体验碎周报第 125 期(2022.12.19)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
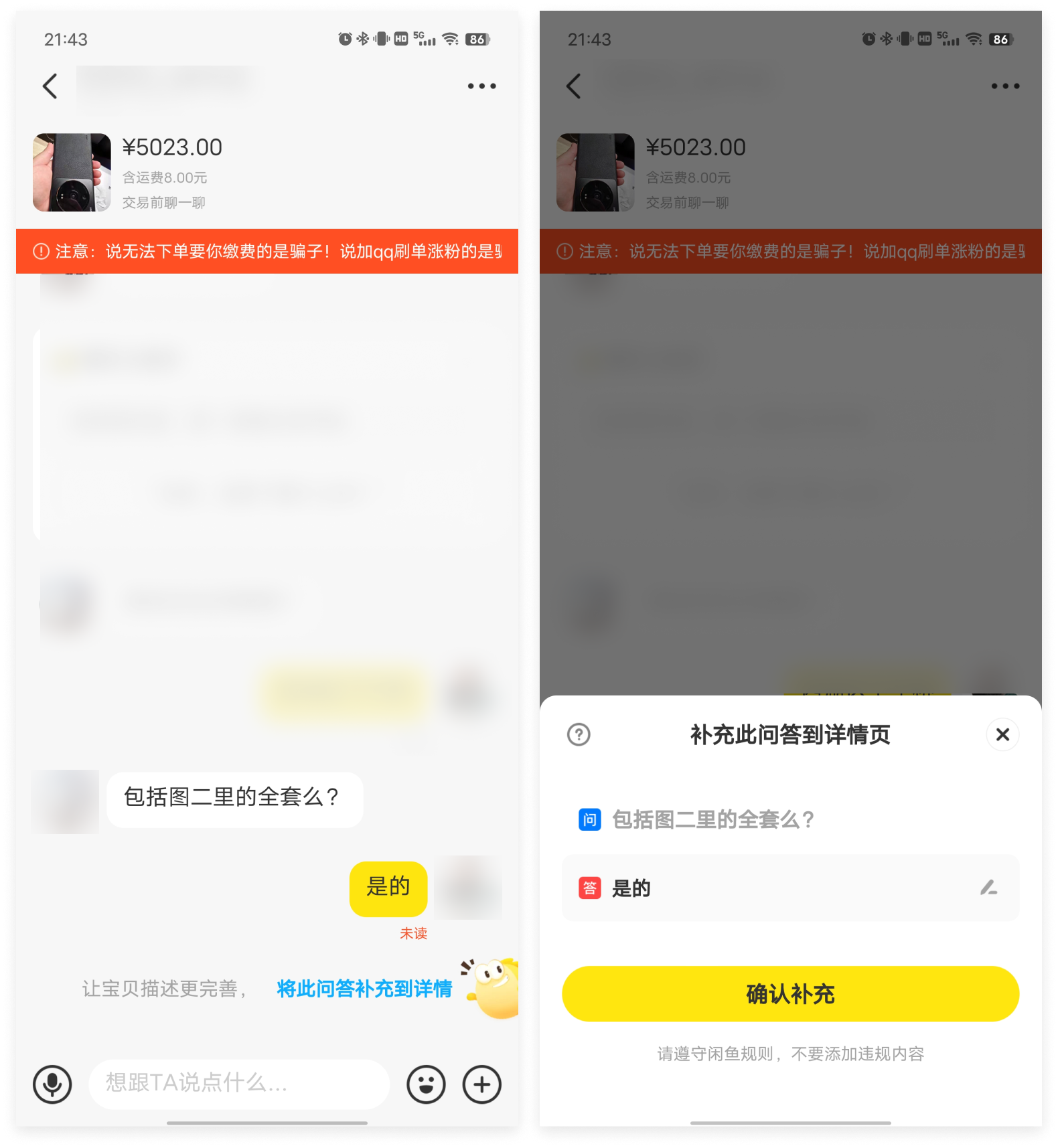
闲鱼一键补充商品描述
如果买家对商品进行提问,卖家进行回答,闲鱼会自动提示卖家「将此回答补充到详情」,点击可一键把回答补充到商品描述中。

体验槽点
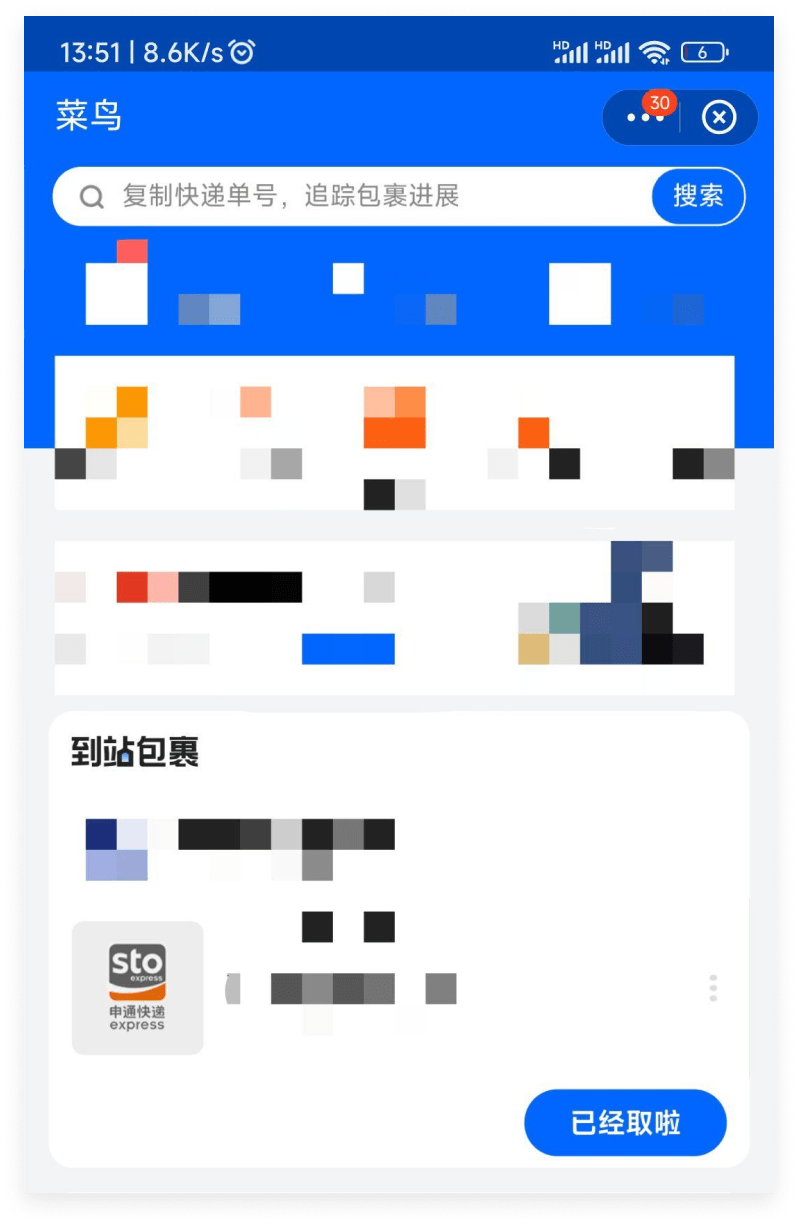
菜鸟按钮状态歧义
菜鸟上面这个“已经取啦”按钮,本来用途是给人在取完快递后点击,确认已取的。但很容易给人感觉这是一个状态提示,以为这个包裹已经被取了。
来自 哥飞

推荐阅读
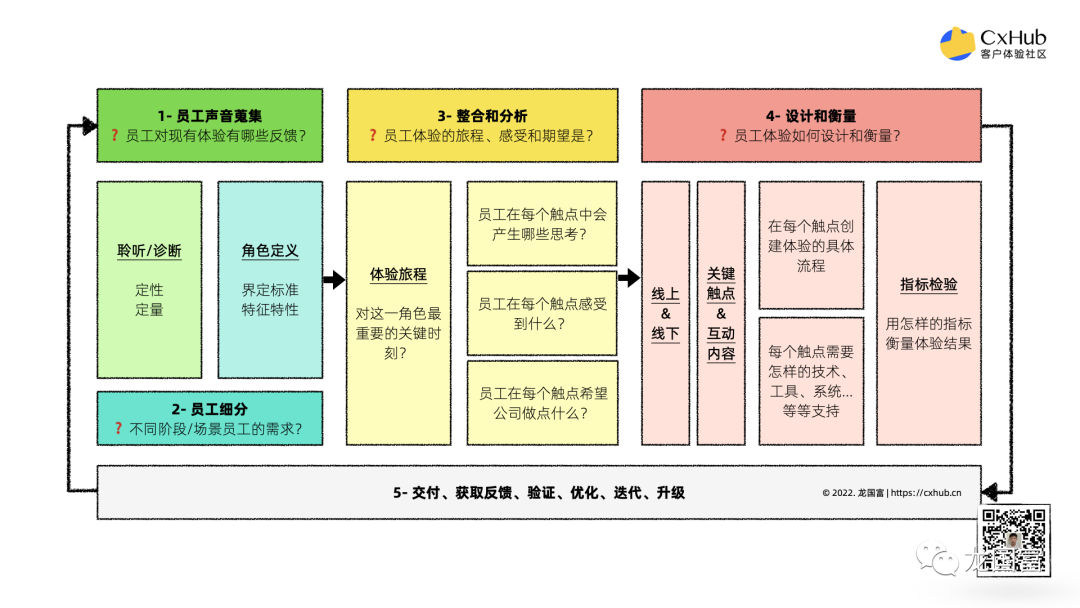
以 [ 新员工入职场景 ] 为例,教你如何设计员工体验?
链接:https://mp.weixin.qq.com/s/c51xEi_TIEJ24IYYdzpqXA
用户体验不只是外部顾客,让公司内部员工体验变好,也能增加企业竞争力。这是一篇全面讲解设计员工体验的文章,内容包括:
- 员工体验设计框架
- 聆听/诊断(定性+定量)
- 建立员工细分画像
- 员工入职体验旅程地图
- 优先解决员工体验旅程中的关键痛点
- 员工入职体验的指标体系
- 员工入职体验问卷调查
- 员工 [新入职] 体验得分结果分析

体验设计师必知的“时间戳”控件设计
链接:https://mp.weixin.qq.com/s/DQ7jPNz6dNCW3WHS8sfO8w
“时间戳”即时间信息的展示方式,它是一个在UX设计中经常出现,又容易被忽视的元素。许多人都以为时间戳仅仅向用户传递时间信息,其实它也会对业务带来重要影响。同时时间戳的设计非常灵活,在不同场景和状态下都有差异化设计。那么这其中有什么规律可循呢?本文将结合 58 相关产品的实践向读者阐述时间戳控件的设计方法。

关于生态系统设计的思考
链接:https://mp.weixin.qq.com/s/tXFIXwLYE8ICJQxfxtOxPw
本文从交互设计师角度出发,结合腾讯成长守护项目经验,分享一些关于服务生态系统设计的思考,并尝试探寻在较为复杂的业务生态中,交互设计师如何发挥更大设计价值。

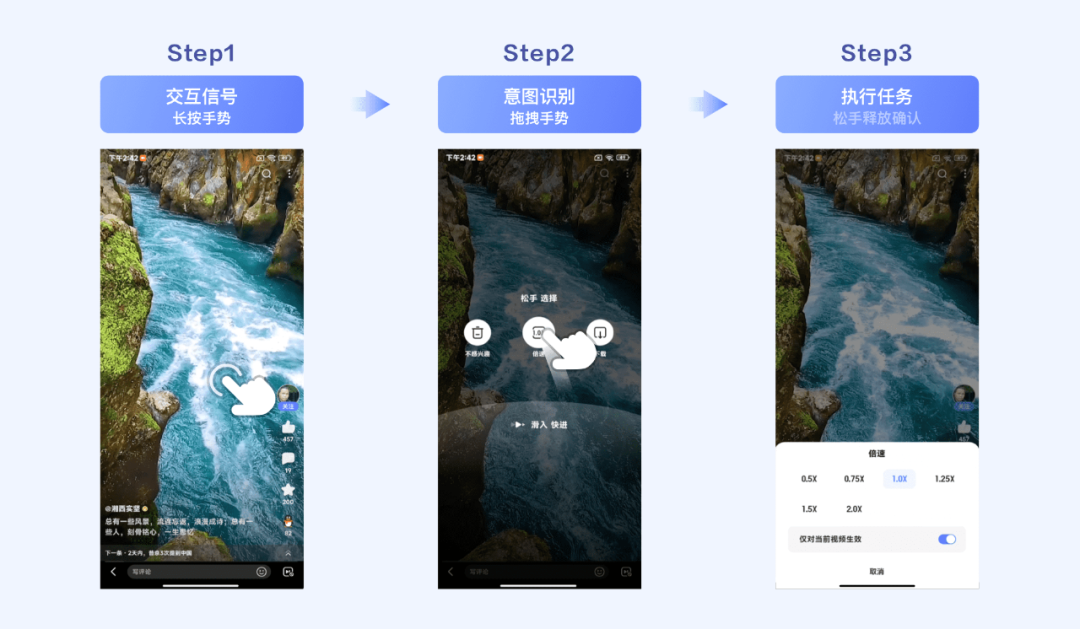
视频便捷手势 交互设计探索
链接:https://mp.weixin.qq.com/s/4DVJFrdXKAguZqcc-NZN5A
针对百度APP中的视频播放器场景,为提升手势操控效率,试图将常规的基础通用手势进行打散重组、并结合实践案例梳理出「组合手势」设计模型,以探索如何在视频场景中构建便捷高效的进阶手势体验设计。

B 端设计师,如何做好还原度走查
链接:https://mp.weixin.qq.com/s/J2Wi0TP17ZdzbMHn0jScbg
要保障最终给用户呈现的界面和设计稿一样精美,走查是必须做的。这是一篇针对 B 端 Web 界面的走查教程,比起 App 走查,介绍了一些前端工具来做辅助。

工具资源
Heron theme tools —— Figma 主题切换插件
链接:https://www.figma.com/community/plugin/1151162728819593106/Heron-theme-tools
一个插件,搞定主题切换。
- 添加主题,支持本地样式和外部样式库;
- 自动分割主题,根据样式名前缀将一个样式库分为多个主题;
- 复制主题,从已有主题复制样式生成新的主题,并保持名称同步;
- 分享主题,将自己配置好的主题列表分享给同事。
原价 ¥60,现在通过我的专属 8 折链接,只需 ¥48:https://mbd.pub/o/bread/Y5eVkplr?discount_code=KAHJPY 一次购买可供 2 个 figma 账号终身使用。

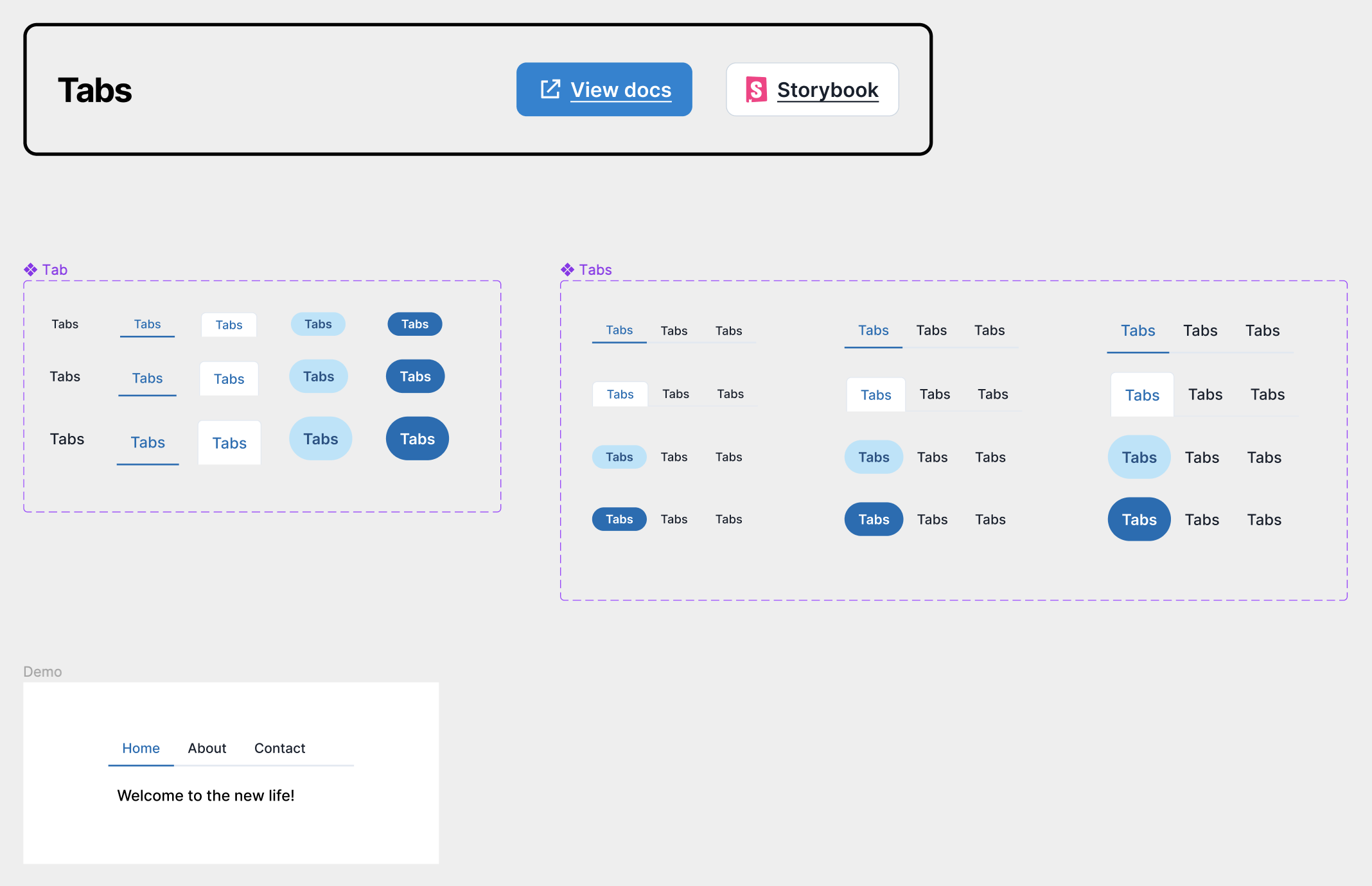
Chakra UI Figma Kit
链接:https://www.figma.com/community/file/971408767069651759
Charkr UI 是一套基于 React 的组件库,已经在 Figma 社区开源 UI Kit,包含 28 个组件,均使用自动布局和组件变量,每个放组件的页面还贴心地提供对应的组件文档链接。后续会提供深色模式和 Design Token 的支持。

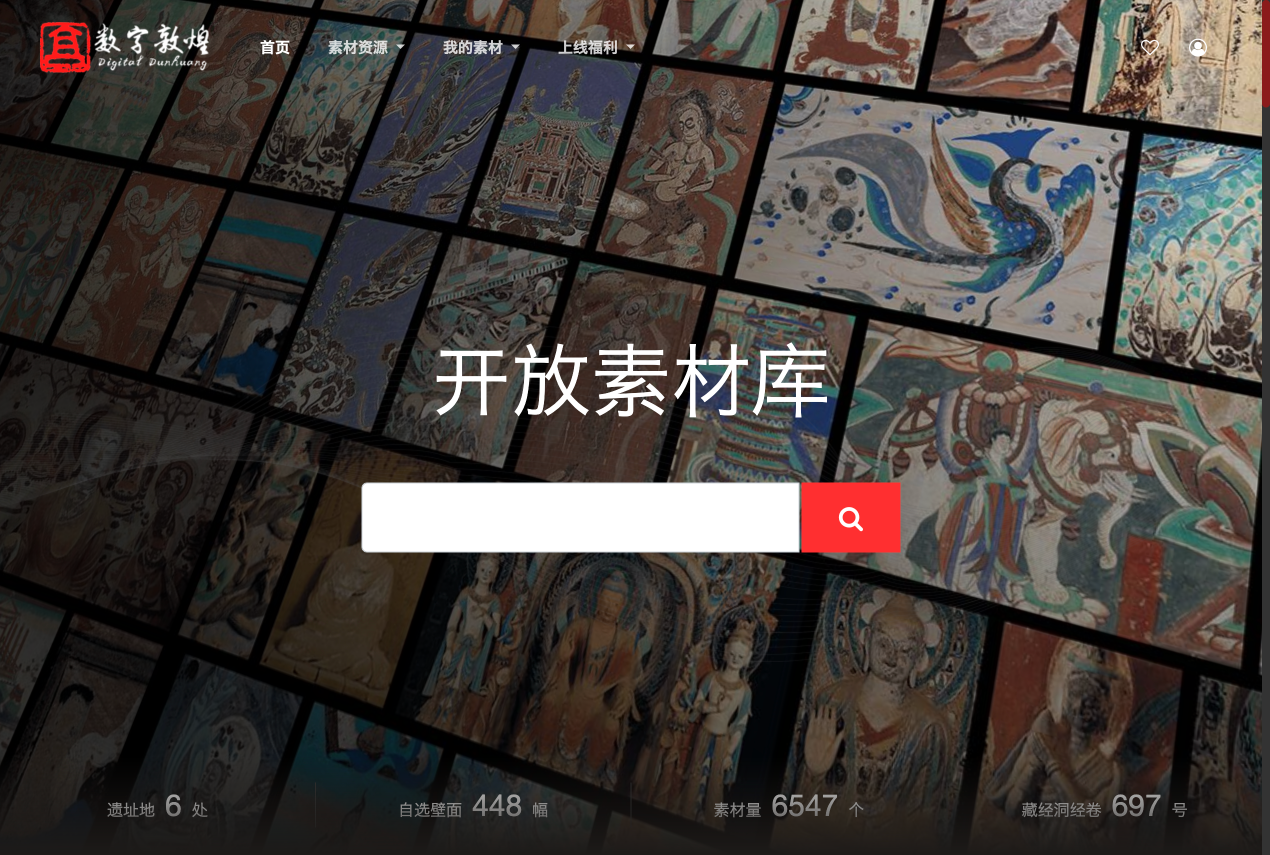
数字敦煌开放素材库
由敦煌研究院和腾讯合作建立的敦煌历史文化素材库,有自选、壁画、藏经洞文献、共创作品等 6547 个高清素材。另外还有一个数字敦煌资源库(https://www.e-dunhuang.com/index.htm)能以全景或 VR 模式浏览高清的莫高窟洞窟壁画。

GEE!ME —— 卡通人物素材
这个素材包中有 100 个不同的卡通人物形象,提供 Figma 和 Sketch 两种格式,都是矢量可以再次编辑。

产品发现
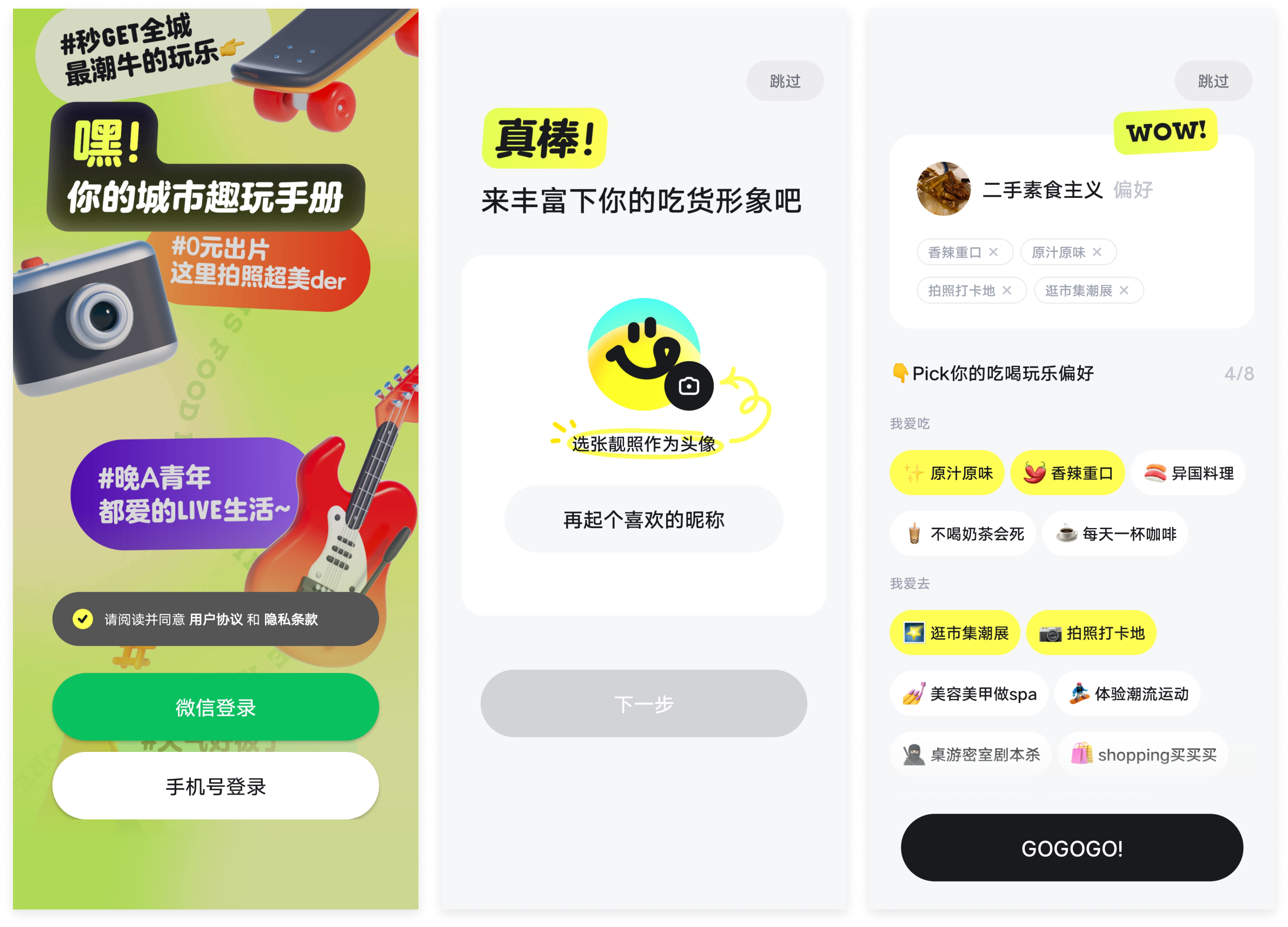
吃货笔记 —— 阿里旗下美食种草社区
吃货笔记可以看作是只聊美食的小红书,阿里 UC 浏览器(在广州)那边做的,App 里目前只开放了广州 。界面设计大量运用橡皮泥似的 3D 模型,文案很多谐音梗,很符合 Z 时代喜欢的风格。


寻找设计系统工作岗位
链接:https://www.designsystem.careers/
可以在这找国外设计系统有关的工作机会,不只是设计师,也包括设计系统的开发者。

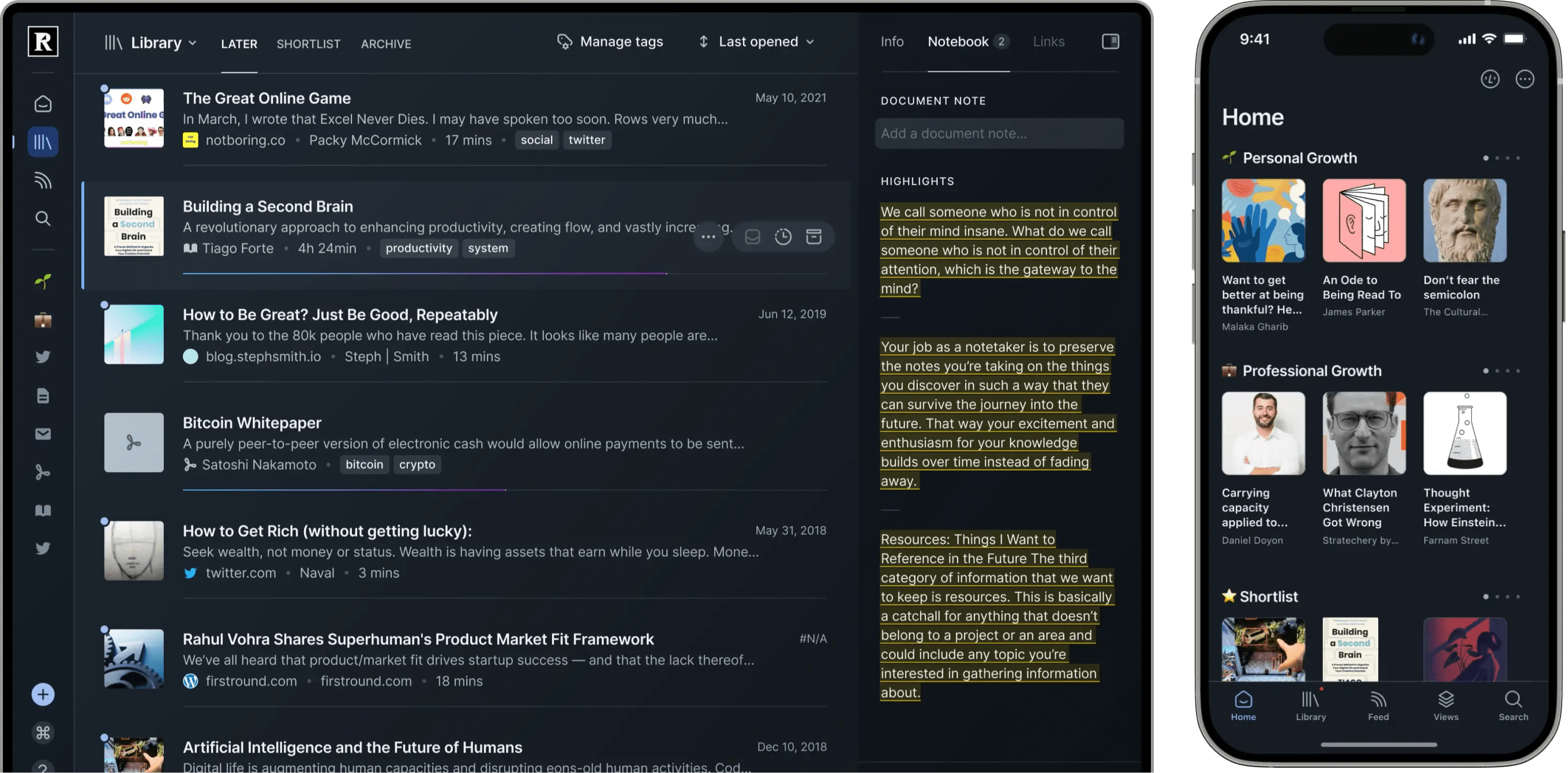
Readwise Reader —— 综合阅读工具
Readwise Reader 可以用来看 RSS、PDF、推特、Epub、Newsletter、Youtube,并且在文章上划重点(视频则划定关键帧),可将内容导出到 Notion、Evernote 等主流笔记工具。

相关法律法规 —— 关键词替换浏览器插件
链接:https://github.com/sheepzh/regulation
一款浏览器扩展。自定义规则,自动将网页里你不想看见的敏感/违禁词替换成安全词。
MessAuto —— macOS 从 iPhone 自动获取短信验证码
链接:https://github.com/LeeeSe/MessAuto
macOS 平台可以方便地接收来自 iPhone 的短信,无需每次打开手机查看验证码。Safari 浏览器更是可以直接自动获取到验证码并显示在输入框内,然而这个好用的功能却仅仅停留在了 Safari 浏览器上,但并不是每个人都喜欢使用 Safari 浏览器。MessAuto 则支持其他浏览器。
相关资讯
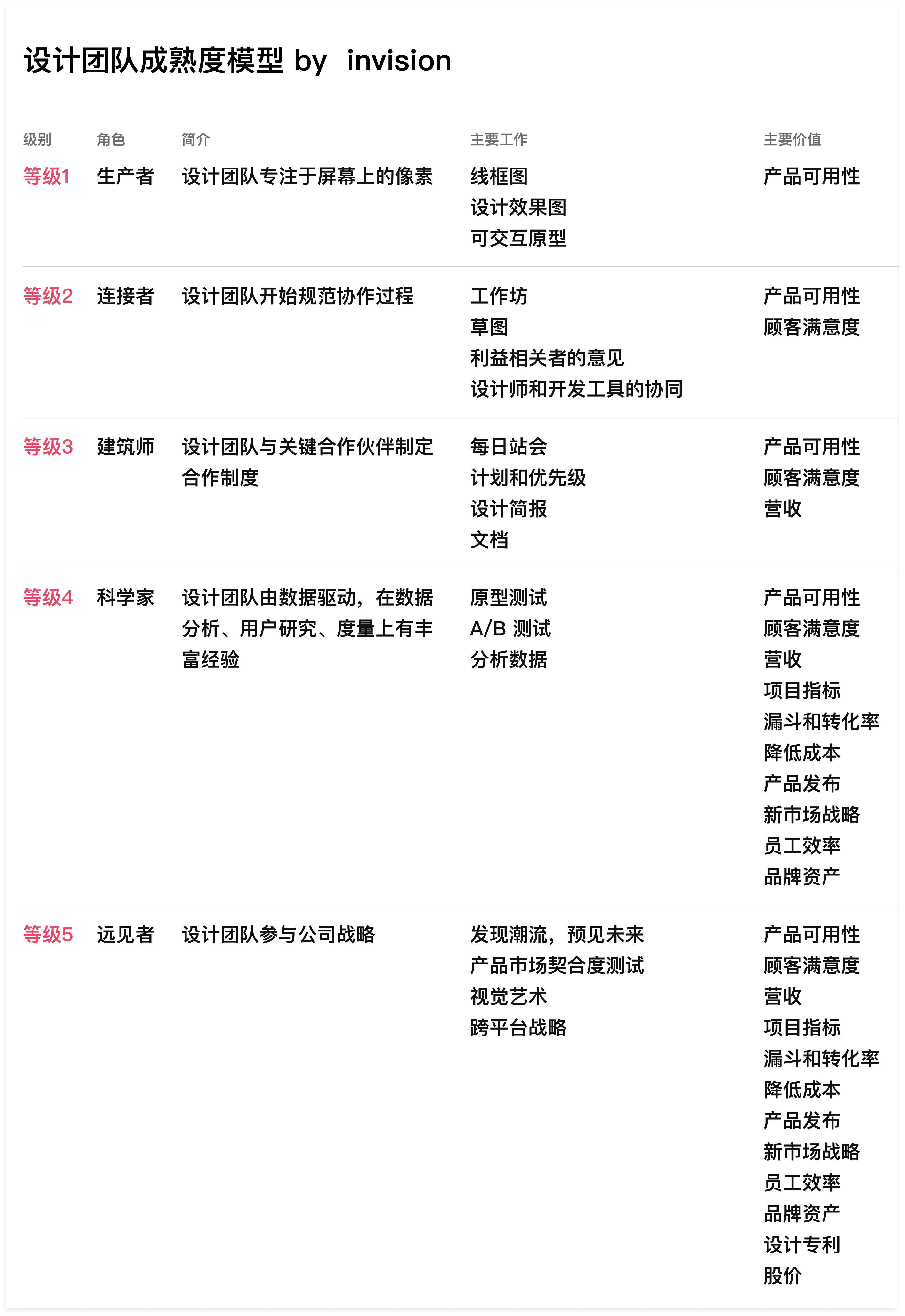
设计团队成熟度模型
链接:https://www.invisionapp.com/design-better/design-maturity-model/
Invision 在 2019 年发布一篇《The New Design Frontier》(设计新前沿)的报告,定义了一个设计团队成熟度等级,分为 5 个级别。

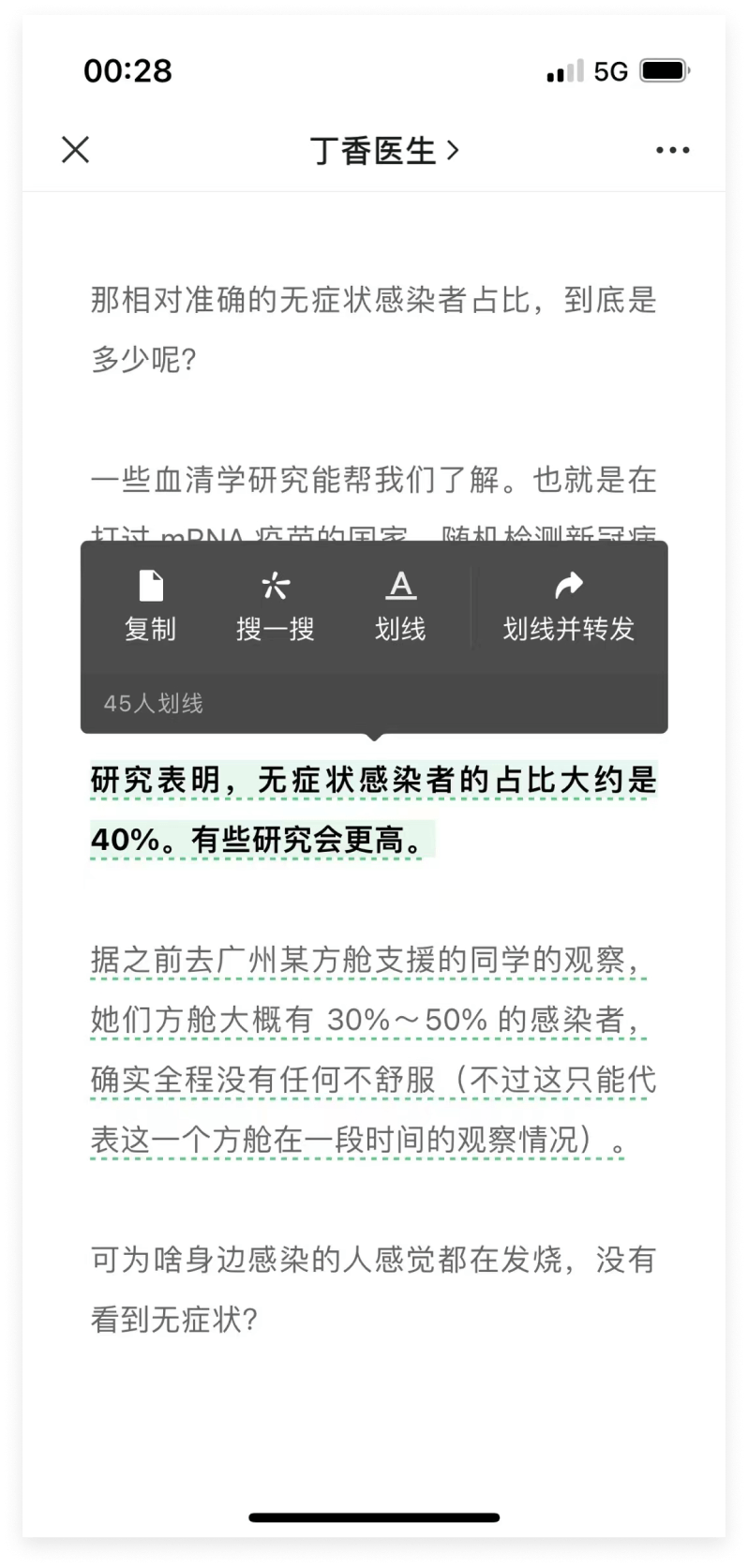
微信新增公众号文章划线功能
链接:https://mp.weixin.qq.com/s/G7G2NB7aqq3QXqS1YvYb-A
微信 iOS 版在公众号文章中长按文字新增「划线」功能,可以看到有多少用户划线,还可以划线并分享,能在微信收藏里看到自己划线记录。

小米发布 MIUI 14
现在手机操作系统 UI 更新都没啥大的创新了,这次 MIUI 14 UI 上就多了个大图标模式,剩下其他就是性能、流畅性、隐私保护,多设备互通的更新。


谷歌公布 2022 年最佳 Chrome 浏览器扩展程序
链接:https://www.ithome.com/0/661/219.htm
最佳 Chrome 扩展程序分为 4 类:生产力、专注力、游戏与视频、学习。
生产力:
- Tango:使用屏幕截图在几秒钟内创建精美的操作指南
- SwiftRead:一个速读应用程序,声称可以帮助用户将阅读速度提高两到三倍
- Liner:一个研究工具,可以让你高亮、保存、组织和获得阅读建议
- Compose AI: 一个人工智能写作工具
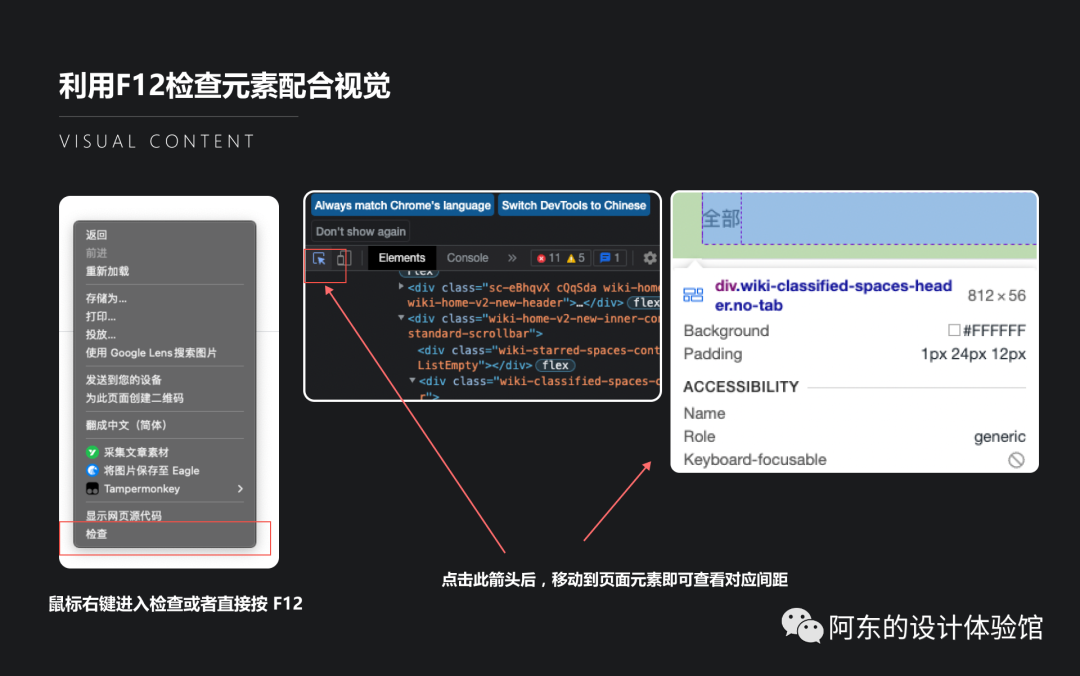
- Visbug:一个允许设计师对网站上的文本和图像进行修改的工具
- Check US Visa Slots:可以检查美国签证的空缺
专注力:
- Workona Tab Manager:管理网页标签
- CrXMouse Chrome Gestures:创建自定义的鼠标导航快捷方式
游戏和与视频:
- RoPro:针对 Roblox 玩家,为游戏增加了独特的功能
- eJoy:允许用户观看带有两个不同语言字幕的电影和视频,用于语言学习
学习:
- Equatio:数学辅助工具
- MyBib:浏览网页时自动生成书目和引文
ArtStation 用户刷屏抵制 AI 画作
链接:https://mp.weixin.qq.com/s/JEiU5gZvliN68RAY2XdOIQ
人工智能作画在设计艺术界有很大争议,尤其是有原创风格的画师觉得 AI 学习他们风格生成同风格画作是一种盗取版权的偷窃。ArtStation 可以看作画家、游戏原画师和电影特效师的 Dribbble,有大量用户在发布自己作品时,在作品上打上抵制 AI 的水印,抵御 AI 自动学习他们的风格。于是 ArtSation 首页被刷屏全是抵制 AI 的水印图片。

体验碎周报第 125 期(2022.12.19)


