以人为本的时间显示
好的交互设计应该是透明了,用户不会赞叹这个设计多么优雅多么清晰,但是会在使用过程中觉得这东西自然而然就本该是这样。
我们为什么需要显示时间呢?回到本源,时间的定义是:
事件过程长短和发生顺序的度量。
显然我们用时间来区分事件发生的顺序和事件发生的长短。
专注主体,使用隐喻
爱因斯坦曾说过一个著名比喻:“一个男人与美女对坐1小时,会觉得似乎只过了1分钟;但如果让他坐在热火炉上1分钟,却会觉得似乎过了不止1个小时。这就是相对论。” 假如你在与一位美女聊得非常hi,一定不希望随时有个时钟在嘀嗒嘀嗒的提醒你时间的流逝。此时我们的需求是了解事件发生的顺序,而不是了解事件发生的长短。而了解事件发生顺序我们可以通过界面元素排版来暗示先后顺序。例如微信聊天过程中,隐藏时间显示,通过气泡的顺序来隐喻发送消息的先后顺序(上面的先发生,下面的后发生)。
[
与人联系而非无关
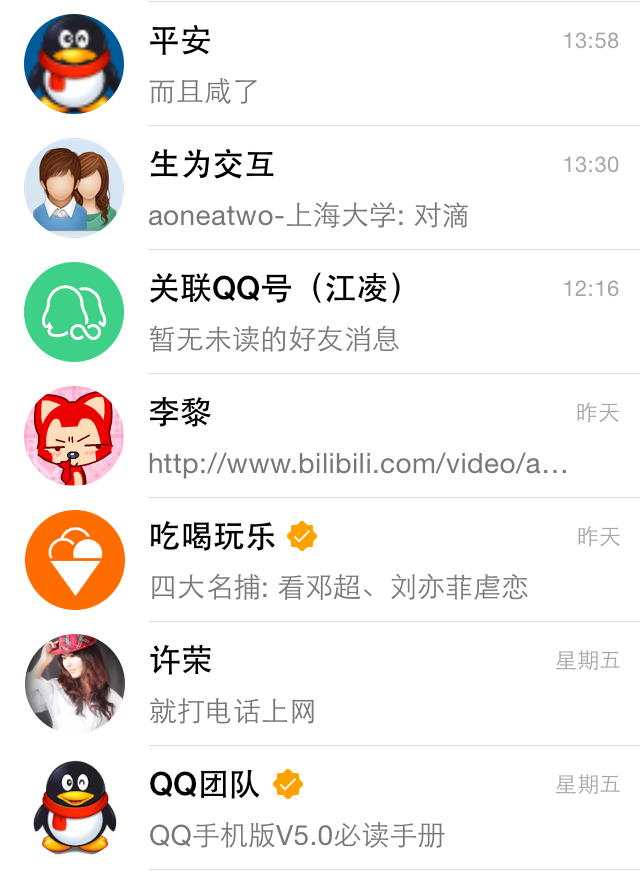
心理学实验证明当事物与人的关联越大,越容易引起人的注意(想想在嘈杂的会场突然听到有人喊你的名字),显示冷冰冰的[2014年-8月-24日18:51],不如将时间与人关联起来。例如使用[三分钟前]、[昨天]等等这种相对于人当前时间的展示方式,能更快的激发人对时间的感知。目前主流的消息类应用都使用这种相对时间。时间显示的规则如下:
如果是当天,判断是上午还是下午,同时显示几点几分,如:下午 12:55;
如果是三天内,则显示与今天的相对关系,如:昨天、前天;
如果是三天外,一周内则显示星期几,如:星期三;
如果是一周外,但是一年内,则显示月日,如:8月12日;
如果是一年前,则显示年月日,不显示具体的几点几分,如:2012-3-2;
[
保留精确时间
即使在使用同一款应用,在不同场景下,对时间的需求也不一样,虽然QQ大部分场景下不需要了解精确的时间,但是也要为小部分情景保留功能。例如BOSS问你某功能的准确上线时间,你就要翻开QQ聊天记录寻找准确时间了。因此保留精确时间也是有必要的,可以通过一个按钮打开专门的聊天记录查看准确时间,也可以在设置里设置时间的准确样式。

