体验碎周报第 87 期(2022.3.21)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
淘宝直播间点赞飞火箭
持续在淘宝直播间点赞,会触发火箭🚀起飞特效。通过趣味激励用户持续点赞。

体验槽点
苹果 App Store 弹窗
不敢相信这是苹果官方的弹窗,文字和关闭按钮靠太近、铃铛图标太靠上,设计糙得让人以为是什么国产流氓软件。

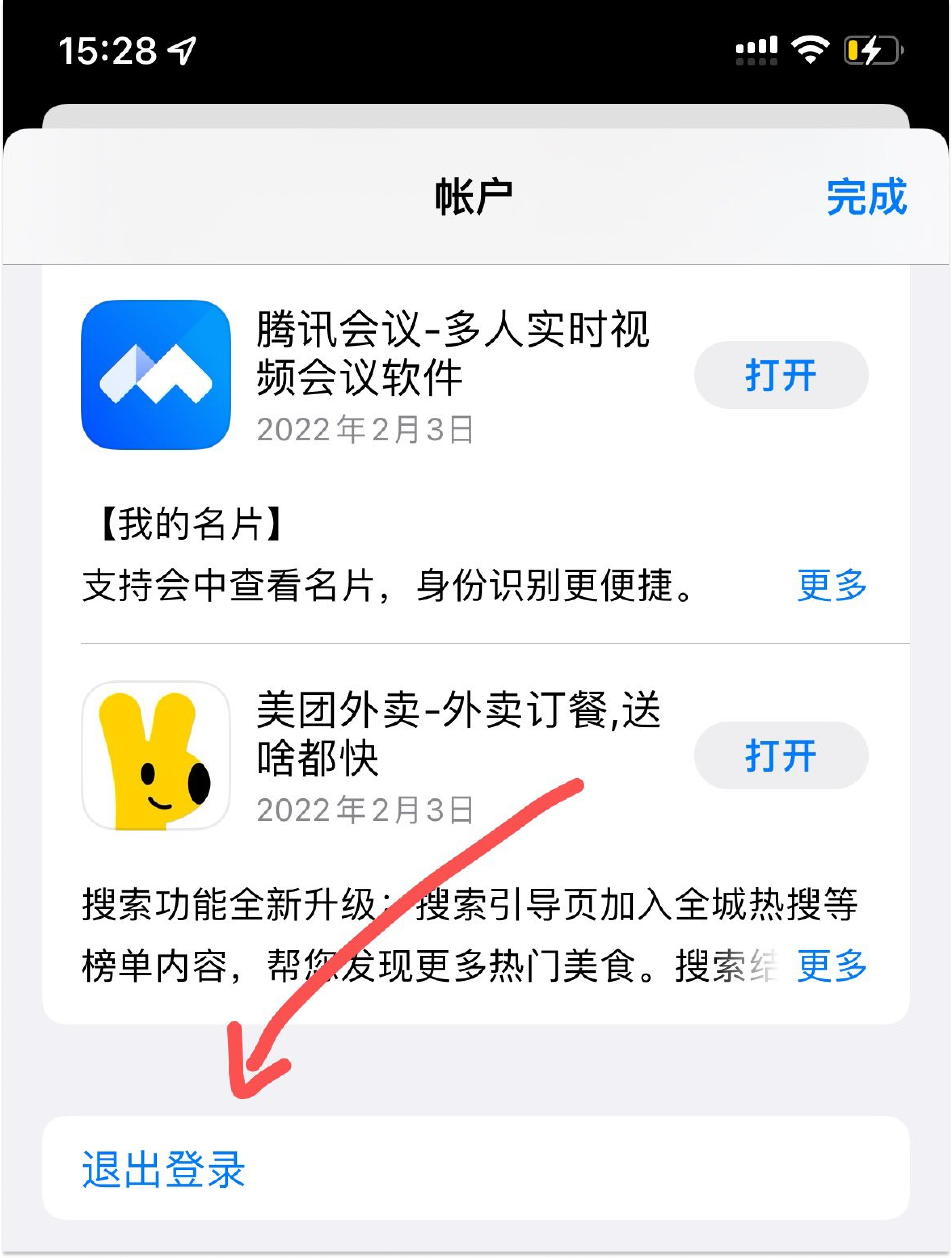
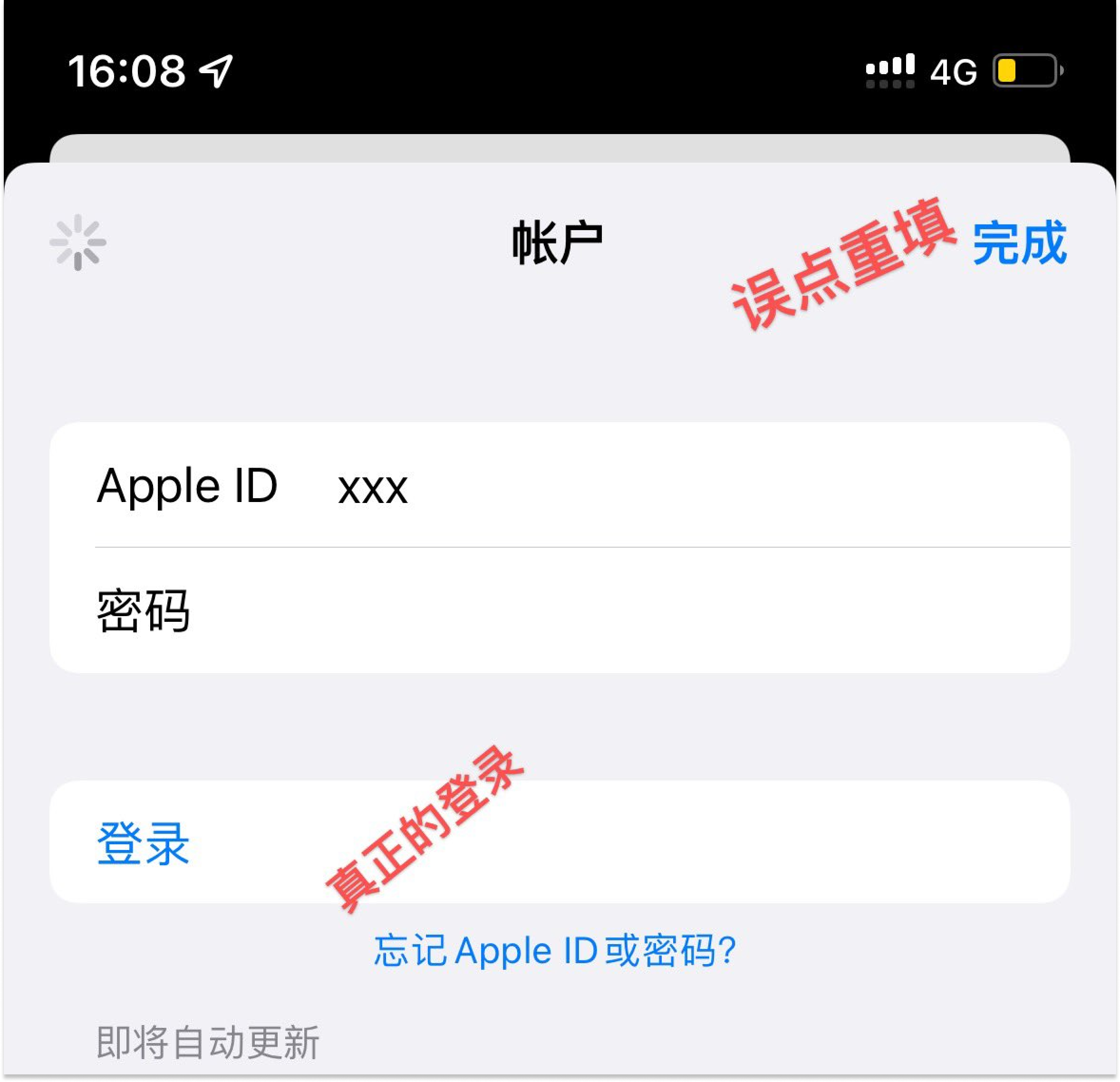
苹果 App Store 退出登录和登录
App Store 的退出登录,在账户界面的最下方,每次都得滚动好久才能找到。

而帐户登录界面,登录按钮样式不够突出、位置也不够好,用户经常会误点【完成】导致退帐户页面。这两个槽点已经持续很多个 iOS 版本了,也不知道为什么苹果一直没改。

来自 @自力
推荐阅读
B 端面试指引
链接:https://mp.weixin.qq.com/s/ipZQbRe_AdUD2irwmsBezg
这是一篇 B 端设计师在面试中遇到常见问题的总结,帮助面试 B 端设计时更从容。

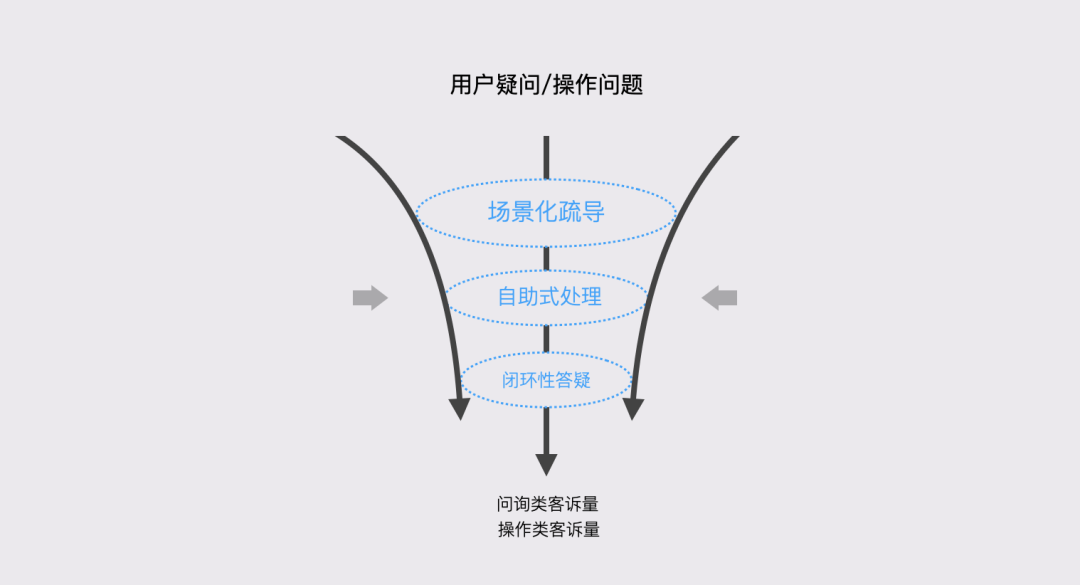
客服功能的交互逻辑
链接:https://mp.weixin.qq.com/s/WRg0FGHZyxUaXHGppqo97A
客服系统是很常见的产品模块,成为兜底产品的最后一道防线。本篇文章将从通用性和共识性的角度阐释下客户服务中的设计策略并举出具体的案例。

深入一线:VR 会议指南
上:https://mp.weixin.qq.com/s/EOBbYH-zB--uiMcesN2hLg
下:https://mp.weixin.qq.com/s/5u_uHdllzW4zyRIMMqgDjg
现在吹元宇宙的其中一个场景就是开会,目前在线视频会议相比 VR 缺少空间感的隐形信息,信息传达受限。上篇文章是比较全局式的在线会议和 VR 会议的差异化总结,下篇是 VR 会议更微观的细节观察。

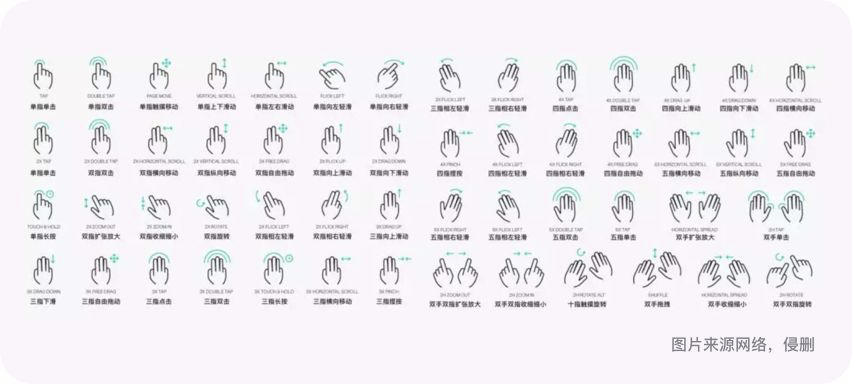
交互手势全解析
容错性和逻辑性:https://mp.weixin.qq.com/s/9I60V0RRCLfz2qxtBAHQSg
点击类手势:https://mp.weixin.qq.com/s/_cpv4TS9C0rKnh6Qho22DA
位移类手势:https://mp.weixin.qq.com/s/SYD1gMupIIP7mUWBCLO0Ng
描述维度:https://mp.weixin.qq.com/s/NlqJ4w4cS5bl6kgILgWyAw
这是交互手势的一系列专题,内容参考了《交互设计语言》,旨在让设计师能精确的描述各种交互手势的效果,让最终开发达到自己想要的效果。

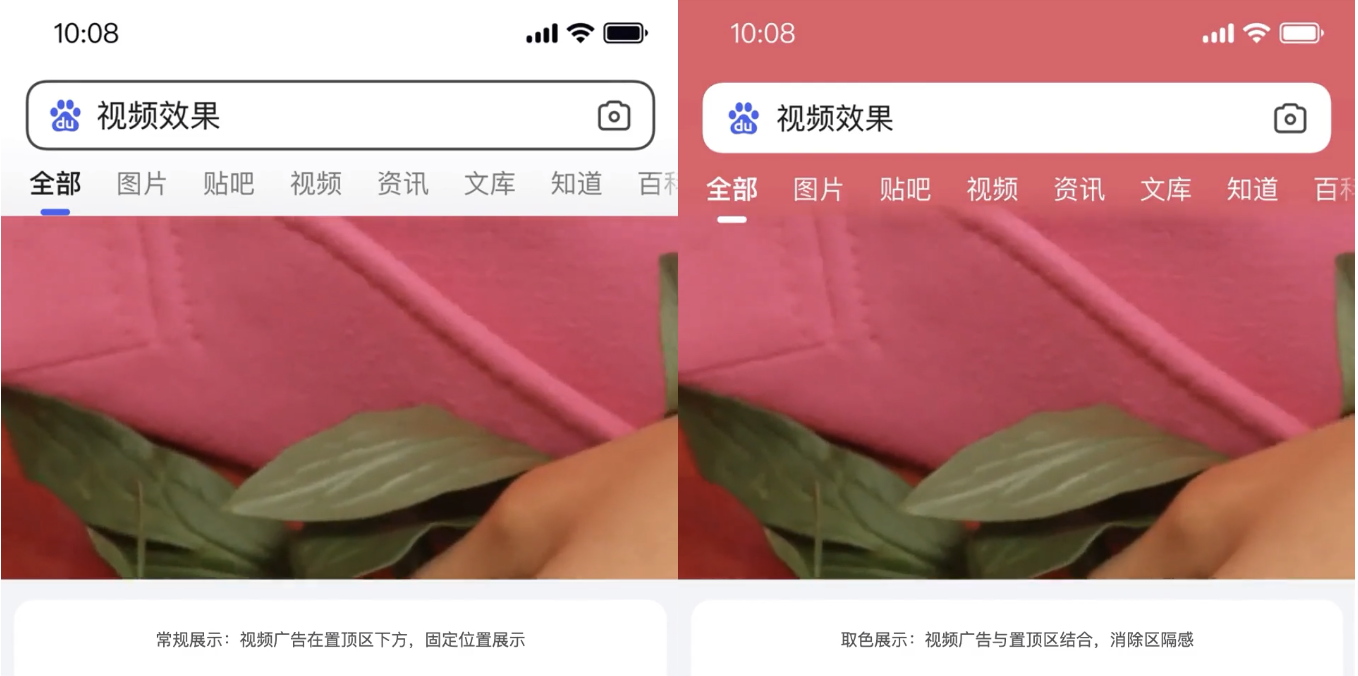
视频智能取色——营造氛围感利器
链接:https://mp.weixin.qq.com/s/mWAWNwVMwlkYJWENZBqwXw
颜色是对人感官刺激非常强烈的元素。在页面设计中,如果可以加大色彩的运用比例,就可以给人更加沉浸的感受。运用视频智能取色的能力,根据视频内容动态取色背景,在增加视频展示高度的同时给整个页面带来更加沉浸的浏览体验。
本文将与大家分享体验设计利器:视频智能取色能力。


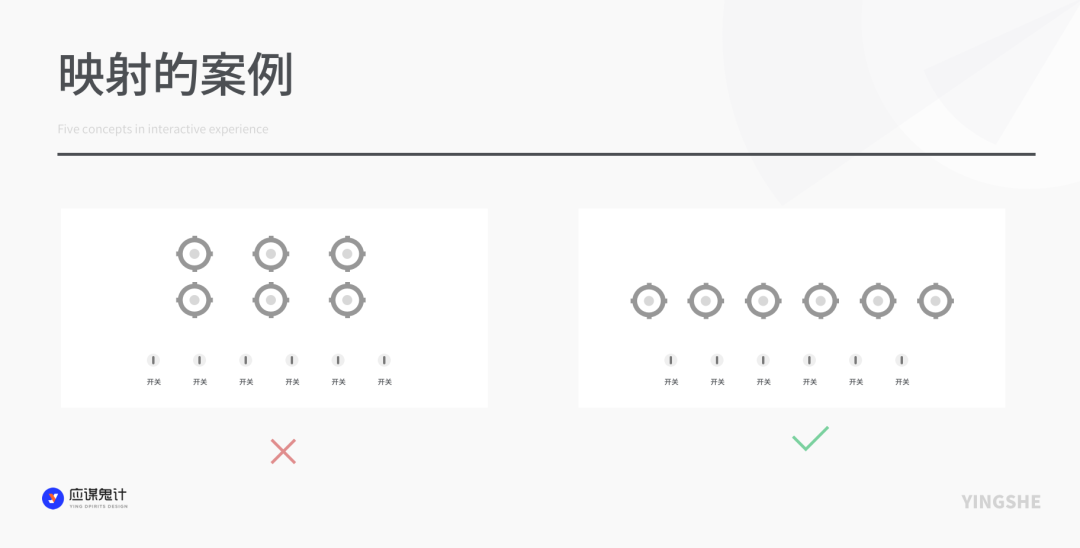
体验设计核心概念之-映射
链接:https://mp.weixin.qq.com/s/s8hC7AXxmpsr0fsAliUyqw
映射是《设计心理学》作者诺曼提到的一个术语,从数理理论借用而来,表示控制器和被控制对象的关系。
自然映射设计可以分为 3 种层次:
- **最佳的映射:**控件分布在被控物体的主体对象上
- **次佳的映射:**控件与被控对象相对更接近
- **第三佳的映射:**控件与被控对象在空间分布一致
这三种映射的层次在体验中的满意度与效率依次递减,设计好映射关系能让用户明白操作控件后带来的预期变化,让用户觉得合理自然。

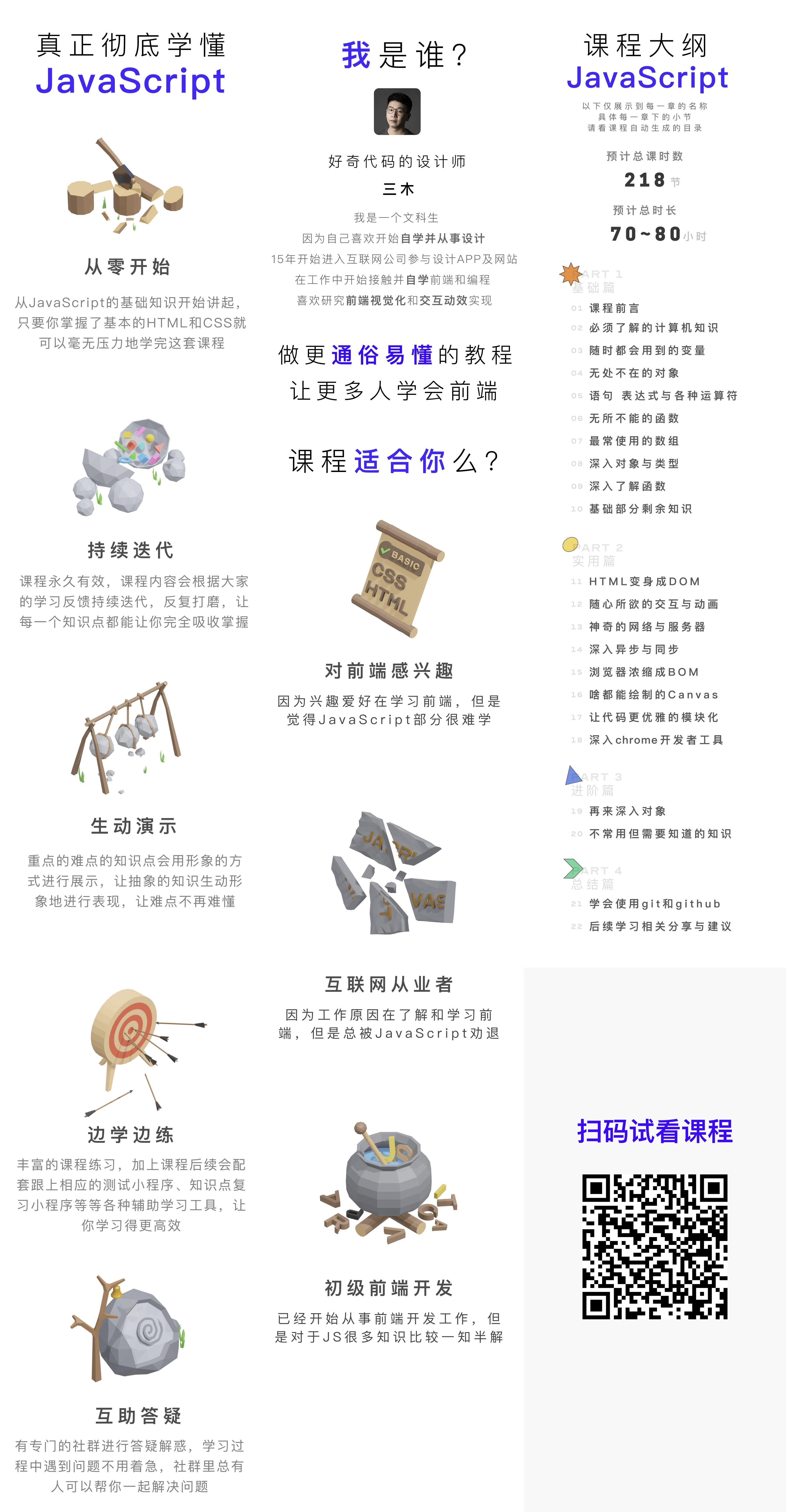
设计师从零开始学 JavaScript 教程
链接:https://hellocode.fun/masterjs
设计师学会前端开发后,在评估方案可行性和制作动效、可交互原型方面会更有优势。其实在 10 年前,网页设计师既需要设计也需要编写前端代码,但后来移动互联网让前端技术变复杂,岗位才发生了细分。如今技术发展又趋于稳定,已经有大厂在探索设计师和前端开发是否能重新合并为一个岗位。学会前端开发或许能让自己的职场走得更高更远。
市面上很多前端开发课程都是基于技术人员学习,很少有针对设计师的课程。三木自己是一个文科出身的设计师,现在前端开发玩得很 6,基于他自学经验,自己写了一套完整的前端 JavaScript 教程。从零开始、生动演示、边学边练。感兴趣的读者可以先试看再决定是否购买,价格也不贵。

工具资源
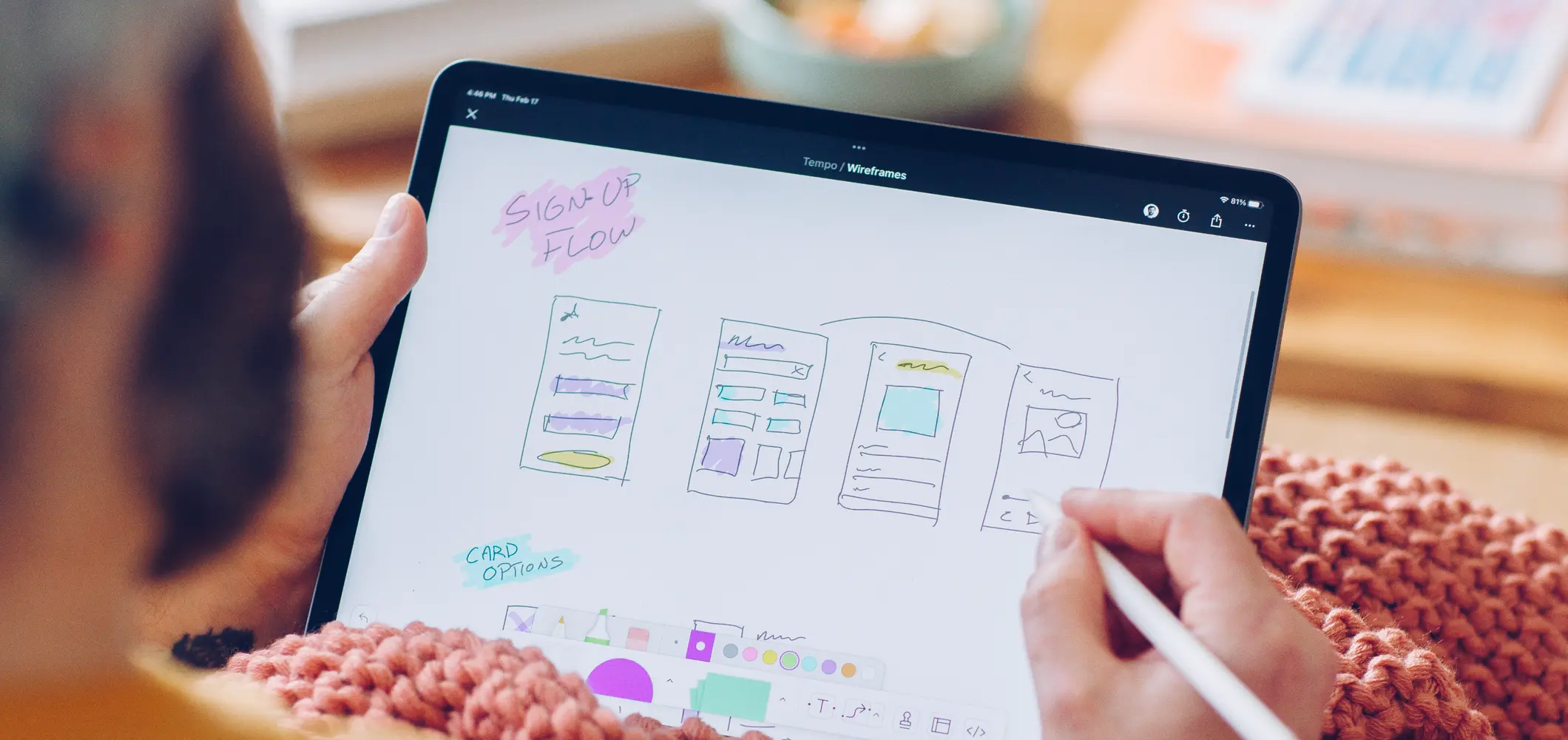
FigJam 推出 iPad 版本
链接:https://apps.apple.com/cn/app/figma-and-figjam/id1152747299#?platform=ipad
Figma 旗下的在线协作白板推出 iPad 版,支持用 Apple Pencil 绘制快速草图。FigJam 集成在之前 Figma 的 iOS App 里,不用新下载额外的 App。

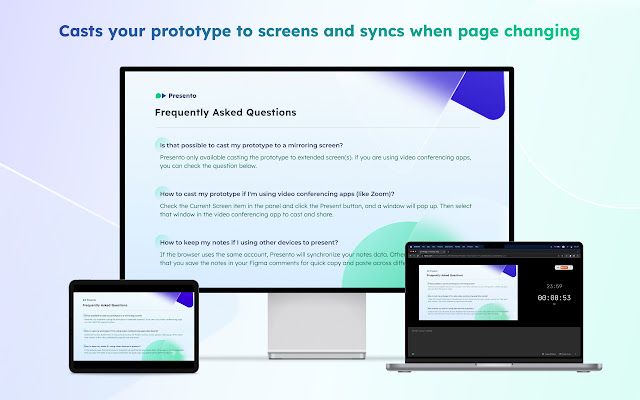
Presento —— Figma PPT 插件
链接:https://chrome.google.com/webstore/detail/presento/mjgemdigbahlikglikibgpellinlahcj
如果有喜欢用 Figma 来写 PPT 的小伙伴可以来体验一下。Presento 可以让你的 Figma Prototype 支持演讲者视图(如注释,计时),并且可以将你的 prototype 投射到你连接的屏幕上。支持投射到多个屏幕、适配无线激光笔。

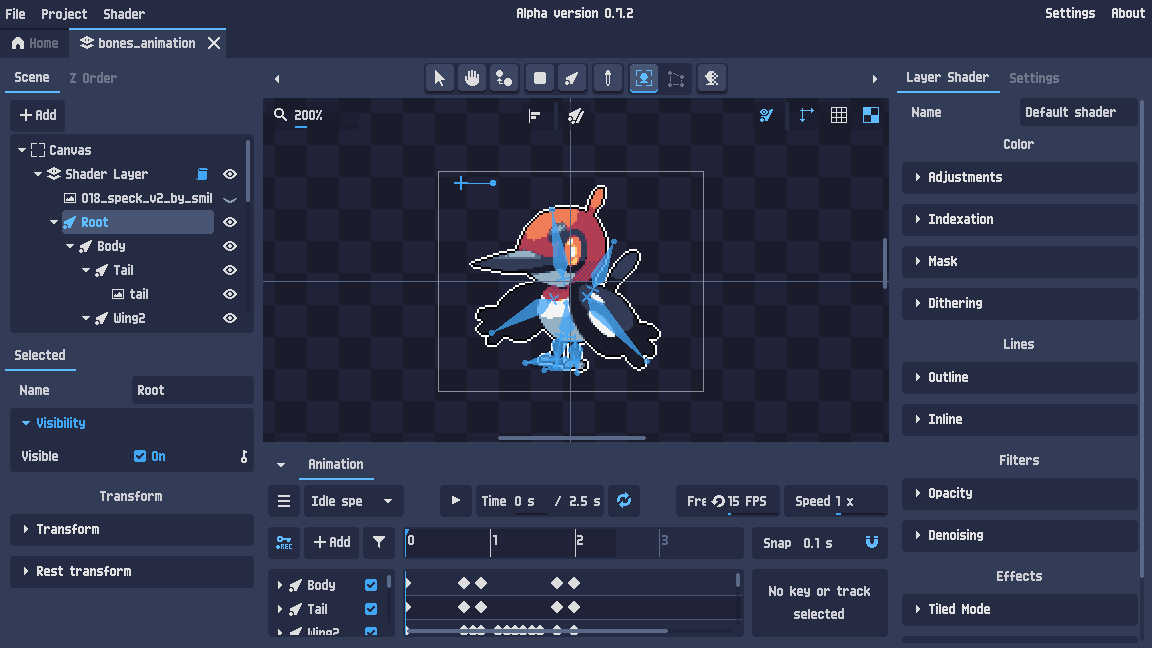
PixelOver —— 像素风格动画设计工具
这款像素风格设计工具,能对像素画的色彩进行区域调整,支持骨骼动画,并且能导入像素风格的 3D 模型。

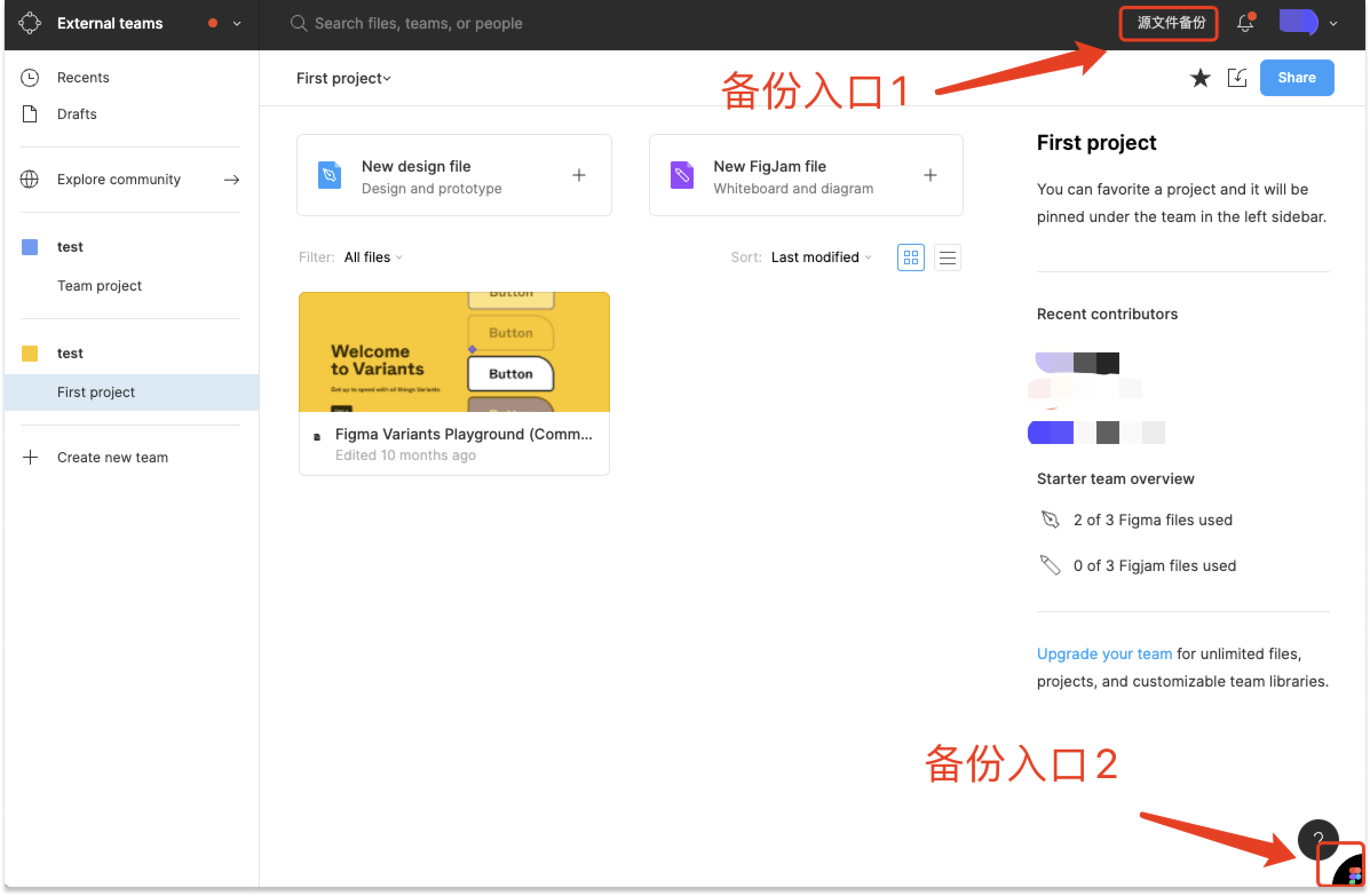
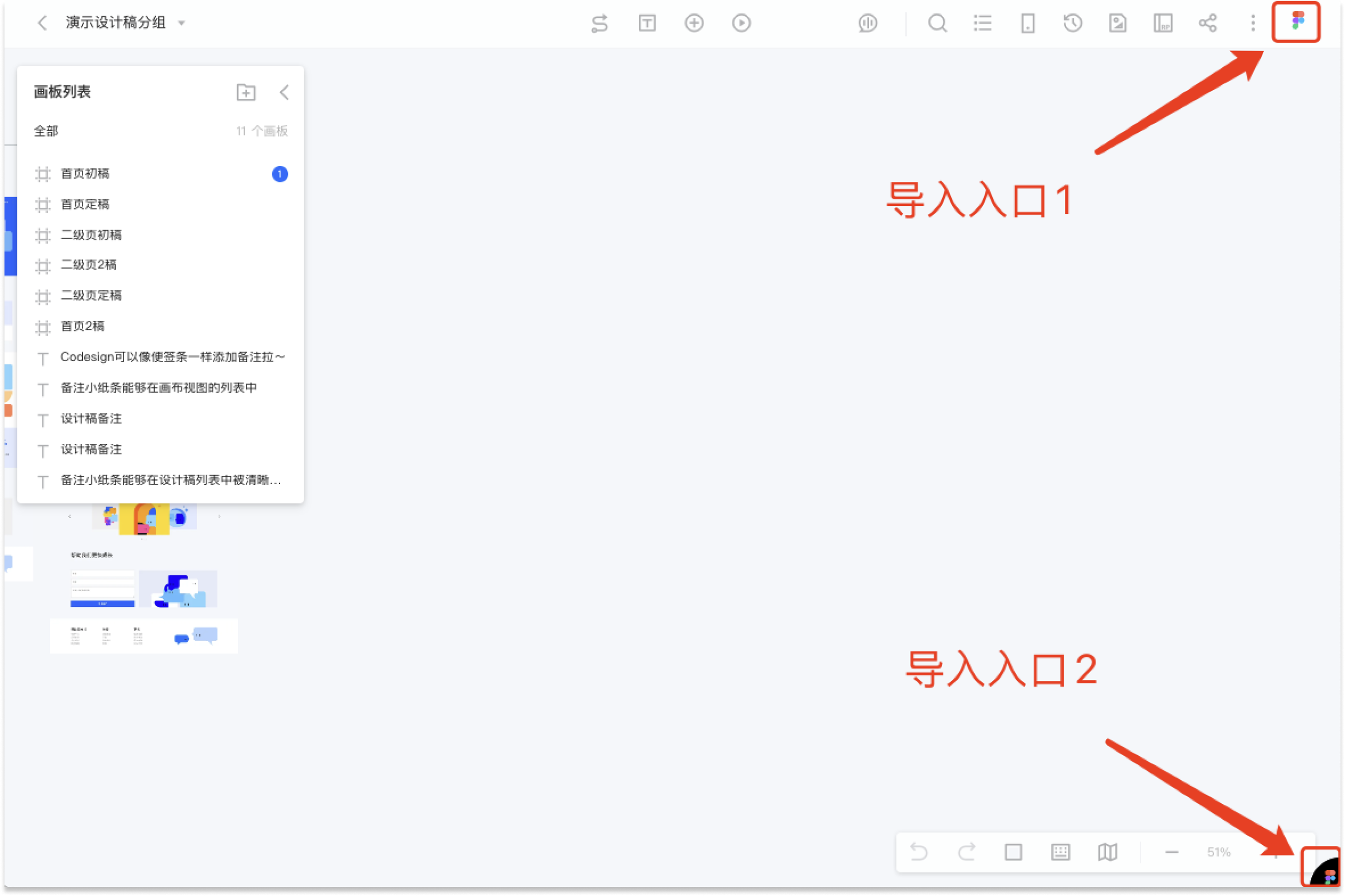
保住肥姑妈 —— Figma 备份插件
链接:https://luke.gd/figma-backup/
一款基于浏览器插件的 Figma 备份工具,需要先安装 Tampermonkey 浏览器插件。支持切换多个账号和企业空间备份最近/草稿箱/团队的源文件,既能按需下载 .fig 源文件也可以直接导入到腾讯 CoDesign 进行云备份。


Monnvy Figma 备份工具
链接:https://moonvy.com/blog/post/2022/backup-figma/
Monnvy 月维出品的 Figma 批量导出备份工具。使用很简单:将工具链接加入收藏夹、浏览器打开 Figma,点击收藏夹的链接,即可启动批量导出备份。

Figma Elements —— 免费 Figma 资源、工具、模板
该网站按机壳、设计系统、UI Kit、组件、字体等分类整理 Figma 素材。通过左上角的导航功能,还可以访问相似的 Sketch、Adobe XD、Framer 资源网站。

Create with Play 推出 Web 版
链接:https://app.createwithplay.com
之前和大家介绍过这款能在 iPhone 和 iPad 上制作可交互原型的工具,这次推出的 Web 版本并不能制作原型,只能对项目、素材、字体等进行管理。

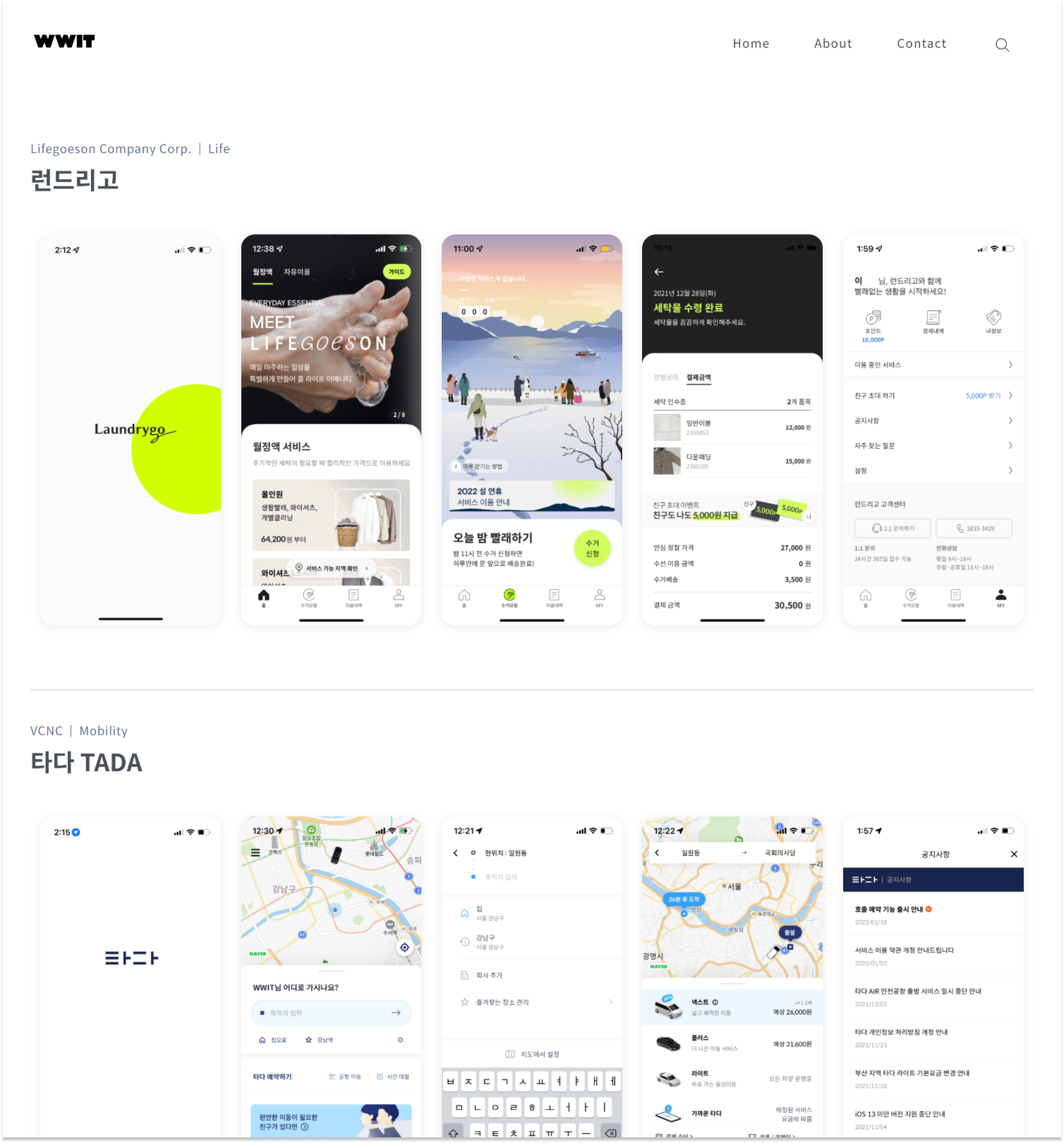
WWIT —— 韩国 App 界面设计收集
有很多中文或英文的 App 界面设计收集网站,比如美叶、Mobbin。而这个网站是专门收集韩国的 App 界面设计。

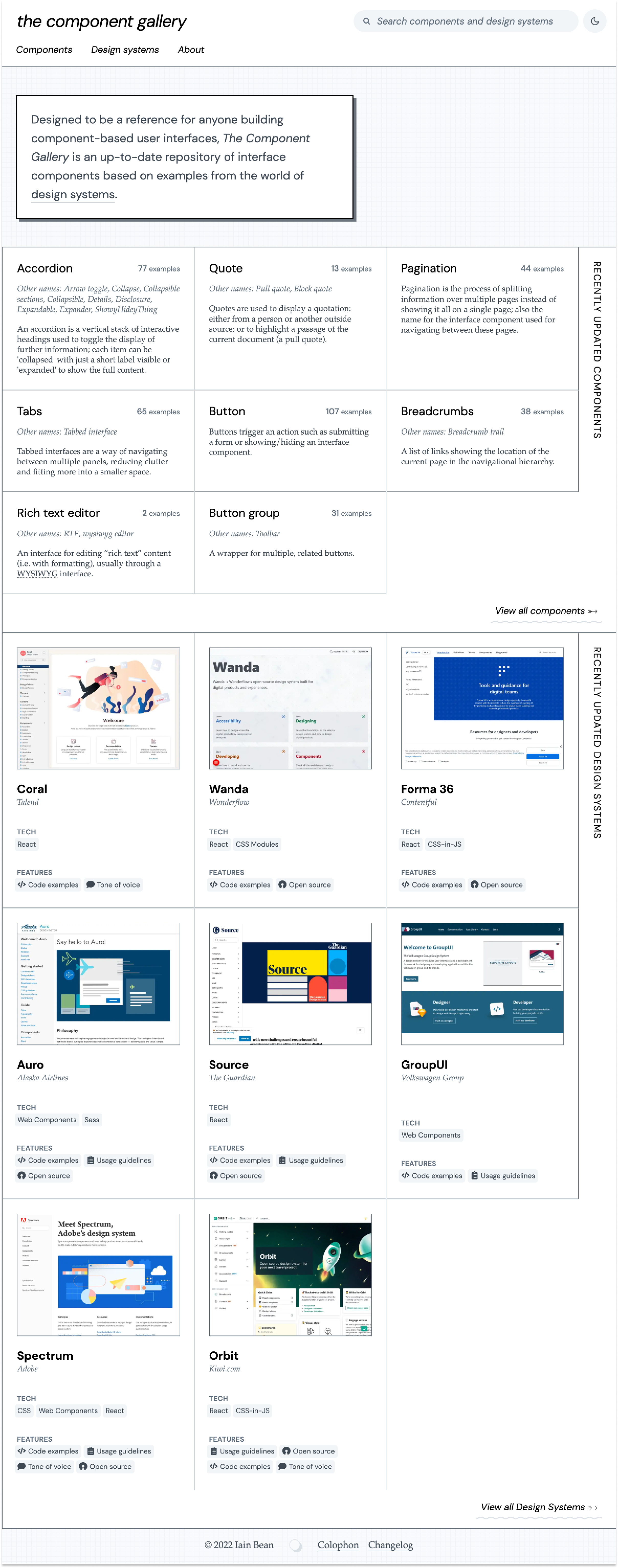
the component gallery —— 设计系统、组件收集
该网站收集设计系统和组件的名称、代码,帮助设计师和前端开发者了解组件名称、参考实现代码。

Funky Scribbbles —— 免费矢量涂鸦素材
链接:https://www.scribbbles.design/
100+ 免费矢量涂鸦,提供 SVG 和 Figma 格式。

52 个设计原则
链接:https://rpdc.xiaohongshu.com/52-design-principles
小红书产品设计中心推出的 52 个设计原则网站,每一条原则都有简介、案例和扩展阅读。

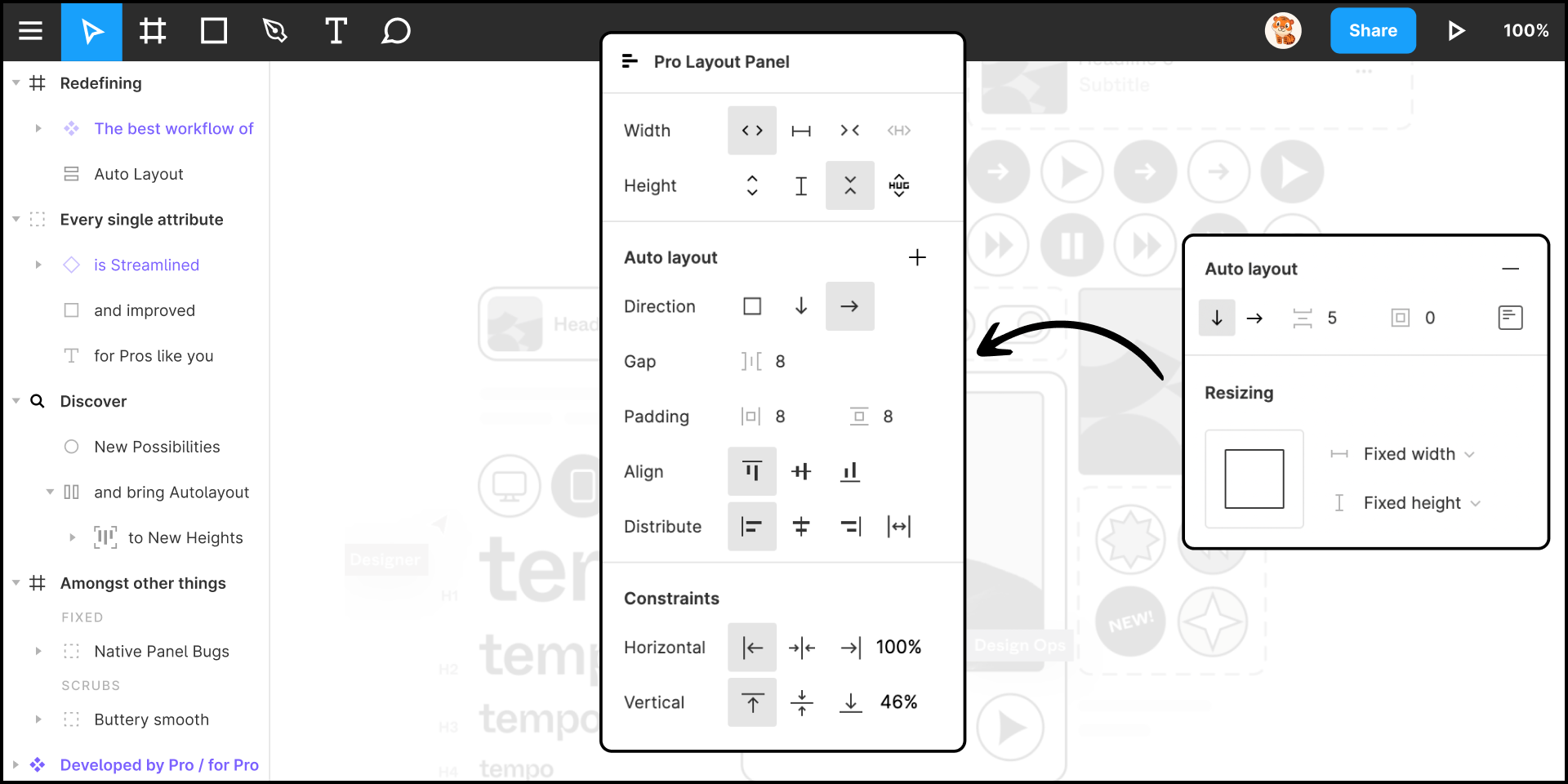
Pro Layout Panel —— Figma 自动布局面板插件
链接:http://plp.plasmic.site/-2/
来自中文圈最会玩 Figma 小老虎(Mr.Biscuit)的作品,完全重制了 Figma 的原生 UI,没有弹窗和下拉菜单,非常直观,并且解锁若干原生面板无法支持的进阶功能,为 Figma 的布局工作流程带来了效率改进。

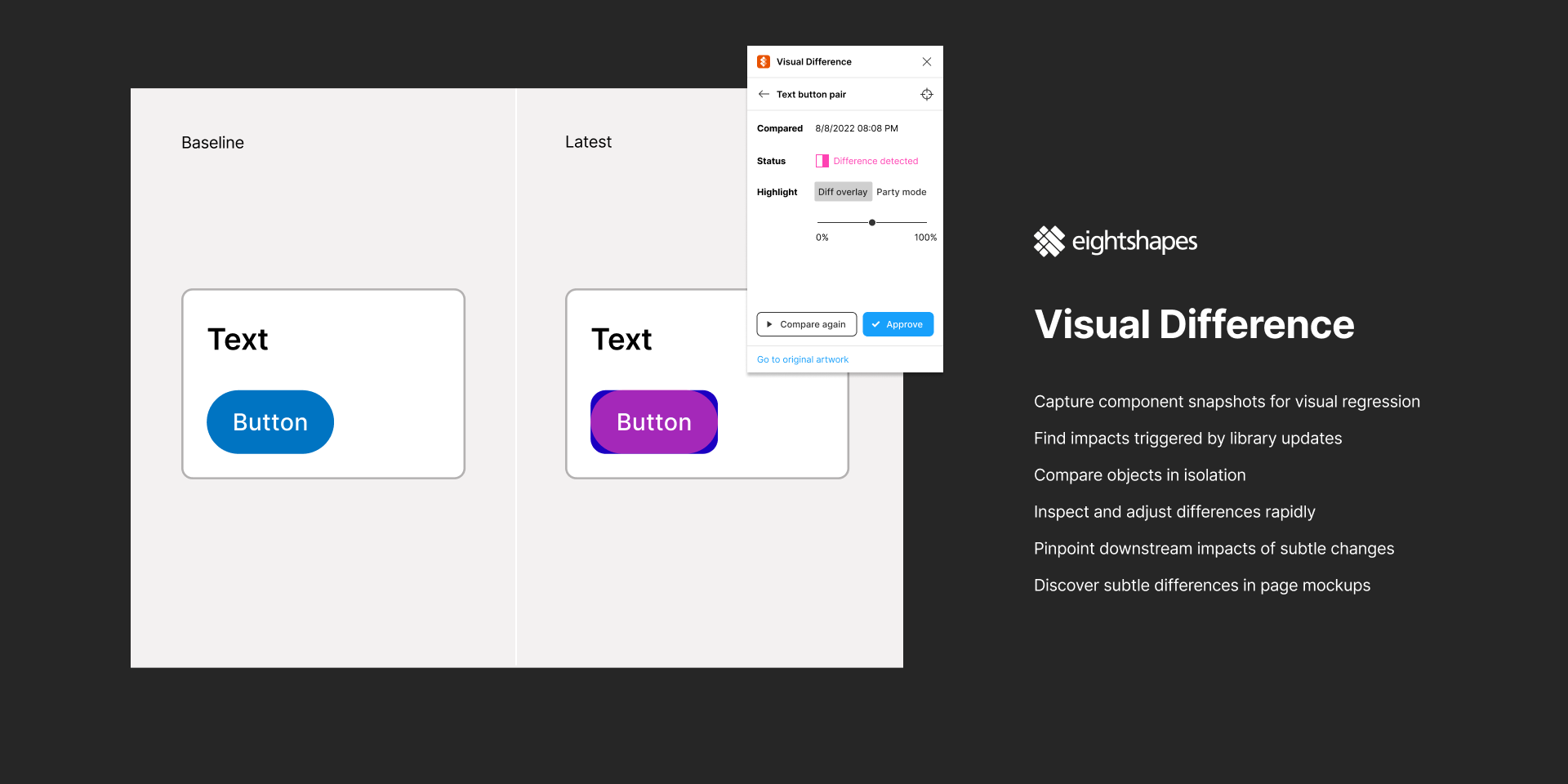
Visual Difference —— Figma 快照差异比较插件
链接:https://www.figma.com/community/plugin/1077953882260191737/Visual-Difference
此 Figma 插件允许您使用 VisualDifference 为 Figma 页面添加和管理快照,并且比较快照之间的视觉差异。

产品发现
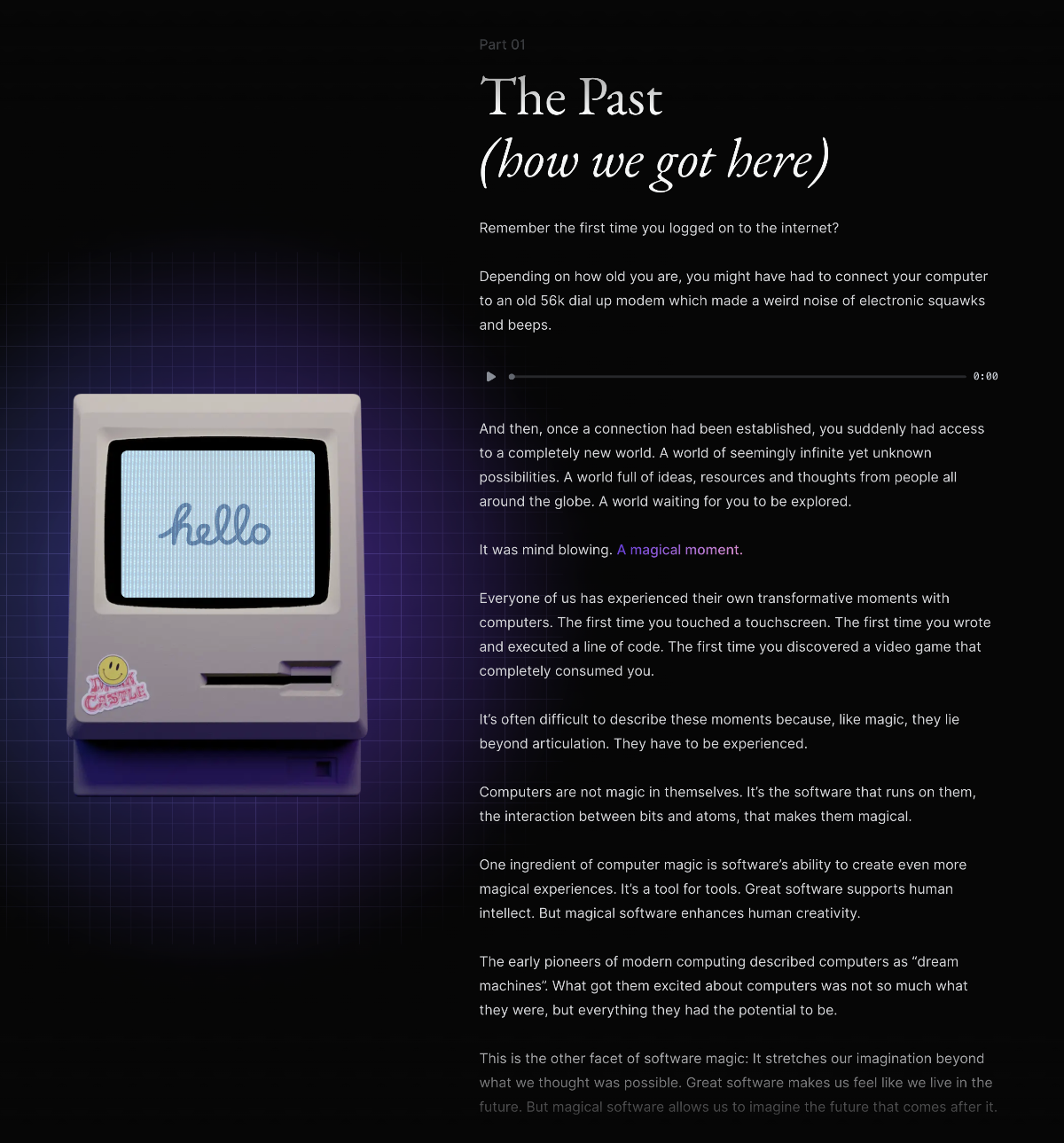
Linear 创意招聘广告
Linear 是一款国外的项目管理 SaaS。最近发布一个招聘广告,从过去、现在、未来三幕描绘互联网的变化,将公司的愿景描绘得热血沸腾。网页左侧的老 Mac 屏幕画面也在配合文案变化,很有趣。

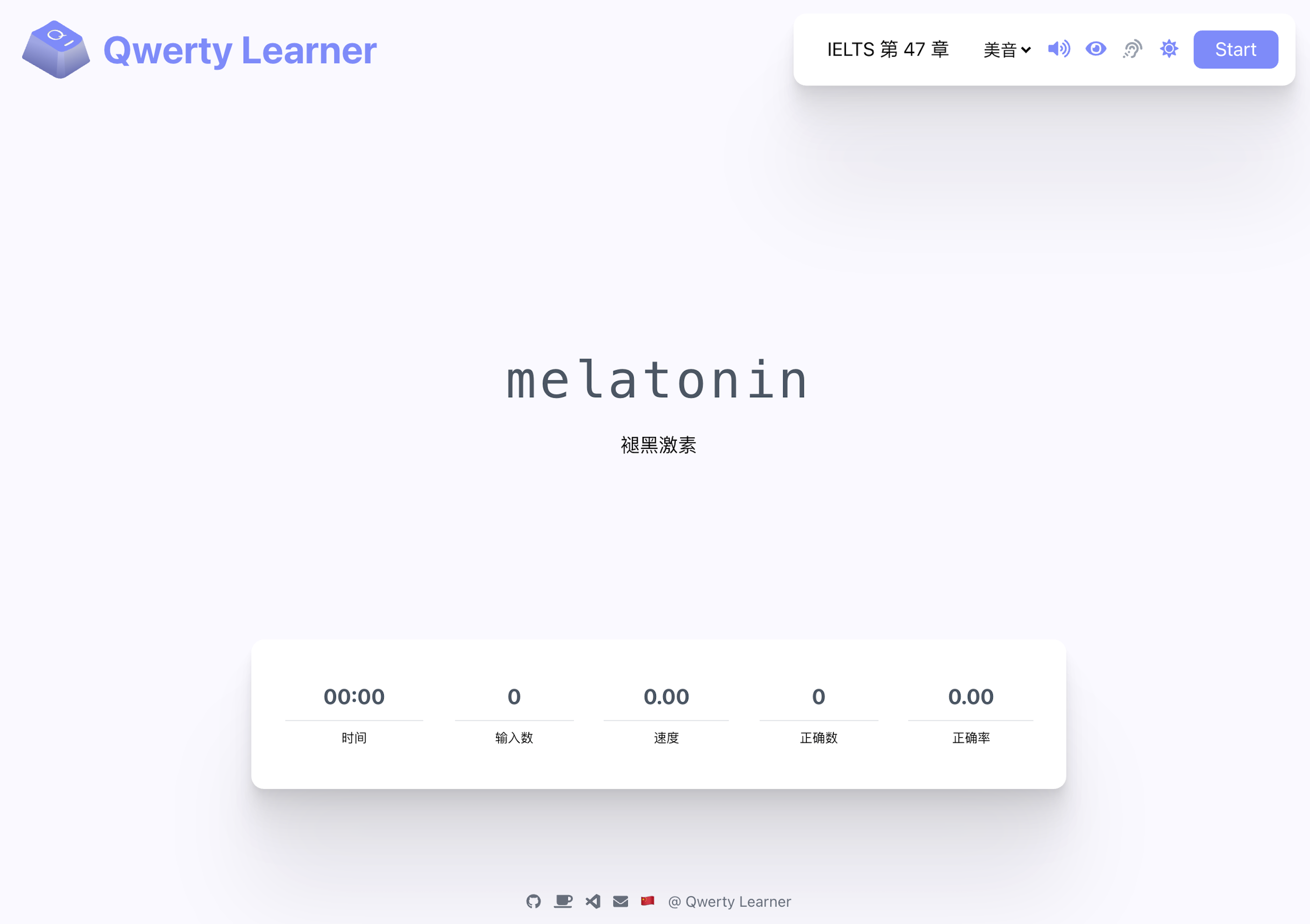
Qwerty Learner —— 为键盘工作者设计的英语肌肉记忆锻炼软件
链接:https://qwerty.liumingye.cn
以英语作为主要工作语言的键盘工作者,可能因为还没形成英语肌肉记忆,在用键盘输入英语时“按键忘词”的现象。为了巩固英语技能,也需要持续的背诵单词,本软件将英语单词的记忆与英语键盘输入的肌肉记忆的锻炼相结合,可以在背诵单词的同时巩固肌肉记忆。

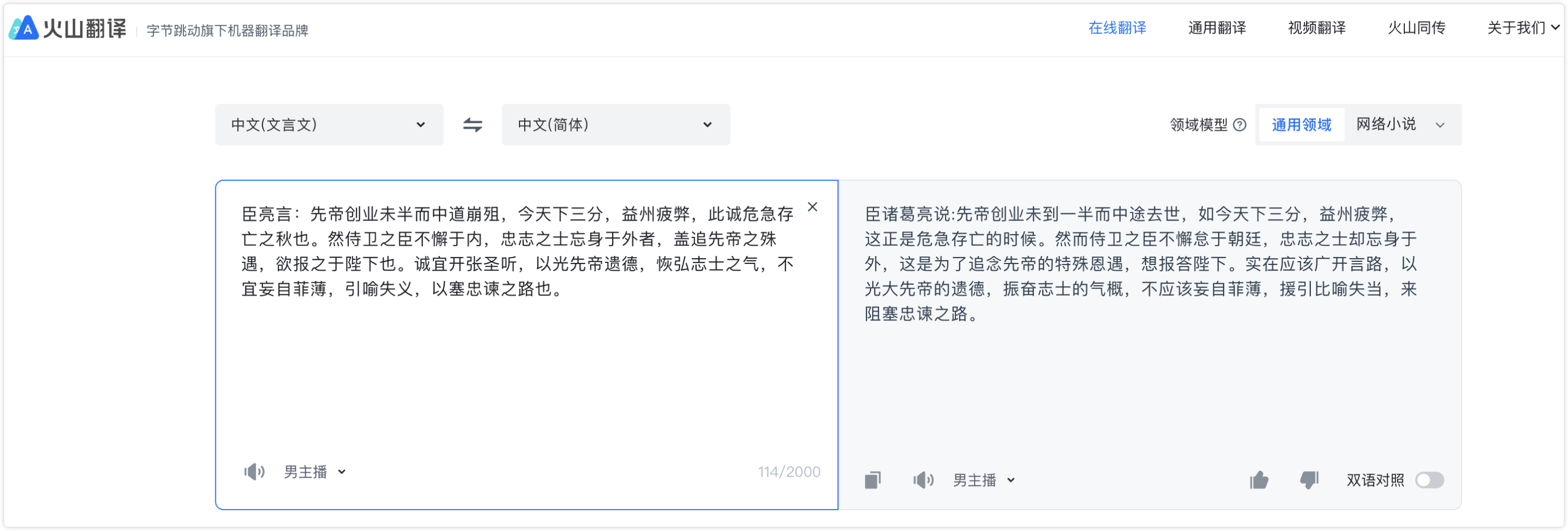
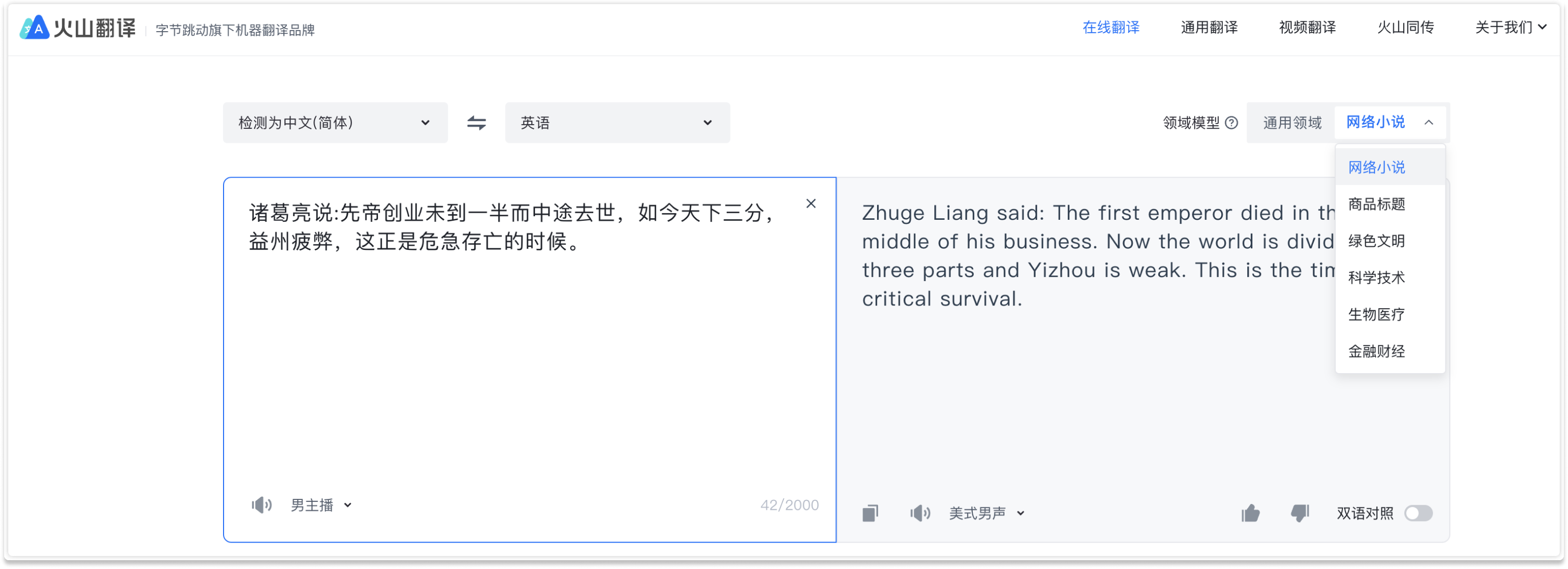
火山翻译 —— 支持文言文翻译
链接:https://translate.volcengine.com/translate
字节跳动旗下的人工智能翻译工具,除了不同语言之间的翻译,还支持文言文翻译成现代白话文。另外译成英语或印尼语后支持领域模型,选择不同的领域让翻译结果更精准。


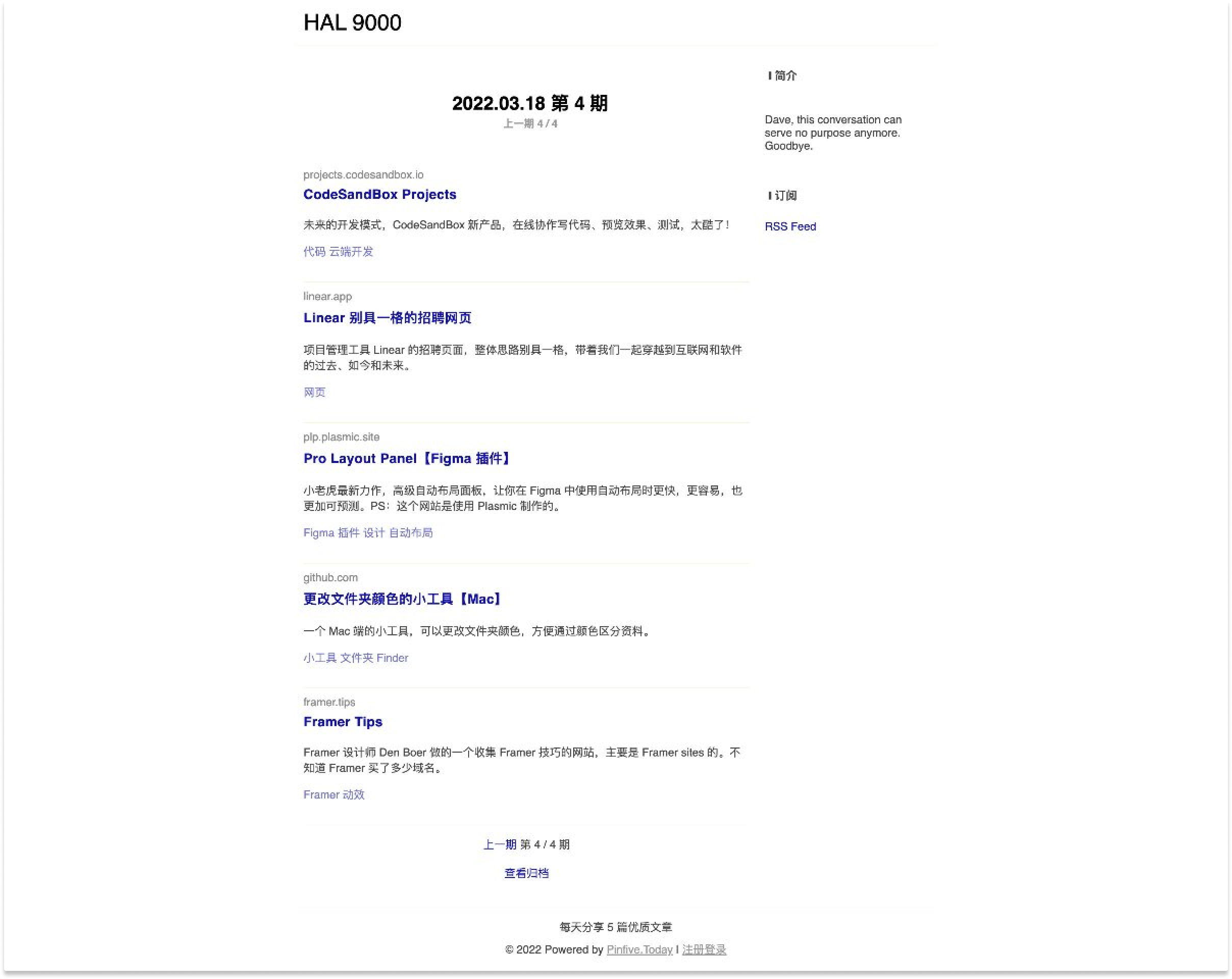
HAL 9000 —— 每天分享 5 个优质工具或文章
链接:https://pinfive.today/@hal9000
一位全栈设计师做的新产品、好文章发现网站,每天分享 5 个优质工具或文章,支持 RSS 订阅。

尽简衣橱 —— 衣橱管理 App
链接:https://closet.jinjian.tech
这个 App 不仅能对衣橱里的衣物进行分类管理,还能生成搭配,学习和记录自己的穿搭。

钱条 —— 打工人上班的进度条
链接:https://apps.apple.com/app/钱条-上班的进度条/id1614349717
设置好上线版时间和月薪,这个软件将在 macOS 菜单栏显示当前时刻获得的今日时薪。


中国法律快查手册
链接:https://github.com/RanKKI/LawRefBook
开源的「中国法律快查手册」iOS App,法律内容来源于国家法律法规数据库,即将支持全文检索。

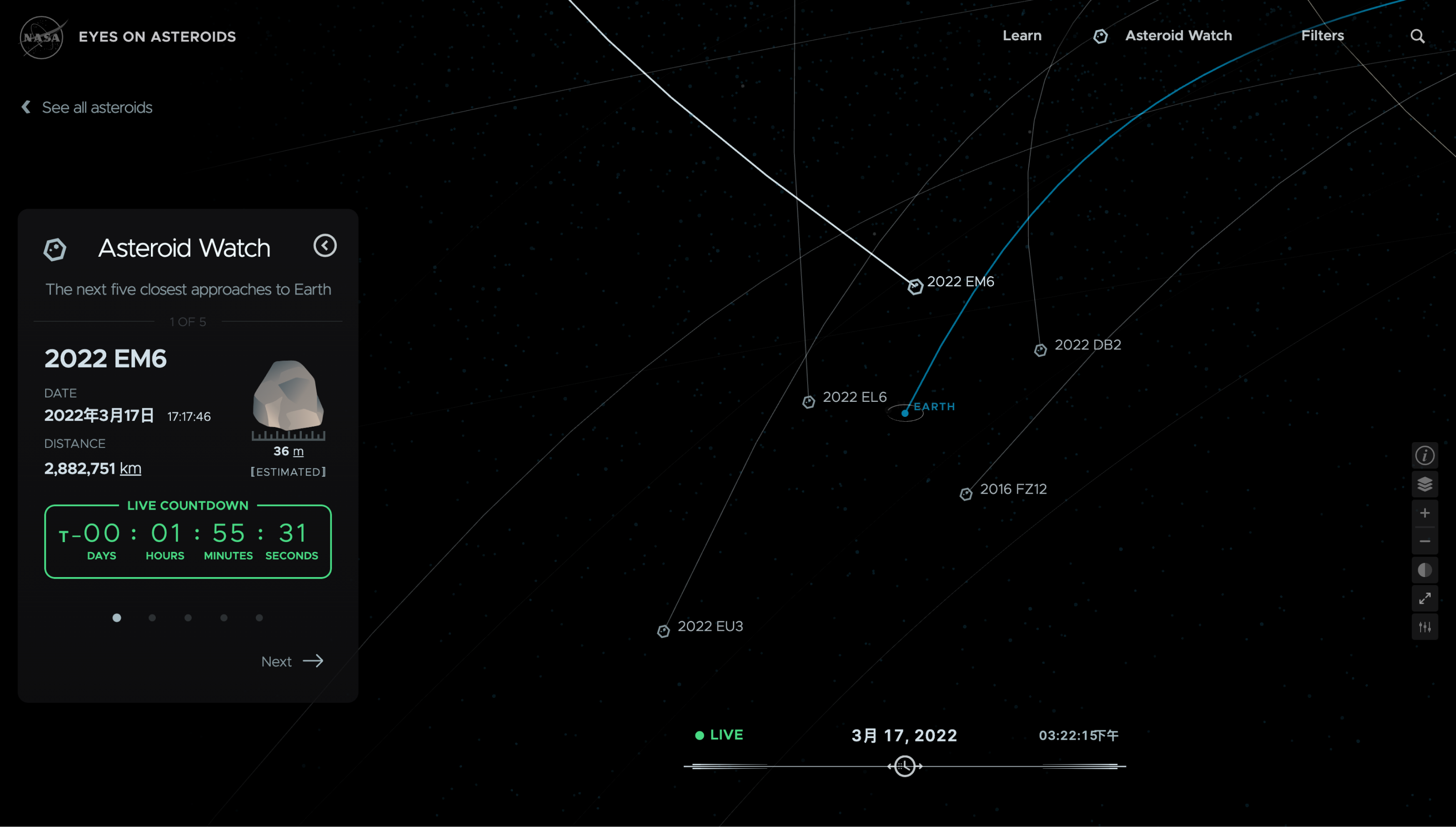
EYE ON ASTEPOIDS —— 美国宇航局出品的可视化小行星观察网站
链接:https://eyes.nasa.gov/apps/asteroids/#/asteroids
由 NASA(美国宇航局出品),通过 3D 交互展示太阳系观察行星的情况,并且能计算陨石接近地球的时间。



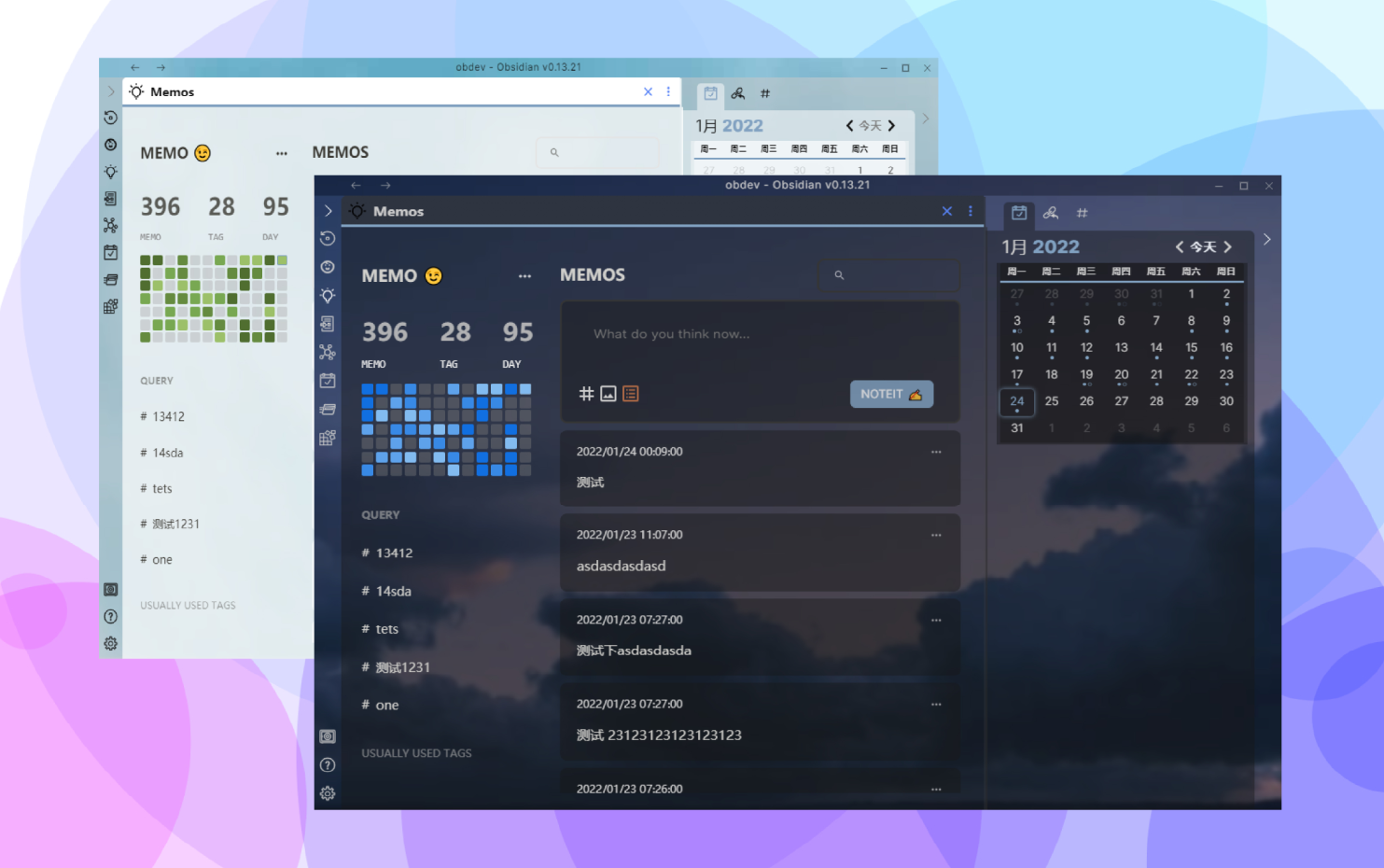
Obsidian Memos —— 仿 Flomo 界面的 Obsidian 速记插件
链接:https://github.com/Quorafind/Obsidian-Memos/blob/main/document/chinese.md
Obsidian 是一款 Markdown 笔记软件,用该插件能把 Obsidian 改造成类似于 Flomo 的界面。

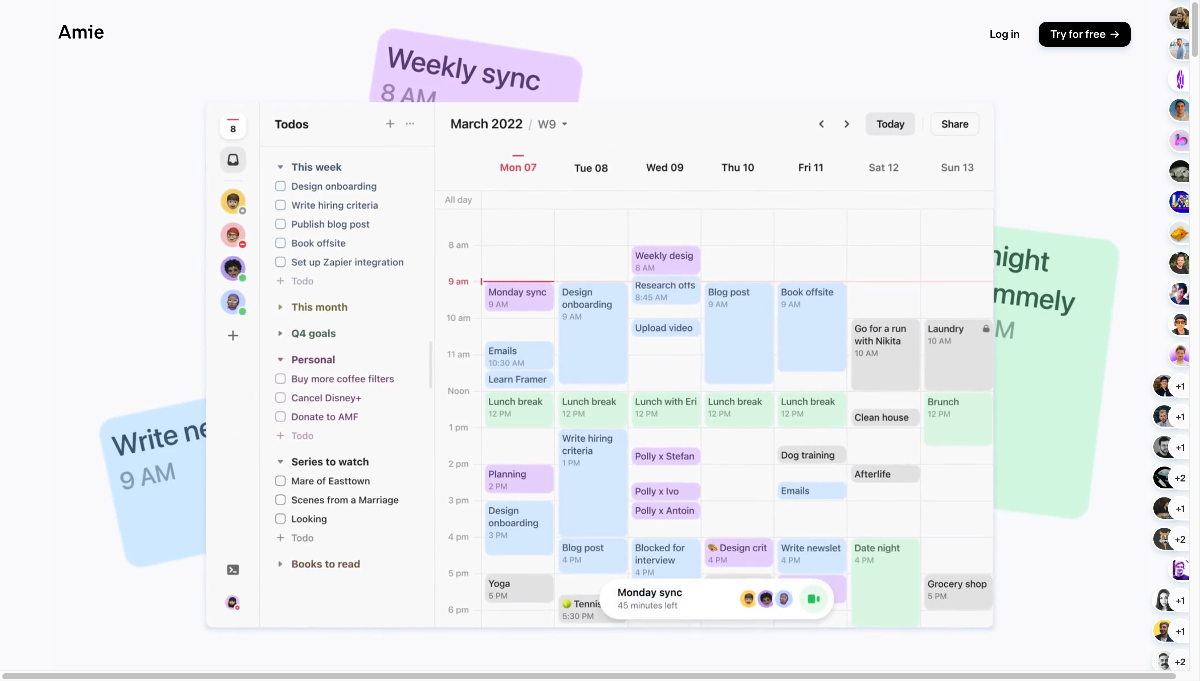
Amie —— 多人 Todo 日历
这款工具将日历、Todo 清单、CRM 结合起来,从协作和任务角度重新设计传统日历。

XMind 2022 上线多个新功能
链接:https://www.xmind.cn/whats-new/
XMind 是知名的思维导图软件,此次更新增加众多新功能:
- 智能配色方案
- 手绘风格
- 全新模板
- 演说模式
- 全新插画和贴纸
- 编辑图片样式
- 支持数据方程/LaTeX

相关资讯
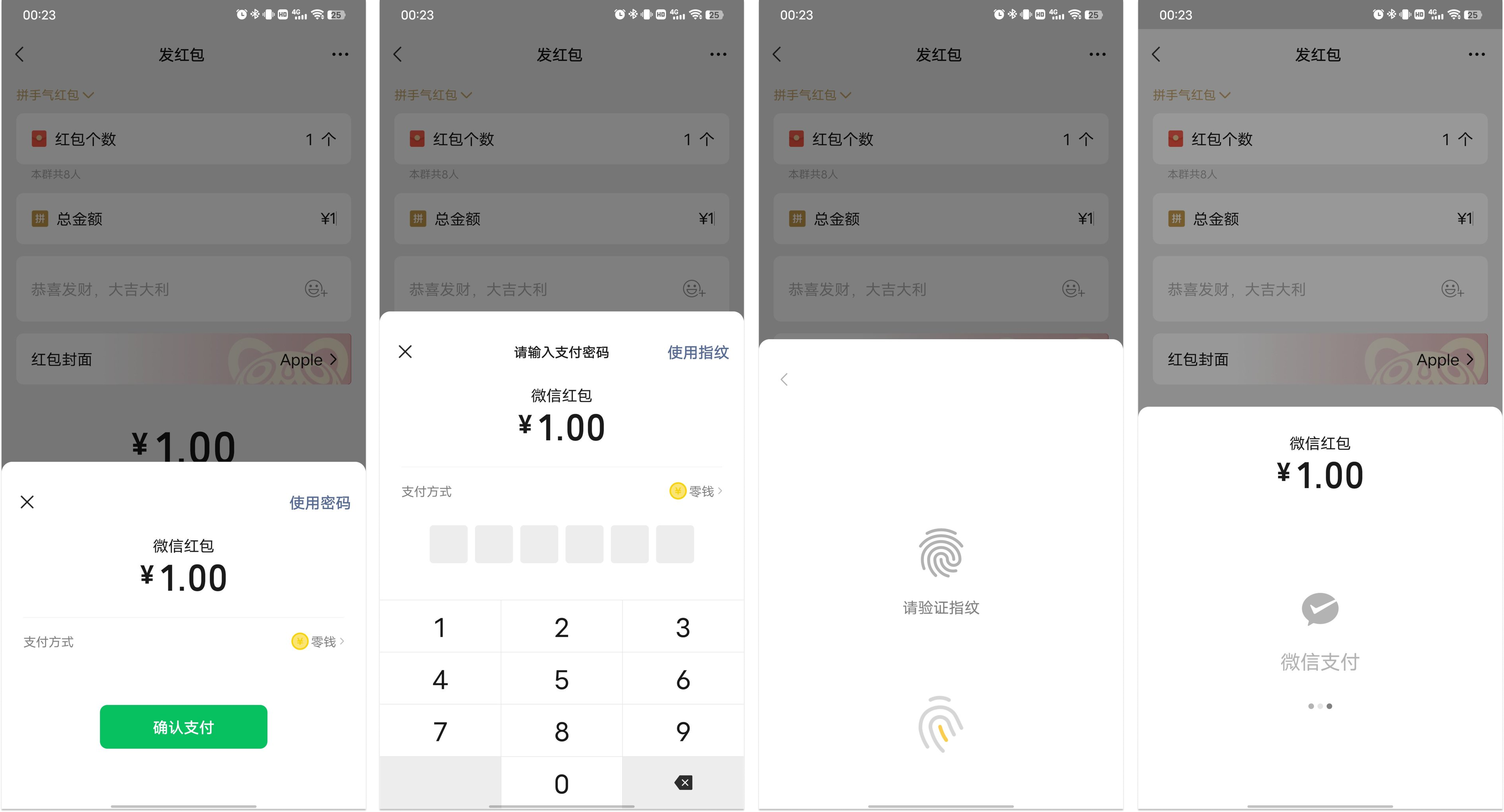
微信修改支付弹窗样式
微信修改了支付弹层的样式,现在越来越多弹层靠下弹出,方便手指点击,阻断感也没那么强。

用 Apple Watch 控制 iPhone 界面
国外设计师 Philip Davis 探索的技术,利用 Apple Watch 的加速传感器,对 iPhone 界面元素进行远程控制。其他类似效果的技术需要运用摄像头来捕捉用户手势,而他探索的方案不依赖摄像头。

用 Airpods 控制 iPhone 画面
这也是 Philip Davis 探索的技术,因为 Airpods 中有加速传感器来实现空间音频效果。也可以用加速传感器来控制 iPhone 画面的变化,实现视差效果。

Ubuntu 将使用新 Logo
Ubuntu 是知名的 Linux 发行版,近期宣布采用新的 Logo。新 Logo 由 2010 年改版的设计师 Marcus Hallam 操刀,新的 Logo 计划在 4 月 21 日发布的 Ubuntu 22.04 LTS 新版本和其他地方使用。


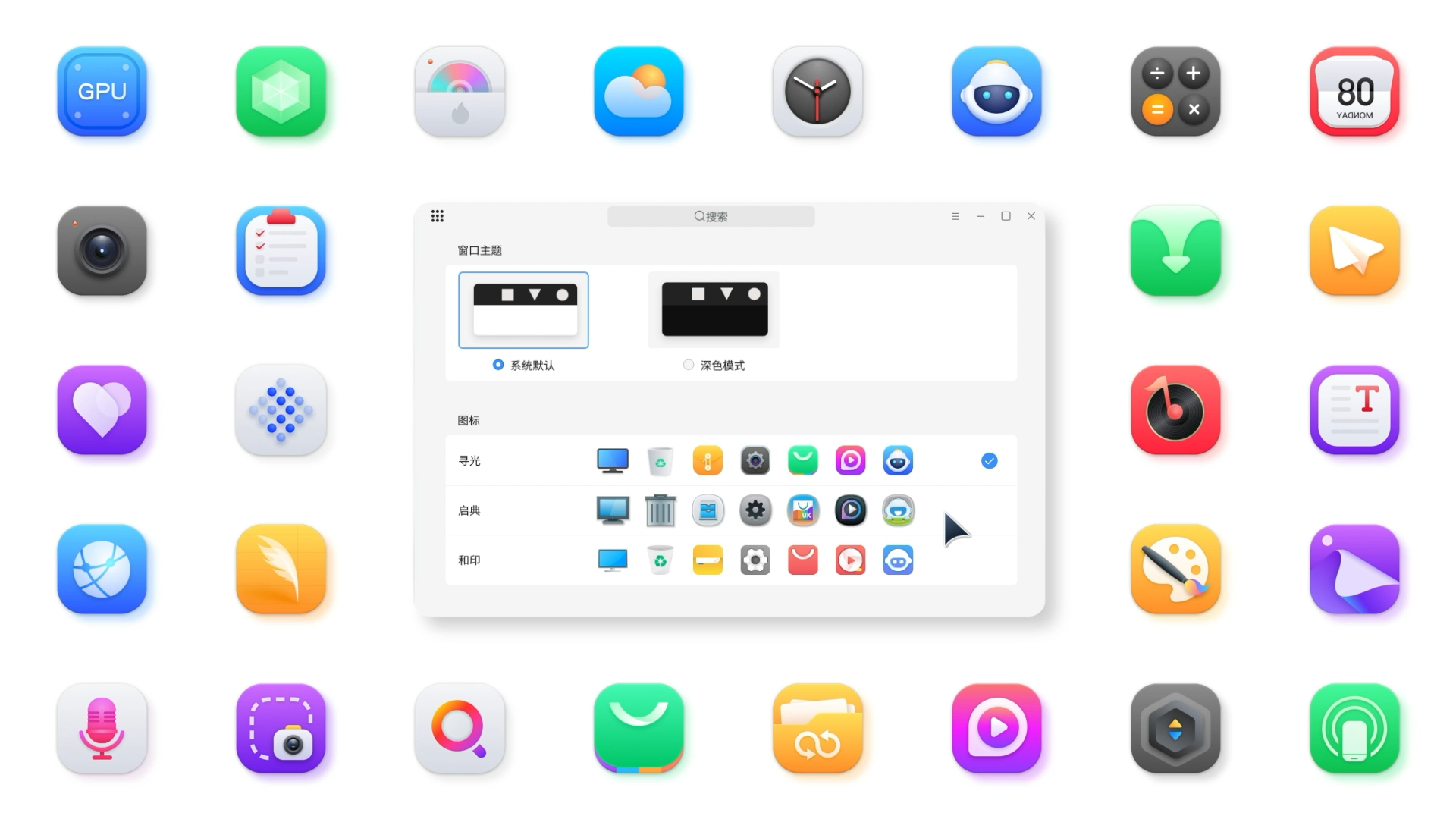
国产 Linux 桌面环境 UKUI 3.1 曝光
链接:https://www.ubuntukylin.com/news/1749-cn.html
UKUI 是由中国麒麟团队开发的一款轻量级的 Linux 桌面环境,同时支持 Ubuntu、Debian、Arch、openEuler 等主流 Linux 发行版。最近即将发布 UKUI 3.1,全新 UKUI 3.1 以“寻光”为主题,引入了时尚且富有科技感的“大圆角设计”和“光影变换”的设计理念。



字节跳动 10 周年海报设计
链接:https://www.zhdate.com/news_image/663118.html
每年,字节跳动都会发布周年纪念海报。今年庆祝字节跳动十周年的海报,数字 10 作为斜向设计的主体,每张图片都以不同的方式出现,很好看。



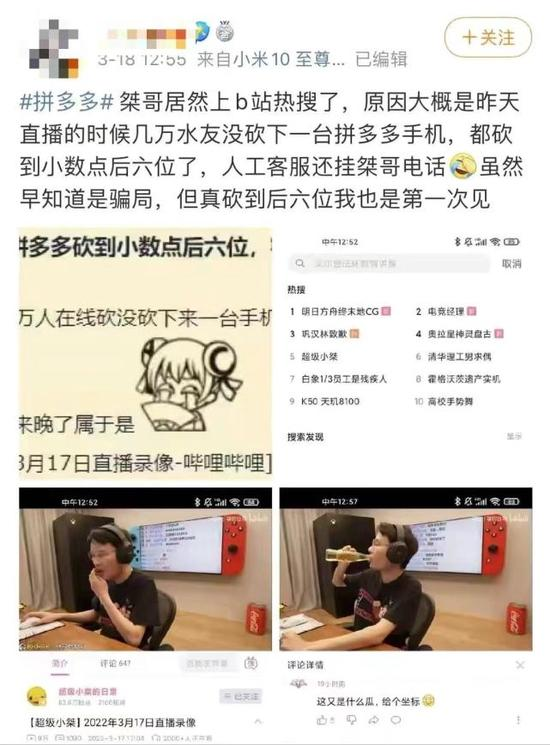
拼多多数千人在线没砍到下一台手机
一位名叫“超级小桀”的主播直播参与拼多多的砍价免费领手机活动,但在直播间几千名用户的帮助下,过了 2 小时,依旧没能成功砍下。该网友表示,甚至都砍到小数点后 6 位了,虽然早知道是骗局,但真砍到小数点后 6 位的还是第一次见。

该事件火爆之后,拼多多连夜公关给该主播设置优惠券,只需 1 毛钱就能拿下手机。


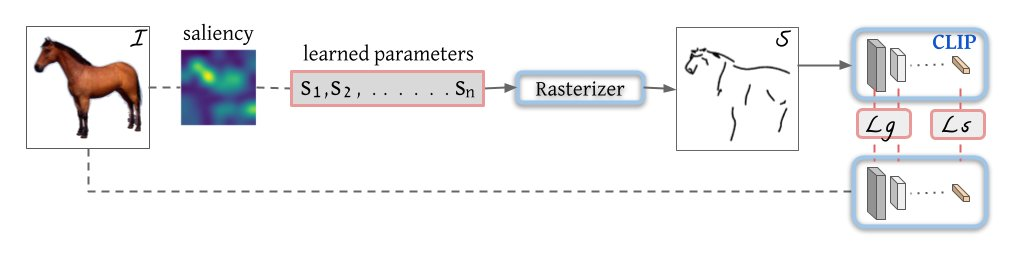
CLIPasso —— AI 生成简笔画
链接:clipasso.github.io/clipasso/
该技术能运用 AI 将真实图片生成毕加索风格的抽象简笔画。


招聘信息
苹果(上海)招聘用户体验设计师
链接:https://jobs.apple.com/zh-cn/details/200338166/ux-designer-marcom-greater-china?team=MKTG
苹果大中华区市场部在上海招聘用户体验设计师,要求 8 年以上经验,熟练的使用中英文。
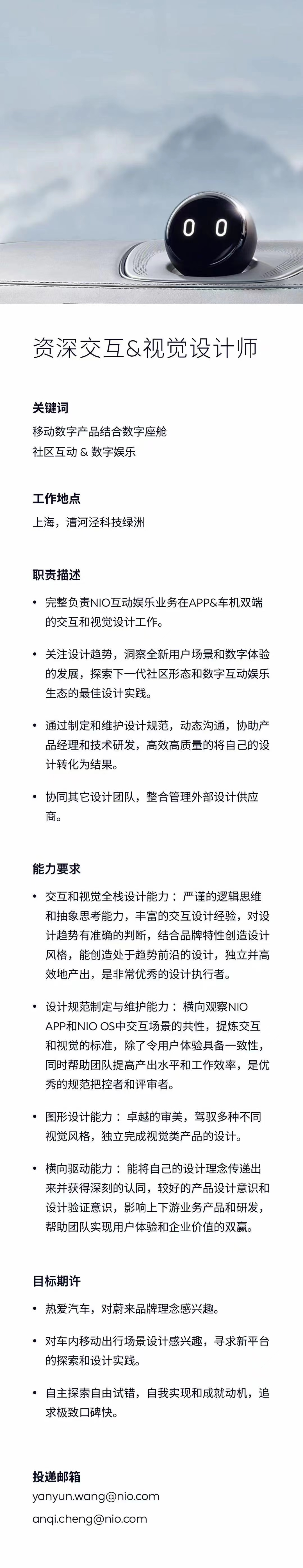
蔚来汽车招聘资深交互&视觉设计师

体验碎周报第 87 期(2022.3.21)


