体验碎周报第 136 期(2023.3.27)
系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
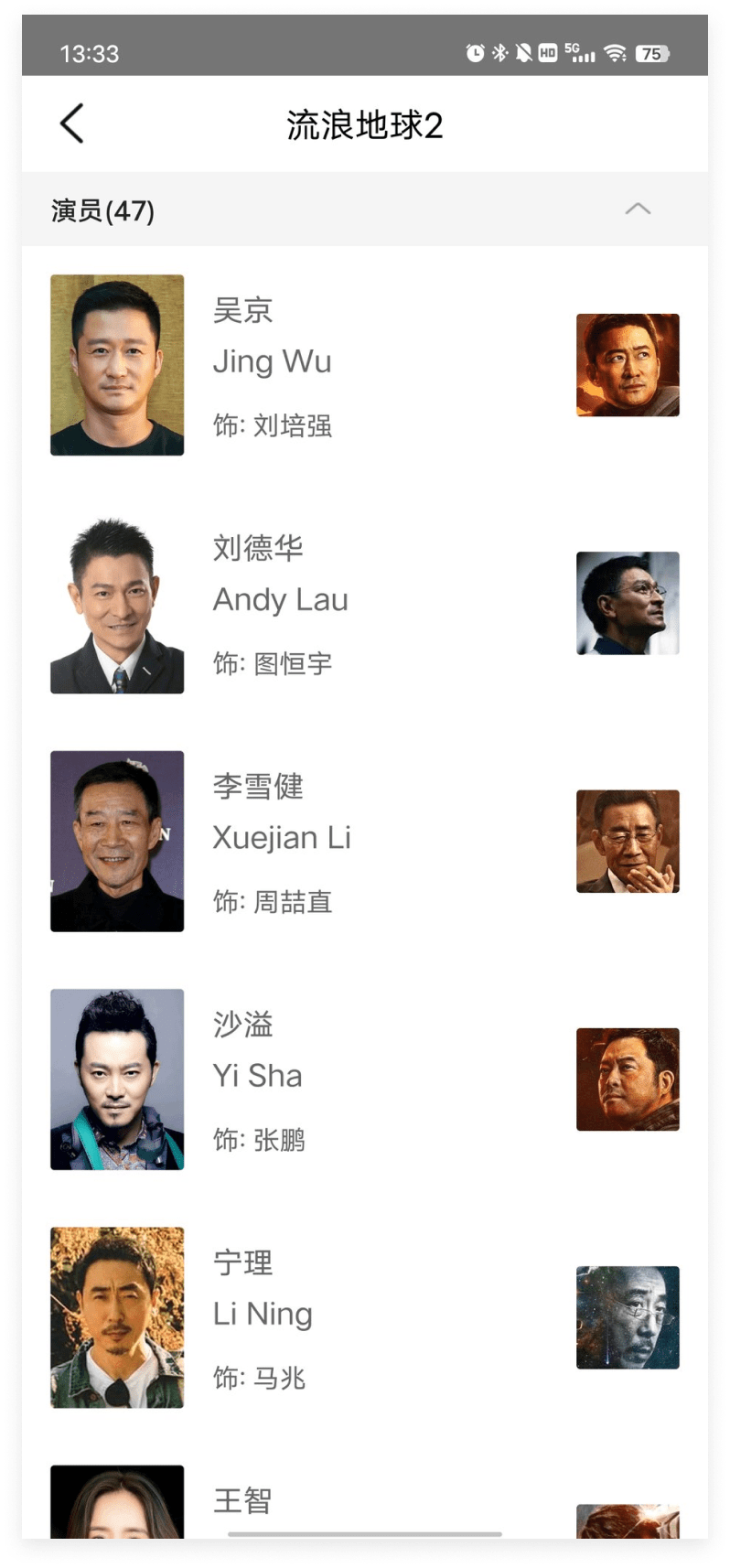
猫眼电影演员表显示对应角色剧照
看电影时有些演员演技和化妆非常厉害,根本想不到是 ta 出演。猫眼电影演员表有剧照和生活照的对比,能帮助用户定位演员所饰演的角色。

体验槽点
大众点评卡片区分不明显
一般情况,一个点评卡片都是图片加标题,但如果恰好一篇显示标题只有文字的卡片隔了一个有图没标题的卡片,上下两张卡片连在一起很容易被误认为是一张卡片。原因是背景和内容颜色区分小,两张卡片和卡片图文的间距区分也不够大。

推荐阅读
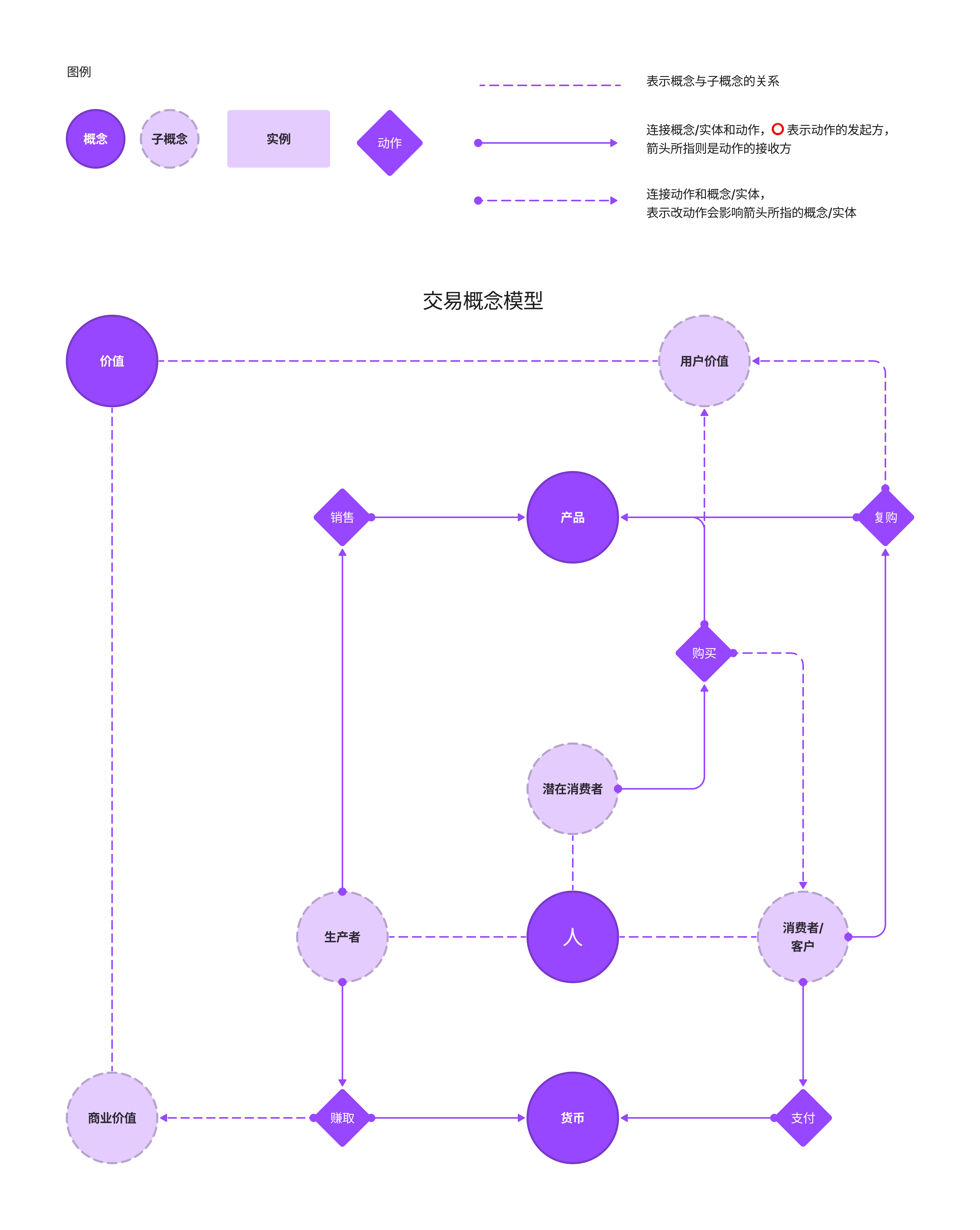
概念模型设计
链接:https://maxoxo.me/conceptual-model-design/
概念模型是产品设计中会用到的一种图形工具,通过图形来描述产品作为系统会出现哪些概念以及这些概念之间的联系。它可以帮助产品经理了解产品的未来,制定产品规划,也可以帮助设计师来设计网站的信息架构,对于工程师来说,概念设计实际上和数据库设计以及声明式编程的理念也很类似,也可以作为参考。

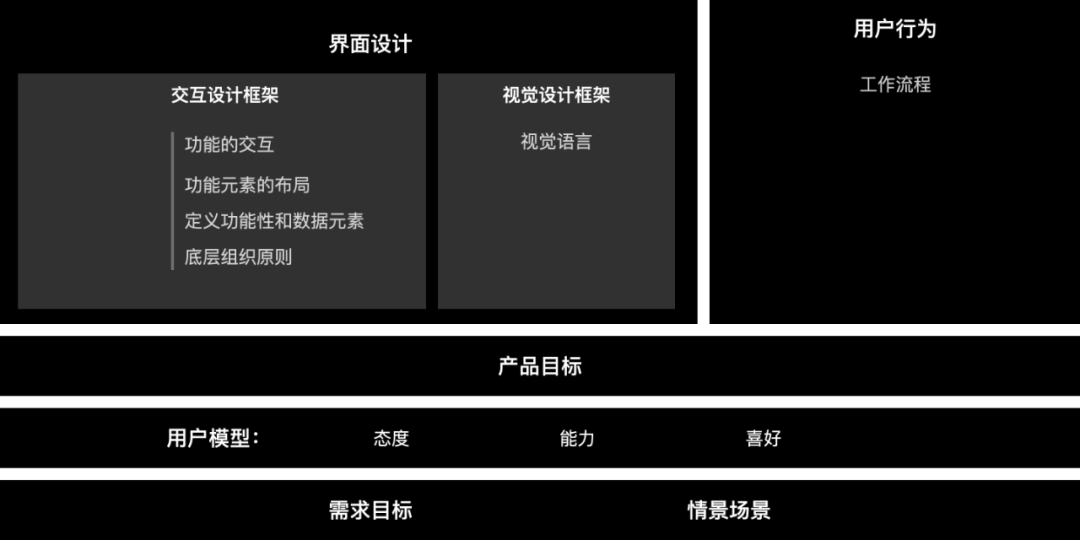
工具设计框架搭建思路
链接:https://mp.weixin.qq.com/s/xtXjTo9s4LQzSnJ4ONmU5w
《About face》提到的设计框架(Design Framework)为设计人员梳理设计框架提供了一些思路。经过梳理大致可以分为需求场景、人物模型、产品目标、界面设计、用户行为 5 个部分。本文着重探索在交互框架设计阶段底层组织原则开始至功能交互阶段 4 个设计阶段过程中的一些案例和经验分享。

别小看一个网站的顶部导航
链接:https://mp.weixin.qq.com/s/TaY3pVN1dRIbGZKS-AwZew
一篇以实际案例来做竞品分析的文章,可以学学作者依据竞品分析优化产品顶部导航的思路。

专业的设计师如何产出不专业的方案
链接:https://mp.weixin.qq.com/s/BK-TlpslBYriJ_k7NceBSA
本文通过一个对一个活动页进行待优化和分析改进建议,来说明单纯地做好组件并不能做好设计方案,必须对具体问题的深度思考和设计原则的因地制宜,才能真正做好设计。

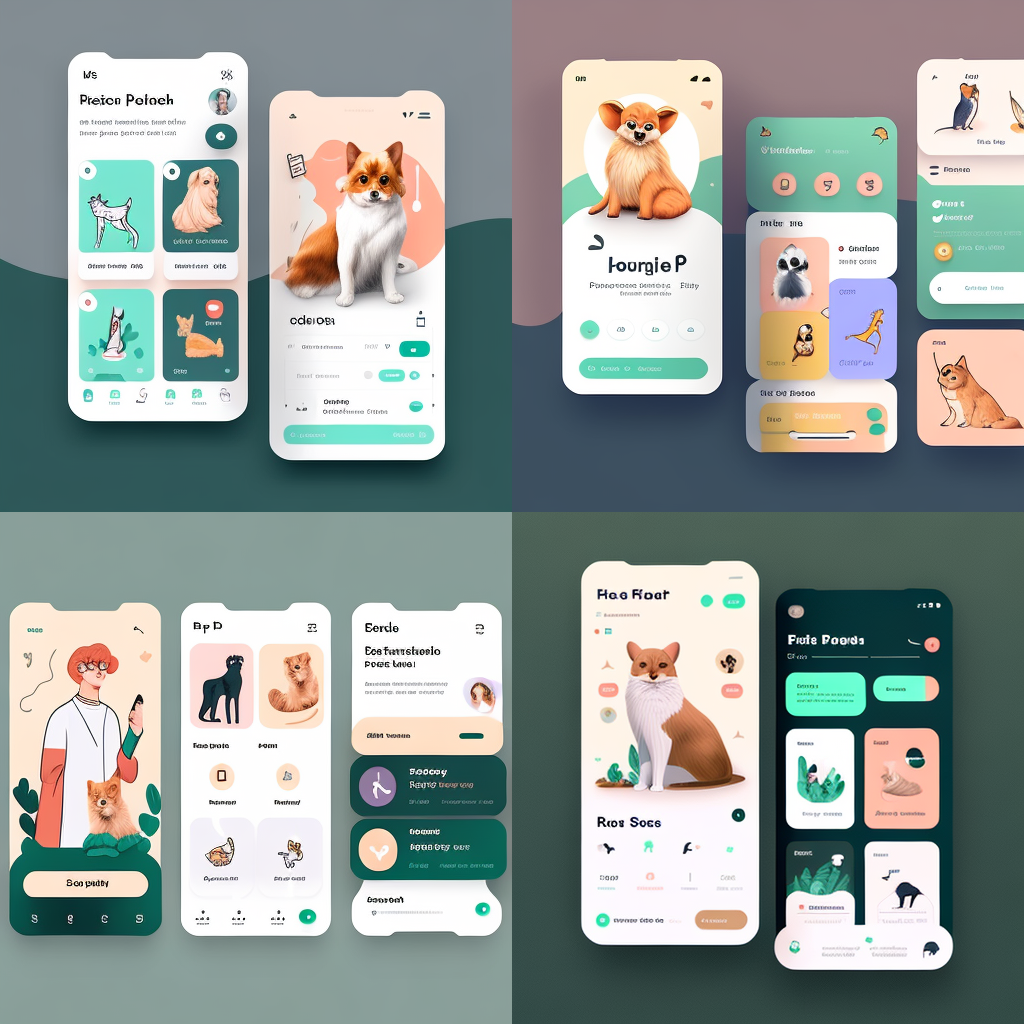
我用 MidJourney 做了个 App
链接:https://mp.weixin.qq.com/s/gGNn_eV6QGdqKM71wZndhQ
很明显 MidJourney 能做插画,那是否能做 UI 设计呢?作者上一篇文章先用 ChatGPT 做产品梳理,这次用 MidJourney 来设计 UI、AppIcon、banner、Logo、吉祥物。作者认为现在 MidJourney 还不能完成全部 UI 设计工作。MidJourney 生成的输出非常粗糙,通常需要设计师进行细化。另外,MidJourney 也非常依赖提示(它提供的输出质量在很大程度上取决于被提供的关键词)。

用户画像搭建思路——了解用户行为目标及痛点
链接:https://mp.weixin.qq.com/s/RHNO7ali0SX9QHAmhJMuHg
一篇非常全面的用户画像搭建教程,用户画像的概念、作用及搭建方法讲解都很详细。

工具资源
SHAPES —— 免费的 SVG 图形
链接:https://shapes.framer.website/
共 120 多个基础的 SVG 图形,点击就能复制到剪贴版。

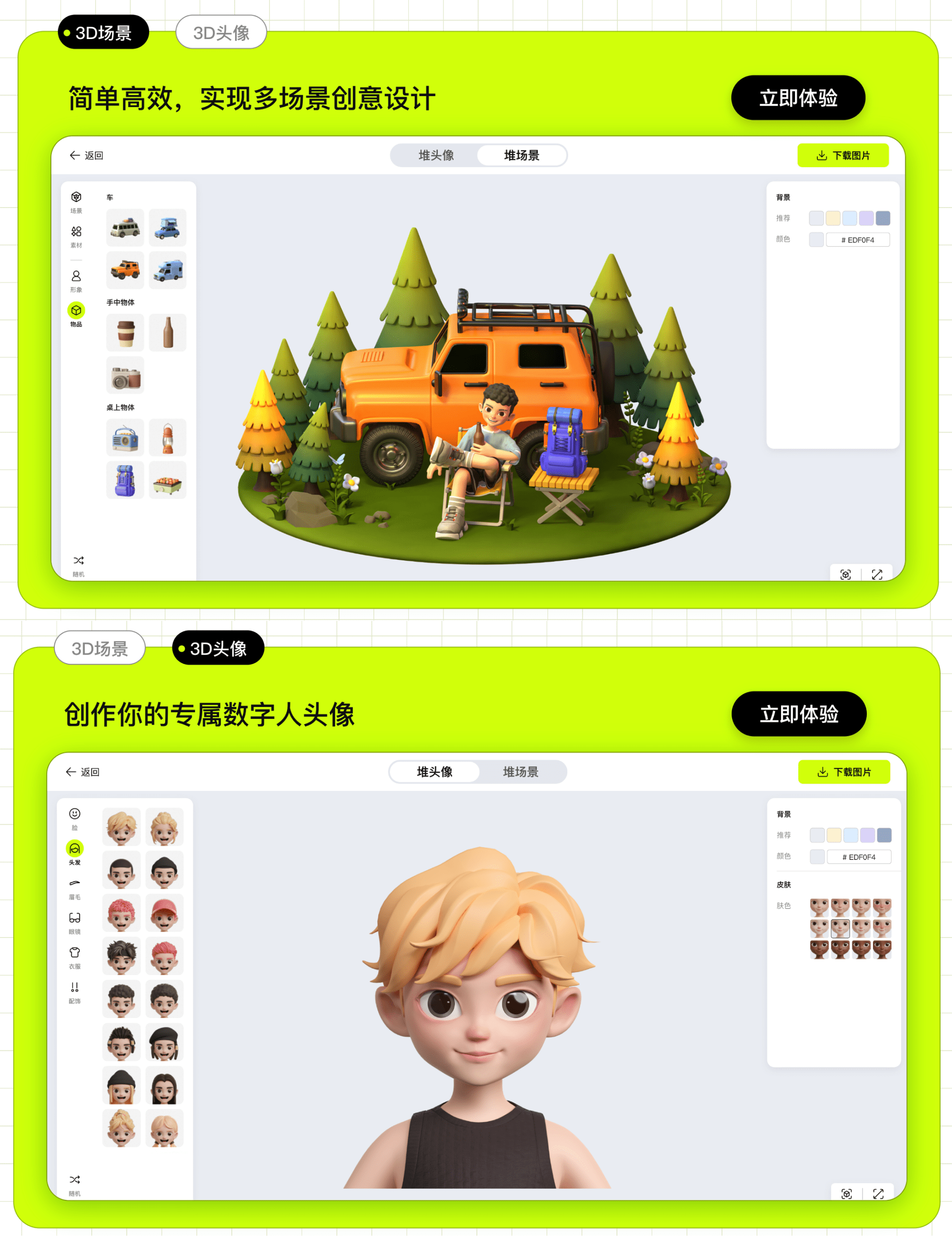
堆友 —— 阿里推出的 3D 编辑器
阿里巴巴推出的 3D 编辑器,目前可以用来制作头像和场景,内置素材丰富,个人企业均免费使用。比较神奇的是登录不是用淘宝账号,而是微信扫码。

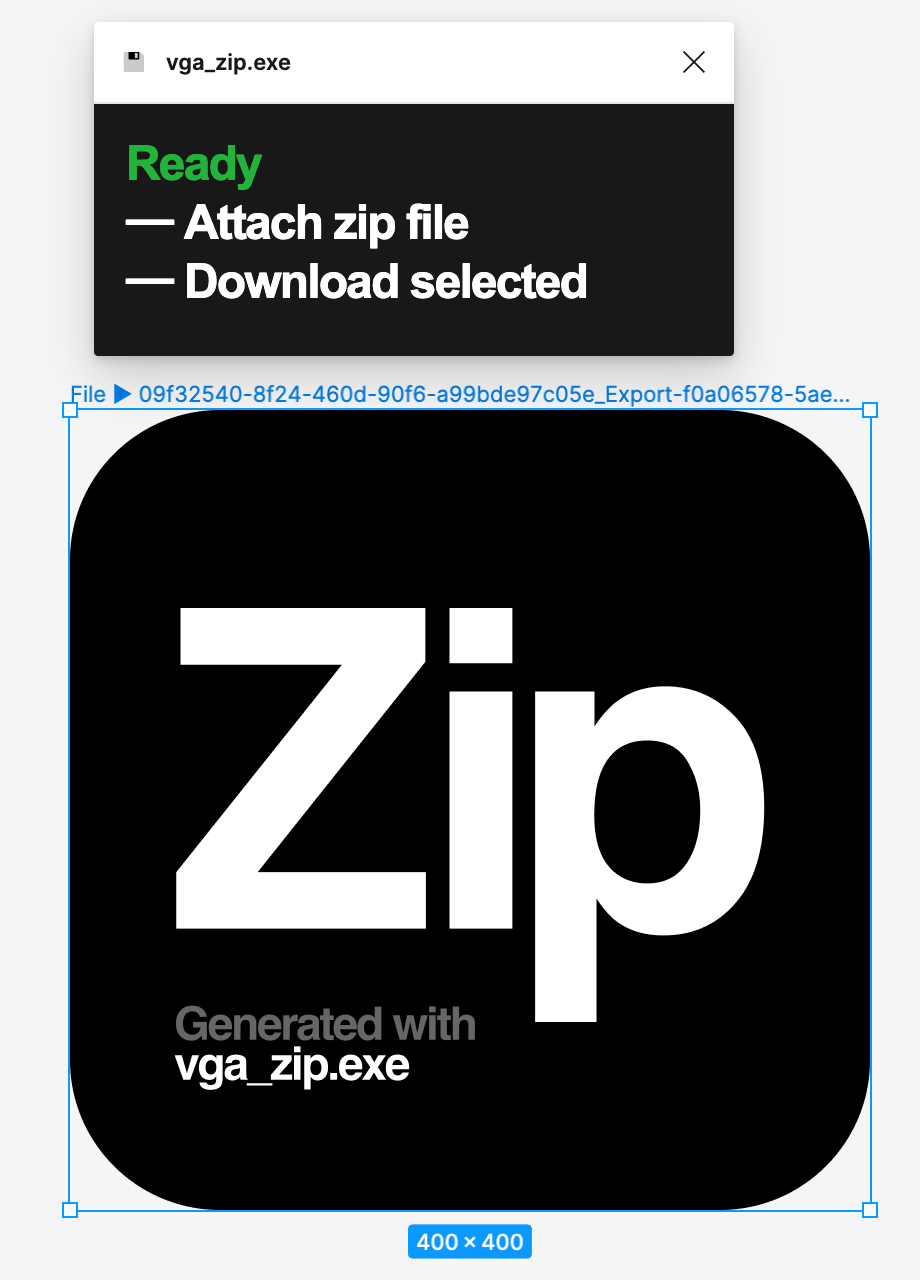
vga zip.exe —— 在设计稿中插入文件的 Figma 插件
链接:https://www.figma.com/community/plugin/1216954110143065796/vga-zip.exe
有时需要在设计稿中插入产品文档、字体包等文件,这款插件可以实现该功能。用插件选择本地文件上传后会生成一个 Frame,用插件选择该 Frame 即可获取文件下载链接。从导出 Figma 的本地文件来看,这个插件是把文件以特殊的方式植入到 Figma 文件里,把 Figma 当网盘来用了。

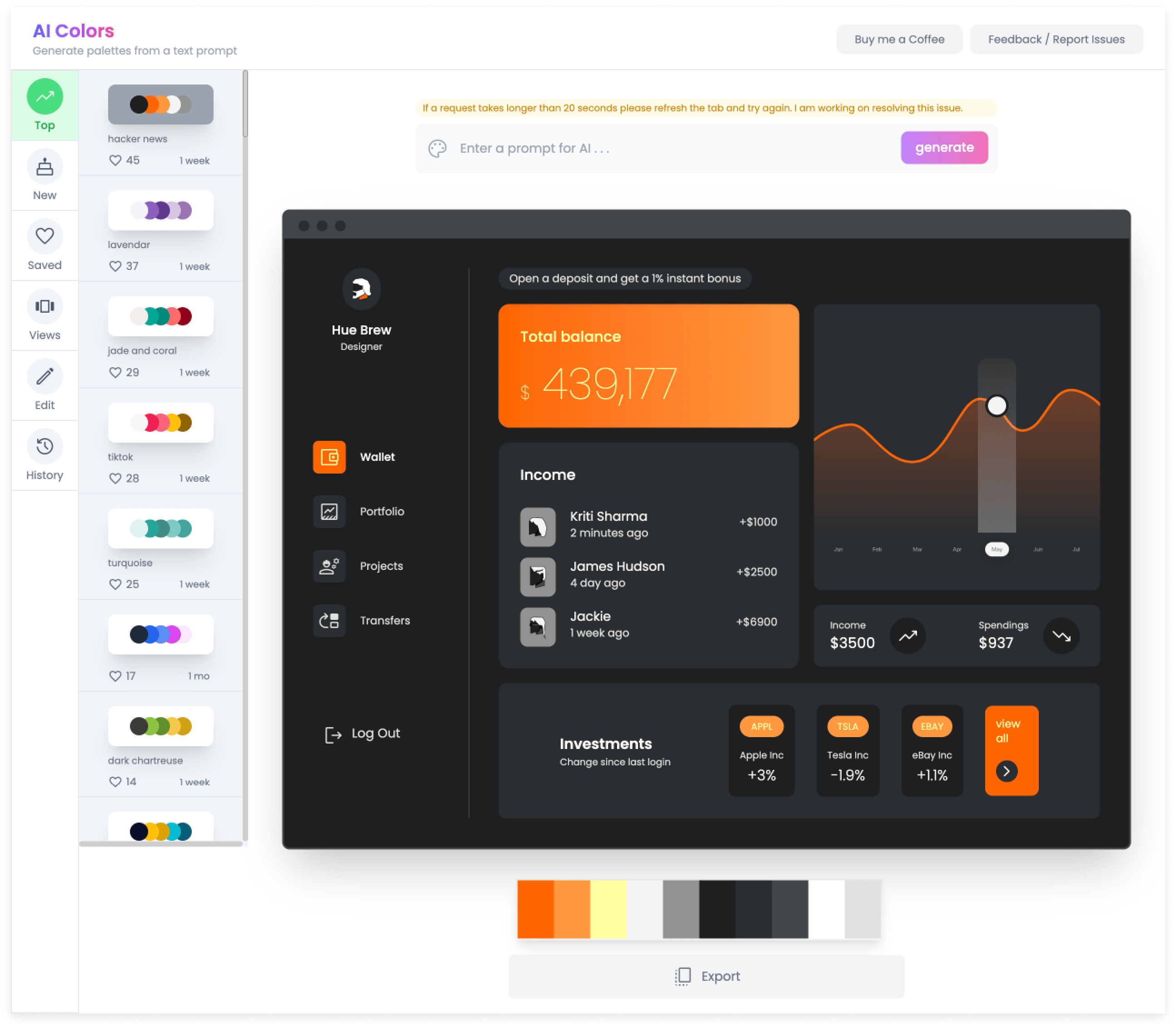
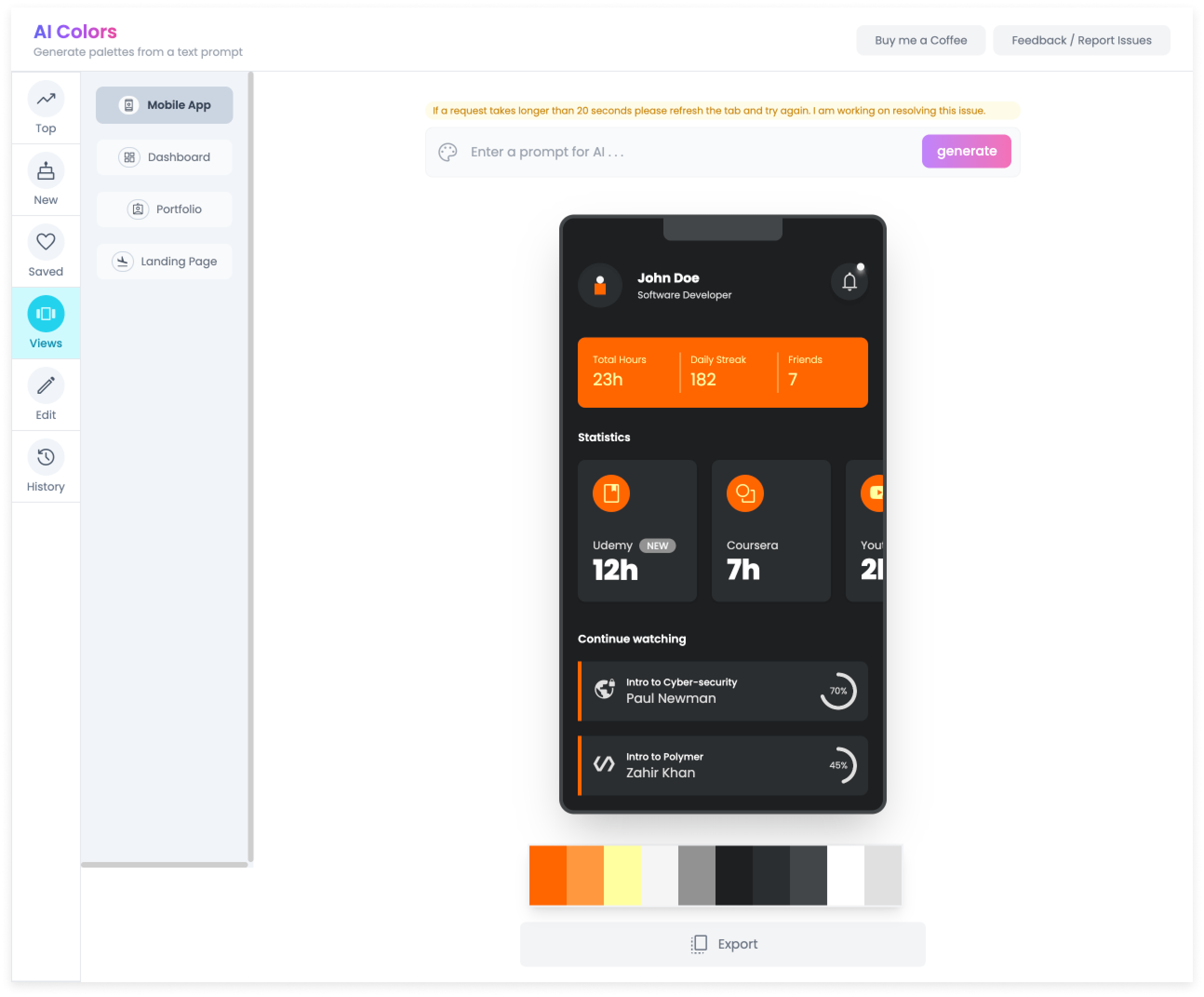
AI Colors —— 人工智能配色
输入提示词,用人工智能生成界面配色方案,提供 App、仪表盘、落地页、作品集等页面模板实时预览配色效果。


Type Design Resource —— 字体设计资源库
链接:https://typedesignresources.com/
一个全面的字体设计资源库,包含设计教程、书籍、课程、工具、社区、名人、技术等。光是滚动页面看目录都花了我几分钟,真的太过丰富了。

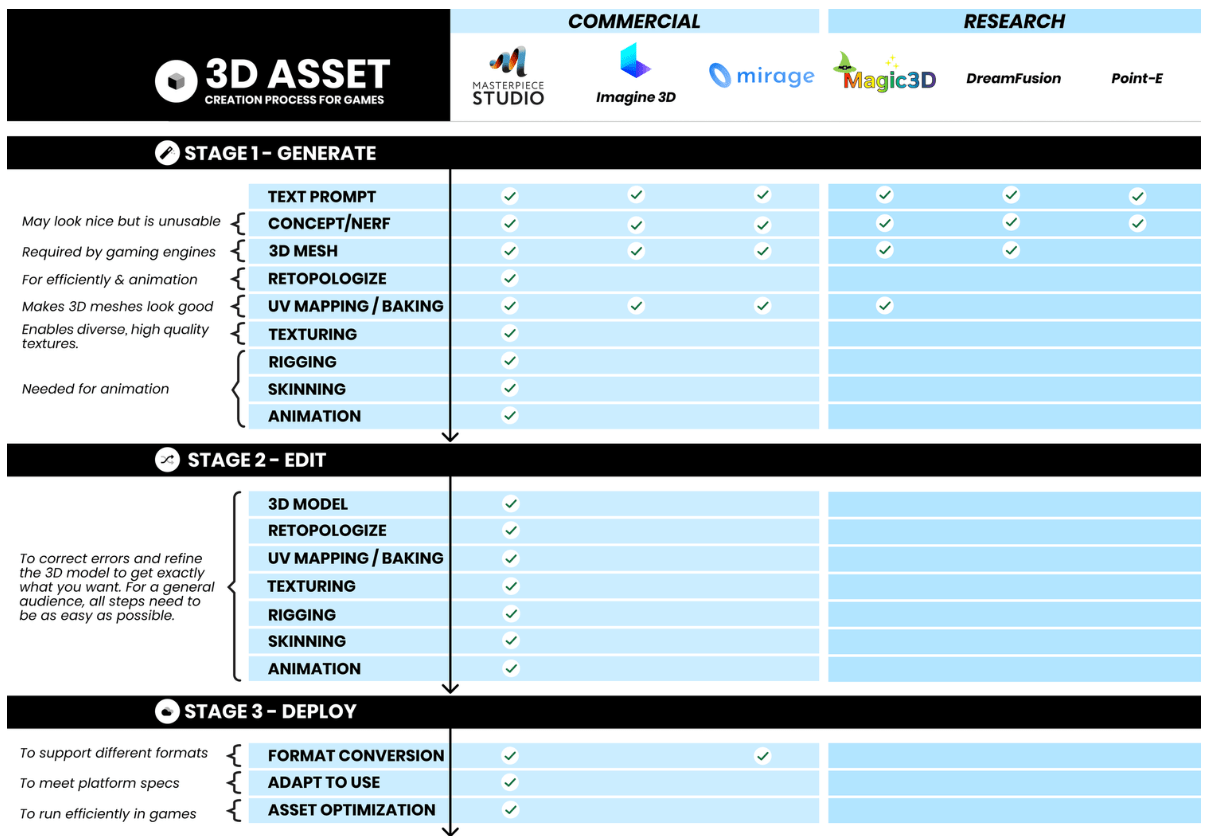
Masterpiece Studio X —— 人工智能 3D 设计工具
链接:https://masterpiecestudio.com/
可以通过 AI 用文字、视频、图片来生成 3D 模型,也能用文字指挥 AI 生成 3D 动画,支持在 VR 里使用,能实时导入到 Unity 中使用。目前还没发布,需要申请加入候补名单中等待。

小新黑体和小新潮酷体 —— 联想小新推出的免费商用字体
加入小新官方 QQ 群:575095613 获取字体。
【小新黑体】以小新轻薄本“轻薄”“高能”特点为理念,通过简约的笔画设计、精简的线条、柔和的弧度,打造出人文与科技交织的黑体字。
【小新潮酷体】以小新“年轻潮酷”的品牌理念,通过略窄的字面,纯直的结构、精简的笔画,使字体呈现年轻态和潮流感。


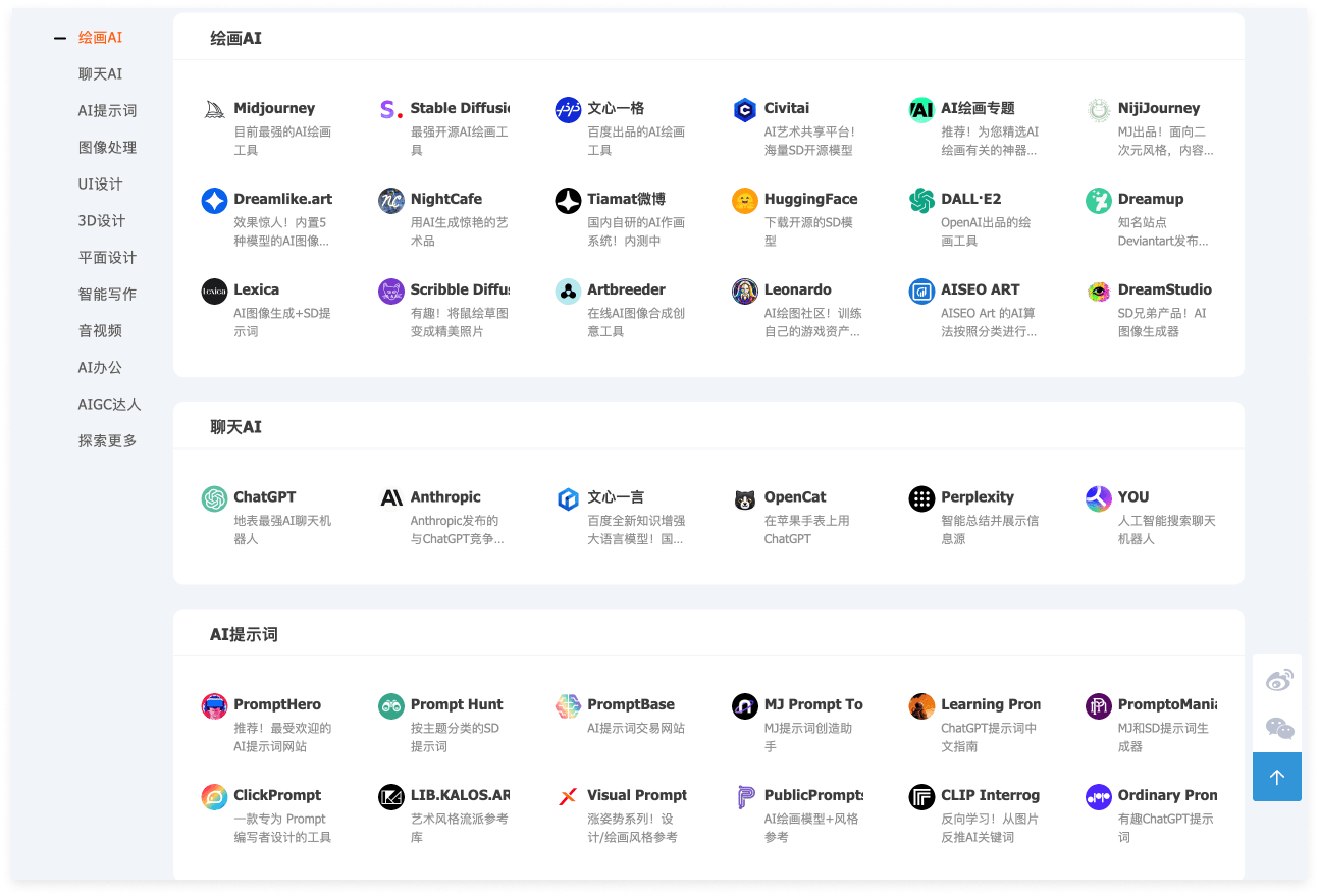
优设 AI 工具导航
国内知名设计师网站优设做的 AI 工具导航,更偏向于设计师使用。

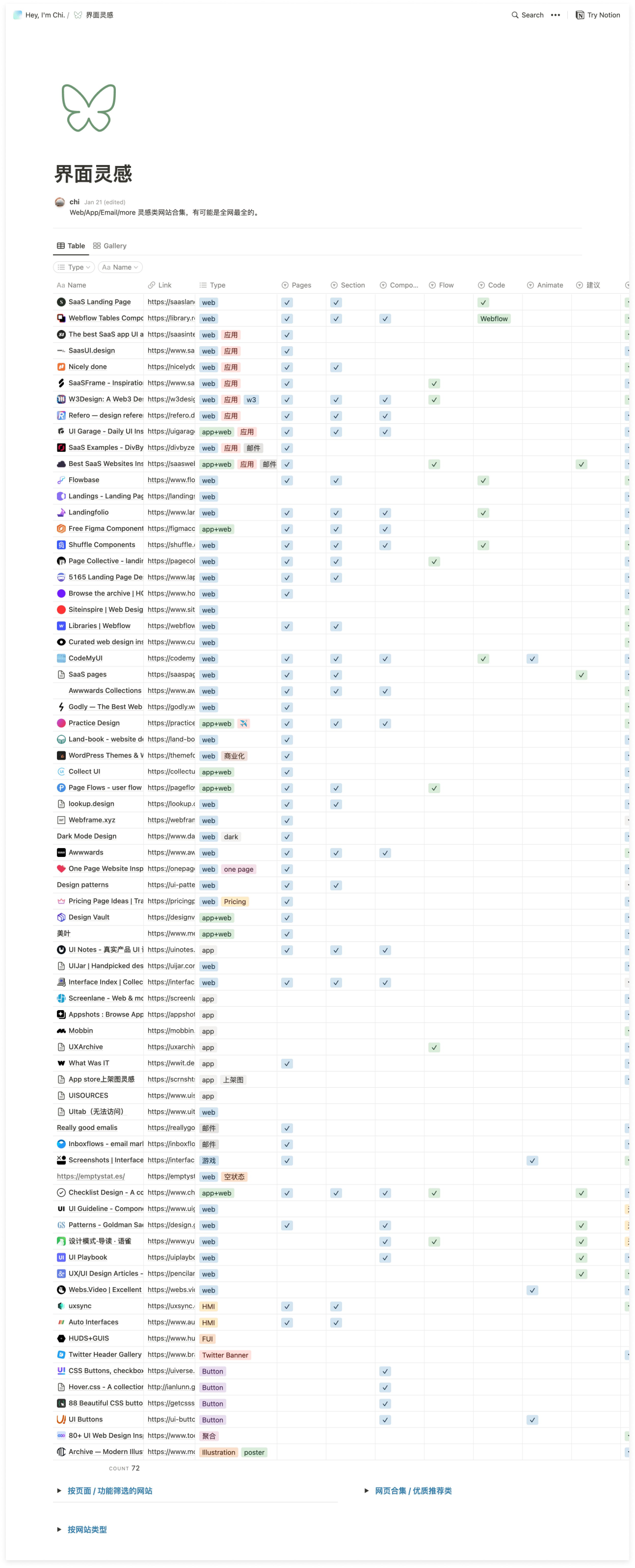
界面设计灵感合集
链接:https://uxchi.notion.site/881b4c0179a74935a3f607ad3521cdb5
由 chi 整理的 Web/App/Email 等设计灵感网站合集,目前已经收集了 72 个网站。

产品发现
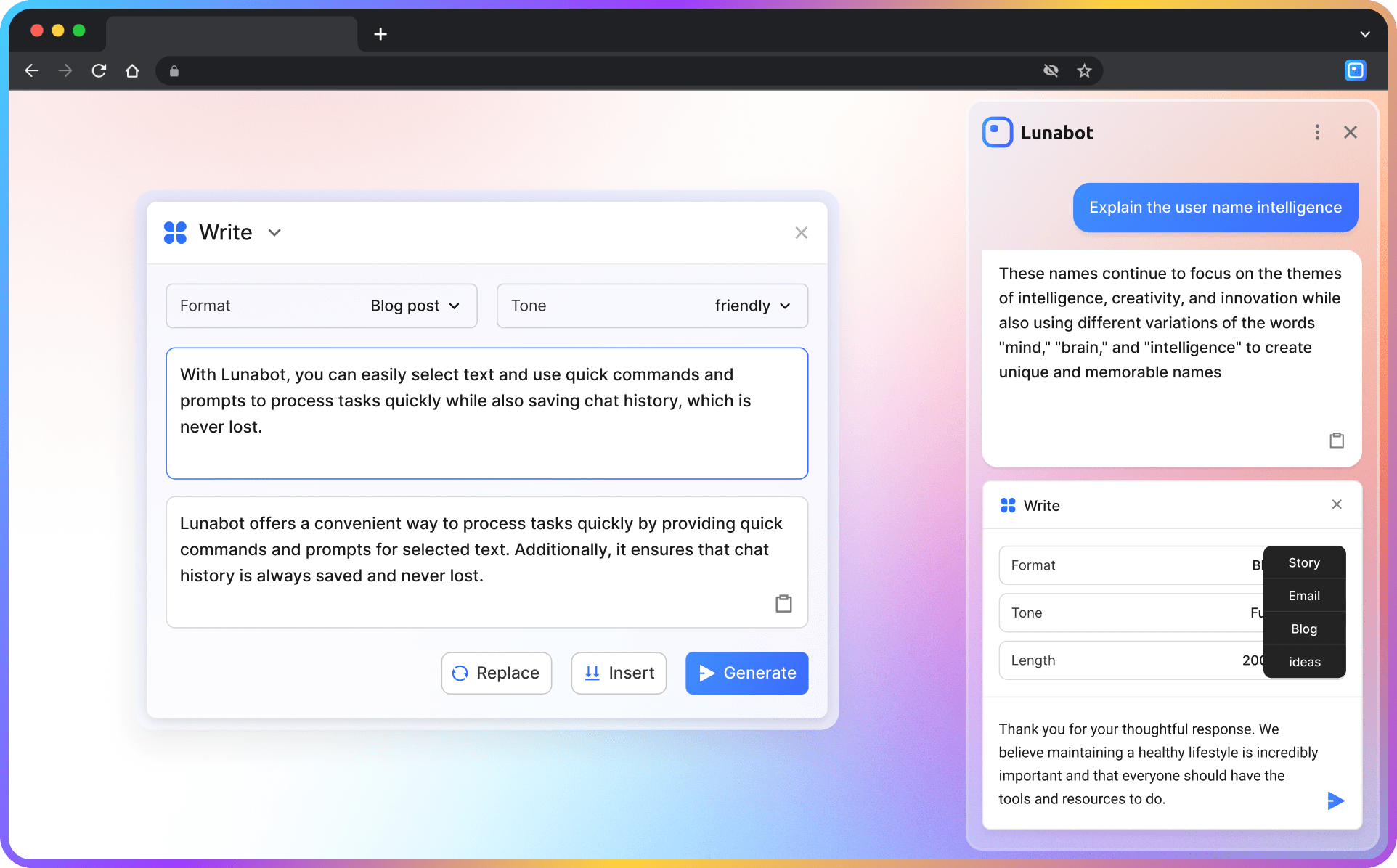
Lunabot —— 浏览器的 AI 助理
Lunabot 是一个运行在浏览器中的 ChatGPT 插件。Lunabot 可以在任何网页上提供写作建议、内容优化提示、翻译帮助、内容总结等功能。

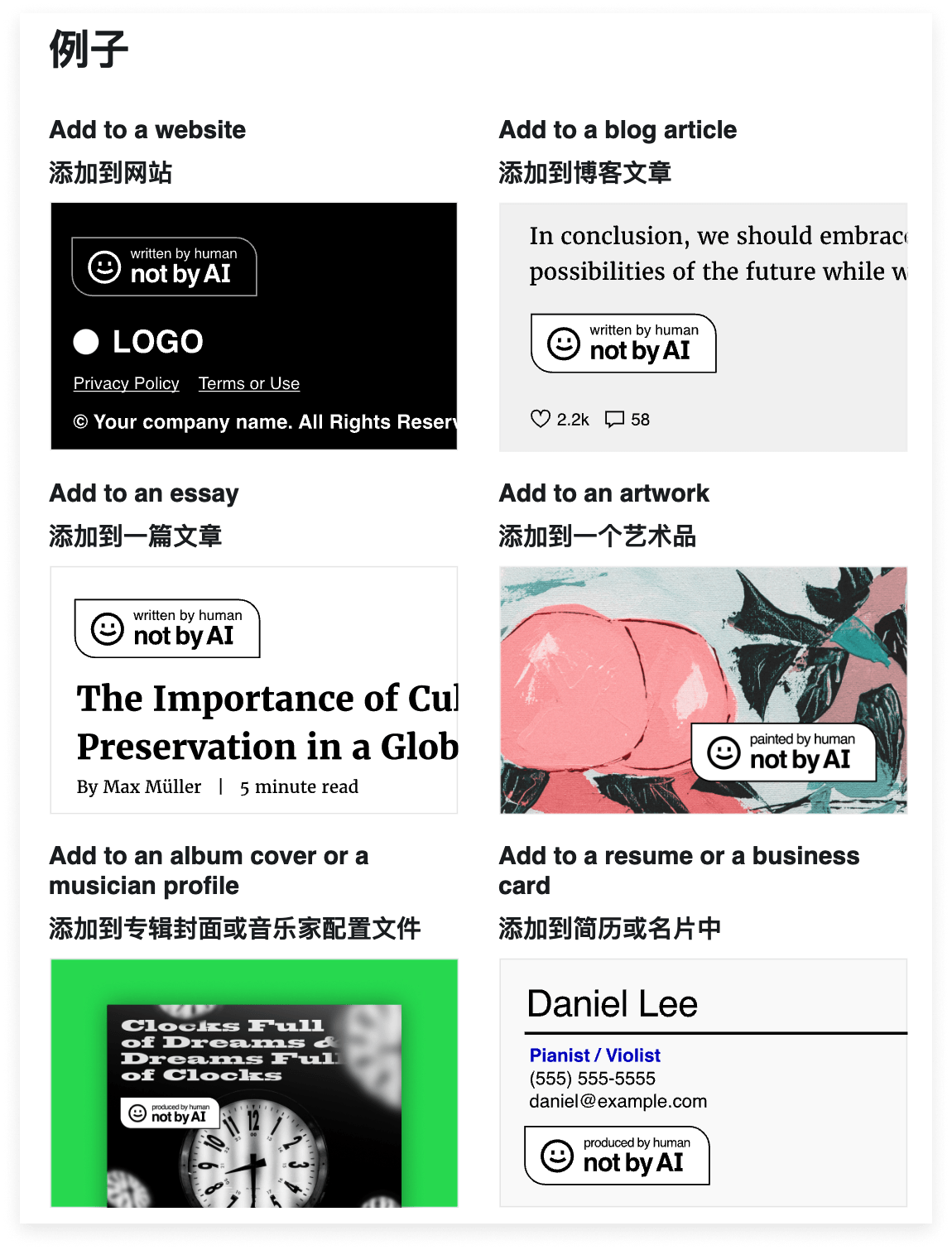
not by AI —— 非 AI 生成内容声明
AI 生成大行其道,也没有任何工具能准确识别内容是否为 AI 生成。如果以后所有的内容都由 AI 生成,人类的文明科技可能面临停滞和无法创新的危机。如果你仍然热衷工匠精神,纯手工生产内容,那么可以在自己创作的内容上附上这个 not by AI 徽章,不过目前徽章没有法律和证明作用,仅仅是维持一丝身为人类的尊严。

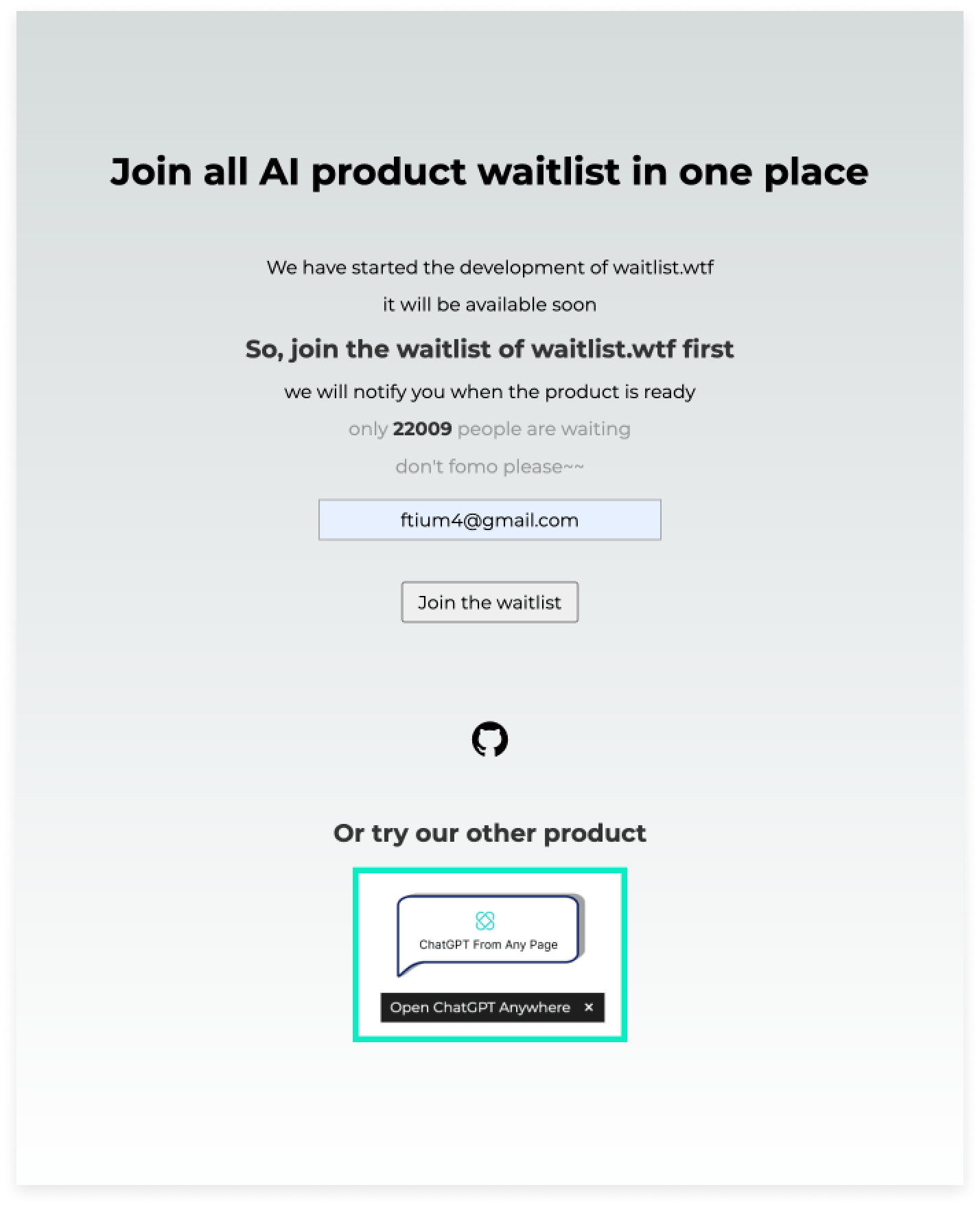
waitlist.wtf —— 一键加入所有 AI 产品候补名单
新出的 AI 产品层出不穷,不少都还没开发完需要先加入候补名单等待,而这个网站可以一次性加入所有 AI 新产品的候补名单。但是由于这个网站的功能自己也还没开发完也需要先加入候补名单,所以你只能先加入候补名单等待之后才能加入所有 AI 产品的候补名单(绕口令了)。

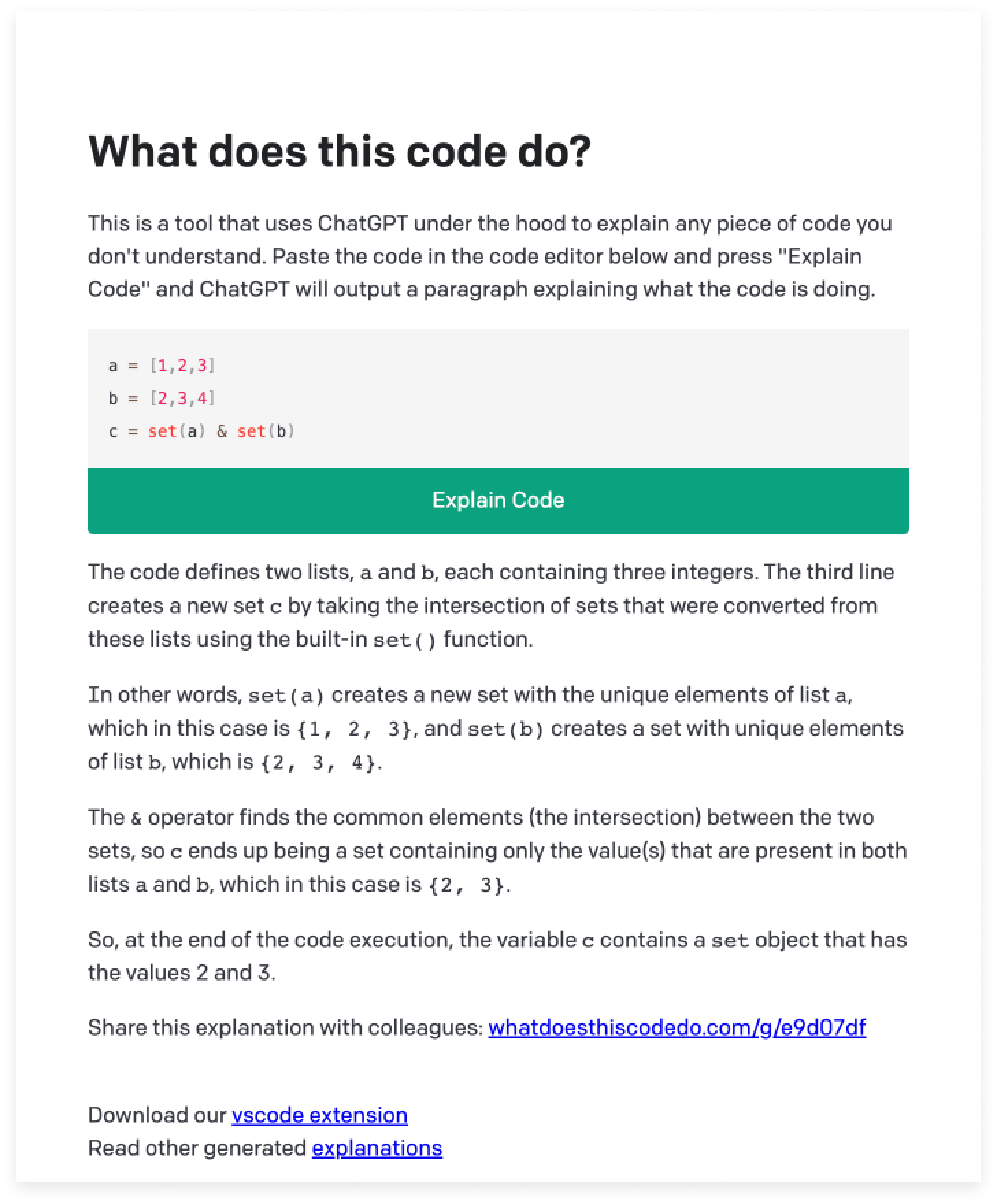
What does this code do?—— 用 AI 解释代码的作用
链接:https://whatdoesthiscodedo.com/
看到很多程序员在用 AI 生成代码,这个网站反过来,用 ChatGPT 来帮助你解释代码实现的功能和具体的逻辑,除了网站还有 VScode 插件版。

青桃 —— 抖音推出的兴趣知识视频 App
“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频 App。可以当作 B 站的竞品。

相关资讯
《互联网广告管理办法》发布
链接:https://gkml.samr.gov.cn/nsjg/fgs/202303/W020230320579023662253.pdf
自 2023 年 5 月 1 号将实施《互联网广告管理办法》,明确规定广告发布者必须显著标明关闭标志,确保能一键关闭广告。不得欺骗误导用户点击广告。未经用户同意不能在智能家电、汽车上弹出广告。
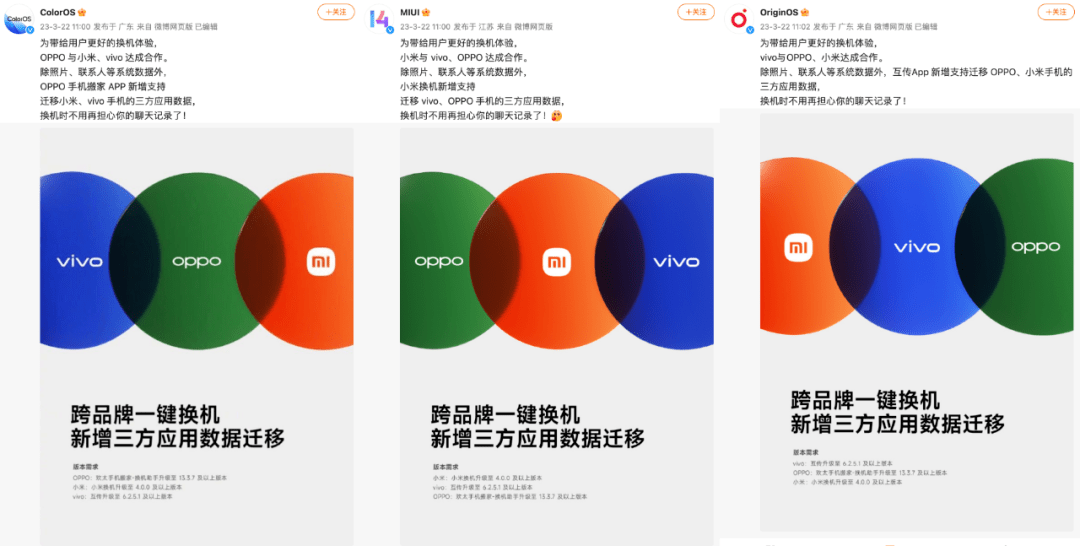
小米/OPPO/vivo 宣布三家手机之间可一键迁移数据
小米/OPPO/vivo 在微博宣布三家手机之间可在换手机时一键迁移数据,包括手机上第三方 App 的数据。三家在发微博时都把自己的品牌放在图片中间。微博评论里有很多人在骂微信和张小龙。因为以前微信自带的换手机迁移数据功能特别慢,现在有手机厂商联合做第三方 App 数据迁移比微信不知道快到哪里去了。

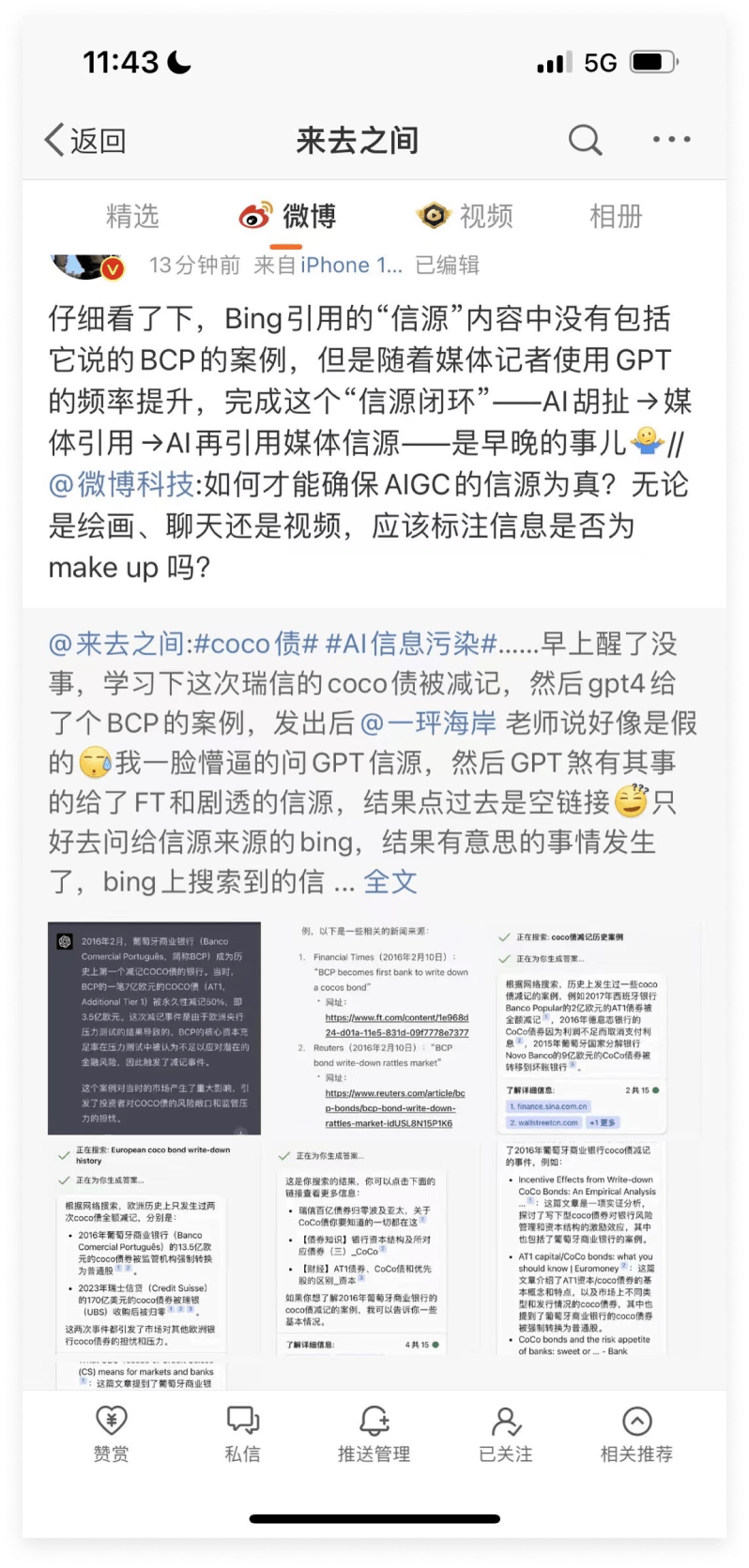
AI 可能产生信息污染
AI 胡扯 → 媒体引用 → AI 再引用媒体信源,导致假新闻久而久之可能被当作真新闻了。

招聘信息
创业公司招聘 UI 设计师
坐标上海,创业公司,软件工程与 AIGC 代码方向,去年年底融了钱。
主要吸引力是:
- 业务前景好,目标把软件生产的成本降到原先的 10%
- 二次创业,团队成熟,磨合成本低
- 没有啥形式主义的工作,比较健康的工作时间,团队主要卷运动
任职要求:
- 与产品及交互同学协作,产出符合市场审美的用户界面及网站
- 设计相关专业,本科以上学历,2 年以上工作经验,学习能力强
- 加分项:熟悉软件工程。
高德招聘体验设计师
职位描述:
- 负责高德生活服务C端场景的全链路产品与体验设计,包含搜索、交易、榜单、订单等;
- 基于对用户在垂类业务的使用场景,和对业务的理解定义体验标准,并制定设计规范;
- 能够洞察用户行为痛点,理解业务及行业发展趋势,能够应用专业设计方法,呈现完整的设计推导过程并能够建立设计有效性的衡量标准;
- 与产品及开发团队多方配合,跟进设计方案的执行,并跟踪线上产品数据和用户反馈,汇总信息和数据寻找设计价值与创新机会点。
职位要求:
- 本科及以上学历,5 年以上互联网 C 端设计经验,对用户端、用户行为和商业模式上具备一定深度的认知和个人思考。
- 具备较好的数据分析、逻辑思考及抽象能力,能够以中台化、产品化的思路提出设计解决方案,在业务平台、数据可视化、设计规范的建立等方面有成熟且完整的项目案例及设计落地。
- 具备良好的沟通协调能力,能够跨职能、跨部门沟通协调资源、推进项目。
- 热爱互联网产品设计,时刻保有求知欲,好学上进,并能够在工作中学为所用。敢于创新与突破,勤于思考,善于对设计方法论进行打磨并沉淀,并赋能到团队的专业建设。
- 加分项:强视觉表现能力优先;有营销、电商相关产品较复杂的体验设计经验优先;具备多样的设计手段,有 3D 模型设计、动效设计、信息和数据可视化设计、互动设计经验优先。
杭州某知名互联网大厂招 UI 设计工程专家
工作职责:
- 协助设计完成从产品规划到落地开发,精通 H5、JS、Physton 等各类语言,熟练掌握各类工程开发工具
- 能够独立完成全链路工程应用的开发,包括不限制于小程序、各类插件、前端脚本等,精通算法应用
- 注重用户&产品体验,对自己接手的项目有着严格的自我要求,能够通过技术手段不断提升产品体验
- 逻辑清晰,学习速度较快,对行业新技术能够保持敏锐,持续迭代自我知识储备,并足以学以致用
- 计算机类&设计类双学位型人才优先
薪酬待遇:
对这类人才的要求会比较高,所以薪酬待遇完全能给的上,100% 对标阿里 P7、腾讯 T10-11、美团 L8-L9,字节 3-1。
简历&作品投递:微信号:zkunnl
Tims 咖啡招 UX
办公地点人广,工时 9-6
岗位职责 :
- 负责各大平台用户增长及小程序方向的交互设计工作,主要包括增长玩法产品、营销会场产品、基础体验产品;
- 深入理解业务及需求目标,拆解设计目标,制定清晰有效的设计策略,并提供成熟完善的交互解决方案;
- 有效评估项目上线效果,结合定性/定量等各类设计方法洞察问题和机会点,提出改进建议,持续推进产品体验优化;
- 负责参与行业产品的持续跟踪并分析、增长玩法及营销会场的交互组件沉淀、重点项目经验总结及沉淀等,助力团队提质提效;
任职要求:
- 5 年及以上互联网 C 端产品设计经验;
- 主要负责或参与过大型项目,能够高质量的完成前期目标理解及问题定位、中期策略拆解及方案探索、后期效果评估及沉淀复盘;
- 熟练掌握产品分析、用户分析、数据分析等设计方法,并至少在某一项能力中具备一定优势;
- 具备对行业产品形态研究及创新的能力、洞察目标用户行为动机特征的能力、复杂流程细节体验打磨的能力;
- 具备较强的逻辑归纳及结构化表达的能力,能够清晰高效的进行内外部协作并推进简历发送邮箱:
京东汽车招聘 UI 设计师 P6-P8
投递邮箱:huyijun@jd.com
岗位职责描述:
- 负责京东汽车用户端产品的UI设计
- 可主导参与部分创意和运营设计需求,推动设计方案的执行和落地
- 可协同产品、交互关注用户反馈和数据,根据定性、定量等分析结果持续优化设计结果
- 参与全设计流程优化、沉淀设计方法,制定设计系统规范
- 以业务目标为导向,关注产品体验提升,综合运用产品/交互/视觉/品牌等多维专业能力,推动设计方案验证迭代,输出对业务有增量价值的体验设计解决方案。
任职要求:
- 美术及相关专业,本科及以上学历,5 年以上 UI 设计工作经验,有成熟的产品或完整的项目
- 熟悉 PC 和移动端相关的设计规范,能清晰完整表达设计方案
- 极高的审美能力,对互联网产品和流行趋势有敏锐的洞察力,有设计创造力和激情
- 具有良好的沟通能力和协同意识,能与产品及研发团队配合产出
- 能使用 Figma、Sketch、PS、AI、等软件,能熟练使用 C4D 或者 Blender 及 Principle 交互动效是加分项
- 具备专业体验设计理论的知识储备,思维缜密逻辑性强,对业务有快速理解能力
Klook 招聘 UI 设计师/产品设计师/UX作家

淘宝校招 体验设计师/创意设计师/三维设计师

体验碎周报第 136 期(2023.3.27)


