体验碎周报第 107 期(2022.8.8)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
拼多多查看所有待取货订单
待收货列表里混杂着已取货和未取货的订单,要过滤未取货订单比较麻烦 。拼多多可从某个待取货订单里查看所有待取货订单,很方便。

体验槽点
高德地图和大众点评对菜系分类混乱
我觉得做数据编辑还是得热爱这行的人来做,看看高德地图同一品牌连锁面馆能弄出烧烤、面馆、苏菜三个不同的分类。大众点评贵州黄牛肉火锅能归到广东潮汕牛肉火锅下面。太不上心了!

推荐阅读
是好是坏?一篇文章解读设计开源
链接:https://mp.weixin.qq.com/s/wch9zpSCI1PCrPi-XBhTzw
开源设计是在不保留知识产权的情况下开放技术和创意。设计开源引发争议,反对者有,赞成者有。这篇文章对设计开源定义、现状和趋势有很好的解读。

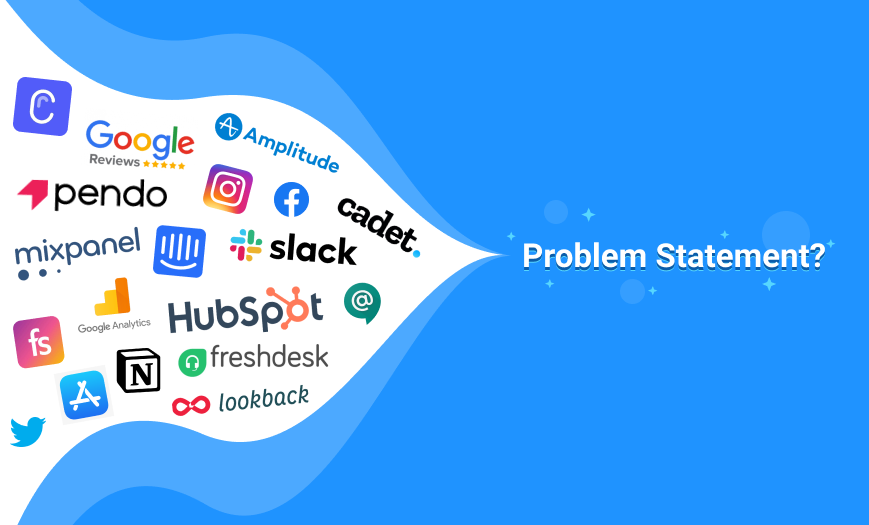
如何将用户反馈转化为问题陈述
链接:https://mp.weixin.qq.com/s/AlPdacZfS-4J3Sj8S08qsg
作者为我们介绍了问题陈述的三种类型,并具体开展了如何根据产品反馈写用户问题,并将用户反馈转换为问题陈述。通过该文章,我们能知道该如何收集反馈,进行分组筛选,并最终和业务问题一一配对,来确定解决顺序的优先级。

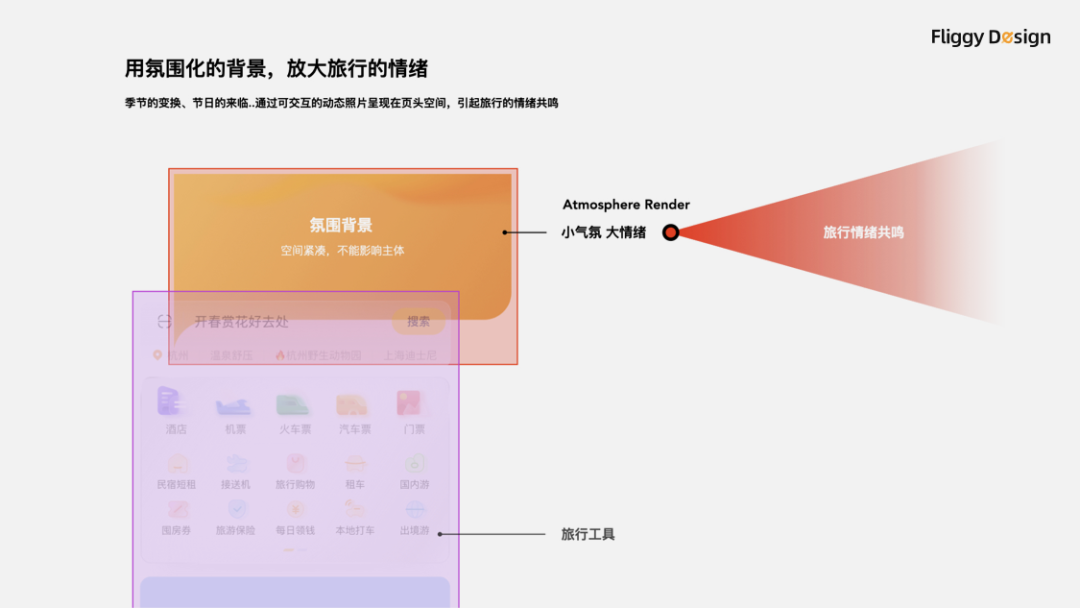
旅行「氛围感设计」,被唤起的意象之美
链接:https://mp.weixin.qq.com/s/jX5zYe-Ab9yUXiYRpIF5sQ
在 App 界面框架固化的今天,想做界面创新真的很难。飞猪设计团队认为在设计愈发简洁的趋势下,「氛围」是第一设计要素。想了很多办法,做出旅行的「氛围感设计」。

你发现没,确定按钮正慢慢消失
链接:https://mp.weixin.qq.com/s/IYDf0i8ghOk4nrlu0C5cDA
完成、保存、下单……各种代表“确定某一步骤”的按钮,都可以统称为确定按钮。以前的产品设计,大量以来确定按钮,但是现在的产品设计,确定按钮用得越来越少了。倒不是因为不需要确定操作了,而是除了「确定按钮」之外,设计师们发现了更好的方式。
客户体验:服务蓝图绘制指南
链接:https://mp.weixin.qq.com/s/Zpi0twWGcAzl_aQcB3vGug
服务蓝图,可以理解为是用户旅程地图(或用户体验地图)的补充。用户旅程地图的目的是为了了解终端用户的完整互动过程,包含他们的情绪和想法。而服务蓝图则关注在企业/组织内部的整体协作过程,以企业/组织的视角出发,基于客户旅程,企业/组织内部如何在全方位、多触点、跨职能或部门提供支持和互动。
这篇文章是一篇详细的服务蓝图绘制教程。

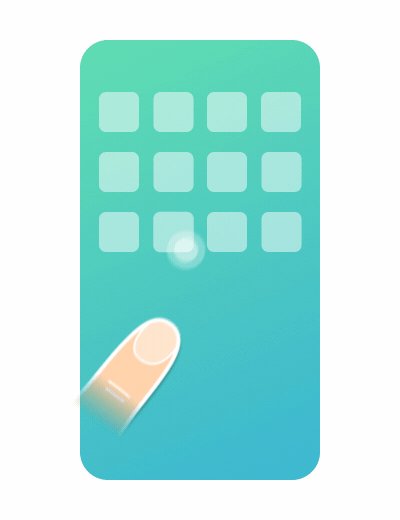
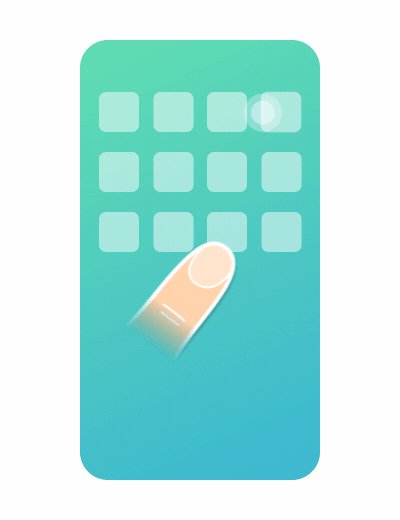
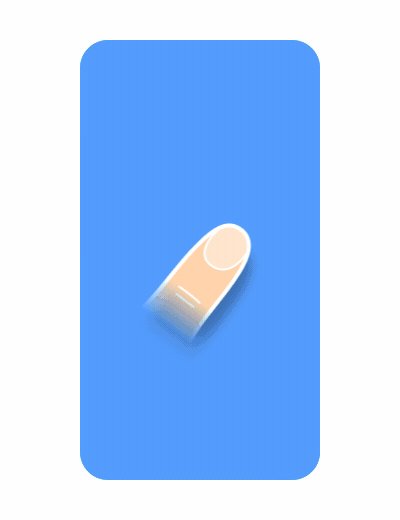
Ex-touch:一种大屏触摸交互方案
链接:https://www.zcool.com.cn/article/ZMTM4Nzg2MA==.html
手机的尺寸早已超过了单手操作的极限。用户喜欢大屏幕,但是单手操作也是一个很强的需求。主流手机操作系统也推出了一些相应的优化方案。作者认为主流方案有缺点,所以在此基础上提出把屏幕的一个区域当成“虚拟触摸板”这个区域的触控会映射到整个屏幕。这种交互方式可以延伸触摸的操作区域,命名为“Ex-touch”或者“拓展触控”。

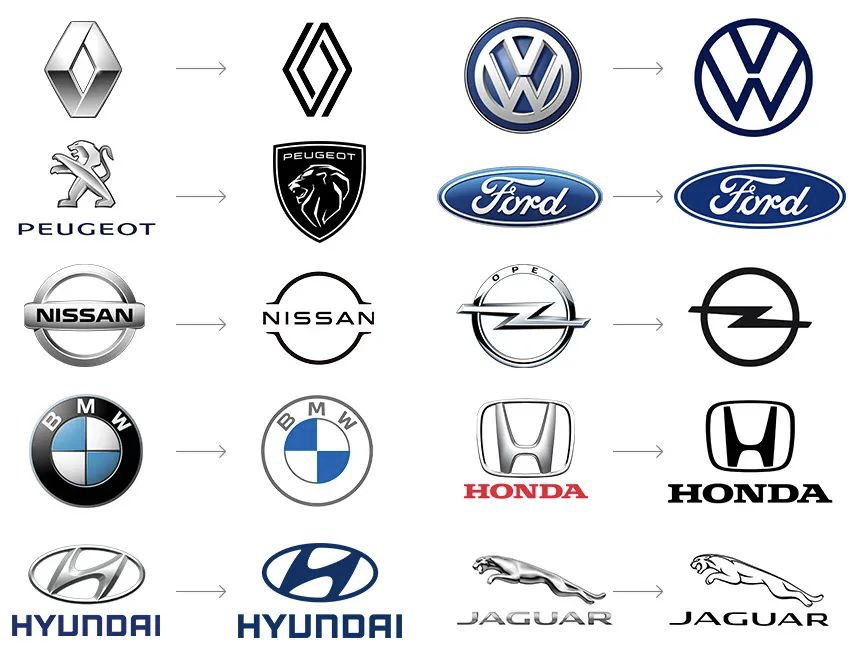
汽车品牌都在一味追求扁平化?10 个品牌跨 110 年演变和你细看车标演变真相
链接:https://mp.weixin.qq.com/s/gZcsbUGqOpwpGN7PJYo5Qw
近年来,不少汽车品牌相继推出全新品牌 LOGO。为了跟上数字化传播和追求更极致的视觉体验,部分车企纷纷“摒弃”经典的镀铬车标,掀起一阵“扁平化车标”风潮。关于汽车标志扁平化的趋势,一直是公众所关注、讨论的热题之一。
在吐槽“车标扁平化趋势”之前,先和 Design360° 一起来了解它们在不同时代所承载的设计价值,听听现代设计师和大众如何理解车标设计,本篇内容或许能让你对车标扁平化打开新认知。

工具资源
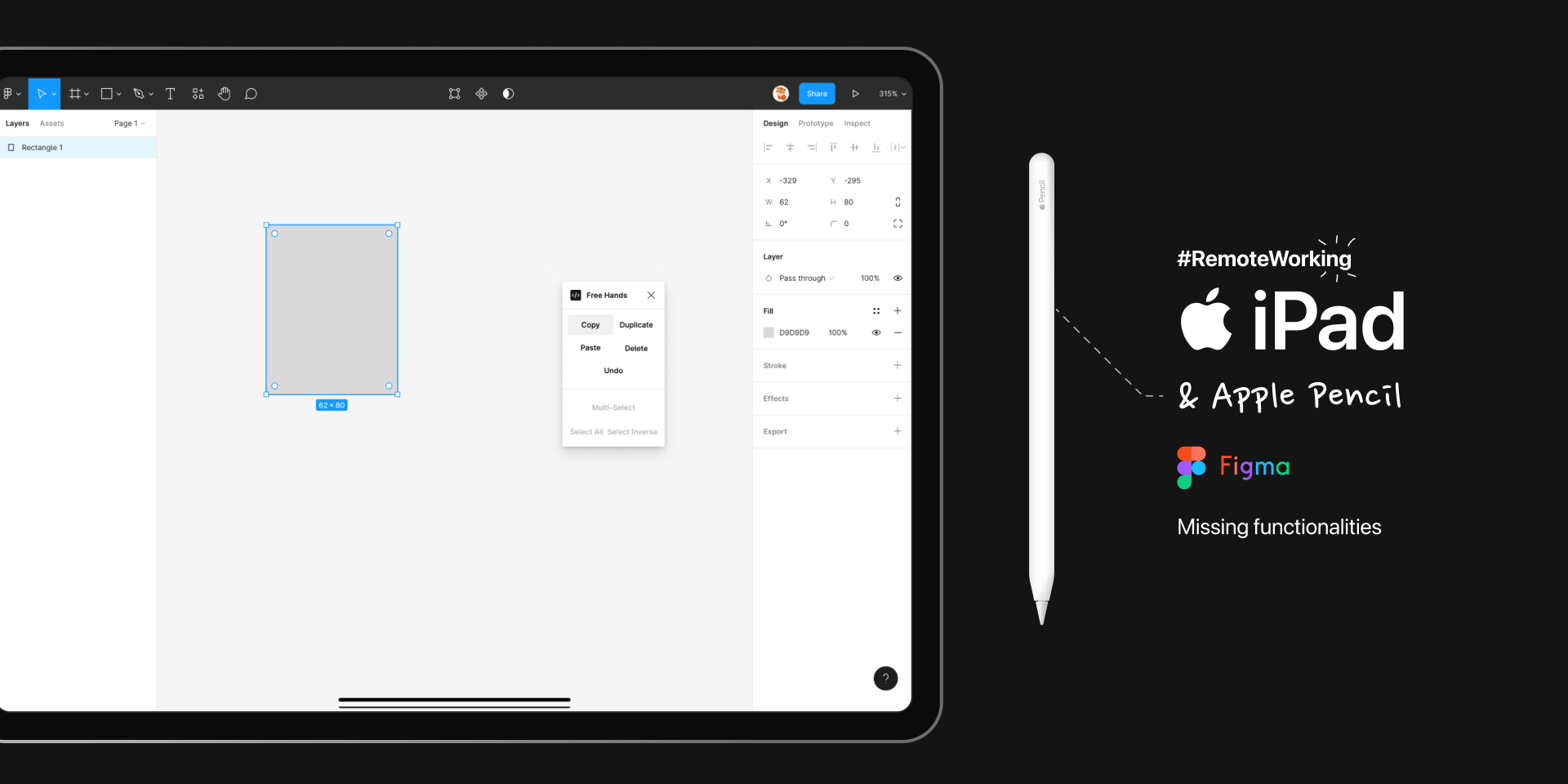
Figma Touch Menu —— 优化 Figma 在 iPad 上使用体验
链接:https://www.figma.com/community/plugin/986640827067490181/Figma-Touch-Menu
该 Figma 插件能在 iPad 没有外接键盘的情况,把复制、粘贴、撤销、多选等原本需要键盘快捷键的操作变成插件上的按钮,提高纯触控操作的效率。

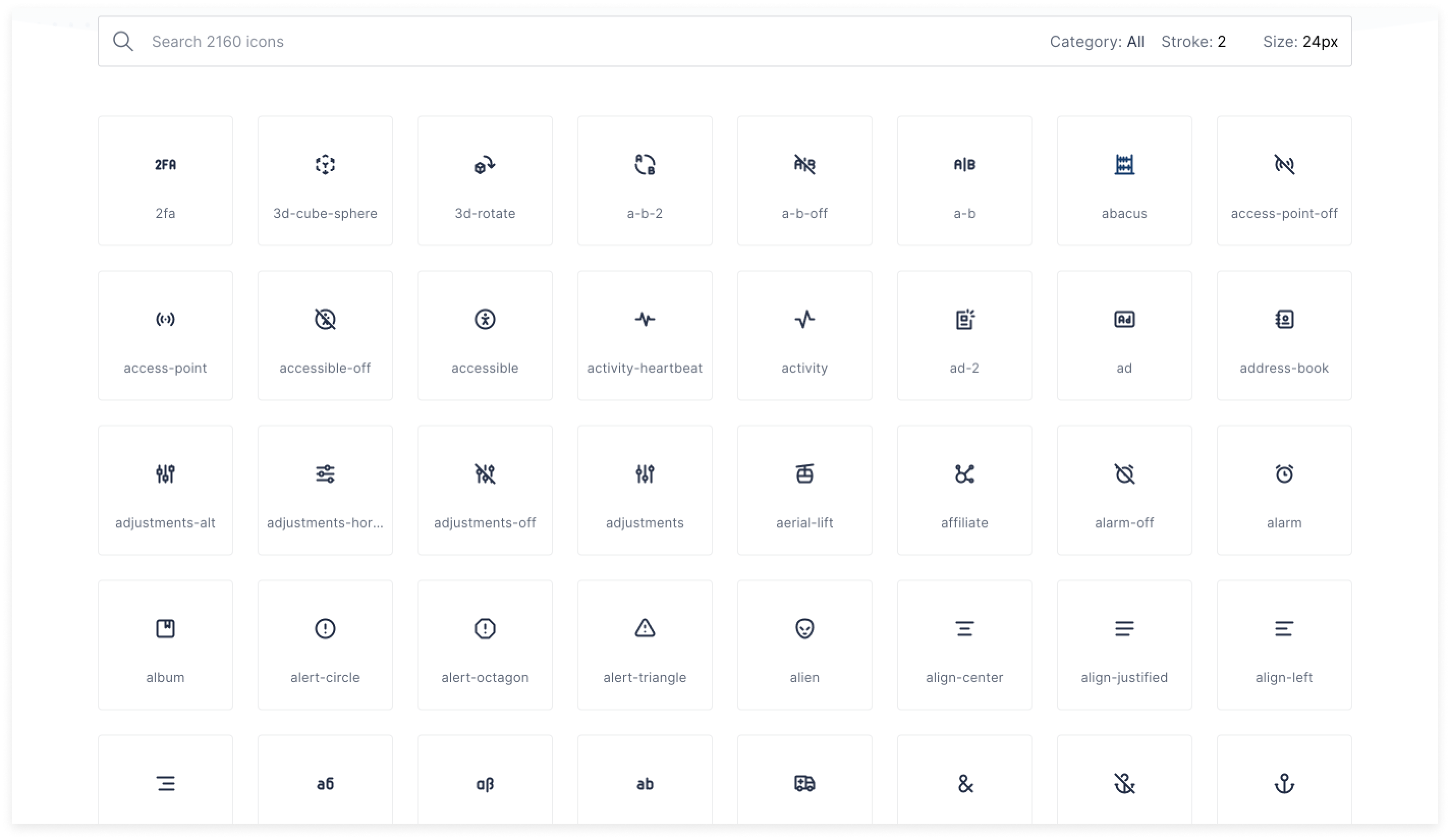
tabler ICONS —— 免费开源图标库
超过 2150 个图标,可以在网站下载 PNG 或 SVG 格式,也可以直接去 Figma 社区拷贝所有图标的源文件。

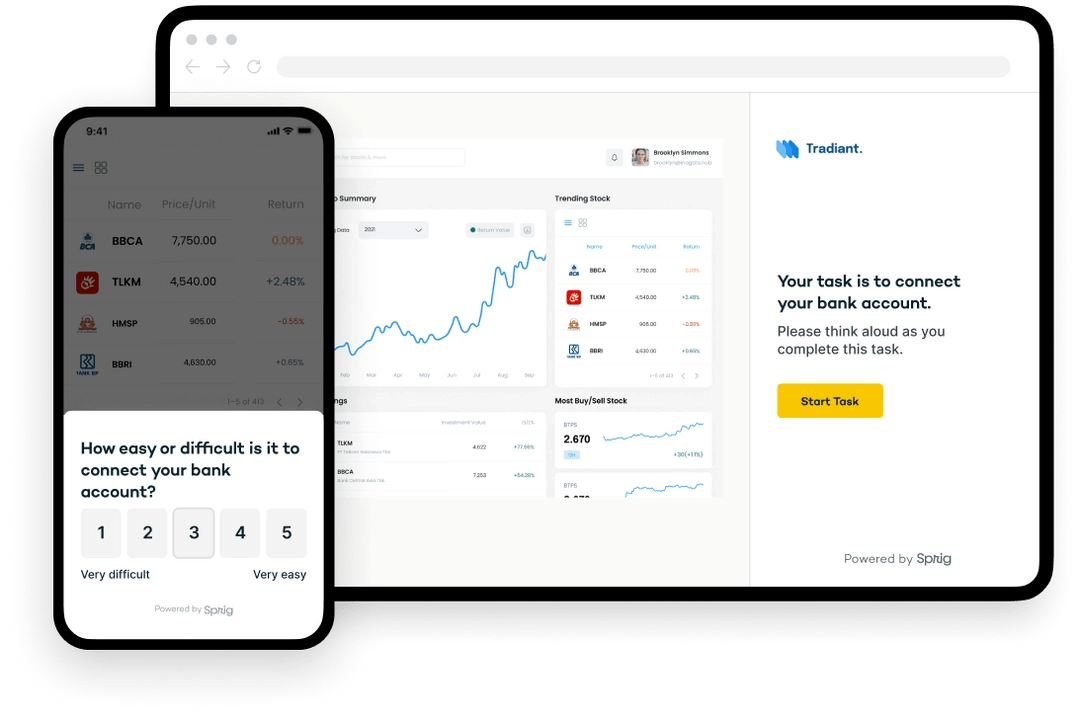
Spring —— 用户研究工具
该工具能在网站内根据你触发的条件弹出满意度调查弹窗,或者在你制作的可交互原型旁边设置调查问卷,帮助你了解用户对产品的体验。


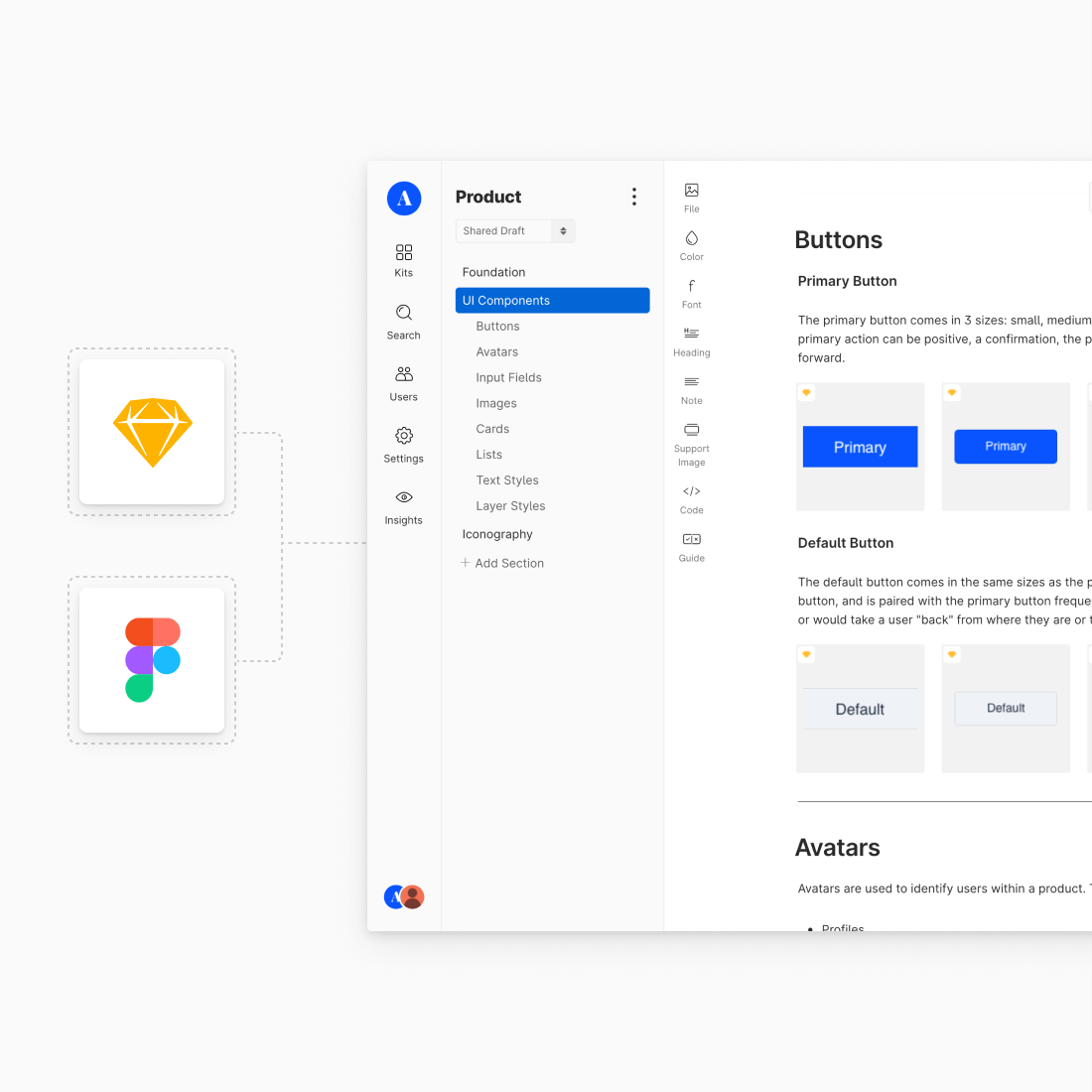
Lingo —— 设计资产组织工具
用于管理品牌、规范、组件等设计资产的组织工具。和 Storybook 类似,可以看做一个定制过的 Wiki 或者协作文档库,专门针对设计资产的展示做了优化。

unscreen —— 在线视频和 Gif 抠人像
抠图插件太多了,这个在线网站不需要视频、Gif 有绿幕也可以抠出人像。除了网站在线使用,也提供针对 Adobe Premiere Pro & After Effects 的插件。

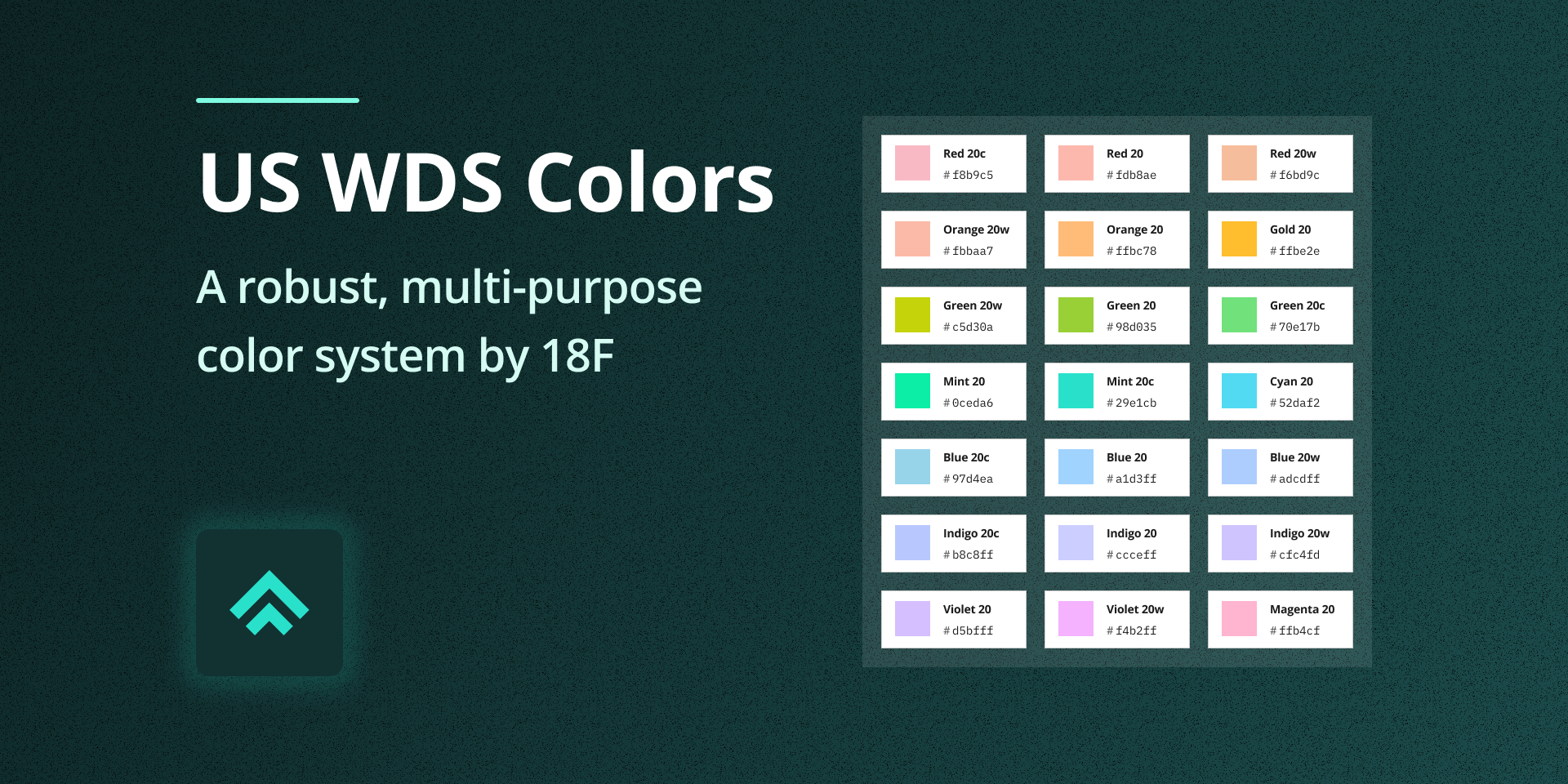
US WDS Colors —— Figma 素材:多用途的色彩系统
链接:https://www.figma.com/community/file/1133409762650596617
US WDS Colors 是由美国政府设计机构 18F 设计的。该系统的颜色包括两个色轮(标准和鲜艳)、多种中性灰以及不透明度,还包括主题和状态调色板生成器。


Cloudscape Design System —— 亚马逊云服务的设计系统
Cloudscape 是 2016 年开始为亚马逊云服务(AWS)的产品和服务建立的设计系统。Cloudscape 提供了用户界面指南、前端组件、设计资源和开发工具,以便大规模地构建直观、有吸引力和包容性的用户体验。

做过汽车相关项目的设计工作室
链接:https://fd0bvliidp.feishu.cn/base/bascn7uoVeXXfdcTQiHbExwtjsd
在做汽车 App 设计过程中,我们发现很多汽车企业会委托给外部设计工作室来设计,这些设计工作室的作品质量和创意都不错。因此我们整理了这个做过汽车相关项目的设计工作室的清单,也许大家找设计灵感或参考时用得上。

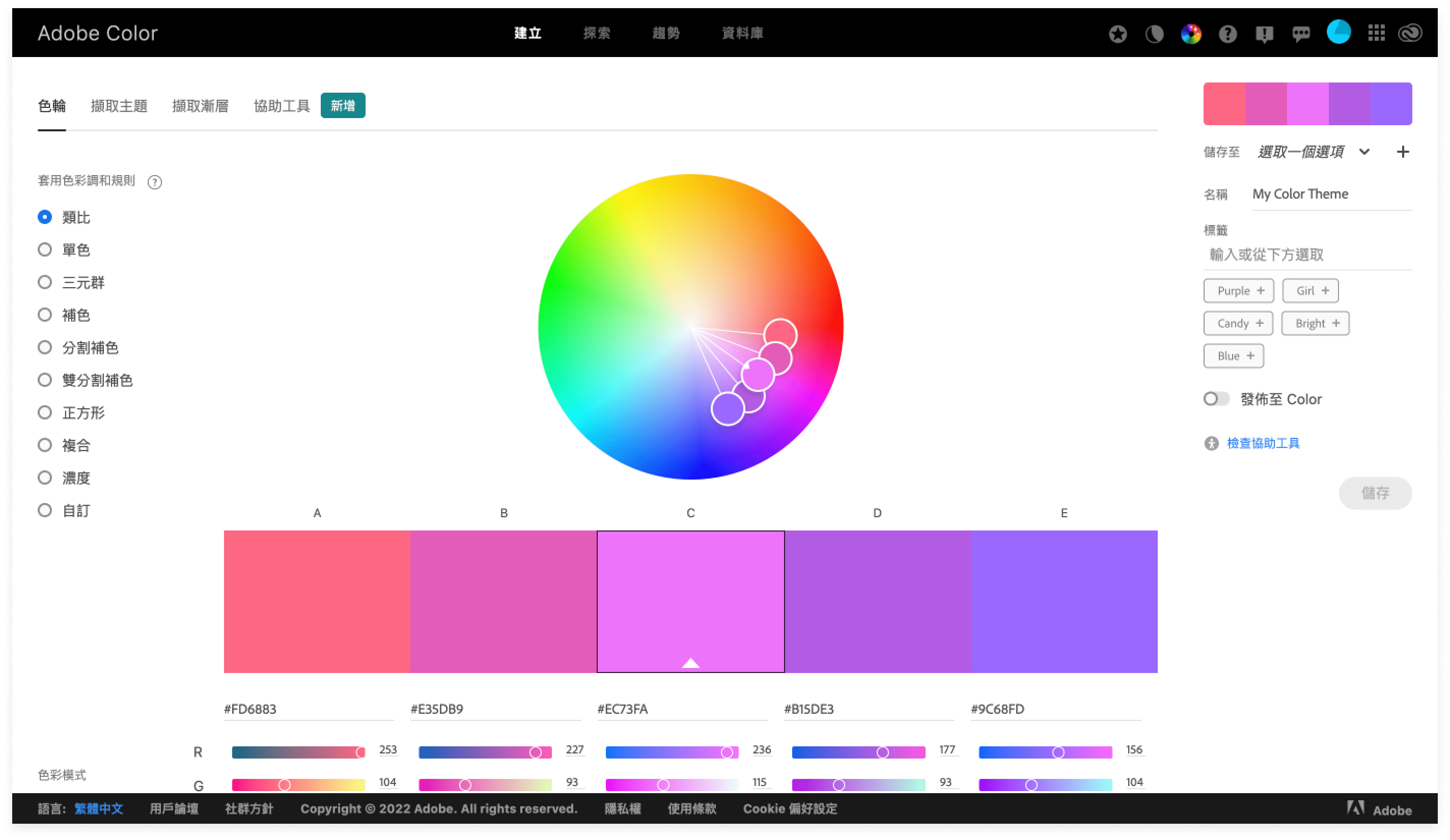
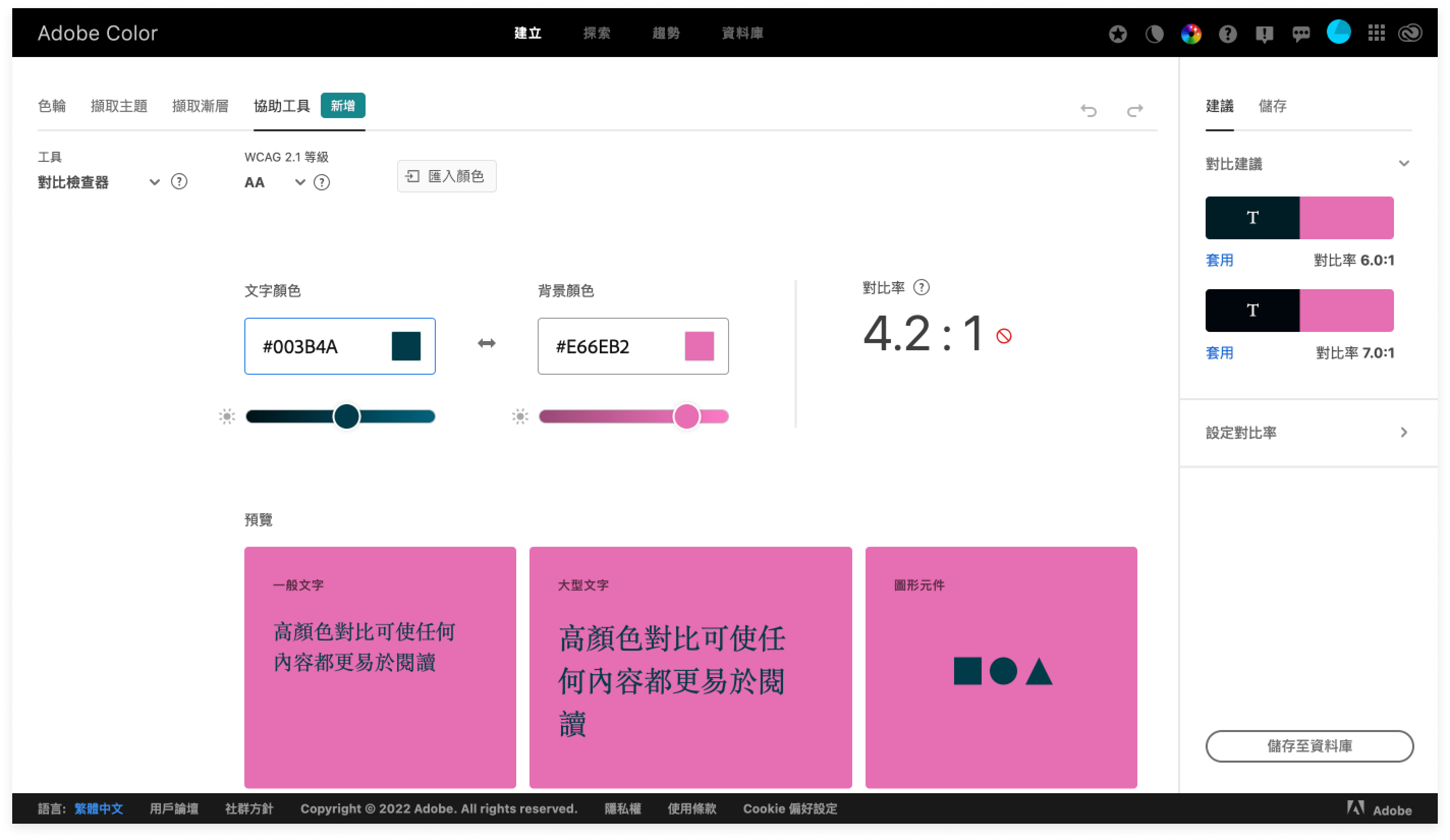
Adobe Color —— 在线设计配色工具
链接:https://color.adobe.com/zh/create/color-contrast-analyzer
Adobe Color 是一款强大的在线配色工具,能吸取图片中的色彩主题,检查颜色是否符合无障碍的对比度和色盲友好度。


产品发现
小米发布米家眼镜相机
硬件配置很强大,众筹价 2499 元,适合代替 Go Pro 去做极限运动的抓拍。不过配了这么强大的硬件,代价是 100 克的重量,和 100 分钟拍摄续航。


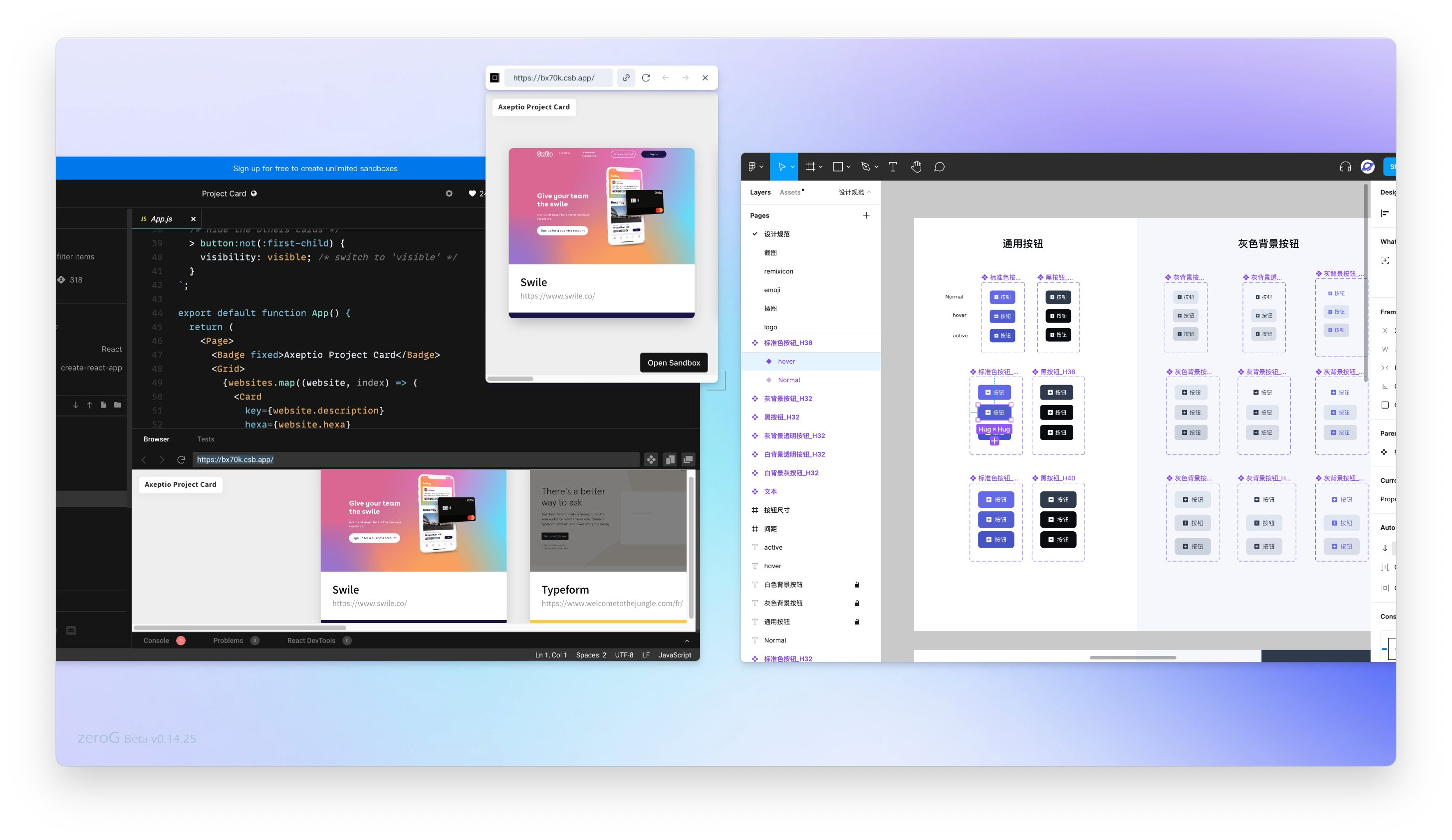
zeroG 零重力浏览器
链接:https://moonvy.com/blog/post/2022/zeroG-beta/
最近很多人在谈论 Arc 浏览器,试玩了一下没什么特别感觉。倒是 Moonvy 月维团队做的零重力浏览器有意思。
这款浏览器去掉常规的多标签设计,可以在无限大的画布内新建多个框架用来展示不同的网站。让在一个画布中全览项目的设计、开发、文档,变得很简单。

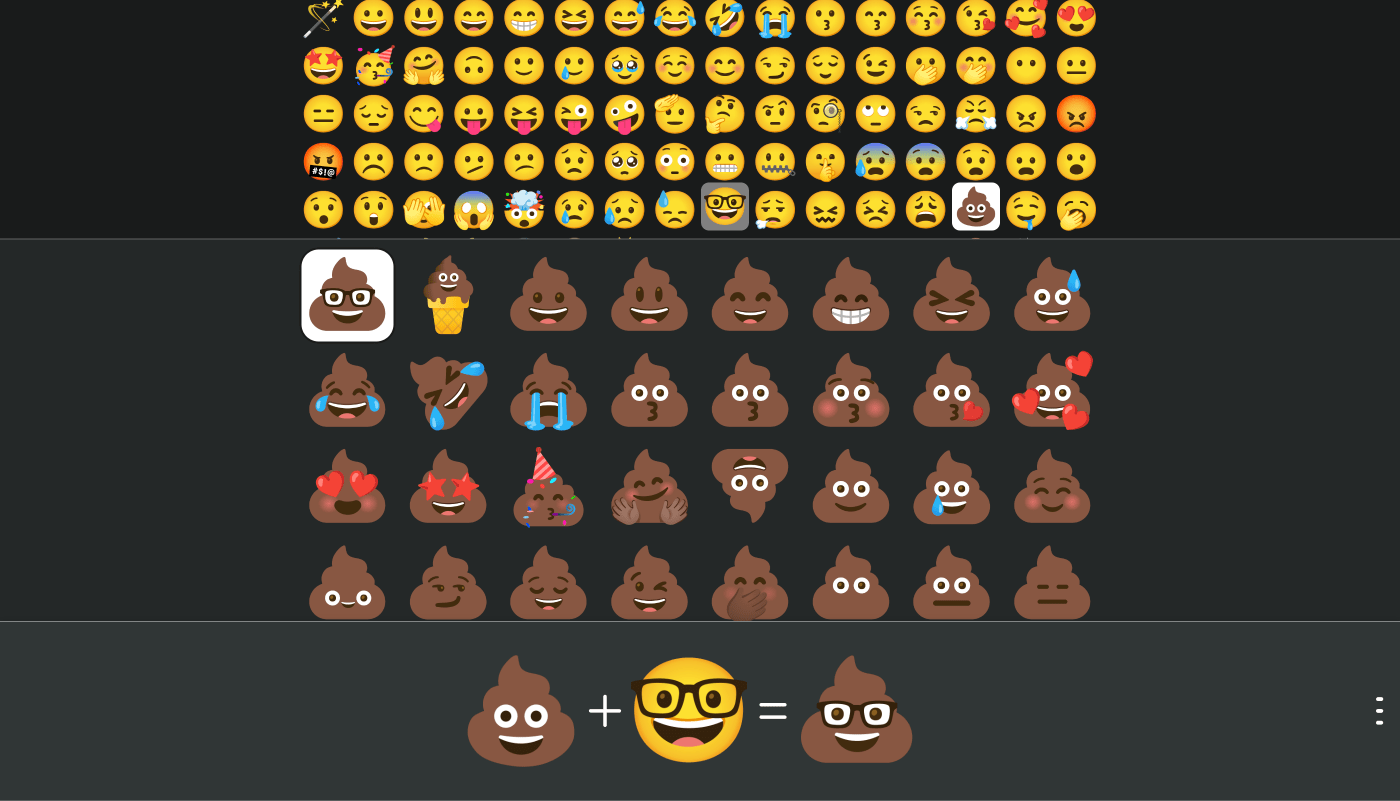
在线 emoji 组合
链接:https://emoji.supply/kitchen/
选择两个不同的 emoji 表情,即可组合它们的特征变成新的表情。

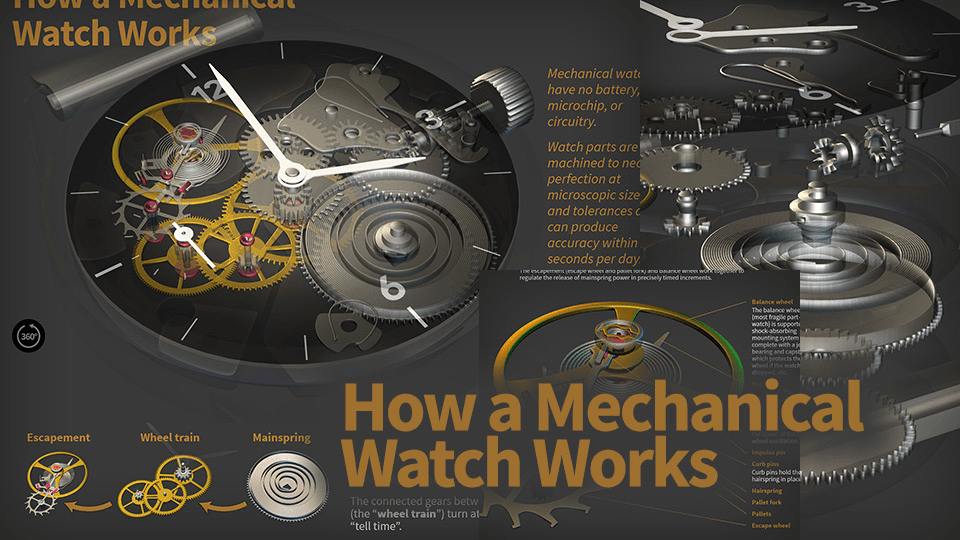
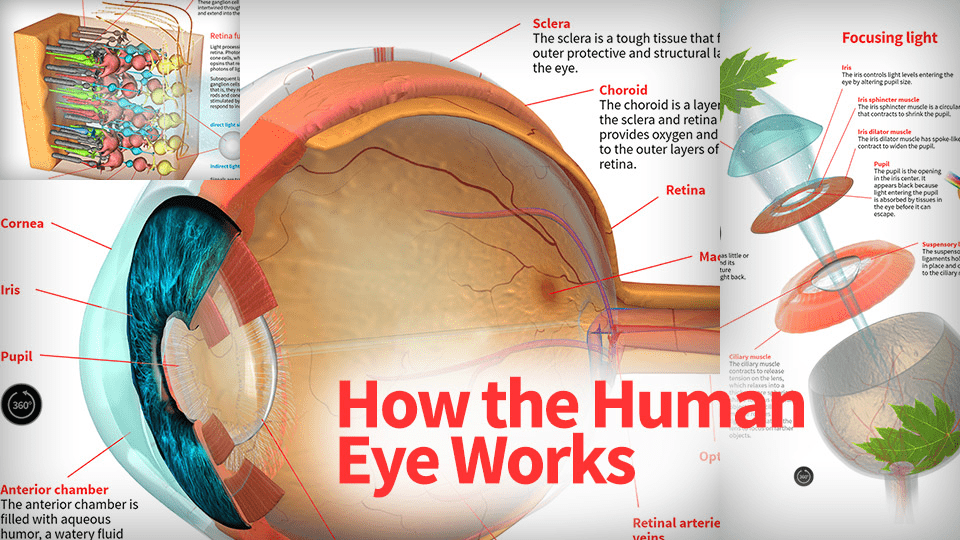
ANIMAGRAFFS —— 事物可视化图解
该网站把平面设计、3D 动画、充满趣味的设计表现手法用来解释事物的运行原理。你可以在这里看到救火车、赛车、战斗机、加密货币、发动机、眼球等事物的结构和原理。


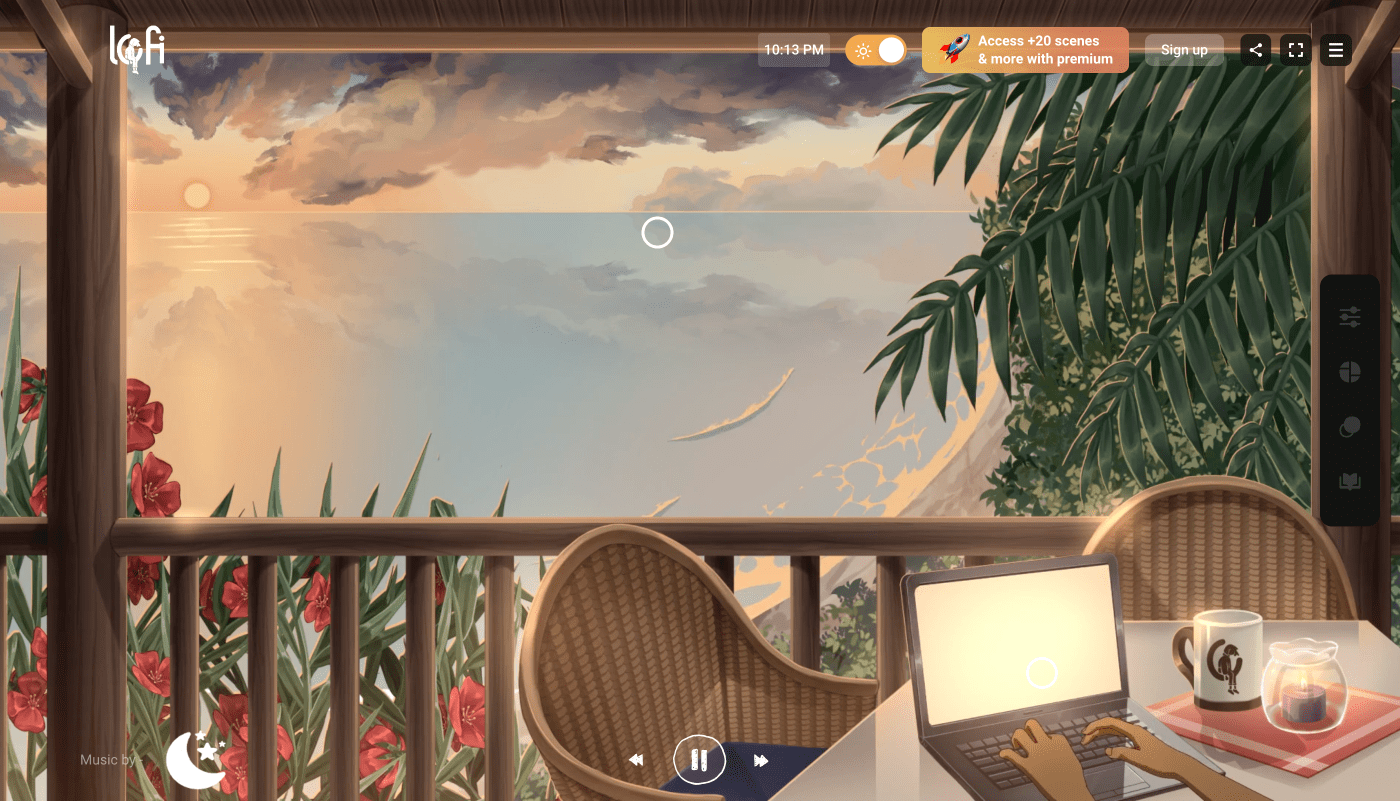
lofi . co —— 工作白噪音网站
该网站界面就模拟真实工作间,可以切换白天黑夜,选择室内室外,设置雨天晴天。提供三种白噪音模式。

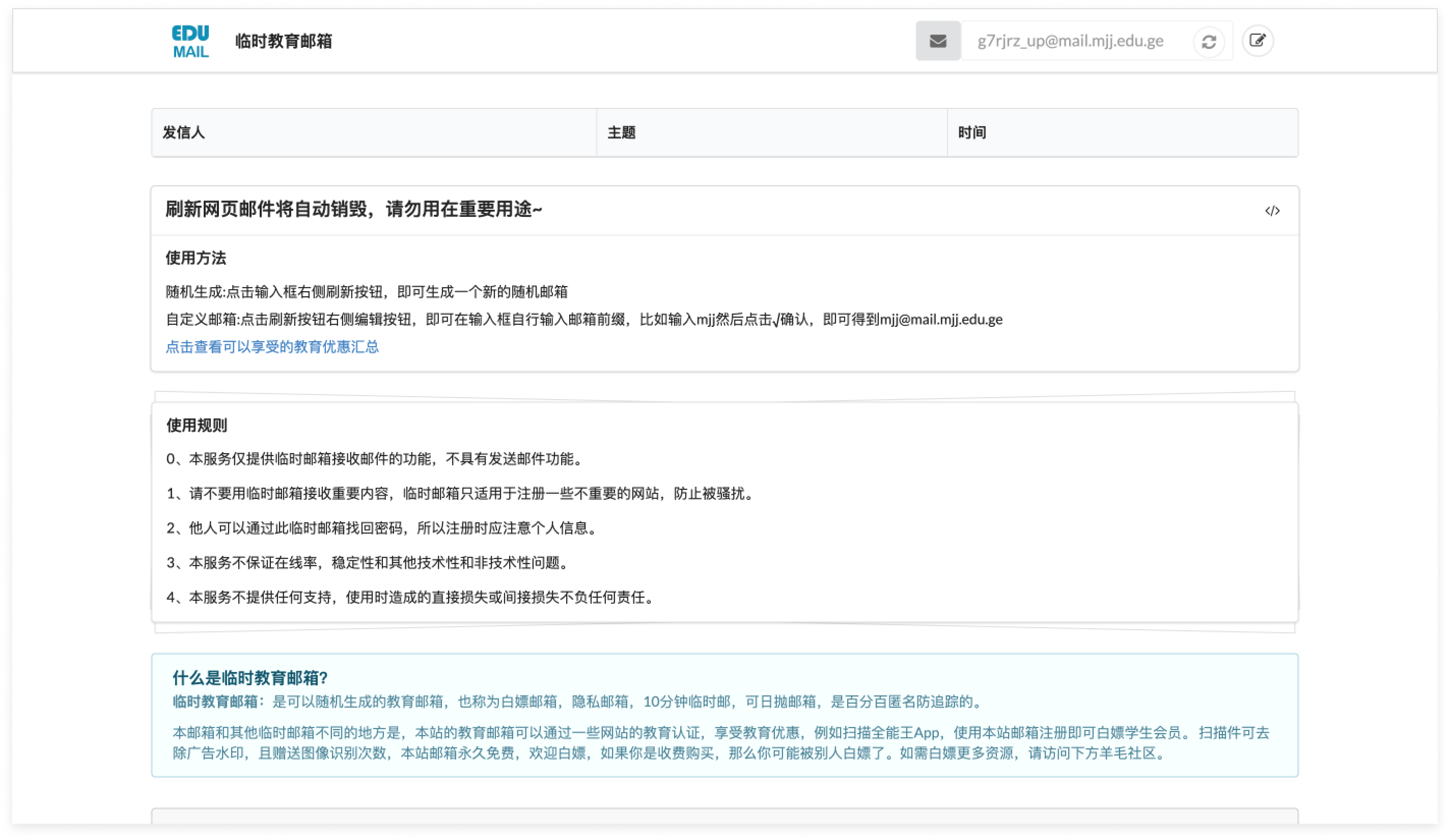
临时教育邮箱
教育邮箱可以通过一些网站的教育认证,享受教育优惠。这个网站可以生成临时的教育邮箱。

相关资讯
Framer 官网改版
Framer 作为一款界面设计工具,比 Figma 出名要早多了,经过多次改版也没能在界面设计火起来。这次官网改版只展示其可视化建站能力,算是抛弃作为通用界面设计工具的想法了。

广东工业大学 Figma 已被禁用
广东工业大学因为在美国制裁清单上,按照美国法律,Figma 要被禁用。其实其他制裁名单上的中国公司早就被 Figma 冻结帐号了,不知道学校现在才被禁用。Figma 通过教育认证或注册邮箱来冻结帐号,所以被制裁企业用个人邮箱注册不公开企业身份是可以继续用的,毕竟 Figma 也没有什么强制要求用户上传身份。
被美国制裁的大学一般都是在国防、军工、航空、航天、计算机、量子等领域实力突出。涉及华东五校 1 所,C9 高校 2 所,985 高校 10 所,“国防七子”无一幸免。广东工业大学是美国对中国制裁的 13 所高等院校之一,而且是广东省内唯一被美国制裁的高等院校。

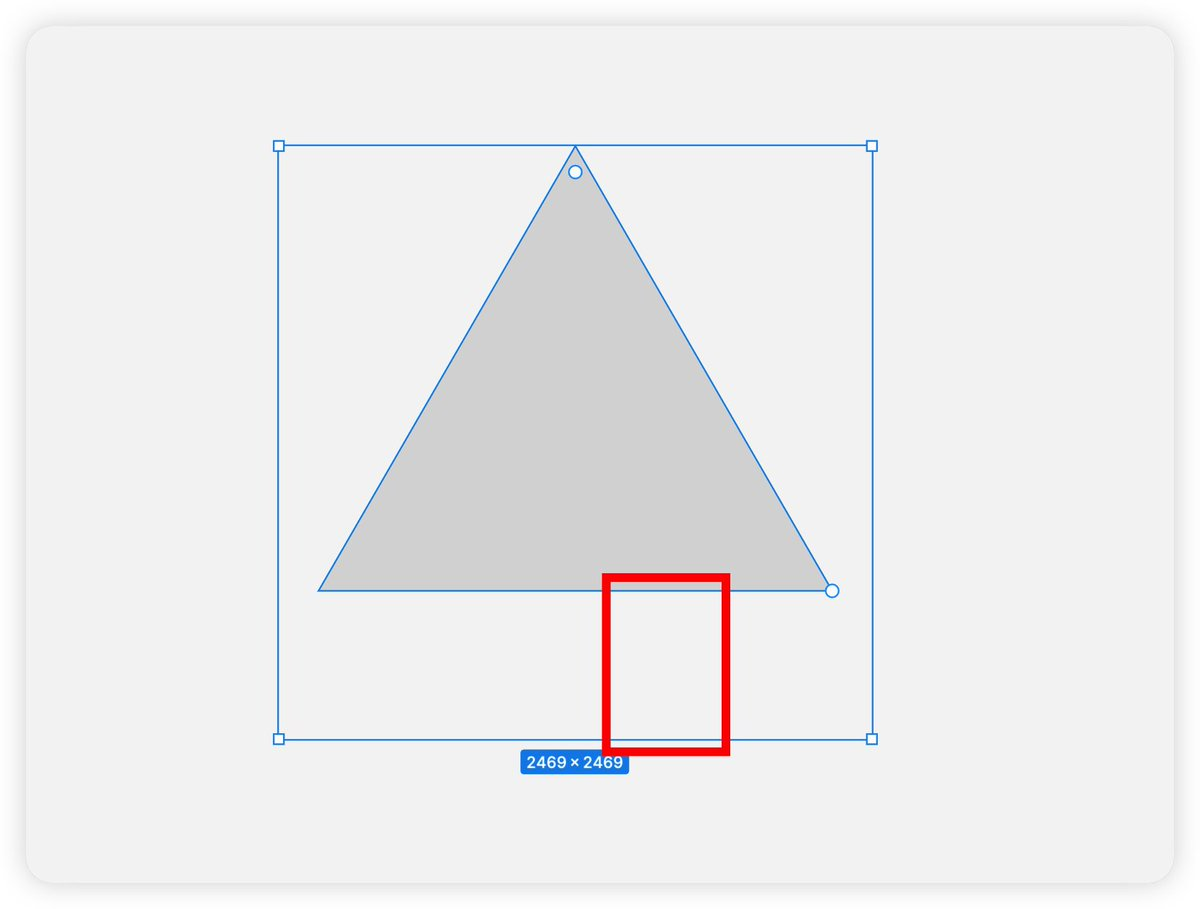
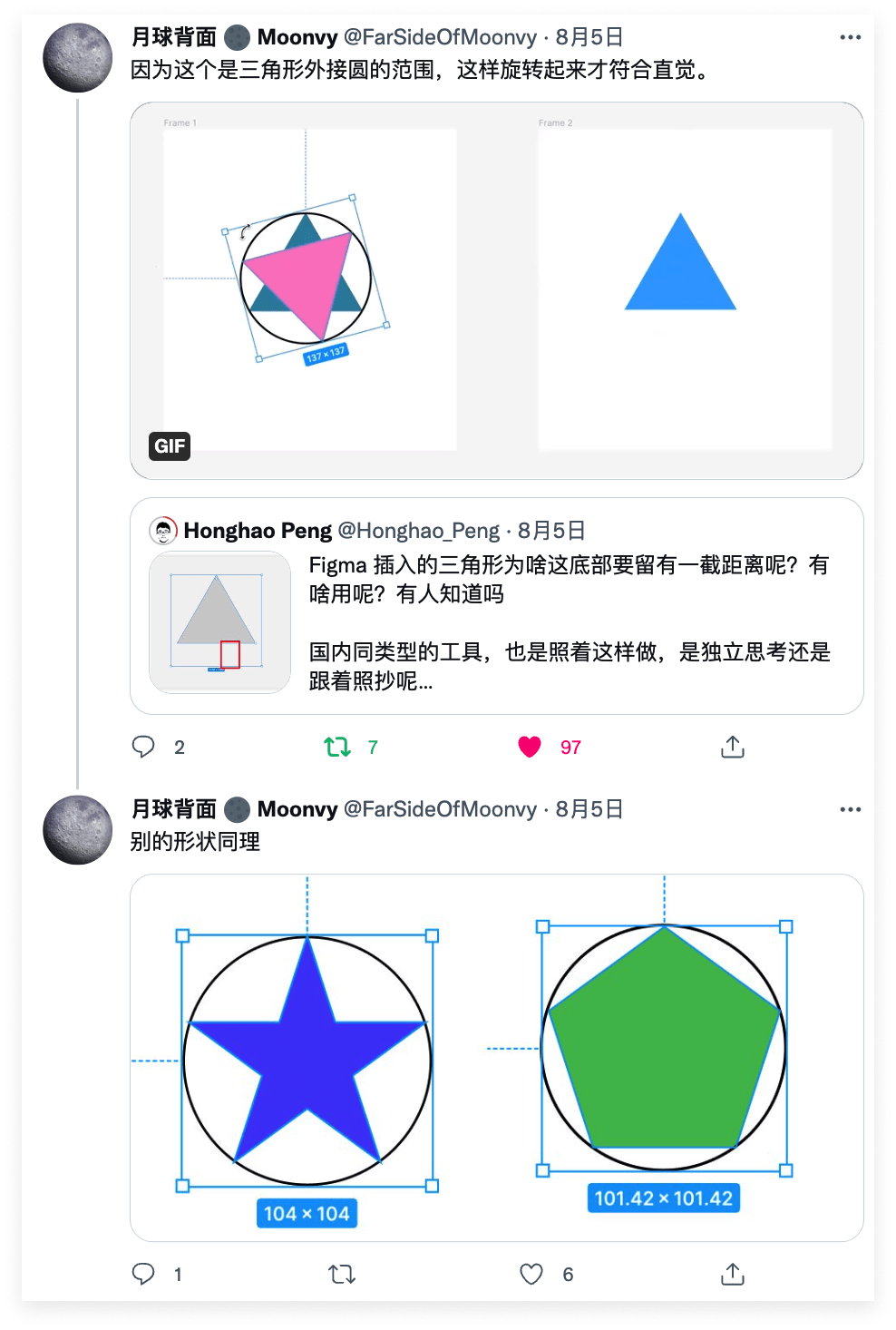
为什么 Figma 插入的三角形底部要留一段距离


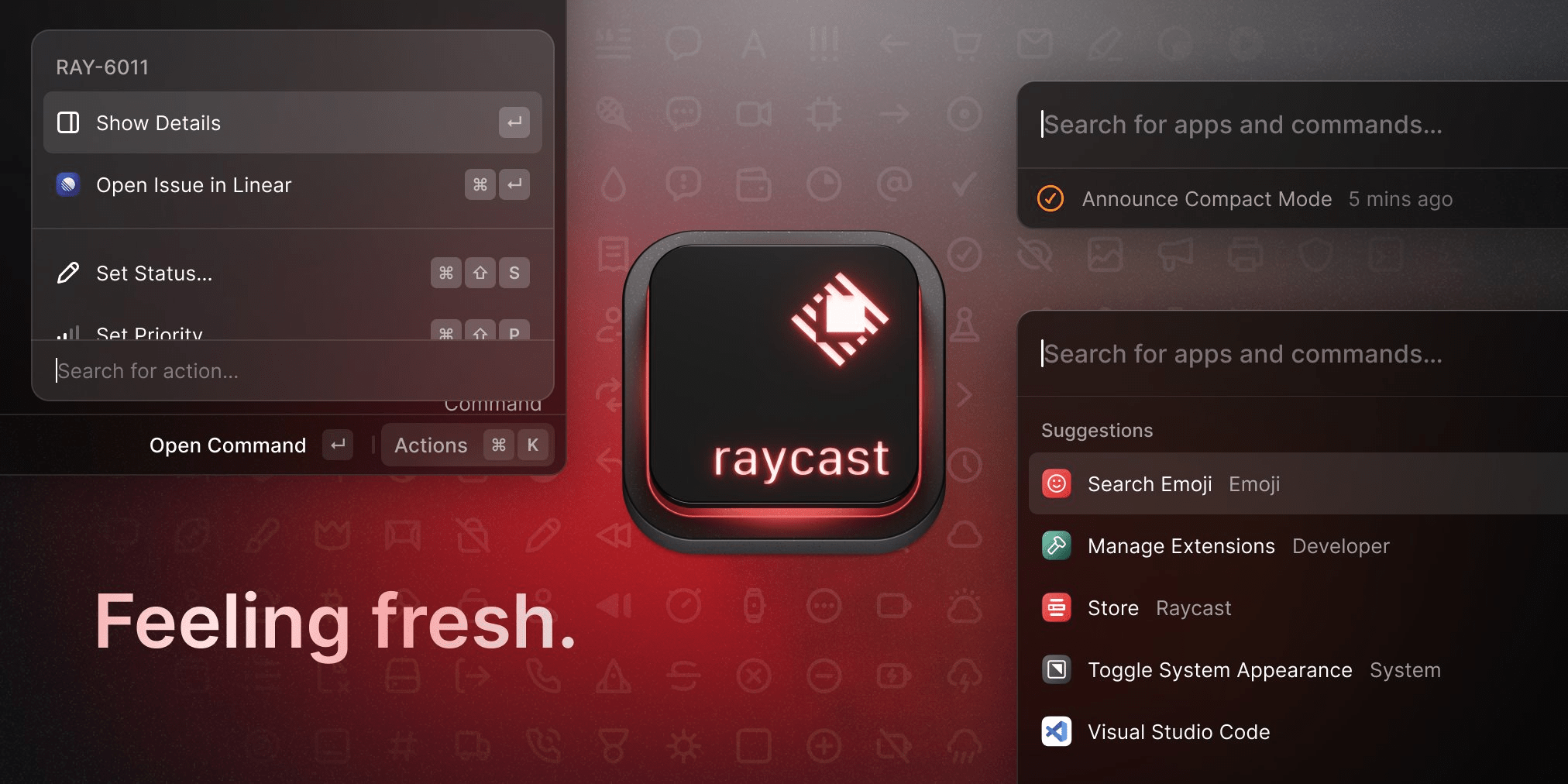
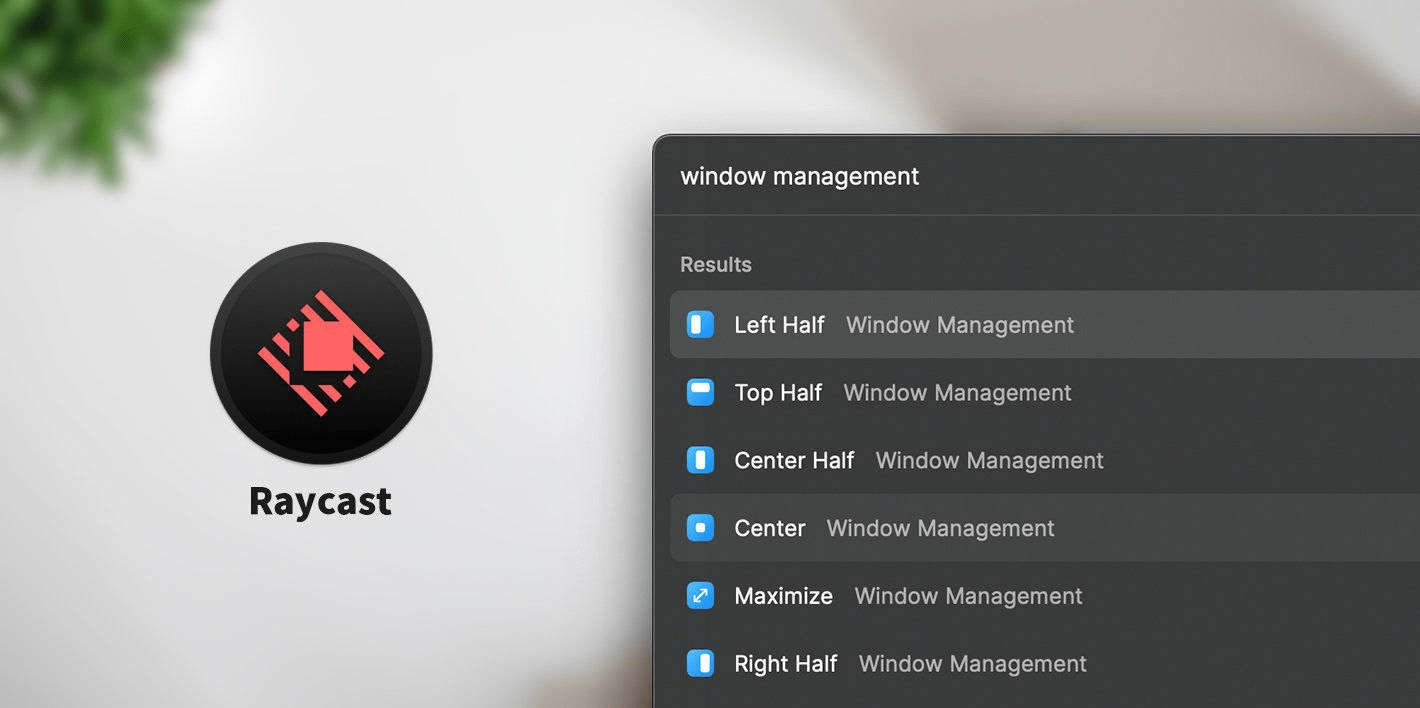
Raycast 更换图标
Raycast 是一款 macOS 上的快速搜索和启动工具。近期更换新的图标,还对操作栏和搜索栏重新设计。


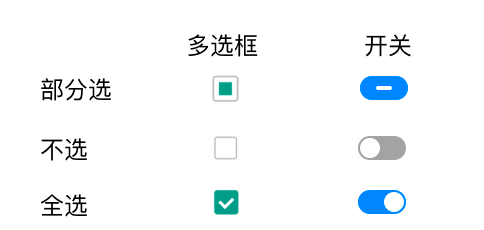
Figma 中开关的混合状态
具备全选功能的多选框,有部分选中状态这很常见。Figma 里若多个组件有属性开关,且值不统一时,有部分开的状态。这倒是我第一次见。

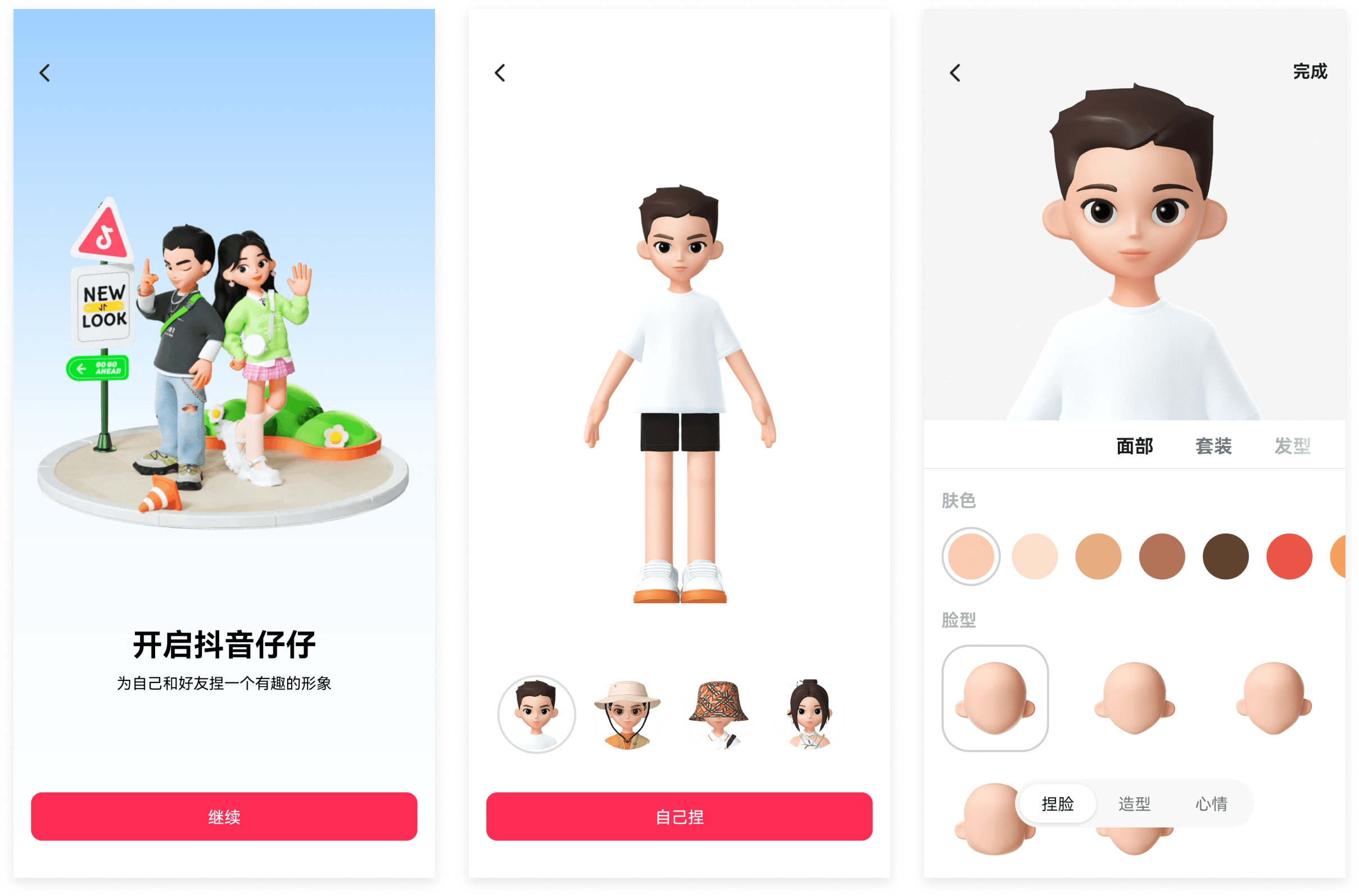
抖音上线数字形象「抖音仔仔」
捏脸自定义创建自己的形象,创建后设置心情就能 Get 抖音首款动态头像,动作还会随着心情改变。


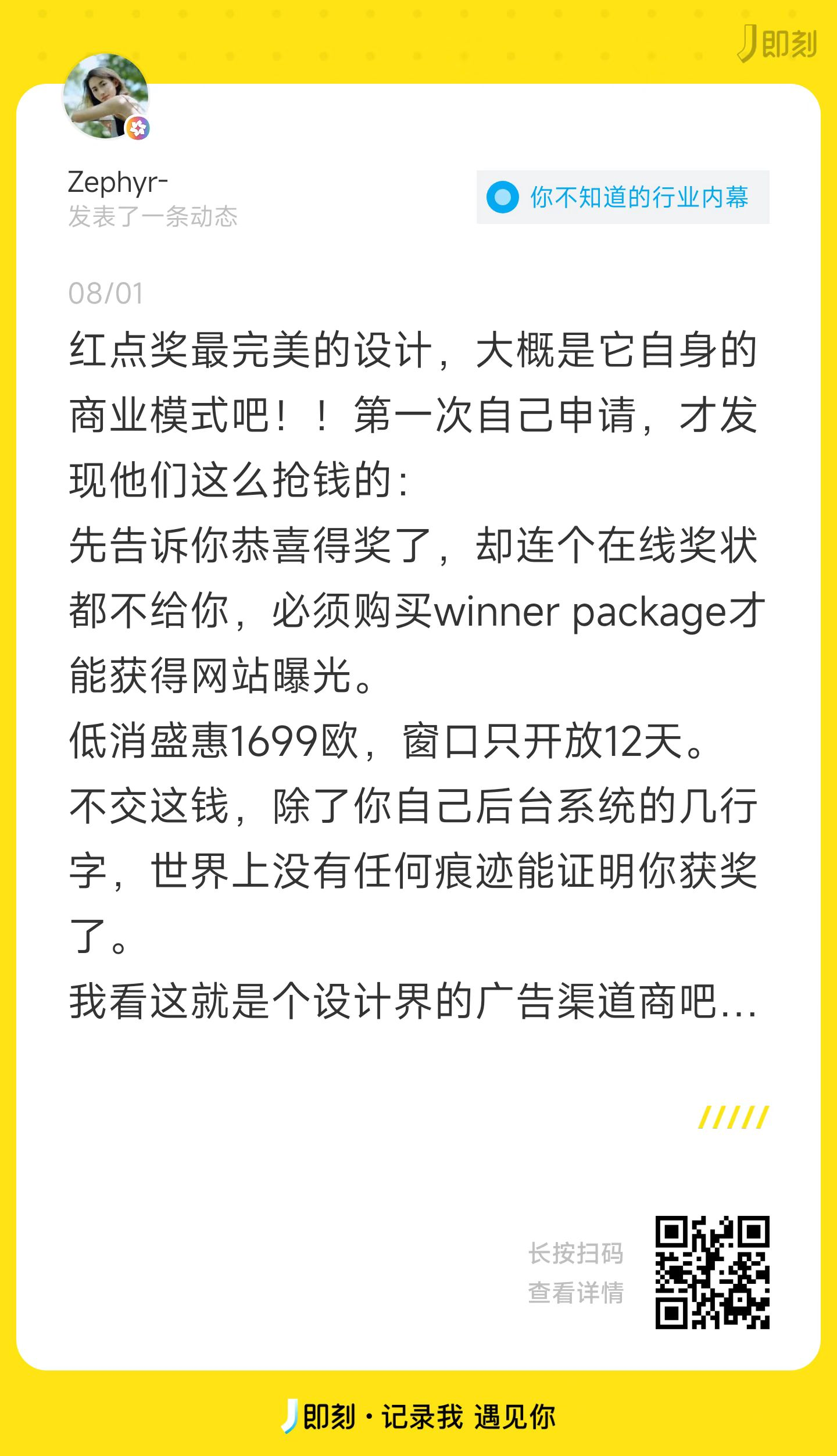
红点奖的商业模式

招聘信息
苹果(上海)招聘 App Store 高级设计师
链接:https://jobs.apple.com/zh-cn/details/200404228/app-store-senior-designer-product-design
珍爱网招聘高级 UI 设计师
项目是珍爱核心重点项目,业务非常健康。
现有一个HC,感兴趣的作品集投递 dandan.chen7@zhenai.com
或戳微信:13533189830。
base 深圳南山-前海世贸,对社交产品感兴趣。
岗位职责:
- 负责公司新产品的体验和设计工作,从设计风格定义到设计执行的全流程;
- 参与项目前期讨论,根据产品需求及所面对用户群体独立制定、输出设计体验策略及UI设计方案;
- 参与分析设计如何助力业务提升数据,主动找到设计的发力点,推动执行方案落地;
- 全程跟进产品研发过程和最终产品的设计验收,持续优化产品 UI 及用户体验;
- 确保产品迭代效率及品质,负责后期跟进及推广运营活动设计输出;
- 制定并维护 UI 设计规范和控件库,通过分享、交流等方式,传达成体系的方法论,促进团队技术经验提升,业务能力增强。
职位要求:
- 本科及以上学历,美术、设计类专业出身;
- 3 年以上相关工作经验,有完整的项目案例及设计经历(C 端社交产品经验优先);
- 对商业和用户有洞见性思考,能敏锐判断视觉设计的可行性,助力解决业务痛点;能够独立承担大型项目的体验策略定制、交互构架、UI 设计和运营活动设计。
- 具备优秀的审美能力,自我驱动强,具有产品思维及项目管理意识,敢于创新突破;
- 善于沟通,有良好的抗压能力和团队协作能力,能主动承担和解决问题。
体验碎周报第 107 期(2022.8.8)


