体验碎周报第 124 期(2022.12.12)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
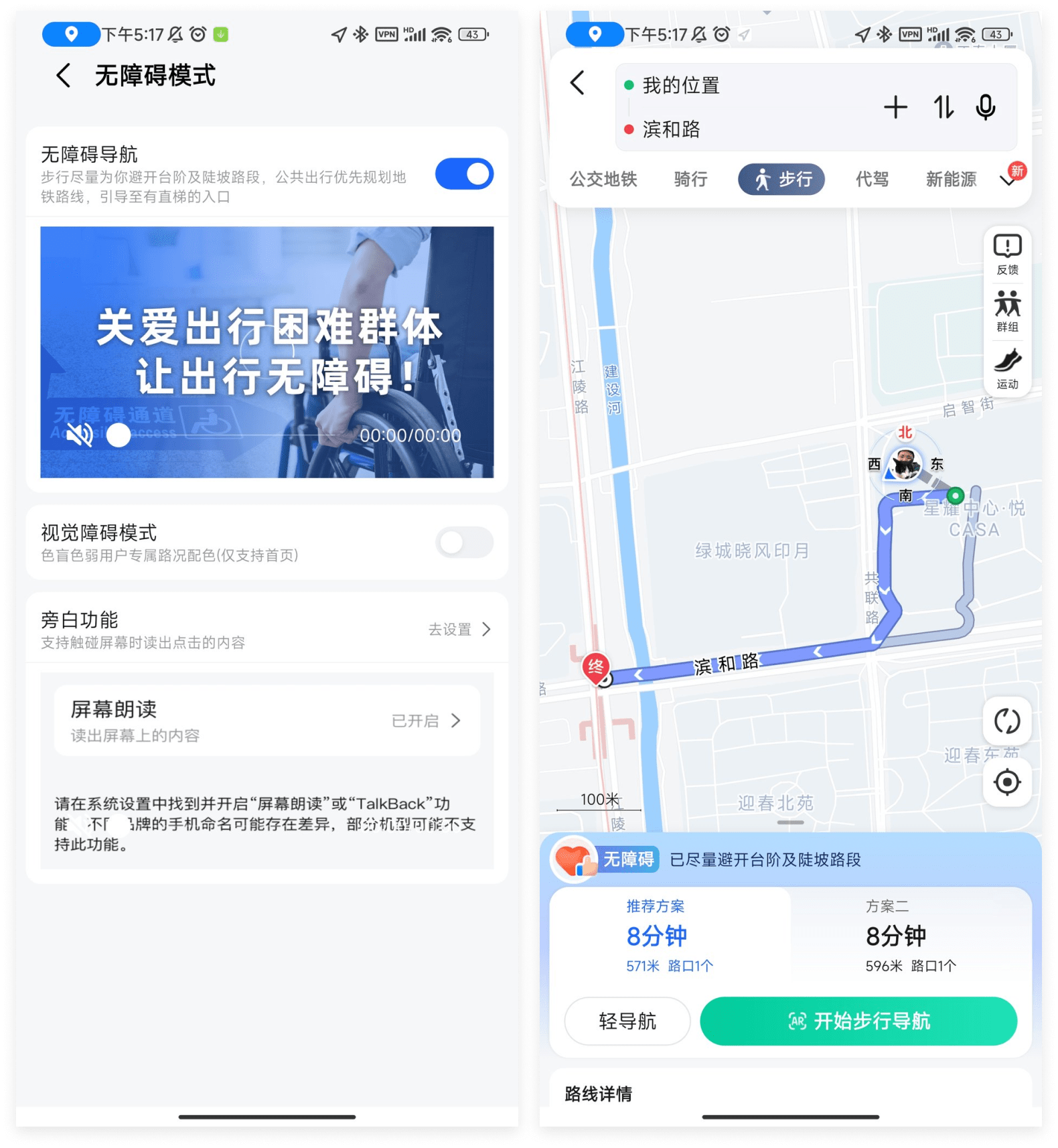
高德地图步行导航无障碍
高德地图的无障碍模式不仅有常规的高对比视觉无障碍,屏幕朗读听觉无障碍,最近还新增步行导航无障碍,规划路线尽量避开台阶和陡坡,关爱出行困难群体,让出行无障碍。

体验槽点
微信通讯录对多音字的处理不佳
我的朋友名字里有“乾”字,我知道这字有 qian 和 gan 两个读音,但用做名字就是读 qian,微信手机版非要在通讯录里算到 G 分类下,连搜索也只能用 G,每次找这个朋友聊天我就忍不住骂微信。而微信 Mac 版又把“乾”放到 q 分类下,不一致。

推荐阅读
数据主宰下的产品设计
链接:https://mp.weixin.qq.com/s/GUCT4otgV6ZfvW8REKN9tg
全世界许多互联网公司,都在做着类似的事情——用数据来做设计决策。这篇讲到为什么会用数据来做设计决策,数据决策有哪些陷阱。

让互动更实时-Live Activities&灵动岛实践
链接:https://mp.weixin.qq.com/s/202lMAbkrBz_ZxZQX-syMw
iOS 16增加 Live Activities 功能,与之配套 iPhone 14 Pro 增加灵动岛创新交互。盒马 App 为了做好 Live Activities&灵动岛的设计,对 iOS 通知交互类型进行全面分析,对用户的全天使用场景梳理,在恰当的时刻进行 Live Activities&灵动岛通知。



5 种动效输出格式「优缺点」分析,让动效又快又好落地!
链接:https://mp.weixin.qq.com/s/mM-kp1xTd6JpXrrtJeNo2g
对 PNG 序列帧、SVGA、LOTTIE、GIF、MP4 这 5 种动效输出格式进行介绍和优缺点对比,并提供输出教程。

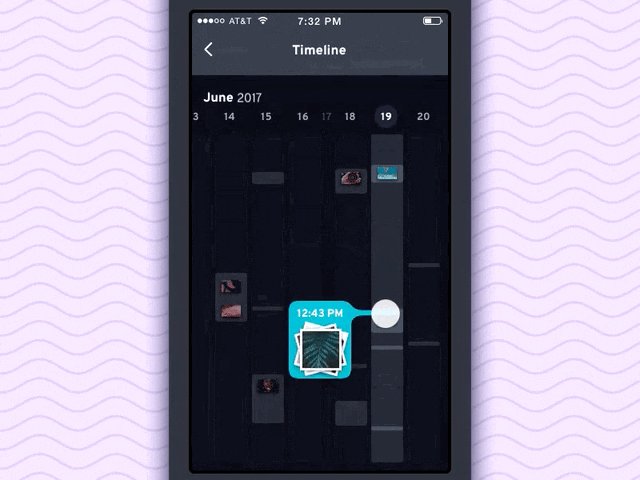
10 个聊天 App 界面设计灵感(英文)
链接:https://prabros.com/chat-ui-ideas/
每个设计灵感都做了动图演示,还挺有意思的。

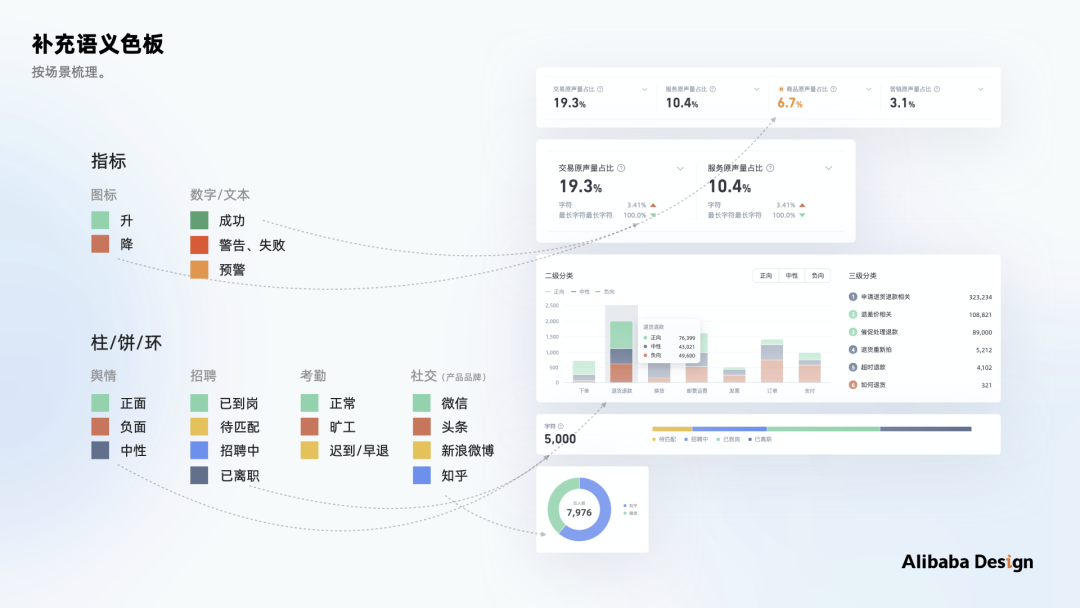
如何做 B 端体验标准化:以数据可视化场景为例
链接:https://mp.weixin.qq.com/s/DtUORsjePtQzk9SUzX6jkA
除了按钮、表单这类常见组件,可视化图表组件在 B 端尤为重要,这篇是阿里巴巴以数据可视化场景为例,讲述如何做组件标准化。



总结 B 端产品里不同箭头的含义
链接:https://mp.weixin.qq.com/s/eEq8Gjwe2xNn87eusHyW5w
右箭头在手机上用得很普遍,渐渐传播到 B 端 Web ,本文总结 B 端产品的箭头有 3 种含义:辅助链接信息、新开标签页、展开收起页面。
工具资源
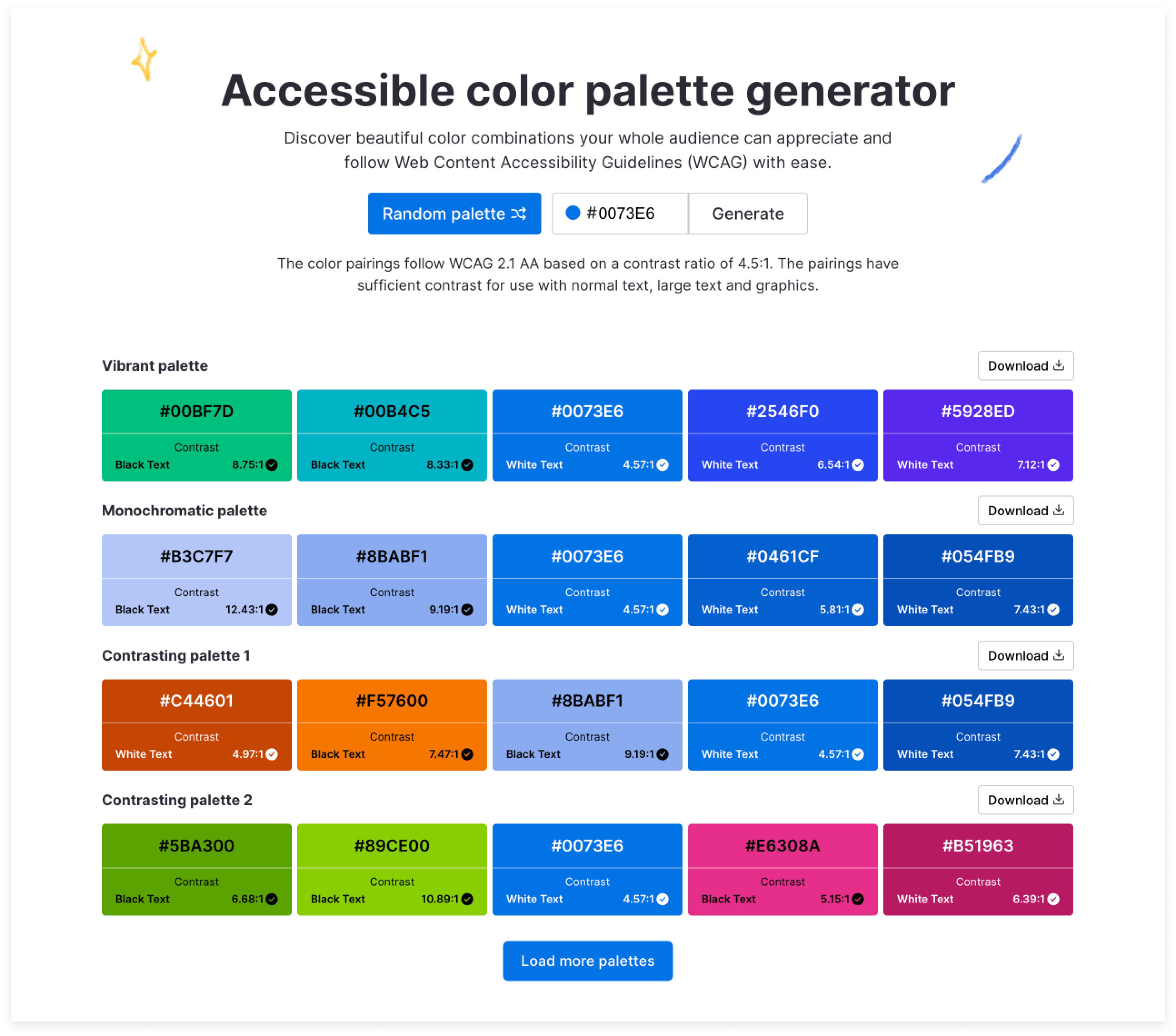
无障碍调色板在线生成
链接:https://venngage.com/tools/accessible-color-palette-generator
生成的颜色遵循 WCAG 2.1 AA 规范,对比度达 4.5 : 1。

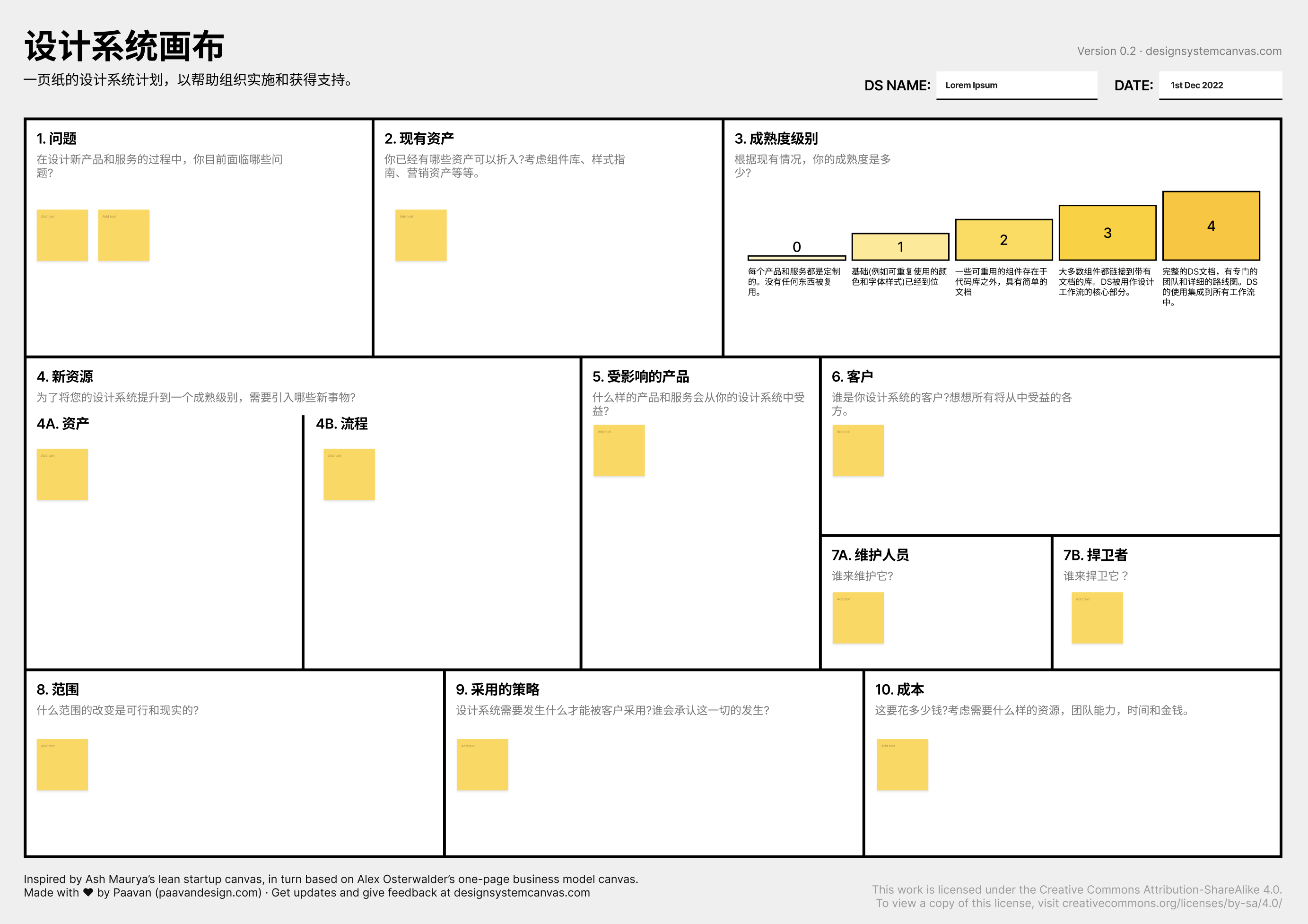
设计系统画布
链接:https://designsystemcanvas.com/
可以把设计系统画布作为实施设计系统之前的一页纸计划,提前考虑好相关问题。提供 PDF、PNG 和 FigJam 三种格式。

HONOR Sans 荣耀字体免费可商用
链接:https://contentplatform-drcn.hihonorcdn.com/developerPlatform/HONOR_Sans_1.0/HONOR_Sans_1.0.zip
由荣耀手机推出的字体,支持字重和中宫双重无极可变,免费授权开放。

产品发现
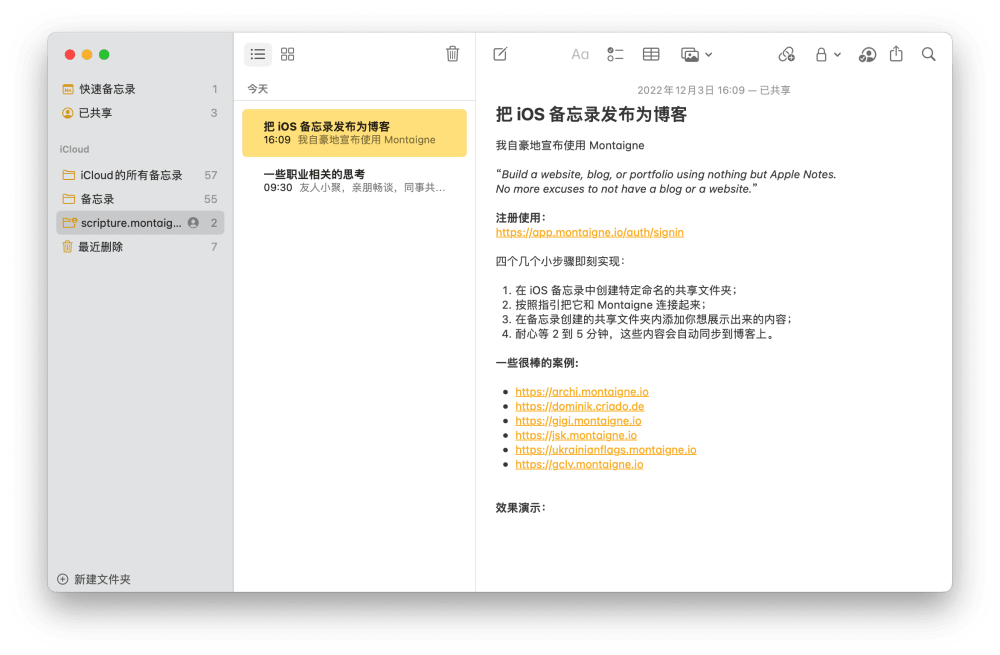
Montaigne —— iOS 备忘录发布博客
链接:https://scripture.montaigne.io/i-os
在 iOS 备忘录中创建特定命名的共享文件夹;把它和 Montaigne 连接起来,之后在这个共享文件夹写的备忘录就会自动发布到博客。

ChatGPT 免登录客户端版
链接:https://github.com/tw93/Pake
要在网站上使用 ChatGPT 需要国外手机号和 IP 很麻烦,这里有一个用 Pake 打包做的客户端版,Windows、Mac 和 Linux 都有,亲测无需登录正常使用。

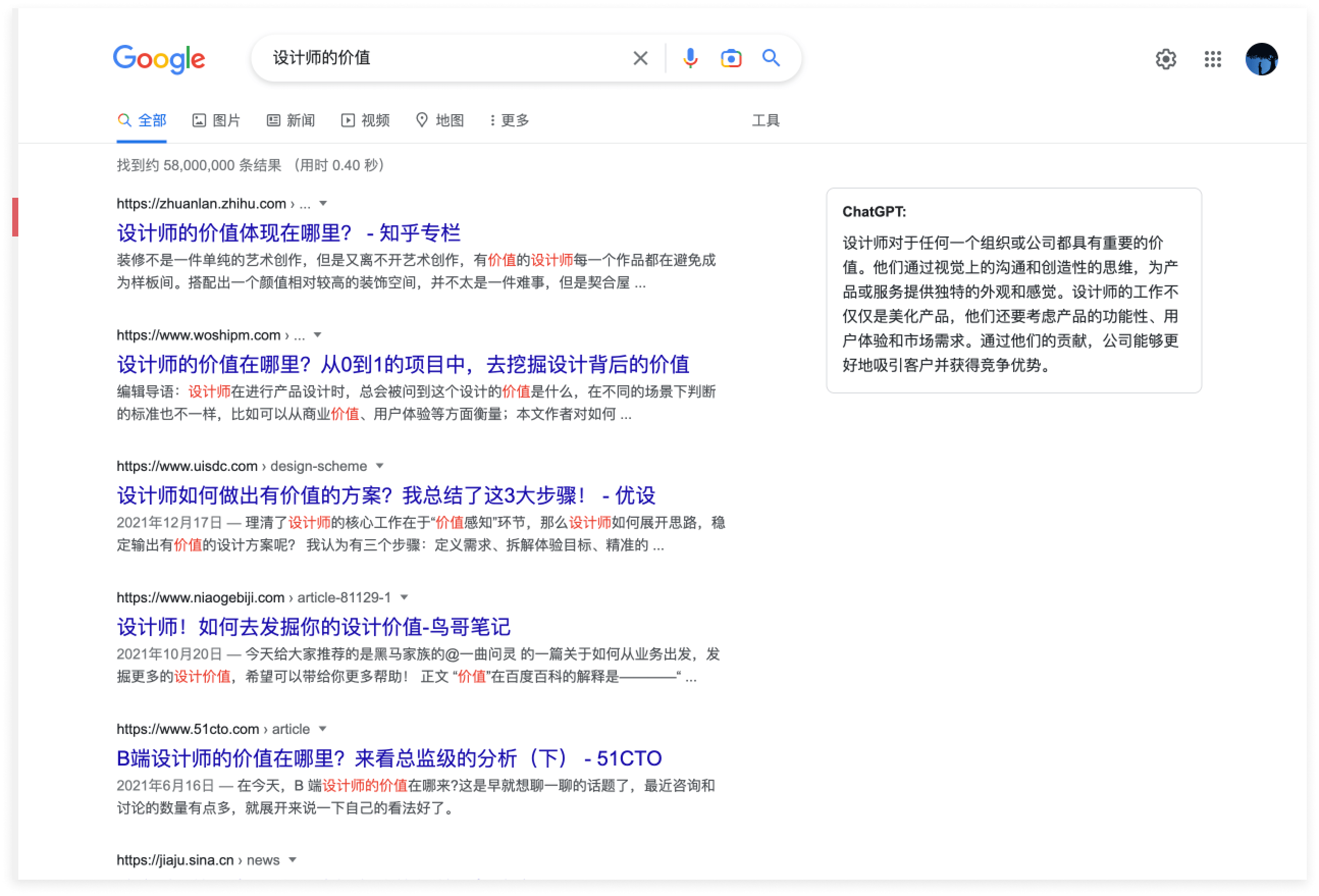
ChatGPT for Google —— 在 Google 搜索结果展示 ChatGPT 回复
链接:https://chrome.google.com/webstore/detail/chatgpt-for-google/jgjaeacdkonaoafenlfkkkmbaopkbilf
最近 ChatGPT 人工智能特别火,有些时候给的回复比搜索引擎更精准。而这款 Chrome 插件可以在 Google 搜索结果旁边显示 ChatGPT 的回复,互为参考提高信息搜索效率。

相关资讯
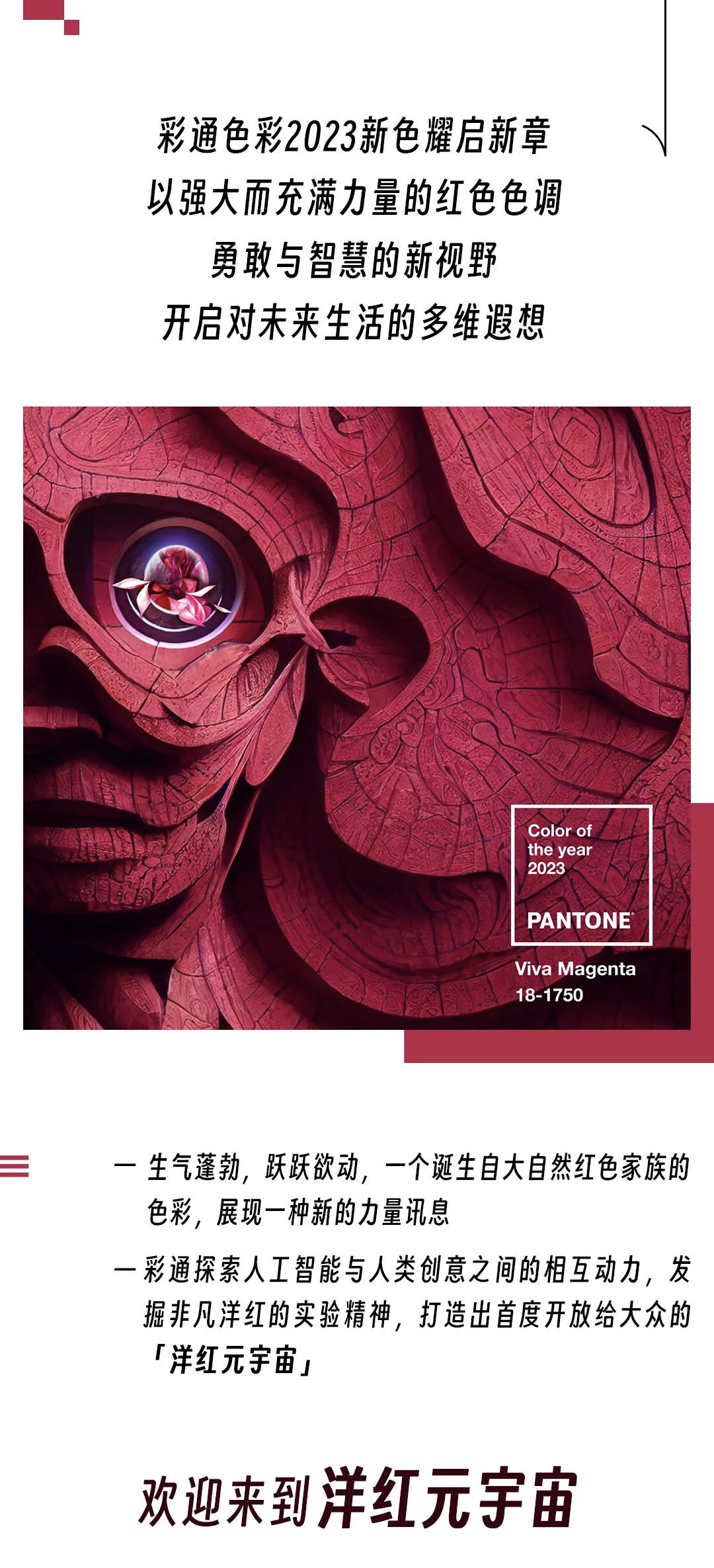
潘通 发布 2023 年度代表色 —— 非凡洋红
链接:https://mp.weixin.qq.com/s/snthzCJDL7mBPt7Yq9yNkw

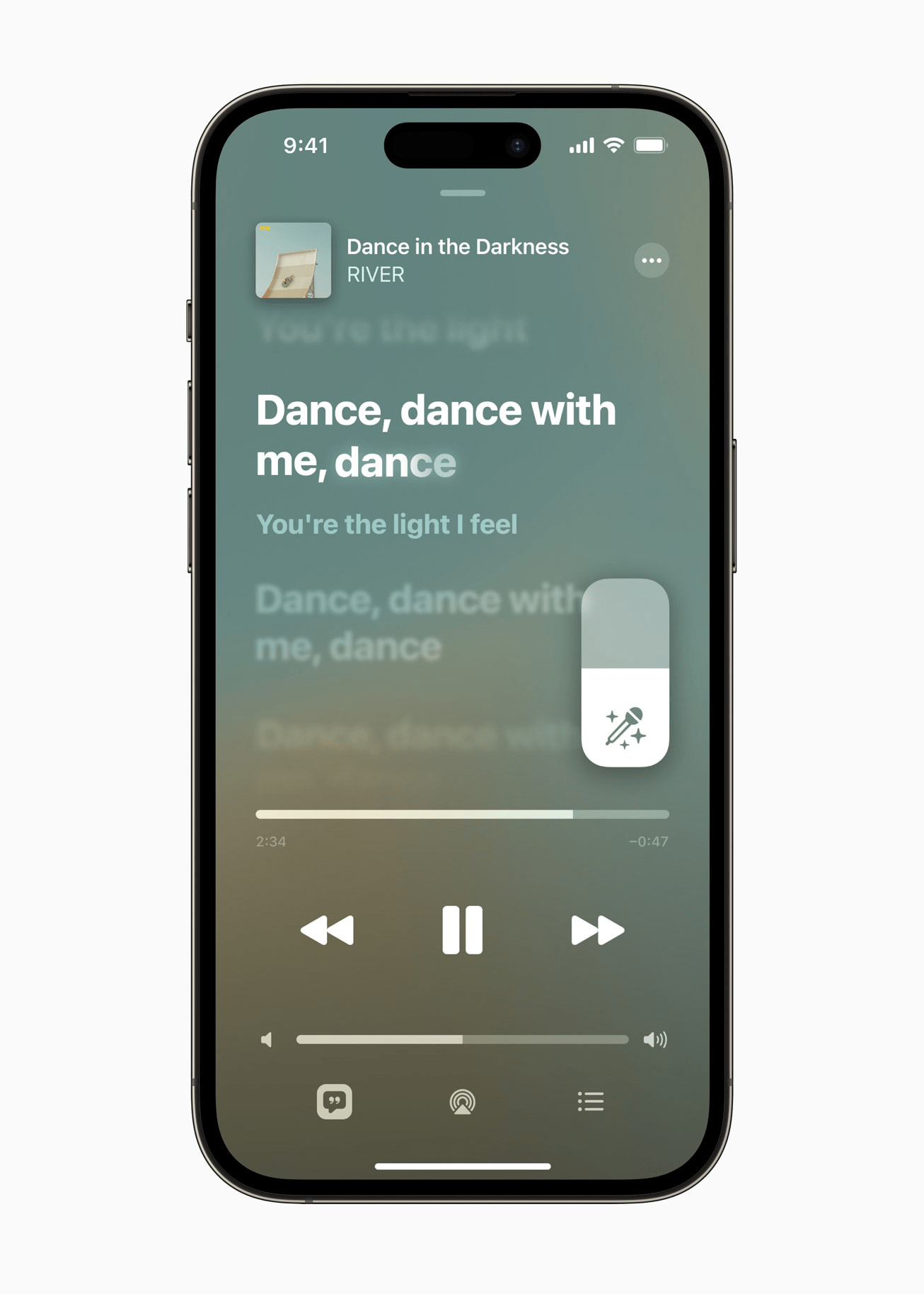
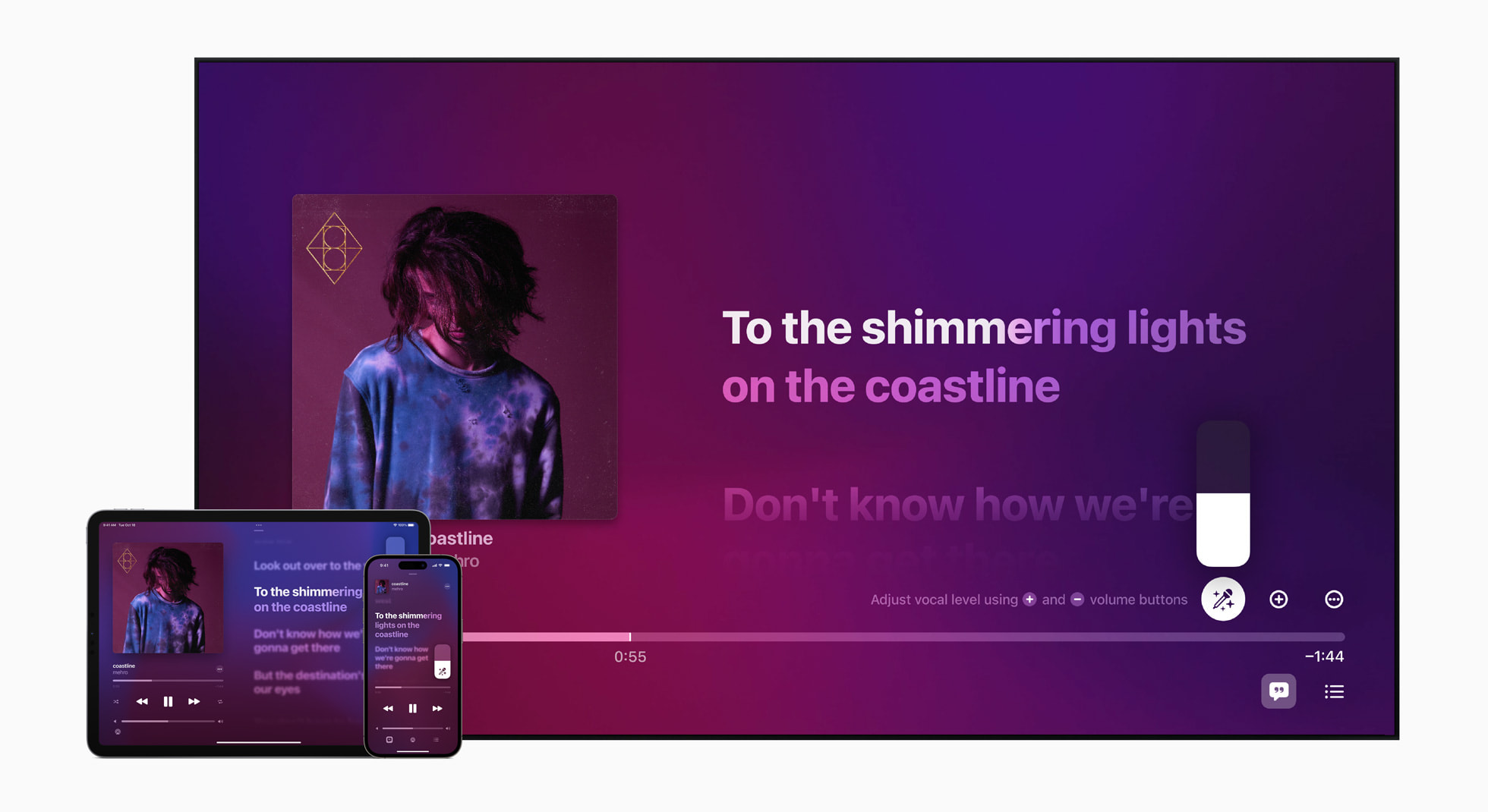
Apple Music Sing —— 用 Apple Music 唱 K
链接:https://www.apple.com.cn/newsroom/2022/12/apple-introduces-apple-music-sing/
苹果近日宣布即将推出 Apple Music Sing 功能,可以在 Apple Music 里通过可调整人声和实时歌词跟着喜爱的歌曲一起唱歌。新增了多个歌词视图,提供主唱、对唱、和声伴唱等多种功能。


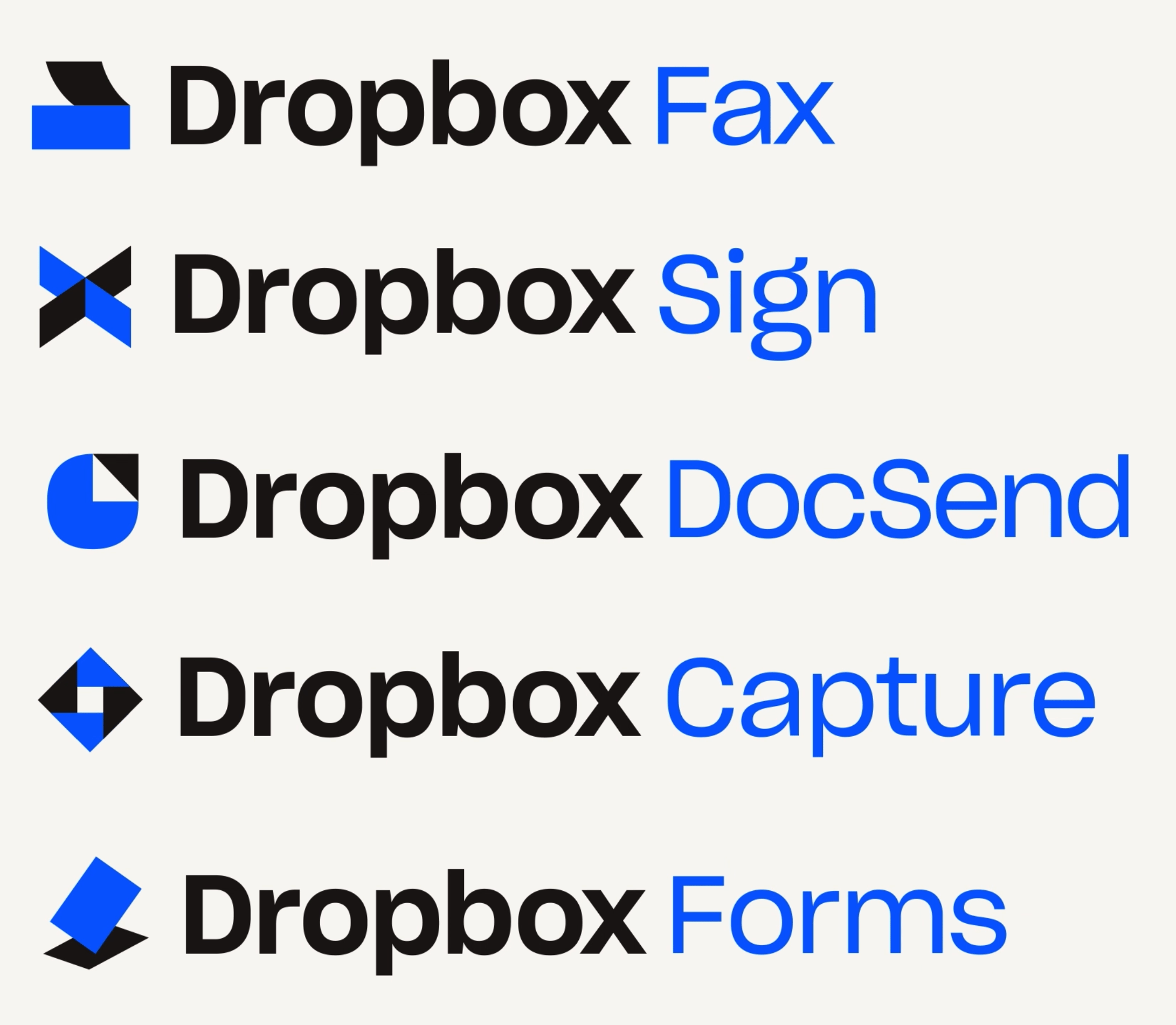
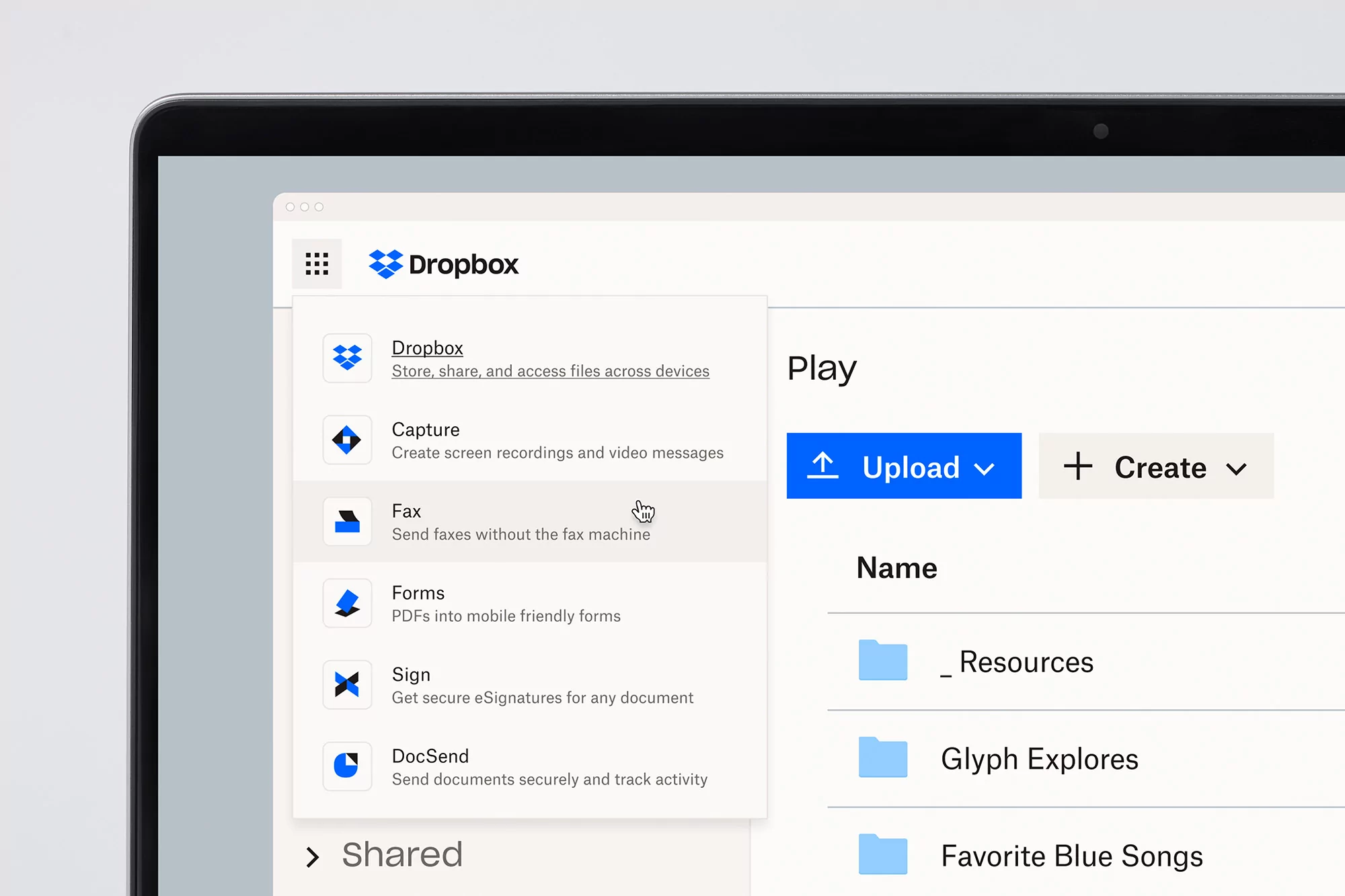
Play 工作室为 Dropbox 设计子品牌
总部位于旧金山的 Play 设计工作室与 Dropbox 的内部品牌工作室紧密合作,为 Dropbox 的子功能 Capture、Sign、Forms、Fax 和 DocSend 做品牌设计。


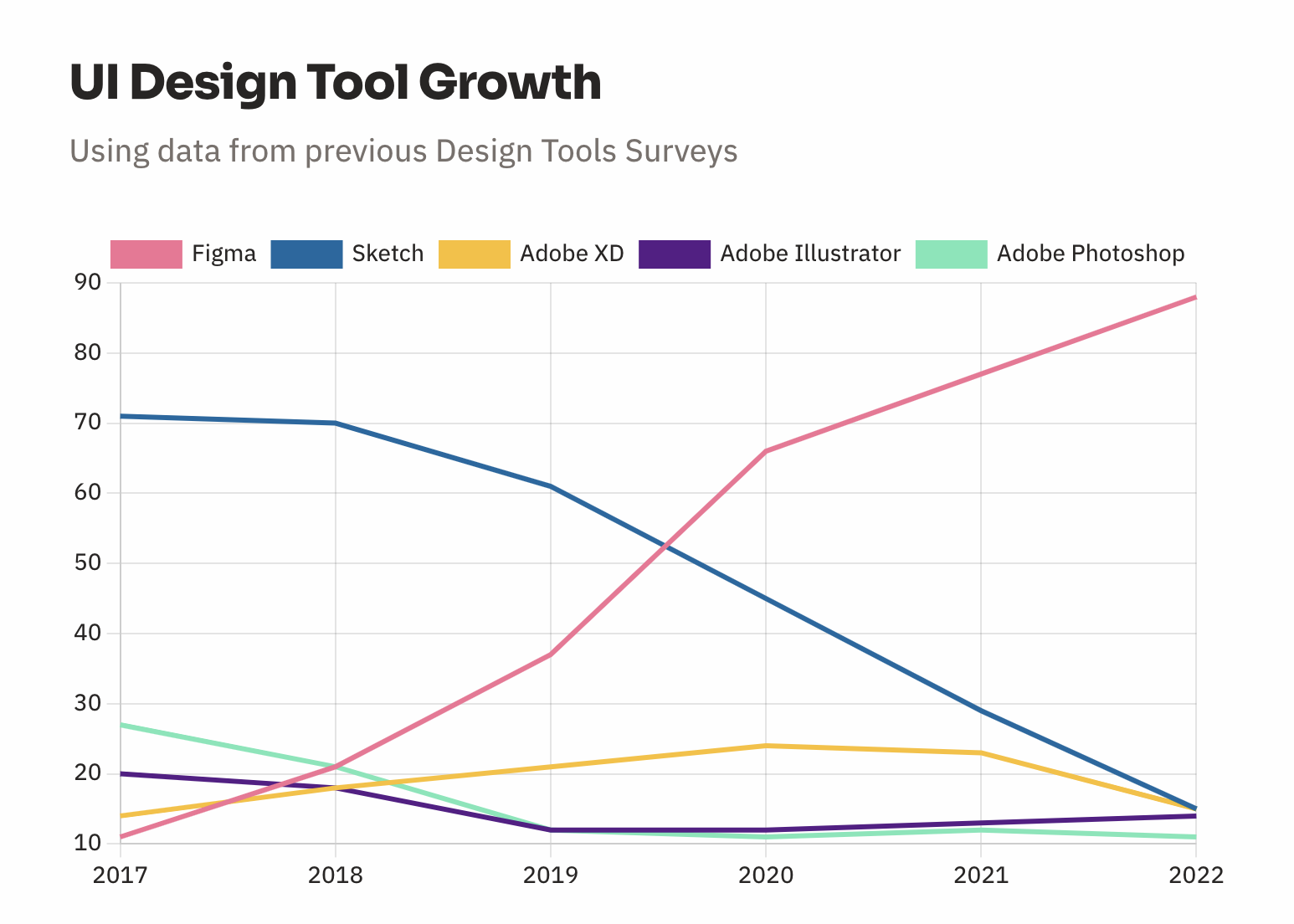
2022 设计工具调查报告
链接:https://uxtools.co/survey/2022/demographics
由 uxtools 举办的年度设计工具调查报告,共收到 4260 份问卷,主要来自欧美国家的资深设计师。通过报告可以看到 Sketch 每况愈下,而 Figma 已超越当年 Sketch 的最高水平。

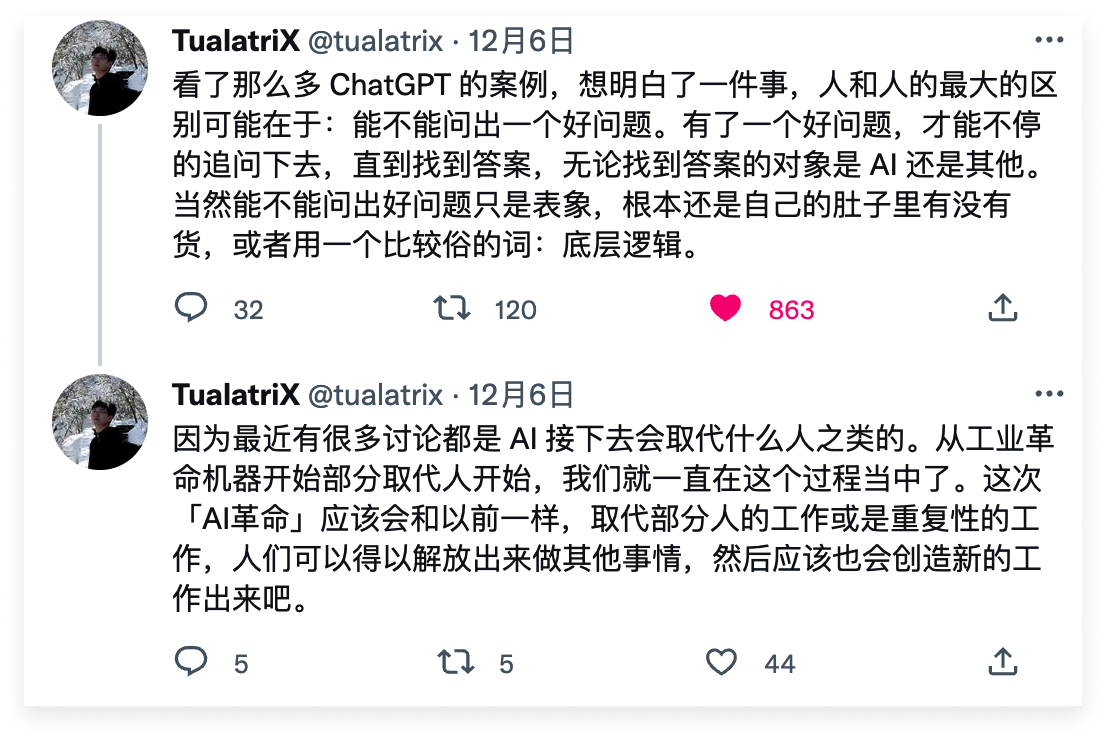
最关键的是能不能提出一个好问题

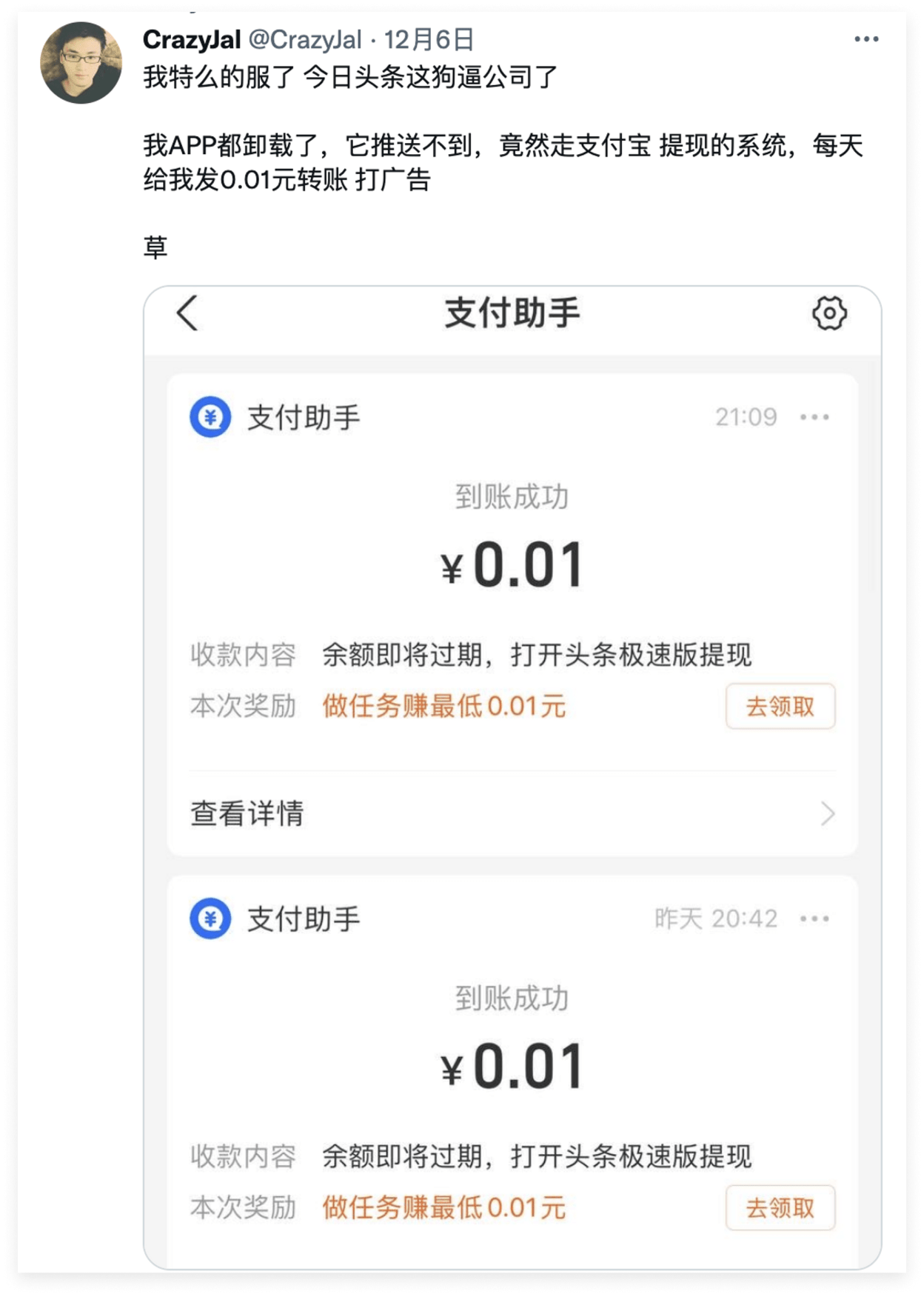
今日头条通过向用户打 1 分钱召回用户

比亚迪公布高端汽车品牌——仰望
仰望品牌标识从甲骨文“电”中汲取灵感与力量,并赋予“电”全新想象。


思考碎片
可用性的翻译问题
看到国内有些文章把可用性(Usability)和易用性(ease to use)完全分开,我查了下国外资料,Usability 指的就是衡量产品有效、易学易用、高效率、满意的概念。可用性包含易用性。为什么国内有些人会把这两个概念分开,我觉得是中文翻译带来的望文生义,“可用”给人一种“仅仅可以使用”的错觉。还有人把 availability 翻译成可用性,Usability 翻译成易用性,更添乱了。我们这个行业术语不统一真是个令人头疼的问题。
体验碎周报第 124 期(2022.12.12)


