体验碎周报第 108 期(2022.8.15)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
Google 的国际爱猫日彩蛋
8 月 8 日是国际猫节日,在 Google 搜索“International Cat Day”在点击结果中的猫爪子,接下来点击网页内任何位置都会出现各种花色的猫爪按下脚印,还能听到猫叫的声音,非常可爱

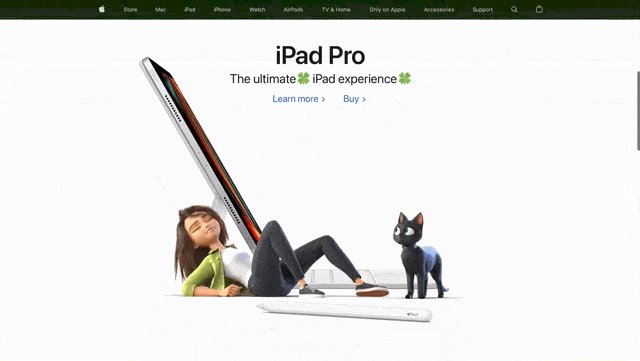
苹果官网《Luck》彩蛋
苹果 TV 投资拍摄的首部长篇动画电影《Luck》上映,讲述一个女孩和他的黑猫的故事。苹果特地把电影里的角色放到其美国官网里做出互动效果。

体验槽点
新浪微博日历预约功能
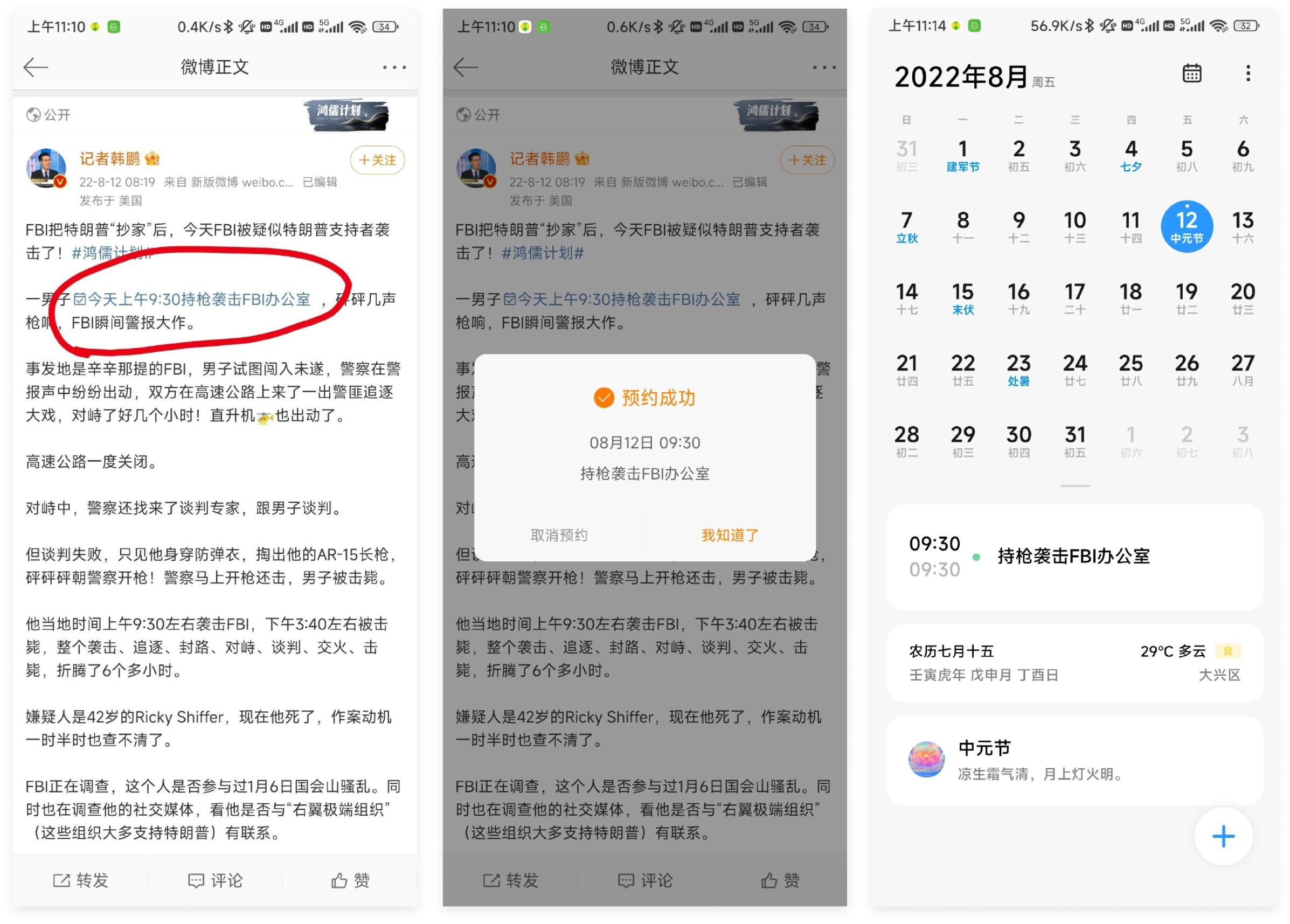
微博网友 ZBAARWY01_ 吐槽微博自动为所有内容里的时间识别为预约事件,结果误把“持枪袭击 FBI 办公室”识别为事件,如果预约还会在手机日历中生成提醒。

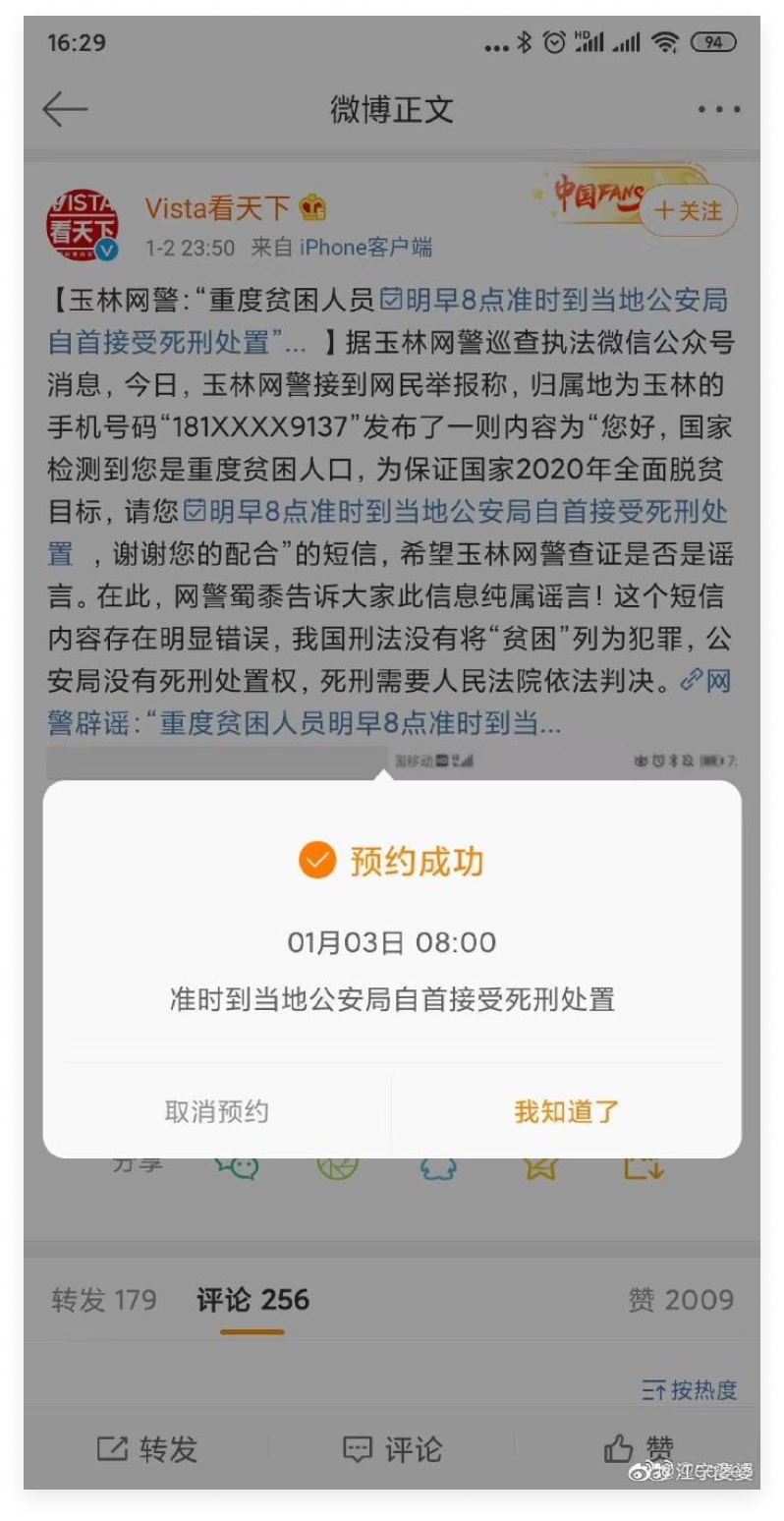
其实这不是最神奇的,江宁婆婆 还晒出把“准时到当地公安局自首接受死刑处置”识别为预约事件。这个功能上线好几年了,之前一直有零星吐槽,这次因为实在影响太大,微博终于把该功能下线了。

推荐阅读
设计是道证明题
链接:https://mp.weixin.qq.com/s/VEffFhrnwR8t8xh__kDyBQ
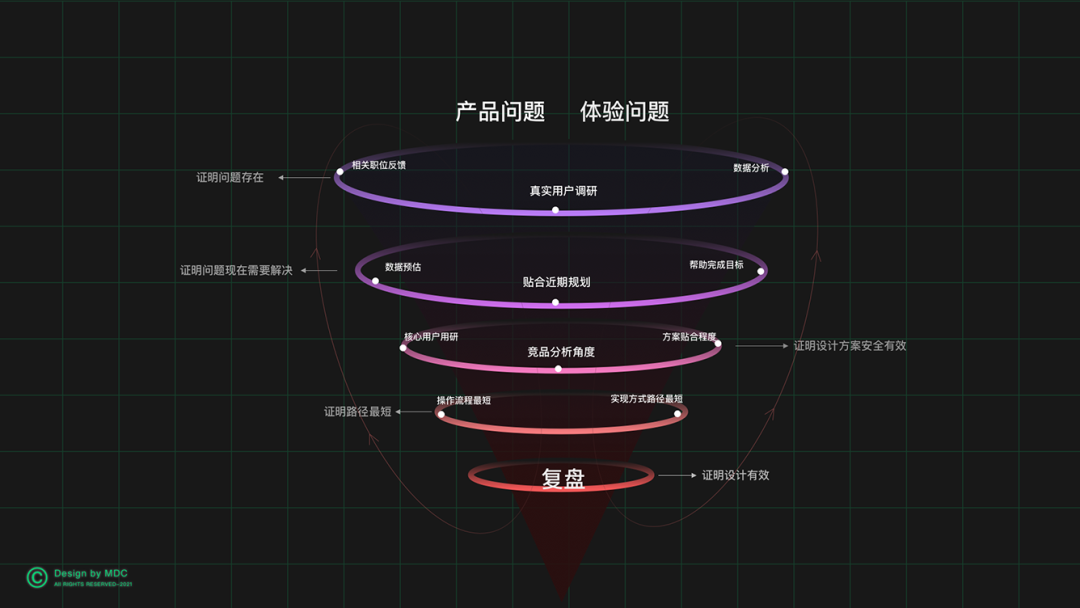
很多设计类干货文中,都会提出**“设计要解决问题”的观点。现实也是如此,设计师与其他职位唯一不同的是通过设计手段来解决问题。那么自然需要设计师“证明你的设计解决了问题”**。
这篇文章正是介绍网易云音乐营收设计团队的证明方法:
- 证明问题存在(产品问题+体验问题)
- 证明问题目前需要解决
- 证明你的设计方案有效且具有安全感
- 证明设计方案到达目标路径最短
- 证明你的证明是对的

拟物化的消亡与复兴
链接:https://mp.weixin.qq.com/s/Ry6qKZDJwuZxkWDuEJZBxA
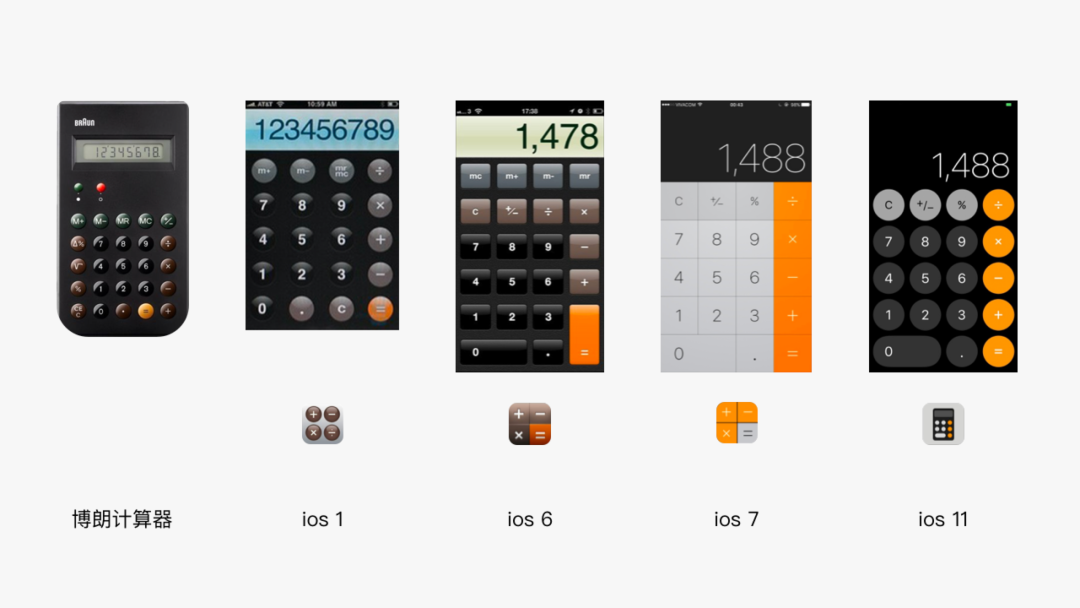
拟物化设计曾经风靡一时,真实的体积和细腻的质感给人们留下了深刻印象。在不断发展中,界面又逐渐向扁平化演变,拟物化材质出现得越来越少。近些年,我们发现设计师重新开始使用拟物的阴影和纹理,帮助用户提供逼真的体验和富有吸引力的外观。拟物在设计中起到了什么价值?又带给设计师怎样的帮助呢?或许了解从拟物风潮从兴起到衰落,最后再次复兴的原因,能帮助我们更好审视拟物化的现实意义。

传奇设计师三宅一生去世,他给世界留下 3 个「一」
链接:https://mp.weixin.qq.com/s/vLG-n5Xcopes-tfX_gWJOQ
世界传奇时装设计师三宅一生,8 月 5 日因癌症去世,享年 84 岁。他与山本耀司、川久保玲一起被视为日本时装设计的「三杰」,以极富工艺创新的服饰设计闻名于世,乔布斯、扎哈·哈迪德、安藤忠雄都是他的忠实粉丝。这篇文章对三宅一生设计风格和作品有介绍。

趋同 or 博弈?如何定义手机与智能座舱的角色关系?
链接:https://mp.weixin.qq.com/s/TXKC57InjRnFBbMS6A85tw
现在新能源汽车越来越火,汽车屏幕也越做越大,俨然有 iPhone 第一代发布时开创新时代的感觉。在用户智能手机普及的今天,汽车内的屏幕和手机屏幕到底是什么关系,两者如何区分和配合?这篇文章有探讨。

智能座舱 HMI 设计为什么需要关注人因学?
链接:https://mp.weixin.qq.com/s/ZSEKYzeeQ9RlPRmM4yuNDg
HMI 相比于手机 UI,有更高的交通安全的需求。在智能座舱的设计开发中,只有充分了解人的局限性才能让我们设计出更合理和安全的驾驶体验。这篇文章介绍了很多人因学的模型理论来说明 HMI 设计的要考虑的点。

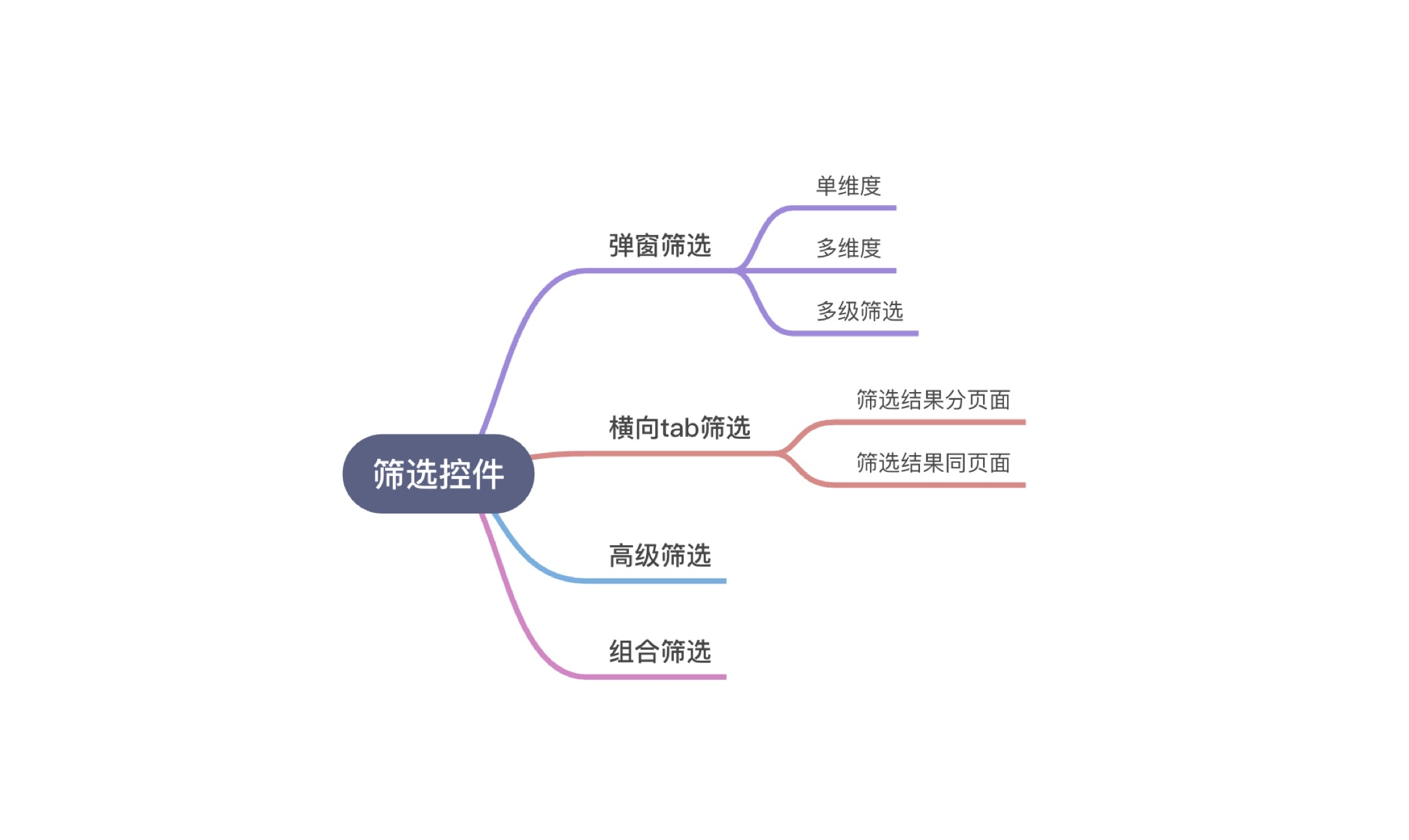
交互设计之筛选控件的类型
链接:https://www.zcool.com.cn/article/ZMTEyOTEwOA==.html
筛选控件在移动端用得非常高频,平时在交互设计中也经常用到,作者整理目前移动端APP常用的筛选控件。

B 端产品设计中的「用户角色」
链接:https://mp.weixin.qq.com/s/jr3w4ujnxlqZURQg7j1ENw
C 端用户角色是**「外驱」的,由外部条件和场景影响用户行为,从而创造用户画像;B 端用户角色则是「内驱」**
的,是业务由内而外赋予用户角色的定义。这篇文章对 B端产品设计中的用户角色特征和设计有详细的解读。

纯银的互联网迷思
链接:https://xiaobot.net/p/pmdogs?refer=63dd4658-de29-4a42-970c-9086999ff40b
纯银是猫饼、一罐、生辰、蝉游记的创始人,如此资深又乐于分享的人不多了,这是他运营的小报童,每周分享 3-4 篇几百字的产品思考。

工具素材
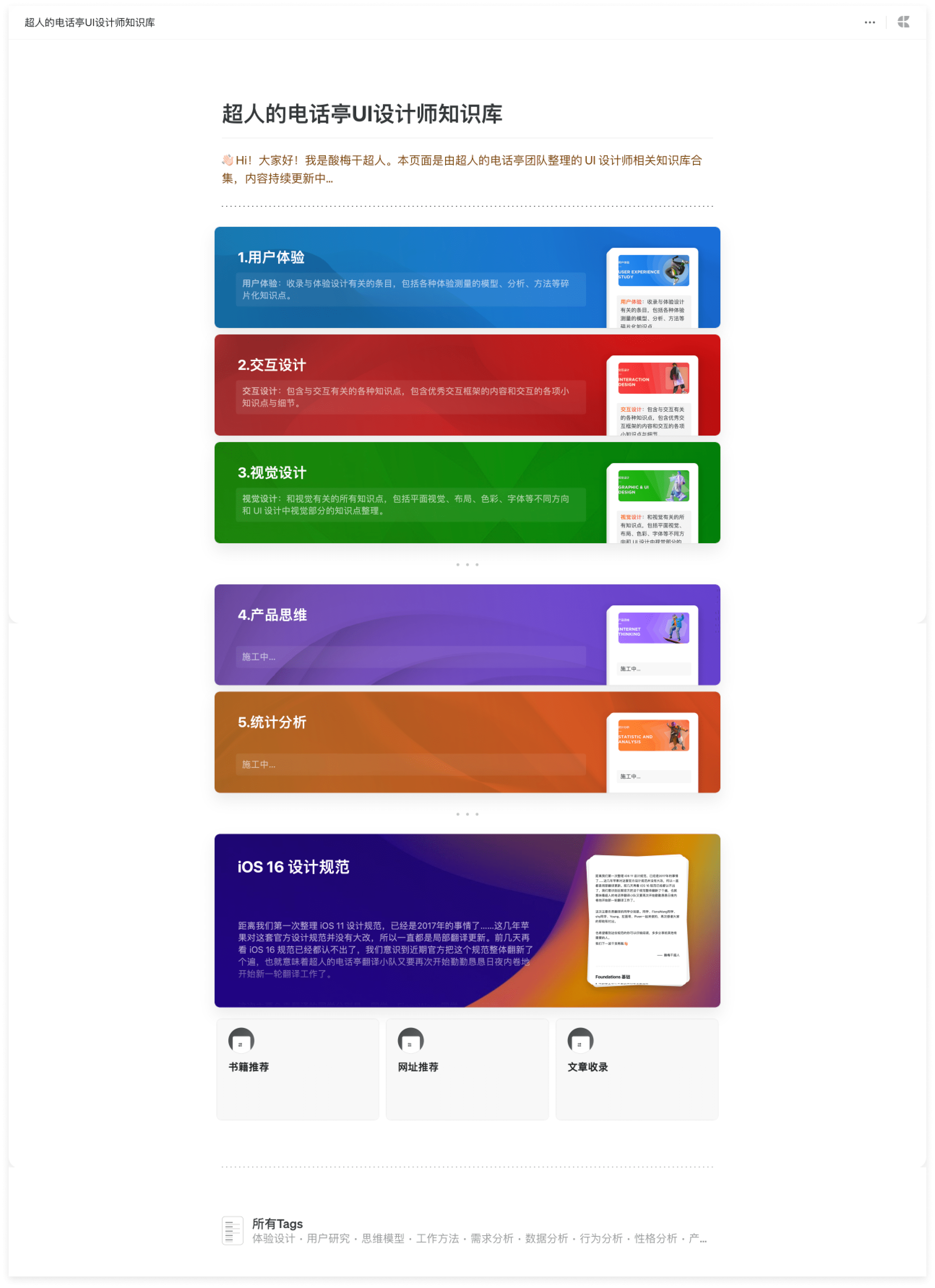
超人的电话亭 UI 设计师知识库
链接:http://www.supermancall.com/
由酸莓干超人整理的 UI 设计师相关知识库合集,现在有用户体验、交互设计、视觉设计、iOS 16 设计规范。产品思维和统计分析正在整理中。整个网站是用 Craft 做的,比 Notion 默认样式优雅一些。

1000 Inspiring Websites —— 网站设计灵感收集
链接:https://www.supercreative.design/weblist/1000-inspiring-websites
各种有创意的网站收集,现在才 30 个,1000 个应该是作者的目标,可以邮件订阅更新。值得一提的是他们的首页还有更多设计师相关的工具,例如设计师简历模板、设计师建站指南等。

B 端产品基本功:“增删改查显算传”的方法论总结
链接:https://www.yuque.com/docs/share/8bad3bf3-178a-457d-af4d-124851a1ab7c#RLE1
“增删改查显算传”是 B 端产品最常见的功能,PM维他命 基于个人项目经验总结了一张表格,把“增删改查显算传”的注意事项列举出来。

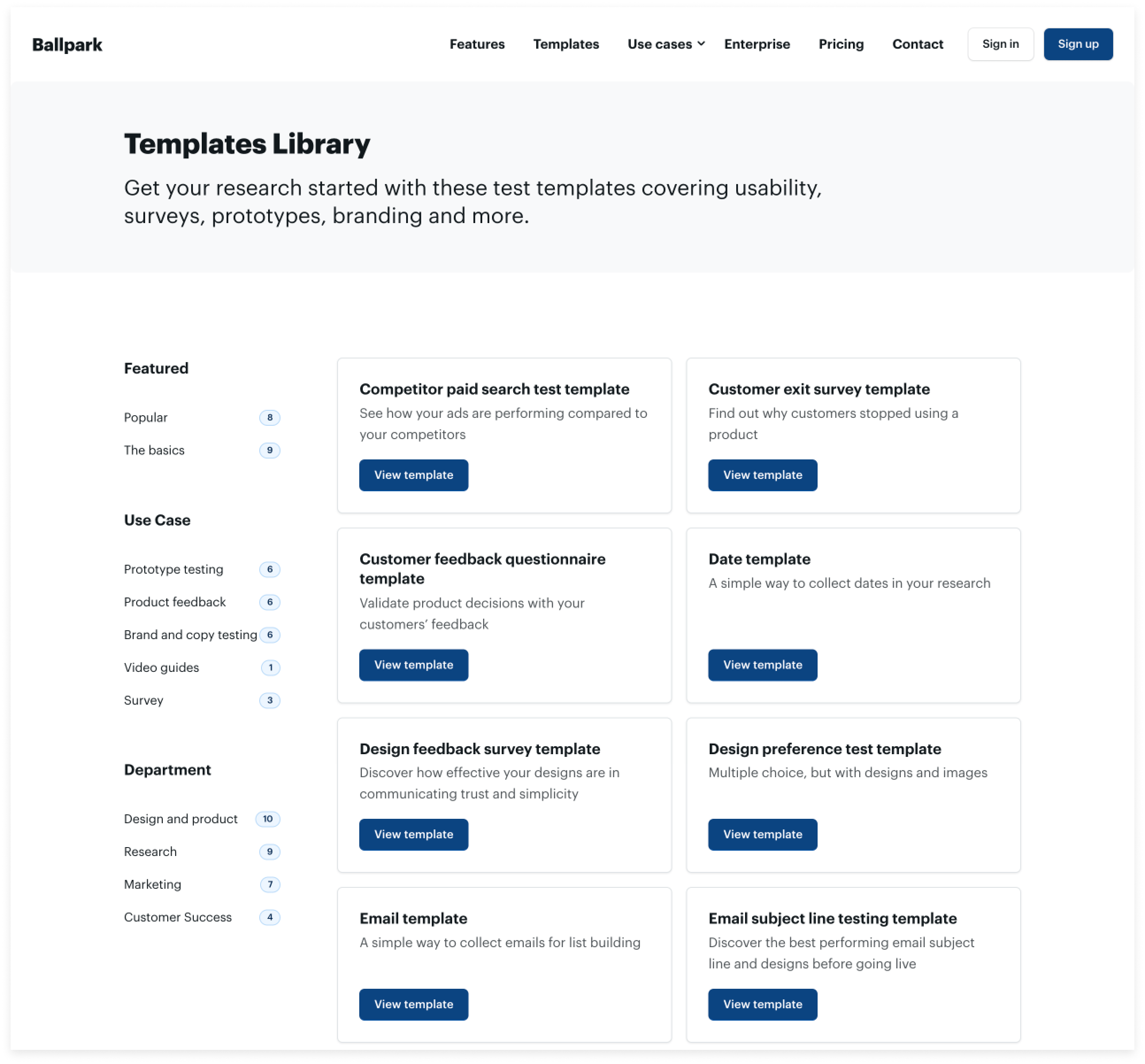
Ballpark —— 自带问卷模板的用户研究工具
链接:https://ballparkhq.com/templates
Ballpark 除了常规地和 Figma 结合做可用性测试和问卷调查外,自带几十种用户研究问卷模板,能快速创建问卷分发给用户。

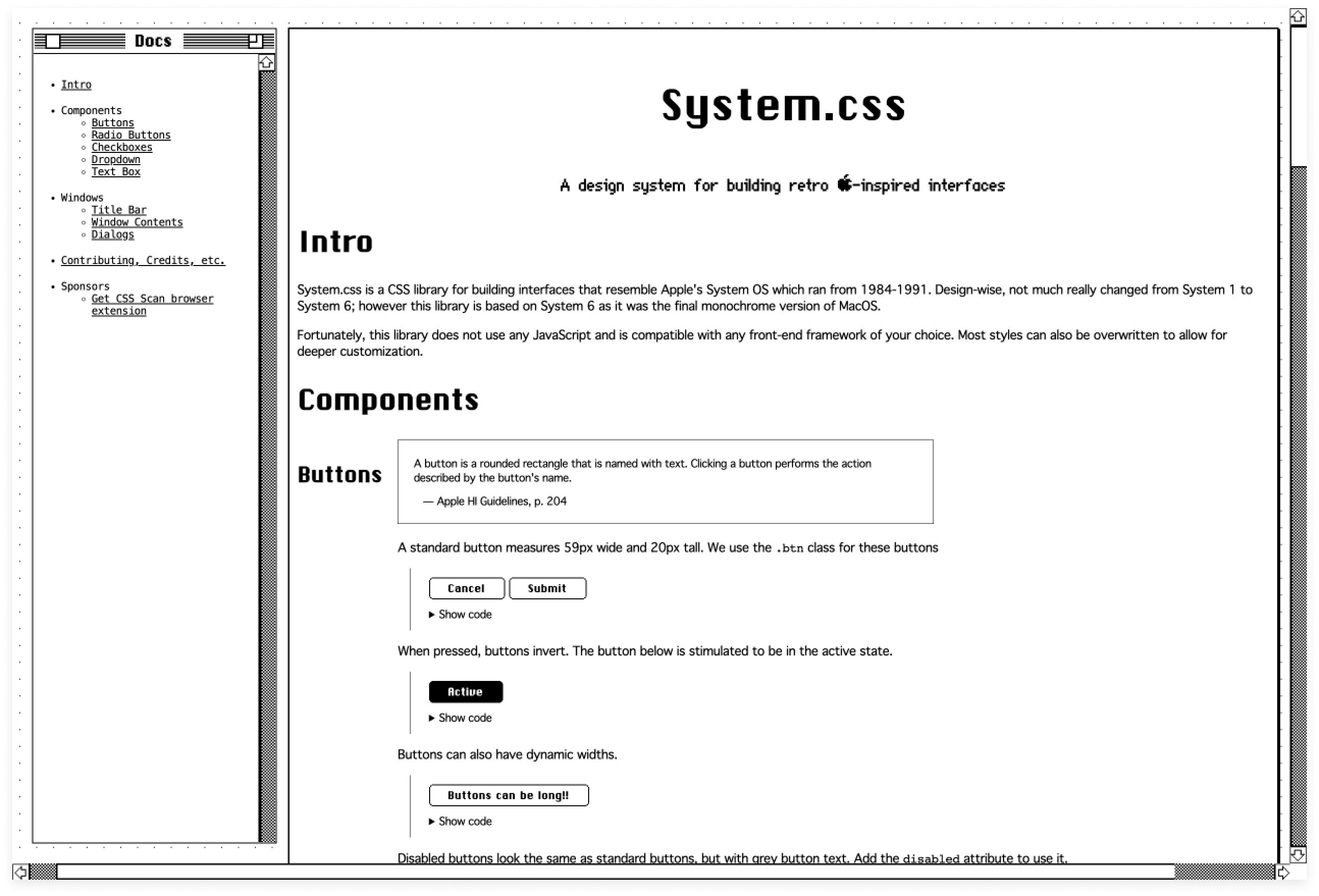
System.css —— 仿苹果 System OS 的 CSS 库
链接:https://sakofchit.github.io/system.css/
System.css 是一个 CSS 库,用于构建类似苹果 1984-1991 年的 System OS 的界面。这个库不使用任何JavaScript,并且与你选择的任何前端框架兼容。大多数样式也可以被覆盖,以便进行更深入地定制。

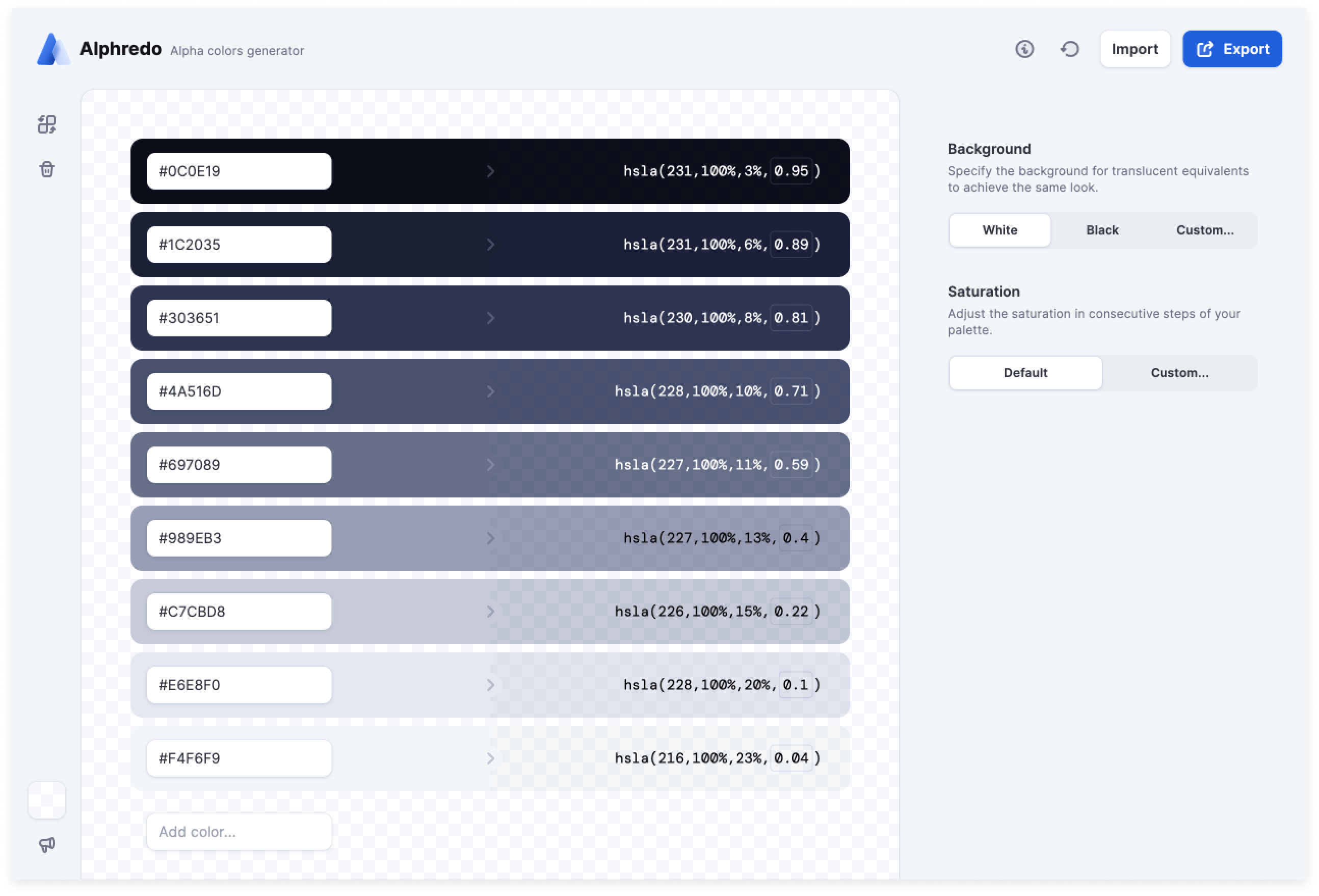
Alphredo —— 半透明颜色生成器
Alphredo 能生成的半透明(alpha)颜色,使得在放置在相同的背景下,看起来与不透明的颜色相同。

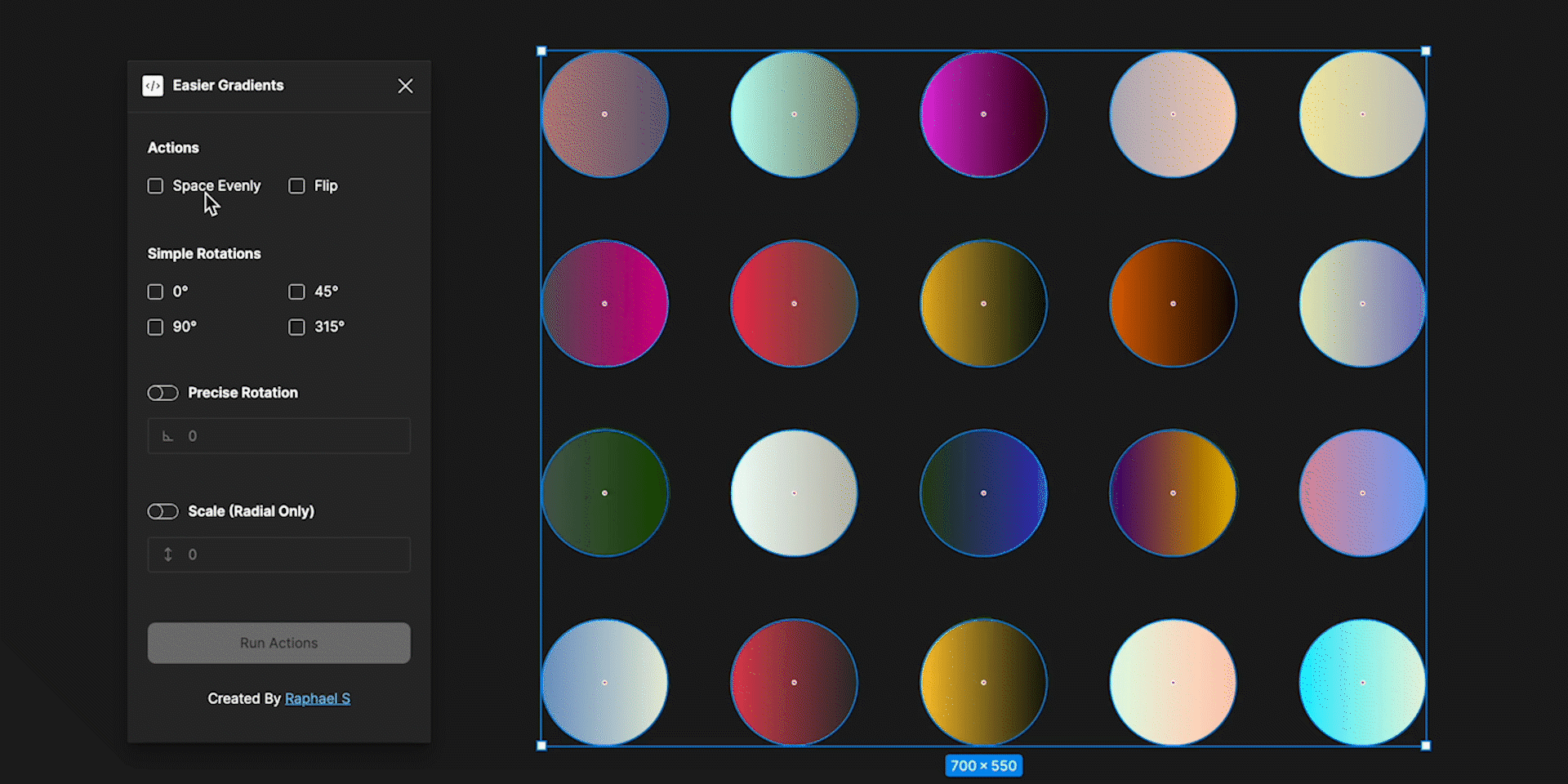
Easier Gradients For Figma —— Figma 渐变插件
链接:https://rafunderscore.gumroad.com/l/easier-gradients
这个插件能让你在 Figma 中做渐变时,创建精确的渐变角度、缩放径向角度,甚至可以轻松地翻转或均匀地放置渐变。 插件售价约 6.85 元。

微软开源 3D emoji 表情包
链接:https://www.figma.com/community/file/1138254942249677742
微软在 Figma 和 Github 上开源了他们的 3D emoji 表情包,1500 多个表情,带变体,png 和 svg 格式都有。

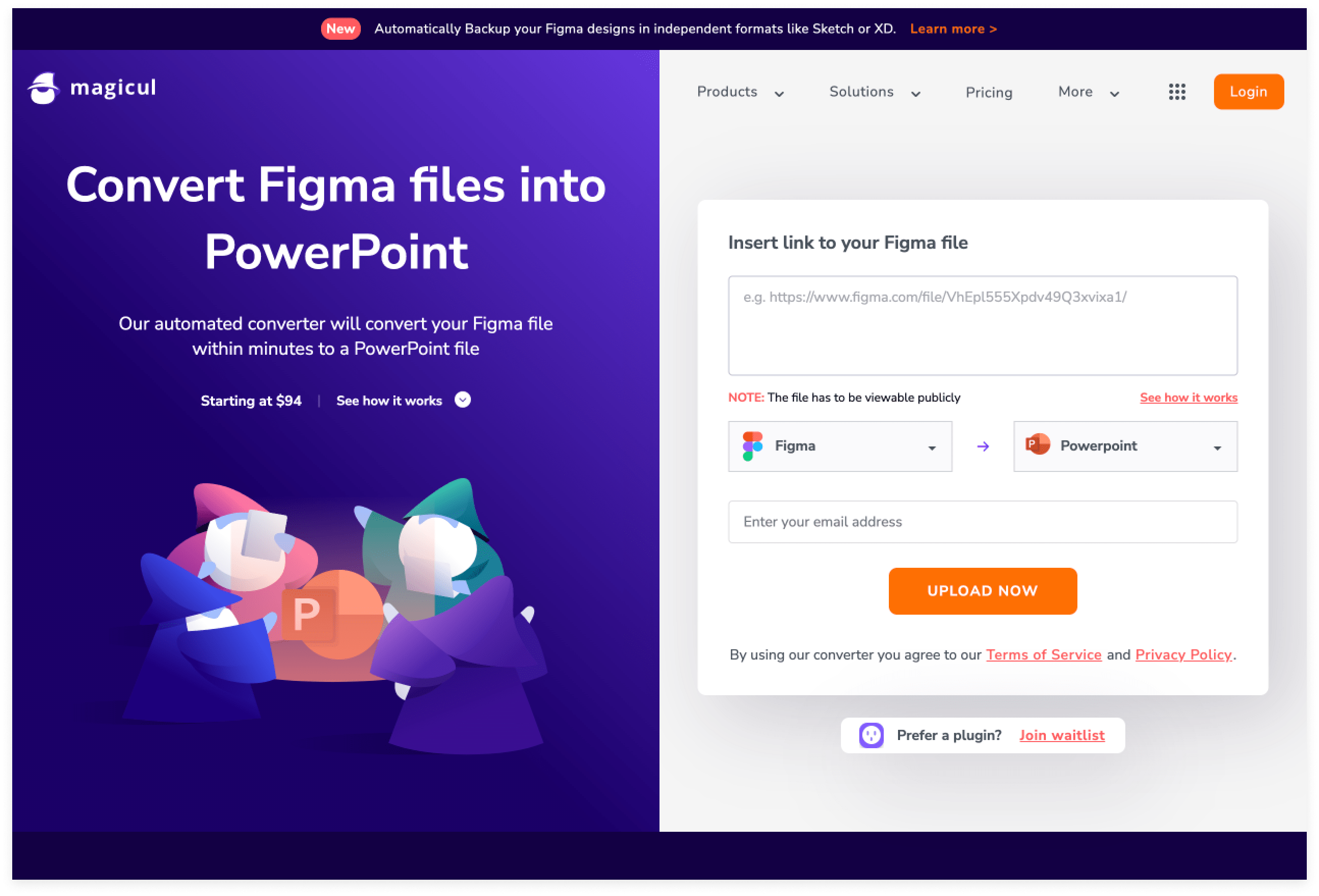
Figma 在线转 PPT
链接:https://magicul.io/converter/figma-to-powerpoint
PowerPoint 和 Keynote 在设计师看来,因为定位和尺寸设置不如设计工具来得顺手,不如用 Figma 做好内容,然后用这个转换成 PPT 格式。这个网站还提供 Figma 备份于恢复,和XD、PS、AI 等其他设计工具格式互相转换的服务。

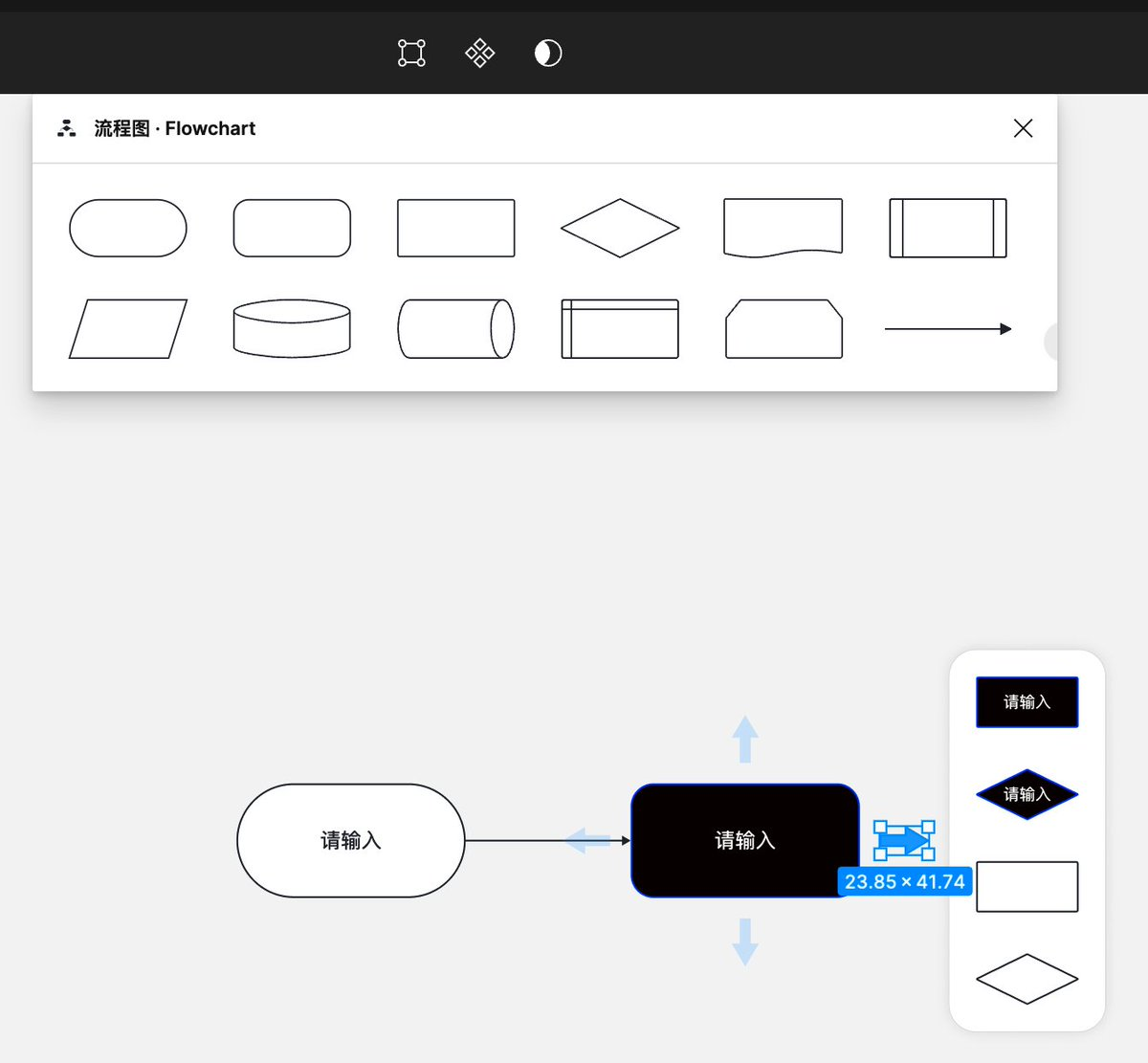
流程图 · Flowchart —— Figma 画流程图插件
链接:https://www.figma.com/community/plugin/1136148249015915817
这是我目前用过最强大的 Figma 画流程图插件,除了其他插件已有的 Shift 连线,插件启动时移动节点位置连线自动跟随外。还实现了 hover 节点素后,快速建立任意方向的下一个节点并自动连线。甚至还自动继承上一个节点的样式!
来自 @乔彬 的推荐

iconfont 改版
阿里巴巴旗下的 iconfont 改版了,采用新的 LOGO,增加 3D 模型、Lottie 动效、字体等资源。

阿里巴巴普惠体第三期
链接:https://fonts.alibabagroup.com/#/home
在 2022“U 设计周”上,阿里巴巴普惠体第三期正式发布,在原有 175 个语种的基础上新增繁体中文、日文、韩文,第三期还推出了“字体版权检测工具”,可以让用户主动检查素材是否存在字体侵权风险。

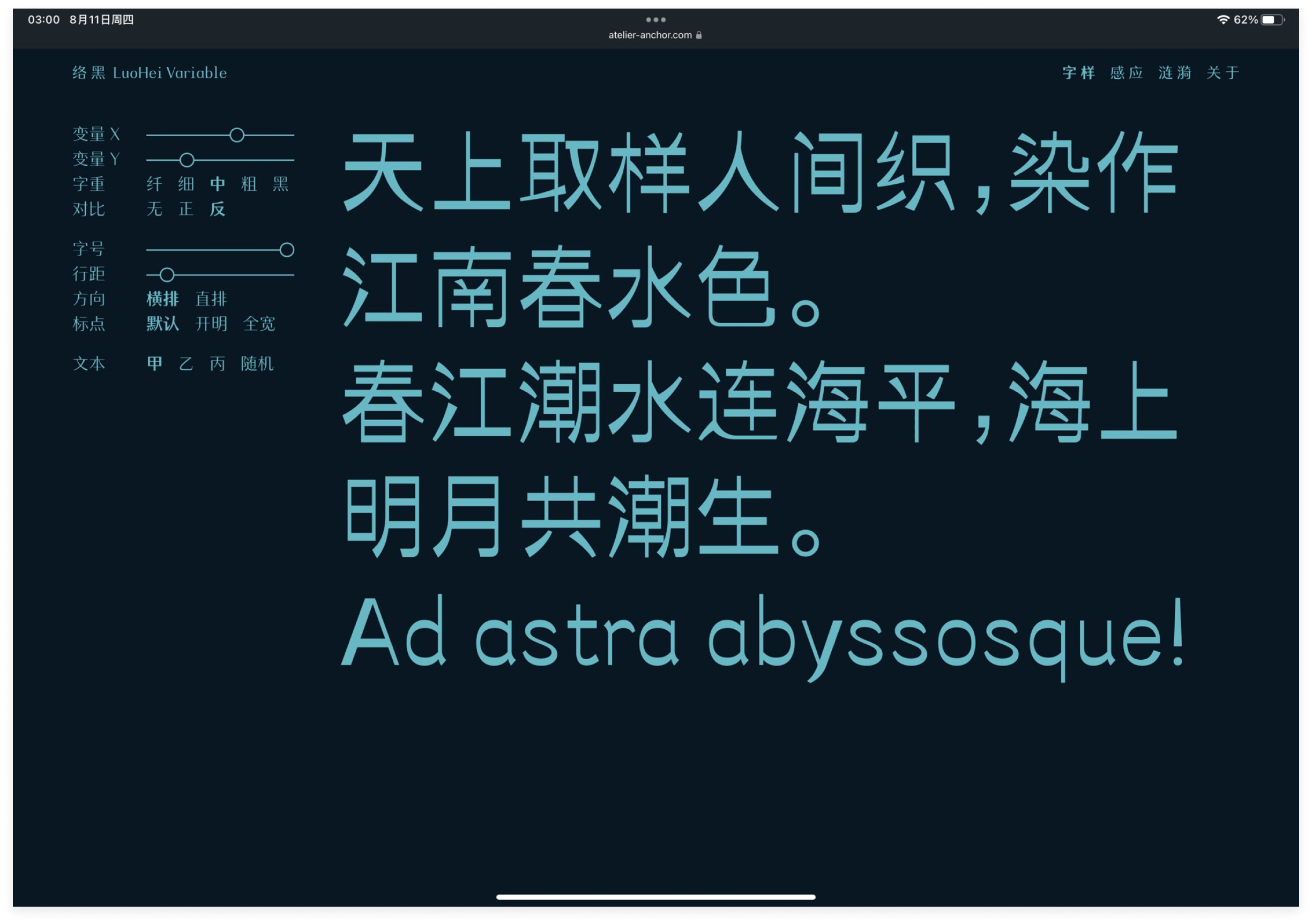
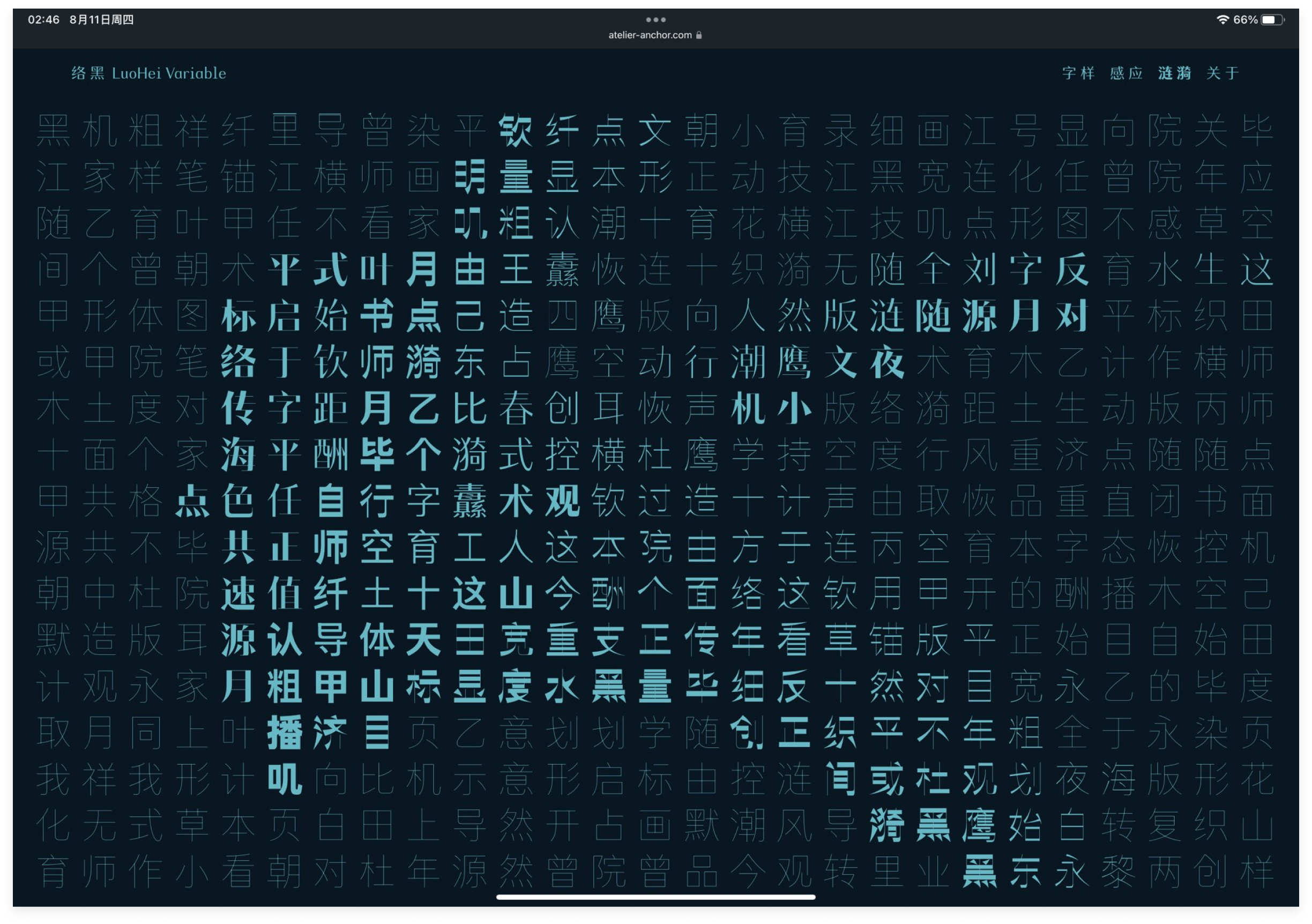
络黑 —— 中文可变字体演示
链接:https://atelier-anchor.com/luohei-variable/#/demo
源自同济大学设计创意学院刘育黎的毕业设计项目「面向动态图形的中文可变字体」,由两个变量作用于笔画粗细,产生不同的对比样式。


辰宇落雁體 —— 开源可商用手写字体
链接:https://github.com/Chenyu-otf/chenyuluoyan_thin
这是由两位台湾高中生王立宇和劉韋辰合伙创造的字体。字体命名也是取自创作者名字各一个字已沉鱼落雁的谐音而来。


产品发现
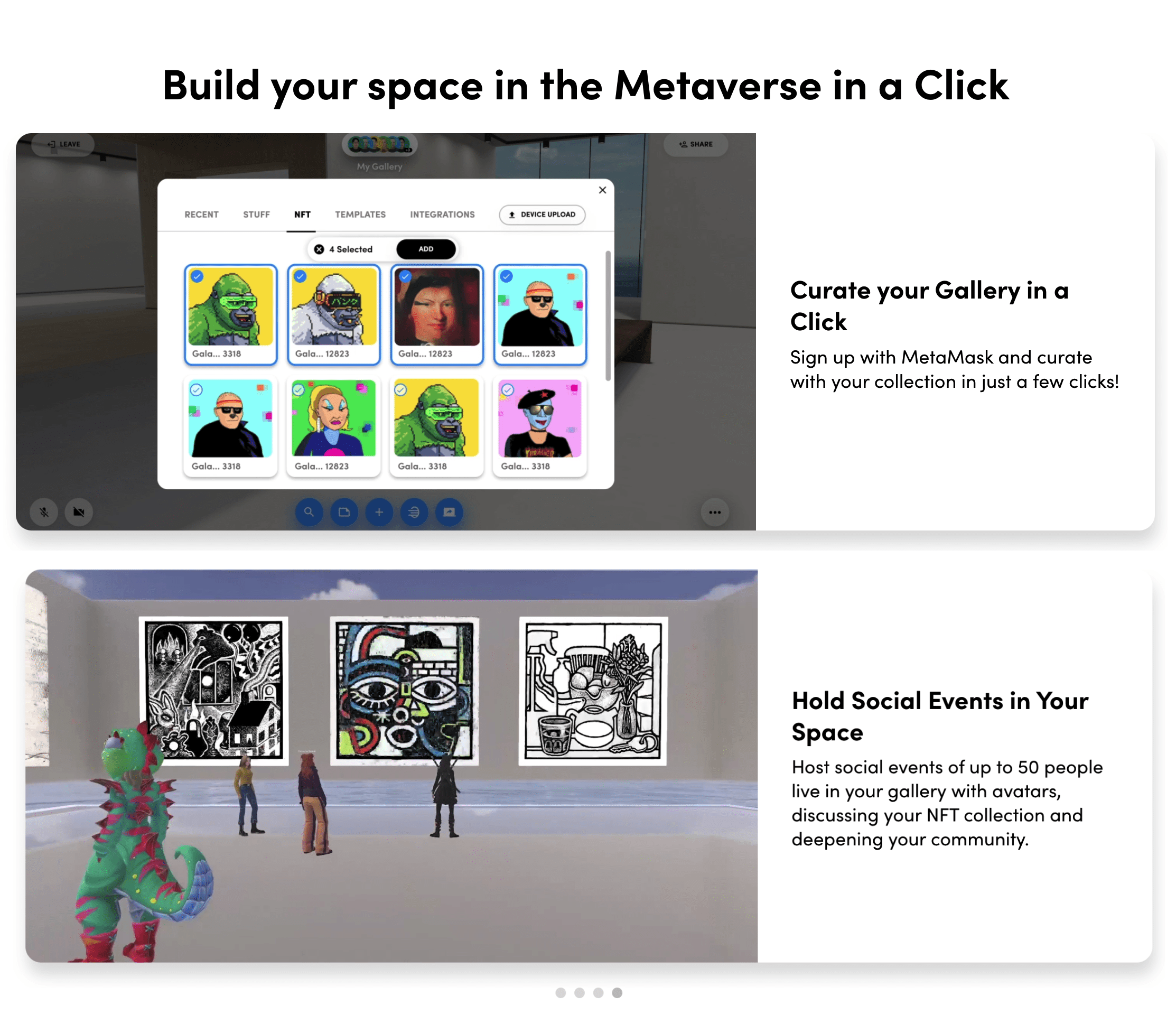
Spatial —— 元宇宙展览空间
可以用该工具制作一个元宇宙里的展览馆,里面摆上你买的 NFT 艺术品,然后邀请朋友来看展。

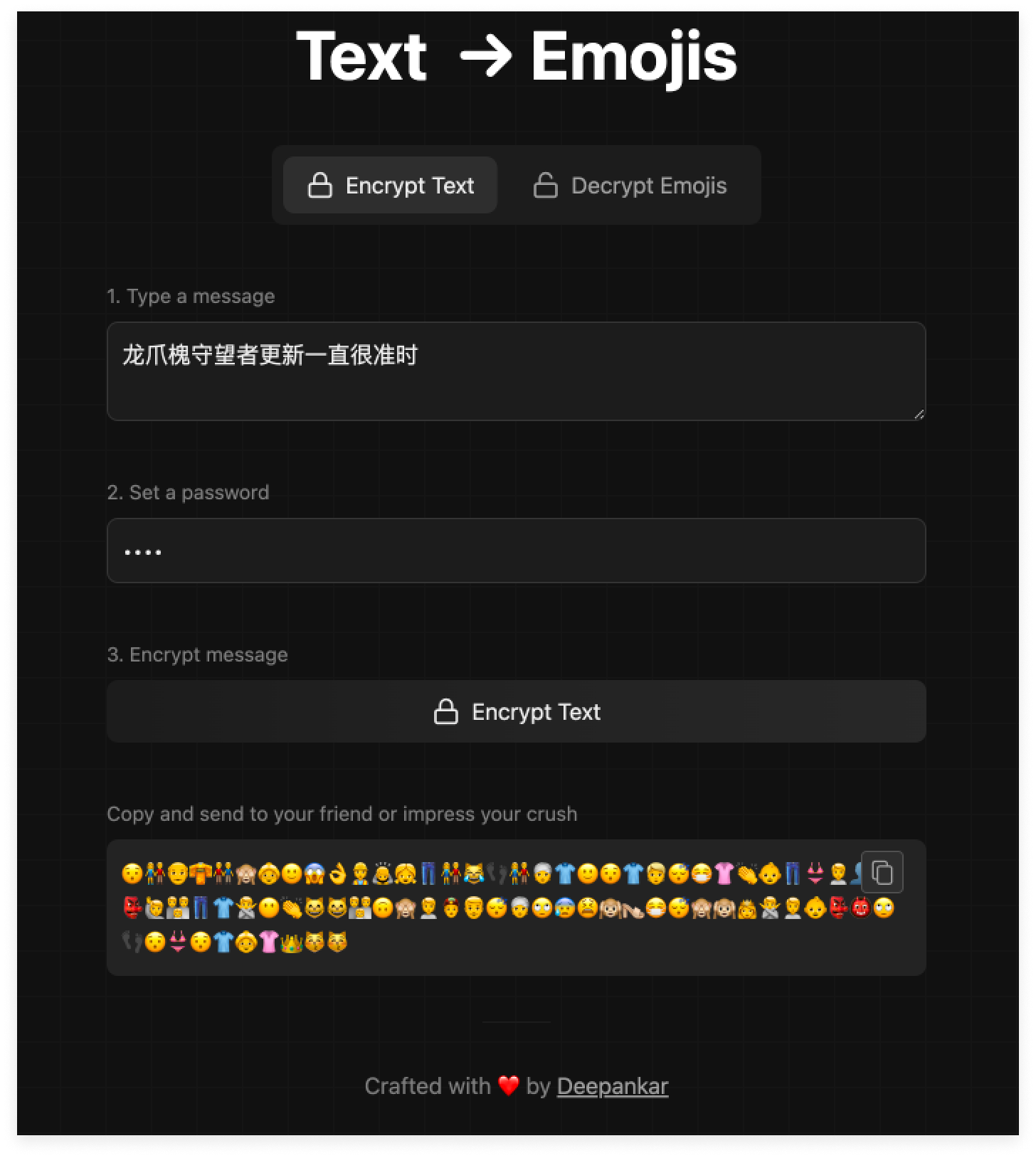
Text → Emojis —— 用 emoji 表情加密文字
输入文字设置密码即可加密成一串 emoji 表情包,反之别人在知道密码的情况下,也可以粘贴 emoji 表情包来解密得到文字。

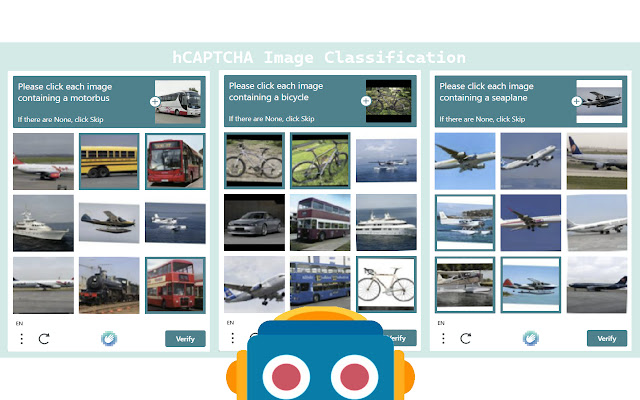
Noptcha —— 自动完成人机校验 CAPTCHAs 的 Chrome 插件
链接:https://chrome.google.com/webstore/detail/noptcha-recaptcha-hcaptch/dknlfmjaanfblgfdfebhijalfmhmjjjo
国外网站经常采用 CAPTCHA 选指定图片作为人机验证方式,而这个插件基于人工智能技术能自动完成验证。用机器打败机器。

Blexb —— 代替 Alexa Rank 网站排名的 Chrome 插件
链接:https://chrome.google.com/webstore/detail/blexb-alexa-rank-alternat/dfphncdgnondpmbfimfciniiakegcmmj
历史悠久的 Alexa Rank 网站排名已经关闭了。Blexb 是 Alexa Rank 免费替代品。连名字都是直接把 Alexa 的“A”换成“B”,说不定过几天又蹦出来一个 Clexc、Dlexd… …

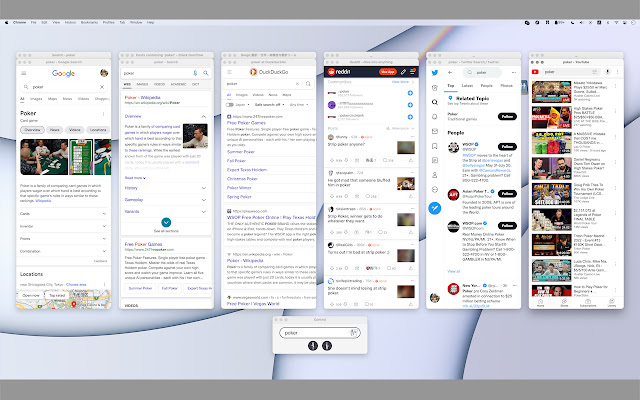
Poker Search —— 多窗口同时打开的 Chrome 插件
链接:https://chrome.google.com/webstore/detail/poker-search/oojeodibjbmkclnocinjolfaigheengg/
一款灵感来源于 Smartisan TNT 发牌手的 Chrome 扩展插件。它能够让用户输入一个关键词后,用全新的交互方式一次性展现出用户所有收录进 Poker 的网站的搜索结果。而这个收录的网站,只需要有能进行搜索的 URL 即可。并且,利用窗口打开的方式能够让用户保持住既有缓存与网站登录状态。也正因如此,这款插件的作用绝不仅仅只是搜索引擎上的站内搜索。

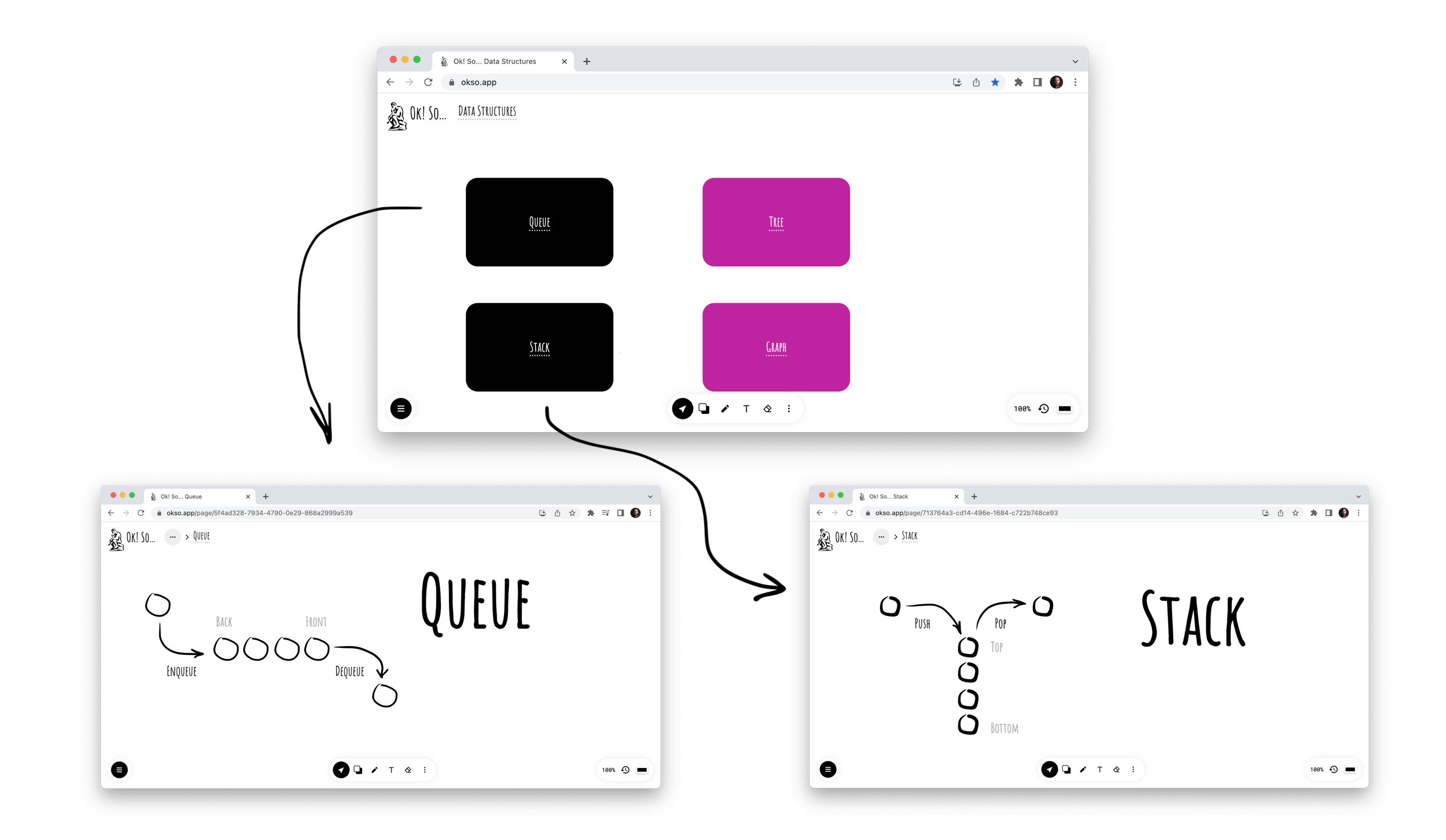
okso —— 可嵌套的多层画板工具
和其他画板工具的区别在于可嵌套画布,画一个特殊的画布入口,可以点击打开内嵌的另外一个画布。界面左上角有面包屑导航显示当前层级。

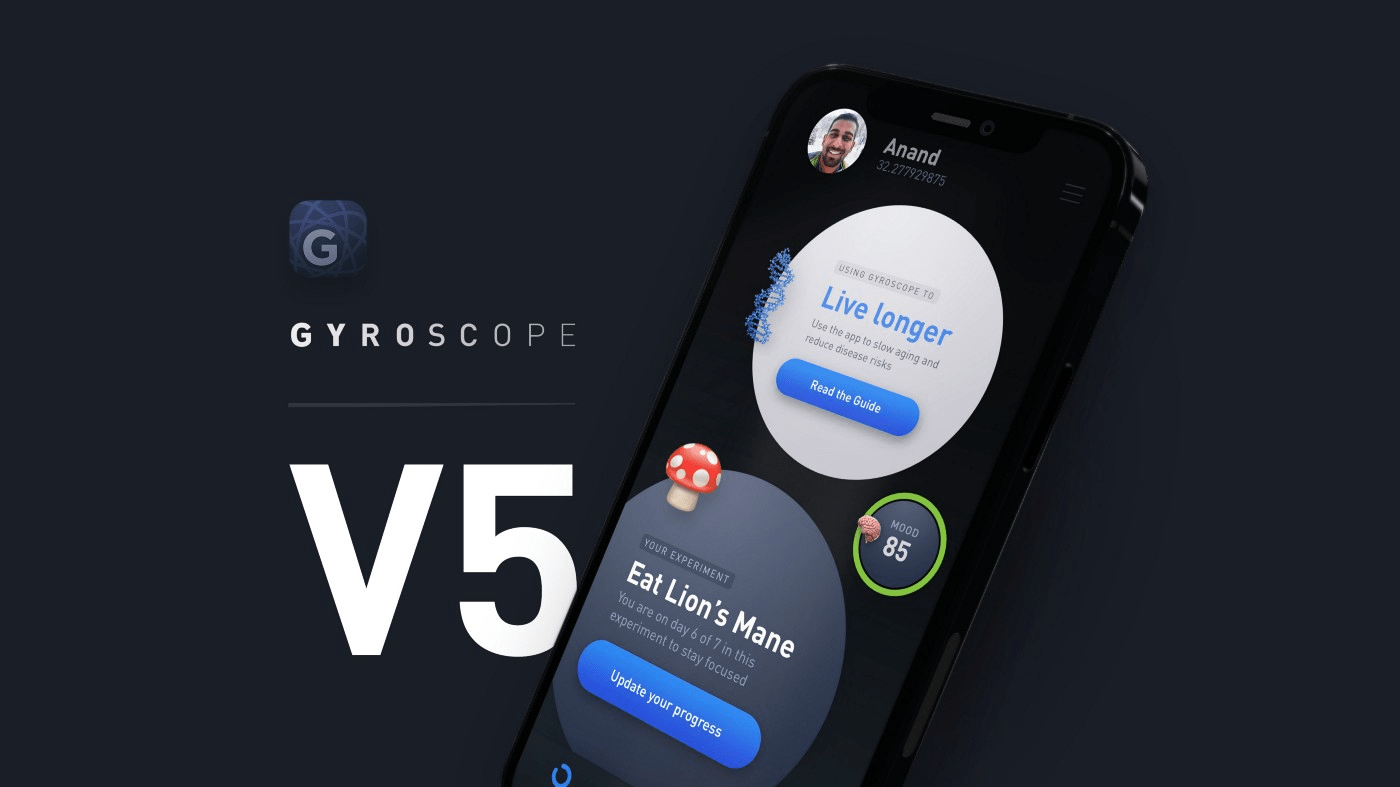
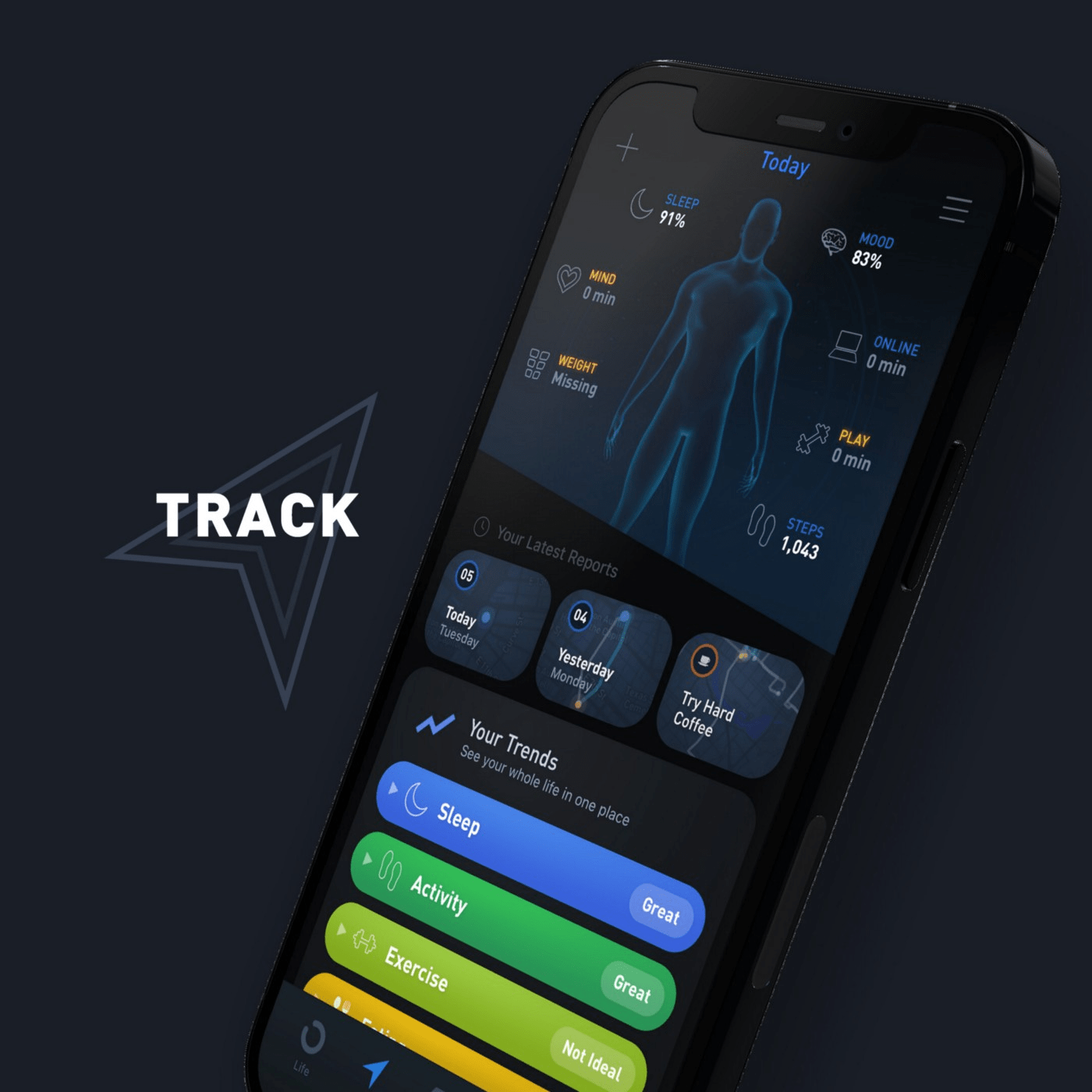
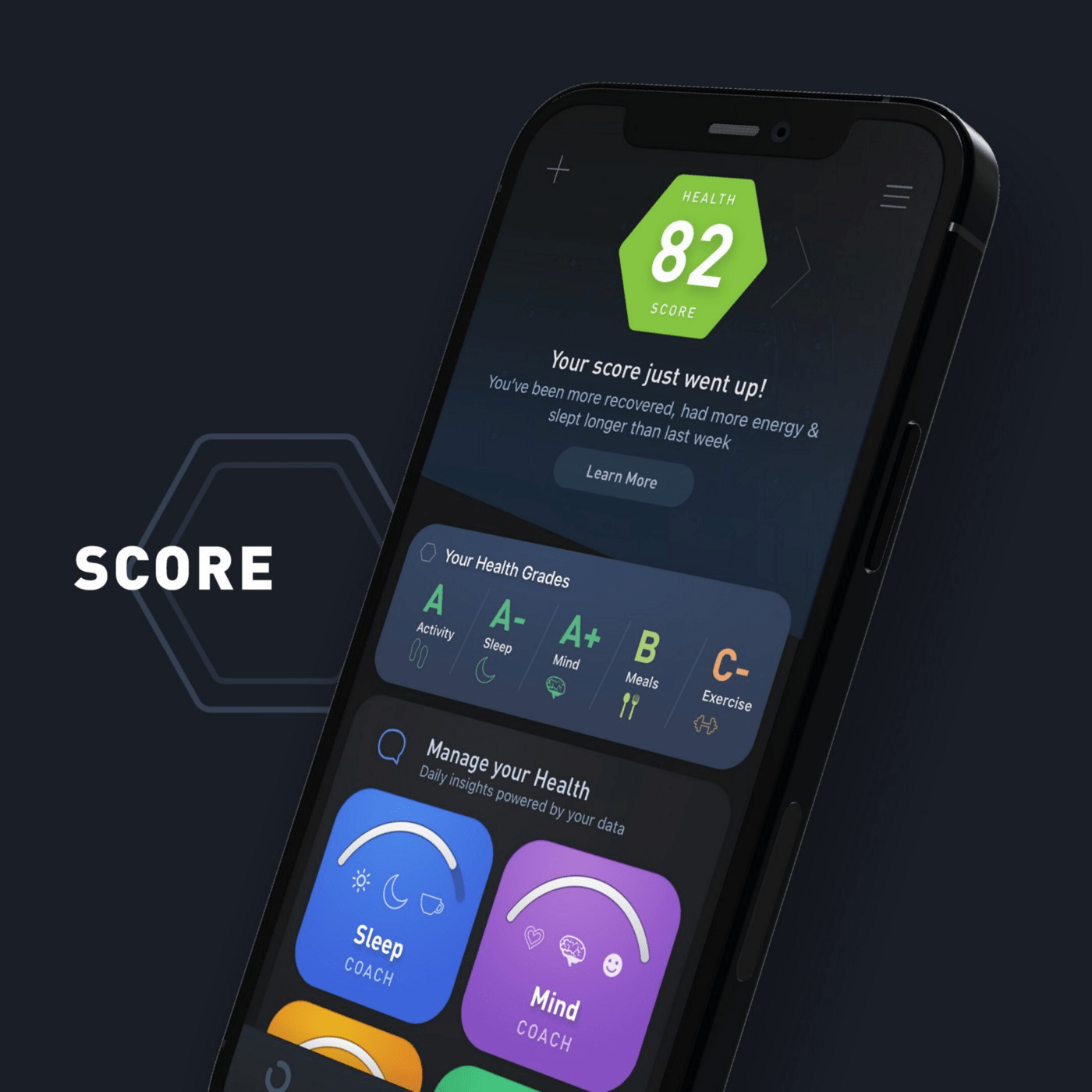
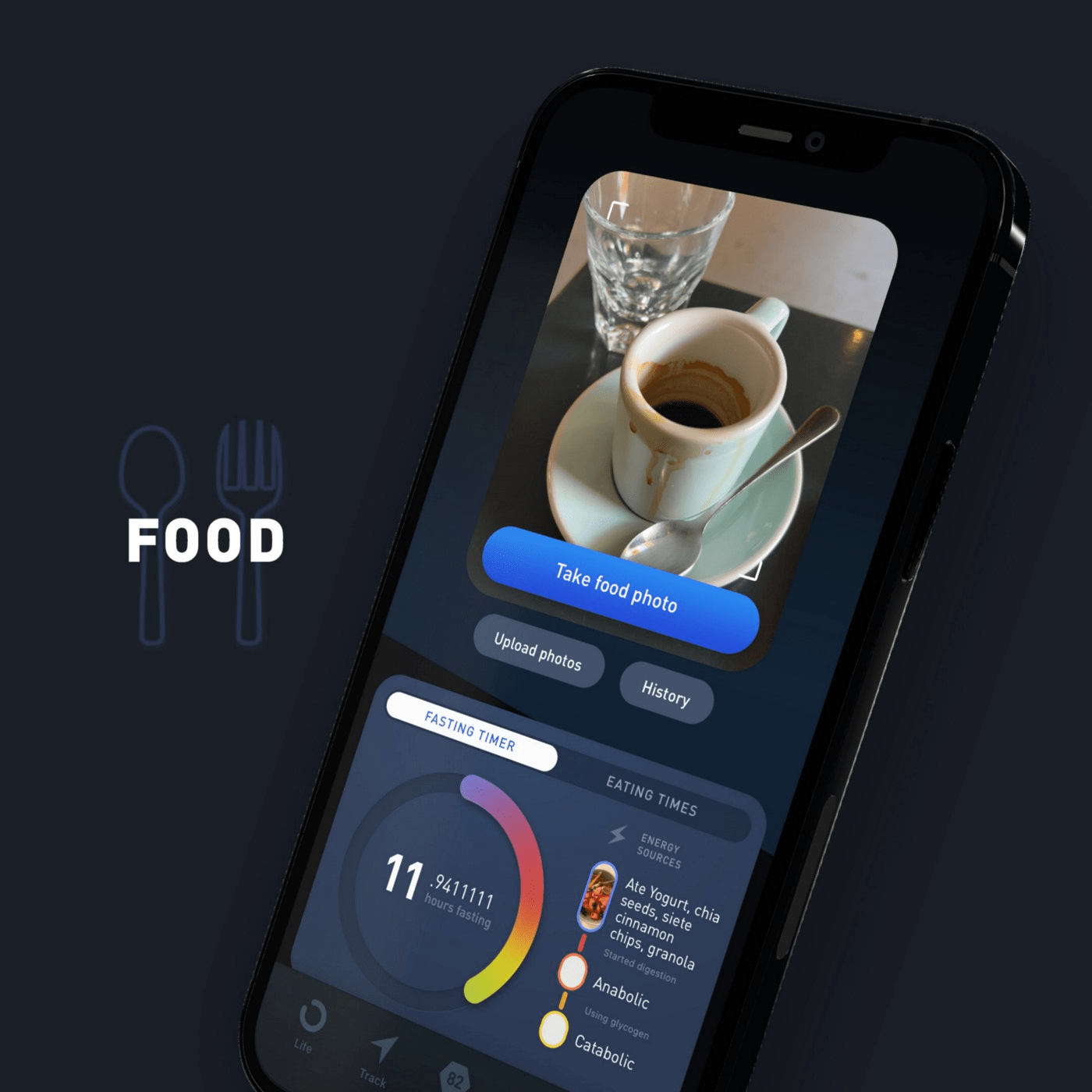
Gyroscope 推出重新设计的 V5 版本
Gyroscope 是以追踪个人数据、量化个人生活为目标的工具 App,以独特而充满细节的 UI 设计闻名,最近推出了重新设计的 V 5 版本。
他们的创始人还在 Medium 发了一篇文章讲解从 V1 到 V5 的设计变化。
链接:https://blog.gyrosco.pe/introducing-gyroscope-v5-41a7da47476e




相关资讯
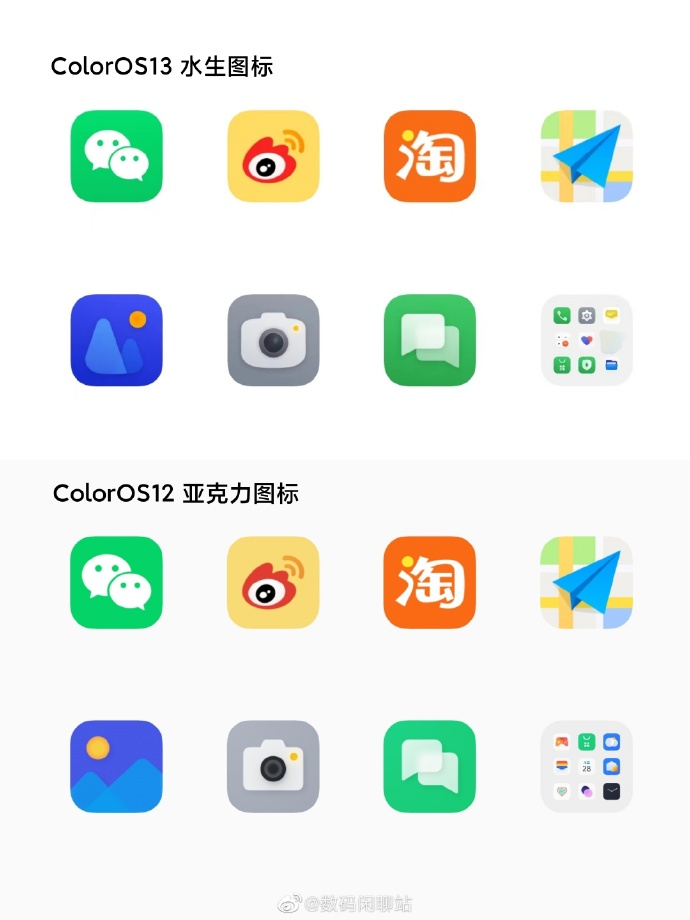
OPPO 旗下的 ColorOS 13 将于 8 月 30 日发布
虽然离正式发布还有 2 周,但每天自媒体都会放出一些截图来维持热度。



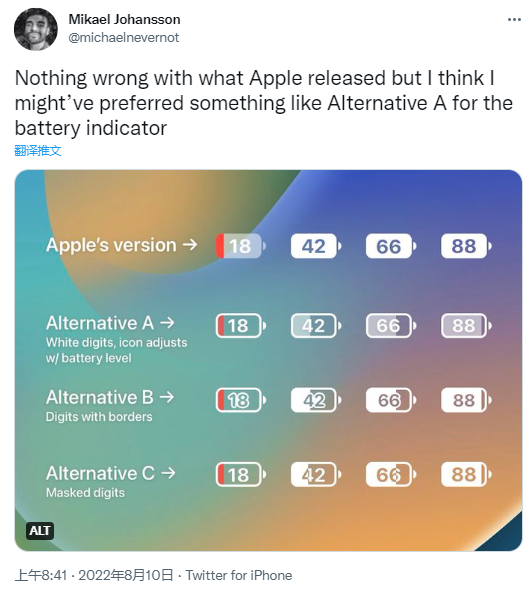
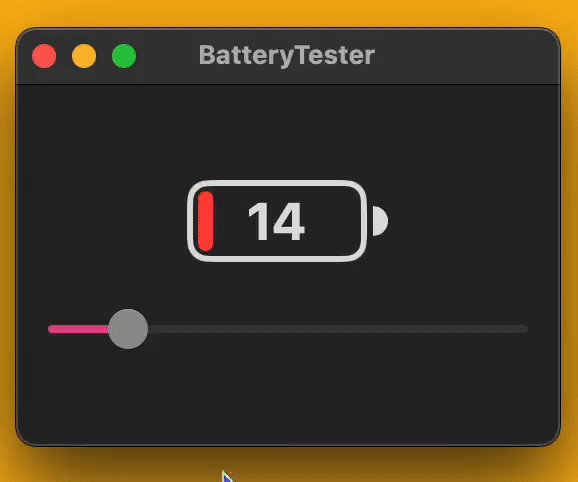
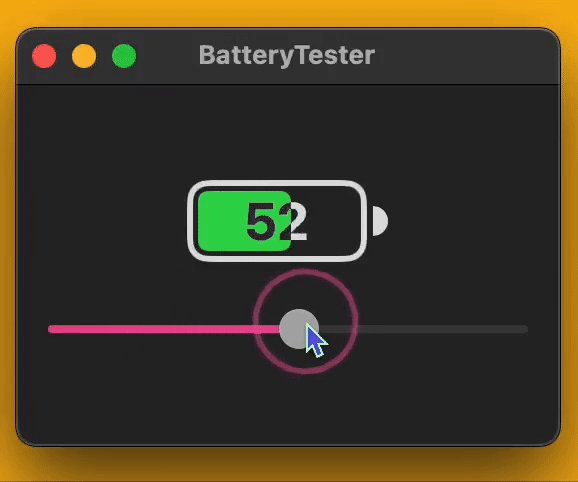
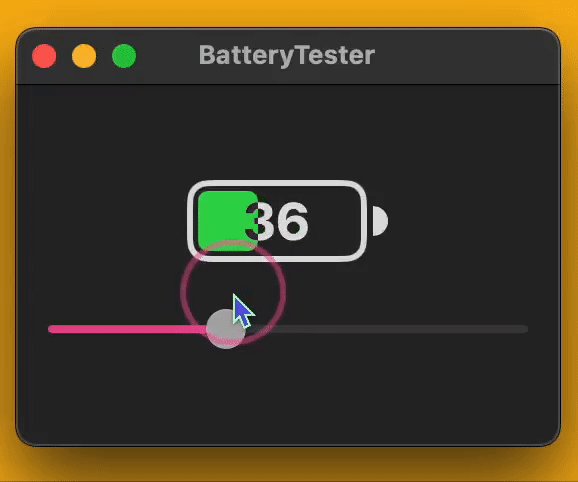
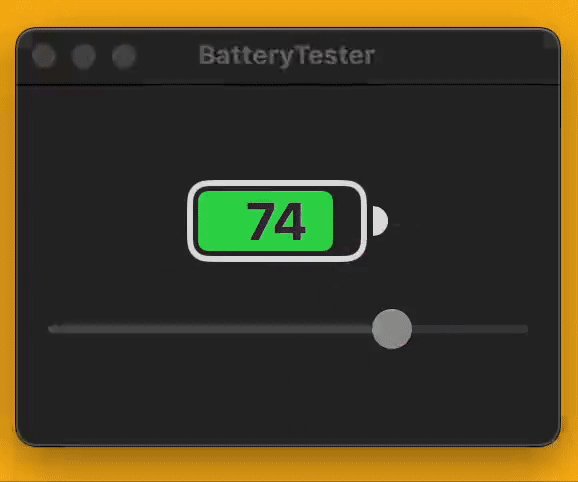
苹果 iOS 16 Beta 5 数字电量显示引争议
以前 iOS 电池图标用实心表示剩余,只有在控制中心才在电池图标旁边显示百分比数字。肯定会有用户吐槽图标看不清详细百分比,为什么不把百分比数字放到电池图标里显示。

于是这次 iOS 16 Beta 5 就真做到图标里了,不过取消了实心表示剩余,所以有用户吐槽感觉看上去像是一直满电量。

还有很多热心网友分别放出自己的设计方案来解决这个问题。


这让我想起乔布斯的经典名言:
当你开始着手解决一个问题时,你拿出的第一个解决方案是非常复杂的,而多数人会就此止步。但如果你继续探究问题,在抽丝剥茧之后,通常你就能得出非常可意的简单解决方案。大多数人没有投入足够的时间和精力,因此他们无法到达这一步。
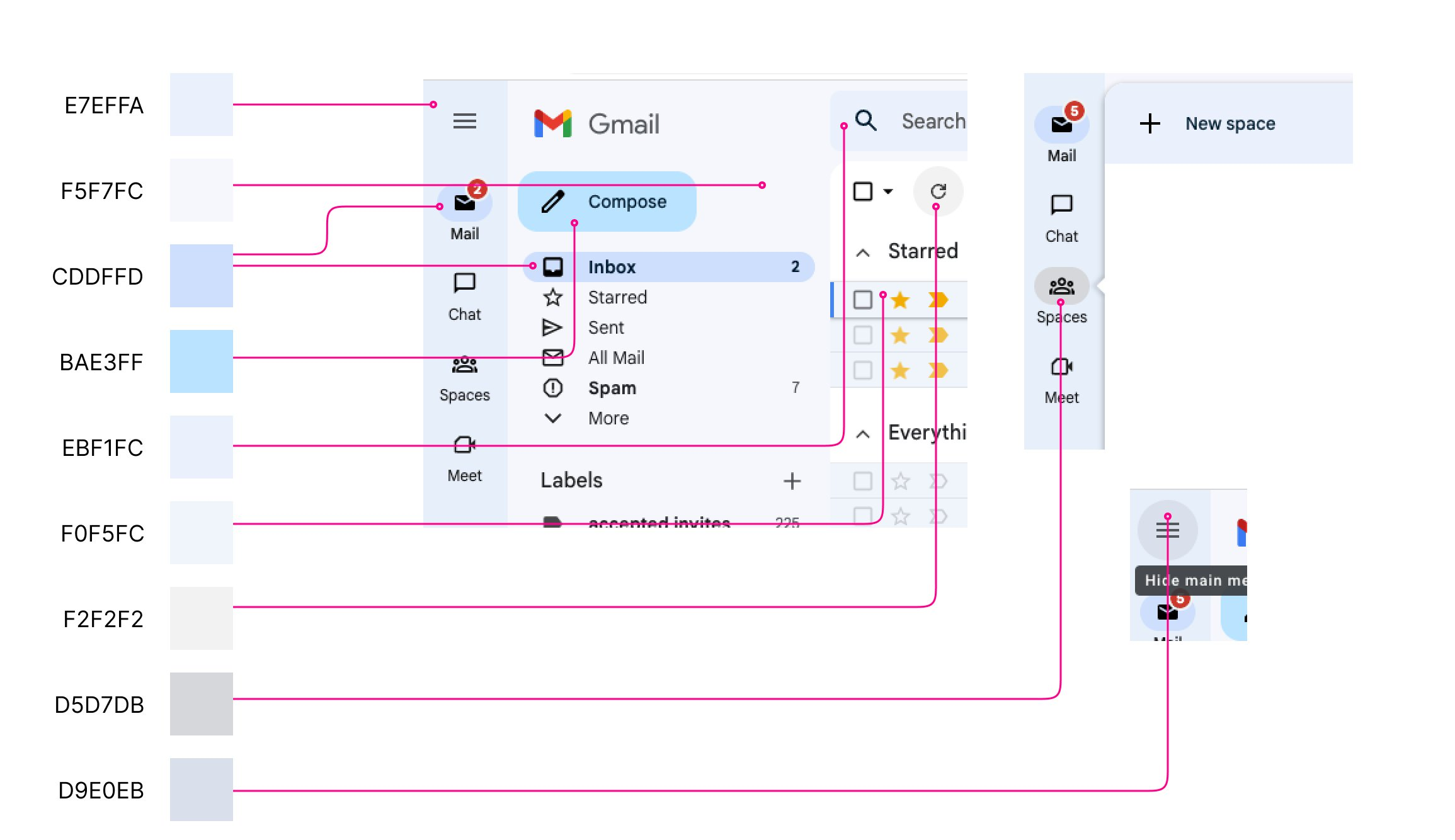
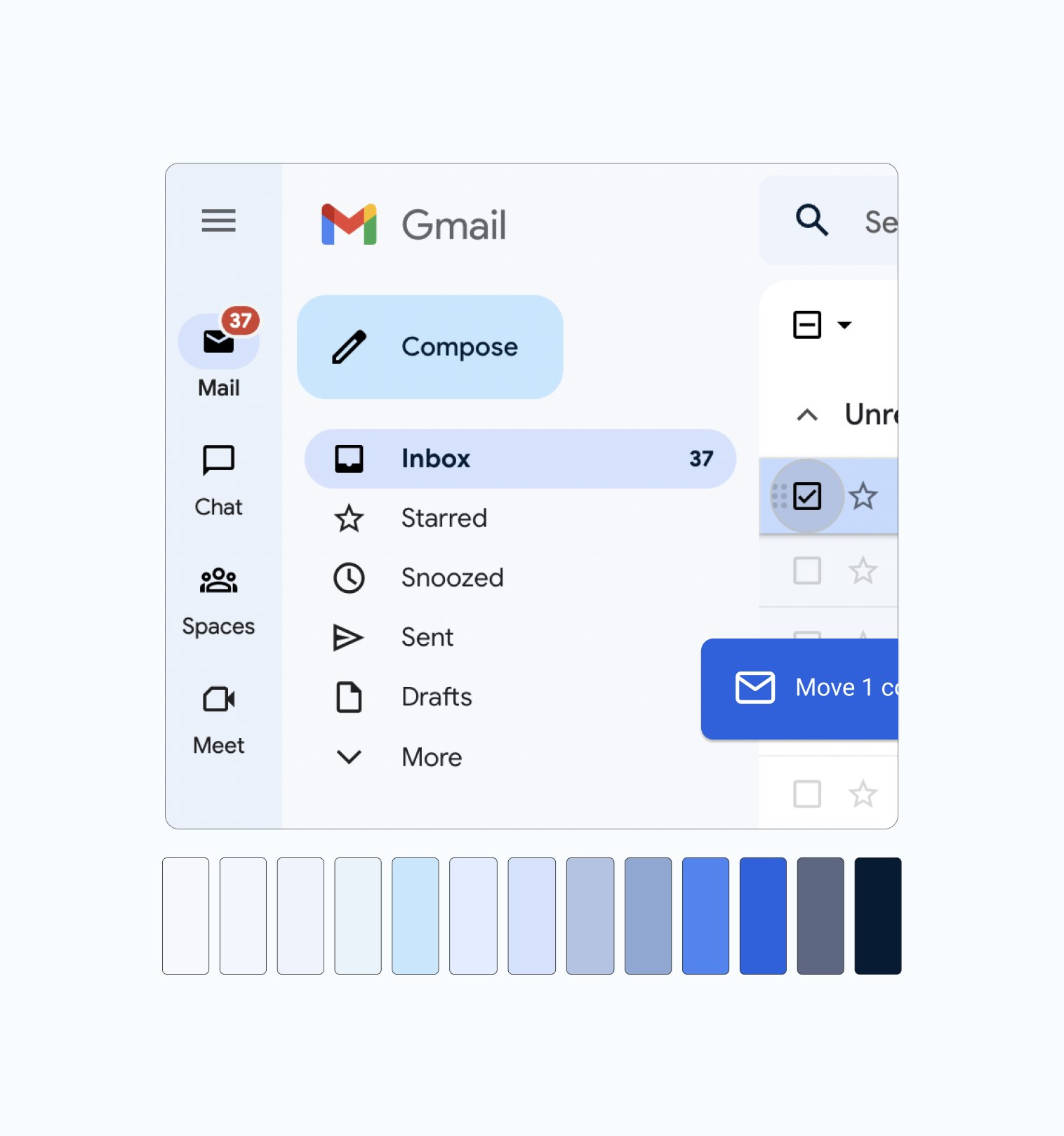
Gmail 新版设计被吐槽
用了 N 多颜色,控件也没有一致性。典型的规范写得好,落地一坨💩。


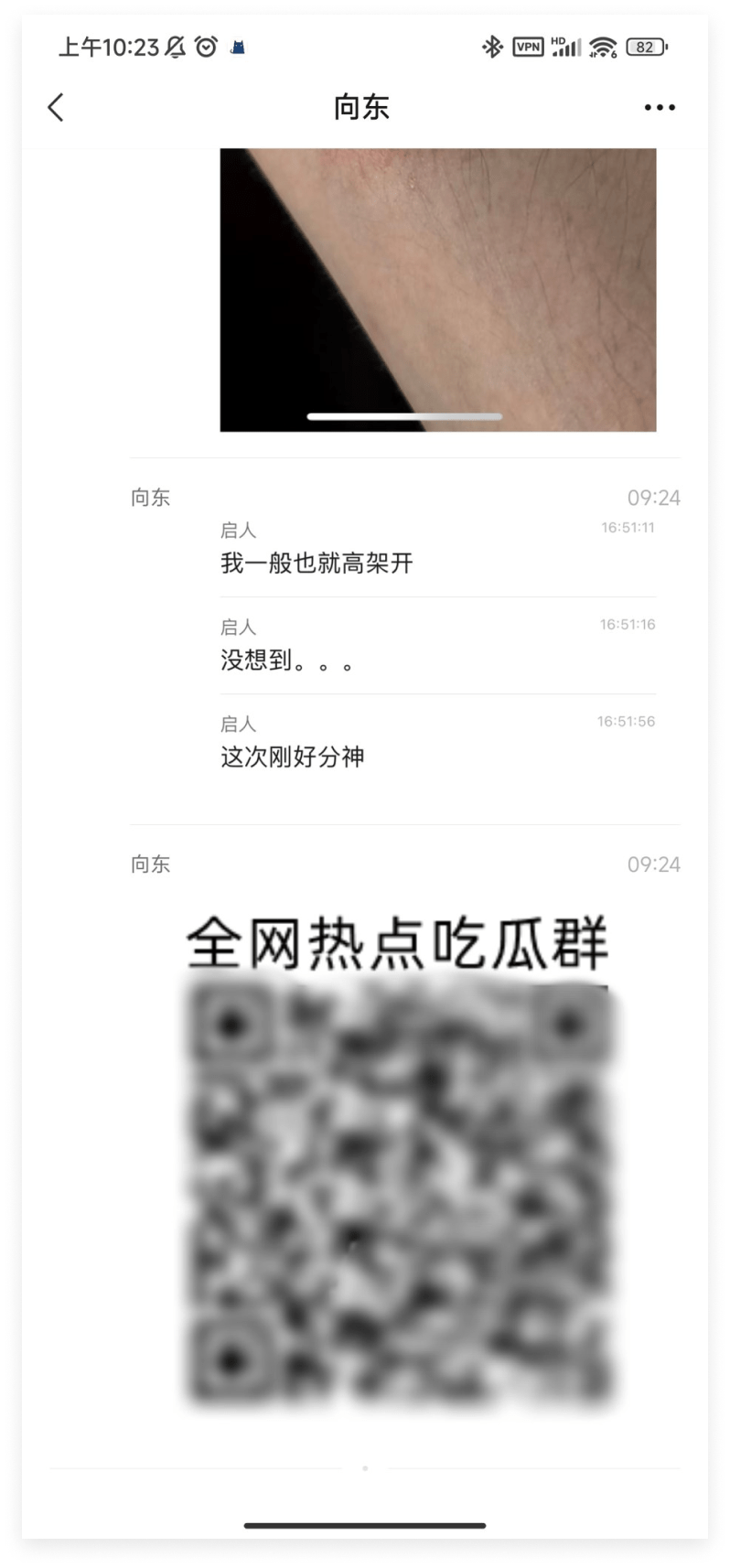
微信合并转发聊天记录已经有专门的引流推广
微信合并转发聊天记录,受益于微信用户量和好友之间的信任,更容易把吃瓜段子传播开来。现在已经有团队在聊天记录里加二维码来做引流转化了。

体验碎周报第 108 期(2022.8.15)


