被Figma耽误的3小时,妙多AI让我10分钟交稿
再学不会AI工具,我是不是要被淘汰了?
不管你是被领导用KPI压迫必须将AI落地,还是想主动让AI为工作提效,或者已经被铺天盖地的AI新闻焦虑担心跟不上时代被淘汰。无所适从,你最终都需要思考如何在工作中运用AI。在互联网行业,很多岗位都能充分利用AI:程序员用GitHub Copilot半小时就能写完接口文档,产品经理和运营用ChatGPT批量生产文档,平面创意设计师用Midjourney生成漂亮的插画。但反观UI/UX设计领域,虽然Figma不断添加AI功能,但到目前为止,仍然无法用Figma AI绘制真正可用的界面。
AI生成界面的难点
究竟是什么原因导致AI生成界面困难呢?我认为主要有3个:
1)设计界面受多重限制。UI/UX设计如同戴着镣铐跳舞,必须遵守设计系统、平台规范和品牌指南,还要考虑历史遗留、用户习惯、开发资源、KPI和领导意见等因素。像Midjourney这类AI工具生成的界面虽然视觉惊艳,但实际难以落地。

2)设计需求难以向AI准确描述。从产品经理的口头需求到最终方案,需要经过需求分析、调研、访谈等环节,产生大量隐形信息。这些复杂背景很难完整传达给AI。就像公司来了个设计实习生——如果你手头有个紧急设计需求,与其花时间向他解释来龙去脉和各种限制条件,不如自己直接动手完成来得更快。

3)界面需要多次修改。设计方案很少一次通过,评审中会收到各种反馈。由于AI工具只能生成位图,修改极其困难,无异于重绘。

尽管基于这些原因,我一直对AI生成界面持谨慎态度,但无论是为了职业发展还是自我提升,深入研究AI已成必然。更何况,AI技术正在突飞猛进,每周都有重大突破,也许不久的将来就能实现我们理想中的效果。

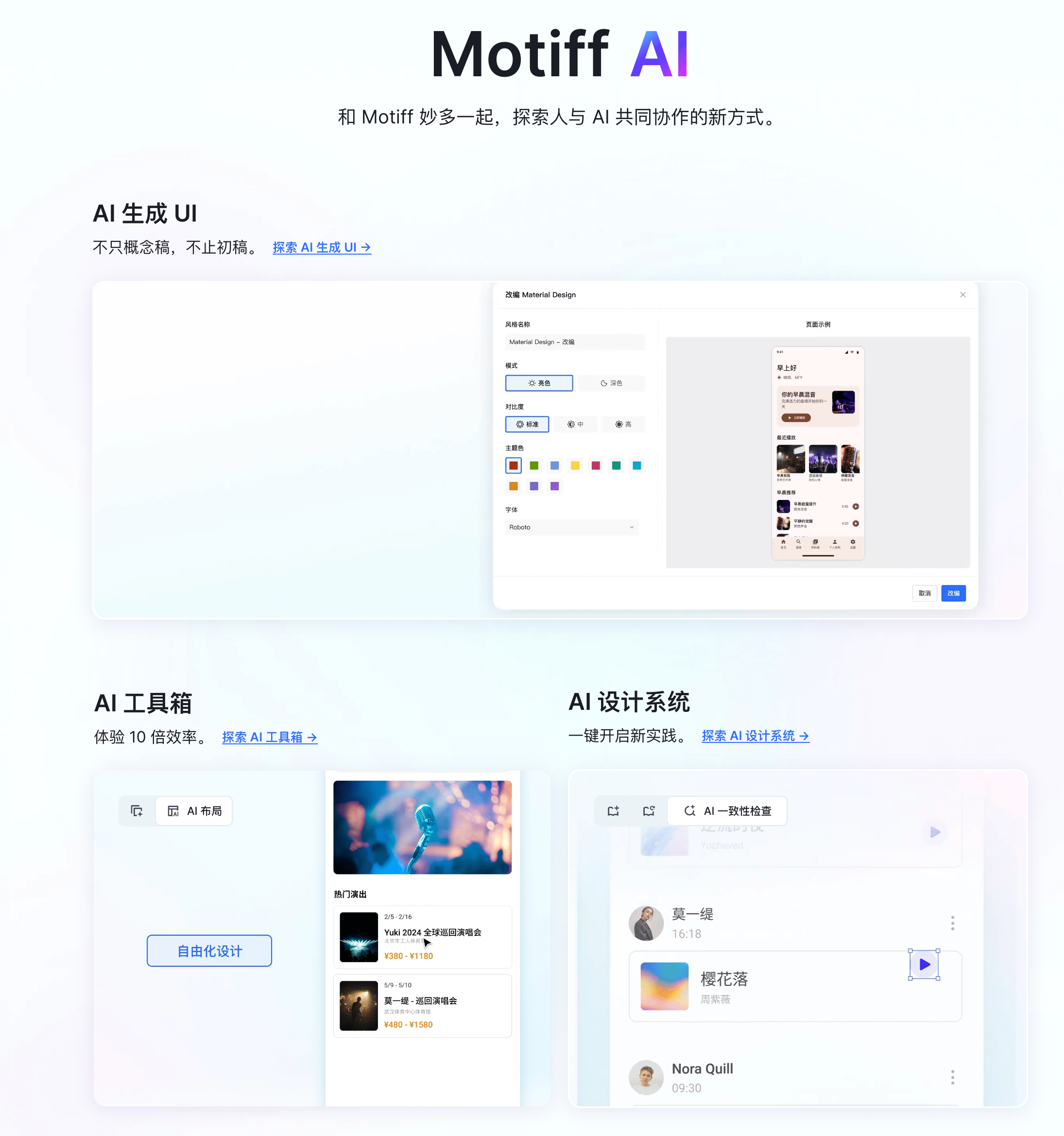
经过最近研究和实践,我发现了一个在实际工作中真正能派上用场的AI生成UI工具——妙多。
妙多是一款AI驱动的用户界面设计工具。具有独创的高性能架构,单页可容纳100万图层,远超其他竞品。在AI领域,妙多一直走在前沿,率先推出了AI设计系统、AI自动布局、智能填充文本图片等功能。

刚好我最近接到一个设计需求,在使用妙多最新推出的AI生成UI功能后,确实生成了可直接交付的界面。接下来我将分享AI生成UI的教程,希望能为你的工作带来帮助。
妙多AI生成UI教程
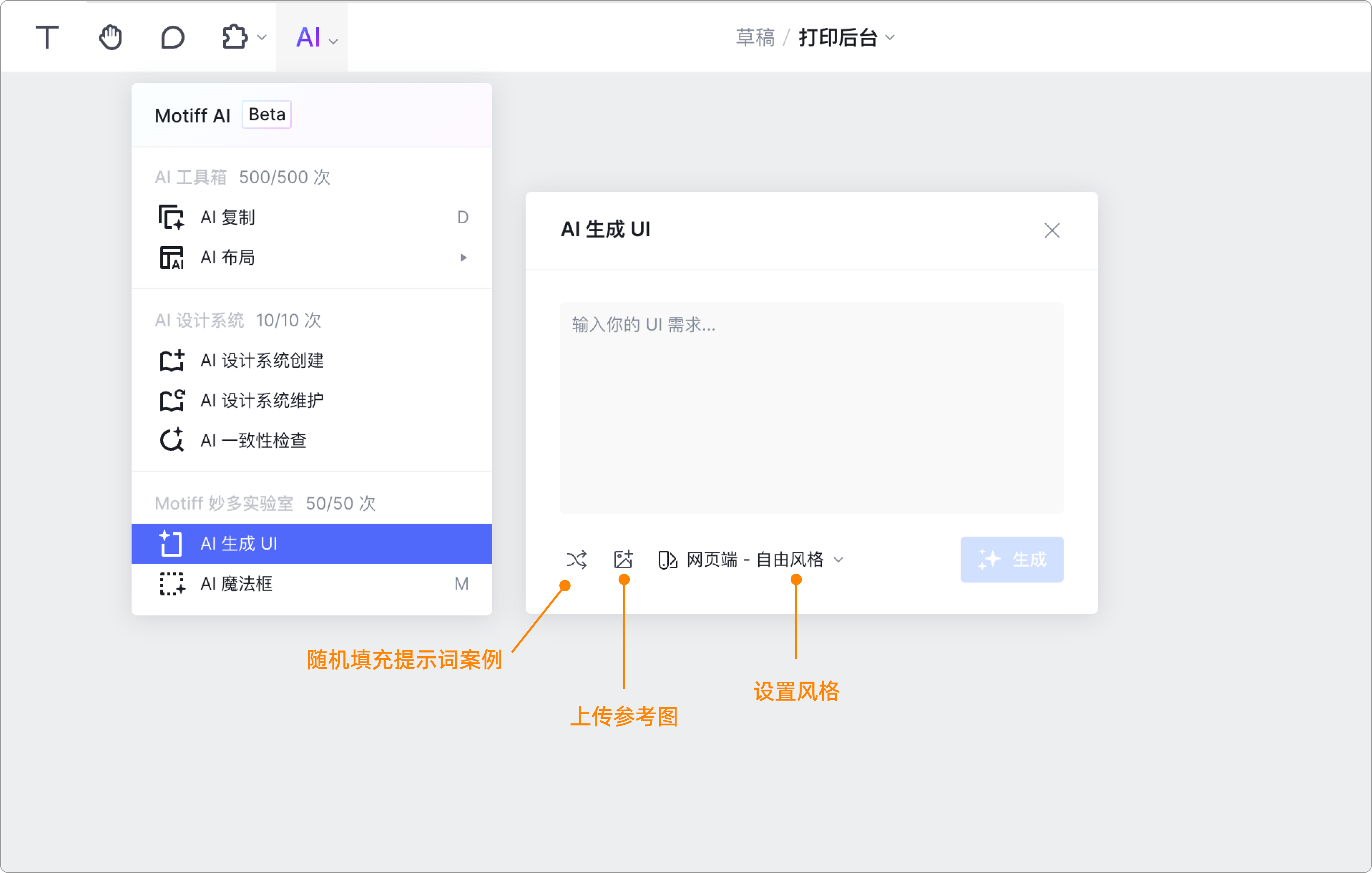
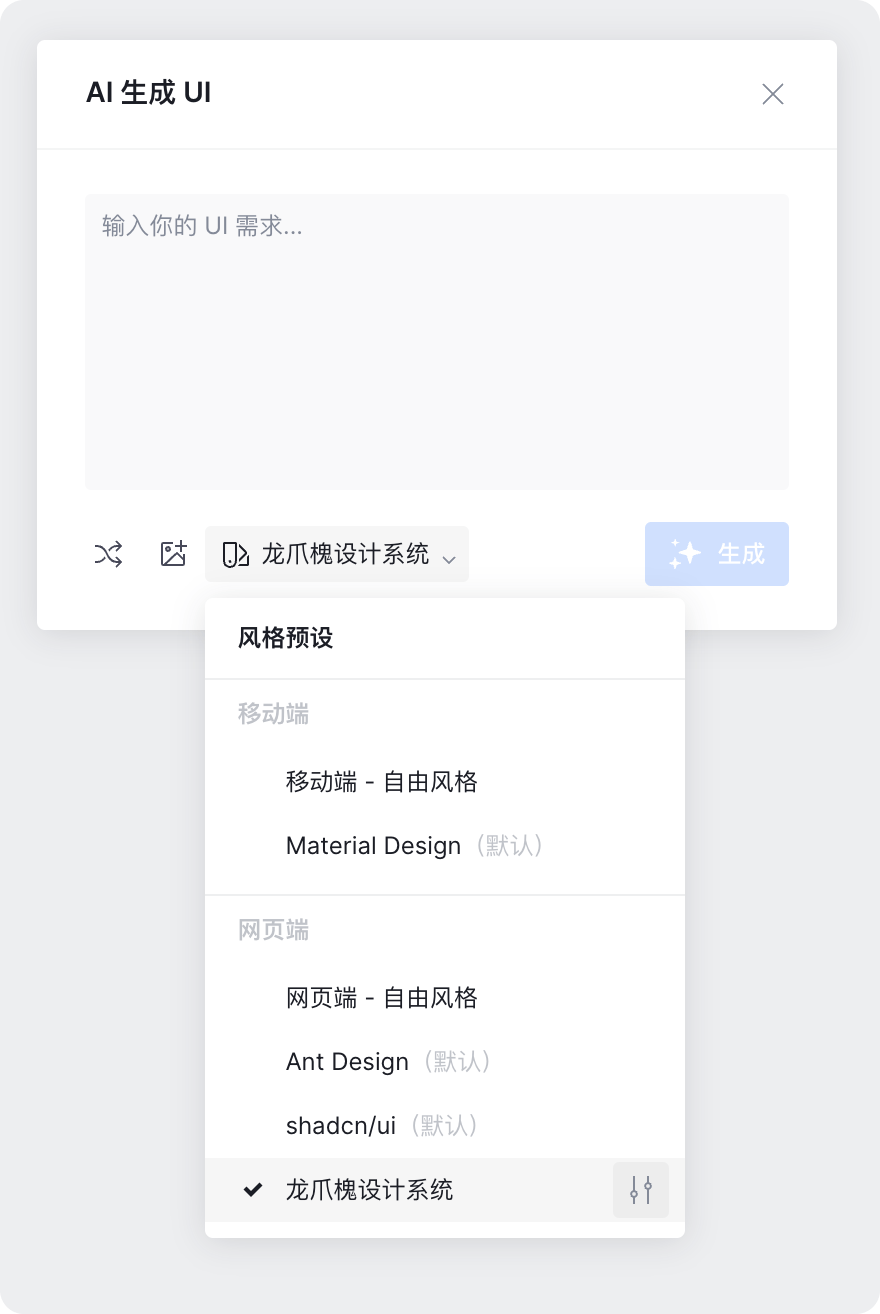
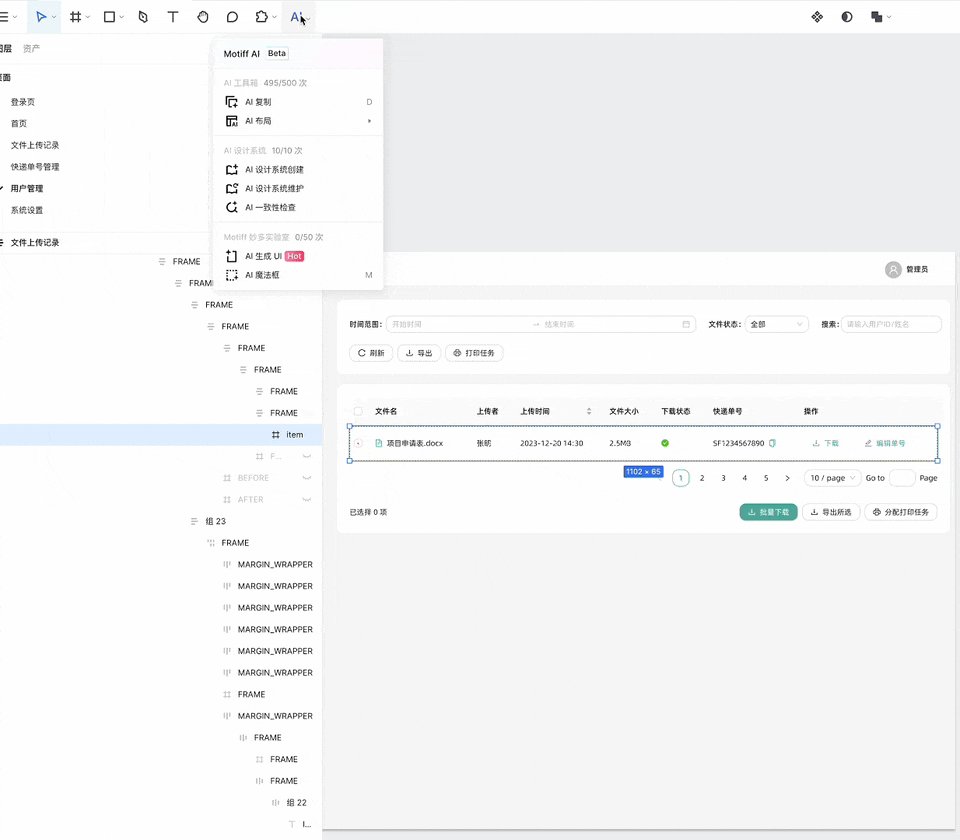
点击工具栏的 AI → AI 生成 UI,我们就能看到系统为我们呈现的界面啦!虽然第一眼看起来可能觉得有点小简单,但别着急~
让我来为大家展示一个超级有趣的功能,我敢说这绝对会让你眼前一亮!

让生成界面遵循设计系统
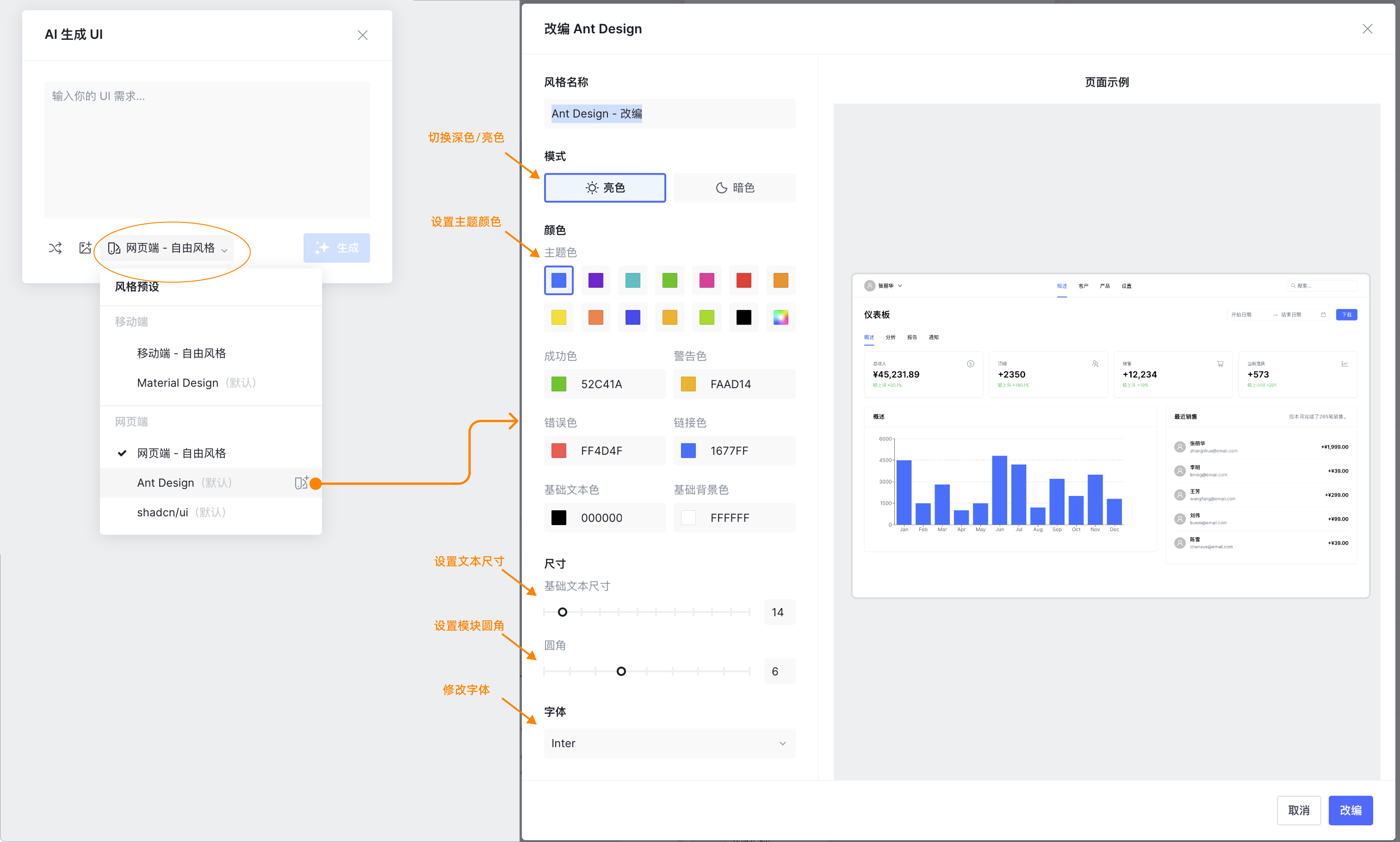
点开设置风格,我们可以选择移动端、网页端自由创作或者指定设计系统。这样就能保证最终生成的界面全部基于设计系统的组件,可以开发实现,而不是像Midjourney生成的那种天马行空,完全无法落地的界面。
令人惊喜的是,妙多AI强大的设计系统定制能力让你能够精确控制设计系统中的每个细节 - 从亮暗色模式、颜色配置、文本尺寸到圆角和字体,都可以完全按照你的需求来调整。

现在有点实力的设计团队都有自己的专属设计系统。这样不仅能让设计完美契合公司业务和品牌风格,还能让用户用起来更顺手、看起来更上档次(顺便还能在领导面前露个脸,展示下设计团队的价值😎)。
大多数企业级设计系统都将Ant Design作为参考标准。在妙多AI的风格定制面板中,我们可以基于Ant Design框架来调整颜色方案、圆角规格和字体样式,使其完全符合企业专属设计系统。这样可以确保AI生成的界面与企业内部设计系统的产出保持高度一致,真正能落地。

多维度准确描述设计需求
诸如DeepSeek等文本AI在做需求分析方面非常拿手,因此我将产品经理简短的需求交给AI进行细化。
妙多建议按照4个维度来书写提示词:页面名称/功能、应用类型、目标用户和详细的页面模块描述。
我交给DeepSeek进行需求分析的提示词如下:
需要设计一个打印后台管理系统,供打印社的员工使用,后台管理系统能看到谁于什么时候上传了需要打印的文件,打印社员工可以下载文件,在打印完成寄出快递后,在系统上填入快递单号,跟踪快递进度。
现在需要把需求进行分析,拆解成多个页面,以及给出页面内详细的描述,例如:
页面名称:
页面功能:
页面布局:
页面组件元素,例如按钮、表格、字段、文案等:
不用担心AI生成需求分析内容会太长。妙多AI每次可以生成一个页面的两个设计方案,文本框最多支持3000字,完全够用。
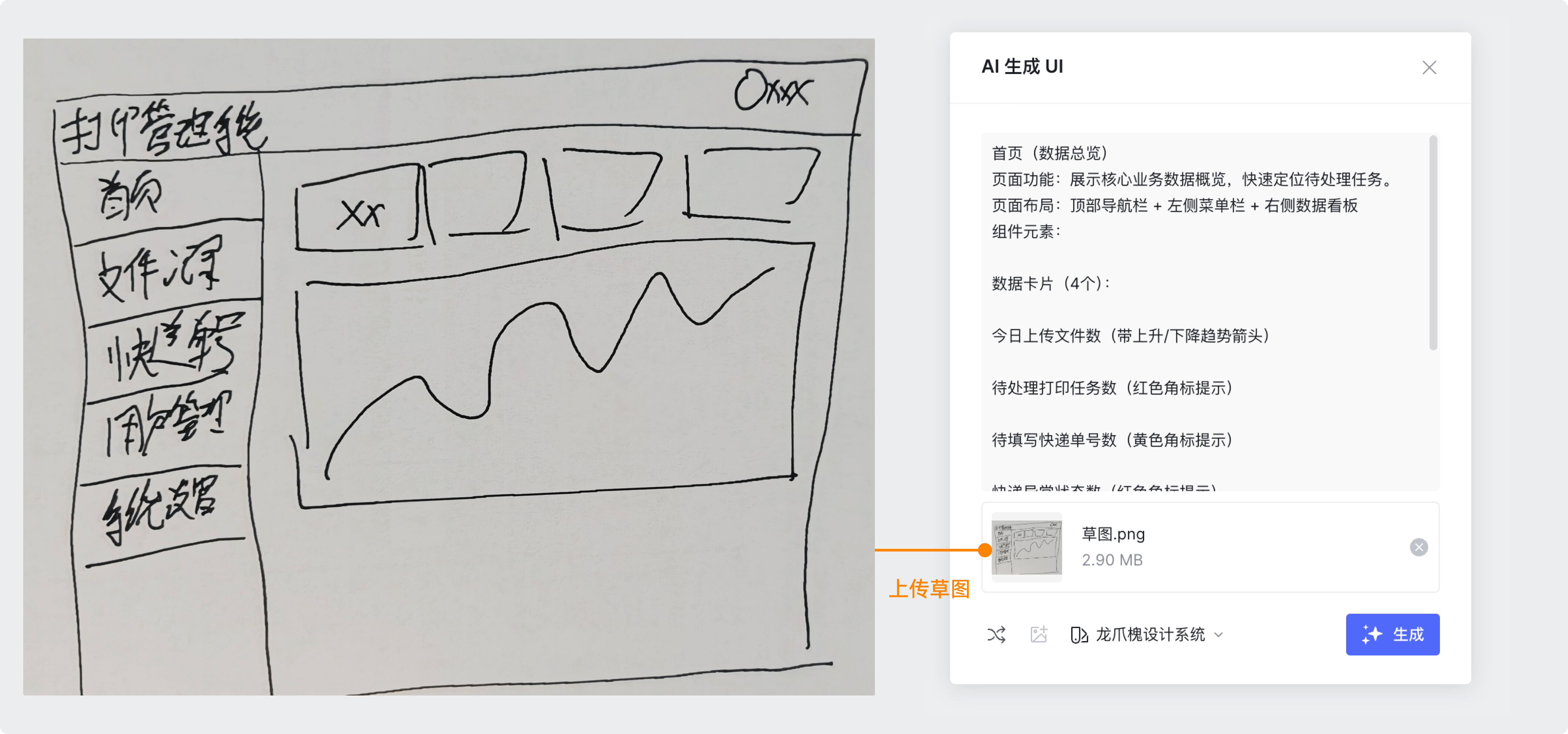
对于难以用文字准确描述界面布局的地方,可以上传产品经理绘制的草图原型作为参考。文字描述加上参考图的双重保障,能帮助AI更好地理解设计意图,从而生成更符合需求的UI。

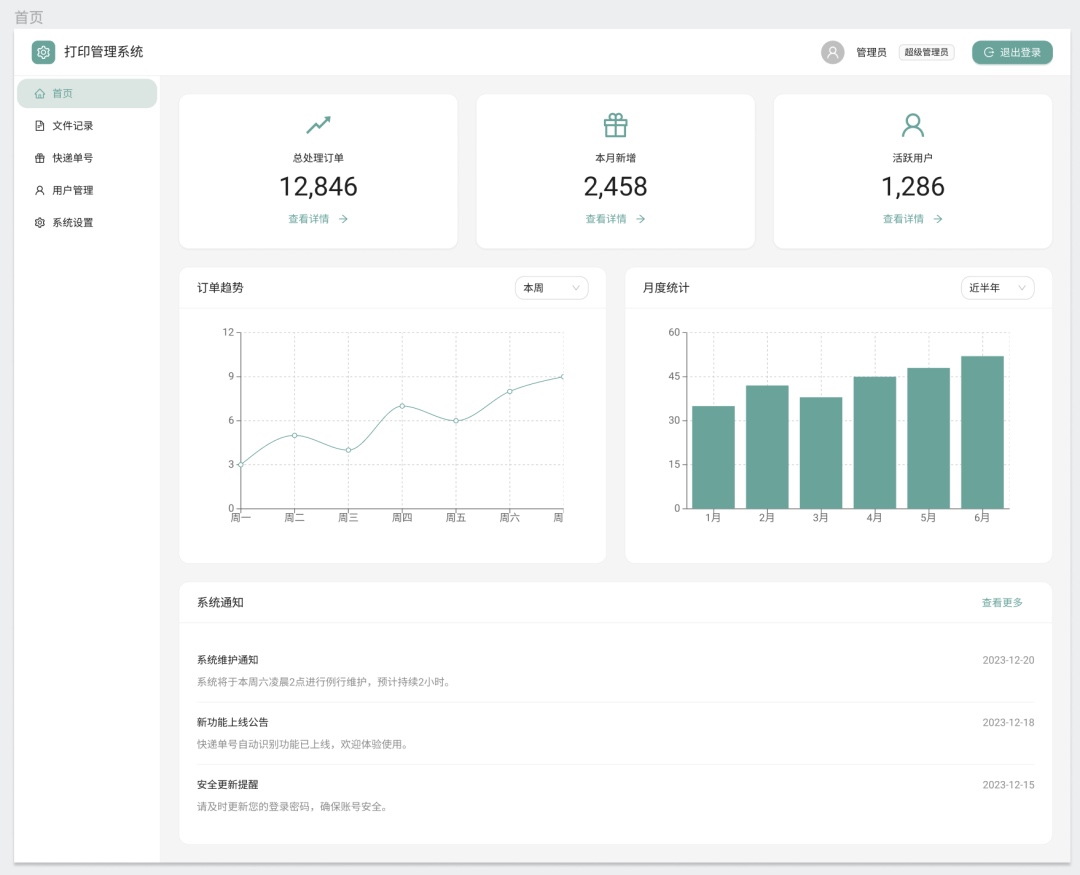
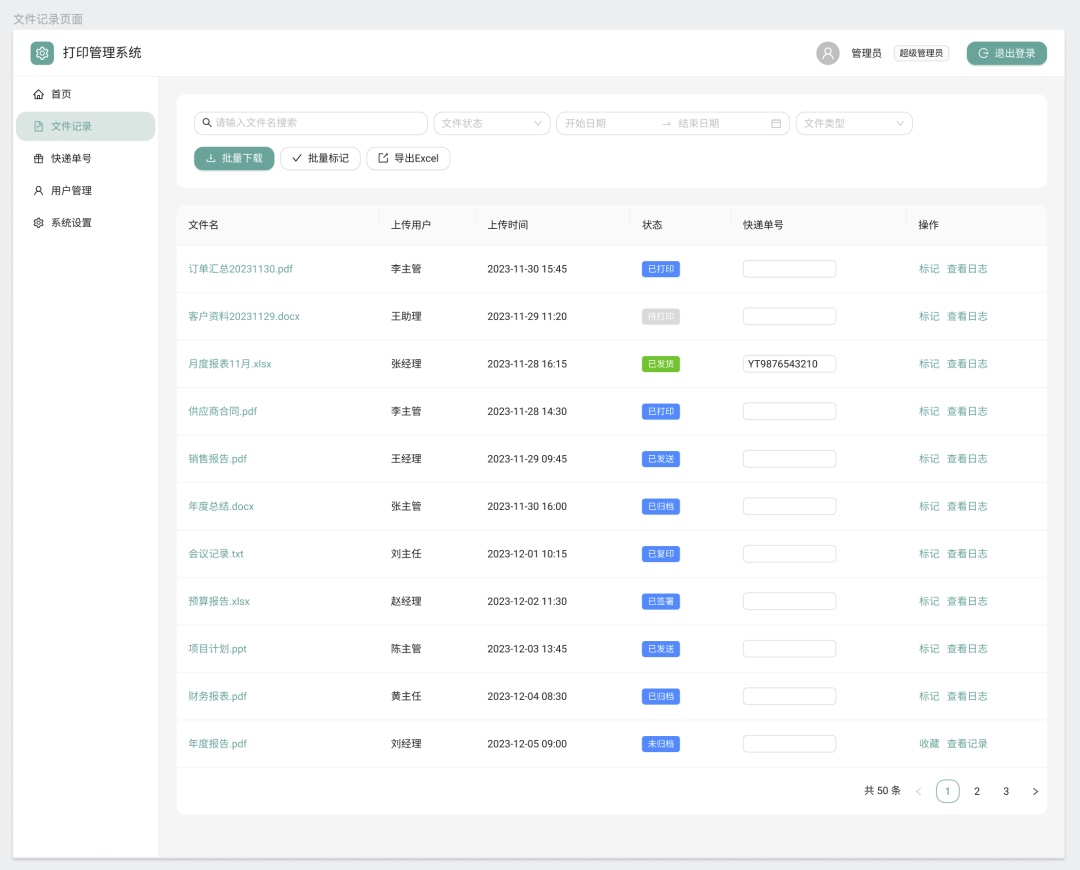
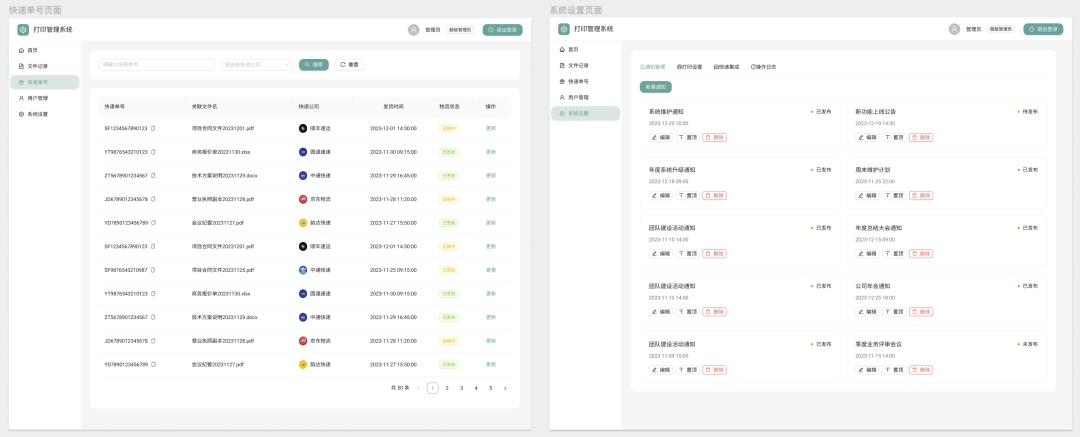
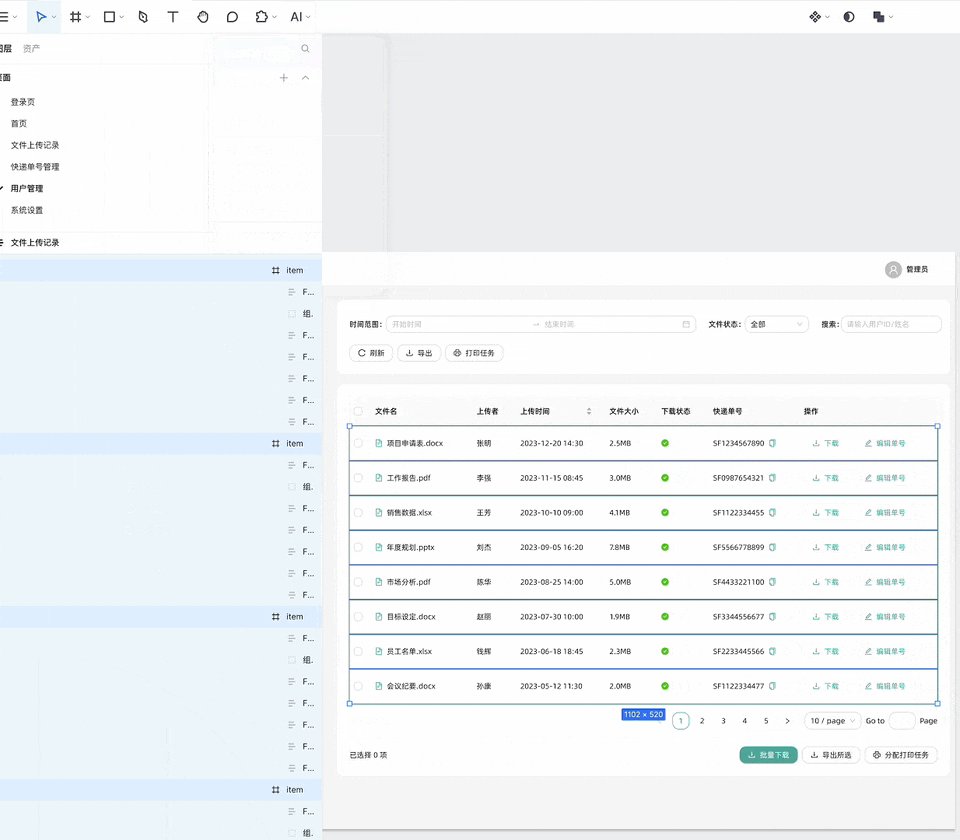
以下是妙多AI生成的UI。就B端网页界面而言,只需统一一下文案术语,就可以直接交付给程序员进行开发了。



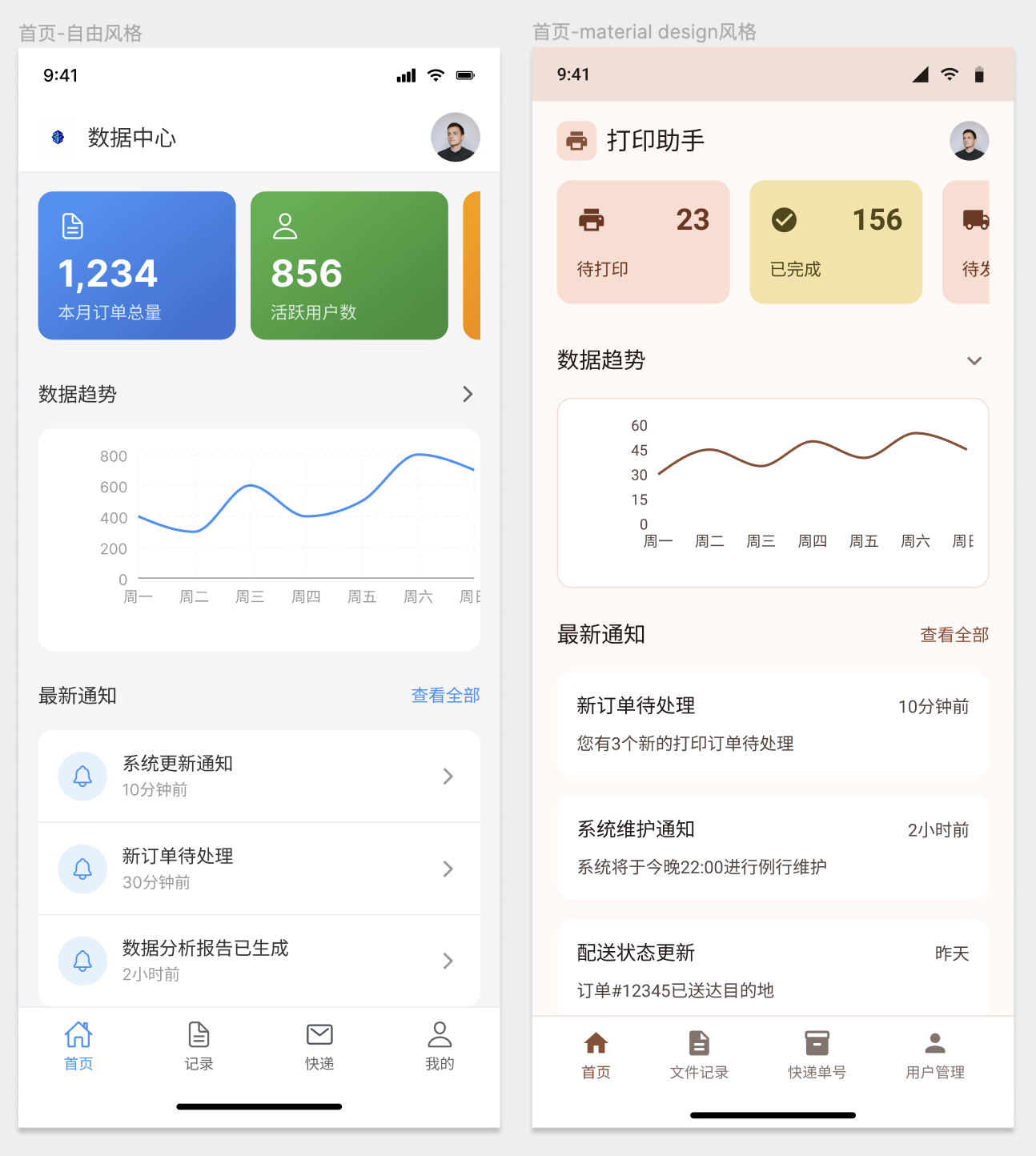
不仅是B端网页,用妙多生成移动端界面也不在话下。

设计风格探索
当然设计师的工作不仅是根据设计系统搭页面,有时候也需要充分发挥创造性,探索不同的设计风格,参与比稿等等。妙多AI每次生成一个页面的2个版本就非常适合做风格探索。
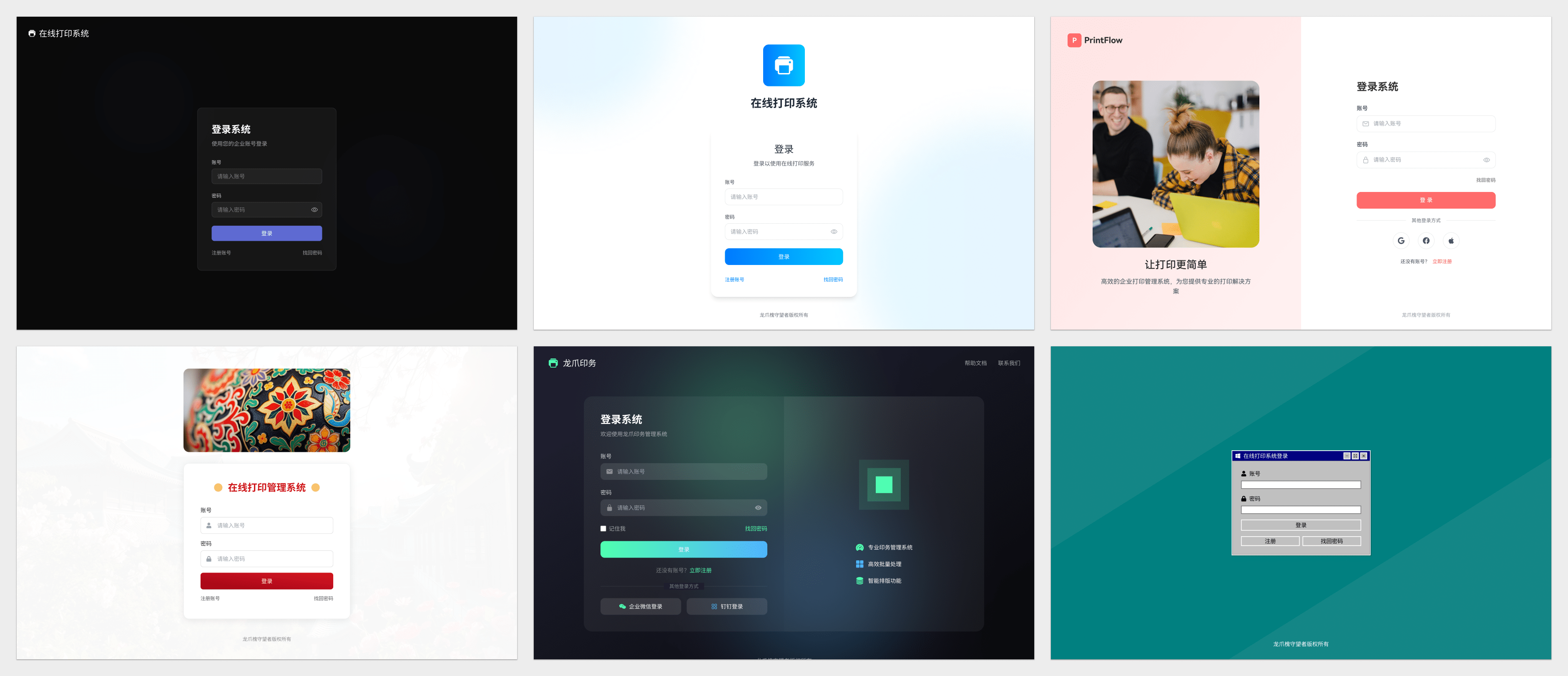
刚好我这个后台的登录界面作为门面,可以自由设计。因此我设置风格为「网页端-自由风格」,让AI不用拘泥于设计系统。为了挑战一下妙多,我还特地找来很难落地的Neumorphism(新拟态)图片上传作为参考图,让妙多AI生成。
输入提示词如下:
页面功能:在线打印后台登录界面
类型:B端系统
目标用户:企业的文员
页面描述:
页面包含登录表单、背景图片、底部版权信息
视觉风格参考我上传的参考图,使用Neumorphism风格
登录表单包括账号输入框、密码输入框、登录按钮、注册按钮、找回密码按钮。
版权信息写上文字“龙爪槐守望者版权所有”

最终生成的效果完全符合我提示词和参考图。

以前要找两个设计师画方案比稿,现在AI分分钟就能帮你搞定!换个提示词和参考图,嗖嗖就能蹦出好几种风格的界面。一线设计师这下子当上了「AI总监」,不用自己画图还能当评委点评,感觉一下子从打工人变成老板了~虽然只是幻觉,但还挺爽😄!

AI 编辑与优化
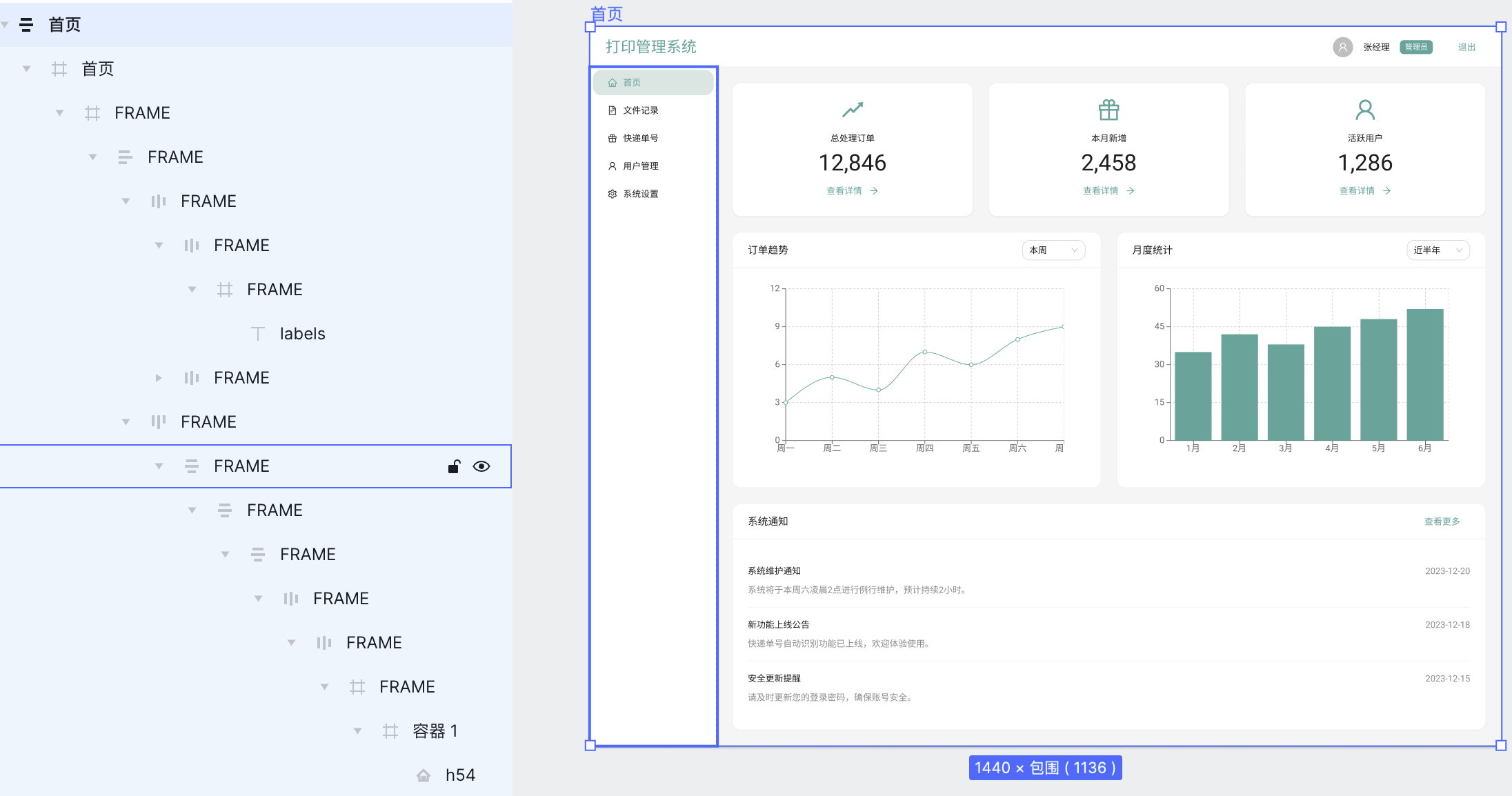
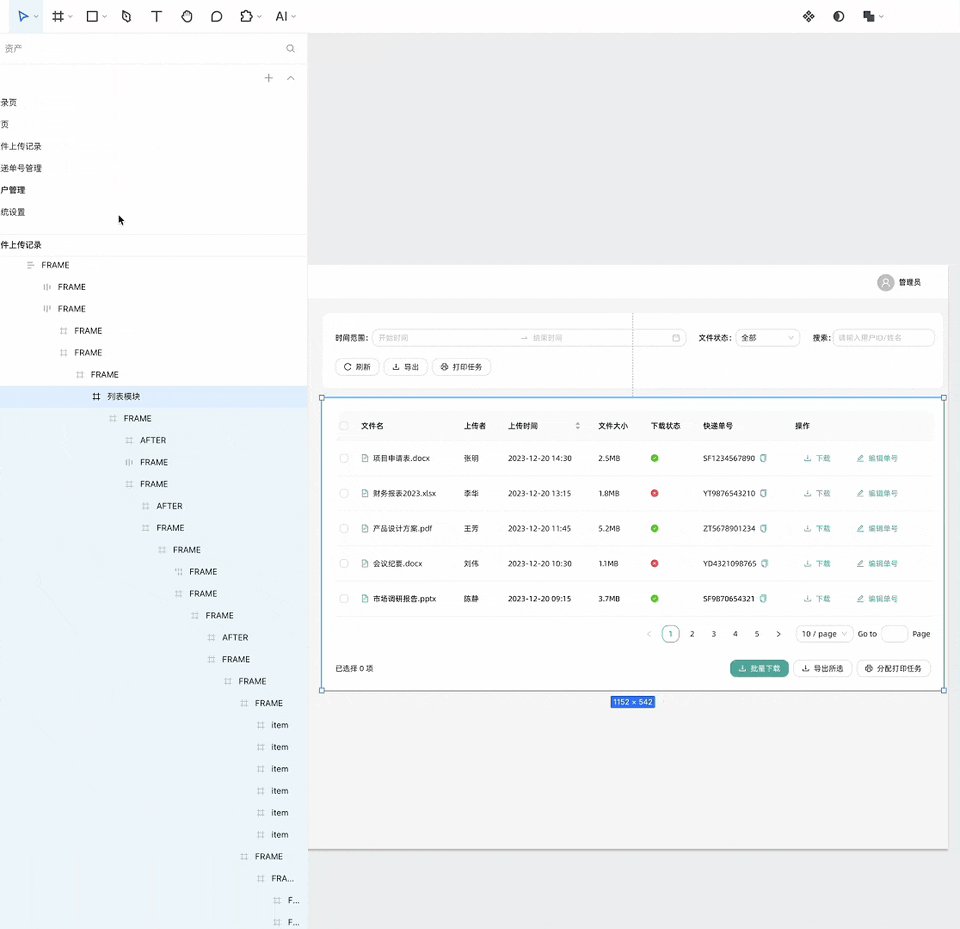
用妙多AI生成的UI设计稿有完善的分层和Frame,甚至部分模块还做了自动布局,要修改调整非常方便。

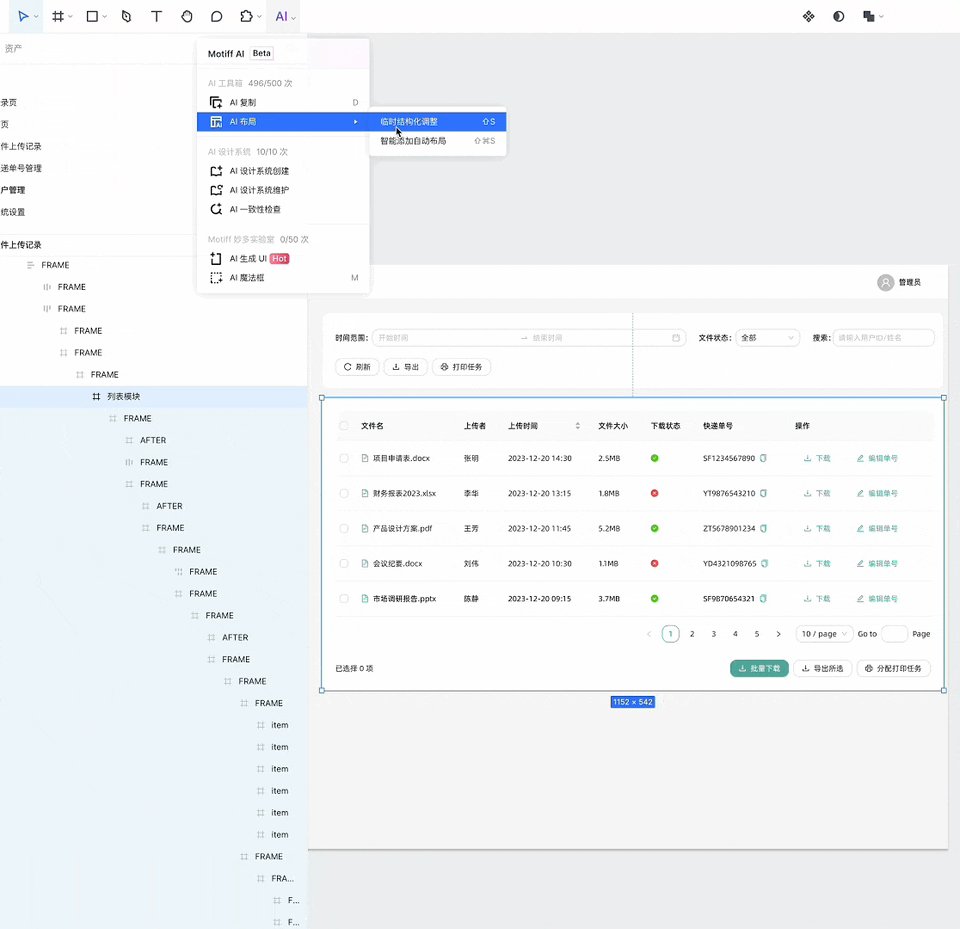
自动布局是一个非常实用的功能,可以让界面在修改内容时自动适应调整。不过经验丰富的设计师都知道,设置自动布局需要提前规划好约束条件和换行规则,这需要不少思考时间。要给别人的设计稿添加自动布局更是麻烦,因为需要仔细梳理所有图层。好在妙多让这个过程变得简单——通过AI智能添加自动布局功能,只需一键就能让整个模块完成自动布局设置。

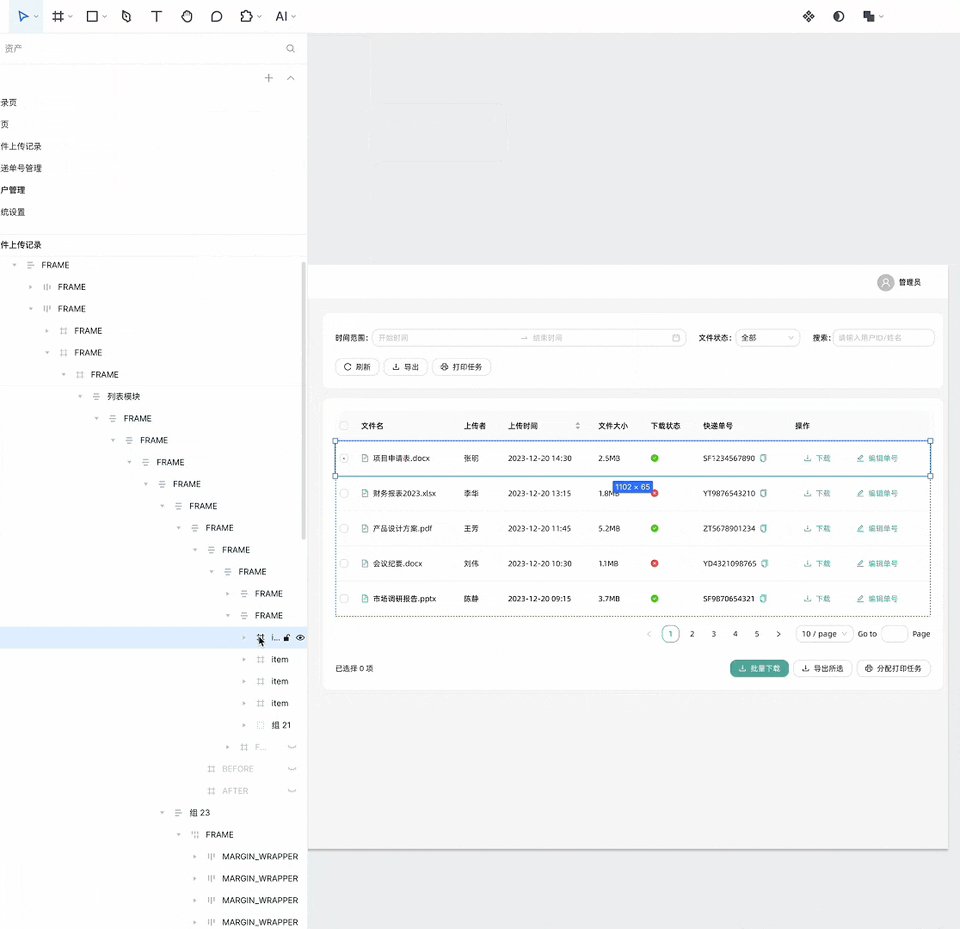
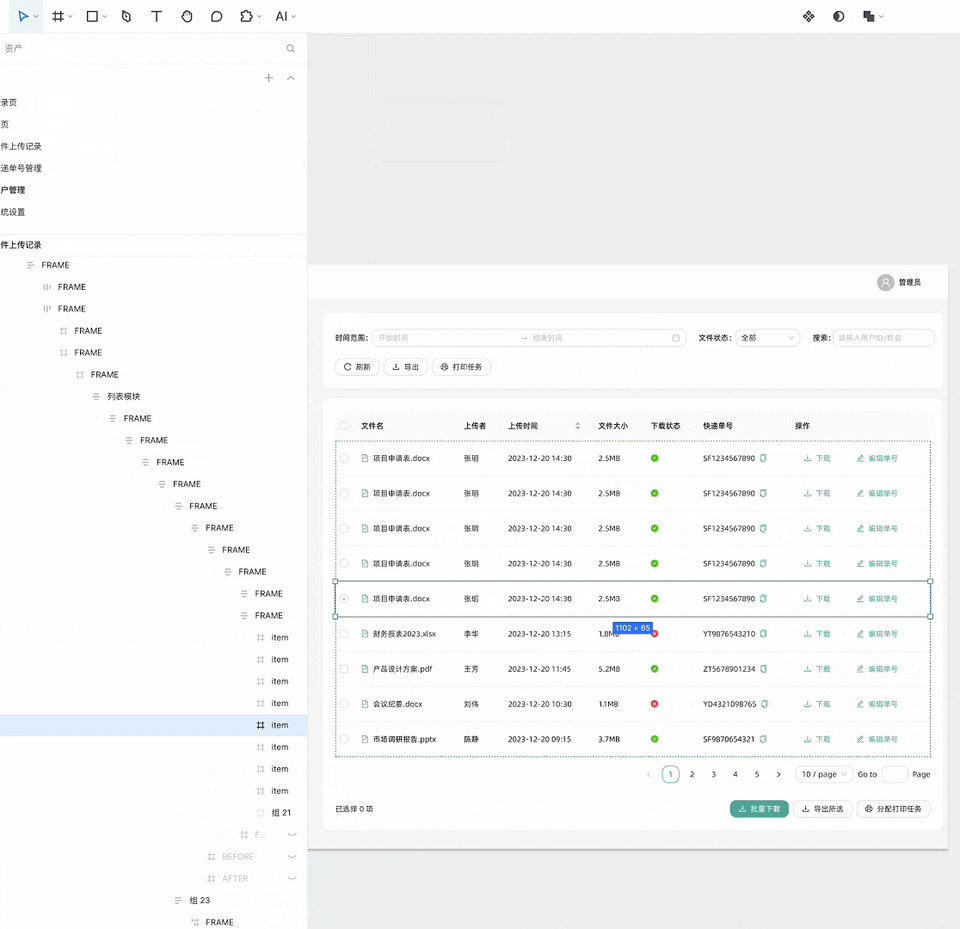
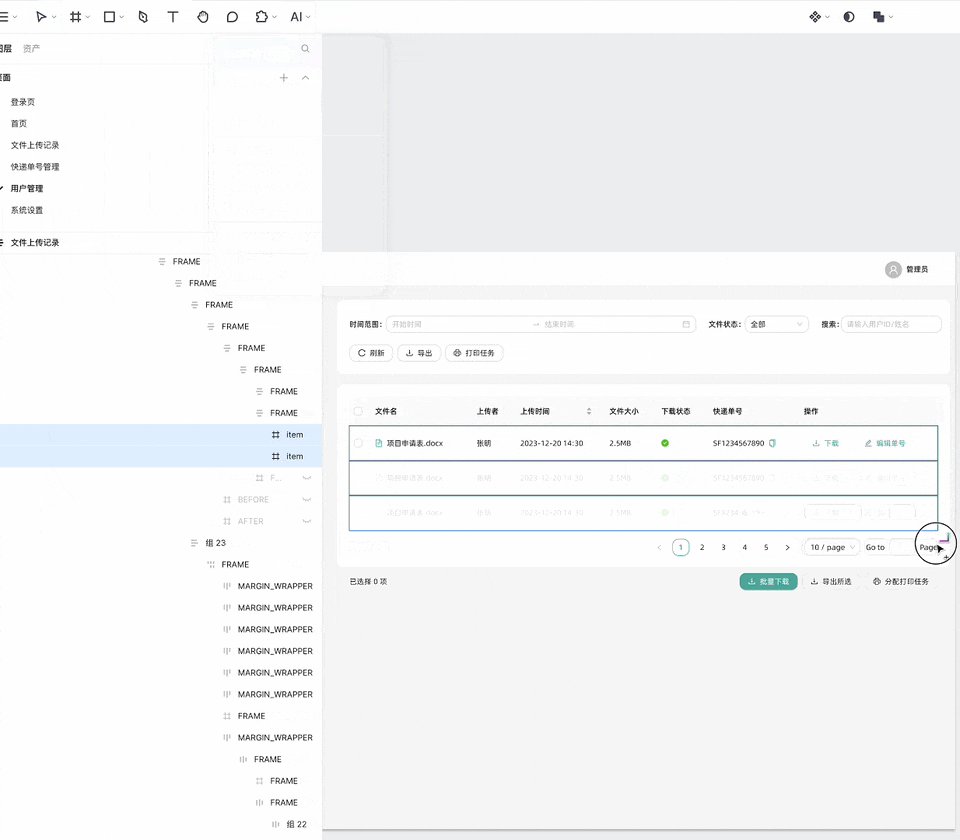
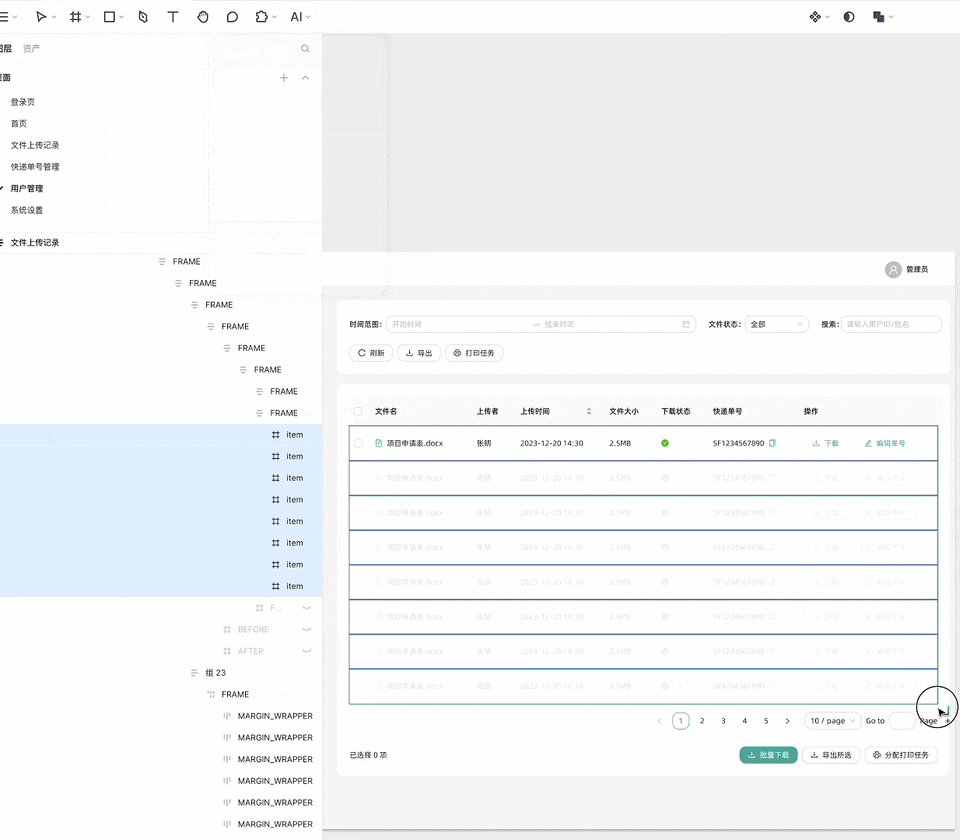
在设计列表时,为了让效果图更加真实,我们通常会将列表中的字段名称、头像等替换成实际线上数据。虽然这个操作本身不复杂,但手动批量修改文案和图标确实比较费时。而妙多AI的复制功能可以学习并理解设计稿内容,只要简单拖动一次,就能自动批量复制并优化文案、头像,让设计稿呈现出更加真实的效果。

总结
妙多AI已展现出作为实用UI设计工具的巨大潜力。它通过精确的设计系统控制、多维度的需求描述方式和强大的风格探索能力,让AI生成的UI界面真正实现了落地应用。
当然,妙多AI还有以下几个值得优化的方向:
- 完善提示词指导和案例库。生成效果很大程度取决于提示词质量,但目前大多数用户还不擅长编写详细的提示词。官方提供的示例相对简单,与UI/UX设计师的实际工作场景存在差距。
- 扩充预设风格库,尤其是在移动端增加iOS风格,网页端加入Element UI等常用框架。
- 展示AI的设计思考过程。在方案评审时,团队需要了解设计思路。建议参考文生文AI,将设计思考过程可视化并展示在UI界面旁,这样既便于阐述设计思路,也能帮助设计师优化方案。
- 引入对话式编辑功能。目前修改界面细节或批量更新图标文案较为耗时。如果能通过对话方式让AI直接修改,将大幅提升工作效率。
从目前表现来看,妙多AI确实为UI设计师提供了一个强大的AI助手。通过持续优化和升级,它必将变得更加实用和智能。对设计师而言,现在正是拥抱和学习这些AI工具的最佳时机。看到AI设计工具展现出的巨大潜力,我对AI驱动的UI设计未来充满期待。
被Figma耽误的3小时,妙多AI让我10分钟交稿