后,国内界面设计从业者人心惶惶,纷纷寻找替代方案。虽然有中国用户咨询后 Figma 答复不会冻结其他中国账户,但有备无患,积极备份和寻找备用方案总是没错的。

与此同时,国产的即时设计、Mastergo、Pixso 纷纷推出 Figma 文件导入功能,为中国设计师提供保障。到底哪个国产设计工具更适合做替代方案或备选方案?我决定从 Figma 兼容性、流畅度、组件和自动布局、文件导出、生态这 5 个维度进行测评。
声明
这篇测评中立第三方,我并不属于以上三家国产设计工具的利益相关人员,也没有恰饭。因此我只是陈述我体验到的情况,并不做软件推荐。测试环境、文件还有视频(还在剪辑中)我都会放出来,大家可自行验证。

另外各家最近都在疯狂迭代,可能我当时遇到的问题你再使用时已经修复好了。
测试环境
设备:MacBook Pro (13-inch, M1, 2020, 16GB 内存, 系统版本 12.3)。
网络:杭州电信 100Mbps,实际下载速度 90.25Mbps,上传速度 24.85Mbps,时延 13ms,抖动 114.67ms,丢包 0%。
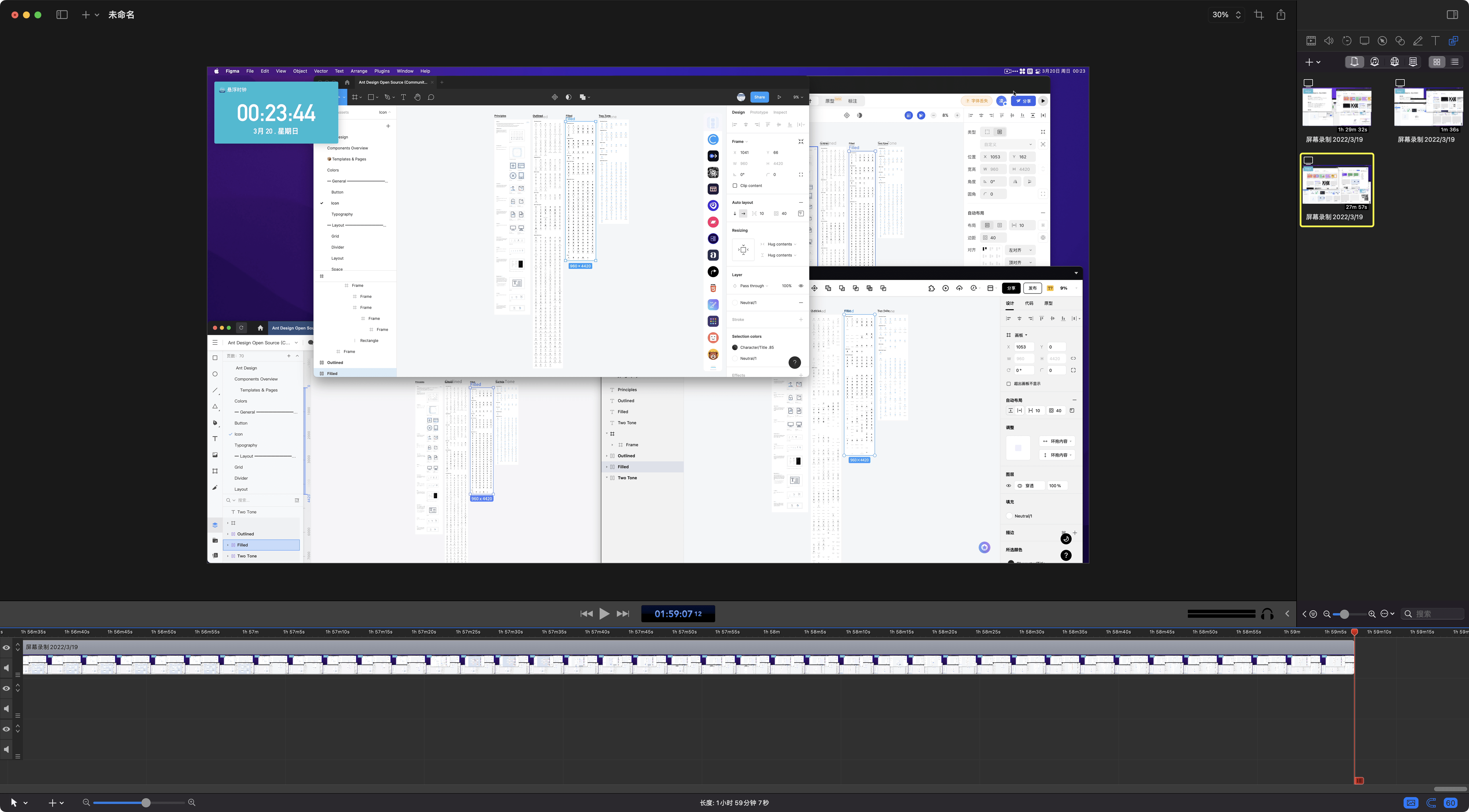
软件:即时设计、MasterGo、Pixso 均使用本地客户端,录像软件:ScreenFlow。
时间:2022 年 3 月 19-20 日
测试文件
组件库(30.4MB,261951 个图层),使用 Figma 社区的 Ant Design Open Source ,链接:https://www.figma.com/community/file/831698976089873405/Ant-Design-Open-Source
位图(213.3MB,309 个图层),使用 Figma 社区的 iPad 横屏适配竞品分析,链接: https://www.figma.com/community/file/1071850659054902697/iPad-横屏适配竞品分析
原型(2.9MB,7296 个图层),使用 Figma 社区的 Tasks App,链接:https://www.figma.com/community/file/1085293242529476288/Tasks-App
Figma 兼容性
测试流程
将以上提到的测试文件,在每个软件中每种方式各成功导入 3 次,记录其耗时。每导入 1 次后,删除文件再重新导入。在最后 1 次导入后,检查导入后文件是否完整。
导入方式
| 即时设计 | MasterGo | Pixso | |
|---|---|---|---|
| 链接导入 | 支持 | 支持 | 即将上线 |
| fig 文件导入 | 支持 | 即将上线 | 支持 |
链接导入只需复制 Figma 文件链接即可导入,免去了自己从 Figma 导出的过程,对用户来说更方便。但假如 Figma 未来真的无法访问了,通过之前备份的 fig 源文件导入是更稳妥的方案。
目前即时设计两种导入方式都支持,其他两家各支持一种,并且表示另外一种将在之后的版本中上线。
Figma 链接导入速度
| 即时设计 | MasterGo | |
|---|---|---|
| 组件库导入第 1 次 | 2分08秒 | 4分48秒 |
| 组件库导入第 2 次 | 2分01秒 | 4分56秒 |
| 组件库导入第 3 次 | 2分20秒 | 4分49秒 |
| 位图导入第 1 次 | 1分21秒 | 2分32秒 |
| 位图导入第 2 次 | 1分29秒 | 1分54秒 |
| 位图导入第 3 次 | 1分19秒 | 1分52秒 |
| 原型导入第 1 次 | 28秒 | 52秒 |
| 原型导入第 2 次 | 20秒 | 30秒 |
| 原型导入第 3 次 | 28秒 | 44秒 |
即时设计链接导入速度比 MasterGo 更快,Pixso 暂时没有该功能。
Fig 文件导入速度
| 即时设计 | Pixso | |
|---|---|---|
| 组件库导入第 1 次 | 51秒 | 37秒 |
| 组件库导入第 2 次 | 52秒 | 41秒 |
| 组件库导入第 3 次 | 52秒 | 38秒 |
| 位图导入第 1 次 | 25秒 | 11秒 |
| 位图导入第 2 次 | 42秒 | 9秒 |
| 位图导入第 3 次 | 13秒 | 11秒 |
| 原型导入第 1 次 | 8秒 | 4秒 |
| 原型导入第 2 次 | 8秒 | 3秒 |
| 原型导入第 3 次 | 8秒 | 4秒 |
Pixso 的 Fig 文件导入速度比即时设计更快,MasterGo 暂时没有该功能。
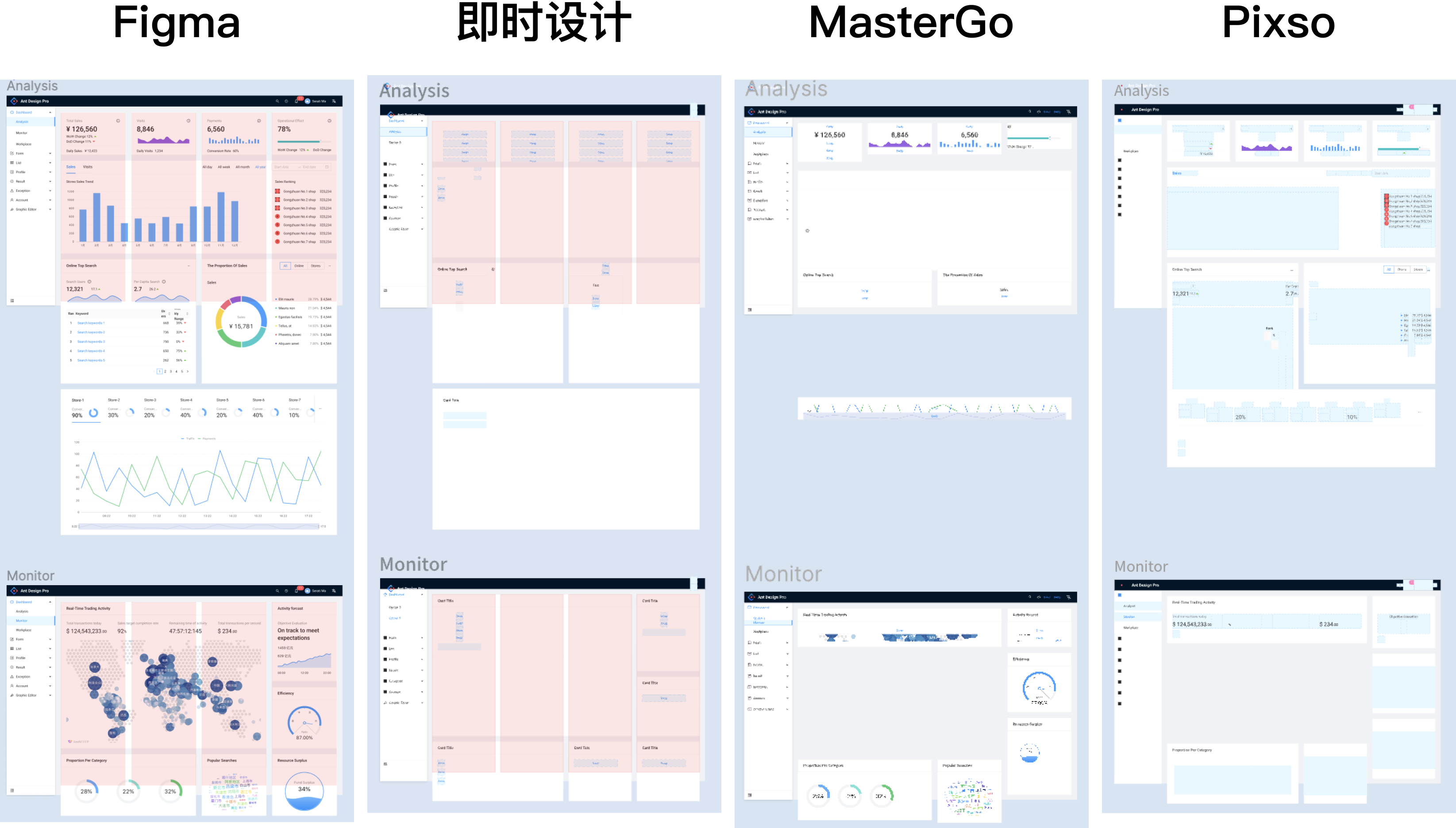
导入完整性
| 即时设计 | MasterGo | Pixso | |
|---|---|---|---|
| 页面数量 | 完整,页面名称里的emoji无法显示 | 完整 | 完整 |
| 全局样式 | 丢失部分网格布局 | 丢失网格布局 | 完整,文字样式排序乱了 |
| 组件库 | 完整 | 完整,分类排序乱了 | 完整 |
| 位图 | 完整 | 完整 | 完整 |
| 文字 | 完整 | 完整,部分文本框宽度不对 | 完整,部分带超链接的文本显示不正常 |
| 复杂图表 | 不正常 | 不正常 | 不正常 |
| 原型 | 完整 | 暂不支持导入交互效果 | 完整,仅 1 个交互效果错误 |
这三者都不能 完全完美 的导入 Figma 设计稿,主要内容都正常展示,会存在些许小错误、排序混乱或细节丢失。

流畅性
打开组件库和位图测试文件 3 次,记录文件打开时间。
| 即时设计 | MasterGo | Pixso | Figma | |
|---|---|---|---|---|
| 组件库第 1 次打开 | 39秒 | 26秒 | 2分27秒 | 18秒 |
| 组件库第 2 次打开 | 34秒 | 29秒 | 2分32秒 | 19秒 |
| 组件库第 3 次打开 | 33秒 | 29秒 | 2分24秒 | 22秒 |
| 位图第 1 次打开 | 11秒 | 20秒 | 31秒 | 8秒 |
| 位图第 2 次打开 | 10秒 | 15秒 | 28秒 | 6秒 |
| 位图第 3 次打开 | 5秒 | 16秒 | 33秒 | 7秒 |
国产三家里 MasterGo 稍快,但三家比起 Figma 来差距更明显。
在组件库中切换 3 次页面,并进行多次缩放和画板拖放,观察是否流畅。
| 即时设计 | MasterGo | Pixso | Figma | |
|---|---|---|---|---|
| 页面切换速度 | 1 秒左右 | 小于 1 秒 | 小于 1 秒 | 小于 1 秒 |
| 缩放 | 比较流畅,过程中有轻微锯齿 | 比较流畅,过程中有轻微锯齿 | 比较流畅,过程中有轻微锯齿 | 流畅 |
| 画板拖放 | 明显掉帧 | 明显掉帧 | 明显掉帧 | 流畅 |
即使设计在切换页面时,会有“正在切换至…”的提示,有时还有额外的“字体文件加载中…”提示,显得比其他产品稍慢。

缩放时,除 Figma 外,都有缩放过程中有锯齿和模糊的问题,画板拖放也明显掉帧。性能方面是国产和 Figma 最大的差距,三者都明显没有 Figma 丝滑。

组件库和自动布局
组件库
| 即时设计 | MasterGo | Pixso | Figma | |
|---|---|---|---|---|
| 是否支持设置boolean值,true / false 等 | 支持 | 支持 | 支持 | 支持 |
| 是否支持调整顺序,包括变量和属性 | 支持 | 支持 | 不支持 | 支持 |
| 是否支持修改名称,包括变量和属性 | 支持 | 支持 | 支持 | 支持 |
| 是否支持直接输入属性值 | 支持 | 支持 | 支持 | 支持 |
| 是否支持在主组件上直接新增变体 | 支持 | 支持 | 支持 | 支持 |
国产三家组件功能和 Figma 几乎一致,但细节有不顺手的地方。例如 Pixso 的新增变体从左到右排布而且没有间距,而其他几家都是从上到下有间距,需要适应。另外 Pixso 不支持拖拽调整变量和属性的顺序。

Figma 和 Mastergo 的资源面板展示几乎一致,即时设计不支持列表宫格模式切换,而且默认展开,找靠后的组件会更费劲。Pixso 一行可以展示 4 个组件缩略图,找组件很方便。

自动布局

三者自动布局功能和 Figma 一致,但属性设置界面设计不顺手。即时设计的对齐方式全部横排显示不够直观,Pixso 的约束示意图默认不展示箭头。相对来说 Mastergo 和 Figma 的自动布局设置界面更直观。
生态
MasterGo 插件功能将在之后的版本上线,即时设计和 Pixso 的插件目前只有官方的,暂无第三方插件。Figma 的资源和插件没找到靠谱的计算方法,但肯定大于前三者的总和。
| 即时设计 | MasterGo | Pixso | |
|---|---|---|---|
| 社区资源数量 | 1522 | 506 | 162 |
| 插件数量 | 21 | 即将上线 | 5 |
导出
无论哪个 SaaS 服务,都不可能 100% 一直稳定,比如公司网络断了或者对方服务器出现故障。企业也有定时备份数据的需求,因此支持文件导出也是大家非常关注的功能。
| 即时设计 | MasterGo | Pixso | |
|---|---|---|---|
| 导出 Sketch 格式 | 支持 | 暂不支持 | 支持 |
| 导出 Adobe XD 格式 | 暂不支持 | 暂不支持 | 支持 |
Pixso 支持导出是最全的,同时支持导出 Sketch 和 Adobe XD 格式,而 MasterGo 暂时都不支持。
后记
通过以上测评三者在不同的维度都各有优劣,但所有维度和 Figma 的体验都有差距。一方面 Figma 早在 2015 年就上线,用户量超过百万,已经是成熟软件,而国产三家近 3 年才起步。另外一方面,在线设计工具属于前端开发领域里非常高端的技术,比如 Figma 对 WebAssembly 技术钻研很深(虽然国产三家也用到,但没有 Figma 用得好),这种技术支持效能更高的 C++ 等语言内嵌到网页中。打个不太恰当比方,Figma 是钻研游戏开发的技术来做设计工具,所以才明显感觉 Figma 更流畅。

当然国产也不是一无是处,更热情敏捷的客服、更快的迭代速度、更稳定的网络、以及针对中文的很多优化都值得肯定。现在国产三家对个人用户免费,暂时没有对企业版定价,以后价格估计比 Figma 要更实惠。
实际上在我这篇测评撰写过程中,三家工作人员都在联系我积极解决 BUG,可能你看完这篇测评文章之后,文中所提到的问题已经都优化解决了。
逐鹿中原兴未艾,鹿死谁手未可知。
即时设计、MasterGo、Pixso 对比测试