体验碎周报第 228 期(2025.4.14)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
大产品小细节
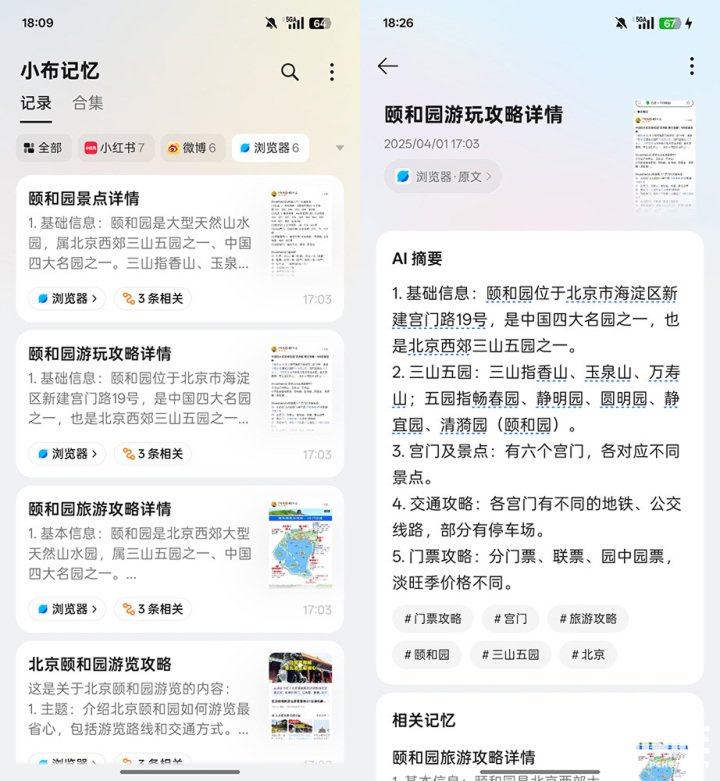
【亮点】OPPO AI一键闪记整合不同应用中的收藏内容
链接:https://www.uisdc.com/hunter/0221618583.html
计划一次旅游,得在小红书里翻收藏的攻略,在大众点评里找收藏的饭店,再去携程查收藏的酒店。每个App都有自己的收藏功能,但资料分散在不同地方,想找点东西就得来回切换App,费时又费力。 OPPO推出AI一键闪记功能。只要按一下手机左侧的实体按钮,就能一键启动,把不同App里的收藏内容全都集中到OPPO自己的小布记忆App里。从此不用在各个App间跳来跳去了,一站式搞定。而且,AI还会自动帮你处理这些收藏,去掉标题党那种没用的信息,让你看到的内容更干净、更靠谱。


【亮点】问界M9隔空手势开车门
链接:https://www.uisdc.com/hunter/0221618587.html
传统的门把手好用但是凸出车身不够美观,隐藏时门把手美观但不够安全。问界M9增加隔空开门把手功能方便又炫酷。 车主只需站在车门旁,伸手在空中轻轻抓握,车门便能精准感应并自动开启。这个看似简单的动作,背后是毫米波雷达与手势识别算法的默契配合。隔空开车门不仅解放了双手,更让每一次出行都充满仪式感。

【亮点】京东Tabbar用膨胀动画设计吸引用户注意
链接:https://www.uisdc.com/hunter/0221617760.html
Tabbar还能玩出什么花样?你可能早就看腻了那些红点提醒和图标闪烁。每天打开手机,所有App的底部导航栏都像复制粘贴——要么拼命加小红点,要么硬塞更多功能入口。这种设计就像把十个人塞进电梯,谁都想往前挤,结果谁都看不清。 京东这次搞了个「会呼吸的Tabbar」。当促销消息来临时,消息图标突然变身成商品实物图,像吹气球一样膨胀到原来的3倍大,硬生生把旁边四个图标挤开,腾出空间展示「爆款直降59元」这样的促销文案。这个会动的图标就像在一排安静站岗的士兵里,突然有个家伙跳出来挥旗呐喊,想不注意都难。 打破用户对导航栏的「视觉盲区」,动态膨胀的形式既不破坏原有布局,用动态变化激活注意力

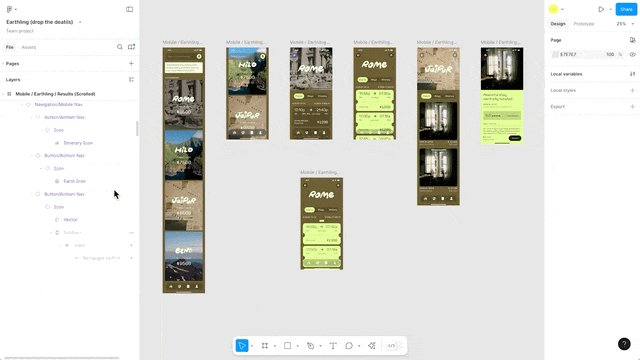
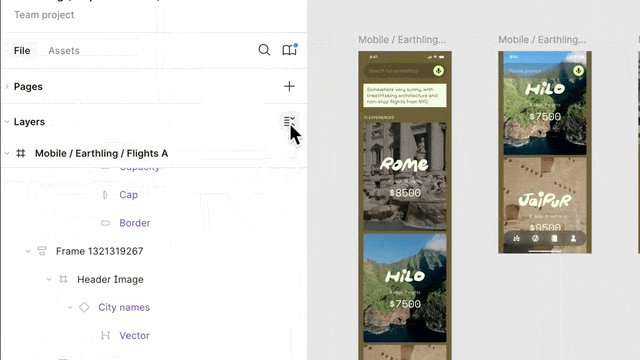
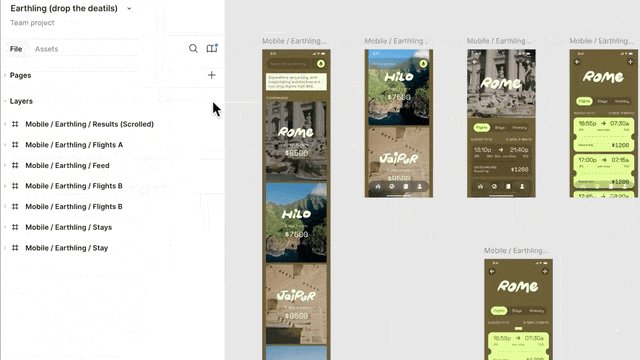
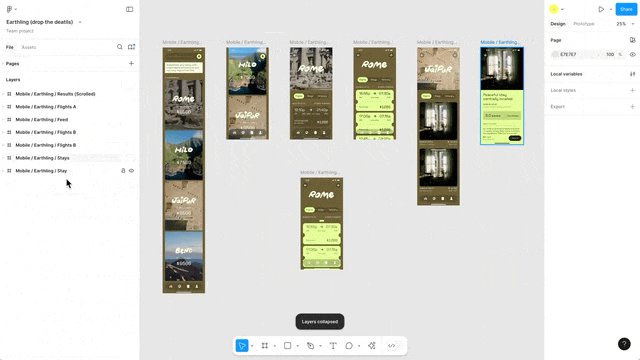
【新功能】Figma一键折叠所有图层
链接:https://www.uisdc.com/hunter/0221618199.html
在Figma里埋头改稿两小时,一抬头发现图层列表炸了——几百个展开的组和嵌套框架像洪水一样淹没了整个面板,光是拖动滚动条就要花半分钟!更绝望的是,当你想整理干净时,必须手动挨个点击每个小三角,手指点到抽筋都收不完。这种反人类的操作,设计师们早就想掀桌了! Figma最近上线了一键折叠图层功能,只要有图层展开,图层面板右上角就会出现「Collapse layers」按钮,点击一键就能折叠所有图层。也可以使用Option(Alt)+L快捷键。 对设计师来说,每天至少省下20分钟机械点击,还能避免图层混乱导致的误删事故。

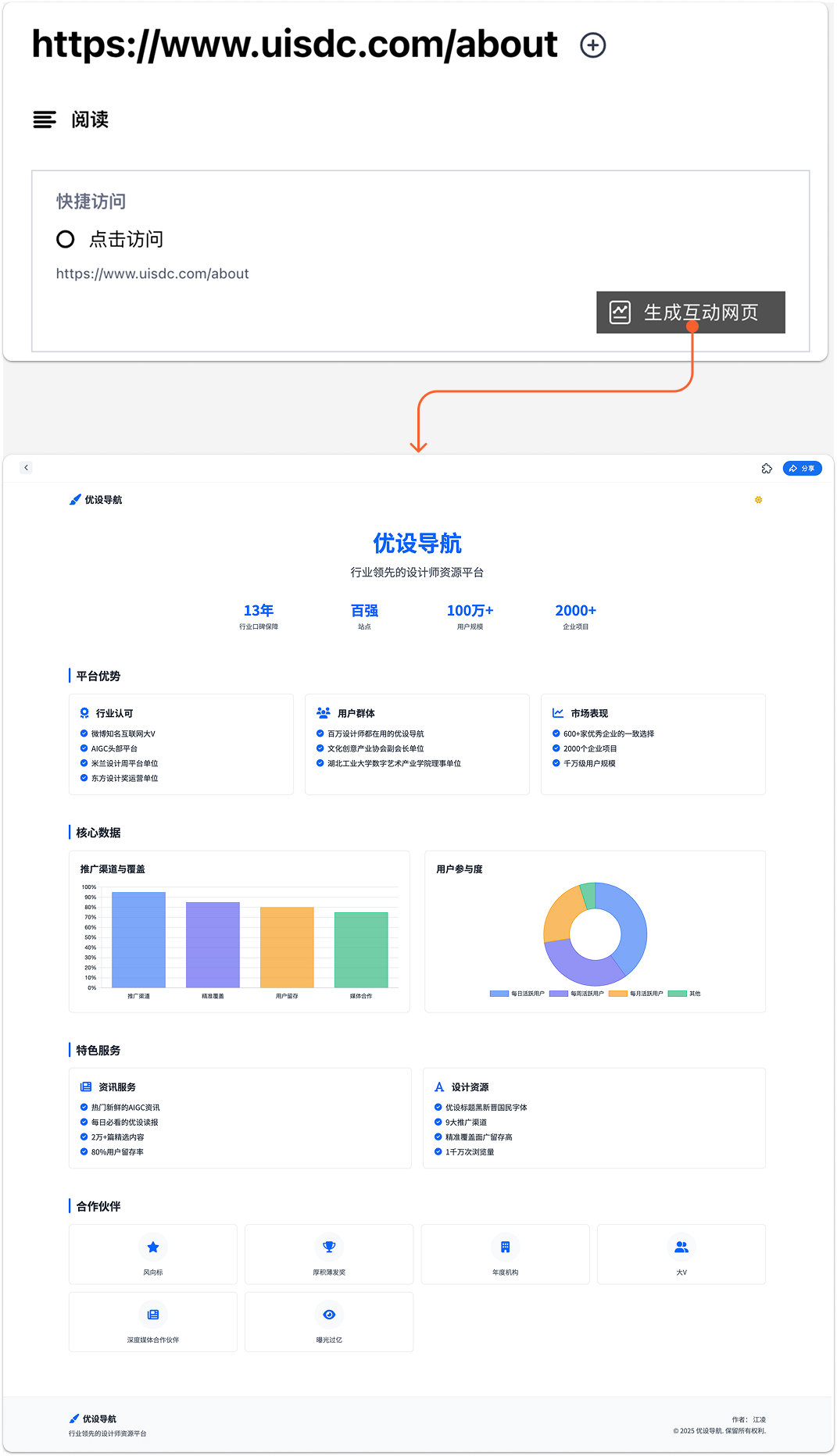
【新功能】秘塔AI一键将AI生成文字转换为互动网页
链接:https://www.uisdc.com/hunter/0221618013.html
用AI生成的内容虽然方便,但读起来总是让人觉得累,尤其是需要汇报时,还得再找其他工具生成PPT,整个流程既繁琐又耗时。 秘塔搜索的「生成互动网页」功能,可以将AI生成的文字一键转化为精美的图表和互动网页。它不仅能正确理解文本内容的逻辑关系,还能通过合理的图形结构呈现信息,让原本冗长的文字变得直观易懂。生成的网页支持随时分享,无论是用于汇报还是分享给同事,都能让人眼前一亮,通过图表快速抓住重点,大大降低信息接收成本。

推荐阅读
产品设计中的目标、信号和指标
链接:https://mp.weixin.qq.com/s/KTg4kDgQxtI6LeAmBY9aJw?scene=1
在产品设计中,明确的目标、信号和指标(GSM 框架)是评估成功的关键。目标定义期望成果,信号指示进展,而指标则将信号量化为可分析的数据。通过关注这些要素,团队能够减少主观猜测,做出更为明智的决策,推动产品设计不断优化。在不同的产品类型中(如 SaaS、电子商务等),通过跟踪相应的信号,可以发现潜在问题并提升用户体验,从而实现商业目标。

科技巨头犯过的 7 大用户体验失败案例
链接:https://mp.weixin.qq.com/s/wu73WIuPsQjgrtkRB65caw
本文探讨了七个知名科技巨头在用户体验(UX)方面的失败案例,包括 WhatsApp 隐私政策更新、Microsoft Bob、Humane AI Pin、Windows Phone、Skype、Google Glass 和 Fisker 汽车。每个案例都揭示了沟通不清、过度简化、技术应用不当、缺乏生态系统支持等问题。通过分析这些错误,我们可以了解到,用户体验设计不仅需要关注功能和美学,还要重视用户信任、需求和市场动态。这些教训提醒设计师在创新时必须保持用户的核心需求,创造出更好的体验。

【英文】设计可用的 AI 聊天界面,解决滚动和信息查找问题
链接:https://lukew.com/ff/entry.asp?2093
随着 AI 聊天界面的普及,用户常常在长信息流中迷失方向,尤其当 AI 模型生成冗长的回复时。为了解决这一问题,设计师们提出了有效的解决方案,例如在 Ask LukeW 接口中引入的展开和收起模式,使用户能够专注于相关内容而不被信息的冗余所困扰。Bench 则进一步创新,通过可编辑的工具面板和时间线功能,帮助用户更高效地处理任务。每个工具的输出都被清晰地展示在右侧面板,用户可以轻松访问并修改这些结果。为了避免长时间滚动的问题,Bench 还增加了时间线收缩功能,用户可以通过简化视图快速找到所需输出。此外,Bench 的会话首页提供了所有输出和文件的概览,便于用户高效管理工作。这样一来,用户在复杂的任务中能更轻松地获取信息,提升了使用体验。欢迎体验这些设计解决方案。

【英文】对话界面并非计算机交互的终极解决方案,而是补充
链接:https://julian.digital/2025/03/27/the-case-against-conversational-interfaces/
尽管对话界面如 Siri、Alexa 和大型语言模型(LLMs)被广泛推崇为未来计算交互的核心,但其效率和便利性并未超越现有的输入方式。自然语言虽然是一种直观的交流形式,但在数据传输速度和准确性上却存在瓶颈。相比之下,键盘快捷键和其他数据压缩机制能够更快地传递信息。作者提到,AI 不应仅仅作为替代传统工具的接口,而是应成为跨平台的辅助工具,以提高人机交互的流畅性。例如,语音助手可以在用户使用设计软件时,提供额外的命令输入,增强操作的灵活性。未来的人机交互应当整合多种输入方式,让操作更自然高效,如同在家中默契地传递黄油。因此,重视 AI 作为补充而非替代的观点,将引导我们实现更高效的工作流程。
工具资源
产品设计方法思维导图
链接:https://miro.com/app/board/o9J_ktZHnRA=/
展示了产品设计中不同方法的应用,帮助设计师在设计过程中明确 “何时使用什么”。设计过程被分为五个关键阶段:理解、定义、构思、执行和验证。每个阶段都有对应的推荐方法和技能,以帮助设计师在实践中提升效率。

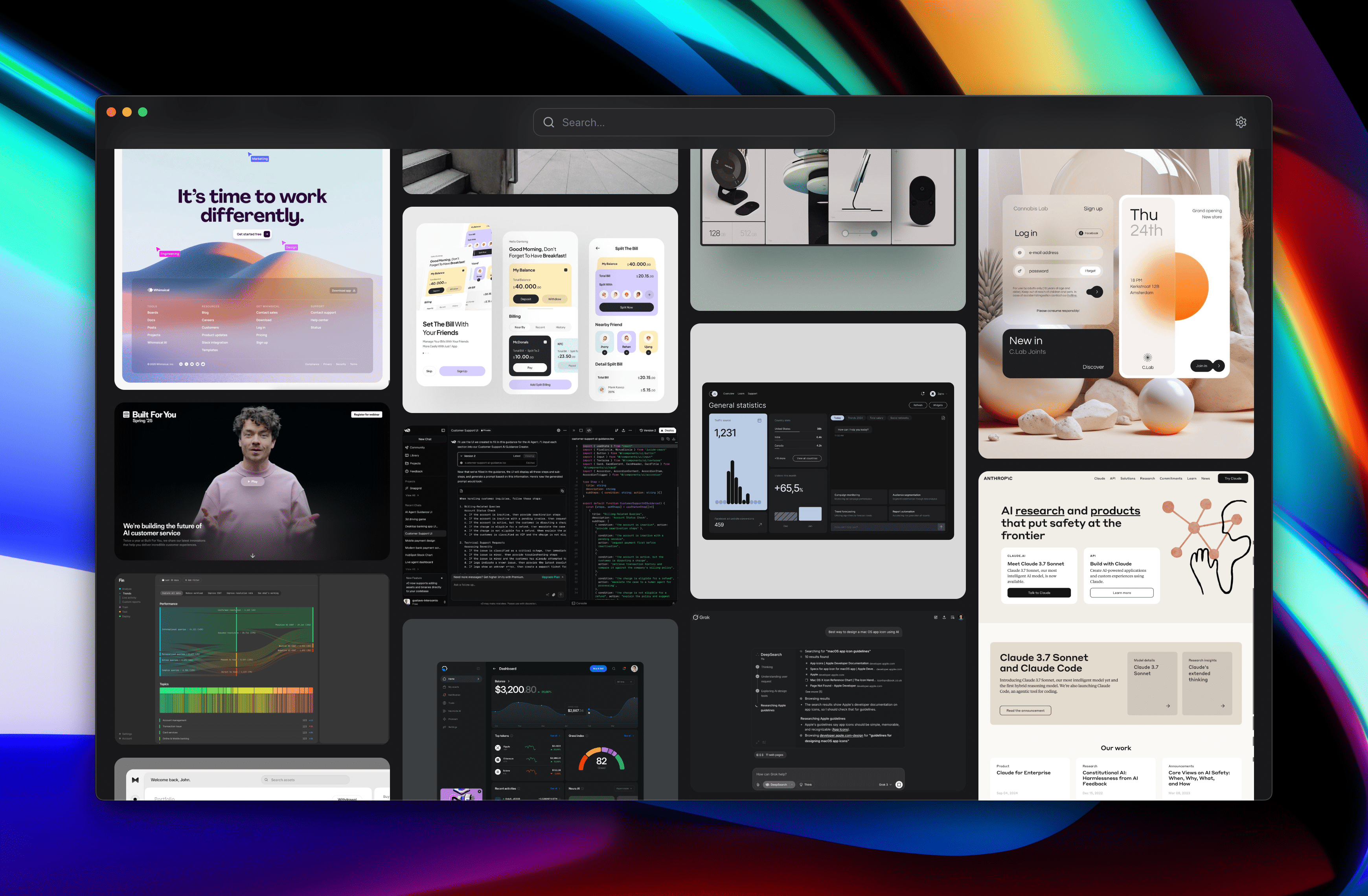
SnapGrid——AI 助力 UI 截图管理与分析
链接:https://github.com/gustavscirulis/snapgrid
通过 AI 技术自动检测 UI截图里使用的组件和设计模式,使设计师和开发者能够更高效地管理视觉素材。需要自己准备OpenAI Key才能使用。

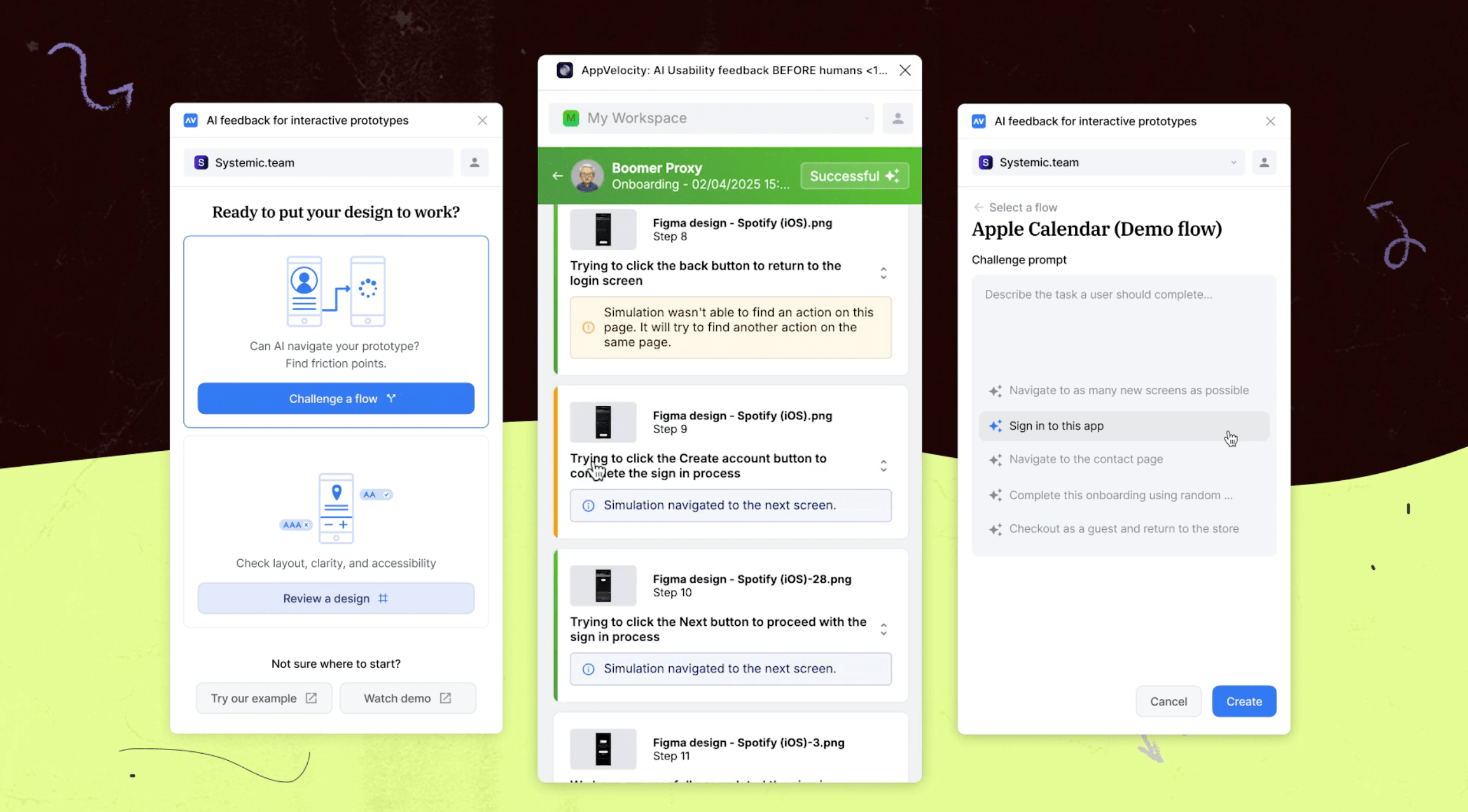
App Velocity——让AI使用Figma原型获取体验问题
链接:https://www.appvelocity.io/
给AI设定好操作任务,让AI使用Figma原型记录遇到的问题,帮助设计师识别潜在的设计缺陷,节省宝贵的测试时间。

产品发现
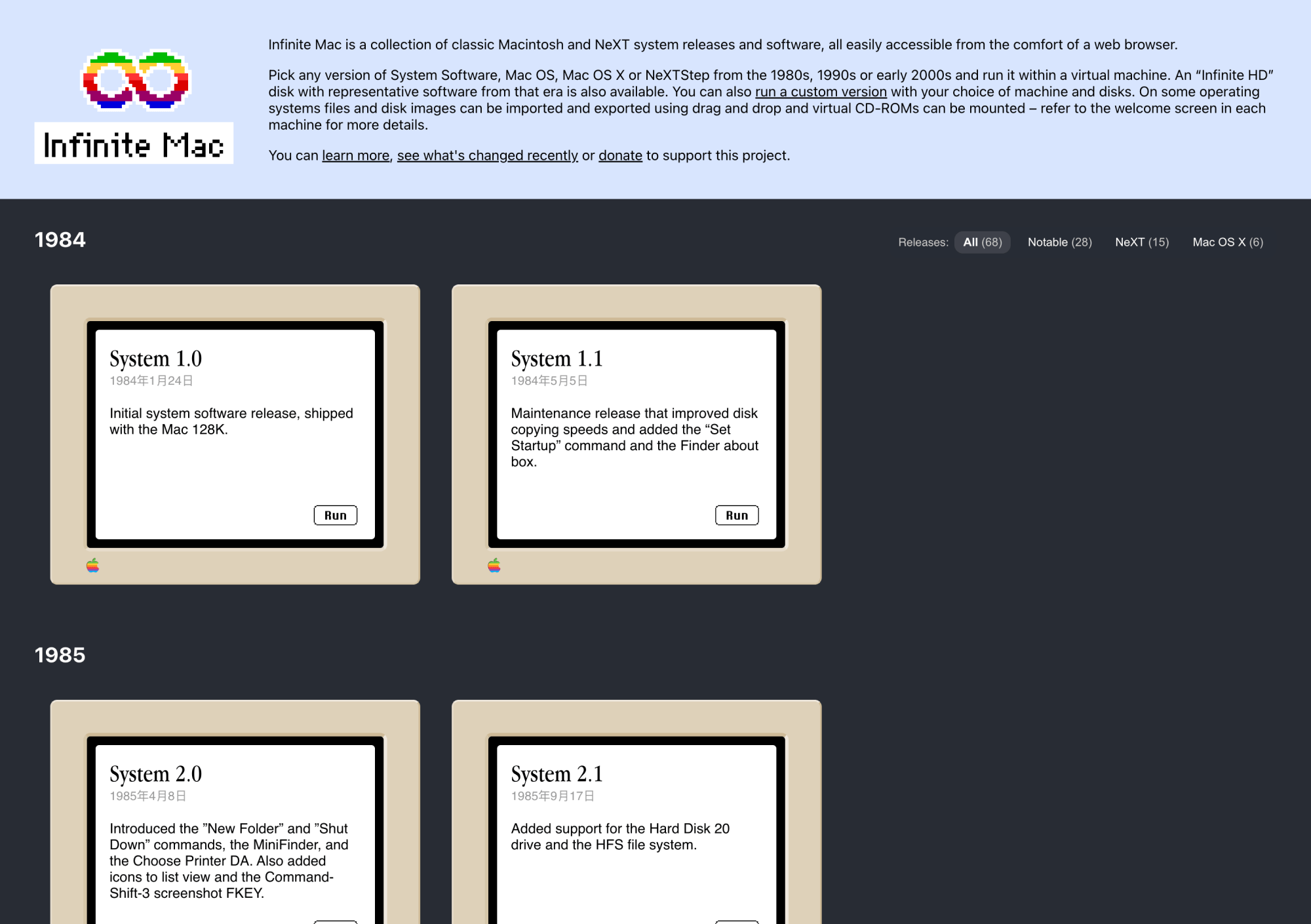
Infinite Mac——在浏览器里体验老版macOS
利用 WebAssembly 技术,将 Mini vMac、Basilisk II、SheepShaver 等多个模拟器移植到网页上,允许用户在任何设备上运行多种版本的 Mac OS,包括 System 6、System 7、Kanjitalk 7、Mac OS 8 和 Mac OS 9。

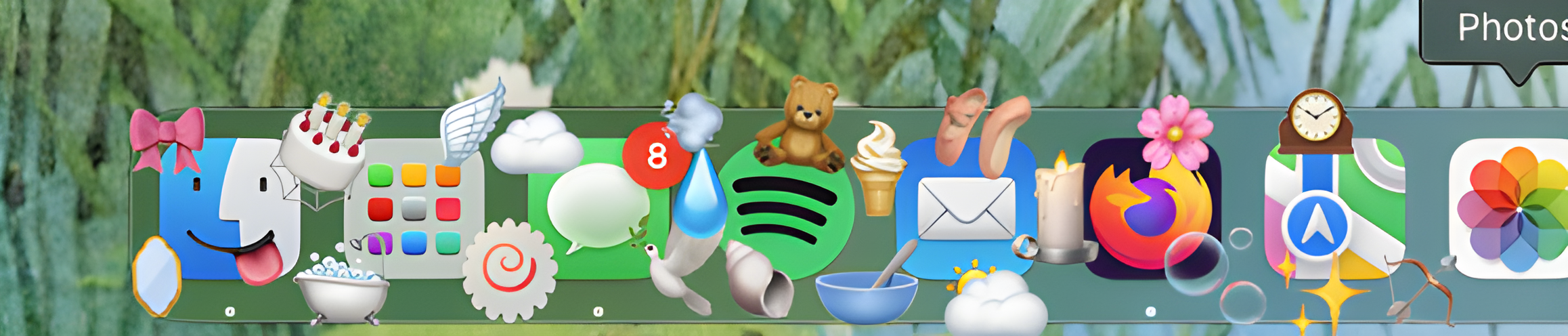
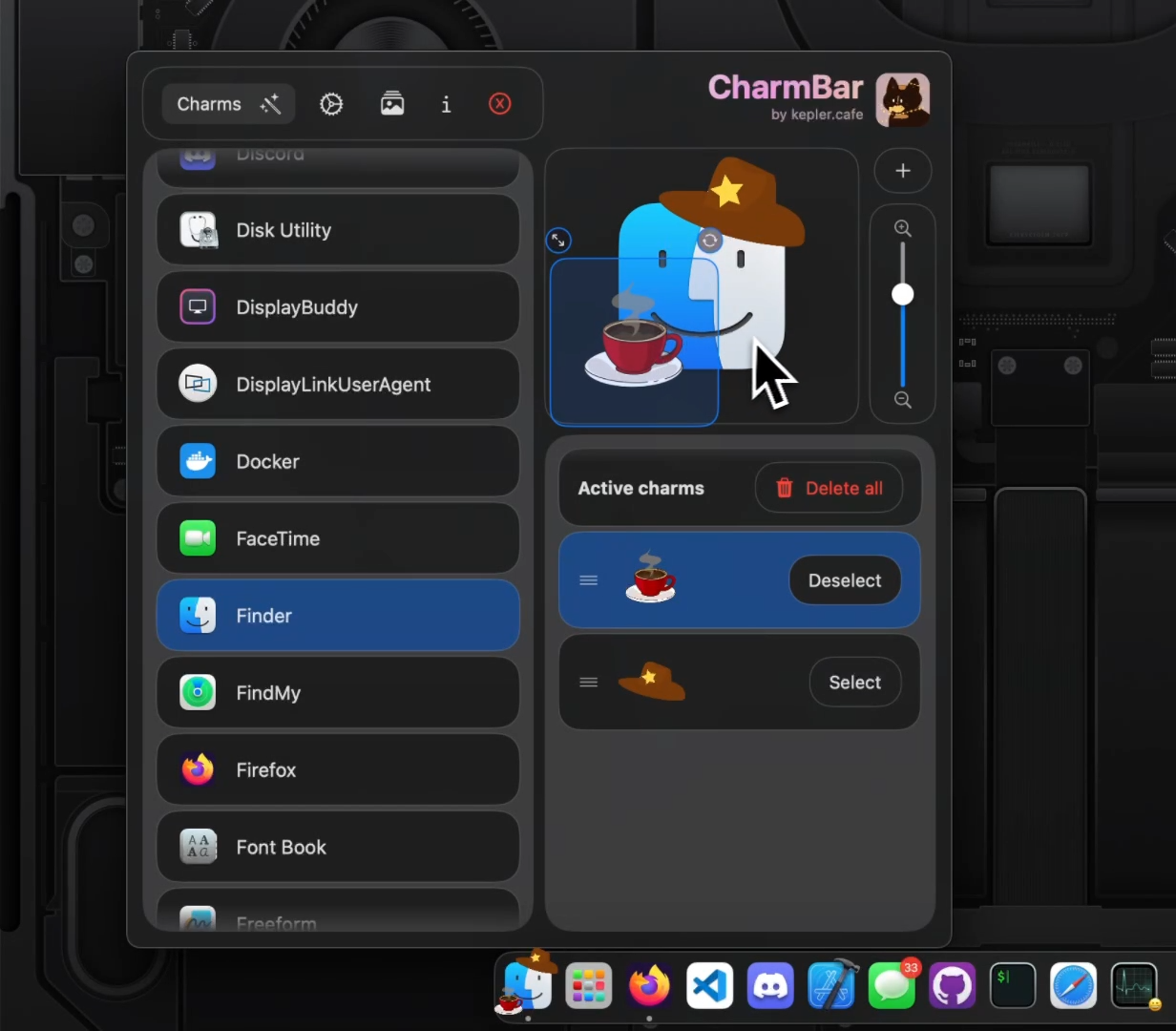
CharmBar——定制 MacOS Dock上的 图标
可以通过添加表情符号、PNG 或 JPG 图像来自定义他们最喜爱的应用程序图标,使得 Dock 更具个性与风格。


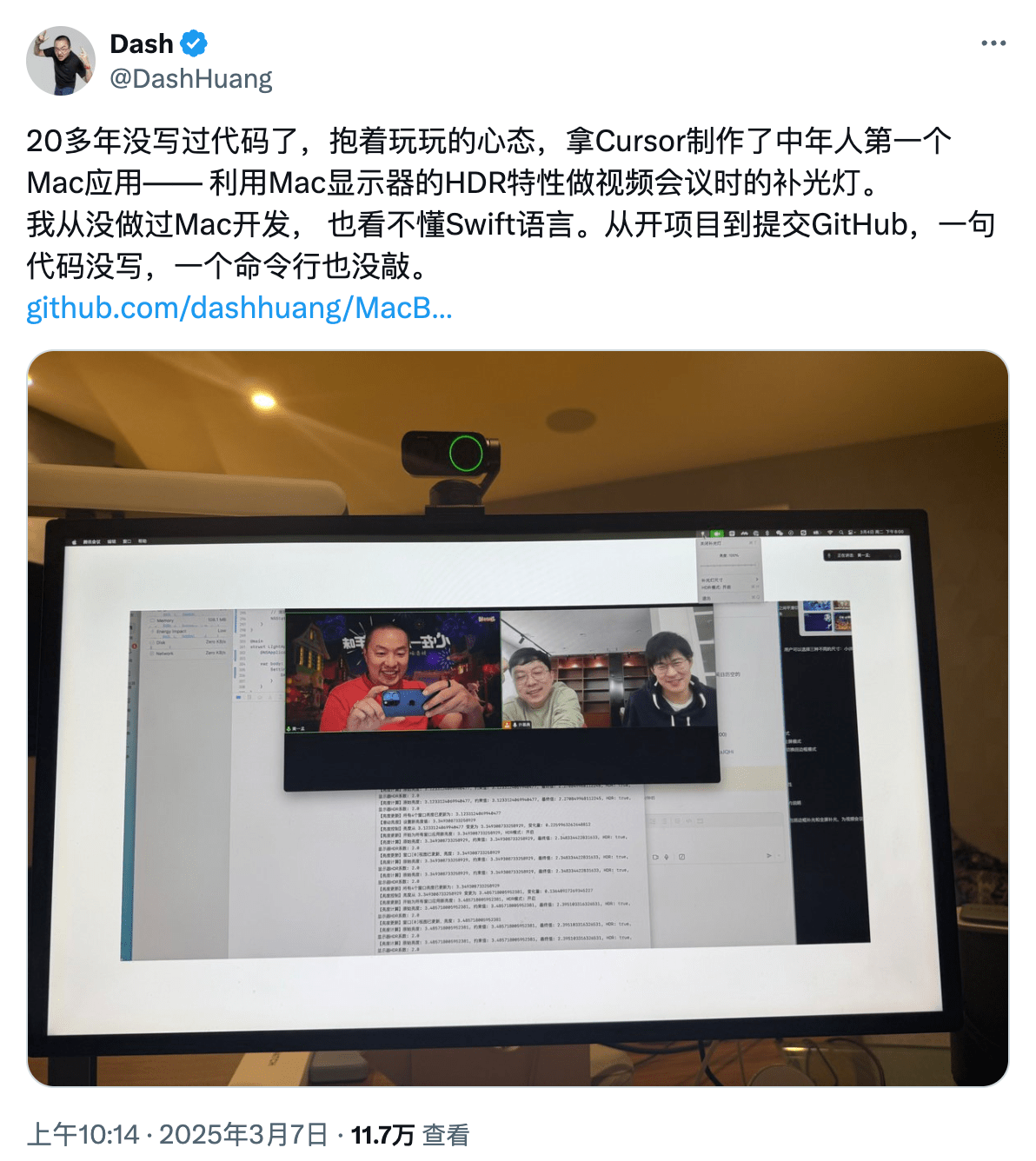
MacBrightFace——调高mac屏幕亮度给脸部打光
手机前置摄像头自拍时,会自动调高屏幕亮度给脸部打光,以获得更好的拍摄效果。这款工具采用类似原理,不过是在Mac上实现的。它利用新款Mac显示器支持HDR的特性,通过1000多尼特的亮度为脸部打光,让在线会议或直播的效果更出色。有趣的是,这是TapTap的老板用AI开发的。

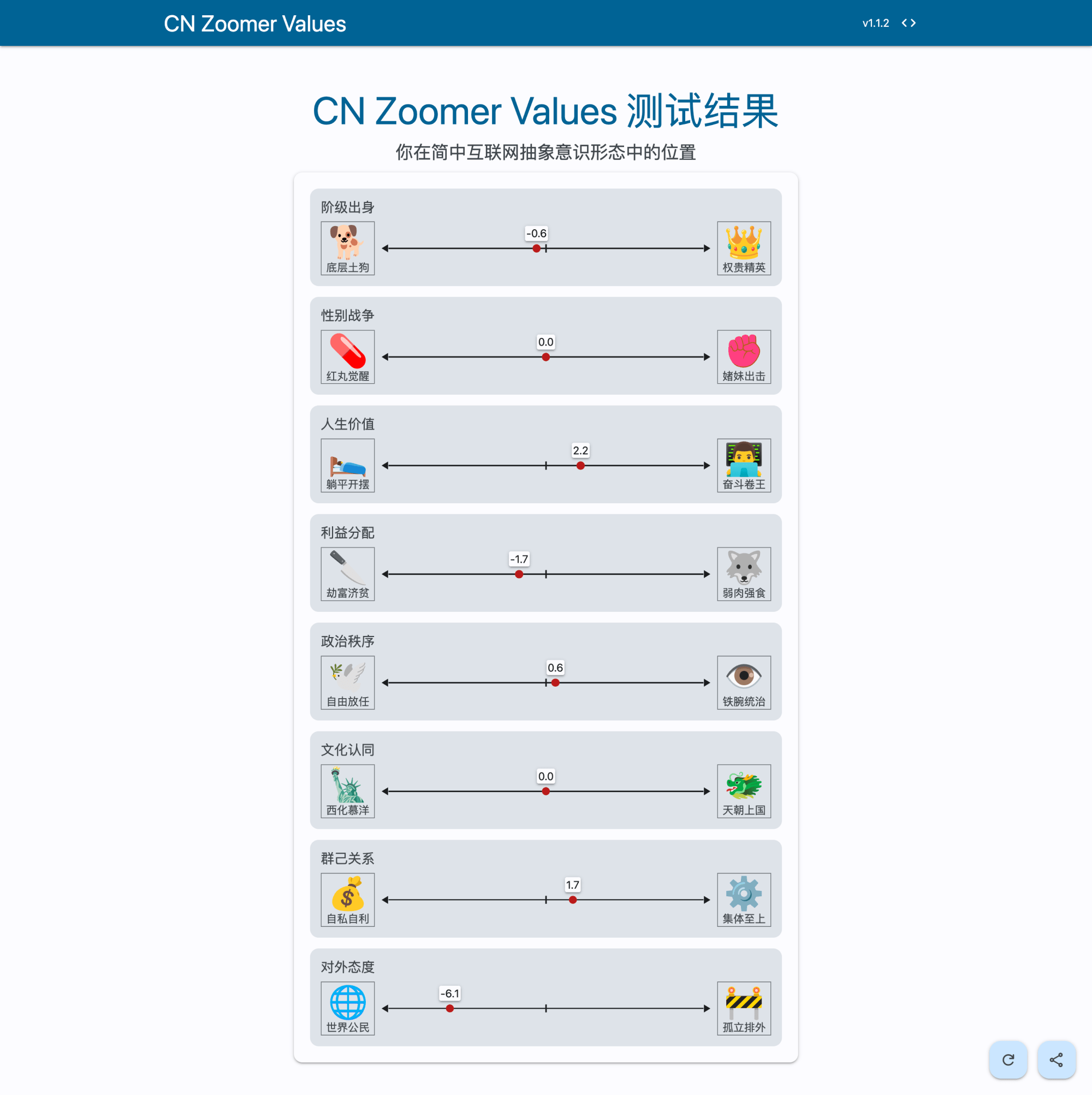
CN Zoomer Values——简中互联网的意识形态测试
通过八个维度评估用户在网络潮流中的抽象程度。与现有的政治测试不同,CN Zoomer Values 强调要跳出传统的左右政治框架,关注简中圈特有的文化现象和社会矛盾。测试中所使用的题目由 AI 辅助生成,涉及大量极端和抽象的表述,旨在真实反映简中互联网的特质。测试过程不收集任何个人信息,确保用户隐私安全。

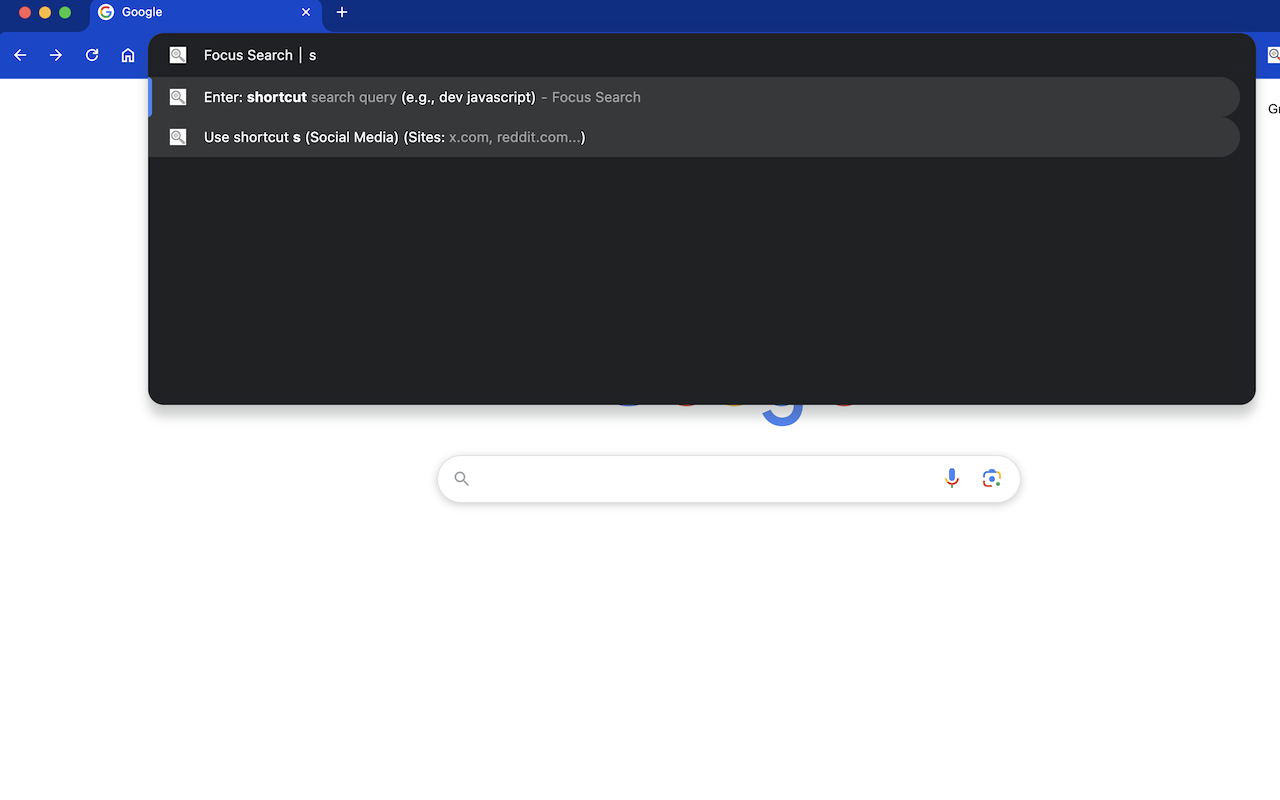
聚焦搜索——快捷搜索指令浏览器扩展
链接:https://chromewebstore.google.com/detail/聚焦搜索/biadklfanjpgekllgehcchoghkpafbal?authuser=0&hl=zh-CN
聚焦搜索(Focus Search)能为 Google、Bing 等主流搜索引擎创建「快捷搜索指令」,把常用网站打包成自定义关键词(比如用「dev」代表 stackoverflow+github)。只需在搜索时输入「查询词 // 指令词」(如「react 问题 //dev」),就能自动添加多个 site: 网址,瞬间锁定目标网站结果,再也不用重复敲代码!

Designer Founders——设计师创业成功经验分享
链接:https://designerfounders.com/
网站展示了众多杰出设计师的创业故事,包括知名的 Brian Chesky(Airbnb)、Melanie Perkins(Canva)和 Ivan Zhao(Notion)等。这些成功的设计师不仅在各自的领域中取得了巨大成就,还为其他设计师提供了宝贵的经验和灵感。

相关资讯
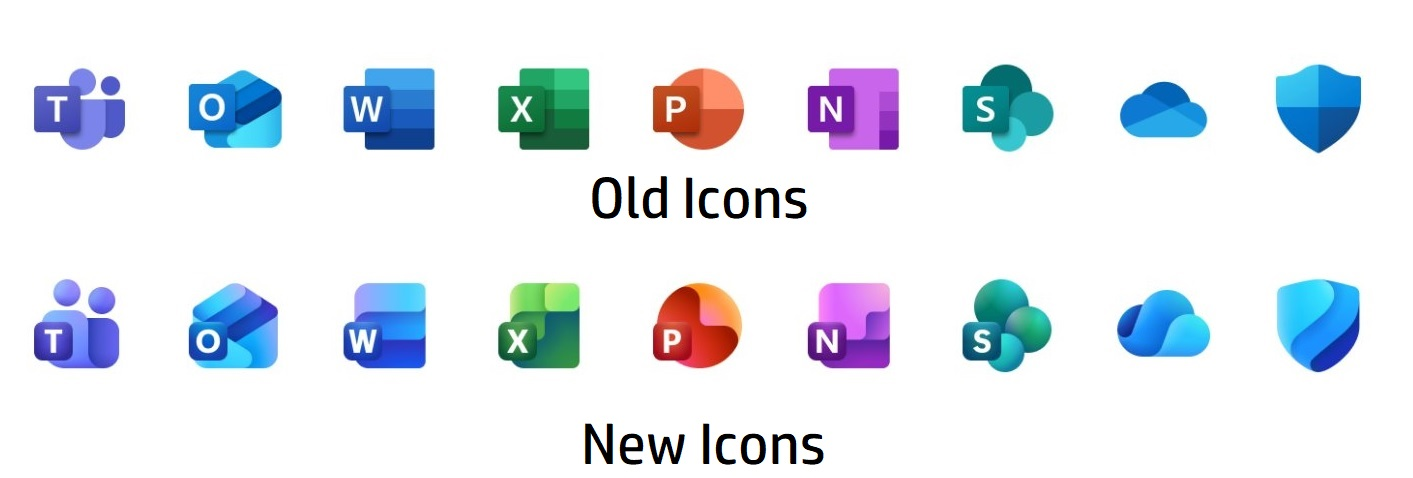
Microsoft 365推出新的3D Office图标 并进行改进以反映AI能力
链接:https://www.cnbeta.com.tw/articles/tech/1491754.htm
微软向部分用户发送了一项调查,征求他们对新 “3D” Office 图标的反馈。这些新图标展现了更现代的设计风格,采用了圆润的边角和渐变效果,以适应当前的 AI 和 Windows 11 设计趋势。用户们注意到新图标在形状和阴影效果上更加柔和,字体与背景的契合度也得到了提升。

微信为何不做已读显示?揭秘微信坚持18年的产品设计原则
链接:https://www.uisdc.com/hunter/0221618195.html
近日,网友广泛讨论并反对微信开通「已读显示」和「访客记录」功能,认为这会暴露用户的阅读状态并增加社交压力。对此,腾讯客服明确表示微信当前并无消息已读功能,腾讯公关总监张军也强调绝不会添加此功能。
实际上,早在2016年微信产品经理就阐明了其产品理念:在微信中,接收方体验优先于发送方。这与阿里的社交产品理念形成鲜明对比——阿里认为发送方比接收方更重要。例如,钉钉会显示每条消息的已读未读状态。这种设计让发送方感到满意,因为他们能知道消息是否被看到。但对接收方来说却造成了压力:即便看到消息后可能暂时不想回复,但因为对方知道自己已读,不回复就显得不够礼貌。这种机制让用户(特别是员工)倍感压力,尽管这正是老板们喜欢的功能。所有产品体验都源于产品原则,创造产品的首要任务就是确立自己的产品原则。
虽然市面上充斥着”简洁”、”效率”等陈词滥调的产品原则和设计原则,但能真正建立并践行好的原则,确实是一件值得钦佩和学习的事情。

之前我写过一系列微信产品设计的文章,大家看看
《微信产品设计 80 个为什么(2):设计和理念》链接:https://mp.weixin.qq.com/s/NV_BfagwD6_oFiT8qJgd6g
《微信产品设计 80 个为什么(3):聊天》链接:https://mp.weixin.qq.com/s/cQhvU7us00dGaPx9sfOfkQ
招聘信息
深圳富途招聘交互设计师
招聘2名交互设计师
base深圳:
1名初级(0-3年经验)、1名中高级(4-10年经验)
📱 做什么:主要负责银行、证券、财富管理等业务模块设计(C端+B端均涉及)
👓 什么要求:学习能力/自驱力/沟通能力强,最近3年有金融设计经验,学历本科以上
💪🏻 加分项 (非必须):粤语/英语母语;海外履历(留学or出海项目);丰富的个人投资经验
📮 简历投递:lexiechen@futunn.com (务必带上作品集)
Flomo招聘用户体验设计师

沉浸式翻译招聘用户体验设计师

体验碎周报第 228 期(2025.4.14)