交互设计——任务优先级分析
很多产品和交互的初学者都有一个很不好的行为,就是刚开始就立马拿着软件开始画线框图,纠结于界面元素的摆放位置甚至是一些详细的界面元素,往往深陷其中,无法自拔。造成这种情况我觉得有两种原因,一种先天原因是可视化的东西有种“魔力”,我们大脑天生就喜欢做事看到马上有效果。另一种后天原因是初学者没有把握好任务优先级,分不清主次。
层次任务分析
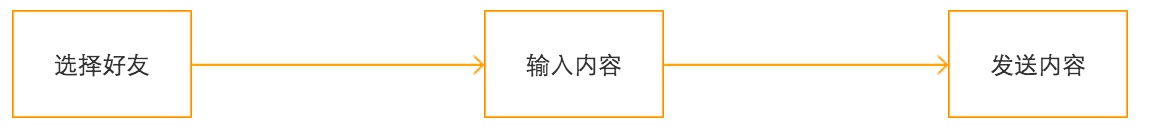
以设计一个聊天APP为例,用户的主目标是与好友进行即时沟通,可以拆分为几个分目标:1.浏览对方发送的消息。2.发送消息给对方。发送消息给对方可以拆分成三个任务:
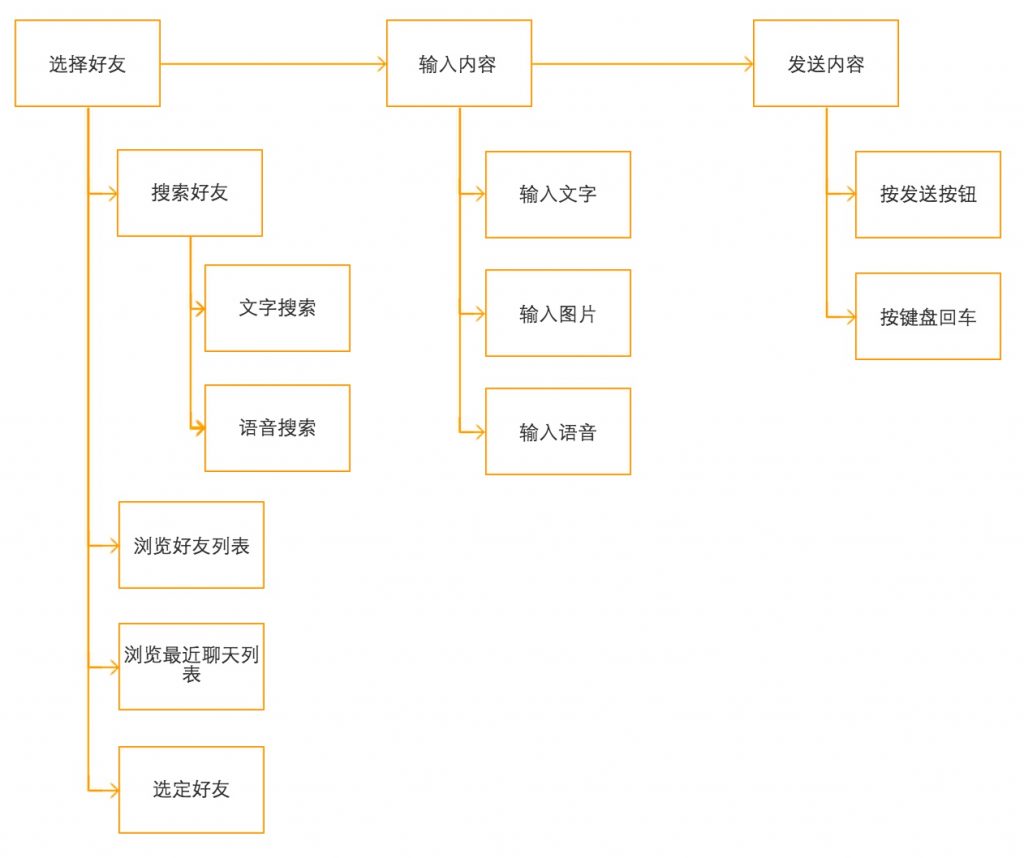
接下来我们可以使用层次任务分析,尝试将这些任务不断拆解,直至用户的实际操作。随着任务的不断细化,我们对用户的操作行为越来越清晰,从而勾勒出用户的实际操作流程。需要注意的是拆分出来的任务并没有严格的顺序,可以通过将子任务组合为流程达到目标,毕竟“条条大路通罗马”嘛!
任务优先级分析
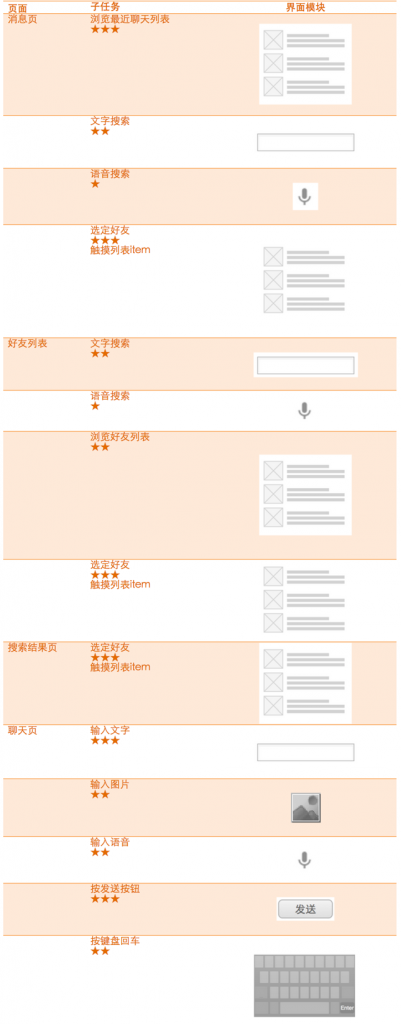
将分析的子任务列成表格,然后进行任务优先级分析。
当然分析是不能凭感觉,可以叫上团队一起讨论,参考竞品和数据,用量化的标准来衡量等等来确定各个任务的优先级。哪些任务用的人多?哪些对用户目标或商业盈利有益?哪些是我们的特色主打功能?[
线框图
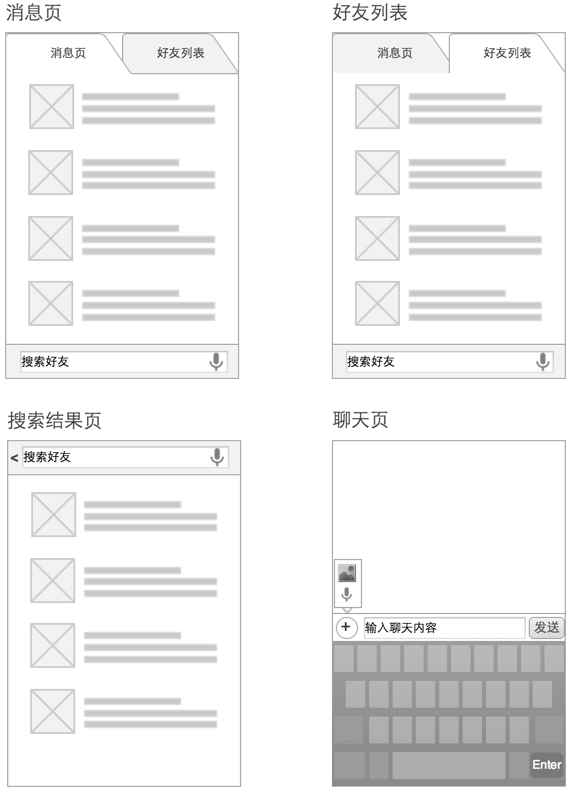
经过子任务优先级分析,我们可以对任务进行组织分配到不同的页面以不同的界面模块呈现给用户,这里的模块只是大致的样式,细节可以以后优化(多次强调不要在一开始就陷入到细节里面!)
有了对任务优先级的清晰认识,对相应任务的界面元素摆放的位置就了然于心了,这时候就可以正式画线框图了!接下来要就纠结细节的朋友们可以继续去纠结细节了。
原型文件下载:http://pan.baidu.com/s/1dD8FCop
参考文献:
- 《层次任务分析》http://cdc.tencent.com/?p=3441
- 《破茧成蝶——用户体验设计师的成长之路》
后记:“选定好友”能不能称之为任务,这点我有些困惑,准备之后查资料请教高手再写一篇文章,敬请期待

