体验碎周报第 106 期(2022.8.1)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
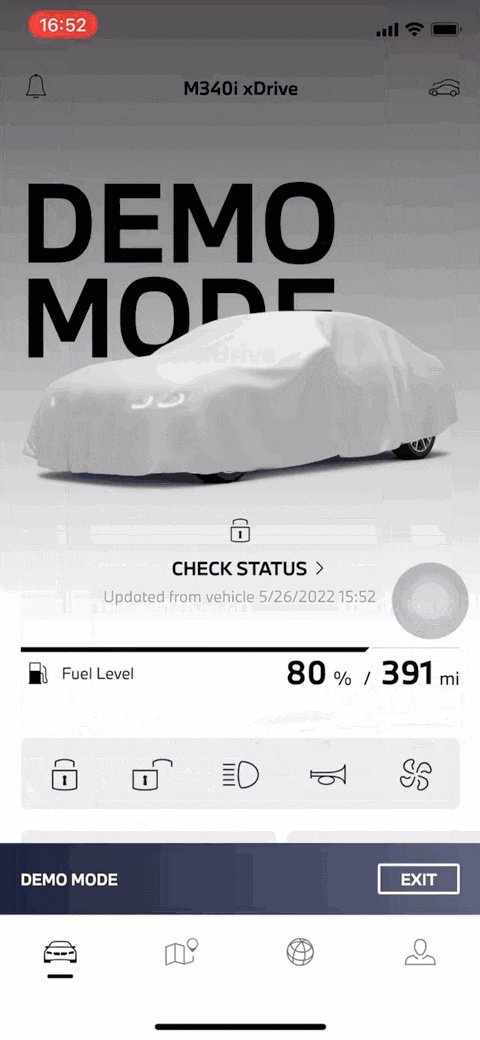
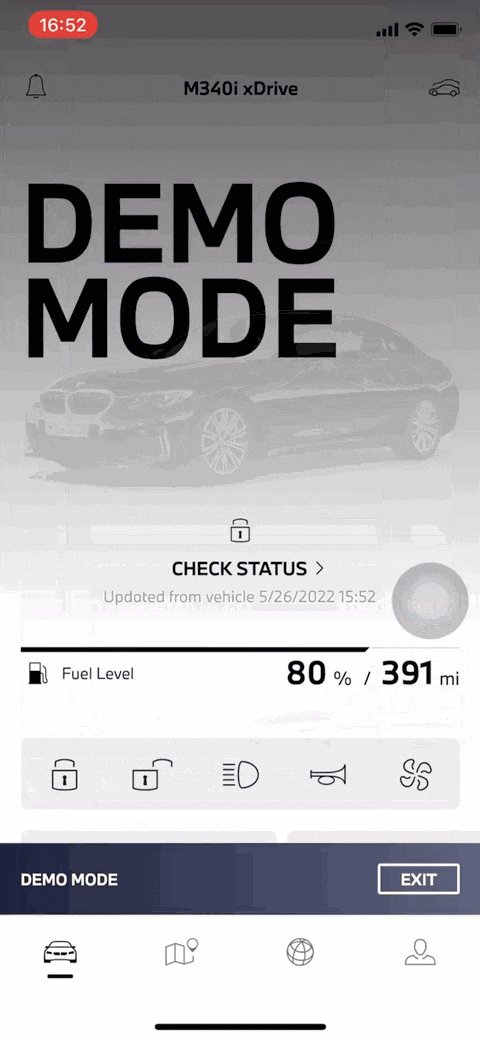
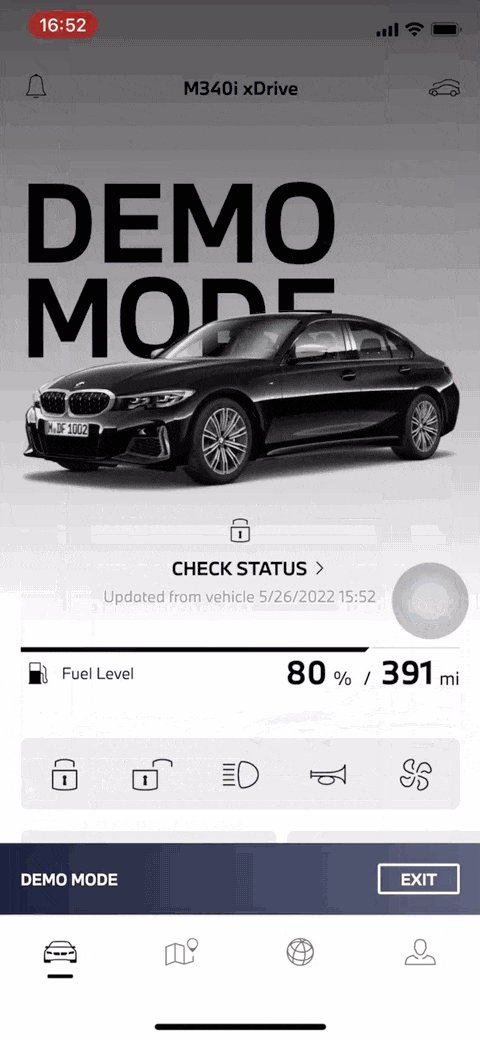
宝马 App 加载占位
汽车图片或 3D 模型精度高文件大,加载慢。宝马 App 在汽车模型加载前用一张车帆布盖图片占位,使得加载过程很平滑。

体验槽点
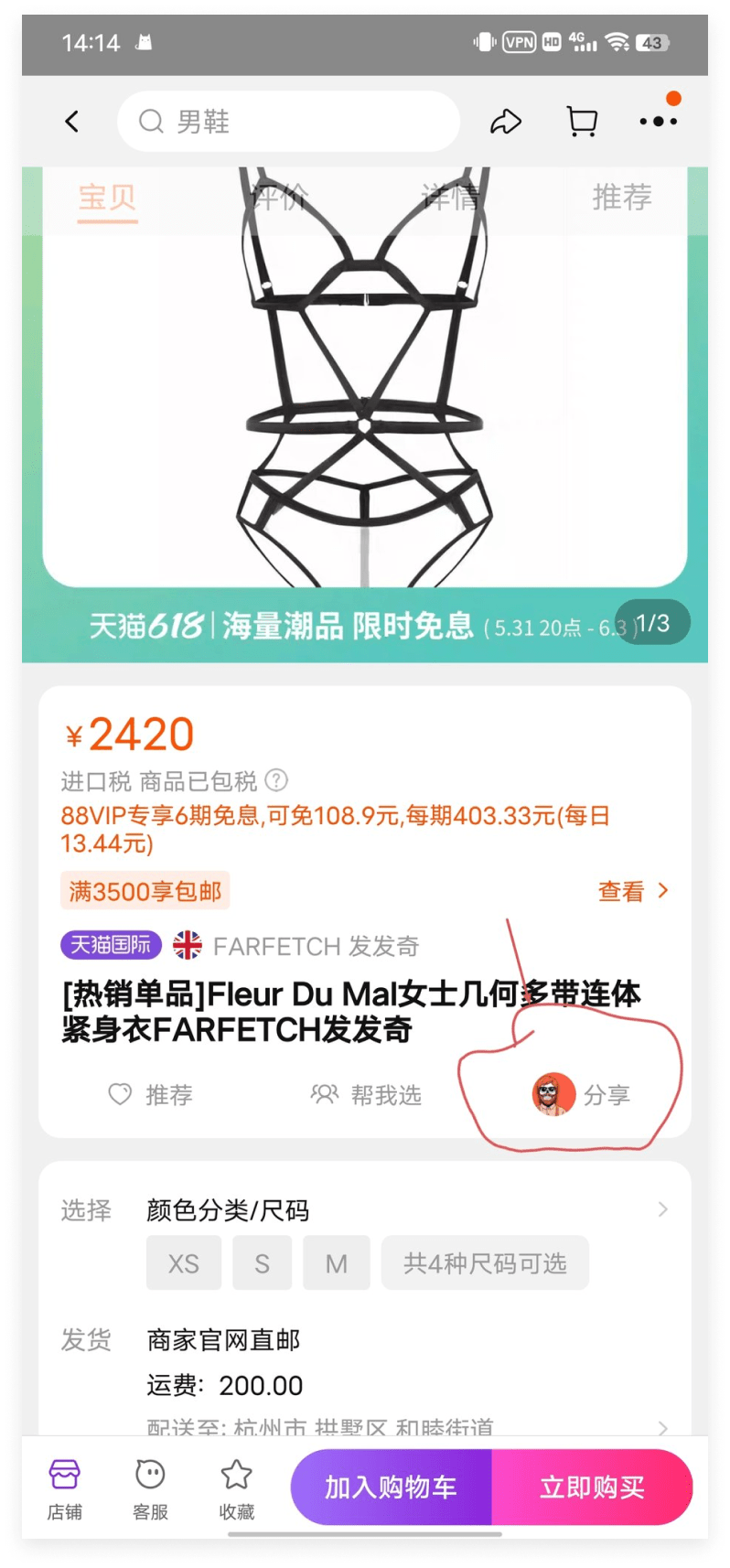
淘宝 App 分享旁边加好友的头像
很多 App 分享按钮会变成微信图标,增加用户分享的动机。但淘宝在分享旁边加好友的头像就很不妥当。比如正打算给女朋友分享内衣的时候,分享旁边随机的居然是兄弟的头像,这还有个屁的分享动机。

推荐阅读
iOS 终于把 Tab 和 Segment 分清楚了
链接:https://mp.weixin.qq.com/s/FmLXMWDr2GgOCGxkYeCM8w
这篇文章出来之后,好多朋友发给我。因为是我最早写 Segment Controls 可以做单选。

这并非是我以讹传讹,而是 iOS 12 官方的提醒事项 App 优先级设定就是用 Segment Controls 做单选,不过 iOS 13 后来又改掉了。再比如 Apple Music App 有些界面就没有符合 iOS 规范。只能说规范还在不断发展中。

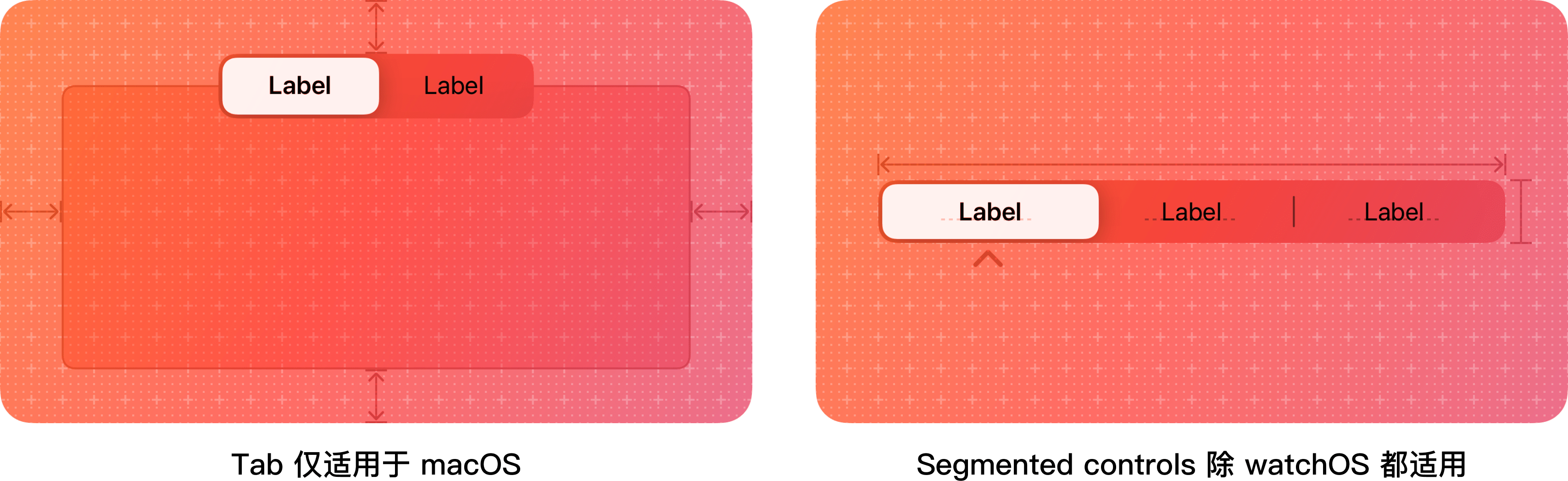
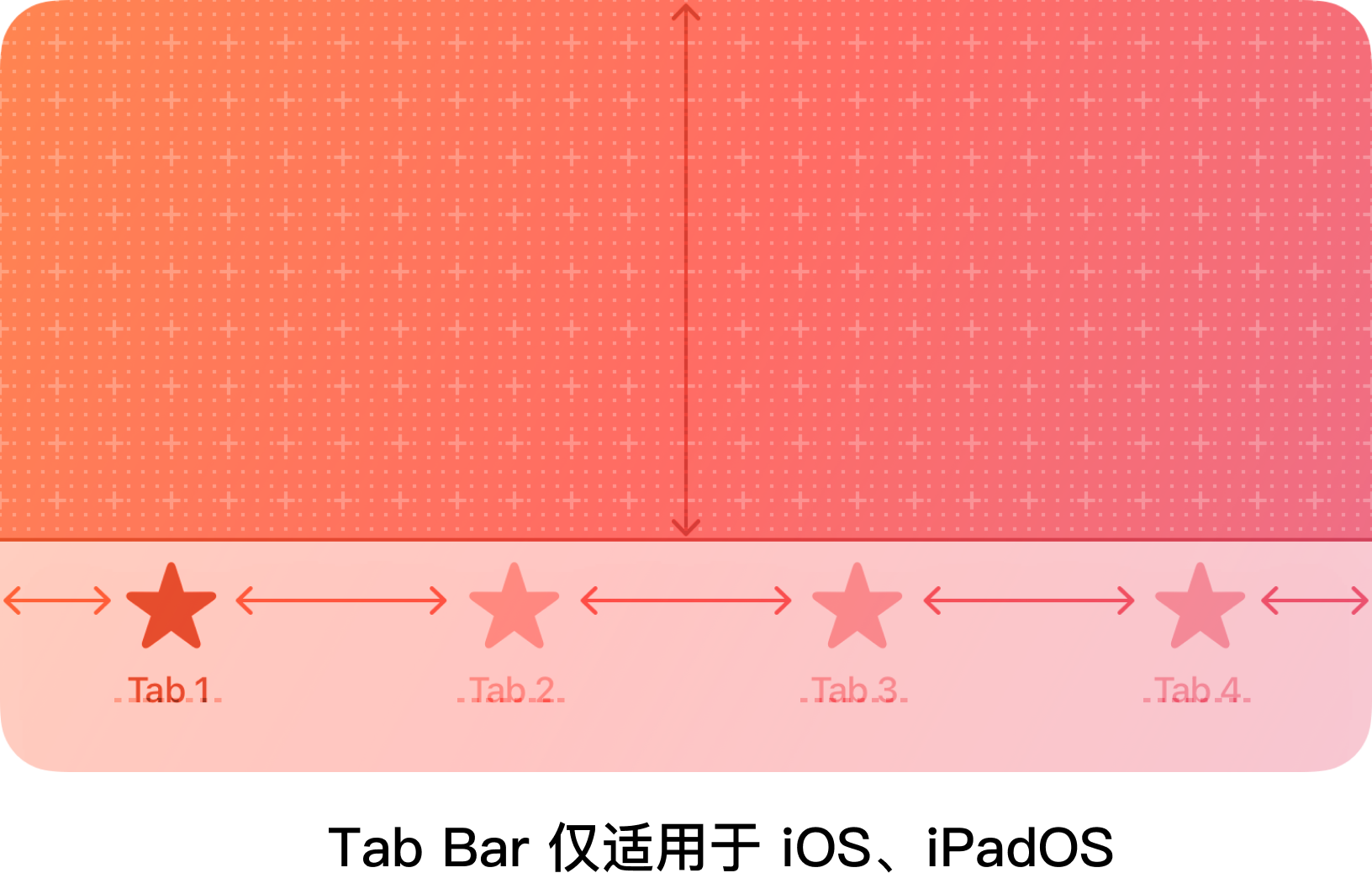
另外,现在苹果整合旗下所有平台的规范也不能当作金科玉律,目前仍然没有把 Tab 和 Segmented controls 完全区分清楚,比如规范文档的图片样式几乎一样。为了避免出现混乱不让 iOS 用 Tab,而是造出来一个独特的 Tab Bar。


而在 macOS 中又有多种样式表达没统一。

苹果的问题在于 iOS 在设计之初,企图抛弃原来电脑的控件,另外创造一套全新的体系。尤其是网页的默认控件,比如没有 Radio Button 和 CheckBox,转而用 Picker 和 List 去代替,把 Tab Bar 放在底部而不是像桌面端一样放在头部。我猜测这么做因为 iPhone 1 触控屏幕很小,为了支持拇指操作,所以特地去掉电脑里很小很难精确点击的控件。
我后面会去考证 Tab Bar 和 iOS 的其他控件起源,敬请期待🕊️。

画线,让股票没有难分析的走势
链接:https://mp.weixin.qq.com/s/eQRJLvTexmKuRT09bnJzWQ
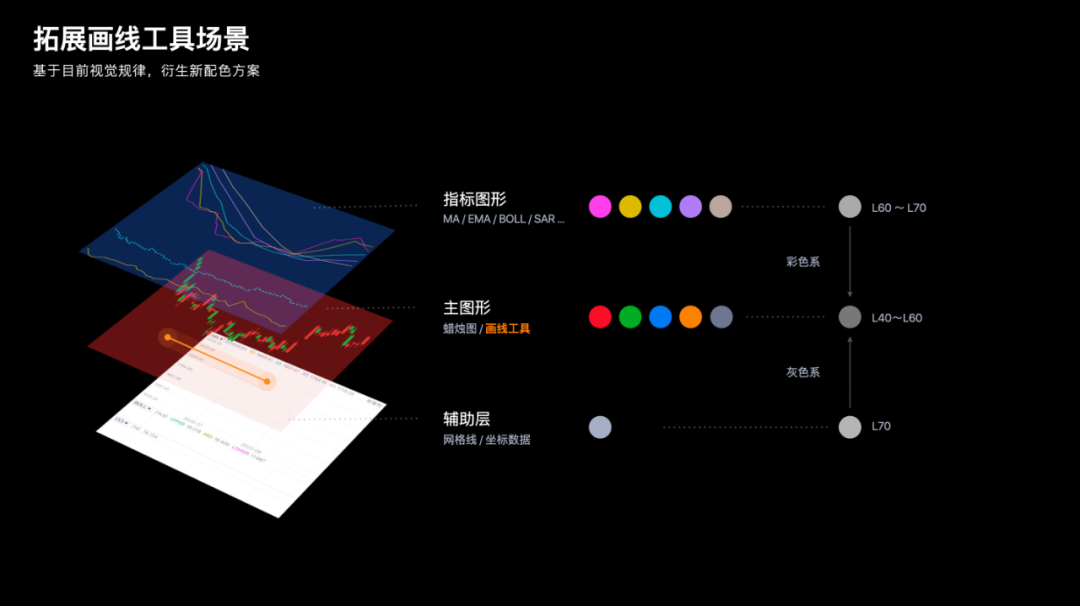
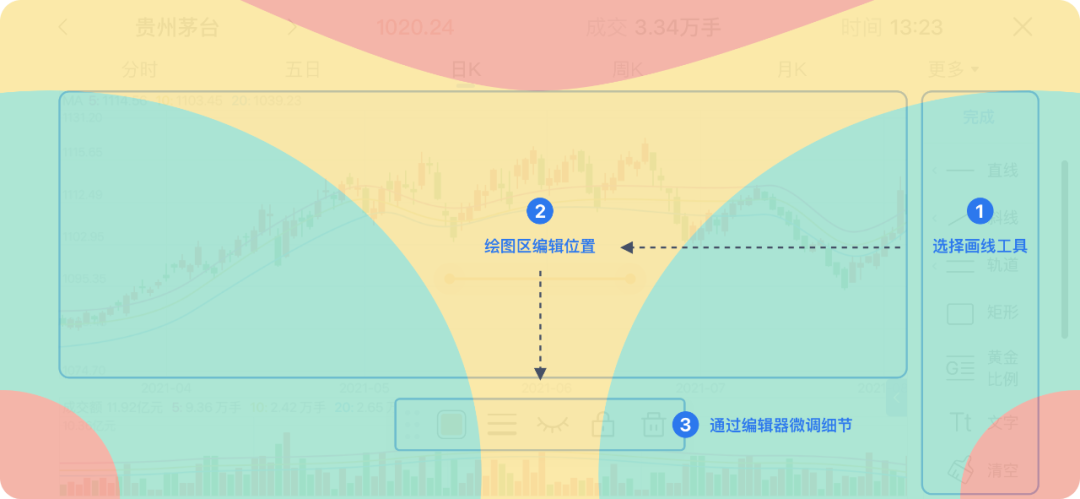
画线是股票技术分析中非常重要的一种工具,是新股民进入股市后学习成长道路上的一门必修课。怎样使用股票画线工具是一个难题。这里牵涉到两个方面,如何设计画线工具更易于使用,以及投教让新手股民学会如何使用画线工具。
这篇是腾讯设计画线工具的设计思路,对颜色和图形的体系化思考做得蛮深入的。



智能汽车声音设计方法:如何用声音提升体验价值?
链接:https://mp.weixin.qq.com/s/pW05UEQjaDASDbqcvi10VQ
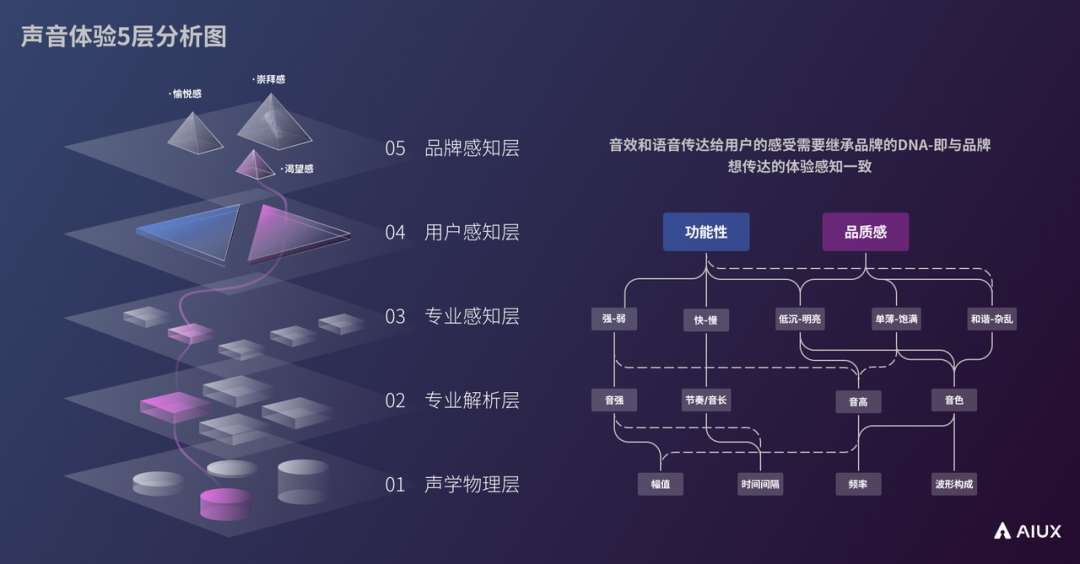
正因为声音渗透在你的生活当中无处不在,反而以用户为中心的声音体验设计却最容易被忽视,而往往“魔鬼就隐藏在细节里”,好的声音体验能让产品得到提升。本文以汽车声音体验为例,提供一种声音体验分析思路,帮助你了解如何设计更好的声音体验。

移动设备的用户体验学习指南(英文) —— 来自尼尔森诺曼集团
链接:https://www.nngroup.com/articles/mobile-ux-study-guide
尼尔森诺曼集团提供用户体验咨询服务,他们创始人是经典可用性 10 原则作者尼尔森,还有《设计心理学》的作者唐纳德・诺曼。而这次的移动设备用户体验学习指南是基于以往他们发表的文章整理而来。包括 14 个主题,112 篇文章。主题如下:
- 手机和平板电脑的通用考虑
- 如何为移动设备设计基础 UI 元素
- 导航
- 内容
- 新手机 App 和网站的初始体验
- 手势运用
- 移动设备的特性
- 多任务处理
- 响应式网页设计
- 文化差异与个体差异
- 智能手机以外的其他移动设备
- 电子商务
- 可用性测试
- 移动设备的历史
可用性: 我们为什么要移动搜索框?(英文)
链接:https://diff.wikimedia.org/2010/06/15/usability-why-did-we-move-the-search-box/
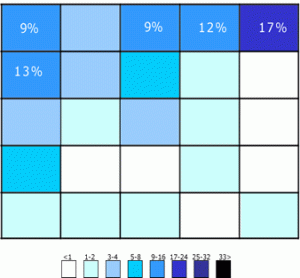
2001 年,Michael Bernard 通过调查发现,绝大部分新用户和有经验的用户对网页上搜索框的预期位置在网页上部或底部中心,小部分用户预期在网页右上角。
在 2006 年,A. Dawn Shaikh 和 Keisi Lenz 对 142 人进行调查,发现用户对网页上搜索输入框的预期位置有了显著变化。更多的用户预期搜索框出现在网页右上角。
研究者推测,早期很多网站没有内部搜索功能,只有 Yahoo 之类的专门搜索网站,而专门搜索网站搜索框都是在中间位置。而 5年后很多网站都在页面右上角增加站内搜索功能,从而改变了用户对搜索框位置的预期。另外,有些浏览器喜欢在界面右上角增加搜索功能也可能是用户预期被改变的原因之一。
有另外一些研究支持网站把搜索框放在右上角,因为这样和滚动条更近。便于搜索后立即滚动查看更多搜索结果。

工具资源
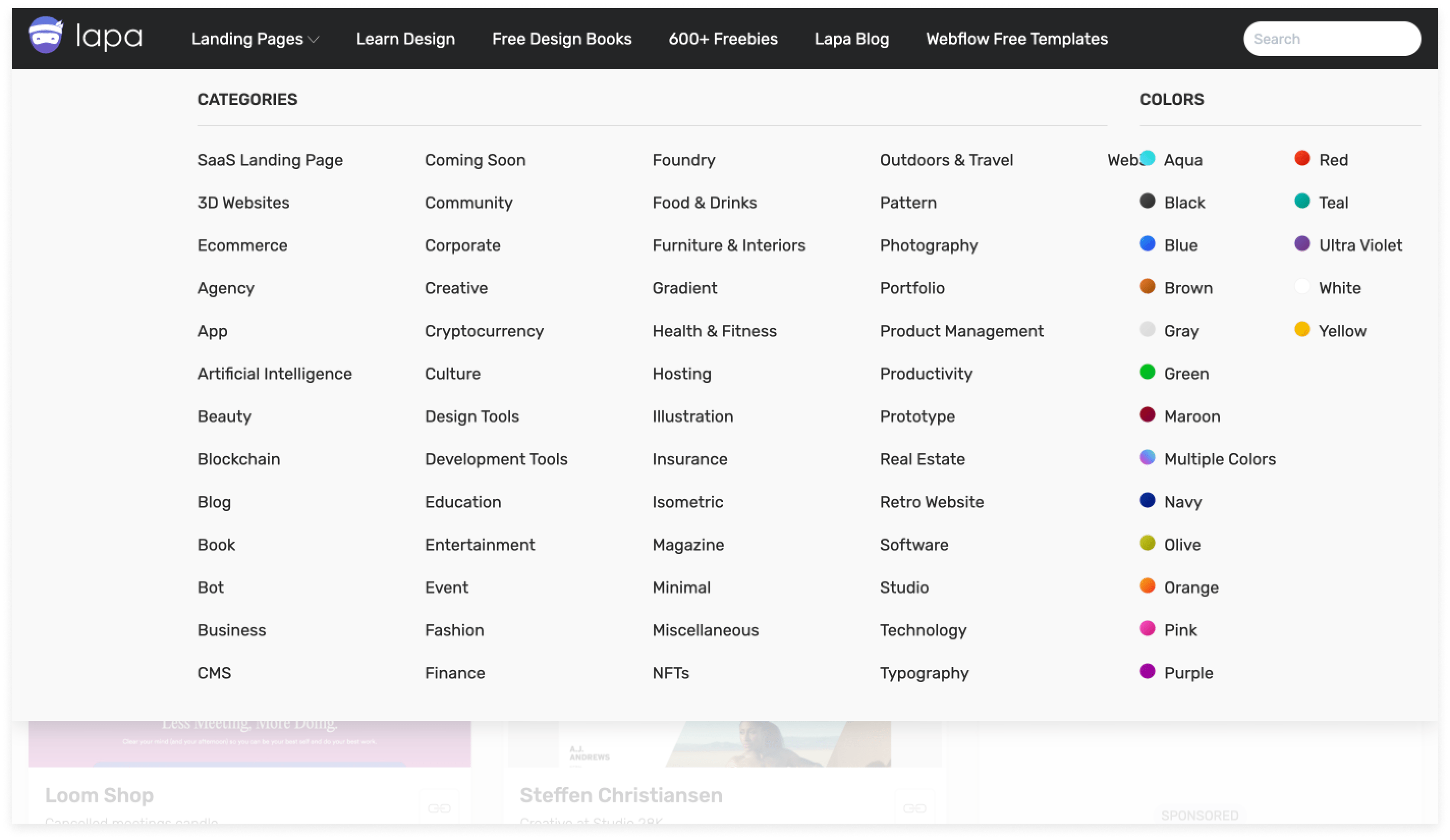
Lapa Ninja —— 落地页灵感库
Lapa Ninja 目前收集了 5127 张落地页(Landing Page)截图,按风格、颜色和产品类型分门别类。除此之外还有免费的设计电子书和素材。

Albert Sans —— 免费可商用字体
链接:https://github.com/usted/Albert-Sans
Albert Sans 是一个几何无衬线字体系列,共 10 种字重。字体灵感来自于 20 世纪初斯堪的纳维亚半岛的建筑师和设计师的字体特征。

POSEMANIACS —— 绘画人体姿势参考
链接:https://www.posemaniacs.com/zh-Hans/
提供 46 类不同的身体姿势人体肌肉模型。可以改变模特性别、镜头角度、打光、缩放、镜头视角等。

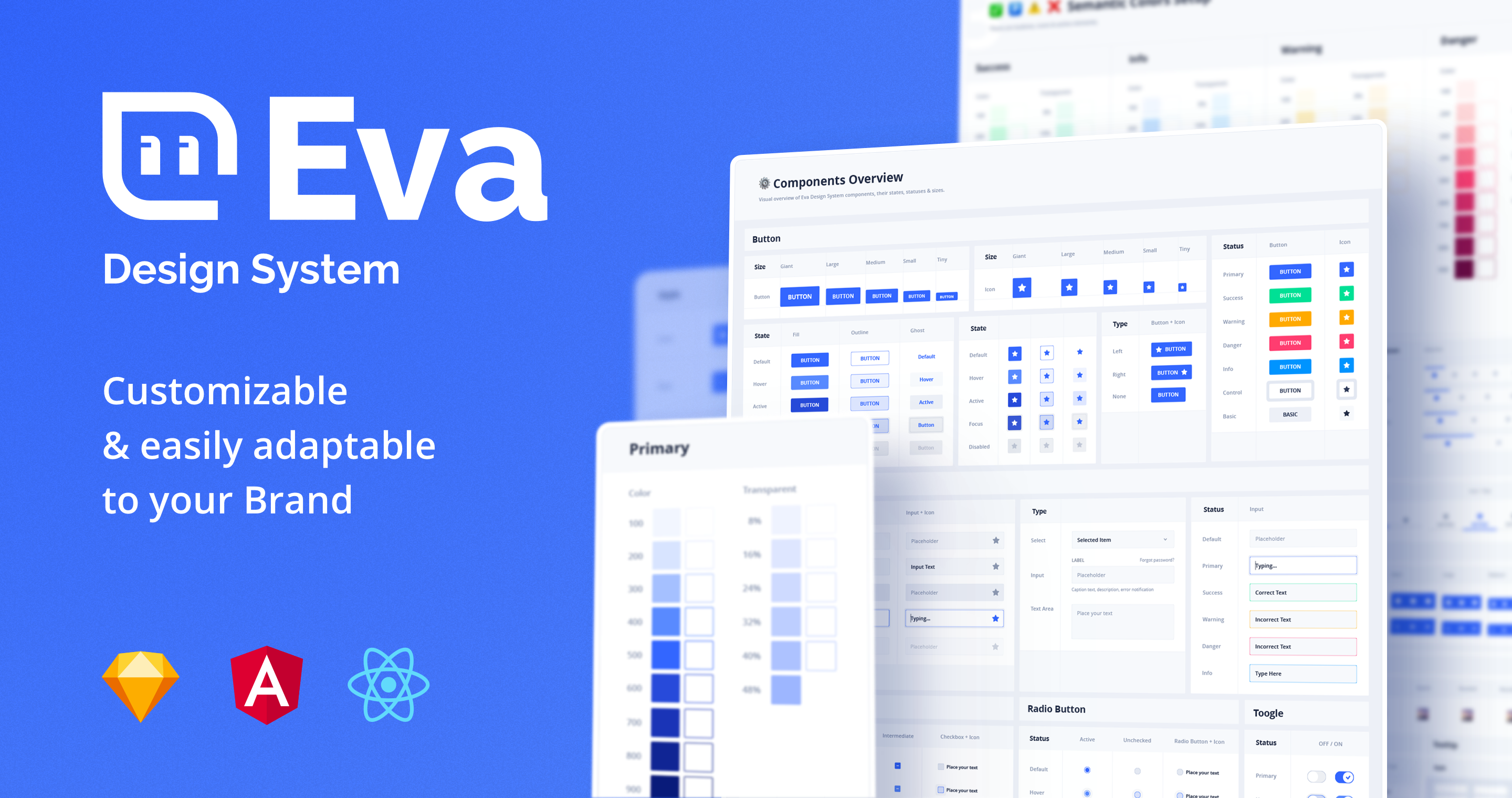
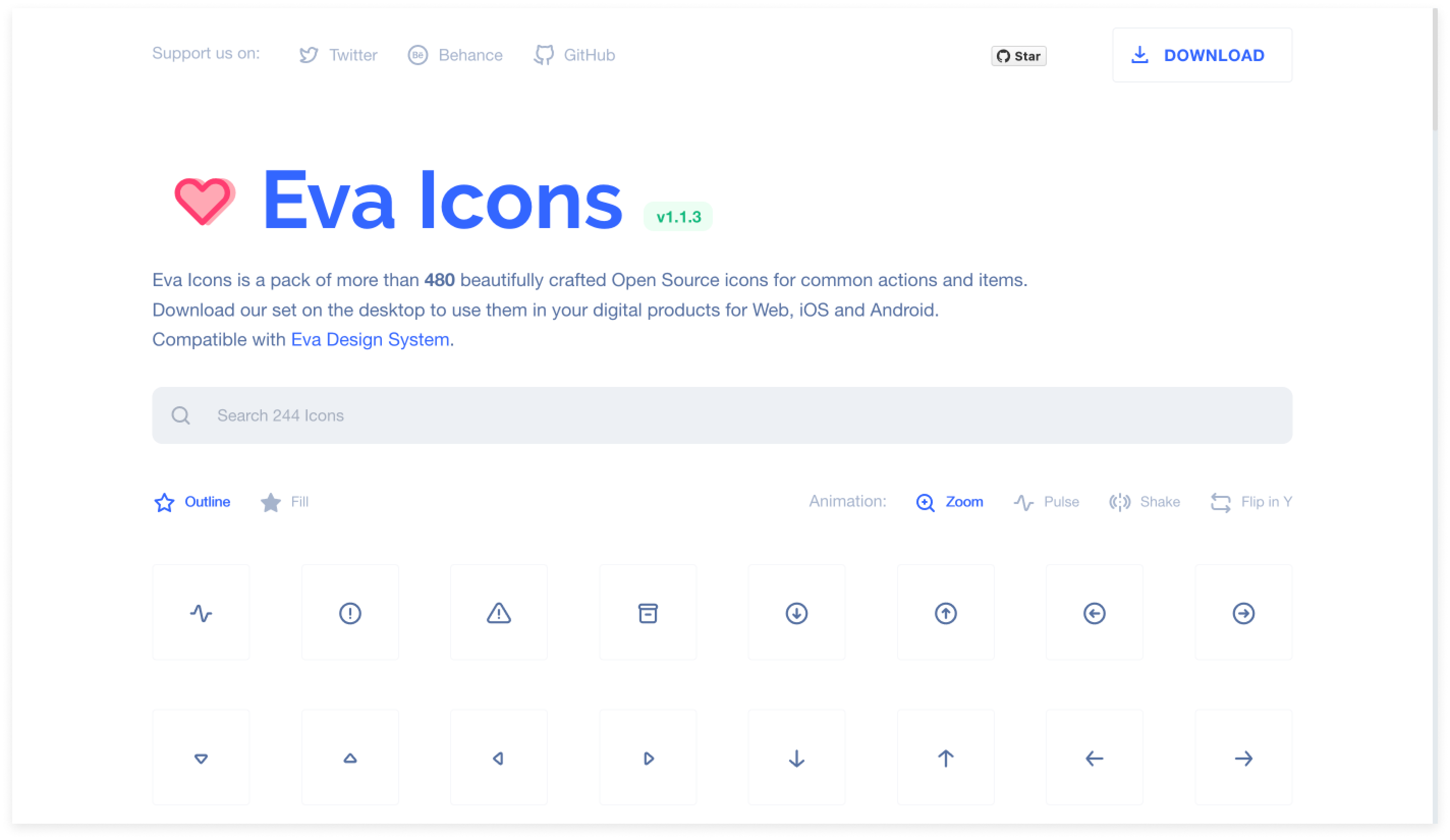
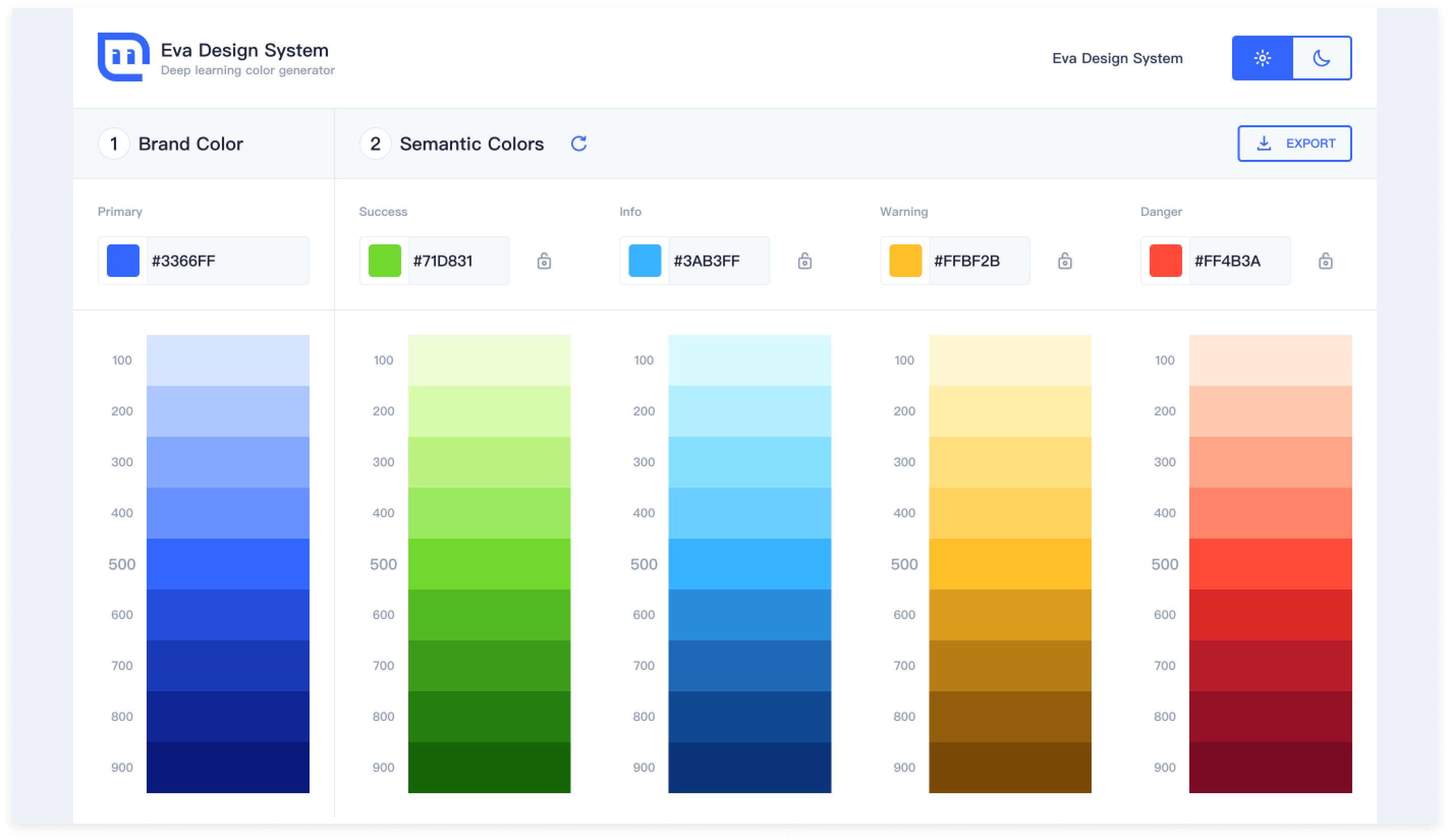
Eva Design Assets —— 开源的设计系统
可定制的开源设计系统,既有 Sketch 和 Figma 界面组件库(部分收费),也有 Angular 和 React Native 的前端组件库。另外还有免费的图标和色板生成器。



产品发现
华为鸿蒙 3 发布
链接:https://www.ithome.com/0/631/885.htm
此次华为推出的 HarmonyOS 3,带来六大升级体验,包括超级终端(设备翻倍,更多体验)、鸿蒙智联(生态丰富,家居更智能)、万能卡片(百变个性,主动服务)、流畅性能(持久焕新,流畅再续)、隐私安全(透明可控,简单安心)、信息无障碍(看得清,听得见)。



Sketch 图标设计
忘了是哪个设计师的图标作品集了,图标都是用 Sketch 画的,都很好看。

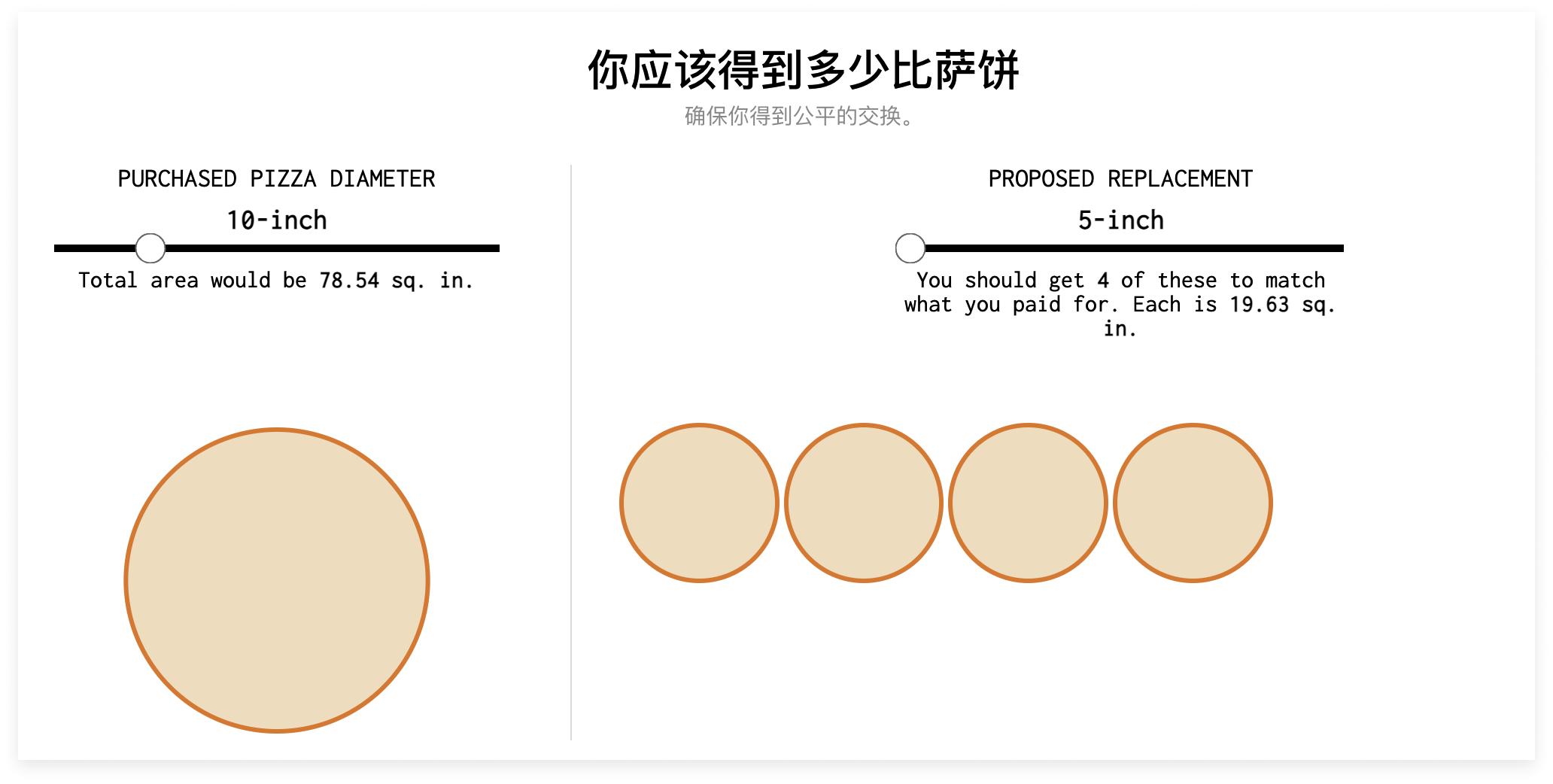
比萨饼同面积尺寸计算器
链接:https://flowingdata.com/2022/07/26/pizza-exchange-rate/
如果你订了一个 10 寸的比萨,然而店家说 10 寸模具坏了,能不能给你 2 个 5 寸的比萨。这时候你可千万不能答应!圆形的尺寸和面积关系不是线性的。如果你不想被坑可以试试这个比萨饼同面积尺寸计算器,两边选择不同尺寸的比萨,它会告诉你相等面积该如何替换。

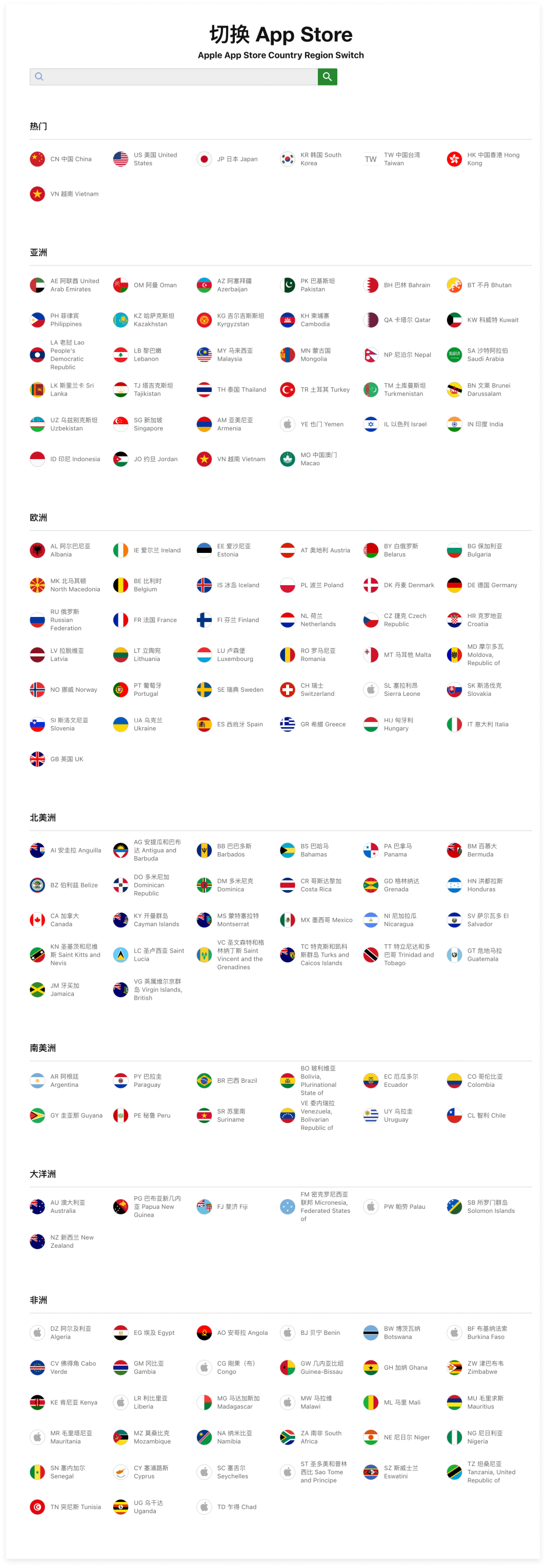
苹果应用商店国家地区切换
苹果账户划分不同的国家,有些 App 指定上架的国家,如果你想下载,必须使用该国家的苹果账户。
用这个网站想看那个国家地区的苹果商店内容,搜索或者直接找到点击名字,在弹窗点击 Open 即可跳转到苹果应用商店,完成苹果应用商店国家地区切换,不过由于 Apple 的原因,切换仅支持查看内容,如果需要下载内容的话,应用商店会自动跳转到已登录的 Apple 账号所在区域进行下载。
来自 @ahhhhfs

wikiHow —— 实用的技能教学百科
常规的百科网站都是解释概念是什么,而 wikiHow 围绕教会用户该如何去做某个事情。WikiHow 拥有 550 多位不同专业领域的专家精心编写的 30,000 多篇文章,提供 18 种语言版本。帮助用户学会生活和工作中的实用技能。

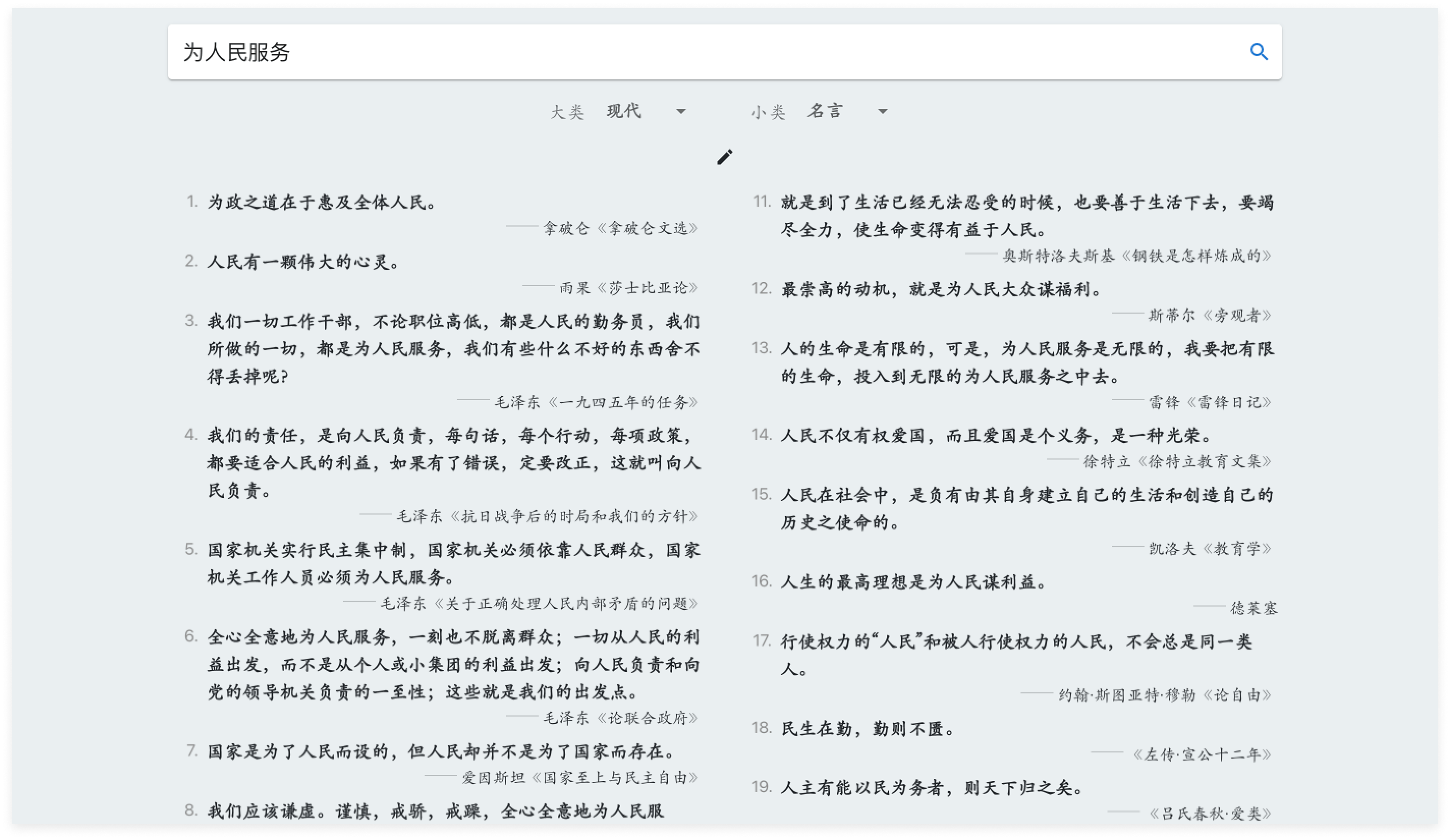
据意查句 —— 根据描述查找名言名句
来自清华大学自然语言处理实验室(THUNLP),你只需要输入描述,就可以找到相应的名言名句。

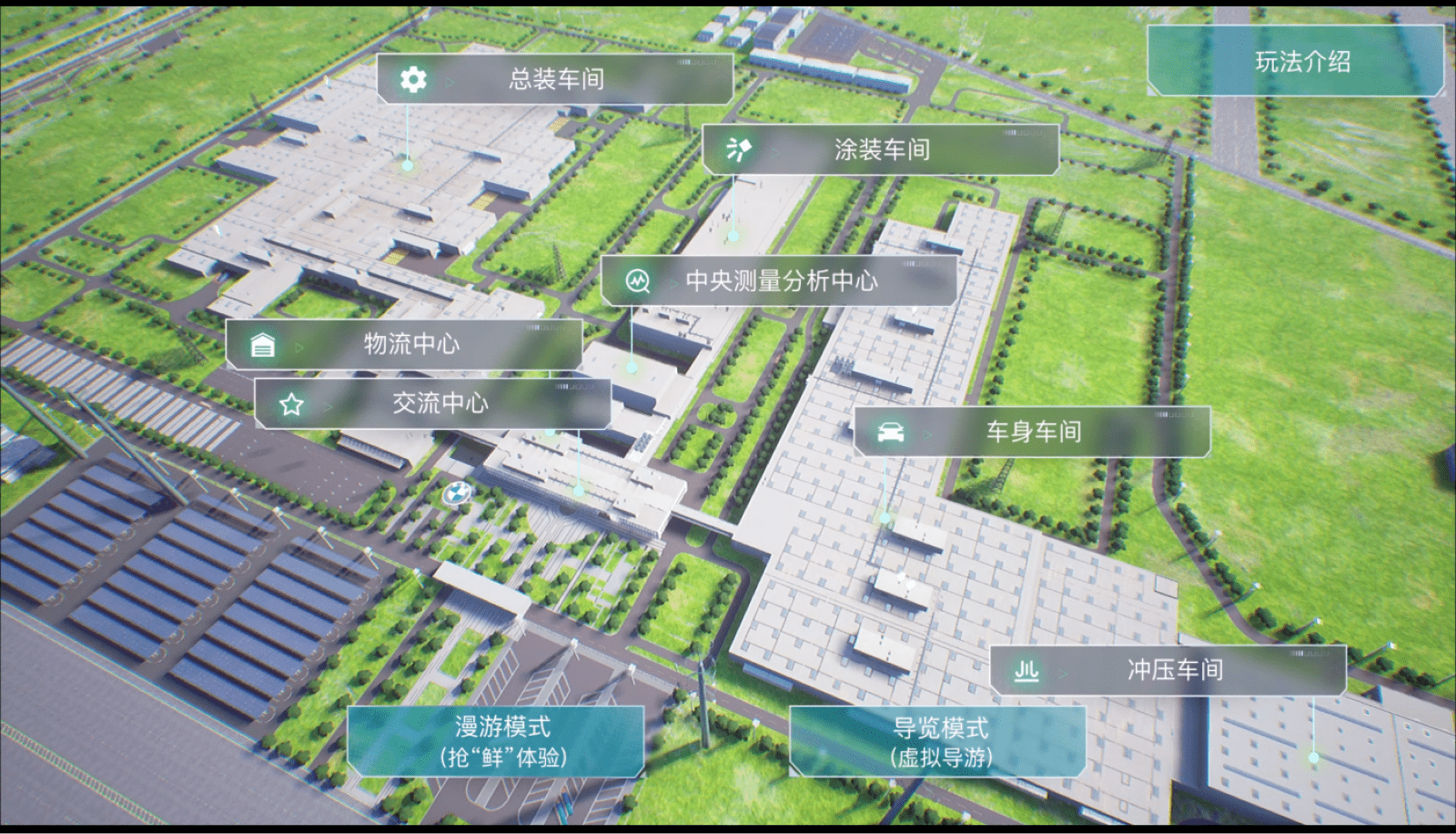
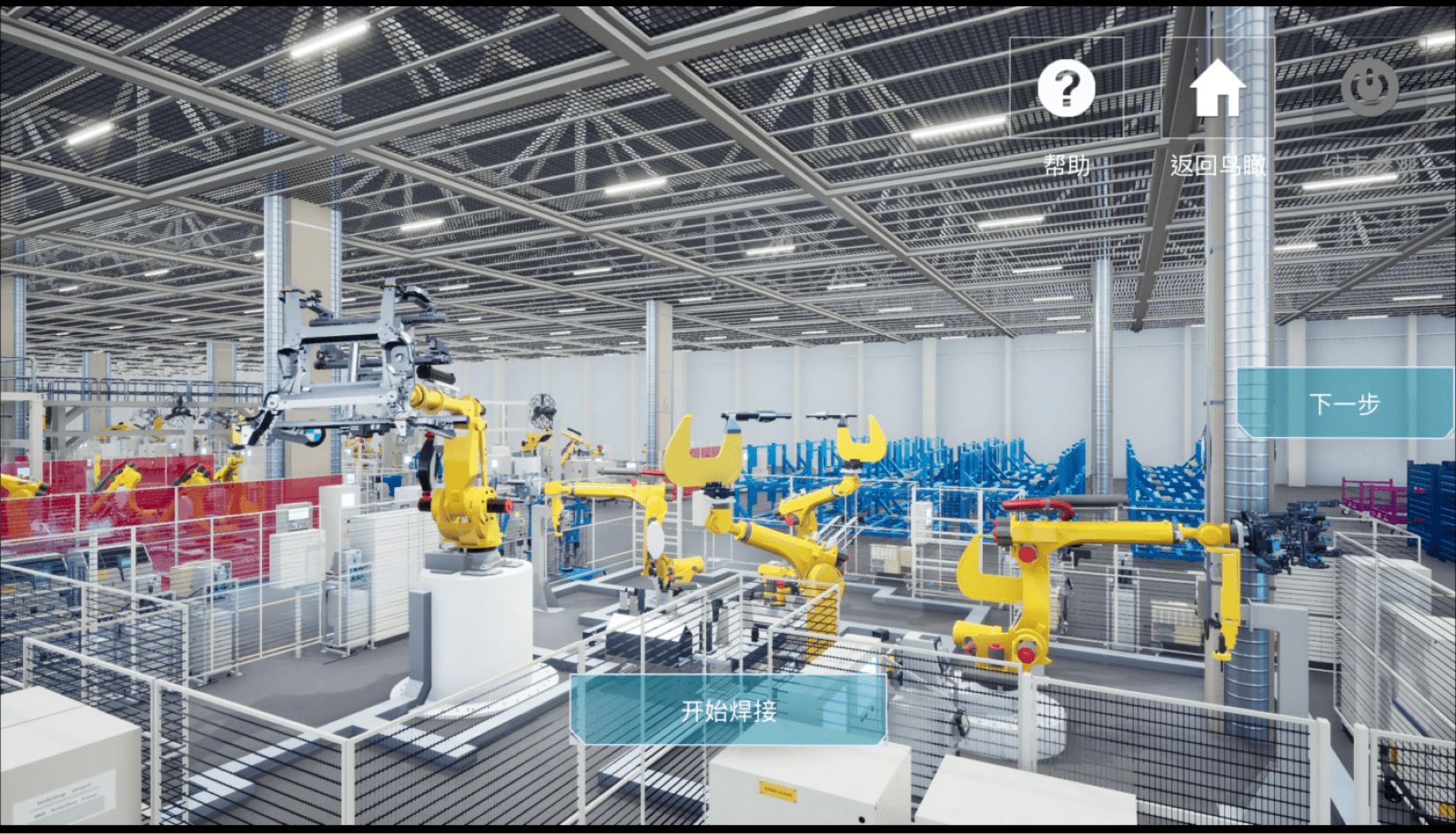
宝马 iFACTORY 体验之旅
链接:https://vpt.ali.bmwcn.cloud/web/#/
宝马第一次把自身最先进的汽车制造工艺以 3D 游戏的形式呈现出来的应用,创新性地使用沉浸式数字体验讲述一辆宝马汽车是如何在里达工厂从无到有诞生的。



相关资讯
Xmind 品牌更新
链接:https://www.xmind.cn/blog/cn/meet-our-brand-new-identity/
全新的 Xmind logo 以全小写的方式构成,新的 logo 更加圆润,消除多余的装饰,使整体看起来更加简洁,也更加可靠和友好。全新的蝴蝶视觉符号,更代表着 Xmind 的理念和态度。

原本的 XMind 改成全小写的 xmind。全小写的 xmind 更亲和,更容易读写且更容易被记住,这和 Xmind 想做一款人人都可用的高效思维工具的理念更贴合。

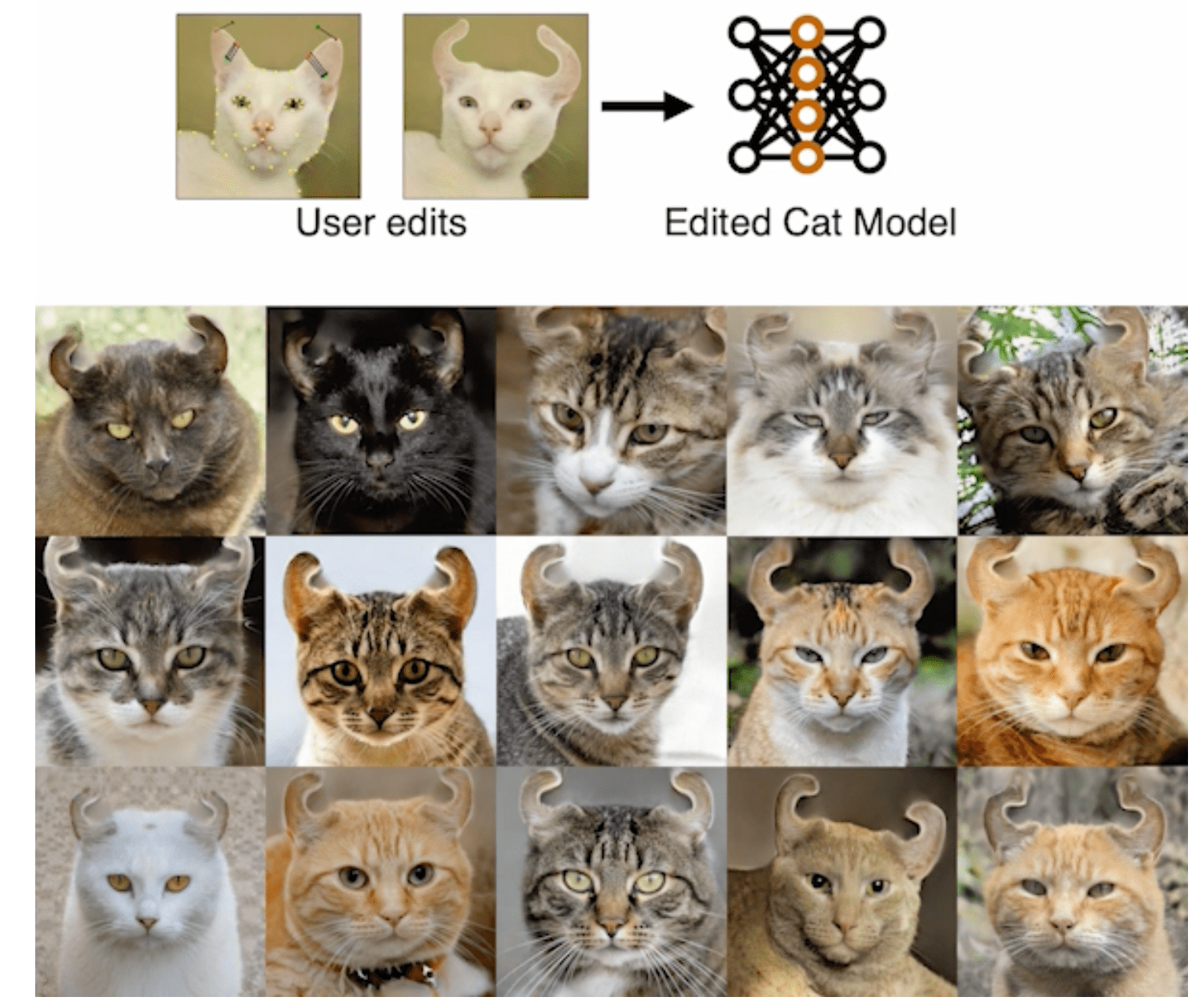
重写 GAN 的几何规则,用人工智能把猫脸变成兔脸
链接:https://peterwang512.github.io/GANWarping/
来自美国东北大学和卡内基・梅隆大学的研究,用户可以编辑 GAN 模型来合成许多具有所需形状的未见过的物体。用户只需通过定义几个控制点对生成的少量图像进行扭曲,就可以获得定制的模型。虽然编辑后的模型改变了物体的形状,但其他视觉线索,如姿势、颜色、纹理和背景,在修改后都被忠实地保留下来。

招聘信息
奥迪汽车中国招聘 UI&UX Management
坐标北京,要求英语,感兴趣的朋友简历请发至:xiaolei.liu@audi.com.cn
链接:https://audi.tupu360.com/position/detail/62500ec0744a26a17abcd850?type=SOCIALRECRUITMENT&lang=zh_CN
快手企业服务中心-协同办公设计组招聘设计专家、高级用户体验设计师
ZOOM 招聘全链路产品设计专家
坐标杭州,要求英语,以后可以申请去美国硅谷总部工作

阿里巴巴本地生活招聘「P7 用户体验设计师」
3-5 年工作经验、薪水 20-44k、稳定 16 薪、base 上海/杭州、欢迎自荐或转推荐,面试官微信 hxh6cn,
岗位职责
- 负责阿里巴巴本地生活C端/B端的用户产品的体验设计工作,业务包含客如云点餐小程序、CRM、商家中心、POS 等;
- 基于业务目标与用户链路,制定相应设计策略,独立产出不同保真程度的产品设计方案并跟进落地;
- 正确运用各类设计方法,推导体验优化方案并保证对结果的验证和调优;
- 与多方配合,跟踪线上产品数据和用户反馈,汇总信息后定位设计价值与创新机会点。
岗位要求
- 本科以上学历;3 年以上互联网、电商、o2o 平台相关设计工作经验;
- 较高的审美水平、较强的逻辑性、通过有效的设计表达推动提案;
- 积极主动,具备良好的沟通能力和项目管理能力,保障设计完善落地;
- 独立思考,不断获取信息并掌握,促成合理的设计决策,驱动业务创新;
- 坚持自我学习、自我驱动、专业输出,能给团队和合作伙伴带去积极影响。
联系方式
邮箱投递:hxh212258@alibaba-inc.com,请附上简历和作品集;
面试官微信:hxh6cn,欢迎私聊。
Web3 团队招聘 UI&UX 设计 Lead
链接:https://maimai.cn/web/feed_detail?fid=1744051807&efid=S_6RDODhbv5OcA9miZRNIQ
背景:外资-Web3 团队,团队目前在圈内已有一定用户积累,以及项目方资源!
拿了multicoin capital、Dragonfly Capital 的投资,有比较好机构资本资源!
招一位 Design Lead:
- 5 年以上 UI&UX 的经验;
- 0-1 的设计过一款产品/主导过某项目;
- 沟通、逻辑、审美力,有想法有能力;
- 英文流利,prefer 海外工作/留学背景/做过海外的产品设计;
(职位支持 remote)
体验碎周报第 106 期(2022.8.1)


