体验碎周报第 109 期(2022.8.22)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
哔哩哔哩分享到微信的卡片
哔哩哔哩 App 分享到微信的卡片会额外在插图上加上诸如“百万播放”之类的字吸引用户点击。

体验槽点
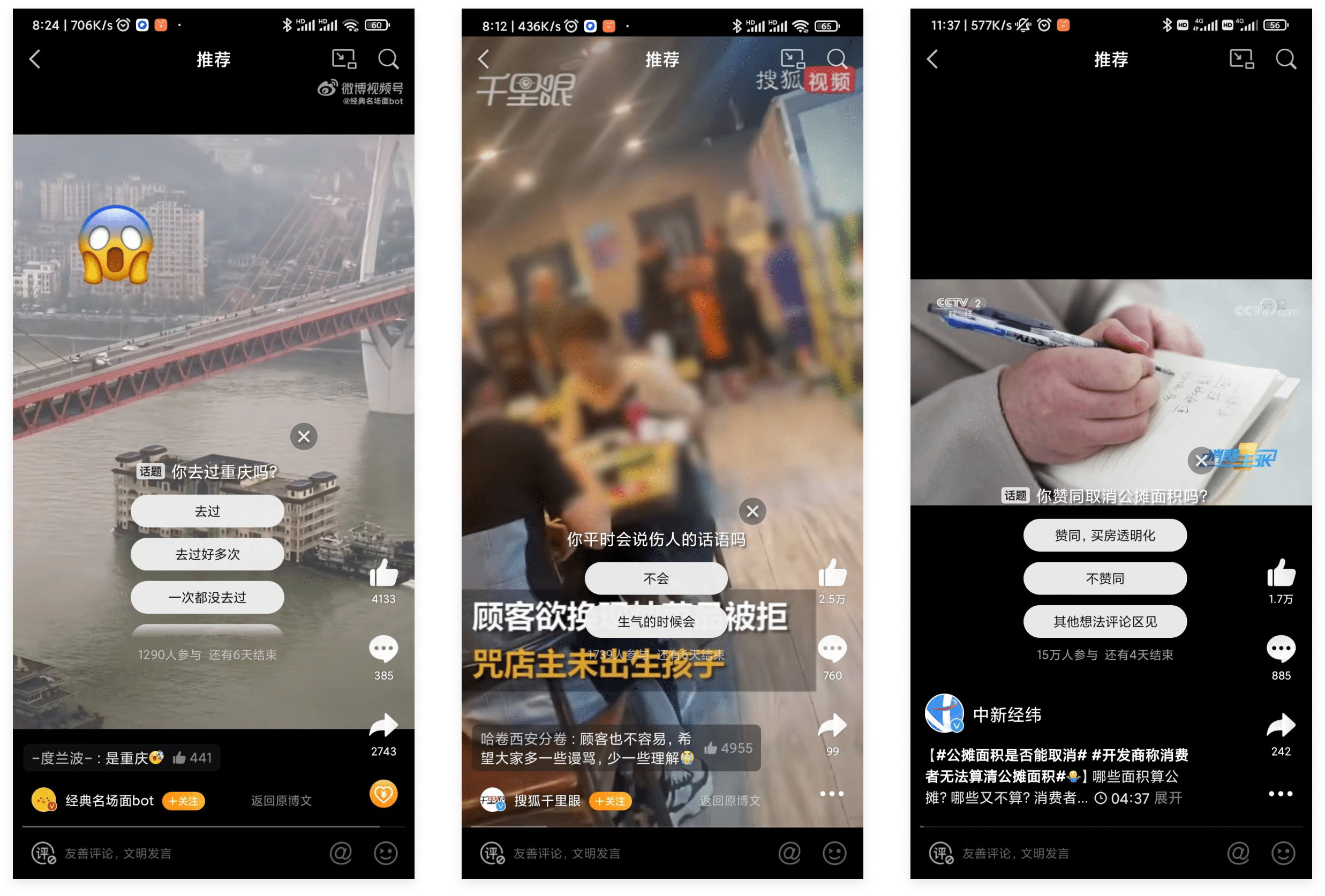
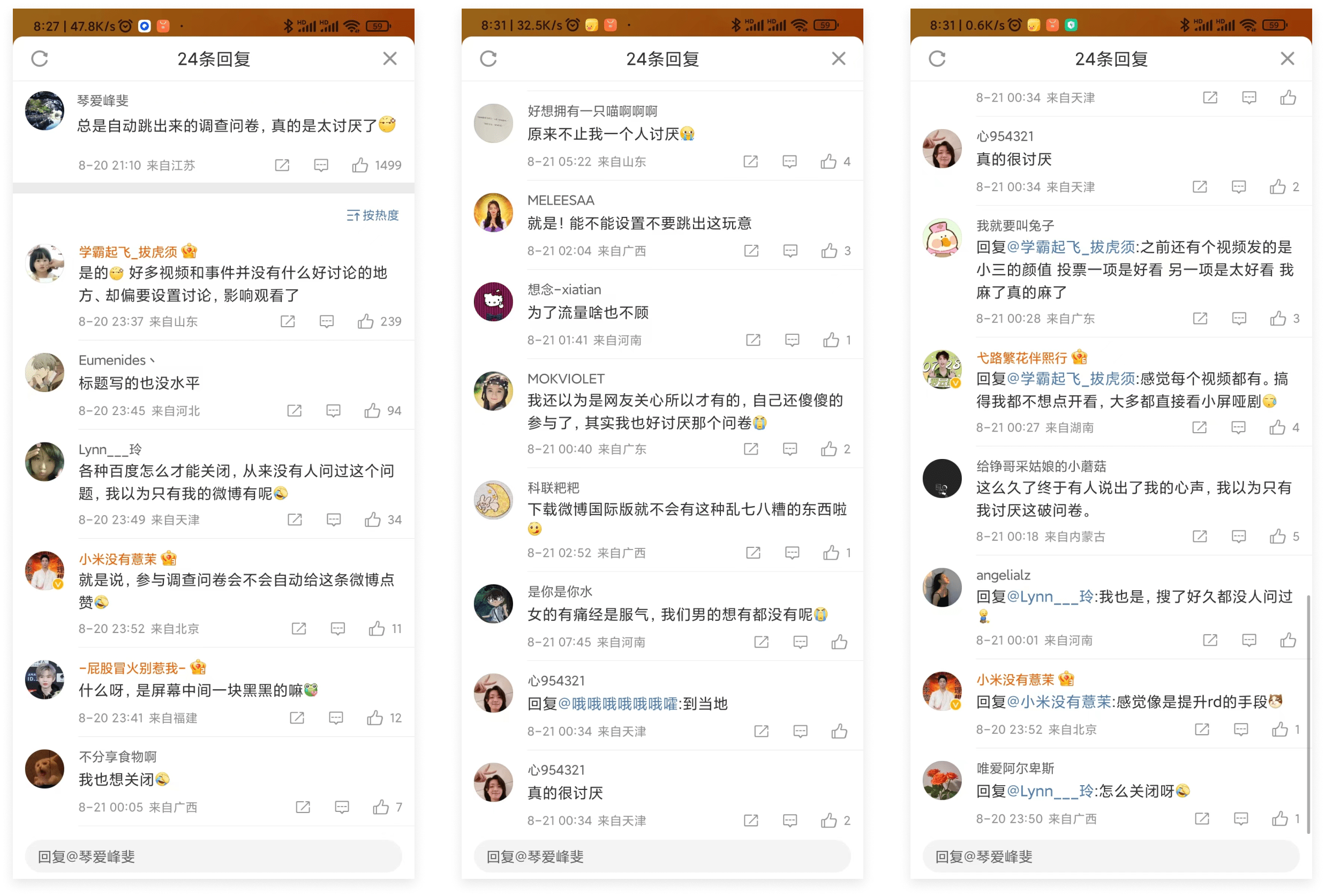
新浪微博视频投票干扰
新浪微博有些视频会在界面中弹出关联话题的问题弹出问题投票,并且是全白按钮,挡住了很多视频区域,有些视频含有新闻文字解说,当用户看这类有新闻文字解说的视频的时候,还会自动弹出问题投票,除非用户手动关闭,否则一直存在,已经有很多用户诟病。
来自 @乐忱len


推荐阅读
按钮边框用 3px 好还是 5px 好?
链接:https://mp.weixin.qq.com/s/6mEgIy7wUY41o4WG_HQZAA
这个标题来自前谷歌首席设计师离职时写下的一篇博客:
我最近就边框 3、4 还是 5px 宽进行了辩论,并被要求证明我的观点。我不能在这样的环境下工作。我已经厌倦了辩论如此微小的设计决定。
可以看出证明或者纠结这样的像素级问题无论对于哪个阶段的设计师来说都是疲惫且无奈的。这篇文章对这个现象进行讨论,觉得应该从全局性思考,根据设计目标来进行决策。
按钮位置如何合理设计?看这篇文章足够了。
链接:https://mp.weixin.qq.com/s/B6K6KiLyEF0R7ktxEBVF8g
设计界面时,页面中都会有操作按钮。不同的使用场景,对应的按钮位置布局不同。按钮位置如果放错,会导致用户操作不畅,甚至操作失败。本篇文章就讲讲这个知识点,让平时没注意的人彻底掌握按钮的位置逻辑。
本篇文章大纲如下:
- 按钮几种布局
- 导航栏布局
- 跟随内容布局
- 偏向底部布局
- 底部悬浮布局
- 布局总结
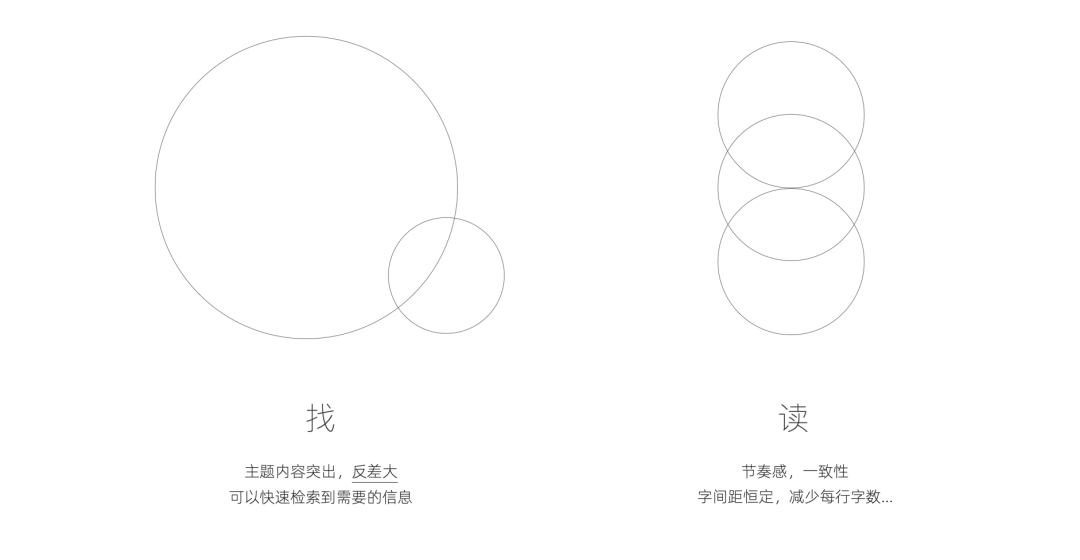
长文设计 · 找与读的研究
链接:https://mp.weixin.qq.com/s/76ytTeiqdnTaZl4ZF2qxKA
快手商业化中有众多的业务线,每条业务线都有协议与规则说明的长文。这类长文的体验分为两方面,一个是“找”的体验,一个是“读”的体验。找的体验需要突出关键信息,反差大,快速找到重要信息;读的体验要注意节奏、字的属性、字间距、行间距等等,以及对于文案的写法。

在找的方面,用① 数字突出于整体,能帮助划分区块;② 因为有错位,数字区域与内容区域的分开会很清晰;③ 再通过大标题文字来识别信息,找下面的内容。

在读方面,①重点文字加粗加黑;②调整了字色;③每行字数控制为22;④行间距定到了取中的1.6倍;⑤修改了标点

在 IP 感性和同理心也有改进。最终取得了不错的体验提升效果。
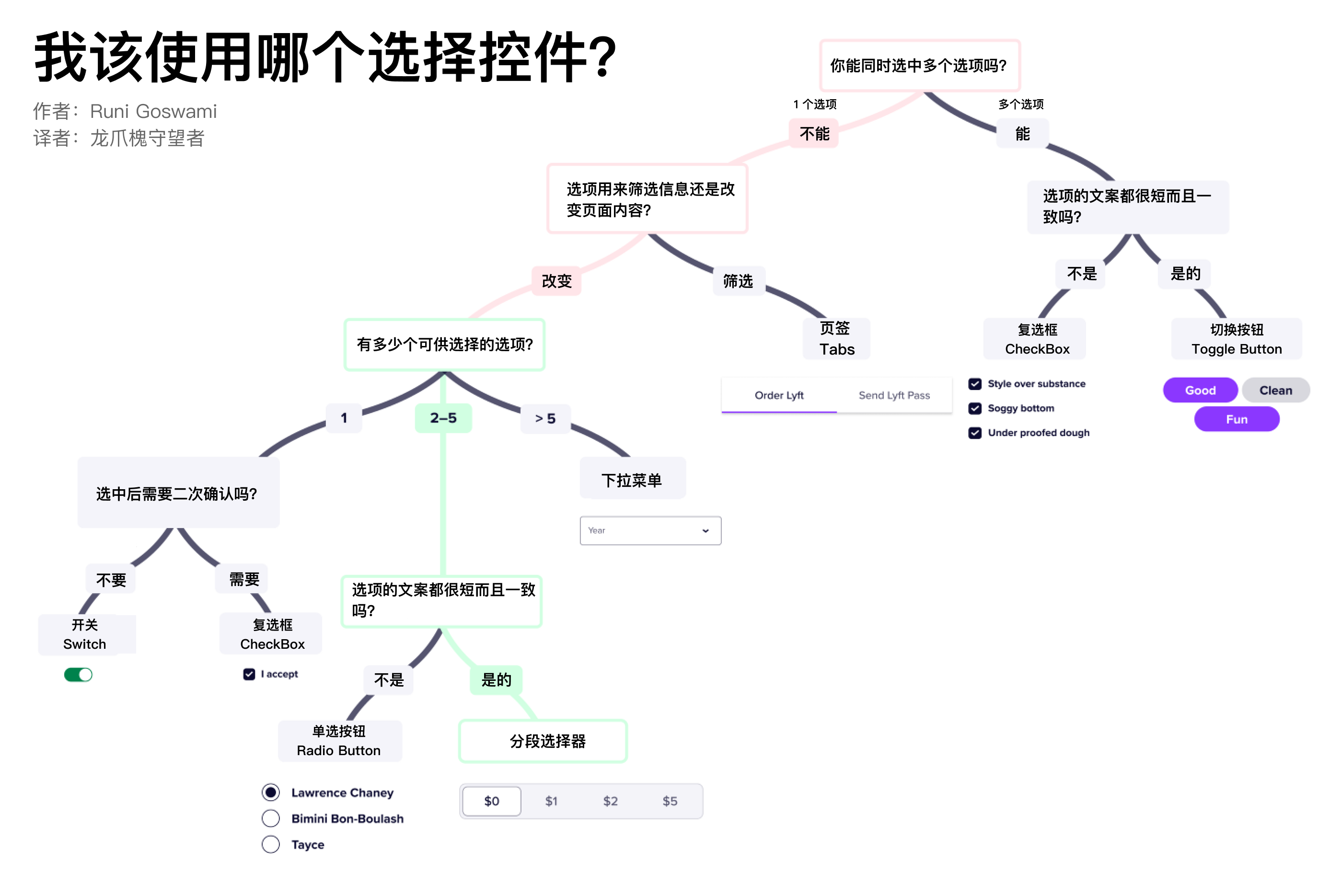
我该使用哪个选择控件?(英文)
链接:https://medium.com/tap-to-dismiss/a-better-segmented-control-9e662de2ef57
文章原标题叫《A better segmented control》(更好的分段选择器),作者是 Lyft 的设计师 Runi Goswami ,她在创建设计系统时为了解决多个选择控件使用场景混淆的问题绘制了这张选择控件生态系统流程图。

产品沉思录
链接:https://jinshuju.net/f/EP8VQ0
「产品沉思录」是一个关于产品的知识库,也是一个 newsletter (邮件组),始于 2017 年。五年来累计发布近 200+ 期,涵盖几十个人物/产品/公司专题研究,累计近百万字内容。
工具资源
Heron transfer —— 把手机图片传送到 Figma 的 Figma 插件
链接:https://www.figma.com/community/plugin/1130518156403071943/Heron-transfer
将手机中的图片上传至 Figma 可以帮助你:
- 使用相机照片来填充设计
- 收集用户界面截图
- 将截图覆盖在设计稿上,对比设计和开发实现
功能与特性:
- 无需连线,无线传输
- 自动压缩,以保持文件精简(只支持 png/jpg/webp)
- 按指定倍数或宽度缩放图片,方便对比(手机截图一般是多倍图)
- 自定义不透明度以覆盖对比
- 自动排布,井井有条
免费用户只有 50MB 存储,你可以点击以下链接购买付费会员,就有 20 GB 了。
http://app.niucodata.com/mianbaoduo/recommend.php?id=36967

CreativeMass —— 设计灵感导航
精选了全球 300 个最能带来设计灵感的网站,有艺术、营销、工具、素材、小众网站等。

Artboard Studio
号称设计像 Figma,动画像 AE。既提供无限画布、矢量和位图设计和自动布局,也提供基于时间轴的视频和音频编辑,视频动画的编辑必须基于 Frame,你可以在 Frame 里放置若干素材,在修改素材属性后建立关键帧,就可以做动画了。

IconScout —— 设计素材下载
号称设计素材超过 470 万,每天新增 6000 个新素材。包含图标、插画、3D、Lottie 动画,提供 SVG、PDF、EPS、PNG 等格式。但不是所有素材都免费。

UDCDesign 2.0 —— 京东数字科技旗下的设计系统
链接:https://findesign.jd.com/#/home
包含设计理念、交互组件、设计主题和 Vue 前端资源,提供完整的前中台设计效率解决方案。设计源文件提供 Photoshop、Sketch、Axure 格式,没有 Figma。

俐方體 11 號/Cubic 11 —— 免费开源的像素风格字体
链接:https://github.com/ACh-K/Cubic-11
基于 M⁺ gothic 12r 衍生的开源繁体中文字体,适合用在像素风格的游戏和美术中。


阿里妈妈数黑体 —— 免费可商用字体
链接:https://www.iconfont.cn/fonts/detail?spm=a313x.7781069.1998910419.d9df05512&cnid=a9fXc2HD9n7s
数黑体是基于阿里妈妈营销应用场景下产生的营销字体,为中文简体字库,适用于电商、广告、品牌形象、推广物料等场景。更高效的解决了电商类平台的用字需求。

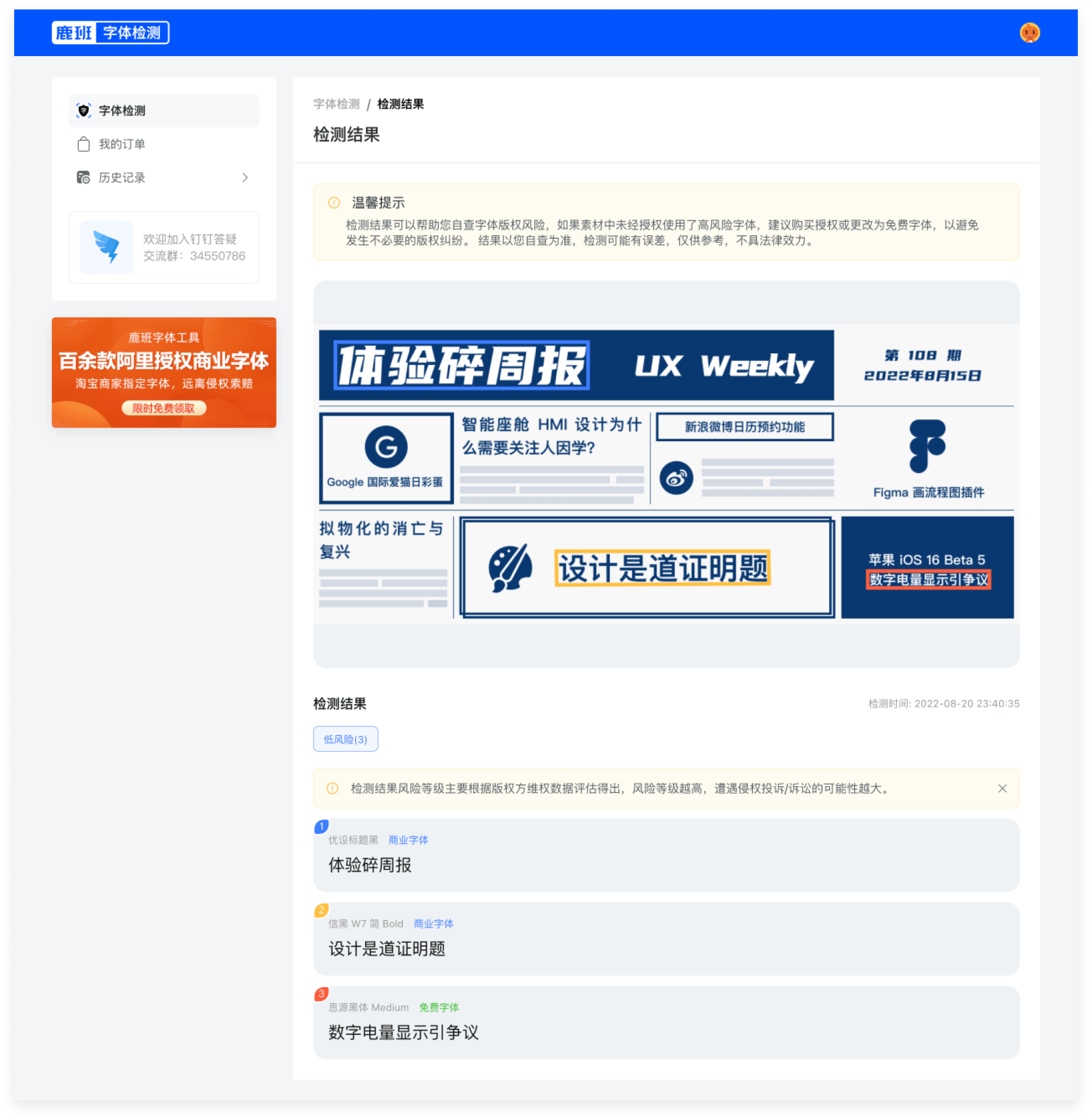
鹿班字体检测 —— 识别字体名称和侵权
链接:https://banquan.taobao.com/font/home
阿里巴巴旗下的字体检测工具,用淘宝帐号登录。只需上传图片,即可识别图中的字体,并判断字体是否有侵权风险。每天可免费使用 100 次。
另外鹿班还有一款字体管理客户端,可在淘宝平台内获得多款商用字体的免费授权使用。如果想在其他平台使用就需要买会员了。


Color & Contrast —— 全面的色彩学习指南
链接:https://colorandcontrast.com/#/
从生理学到视觉障碍,从颜色现象到属性和模型,从色彩空间到使用方法,14 个主题 95 篇文章,没见过比这更全面的色彩学习指南了。

产品发现
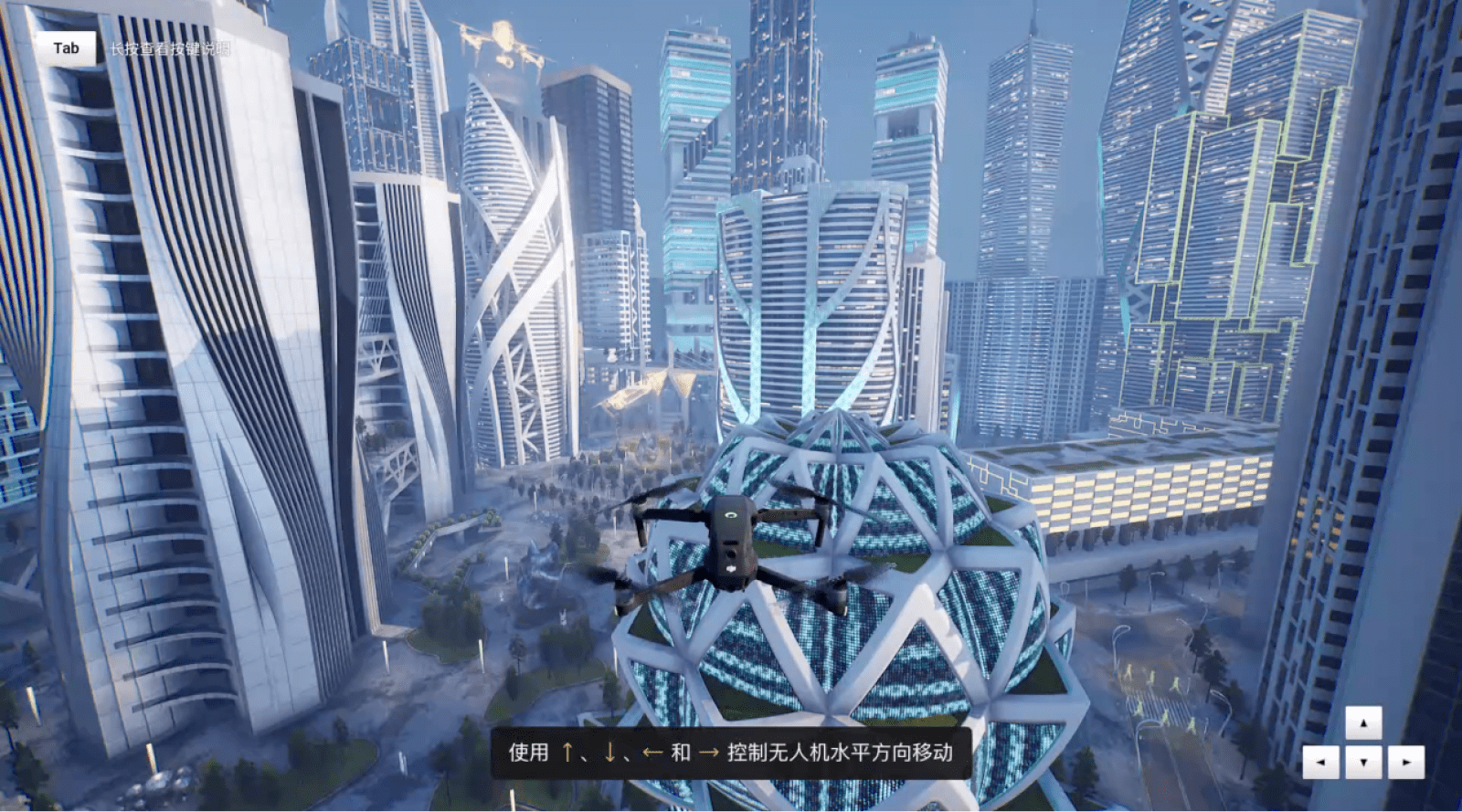
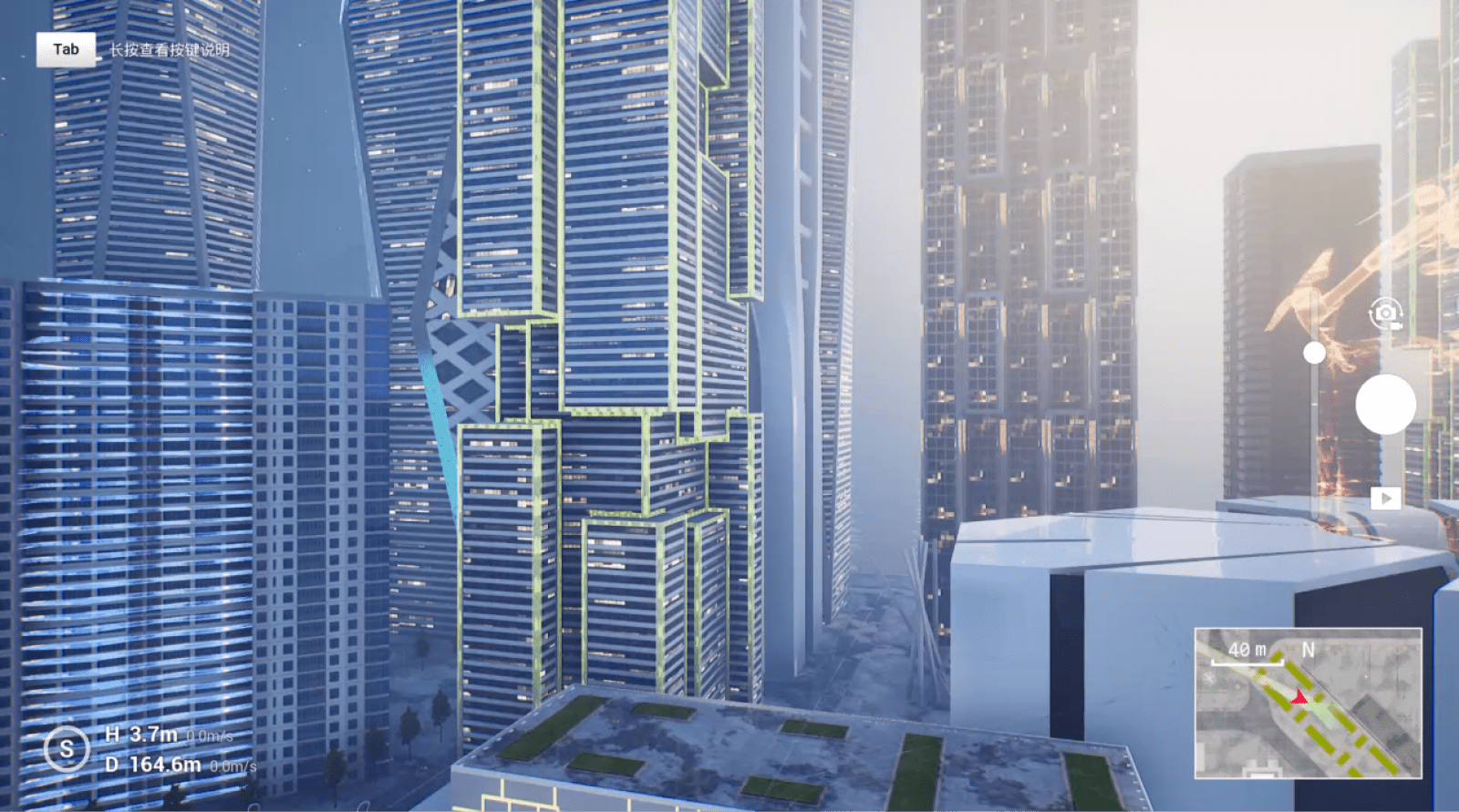
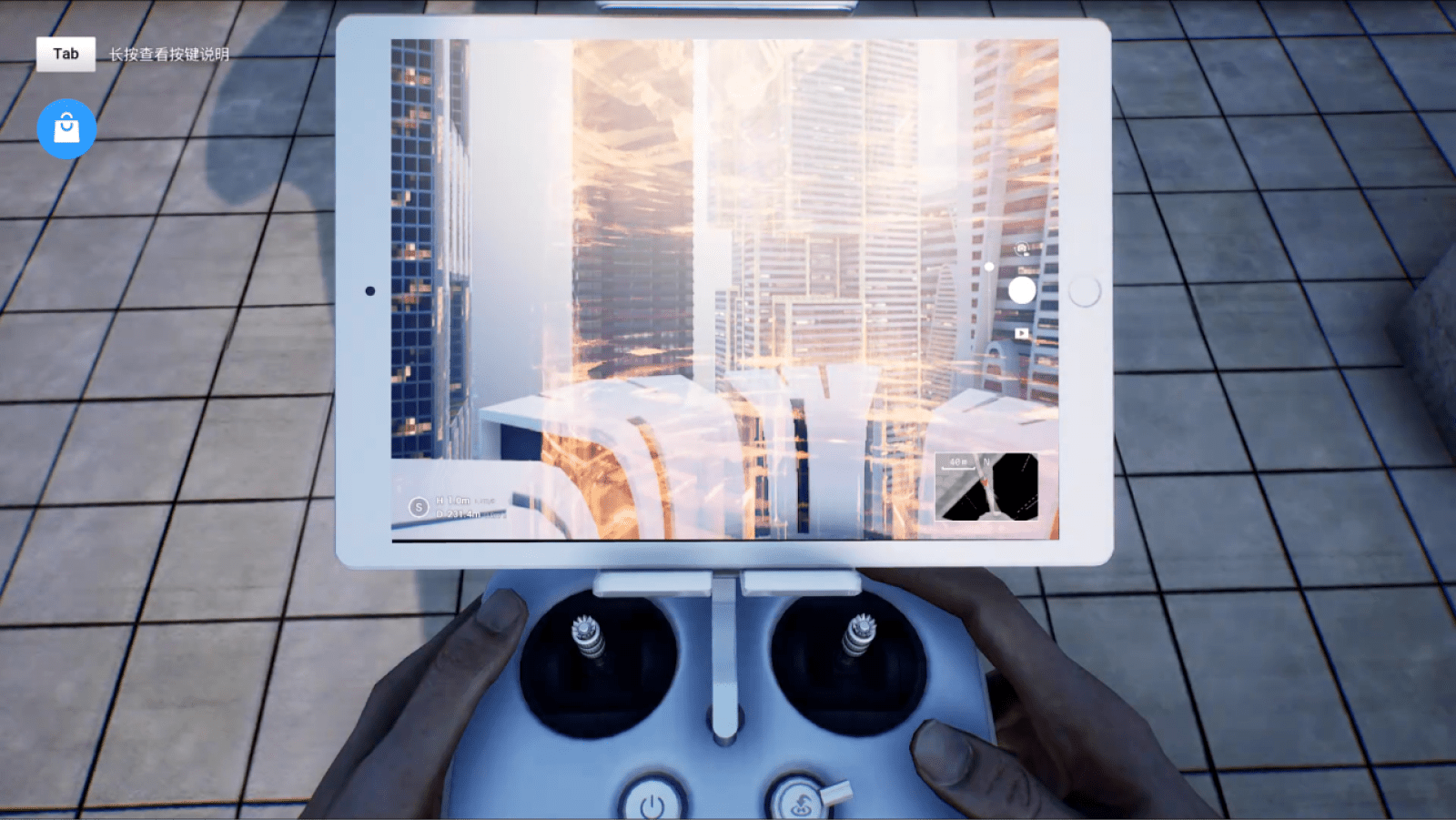
飞行时刻 —— 大疆无人机在线体验
以在线游戏的方式体验大疆无人机,支持第三/第一/遥控三个视角操作,还能模拟拍照和录像。




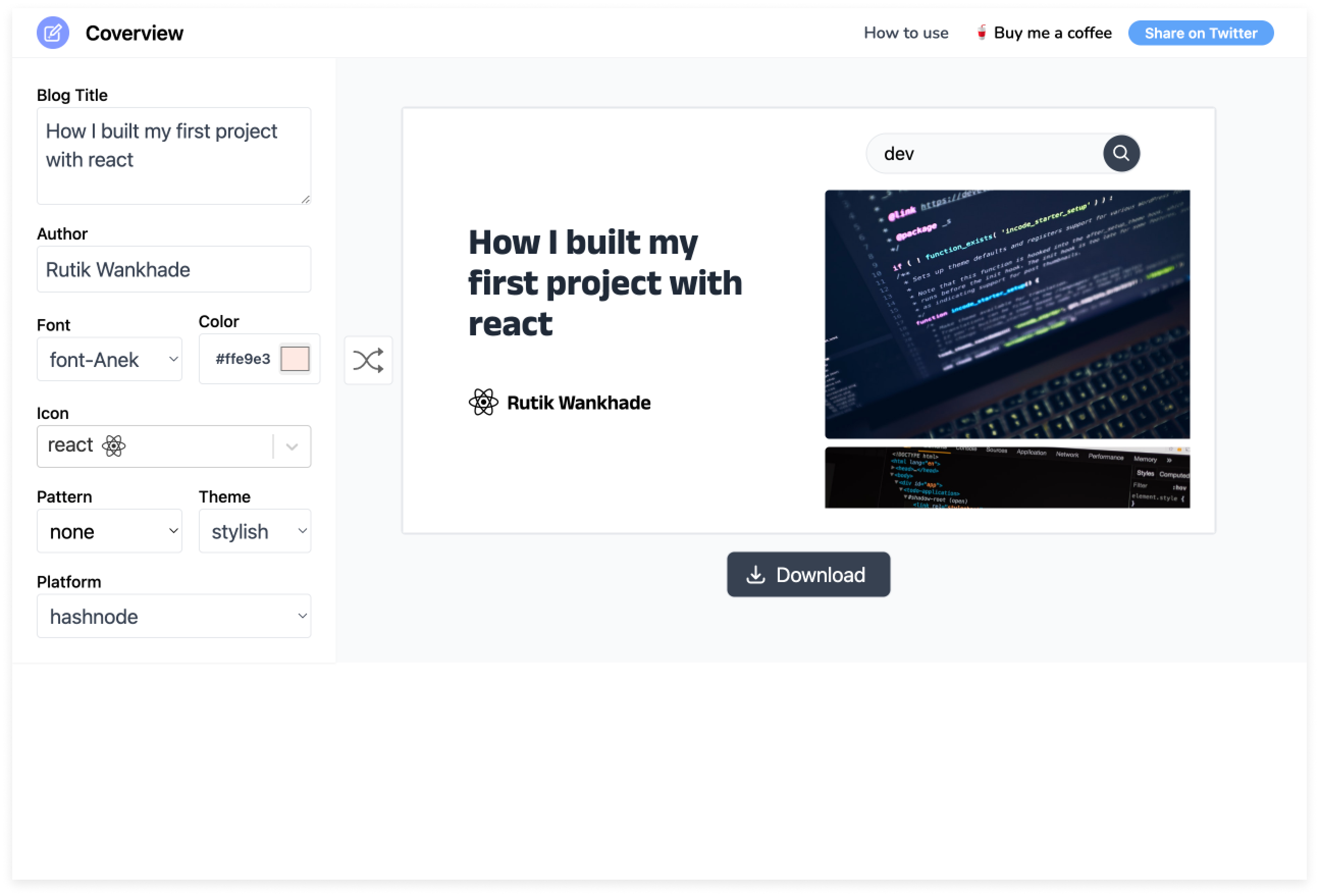
Coverview —— 技术博客文章封面图生成器
链接:https://coverview.vercel.app/editor
写文章有一张漂亮的封面图能增色不少,但要把图片做得精美又太花功夫。Coverview 是针对技术博客的封面图生成器,设置标题、作者和内容所描绘的技术、封面风格就可以生成漂亮的文章封面了。

MetaCJ App —— 在元宇宙里看 ChinaJoy
ChinaJoy 是中国最知名的数码互动娱乐展会,每年都有很多国内外电子游戏、数码电器厂家参展,还能看到很多漂亮的 ShowGirl。今年 ChinaJoy 开始尝试在元宇宙里做线上展会。可以下载 App 或在网页中体验,看上去是用了腾讯的云渲染技术。



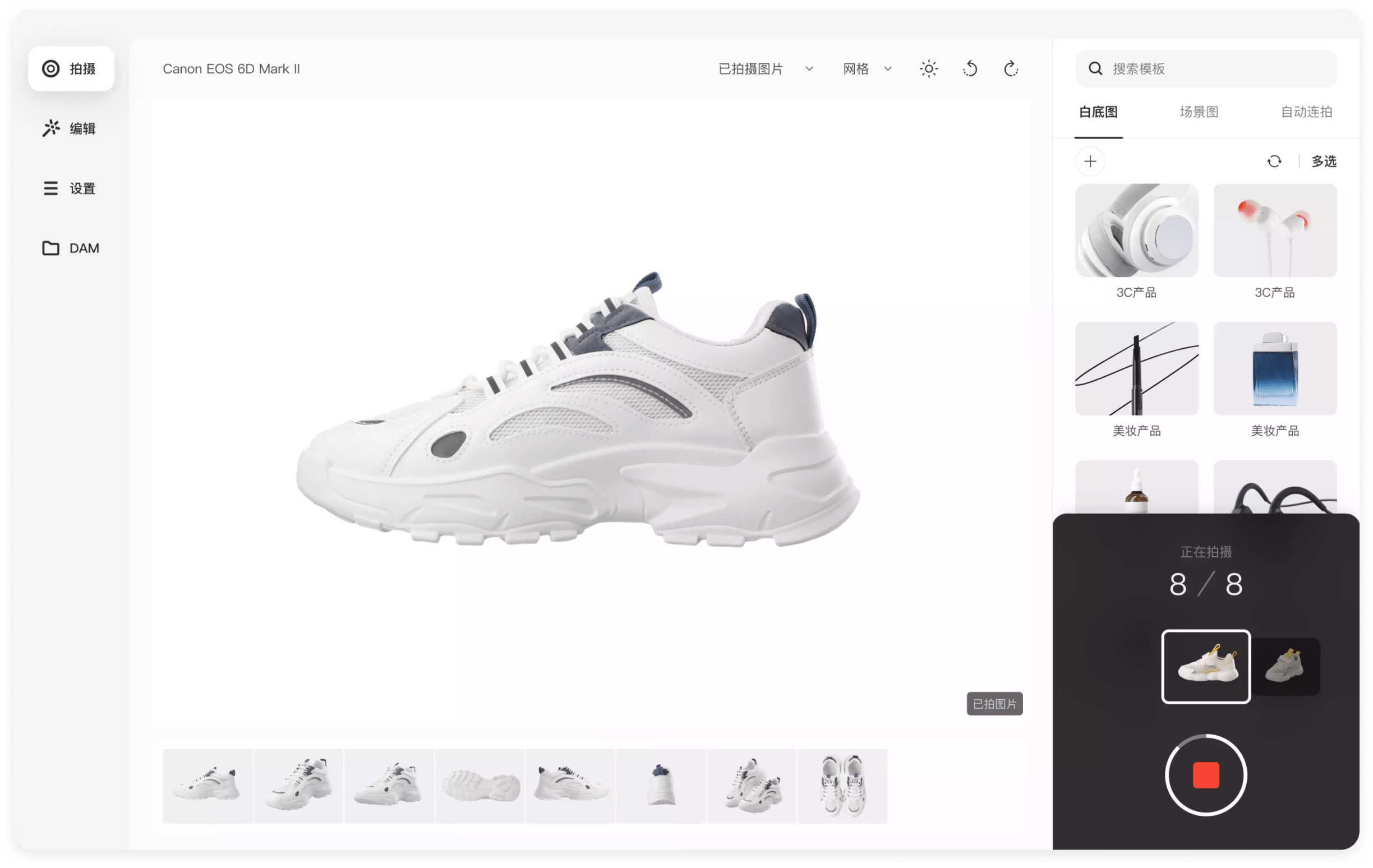
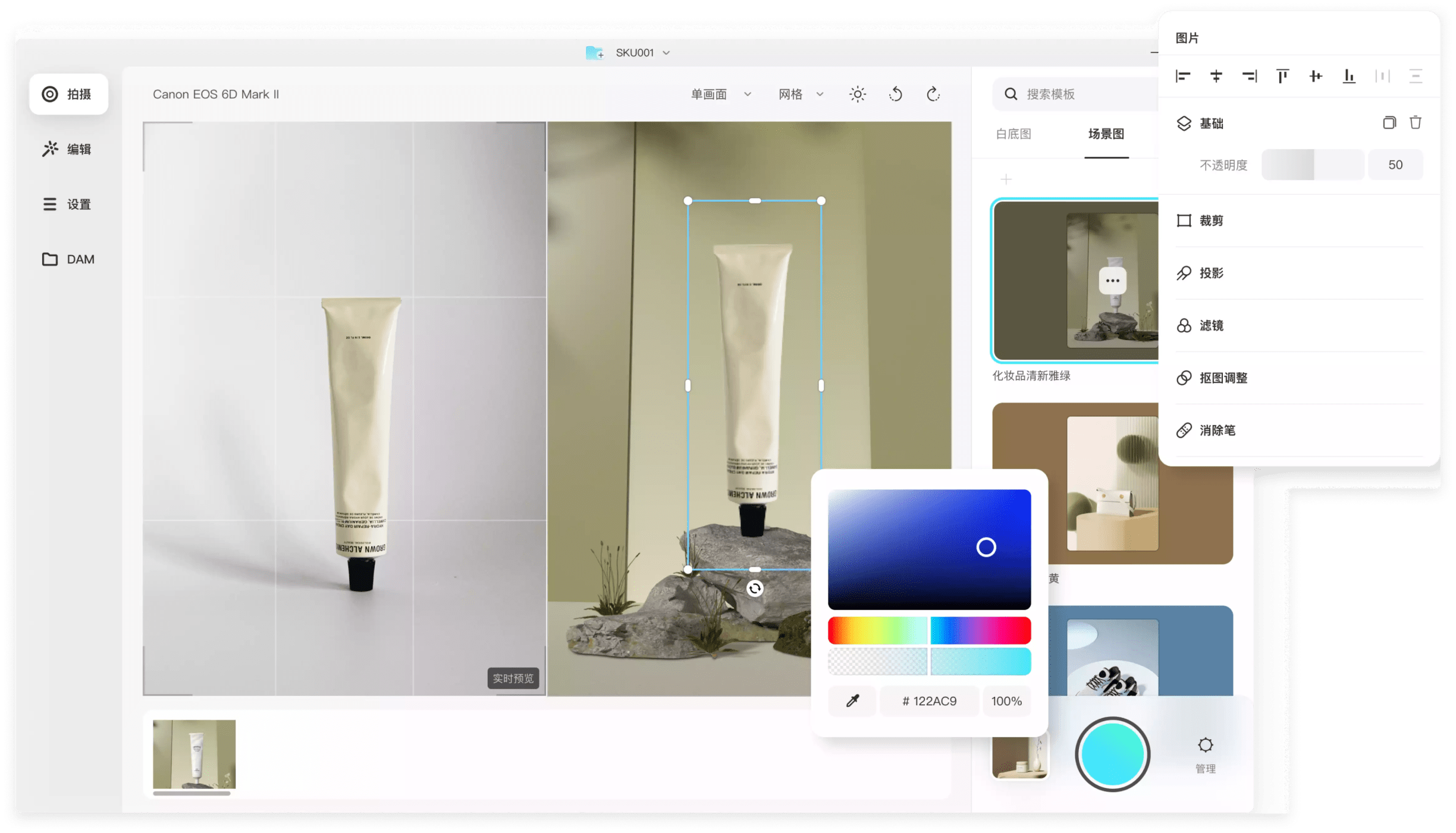
咖神 —— 搞定科技旗下的电商自动拍摄系统
链接:https://carson.gaoding.com/
这套系统有硬件和软件组成,硬件是一台自带转盘、高质量打光、自动相机轨道的小影棚。能一键调用不同品类的最佳拍摄参数。

软件本身自带很多 AI 功能,可以自动抠图,替换不同的场景图片。


相关资讯
Behance 无权访问的原因和解决方案
本周三很多国内设计师的 Behance 的帐号突然显示无权访问。各种猜测都有,比如说有国内某素材平台私自拿盗版 Behance 的免费作品去当付费作品买。目前看到相对靠谱的说法来自 月球背面Monnvy。

据 月维Monnvy月球背面 和 Adobe 内部的朋友交流,是为了满足国内的合规要求,避免不可挽回的后果,才限制了国内帐号 Behance 的访问。

如果你现在想马上用 Behace ,请用以下办法解决:
- 新注册一个 Behance 账号,所在地一定要选择国外地区
- 登录后点击设置,点击使用其他 Adobe ID,绑定关联原来的账号
- 重新登录新注册的账号,发现原来发布的作品和情绪板等都迁移到新账号了
如果是用 Gmail 注册的用户不需要再注册一个新邮箱,Gmail 支持用“+”生成多马甲功能,例如我的邮箱是 ftium4@gmail.com,我写 ftium4+adboe@gmail.com 照样能收到邮件,但在其他产品看来是另外一个新邮箱。以此类推,可以给不同的渠道不同的马甲邮箱,如果哪天收到垃圾邮件,你就知道是谁泄漏了你的邮箱。
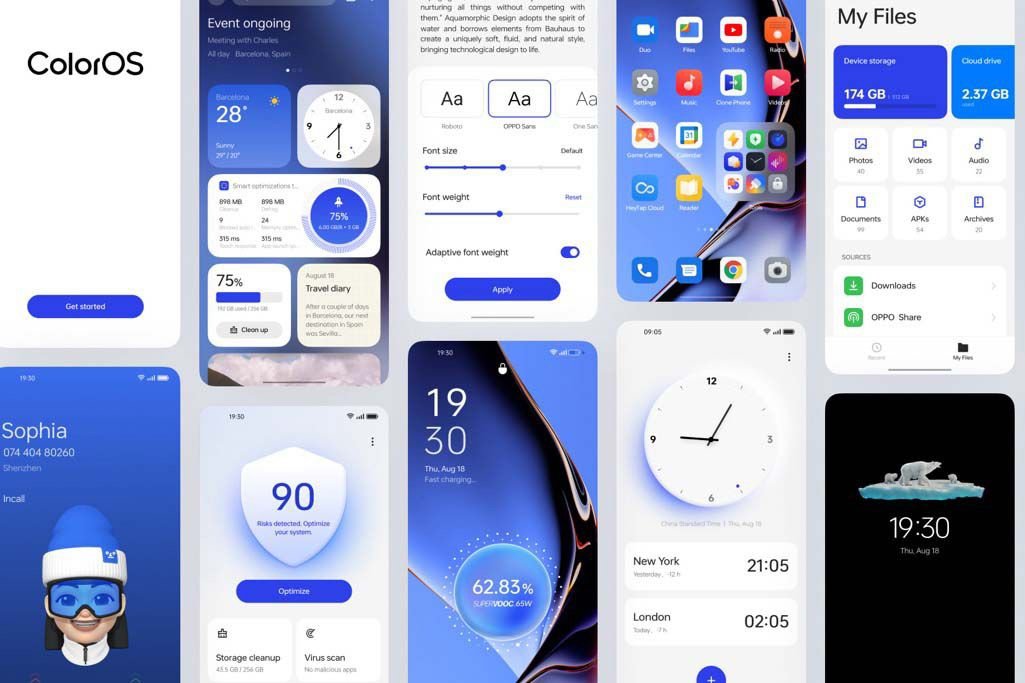
OPPO ColorOS 13 在海外发布
链接:https://www.ithome.com/0/635/870.htm
ColorOS 13 的国内发布会定于 8 月 30 日,但 8 月 18 日提前在国外发布了,所以现在已经能提前看到界面效果图和新功能了。


iconfont 品牌升级
链接:https://mp.weixin.qq.com/s/BqmOsYupOoKErNag56osJQ
上周和大家介绍 iconfont 改版换 logo 并且增加 3D 模型、Lottie 动效、字体等资源。这周 Alibaba Design 设计公众号解读这次改版,从新的品牌主张“可变素材,变你所愿”的“变”字入手,创造了“变色龙”作为新的 IP 品牌。


UC 浏览器换 LOGO
这是 UC 浏览器从 2004 年成立以来,第 9 次换 logo,新的 logo 更抽象更简单。从 2009 年开始,UC 浏览器决定用小松鼠作为吉祥物。松鼠是世界上跑得最快的小动物,很好地表达了UC浏览器极速轻巧的产品特性。


招聘信息
PBB 品牌设计公司招聘平面设计师
Base 北京
高级平面设计师 2w 左右
初级平面设计师 1-1.5w 左右
Boss微信:teddyhu8594

体验碎周报第 109 期(2022.8.22)


